如何創建 Framer 模板
已發表: 2023-08-18作者:Eugen Ciachir:《魂斗羅》| 推特

介紹
Framer 改變了我進行無代碼開發的方式。 絕對的速度和用戶友好性徹底改變了我構建網站的方式。
現在,在沉浸於 Framer 半年之後,我很高興能分享我所學到的東西。 本指南將深入探討我的流程的實質內容,為您提供實用的建議、有價值的見解和創新技術,以創建一流的 Framer 模板。
讓我們開始吧!
1. 考慮行業的規劃
在開始製作 Framer 模板之前,請確保明確重點關注特定行業進行規劃。 以下是如何開始:
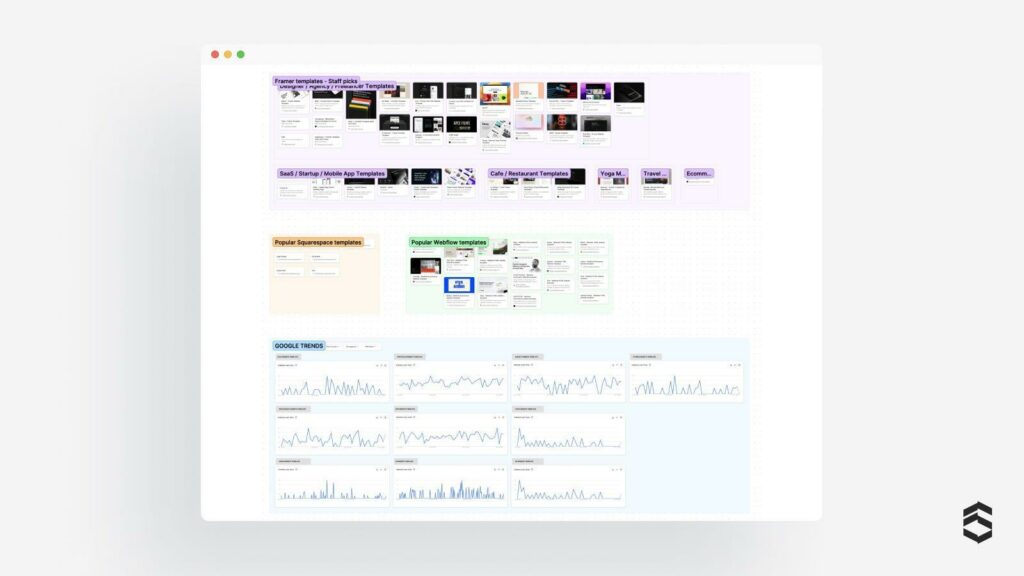
- 市場研究:研究流行的模板類型,例如 Framer、Webflow、Squarespace 和 WordPress 模板。 查看不同的平台以發現趨勢和需求。
- 發現新領域:找到現有模板尚未廣泛涵蓋的行業或利基市場。 旨在提供獨特的解決方案來填補市場空白。 額外提示:使用 Google 趨勢來衡量您所選行業的關鍵字流行度和潛在流量。
- 收集想法:開始收集與您的願景相符的靈感、鏈接、網站和設計。 將事情整理在專用空間中,例如 Apple Note 或您喜歡的筆記應用程序。

