如何在 WordPress 中創建自定義主頁:所有問題的答案!
已發表: 2022-10-02WordPress 的默認主頁在其默認主頁上以相反的順序顯示博客文章。 對於剛開始使用 WordPress 開始博客之旅的新手來說,這已經足夠了。 但是,當您開始從目標受眾中獲得一些認可時,就該換個角度思考了。 默認主頁是不夠的,您需要自定義一個。 但問題是,如何在 WordPress 中創建自定義主頁?
您可以按照 5 個簡單的步驟輕鬆創建自定義主頁。
- 第 1 步:安裝 PostX
- 步驟 2:打開動態站點生成器插件
- 第 3 步:創建新頁面
- 步驟 4:將其設置為主頁
- 第 5 步:將內容添加到自定義主頁
什麼是 WordPress 中的自定義主頁?
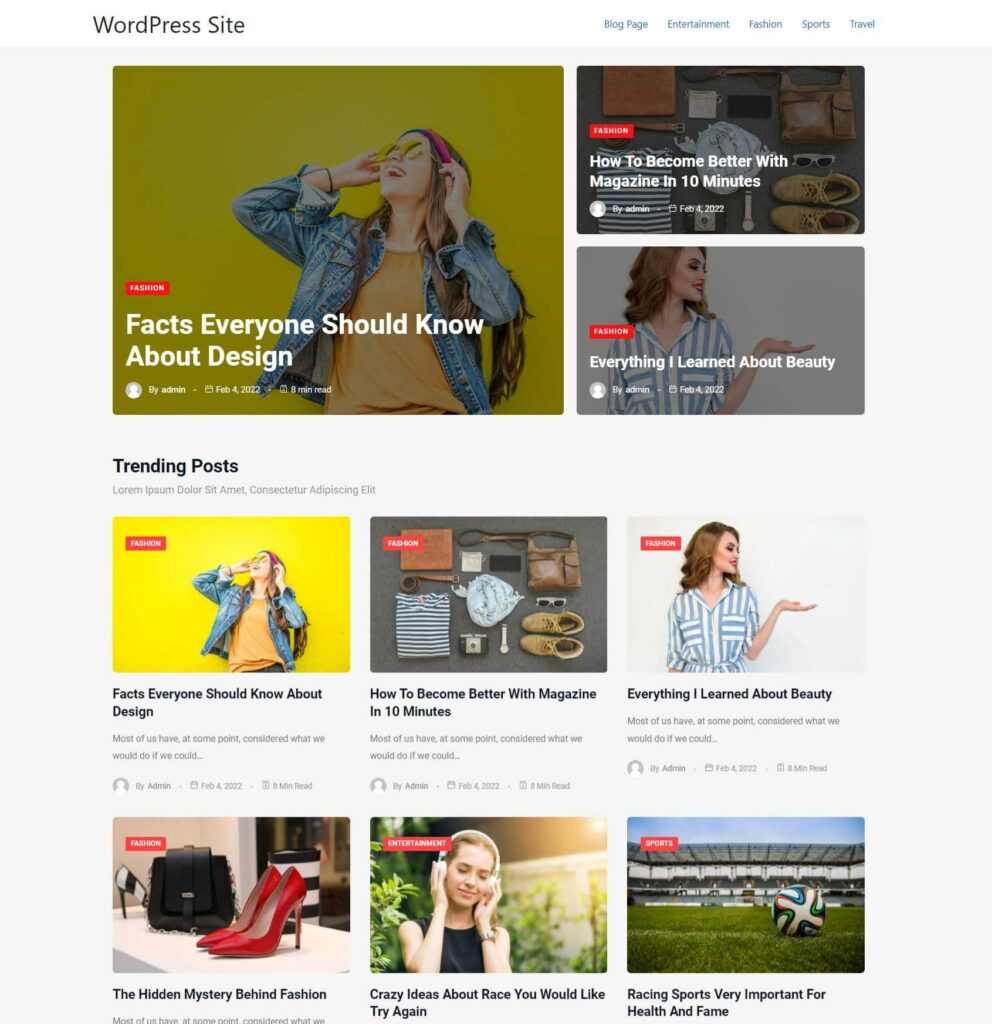
顯示博客文章和訪問者第一次登陸的 WordPress 的第一頁是主頁。 使用以更好方式提供相同值的自定義首頁更改該頁面稱為自定義主頁。
自定義主頁和帖子頁面之間的區別?
自定義主頁是默認主頁的替代方案,旨在以更好的方式為網站的內容和產品提供服務。
帖子頁面也稱為博客頁面。 顯示自定義主頁而不是默認主頁的 WordPress 站點可能還希望有一個博客頁面來顯示博客文章。
博客或帖子頁麵包含 WordPress 網站的博客帖子。 但是自定義主頁包含帖子、頁面、類別、產品、服務等。
如何使用 PostX 在 WordPress 中創建自定義主頁
現在是這篇博客文章的主要部分,它創建了一個自定義 WordPress 主頁並將其替換為默認主頁。 為此,只需按照以下步驟操作,您就可以創建您夢寐以求的主頁。
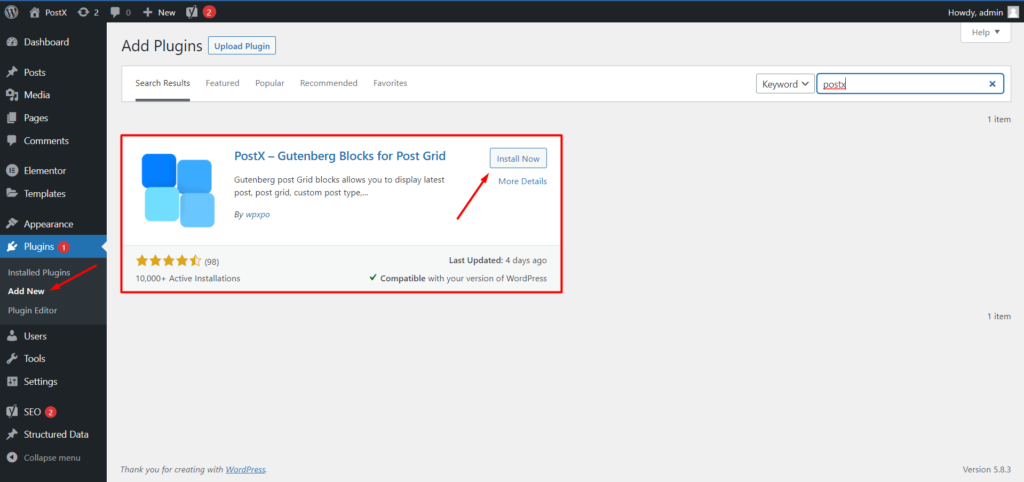
第 1 步:安裝 PostX
首先,您必須安裝 PostX Gutenberg Blocks 插件。 它是最好的 Gutenberg 塊插件之一,旨在幫助您通過單擊組織帖子。 儘管 PostX 提供了創建任何類型的博客站點(尤其是新聞雜誌)所需的所有功能,但今天我們將使用 PostX 的動態站點構建器插件,它有助於動態設計站點的所有頁面。

