如何建立咖啡店網站(快速簡單)
已發表: 2024-10-26咖啡館遍布每個角落,讓您的咖啡館成為您的首選目的地至關重要。精心設計的網站可以吸引客戶,展示您獨特的產品,並使訂購變得輕而易舉。但是,如果沒有複雜的技術技能,如何創造一個令人驚嘆的咖啡店網站?
借助 Divi 和 Divi Quick Sites,您可以在幾分鐘內建立一個專業的、引人入勝的網站 - 無需編碼。準備好為您的咖啡店提供應有的線上形象了嗎?讓我們深入了解並開始。
開始使用 Divi 進行構建
- 建立咖啡網站所需的1 個基本工具
- 2如何透過 5 步驟建立咖啡店網站
- 2.1 1. 取得網域名稱和 WordPress 託管
- 2.2 2.安裝WordPress主題
- 2.3 3. 建立您的咖啡店網站
- 2.4 4. 客製化您的咖啡網站
- 2.5 5. 加入您的咖啡菜單
- 2.6 6. 擴充咖啡網站的功能(選購)
- 3 Divi AI 讓您的工作效率提高 10 倍
- 創建咖啡店網站的4 個常見問題解答
建立咖啡網站所需的基本工具
您只需要一些基本工具即可建立功能齊全的咖啡網站。以下是必要的:
- SiteGround 為線上託管咖啡網站提供最佳化的效能和安全性。它還包括一年免費域名,節省域名成本。
- WordPress:WordPress 是最受歡迎的內容管理系統 (CMS),可有效管理您的網站內容。
- Divi:適合咖啡網站的多用途 WordPress 主題,尤其是 Divi Quick Sites,它可以在幾分鐘內使用Coffee Starter Site產生網站。
您始終可以使用附加元件來擴展網站的功能(我們將在下面討論它們),但請記住它是可選的。管理咖啡網站所需的唯一工具是SiteGround、WordPress和Divi。
如何透過 5 步驟建立一個咖啡店網站
現在您已經了解了所需的工具,讓我們引導您完成建立設定和建立網站的每一步。
1. 取得網域名稱和 WordPress 託管
首先,確保網域名稱(咖啡店的唯一網址)和可靠的 WordPress 優化託管提供者的安全,以確保您的網站順利運作。
網域

NameCheap 是取得價格實惠的網域的好地方。但如果您喜歡讓事情變得簡單,那麼向您的網站寄存公司申請網域可以使其更易於管理。例如,SiteGround提供一年免費域名並集中管理。
內容管理系統(CMS)

接下來,您需要一個內容管理系統來儲存您的網站數據,例如內容和圖像。 WordPress 是一種流行、值得信賴且靈活的內容管理系統。它不僅免費,而且還被超過 40% 的網站使用,所以您不會後悔選擇 WordPress。
WordPress 優化託管
若要最佳化 WordPress 效能,請選擇提供 WordPress 最佳化託管計畫的託管公司,例如 SiteGround。

SiteGround 是一個可靠的網站託管,提供集中管理,包括一年免費網域和自動安裝 WordPress。它提供 99.9% 的正常運行時間和高級插件(例如速度優化器和安全優化器) ,為您提供一個安全且性能優化的環境來發展您的網站。
SiteGround 入門很簡單。建立您的帳戶並申請您的免費網域。這是一個分步視頻,展示瞭如何執行此操作:
取得站點地面
2.安裝WordPress主題
設定網站和 WordPress 儀表板後,您需要安裝主題來輕鬆設計您的咖啡網站。 WordPress 包含許多免費和付費主題,但我們推薦 Divi。
Divi 是一個多功能的 WordPress 主題,為咖啡館、咖啡店和食品相關企業提供現成的模板。使用 Divi 免費的 Divi Quick Sites,您可以在短短幾分鐘內建立一個專業的咖啡店網站,而無需任何程式設計經驗。
Divi 包括一個直覺的拖放頁面建立器,可讓您直觀地自訂您的網站。它還具有200 多個內容元素,例如以精美圖像展示您的咖啡創作的畫廊、用於輕鬆在線訂購的聯繫表格以及用於突出顯示您咖啡館位置的地圖集成。
您還可以透過 Divi 獲得高級插件 Bloom(用於電子郵件選擇加入表單)和 Monarch(用於社交媒體共享),以簡化您的品牌行銷。還有 Divi AI,它代表您生成內容,無論是部落格文章、社交媒體內容還是電子郵件通訊。
獲取迪維
為什麼 Divi 非常適合咖啡網站?
- 預製咖啡入門網站:包括一個即用型咖啡入門網站,其中包含必要的頁面,可節省設計時間,同時保持專業的咖啡主題美感。
- 使用 Divi 模組展示咖啡產品:使用圖庫模組創建令人驚嘆的產品圖庫、滑塊和網格,以展示咖啡混合物、商品和定價選項。
- 線上咖啡訂購:無縫整合 WooCommerce 以銷售咖啡豆、訂閱和商品。客製化產品頁面和結帳體驗,實現順暢的品牌線上購物流程。
- 地圖整合:新增 Google 地圖以顯示您咖啡館的位置。使用針對多個位置、營業時間和方向的圖釘進行自訂,以透過您的網站功能增強客戶的便利性。
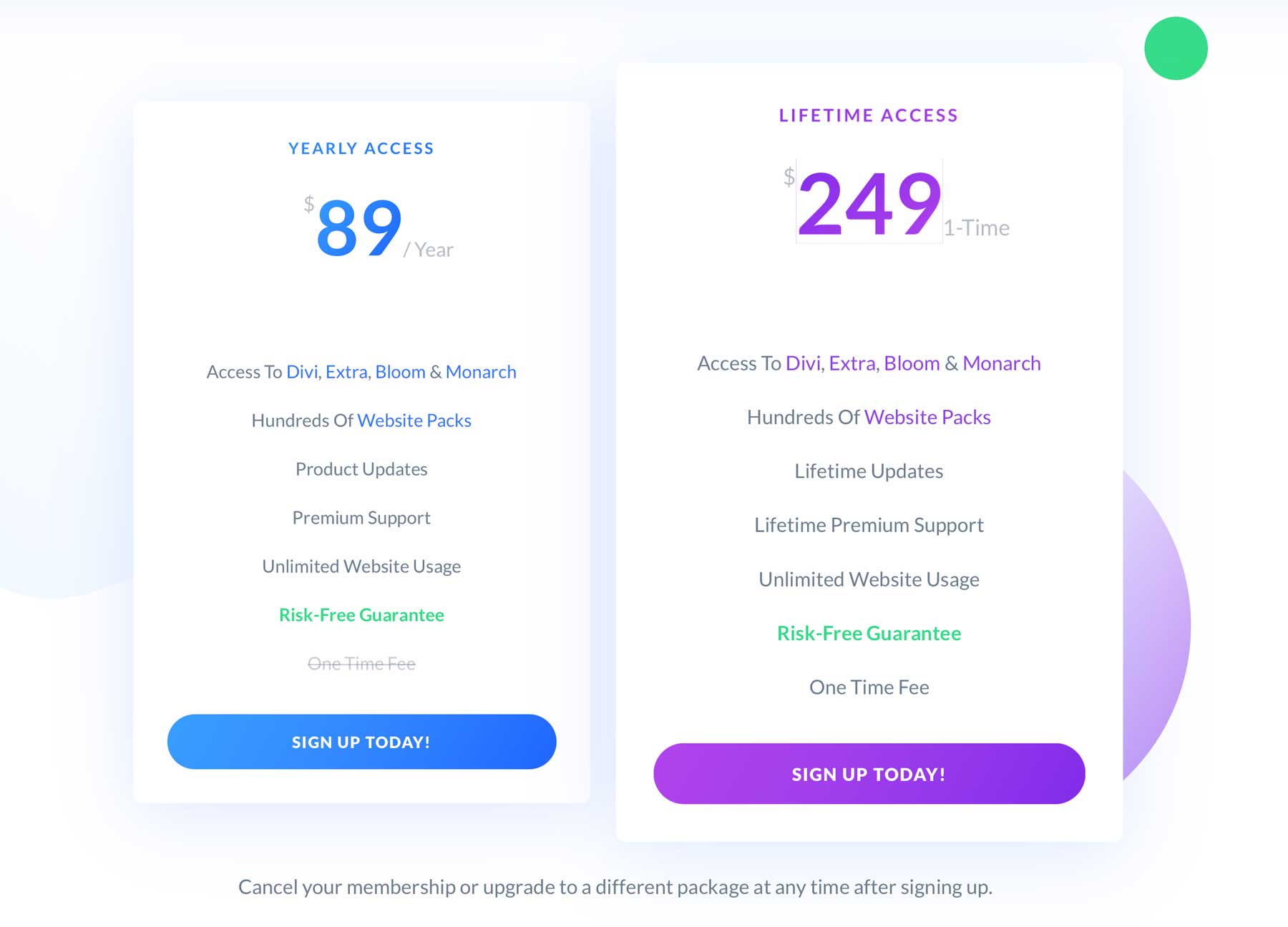
Divi 定價(按年和終身)
您可以透過選擇年度會員資格來啟動您的 Divi 主題會員資格,費用為89 美元/年。或者,如果您願意支付一次,請查看 Divi 的終身定價,價格為250 美元。

