如何創建自定義WordPress頁面模板(2025)
已發表: 2025-04-02如果您使用的是默認的WordPress主題,則您的網站可能看起來像其他許多人。這些內置模板遵循一種千篇一律的方法,這限制了您對設計的控制,並且很難創建獨特的東西。
這就是為什麼創建自定義WordPress頁面模板是建立真正反映您品牌的網站的關鍵的原因。想脫穎而出而不是融合嗎?
繼續閱讀 - 我們將向您展示如何構建自定義的WordPress模板,為什麼WordPress網站編輯器具有其限制以及Divi(和Divi快速站點)如何幫助您毫不費力地創建獨特的品牌模板。
- 1為什麼創建自定義模板?
- 2 2創建自定義WordPress頁面模板的方法
- 2.1 1.使用網站編輯器創建自定義模板
- 2.2 2。使用網站主題構建器
- 3如何構建自定義WordPress頁面模板(逐步)
- 3.1 1。創建一個新的自定義模板
- 3.2 2。導入預先設計的Divi佈局
- 3.3 3。保存並預覽模板
- 4為什麼要使用Divi創建自定義WordPress模板?
- 4.1 1. Divi快速網站構建品牌網站(和自定義模板)
- 4.2 2。您可以自定義多少限制
- 4.3 3。導入快速設計的預設計的模板佈局
- 4.4 4.讓您的網站與Divi主題構建器保持一致的外觀
- 4.5 5。從Divi庫中保存和重複使用元素
- 4.6 6。向所有模板添加動態內容
- 5在2分鐘內為您的整個網站生成品牌定制模板
為什麼創建一個自定義模板?
WordPress是建立網站的強大平台,但其默認主題具有局限性。安裝一個時,它會自動應用預製模板來決定您的網站的佈局和結構。

二十五個主題的默認模板
最大的缺點是缺乏自定義靈活性。這些模板遵循一種通用設計,使您的網站看起來像其他成千上萬。

WordPress的博客索引頁二十五個主題
如果您正在創建一個仿製博客,那麼擁有通用網站不是問題,但是如果您要管理一家業務,那不是理想的選擇。當您的業務網站看起來很普遍時,它可能會導致:
- 參與度低:訪客不會感到與通用網站有聯繫,並且可能很快就會離開。
- 缺乏品牌身份:您的網站無法反映品牌的獨特性格。
- 錯過的轉換:基本佈局可能不會有效地突出您的服務,產品或CTA。
- 用戶體驗差:千篇一律的模板不能滿足受眾的特定需求。
如果您不希望您的網站訪問者僅僅因為它是普通的網站而拒絕您的網站,則應設計自定義WordPress模板。他們將幫助您為您的網站提供品牌,如果您對它們進行戰略性,甚至可以提高其性能和轉換。
讓我們探索您可以設計一種方法的兩種方式。
兩種創建自定義WordPress頁面模板的方法
WordPress現在讓您從頭開始創建自己的模板。儘管這不是最靈活的方法,但這是自定義網站佈局的簡單方法。讓我們從此開始。
1。使用網站編輯器創建自定義模板
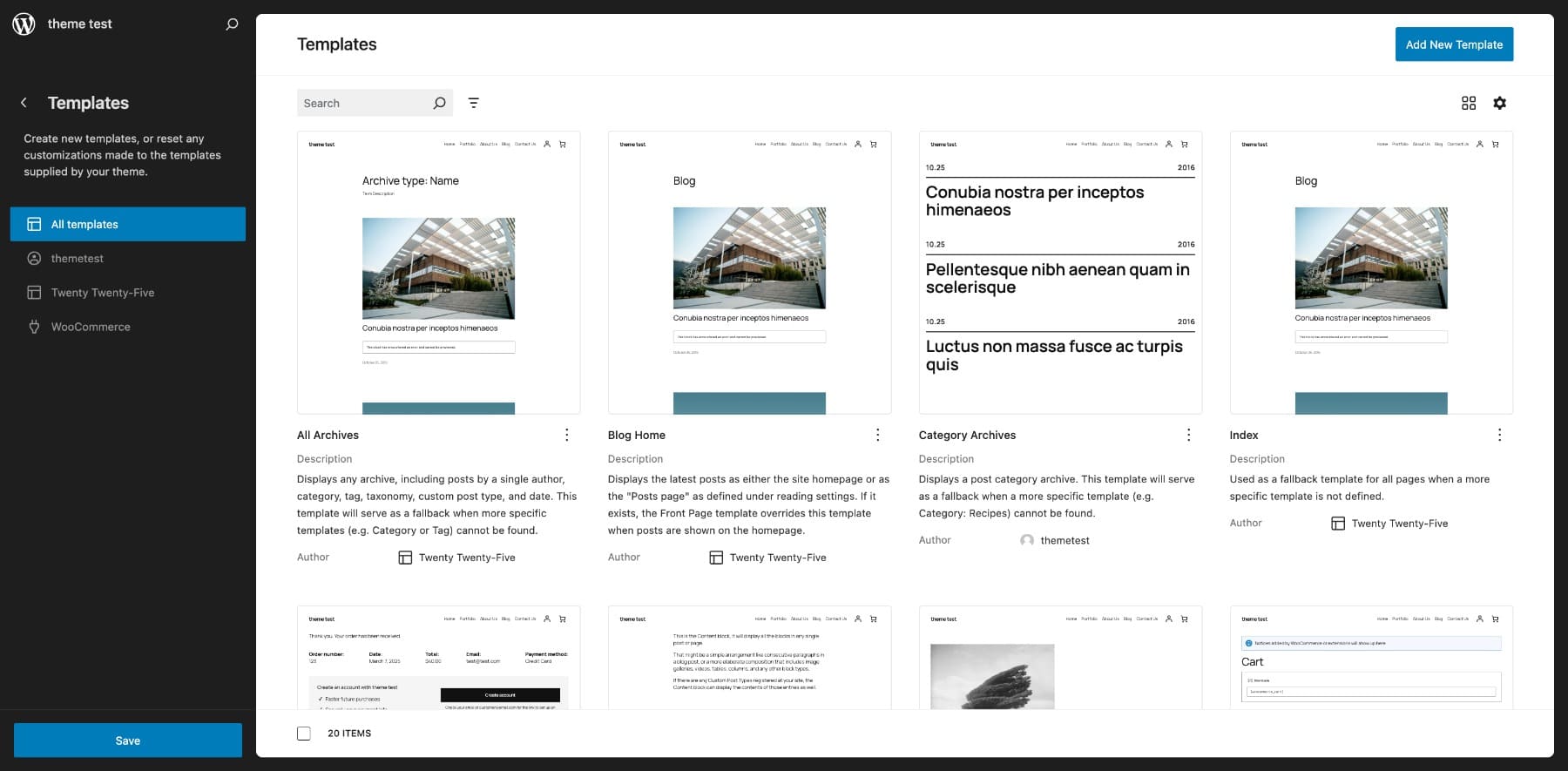
如果您使用默認的WordPress主題,則可以訪問WordPress的完整站點編輯功能。在這裡,您可以找到模板部分和添加新模板的選項。

