如何在 WordPress 中創建可折疊的側邊欄菜單(簡單的方法)
已發表: 2022-04-12您想在 WordPress 中創建可折疊的側邊欄菜單嗎?
可折疊菜單可以讓您的網站訪問者輕鬆訪問大量鏈接,而不會弄亂您的側邊欄。 它非常適合大型網站、電子商務商店或任何具有更複雜佈局的網站。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建可折疊的側邊欄菜單。

什麼是可折疊側邊欄菜單(以及何時使用)
最人性化的菜單可讓您輕鬆訪問訪問者需要的所有鏈接。 但是,對於具有大量頁面或更複雜佈局的站點來說,這可能會很棘手。
想想擁有大量產品類別和子類別的大型電子商務商店,例如亞馬遜。
在標準菜單中顯示每個產品類別並不是一個好主意。 購物者可能需要滾動菜單才能找到他們感興趣的類別。
這就是可折疊菜單的用武之地。這些菜單以父子關係組織其內容。 如果訪問者單擊可折疊菜單中的父項,則它將展開以顯示該父項的所有子內容。
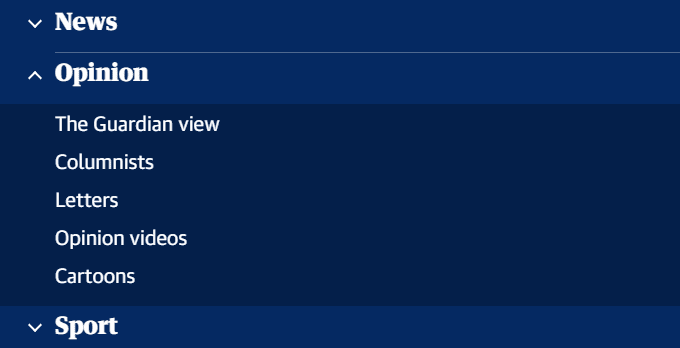
衛報新聞媒體為其移動網站使用可折疊菜單。

可折疊菜單有時稱為可擴展菜單。 這是因為當訪問者點擊它們時,它們的不同部分會擴展。
默認情況下,可折疊菜單對訪問者隱藏了大量內容和復雜性。 這比滾動瀏覽一長串類別和子類別的用戶友好得多。
也就是說,讓我們看看如何在 WordPress 網站上輕鬆創建可折疊的側邊欄菜單。
如何在 WordPress 中創建可折疊的側邊欄菜單
您可以使用 Bellows Accordion Menu 插件在 WordPress 中創建可折疊的側邊欄菜單。
Bellows Accordion Menu 提供了一個方便的簡碼,因此您可以將可折疊菜單放置在任何頁面、帖子或小部件區域,包括側邊欄。

首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
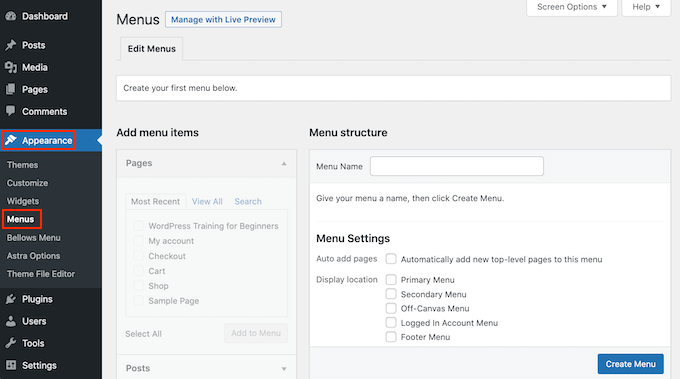
激活後,轉到 WordPress 儀表板中的外觀 » 菜單頁面。

首先,在“菜單名稱”字段中輸入菜單名稱。 您的網站訪問者不會看到該名稱,因為它僅供您自己參考。 然後,您可以單擊“創建菜單”按鈕。
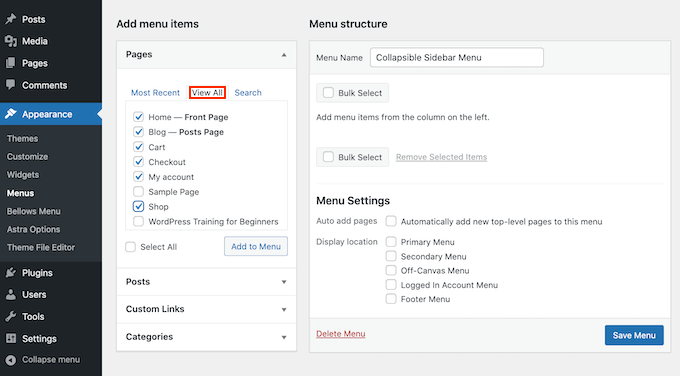
接下來,您可以選擇要添加到可折疊菜單的頁面。 默認情況下,WordPress 僅顯示您最近的頁面。 如果您想查看所有網站頁面的列表,請單擊查看全部選項卡。

