如何製作 WordPress 自定義登錄頁面(簡單的方法)
已發表: 2020-12-11您想為您的 WordPress 網站創建自定義登錄頁面嗎? 擁有自定義登錄頁面是替代通用 WordPress 登錄並添加您自己的品牌的好方法。
在本文中,我們將向您展示為您的企業網站創建完全自定義登錄頁面的簡單方法。
立即創建您的自定義登錄表單
為什麼要在 WordPress 中創建自定義登錄頁面?
所有 WordPress 網站都有相同的登錄頁面。 這是一個簡單的登錄表單,上面有 WordPress 徽標。

此頁面是通用的,因此很難判斷您實際登錄的是哪個網站。 WordPress 徽標還鏈接到 WordPress.org,如果用戶點擊它,可能會將用戶帶離您的網站。
如果您為您的網站創建一個新的登錄頁面,您可以將其用於:
- 促銷活動
- 通知
- 和更多。
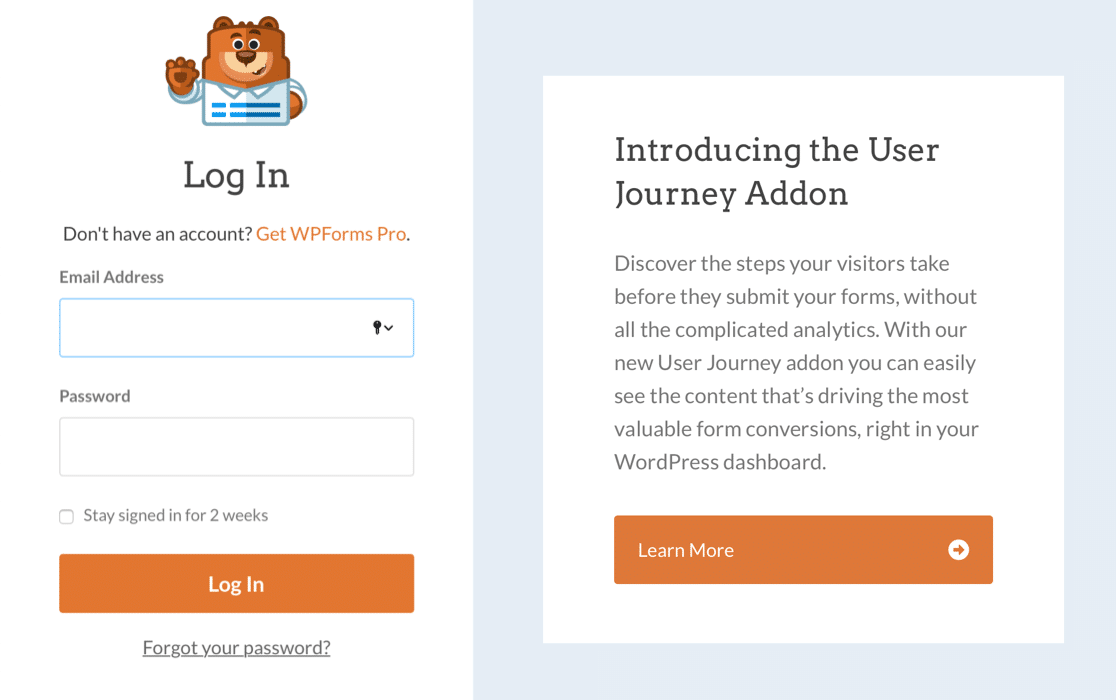
在 WPForms,我們使用自定義登錄頁面上的額外空間讓用戶了解令人興奮的新功能。

製作自定義登錄頁面非常容易,它還可以幫助您提高網站安全性。 通過創建自定義登錄頁面,您可以隱藏默認頁面以減少登錄垃圾郵件並確保您的 WordPress 網站安全。
現在我們知道您為什麼需要自定義登錄頁面,讓我們為您的網站製作一個。
如何製作WordPress自定義登錄頁面
我們將使用 WPForms 為您的網站製作一個完全自定義的登錄表單。 然後我們將向您展示如何創建您的自定義登錄頁面。
- 安裝 WPForms 插件
- 創建您的自定義 WordPress 登錄表單
- 將忘記密碼鏈接添加到您的自定義登錄表單
- 自定義您的自定義登錄表單設置
- 發布您的自定義登錄頁面
好的,讓我們開始安裝自定義登錄頁面插件。
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
要製作登錄表單,您需要 WPForms Pro 或更高版本。
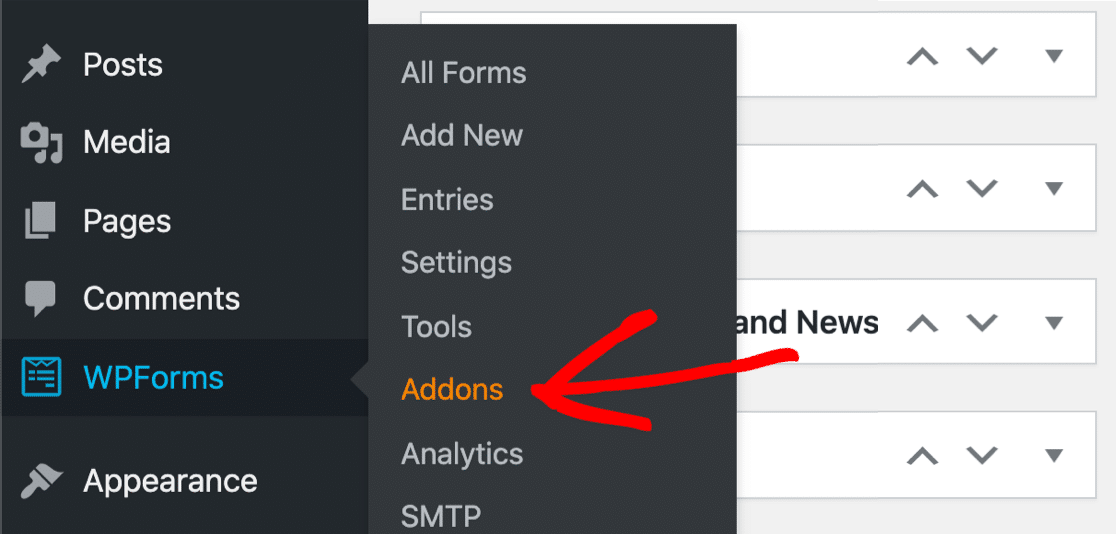
安裝 WPForms 後,轉到WPForms » Addons 。

