如何使用人工智能創建登陸頁面
已發表: 2023-09-16數字營銷時代需要創建高轉化率、專業且富有創意的登陸頁面。 無論是銷售電子書、在線軟件還是高價課程,您的潛在客戶都希望在某個時刻與登陸頁面進行交互。 在本指南中,我們將介紹您可以使用的各種工具和方法,利用人工智能的力量構建下一個登陸頁面。
- 1什麼是著陸頁?
- 2使用人工智能創建登陸頁面有哪些好處?
- 使用 AI 創建登陸頁面的3 種方法
- 3.1使用AI登陸頁面生成器自動創建登陸頁面
- 3.2借助人工智能工具創建登陸頁面
- 3.3使用 AI 在 WordPress 中創建登陸頁面
- 4如何在 WordPress 中使用 AI 創建登陸頁面(分步)
- 4.1 1. 使用 AI 規劃您的著陸頁
- 4.2 2. 設置 WordPress
- 4.3 3.安裝Divi和Divi AI
- 4.4 4. 設置網站的站點名稱和標語
- 4.5 5. 創建您的登陸頁面
- 4.6 6. 添加令人興奮的章節標題
- 4.7 7. 為章節創建內容
- 4.8 8. 為您的登陸頁面生成獨特的數字藝術
- 4.9 9. 將模塊和號召性用語添加到您的著陸頁
- 5使用 AI 優化您的 WordPress 登陸頁面
- 6結論
什麼是登陸頁面?
在網頁設計和數字營銷領域,登陸頁面通常是指專門為潛在客戶生成和轉化而設計的頁面。 大多數登陸頁面都是為了讓用戶執行一項特定操作而創建的。 雖然網站上的常規頁面可能有多種端點或目標,但登陸頁面的使命是單一的。 著陸頁的一些重要方麵包括:
- 吸引人的標題:由於登陸頁面專注於一個主要的號召性用語,因此整個頁面中使用的部分標題必須引人注目。
- 令人信服的文案寫作:文案寫作不同於傳統的內容寫作。 您的著陸頁文案應該更加以銷售為導向,並專注於讓訪問者完成為其設定的目標。
- 引人入勝的視覺效果:著陸頁應該具有引人入勝的視覺效果,例如圖像和視頻,以幫助說明您的產品或服務。
- 社會證明:添加社會證明(例如推薦或評論)可以幫助與受眾建立信任並提高銷售額和轉化率。 沒有一個登陸頁麵包含推薦或評論部分。
- 清晰的號召性用語:無論是按鈕、電子郵件選擇加入還是聯繫表單,每個著陸頁都需要清晰的號召性用語,以便用戶輕鬆採取您想要的步驟。
使用人工智能創建登陸頁面有哪些好處?
創建成功的登陸頁面可能既耗時又昂貴,尤其是在招聘專業人員時。 但在人工智能的幫助下,您可以創建包含所有基本元素的登陸頁面,而無需浪費時間和金錢來獲得專業的結果。
以下是使用人工智能創建登陸頁面的一些好處:
- 更快的開發:人工智能可以讓您快速構建登陸頁面。 人工智能已經發展到可以快速高效地創建內容、生成圖像和製作高質量視頻的階段。 在構建可靠的登陸頁面時,所有這些功能都很重要。
- 專業的人工智能文案寫作:人工智能寫作工具可以幫助您在著陸頁上添加符合您的品牌和轉化目標的專業文案,使標題更流行,內容更具吸引力和吸引力。
- 自定義 AI 視覺效果和視頻:各種 AI 工具可以快速創建登陸頁面的歡迎視頻或宣傳片。 還有強大的人工智能藝術生成器,可以為您的登陸頁面創建高質量的圖像和插圖。 這可以為您節省大量聘請專業人員的時間和金錢。
- 集成自動化:借助人工智能,可以為用戶在著陸頁上體驗的交互添加一定程度的自動化。 與第三方工具集成、A/B 測試、動態內容等都是自動化 AI 的示例,可以幫助您進入著陸頁。 此外,實際的登陸頁面構建可以通過人工智能實現自動化。
- 增強的個性化:使用人工智能可以更輕鬆地根據用戶的需求定制內容和功能。 利用人工智能工具為您的登陸頁面帶來個性化,快速提高用戶參與度。 人工智能聊天機器人是個性化未來客戶在您的著陸頁上可能擁有的用戶體驗的常用方法。
- 更深入的數據洞察:人工智能還可以分析和處理數據以改進登陸頁面。 使用人工智能可以更輕鬆地收集、處理和分析用戶行為分析、轉化率優化 (CRO) 和其他見解。 此外,運行人工智能驅動的測試可以幫助您為未來的客戶微調頁面。
現在我們已經了解了使用人工智能構建登陸頁面的一些好處,讓我們學習如何實際執行此操作。
利用人工智能創建登陸頁面的方法
您可以通過多種方式使用 AI 創建登陸頁面,包括:
- 使用人工智能網站構建器或登陸頁面生成器
- 使用人工智能工具和平台尋求幫助
- 使用適用於 WordPress 的 AI 頁面生成器和插件
首先,看看人工智能網站構建器如何幫助我們構建登陸頁面。
使用 AI 著陸頁生成器自動創建著陸頁
許多網站構建器可用於為您的產品或服務創建登陸頁面。 大多數都帶有模塊庫、模板存儲庫以及應用程序和附加組件以包含其他功能。 一些網站建設者更進一步。 通過將人工智能納入其平台,市場上有一些人工智能網站構建器可用於生成和優化登陸頁面。
例如,Hostinger 的 AI Website Builder 只需四個簡單步驟即可創建網站。 另外,您可以使用他們的人工智能助手快速為您的網站生成登陸頁面。

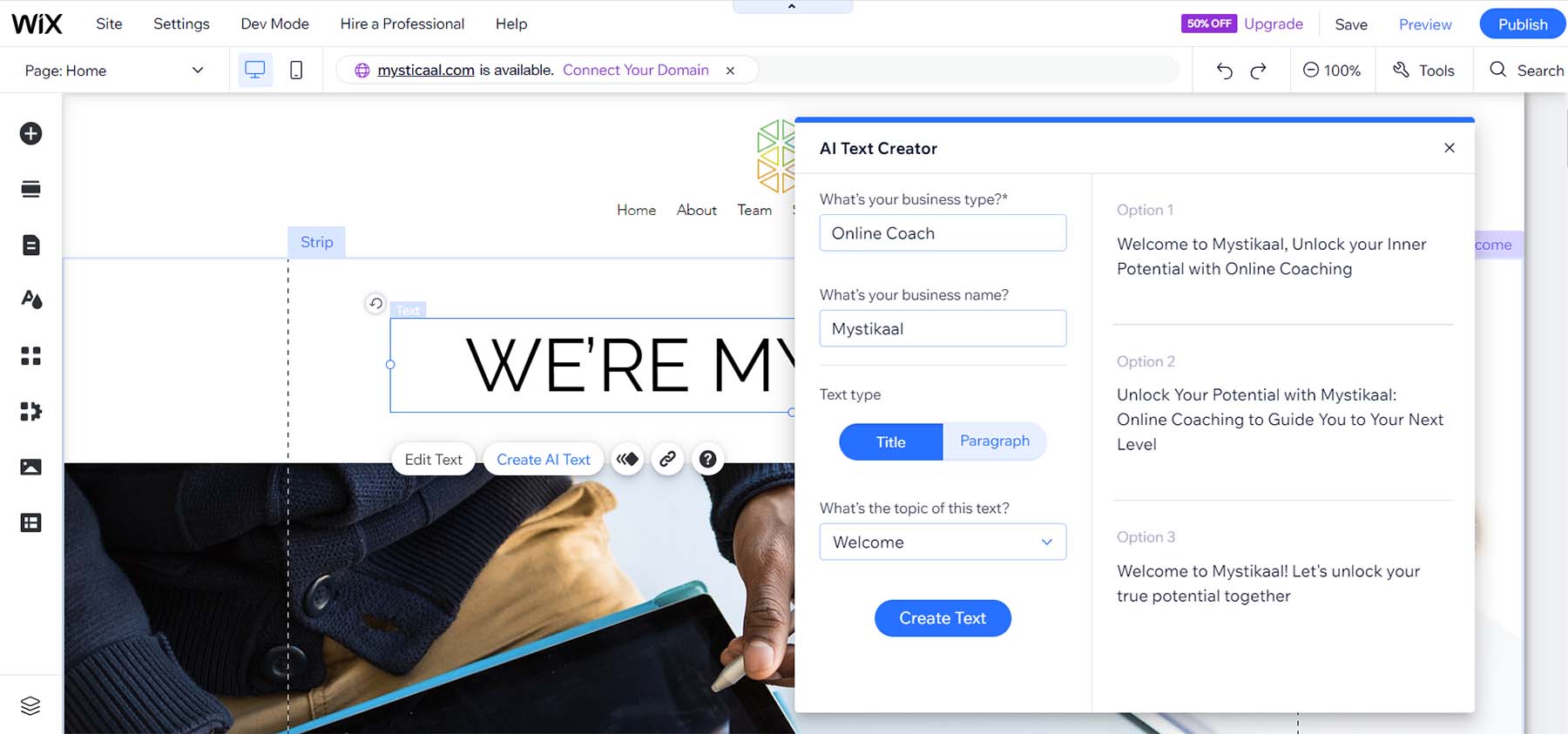
Wix ADI 是 Wix 的另一個人工智能網站構建器,它可以通過單個提示生成整個網站和登陸頁面。 它的構建器中還有一個人工智能助手,可以利用人工智能的力量調整您的登陸頁面內容。 例如,Wix Studio 中的 Wix 人工智能文本創建器可以根據易於使用的提示生成標題、段落等。

我們編制了一份頂級人工智能網站構建器的列表,以研究使用人工智能網站構建器是否是您登陸頁面的不錯選擇。
借助人工智能工具創建登陸頁面
並非所有網站建設者或平台都有內置的人工智能解決方案來自動為您生成整個登陸頁面。 但是,您仍然可以使用外部人工智能工具來幫助在任何網站平台上創建更有效的登陸頁面。 大多數網站構建器和 CMS 平台(例如 WordPress)都會有許多預製的登陸頁面模板或主題,您可以使用它們在幾分鐘內建立並運行高質量的登陸頁面。 然後,您可以使用其他人工智能工具來完成工作。 當您混合使用這些工具時,可能會發生偉大的事情,從而產生具有每個軟件可以提供的最佳功能的登陸頁面。
例如,您可以使用 ChatGPT 或人工智能寫作工具 Jasper 為您的登陸頁面創建專業的標題、內容和基本 CTA 文案。
您還可以使用 Midjourney 等 AI 圖像生成器來創建可在登陸頁面上使用的精美數字藝術。

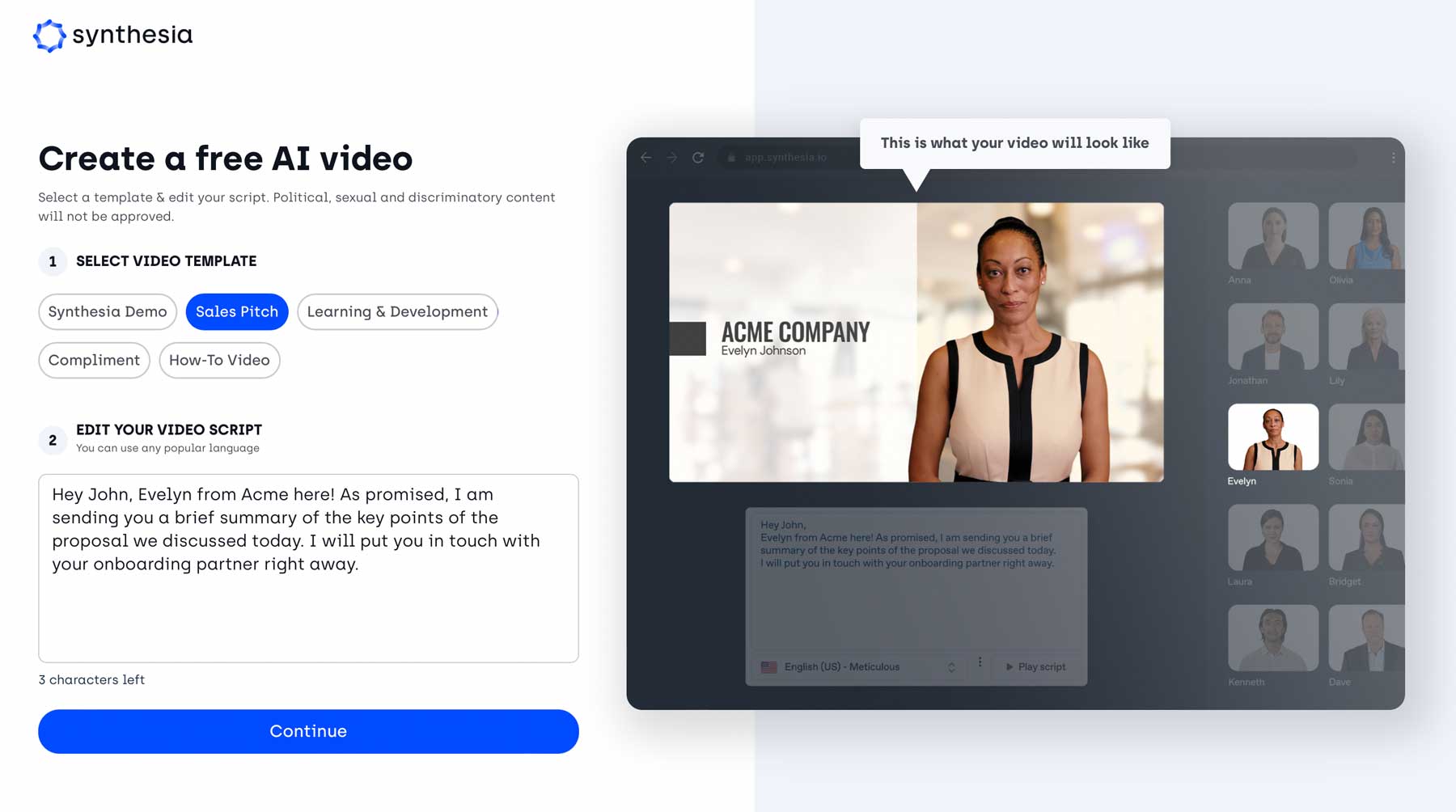
像 Synthesia 這樣的人工智能視頻生成器在創建專業教程和銷售宣傳視頻方面處於領先地位,供您在登陸頁面上使用。 您可以通過交織人工智能領域的豐富可用工具,為您的下一次發布創建引人注目的登陸頁面。
使用 AI 在 WordPress 中創建登陸頁面
最後,WordPress 加入了在其生態系統中採用人工智能的科技產品行列。 從主題到插件,您現在可以找到多種 WordPress AI 工具,可用於創建下一個登陸頁面。

