如何在 WordPress 中輕鬆製作常見問題解答頁面(逐步)
已發表: 2022-12-22想了解如何在 WordPress 中創建常見問題解答頁面?
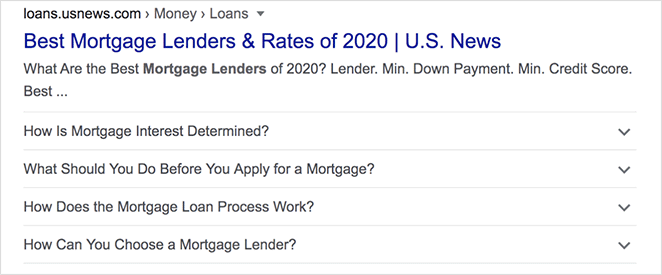
將常見問題頁面添加到您的 WordPress 網站是解決潛在客戶銷售異議的絕佳方式。 這也是針對搜索引擎優化您的網站的好方法,因為 Google 經常在精選摘要中顯示常見問題和答案。
如果這還不夠,您可以將訪問者從您的常見問題解答頁面重定向到其他網頁,例如電子商務產品頁面,從而改善用戶體驗、產品發現和銷售。
在本文中,我們將向您展示如何在不編寫代碼的情況下輕鬆地在 WordPress 中創建常見問題解答頁面。
在我們深入探討之前,什麼才是好的 FAQ 頁面? 讓我們找出來。
有效常見問題解答頁面的基本特徵
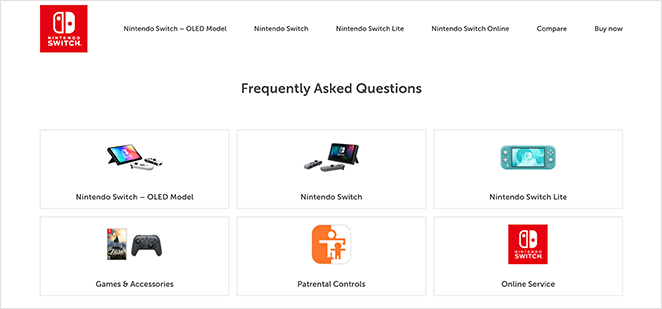
出色的常見問題解答頁面可幫助網站訪問者找到最常見問題的答案,例如您的退貨政策、定價信息、零售商位置等。 最好的常見問題解答頁面會顯示有關產品或服務的問題列表,答案就在下方。

在創建常見問題解答頁面設計時,您應該注意以下幾點:
- 確保您的常見問題解答部分結構清晰,易於瀏覽
- 使您的問題的答案簡潔且可操作
- 使用正確的常見問題架構標記以獲得最佳 SEO
- 提供更詳細信息的鏈接,例如您的知識庫
- 隨著業務的發展,定期使用新的常見問題解答更新您的頁面
- 包括一個搜索欄,以便用戶可以搜索答案
- 添加號召性用語按鈕,將訪問者轉化為潛在客戶和客戶
如果您剛剛起步,以上信息是一個很好的起點。 但是,如果您已經擁有自己的常見問題解答頁面,那麼明智的做法是及時更新新問題。
如果您需要靈感,可以查看一些最佳常見問題解答頁面示例的展示。 否則,您可以直接跳轉到下面的教程。
如何在 WordPress 中創建自定義常見問題解答頁面
在下面的分步指南中,我們將向您展示如何使用正確的模式標記在 WordPress 中創建自定義常見問題解答頁面,以幫助您保護令人垂涎的特色片段點,如下所示:

為此,我們將使用 2 個功能強大的 WordPress 插件; 別擔心,它們都不需要任何復雜的編碼。
我們將使用的第一個插件是 SeedProd,它是 WordPress 的最佳建站工具。 它有一個簡單的拖放頁面構建器,因此您可以在沒有專家幫助的情況下創建靈活的 WordPress 佈局。

由於 SeedProd 使用基於塊的方法,您可以直觀地製作整個 FAQ 頁面並實時查看更改。 它甚至有現成的常見問題解答部分,只需幾秒鐘即可添加到您的頁面。
我們將使用的另一個插件是 All in One SEO (AIOSEO),這是最好的 WordPress SEO 插件。 它與 SeedProd 無縫協作,讓您可以針對搜索引擎優化您的網站。