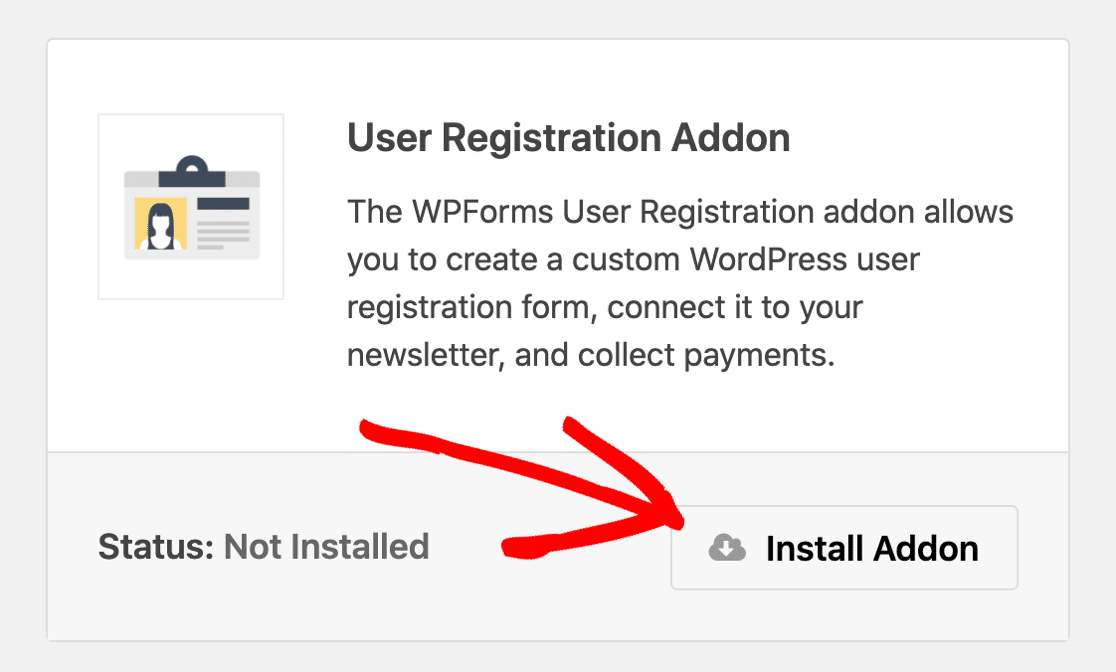
向下滾動,直到找到User Registration Addon 。 單擊按鈕進行安裝。

如果需要,您可以在構建新登錄表單時限制對 WordPress 的訪問。 要了解如何執行此操作,請查看我們的指南,了解如何在您的 WordPress 網站準備就緒之前隱藏它。
我們都準備好了! 讓我們製作新的自定義登錄表單。
第 2 步:創建自定義 WordPress 登錄表單
現在我們已經安裝了 WPForms,讓我們為 WordPress 創建一個全新的登錄表單。
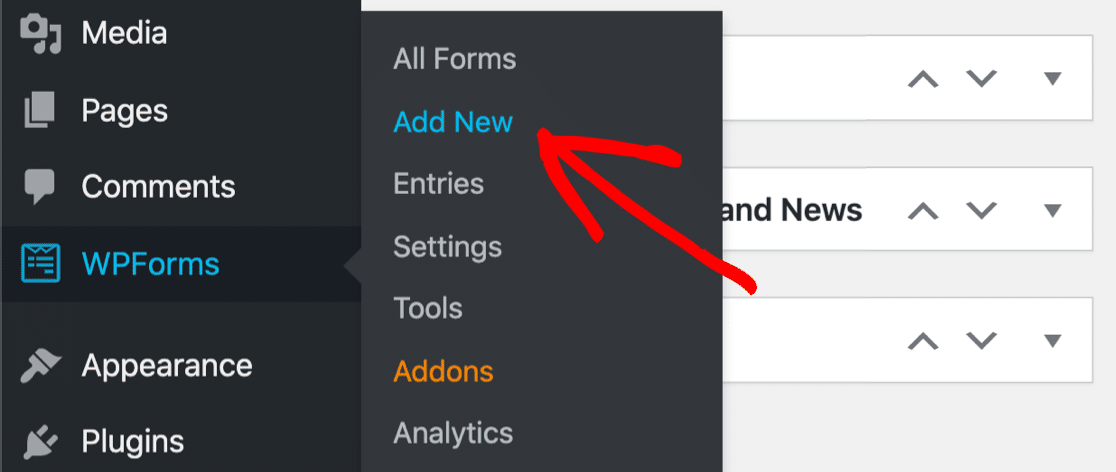
單擊WPForms » 添加新開始。

