如何建立自訂 WordPress 登入頁面
已發表: 2024-01-18您想建立自訂 WordPress 登入頁面嗎? 如果是的話,您會在這裡得到答案!
預設的 WordPress 登入頁面不太能代表您的品牌形象。 建立自訂登入頁面可以增強品牌認知度並增強網站的安全性,從而帶來無縫的使用者體驗。
幸運的是,這個過程並不像聽起來那麼複雜。
在本文中,我們將向您展示如何使用 LoginPress 輕鬆建立自訂 WordPress 登入頁面。
目錄
什麼是 WordPress 登入頁面?
WordPress 登入頁面可作為造訪網站的閘道。 使用者只需輸入電子郵件和密碼即可進入。
幾乎每個網站的預設 WordPress 登入頁面都是相同的。 它有:
- 灰色背景
- 標誌
- 簡單的登入表格
它看起來是這樣的:

為什麼需要自訂 WordPress 登入頁面?
以下是您可能想要建立自訂登入頁面的一些最重要的原因:
- 品牌:自訂登入頁面可讓您透過自訂商標、配色方案等保持一致的品牌識別。
- 安全性:您可以採取安全措施來增強 WordPress 的安全性,以保護自身免受暴力攻擊。
- 使用者體驗:自訂登入頁面創建了更用戶友善的介面。
- 功能:您可以透過整合附加功能(例如社交登入選項、自訂歡迎和錯誤訊息等等)來改善登入頁面的整體功能。
- 差異化:自訂登入頁面有助於將您的 WordPress 網站與使用預設 WordPress 登入頁面的其他網站區分開來。
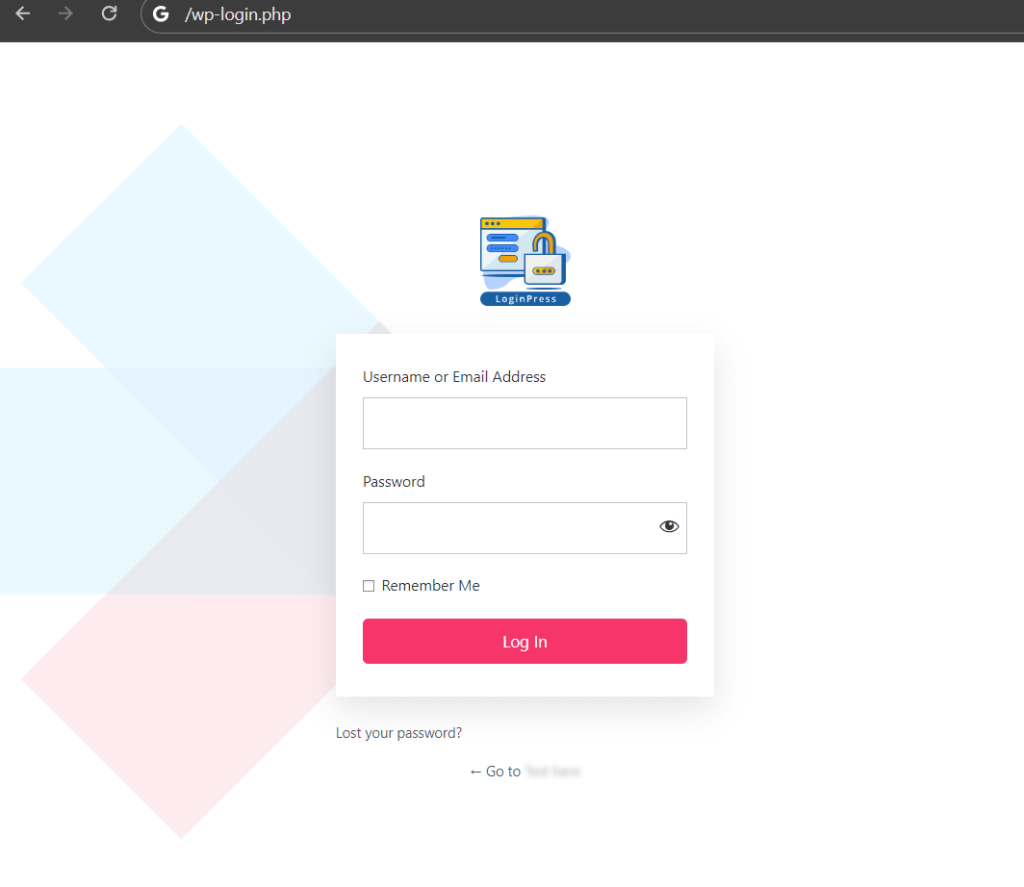
自訂 WordPress 登入頁面如下所示:

如何使用 LoginPress 建立自訂 WordPress 登入頁面
您可以輕鬆建立自訂 WordPress 登入頁面,即手動或使用外掛程式。
手工工作需要編碼,這要複雜得多。 然而,透過 WordPress 外掛來做到這一點非常簡單。
有多個 WordPress 登入頁面自訂器外掛程式可供免費和付費使用。 在這裡,我們將向您展示如何使用 LoginPress 輕鬆完成此操作。