要訪問,請轉到“外觀”>“編輯器”>“ WordPress儀表板”的模板。
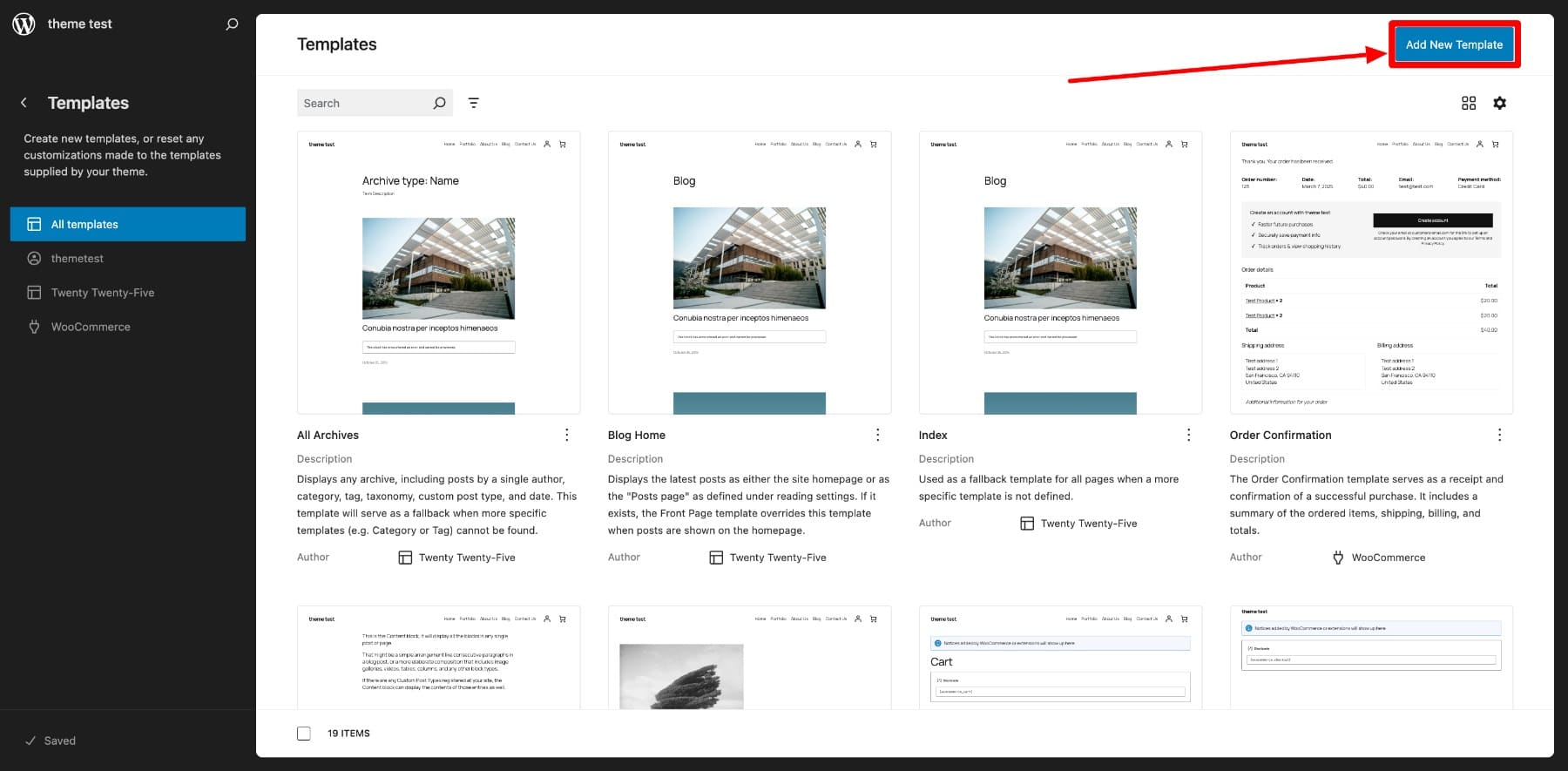
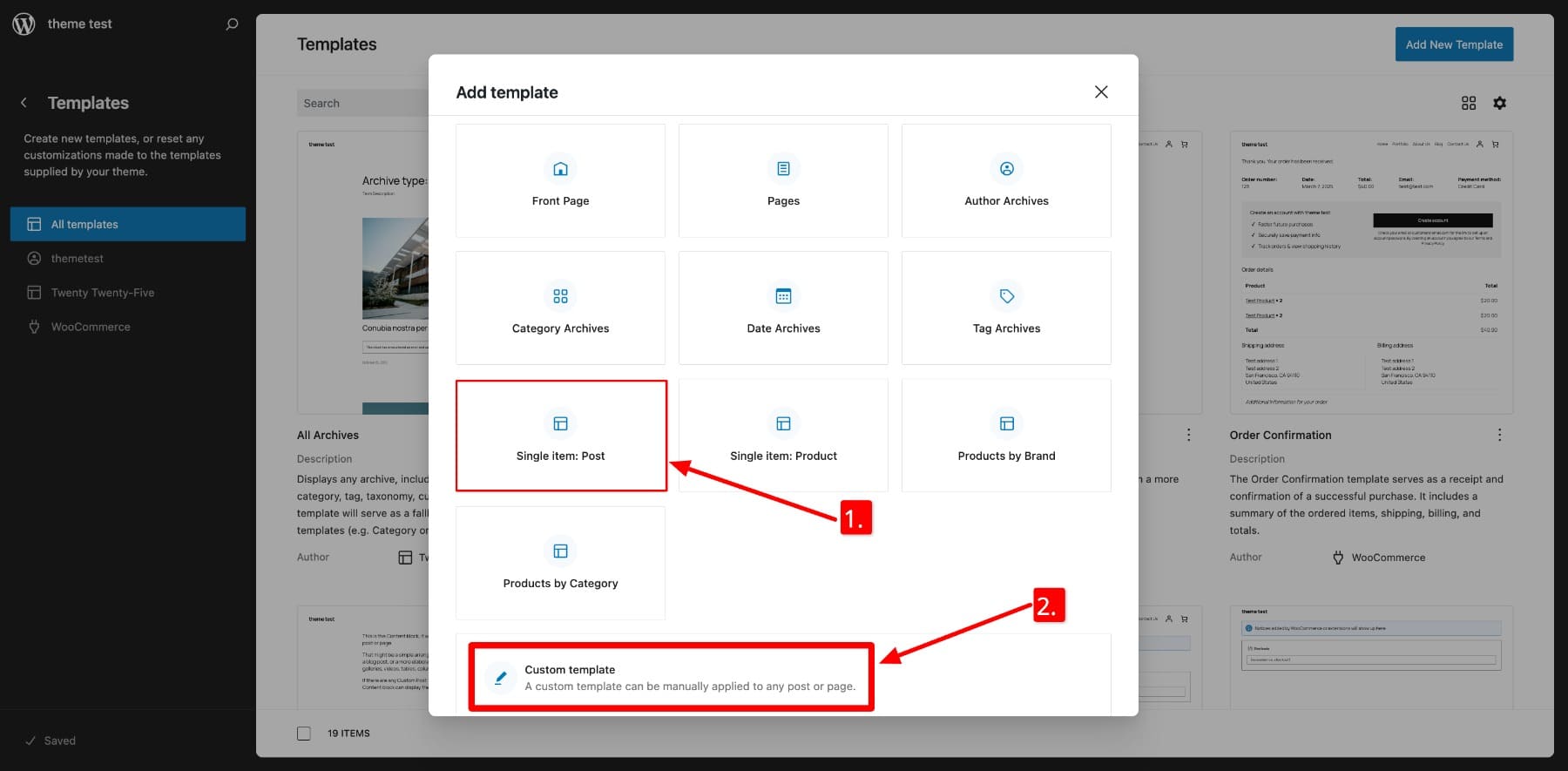
添加新模板後,WordPress會詢問您要在哪裡應用它。例如,選擇單個項目:發布將自動應用於所有帖子。如果您不希望創建自定義模板而不將其分配給默認位置,請選擇自定義模板。

