如何輕鬆創建 WordPress 彈出表單(分步)
已發表: 2020-03-02您想在 WordPress 網站上的彈出窗口中添加聯繫表單嗎?
通過使用 WordPress 彈出表單,您可以更輕鬆地在線聯繫您,從而獲得更多潛在客戶和客戶。 因此,在本文中,我們將向您展示如何輕鬆地為您的網站創建 WordPress 彈出表單。
為什麼要使用 WordPress 彈出表單?
對於小企業主來說,不僅將聯繫表格放在“聯繫我們”頁面上,而且還放在 WordPress 彈出窗口中,這是一個聰明的主意。 這是因為您可以讓您的讀者快速找到您,而無需離開他們所在的頁面。
此外,您還可以使用 WordPress 彈出表單:
- 反饋——通過徵求意見甚至創建調查來收集反饋。
- 聯繫信息 —通過獲取讀者的聯繫方式和個人信息來獲取有關讀者的更多詳細信息。
- 訂閱 —通過單擊鏈接輕鬆訂閱來構建您的電子郵件通訊列表。
既然您知道為什麼要使用 WordPress 彈出表單,那麼讓我們來看看如何製作一個吧!
如何創建 WordPress 彈出表單
如果您問自己如何在 WordPress 中創建彈出表單,我們已經為您提供了幫助。 查看有關如何創建 WordPress 彈出表單的分步指南。
如果您更喜歡書面說明,可以閱讀以下內容:
第 1 步:安裝所需的 WordPress 插件
首先,您需要安裝並激活 2 個插件。
首先,您需要 Popup Maker。 想知道彈出窗口製作工具是免費的嗎? 是的,您可以在本教程和 WPForms 中使用免費版本。
單擊藍色下載按鈕並查看如何在 WordPress 中安裝插件。

接下來,您還需要 WPForms 插件。 這是有關如何安裝 WPForms 插件的簡單指南。
第 2 步:創建一個簡單的聯繫表單
接下來,您需要創建要放入 WordPress 彈出表單的表單。 如果您已經創建了聯繫表單,則可以跳過此步驟。
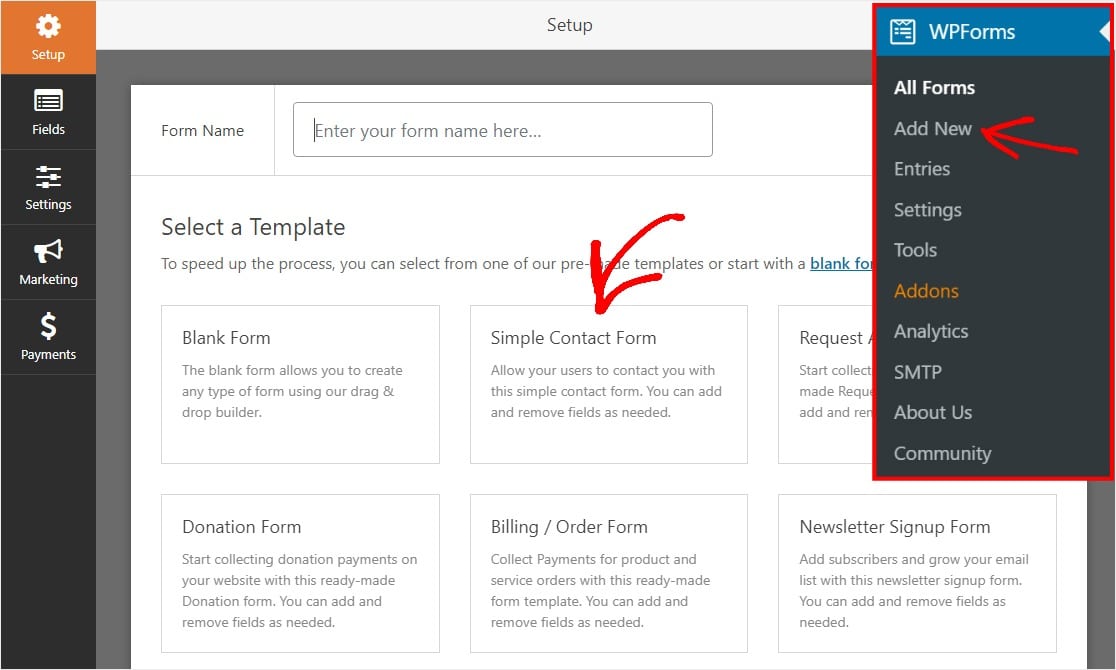
要創建表單,請轉到WPForms » 添加新並選擇一個模板。 對於此示例,我們將使用一個簡單的聯繫表單。 使用 WordPress 彈出表單保持簡單是一個好主意,這樣您就可以最大限度地提高表單轉換率。