LoginPress 是最好的 WordPress 登入頁面自訂器插件,它簡化了建立自訂 WordPress 登入頁面的過程。 它提供了各種設計選項,無需編碼技能。
最好的部分是,一切都可以直接從 WordPress 管理儀表板完成。
第 1 步:安裝並啟動 LoginPress
若要使用 LoginPress 建立自訂登入頁面,您必須先在 WordPress 網站上安裝並啟用 LoginPress。
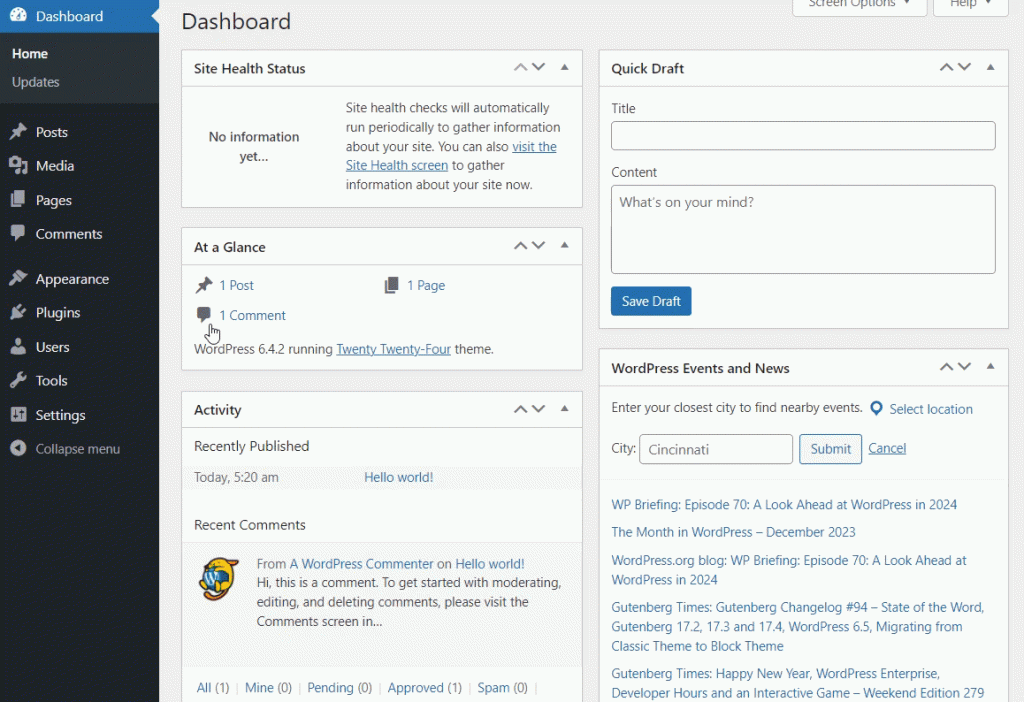
為此,請前往WordPress 管理儀表板的左側邊欄 >導覽至外掛 > 新增外掛程式。
在下一個畫面上,在搜尋列中搜尋 LoginPress > 從搜尋結果中找到該外掛 >按一下立即安裝,然後按一下啟動按鈕。
請參考下圖。

步驟 2:開始自訂您的 WordPress 登入頁面
現在,您已準備好自訂您的 WordPress 登入頁面。 讓我們開始吧!
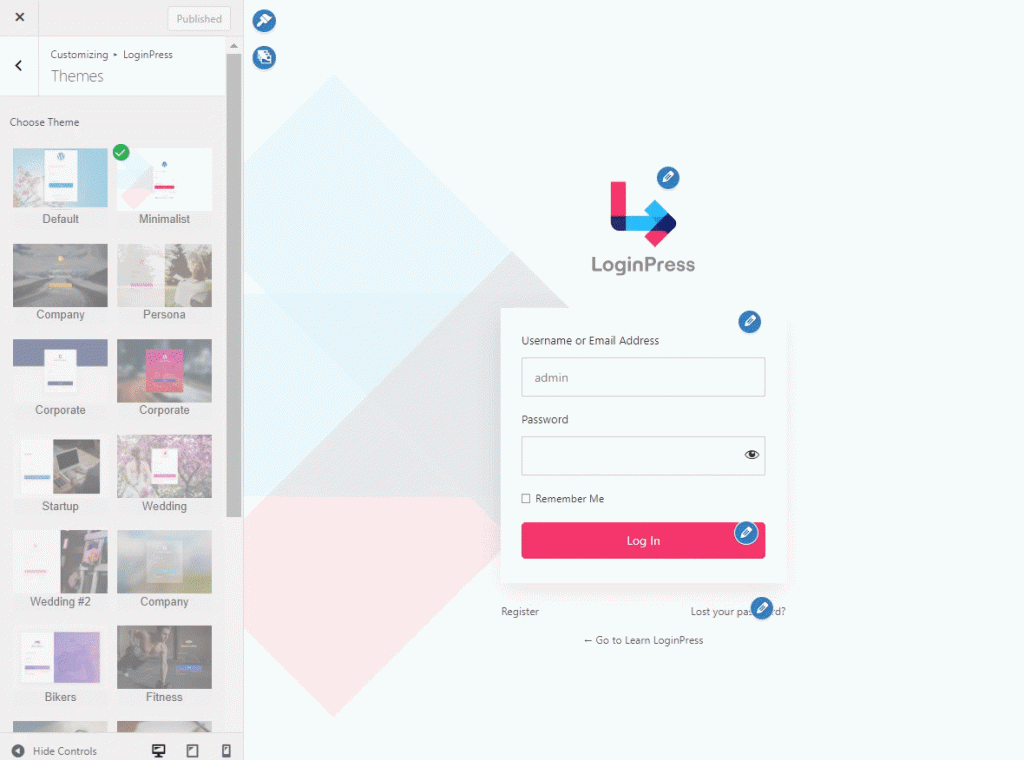
1.可自訂的登入頁面主題
LoginPress 為預設的 WordPress 登入頁面提供了漂亮的主題。 您可以選擇最符合您口味的一款。
注意:您可以使用 LoginPress Pro 輕鬆為您的網站解鎖精彩的其他主題。
見下圖:

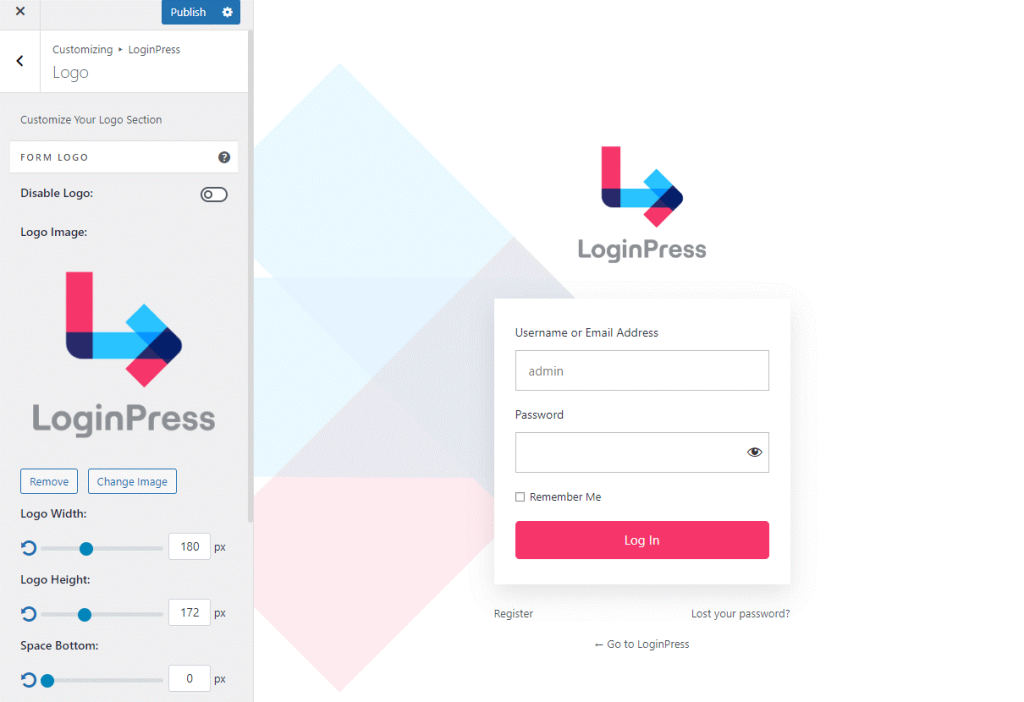
2. 自訂登入頁面標誌
LoginPress 可讓您滑動預設的 WordPress 登入頁面標誌。 它可以幫助您為登入頁面添加個人風格。
新增徽標後,您可以在以下方面對其進行更改:
- 形象標識
- 標誌寬度
- 標誌高度
- 空間底部
… 和更多。

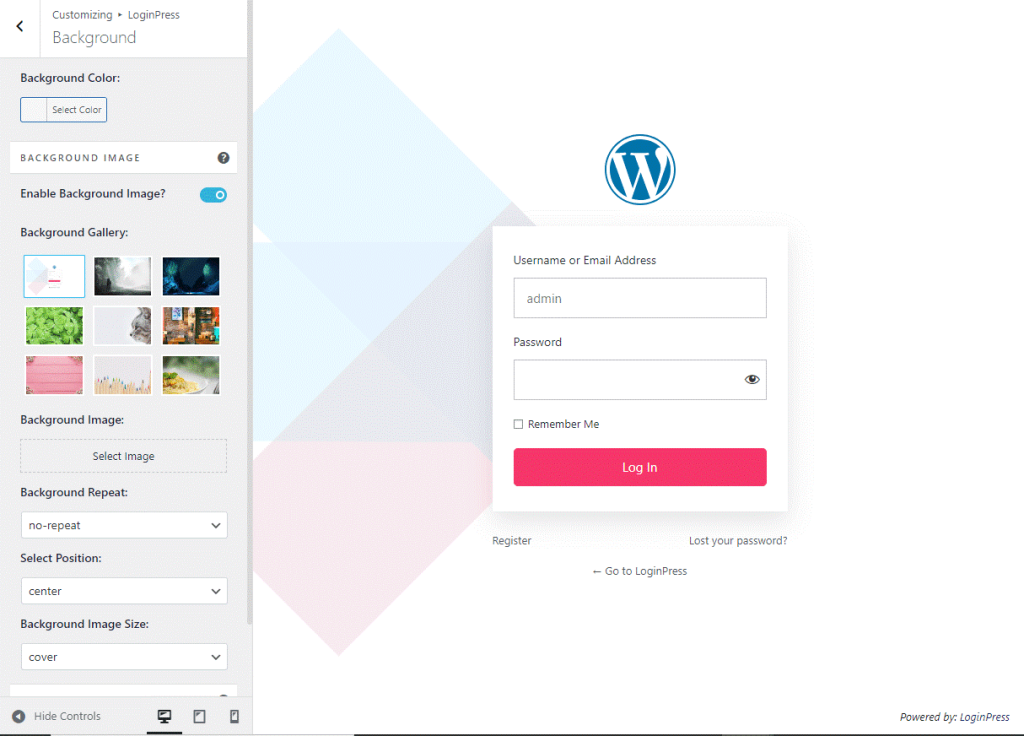
3.自訂背景顏色/圖像/視頻
無論是迷人的圖像、純色方案還是動態視頻,LoginPress 都能確保背景增強您的品牌美感。


