如何在 WordPress 中建立子主題(手動+使用外掛程式)
已發表: 2024-04-01您找到了一個漂亮的主題,但想要更改一些內容以使其真正成為您自己的主題? 也許顏色與您的品牌不太匹配,或者字體感覺有點不對勁。
這就是兒童主題的用武之地! 它允許您安全地自訂網站的外觀和功能,而不會破壞原始主題。 這就像為您最喜歡的主題創建一個特別版本。
如果您想知道如何在 WordPress 中建立子主題,不用擔心。 在本部落格中,我們將詳細介紹您需要了解的有關創建子主題的所有資訊。 主要有兩種在 WordPress 中建立子主題的方法,我們將向您展示這兩種方法。
那麼,就讓我們開始吧!
WordPress 中的子主題是什麼?
在 WordPress 中,子主題就像主主題的定製版本,也稱為父主題。
假設您的 WordPress 網站上安裝了一個名為「簡單主題」的父主題。 您喜歡它的外觀,但想要進行一些更改,例如更改顏色或添加新功能。
您可以建立一個子主題,而不是直接編輯「簡單主題」的文件,這可能會有風險,因為您的變更可能會在主題更新時遺失。
此子主題可作為安全的遊樂場,您可以在其中進行所有自訂,而無需更改原始父主題。 它繼承了父主題的所有內容,例如佈局和基本功能。
因此,簡單來說,子主題是一種自訂 WordPress 網站的方法,而不會幹擾原始主題的主要設計和功能。 它可以幫助您組織和保護所做的更改,同時仍然讓您的網站按照您想要的方式外觀和工作。
為什麼以及何時應該建立 WordPress 子主題

現在您知道什麼是 WordPress 子主題了。 現在是時候描述何時應該在 WordPress 中建立子主題了。
讓我們找一些場合來創建 WordPress 子主題:
- 自訂:當您想要自訂 WordPress 網站超出父主題提供的外觀或功能。 例如,變更顏色、字體、佈局或新增自訂功能。
- 主題更新:如果您預期父主題將來會收到更新,則建立子主題可確保您的自訂保持不變。 這可以防止您的修改在更新父主題時被覆寫。
- 面向未來:即使您不打算立即更改主題,建立子主題也可以為未來的修改奠定基礎。 這是一種積極主動的方法,可確保您的網站能夠隨著時間的推移而隨著您的需求而發展。
- 實驗:如果您不確定某些設計或功能更改,子主題允許您進行實驗,而不會影響您的即時網站。 您可以在子主題環境中測試不同的修改,然後再在主網站上實作它們。
- 程式碼清潔度:使用子主題可以將自訂內容與原始主題檔案分開,從而促進清潔的編碼實踐。 這使您的程式碼庫更有條理、更易於管理,並在出現問題時簡化故障排除。
如果您想了解更多詳細信息,請閱讀我們的指南,了解為什麼應該創建子主題。
上述幾點是否符合您的理由? 如果是這樣,那麼讓我們開始學習為您的 WordPress 網站建立子主題的教學。
在 WordPress 中建立子主題的先決條件
在開始建立 WordPress 子主題之前,採取一些準備步驟以確保網站的安全至關重要。 以下是兩個基本先決條件:
- 網站備份:建立整個網站的備份是第一步也是最重要的一步。 這提供了一個安全網,以防子主題創建過程中出現任何問題。 有幾種方法可以實現這一目標:
- 備份外掛程式: BlogVault 或 UpdraftPlus 等熱門選項提供使用者友善的介面,用於建立和管理網站備份。
- 託管平台備份:許多託管供應商提供內建備份功能。 檢查您的主機控制面板的選項。
- 考慮暫存環境(可選):雖然不是必需的,但強烈建議創建暫存環境。 這實際上會建立即時網站的臨時副本,您可以在其中進行更改(例如建立和測試子主題),而不會影響訪客。 一旦您對結果感到滿意,您就可以將變更從暫存環境推送到您的即時網站。
如何在 WordPress 中建立子主題 – 2 種方法