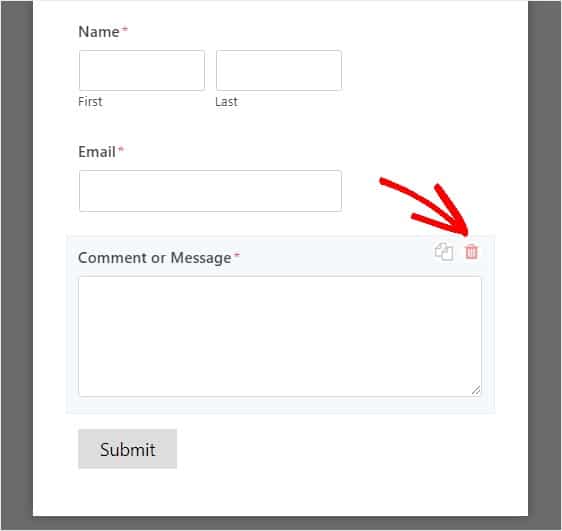
表單加載後,它將包含您開始使用所需的一切,包括:
- 名
- 姓
- 電子郵件
- 評論
您可以將所需的任何其他字段從左側拖放到預覽窗口。 您還可以通過單擊字段並選擇出現在右側的紅色垃圾桶圖標來刪除字段。

完成創建表單後,您需要單擊保存按鈕來存儲更改。 您的聯繫表格現已準備就緒!
現在我們已經準備好了一個表單,讓我們繼續下一步並在 WordPress 中創建一個彈出窗口。
第 3 步:在 Popup Maker 中創建一個彈出窗口
太好了,您的插件已安裝並激活。 接下來,我們將進入 Popup Maker 插件來創建您的彈出窗口。 這個免費的 WordPress 插件可讓您輕鬆地從頭開始製作彈出窗口。
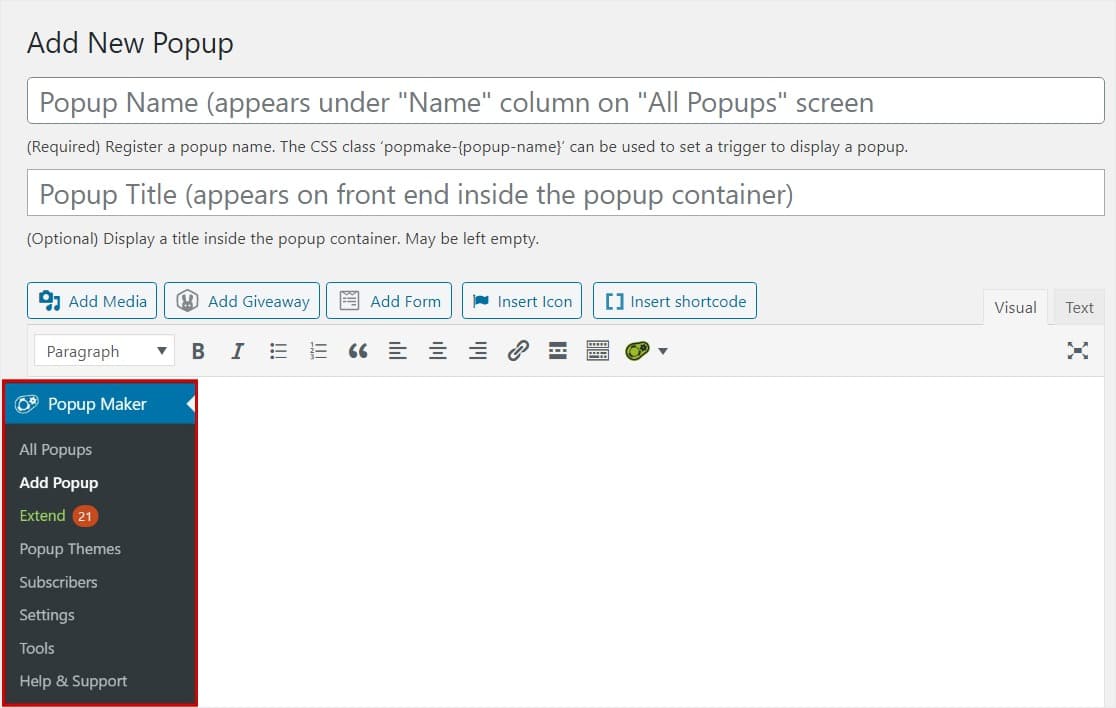
前往您的 WordPress 儀表板並轉到Popup Maker » Add Popup ,您將看到彈出編輯屏幕出現。

