釋放用戶導航的力量:了解如何在 WordPress 中創建時尚的下拉菜單
已發表: 2023-05-12您的網站導航是用戶體驗的重要組成部分。 菜單是任何網站的必備元素。 它的唯一目的是幫助您的用戶輕鬆找到他們感興趣的內容,並使他們能夠快速到達他們想要的站點位置。 但是,菜單項太多會造成混亂並損害您的網站設計。
這就是為什麼精心設計的下拉菜單可以大大改善用戶體驗和降低跳出率的原因。
當您將鼠標懸停在菜單上的項目上時,下拉菜單會顯示鏈接列表。

創建導航欄看起來像是一項複雜的任務。 但幸運的是,WordPress 可以輕鬆創建下拉菜單。 您可以輕鬆創建適合您網站需要的自定義菜單。
我們將展示如何在不使用任何代碼的情況下在 WordPress 中創建下拉菜單。 但首先,讓我們從基礎開始。
什麼時候需要下拉菜單而不是常規菜單?
我們已經回答了為什麼每個網站都需要菜單。 菜單可確保您為用戶提供更好的導航並幫助他們輕鬆找到正確的內容。 坦率地說,如果沒有適當的導航,人們沒有耐心訪問您的網站並蒐索內容。
但為什麼我們要談論添加下拉菜單而不是傳統菜單,您可以並排看到所有菜單項?
答案很簡單,讓網站更具可讀性,提升用戶體驗。 想想看。 您正在經營一家在線商店,並且您有幾個頁面,例如-
- 產品頁面
- 聯繫頁面
- 商店頁面
- 帳戶頁面
- 購物車頁面等等。
以常規菜單樣式顯示所有頁面是否明智?
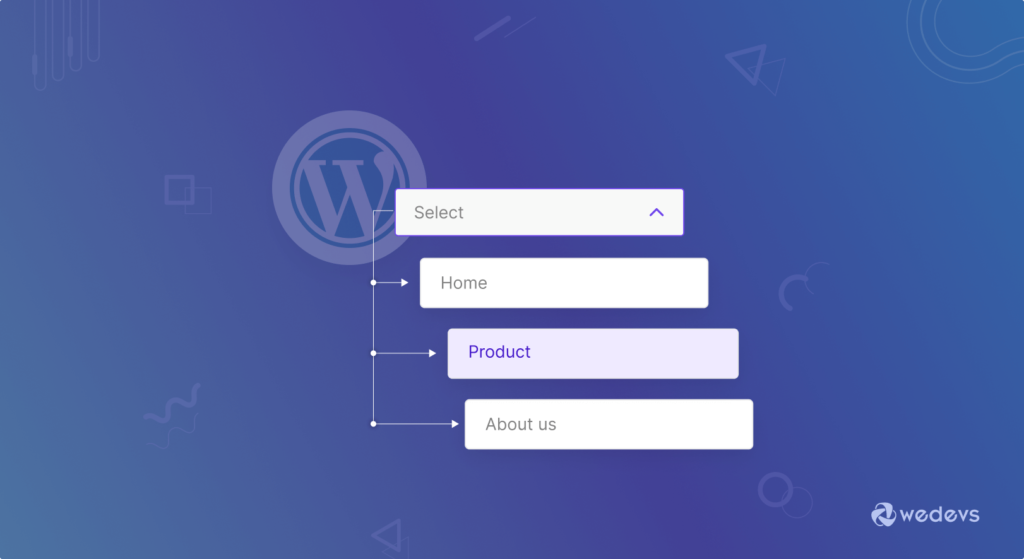
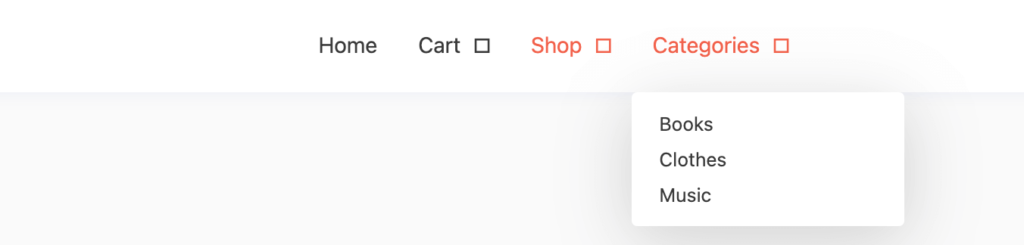
看下面兩張圖——
- 這是一張帶有常規菜單的圖片