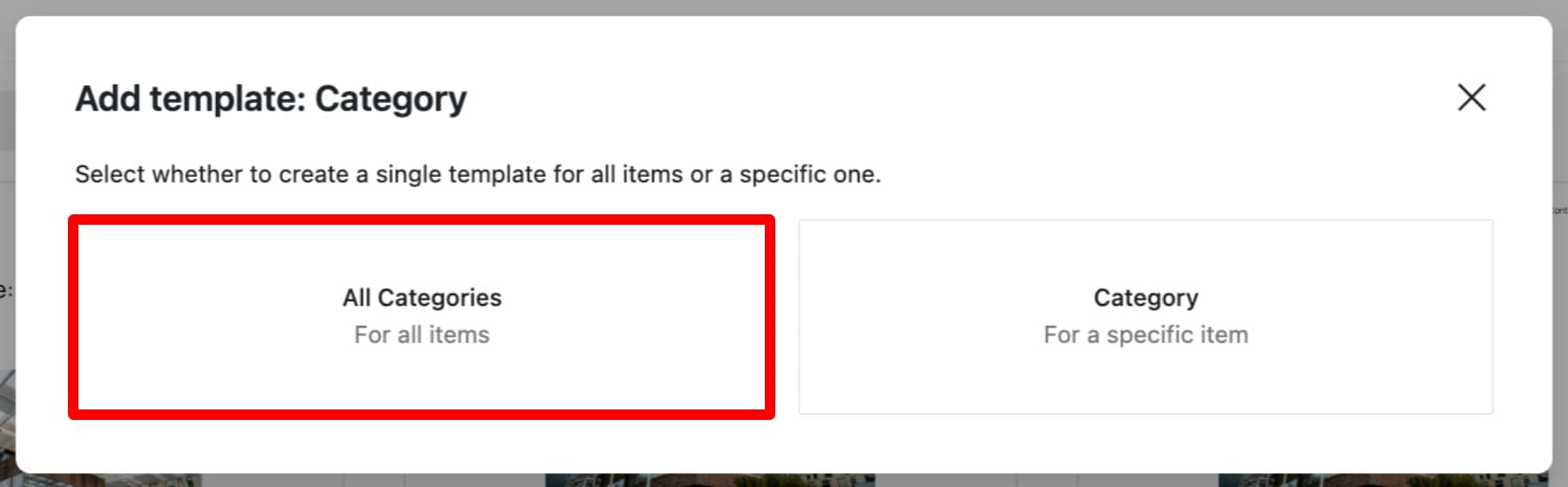
對於此示例,讓我們創建一個類別檔案模板,該模板將用作所有類別頁面的索引頁面。然後,WordPress將詢問是否將其應用於一個類別還是全部。我們將選擇所有類別,因此設計在所有類別中都是一致的。

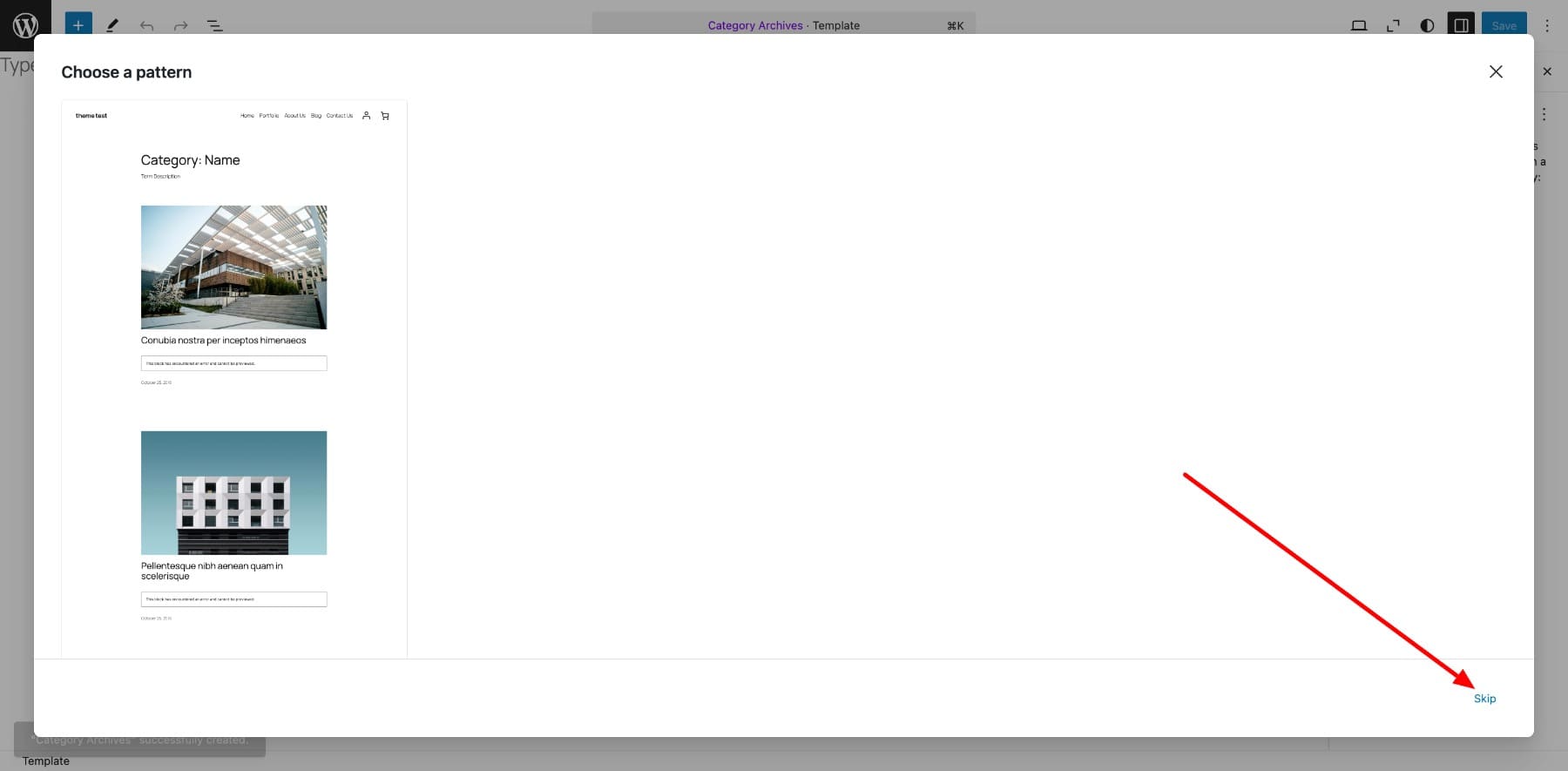
接下來,WordPress將提示您從其默認模板中選擇一個模式。由於我們正在從頭開始構建自定義模板,因此單擊“跳過” ,否則看起來像默認的博客索引佈局。

現在,您將輸入WordPress編輯器,您可以在其中開始添加塊來設計模板。讓我們從添加標頭和頁腳開始。
接下來,轉到主要內容區域。您可以選擇一個預定義的模式來創建類別索引。讓我們選擇一個。
雖然模式使佈局創建更加容易,但它們具有限制。您可以進行基本的更改,例如調整文本顏色,大小和字體,但更深入的自定義受到限制。
WordPress網站編輯器對初學者友好,這使其成為自定義的絕佳起點。但是,它有一些主要局限性:
- 有限的模板模式可供選擇
- 修改預定義佈局的限制
- 沒有編碼的高級自定義選項
儘管此方法比標準WordPress主題更具控制權,但它並不能提供真正的設計自由。如果您正在尋找完整的靈活性和獨特的設計,請考慮使用頁面構建器(例如Divi )。這就是我們接下來要介紹的。
2。使用網站主題構建器
像Divi這樣的網站建設者使您可以完全控製網站的設計。您可以在不編寫單個代碼的情況下自定義網站的每個角落 - 感謝Divi的拖放接口和實時編輯。
與其他構建者通常使模板構建複雜不同,Divi簡化了過程。借助其主題構建器,您可以像設計任何常規頁面一樣輕鬆地創建自定義模板。

