如何使用Elementor在WordPress中創建功能框
已發表: 2025-04-25功能框是網頁上的突出顯示部分,您可以通過它吸引用戶對特殊優惠,福利,服務或行動電話的內容的關注。它旨在在視覺上脫穎而出,並使訪客乍一看可以清楚地查看您的重要信息。
今天創建引人注目的功能框並不困難。 Elementor是一個功能強大且著名的拖放頁面構建器插件,它使網站設計變得更加容易。即使那些曾經不知道編碼的人現在也可以與Elementor一起設計時尚的網頁。
它為您提供了對佈局,顏色,圖標,圖像,動畫等的完整創造性控制。因此,在本文中,我們將介紹一個分步教程,介紹如何使用Elementor插件在WordPress中創建功能框。希望你會喜歡的。開始!
為什麼要考慮創建功能框?
功能盒有能力通過真正吸引他們的注意力來塑造訪問者將如何與您的網站內容互動。快速了解為什麼您應該考慮在網站上創建功能框。
- 突出顯示關鍵功能
功能盒非常適合吸引您產品最重要的功能。這可能是您的產品,服務或軟件包。功能框沒有詳細介紹您的產品範圍範圍,而是有助於在視覺上將關鍵功能分開,並以明顯的方式呈現它們。
- 交流價值
使用迷人的功能框,您可以讓觀眾知道是什麼使您的品牌/產品脫穎而出。它為您提供了以乾淨,直接的方式將您的核心價值傳達給在線受眾的空間。這建立了信任,並將您的訪問者連接到更深層次的水平。
- 創建一個一致的佈局
您可能需要在網站上創建多個功能框。 Elementor只是允許您根據需要復制功能框。因此,它確保整個網站的一致性和節奏。複製它們後,您只需修改其中的內容即可。
- 增強品牌身份
功能盒為增強您的品牌標識提供了絕佳的機會。您可以將它們與品牌的顏色,字體和圖標樣式保持一致,以保持視覺和諧。這種微妙的重複有助於您的品牌感覺更加凝聚力和令人難忘。
- 提高內容可讀性
長段落會壓倒讀者。但是有了功能框,您將內容分解為易於理解的小塊。它們可以使您的內容更加掃描。這使訪問者能夠快速理解您的消息,而無需花費大量時間探索大型內容塊。
預定創建功能框
在進入教程之前,您必須提前確保有幾個先決條件。確保在您的網站上安裝並激活以下插件。
- Elementor
- Happyaddons
為什麼要快樂?
Elementor如此流行的關鍵原因是它具有大量強大的附加組合。每個人都有許多其他功能和小部件,以進一步擴展核心Elementor插件的功能。 Happyaddons真是個插件。
HappyAddons擁有130多個功能豐富的小部件,28多個令人興奮的功能,100多個預設計的模板和一個主題構建器。希望您知道免費的Elementor版本不會提供許多高級功能和小部件。但是,如果您確實是一個全面的免費選擇,那麼Happyaddons可能是一個明智的選擇。
HappyAddons的免費版本提供70多個小部件和20多個功能,以及許多預設計的模板。因此,您可以使用HappyAddons的免費版本創建令人驚嘆的功能框。這就是為什麼我們將在本教程中使用它的原因。
如何在WordPress中創建功能框:逐步教程
希望上述插件已在您的網站上安裝和激活。現在是時候開始本教程了。跟著我們。
步驟01:使用Elementor Canvas打開帖子或頁面
打開要創建功能框的帖子或頁面。

