如何在 WordPress 2023 中創建子主題
已發表: 2023-08-17- 先決條件
- 設置基礎知識
- 激活兒童主題
- 自定義兒童主題
- 高級定制
- 最佳實踐
- 常見問題故障排除
- 維護你的孩子主題
- 結論
創建 WordPress 子主題就像在你平常的衣服外面穿一件新夾克。 您的主要服裝或父母主題保持不變,而夾克或兒童主題則展示您獨特的風格。
輝煌? 當核心時尚趨勢(閱讀:父主題更新)發生變化時,您的定制調整保持不變。 通過走過這個迷宮,您不僅可以確保網站的優雅,還可以確保網站的彈性。
參與兒童主題就像保存舊酒,同時品嚐新酒。 準備好進入這個令人興奮的 WordPress 裝扮世界了嗎? 讓我們一起一步一步地揭開這個謎團。
了解更多:2023 年如何在 WordPress 中安裝子主題
先決條件
在我們沉浸在兒童主題的藝術性之前,讓我們先收集一下我們的工具包。 將此視為在創作傑作之前準備畫布和顏料。
- 訪問 WordPress 儀表板:就像創意工作室的鑰匙一樣,確保您可以輕鬆登錄網站的後端。
- 一點點代碼知識:雖然您不需要成為代碼方面的畢加索,但對 HTML、CSS 的基本了解,也許還有一點 PHP 將是您的畫筆和顏色。 如果這些術語聽起來很陌生,不用擔心! 總有第一次。
- 代碼編輯器和 FTP 客戶端:將它們想像為您的畫架和調色板。 任何基本的代碼編輯器都可以,從 Notepad++ 到 Atom。 對於 FTP,FileZilla 或 Cyberduck 等工具隨時可以提供幫助。
- 活躍的父主題:確保您的 WordPress 上有一個“基礎服裝”或活躍的父主題。 這是我們將揮灑創造力的畫布。
- 備份機制:擁有安全網總是明智的。 在進行任何重大努力之前,請備份您的 WordPress 網站。 這就像為您的藝術品拍張照片,以防萬一!
- 好奇心:好吧,這不是技術性的,但是嘿,當你渴望和好奇時,創造力就會綻放!
現在我們的工具已經準備就緒,讓我們開始這個充滿活力的創建兒童主題的旅程吧。 抓緊; 這將是一次激動人心的旅程!
設置基礎知識
好吧! 現在我們已經準備好了工具包,讓我們開始有趣的部分。 可以將其想像為安裝一個新玩具 - 只需幾個簡單的步驟,您就可以開始了!
為您的孩子主題創建一個新文件夾:
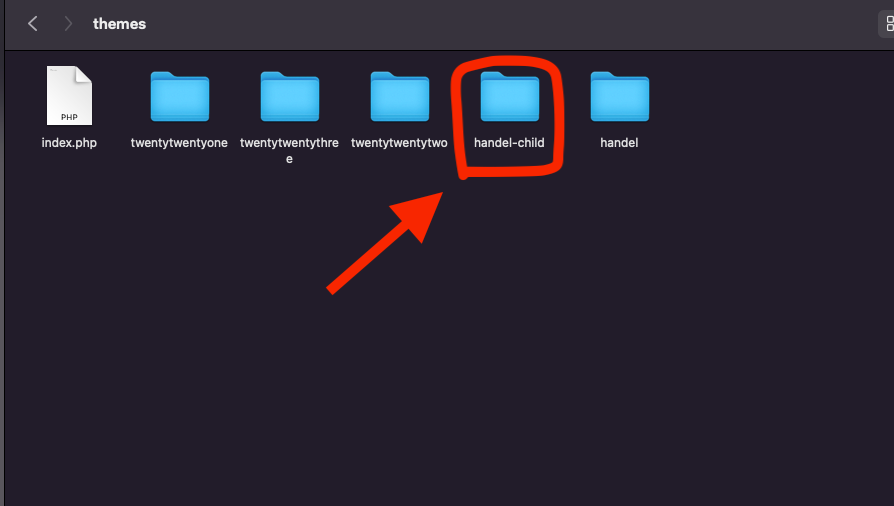
首先,我們需要一個特殊的地方來保存子主題的文件。
轉到 WordPress 中的“主題”部分,您可以在“wp-content”中找到該部分。
在這裡創建一個新文件夾。 將其命名為容易記住的名稱,例如“mytheme-child”。

創建主樣式文件:
接下來,我們需要一個樣式文件(這告訴您的網站應該是什麼樣子)。
創建一個新的文本文件並將其命名為style.css 。
在頂部,寫一些細節,如下所示:
Theme Name: My Child Theme Template: parenttheme-name
將“parenttheme-name”替換為當前主題的名稱。
添加函數文件:
這就像我們孩子的大腦主題。
創建另一個名為functions.php的文本文件。
要從父主題借用樣式,請在其中添加以下內容:
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
這段代碼只是說:“嘿,使用主主題的樣式!”