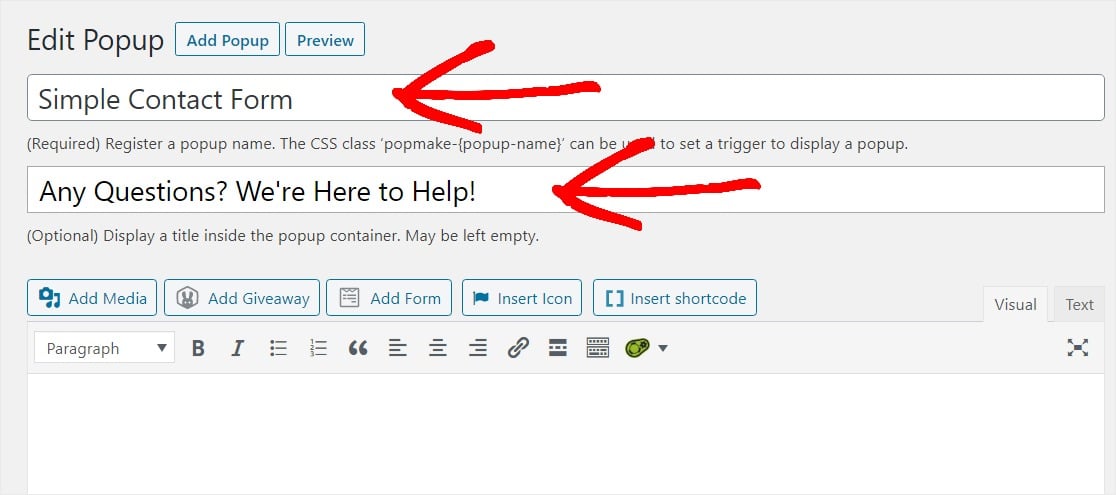
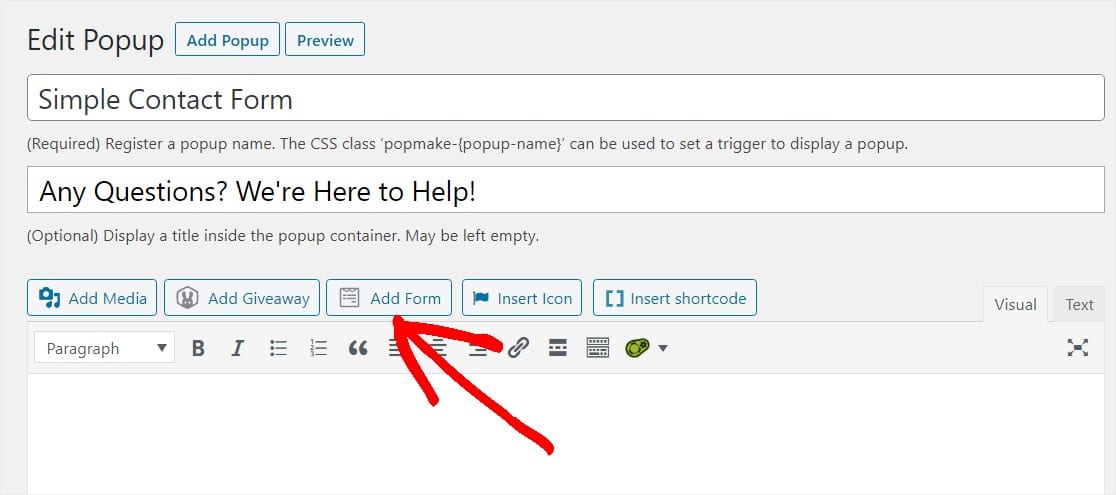
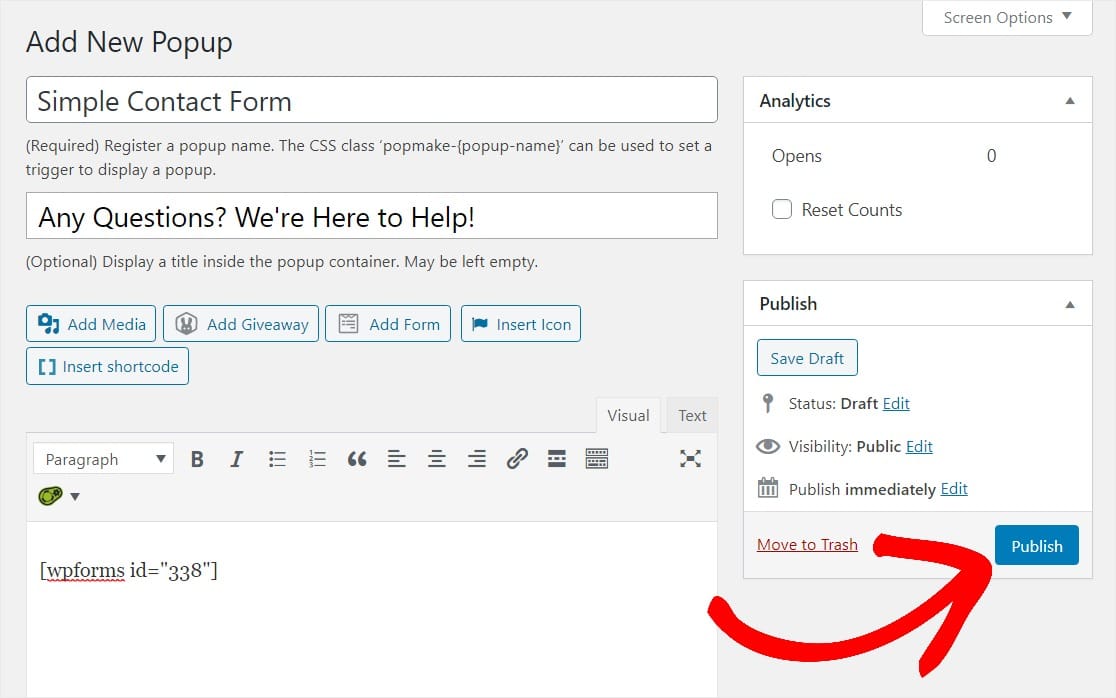
在此屏幕上,您需要為彈出窗口輸入名稱。 此外,您還可以像我們在本示例中所做的那樣輸入可選的顯示標題。 您的訪問者將能夠看到這個可選的顯示標題。

