如何從頭開始創建自定義 WordPress 主題(2022 年)
已發表: 2022-02-03你想創建一個自定義的 WordPress 主題來給你的網站一個獨特的外觀嗎?
如果沒有昂貴的開發人員或自己擁有編碼知識,構建 WordPress 主題過去是不可能的。 但是今天,一些 WordPress 插件使您能夠使用簡單的拖放功能製作自己的自定義主題。
在本文中,我們將向您展示如何在不編寫代碼的情況下創建自己的自定義 WordPress 主題。
要跳轉到教程的特定部分,您可以使用之前的快速鏈接:
- 安裝 SeedProd 插件
- 選擇主題模板
- 自定義您的 WordPress 主題部分
- 與郵寄服務聯繫
- 發布您的自定義 WordPress 主題
如何從頭開始創建 WordPress 主題?
WordPress 主題是使用 PHP、CSS、JavaScript 和 HTML 的組合構建的。 這些是需要大量培訓才能學習的編碼語言。 因此,如果您自己不是開發人員,您唯一的選擇是聘請開發機構為您構建主題,這可能會非常昂貴。
但是感謝 SeedProd,您現在可以創建自己的自定義 WordPress 主題而無需編碼。 它帶有一個任何人都可以使用的簡單拖放界面,它可以讓您輕鬆自定義主題設計的各個方面。
為什麼選擇 SeedProd?
SeedProd 是最用戶友好的 WordPress 登陸頁面構建器插件。

它提供了高水平的定制,並帶有各種各樣的額外功能,包括:
- 主題生成器
- 超過 150 個登陸頁面模板
- 拖放構建器
- 電子郵件營銷集成
- 200 萬張庫存照片
- 和更多。
借助這些功能,您可以在現有 WordPress 主題中快速在您的網站上構建登錄頁面。 但是現在,SeedProd 添加了一項新功能,可讓您使用相同的拖放設計創建自己的自定義 WordPress 主題,以最大限度地提高易用性。
讓我們看看如何使用 SeedProd 構建 WordPress 主題。
如何使用 SeedProd 創建自定義 WordPress 主題
我們將假設您已經在本教程的域上託管了一個 WordPress 網站。 如果沒有,您可以查看有關創建 WordPress 網站的指南。
如果您想用您要創建的主題替換現有的 WordPress 主題,我們建議使用測試開發站點。 這樣,您就不會冒在主站點上意外導致任何錯誤的風險。 Bluehost 等頂級 WordPress 託管服務為 WordPress 提供開發環境。

最後,確保在製作主題之前備份您的網站。 這樣可以確保如果出現問題,您始終可以將站點恢復到穩定狀態。 您可以在此 WordPress 備份插件列表中找到各種選項。
做好這些準備後,就可以開始創建一個沒有代碼的自定義 WordPress 主題了!
步驟 1. 安裝 SeedProd 插件
首先,在您的 WordPress 網站上安裝 SeedProd 插件。 如果您以前從未安裝過插件,您可以查看安裝 WordPress 插件的說明。
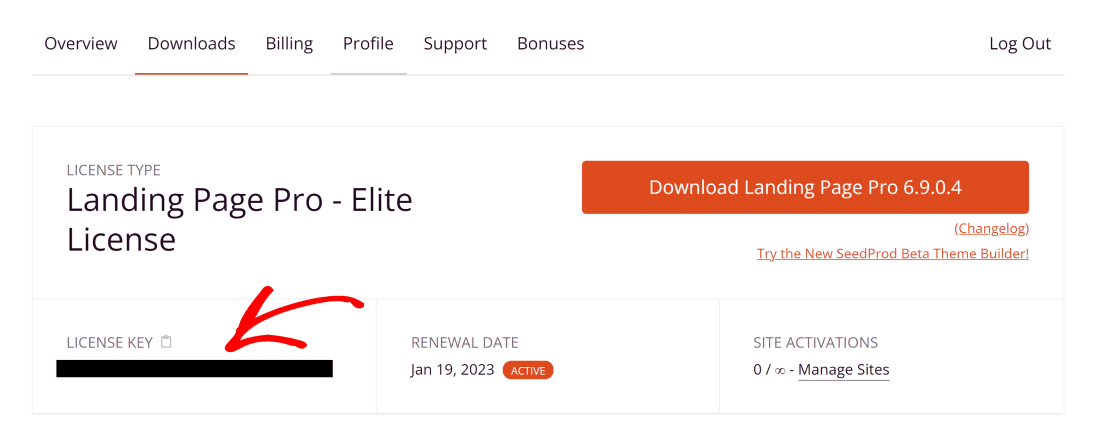
您至少需要 SeedProd Pro 許可證才能解鎖主題生成器功能。 要激活 Pro 許可證,請打開您的 SeedProd 帳戶區域並單擊“下載”選項卡。 向下滾動以找到您的許可證密鑰並複制它。

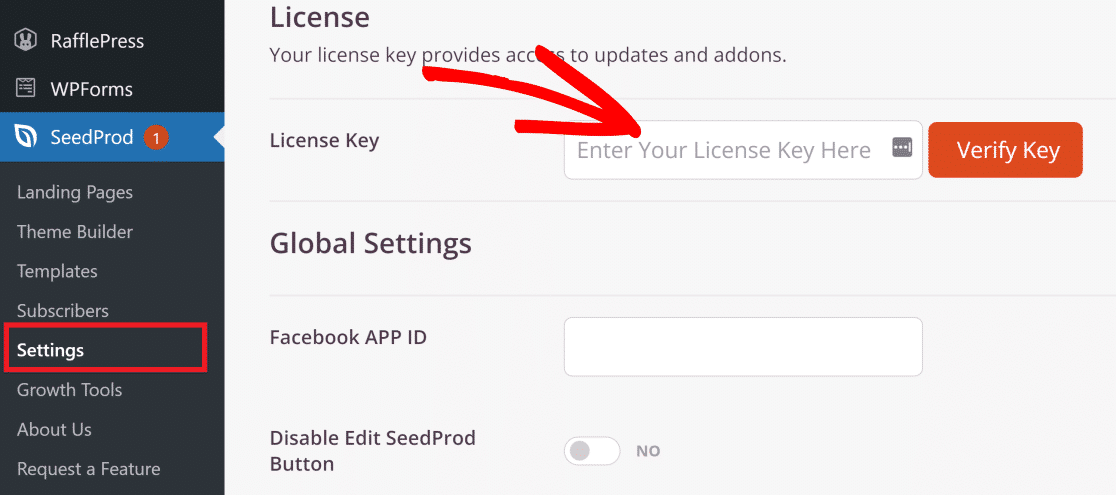
然後,打開您的 WordPress 管理區域並轉到SeedProd » 設置。 然後在License Key字段中輸入您複製的密鑰,然後按驗證。

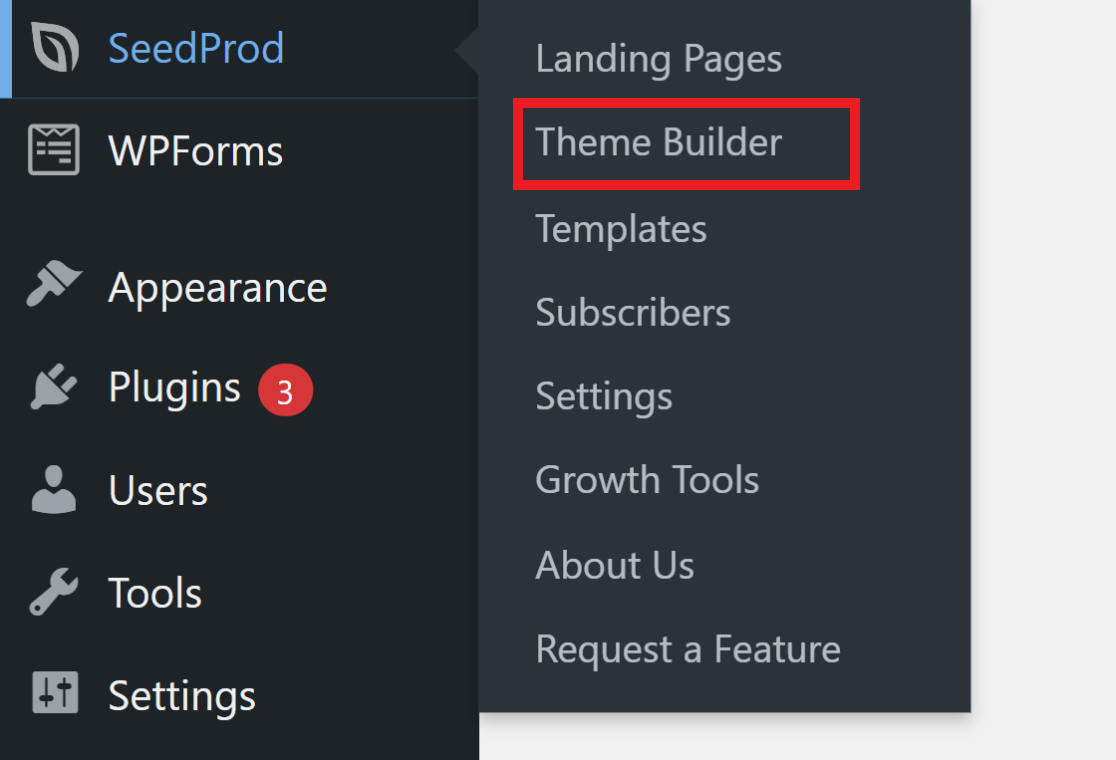
現在,前往SeedProd » Theme Builder。 這是您所有不同主題元素所在的儀表板。

