如何在 WordPress 中創建優惠券彈出窗口(逐步)
已發表: 2022-10-07您想在您的 WordPress 網站上創建優惠券彈出窗口嗎?
優惠券彈出窗口是將您的網站訪問者轉變為付費客戶的好方法。 有幾種不同的方法可以創建和顯示優惠券彈出窗口。 然而,在正確的時間展示優惠券對於將放棄的訪客轉化為客戶有很大的不同。
在本文中,我們將了解如何將優惠券彈出窗口添加到您的 WordPress 或 WooCommerce 網站。

為什麼要為訪客提供優惠券?
新企業主通常擔心優惠券會侵蝕他們的利潤。 但是,成熟的企業主知道,提供折扣是讓遊客下定決心而不是坐在柵欄上的有效方式。
提供優惠券代碼可幫助您恢復廢棄的購物車銷售、將訪問者轉化為客戶並進行更多銷售。
WooCommerce 等大多數電子商務平台都允許您輕鬆創建優惠券代碼。 但是,與您的客戶分享這些優惠券代碼會讓一切變得不同。
這就是為什麼在本文中,我們將分享兩種與訪問者分享優惠券的不同方式。 其中包括優惠券退出彈出窗口和優惠券旋轉選項。
讓我們看看如何在 WordPress 或 WooCommerce 中創建優惠券彈出窗口。
如何在 WordPress 中創建優惠券彈出窗口
創建優惠券彈出窗口的最佳方法是使用 OptinMonster。 它是市場上最好的 WordPress 彈出插件和潛在客戶生成軟件。
首先,您需要訪問 OptinMonster 網站創建一個帳戶。 只需單擊“立即獲取 OptinMonster”按鈕即可開始使用。

您至少需要增長計劃,因為它包含優惠券輪盤活動和彈出窗口的高級定位規則。
之後,您需要在您的 WordPress 網站上安裝並激活 OptinMonster 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件充當您的 OptinMonster 帳戶和 WordPress 網站之間的連接器。
激活插件後,您將看到 OptinMonster 設置嚮導。 繼續並單擊“連接您現有的帳戶”按鈕。

現在將打開一個新窗口,您需要在其中將您的 WordPress 站點與 OptinMonster 連接起來。
只需單擊“連接到 WordPress”按鈕即可繼續。

您還可以將您的 WooCommerce 商店與 OptinMonster 連接起來。 只需確保您已在 WordPress 中設置了電子商務商店。
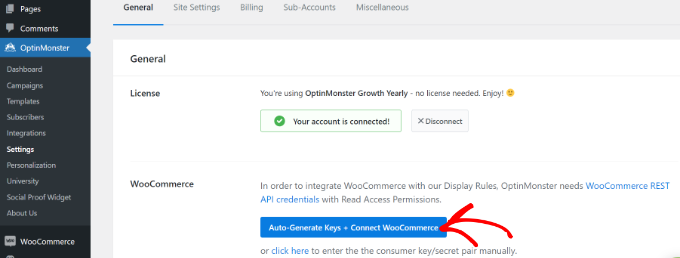
首先,您需要從 WordPress 管理面板轉到OptinMonster » 設置。
之後,轉到“常規”選項卡,然後單擊“自動生成密鑰 + 連接 WooCommerce”按鈕。

WooCommerce 現在將自動生成密鑰並連接到您的 OptinMonster 帳戶。
現在,您已準備好創建您的第一個優惠券彈出廣告系列。
創建您的優惠券彈出廣告活動
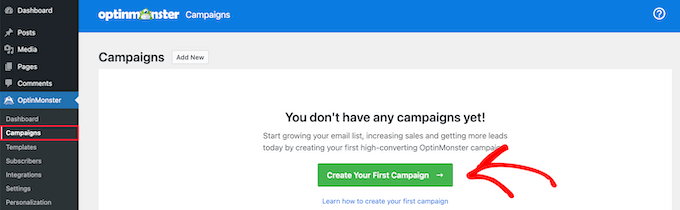
要創建廣告系列,您可以從 WordPress 儀表板轉到OptinMonster » 廣告系列,然後單擊“創建您的第一個廣告系列”按鈕。