在WordPress中建立子主題主要有兩種方法。 如果你是技術人員,可以透過編碼手動完成。 如果您不是技術人員,您可以簡單地使用 WordPress 外掛程式來完成此操作。
但是,我們將向您展示兩種方法。 那麼,就讓我們開始吧!
方法01:在WordPress中手動建立子主題
要手動建立子主題,您需要控制面板存取權限。 如果您無權存取或忘記憑證,您應該要求您的主機提供者為您提供登入憑證。 然後按照以下步驟完成您的工作!
步驟 01:登入您的控制台
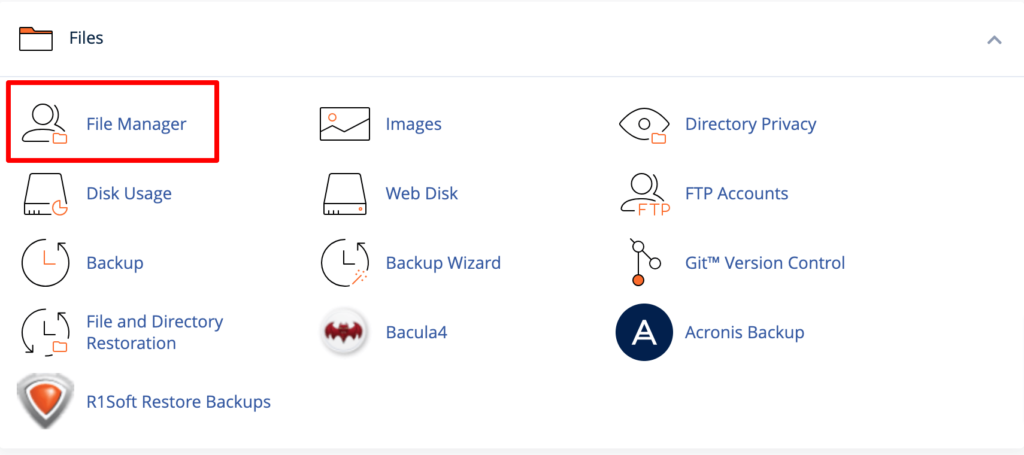
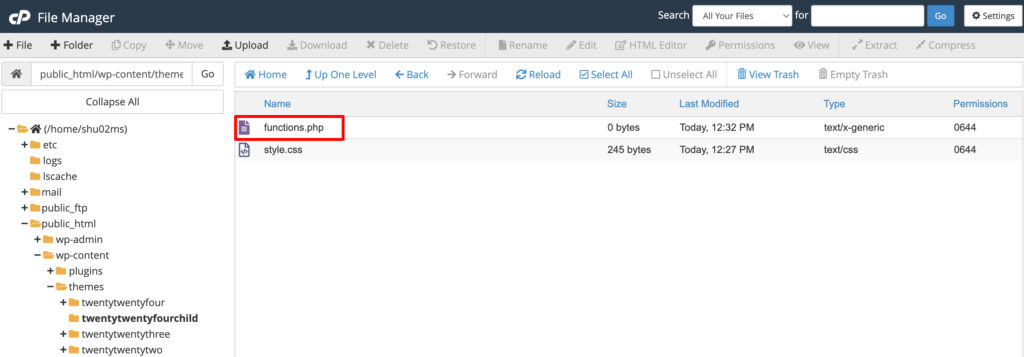
登入控制台 (cPanel),然後導覽至「檔案」->「檔案管理器」 。 按一下檔案總管選項。 它將帶您進入一個新介面。