或者,您可以單擊全選。 這會將您的所有頁面添加到可折疊菜單中。
一旦您對您的選擇感到滿意,請單擊“添加到菜單”按鈕。 您還可以選擇帖子、博客類別或添加自定義鏈接。 有關更多詳細信息,請參閱我們的指南,了解如何在 WordPress 中添加導航菜單。
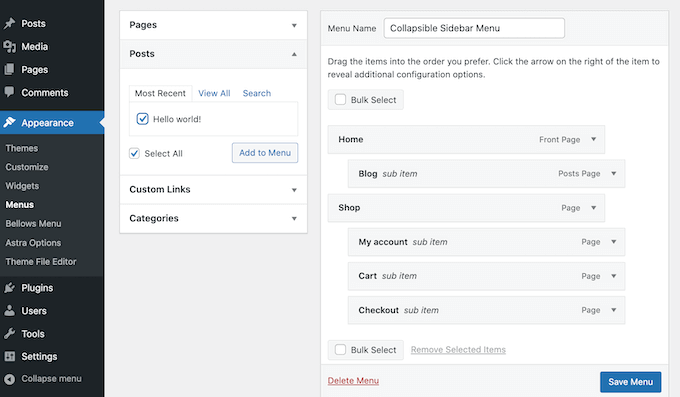
將所有不同的網頁添加到菜單後,您可以通過拖放來移動它們。 這將更改這些頁面在您的可折疊菜單中的顯示順序。
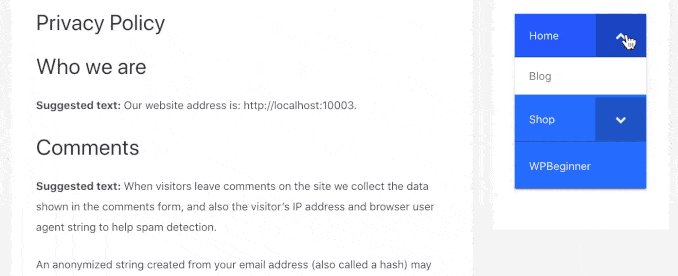
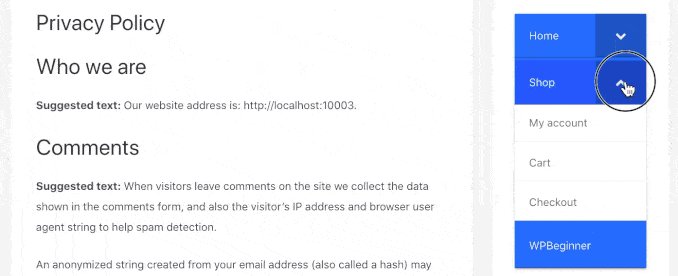
可折疊菜單都是關於父子關係的。
當訪問者單擊可折疊菜單中的父項時,它將展開以顯示所有子內容。
要創建這種關係,只需使用拖放操作將所有子頁面排列在其父頁面下方。
接下來,抓住每個孩子並將其向右拖動一點。 然後您可以釋放此頁面。 這將縮進該項目並將其變成一個子頁面。

完成後不要忘記單擊保存更改按鈕。
現在我們要將此可折疊菜單添加到 WordPress 側邊欄。 為此,我們將使用 Bellows Accordion 自動創建的一些短代碼。

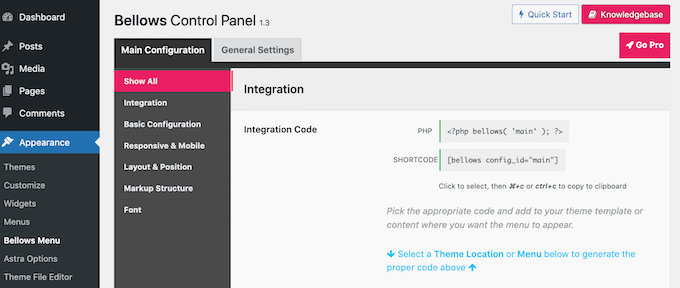
要獲取簡碼,請轉到外觀»波紋管菜單。 如果尚未選擇,請確保選擇“全部顯示”選項卡。