2. 將模板視為客戶項目
將模板創建視為真正的客戶項目可以提高其質量和價值。 重點關注以下幾點:
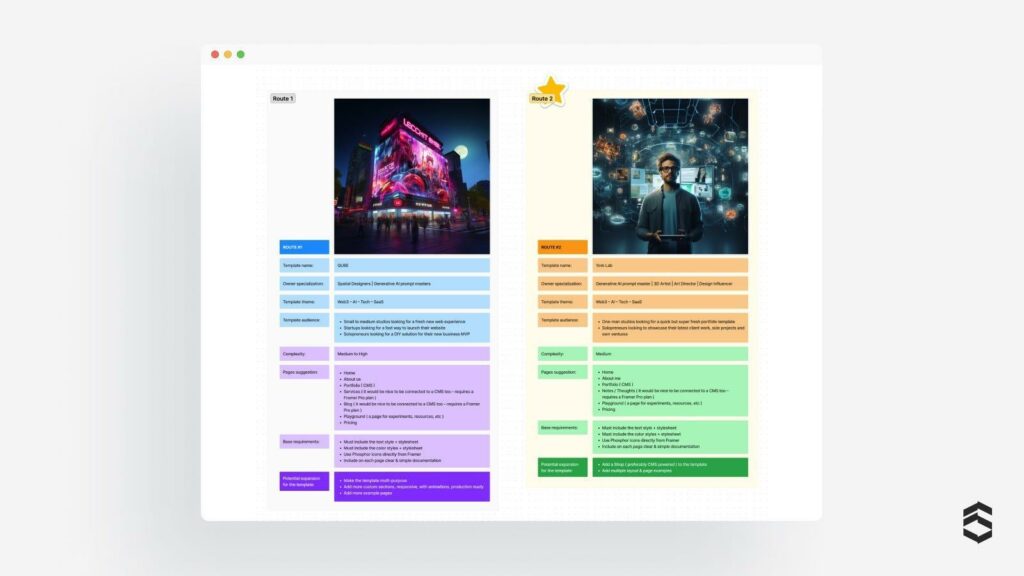
- 為虛構品牌創建場景:開發模板來解決虛構品牌面臨的特定障礙。 了解您的目標用戶面臨的挑戰並自定義模板以有效地為他們服務。
- 查明用戶及其需求:研究可以從您的模板中受益的潛在用戶。 探索在線社區或論壇,設計師和開發人員可以在其中討論他們的經驗和障礙。
- 應對真正的挑戰:設計模板以提供實際設計和開發問題的解決方案。 強調提高目標用戶的效率和生產力。
通過以行業為導向的思維方式處理您的模板並將其視為真正的客戶項目,您就可以為滿足受眾需求的有意義且有影響力的 Framer 模板奠定基礎。

3. 情緒板
製作情緒板是塑造 Framer 模板設計的關鍵步驟。 將其視為一系列鼓舞人心的瑰寶,可以激發您的創造力並幫助您做出設計決策。 讓我們來詳細分析一下如何創建有效的情緒板:
- 探索多樣化的項目:廣撒網並探索各種設計項目,而不僅僅是網頁設計。 收集吸引您眼球的鏈接、屏幕截圖和網站。
- 使用 Figjam 獲取靈感:利用 Figma 的 Figjam 創建您的個人數字靈感板。 按樣式、顏色或任何其他與模板願景相符的類別來組織您的想法。
不要讓自己陷入困境:包括任何能激發你創造力的東西,無論是插圖、動畫、徽標,甚至是有形的物品。 您的情緒板是無盡創意探索的畫布。

4. 選擇一個名字
為您的 Framer 模板選擇正確的名稱是塑造其身份並使其脫穎而出的關鍵一步。 如何找到完美的名字:
- 研究:研究現有的 Framer 模板和產品,以確保您選擇的名稱是唯一的並且以前沒有使用過。
- 檢查域名可用性:如果您想確保匹配的網站域名,請使用 Google Domains 或 Namecheap 檢查域名是否可用。
- 避免常見名稱:選擇尚未流行或廣泛認可的名稱,為您的模板提供獨特的標識。
通過創建深思熟慮的情緒板並選擇合適的名稱,您可以為出色的 Framer 模板奠定基礎,該模板體現您的創意願景並吸引目標受眾的注意力。
5. 品牌設計
在構建 Framer 模板的過程中,下一步是打造誘人的品牌標識。
- 從簡單開始:從基本設計元素開始并快速迭代。 這種適應性強的方法可讓您探索各種版本,並隨著您的進展選擇最好的版本。
- 設計品牌標誌:嘗試不同的標誌選項——符號、文字標記或組合。 尋求一個與您的模板願景相協調並與您的目標受眾產生共鳴的徽標。
- 設置調色板:保持您的配色方案簡單且充滿活力。 避免使用過多顏色的壓倒性設計。 利用 Figma 的 Foundation: Color Generator 插件等工具快速創建色調和調色板。
選擇正確的字體:為您的模板選擇合適的字體。 雖然所有元素都使用單一字體很常見,但您並不局限於此。 確保所選字體屬於 Google 字體庫的一部分,滿足 Framer 網站要求。