Divi還具有預先設計的網站佈局,其中包括品牌模板,使自定義毫不費力。但是真正使它與眾不同的是Divi快速站點。有了它,您可以在不到五分鐘的時間內生成一個完整的專業設計的網站,包括所有頁面的自定義模板。
為了更進一步,Divi AI可以幫助您創建頁面佈局,生成與品牌樣式相匹配的優化副本,甚至在幾分鐘內設計出驚人的圖像。借助Divi,您將獲得建立一個真正獨特且品牌的網站所需的一切,而無需WordPress網站編輯器的局限性。
開始從Divi開始
如何構建自定義WordPress頁面模板(逐步)
本節將向您展示使用Divi創建自定義WordPress頁面模板的容易性。為此,您需要在WordPress儀表板上安裝和活動的Divi主題。
這是安裝和激活Divi的分步教程:
開始從Divi開始
1。創建一個新的自定義模板
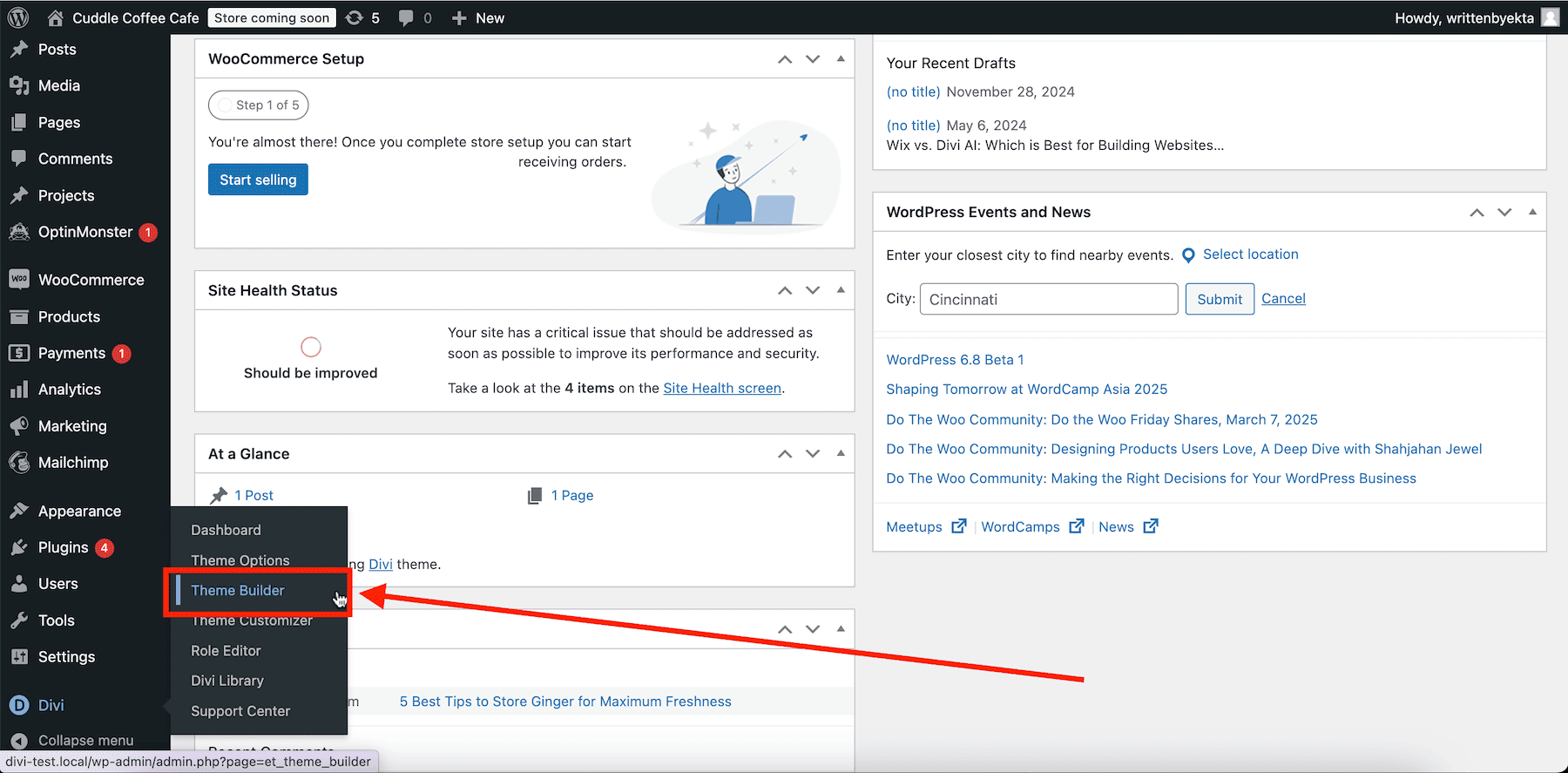
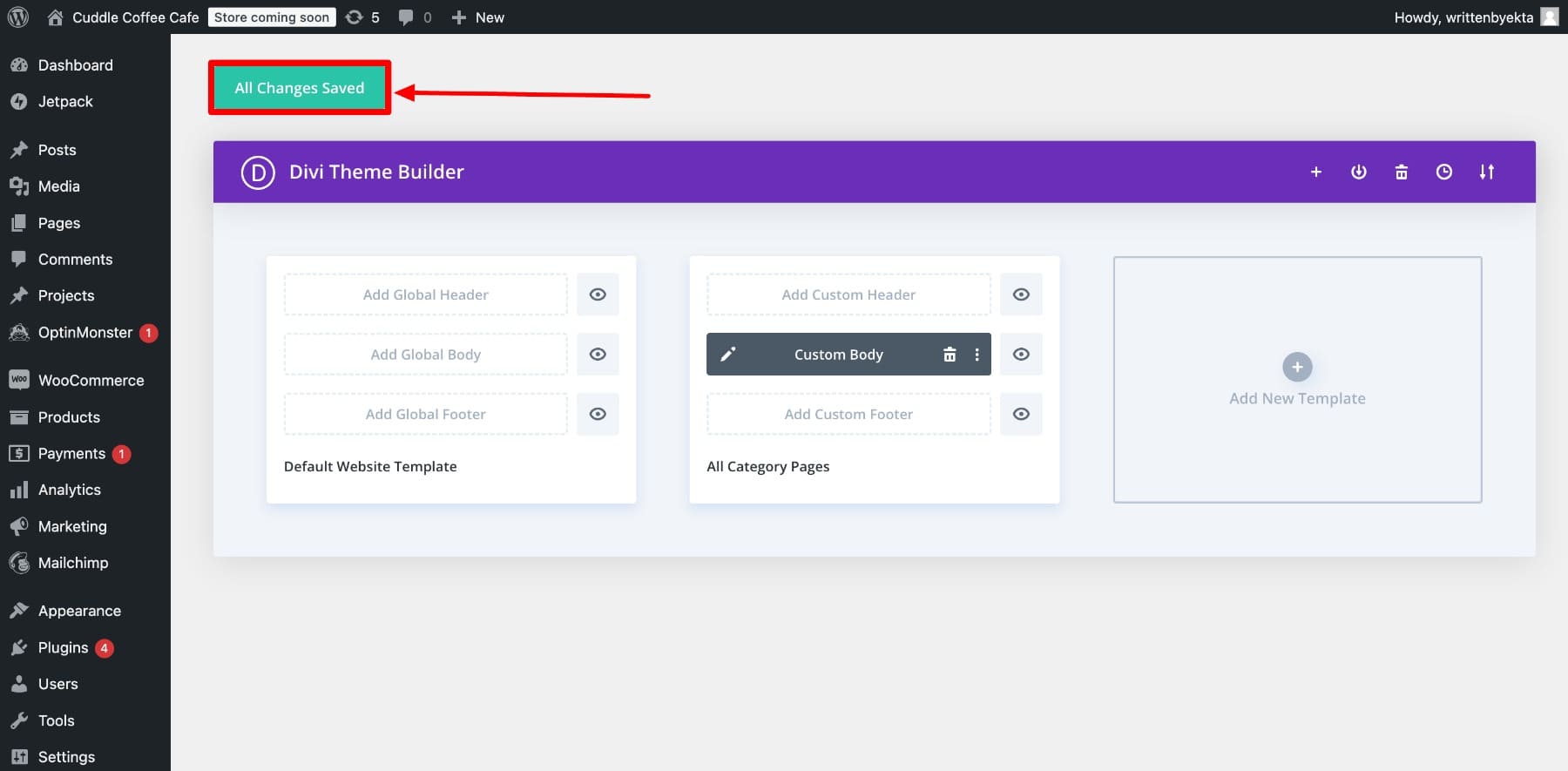
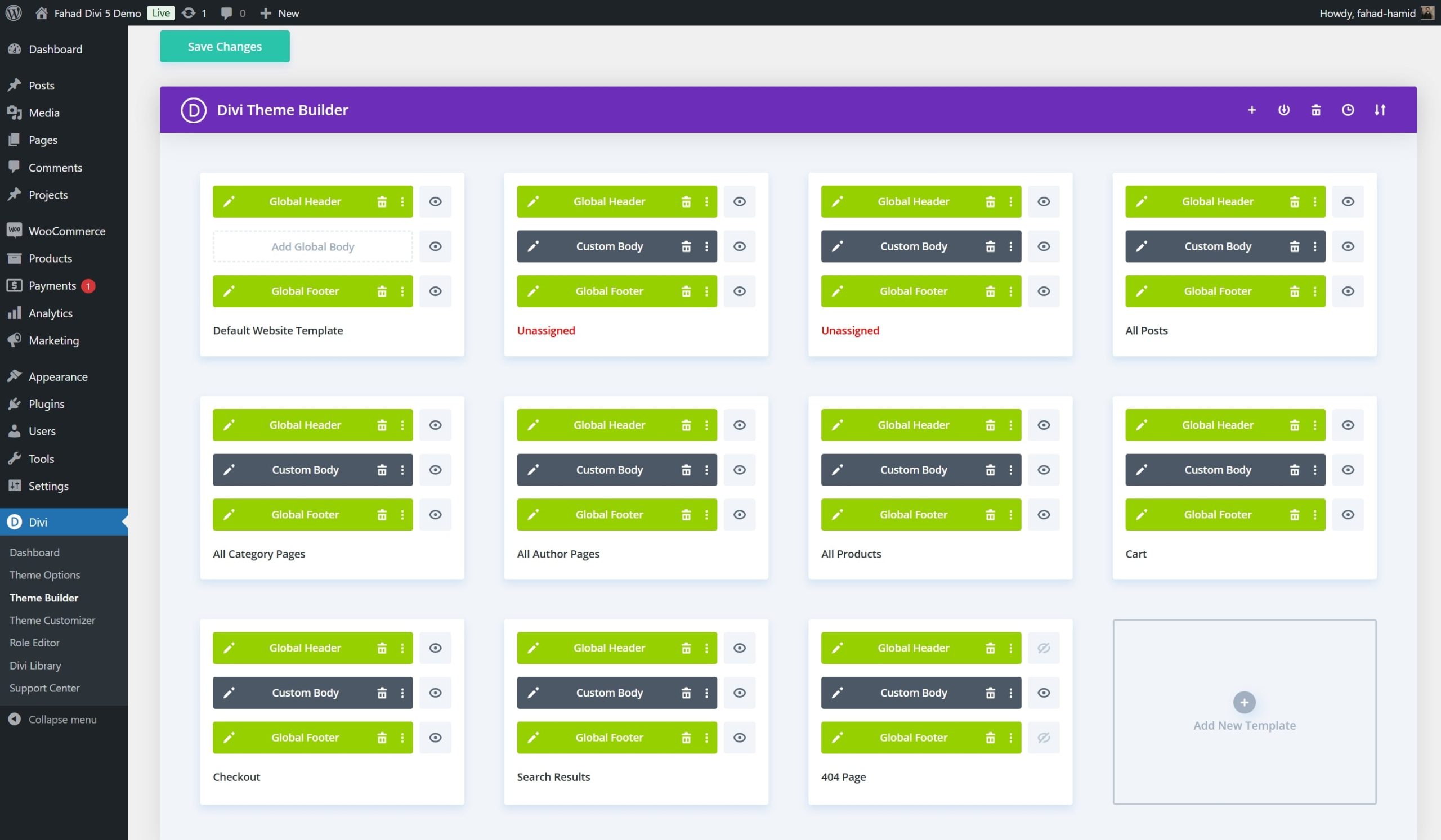
要使用Divi主題構建器設計自定義模板,請從WordPress儀表板上轉到Divi>主題構建器。