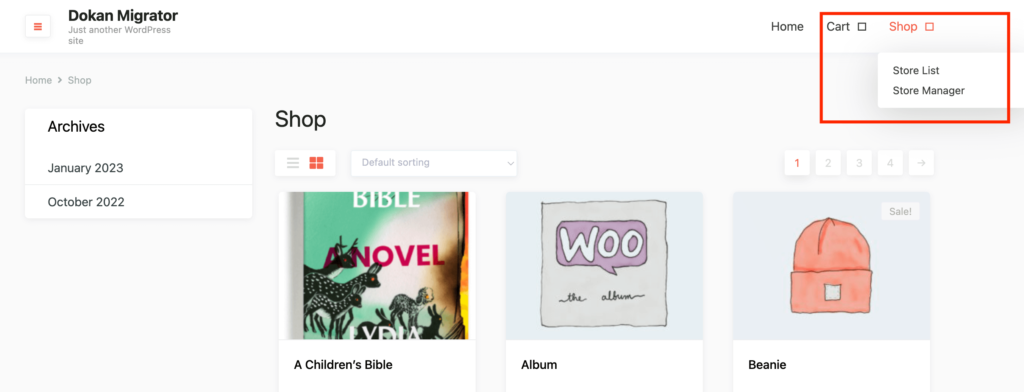
- 這是帶有下拉菜單的圖二

哪個更好看?……顯然是第二個,對吧?
當您創建一個頁面很少的網站時,將菜單項排成一行是有意義的。 但是對於大型網站這樣做會使訪問者不知所措,並且您的網站看起來會雜亂和復雜。 這就是精心設計的下拉菜單將-
- 將主題組織成類別、組
- 幫助訪問者找到他們正在尋找的東西
- 提高轉化率
- 降低跳出率
- 讓您的網站看起來整潔有序。
因此,如果您運行的是大型在線網站,則需要在您的網站上添加下拉菜單。 現在,讓我們學習如何在 WordPress 中製作下拉菜單。
如何使用默認功能在 WordPress 中創建下拉菜單

在 WordPress 中創建下拉菜單非常簡單。 您不需要添加任何額外的代碼或任何東西。 只需以有組織的方式拖放菜單項,您就會擁有一個下拉菜單。
注意:我們正在使用 WordPress 默認功能準備本教程。 但是,您可以使用您正在使用的主題添加下拉菜單。 但首先,您需要確定該主題是否允許您添加下拉菜單。 您需要閱讀他們的功能和文檔,因為許多主題只允許他們的高級用戶添加下拉菜單。
以下是在 WordPress 中創建下拉菜單所需遵循的步驟。
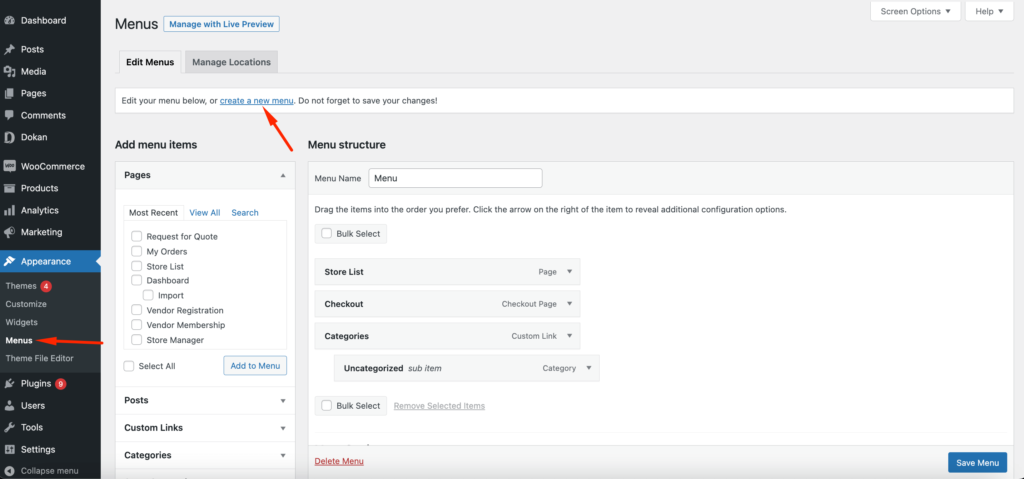
第 1 步:創建一個空菜單
首先,您需要創建一個空菜單。 為此,請登錄到您的 WordPress 儀表板並轉到外觀–> 菜單。 然後單擊“創建新菜單”選項。