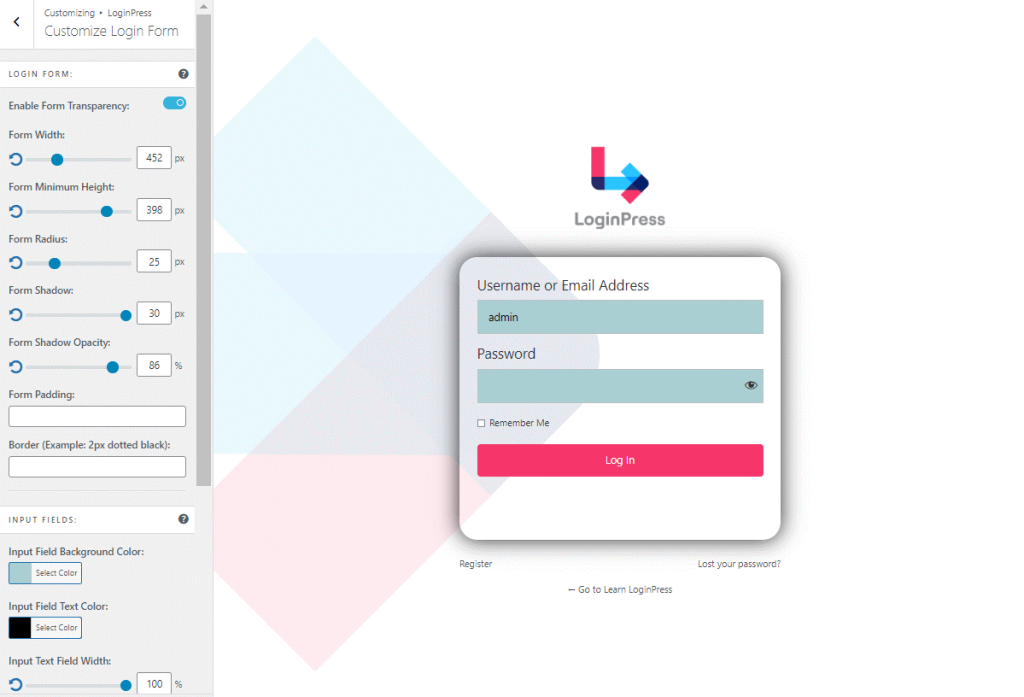
4. 自訂登入表單
LoginPress 讓您根據您的規格微調登入表單。 這使其更加用戶友好,並保持與您的品牌風格的視覺一致性。
見下圖:

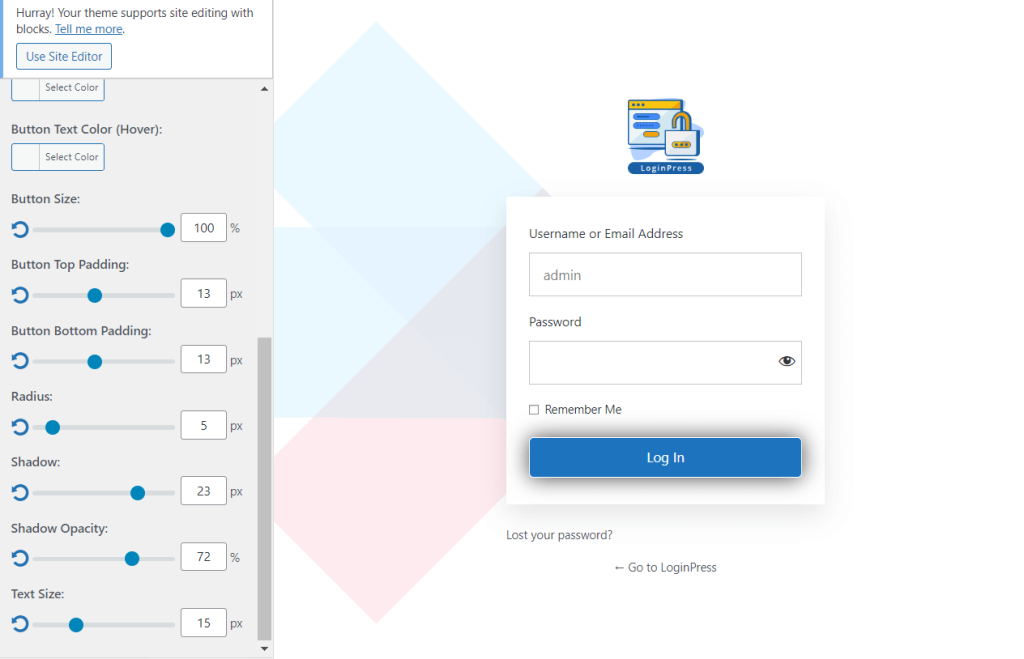
5. 自訂登入按鈕
LoginPress 讓您能夠創建時尚且引人注目的登入按鈕,這些按鈕可提示操作並與整體設計無縫融合。
您可以輕鬆新增:
- 按鈕顏色
- 按鈕邊框顏色
- 按鈕顏色(懸停)
- 按鈕邊框顏色(懸停)
- 按鈕尺寸
- 按鈕文字
……等等。
見下圖:

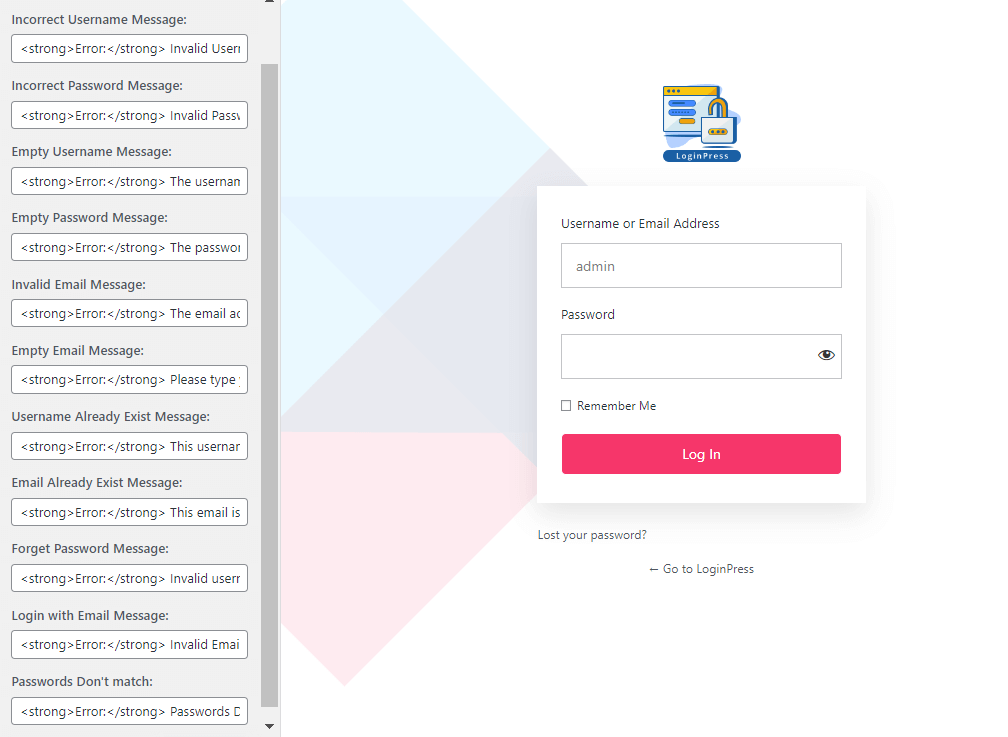
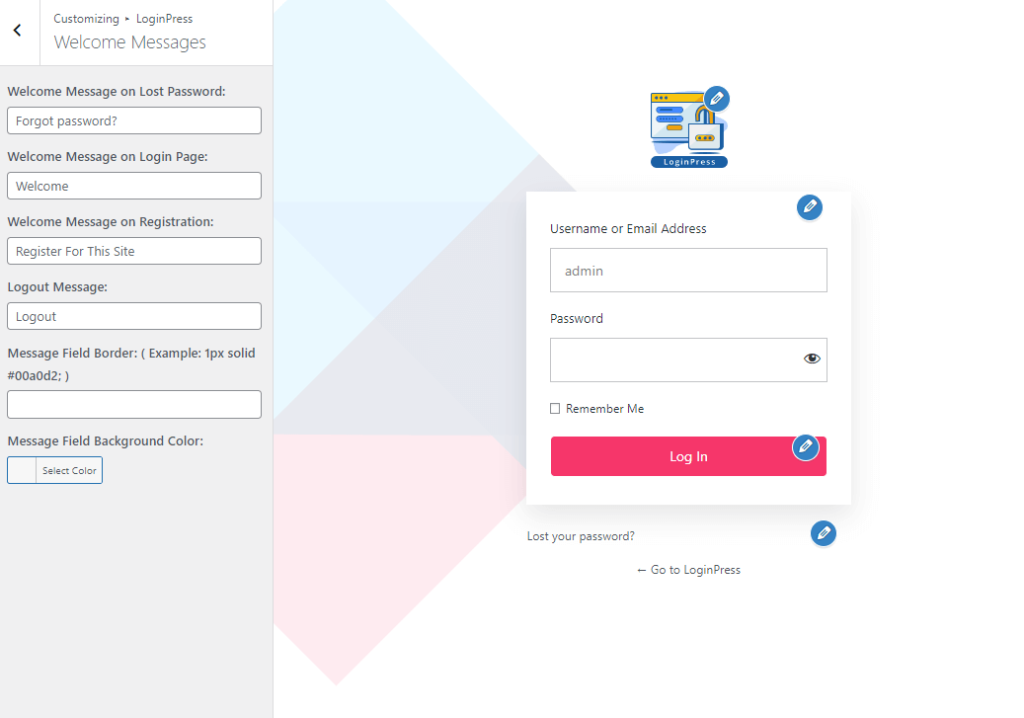
6. 自訂錯誤和歡迎訊息
LoginPress 可讓您為使用者建立自訂錯誤和歡迎訊息。
錯誤訊息涵蓋了預設 WordPress 登入頁面的各種操作,例如:
- 使用者名稱錯誤留言
- 密碼錯誤訊息
- 空用戶名留言
- 空密碼訊息