步驟02:建立一個新資料夾
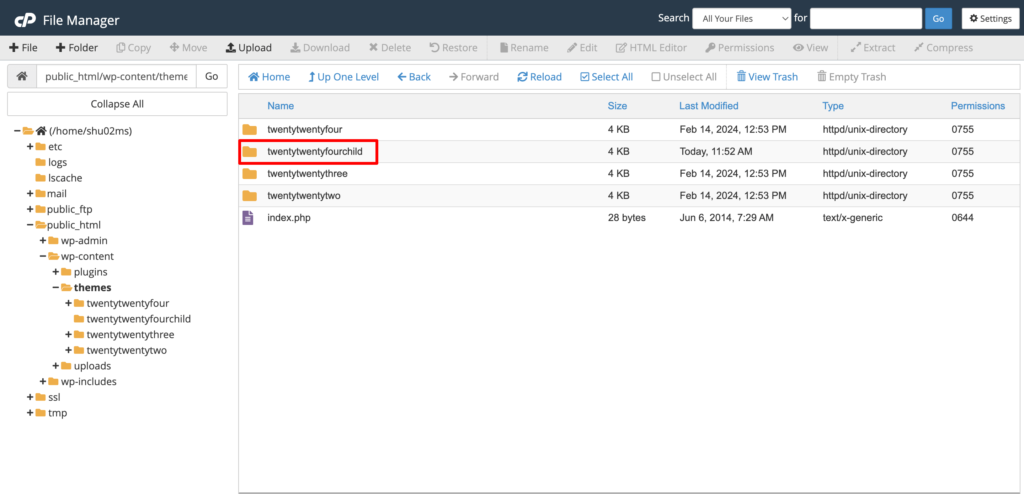
在檔案總管中,前往public_html -> wp-content -> theme 。 這是您的主題目錄。 在這裡您將找到您網站上安裝的所有主題。
現在您需要建立一個新資料夾。 將其命名為類似的名稱,以表明它是父主題的子主題。 在本教程中,我們將其命名為「 twentytwentyfourchild 」作為「 twentytwentyfour 」父主題的子主題。

步驟03:建立一個新的style.css文件
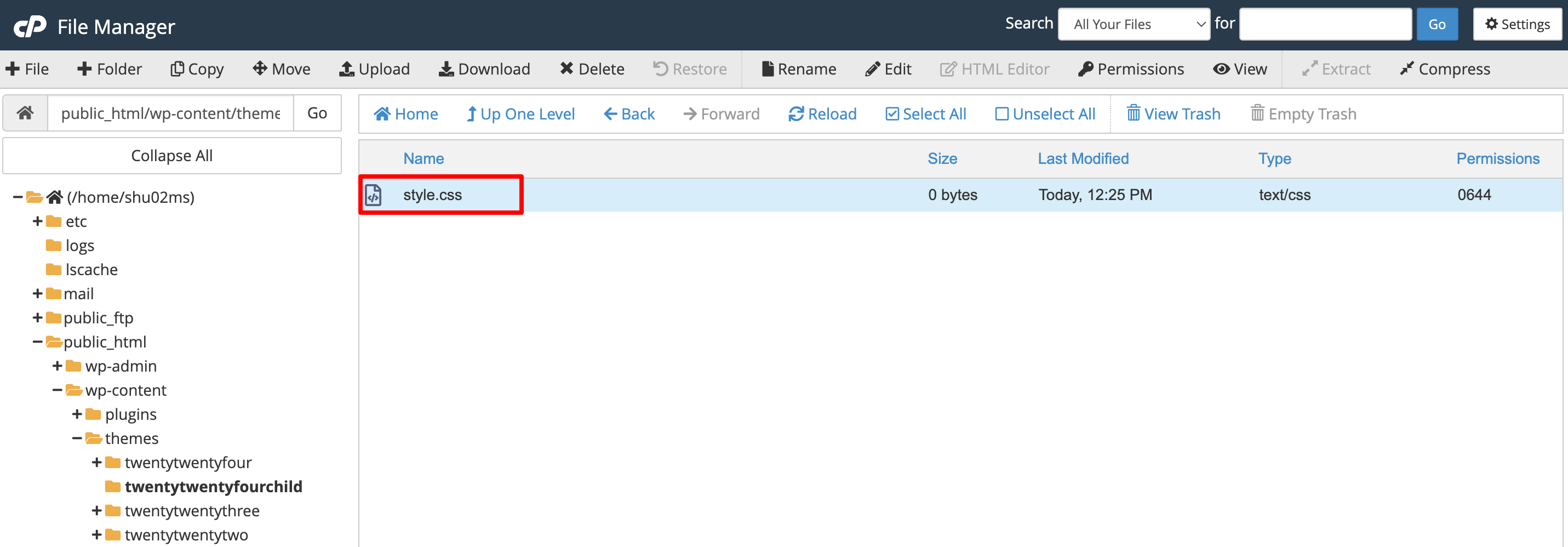
在二十二四子目錄中,建立一個名為style.css的新 CSS 檔案。