現在是時候將您的表單插入彈出窗口了。 單擊“添加表單”按鈕以選擇您的表單。

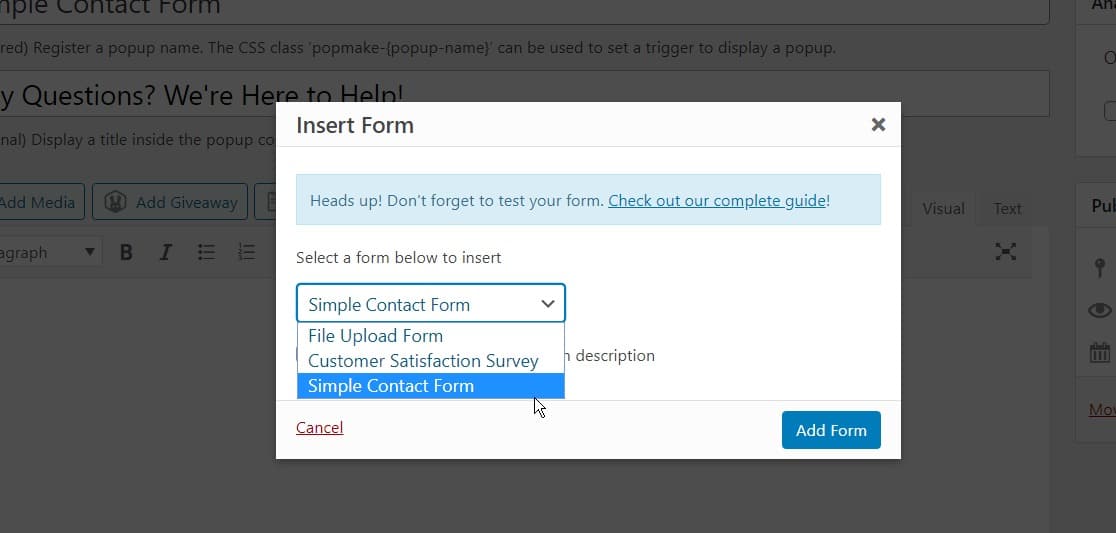
將出現插入表格屏幕。 在這裡,您可以通過從下拉菜單中選擇要插入此彈出窗口的表單。