一旦您購買了 Divi,安裝就很容易了。以下是在 WordPress 儀表板上購買、安裝和啟動 Divi 主題的演練。
獲取迪維
3. 建立你的咖啡店網站
使用 Divi 的最大好處是在不到五分鐘的時間內產生一個完整的咖啡網站。您將使用 Divi Quick Sites 來完成此操作。
Divi Quick Sites 產生的網站包括預先設計的頁面,如主頁、關於、服務、選單、聯絡資訊和圖庫。它還包括主題產生器模板、全域樣式和品牌預設,為您的網站提供專業的外觀。
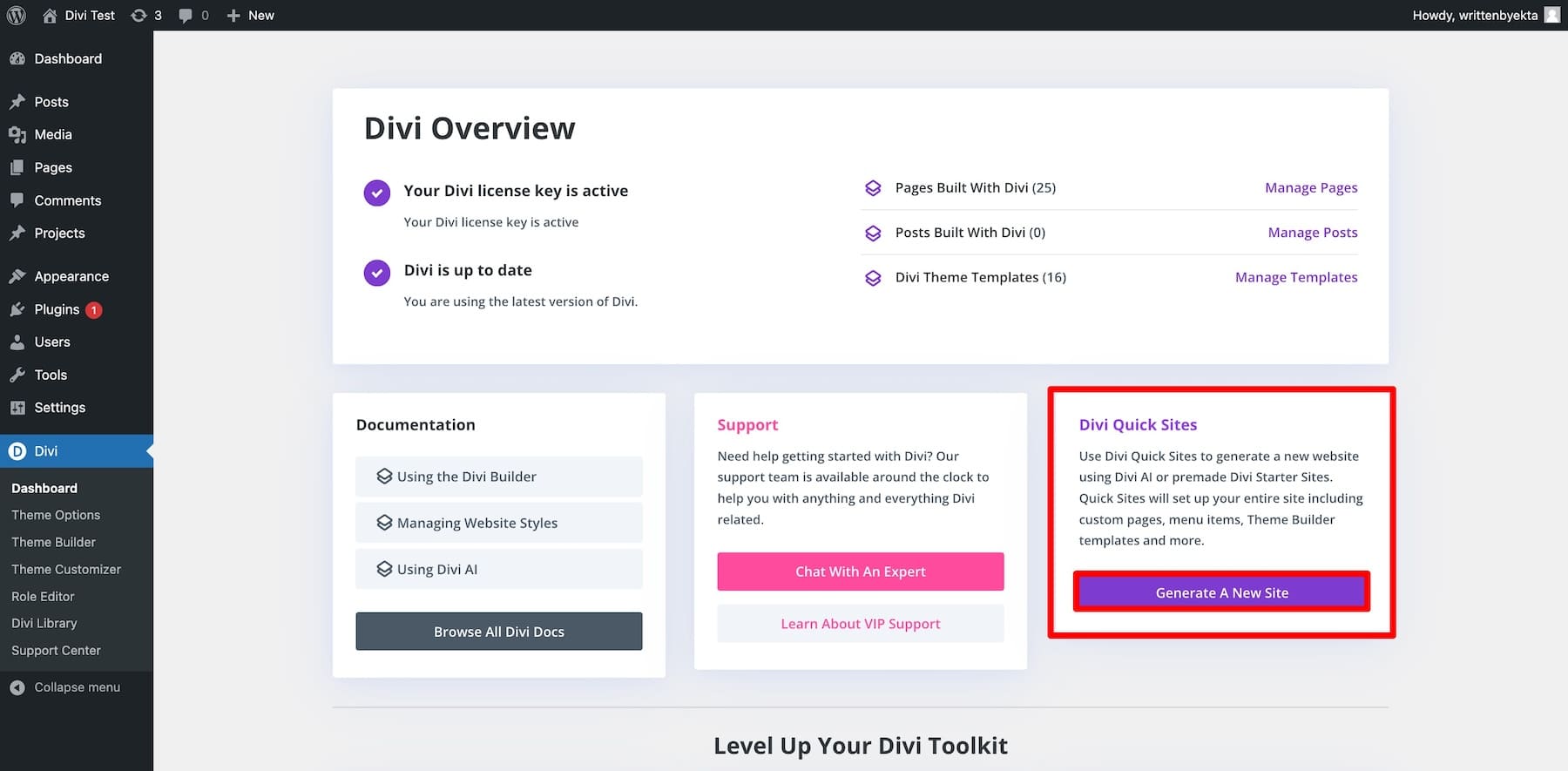
若要使用 Divi Quick Sites 產生咖啡網站,請從 Divi 儀表板中點選「產生新網站」 。

這將要求您選擇:
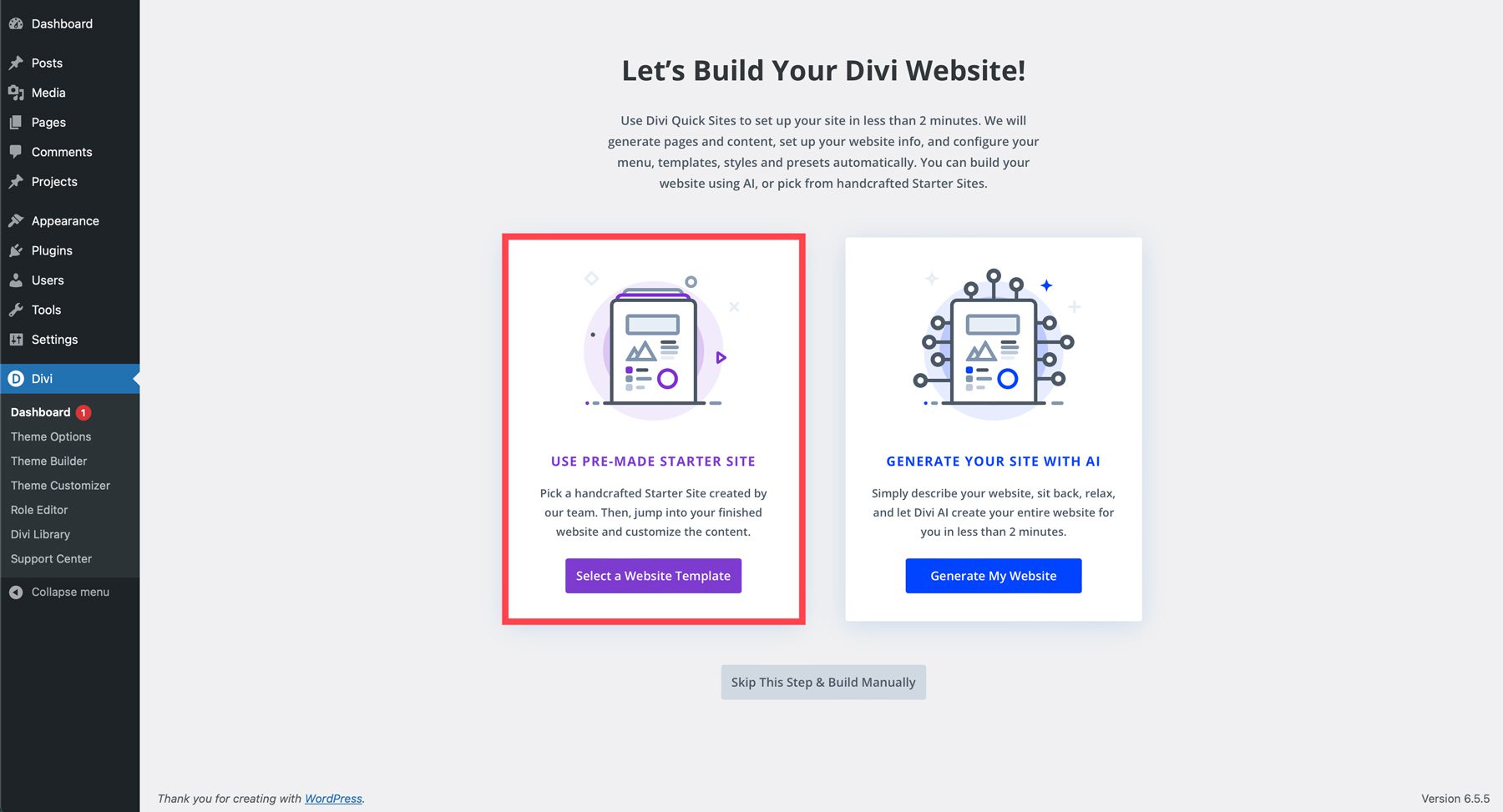
- 使用預製的入門網站:從預先設計的入門網站中進行選擇,其中包括品牌、頁面和佈局。您的網站將立即準備好啟動。
- 使用 Divi AI 產生:在您給予 Divi AI 指令後,它將建立一個具有所需頁面和功能的自訂網站。
選擇預製的入門網站
如果您使用預製的入門網站,您的網站將複製所選網站,包括所有頁面和品牌。您可以根據自己的喜好自訂它。由於 Divi Quick Sites 有一個咖啡入門網站,因此您無需花費太多時間進行自訂。
點選選擇網站範本。