6. 定義網站結構和功能
建立清晰的站點結構並定義基本功能對於確保 Framer 模板的可用性和功能至關重要。
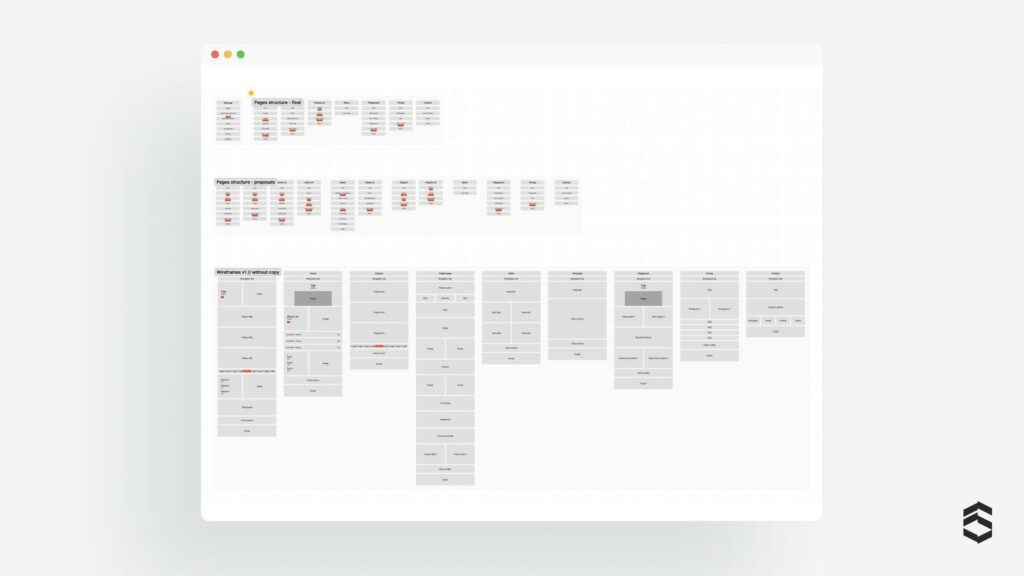
- 保持簡單:簡單地繪製網站結構。 首先概述必要的頁面。 確定您是否需要 CMS 集合或各種版本的頁面、部分或組件。
- 基本線框:為所有頁面創建基本線框以可視化佈局和流程。 這些草稿不需要很詳細——它們是為了快速規劃。
註釋和集成:在 Figma 中,向線框圖添加註釋。 提及您將直接在 Framer 中使用的自定義組件、集成和其他元素。 如果您要包含 CMS 集合,請考慮重要字段。 這有助於彌合您的設計和功能。

7.Figma時間
您的 Framer 模板設計之旅從 Figma 開始,這就是為什麼它是一個令人信服的選擇:
- 熟悉度:許多個體企業家、小型機構和設計師已經熟悉 Figma。 從 Figma 開始,您可以通過在 Framer 模板旁邊提供 Figma 文件來提供額外的價值。
- 集中元素:在 Figma 中匯集品牌元素、情緒板靈感和線框圖。 將它們組織起來以簡化設計流程。
- 起草階段:開始使用佔位符內容(如 lorem ipsum 和臨時圖像)製作初始草案。 此階段彌合了線框和最終設計之間的差距。 使用字體、顏色、佈局和內容對齊來完善您的設計。
- 移動友好:在設計過程中考慮移動響應能力,確保您的模板在不同設備上順利運行。 跨屏幕的無縫體驗增強了可用性。
- 動畫探索:嘗試動畫,將交互性注入您的 Framer 模板中。 探索元素應如何設置動畫以獲得引人入勝的用戶體驗。