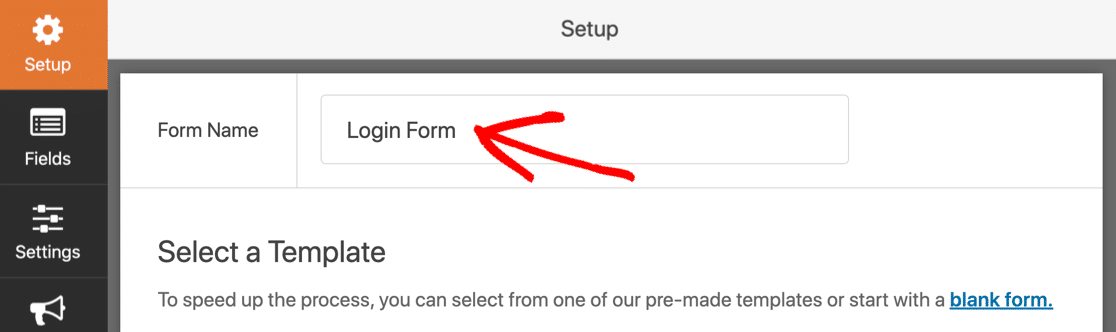
在設置屏幕上,在頂部命名您的表單。

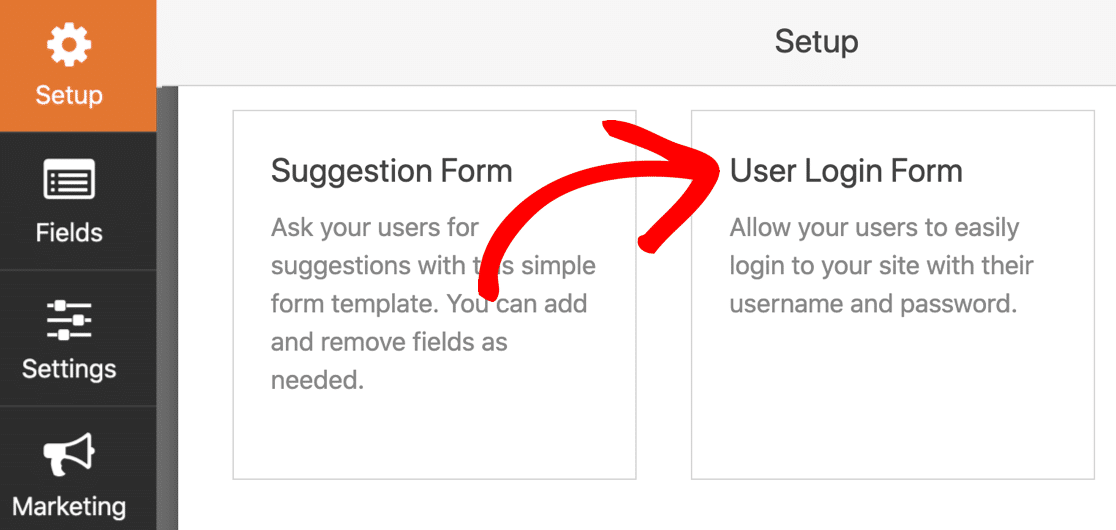
現在向下滾動並選擇用戶登錄表單模板。

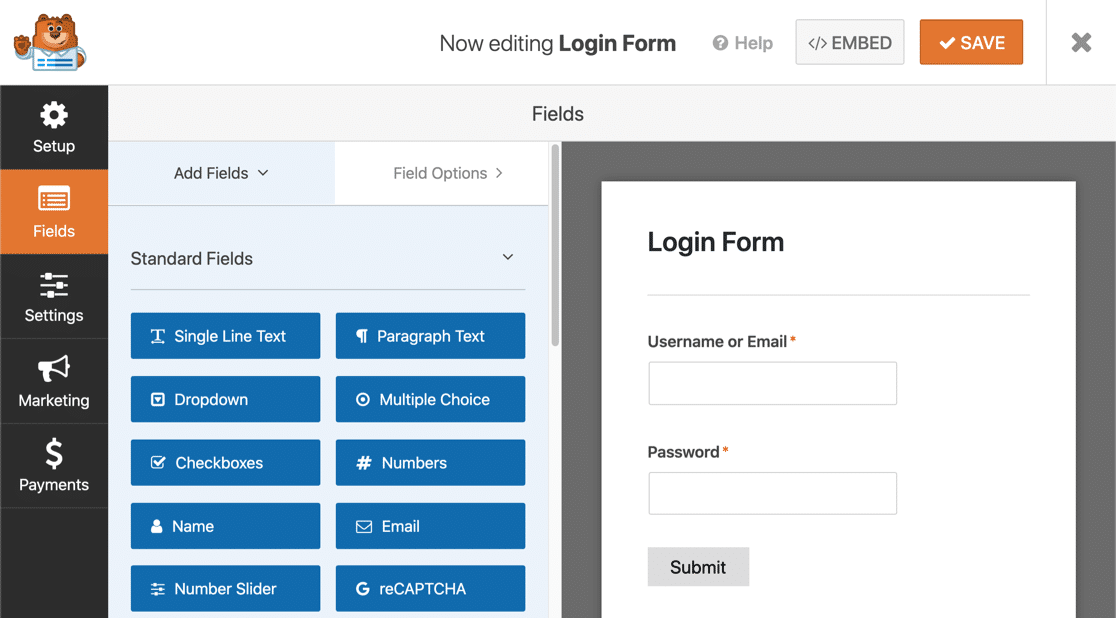
您將看到表單在表單構建器中打開。 自定義登錄表單已經設置好了,所以我們不需要添加任何字段。

