如何在 WordPress 中創建文件上傳小部件
已發表: 2020-02-21想讓您的網站訪問者將文件附件上傳到您網站上任何位置的 WordPress 表單嗎?
讓用戶能夠將文件和媒體添加到您網站的表單中,可以讓您更輕鬆地收集所需的信息。
在本文中,我們將向您展示如何輕鬆創建 WordPress 上傳小部件以接受來自網站訪問者的文件。
單擊此處立即開始製作您的 WordPress 上傳小部件
在創建 WordPress 上傳小部件之前,您需要創建一個 WordPress 文件上傳表單。 如果你已經這樣做了,你可以跳到第 6 步。
這是一個目錄,可輕鬆導航每個步驟:
- 在 WordPress 中創建您的文件上傳表單
- 切換到經典文件上傳器(可選)
- 自定義您的文件上傳表單設置
- 配置文件上傳表單的通知
- 配置文件上傳表單的確認
- 將您的文件上傳表單添加到小部件
- 查看文件
如何在 WordPress 中創建文件上傳小部件
根據您要在表單上收集的信息類型,使用 WordPress 上傳小部件是讓您更輕鬆地快速從用戶那裡獲取更多信息的最佳方法之一。 例如,這將是一個很好的表單位置,可以讓訪問者將圖像上傳到 WordPress。
使表單更易於填寫和訪問有助於降低您的表單放棄率,因此您的 WordPress 網站可以產生更多收入。 您還可以了解如何在 WordPress 上傳表單上接受其他文件類型。
如果您希望通過文件上傳付款,您可以跳到另一個指南。
第 1 步:在 WordPress 中創建您的文件上傳表單
這是一個視頻教程,或者您可以閱讀以下步驟:
您需要做的第一件事是安裝並激活 WPForms 插件。
WPForms 是最好的文件上傳插件。 與 Google 表單上傳文件功能不同,WPForms 允許您將文件上傳添加到站點的任何位置,而不僅僅是表單頁面。 有關如何安裝它的更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
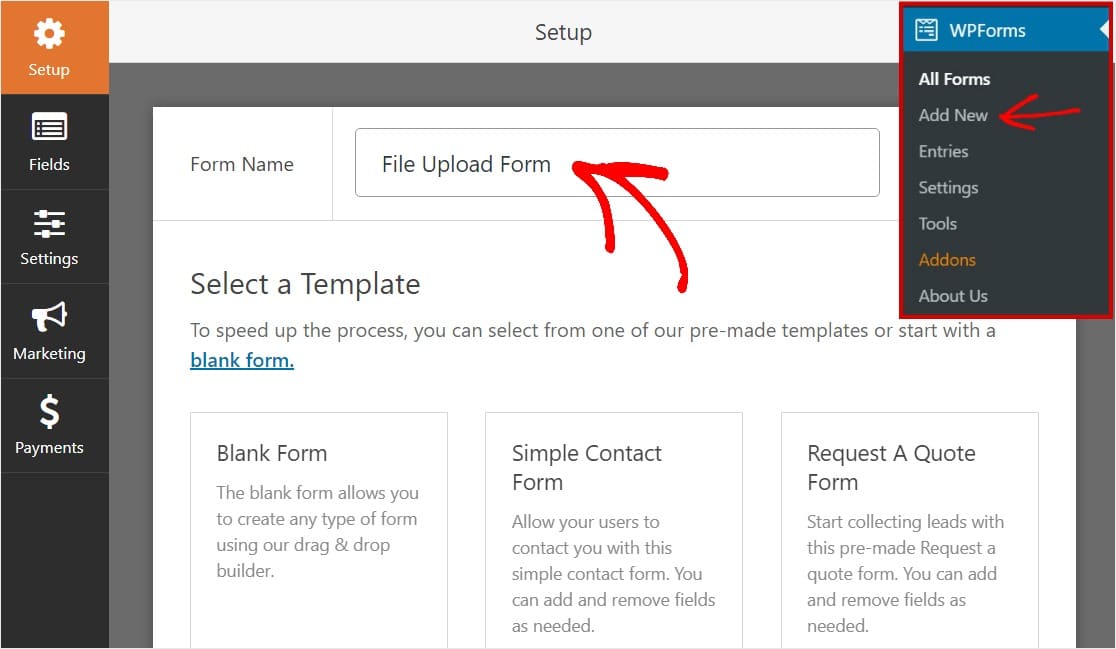
接下來,轉到您的 WordPress 儀表板,然後單擊左側面板中的WPForms » 添加新表單以創建一個新表單並將其命名為您喜歡的任何名稱。

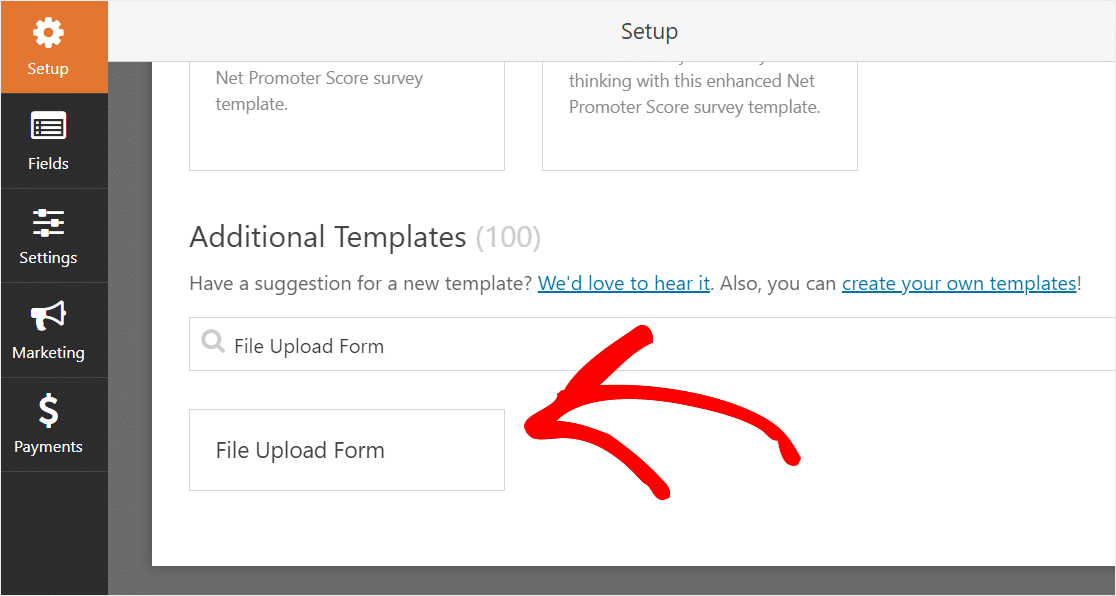
接下來,向下滾動到“其他模板”部分並鍵入“文件上傳表單”,然後單擊它以打開模板。

確保您已激活表單模板包插件來搜索此表單。
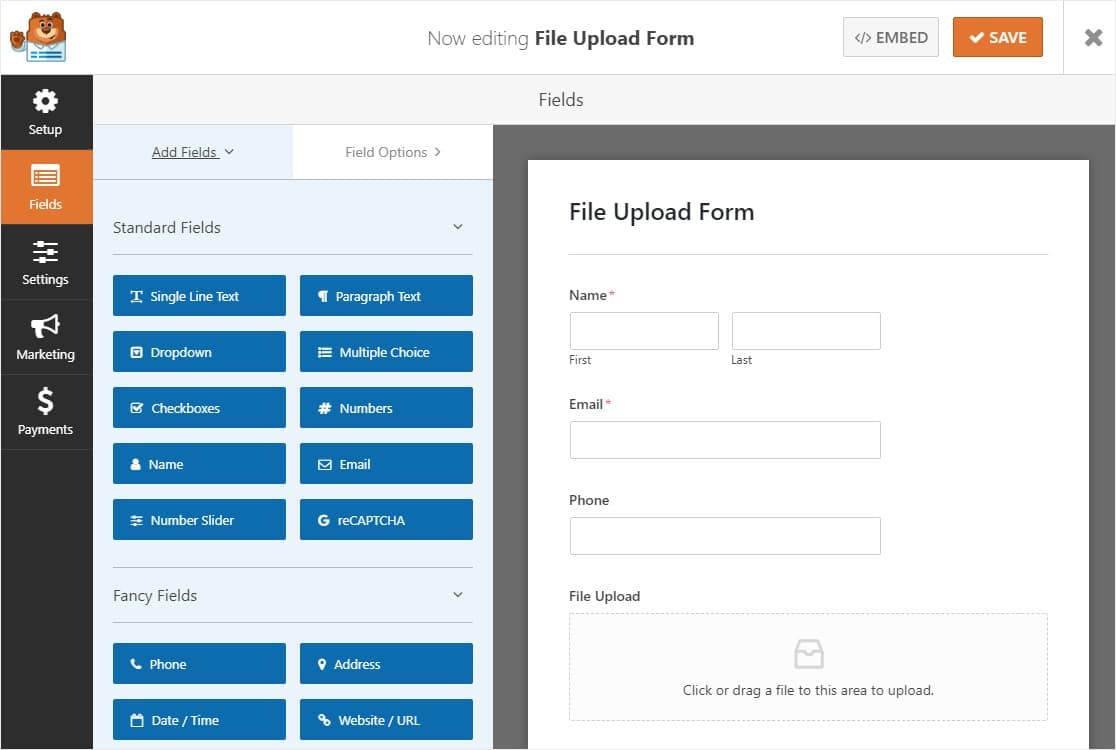
現在,WPForms 將填充一個預先構建的文件上傳表單並顯示拖放構建器。