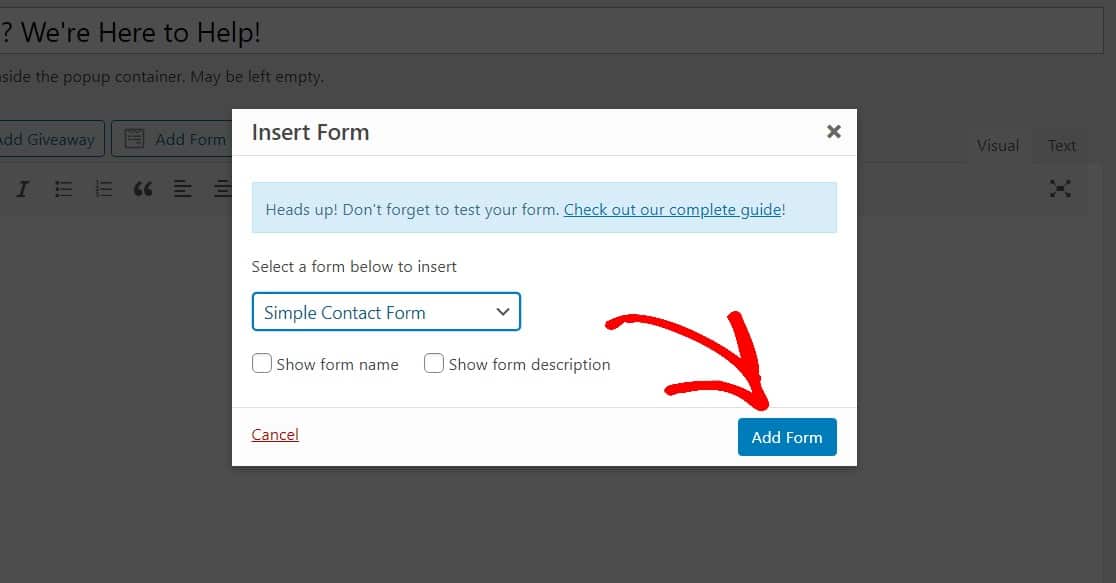
選擇表單後,單擊藍色的“添加表單”按鈕將其添加到彈出窗口中。

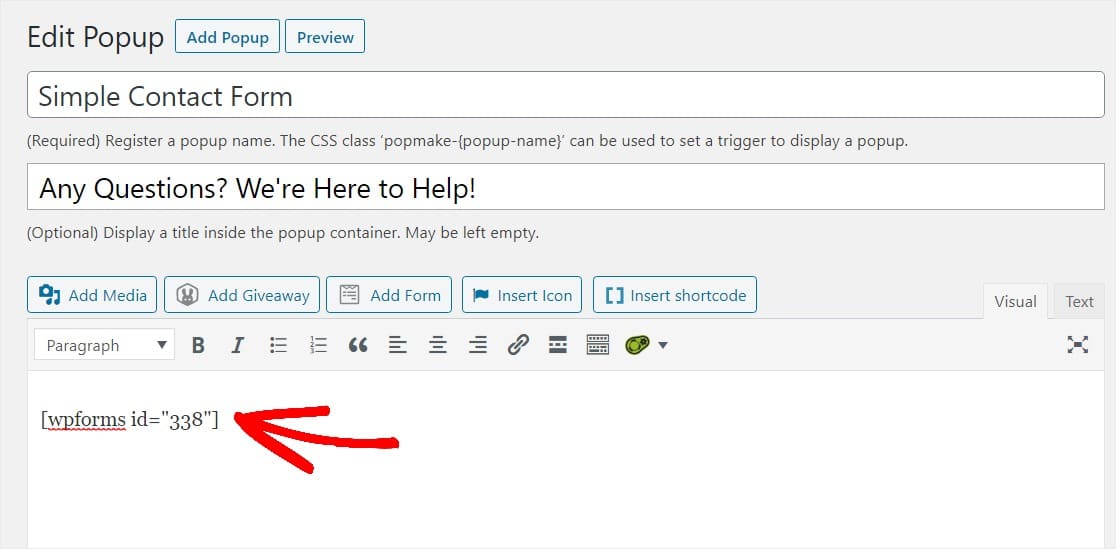
你會看到一個獨特的短代碼出現,告訴彈出窗口使用哪個表單。

很好。 讓我們通過向下滾動並從觸發器開始來自定義一些彈出設置。
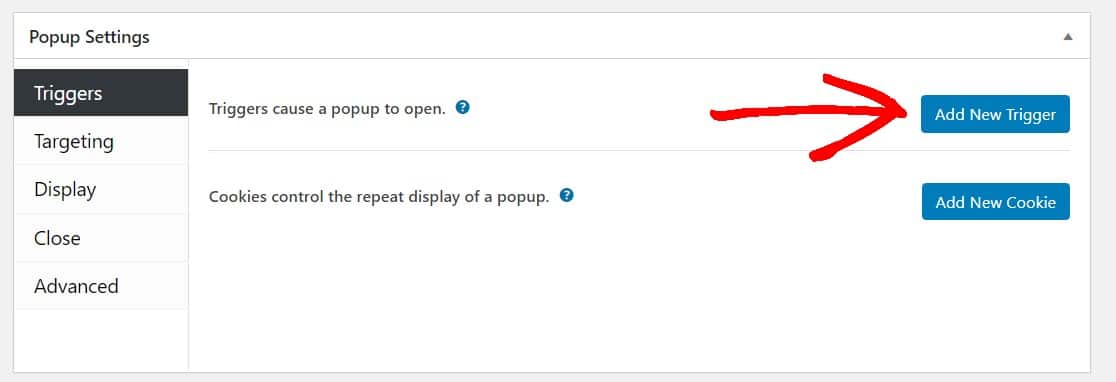