現在讓我們添加一個鏈接,以便用戶可以輕鬆恢復他們的密碼。
第 3 步:將忘記密碼鏈接添加到您的自定義登錄表單
登錄表單看起來很棒,但我們需要添加一個忘記密碼的鏈接。 否則,忘記登錄詳細信息的訪問者將卡在登錄頁面上。
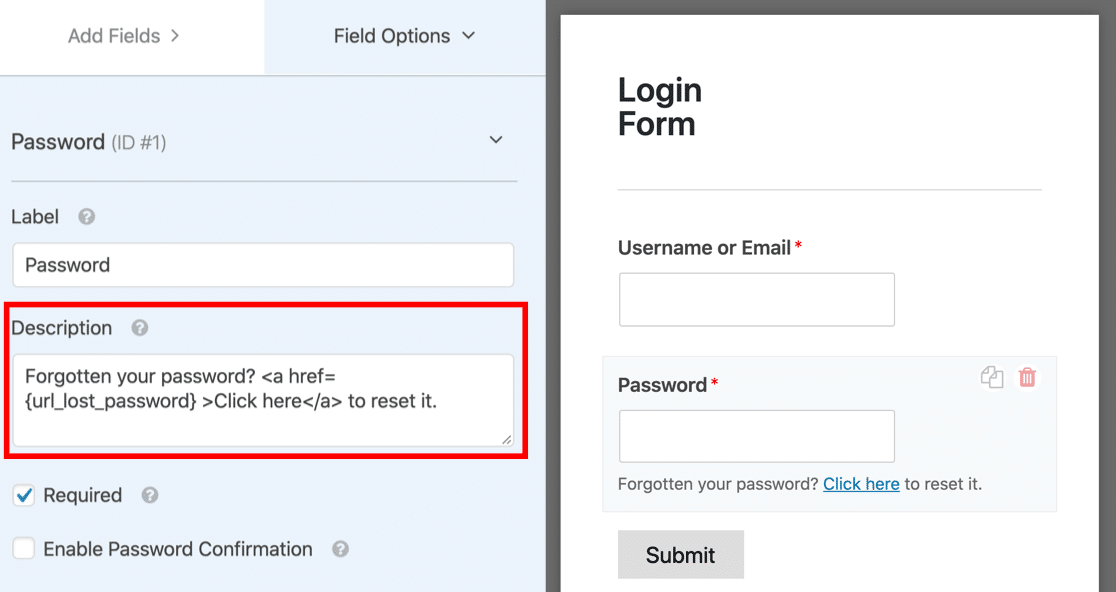
為此,我們將自定義密碼字段。
我們將在此處的描述中添加一個鏈接,以便它顯示在該字段的正下方。 我們可以為鏈接使用{url_lost_password}智能標籤。
單擊密碼字段開始。 在描述中,將其粘貼到:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