現在,您可以通過兩種方式使用 SeedProd 創建主題:自己創建主題的每個單獨部分,或者使用預製模板並編輯您不喜歡的部分。
每個 WordPress 主題都由不同的部分組成,包括:
- 標題
- 頁腳
- 主頁
- 單個帖子
- 單頁
- 存檔或博客頁面
- 側邊欄

如果這是您第一次創建主題,從頭開始創建這些部分可能會有點嚇人。 在這種情況下,有一種更簡單的方法可以解決這個問題。
SeedProd 帶有各種預先構建的主題模板,可為您的完整主題設置整體結構。 這樣,所有不同的部分都會自動添加到結構中,但您仍然可以根據自己的喜好自定義每個部分。
對於本教程的其餘部分,我們將使用 SeedProd 的主題之一來向您展示步驟,因為這是創建自定義 WordPress 主題的最適合初學者的方法。
步驟 2. 選擇主題模板
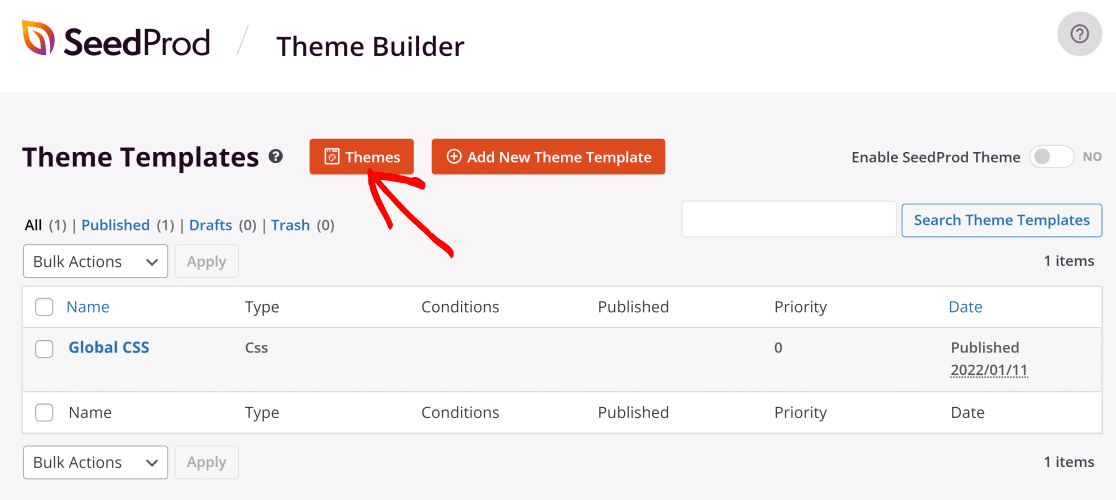
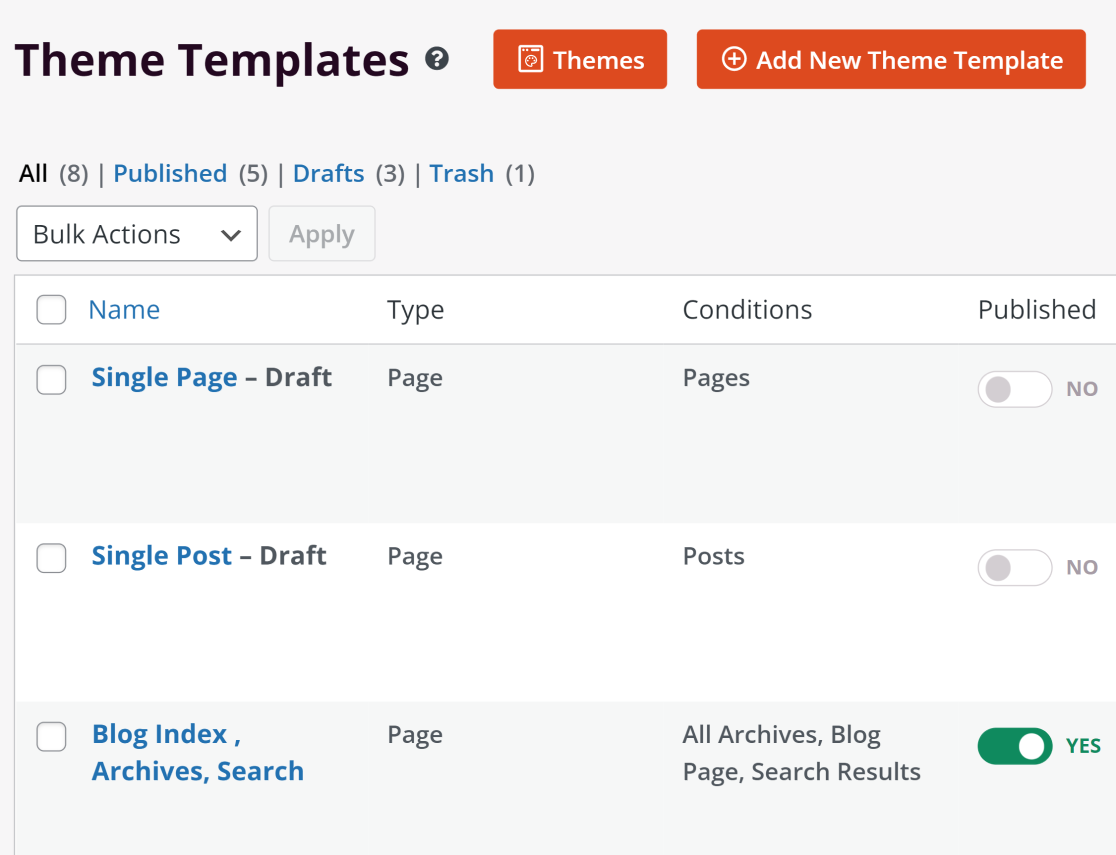
主題構建器功能具有多個以不同類型的商業網站為模型的預構建主題。 要查看可用的主題,請單擊主題按鈕。

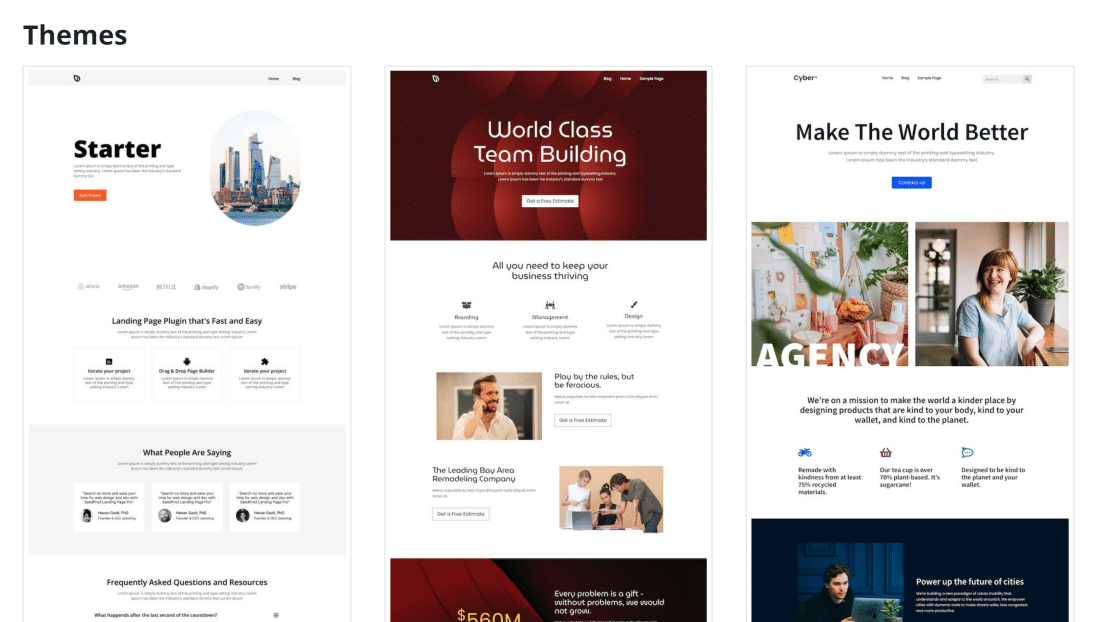
SeedProd 帶有適用於不同企業和行業的模板,包括營銷機構、餐館、寵物護理公司等。