像 AI Engine 這樣的插件可以為您的 WordPress 網站帶來聊天機器人、代碼創建、圖像生成和其他 AI 功能。 安裝 Uncanny Automator 插件可讓您將自動化和人工智能引入 WordPress 網站。 此外,Elementor 和 Divi 等主題將 AI 帶入主題空間。 Divi AI 與其無代碼構建器、對比測試和營銷集成相結合,使其成為使用 WordPress 和 AI 構建登陸頁面的可靠選擇。
如何在 WordPress 中使用 AI 創建登陸頁面(分步)
至此,我們已經了解了典型網頁和登陸頁面之間的區別。 此外,我們了解使用人工智能構建登陸頁面的各種方法。 現在,我們將使用 Divi 創建登陸頁面的佈局和基本部分,例如我們的英雄區域和號召性用語。 然後,我們將使用 Divi AI 在 WordPress 中創建一個登陸頁面。
1. 用人工智能規劃你的登陸頁面
在構建登陸頁面之前創建大綱可以讓您走上成功發布的正確軌道。 大綱將引導您了解要創建的部分、要使用的標題以及您需要投資的潛在附加組件或插件,以便您的目標網頁順利運行。 我們可以使用像 ChatGPT 這樣的聊天機器人來為我們的網站生成大綱。
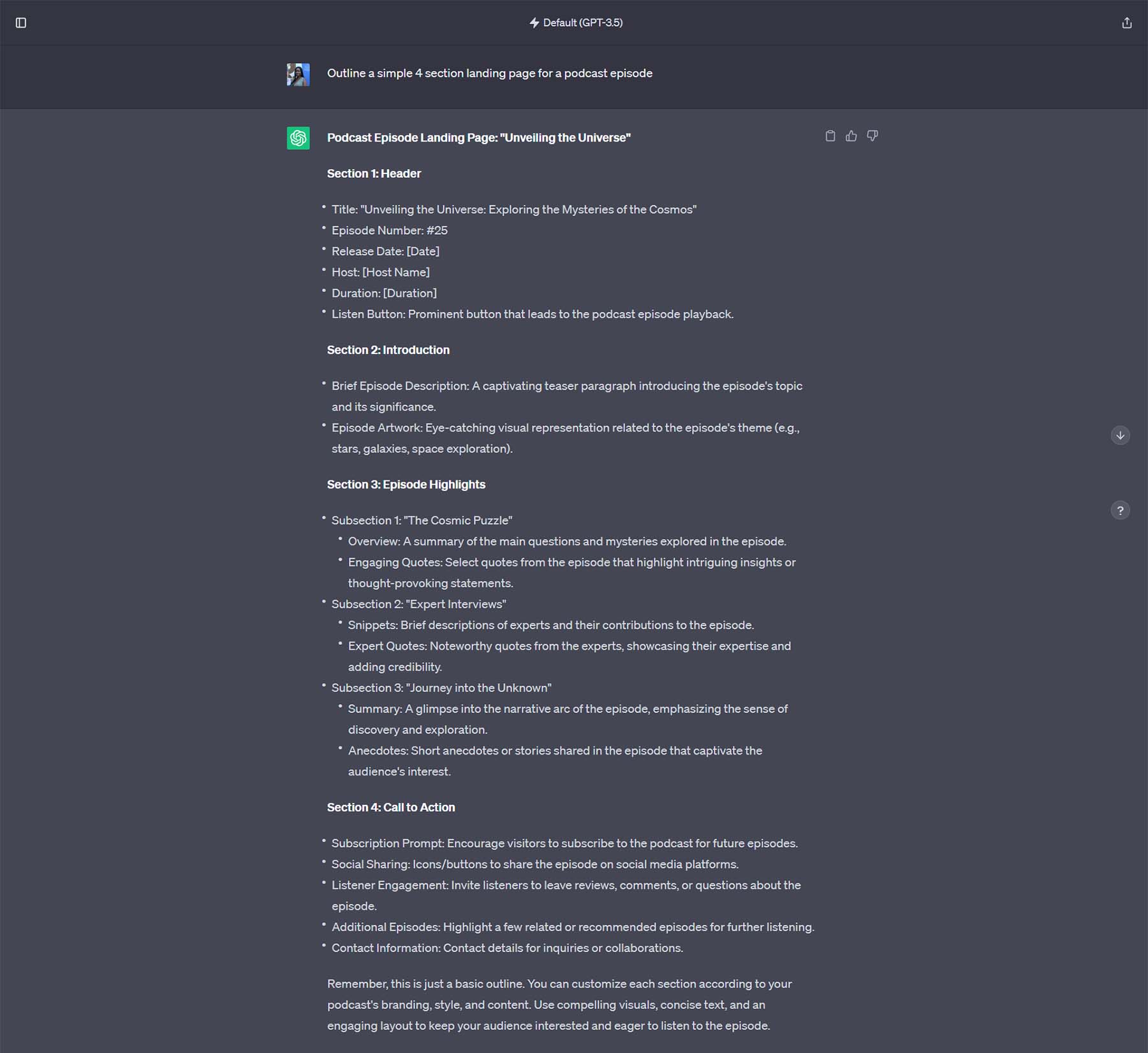
首先,導航到 ChatGPT。 然後,輸入提示。 該提示生成了一個宣傳播客劇集的大綱,“為播客劇集概述了一個簡單的四部分登陸頁面。” 這是創建的大綱:

ChatGPT 提供了有關我們可以在登陸頁面上創建的標題、號召性用語和內容的簡單指南。 這可以幫助我們在創作時受到啟發。 有了我們的大綱,讓我們構建我們的 WordPress 安裝。
2. 設置 WordPress
您可以通過多種方式設置 WordPress 安裝。 我們有分步教程向您展示如何安裝和設置 WordPress。 至少,您需要一個域名和網絡託管來啟動您的 WordPress 網站。 在安裝 WordPress CMS 時,您可以使用網絡託管服務商的一鍵安裝程序。 但是,最好手動安裝 WordPress 以進行更多自定義。 WordPress 安裝上線後,您現在可以繼續安裝 Divi。
3.安裝Divi和Divi AI
我們將使用 Divi 和 Divi AI 在 WordPress 中構建登陸頁面。 如果您是 Divi 新手,則需要獲得會員資格並從會員頁面下載 Divi。 請遵循這個關於如何安裝 Divi 的精彩演練,其中深入介紹了下載主題文件、在 WordPress 中安裝它以及驗證您的網站。

使用 Divi 和 Divi AI 構建登陸頁面是一個明智的選擇。 Divi 擁有強大的無代碼頁面構建器,可以快速輕鬆地構建美觀而復雜的登陸頁面。 Divi 擁有大量針對轉化進行優化的著陸頁模板庫,可以幫助您實現目標。 與 Divi AI 相結合,您的著陸頁將更上一層樓。 Divi AI 只需掃描頁面上下文即可自動生成內容。 它還可以創建獨特的定制數字藝術,可以調整大小、放大和下載以用於其他營銷材料。 選擇使用 Divi 和 Divi AI 來支持您的下一個著陸頁構建是使用 AI 創建銷售和擠壓頁面的最佳方式。
4. 設置網站的網站名稱和標語
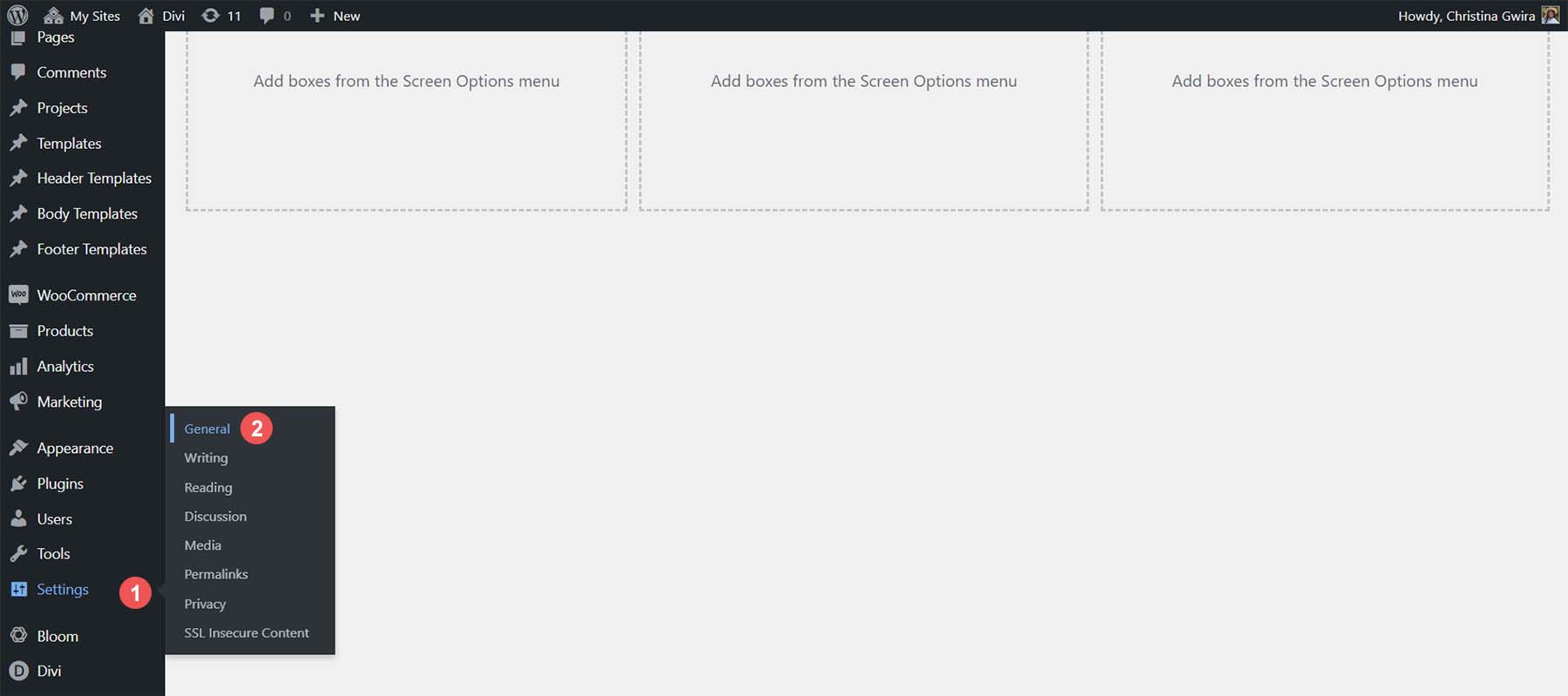
Divi AI 使用您網站的網站標題和口號作為起點,為您的網站創建品牌相關內容。 安裝完 WordPress 和 Divi 後,我們必須對這兩個進行設置。 登錄 WordPress 儀表板後,將鼠標懸停在左側菜單中的“設置”菜單上。 然後,單擊常規。

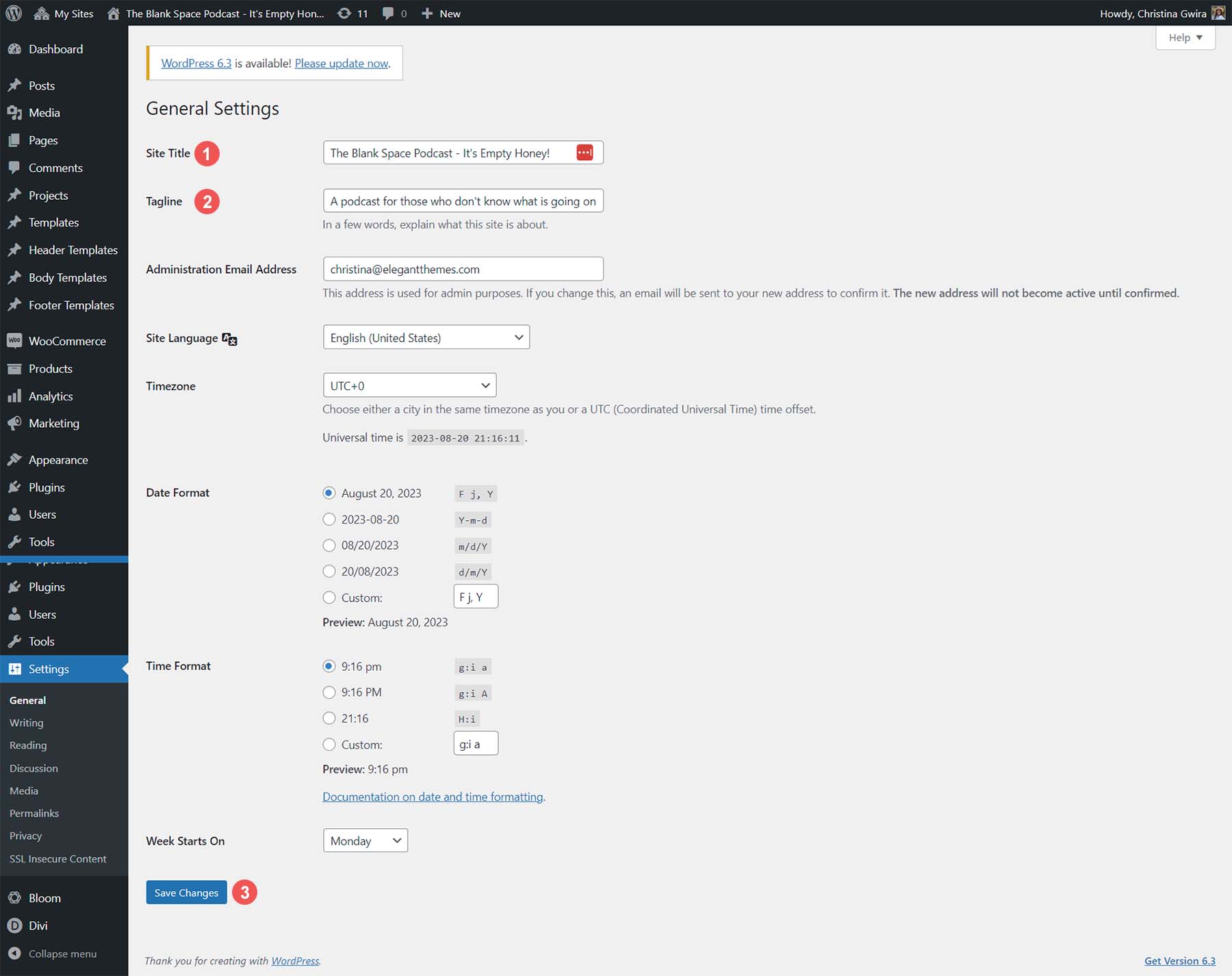
接下來,輸入您的網站標題以及您的口號。 我們在網站標題和口號中加入了我們在優化搜索引擎內容時想要使用的關鍵字之一——播客。

最後,單擊藍色的保存更改按鈕。 接下來,我們將開始使用 Divi AI 在 Divi 中創建和佈局我們的登陸頁面。
5. 創建您的登陸頁面
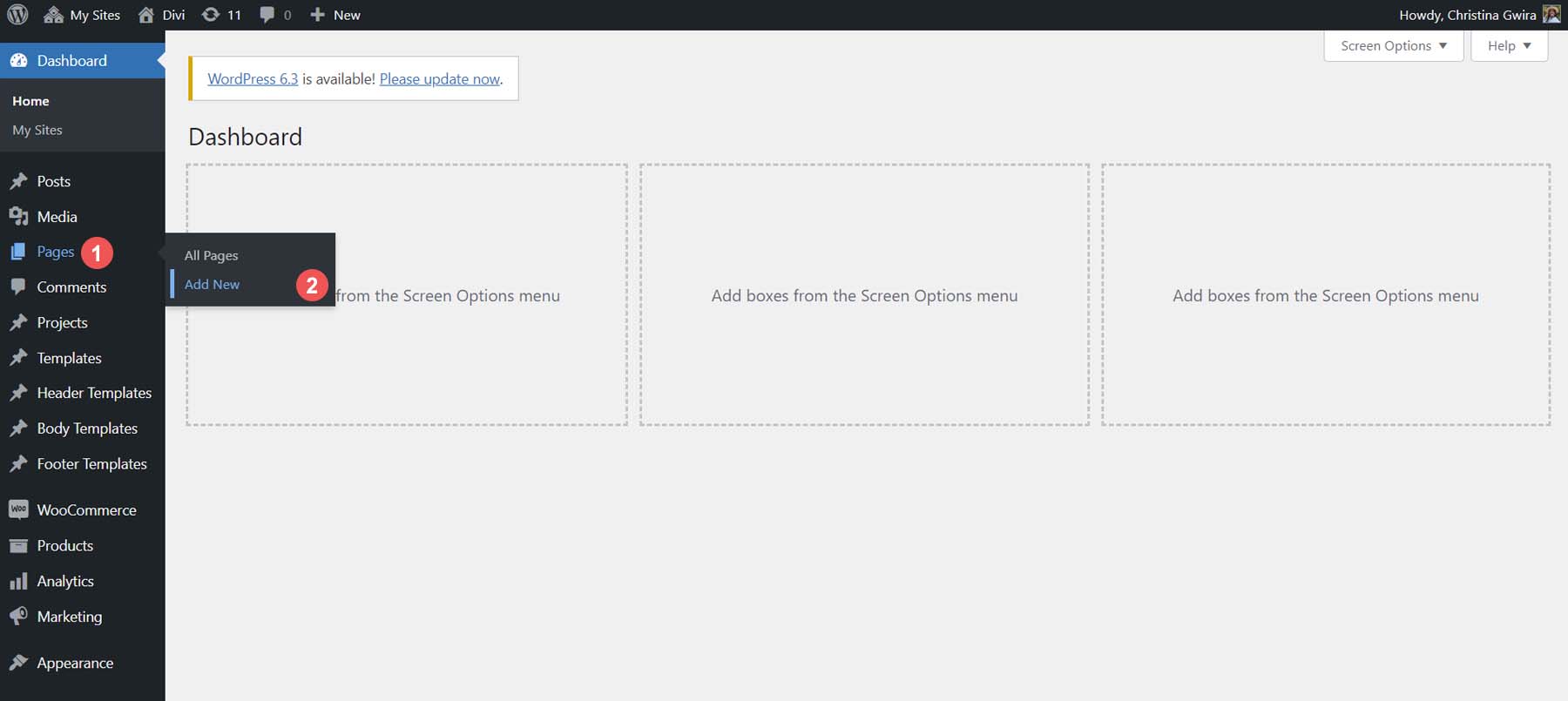
我們將在本指南中創建一個登錄頁面,以鼓勵聽眾加入我們的電子郵件列表。 將鼠標懸停在左側菜單中的“頁面”鏈接上以創建新頁面。 接下來,單擊添加新的。