這就是基本設置! 您剛剛為您的子主題奠定了基礎。 不太難,對吧? 我們繼續吧!
激活兒童主題
現在我們已經鋪設了鐵軌,是時候讓火車開動了。 讓我們增強我們的兒童主題!

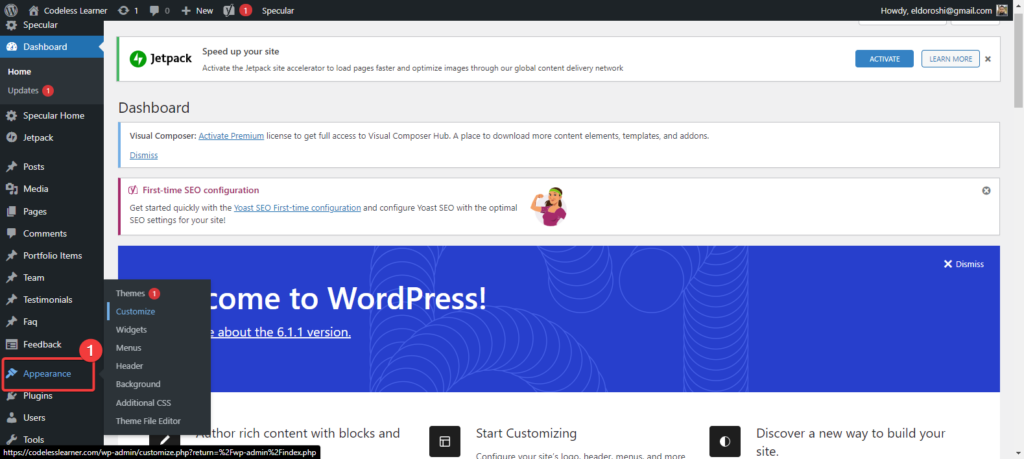
- 轉到您的儀表板:
- 跳回您的 WordPress 網站並前往儀表板。
- 找到你的主題:
- 單擊“外觀”,然後單擊“主題”。
- 在這裡,您應該看到您的子主題(它將具有您之前指定的名稱,例如“mytheme-child”)。
- 激活它:
- 將鼠標懸停在子主題縮略圖上,然後單擊“激活”。 瞧! 您的子主題現已上線。
自定義兒童主題
現在,最重要的部分是——裝飾您的網站! 當您的子主題處於活動狀態時,您在此處所做的任何更改都不會擾亂主主題。 這就像有一個安全網!
- 用風格美化外觀:
- 打開子主題文件夾中的
style.css文件。 - 想要更改背景顏色嗎? 字體大小? 在這裡添加相關的CSS代碼。 每次更改都會給您的網站帶來新鮮感。
- 打開子主題文件夾中的
- 調整佈局:
- 如果您想要更改網站佈局的特定部分,則需要將該文件從主主題複製到子主題文件夾中。
- 例如,如果要修改標題,請從主主題複製
header.php並將其粘貼到子主題文件夾中。 現在,您在此處所做的任何更改都會顯示在您的網站上!
- 添加一些新功能:
- 還記得
functions.php文件嗎? 您可以在此處添加一些很酷的功能。 - 也許您想要一個特殊的按鈕或獨特的小部件? 將必要的 PHP 代碼寫入或粘貼到此文件中。 這就像在您的遊樂場添加新玩具一樣!
- 還記得
請記住:兒童主題的美妙之處在於其靈活性。 你可以不斷嘗試新事物,即使有些事情出了問題,你的主題仍然安全無害。 嘗試、嘗試並為您的網站提供您一直想要的個人風格!

持續定制
好吧,你已經掌握了基礎知識。 但讓我們更進一步,讓您的網站真正脫穎而出。 可以將其視為為您新噴漆的汽車添加幾層額外的拋光劑。
- 使用操作掛鉤和過濾器:
- 在 WordPress 中,掛鉤允許您將自己的自定義代碼“掛鉤”到現有流程中。
- 過濾器允許您修改某些功能或內容。
- 深入研究
functions.php並使用它們進一步根據您的需求定製網站的功能。
- 更改字體:
- 想要清新的字體風格嗎? 在
style.css中,定義所需的字體系列並將其應用到正確的元素。 請記住,某些字體可能需要從 Google Fonts 等地方導入。 檢查有關以下內容的更多信息:如何在 WordPress 中更改字體(終極指南)2023
- 想要清新的字體風格嗎? 在
高級定制
讓我們更深入地研究吧! 這些調整適合那些想要突破界限並充分利用子主題的人。
- 包含 JavaScript 文件:
- 想要向您的網站添加一些動態操作嗎? 也許是動畫或互動功能?