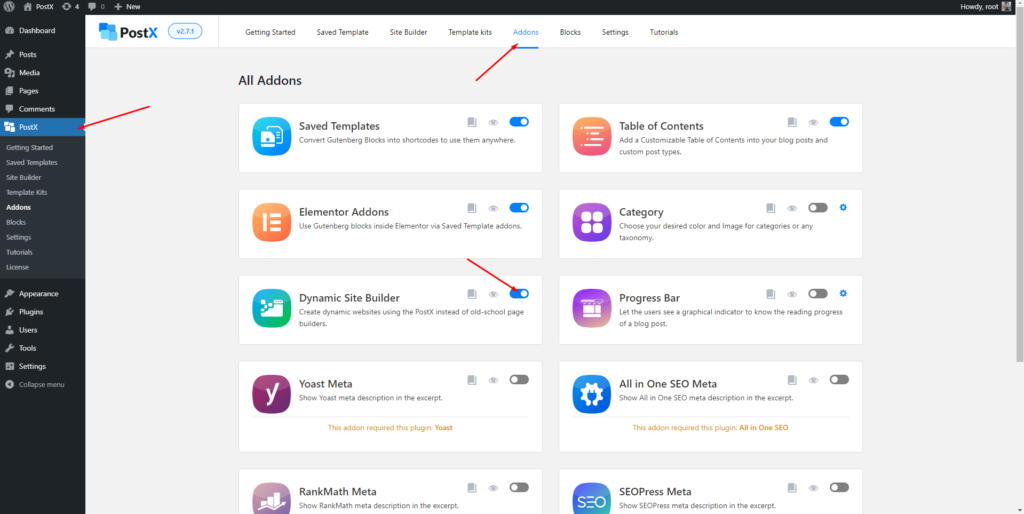
步驟 2:打開動態站點生成器插件
正如我已經說過的,動態站點構建器插件有助於動態地退出所有頁面。 所以我們需要使用這個插件來製作自定義主頁。 但是為了使用它,我們必須打開它。 為了那個原因:
- 轉到 PostX 的“開始使用”部分
- 點擊“插件”選項
- 打開動態站點生成器插件