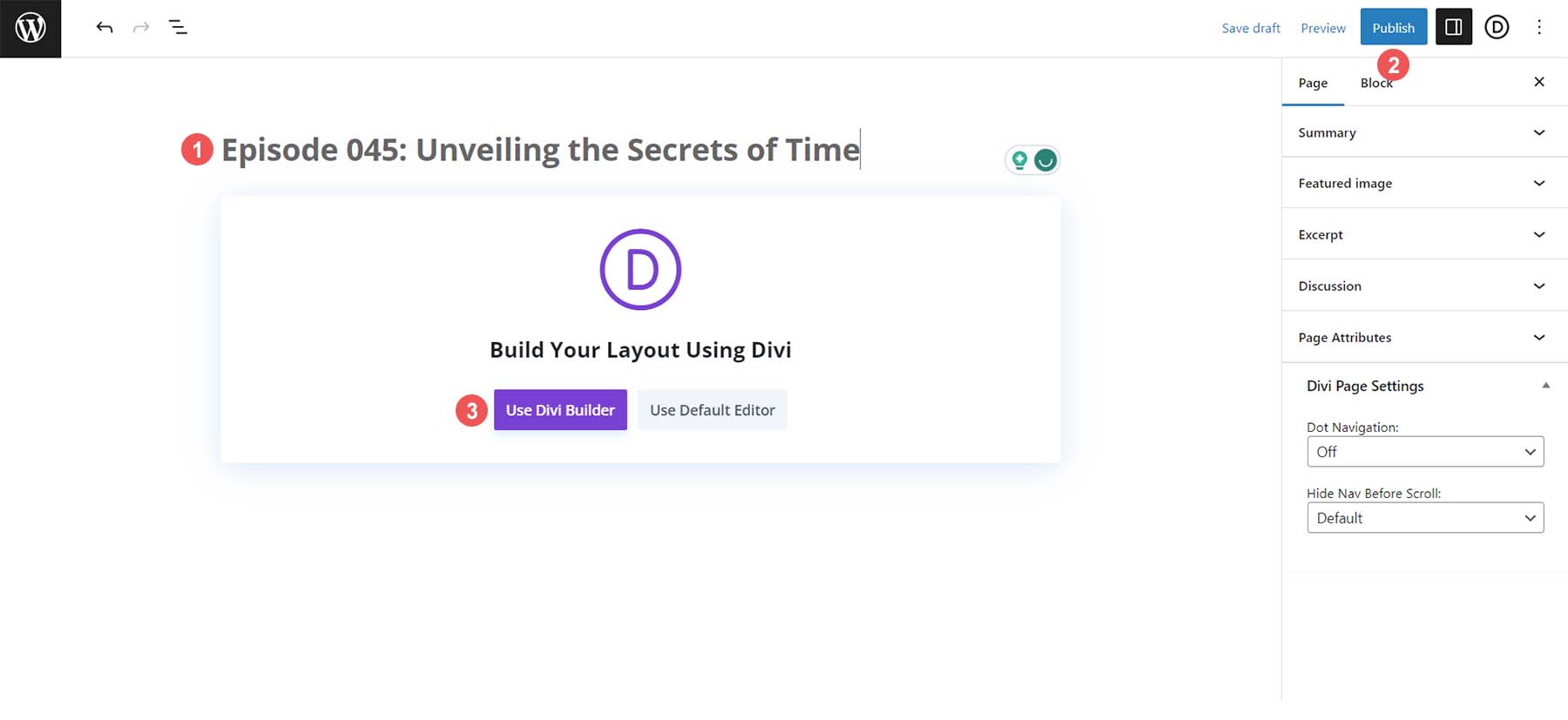
接下來,為您的頁面指定一個標題。 然後,單擊藍色的“發布”按鈕來創建您的頁面。 最後,單擊紫色的“使用 Divi Builder”按鈕以激活 Divi Builder。

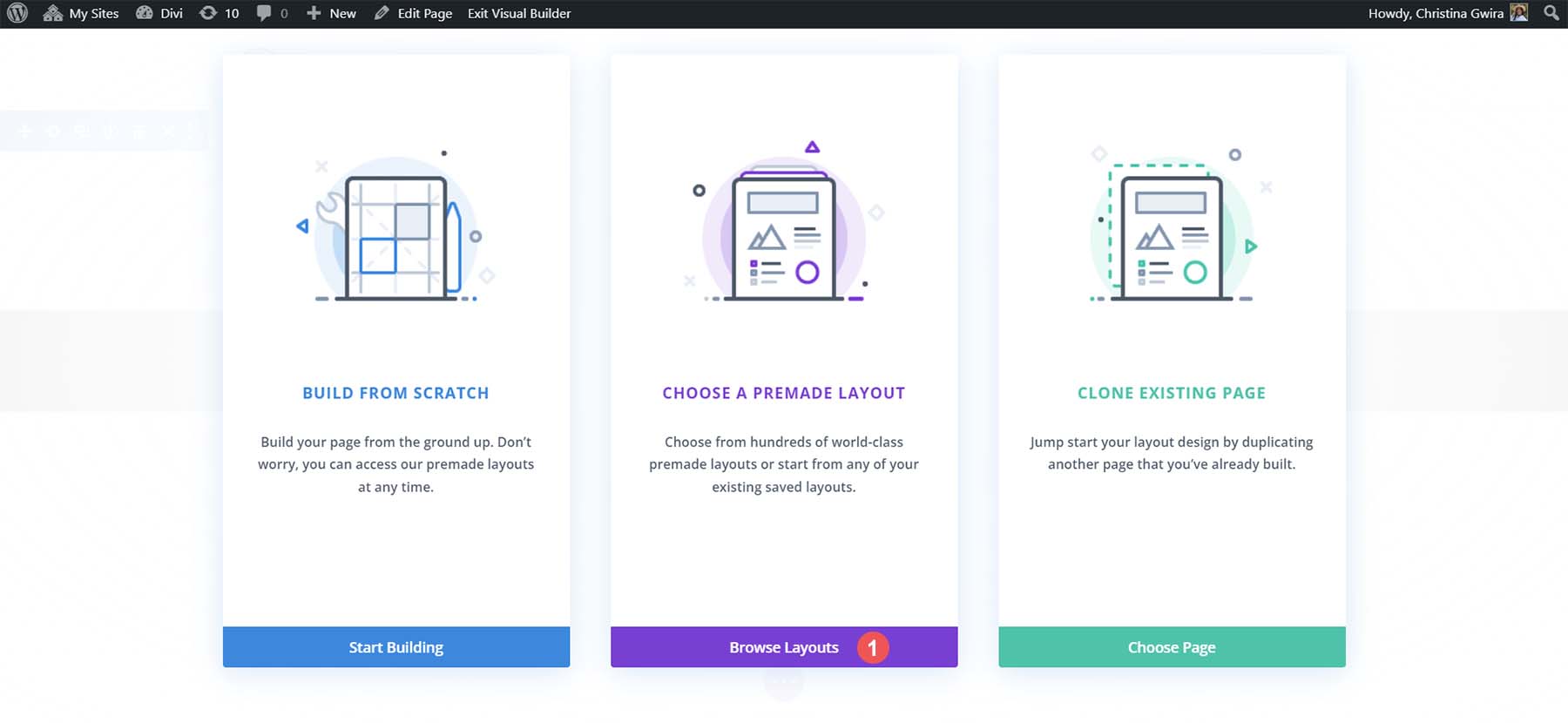
您可以通過三個選項在 Divi 中創建新頁面。 我們將使用 Divi 提供的許多佈局包中的佈局。 因此,單擊紫色的瀏覽佈局按鈕打開 Divi 佈局庫。

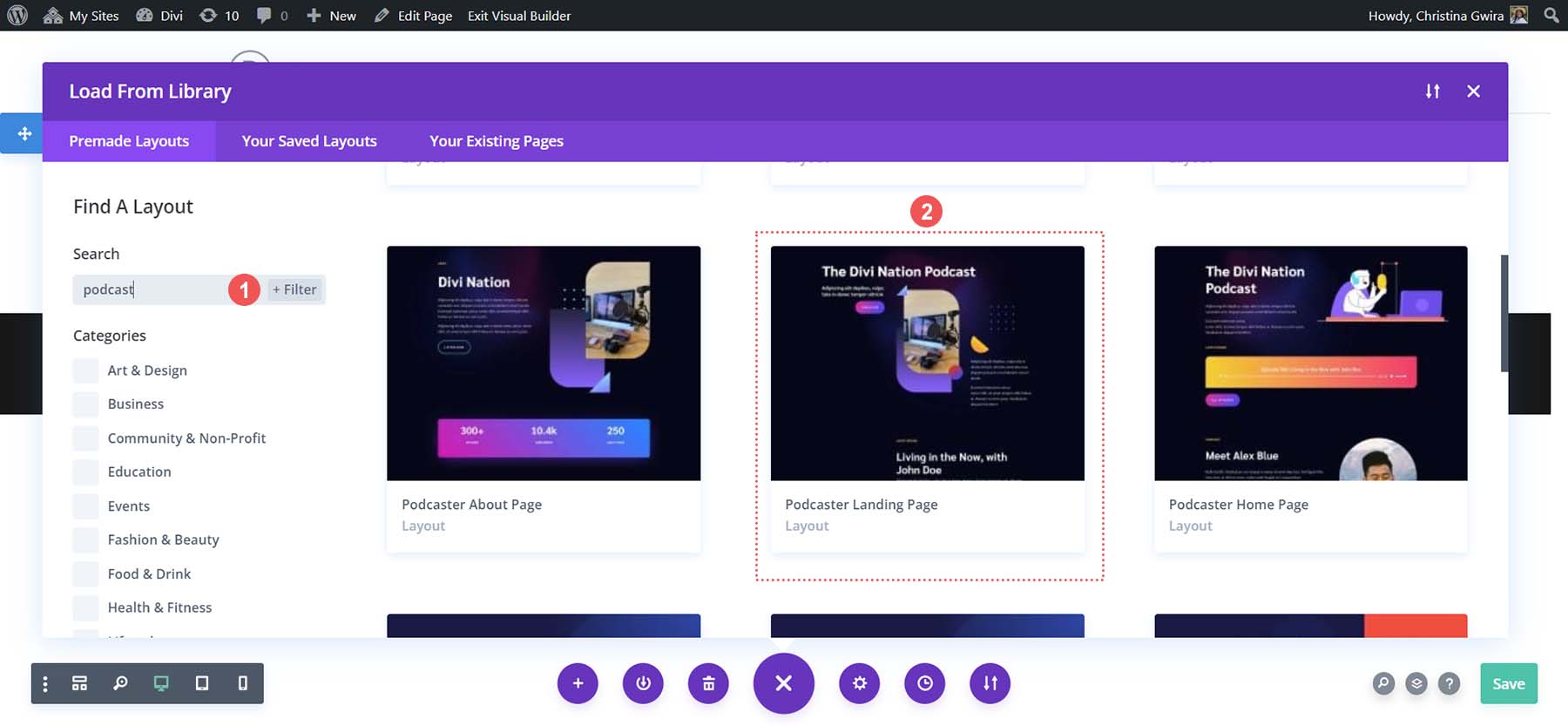
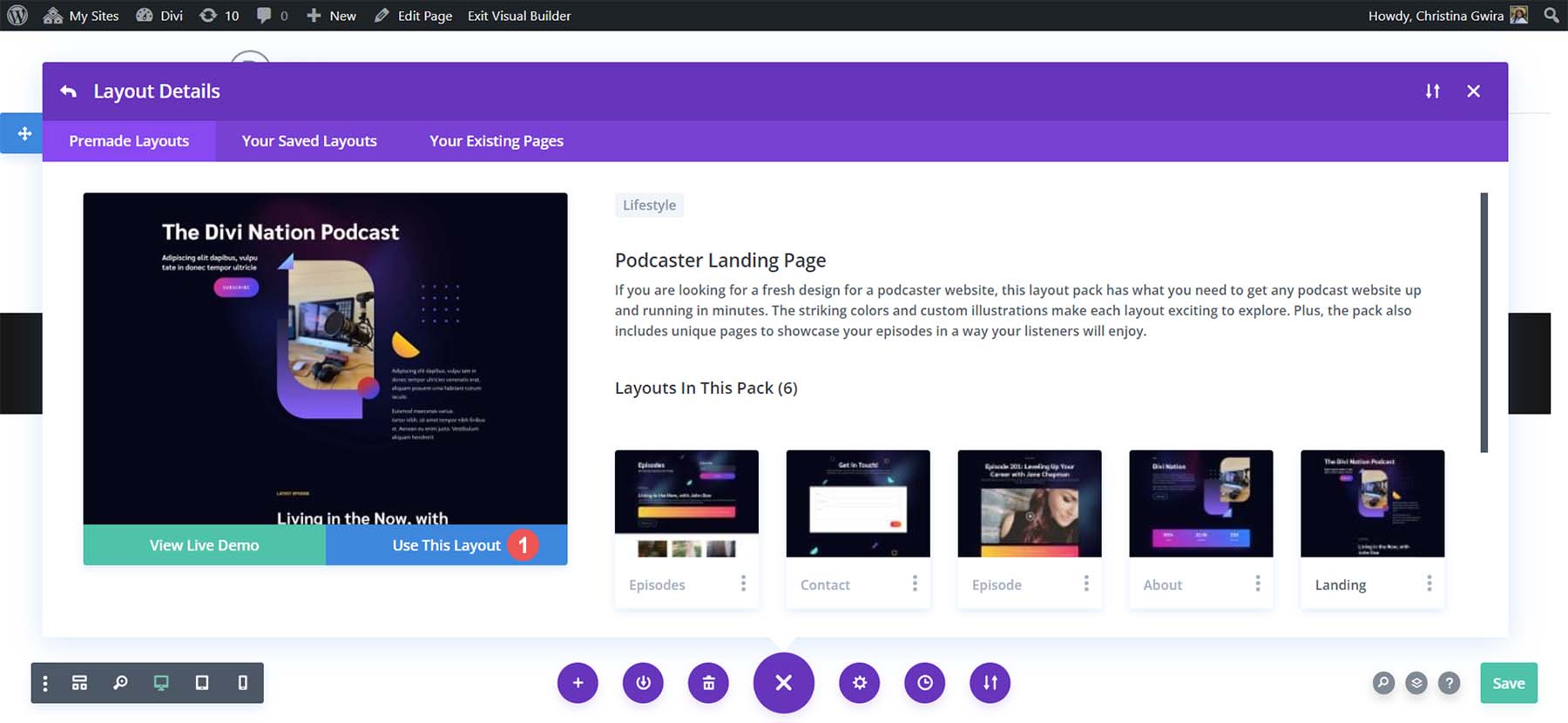
接下來,在搜索框中輸入 podcast,從 Divi 佈局庫中提取各種播客佈局。 我們將使用 Podcaster 佈局包中的登陸頁面佈局。