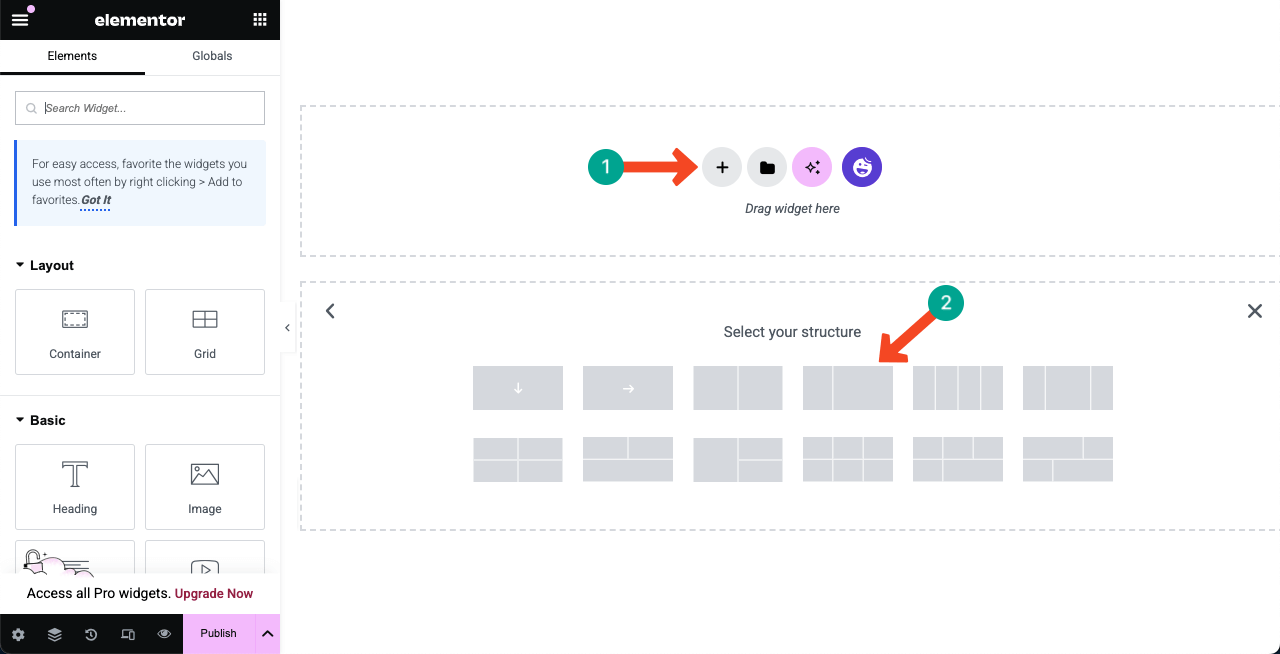
步驟02:選擇列佈局
根據需要選擇列佈局。對於本教程,我們將選擇三列佈局。

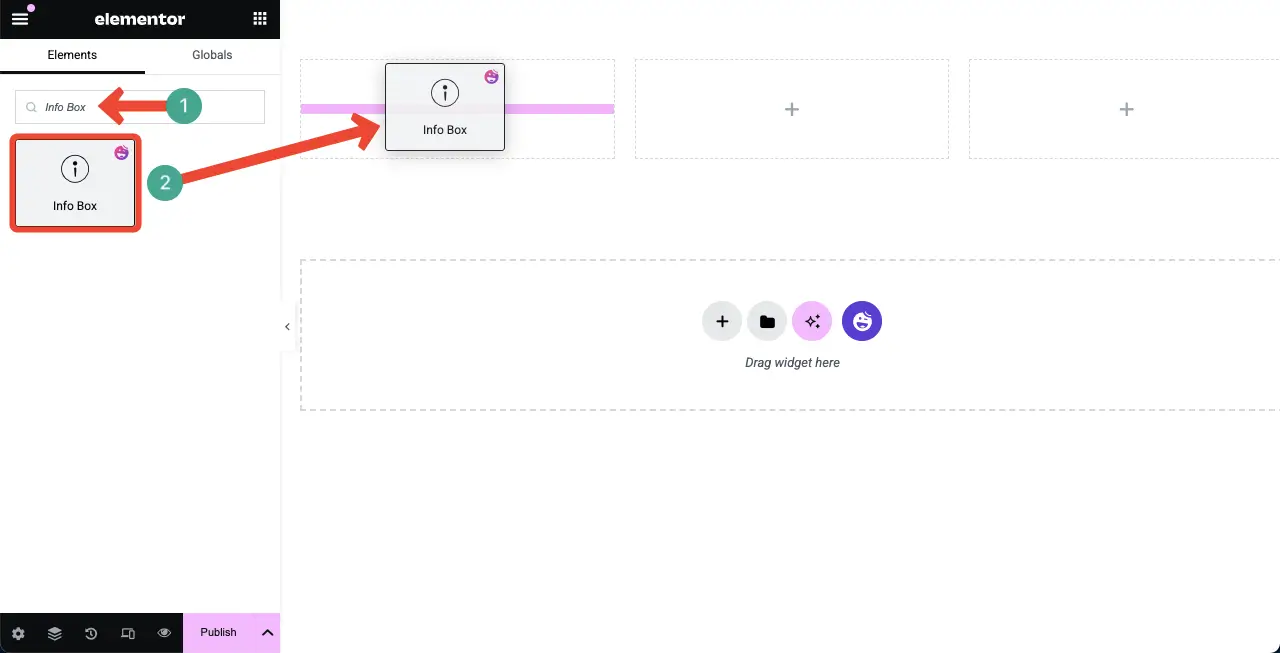
步驟03:將合適的小部件拖放到畫布
如前所述,HappyAddons提供了許多功能豐富的小部件,您可以使用這些小部件來創建功能框。其中,最好的三個小部件是圖標盒,信息框和卡。您可以使用任何小部件。但是對於本教程,我們將使用Info Box小部件。
在Elementor面板上查找信息框窗口小部件。將其拖動在畫布上的合適列上。

您會看到Info Box小部件已添加到Elementor Canvas中。

探索如何將Google表嵌入WordPress表中並使其可排序。
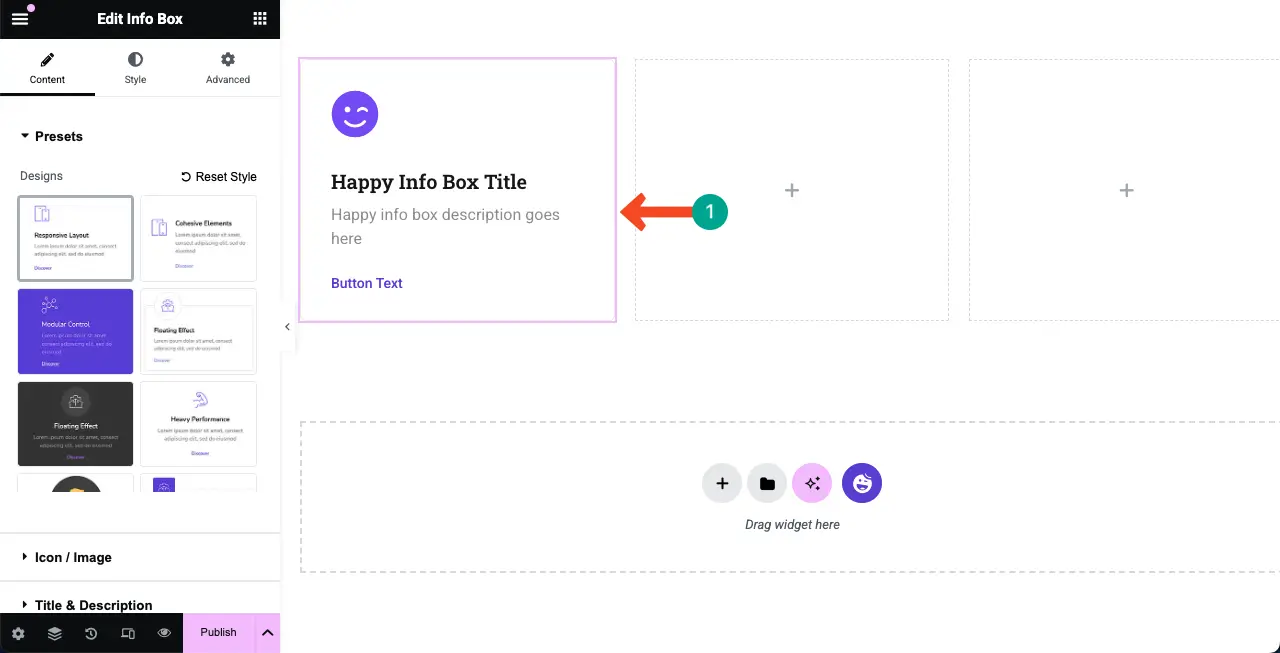
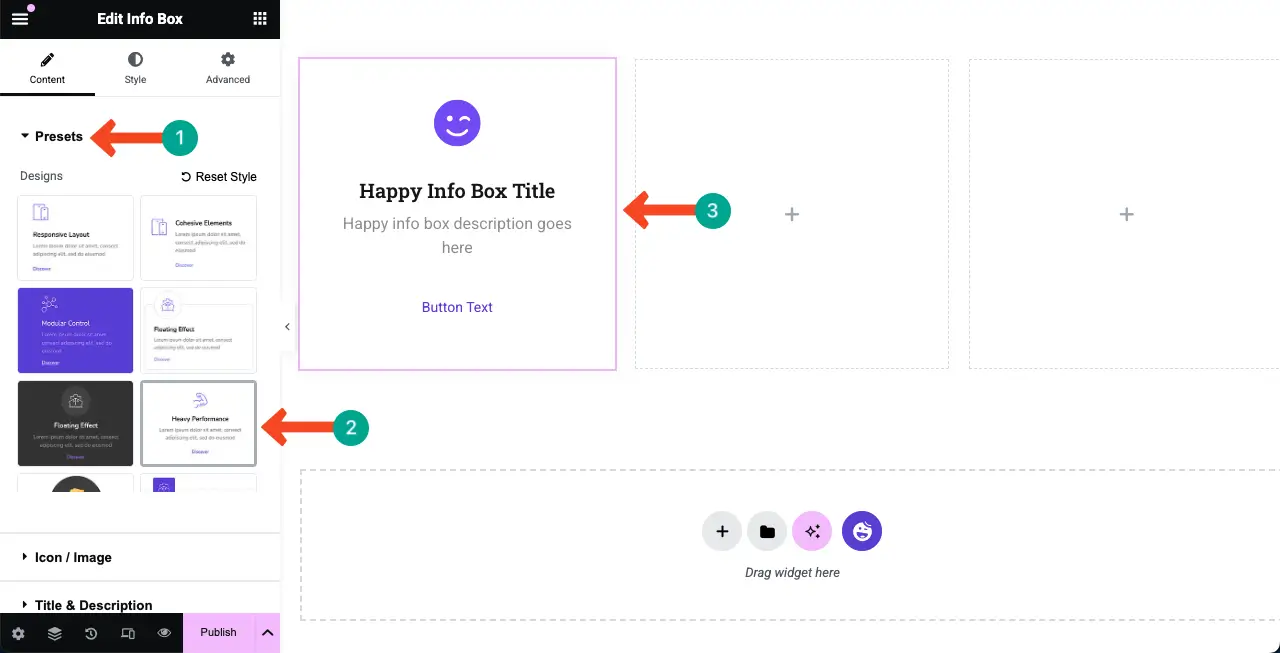
步驟04:為信息框選擇一個預設
預設是具有保存設置和自定義的預設佈局。選擇預設後,其整個設置和样式將應用於小部件,以使其具有預定義的外觀。當您時間不足時,使用預設可以明顯節省您的時間。
大多數Happyaddons小部件都包含幾個預設。例如, Info Box小部件具有十二個預設。只需選擇您想要的預設即可。
注意:如果您想從頭開始構建該功能,則可以避免使用預設。但是對於教程,我們將使用預設。