在這裡,您可以通過將其他字段從左側面板拖動到右側面板來向聯繫表單添加其他字段。 或者,您可以刪除字段以確保您的表單在第 6 步中添加後非常適合您的上傳小部件。
使用文件上傳表單模板,您已經擁有名稱、電子郵件、電話、文件上傳和附加評論字段。
單擊任何表單字段以進行更改。 您還可以單擊表單域並拖動它以重新排列聯繫表單上的順序。
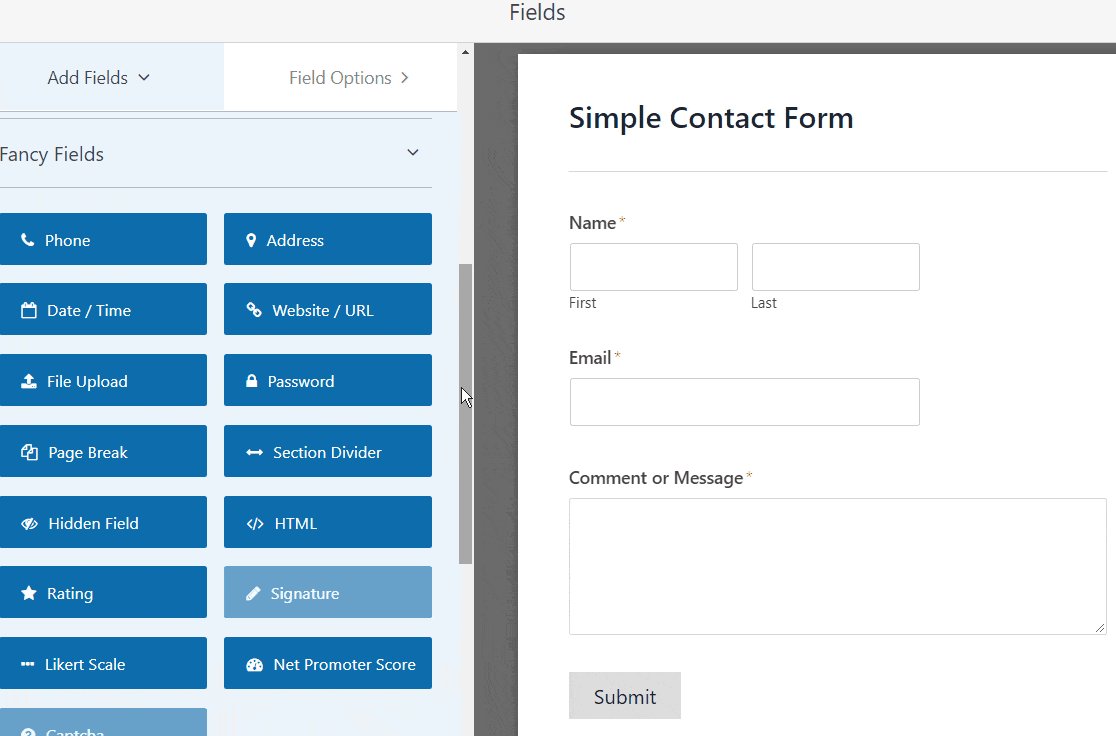
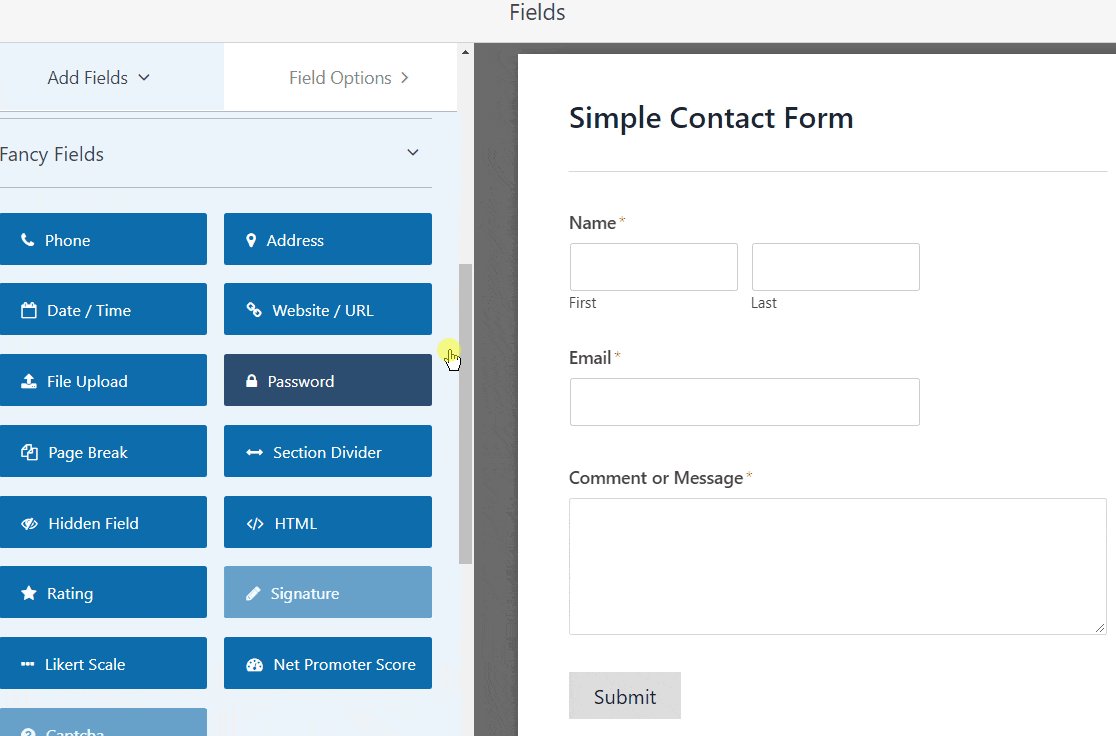
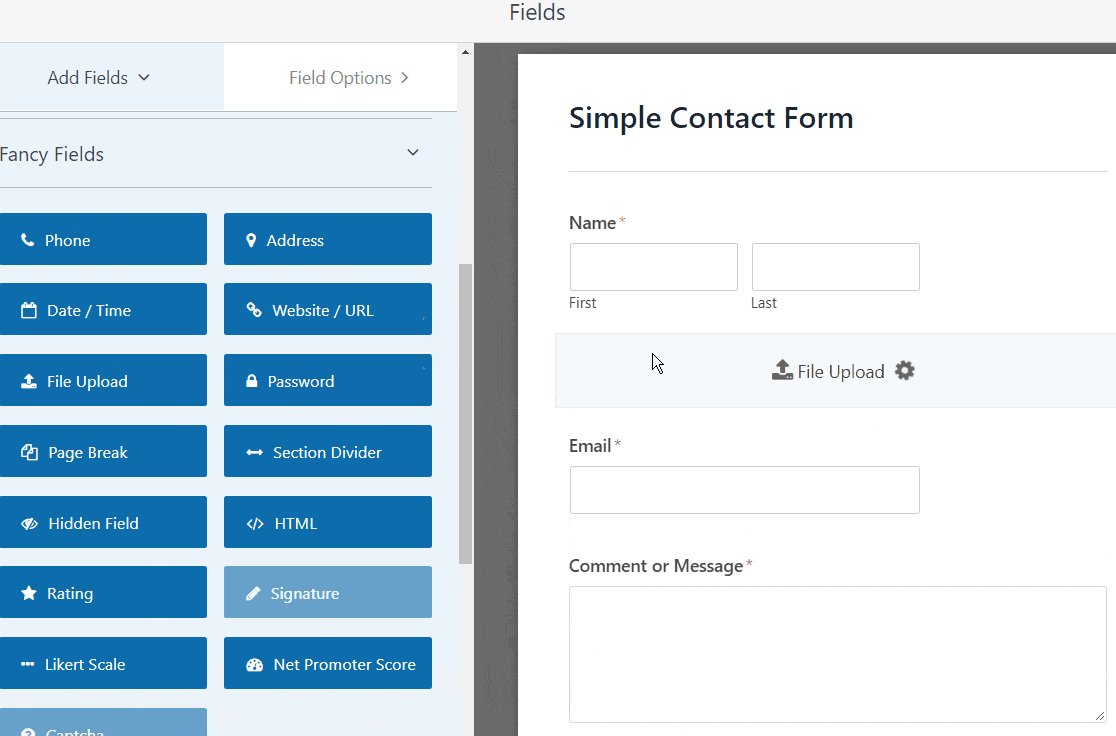
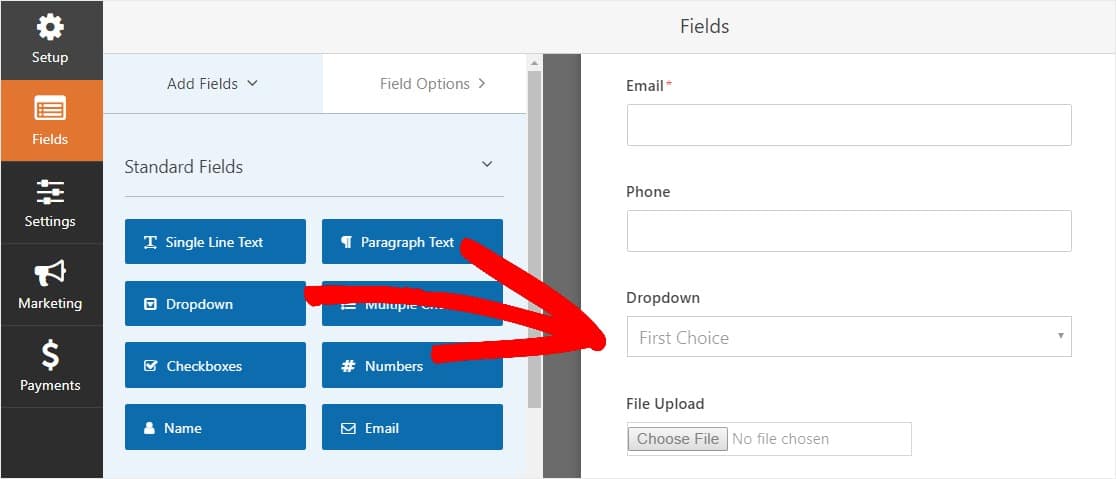
不僅如此,您還可以將文件上傳字段添加到您創建的任何 WordPress 表單中。 只需將Fancy Fields下的 File Upload 表單字段從表單編輯器的左側面板拖到右側面板。