接下來,單擊藍色的“使用此佈局按鈕” 。

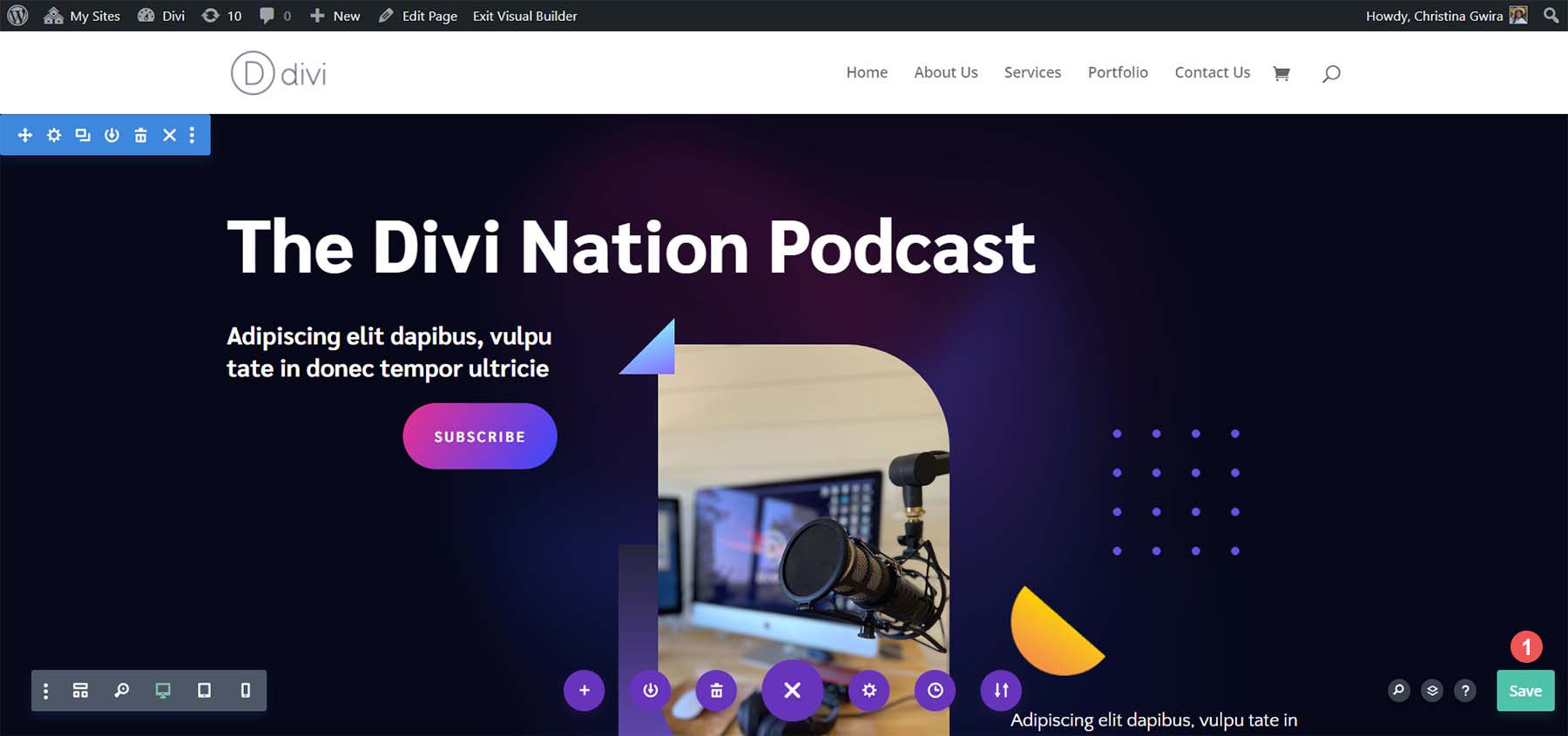
安裝佈局後,單擊屏幕右下角的綠色“保存”按鈕。

在本教程中,我們將使用 Divi 提供的佈局及其所有部分。 現在我們的頁面佈局已經就位,我們可以開始使用 Divi AI 編輯和添加登陸頁面副本。
6. 添加令人興奮的章節標題
雖然免費的 Divi 佈局包在其佈局中包含一些語言,但我們可以使用 Divi AI 為我們的登陸頁面創建更好、更有影響力的內容。
設置英雄部分的初始文本模塊
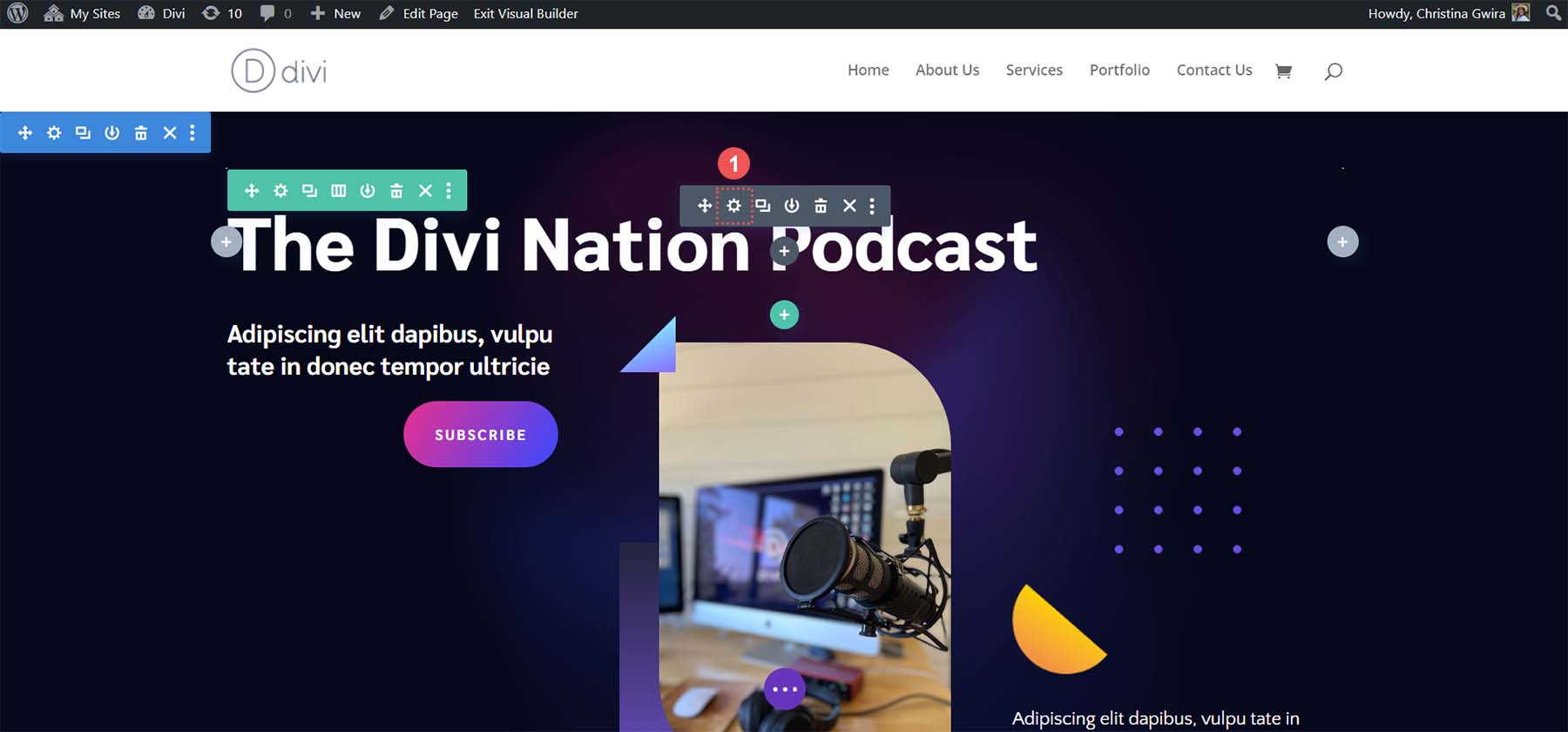
雖然我們有 ChatGPT 的大綱,但我們將遵循本教程佈局中的默認登錄頁面的流程。 首先,讓我們為英雄部分添加一個標題。 單擊文本模塊上方的齒輪圖標。 在這裡,我們將添加一個令人興奮的標題,以鼓勵人們註冊我們的郵件列表,這是我們登陸頁面的主要目標。

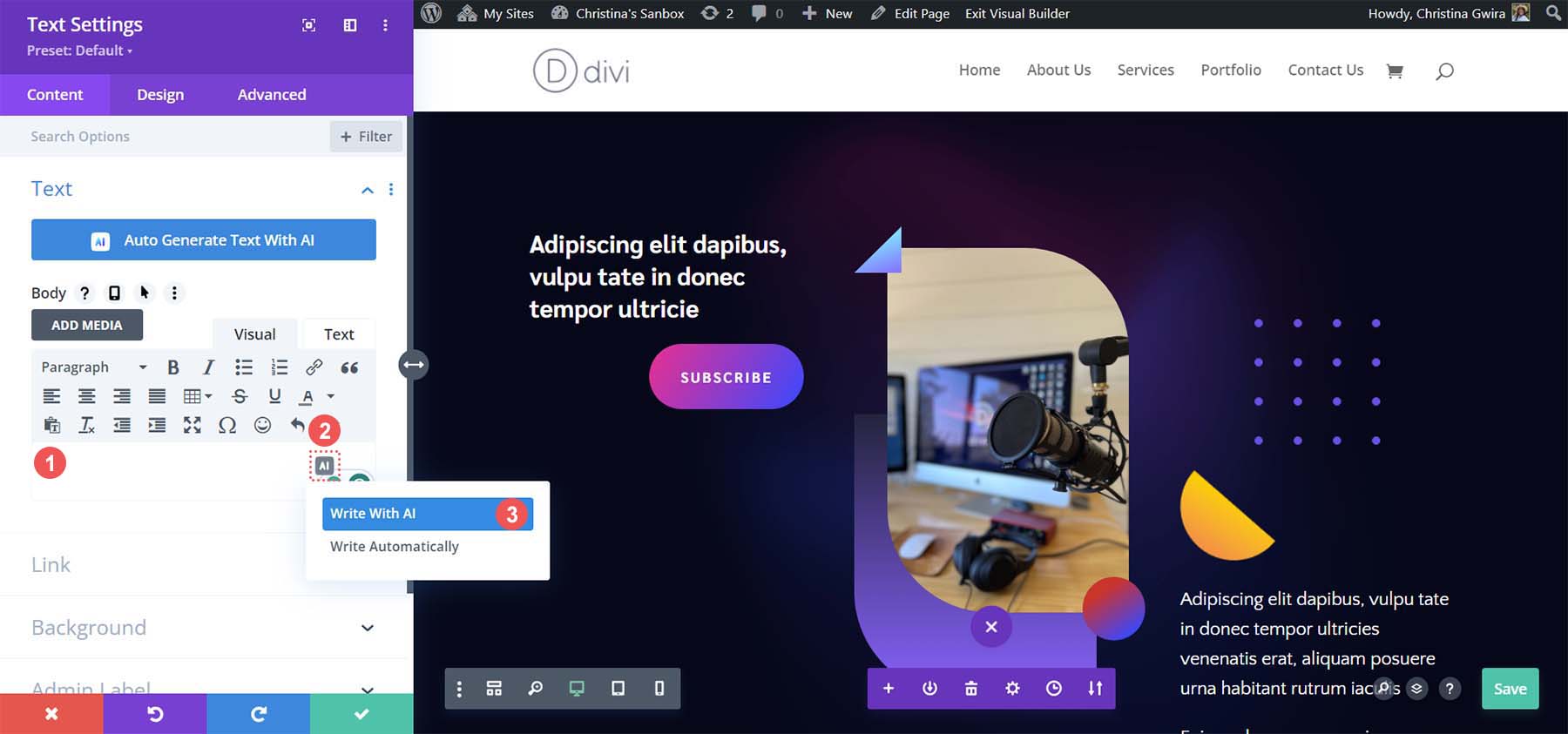
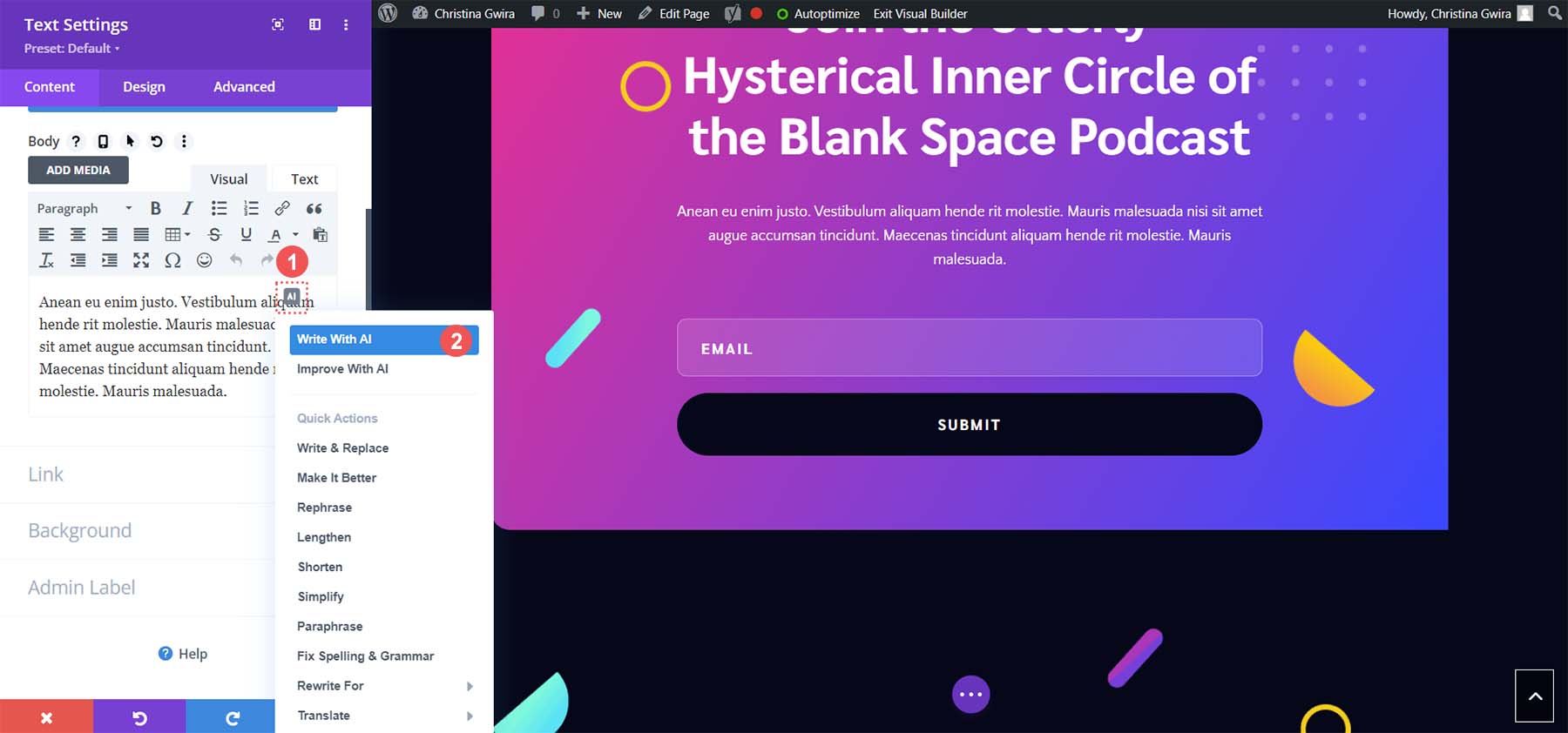
接下來,單擊 Divi AI 圖標。 然後單擊“使用 AI 編寫” 。 這將激活 Divi AI。