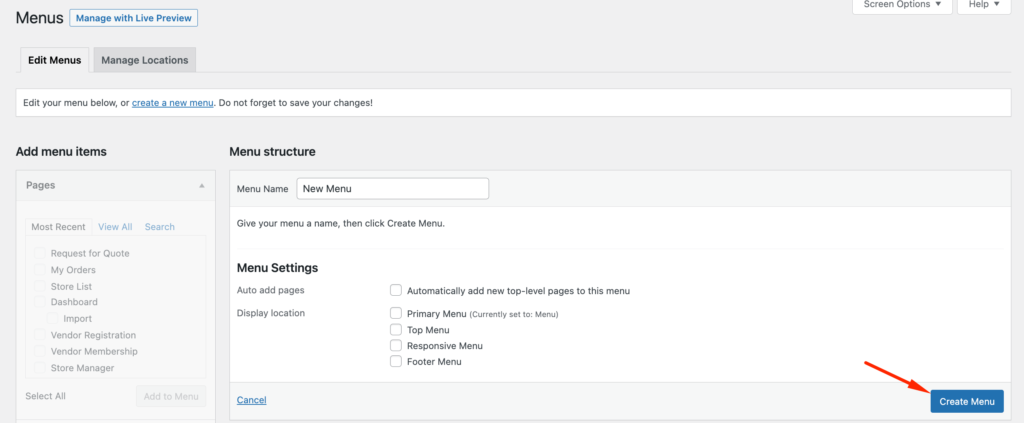
之後,您需要為您的菜單取一個合適的名稱,然後單擊“創建菜單”按鈕以完成。

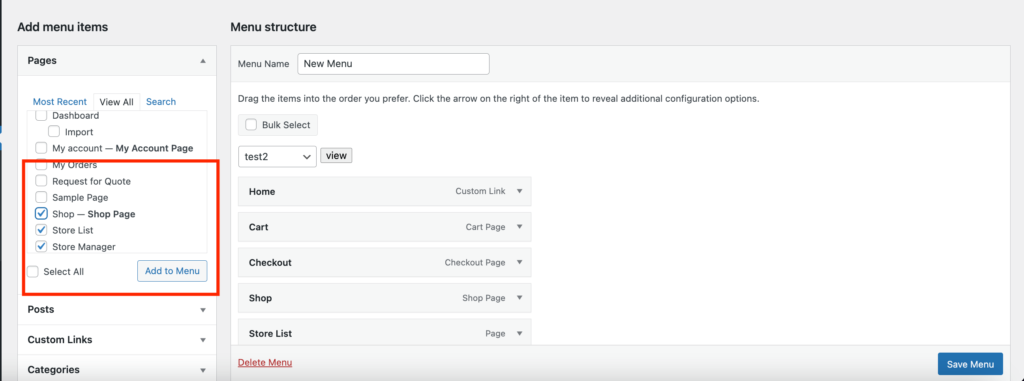
第 2 步:將菜單項添加到新創建的菜單
創建菜單後,您需要添加菜單項。 在左側,您會看到所有帖子和頁面都一一列出。 選中要添加的菜單項,單擊“添加到菜單”按鈕,這些項目將添加到菜單中。