打開插件後,您將看到 Dynamic Site Builder 的一個新部分已與 PostX 的所有其他部分一起添加。 將其保留在那裡將在接下來的步驟中開始使用它。
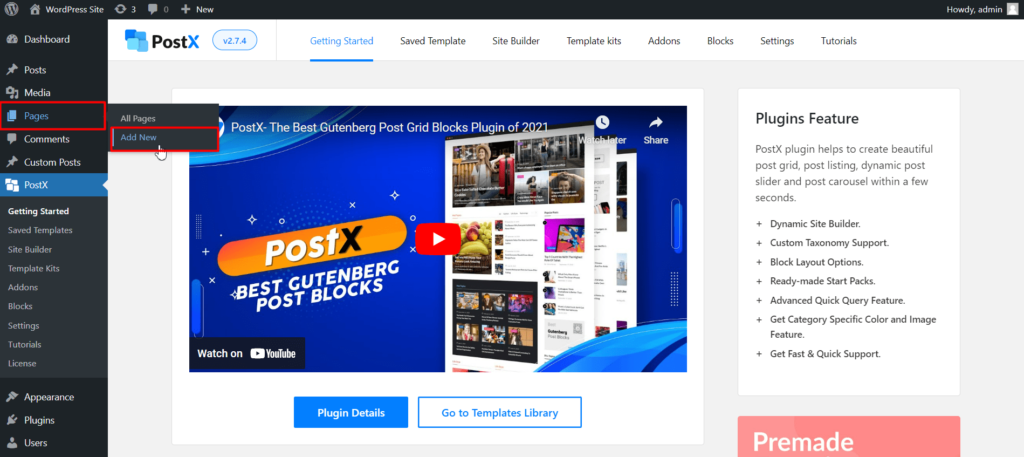
第 3 步:創建新頁面
如果您是第一次創建自定義主頁,現在創建一個新頁面作為您的新主頁。 假設您是,從您的 WordPress 儀表板轉到頁面部分,然後單擊“添加新”選項。 它會讓你創建一個新頁面。

為頁面命名,例如 Home,然後發布頁面。 不要擔心頁面是空白的,因為我們會在頁面中添加具有漂亮佈局的內容。
第 4 步:將其設置為主頁
發布頁面後,我們必須使用主題定制器設置將該頁面設置為您的主頁。 有兩種方法可以將頁面設置為主頁。 您可以從 WordPress 儀表板的後端或前端執行此操作。 我向您展示兩種方式,以便您可以關注任何您喜歡的人。
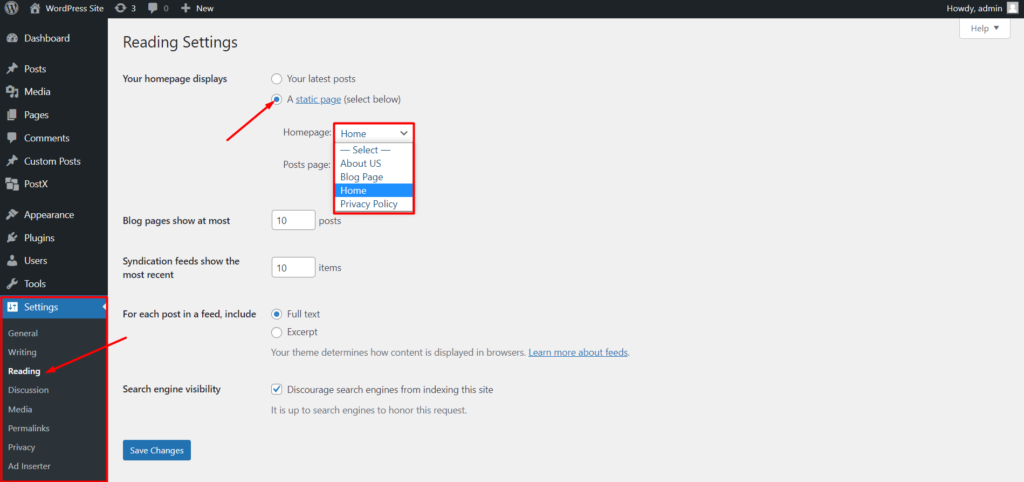
方法一:設置一個頁面為首頁
從您的 WordPress 儀表板,轉到設置閱讀。 從顯示選項的主頁中選擇選項標記“靜態頁面”。 然後從下拉列表中選擇您剛剛創建的頁面。