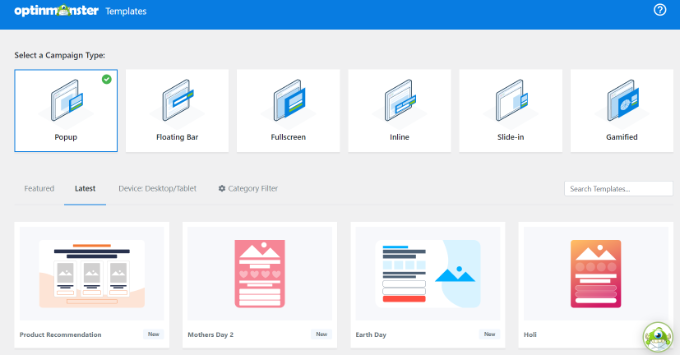
在下一個屏幕上,OptinMonster 將顯示不同的活動類型和模板。
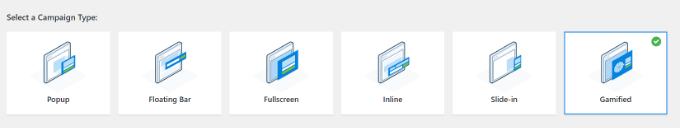
首先,您需要選擇一種廣告系列類型。 我們將使用“Popup”,它應該是默認選擇。

之後,您將被要求選擇一個模板。
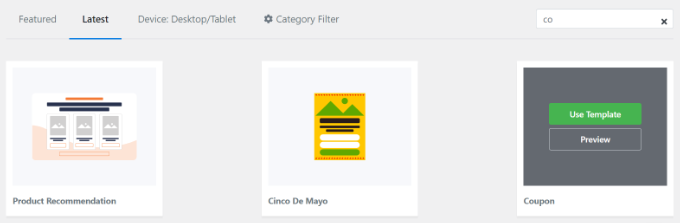
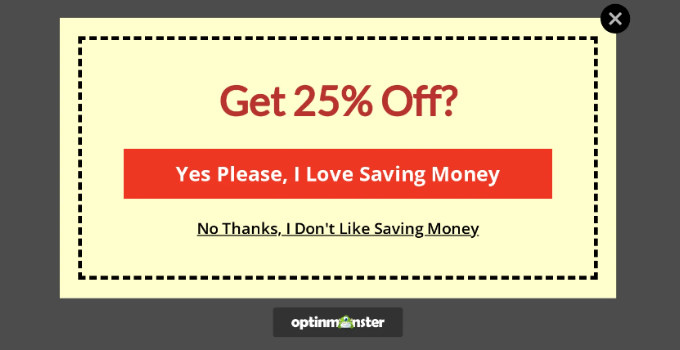
OptinMonster 有大量的模板供您選擇,有許多不同的佈局和配色方案。 “優惠券”模板非常適合創建此彈出窗口。 不過,如果您願意,您可以選擇不同的模板。
您可以使用搜索框查找優惠券模板或向下滾動頁面。

接下來,將鼠標懸停在模板上並單擊“使用模板”按鈕。
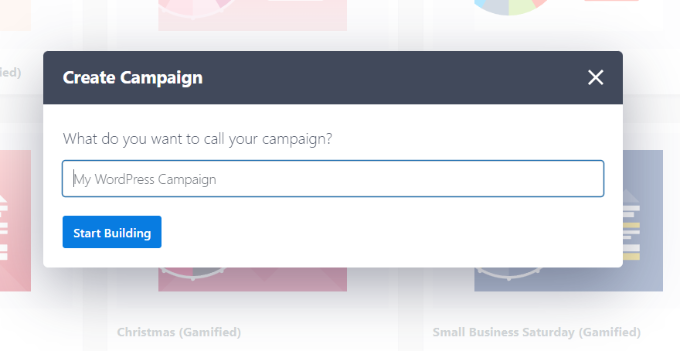
構建優惠券彈出窗口之前的最後一步是命名活動。 輸入名稱後,單擊“開始構建”按鈕。