就是這樣! 當我們發布表單時, {url_lost_password}智能標籤將替換為忘記密碼的鏈接。

WPForms 將處理數據庫連接,因此我們不需要單獨的登錄插件來處理它。
繼續並單擊“保存”以保存您的登錄表單。
第 4 步:自定義您的自定義登錄表單設置
在這一步中,我們將查看登錄表單設置。 這將讓我們控製表單上的按鈕,以及我們的訪問者將被重定向到的頁面。
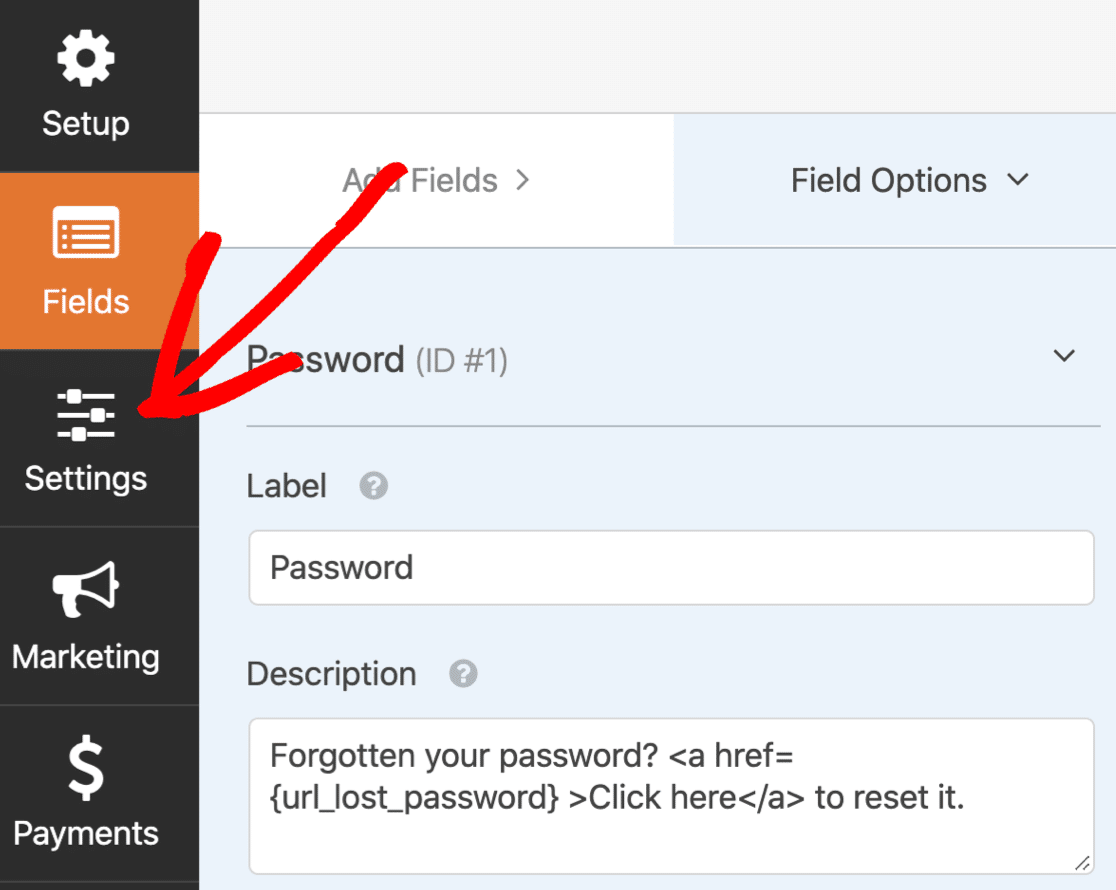
首先單擊表單構建器左側的設置。