方法二:設置一個頁面為首頁
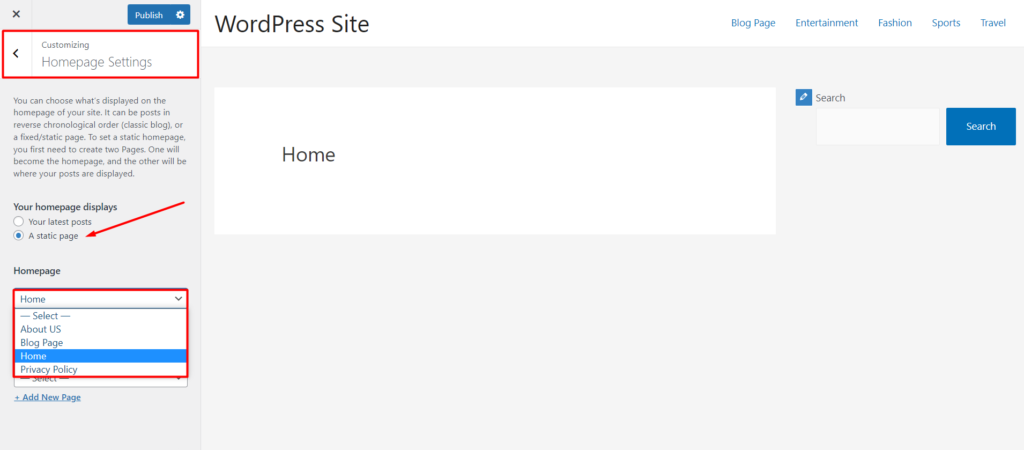
單擊前端的自定義選項。 找到並轉到主頁設置。 現在選擇選項“靜態頁面”並選擇最近創建的頁面作為主頁。