8. 使用 ChatGPT 和 MidJourney 生成自定義內容
要獲得獨特且引人入勝的模板,請避免使用陳詞濫調的庫存照片和通用文本。 相反,利用 ChatGPT 和 MidJourney 的強大功能來製作個性化內容:
- 定制的 ChatGPT 提示:為 ChatGPT 創建特定提示以生成有意義的內容。 掌握快速使用可以增強您未來項目的技能。 ChatGPT 提示示例:“假設您是 [行業] 的高級文案撰稿人。 您的機構正在為[品牌名稱]打造一個新品牌,專門從事[行業] + [mvp]。 站點地圖包括[列出所有頁面]。 為主頁英雄部分編寫主標題 (H1)、副標題和號召性用語。 繼續整個網站。”
- 使用 MidJourney 自定義品牌資產:使用 MidJourney 創建適合您模板願景的品牌資產。 從情緒板中選擇圖像並製作背景、圖標或獨特元素。
- 生成和優化:創建您的第一個 MidJourney 資產並對其進行優化,直到它們滿足您的標準。 通過記下種子編號和相應的圖像來保存一個很好的示例。
- 混合和實驗:將原始源圖像(來自您的情緒板或創作)與生成的示例混合。 嘗試不同的組合,直到達到您想要的結果。
- 潤色和完美:增強最終圖像並在 Photoshop 等工具中對其進行編輯。 創建精美的資源,增強 Framer 模板的視覺吸引力。
9. 完善你的設計
當您接近 Framer 模板的最後階段時,是時候專注於完善您的設計以實現完美。
- 集成個性化內容:將使用 ChatGPT 和 MidJourney 創建的自定義副本和品牌資產注入您的設計中。 這些定制的內容將提升模板的整體美感。
- 注意細節:仔細檢查每個設計元素,確保沒有一個細節被忽視。 檢查整個模板的對齊、一致性和整體凝聚力。
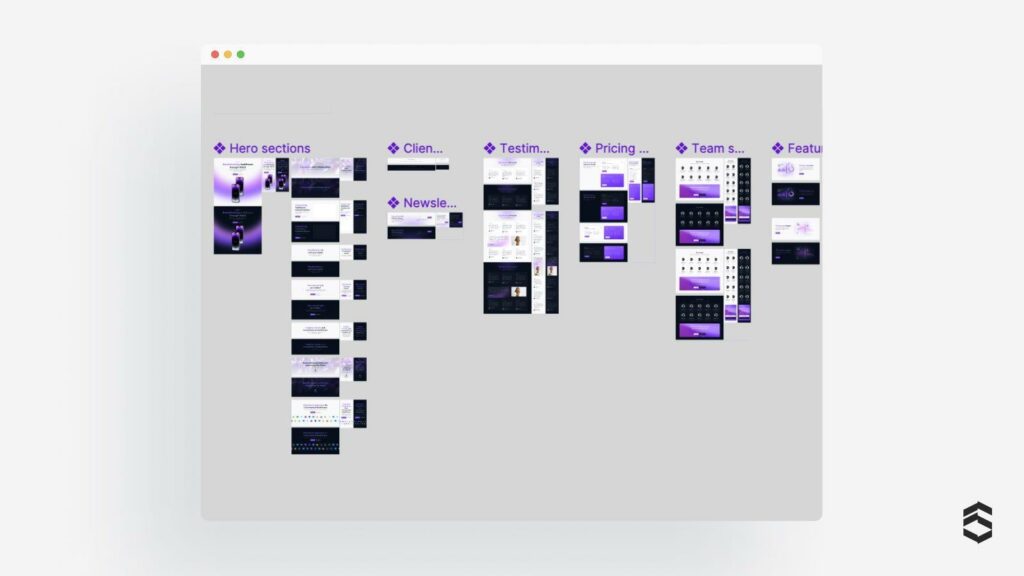
- 編譯組件列表:準備將在 Framer 中實現的組件的完整列表。 考慮不同的主題、變體和狀態,為用戶提供多功能且動態的模板。