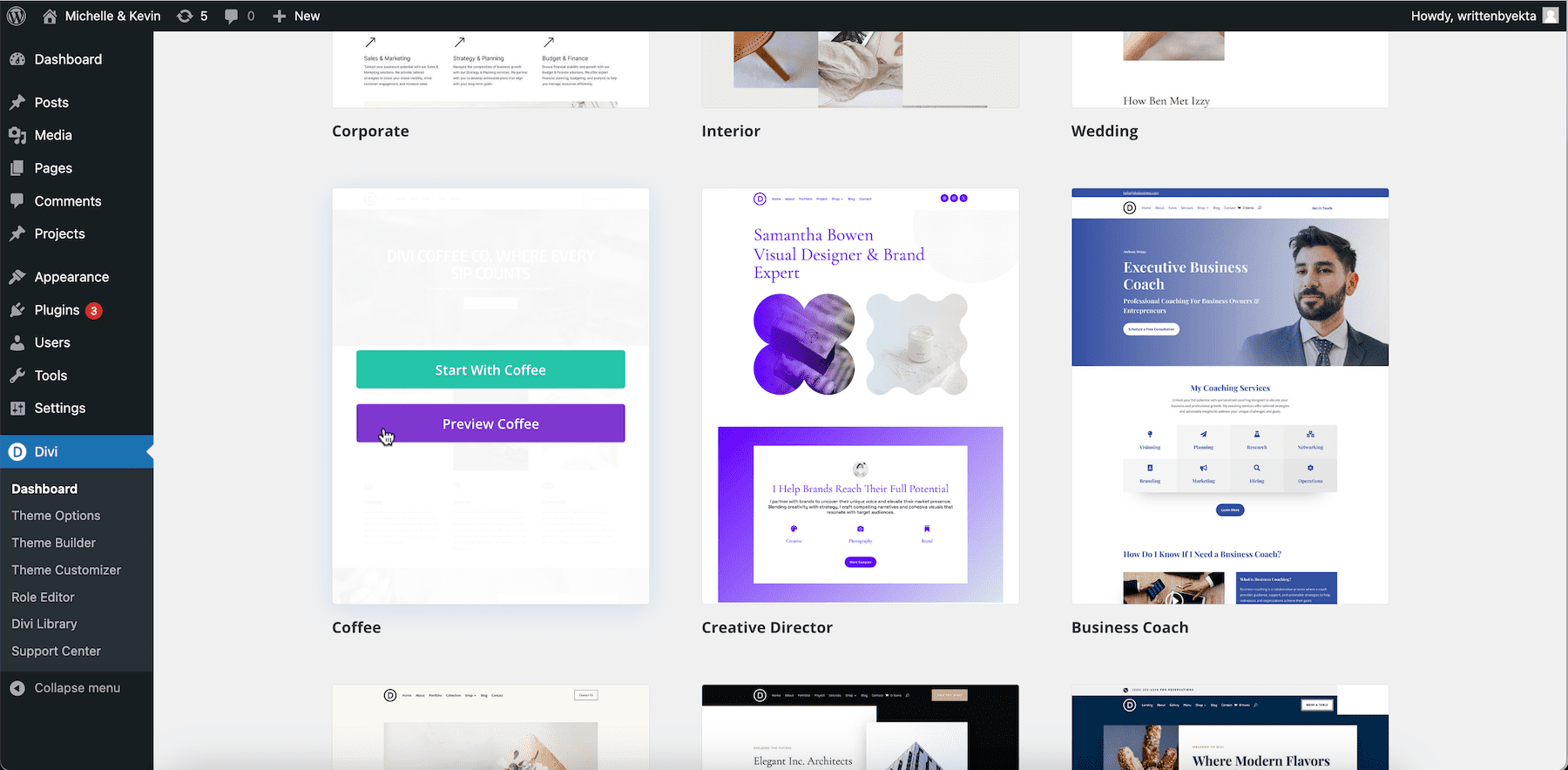
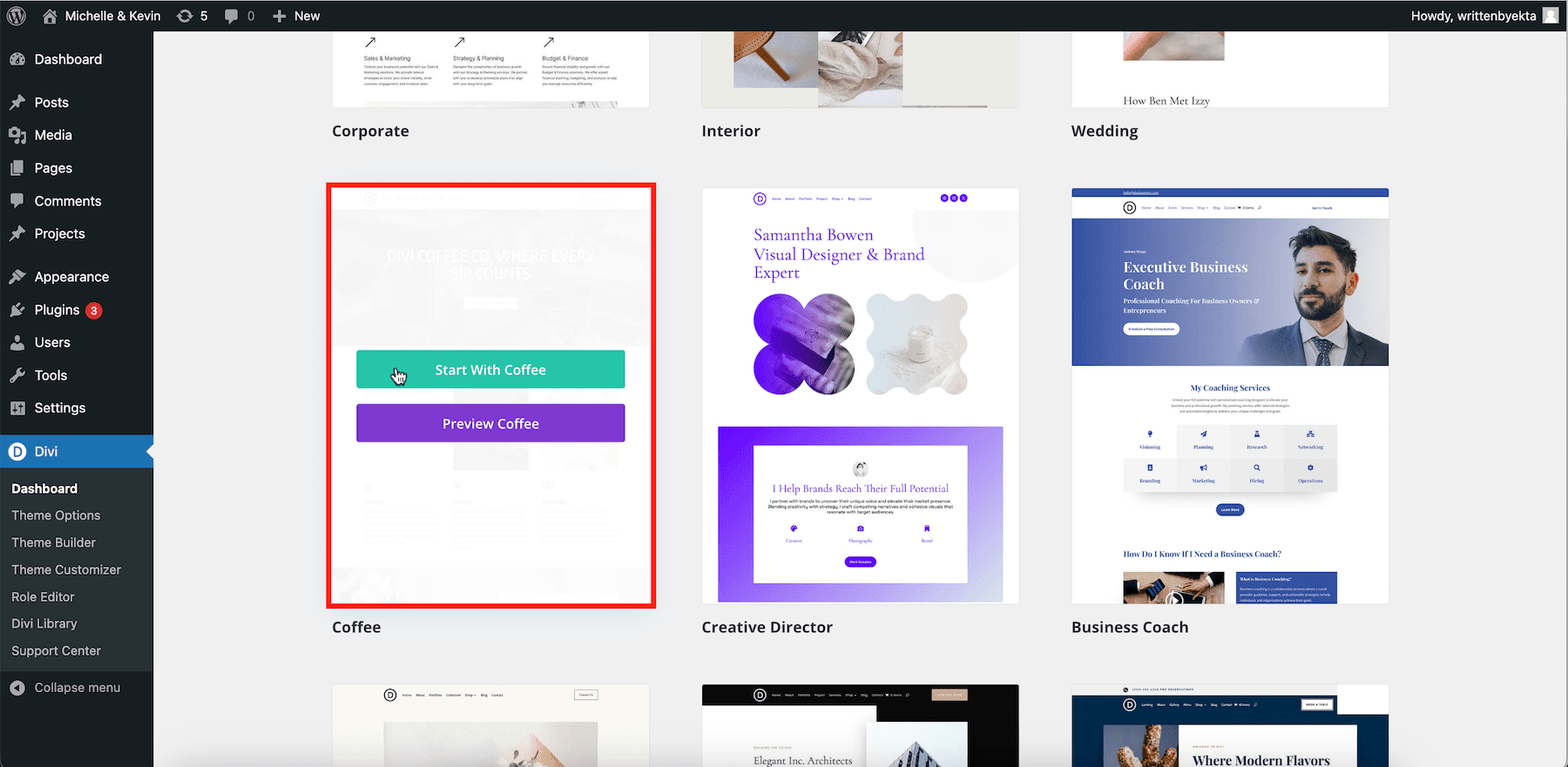
向下捲動以選擇咖啡。

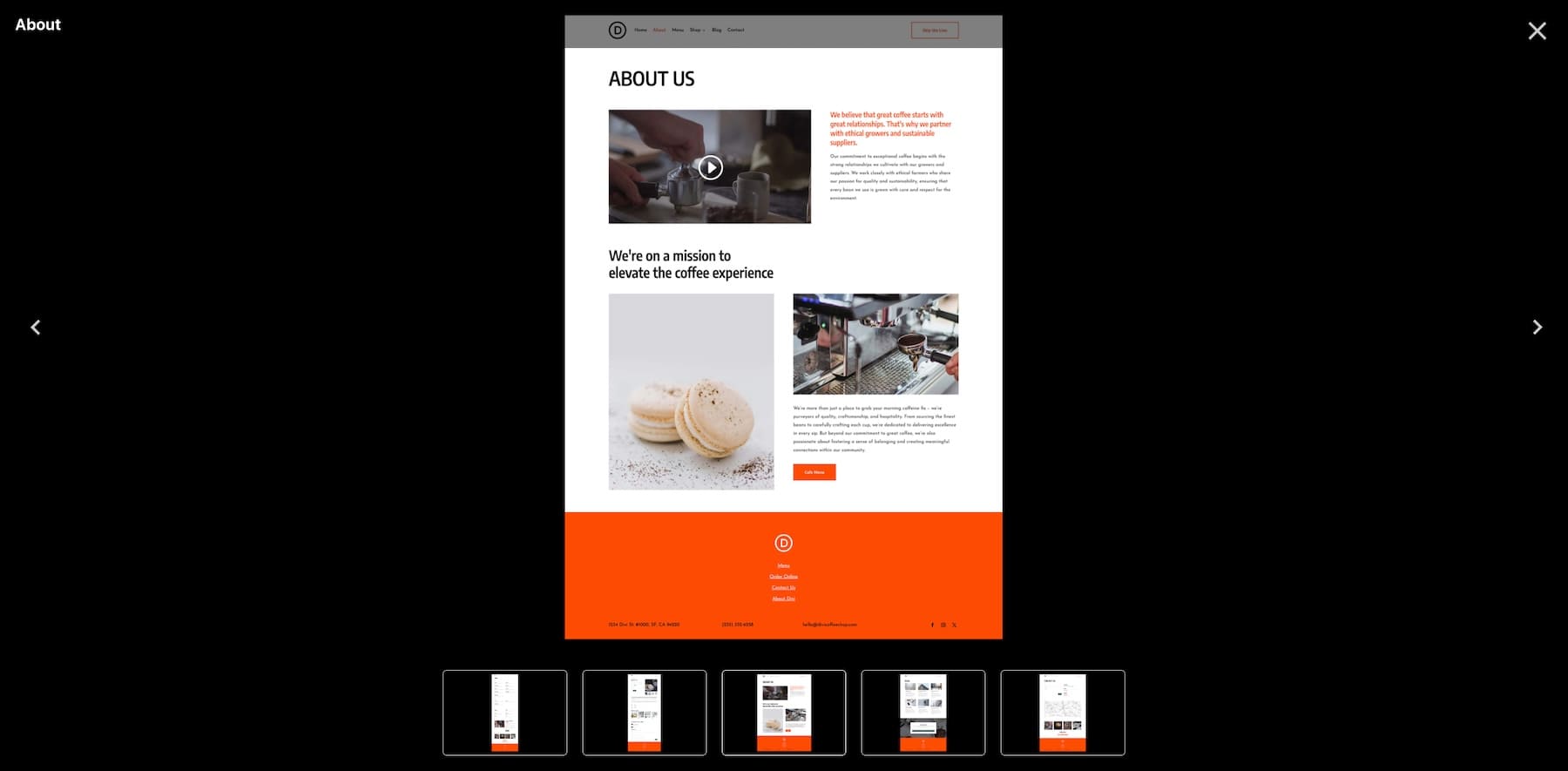
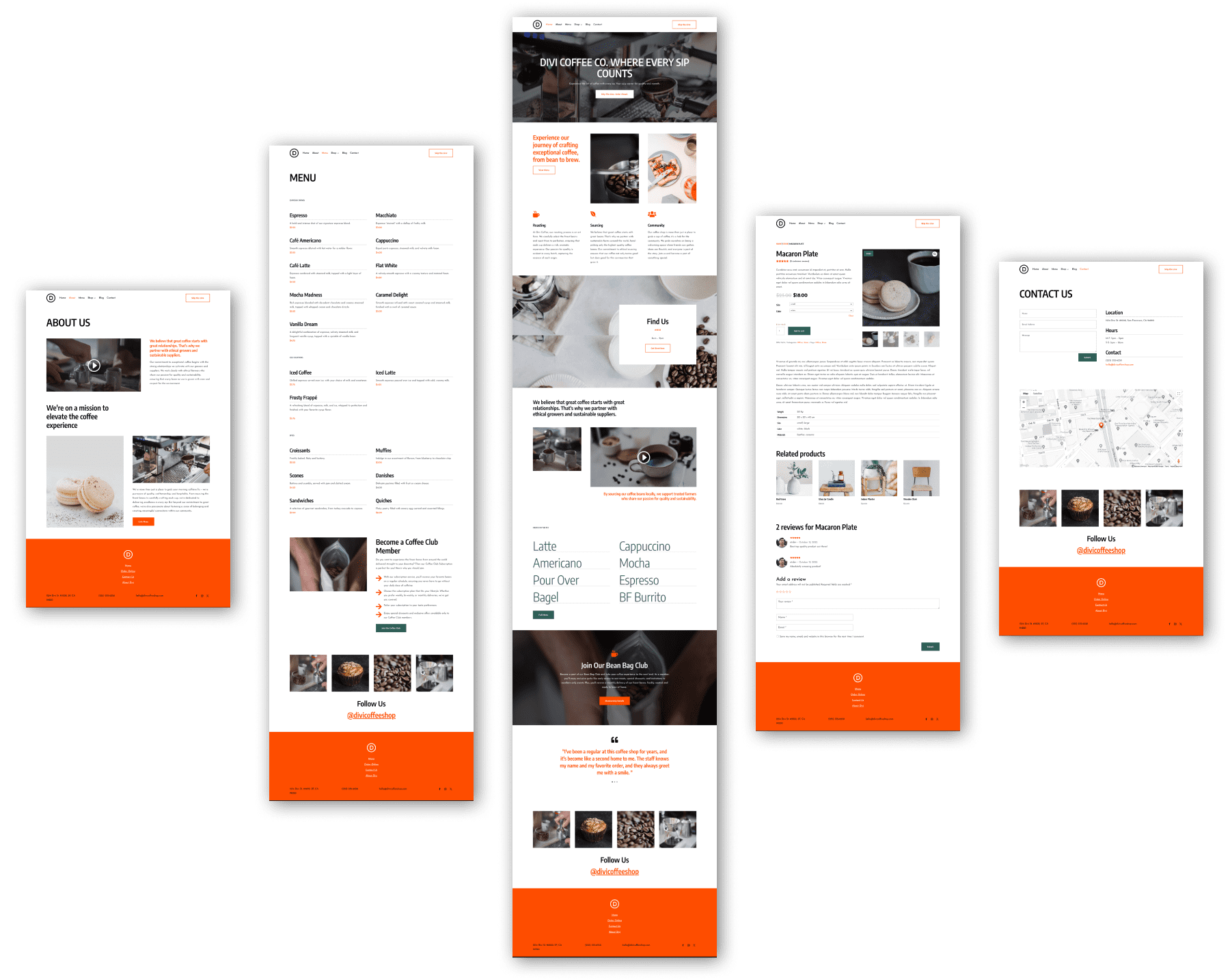
您可以將滑鼠懸停在其上,然後點擊“預覽咖啡”以查看大型的“主頁”、“關於”、“商店”、“部落格”和“聯絡方式”頁面。