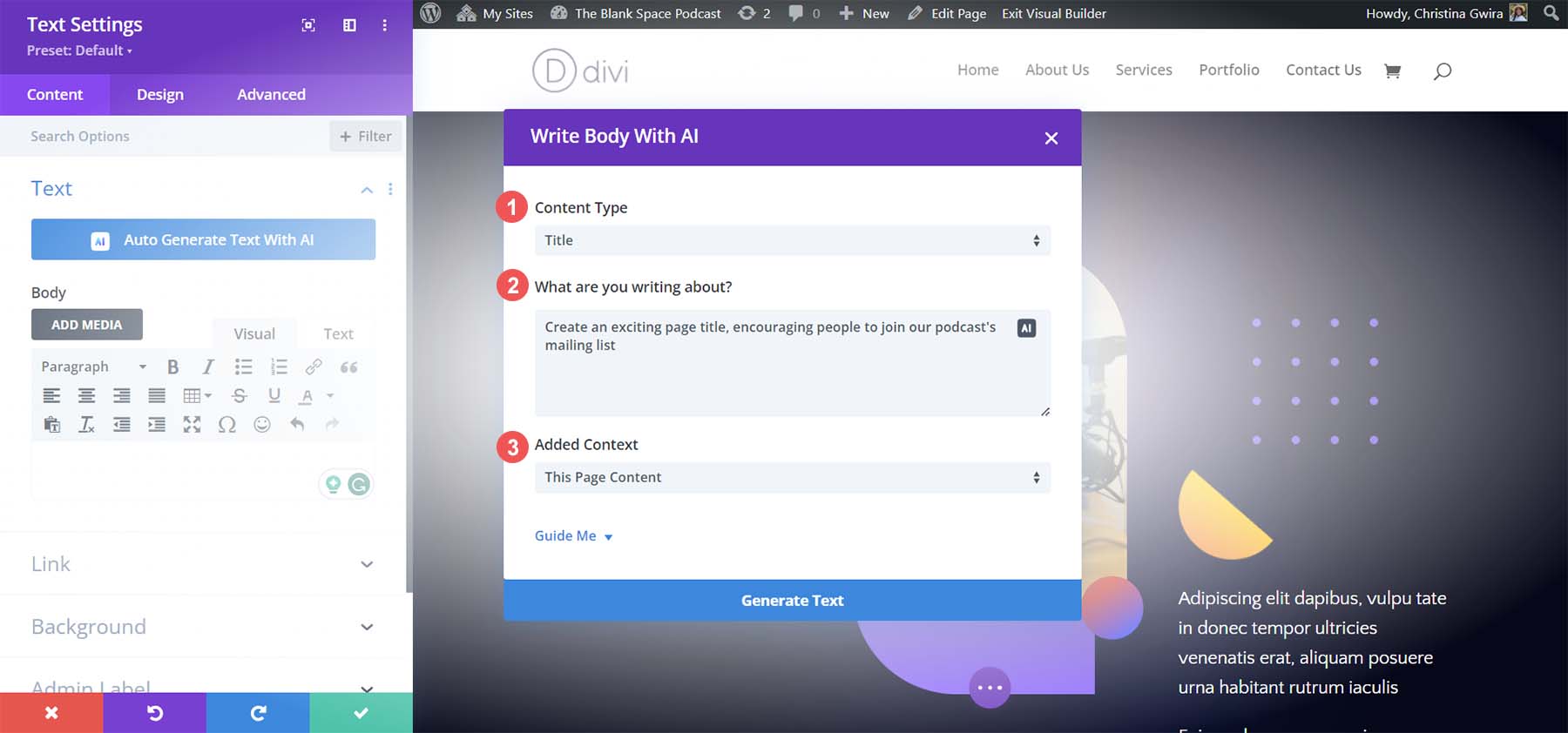
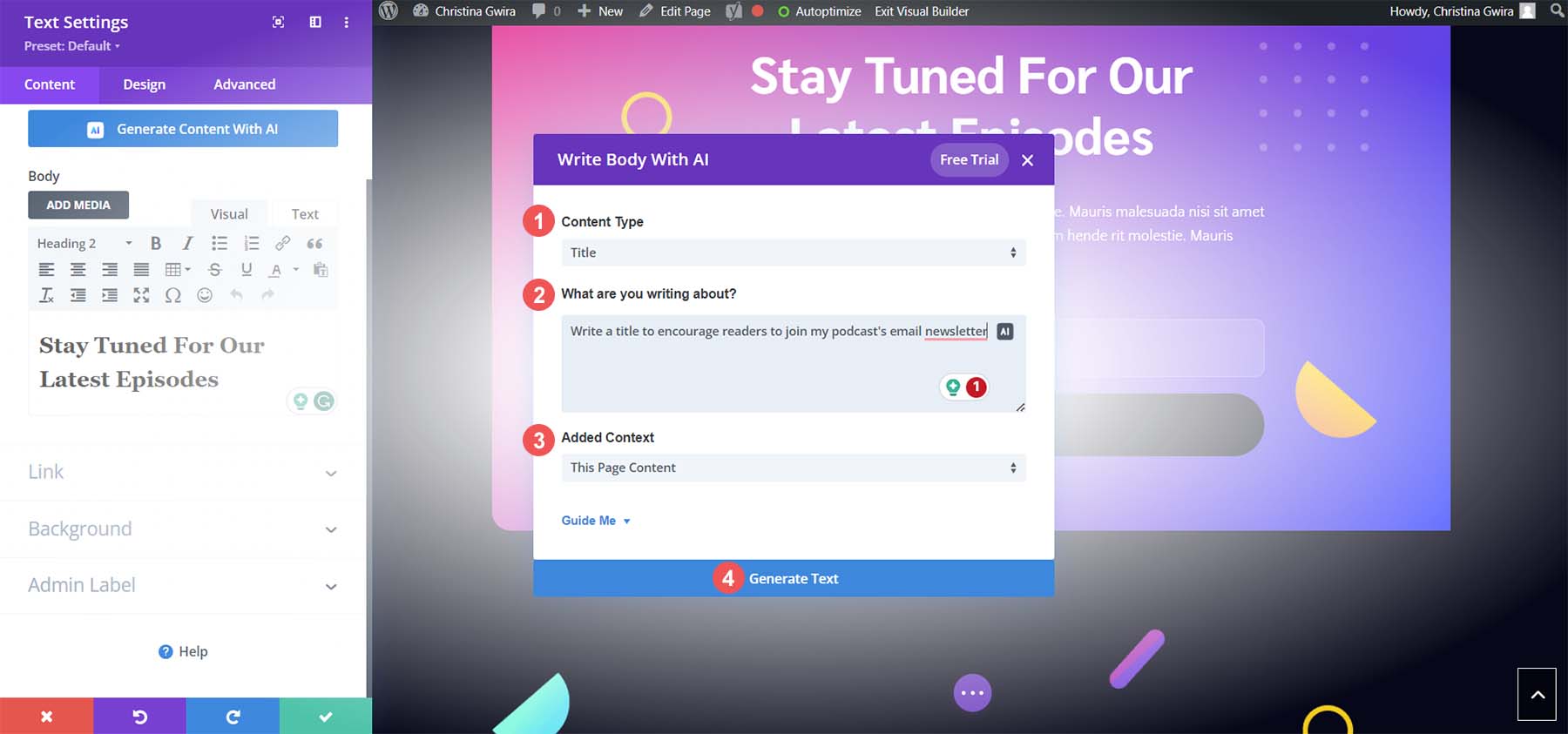
現在 Divi AI 已激活,讓我們為此登錄頁面創建一個標題,以鼓勵用戶註冊我們的郵件列表。 為此,請將內容類型更改為 title 。 然後,向文本字段添加提示。 我們的提示是, “創建一個令人興奮的頁面標題,鼓勵人們加入我們播客的郵件列表。” 最後,將標題的添加上下文設置為 This Page Content 。


Divi AI 為我們的登陸頁面生成了這個標題:

與簡單地將播客的名稱放在登陸頁面上不同,Divi AI 為我們的登陸頁面創建了一個標題,吸引觀眾加入我們播客的核心圈子,即我們的郵件列表。
使用Divi AI優化英雄部分的副標題
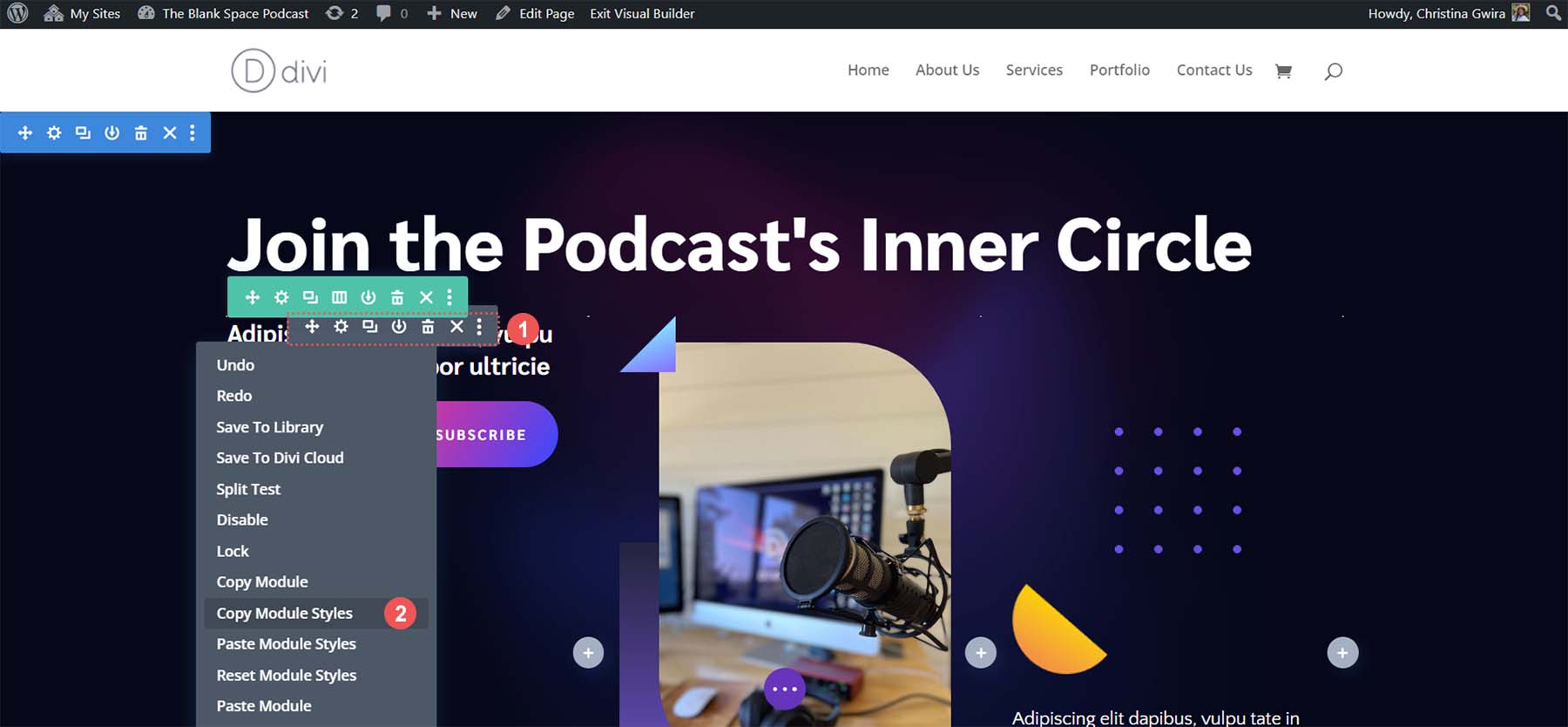
請注意,我們的英雄部分有兩個文本模塊。 同樣,我們希望專注於推廣我們的播客時事通訊。 讓我們向英雄部分添加一些額外的文本來執行此操作。 在添加內容之前,讓我們使用 Divi 的複制和粘貼功能保存樣式 - 右鍵單擊文本模塊。 然後,單擊“複製模塊樣式” 。

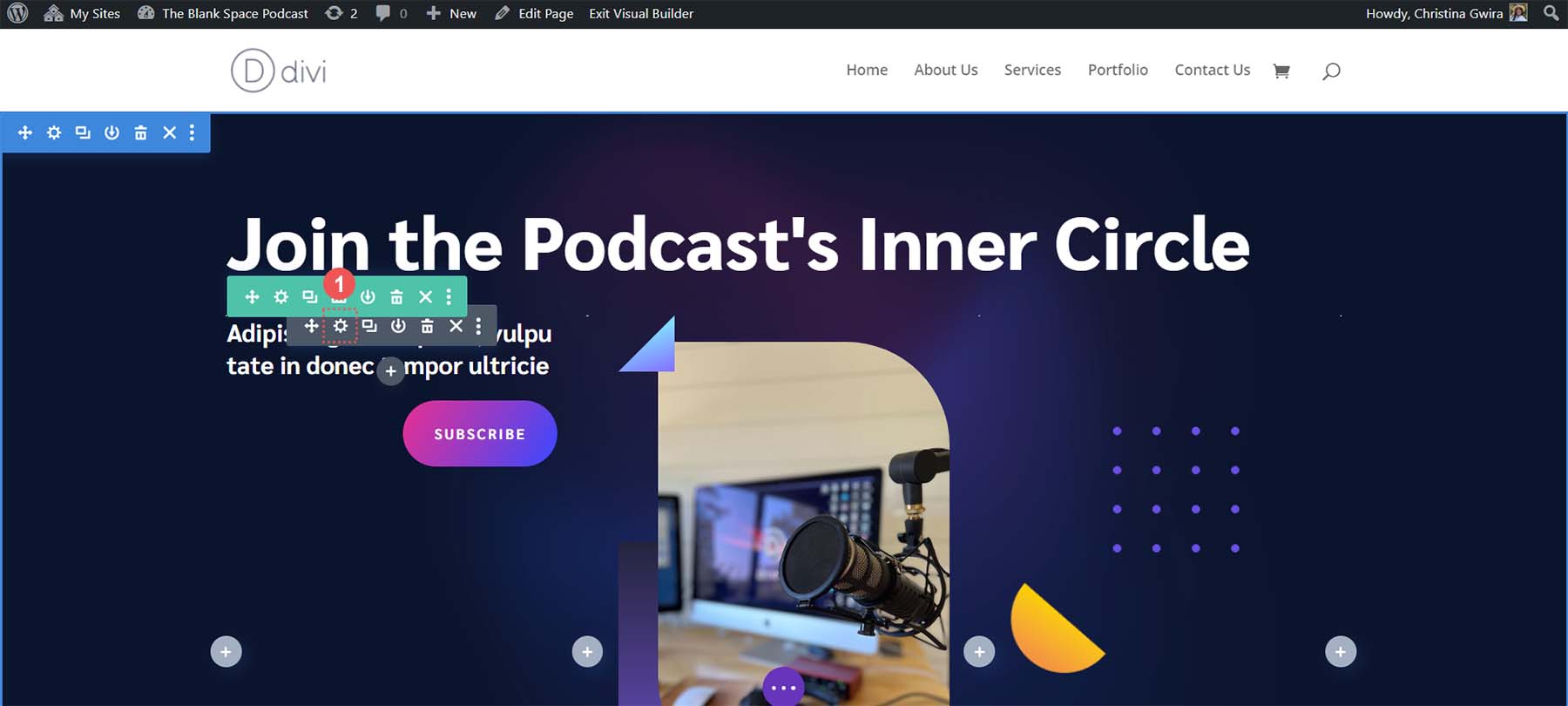
現在,讓我們單擊第一個文本模塊的齒輪圖標。

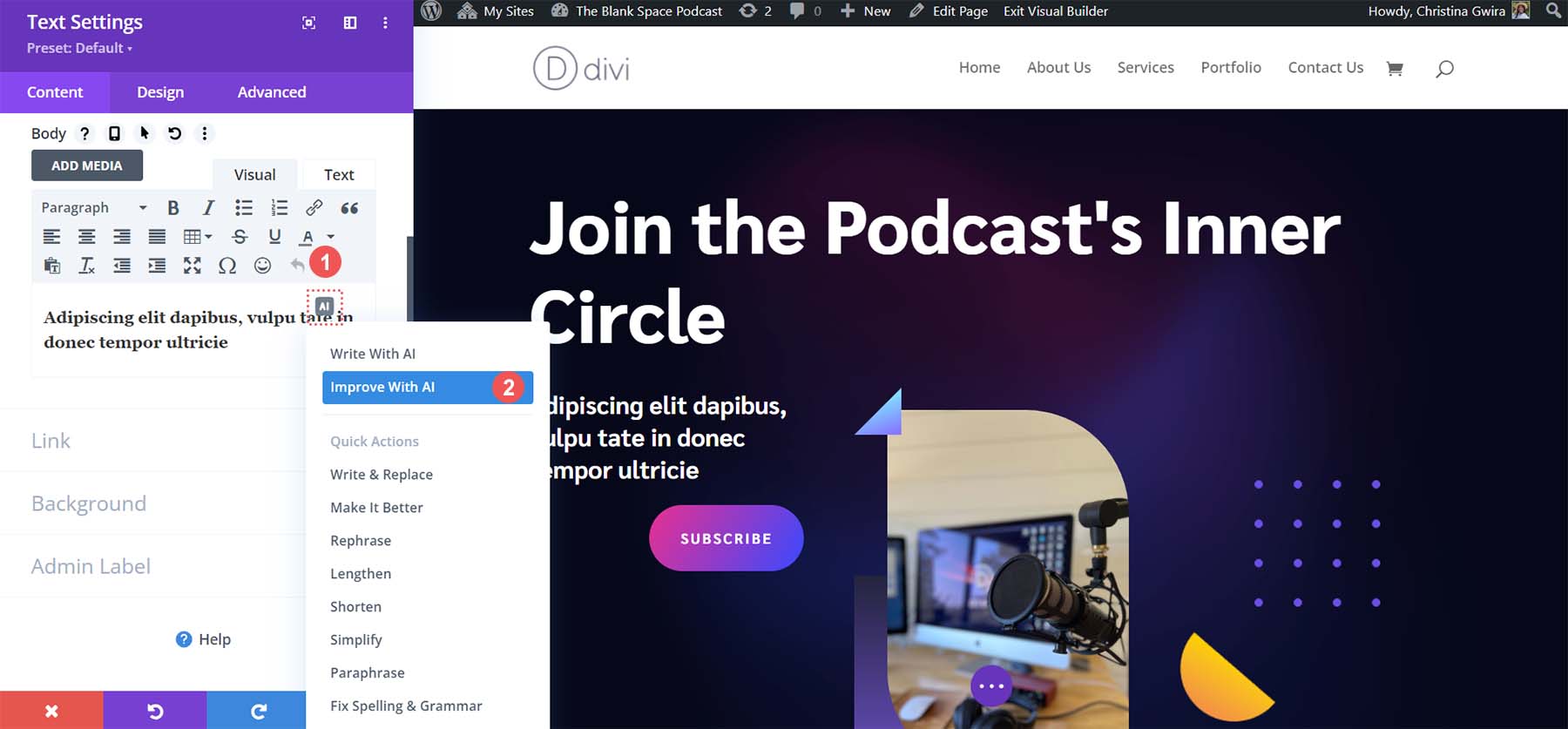
接下來,我們導航到文本編輯器並單擊 Divi AI 圖標。 現在,我們將單擊“使用 AI 進行改進”按鈕。