這就是您的 WordPress 網站的所有自定義主頁已準備就緒。 但它是空的,怎麼辦?
這就是 PostX 的 Dynamic Site Builder 發揮作用的地方。 它允許使用漂亮的網格或列表樣式顯示帖子、頁面甚至類別。 繼續閱讀以了解如何操作。
步驟 5:將內容添加到自定義主頁
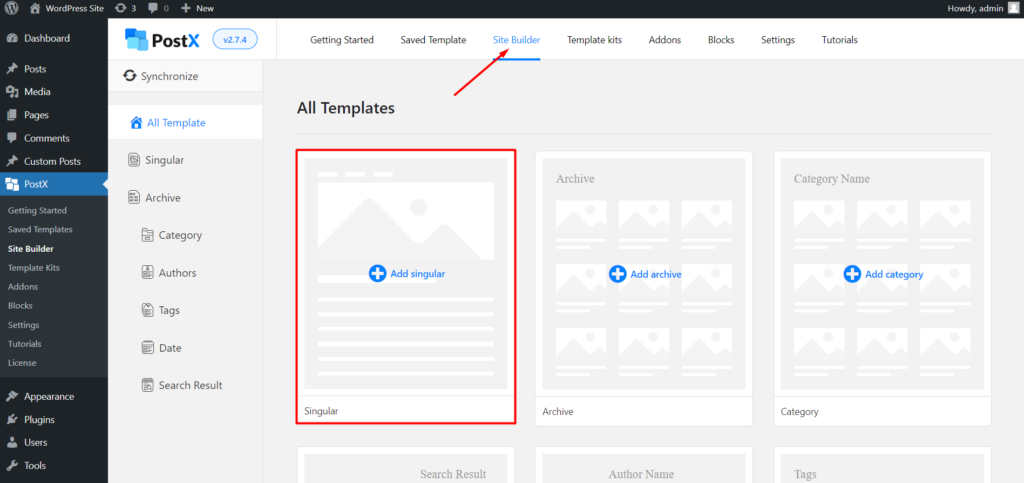
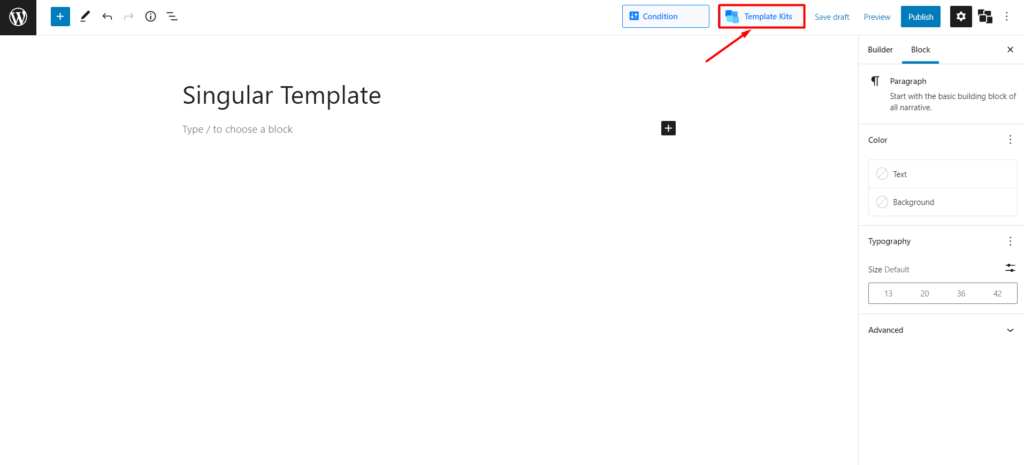
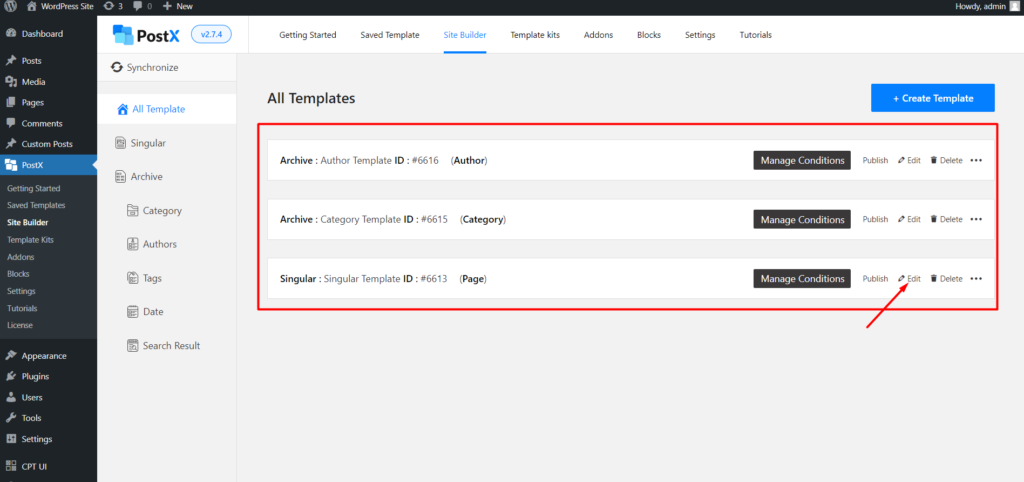
現在是時候引導您向自定義主頁添加內容了。 為此,請轉到 PostX 的站點構建器部分。 在所有模板部分中,單擊“Singular”選項,該選項可讓您為網站的所有帖子和頁面創建自定義設計。