除此之外,自訂歡迎訊息可讓您在登入、註冊和忘記表單上向使用者致意。
見下圖:

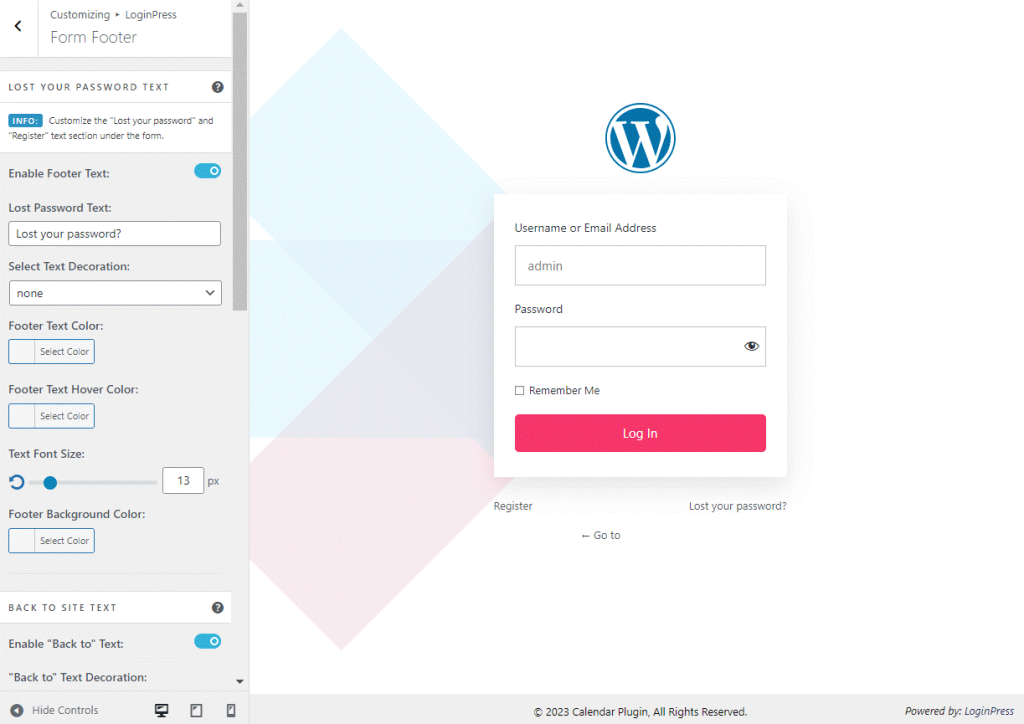
7. 自訂表單頁腳
毫無疑問,自訂表單頁腳可以補充登入表單。 它可以幫助您提供附加資訊或強化您的品牌訊息。
這是 LoginPress 再次介入的地方,可以更改登入表單頁腳區域,並在預設的 WordPress 登入頁面中添加版權說明。
見下圖:

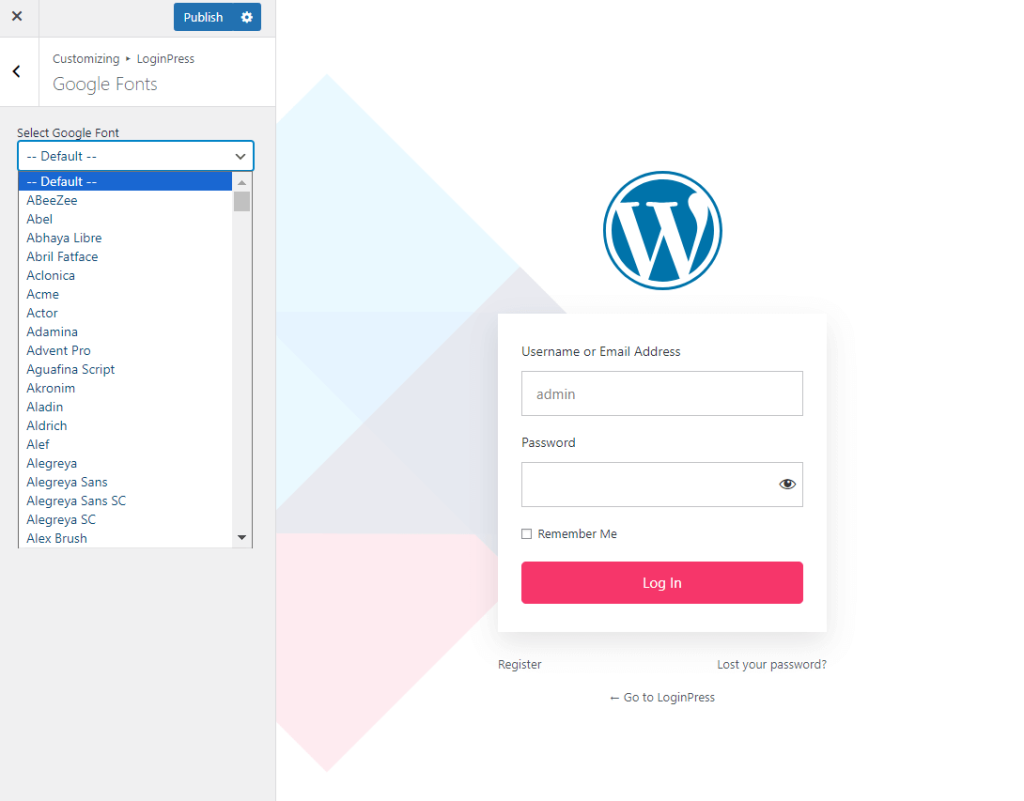
8. 客製化Google字體
您可以使用 LoginPress Pro 輕鬆選擇精心挑選的與您的品牌產生共鳴的 Google 字體。