要開始建立您的咖啡網站,請點擊“從咖啡開始”。

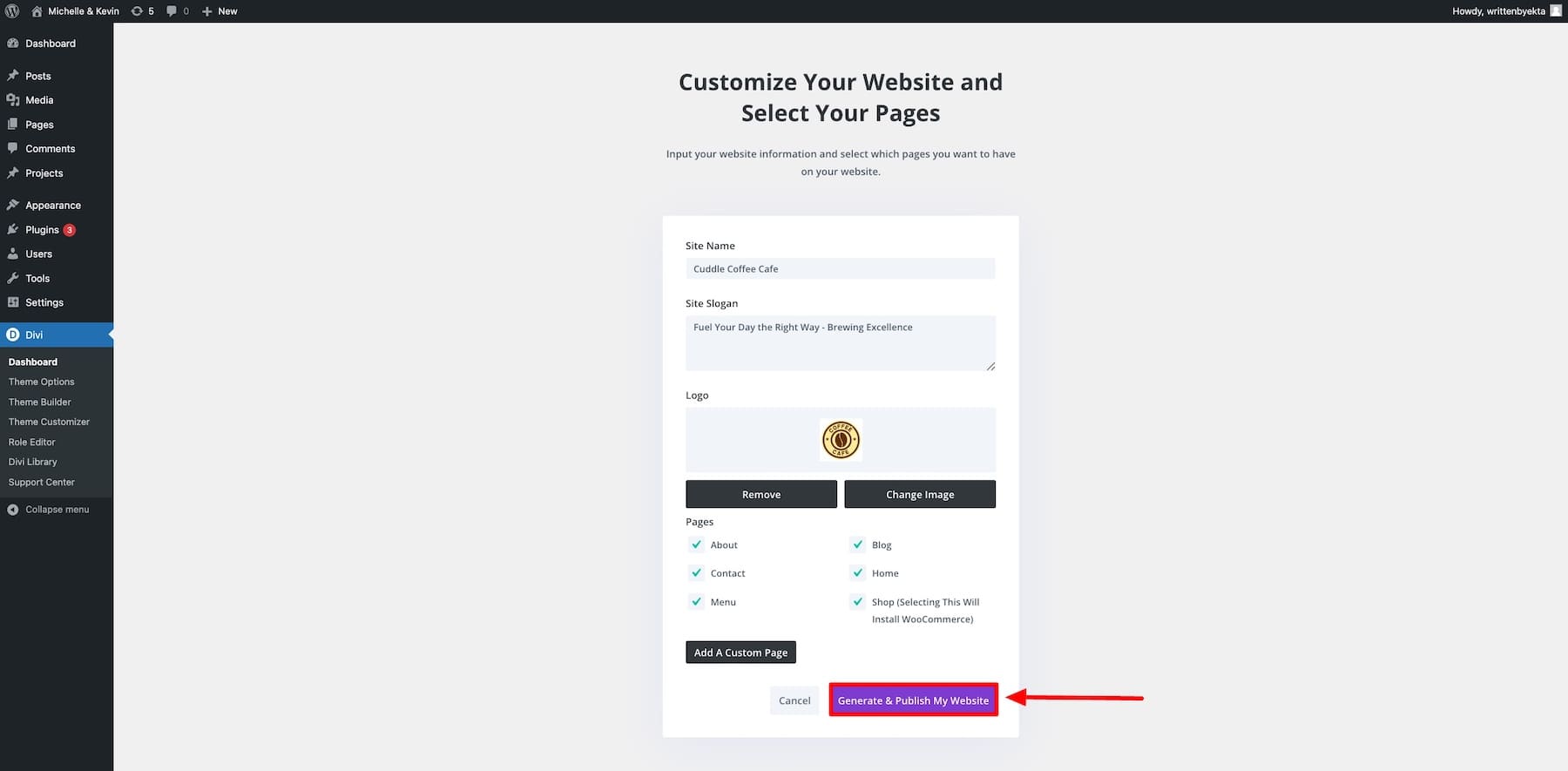
接下來,填寫一些詳細資訊以個性化您的咖啡網站:
- 輸入您的網站名稱和網站口號。
- 上傳您的網站徽標,將其新增至所有頁面的標題中。
- 選擇您想要包含的頁面。如果您選取「商店」選項,Divi Quick Sites 將安裝WooCommerce並將其配置為在線上接受咖啡訂單。
- 使用「新增自訂頁面」按鈕新增任何其他頁面。


完成後,點擊“生成並發布我的網站”。只需 2-3 分鐘,您的網站就準備就緒。

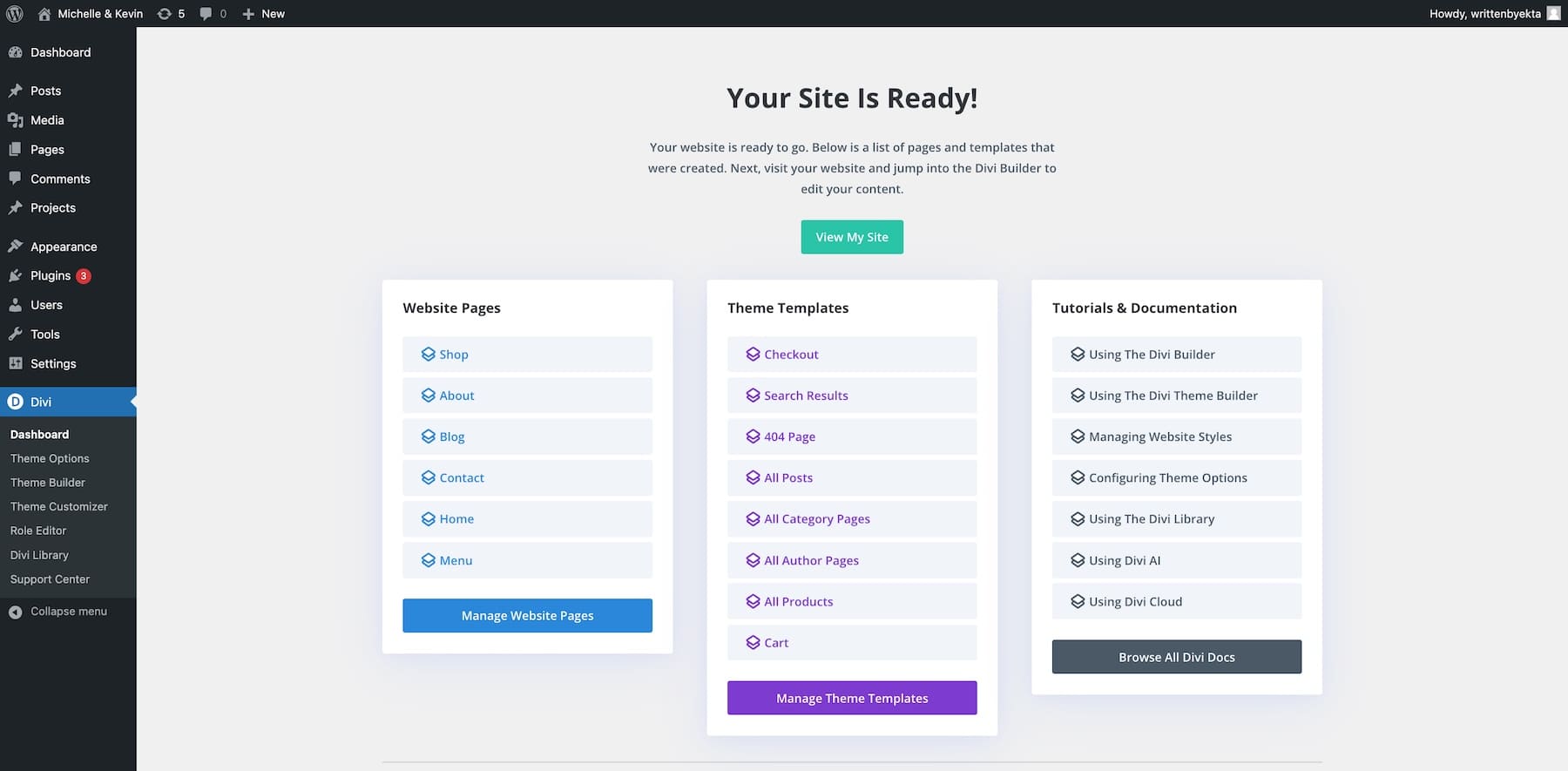
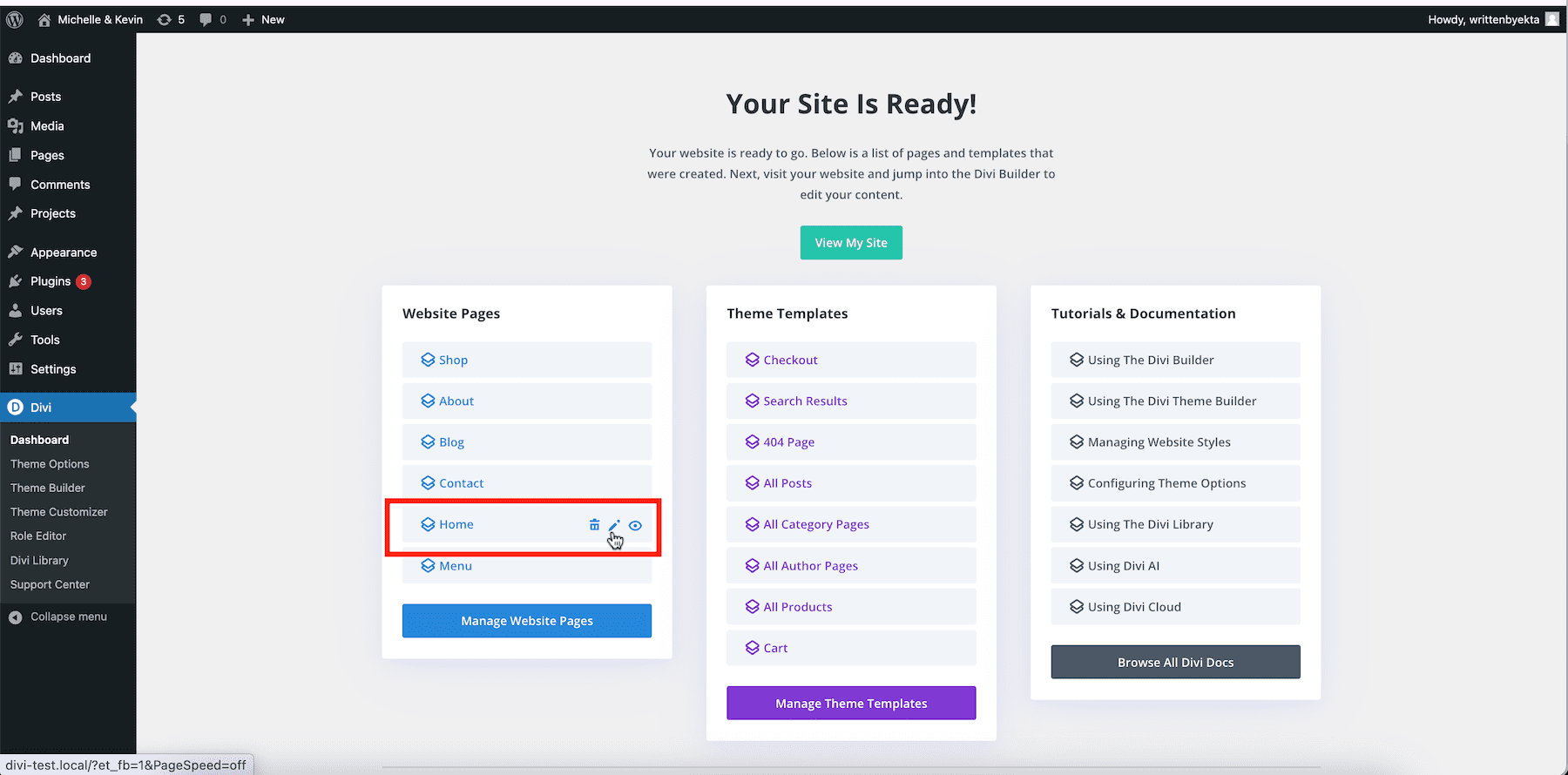
點擊“查看我的網站”以查看您的網站的外觀。