更好的是,這個插件有超級簡單的模式標記設置。 只需指向、單擊並回答問題,您就可以開始了。
因此,如果您準備好製作第一個常見問題解答頁面,請按照以下簡單步驟操作。
- 步驟 1. 安裝 SeedProd 插件
- 第 2 步:選擇登陸頁面模板
- 第 3 步。自定義您的新常見問題解答頁面
- 第 4 步。使用多合一 SEO 添加常見問題架構
- 第 5 步。發布您的常見問題登陸頁面
步驟 1. 安裝 SeedProd 插件
首先,前往 SeedProd 網站並下載 SeedProd Pro 插件。 然後將插件上傳到您的 WordPress 網站並激活它。
如需此步驟的幫助,您可以查看有關安裝和激活 WordPress 插件的實用指南。
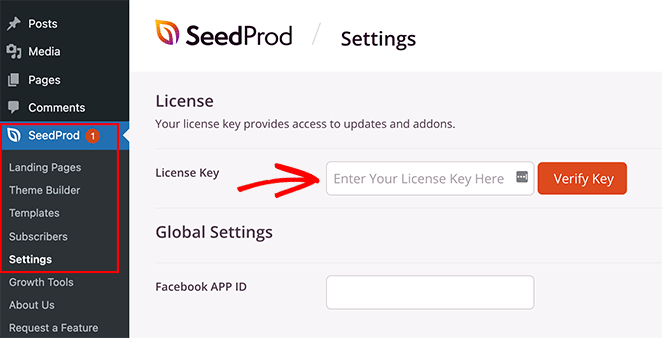
現在導航到SeedProd » 設置頁面,輸入您的插件許可證密鑰並單擊驗證密鑰按鈕。

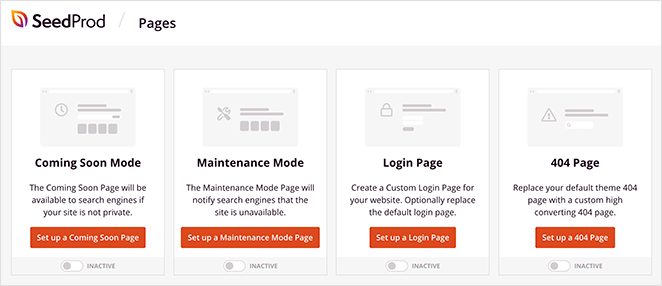
激活密鑰後,前往SeedProd » Landing Pages查看可用選項的概覽。

在頁面頂部,您會看到幾個可以創建和自定義的特殊頁面:
- 即將推出– 創建一個即將推出的頁面以在網站啟動前隱藏您的網站。
- 維護模式– 在您更新 WordPress 站點時顯示維護頁面。
- 404 – 製作自定義 404 頁面,以幫助用戶在訪問損壞的鏈接或頁面時找到相關內容。
- 登錄– 使用貴公司的品牌設計和定制獨特的 WordPress 登錄頁面,以改善客戶體驗。
這些頁面帶有特定的模板和功能。 我們不需要他們來創建常見問題解答頁面,因此您可以跳過儀表板的這個區域。
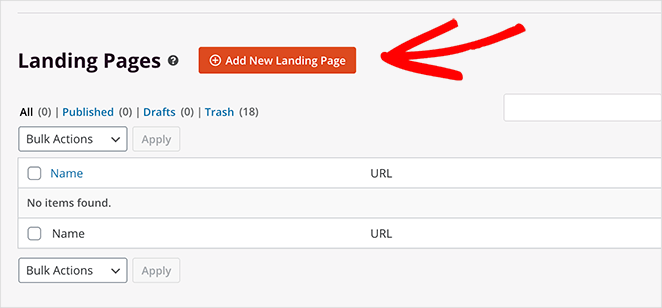
相反,找到下面的添加新登陸頁面按鈕並單擊它以製作自定義登陸頁面。

第 2 步:選擇登陸頁面模板
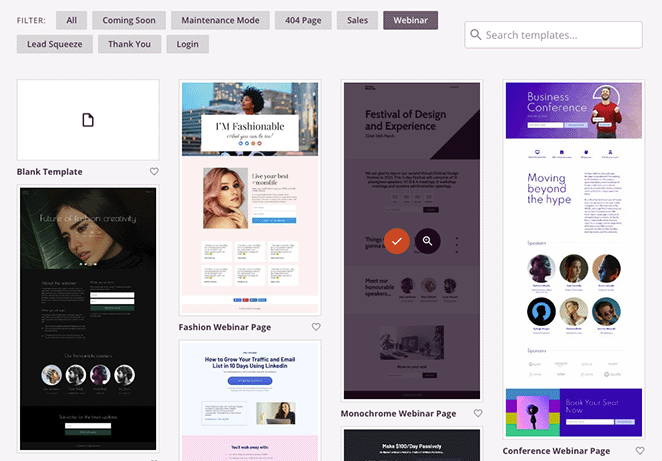
單擊添加新登錄頁面的按鈕後,您會看到一個預製模板庫。 每個登陸頁面模板都是 100% 移動響應的,並且可以使用 SeedProd 的可視化頁面構建器進行自定義。
這些模板是您的常見問題解答頁面的起點。 在下一步中,您可以自定義模板的每個部分以滿足您的業務需求。
現在,單擊庫直到找到您喜歡的設計,然後將鼠標懸停在它上面並單擊複選標記圖標。