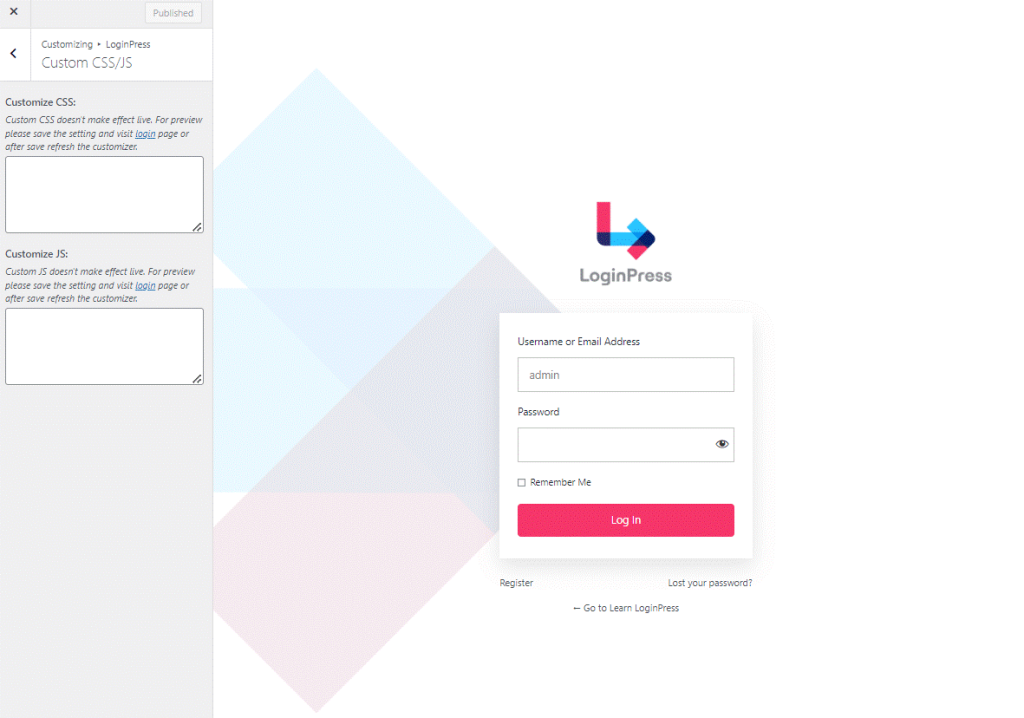
9. 自訂 CSS/JS
LoginPress 提供了自訂 CSS/JS 功能,可協助您以您想要的方式微調視覺元素,以實現外掛核心功能所缺少的登入頁面。

10.更多功能
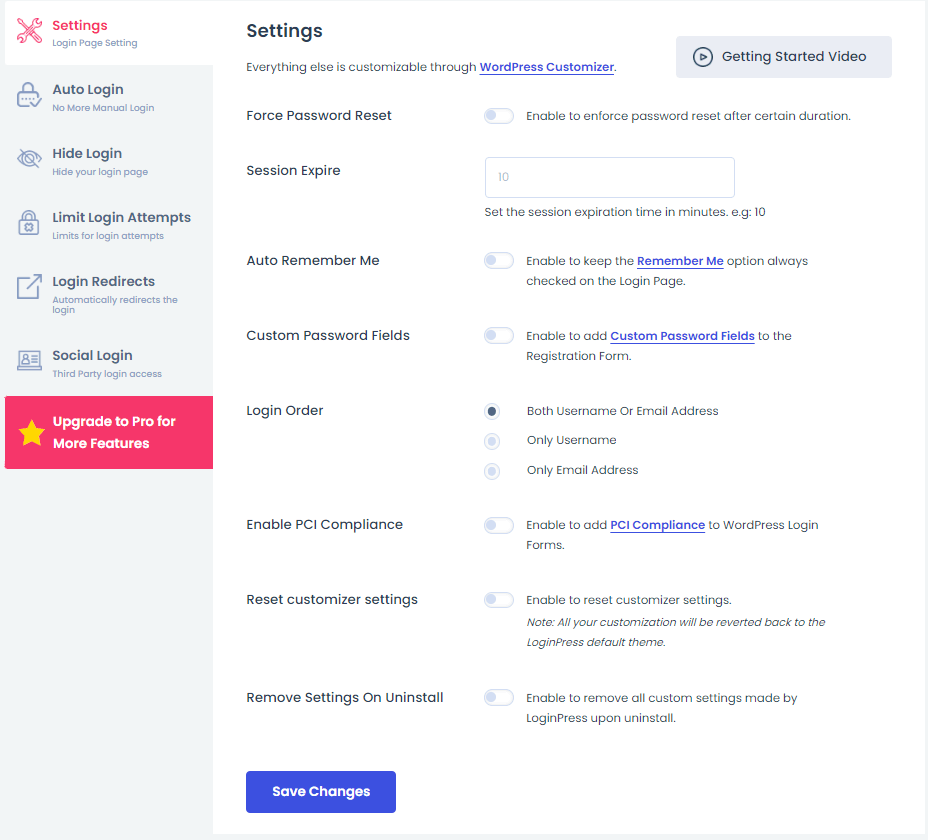
除了自訂預設 WordPress 登入頁面的整體外觀和感覺之外,您還可以使用各種 LoginPress 功能輕鬆變更預設 WordPress 登入頁面的預設行為。
例如,您可以:
- 強制密碼重設:該外掛程式可讓您在設定的持續時間後強制使用者重設密碼。
- 會話過期:您可以建立自訂會話過期時間,即 10 分鐘。
- 自動記住我:此功能可幫助您始終選取登入表單的預設 WordPress 記住我選項。
- 自訂密碼欄位:將自訂密碼欄位新增至預設的 WordPress 註冊表單。
- 登入順序:使用 LoginPress,您可以變更預設的 WordPress 登入順序,即使用者名稱和電子郵件地址、僅使用者名稱或僅電子郵件地址。
- PCI 合規性:現在,您只需點擊一下 LoginPress,即可讓您的登入頁面符合 PCI 合規性。