我們將在此示例中使用 Starter 主題。 選擇主題後,SeedProd 將自動創建主題的所有單獨部分。

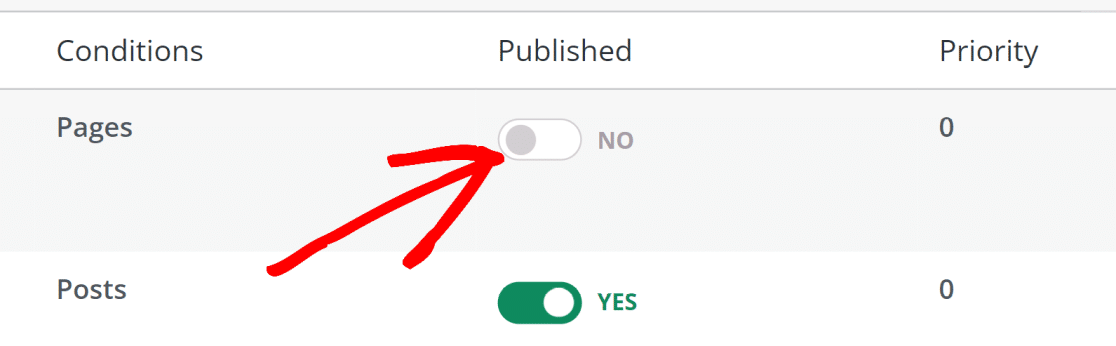
如果您的網站不需要主題的不同部分,您也可以關閉它們。 要禁用任何部分,您可以使用已發布標題下的切換按鈕。

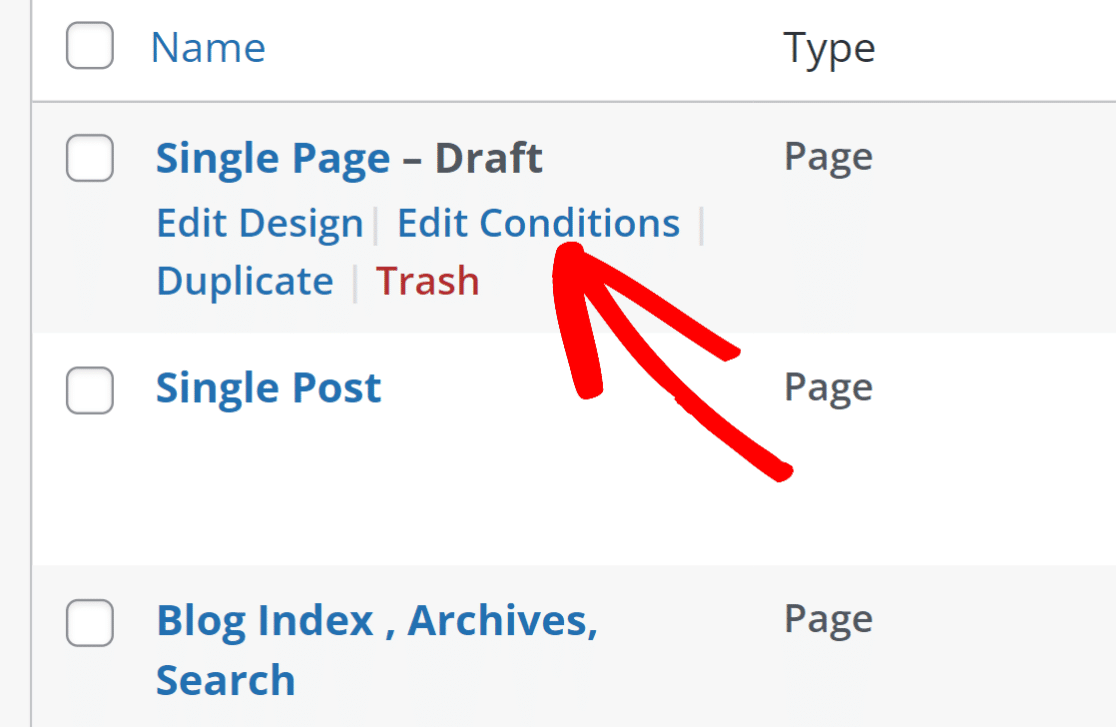
您可以通過單擊“編輯條件”按鈕更改主題每個部分的設置。

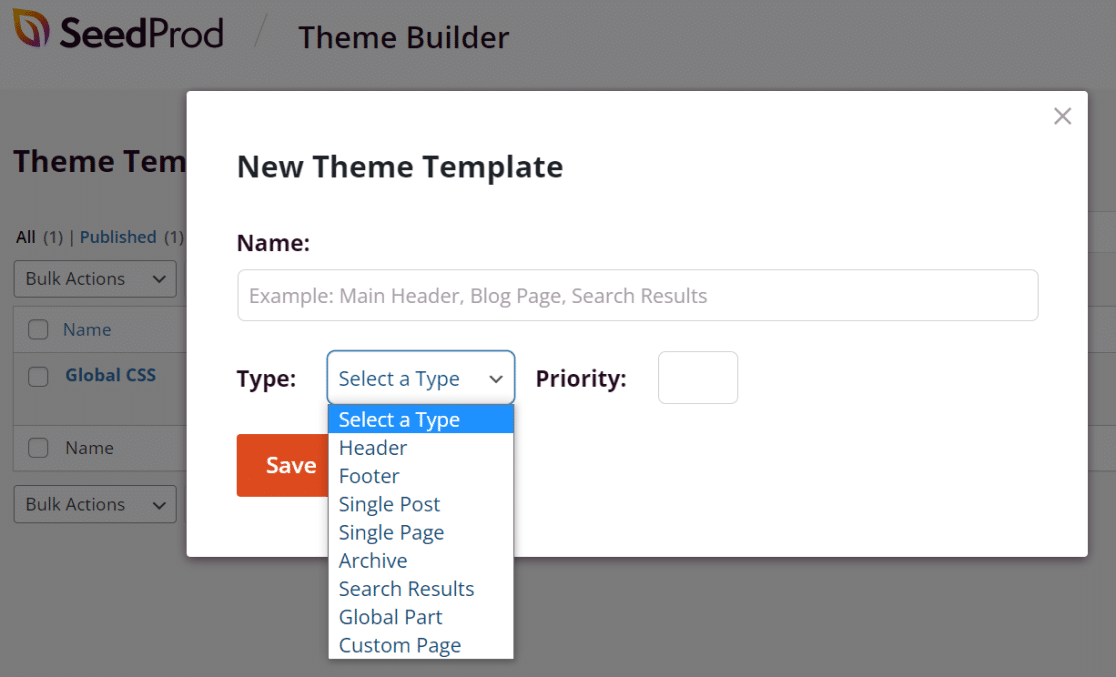
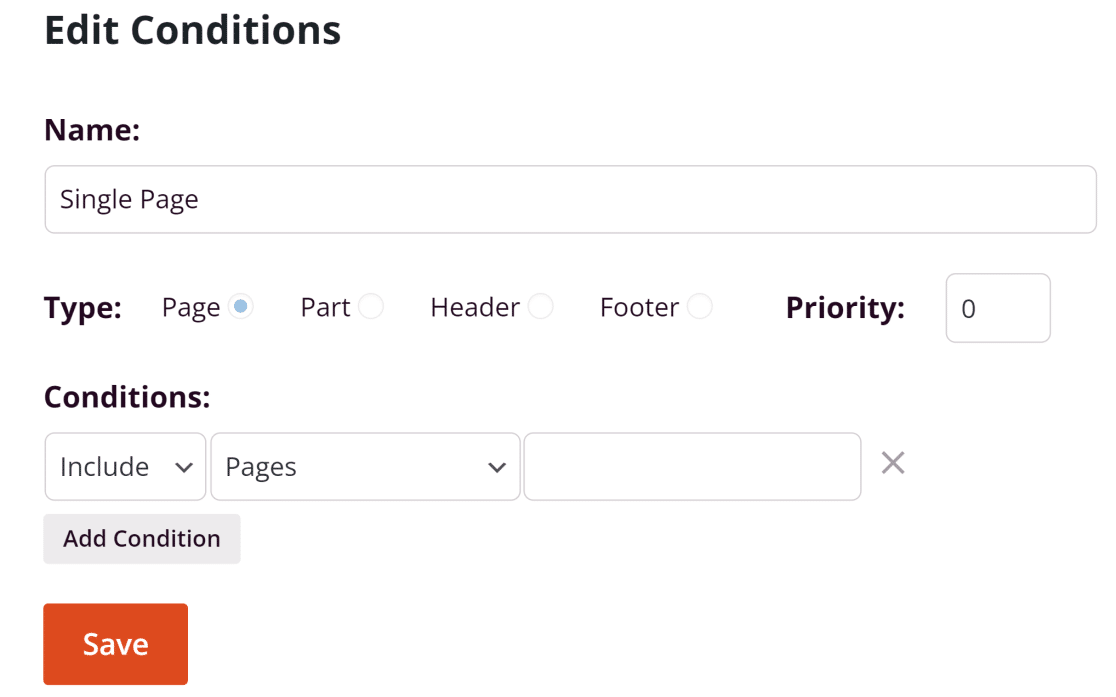
這將打開一個模式,您可以在其中更改名稱、類型、優先級,並配置此部分應在您的網站上出現的時間和位置的條件。