使用 Divi AI 創建咖啡網站
如果您希望從頭開始建立自訂網站,請選擇「使用 AI 產生您的網站」選項。
填寫網站詳細信息,等待2-3分鐘,Divi AI即可創建一個完美的網站。準備好後,點擊“生成並發布我的網站”。
開始使用 Divi
4. 客製化您的咖啡網站
您的咖啡網站缺乏個人化,例如您必須手動添加的產品和咖啡館位置。讓我們從自訂您的網站頁面開始。
自訂咖啡網站頁面
使用「您的網站已準備就緒」畫面進行導航。若要編輯主頁,請點選主頁旁的鉛筆圖示。

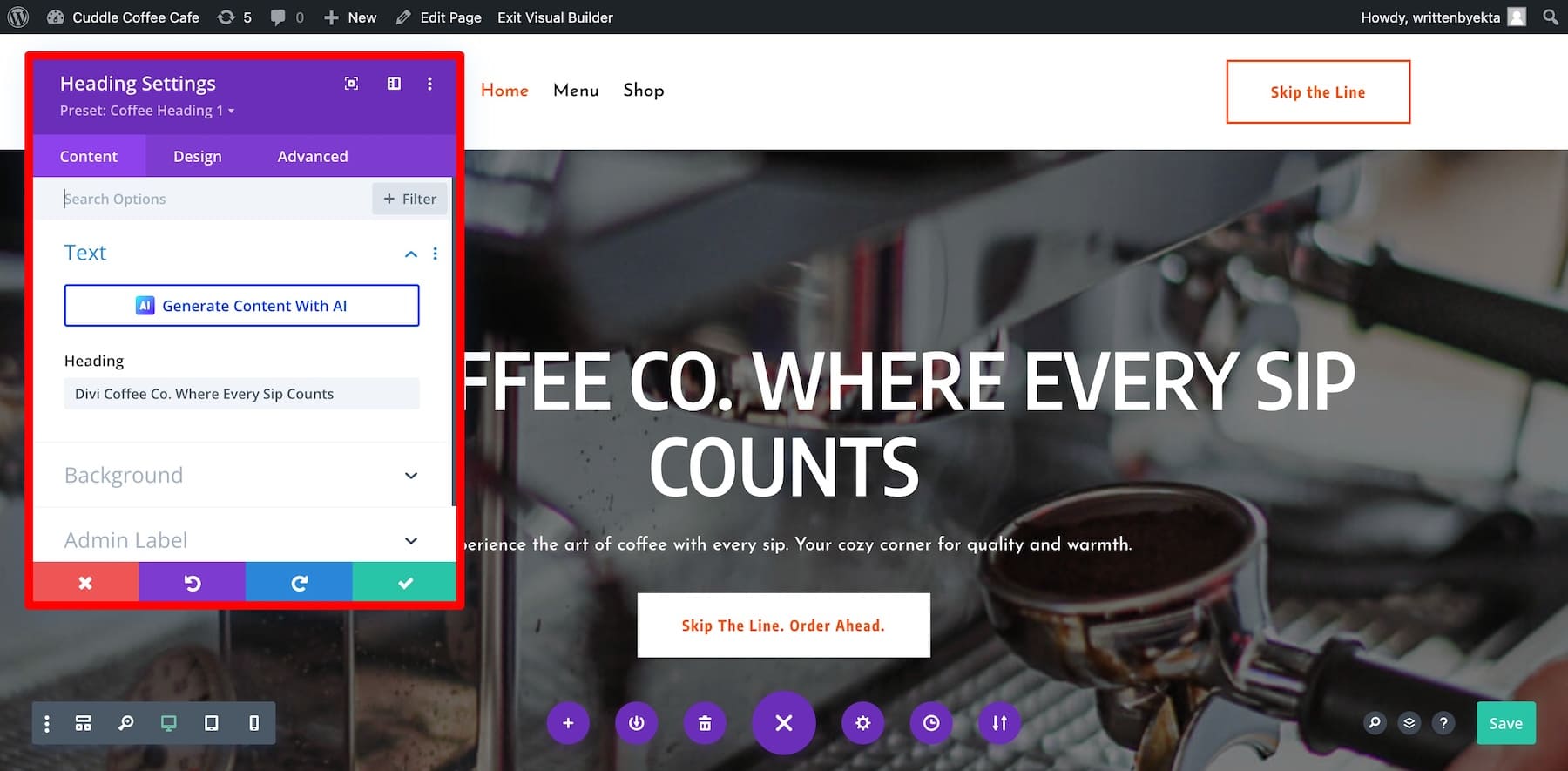
這將使用 Divi Builder 打開頁面,您可以使用其拖放介面直觀地對其進行自訂。要自訂標題文本,請將滑鼠懸停在其上並點擊齒輪圖示以開啟設定。

“內容”標籤可讓您編輯內容。 「設計」標籤可自訂元素的樣式, 「進階」標籤可讓您新增自訂程式碼或條件。您會發現每個元素(無論是圖像、按鈕還是文字模組)都有相同的選項。
開始調整您的網站副本(您可以使用 Divi AI 生成文字)按鈕、連結和圖像。以下是有關使用 Divi Builder 自訂不同模組的深入教學:
為您的咖啡網站定製品牌字體
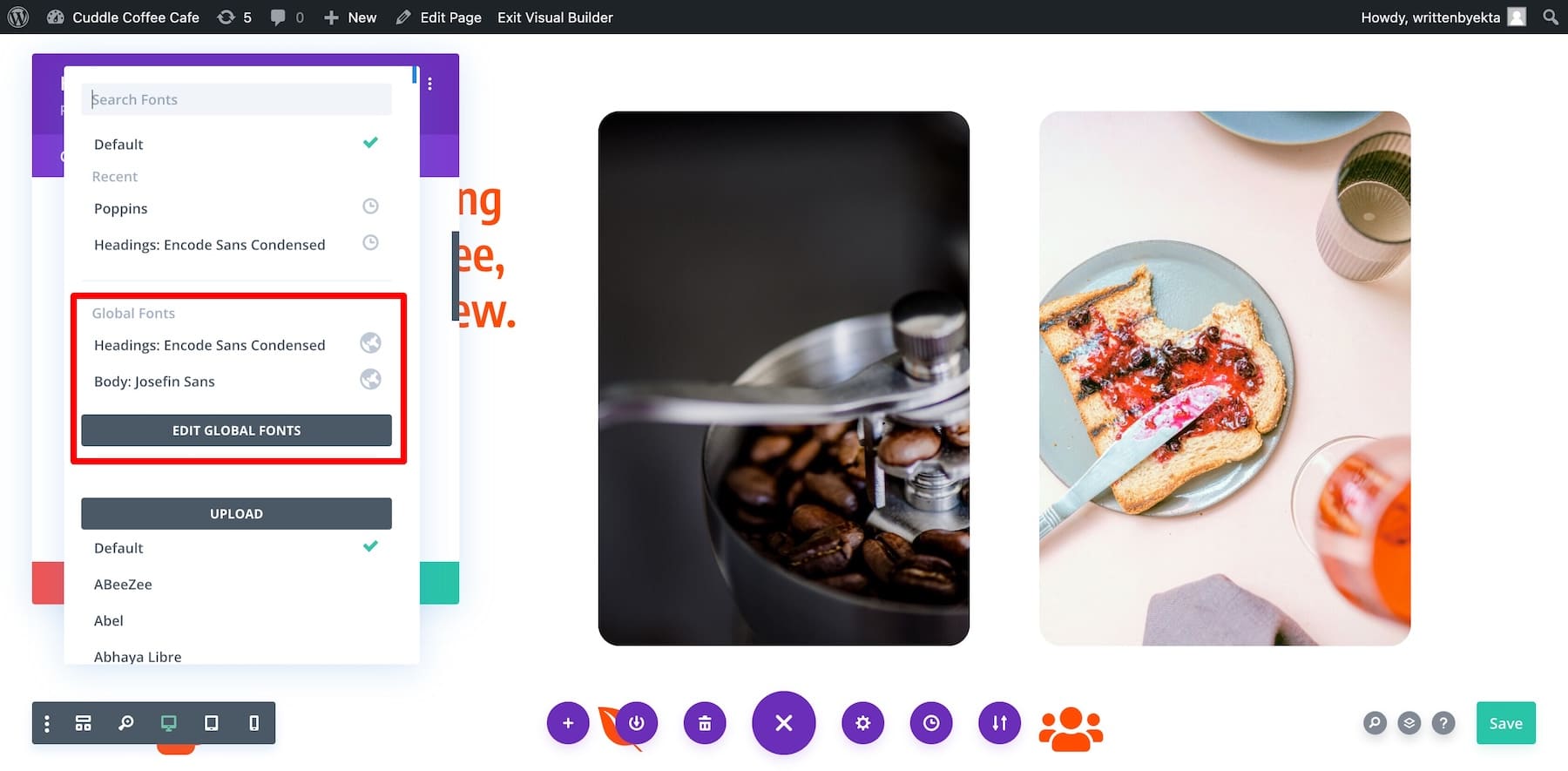
您目前的網站具有從 Coffee Starter 網站中挑選的全域字體。您可以使用它們或添加您的品牌字體。使用 Divi Builder 修改全域字體非常簡單。點擊任何文字元素並轉到設定。切換到“設計”選項卡,捲動到“文字” ,然後按一下“字體” 。