我們正在使用單色網絡研討會頁面,因為它沒有常見問題解答部分。 接下來我們將向您展示如何添加一個。
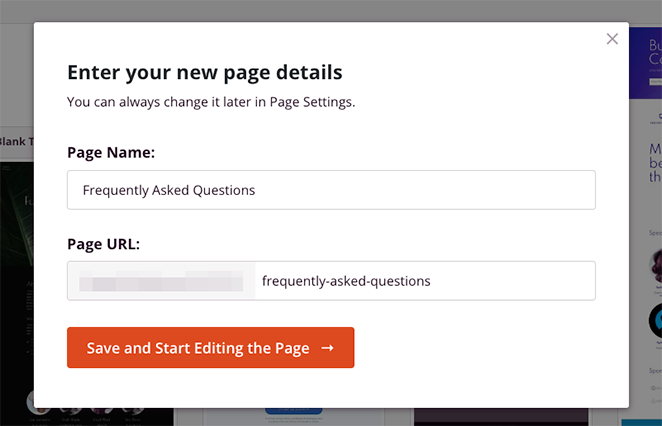
選擇模板後,您會看到一個小彈出窗口,您可以在其中輸入頁面名稱,例如“常見問題解答”。

輸入頁面名稱後,單擊保存並開始編輯頁面按鈕。
第 3 步。自定義您的新常見問題解答頁面
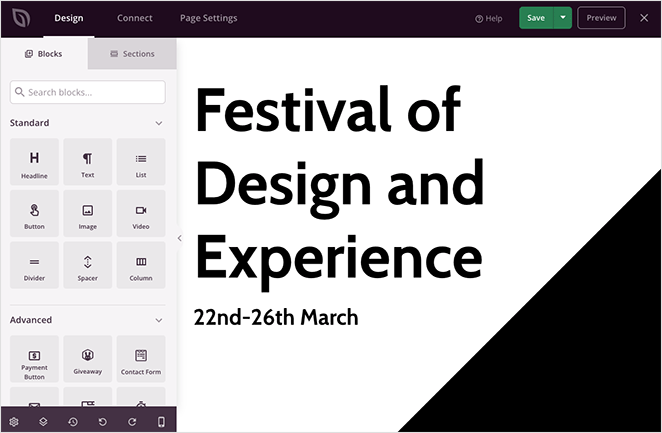
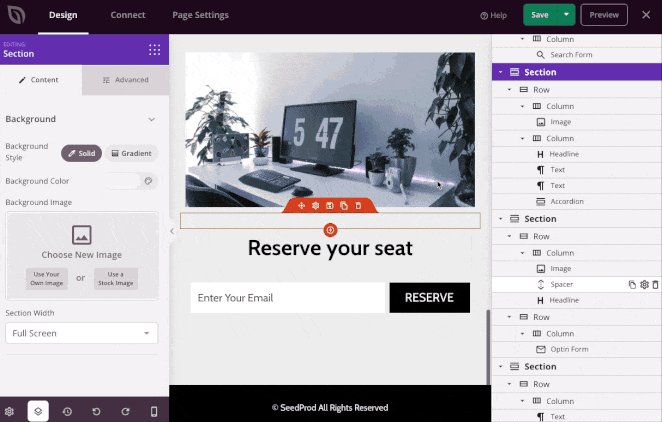
在下一個屏幕上,您的模板將在 SeedProd 的拖放構建器中打開。 您可以在此處使用 WordPress 塊和部分自定義您的頁面。