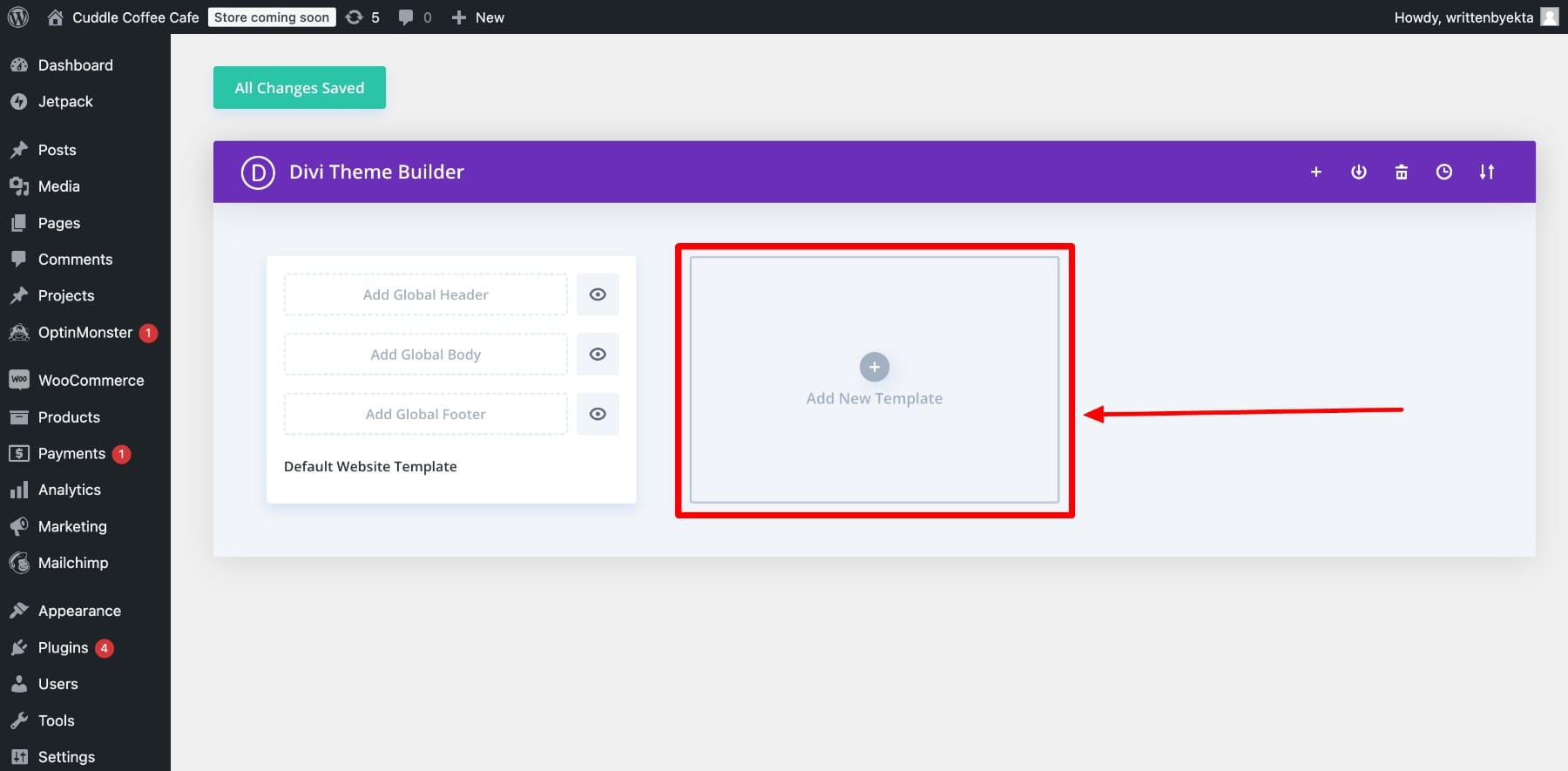
您當前看到默認網站模板。要添加新模板,請單擊“添加新模板”。

由於我們是從頭開始構建的,因此請選擇“構建新模板” 。它會問您要在哪裡應用此模板。我選擇所有類別頁面以使其在不同的類別索引頁面中顯示。
2。導入預設的Divi佈局
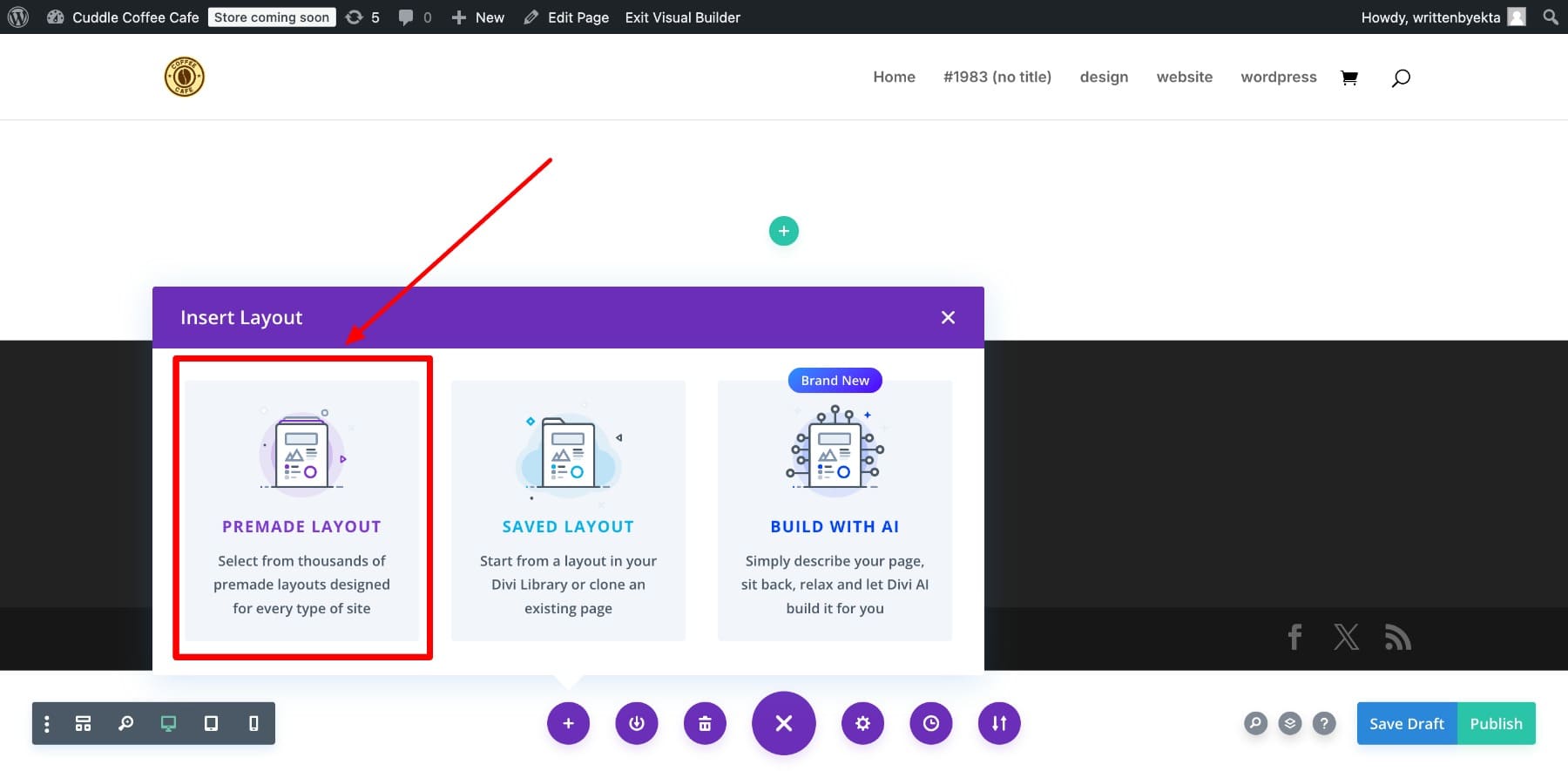
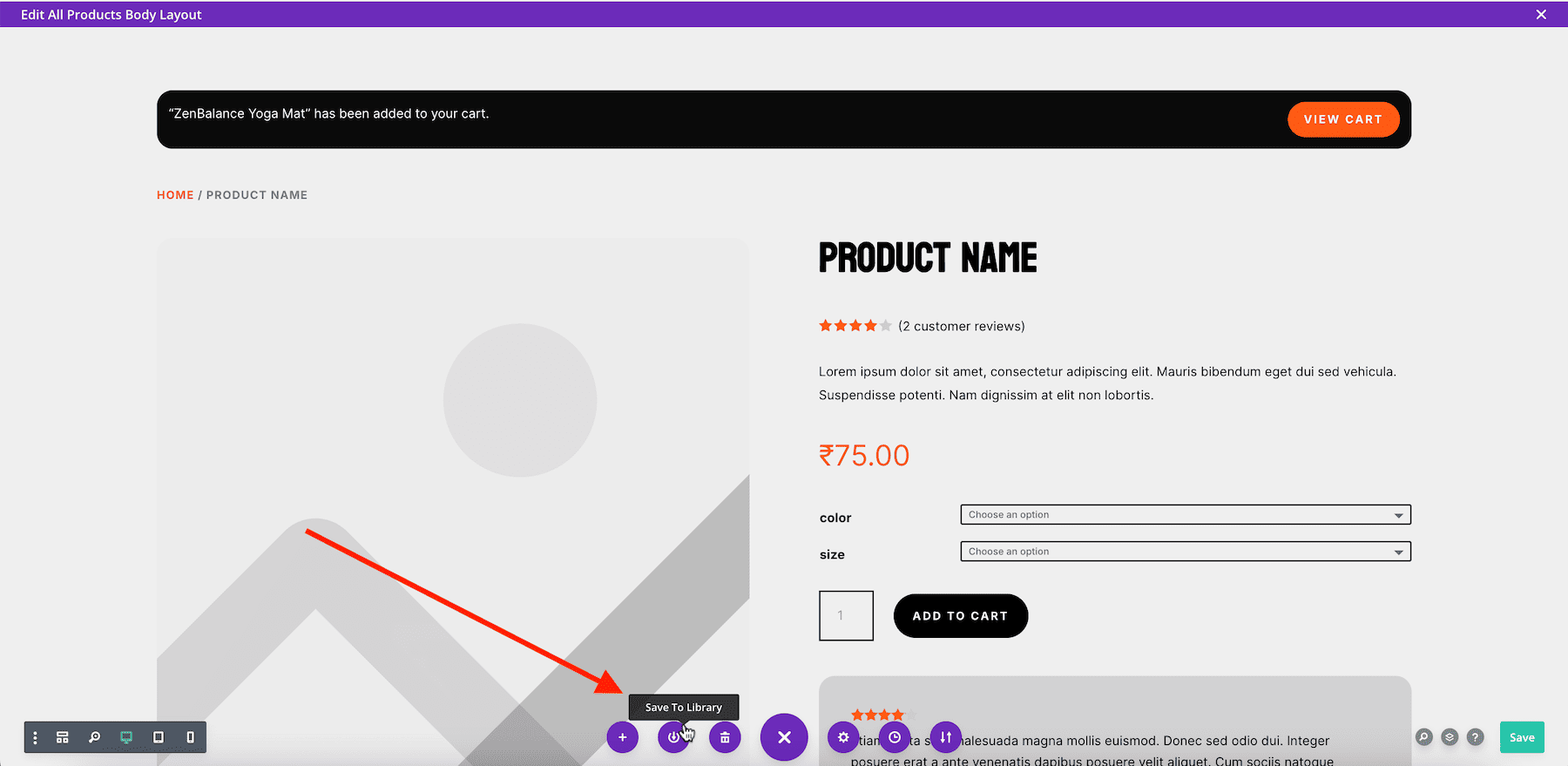