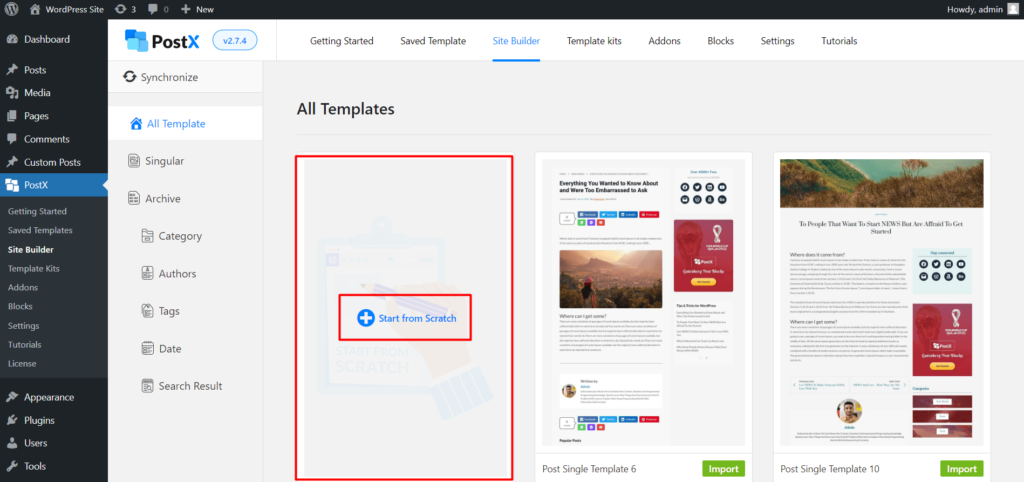
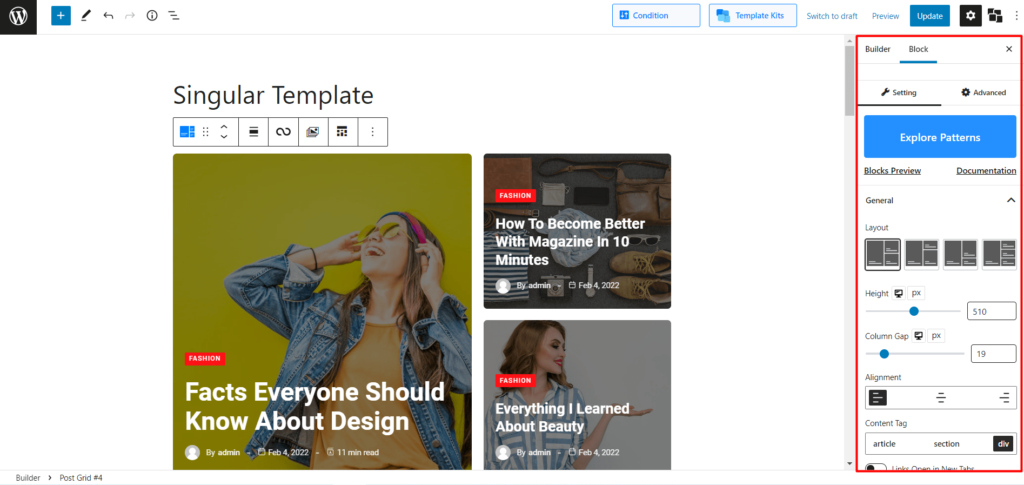
從單數部分,單擊“從頭開始”部分。 這樣,您就可以開始將內容添加到所需的頁面。

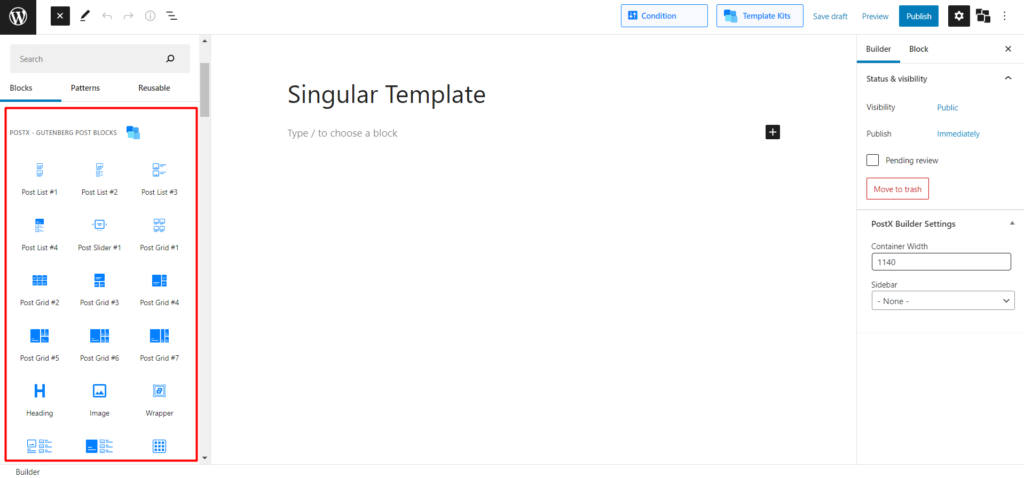
在這裡,您將看到一個空白頁面,您需要在其中添加所需的內容。 為了顯示帖子,PostX 提供了多個帖子塊,包括帖子網格、帖子列表、帖子滑塊等。您可以將這些塊添加到頁面以創建您的主頁。