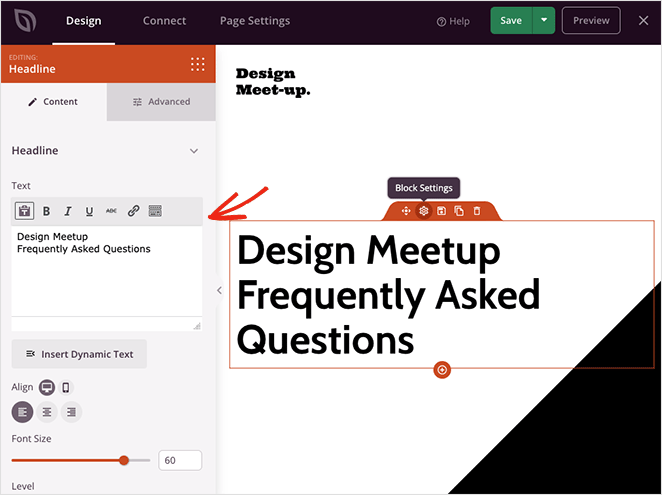
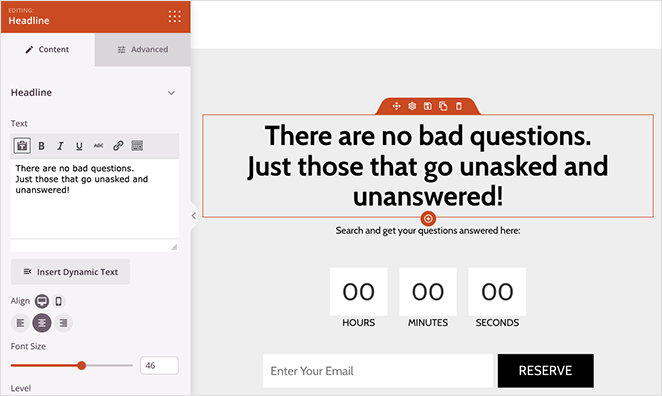
您需要做的第一件事就是將頁面標題更改為更相關的內容。 為此,請單擊標題直到它具有橙色邊框,然後輸入您的自定義標題文本。

頁面左側是標題塊設置。 您還可以在此區域中鍵入新標題並更改標題大小、標題級別和對齊方式。
現在對頁面上的下一個標題執行相同的操作。

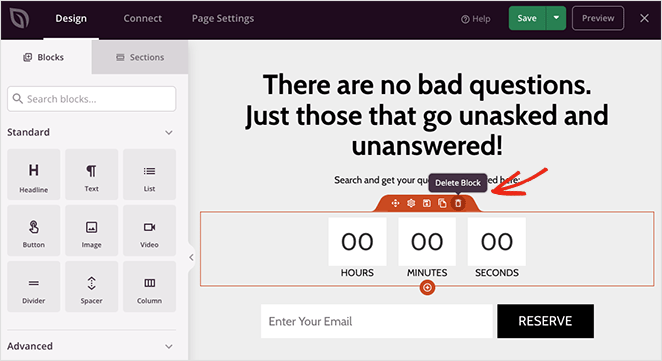
如您所見,此模板在第二個標題下方有一個倒計時計時器和選擇加入表單。 我們不需要這些功能,因此通過將鼠標懸停在每個塊上並單擊垃圾桶圖標來刪除它們。

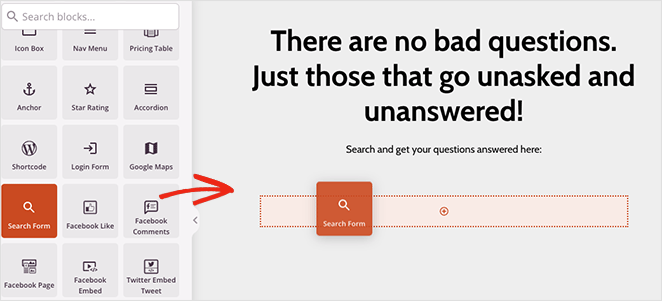
我們將添加一個搜索框來代替這些塊,以便訪問者可以搜索特定的問題和答案。 為此,找到搜索表單塊並將其拖到您的頁面上。