您現在可以單擊“簡碼”框,該框應突出顯示所有代碼。 現在,使用 Command + c 或 Ctrl + c 鍵盤快捷鍵複製此代碼。
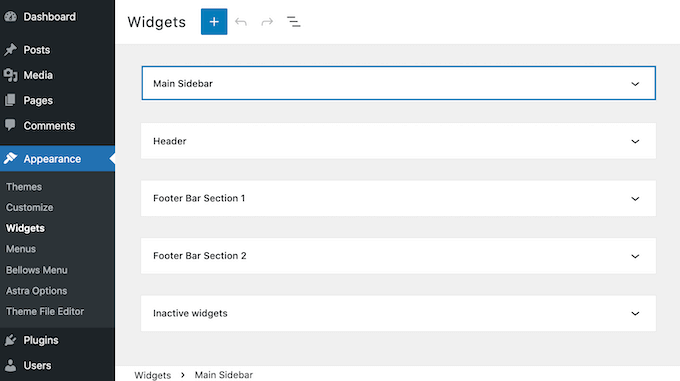
下一步是將此短代碼粘貼到小部件中,因此請轉到外觀»小部件。 這將顯示當前主題中的所有小部件區域。 您看到的選項可能會有所不同,但大多數現代 WordPress 主題都有一個側邊欄。

找到側邊欄區域後,單擊它。 此部分現在將展開。
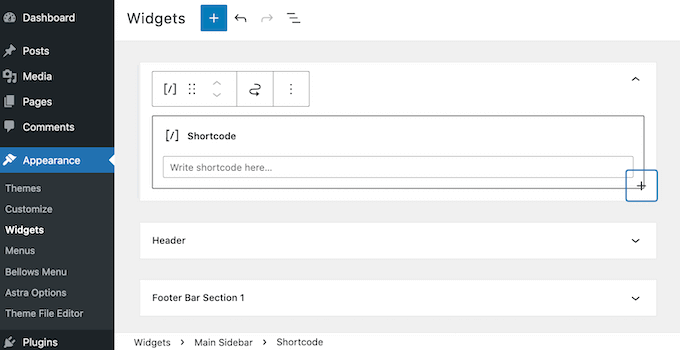
要添加塊,請單擊 + 圖標並開始輸入簡碼。 當它出現時,選擇簡碼塊。

現在,只需將您的可折疊菜單短代碼粘貼到此塊中。 要發布您的菜單,您需要單擊屏幕頂部的更新按鈕。
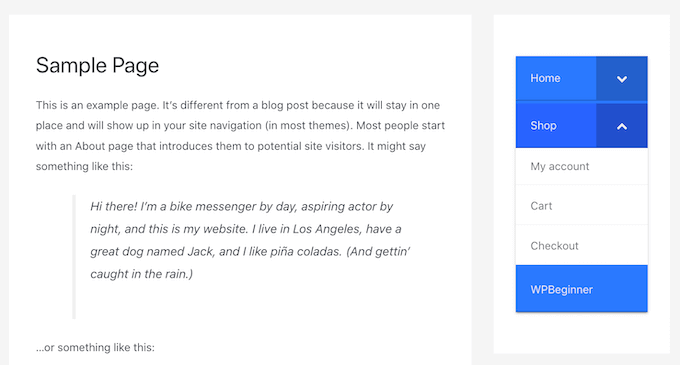
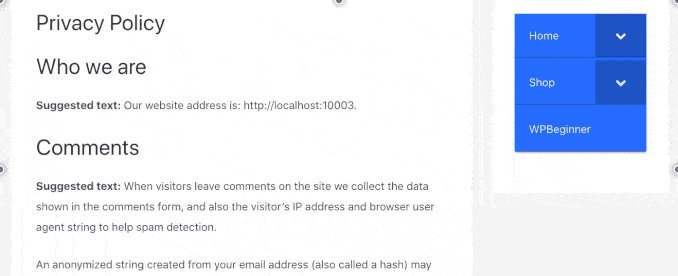
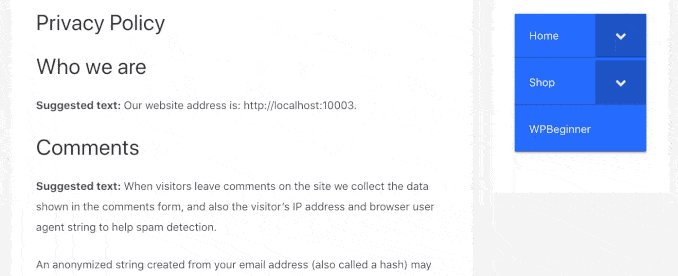
現在,當您訪問您的網站時,您應該會看到一個新的可折疊側邊欄菜單。