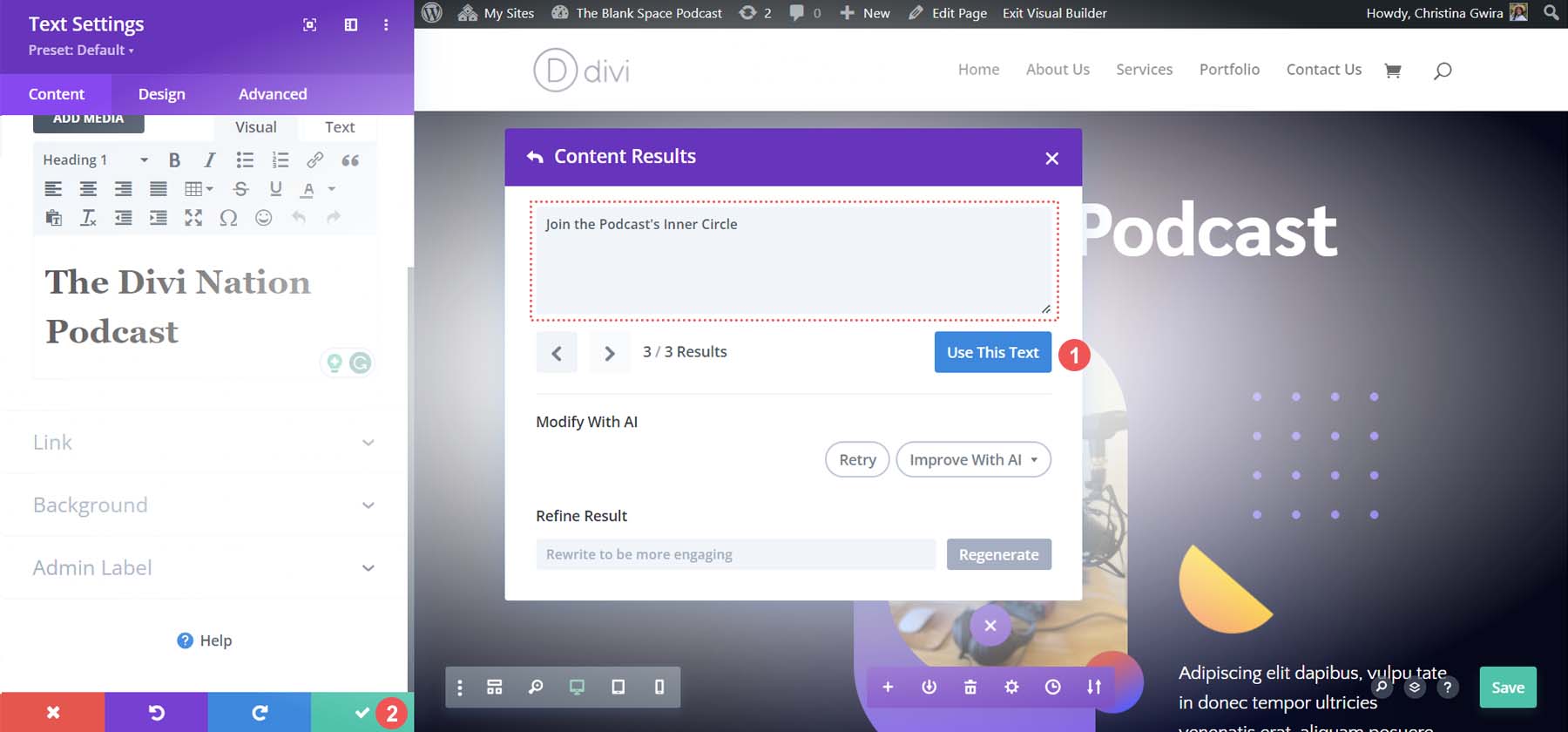
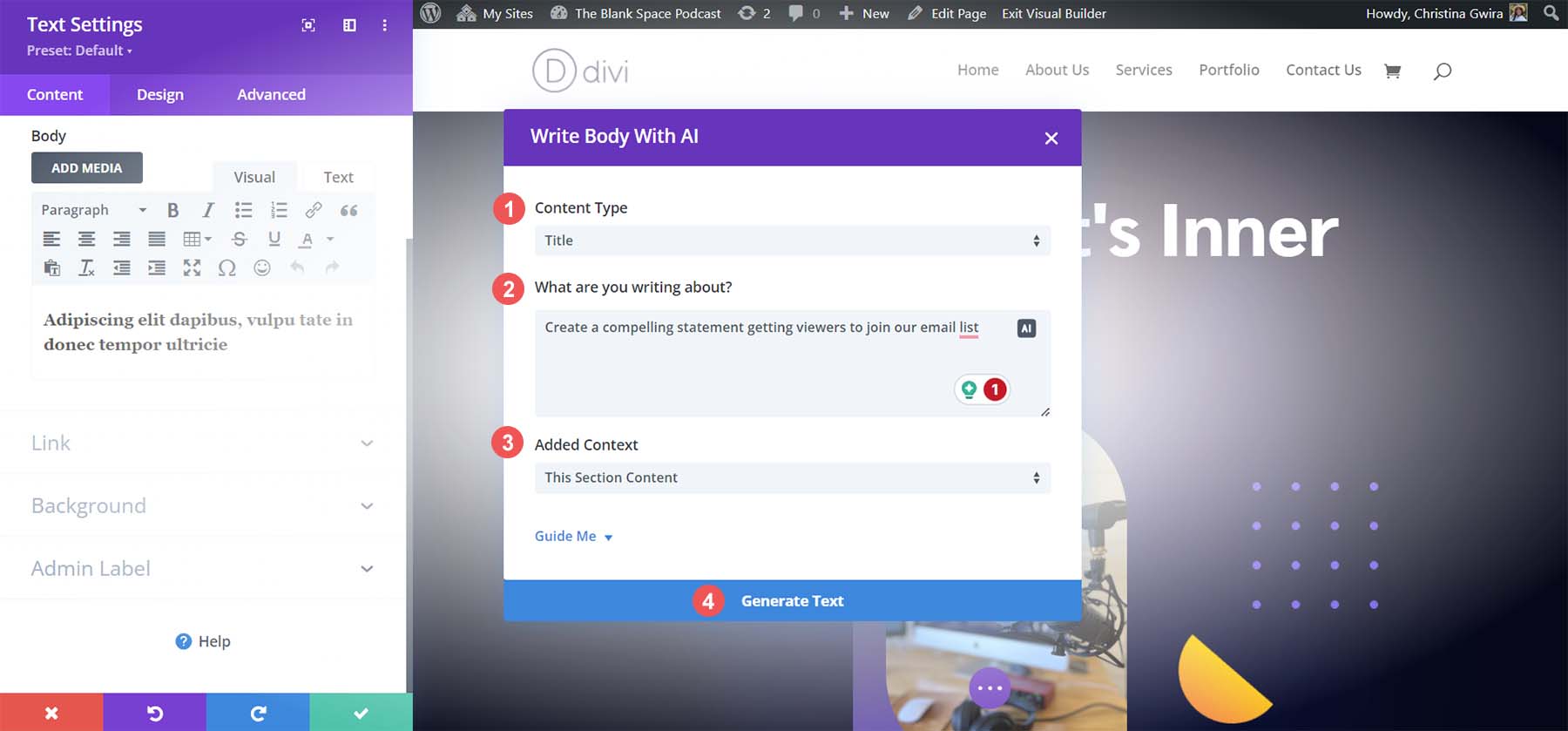
激活 Divi AI 後,我們將Content Type 設置為 Title 。 我們將使用以下提示來生成副標題: “創建令人信服的聲明,讓觀眾加入我們的電子郵件列表。” 第三,我們將更改此部分的添加上下文。 最後,單擊藍色的“生成文本”按鈕。

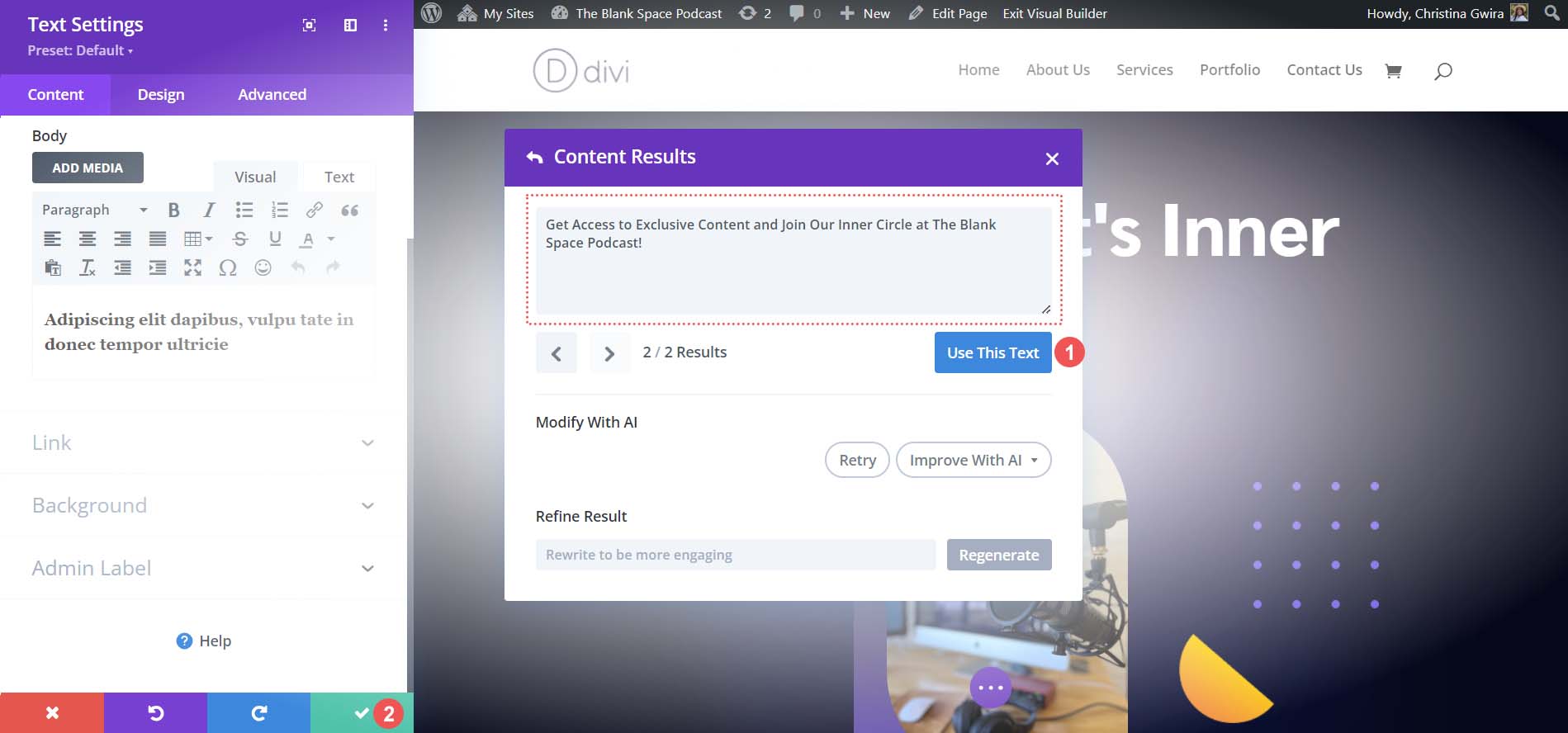
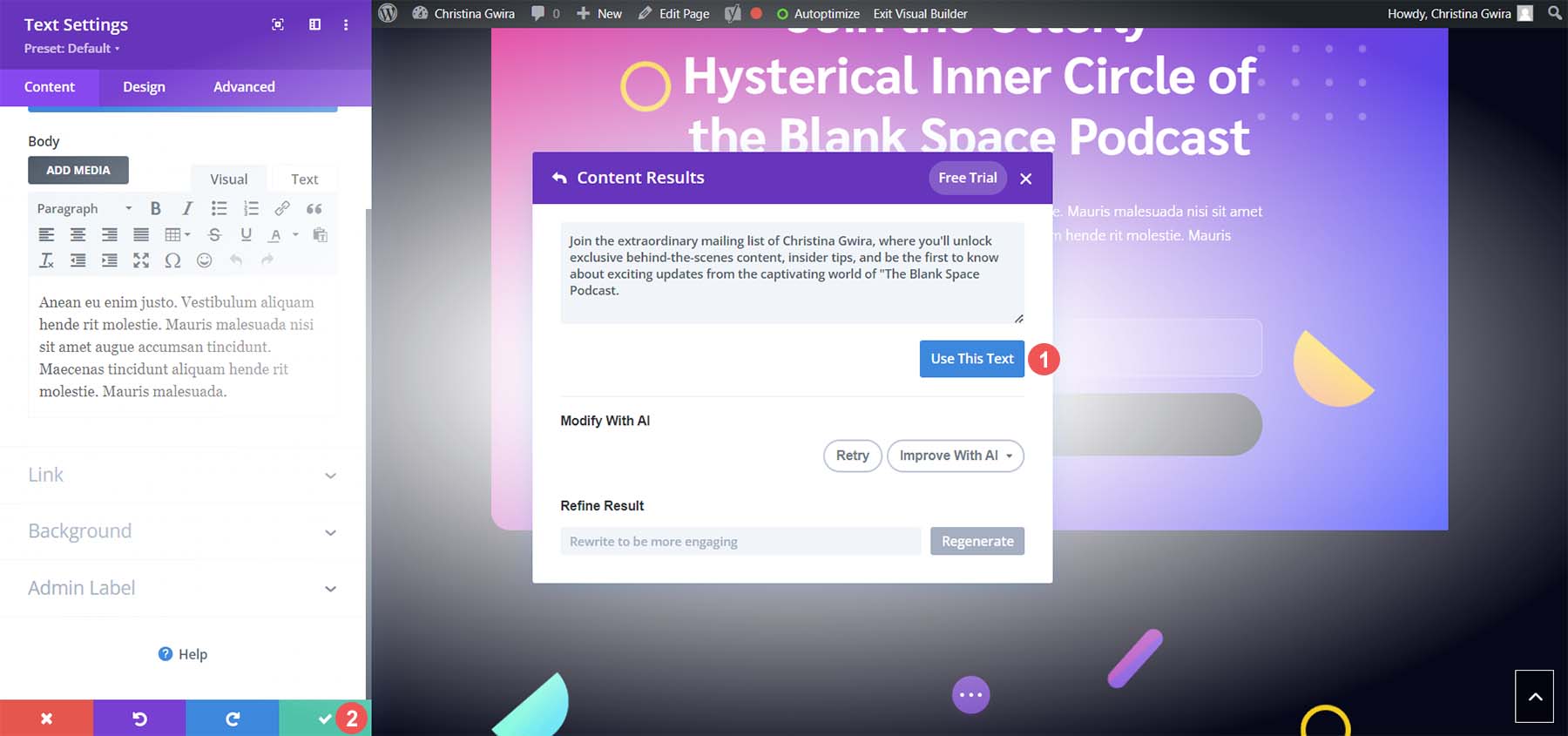
這就是 Divi AI 為支持我們的標題和登陸頁面的主要目標而創建的內容:

Divi AI 能夠識別出我們將電子郵件列表稱為“Inner Circle”,並能夠使用它並通過副標題在我們的登陸頁面上建立連續性。 現在,我們單擊藍色的“使用此文本” 。 然後,單擊綠色複選標記以保存我們的內容。 不要忘記粘貼回模塊樣式!
7. 為部分創建內容
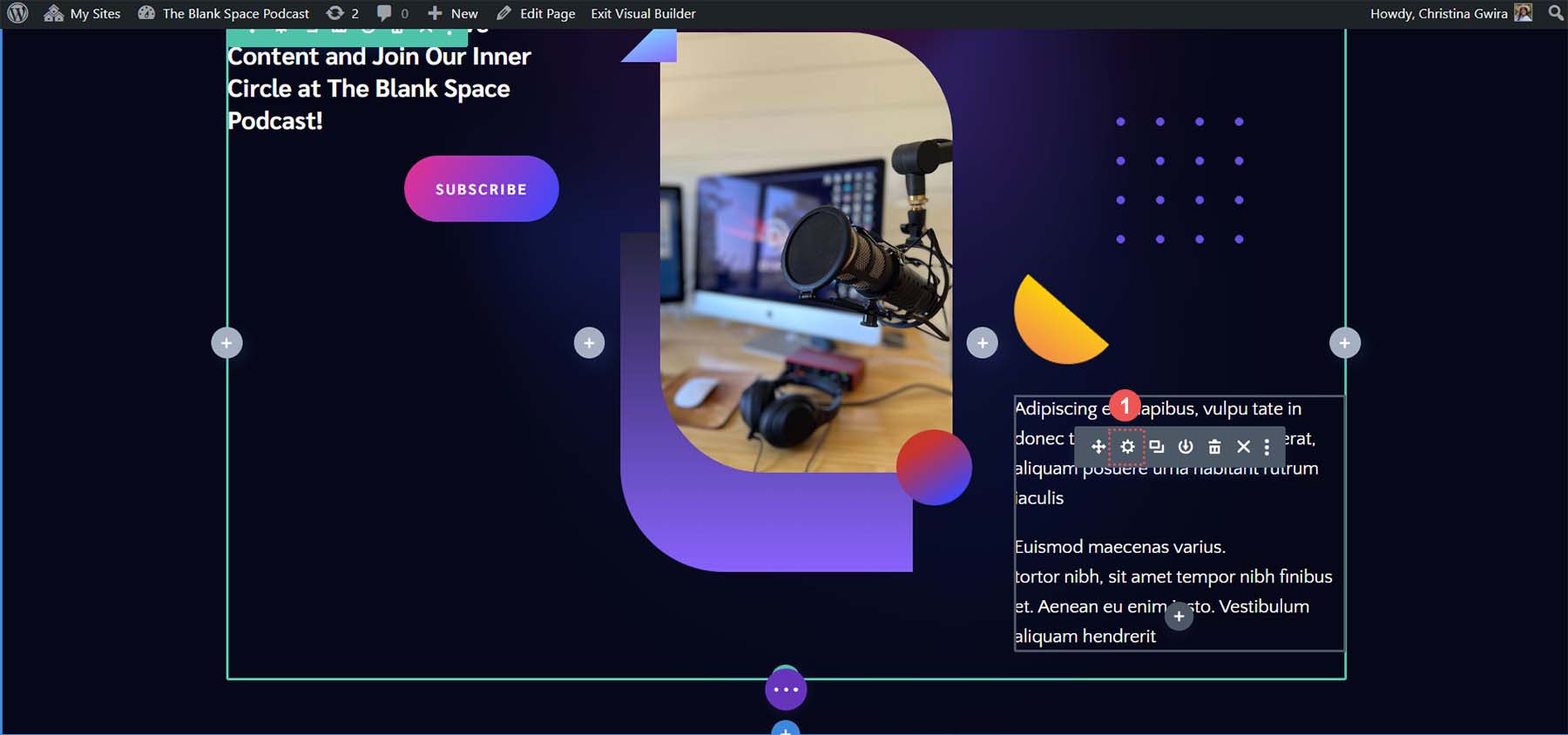
我們的英雄部分已創建其標題和副標題,因此我們可以繼續為本部分中的最終文本模塊創建內容。 和以前一樣,我們單擊齒輪圖標來編輯文本模塊。

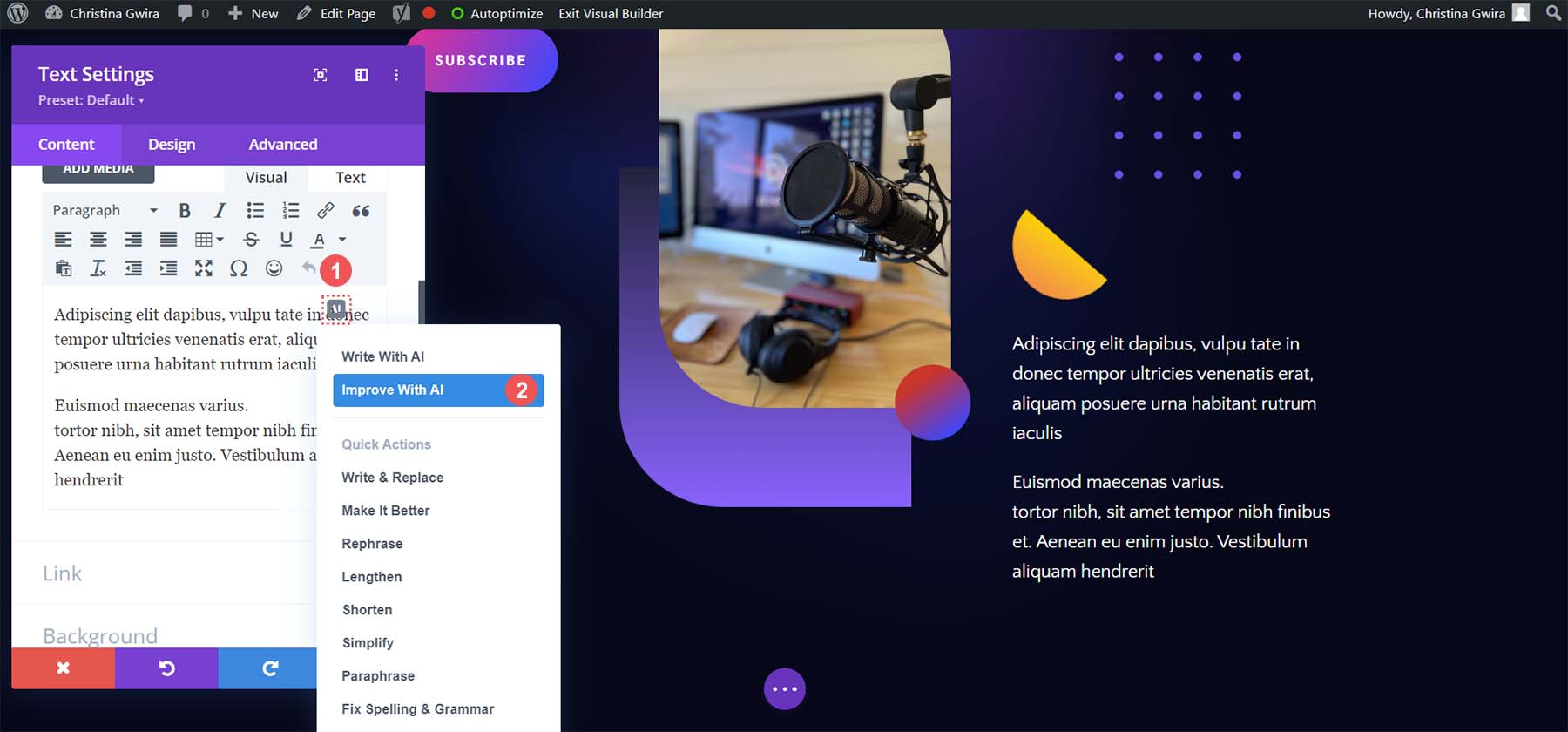
接下來,我們將使用 Divi AI 的另一個功能來改進這個副本。 單擊 Divi AI 圖標。 然後,單擊“使用 AI 進行改進”文本鏈接。

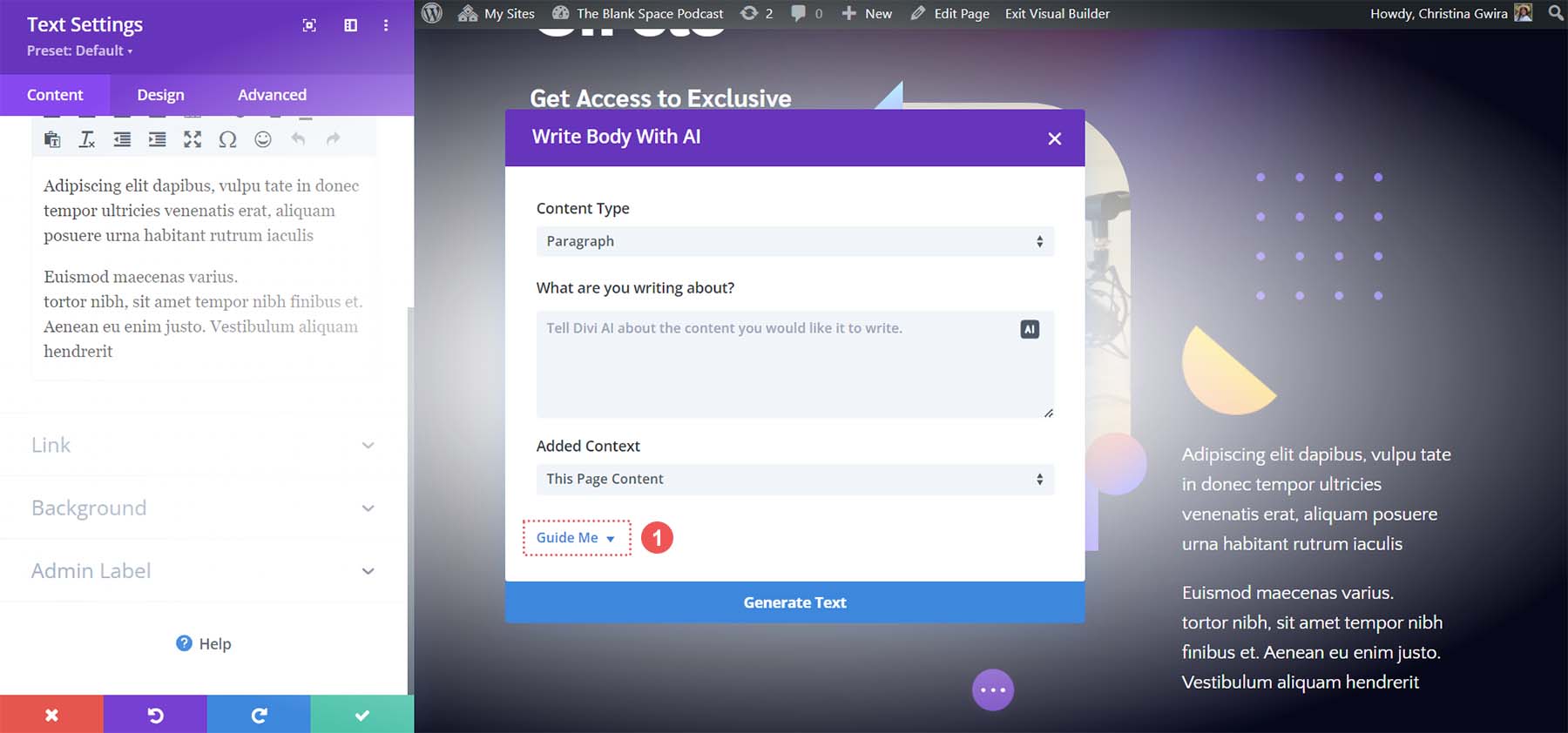
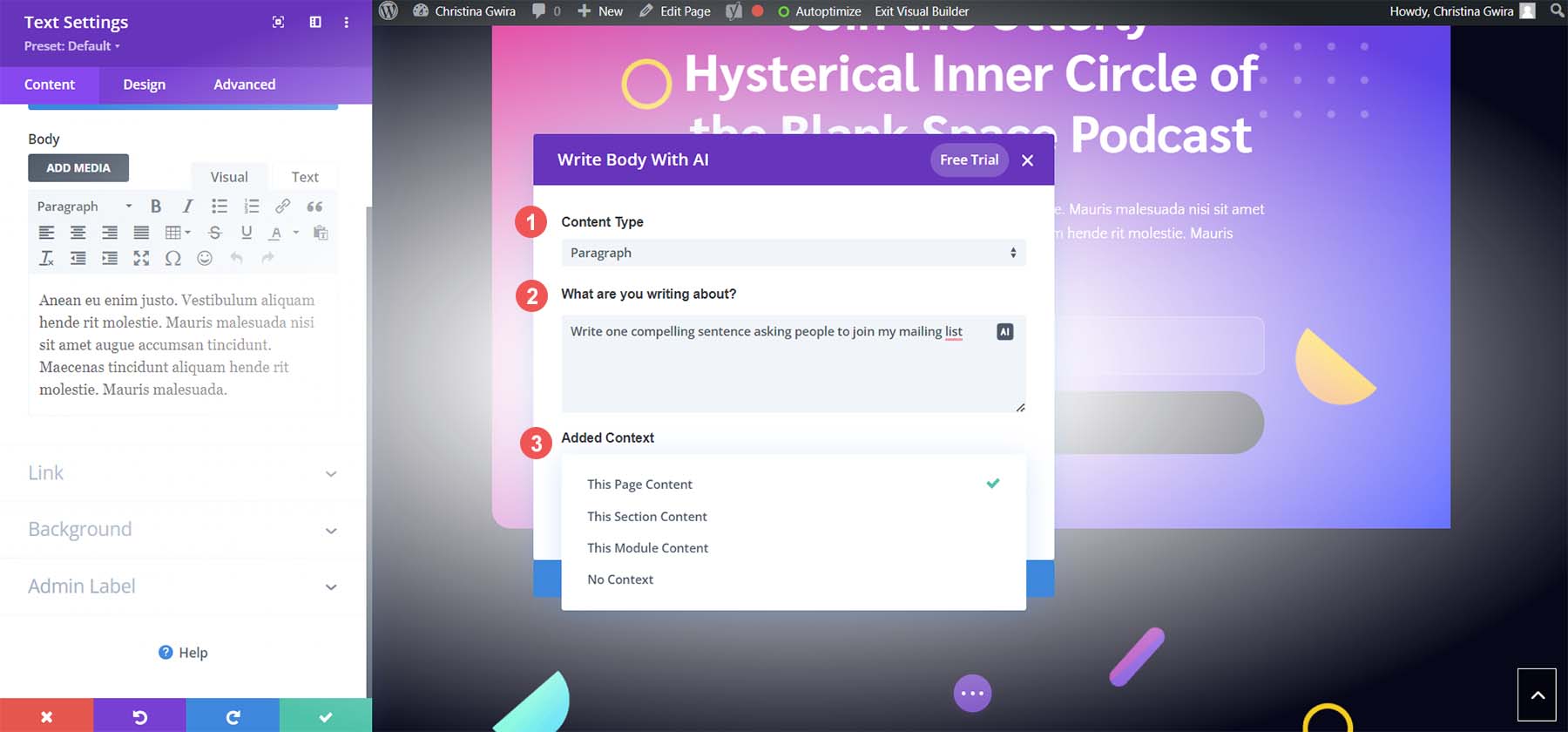
在輸入提示之前,我們將單擊“引導我”文本鏈接。 現在,我們看到了一個全面的模式框,其中包含附加設置,我們將使用它們來為我們的英雄部分創建最終內容。

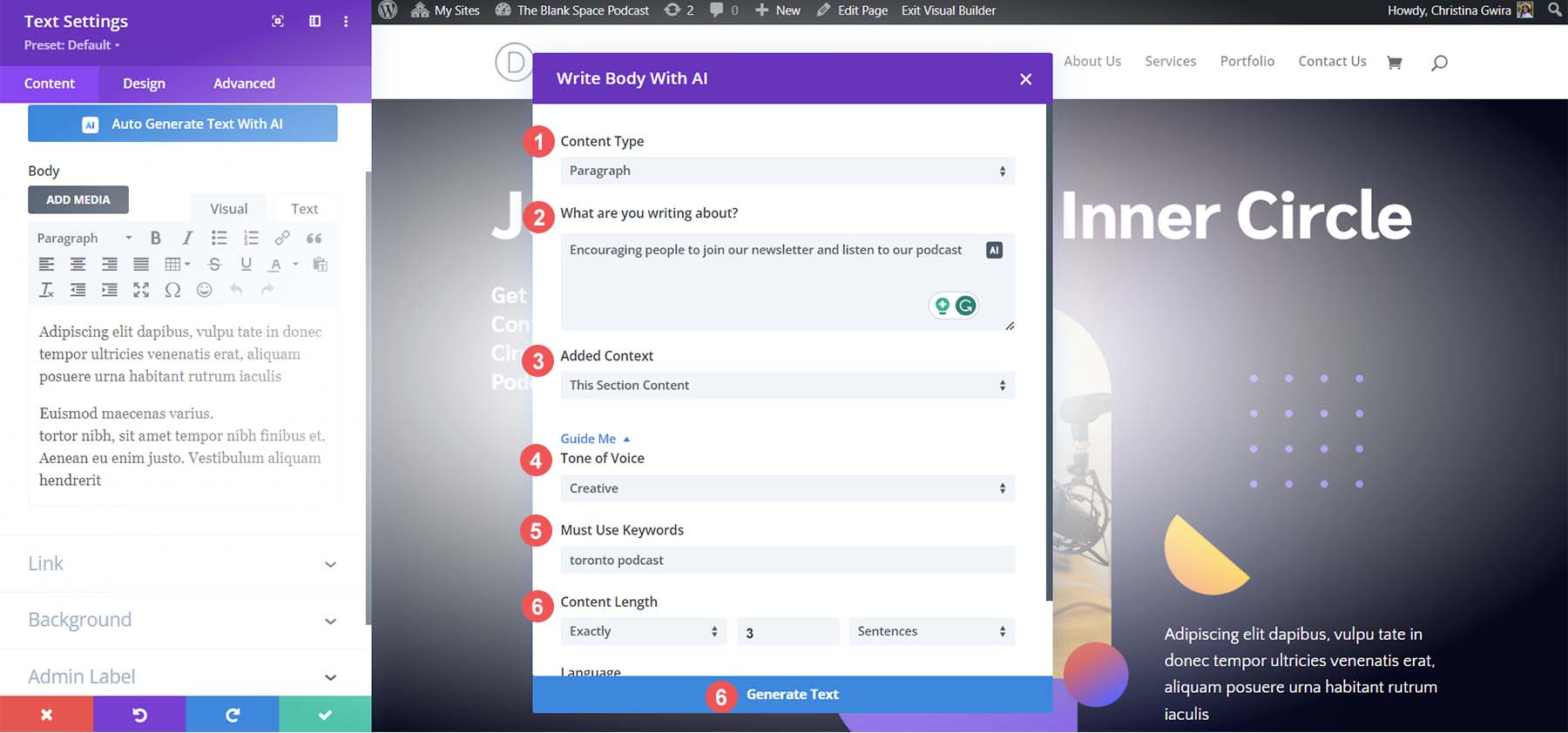
對於我們的英雄部分,我們將內容類型設置為 Paragraph 。 然後,我們指定了提示: “鼓勵人們加入我們的時事通訊並收聽我們的播客。” 我們想要將此文本模塊的上下文更改為本節的內容。 對於我們的語氣,我們希望將其設置為 Creative 。 我們添加關鍵字來幫助搜索引擎優化。 最後,我們不希望文本太長,因此我們將內容長度設置為正好三句話。