客製化咖啡網站的品牌顏色
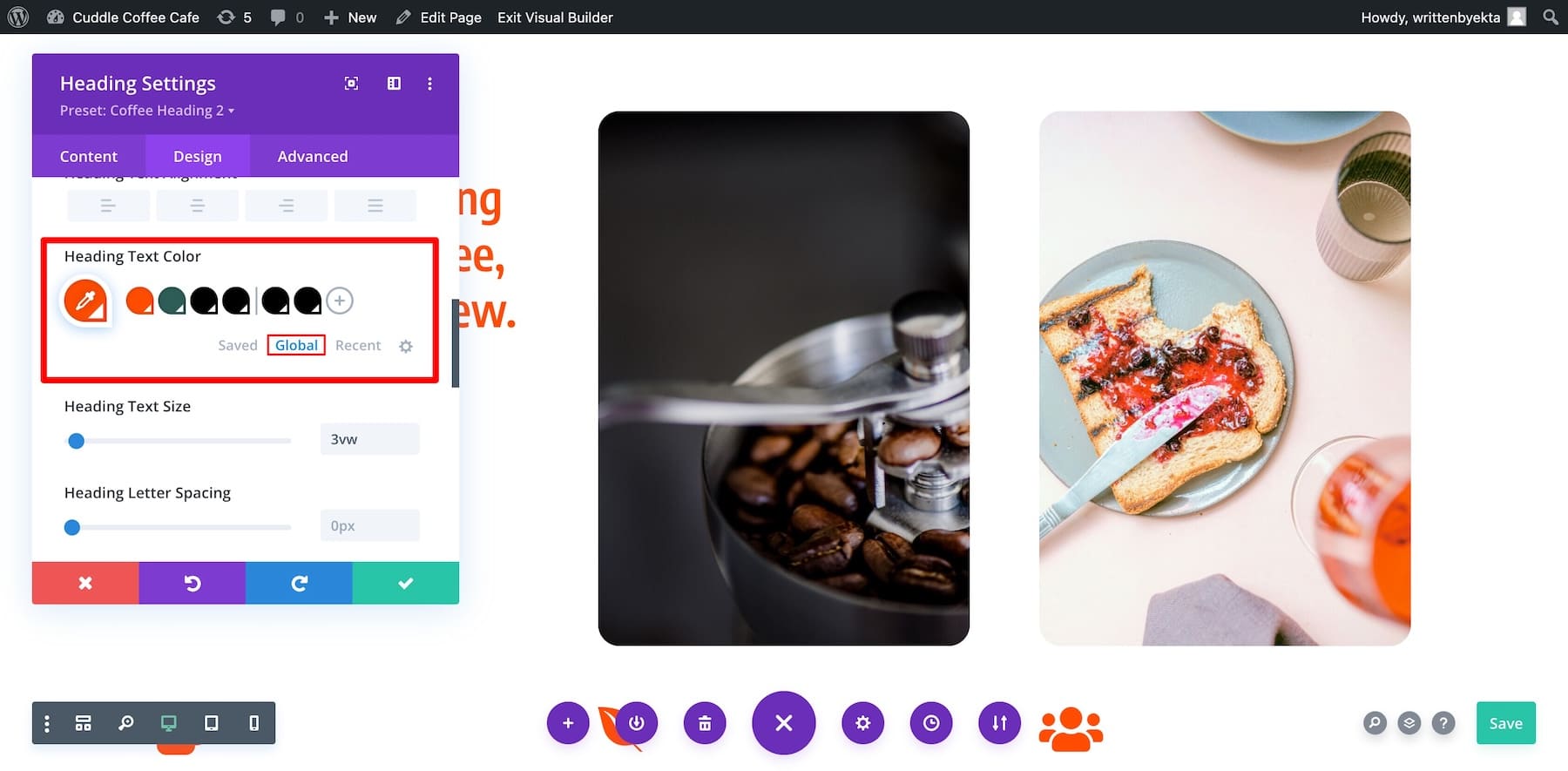
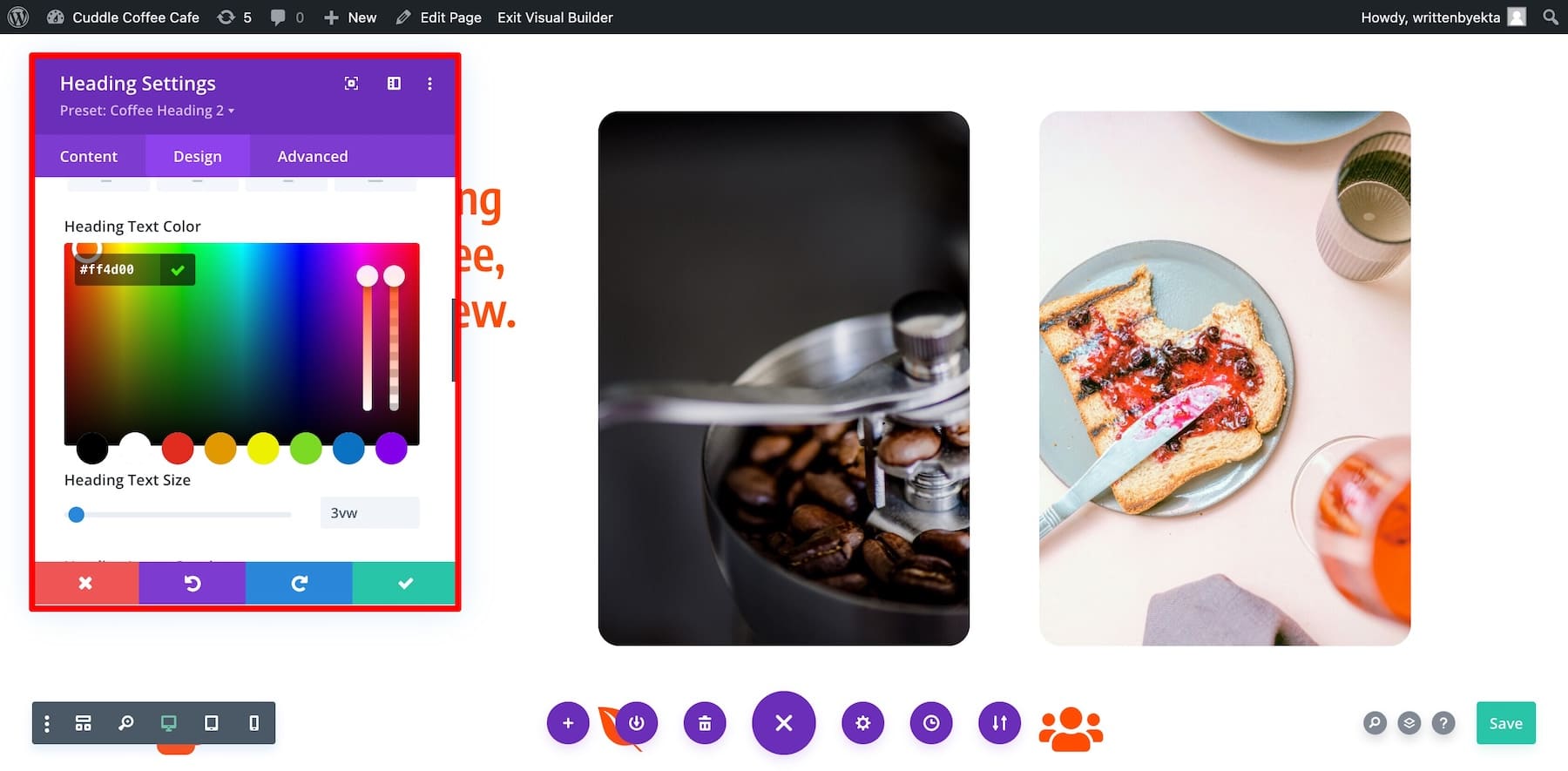
同樣,目前網站具有來自Coffee Starter Site的全域色彩。若要修改全域顏色,請向下捲動至「設計」標籤中的「文字顏色」 。