觸發器告訴您的彈出窗口何時打開。 單擊藍色的添加新觸發器按鈕。

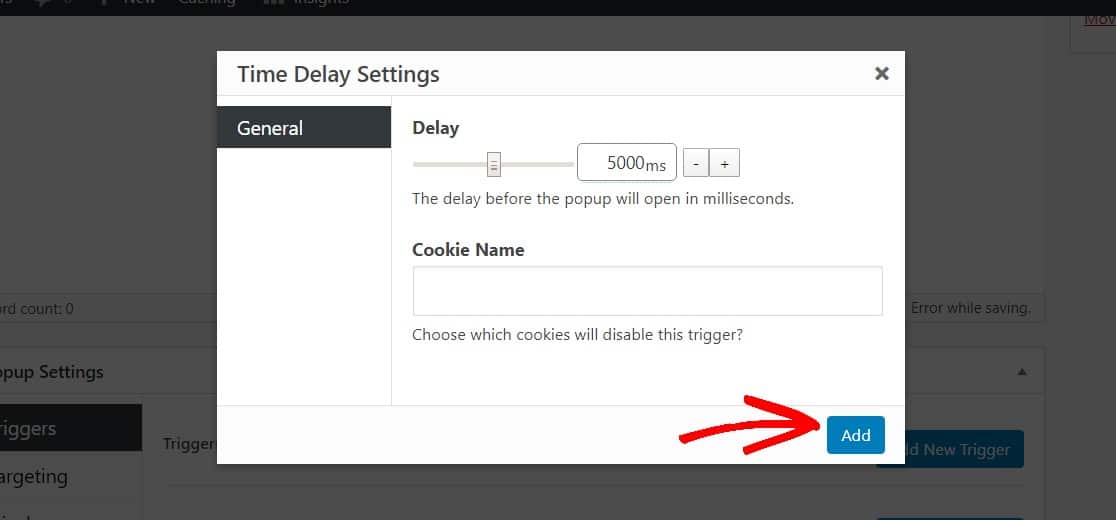
在出現的觸發選項窗口中,打開下拉菜單並選擇Time Delay/Auto Open 。 這將在您的網站訪問者在頁面上停留一段時間後觸發彈出窗口打開。
您可以為任何您想要的時間設置時間,但我們建議從 5 秒(5,000 毫秒)開始。 準備好後,單擊“添加”按鈕繼續。