設計您的優惠券彈出窗口
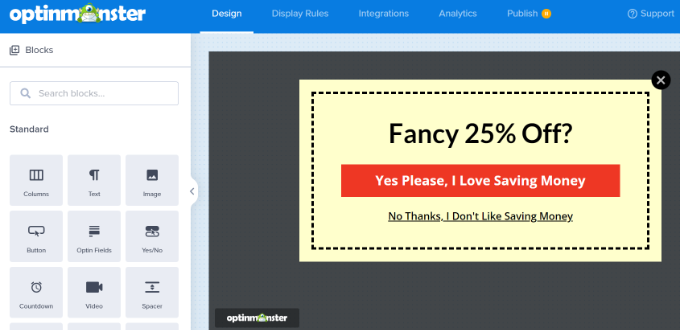
單擊“開始構建”後,您將看到拖放式廣告系列構建器。
您可以使用它在模板中添加不同的塊,並以您喜歡的任何方式更改優惠券的文本、顏色和設計。

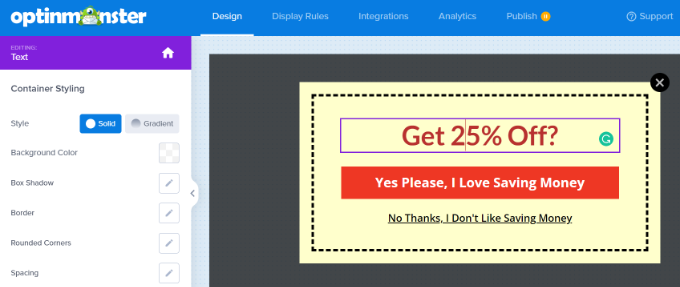
您還可以單擊設計的任何元素以進一步更改它。 在這裡,我們編輯了文本並使其具有不同的顏色。
進行更改後,您將在優惠券彈出模板中看到實時更新。

您可能想嘗試不同的字體和顏色,以使您的文本在彈出窗口中脫穎而出或與您的品牌相匹配。
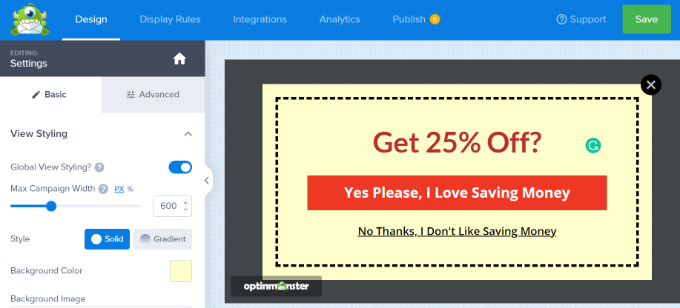
除了彈出窗口中的文本和元素之外,您還可以更改背景顏色、向優惠券添加圖像、設置邊框顏色、更改邊框樣式等。

完成更改後,請確保通過單擊屏幕頂部的綠色“保存”按鈕來存儲您的廣告系列。
決定如何提供您的優惠券代碼
現在您已經設置了優惠券彈出窗口,您需要決定如何將優惠券代碼實際發送給您的訪問者。
在 OptinMonster 中有幾種方法可以做到這一點,但最好的方法是通過 OptinMonster 的成功視圖直接提供優惠券代碼並通過電子郵件通訊發送。
這樣,如果訪問者還沒有準備好立即購買,他們會在他們的電子郵件收件箱中獲得優惠券代碼,以便以後參考。
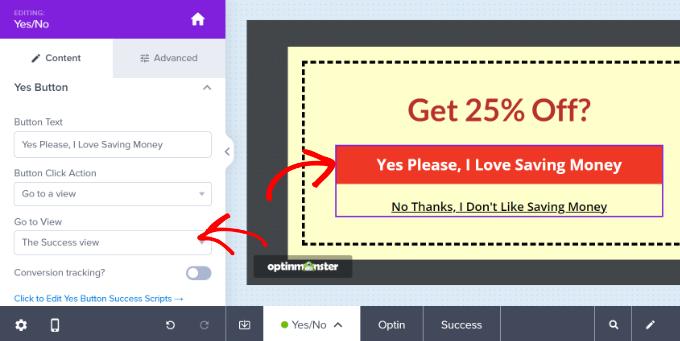
默認情況下,您的優惠券彈出窗口已經設計為在單擊按鈕後立即使用“成功視圖”。 要檢查,您可以單擊按鈕,然後在屏幕左側看到“轉到查看”選項。