在大多數情況下,您可以將這些設置保留為默認設置,然後繼續自定義每個主題部分。
第 3 步。自定義您的 WordPress 主題部分
現在您的主題的所有基本組件都已製定,我們可以自定義每個組件的設計以完全符合我們的要求。
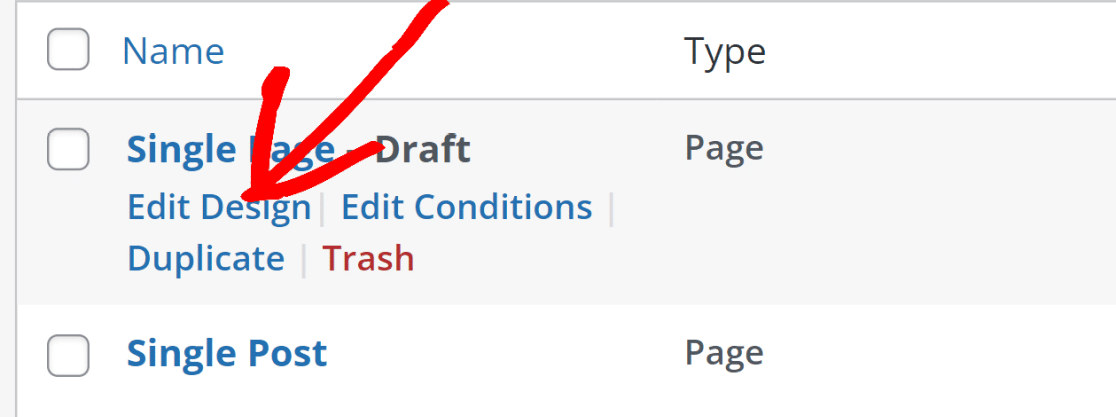
要開始編輯,請將光標移到主題部分上,然後單擊Edit Design 。

對於本教程,我們將自定義頁眉、頁腳、主頁和博客頁面。 相同的定制原則適用於所有其他頁面。
頁眉和頁腳
要開始編輯標題,請單擊將鼠標懸停在標題上時出現的編輯設計按鈕。 這將帶您進入 SeedProd 的拖放主題構建器界面。 指向並單擊標題區域以打開自定義選項,該選項將顯示在左側窗格中。

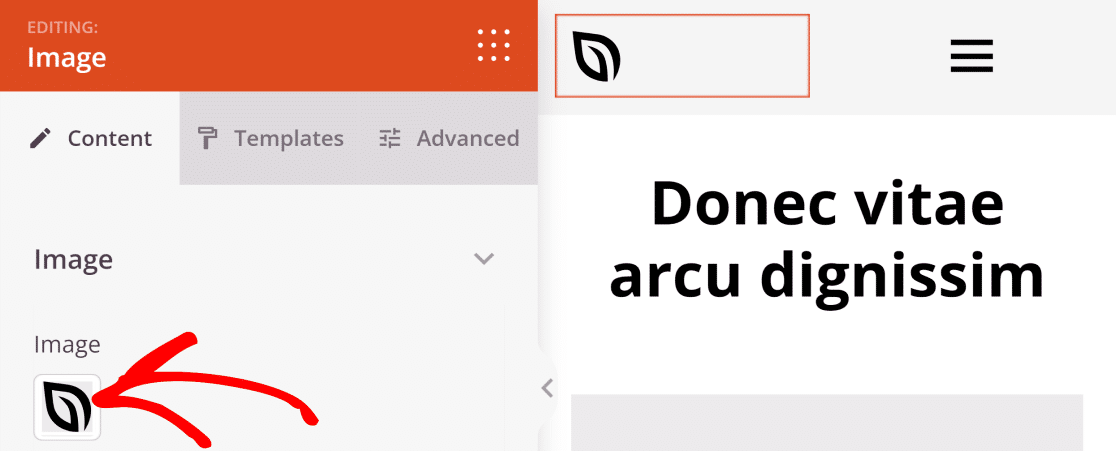
默認情況下,標題具有 SeedProd 的徽標。 您可以很容易地將其替換為您的企業徽標。 單擊圖像以刪除或通過上傳您自己的徽標來替換它。

SeedProd 允許您更改徽標大小和對齊方式。 您還可以向徽標添加自定義鏈接。 例如,您可能希望在用戶單擊徽標時將其重定向到主頁。
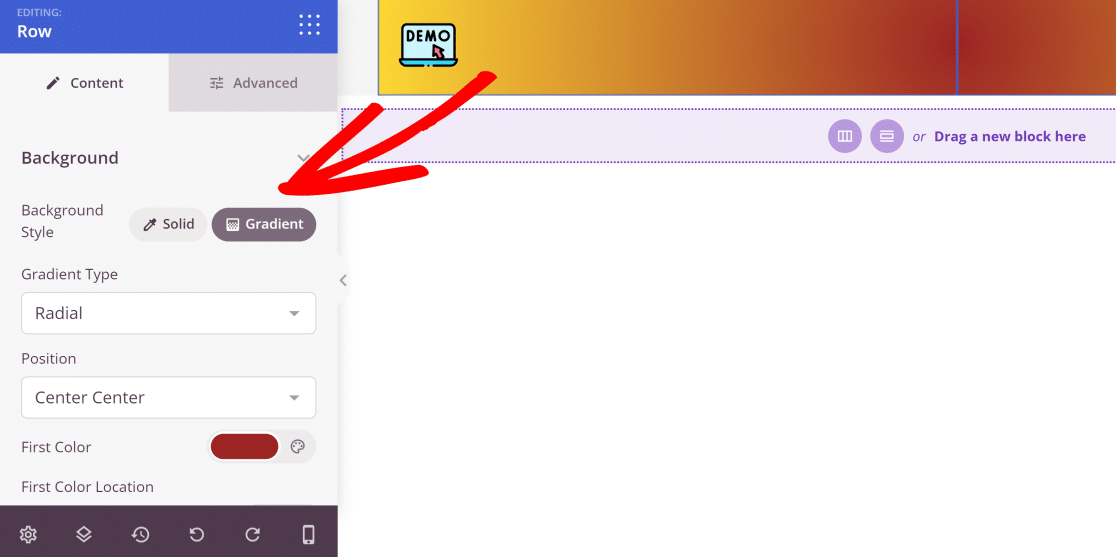
您還可以更改標題背景顏色。 只需將鼠標移到標題區域上,直到看到藍色輪廓。 單擊它以在左側面板上找到一個新的選項菜單。 現在,您可以更改標題顏色並選擇純色甚至漸變。