默認情況下,此彈出窗口將顯示在您的 WordPress 網站的每個頁面上以及所有設備上的所有人。 您可以在定位下調整這些設置以定位特定的人、設備、地點(如帖子或頁面)等。 事實上,對於更高級的設置,請查看 Popup Maker 文檔。
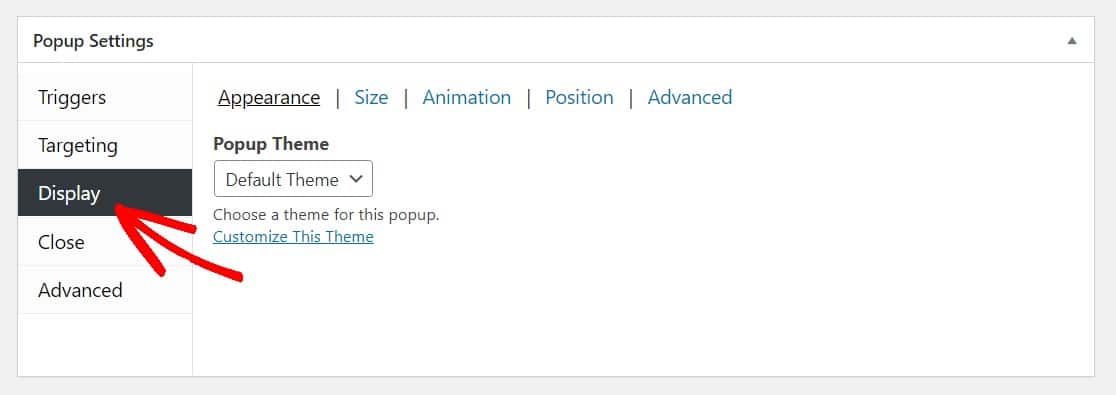
接下來,讓我們通過單擊彈出設置下的顯示來美化彈出窗口的外觀。

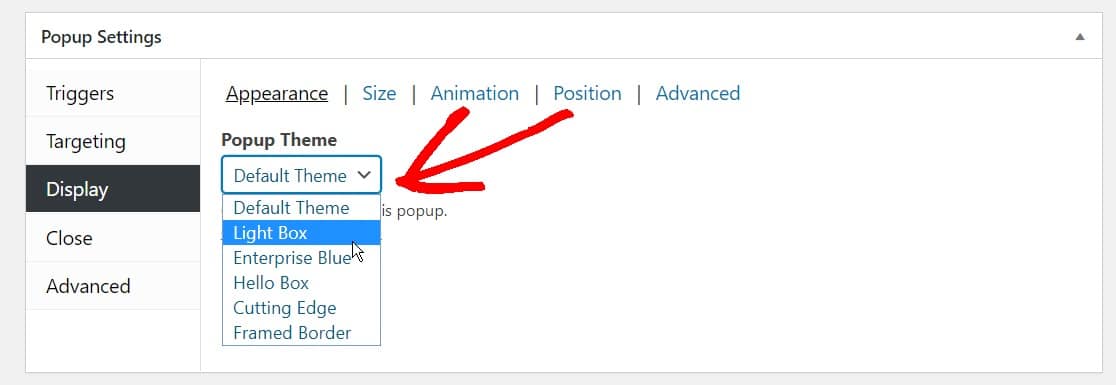
從彈出窗口主題下拉菜單中,為您的彈出窗口選擇一個主題。
您可以選擇您喜歡的任何彈出主題。 在這個例子中,我們選擇流行的燈箱樣式。