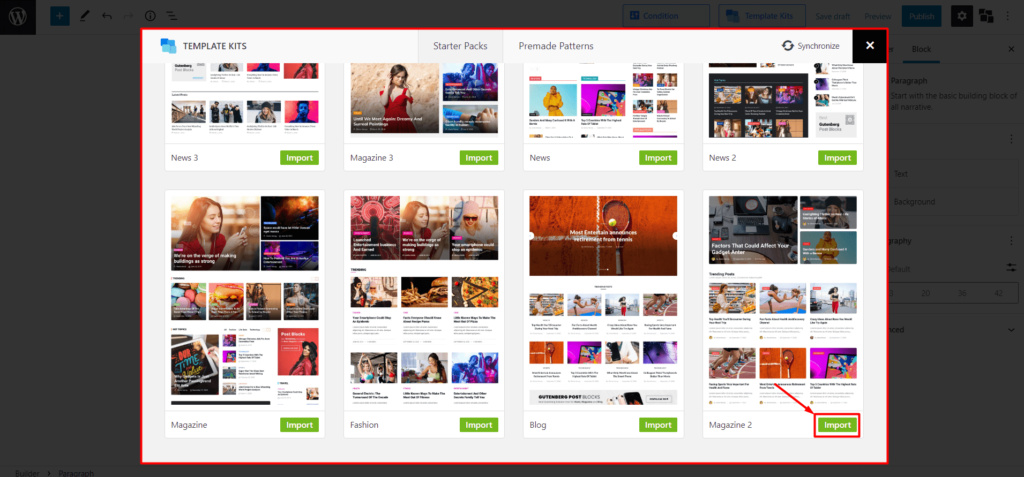
或者,您也可以選擇任何入門包來啟動您的主頁創建。 這些入門包經過精心設計,可用於為多個利基網站創建偶像主頁,包括體育新聞、電影新聞、遊戲新聞或任何類型的博客。 要將任何包添加到頁面,請單擊模板庫選項。

在這裡,您將看到主頁的所有可用模板。 探索它們並決定您要使用哪一個。 單擊導入按鈕將所需的 Started Pack 添加到頁面。

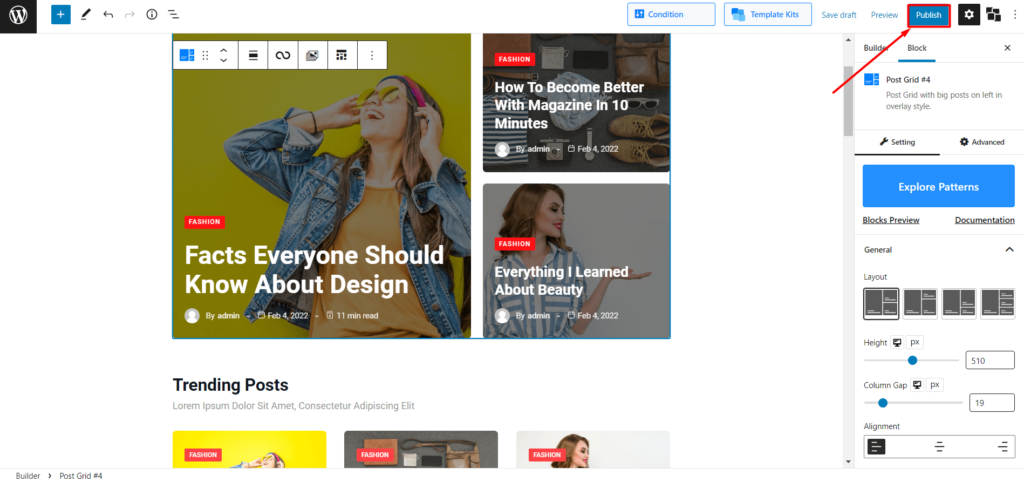
添加任何入門包後,您將意識到這些是您的帖子塊的組合。 我們使用了多個帖子塊來製作模板的每個部分。 因此,您可以根據需要單獨刪除、更改和自定義每個部分。 進行各種調整後,您可以單擊發布按鈕。