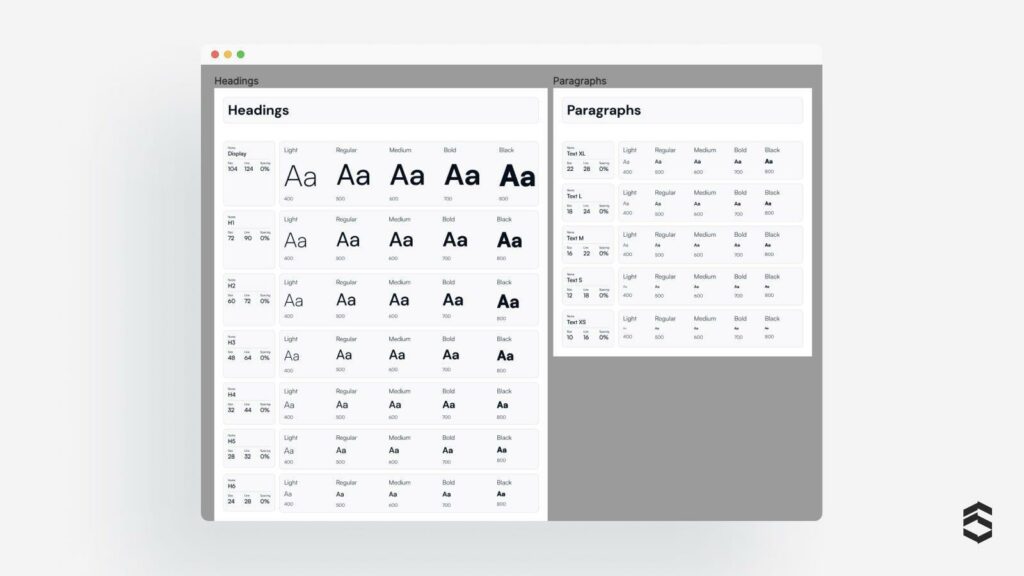
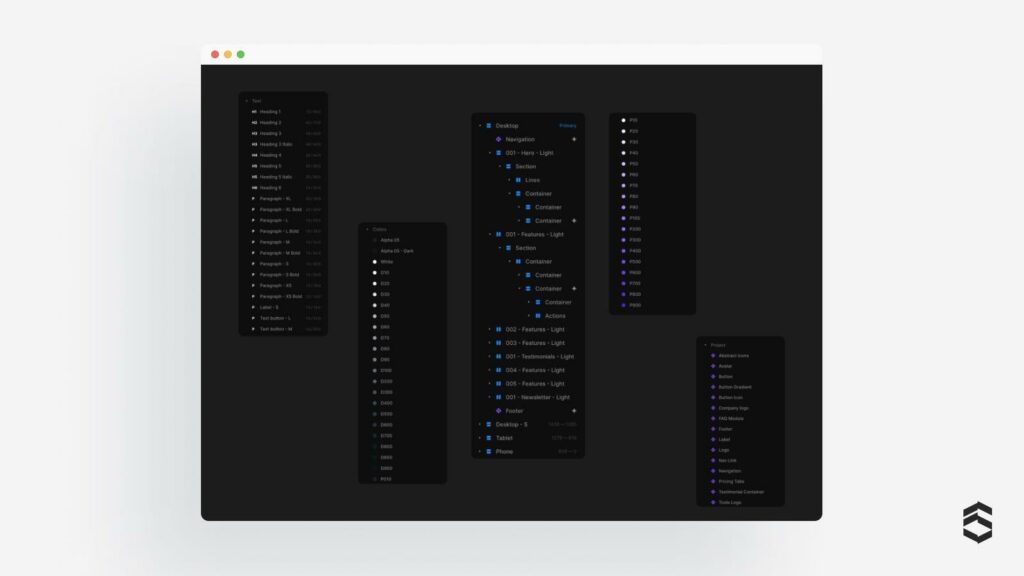
10. 設定設計系統的基礎
為了簡化 Framer 模板的設計並保持一致性,構建強大的設計系統至關重要:
- 簡單性和可擴展性:創建一個簡單且易於擴展的系統,可以適應未來的更新和添加。
- 版式、顏色、陰影和模糊:為版式、調色板、陰影和模糊建立一致的規則,以確保和諧的視覺呈現。
- 邊距、容器和斷點:定義邊距和容器的準則以維護統一的佈局。 為響應式設計設置斷點,以確保在各種設備上的無縫可用性。
- 個性化圖標:雖然 Framer 提供電子郵件輸入和圖標等內置元素,但您還可以將自定義圖標集成到設計系統中,以獲得更獨特的觸感。
- 主題和諧:決定您的主題是否應根據系統的主題顏色動態更新。 巧妙地結合淺色和深色色調,在兩種模式下都能獲得愉悅的體驗。

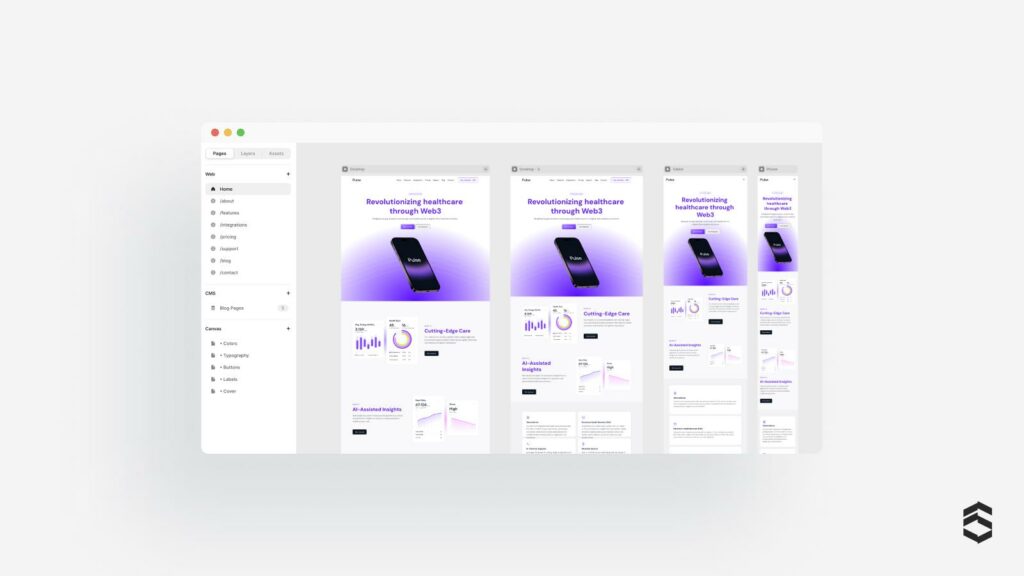
11.開始將頁面移至 Framer
現在您的設計已經完善並且已經建立了強大的設計系統,是時候通過從 Figma 遷移您的工作來使您的 Framer 模板變得栩栩如生了。 就是這樣:

- 轉移設計系統:首先將您的設計系統(包括顏色、排版樣式和按鈕組件)遷移到 Framer。 確保所有元素都符合您制定的規則以保持一致性。
- 設置結構和斷點:設計系統進入 Framer 後,創建必要的部分、容器和斷點。 自定義這些設置以匹配項目的設計和需求。
- 複製和粘貼部分:將您的部分從 Figma 逐一複制並粘貼到 Framer。 重點轉移佈局; 樣式可以稍後再提供。
- 更新顏色和文本:粘貼後,更新顏色和文本樣式以匹配您的設計系統。 此步驟確保所有頁面的一致性。
- 構建基本組件:構建關鍵組件,如導航欄、頁腳、推薦和功能。 這些可重用元素簡化了模板構建過程並保持一致性。
- 複製拋光頁面:複製您在 Framer 中完成的第一個拋光頁面。 此頁面將作為模板其餘部分的模型。
- 一致地構建其他頁面:利用拋光頁面中的部分來一致地構建其他頁面。 這種方法可保證整個 Framer 模板的打磨和設計質量保持一致。

12. 完善你的模板
為了確保為用戶提供流暢且具有視覺吸引力的體驗,在正式發布之前對您的 Framer 模板進行微調至關重要:
- 優化 .webp 格式的圖像:確保模板中的所有圖像都以 .webp 格式優化。 這提高了加載速度和整體性能。
- 使用元數據和 alt 標籤增強可訪問性:包括圖像的相關元數據和 alt 標籤。 這提高了可訪問性並增強了搜索引擎優化 (SEO)。
- 完美的動畫、懸停效果和按下狀態:優化動畫、懸停效果和按下狀態。 這些交互式元素增加了模板的深度和參與度。

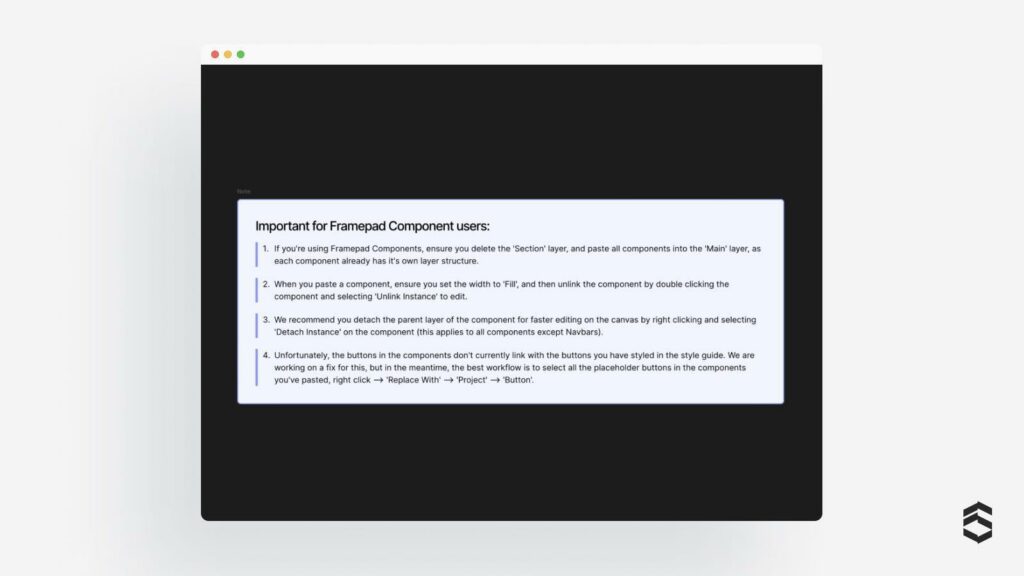
13. 編寫文檔
創建清晰且全面的文檔對於用戶掌握並充分利用您的 Framer 模板至關重要:
- 詳細說明關鍵組件:為重要的模板組件提供深入的解釋。 描述他們的角色、應用程序和可用的定制選項。
- 定義指南和限制:在文檔中建立指南、限制和最佳實踐。 這有助於用戶理解模板的參數和邊界。