設置將在“常規”選項卡上打開。
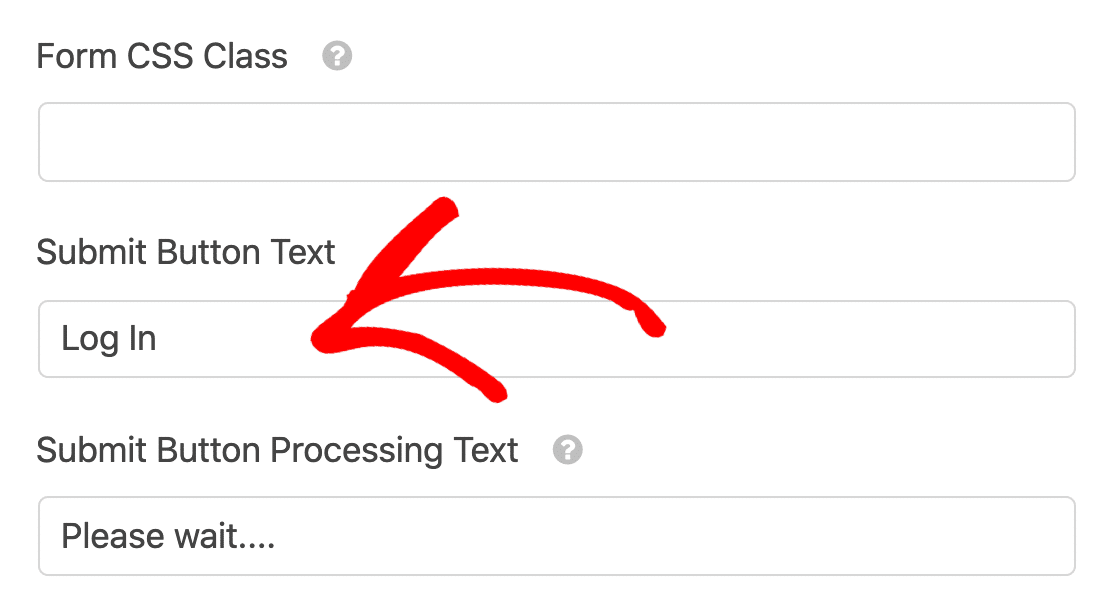
向下滾動到提交按鈕文本並將其更改為登錄。

我們還更改了提交按鈕處理文本,以便用戶可以看到正在進行的登錄。 如果您願意,可以在此處輸入其他內容。
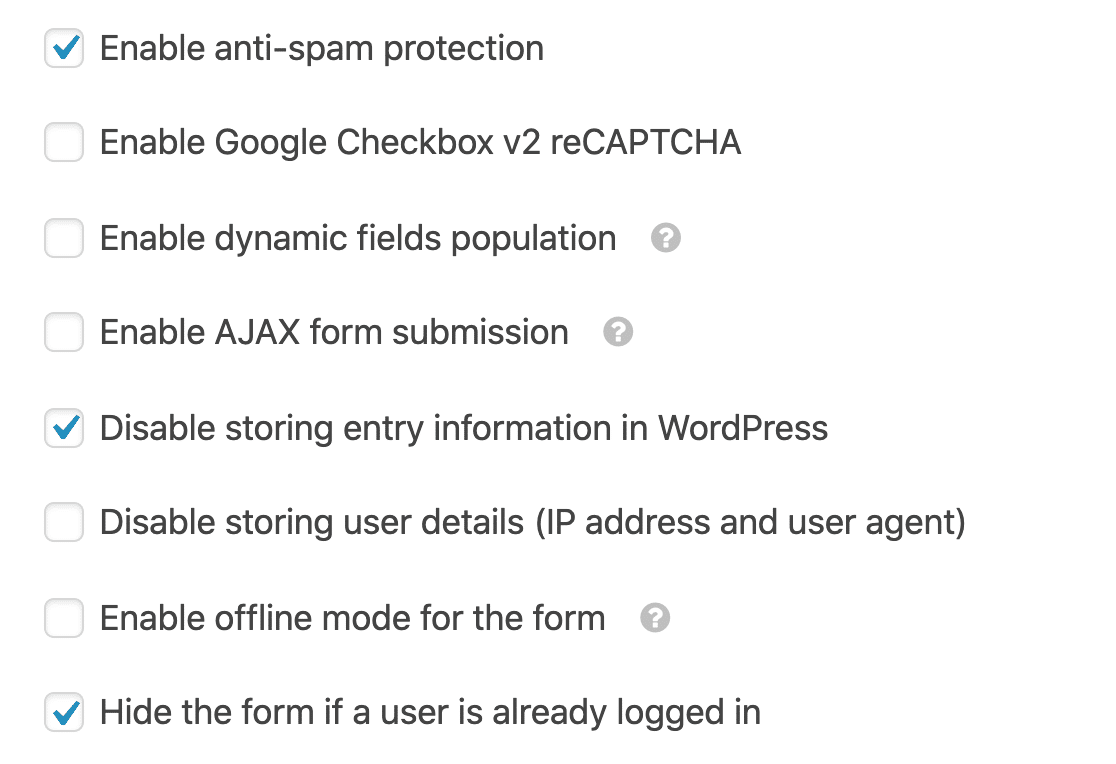
在此之下,您會注意到更多設置。 您需要檢查是否選中了這 3 個複選框:
- 啟用反垃圾郵件保護- 這將使用智能表單令牌來防止機器人登錄。
- 禁用在 WordPress 中存儲條目信息– 我們不需要將這些表單提交存儲在 WordPress 數據庫中。
- 如果用戶已經登錄,則隱藏表單 - 如果用戶已經登錄,再次顯示登錄表單會令人困惑。 這個設置讓我們很容易隱藏它。
如果需要,您可以自定義其他設置。

如果您在這裡看到舊的反垃圾郵件蜜罐,請繼續檢查新的反垃圾郵件複選框。 蜜罐現已棄用,新的反垃圾郵件令牌將改進登錄表單上的垃圾郵件保護。
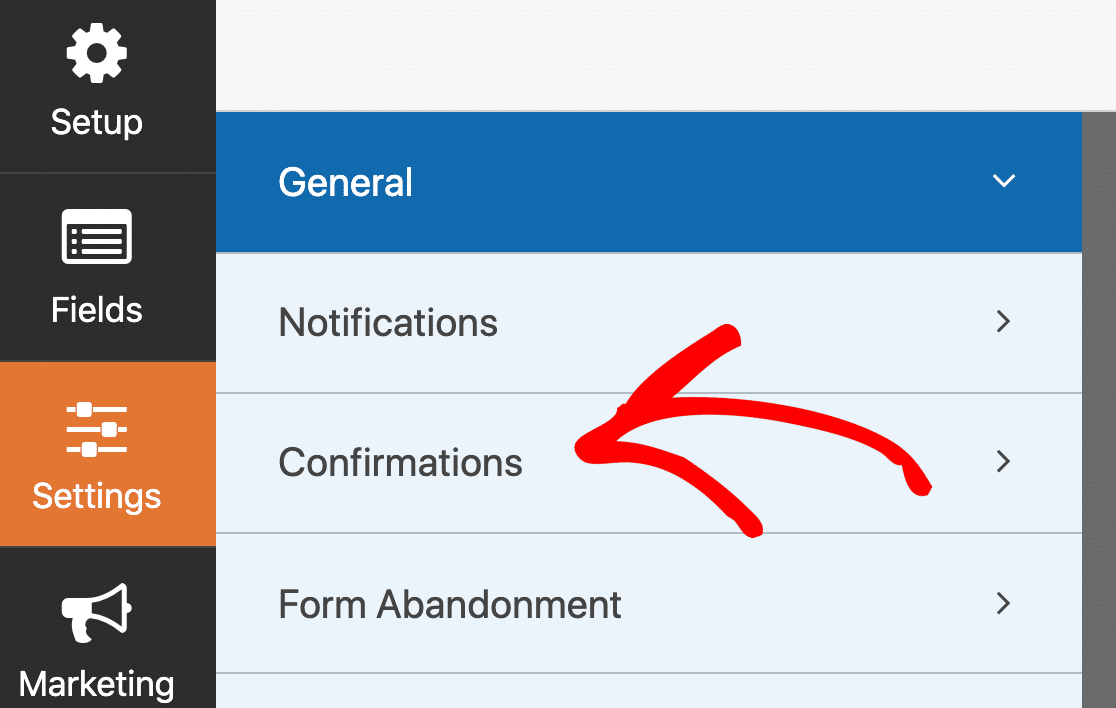
最後,讓我們點擊Confirmations 。