從「已儲存」切換到「全域」 。若要編輯全域顏色,請按一下管狀圖示以開啟顏色選擇器視窗。現在,選擇您想要的顏色,或者您也可以新增十六進位代碼。

同樣,您可以編輯其他全域顏色並添加更多。
自訂頁面佈局模板
您的咖啡網站是使用 Divi Quick Sites 產生的,並具有預先定義的主題產生器模板。這些網站範圍的範本為您的所有網站頁面定義一致的佈局。一般來說,您不需要全部修改,但需要調整一些特定部分,例如頁首和頁尾。
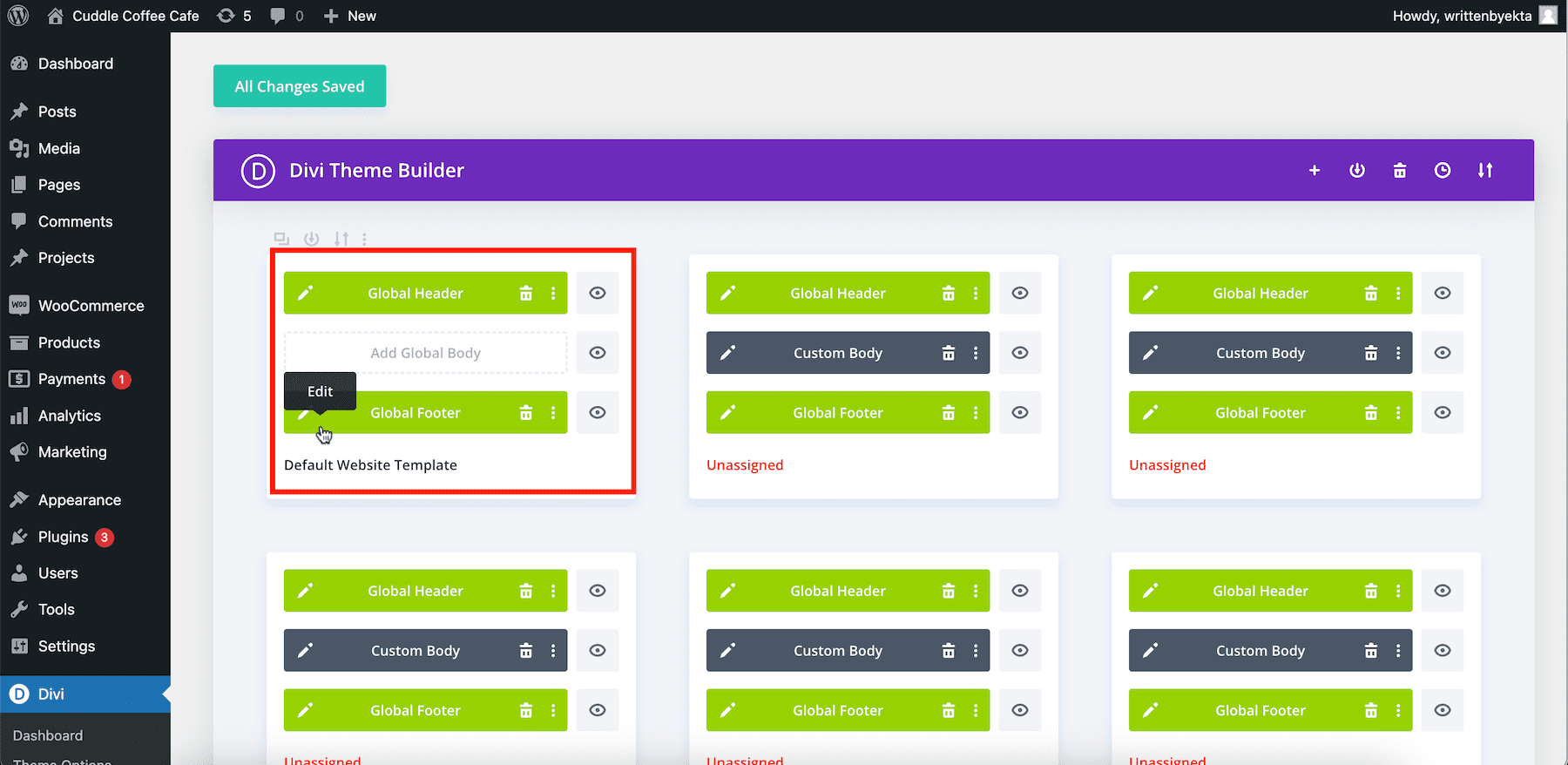
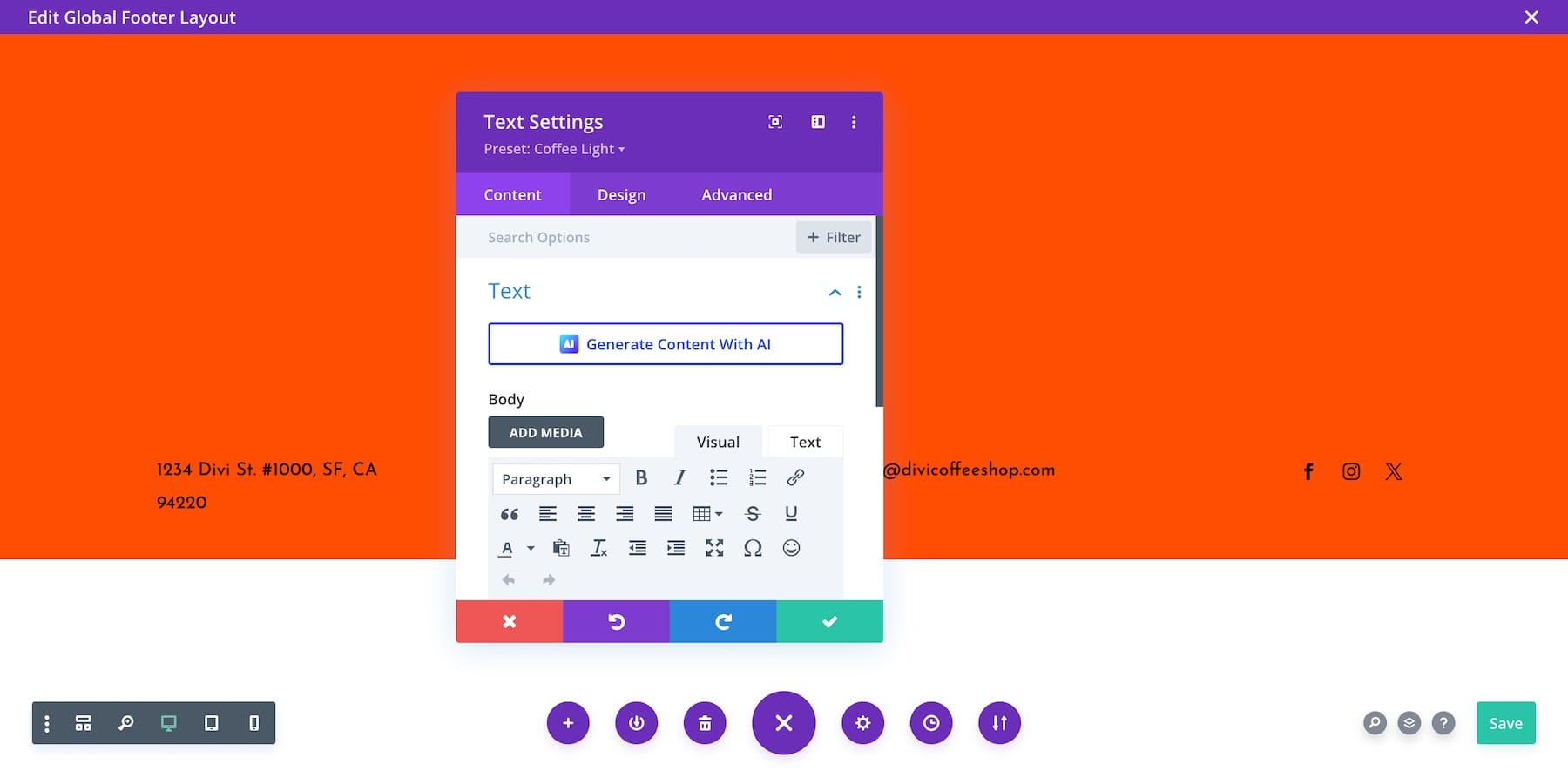
讓我們自訂您的咖啡網站的頁腳以新增您的咖啡館地址。在「您的網站已準備就緒」中,按一下「管理主題範本」。若要自訂預設頁腳,請修改預設網站範本。將滑鼠懸停在其上,然後點擊“頁尾”按鈕旁邊的鉛筆圖示。

這將帶您進入 Divi Builder,您可以在其中使用其拖放介面進行更改。

同樣,您可以修改部落格、產品頁面、作者頁面和類別的其他 Divi Theme Builder 範本。查看 Divi 主題產生器更強大的功能。
自訂已儲存的元素設定
就像頁面佈局一樣,您目前的網站從各個元素中選擇全域設置,以在不同頁面之間保持一致的品牌。這些稱為全域預設,它們也適用於網站範圍。
因此,如果您修改一個按鈕,所做的變更將反映在您網站上任何位置的所有按鈕上。以下是修改元素的 Divi 全域預設的方法:
按照這些深入的步驟來自訂咖啡網站的每個頁面。一旦您覺得它正確地反映了您的品牌,請進行最終檢查並與所有人分享。
5. 新增您的咖啡菜單
您必須將菜單添加到您的網站,以便客戶可以在線訂購咖啡。最簡單的方法是建立 PDF 檔案並將其上傳到您的網站。
但您不必這樣做,因為咖啡入門網站包含預先設計的菜單頁面。您所需要做的就是切換清單中的項目。
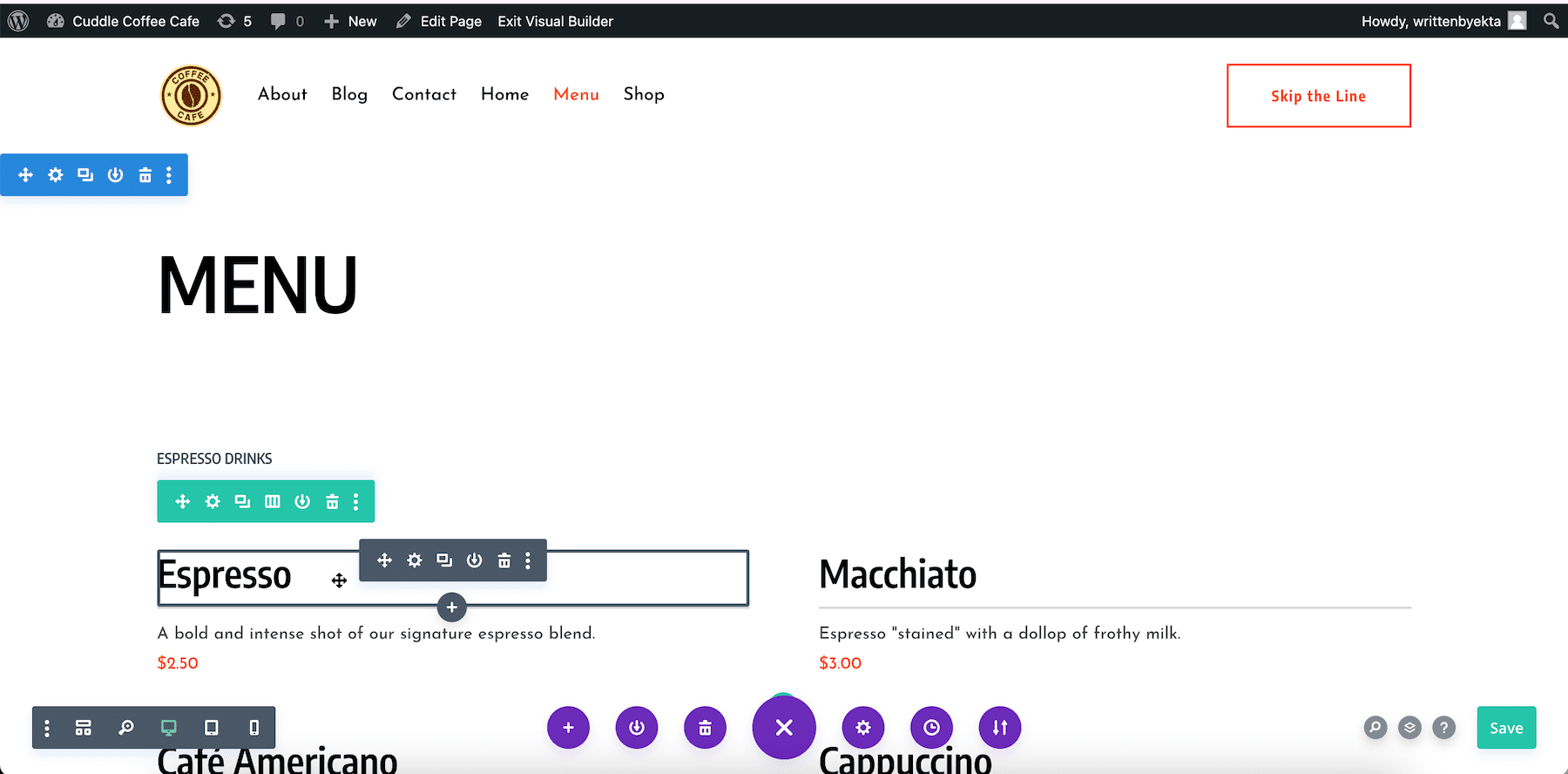
在「您的網站已準備就緒」頁面中,按一下「選單」頁面旁的鉛筆圖示以開啟 Divi Builder。現在您可以更改咖啡名稱、新增描述和自訂定價。