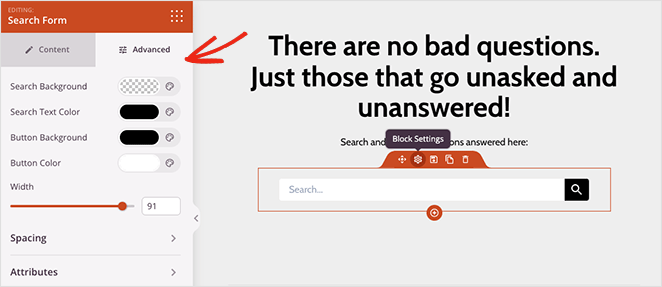
如果打開此塊的“高級設置”選項卡,則可以自定義按鈕和圖標顏色、間距等。

現在滾動瀏覽模板的其餘部分並刪除不需要的任何塊和部分。


現在是時候將常見問題解答部分添加到您的頁面了。 您可以使用 SeedProd 手風琴或文本塊構建一個,也可以使用預製的常見問題解答部分之一。
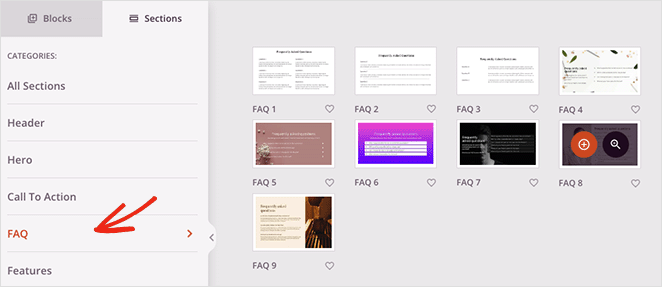
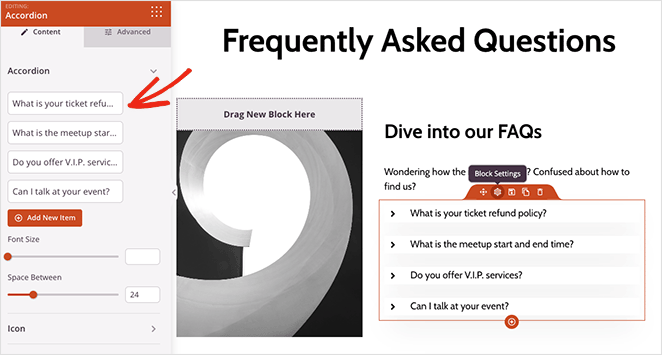
要查找 FAQ 部分,請單擊“部分”選項卡,選擇FAQ標題並選擇您喜歡的 FAQ 設計。

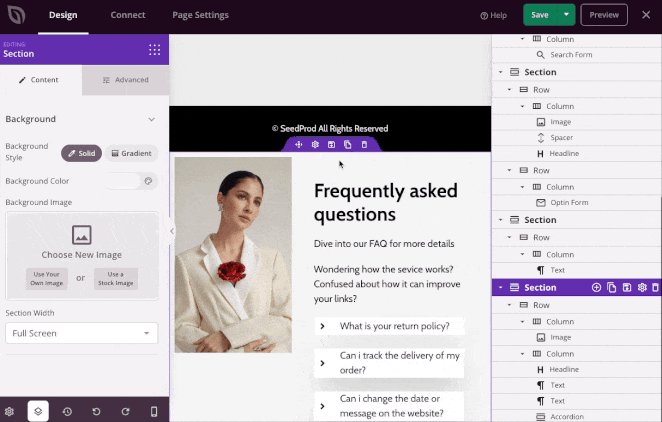
SeedProd 將在您的著陸頁底部添加該部分。 您可以通過打開佈局導航面板並向上拖動該部分來快速將其移動到正確的位置。

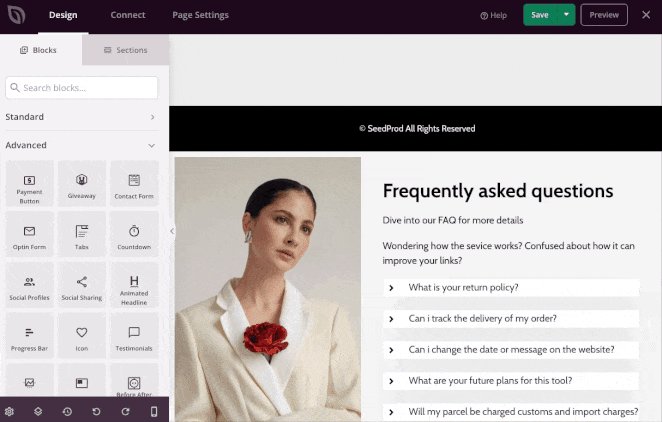
從那裡,您可以通過替換圖像、更改標題文本和添加您自己的常見問題解答來自定義該部分。

如果您有很多問題要回答,請不要擔心。 您可以根據需要添加盡可能多的常見問題解答。
請記住,您可以將內部鏈接添加到可能包含更詳細信息的單獨頁面。 例如,您可以將用戶發送到您的票務系統,以向您的客戶支持團隊或您的聯繫頁面提交支持票以獲取您的聯繫信息和社交媒體鏈接。
您的常見問題解答頁面是一個自助服務門戶,用於故障排除和回答客戶問題。 因此,請提供盡可能多的信息。
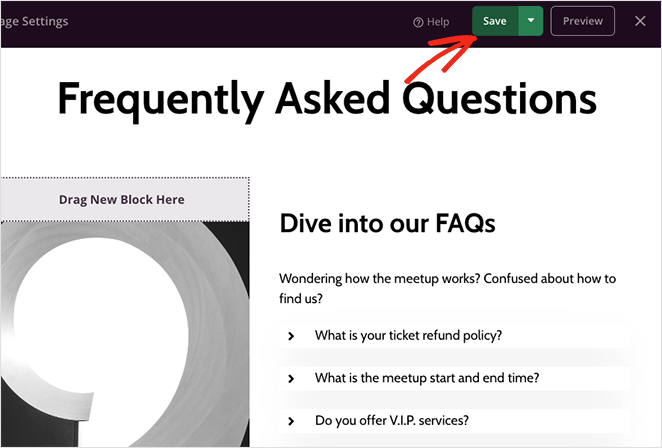
當您對常見問題登錄頁面感到滿意時,單擊保存按鈕,然後單擊 X 圖標退出。