我看到的最好的文檔之一是 Matteo Tiscia 為framepad.co 製作的
14. 在不同設備和瀏覽器上測試
在各種設備和瀏覽器上徹底測試您的 Framer 模板可以保證為所有用戶提供無縫且一致的體驗。 請遵循以下測試指南:
- 跨瀏覽器兼容性:在不同的瀏覽器(例如 Safari、Chrome、Firefox 和 Edge)上測試您的模板。 這可以幫助您發現任何不一致之處並確保外觀和感覺一致。
- 設備響應能力:確保您的模板在台式機、筆記本電腦、平板電腦和手機等不同設備上正常顯示和運行。 如果您無法在所有設備上進行測試,請優先考慮您的台式機/筆記本電腦和至少一部手機。
- 檢測差異:對設備和瀏覽器之間的差異保持警惕。 通過進行必要的更新或修復來快速解決任何問題,以確保最佳性能。
15. 設計促銷
創建引人入勝的宣傳片可以極大地影響您的 Framer 模板的成功。 以下是如何製作具有吸引力且具有視覺吸引力的促銷活動:
- 設計引人注目的封面:製作一個引人注目的封面,抓住模板的精髓。 這是第一印象,因此請使其具有吸引力並代表您獨特的設計。
- 製作社交縮略圖:根據封面設計有趣的社交縮略圖。 該縮略圖在社交媒體上共享時會吸引用戶點擊。
- 準備產品鏡頭:創建突出顯示模板最佳功能的鏡頭。 這些視覺效果將用於在 Framer 模板庫、LemonSqueezy 商店、Dribbble、Behance、Twitter、LinkedIn、Layers.to 等平台上進行推廣。
- 展示模板:錄製正在運行的模板的屏幕演示。 捕獲關鍵動畫和部分以突出其功能。
- 編輯宣傳視頻:使用視頻編輯軟件創建引人入勝的宣傳視頻。 具有迷人的動畫和部分,使視頻具有視覺吸引力。
- 製作模板描述:為您的模板編寫內容豐富且引人注目的描述。 清楚地傳達其目的、優點和獨特品質。
- 列出功能和關鍵字:包括功能和相關關鍵字的簡明列表,以快速傳達模板提供的內容。
- 創建促銷電子郵件:制定促銷電子郵件序列。 向老客戶提供折扣,以鼓勵推薦和早期銷售。

16. 將模板發送到 Framer
精心完善您的 Framer 模板後,是時候向世界展示您的辛勤工作和創造力了。
- 檢查要求:在提交之前,請確保您滿足 Framer 針對模板提交設置的所有要求。 這包括遵守他們的指南、規範和質量標準。
- 完善每個細節:花時間徹底檢查和完善您的模板。 即使是最微小的細節也要注意,以確保完美的演示。
- 接受反饋:如果您的模板被拒絕或需要改進,請不要灰心。 使用反饋進行必要的更新和增強。 通常,微小的調整可以產生顯著的變化。
- 慶祝被接受:如果您的模板被接受,恭喜! 這是一項偉大的成就,也是向更廣泛的受眾展示您的技能的機會。
- 如果需要,請重新申請:如果您的模板最初未被接受,請不要灰心。 考慮反饋,進行改進,並在將來重新應用。
17. 啟動
啟動 Framer 模板是一個激動人心的時刻。 為了充分利用它,請考慮通過在多個市場上共享來最大化您的產品的覆蓋範圍。 這可以擴大您的知名度和潛在受眾,從而增加成功發布的機會。
- 在 SuperbThemes 上發布:考慮在 SuperbThemes Framer 市場上發布新模板,以覆蓋更廣泛的受眾並增加銷售潛力。
- 在各種平台上推廣:在 Twitter、LinkedIn、Dribbble、Behance 和 Creative Market 等社交媒體平台上分享模板發布的消息。 此外,探索其他平台,如 Product Hunt、Layers.to、Instagram、Facebook、特定 subreddits、UI8、Themeforest 和 Craftwork,以獲得更多可見性。
- 通知訂閱者:向您的訂閱者列表發送促銷電子郵件,在有限時間內提供特別折扣,以鼓勵早期銷售。
- Twitter 促銷代碼:為 Twitter 用戶創建促銷代碼,該代碼將在 48-72 小時內過期。 這種緊迫感可以推動更直接的轉化。
- 利用不同的折扣代碼:在 LemonSqueezy 中生成不同的折扣代碼並與不同的受眾分享以測試各種營銷方式。