如果您想要不同的按鈕操作,可以在此處進行更改。 但是,對於您的第一張優惠券,我們建議您堅持使用默認值。

將 OptinMonster 與您的電子郵件列表集成
要通過電子郵件自動發送您的優惠券代碼並將訪問者添加到您的電子郵件列表中,您需要將 OptinMonster 與電子郵件營銷服務集成。
Constant Contact 是與 OptinMonster 一起使用的一項很棒的服務,WPBeginner 讀者可以通過使用此優惠券在前 3 個月獲得 20% 的折扣。
但是,如果您使用不同的電子郵件服務,OptinMonster 幾乎可以與所有主要提供商集成。
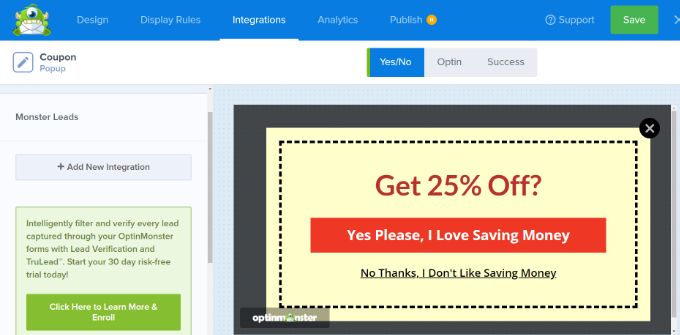
只需轉到“集成”選項卡並單擊“+ 添加新集成”按鈕即可添加您的電子郵件營銷服務。

完成此操作後,您可以設置自動電子郵件,以便在有人通過您的優惠券彈出窗口註冊電子郵件列表時發出。
額外提示:編輯成功視圖模板
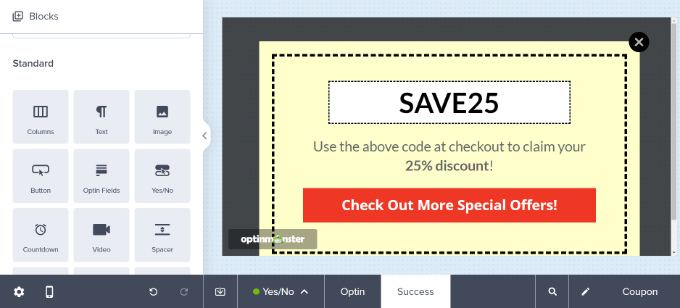
您可以通過返回廣告系列的設計選項卡並單擊屏幕底部的“成功”選項來查看和更改“成功視圖”模板。
默認看起來像這樣,但您可以以任何您想要的方式對其進行編輯,就像您編輯優惠券彈出窗口一樣。

更改優惠券彈出窗口的顯示規則
默認情況下,您的優惠券彈出窗口將在訪問者在您網站的任何頁面上停留 5 秒後顯示給他們。
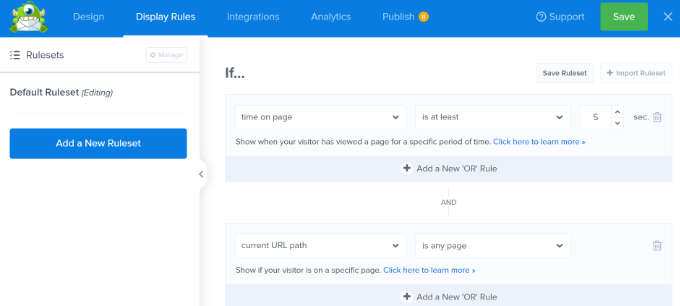
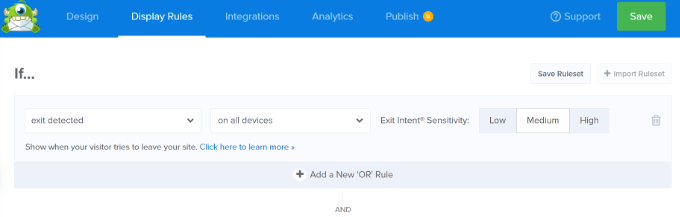
如果要更改此設置,請轉到“顯示規則”選項卡。

你可以設置任何你喜歡的顯示規則,但一個很好的嘗試是退出意圖。
這種特殊的 OptinMonster 技術可以判斷訪問者何時即將離開您的網站,並在適當的時候向他們展示您的優惠券彈出窗口。
您可以通過從下拉菜單中選擇“檢測到退出”並選擇要在哪些設備上顯示廣告系列來添加退出意圖。 默認情況下,它將設置為在所有設備上顯示。