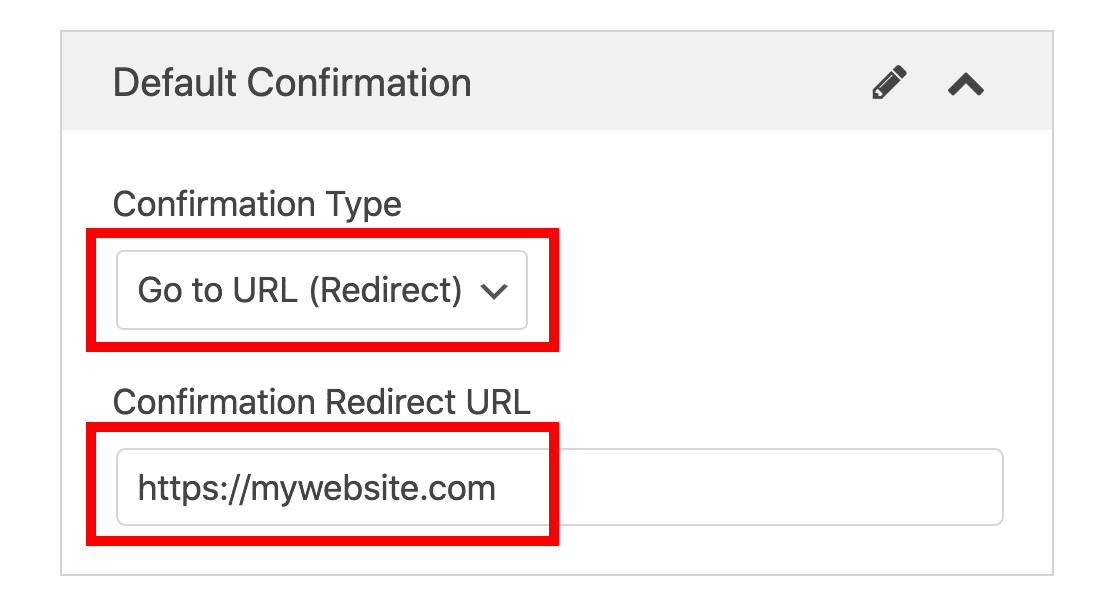
在此屏幕上,我們可以選擇提交登錄表單時發生的情況。 如果需要,您可以讓您的用戶打開 WordPress 管理員。 對於大多數站點,將它們打包重定向到前端是有意義的。
所以在這個例子中,我們將把用戶重定向到主頁。

偉大的! 花點時間查看其他設置並進行您想要進行的任何更改。 然後單擊表單構建器頂部的保存。
第 5 步:製作您的自定義登錄頁面
現在我們準備發布您的新登錄表單。
您可以在網站的任何位置嵌入自定義登錄表單,包括:
- 頁面
- 帖子
- 在側邊欄中
- 在頁腳
在此示例中,我們將創建一個 WordPress 自定義登錄頁面。 我們不會進行大量定制,但如果您願意,您可以在上線前花更多時間為您的頁面打上品牌。
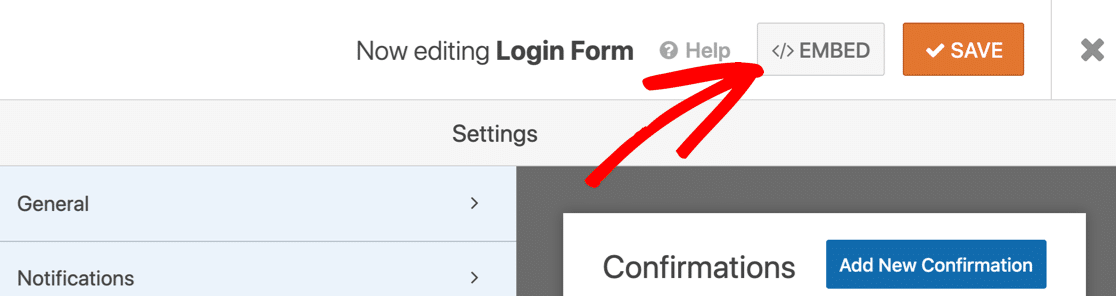
首先,單擊表單構建器頂部的嵌入按鈕。