這將在一行中添加菜單項。
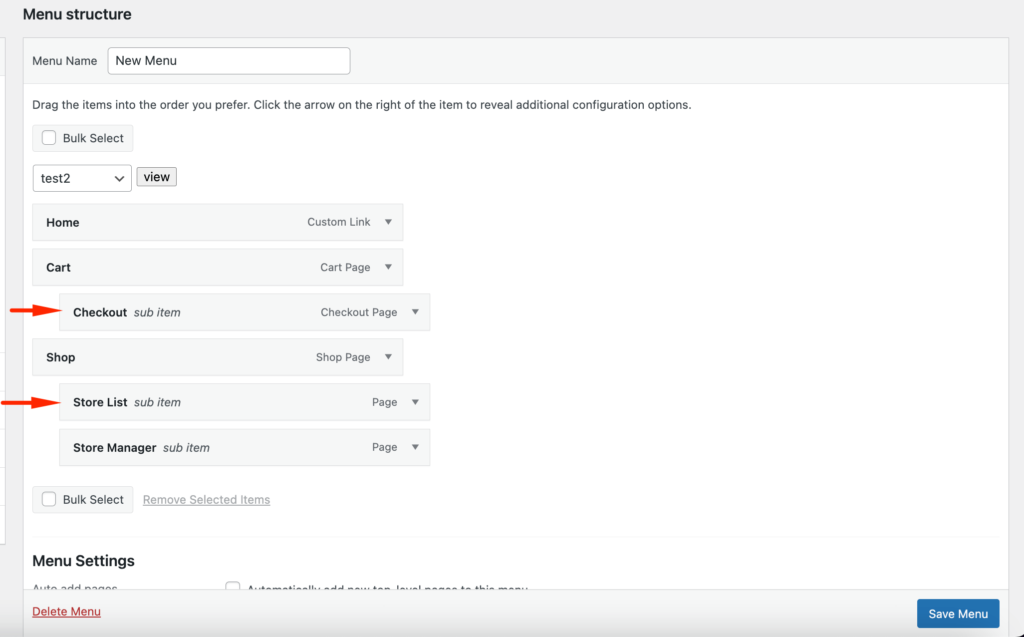
第 3 步:創建下拉菜單
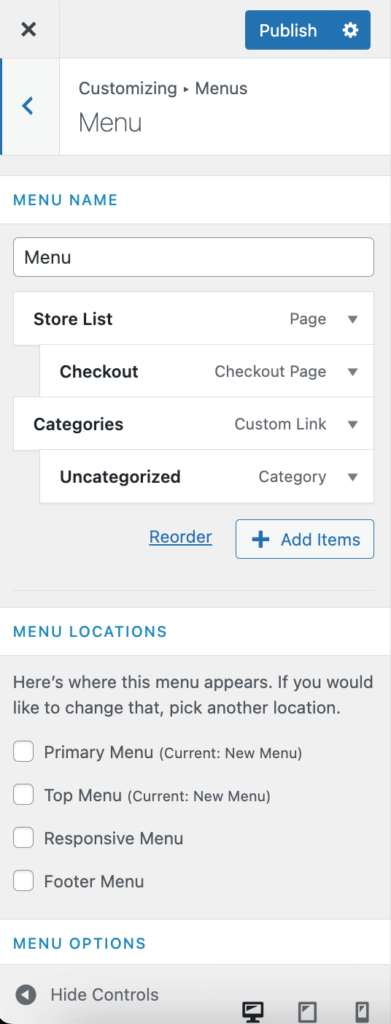
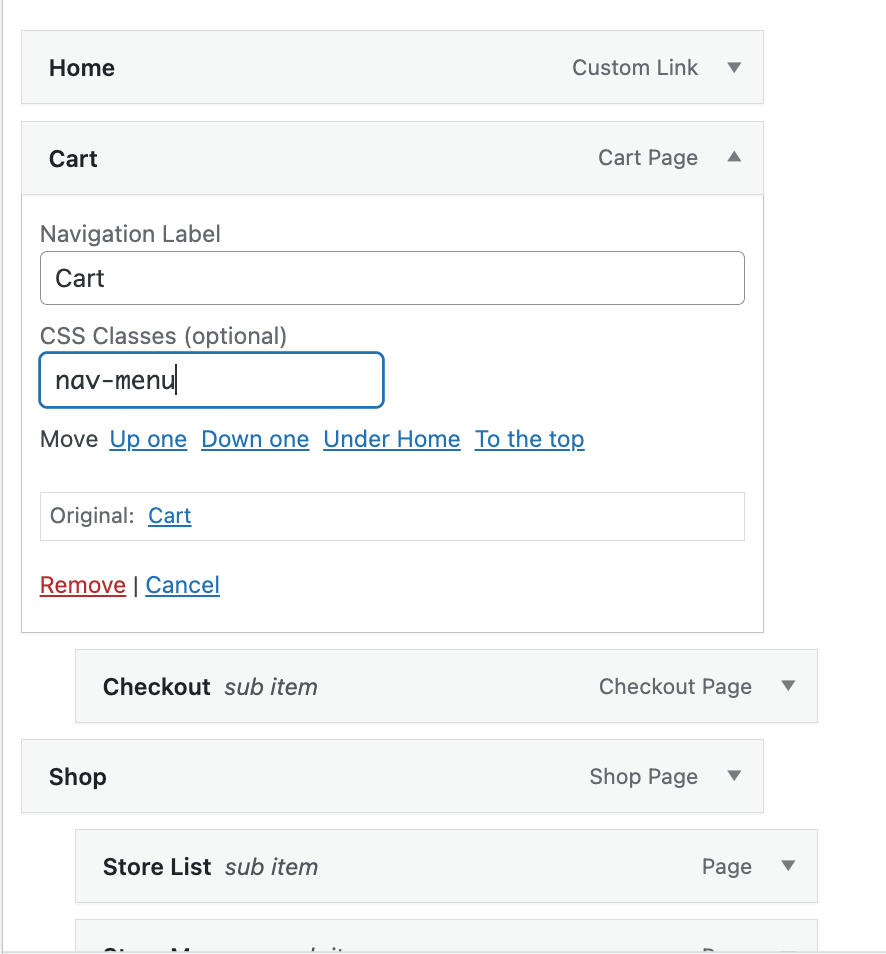
創建菜單後,現在是時候創建下拉菜單了。 但首先,您需要選擇父菜單。 在我們的例子中,我們選擇 Store List 作為父菜單項,而 Shop and Store Manager 作為子菜單項。
您需要做的就是將菜單項拖放到商店列表下,然後將其稍微向右移動即可。 它將成為一個子項目。