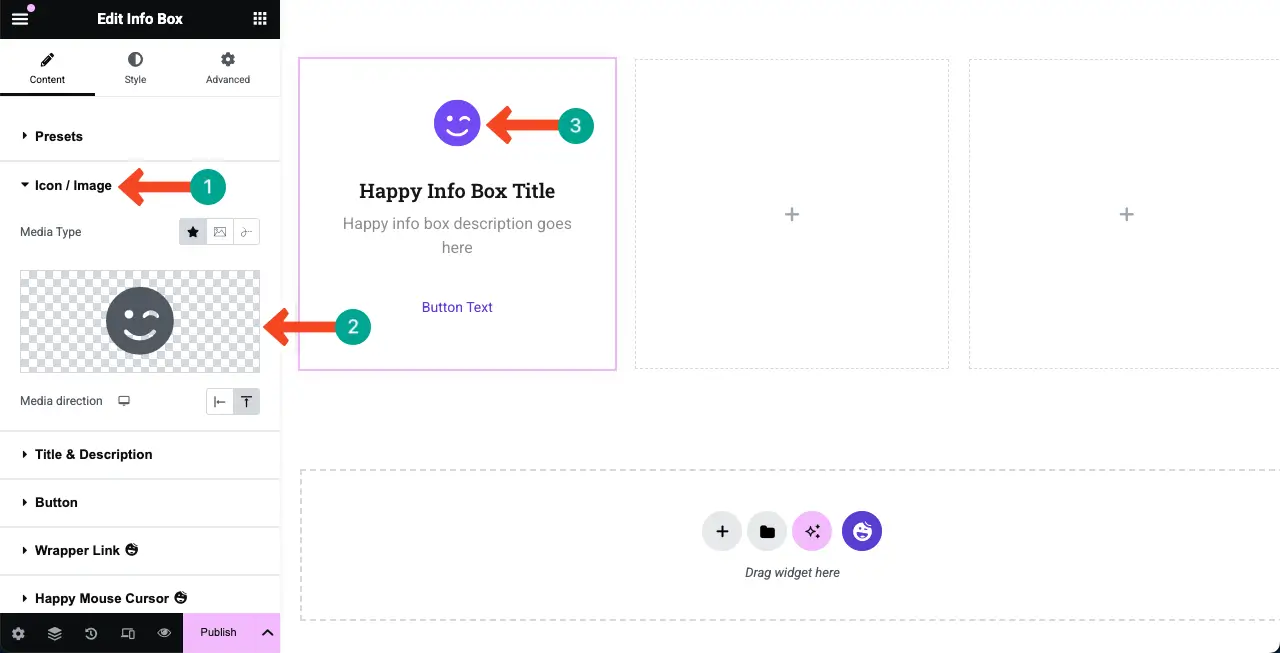
步驟05:在功能框中添加圖標/圖像
在功能框中添加圖標可以幫助用戶和訪問者可視化您產品提供的特定功能。
展開圖標/圖像部分。單擊媒體類型下的圖標。它將打開圖標庫。

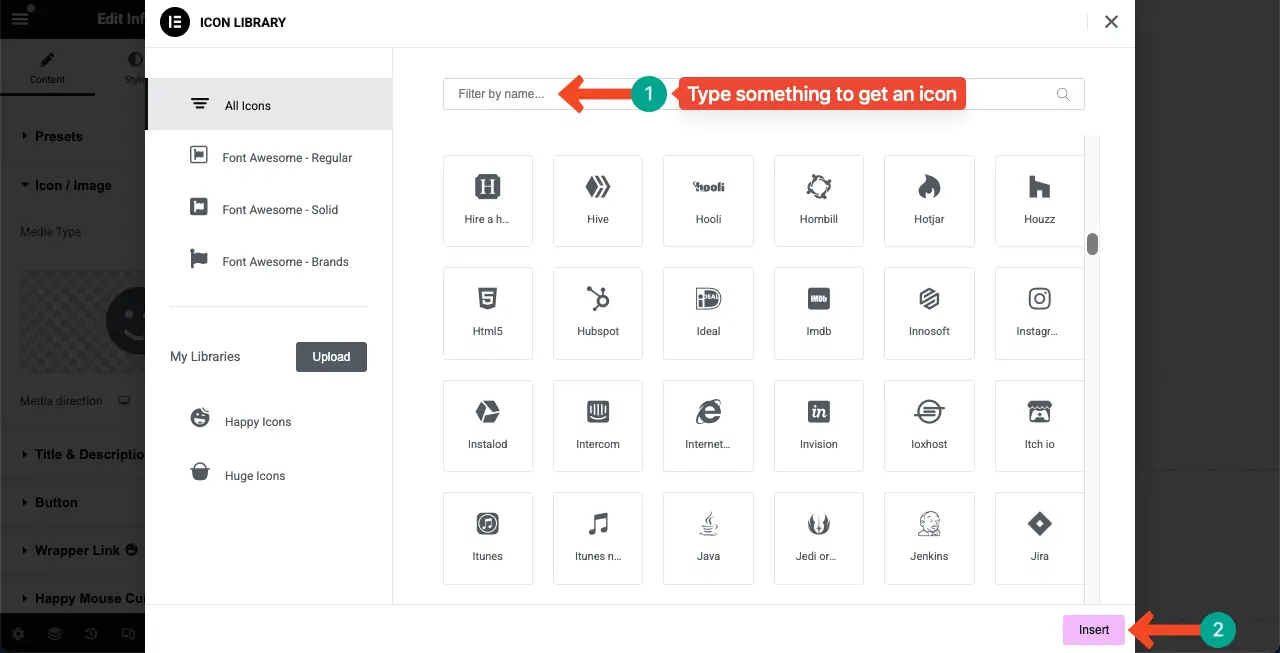
您可以通過在庫中滾動或在搜索框中鍵入關鍵字來找到所需的圖標。找到圖標後,選擇它,然後單擊底部的插入按鈕。