編輯此文件並新增以下程式碼。 最後儲存文件即可完成此步驟。
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */步驟04:建立一個新的functions.php文件
在子主題的目錄中,建立另一個名為functions.php的新檔案。

然後複製此程式碼並將其貼到文件中。 不要忘記保存文件。

<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>步驟05:安裝並啟動您的子主題
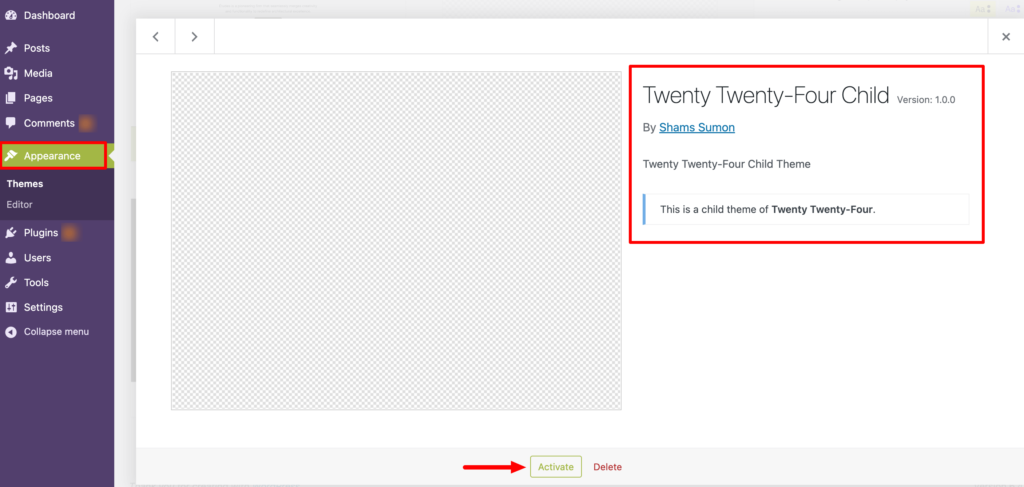
恭喜! 您已成功建立子主題。 如果您訪問 WordPress 儀表板,然後轉到外觀 -> 主題,您將在那裡找到子主題。
現在點擊「啟動」按鈕以啟動您網站上的主題。