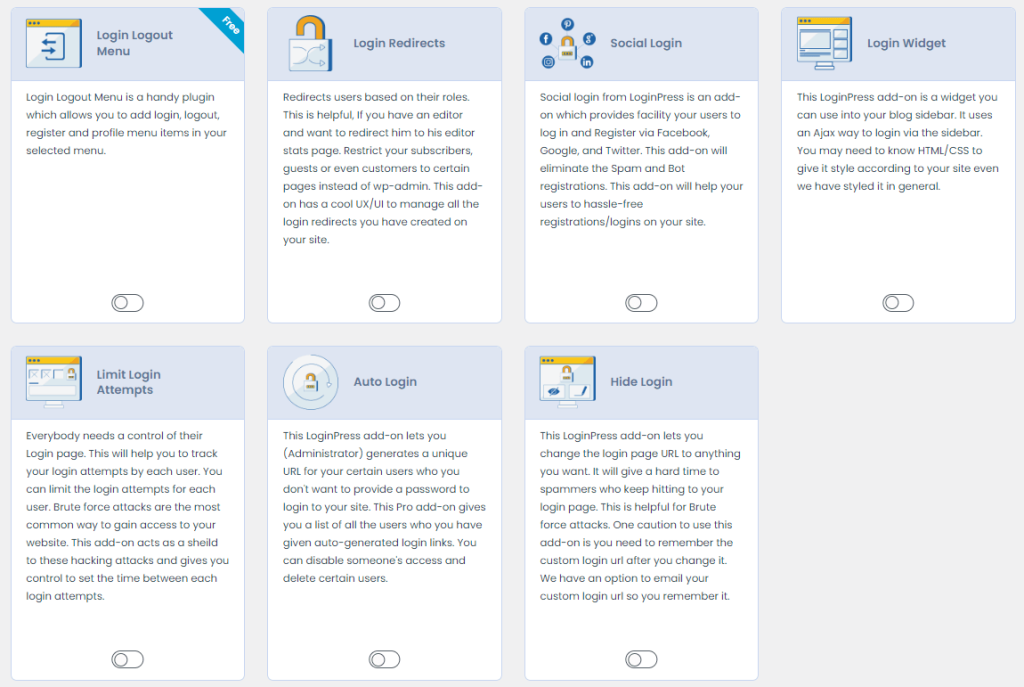
除此之外,您還可以使用 LoginPress Pro 解鎖有用的附加元件,以獲得登入頁面的其他令人興奮的功能,例如:
- 登入登出選單:這個免費的附加元件可讓您為您的網站建立登入/登出選單。
- 登入重新導向:您可以使用此專業版附加元件在登入/登出時將使用者重新導向到您網站的所需頁面。
- 社群登入: LoginPress Pro 社群登入外掛程式可讓您將社群登入(即 Facebook、Twitter、Google 和 LinkedIn)新增至您的網站。
- 登入小工具:您可以輕鬆地將登入小工具新增至 WordPress 網站的側邊欄,以便為您的網站添加額外的登入資訊。
- 限制登入嘗試:此附加元件可讓您限制網站的登入嘗試。 它最有助於抵禦網路攻擊。
- 自動登入: LoginPress Pro 自動登入附加元件使您能夠建立一個魔術鏈接,使用者可以使用該連結來訪問您的網站,而無需任何使用者名稱和密碼。
- 隱藏登入:此附加元件可讓您變更預設登入 URL,即 /wp-login.php,並使其只有您知道。 這是向網路犯罪分子隱藏您的登入 URL 的最佳方法。

結論
建立自訂 WordPress 登入頁面可以豐富您的品牌形象並增強使用者體驗。
按照上述步驟,您可以完全控制預設的WordPress登入頁面。 不要錯過這個給您的訪客留下深刻印象的機會。 另外,為您的品牌建立一致的視覺形象。
這就是本文的全部內容!
我們在多大程度上幫助您建立自訂 WordPress 登入頁面? 請在下面的評論部分留下評論讓我們知道。
關於作者
Muhammad Adnan 是 WordPress 網頁設計和開發公司 WPBrigade 的創始人。 他創立了 WPBrigade,專門從事 WordPress 開發,提供客製化解決方案以滿足客戶的特定要求。