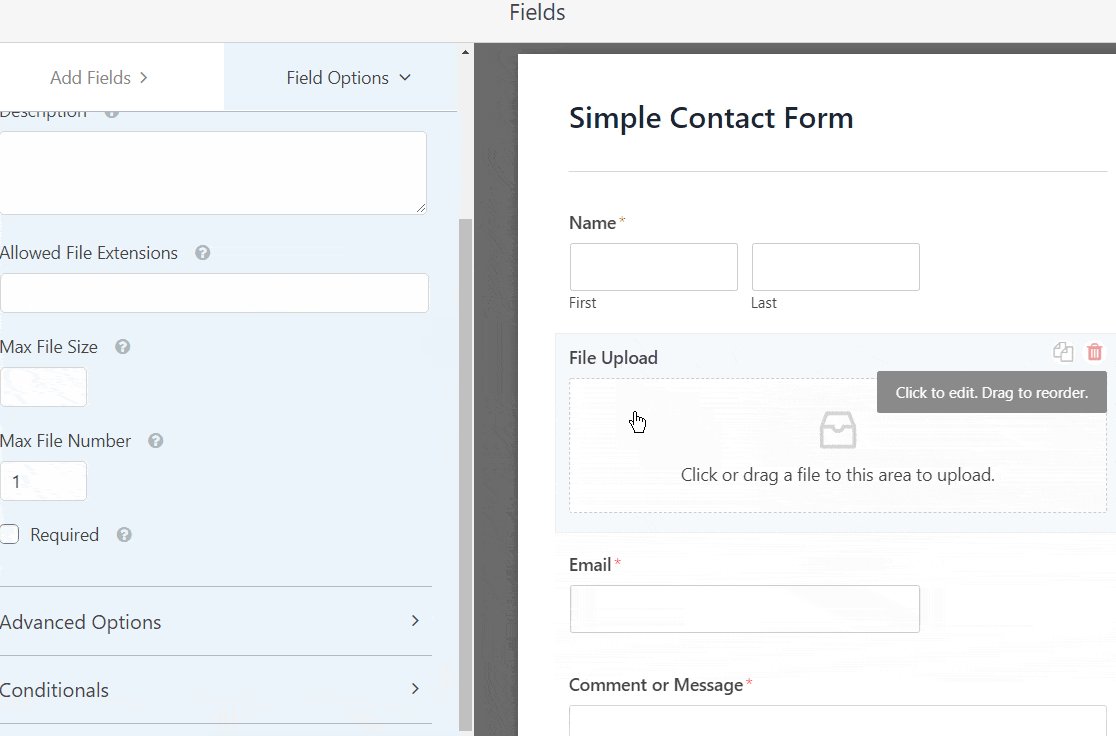
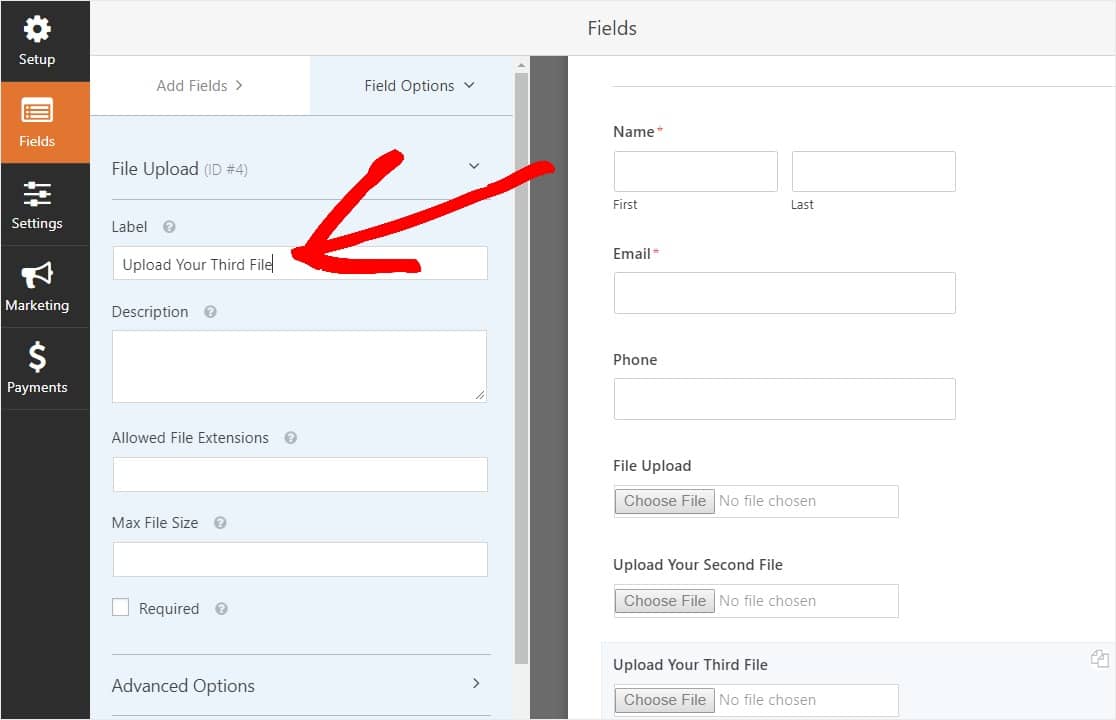
您可以單擊文件上傳字段並更改:
- 標籤 —為表單字段命名,以便您的網站訪問者知道它的用途。
- 描述 -添加向用戶解釋詳細信息的描述。 例如,如果您只希望人們上傳圖片,請告訴他們。
- 允許的文件擴展名——如果你想限制可以上傳到你的 WordPress 表單的文件類型,把它們放在這裡,每個文件用逗號分隔
- 最大文件大小 —指定允許用戶上傳的最大文件大小(以兆字節為單位)。 如果您沒有在此處輸入數字,WPForms 將默認為您的服務器允許的最大文件大小。 如果您需要更改此設置,請參閱本教程,了解如何在 WordPress 中增加最大文件上傳大小。
- 必需 -如果您希望用戶在提交表單之前上傳文件,請選中此復選框。
- 樣式— 您可以在默認現代樣式(推薦)和經典樣式(我們將在下一步中深入介紹)之間切換
想知道這些文件上傳到您的 WordPress 上傳小部件後將存儲在哪裡?
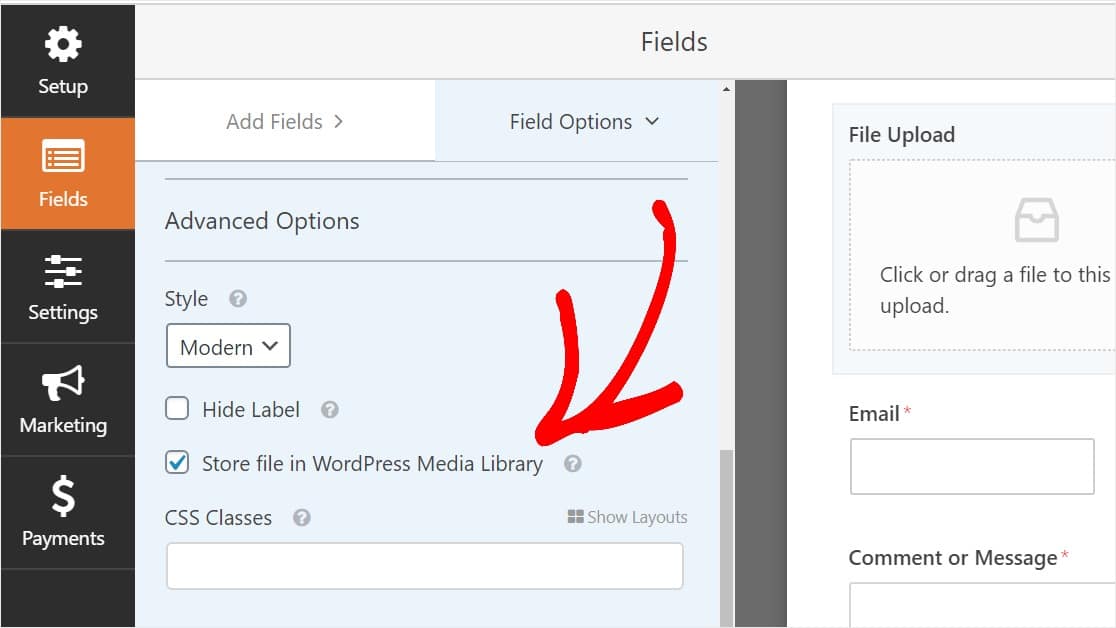
默認情況下,用戶上傳的所有文件都存儲在您網站的 Uploads 目錄內的 WPForms 文件夾中。 為方便起見,您還可以通過選擇高級選項下的在 WordPress 媒體庫中存儲字段複選框,將這些文件存儲在您的 WordPress 媒體庫中。