Bellows Accordion 插件使自定義這個默認菜單變得超級容易。 例如,您可以更改其配色方案以更好地反映您網站的品牌。
如果您想調整默認菜單,只需轉到 WordPress 儀表板中的外觀»波紋管菜單。
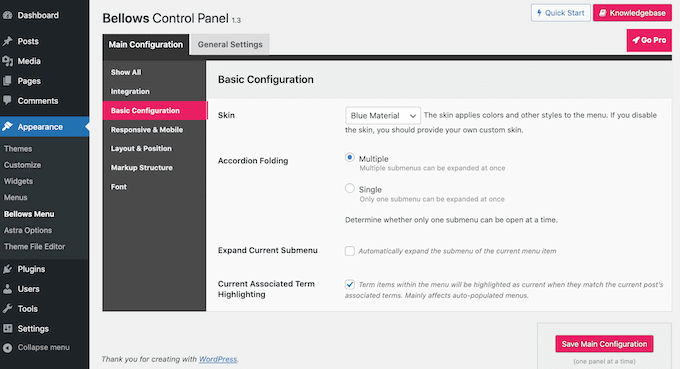
此菜單包含自定義折疊菜單所需的所有設置。 有很多設置可以探索。 但是,您可能想先轉到Main Configuration » Basic Configuration 。

在這裡,您可以在幾種不同的菜單顏色之間切換。 您還可以選擇訪問者是否可以使用手風琴折疊設置一次展開多個子菜單。
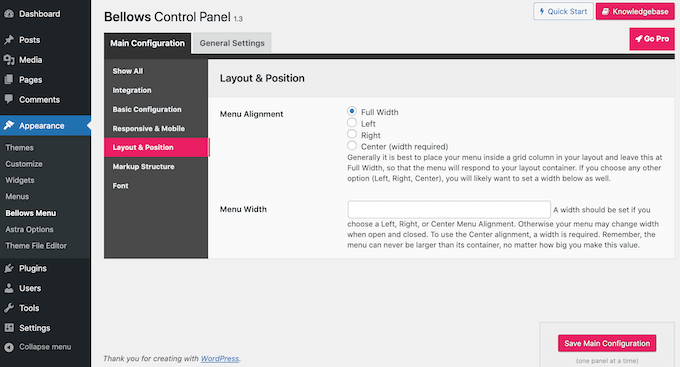
要更改菜單的對齊方式和寬度,請單擊“佈局和位置”選項卡。

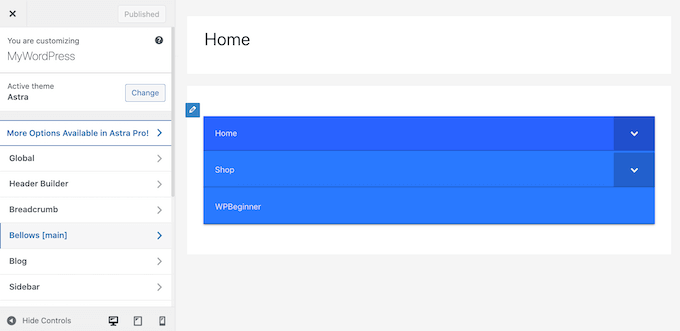
如果您希望實時預覽更改,則可以在 WordPress 定制器中編輯可折疊的側邊欄菜單。 為此,請轉到外觀»自定義。
在左側欄中,選擇波紋管。

在這裡,您會為可折疊側邊欄找到許多不同的設置。 這包括更改其寬度、對齊方式和側邊欄菜單的顏色。
我們希望本文能幫助您了解如何在 WordPress 中創建可折疊的側邊欄菜單。 您還可以閱讀我們的指南,了解如何跟踪您的網站訪問者,以及增加流量的最佳推送通知軟件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