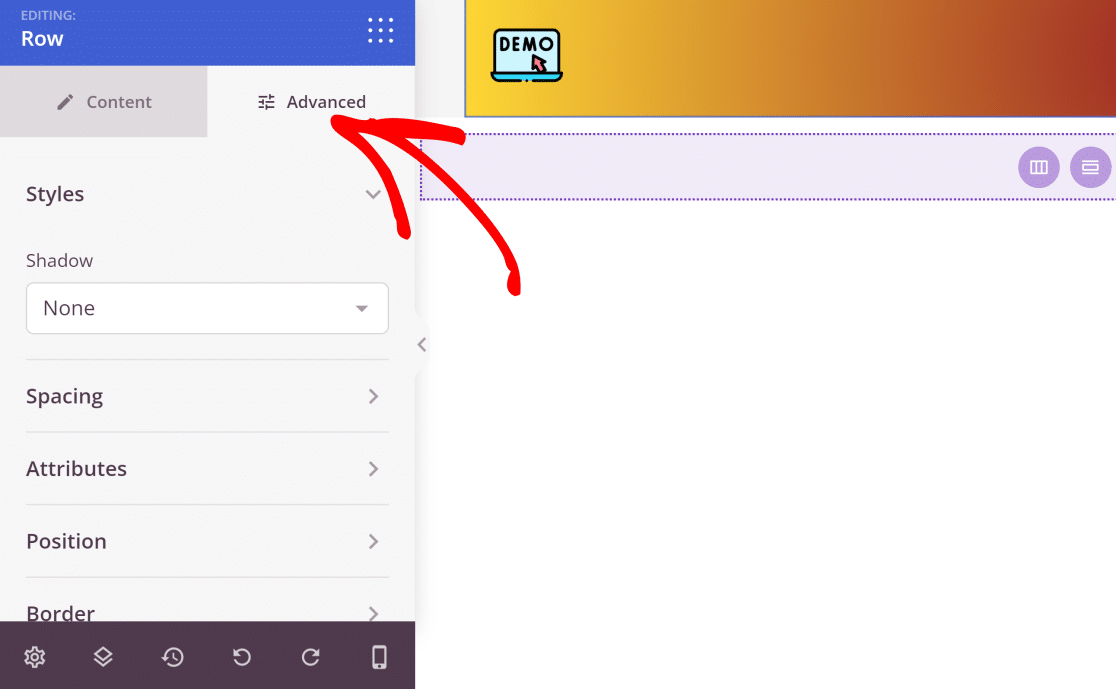
現在,單擊“高級”選項卡以訪問更多設置,例如陰影、間距、邊框、位置等。

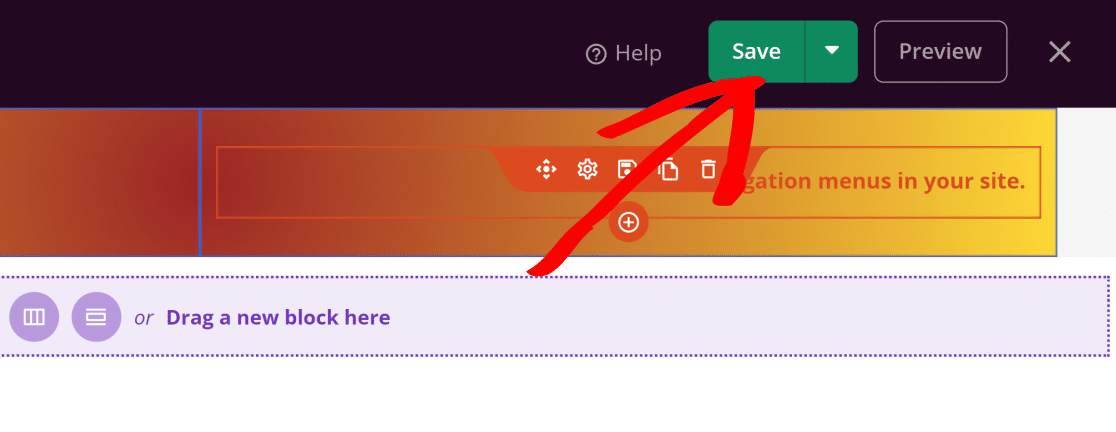
完成所有更改後,單擊構建器右上角的保存按鈕,然後單擊十字按鈕退出到主主題構建器儀表板。

如果您想在網站中包含頁眉,您可以重複這些相同的步驟來編輯頁腳的設計。
接下來,我們將編輯主頁。
主頁
主頁是您網站的前端。 通常,它包含定義你是誰、你做什麼以及通過評論和推薦提供社會證明的重要元素。

我們使用的 Starter Theme 模板包含您通常會在企業網站主頁中找到的所有關鍵部分,包括:
- 英雄區
- 功能部分
- 感言
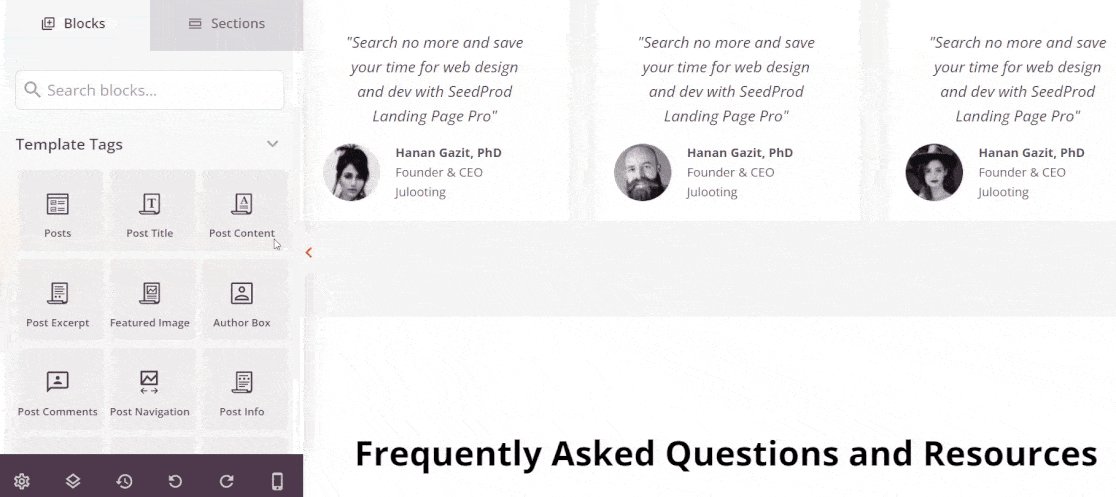
- 常見問題部分
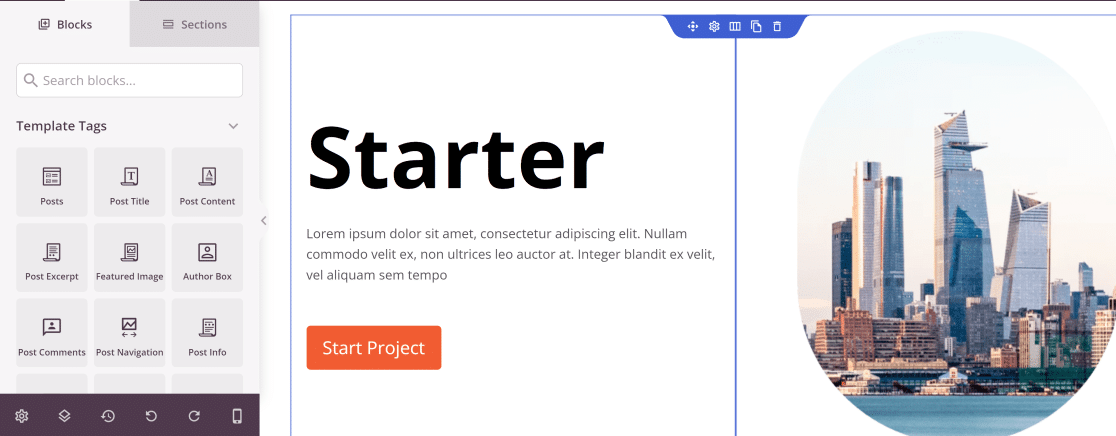
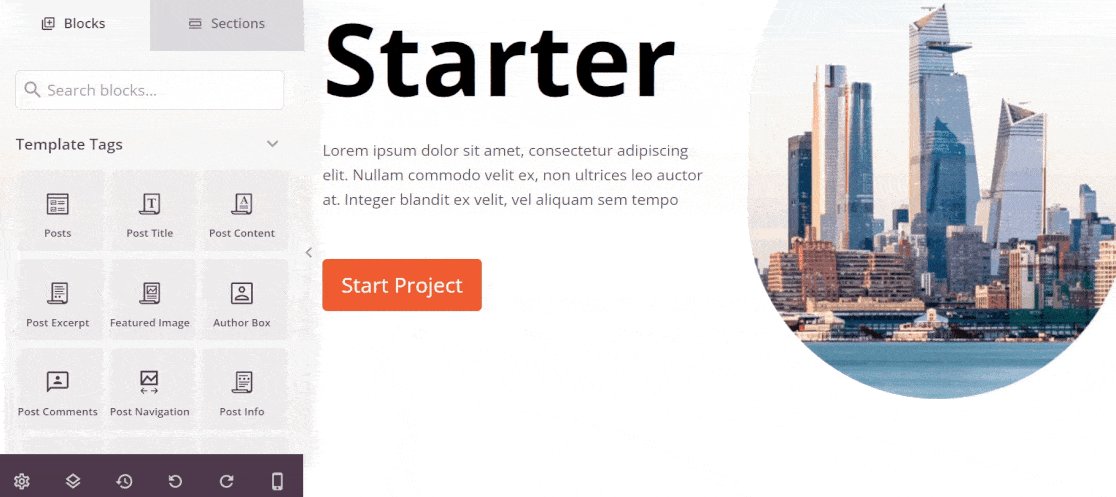
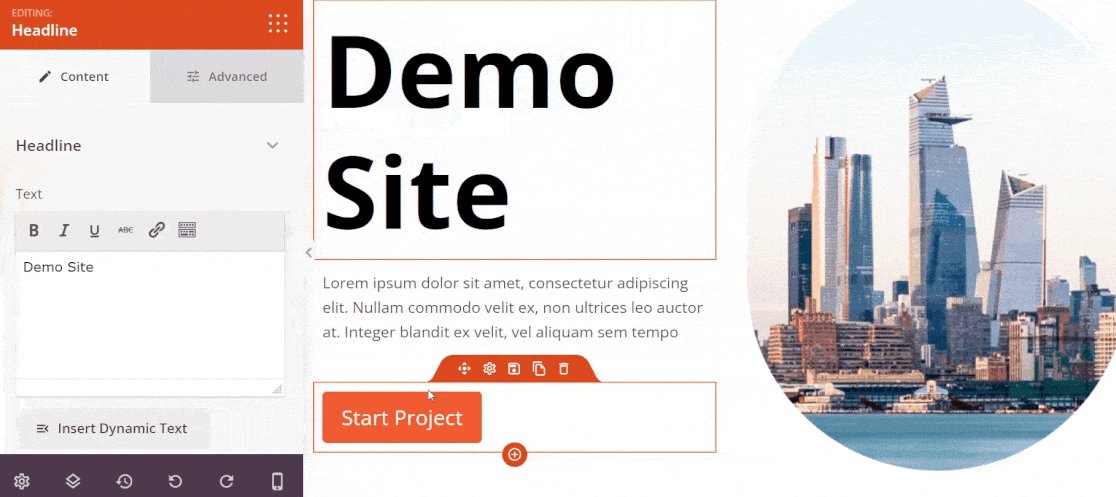
您可以更改此頁面的每個塊,包括圖像、文本、按鈕、顏色和佈局。
在下面的 gif 中,我們將向您展示使用簡單的拖放操作來編輯頁面的不同部分是多麼容易。