您還可以按照我們關於如何在 WordPress 中創建多步表單的帖子中的步驟使表單看起來很棒。 但是為了本教程,我們將堅持使用單個頁面。
第 2 步:切換到經典文件上傳字段(可選)
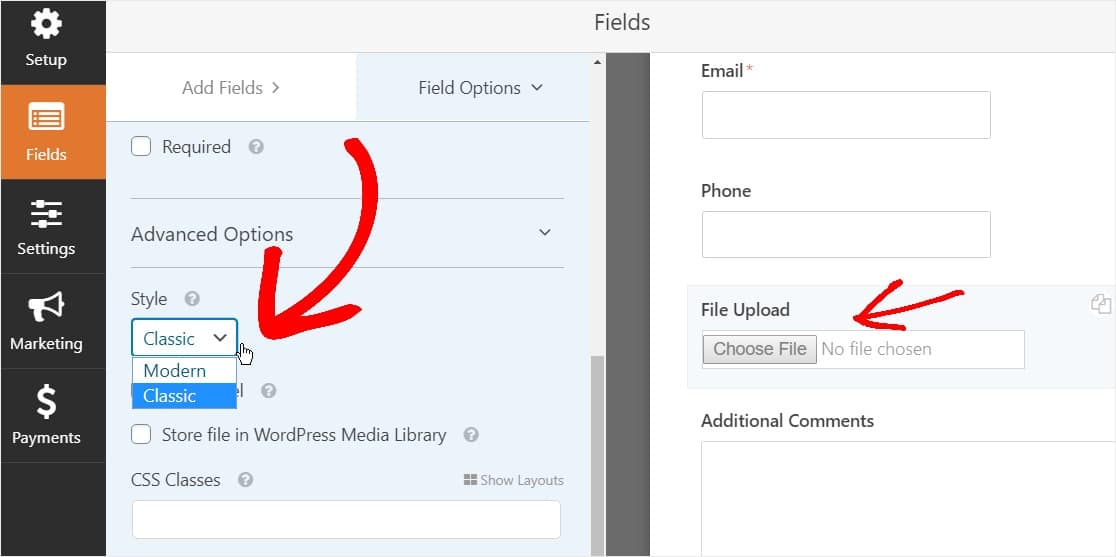
此步驟是可選的,一般不推薦。 但是,如果您想將文件上傳字段的樣式從默認的現代樣式更改為經典樣式,為您的 WordPress 上傳小部件提供“立即選擇”按鈕,請前往高級選項»樣式並單擊下拉菜單選擇經典。

切換回經典風格可能是一個不錯的選擇:
- 您或您的用戶更喜歡“按鈕”樣式的文件上傳字段
- 您更喜歡更緊湊的文件上傳字段(並且您只接受 1 個文件)
請記住,經典文件上傳樣式每個字段只接受 1 個上傳。 如果您使用的是經典樣式,則需要添加另一個文件上傳字段以接受表單上的多個上傳。
為了使您的表單看起來整潔,在添加其他字段之前,您需要在第一個經典文件上傳字段上啟用條件邏輯。 這樣,除非用戶需要,否則那些額外的文件上傳字段不會顯示在您的表單上。

這個技巧使表單看起來更有條理並有助於對抗表單疲勞,這有助於促進表單轉換。
文件上傳字段的每種經典樣式都允許用戶僅上傳一個文件。 要了解如何使用經典樣式上傳器添加多個文件上傳,請繼續閱讀。 如果只有一個文件上傳字段適合您,您可以跳過下一步。
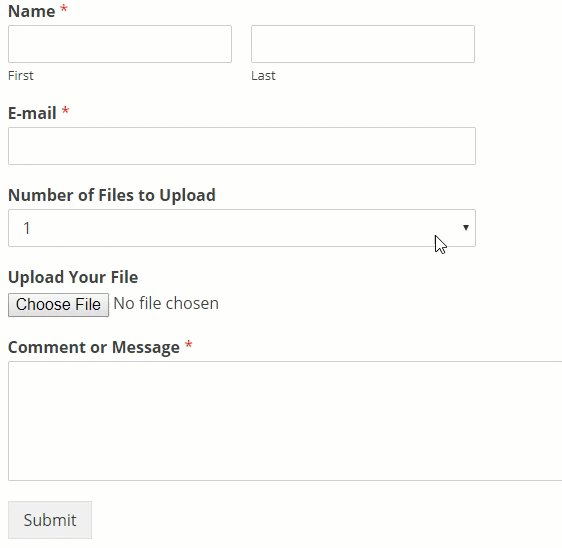
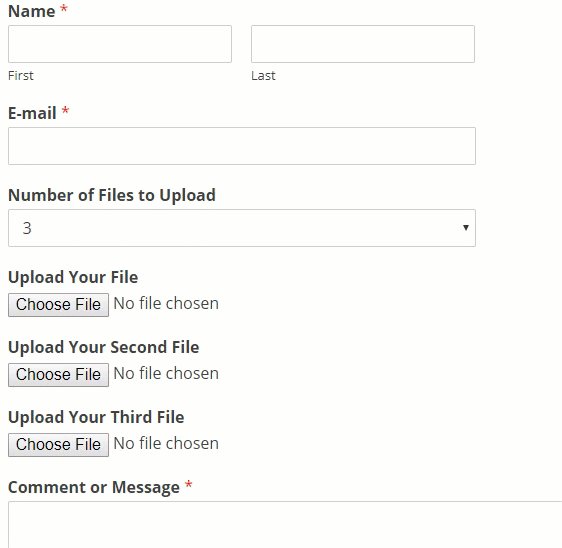
要在經典樣式的字段上傳字段上啟用條件邏輯,請將下拉字段從左側面板拖到表單中,就在文件上傳字段的上方。 (這將適用於任意數量的上傳文件字段,但為了本示例,我們將執行 3。)