要添加內容,請單擊添加自定義主體。它會要求您從頭開始選擇模板或構建。您也可以做,但是我會向您展示僅選擇預設的佈局來獲得多麼容易。
就是這樣!現在,您只需要仔細自定義模板即可使其成為您的模板。
添加動態內容
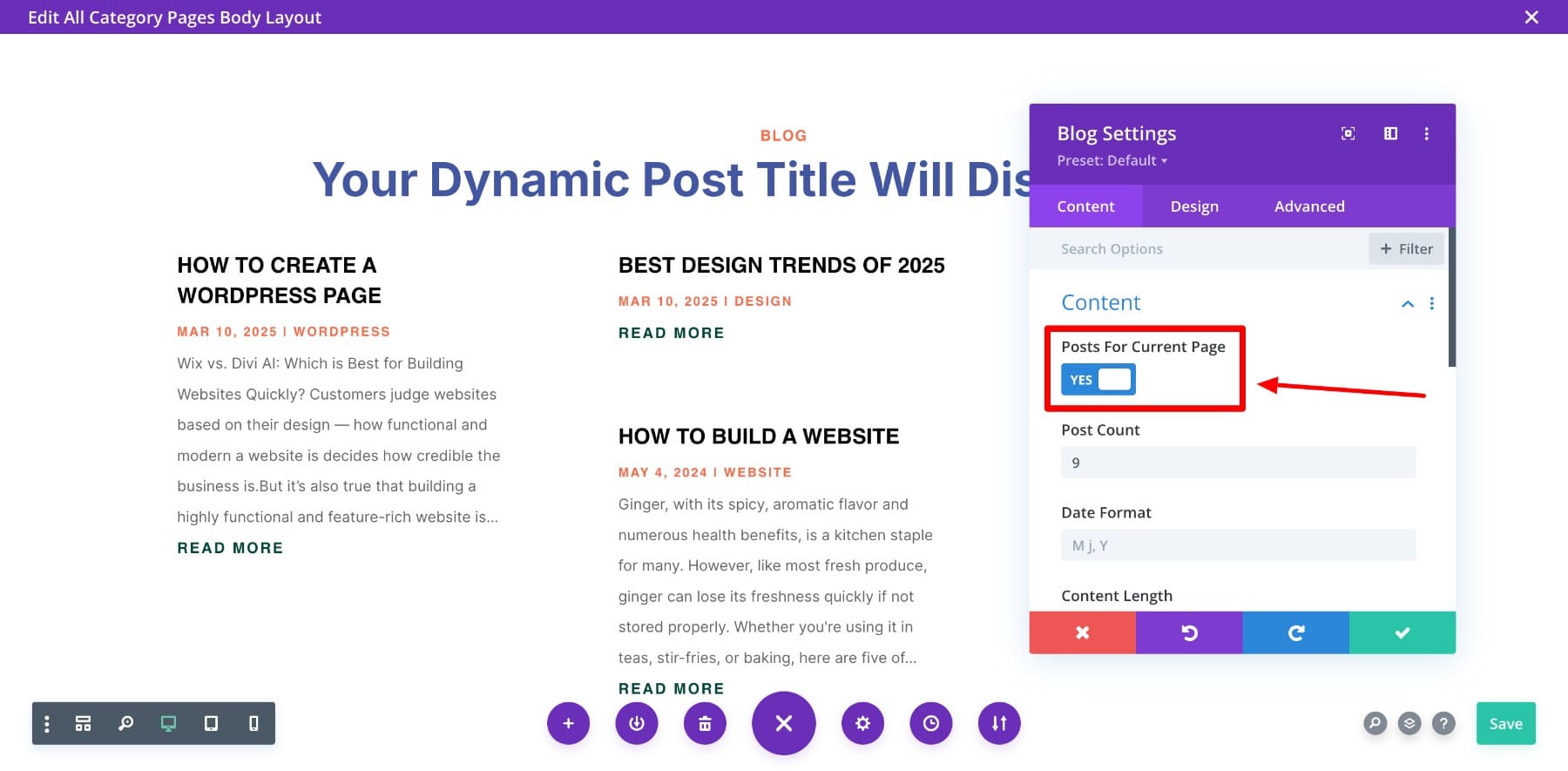
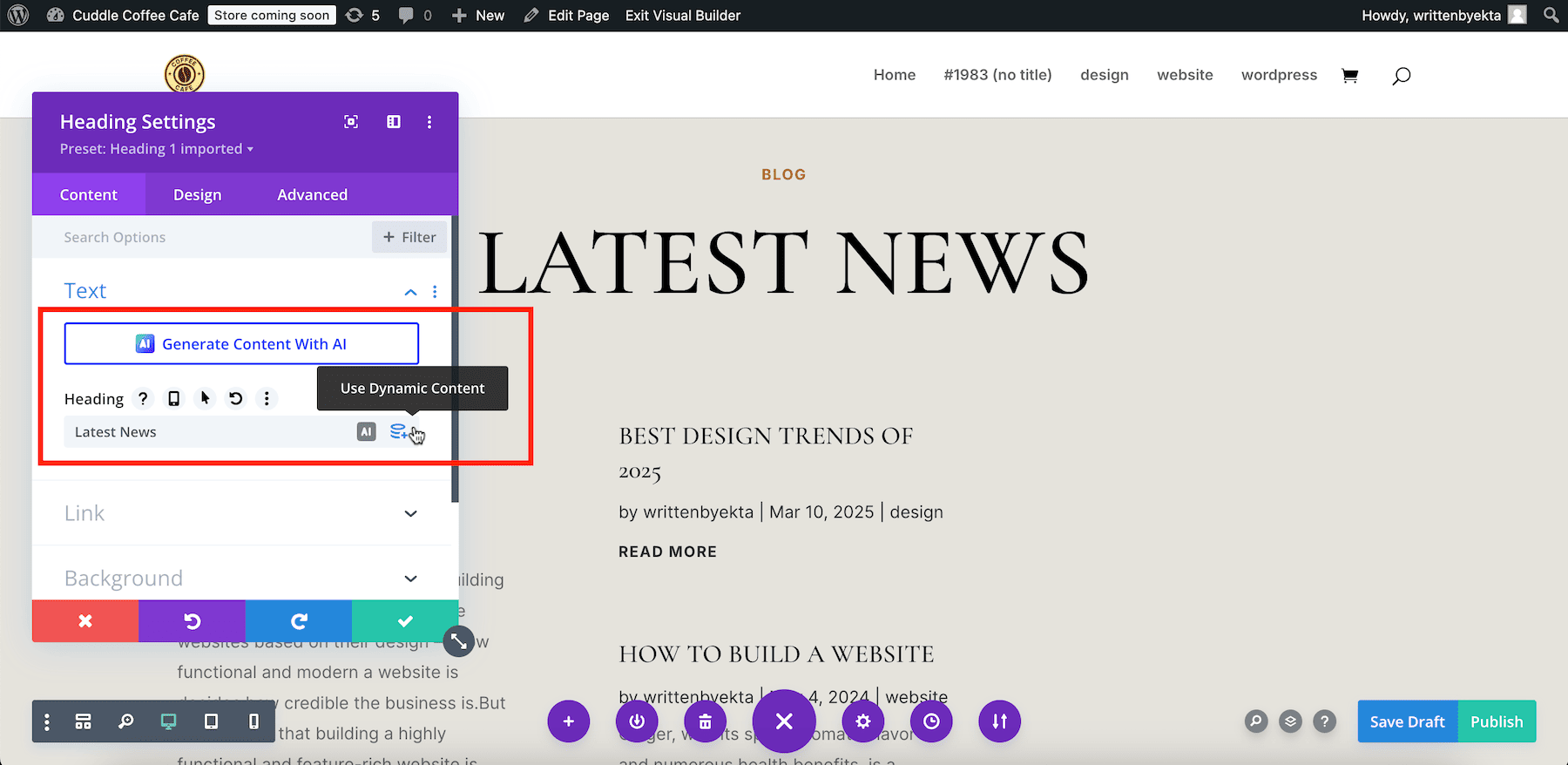
Divi允許您添加動態內容,從頁面中提取數據。例如,如果讀者在您的設計類別中,則標題顯示設計帖子,該索引僅包括設計類別中的帖子。
您還需要打開當前頁面選項的帖子,以確保顯示該類別的正確帖子。