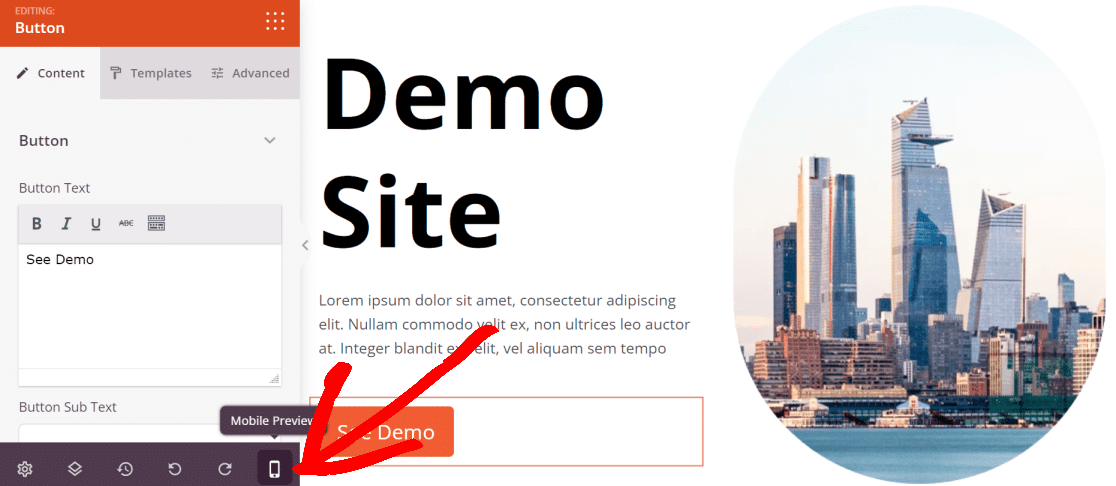
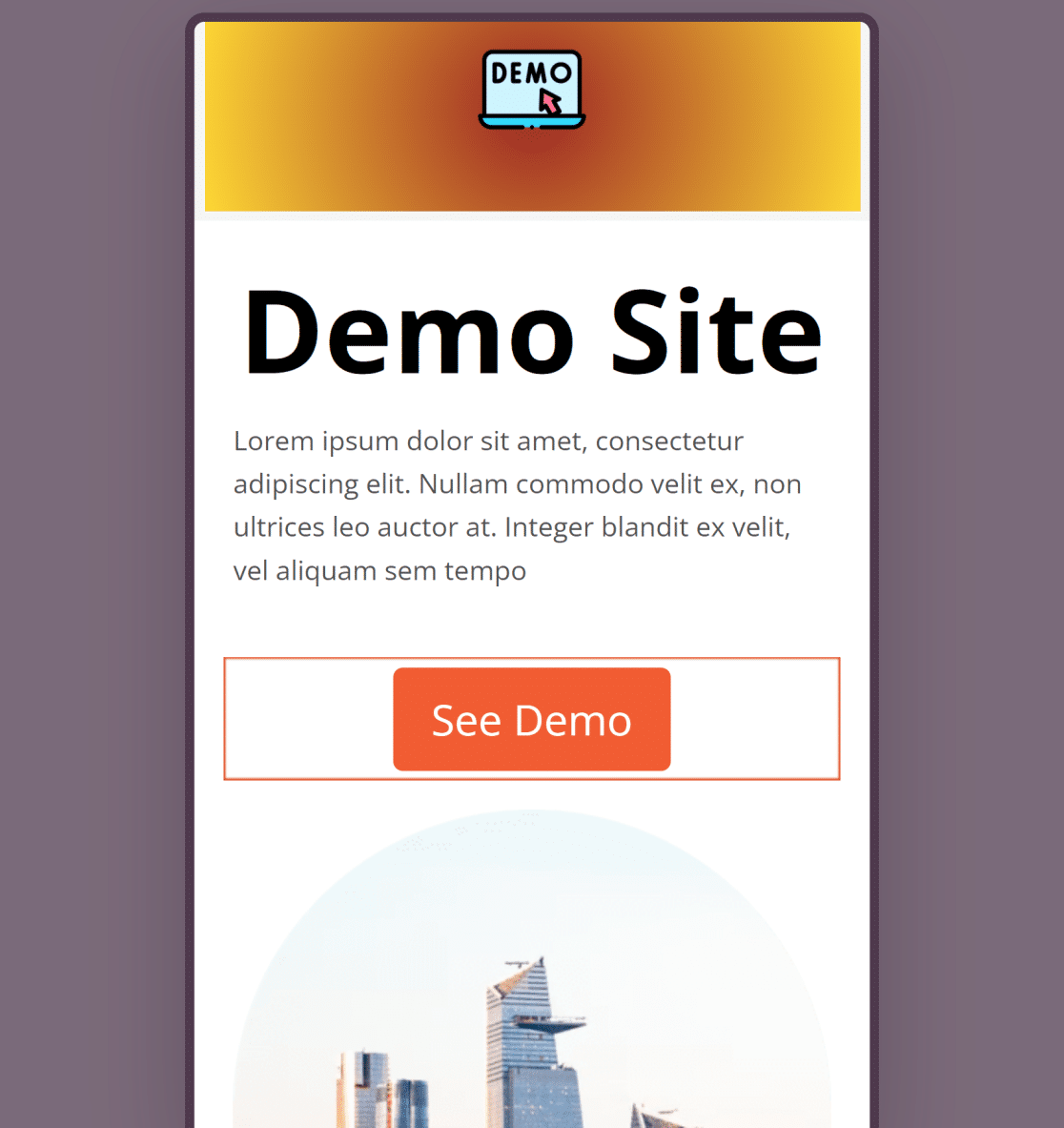
使用左側菜單上的設置和塊來編輯設計,直到您完全滿意為止。 完成所有更改後,請務必檢查移動預覽。

如果網站的任何元素在移動視圖中似乎出現故障,您可以返回編輯並進行調整,直到看起來完美。

當您對主頁感到滿意時,請按保存按鈕並返回您的 SeedProd 主題構建器儀表板。
博客頁面
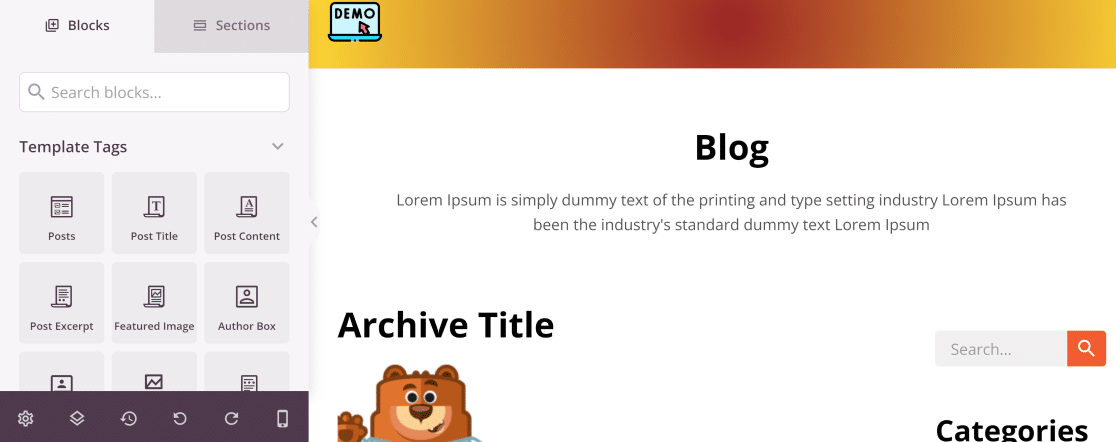
現在讓我們為您的站點創建一個自定義博客頁面。 在您的主題構建器儀表板上,單擊博客索引、檔案、搜索部分下的編輯設計鏈接以開始編輯它。