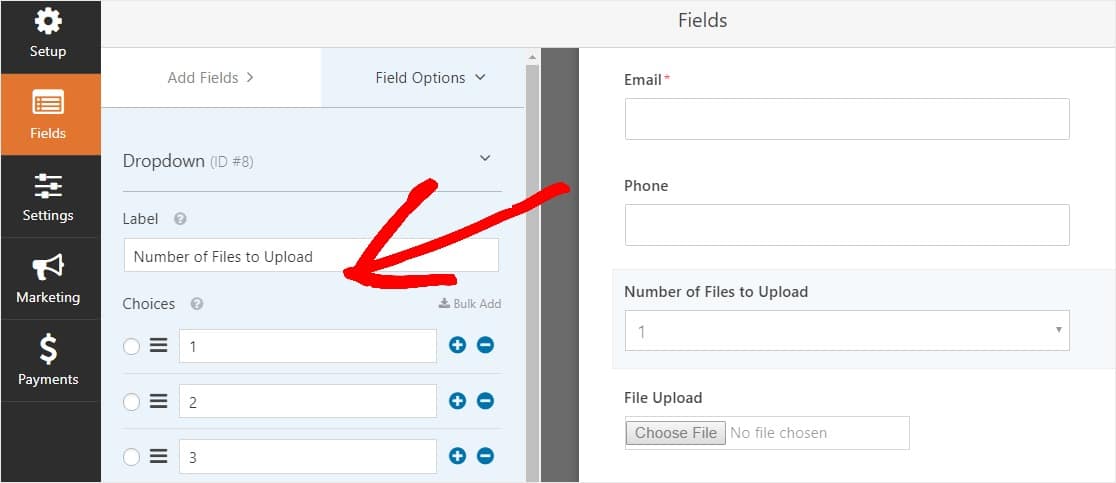
現在點擊下拉現場看到左側面板和編輯下拉字段標籤文件數說上傳,然後選擇在字段選項說1,2和3。

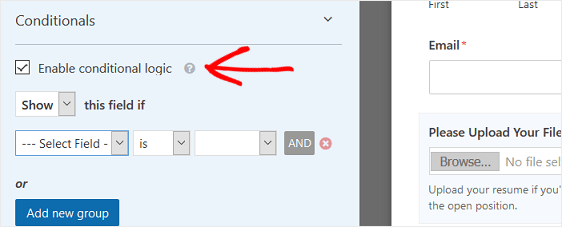
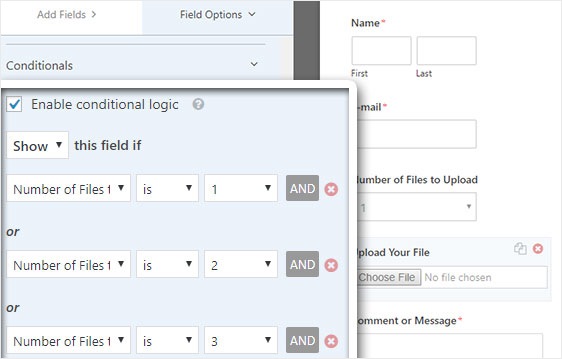
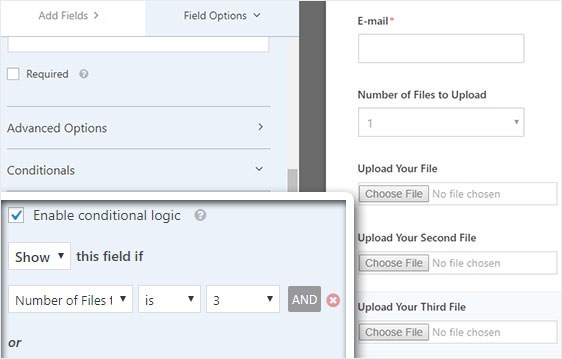
之後,單擊“文件上傳”字段,然後在選項中向下滾動並展開左側面板中的“條件”選項卡。 然後,選中Enable conditional logic 的複選標記。

自定義文件上傳字段的條件邏輯,就像下面的截圖:

請記住,通過單擊應用 OR 邏輯的添加新組按鈕來添加新字段。 如果您需要有關使用 OR 邏輯的更多詳細信息,請閱讀我們關於如何使用 And OR 條件邏輯的指南。
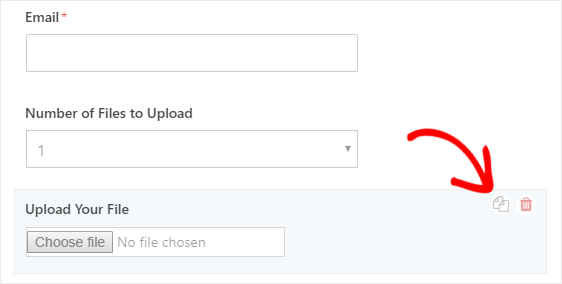
下一步是複制此文件上傳字段。
在您的表單上,單擊文件上傳字段右側的重複圖標。

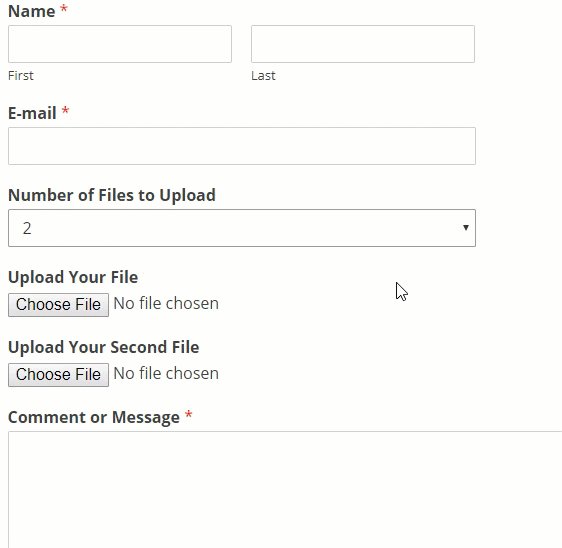
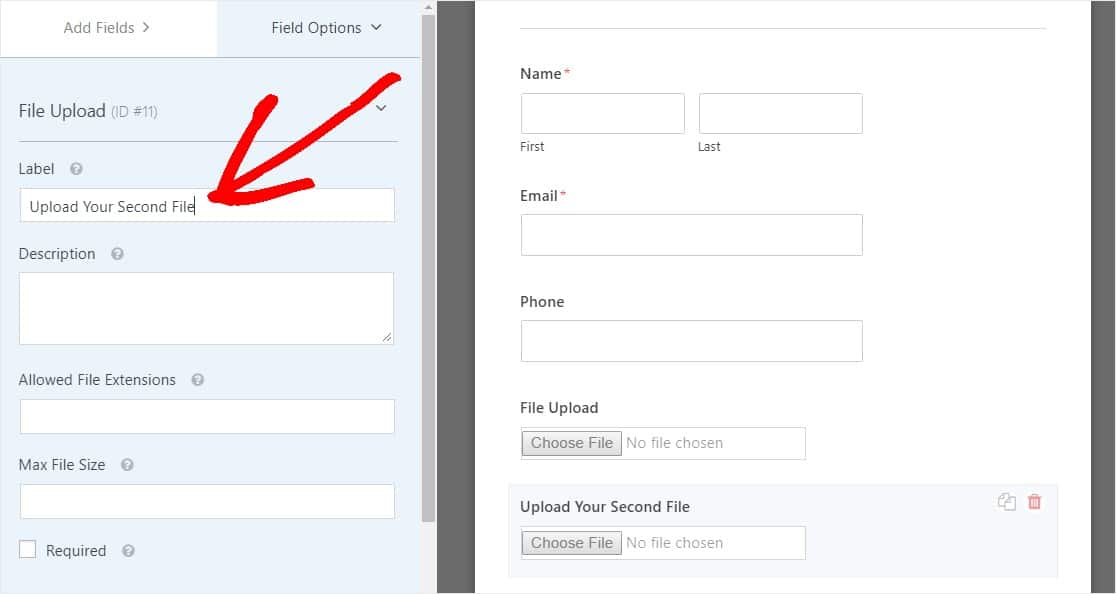
在左側面板中,將新文件上傳字段的標籤更改為Upload Your Second File 。