這就是您在 WordPress 中手動建立子主題的方法。
方法 2:使用 WordPress 外掛程式建立子主題
還有另一種在 WordPress 中創建子主題的方法,即使用外掛程式。 建立子主題比手動建立子主題更簡單。
因為當您手動建立它時,您必須編輯網站的一些關鍵文件,例如style.css 和 functions.php 。 如果您在這裡不小心犯了任何錯誤,事情可能會惡化,您的網站可能會被破壞。
但是,當您使用外掛程式建立子主題時,您不必造訪網站的所有這些關鍵檔案。 即使您是新手,也可以在幾分鐘內輕鬆完成。
讓我們了解如何使用外掛程式在 WordPress 中建立子主題:
有幾個 WordPress 外掛可以在這方面為您提供幫助。 但是,我們將使用 WP Child Theme Generator 外掛。 這是一個免費且易於使用的插件,只需點擊幾下即可完成這項工作。
步驟01:安裝WP兒童主題產生器插件
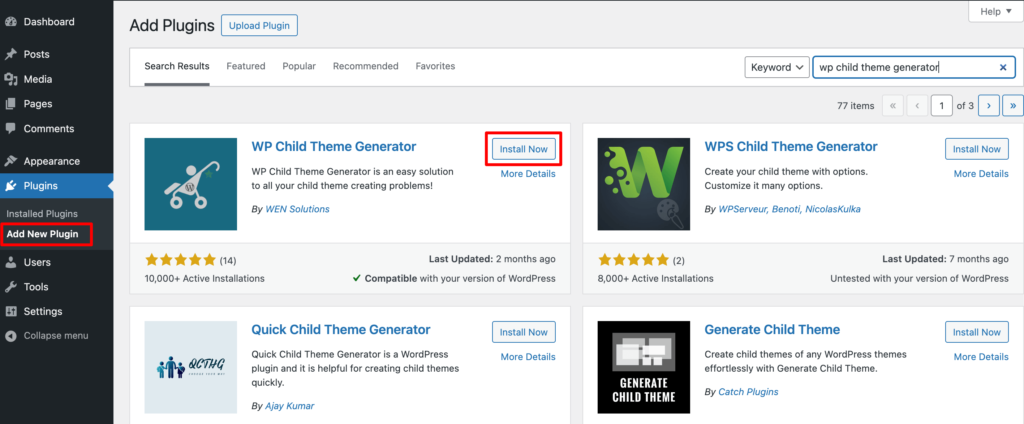
登入您的 WordPress 後端並前往外掛程式 -> 新增外掛程式。 在那裡你會找到一個搜尋框來搜尋外掛。 輸入外掛名稱 - WP Child Theme Generator 並從搜尋結果中安裝外掛程式。

最後,啟動插件以在您的網站上使用它。
步驟02:建立子主題
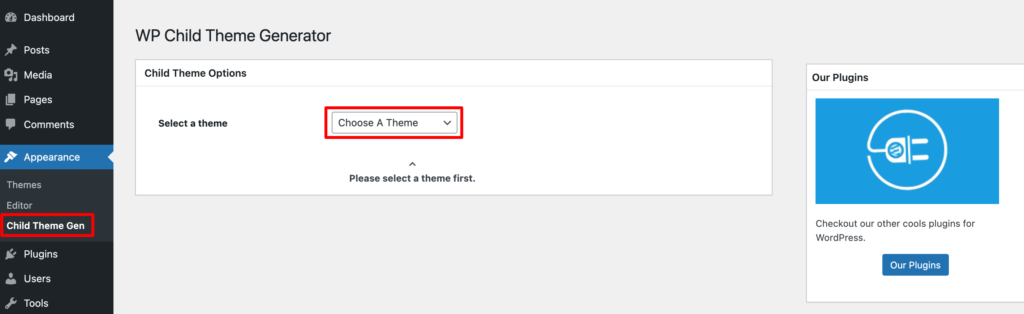
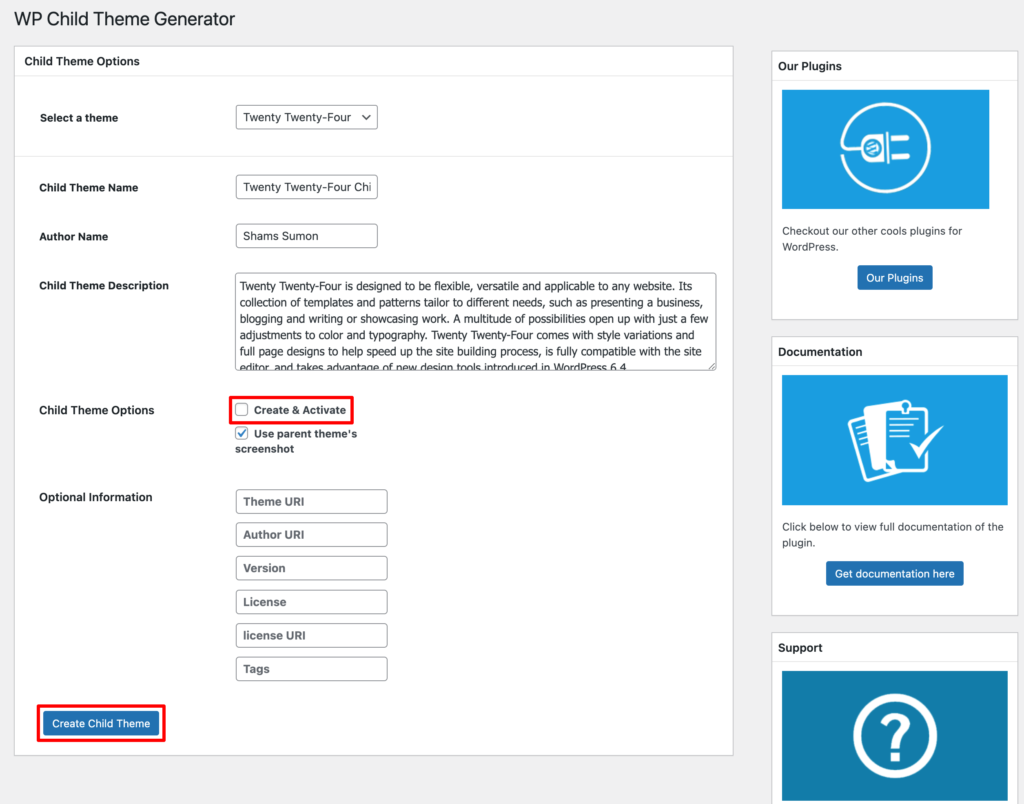
啟動外掛程式後,如果將滑鼠懸停在「外觀」按鈕上,您將找到「子主題生成」選項。 按一下該選項。 它將帶您進入一個新介面。