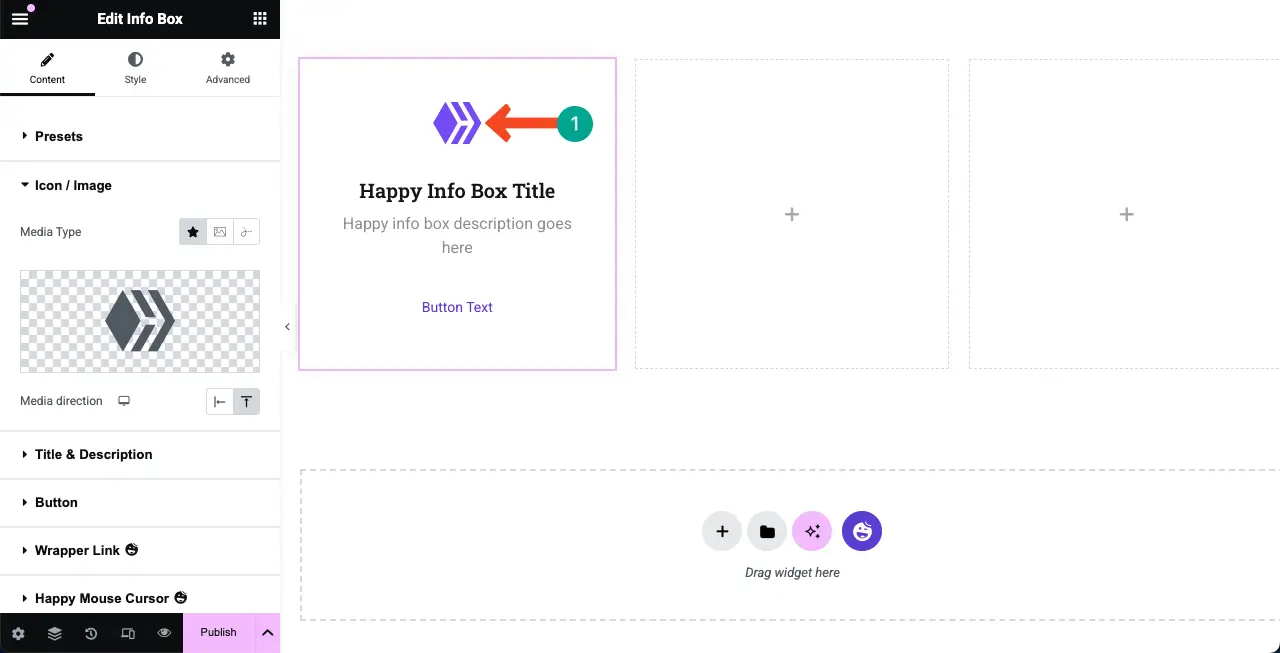
您會看到圖標已添加到功能框中,就像我們完成的那樣。

了解如何在WordPress中添加翻轉框。
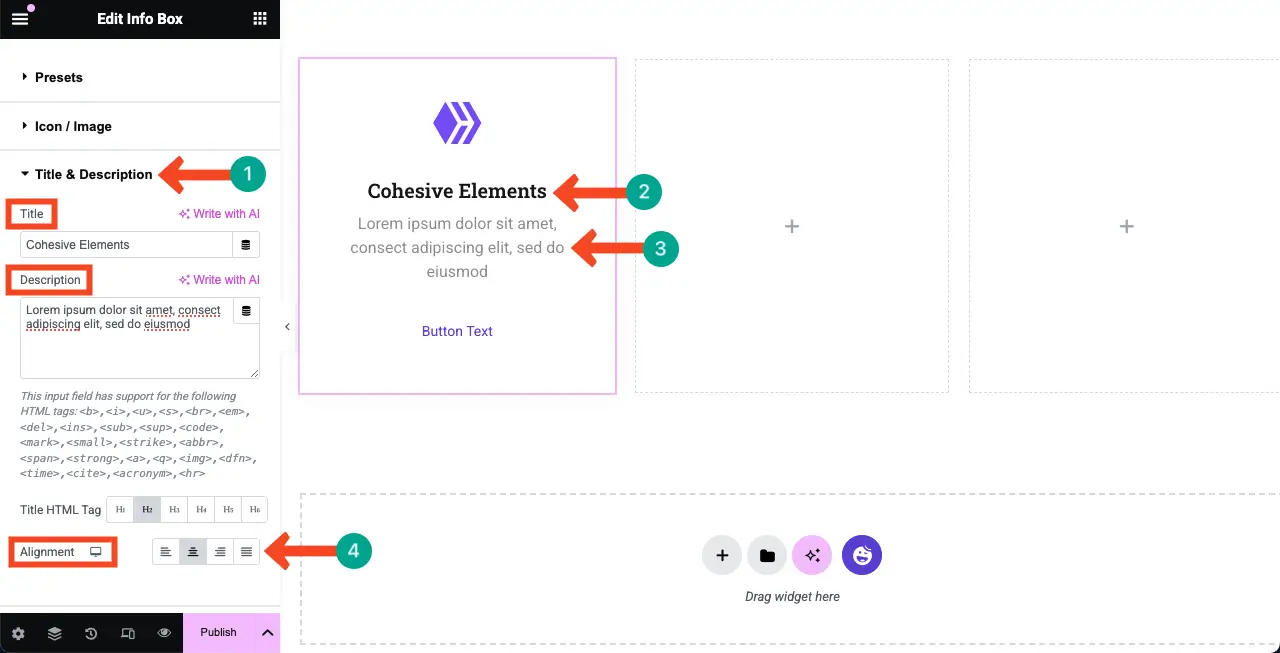
步驟06:在功能框中添加標題和描述
必須在功能框中添加簡潔的標題和描述。這可以立即向用戶提供有關該功能的簡短想法。
擴展標題和說明部分。將所需的標題和描述寫入本節下的各個框。您會看到更改出現在Elementor Canvas上的功能框中。最後,中央對齊標題和描述。

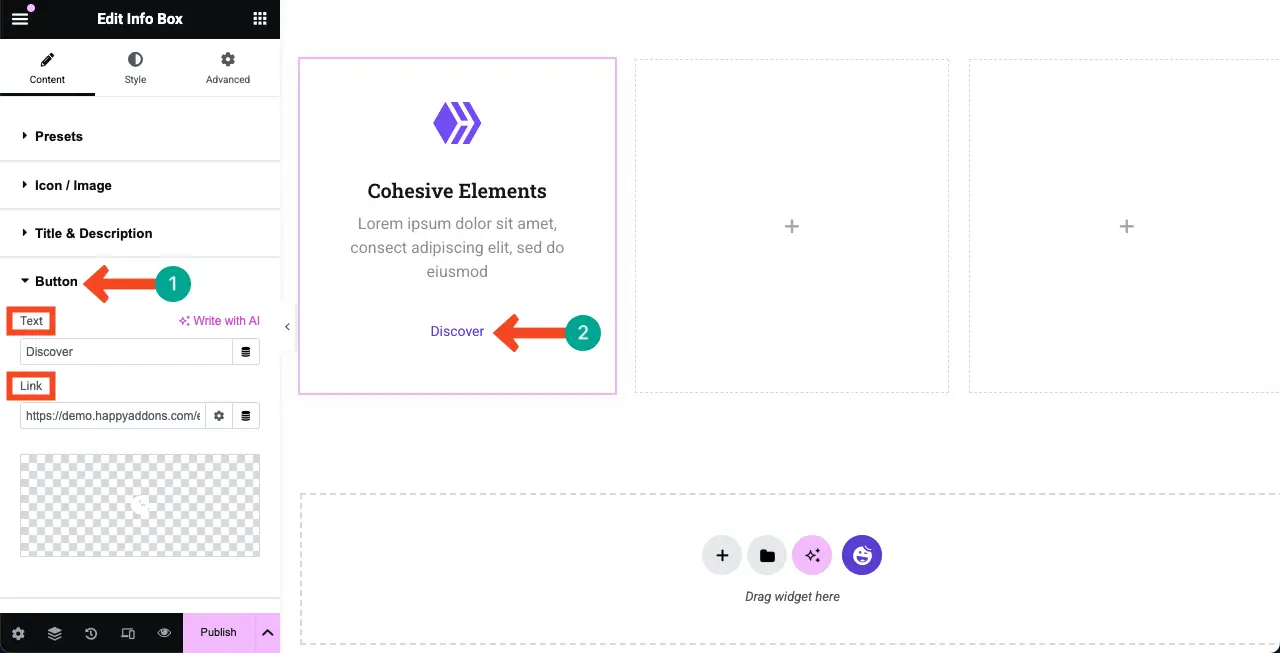
步驟07:配置按鈕設置
以同樣的方式擴展按鈕部分。您將被允許為按鈕編寫新副本,並在其上添加目標鏈接。根據需要進行更改。