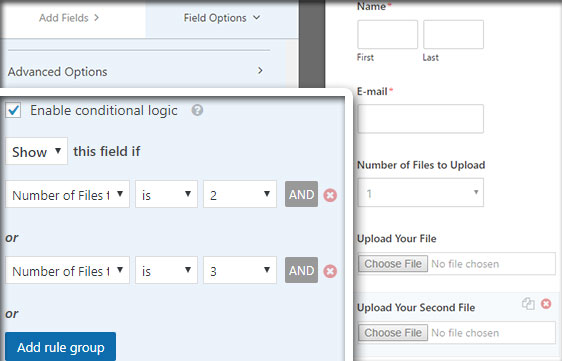
現在為這個新字段配置條件邏輯,就像下面的截圖一樣。 與上述步驟相比,唯一的變化是我們刪除了第一個操作,其中顯示要上傳的文件數為 1。


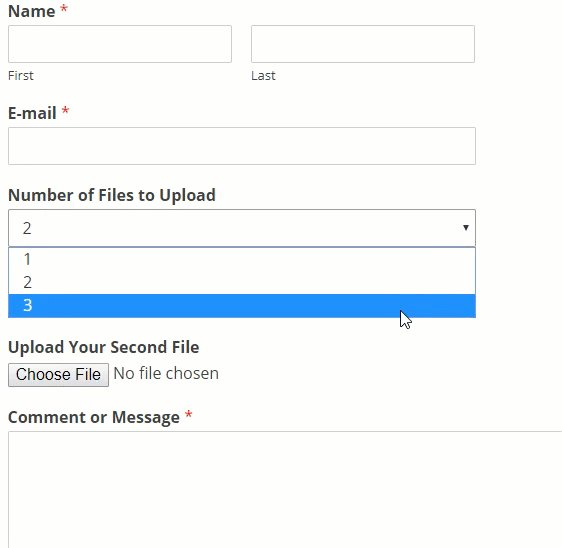
現在,通過單擊圖標並將標籤更改為Upload Your Third File來複製第二個文件上傳字段。

就像下面的屏幕截圖一樣配置條件邏輯字段。 我們只會保留最後一個字段,其中顯示要上傳的文件數為 3。

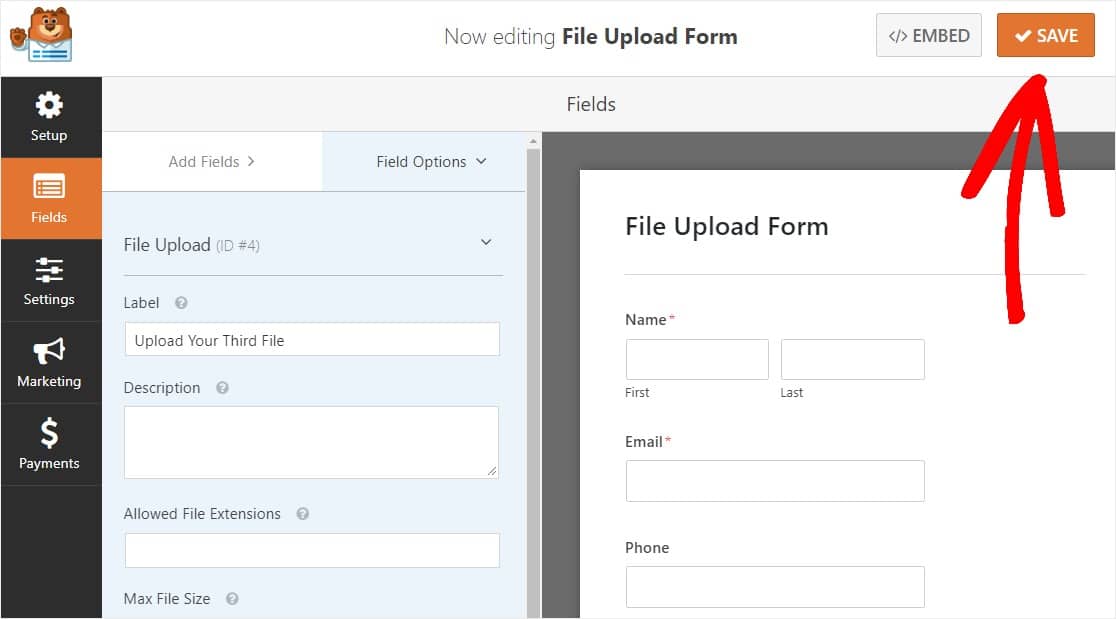
完成自定義表單後,單擊屏幕右上角的保存。 現在您剛剛在表單中添加了多個文件上傳字段。

如您所見,在大多數情況下,您會希望使用 Modern 樣式來接受多個文件上傳。
因此,既然您的表單上有適量的文件上傳字段(可以是 1 個或多個),您就可以配置表單的設置了。
第 3 步:自定義您的文件上傳表單設置
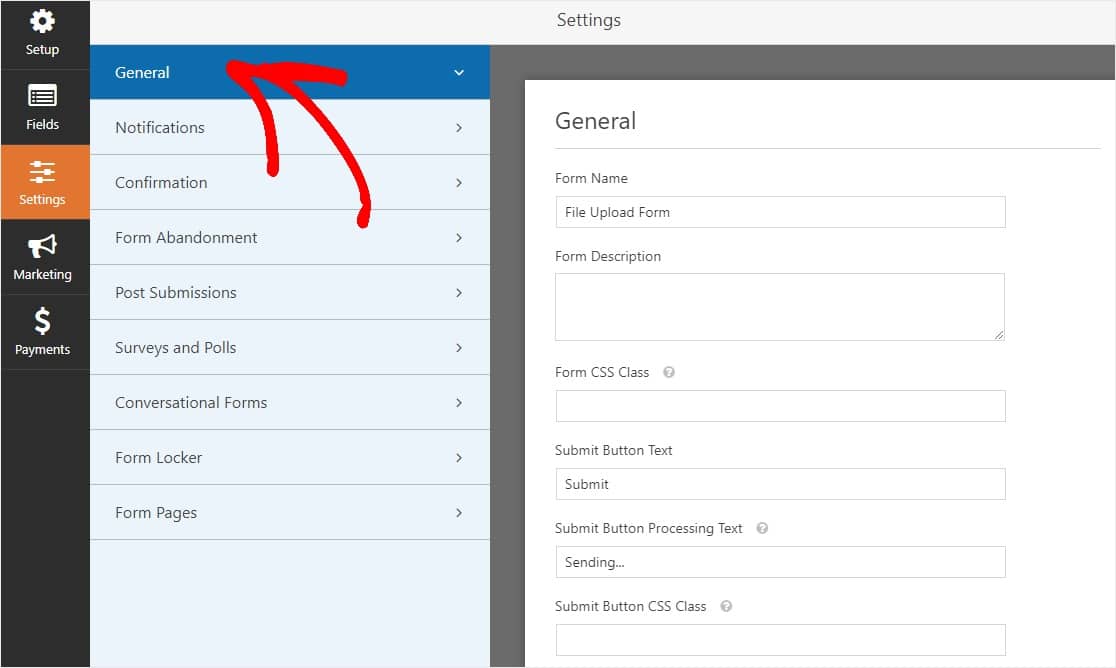
首先,轉到“設置” »“常規” 。

您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 反垃圾郵件複選框會在所有新表單上自動選中。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
完成後,單擊Save 。
第 4 步:配置表單的通知
通知是了解何時有人向您的 WordPress 上傳小部件提交文件的絕佳方式。
而且,除非您禁用通知功能,否則每當有人在您的網站上提交表單時,您都會收到電子郵件通知。

要在有人完成您的表單時收到電子郵件,您需要在 WordPress 中設置表單通知並提供您的電子郵件地址。
此外,如果您使用智能標籤,您可以在網站訪問者完成您的表單後向他們發送個性化通知,讓他們知道您收到了它。 這向用戶保證他們的表單以及他們的文件上傳都已正確處理。

有關更多信息,請查看我們關於如何在 WordPress 中發送多個表單通知的分步指南。
此外,您可以選擇通過在自定義標題圖像區域中添加您的徽標或您選擇的任何圖像,輕鬆地為您的通知電子郵件打上品牌。 您選擇的徽標/圖像將顯示在電子郵件通知的頂部,例如下面的 WPForms 徽標。