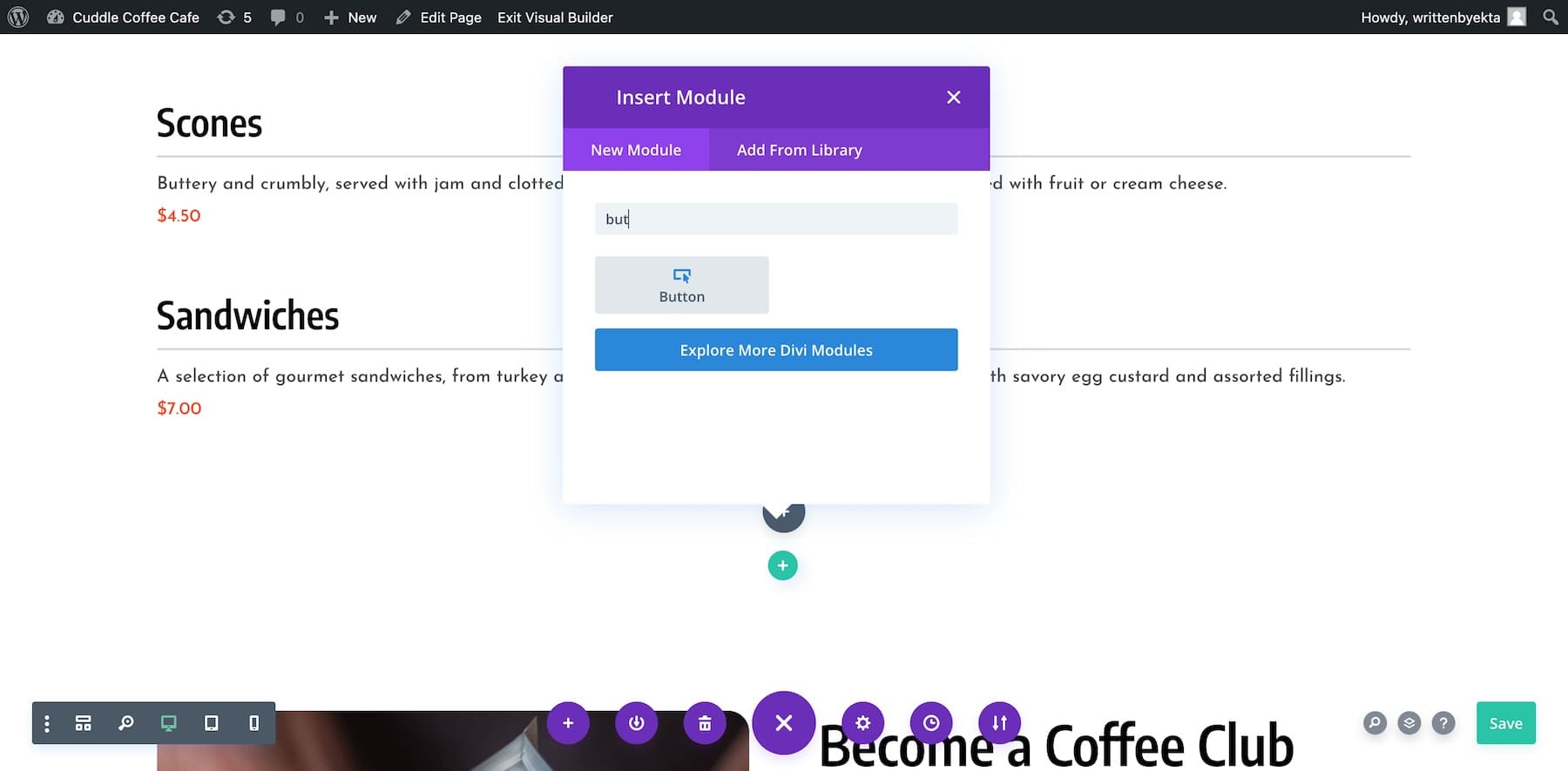
您也可以在同一頁面上新增可下載的選單。新增按鈕模組。

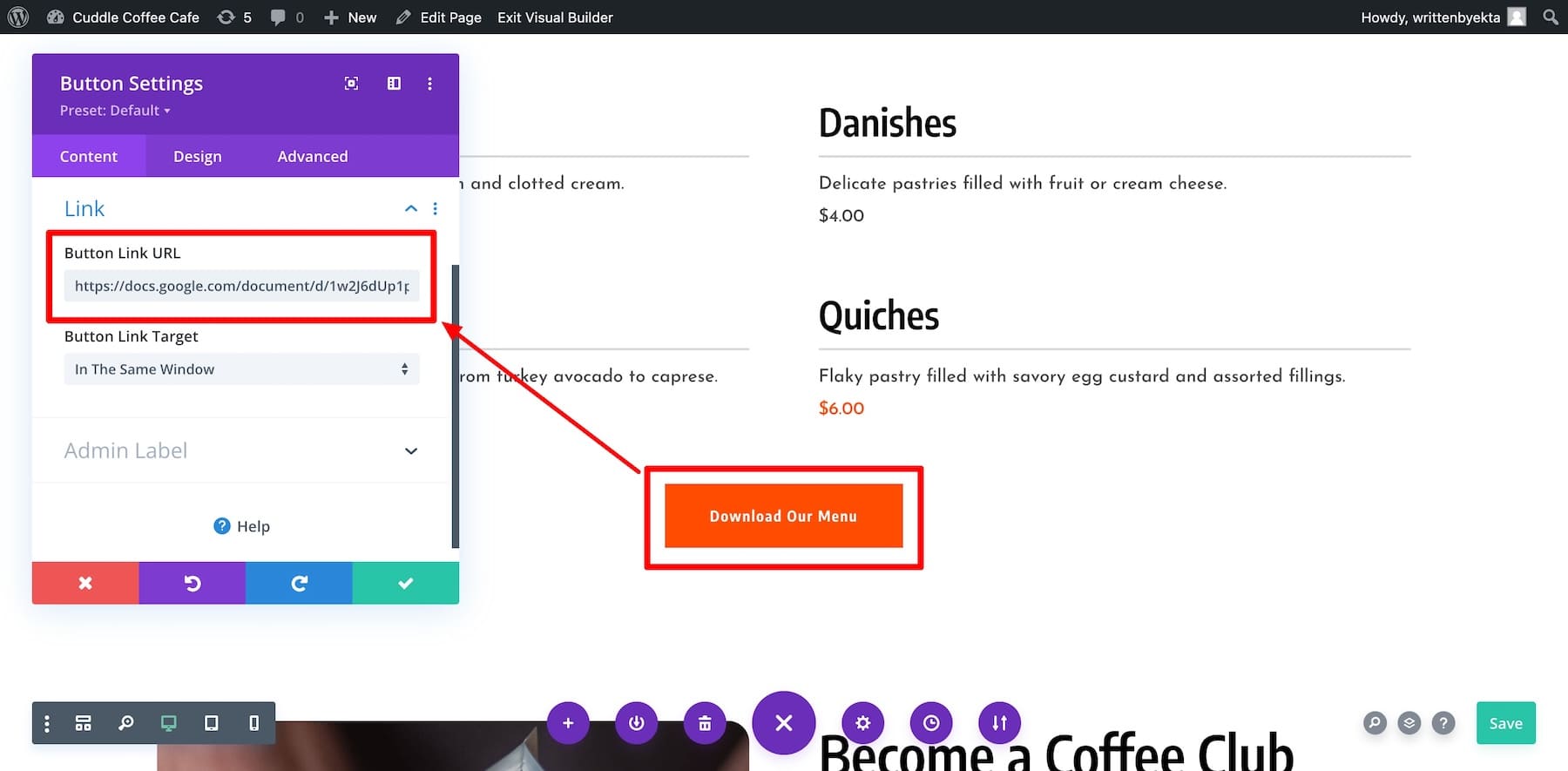
將您的按鈕命名為“下載我們的選單”,然後在“連結”標籤中新增檔案連結。

就是這樣!您還可以使用 Divi Restro Menu 擴充功能建立漂亮的選單,以允許客戶使用過濾器。
6. 擴展咖啡網站的功能(選購)
這是一個可選步驟,但整合強大的外掛程式是提高客戶參與度、簡化營運和優化網站效能的好方法。這裡有一些工具建議,可以讓您的網站訪客驚嘆於功能強大的網站。
- 使用 Bloom 收集追蹤者:使用 Bloom 選擇加入表單來擷取客戶電子郵件。培養您的電子郵件訂閱者經常從您的網站訂購以提高參與度。 Bloom 隨 Divi 免費提供,但您也可以查看 MailOptin 和 OptinMonster。
- 透過 Monarch 增強社交影響力:為您的網站添加漂亮的社交分享按鈕。這是鼓勵網站訪客分享您的內容並擴大您的影響力的簡單方法。 Monarch 也可以免費使用 Divi,或者您也可以嘗試 Revive Social,它會在帖子發布後立即自動共享帖子。
- 線上預訂餐桌:透過 Amelia,客戶可以在線上預訂餐桌或活動。該網站附帶一個分析部分和一個在行動裝置上運行良好的響應式日曆佈局。
- 允許線上訂購和交付: Divi Quick Sites 自動配置 WooCommerce 以接受咖啡或商品訂單。它還為單一產品清單、結帳、購物車和其他頁面建立頁面佈局,因此您只需添加產品即可。
- 安全支付網關:使用 2Checkout 安全地處理付款。它與您的網站順利集成,並為客戶完成購買提供安全的環境。
- 吸引自然訪客:為了推動自然流量,發布部落格文章並安裝 SEO 外掛程式(例如 Rank Math SEO 或 Yoast)來針對搜尋引擎優化您的網站,提高您的知名度。
- 加強您的網站安全:您的客戶在購買時輸入他們的訊息,因此您應該使用 Wordfence 保護您的網站,以確保其安全免受線上威脅。其他安全插件包括 Solid Security 和 Sucuri。
- 定期備份您的網站: UpdraftPlus 支援自動網站備份,因此如果您的網站發生故障,可以安全地恢復。
Divi AI 讓您的工作效率提高 10 倍
為了發展您的咖啡網站並吸引更多客戶,持續創建內容對於成長至關重要。但手動執行此操作並不能充分利用您的時間。這就是為什麼我們建議使用 Divi AI——您的智慧寫作助手,可以快速產生高品質的內容。
透過 Divi AI,您可以快速且有效率地產生部落格、電子報和社群媒體內容,從而將工作效率提高 10 倍。無需花費數小時進行頭腦風暴,讓 Divi AI 簡化您的流程,幫助您保持正軌並比以往更快地生成內容。
獲取迪維AI