3。保存並預覽模板
自定義模板後,請確保將它們在構建器內部和外部保存。

讓我們預覽我們的設計:
而且完成了!您可以使用Divi的驚人自定義工具對模板進行更多更改,以使其完全使其成為您的模板。
開始從Divi開始
為什麼使用Divi創建自定義WordPress模板?

Divi為您提供了構建自定義模板並設計一個真正獨特的網站所需的一切,而無需觸摸一行代碼。它的拖放編輯器和功能強大的主題構建器使網站毫不費力。
這就是為什麼Divi是構建自定義WordPress模板的最佳選擇:
1。 Divi快速網站構建品牌網站(和自定義模板)
如果您不喜歡花時間完善您的網站,但仍然想擁有一個獨特的網站,那麼Divi快速網站是完美的。您需要做的就是給Divi快速網站說明,它將在不到兩分鐘的時間內為您建立一個完整的網站。
關於使用Divi快速站點創建的網站的最好之處在於,您還可以獲得所有頁面的自定義模板,例如聯繫人,博客索引,博客首頁,WooCommerce頁面模板和其他著陸頁。
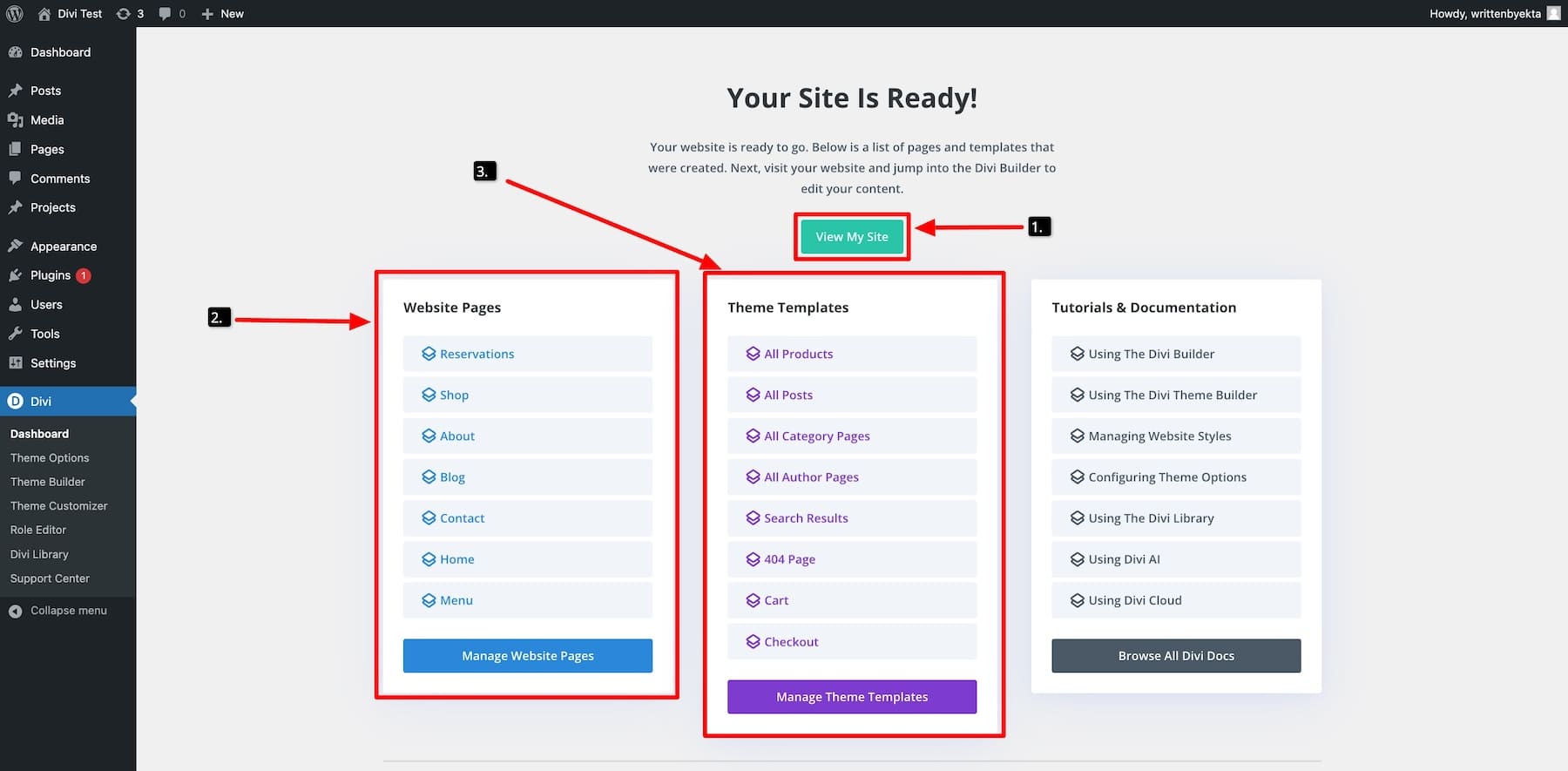
轉到Divi>生成一個新站點>選擇一個預製的入門網站。
在您的網站上,請訪問所有網站,單個頁面和主題構建器模板:

2。您可以自定義多少限制
Divi提供完整的設計靈活性。它使您可以在不限制的情況下自定義網站的各個方面,這使其成為自定義網站的絕佳選擇。使用Divi Visual Builder ,您可以修改佈局,調整間距,微調版式並應用高級效果,而無需觸摸一行代碼。
3。導入預設的模板佈局,用於快速設計
使用Divi預先設計的佈局包裝,從專業設計開始很容易。您可以單擊一次,而不是從頭開始構建頁面,而是可以快速導入完整設計的佈局。

Divi佈局包括來自各種行業和样式的模板,因此您可以輕鬆找到自己喜歡的模板。您也可以將整個頁面變成模板並進行混合和匹配,因此設計選項沒有限制。
4。讓您的網站與Divi主題構建器保持一致的外觀
Divi主題構建器允許您為標題,頁腳,博客文章,產品頁面等創建全球模板。您可以設計在整個網站上適用的模板,而不是手動造型單個頁面。

Divi主題構建器可幫助您確保您的網站具有凝聚力的外觀,同時節省重複編輯的時間。您甚至可以為特定類別,頁面甚至博客文章設置不同的模板。 (我將向您展示如何稍後創建類別索引頁。)
5。從Divi庫中保存和重用元素
Divi的庫功能使您可以節省自定義部分,行和模塊,以供將來使用,非常適合在所有頁面中保持一致的外觀,同時節省時間。如果您經常使用特定的按鈕樣式,CTA部分或定價表,則可以將其保存到Divi庫中並在不同頁面上重複使用。這會加快您的工作流程,同時保持設計一致性。

另外,您可以進行全局編輯 - 一次更改保存的模塊,並在任何地方更新它!
6。向所有模板添加動態內容
Divi還允許您添加動態內容,這意味著您可以通過動態地將數據推入設計來使網站更聰明。您不必在每個頁面上手動更新文本,圖像或自定義字段,只需將它們鏈接到諸如帖子標題,作者名稱,特色圖像或WooCommerce產品詳細信息之類的動態資源。

如果您要設計博客類別索引頁,投資組合和電子商務網站,那麼這一點特別有用。這可以幫助您確保所有內容都會自動保持更新。 (我向您展示稍後將動態標題添加到您的類別索引頁面是多麼容易。)
開始從Divi開始
在2分鐘內為您的整個網站生成品牌定制模板
創建自定義WordPress模板可以幫助您的網站在通用主題中脫穎而出,但是WordPress網站編輯器有局限性。 Divi通過Divi快速站點簡化了此過程,使您在短短兩分鐘內就為整個網站生成了完全的品牌模板。
無需從頭開始構建 - 使用預設的佈局,主題構建器和動態內容,以毫不費力地自定義。無論是用於博客類別,登陸頁面還是WooCommerce商店,Divi都可以使您完全控制設計和功能。
開始從Divi開始