注意:由於文件附件通常會損害電子郵件的可傳遞性,WPForms 不會在通知電子郵件中附加您用戶的文件。 相反,我們通過電子郵件將文件上傳作為鏈接發送。

第 5 步:配置文件上傳表單的確認
表單確認是在您的用戶向您的 WordPress 上傳小部件提交信息後立即(並自動)採取行動的方法。 如需此步驟的額外幫助,請查看我們關於如何設置表單確認的教程。
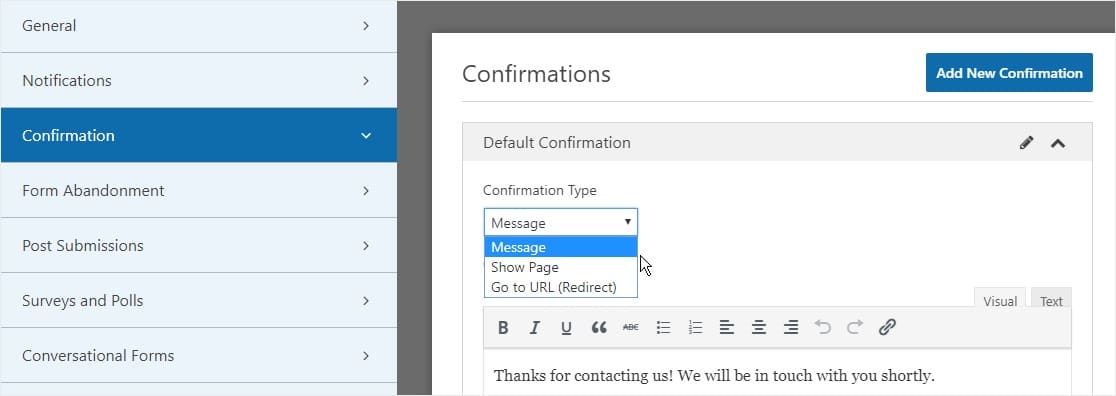
WPForms 中有 3 種不同類型的確認:
- 消息 —這是有人在您的表單上點擊提交後出現的默認確認類型,它是可自定義的。 查看我們的提示,了解如何自定義確認消息以提高網站訪問者的滿意度。
- 顯示頁面 -自動將用戶發送到您網站上的任何頁面,如感謝頁面
- 重定向 -如果您想將用戶帶到不同的網站或專門的 URL 以進行更複雜的開發,則很有用。
因此,讓我們看看如何在 WPForms 中設置簡單的表單確認,以便您可以自定義站點訪問者在您的站點上提交表單時將看到的成功消息。
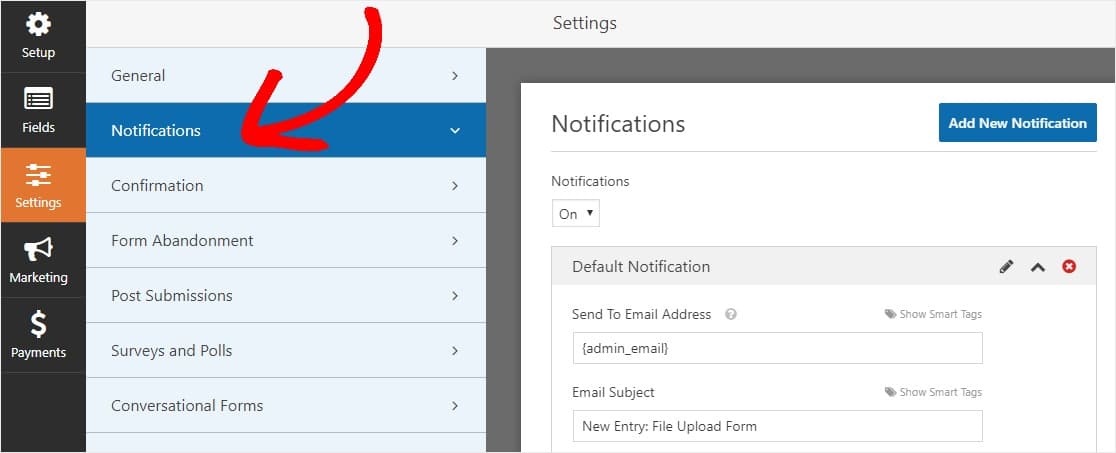
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據自己的喜好自定義確認消息,並在完成後單擊“保存” 。
現在您已準備好將表單添加到您網站的小部件。
第 6 步:將您的文件上傳表單添加到小部件
創建表單後,您可以將其添加到 WordPress 站點上的小部件區域。
WPForms 允許您將表單添加到網站上的多個位置,包括您的頁面、博客文章和 WordPress 小部件。
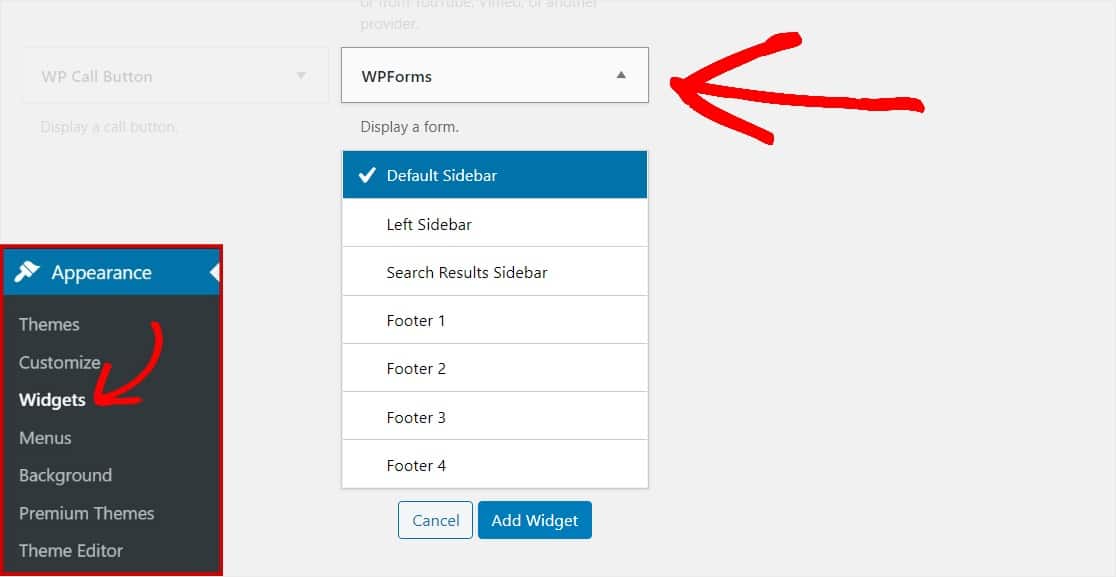
要將文件上傳表單添加到小部件並創建您自己的上傳小部件,請轉到 WordPress 儀表板上的左側面板,然後單擊外觀»小部件。 然後,向下滾動並從可用的小部件中單擊WPForms 。

根據您的主題,顯示的小部件對每個人來說可能不同。 某些 WordPress 主題允許您擁有某些 WordPress 小部件。
選擇要在其中顯示 WordPress 上傳小部件的區域,準備好後單擊“添加小部件” 。
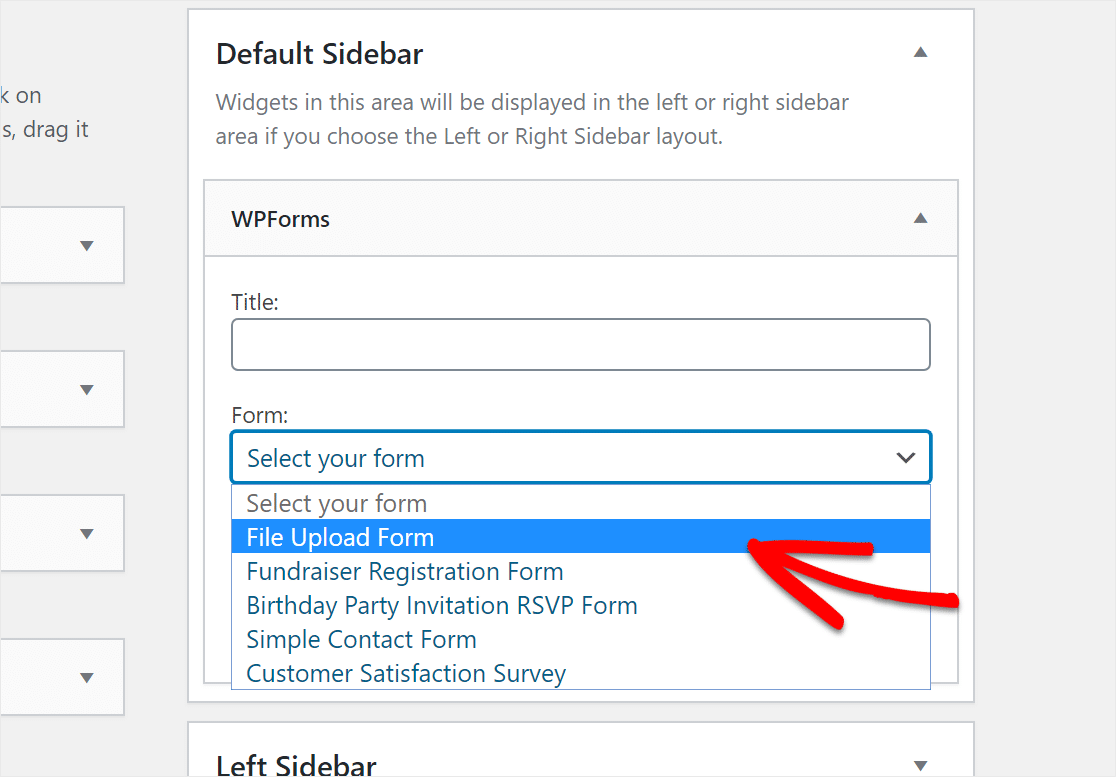
現在,選擇您要在該小部件中顯示的表單,然後點擊保存。