現在,調整您想要的任何其他設置,當您準備好時,讓我們繼續發布您的表單。
在頁面上向上滾動到頂部,然後單擊“發布”按鈕以使您的 WordPress 彈出表單生效。

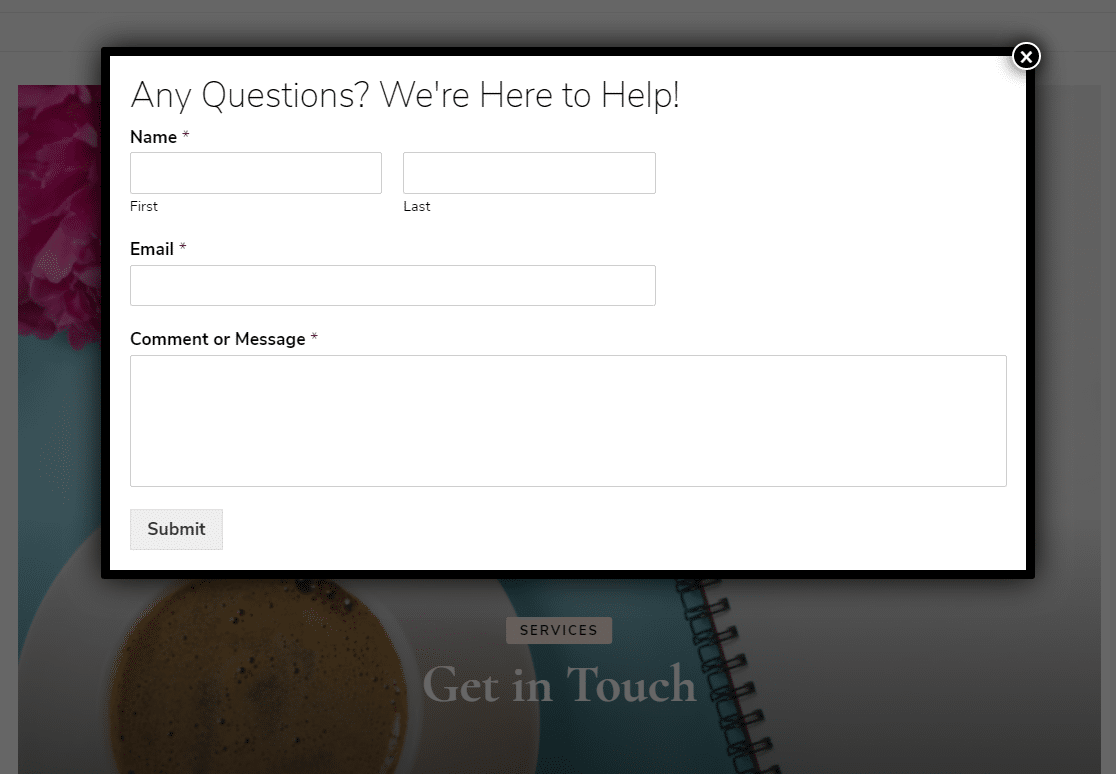
你有它! 您現在可以預覽您的 WordPress 彈出表單以確保它看起來與您想要的完全一樣,並相應地調整設置。

要製作更多聯繫表單彈出窗口,您可以重複此過程並自定義設置和顯示規則以顯示在不同的帖子或頁面等。或者您可以發揮創意並進行彈出式 WordPress 調查。
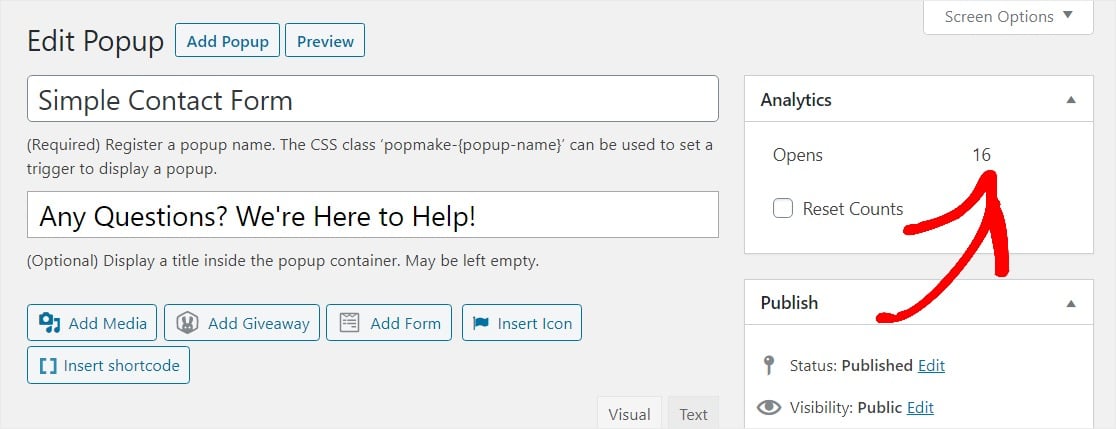
如果您想知道有多少人查看了您的 WordPress 彈出表單,請返回編輯頁面以關注分析。

此外,如果您在網站上設置了 Google Analytics,則可以通過自定義事件跟踪來跟踪 Popup Maker。
不要忘記,您可以設置您的 WordPress 彈出表單以直接與您的電子郵件營銷服務連接,以便更輕鬆地組織和自動聯繫您的新聯繫人。
綜上所述
好了,你都準備好了。 我們希望本文能幫助您了解如何在 WordPress 中創建 WordPress 聯繫表單彈出窗口。
您可能還想查看我們關於在滑塊中添加聯繫表格的指南,或這些關於在何處放置聯繫表格以獲得更多潛在客戶的提示。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