步驟08:樣式化功能框
來到樣式選項卡。您將獲得從選項卡中自定義功能框中的每個元素的選項。你可以

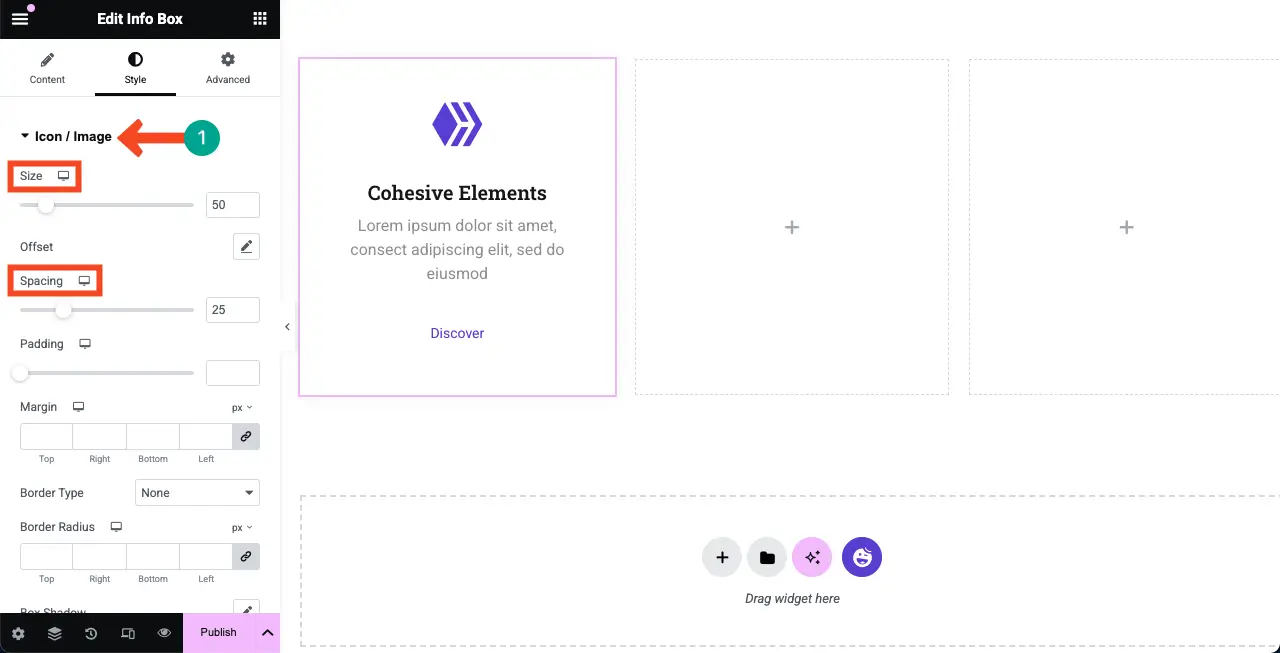
#樣式圖標/圖像

展開圖標/圖像部分。您可以自定義圖標大小,間距,填充,邊距,邊框類型及其半徑。

向下滾動一點,您將可以選擇更改功能圖標的顏色。根據需要自己進行這些更改。

#風格標題和描述
現在,擴展標題和說明部分。從那裡,您可以更改文本之間的版式,文本顏色和間距。

#樣式功能按鈕
以同樣的方式擴展按鈕部分。然後,根據需要更改其版式,填充和其他必要的設置。

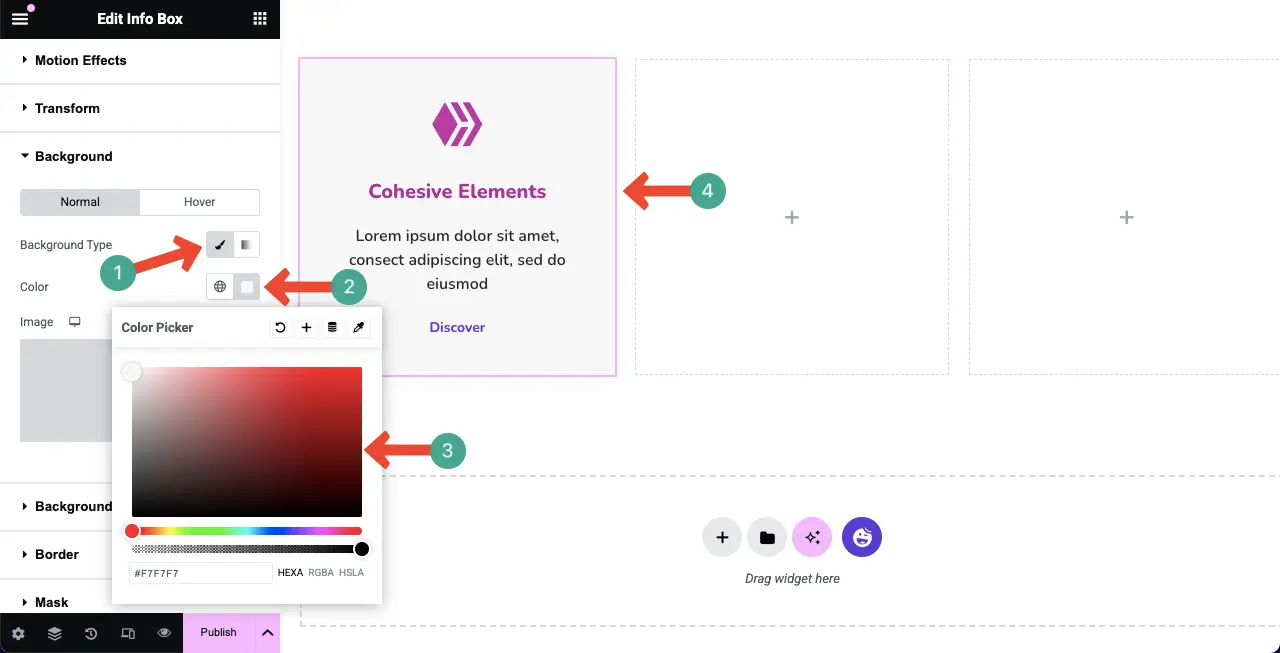
步驟09:在整個功能框中添加背景顏色