這會將您的頁面保存為草稿,因為接下來,我們將準備 SEO 插件以將常見問題架構標記添加到您的登錄頁面。
第 4 步。使用多合一 SEO 添加常見問題架構
對於下一步,您需要安裝並激活 All in One SEO 插件。 這將使您可以針對搜索引擎優化您的著陸頁並添加正確的架構標記。
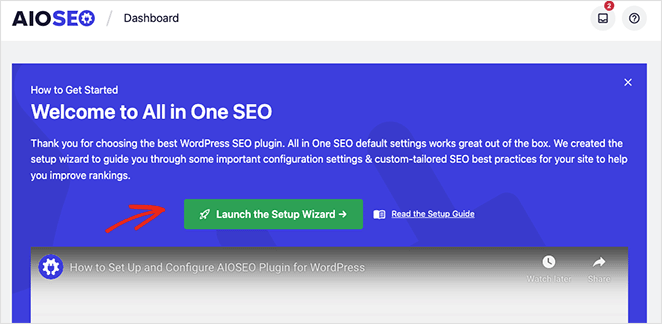
這是有關如何安裝 All in One SEO Pro 的有用分步指南,我們將在本指南中使用該版本。 從那裡,您可以按照快速設置嚮導進行操作,它可以幫助您為您的網站配置插件。

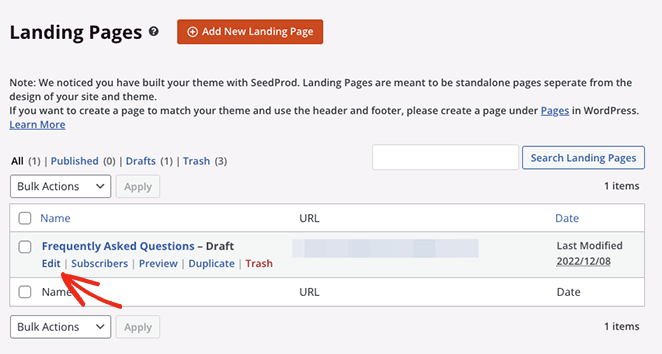
配置 All in One SEO 後,返回SeedProd » Landing Pages並單擊您之前創建的頁面下方的編輯鏈接。

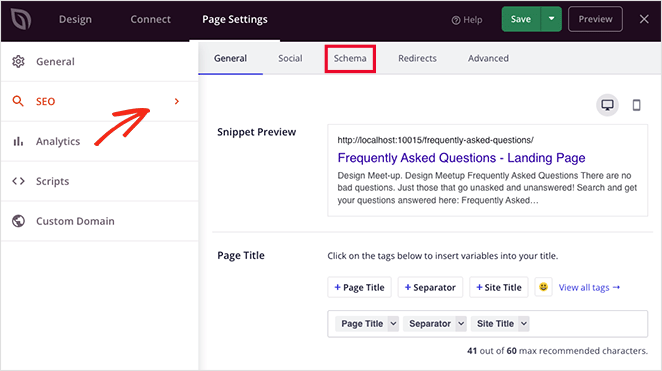
完成後,單擊屏幕頂部的頁面設置選項卡,然後展開SEO標題。

在此屏幕上,您可以使用 AIOSEO 為您的 FAQ 頁面輸入自定義元信息,包括:
- 頁面標題
- 元描述
- 焦點關鍵詞
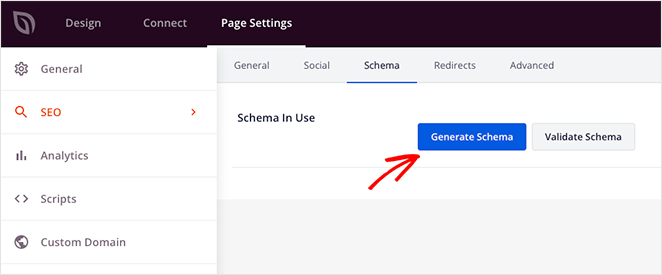
您還可以單擊架構選項卡以查看頁面的當前架構標記。 我們現在將進行設置,因此請單擊Generate Schema按鈕。