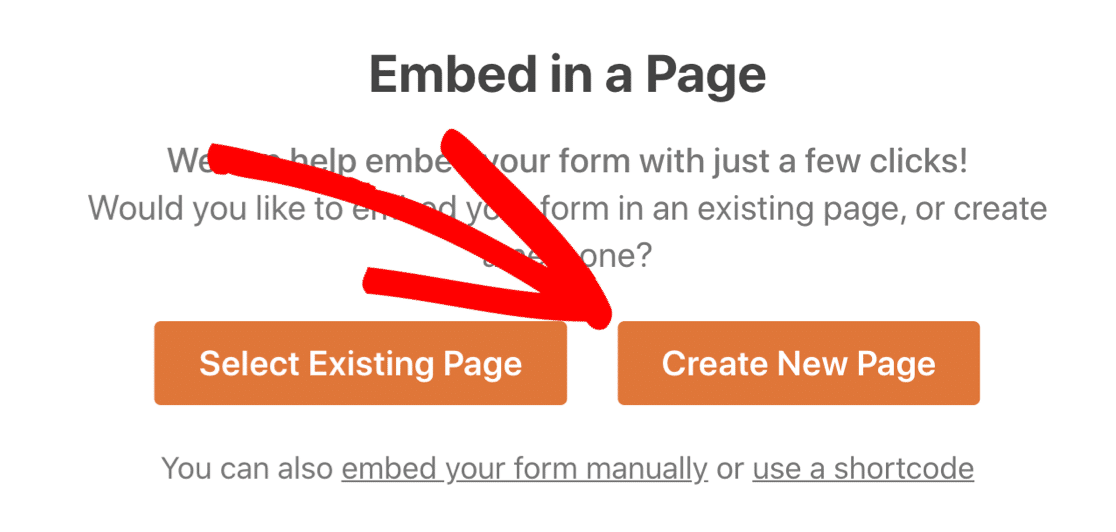
單擊創建新頁面...

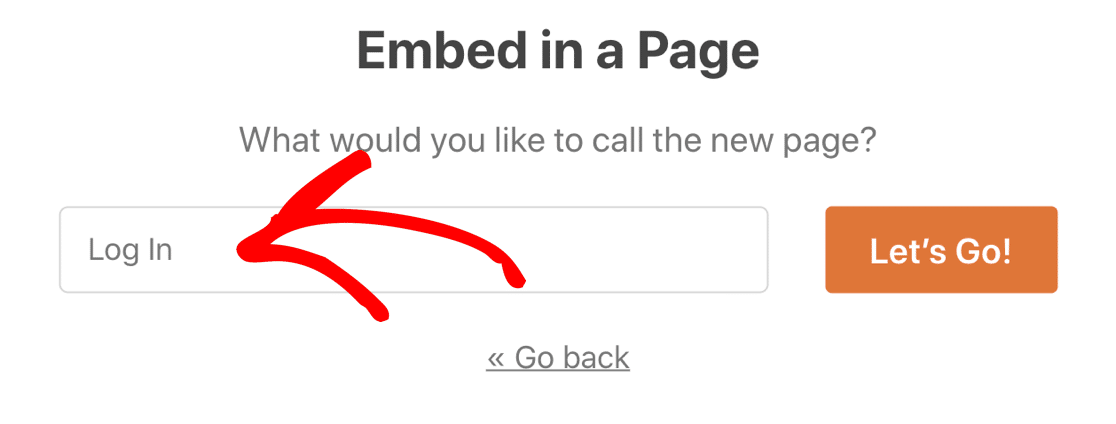
現在為您的頁面命名。 完成後,單擊Let's Go 。

您的自定義登錄表單已準備好進行自定義! 您可以添加品牌和圖像並調整佈局,直到看起來不錯為止。
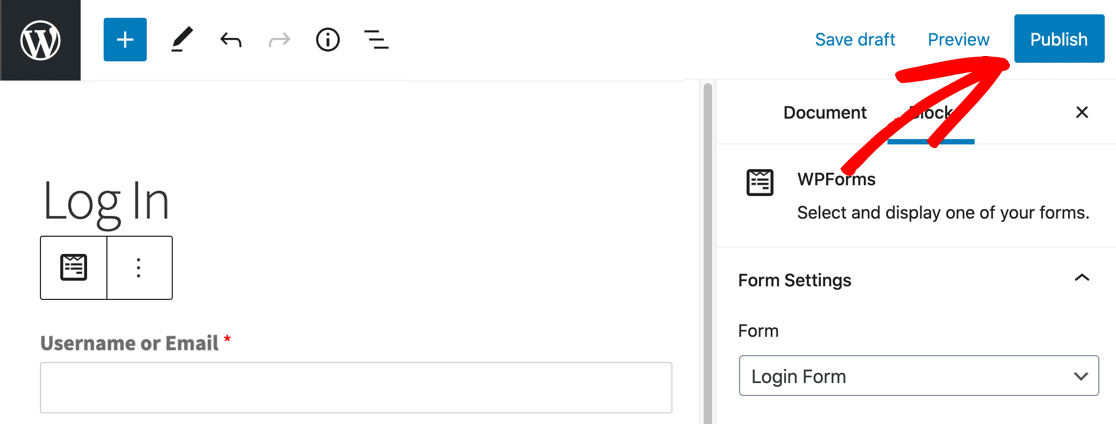
然後,只需單擊“發布”按鈕即可發布您的自定義登錄頁面。

就是這樣! 您的自定義 WordPress 登錄頁面已上線並可隨時使用。
請記住:您需要退出 WordPress 才能查看完成的表單! 如果您已登錄,則不會看到登錄屏幕。
如果需要,您可以使用登錄頁面插件來創建自定義登錄頁面並嵌入您的登錄表單。 這將使您輕鬆設置背景圖像和自定義顏色。
立即創建您的自定義登錄表單
下一步:自定義您的註冊表
你有它! 您現在知道如何在 WordPress 中創建自定義登錄表單。 您可以以此為起點在登錄頁面上開髮品牌。
接下來,查看如何為您的站點創建用戶註冊表。 製作自定義註冊表是讓您的網站看起來更專業的好方法。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括用戶註冊插件並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