在功能框中添加合適的背景顏色可以使其看起來更漂亮,並有助於突出其中的內容。
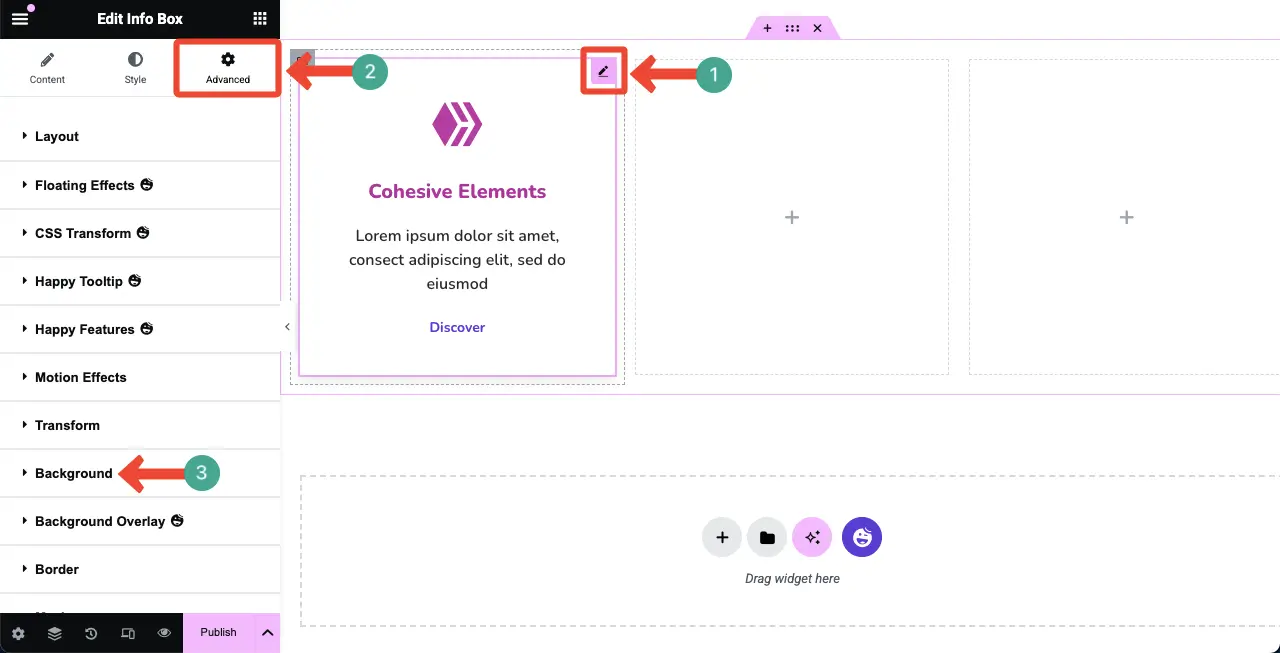
通過單擊其上的鉛筆圖標來選擇整個小部件。轉到“高級”選項卡>背景部分。

單擊背景類型選項旁邊的畫筆圖標。選擇您喜歡的顏色。顏色將立即應用於功能框。

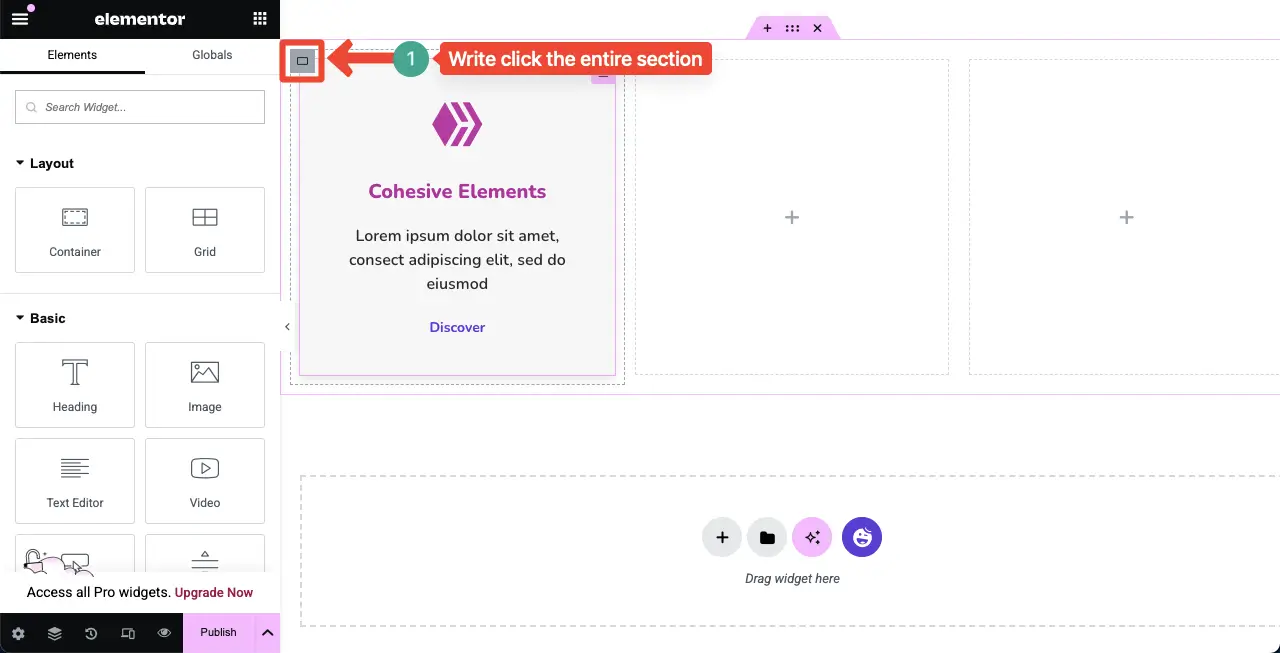
步驟10:複製功能框
現在,您可能需要創建多個功能框來涵蓋產品所具有的所有功能。最好的方法是使用Elementor隨附的重複選項。
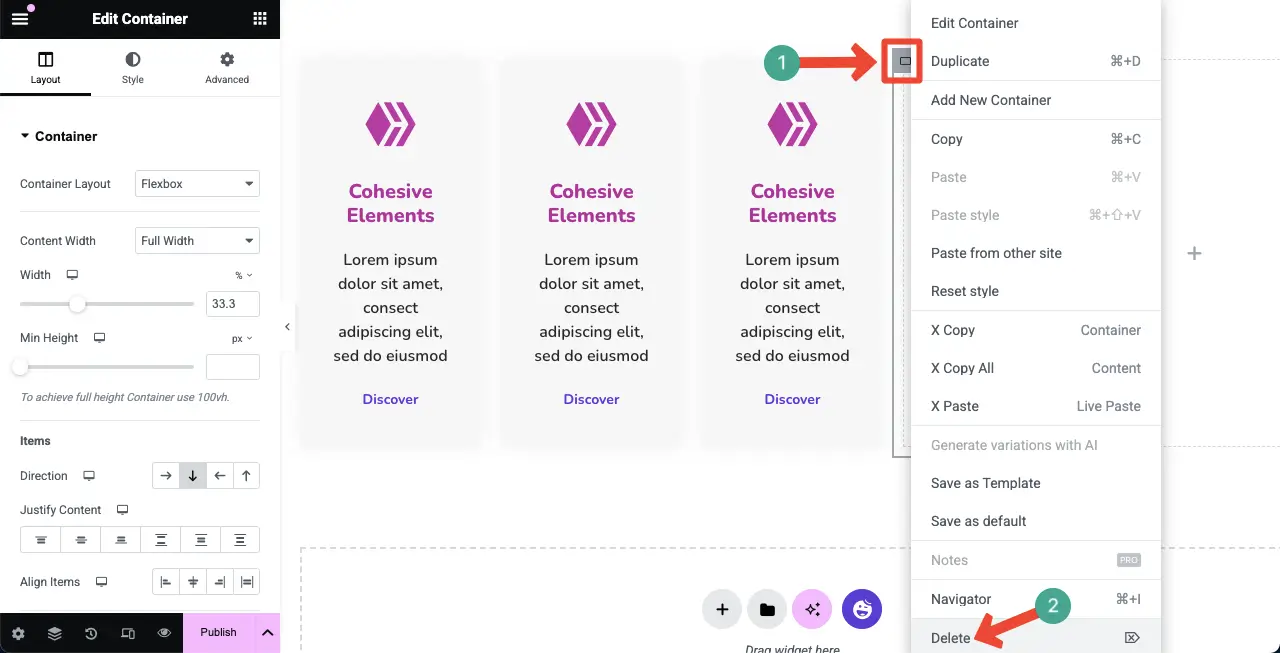
右鍵單擊容器圖標以選擇整個功能框。