現在從下拉清單中選擇一個父主題。 在這裡,我們選擇二十四作為父主題,這意味著我們正在為二十四主題建立子主題。 然後插入一些基本訊息,如作者姓名、子主題名稱等。
如果您勾選「建立並啟動」選項,子主題將自動啟動。 但是,如果您不選取該選項,則需要單獨啟動子主題。 我們將在下一步中向您展示如何啟動子主題。

最後,點擊“建立子主題”選項來建立您的子主題。
步驟03:啟動主題
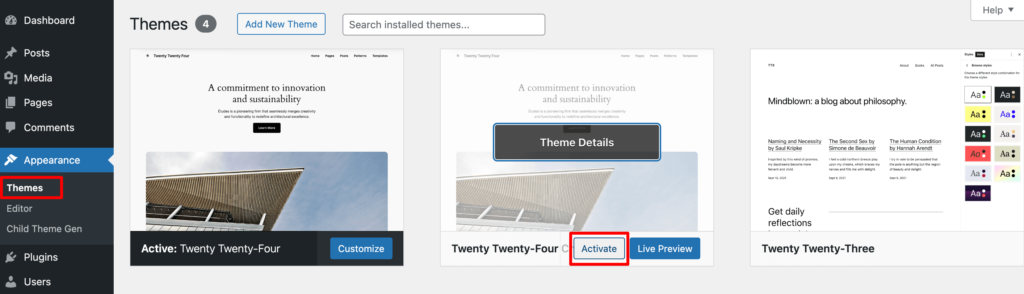
恭喜! 您已使用外掛程式在 WordPress 中成功建立了子主題。 如果您導航到“外觀”->“主題”,您將找到新建立的子主題。
現在點擊「啟動」選項以啟動您網站上的主題。

就這樣!

如何建立子主題 - 結束語
在 WordPress 中建立子主題提供了一種安全有效的方法來自訂網站的設計和功能,確保父主題的安全。 但是,在建立子主題之前,必須備份您的網站以防止任何意外情況。
我們在此部落格中展示了兩種在 WordPress 中建立子主題的方法。 您可以按照其中一種方法來完成工作- 手動或使用插件。
成功建立子主題後,您現在可以根據自己的喜好自由地個性化您的網站,因為您知道您的變更是安全且易於管理的。 因此,請繼續根據需要重新設計您的網站。
也就是說,如果您對本教學有任何進一步的疑問,請隨時使用下面的評論框與我們分享。 我們都洗耳恭聽!