這樣您就可以創建任意數量的下拉菜單。
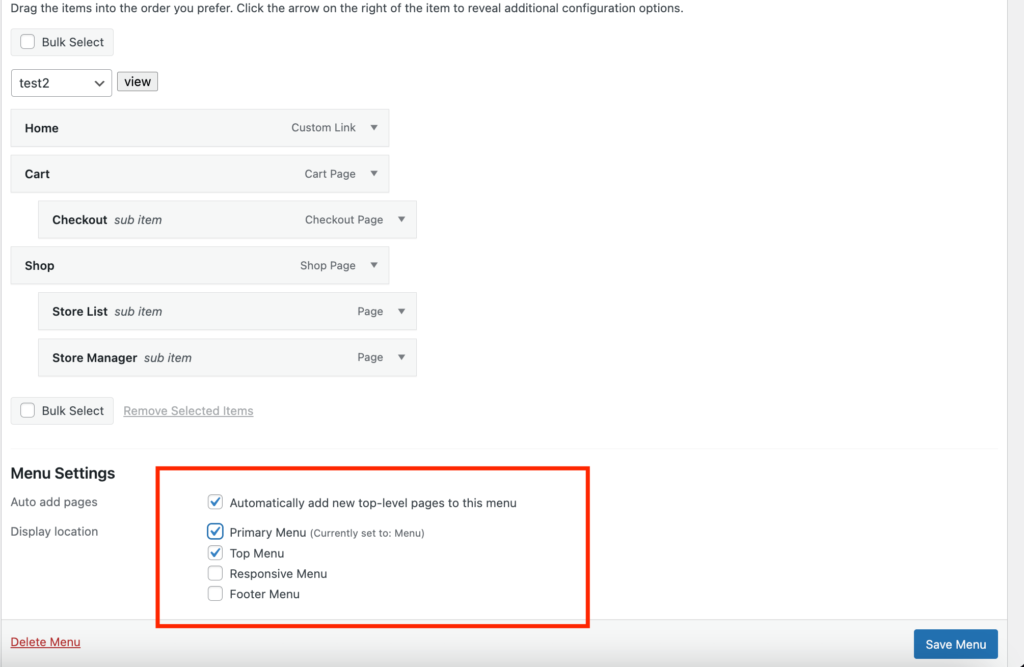
第 4 步:為您的菜單選擇位置
在創建新菜單時,您需要選擇菜單的位置。 每個 WordPress 主題都定義了自己的菜單位置,您將在“菜單設置”下的右側欄中看到這些位置。 只需選中您要使用的位置旁邊的框,然後單擊“保存菜單”。