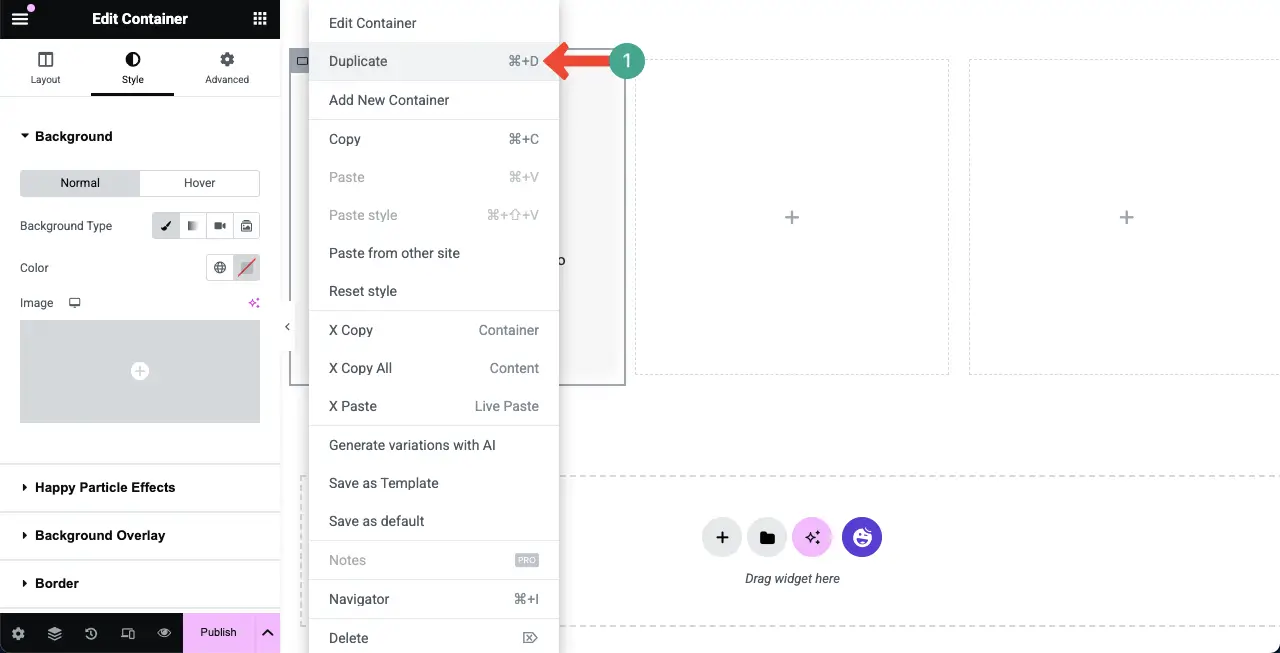
列表將打開。單擊列表中的重複選項。

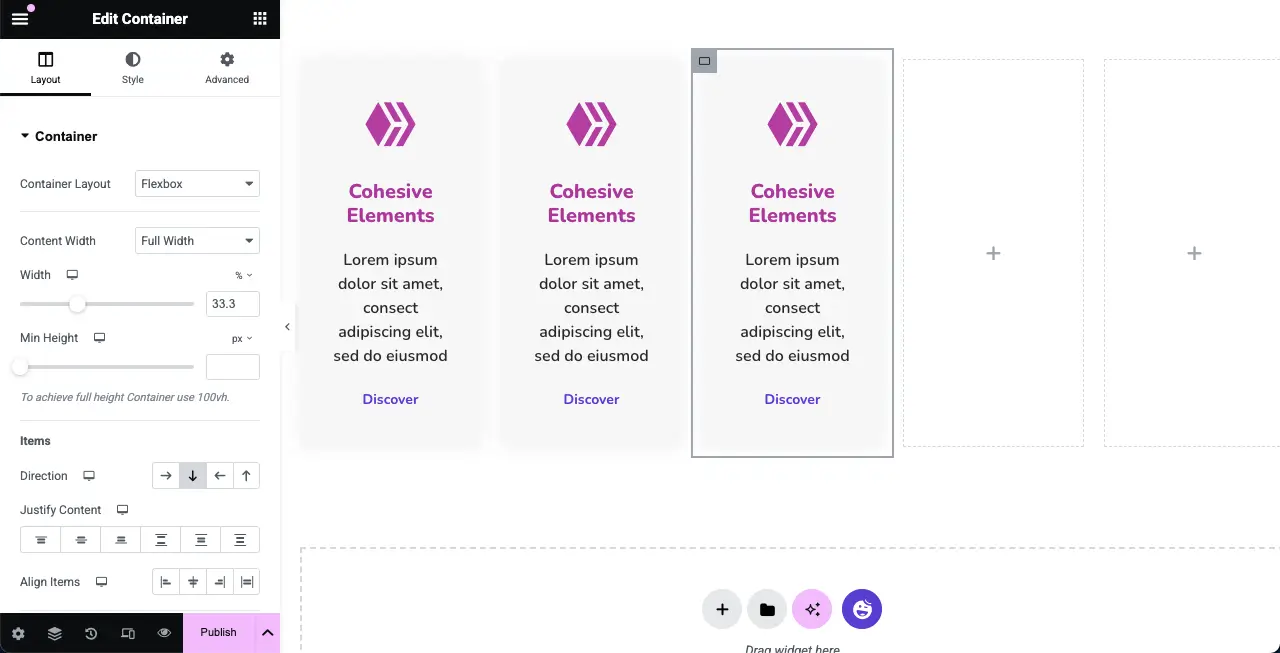
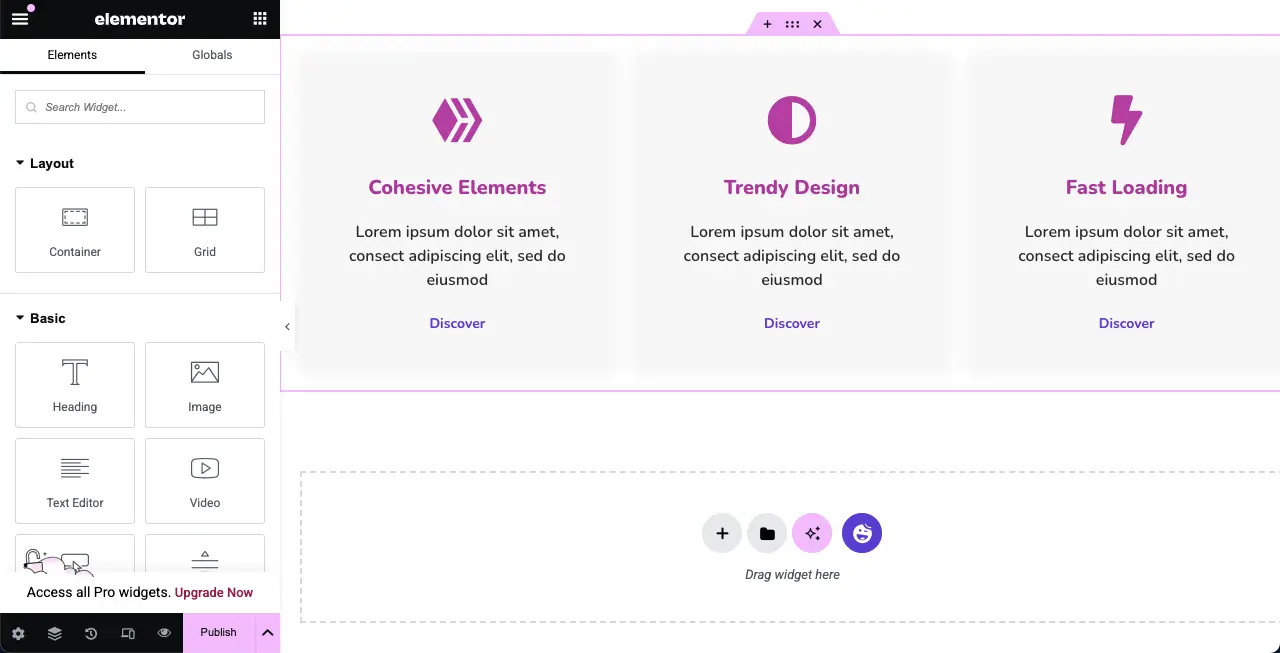
以同樣的方式,隨意將功能框重複多次。您可以看到我們已經重複了它,以創建三個具有相同外觀和風格化的功能框。
現在,您必須從佈局中刪除空白框。

以同樣的方式,右鍵單擊空白框的容器圖標。然後,在列表中選擇刪除選項。做同樣的事情以刪除所有空白框。

您會看到我們已經從佈局中刪除了所有空白框。

#在功能框上編輯內容
一旦功能框完美復制,您就可以修改它們中的內容,以在每個框中介紹不同的功能信息。

步驟11:製作功能框移動響應式
除非您將功能框進行移動響應功能,否則它們將從小屏幕設備訪問該網站時會破裂或凌亂。 Elementor提供了一種使您的頁面移動響應的方法。