18. 發布後
發布後,您推廣和與用戶互動的努力不應停止。 通過這些發布後活動繼續增強勢頭:
- 在社交媒體上保持活躍:不斷在 Twitter 和 LinkedIn 上發布有關模板的更新,以保持可見性和參與度。
- 創建教程:分享有關如何有效使用 Framer 模板的教程。 這不僅可以幫助用戶,還可以展示模板的多功能性。
- 在社交媒體上發布短片:使用您的模板在 Instagram 和 YouTube 等平台上分享短視頻或動畫,以吸引潛在客戶並展示模板的功能。
通過認真執行這些發布後策略,您可以保持對 Framer 模板的興趣並吸引不斷增長的用戶群,從而鞏固您作為信譽良好的 Framer 模板創建者的地位。

綜上所述:
擁抱實驗,並根據您獨特的風格和喜好定制每一步。 當您開始製作下一個 Framer 模板時,請將此過程視為可以進行調整和發展以匹配您的願景和目標的指南。

Framer Pro — 3 個月免費
使用以下代碼即可免費享受年度 Framer Pro 計劃 3 個月: partner25proyearly
購買我的模板

KAAY Web3工作室
在這裡購買

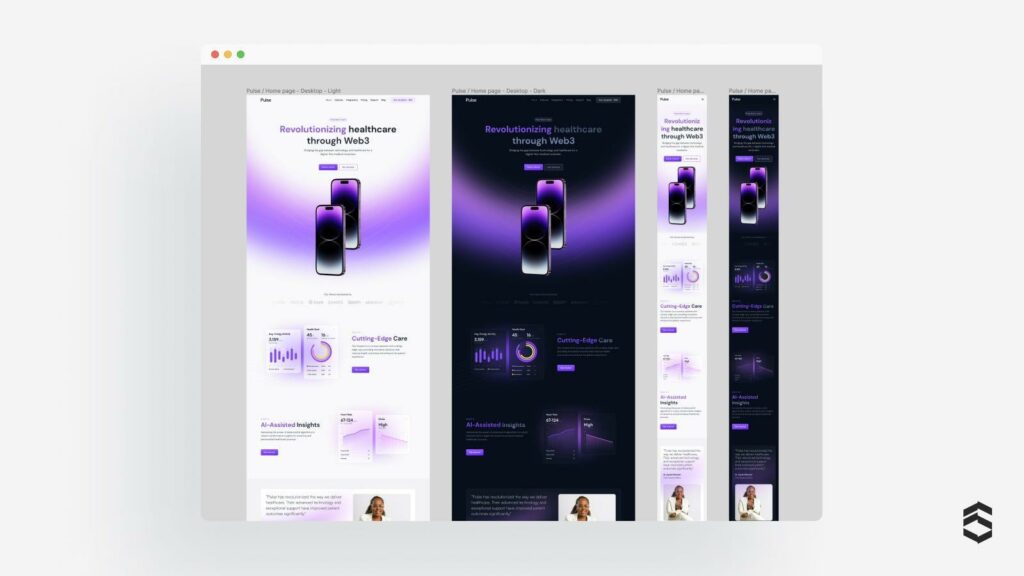
脈衝 Web3 SaaS
在這裡購買
讓我們就您的下一個 Framer 項目進行合作!
如果您希望通過自定義 Framer 網站或交互式體驗提升您的項目,請聯繫我們。 作為 Framer 專家,我提供專業服務,根據您的具體需求和要求,將您的想法變為現實。
在 – Contra – Twitter 上與我聯繫