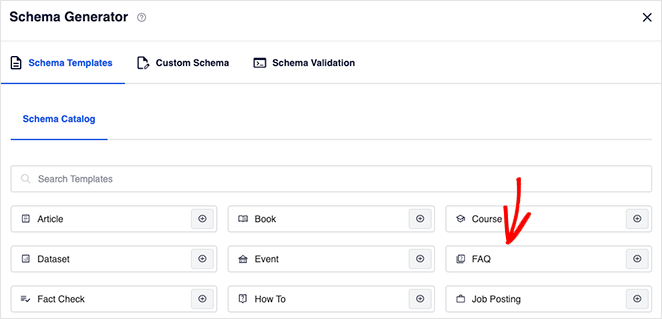
在下一個屏幕上,您可以從幾個預製模式模板中進行選擇,這些模板會將正確的標記添加到您的網頁。 對於此類頁面,請選擇常見問題解答選項。

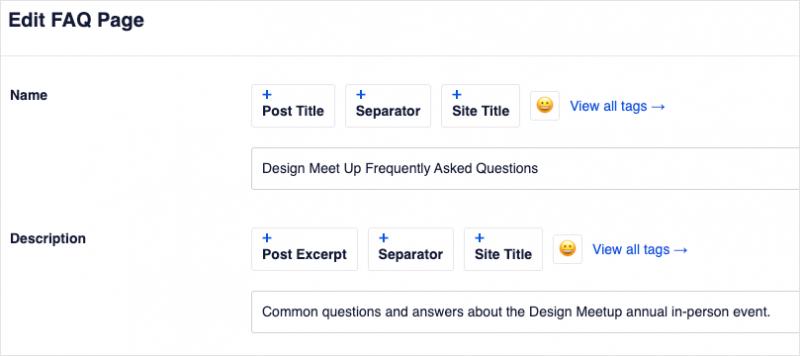
現在輸入頁面標題和描述。

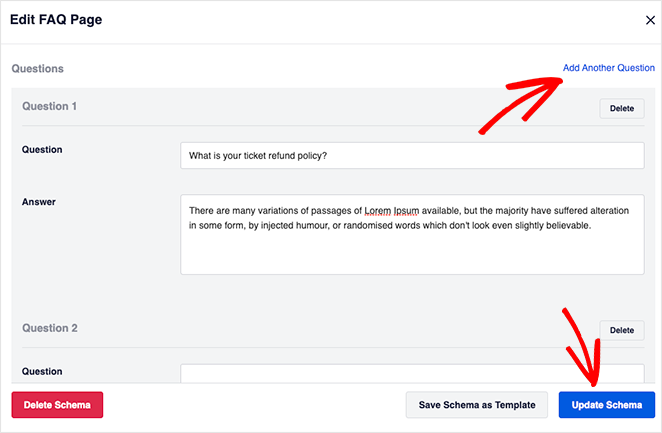
然後,您可以向下滾動並輸入頁面的常見問題和解答。 不用擔心; 您的網站訪問者不會將其視為重複內容; 它只是幫助搜索引擎找到並理解您的內容。
添加第一個問題後,單擊“添加另一個問題”鏈接添加更多問題,然後在完成後單擊“更新架構”按鈕。

這裡的所有都是它的。 當您發布頁面時,它將包含您需要在 Google 豐富網頁摘要中顯示的所有內容。
還有其他幾種方法可以使用 SeedProd 的設置優化您的著陸頁:
- 安裝 MonsterInsights,這是適用於 WordPress 的最佳 Google Analytics(分析)插件,用於監控您的著陸頁的性能
- 輸入自定義頁眉、正文和頁腳腳本
- 為您的常見問題解答頁面選擇一個自定義域名
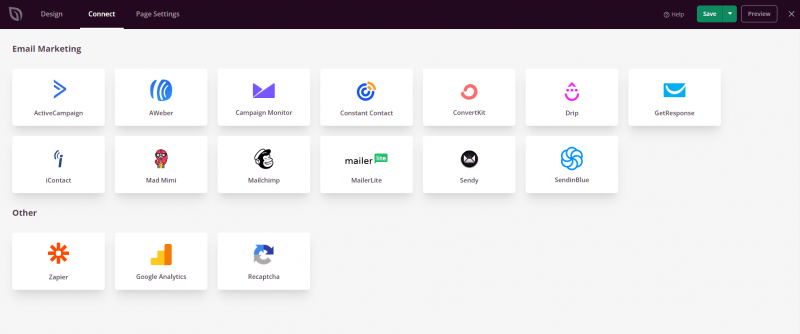
您還可以單擊“連接”選項卡以集成電子郵件營銷服務。 這是使用 SeedProd 的選擇加入表單塊來增加您的電子郵件列表的好方法。