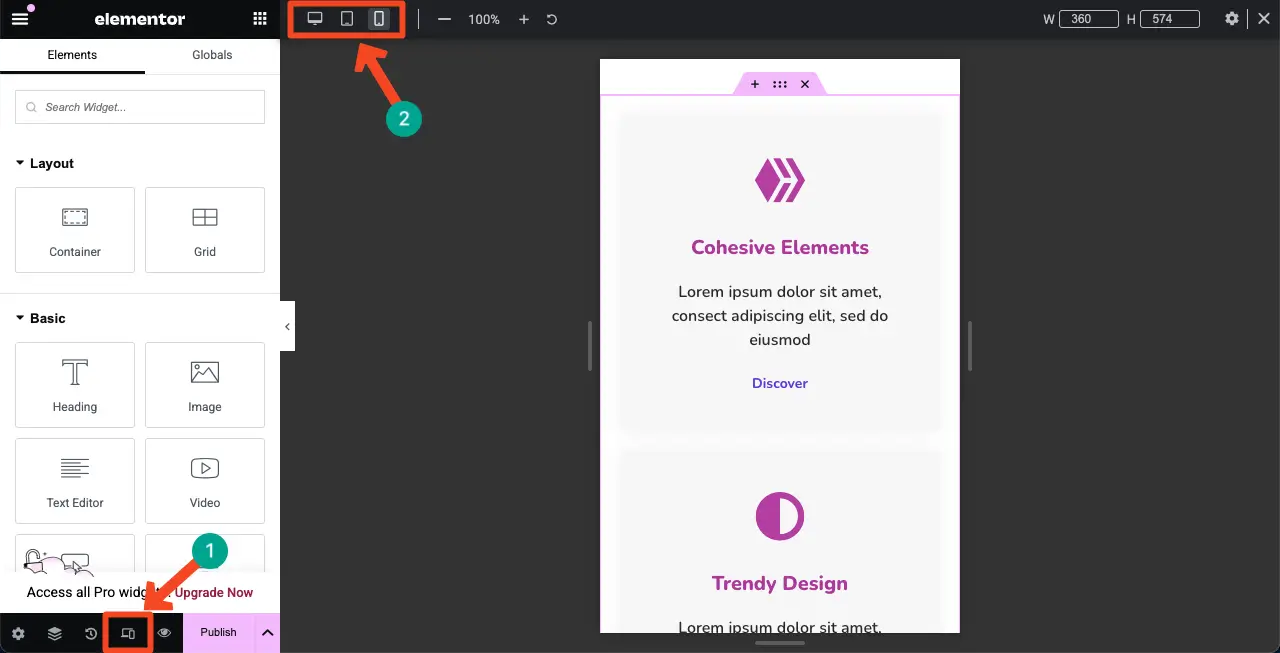
單擊Elementor面板底部的響應模式。這將在畫布上添加頂部欄,您可以在其中切換以探索在不同屏幕尺寸上的頁面外觀。
如果它們的佈局在特定的屏幕尺寸上看起來不好,則可以從“樣式”選項卡上更改其樣式,直到它們適合相應的屏幕尺寸為止。
您所做的更改僅為該特定屏幕類型保存。因此,您可以使用Elementor插件來製作任何設計的移動響應。

步驟12:預覽功能框
來到頁面的前端,檢查功能框看起來是否不錯,並且其按鈕工作不正常。希望它能正常工作。

總結!
希望您喜歡這個教程。今天的功能框不再只是簡單的網絡元素,您可以忽略。如果您可以設計並將其放置好,他們可以在客戶的腦海中對您的產品和服務產生持久的印象。因此,設計功能框時必須考慮多個因素。
確保帶有足夠空間的干淨佈局,以便每個功能框及其內容都可以完美區分。在所有功能框中使用相同的圖標樣式,字體系列和調色板來保持視覺和諧。最後但並非最不重要的一點是,不要忘記使您的設計移動響應。