還有一個選項可以控制退出意圖的靈敏度。
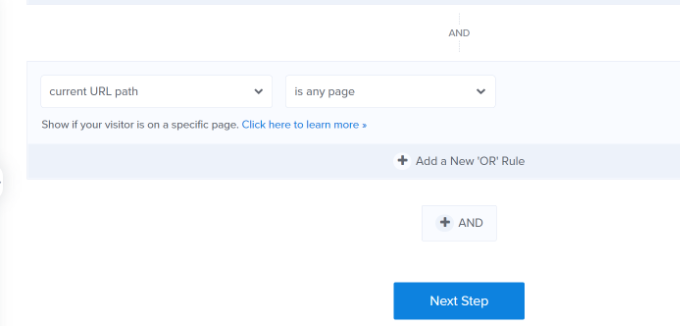
之後,向下滾動並選擇您要展示廣告系列的頁面。
例如,您可以使用“當前 URL 路徑”的默認設置並選擇“是任何頁面”選項。 這樣,您的廣告系列將出現在您的整個網站上。

添加顯示規則後,您可以單擊“下一步”按鈕。
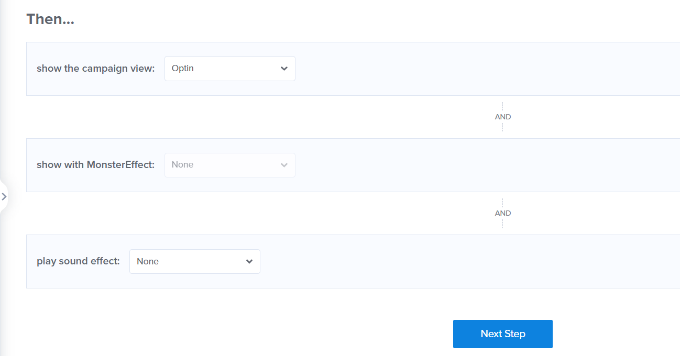
OptinMonster 還提供了在優惠券彈出窗口出現時播放音效和顯示動畫的選項。

現在,您可以單擊“下一步”按鈕。
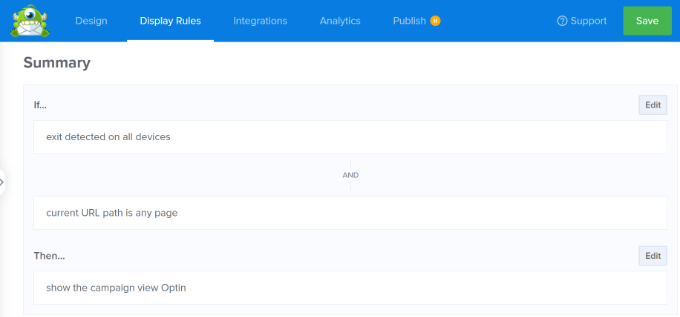
在下一個屏幕上,您將看到顯示規則的摘要。 不要忘記單擊“保存”按鈕來存儲您的設置。

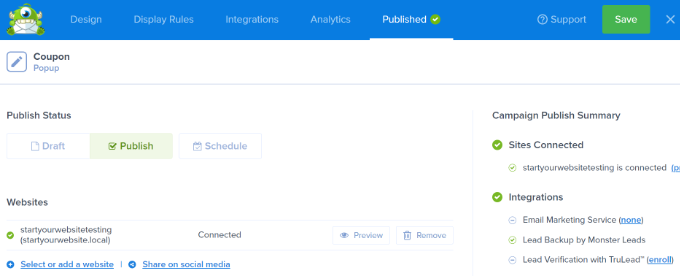
對優惠券彈出窗口感到滿意後,您可以轉到頂部的“發布”標籤。
之後,只需確保在“發布狀態”部分下選中“發布”。

不要忘記點擊頂部的“保存”按鈕並關閉廣告系列生成器。
您現在可以訪問您的網站以查看優惠券彈出窗口的實際效果。

創建一個旋轉贏優惠券輪
旋轉贏取優惠券輪盤是讓您的優惠券對您網站的訪問者更有趣和有趣的好方法。 這就像一個迷你游戲,遊客可以玩它來贏得折扣或其他獎金。
您的雙贏選項可能包括 10% 折扣、20% 折扣、免費送貨、免費試用或任何您想提供的東西。
OptinMonster 提供“遊戲化”活動類型,可讓您創建旋轉輪式彈出窗口。