第 5 步。發布您的常見問題登陸頁面
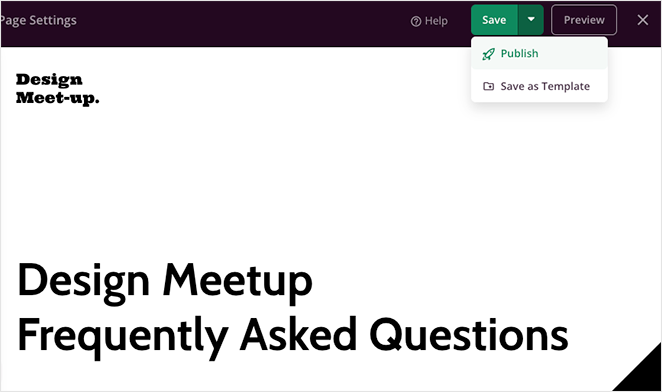
設置好 FAQ 頁面後,您就可以發布並為您的觀眾直播了。 為此,請導航到“保存”按鈕,單擊下拉箭頭並單擊“發布”。

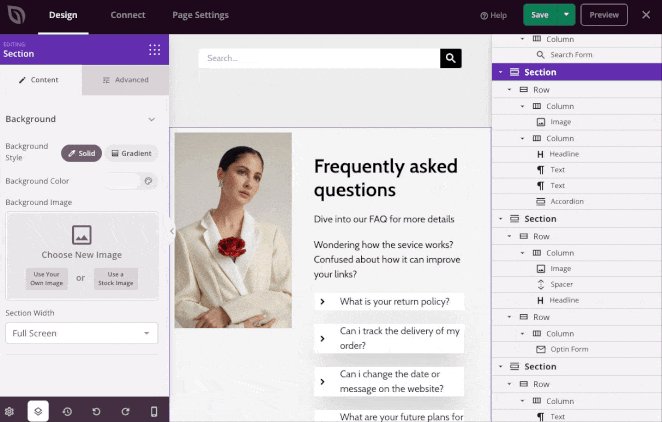
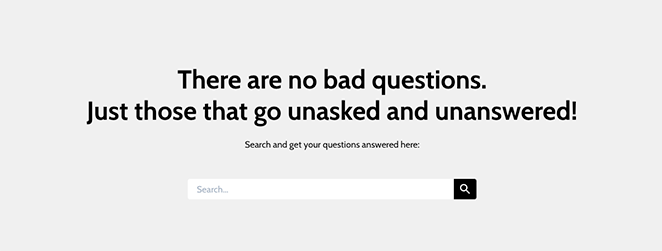
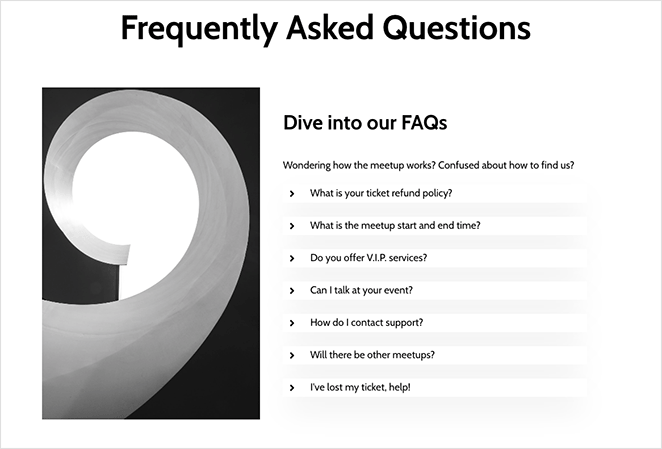
現在您可以訪問該頁面並查看它的運行情況。 以下是我們使用 SeedProd 製作的常見問題解答頁面的一些屏幕截圖。
英雄區示例:

常見問題頁面搜索示例:

問答手風琴示例:

選擇加入表格示例:

你有它!
我們希望這個循序漸進的指南能幫助您了解如何在 WordPress 中使用 Google 豐富網頁摘要中的正確標記功能創建常見問題解答頁面。
您可以使用 SeedProd 做更多的事情,包括創建自定義 WordPress 主題、建立在線商店、編輯主頁等等。
另外,您可以使用多合一 SEO 為搜索引擎優化它們。 那你還在等什麼?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。