第 5 步:發布您的新下拉菜單
你快完成了。 現在您需要發布您的菜單。 如果您正在自定義實時菜單,那麼您的用戶已經可以看到更改。 但是,如果您正在創建一個新菜單,那麼您需要單擊“保存菜單”按鈕來發布下拉菜單。

恭喜,您已經在 WordPress 網站上創建了一個下拉菜單。
獎勵 01:如何自定義下拉菜單
如果您想要使用默認選項的更加個性化和自定義的下拉菜單,那麼您可以遵循這些簡單的技巧 -

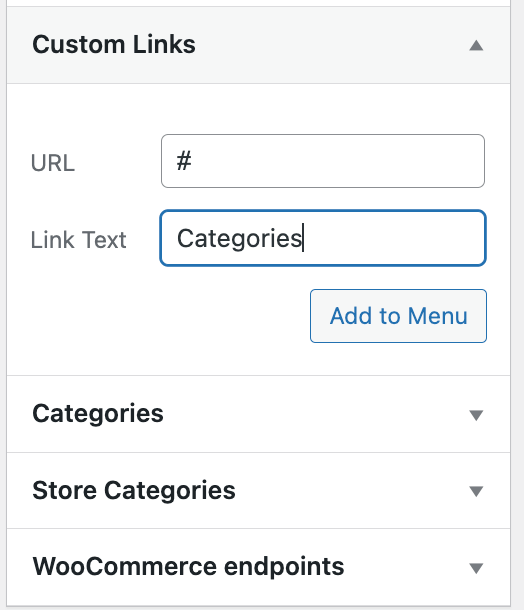
a) 添加自定義鏈接
如果您想要一個包含您網站所有類別的下拉菜單,那麼您可以創建一個自定義鏈接。 只需單擊自定義鏈接選項卡並使用“#”作為 URL 和“類別”或類似的標籤。

然後,您可以將類別添加為自定義鏈接下的子菜單項。 每個類別都可以點擊,但菜單不能。

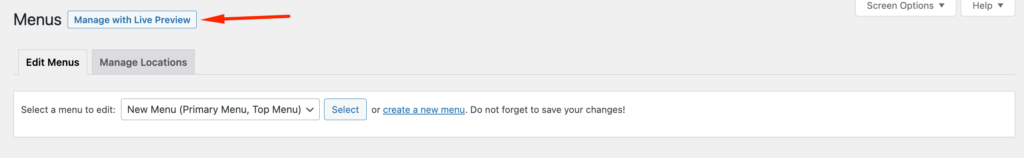
b) 使用實時預覽管理自定義
在創建下拉菜單時,您會注意到一個按鈕Manage with Live Preview 。