就是這樣! 您的文件上傳表單現在位於您網站上的 WordPress 小部件上。
第 7 步:查看文件
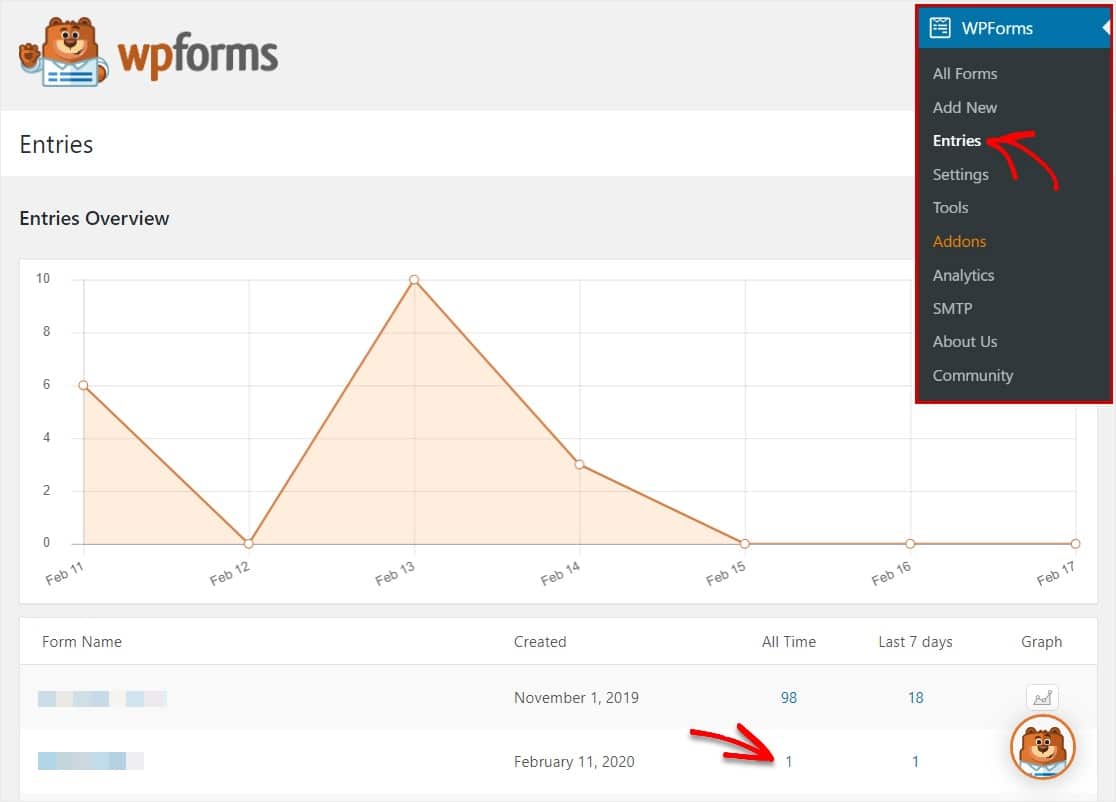
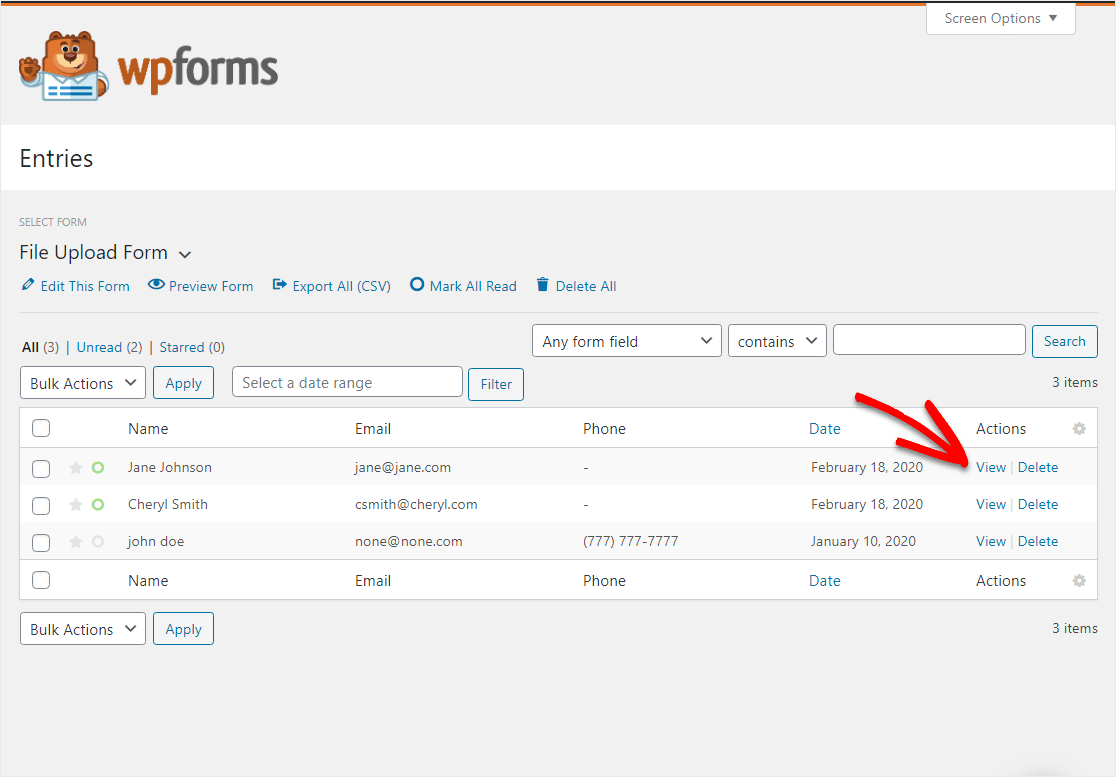
WPForms 將每個表單提交存儲為 WordPress 數據庫中的一個條目。 要查看上傳的文件,請轉到WPForms » Entries 。
從那裡,單擊“所有時間”條目列中的數字以查看所有條目。

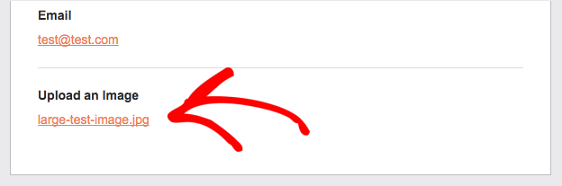
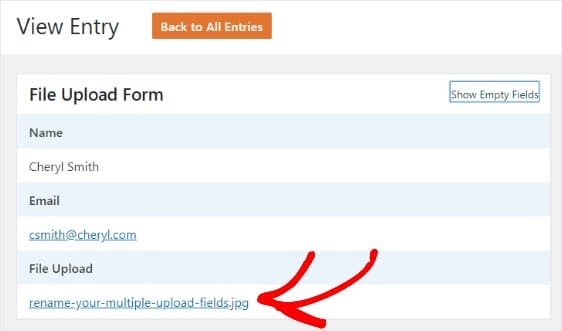
查看所有條目後,您可以單擊單個條目中操作列中的查看以訪問通過 WordPress 上傳小部件上傳的文件。

現在,您可以右鍵單擊該文件以下載該文件,或單擊它以在瀏覽器中查看它。

更好的是,您可以使用我們的 Zapier 插件,將所有文件上傳自動保存到:
- 谷歌云端硬盤
- 保管箱
- 和許多其他雲存儲服務
要了解人們如何找到您的上傳表單和網站,請閱讀我們關於如何在 WordPress 上安裝 Google Analytics 的指南。
單擊此處立即開始製作您的 WordPress 上傳小部件
綜上所述
你有它! 您現在知道如何創建 WordPress 上傳小部件以通過您網站的表單接受文件。 如果您想接受設計師的文件,請務必查看如何在 WordPress 中啟用 Adobe Illustrator (AI) 上傳。
請務必查看我們的帖子,其中包含有關小型企業營銷的重要提示,您今天也可以嘗試。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