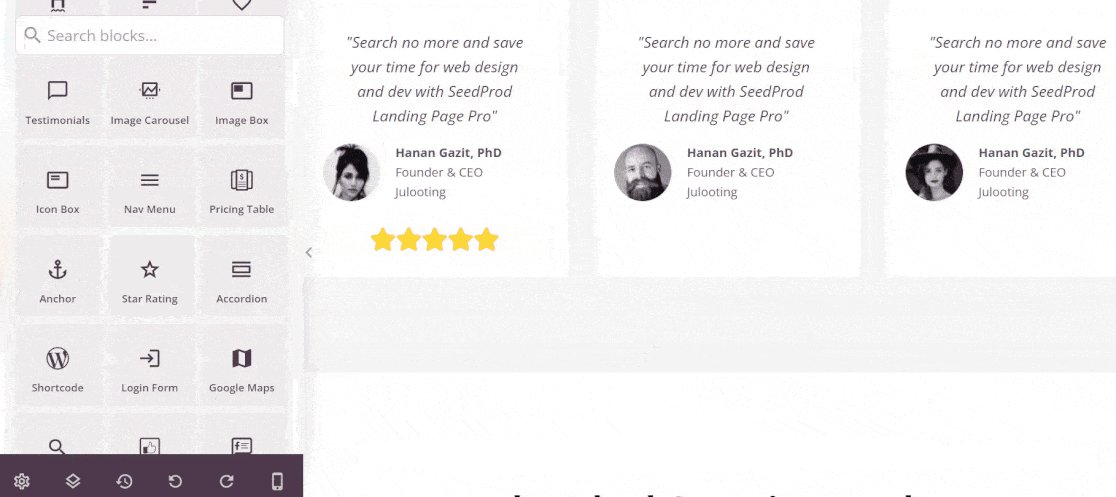
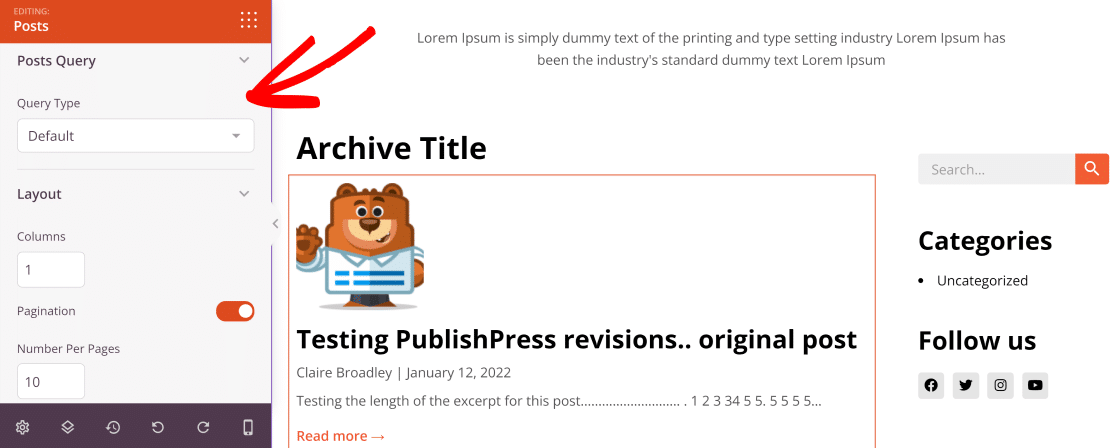
在這裡,您可以使用拖放界面添加或刪除不同的元素,例如帖子內容、摘錄、作者簡介等。 單擊此頁面上顯示的帖子之一以訪問更多設置。
這些設置允許您更改帖子查詢類型、佈局、分頁。 您還可以更改控制應隨每個帖子顯示的其他詳細信息,例如帖子日期、作者、特色圖片、摘錄等。

自定義博客頁面後,單擊保存並再次返回儀表板。
全局 CSS
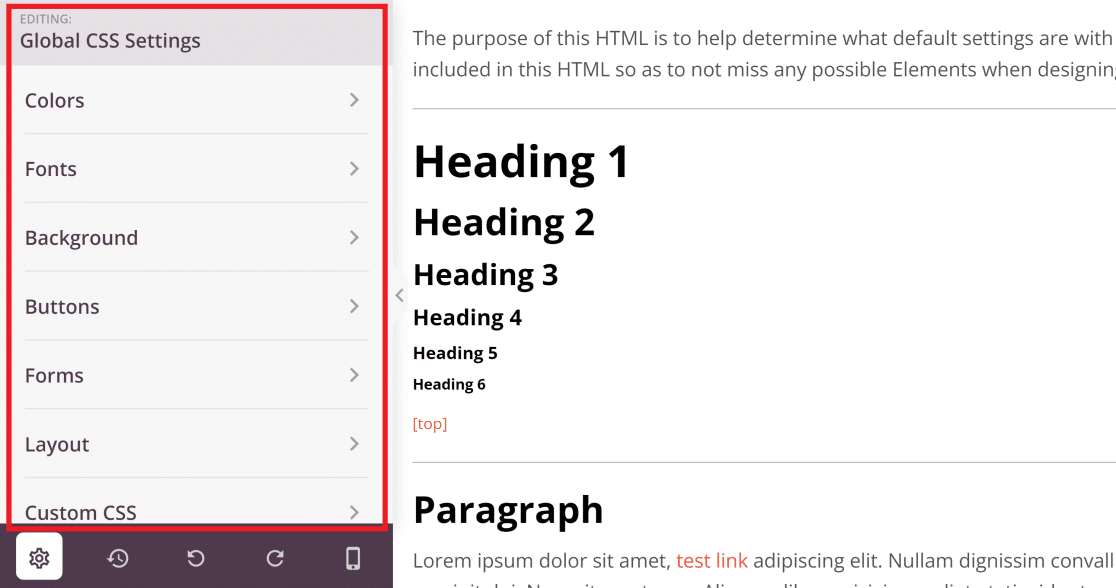
全局 CSS 部分配置主題顏色、版式、佈局和样式的全局設置。
在主題生成器儀表板中,單擊主題的全局 CSS 部分下的編輯設計。