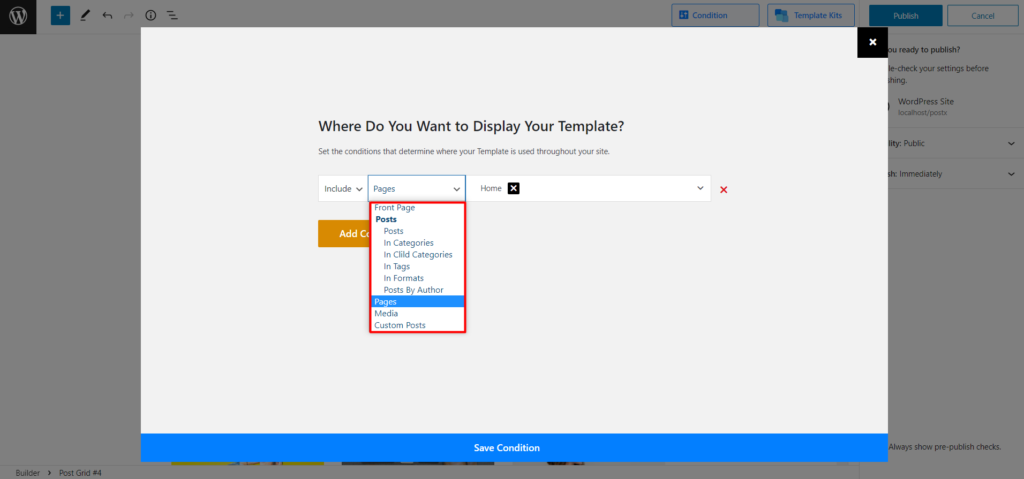
選擇發布按鈕後,您將看到一個條件選擇選項。 從那裡您必須將條件從帖子更改為頁面,然後選擇您設置為主頁的頁面。

這就是您的所有自定義頁面都已準備好,並且您已經在主頁上設置了它,您可以轉到您網站的前端並檢查它的外觀。

如何自定義主頁佈局
這樣您終於創建了您一直想要的自定義主頁。 但是你想進一步定制它呢? PostX 的動態站點構建器也為此提供了一個輕鬆的選擇。

在動態創建任何頁面或模板之後,很明顯您還需要隨著時間的推移對其進行自定義以跟上趨勢。 為此,請轉到站點構建器部分,您將看到所有自定義頁面和模板。 單擊您要自定義的編輯選項,然後您可以根據需要進行自定義。

正如我已經說過的,入門包是多個帖子塊的組合。 而且,您可以單獨自定義它們。 PostX 為其所有塊提供各種自定義選項。 單擊任何塊,您將在右側看到設置選項,您可以通過該選項自定義頁面的特定塊或部分。

儘管所有塊都有許多自定義選項。 但是很少有選項因塊而異。 因此,最好分別訪問包含所有塊的所有解釋的文檔頁面。
如何更改主頁佈局?
您可以輕鬆更改使用 PostX 的站點構建器插件創建的主頁佈局。 為此,請按 CTRL+A 和 Backspace 按鈕從頁面中刪除所有內容。 然後您可以從模板工具包選項中添加任何可用的入門包(模板)。 或者,您可以使用帖子塊從頭開始創建自己的佈局。
如何使我的 WordPress 主頁動態化?
PostX 提供了許多特性和功能來製作動態主頁。 例如,您可以使用查詢構建器來顯示熱門帖子、隨機帖子、評論最多的帖子等。讓用戶按類別和標籤過濾帖子也是創建動態主頁的有效方法。
結論
這就是 WordPress 自定義主頁的全部內容。 我希望您得到有關主頁的所有答案的答案。 現在您只需要製作最適合您的利基的主頁。 但是,如果您仍有任何疑問,請隨時在下面發表評論。

WooCommerce 產品分類:詳細指南

如何在 WordPress 中添加帖子輪播

產品比較:WooCommerce 產品比較

在 Divi Builder 中使用 Gutenberg 塊的簡單步驟