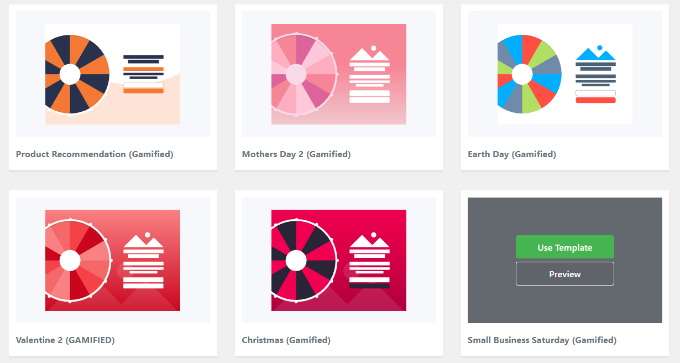
之後,向下滾動並選擇其中一個 Wheel 模板。
該插件具有不同的旋轉獲勝模板。 只需將鼠標懸停在模板上,然後單擊“使用模板”按鈕。

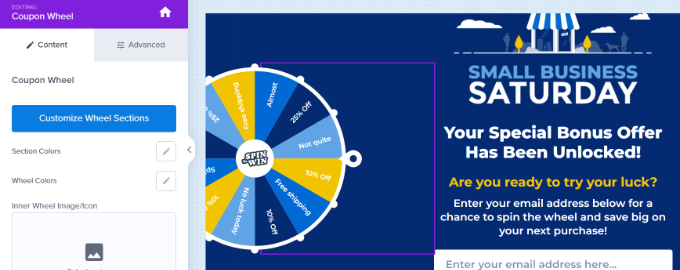
接下來,繼續編輯優惠券輪的任何方面。
要編輯優惠券輪本身的選項,您需要單擊左側的“自定義輪子部分”按鈕。

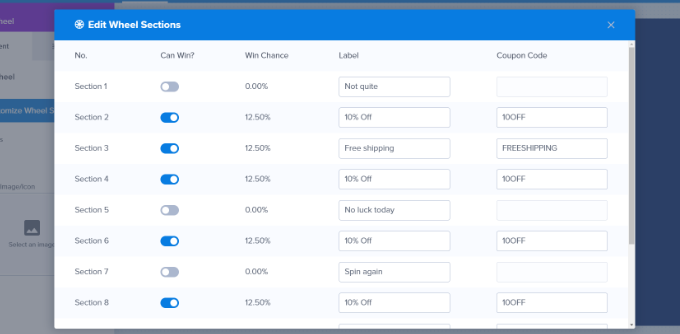
然後,您可以輸入任何文本作為每個選項的標籤,並為每個獲勝選項添加優惠券代碼。
請注意,“獲勝機會”是自動確定的。 如果您更改一個或多個“可以獲勝”選項的切換,OpinMonster 將重新計算獲勝機會

如果您需要更多幫助來創建優惠券輪並將其添加到您的網站,請查看我們關於如何在 WordPress 和 WooCommerce 中添加旋轉獲勝選項的帖子,其中更詳細地介紹了該過程。
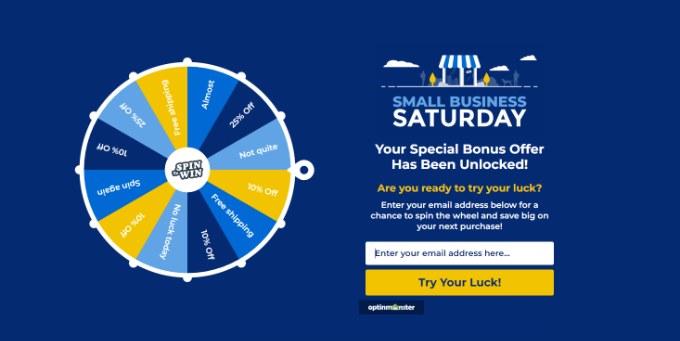
然後,您可以訪問您的網站以查看運行中的旋轉贏優惠券彈出窗口。

我們希望本文能幫助您了解如何在 WordPress 中創建優惠券彈出窗口。 您可能還想查看我們精選的最佳 WooCommerce 插件或我們的指南,了解如何將推送通知添加到您的 WordPress 網站。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