此按鈕將使您能夠實時查看菜單更改。 放置菜單時,最好能看到前端的變化。

c) 使用 CSS 進一步自定義下拉菜單
這不適合初學者。 但是,如果您具有編碼知識,則可以通過將您自己的自定義添加到下拉菜單來整合這些知識。
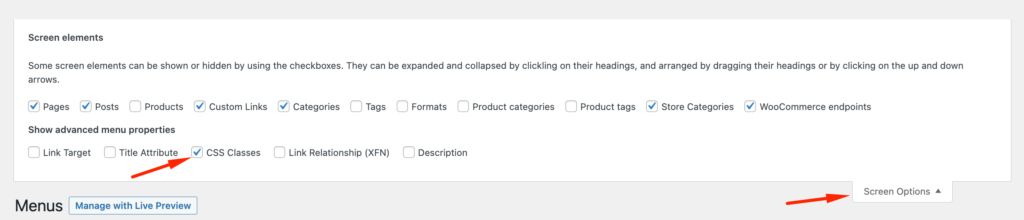
您可以使用 CSS 進一步自定義下拉菜單。 只需單擊屏幕選項按鈕並選擇 CSS 類選項,

這將為菜單項添加一個 CSS 類。 您可以在此處添加您的 CSS 類,它將自定義菜單。

獎勵 02:如何使用代碼添加下拉菜單
如果您想使用代碼在 WordPress 中創建下拉菜單,那麼您可以在主題的 function.php 文件中添加以下代碼。
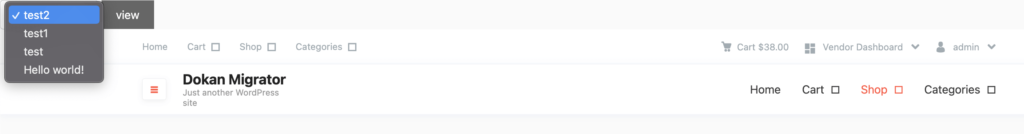
要顯示您的所有帖子,請保留“-1”。 例如,要顯示十個帖子,請將“-1”替換為數字“10”。
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>這是菜單的樣子 -

有關如何在 WordPress 中創建下拉菜單的常見問題解答
轉到WooCommerce → 設置 → 產品 → 產品表。 輸入您的許可證密鑰並為您的產品表選擇默認選項。 確保在“列”部分包含添加到購物車列,並選擇“變體”下的變體下拉選項。
你需要一個插件。 轉到您的 WordPress 儀表板並轉到 Popup Maker » Add Popup,您將看到彈出編輯屏幕出現。 在此屏幕上,您需要為彈出窗口輸入一個名稱。 另外,您還可以像我們在本例中所做的那樣輸入一個可選的顯示標題。 您的訪問者將能夠看到這個可選的顯示標題。
要自定義網站的默認菜單,您必須進入 WordPress 儀表板,單擊外觀,然後單擊菜單。 您需要做的第一件事是為菜單命名,然後單擊“創建菜單”按鈕。 創建後,您可以開始添加菜單項。
在 WordPress 管理員中,轉到外觀 > 菜單,以便您可以編輯導航菜單。 如果您尚未創建導航菜單,請立即創建一個並確保您已勾選菜單屏幕中的複選框,使其位於主題中的“主導航”插槽中。
以正確的方式創建下拉菜單!
閱讀我們的文章後,我們確信您已經成為為您的 WordPress 網站創建下拉菜單的專家。
每個網站都需要創建菜單。 但如果你不小心,那麼它會毀了你的網站。 WordPress 使管理網站變得容易。 它使您可以選擇創建自己的菜單。
我們試圖解釋在 WordPress 中創建下拉菜單的簡單方法。 仔細按照這些步驟為您的網站創建您自己的自定義下拉菜單。