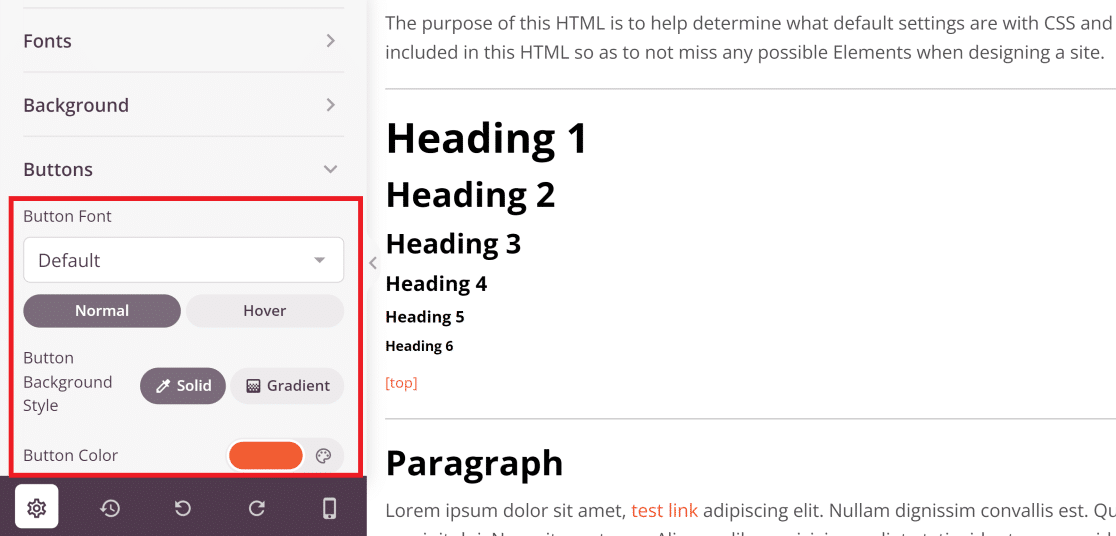
例如,您可以選擇希望在整個站點中顯示的按鈕顏色和字體。

同樣,您可以更改文本字體、背景、佈局,甚至可以將自定義 CSS 添加到您的主題中。 這些更改將適用於您的整個網站,並確保風格的一致性。
當您根據自己的喜好調整設置後,單擊“保存”按鈕。
步驟 4. 連接郵件服務
SeedProd 允許您連接電子郵件營銷服務,如果您想在主題中包含訂閱或註冊表單,這是一個重要的步驟。
事實上,如果您的網站上安裝了 WPForms,它會自動與 SeedProd 集成。 因此,您可以使用 SeedProd 將使用 WPForms 創建的任何表單嵌入主題的任何部分。
創建表單後,您需要確保您的電子郵件營銷服務與 SeedProd 連接,以便您可以發送和接收與表單相關的電子郵件。
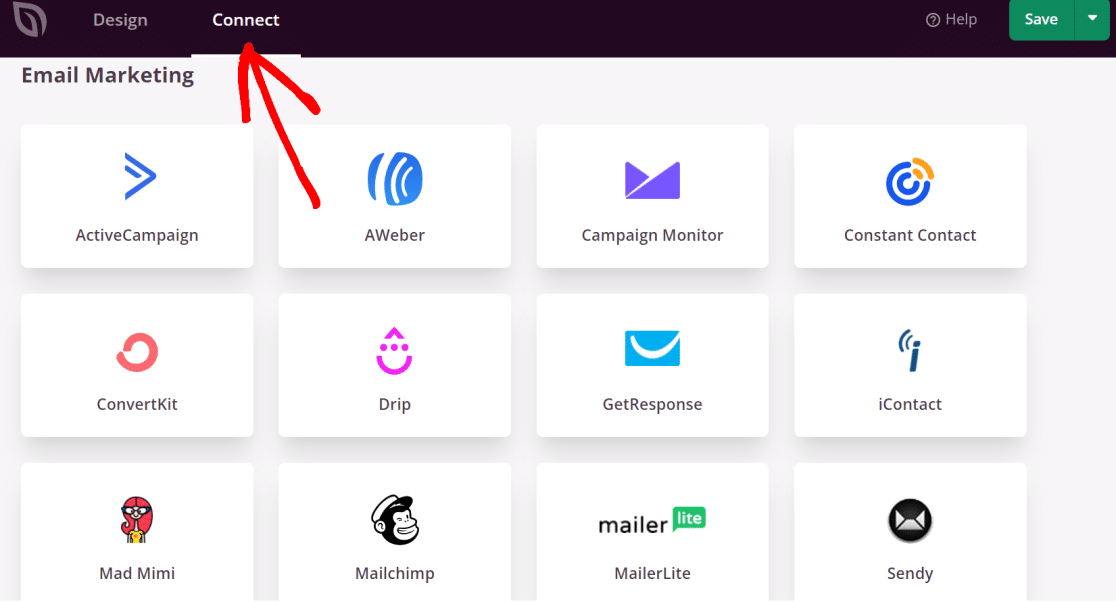
要將您的電子郵件營銷服務與您的 SeedProd 主題連接,請在編輯主題的任何部分時單擊主題構建器屏幕頂部欄上的連接選項卡。

單擊列表中的任何郵件,然後按照屏幕上的說明完成與您的 SeedProd 主題的集成。 完成後,您的選擇表單條目將自動添加到您的郵件列表中。
第 5 步。發布您的自定義 WordPress 主題
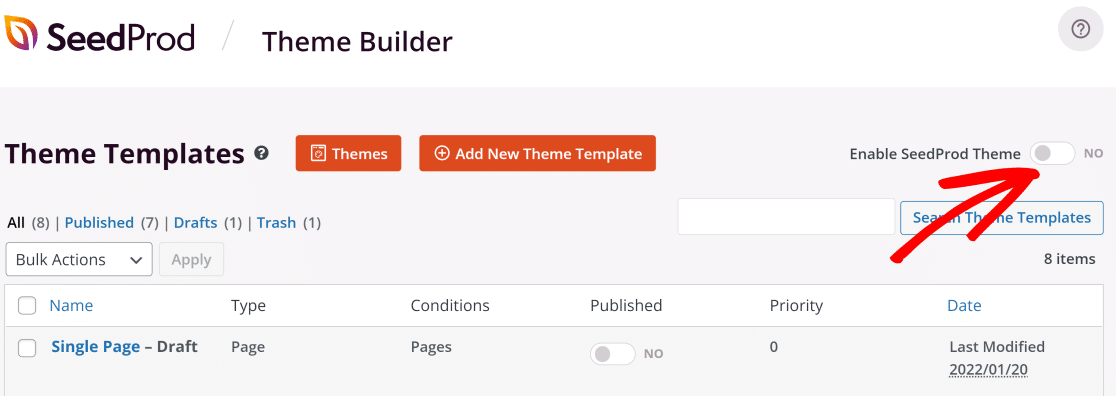
您的主題現在可以部署了! 要使您的主題生效,請轉到您的主題構建器儀表板,然後單擊屏幕右上角的啟用 SeedProd 主題切換按鈕。

現在,讓我們看看我們新創建的自定義 WordPress 主題!
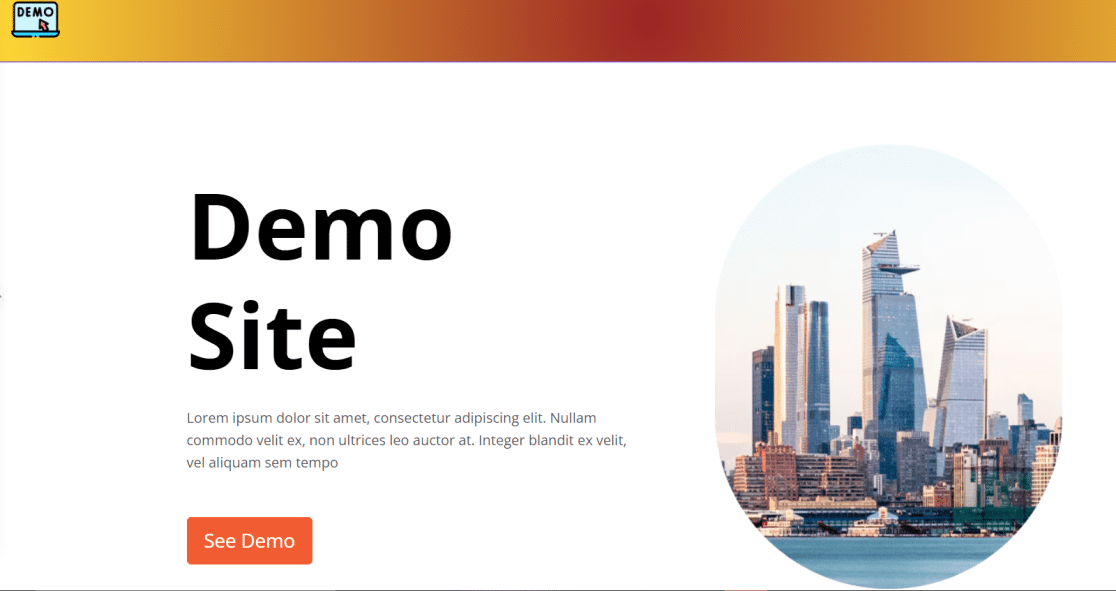
這是帶有標題的主題主頁:

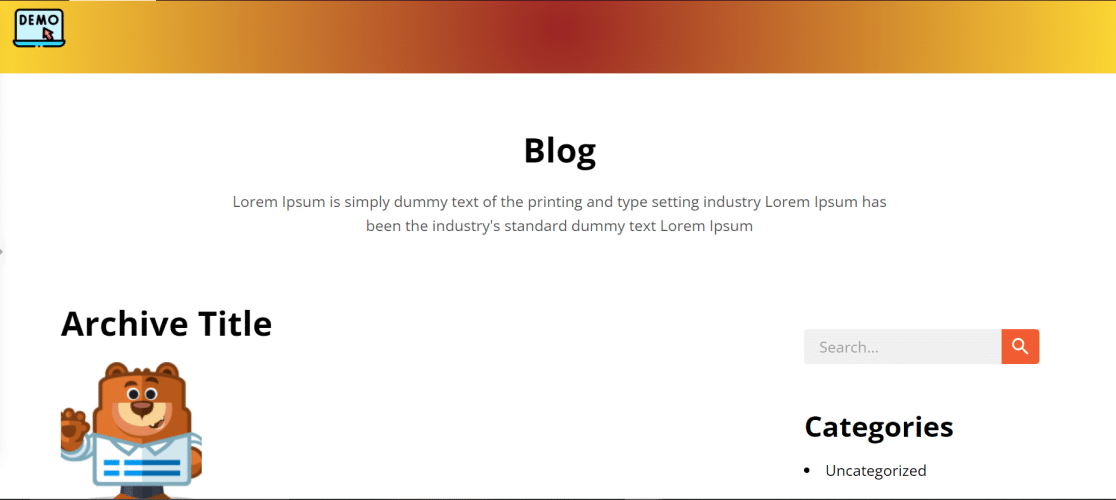
這是博客頁面。

就是這樣! 您剛剛創建了第一個沒有代碼的自定義 WordPress 主題!
接下來,為您的 WordPress 網站創建聯繫表格
現在您有了一個全新的 WordPress 網站,您應該考慮添加聯繫表格,以便訪問者輕鬆聯繫到您。 WPForms 是用戶最友好的 WordPress 表單構建器,擁有超過 500 萬個活動安裝。
您不僅可以使用 WPForms 增加您的郵件列表,還可以執行許多其他活動,例如為您的非營利組織收集捐款。
立即創建您的 WordPress 表單
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