- 將 JavaScript 文件放入
functions.php中以實現此目的。
- 創建自定義模板文件:
- 模板決定了網站某些部分的顯示方式。
- 您可以為特定頁面或帖子類型製作自定義模板,賦予它們獨特的外觀。
- 例如,您所有博客文章的特殊模板? 完全可行!
- 覆蓋父主題功能:
- 有時,主主題具有您想要調整的某些功能。
- 通過將它們複製到子主題的
functions.php並在那裡進行更改,您可以重新定義這些函數,而無需觸及原始函數。
- 自定義小部件和側邊欄:
- 想要一個特殊的小部件區域或獨特的側邊欄佈局?
- 深入研究
functions.php並定義這些自定義區域。 從那裡,您可以直接從 WordPress 儀表板的“小部件”下管理它們。
- 使用插件增強:
- WordPress 生態系統中有無數的插件。 雖然不特定於子主題,但正確的插件可以進一步提升網站的功能和設計。
- 有需要自定義代碼片段的插件嗎? 將它們添加到您的子主題中以獲得更好的兼容性和組織性。
請記住,高級定制就像對汽車進行細節設計。 您投入的時間和精力越多,您的騎行就會變得越閃亮、越獨特。 所以,不要害怕弄髒你的手,真正讓你的 WordPress 網站成為你自己的網站!
最佳實踐
當您深入研究兒童主題的世界時,您需要牢記一些黃金法則。 將這些視為經驗豐富的 WordPress 工匠所信奉的指南。
- 備份、備份、備份:
- 在進行任何重大調整或更新之前,請務必備份您的網站。 將其視為安全網。
- 在代碼中保留註釋:
- 在
style.css或functions.php中寫註釋可以幫助您記住每個部分的作用。 這就像為未來的自己留下麵包屑。
- 在
- 在安全環境中進行測試:
- 在將更改應用到實時站點之前,請在暫存或本地環境中測試它們。 這樣,您的訪問者就不會看到任何錯誤或施工混亂。
- 保持更新:
- 密切關注父主題的更新。 新版本可以帶來改進和修復。
- 少即是多:
- 雖然添加大量功能很誘人,但請重點關注真正為您的網站增加價值的內容。 整潔、加載速度快的網站總是很流行。
常見問題故障排除
呃哦,遇到障礙了嗎? 不用擔心。 以下是您可能遇到的一些常見問題的解決方案:
- 不反映的樣式:
- 檢查您是否已在
functions.php中正確地將父主題樣式和子主題樣式排入隊列。
- 檢查您是否已在
- 添加新代碼後網站崩潰:
- 恢復到備份或刪除新添加的代碼。 始終首先在暫存環境中測試新片段。
- 模板更改未顯示:
- 確保您已將正確的模板文件複製到子主題,並且其名稱和結構與父主題匹配。
- 功能衝突:
- 如果添加到
functions.php後出現錯誤,請查找重複的函數名稱。 重命名您的子主題中的主題以解決衝突。
- 如果添加到
維護你的孩子主題
您的兒童主題,就像任何杰作一樣,需要定期維護和關注:
- 定期檢查您的更改:
- 隨著 WordPress 的發展,明智的做法是重新審視您的自定義設置,以確保它們仍然按預期工作。
- 隨時了解情況:
- 加入 WordPress 論壇和社區。 它們是知識、更新和解決方案的寶庫。
- 優化性能:
- 隨著時間的推移,當您添加更多自定義項時,請監控網站的速度和響應能力。 如果需要,使用緩存和優化工具。
了解更多:如何安裝 WordPress
結論
在 WordPress 中製作兒童主題既是一門藝術,也是一段旅程。 它允許您為您的網站注入個性,同時保留父主題的穩健性。
當你進行實驗時,請記住:錯誤只是通向精通的墊腳石。 通過每一行代碼和每一次調整,您不僅僅是在定制一個網站;更是在定制一個網站。 你正在磨練一門手藝。 快樂 WordPress!
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
專業知識:
Web開發,
網頁設計,
Linux系統管理,
搜索引擎優化
經驗:
擁有 15 年 Web 開發經驗,開發和設計了一些最流行的 WordPress 主題,例如 Specular、Tower 和 Folie。
教育:
我擁有工程物理學學位以及材料科學和光電子學理學碩士學位。
推特、領英