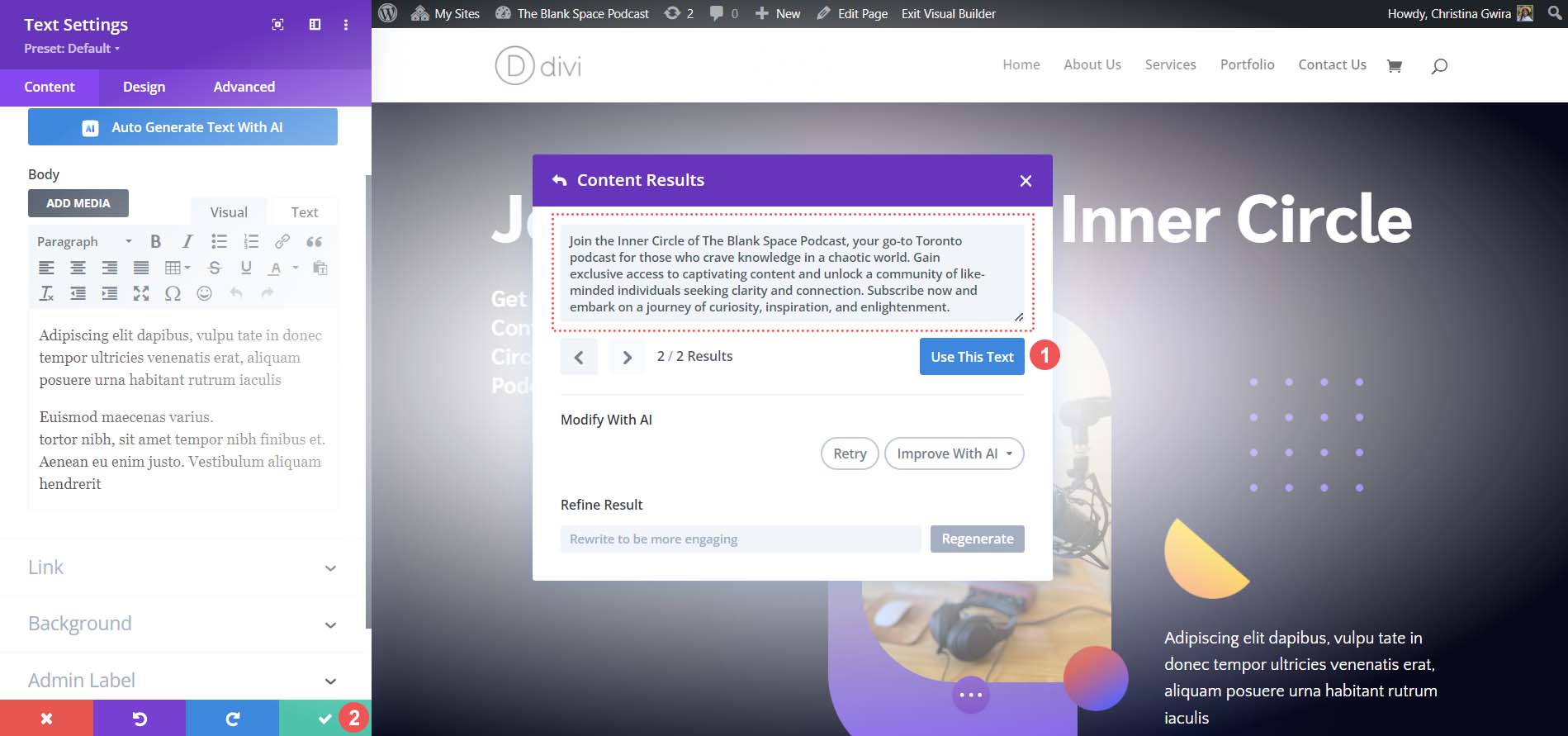
Divi AI 能夠添加我們的播客名稱,提供有關我們播客的一些信息,並鼓勵觀眾訂閱。 這就是使用 Divi AI 構建登陸頁面的力量! 要完成我們的部分,請單擊藍色的“使用此文本”按鈕。 然後,單擊綠色複選標記以保存我們的更改。

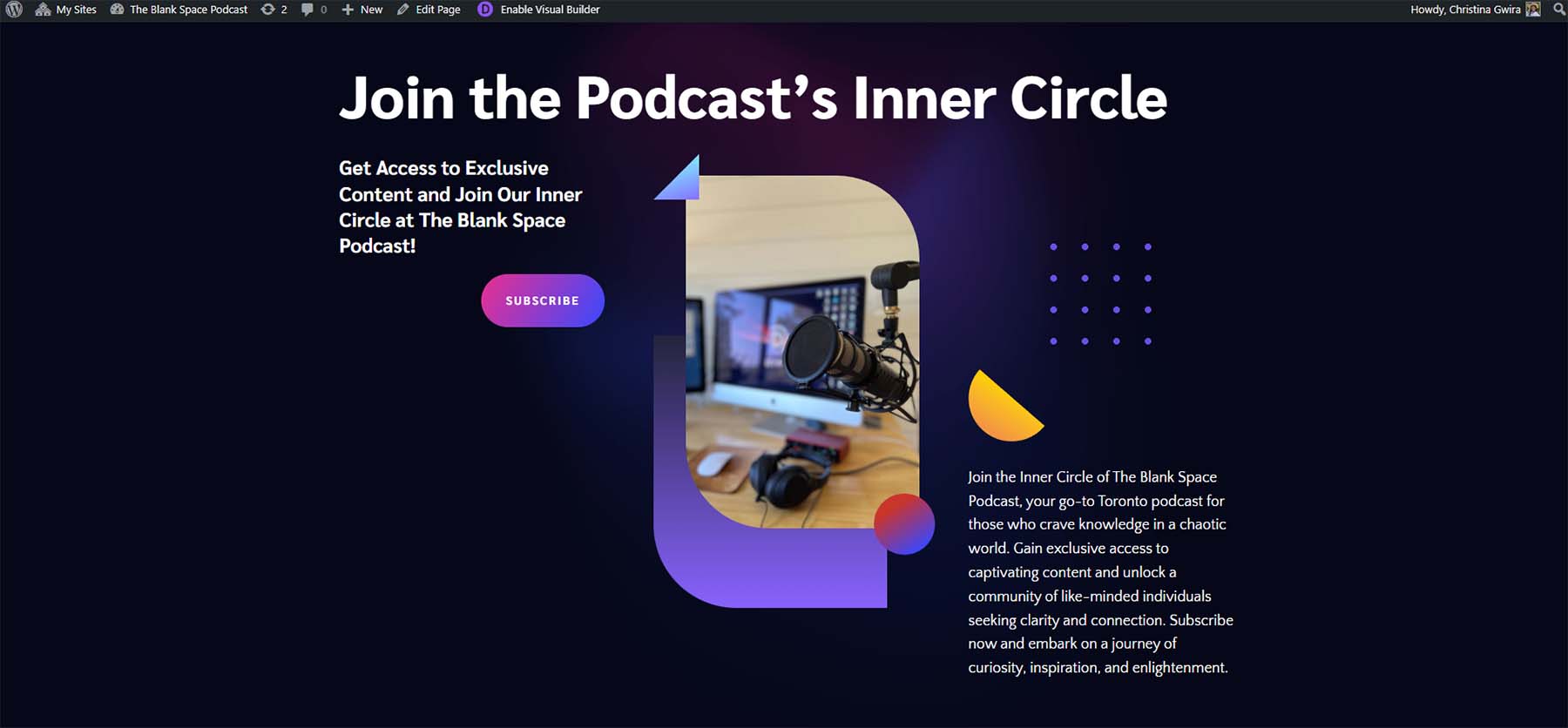
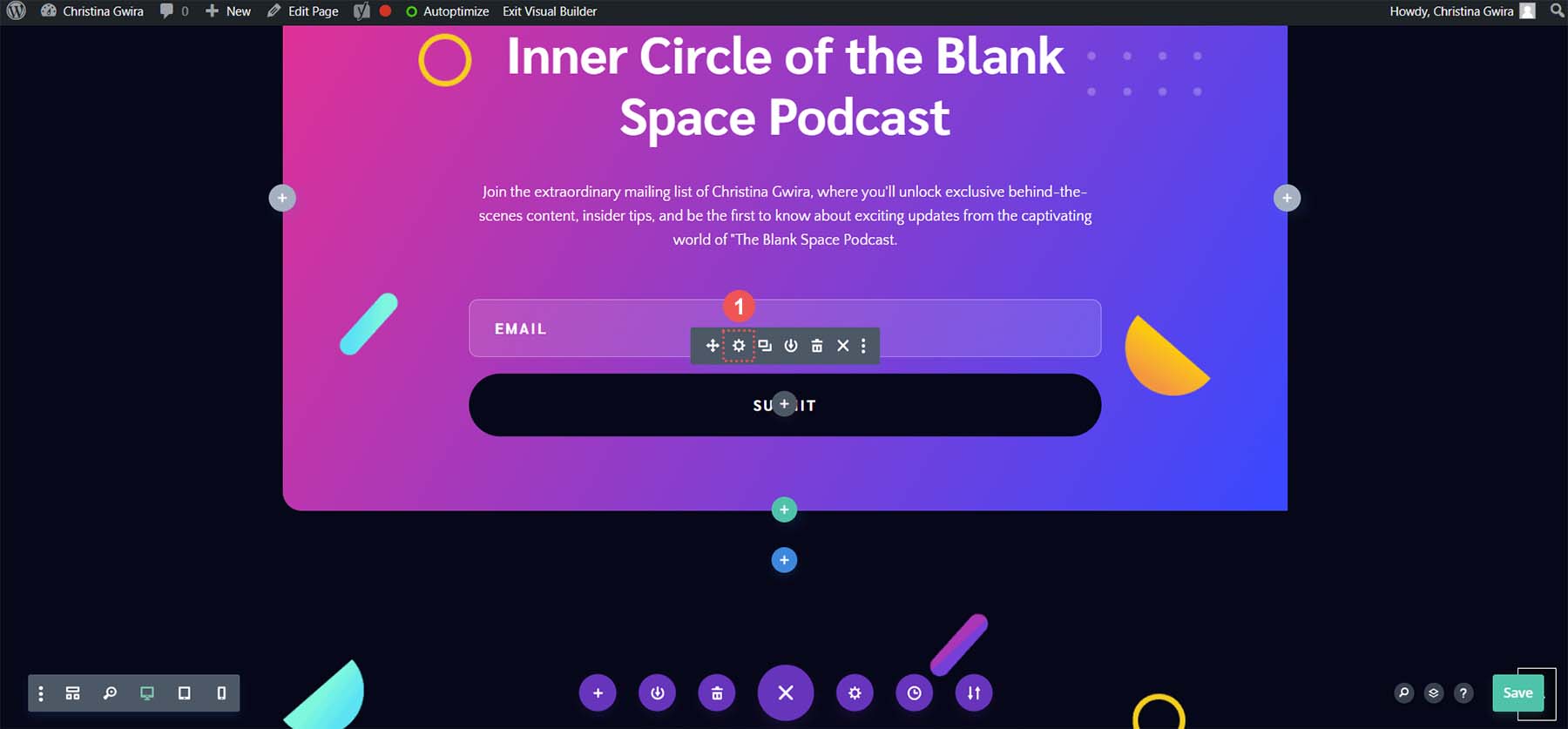
這是我們的英雄部分到目前為止的樣子:

通過僅輸入我們的播客標題,我們就能夠為我們的著陸頁生成支持內容,該內容是品牌的、獨特的,並且與著陸頁上的其他內容很好地銜接。 在完成英雄部分之前,讓我們使用 Divi AI 創建一個新圖像。
8.為您的登陸頁面生成獨特的數字藝術
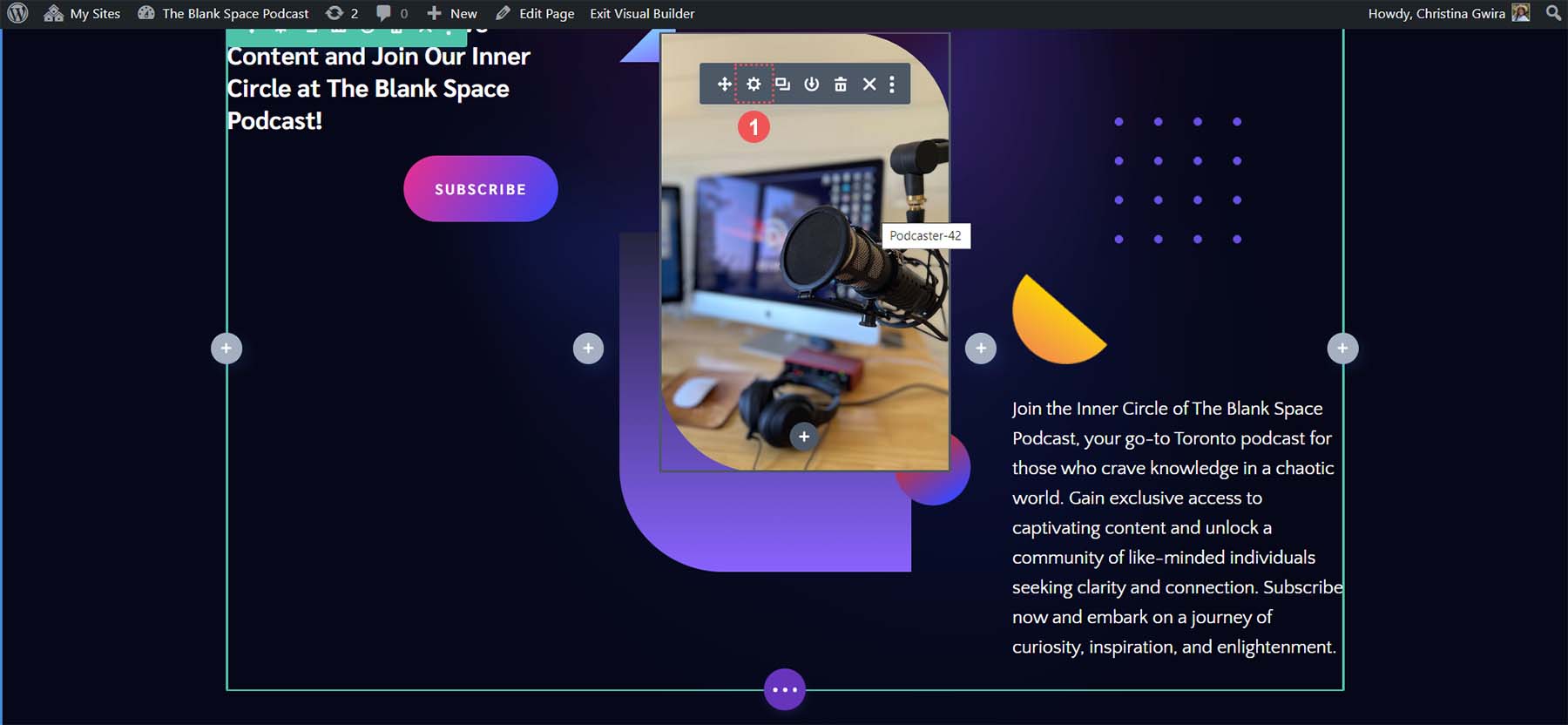
Divi AI 不僅可以處理文本,還可以處理圖像。 我們將用 AI 創建的自定義圖像替換英雄部分中的圖像模塊。 首先,我們單擊圖像的齒輪圖標。

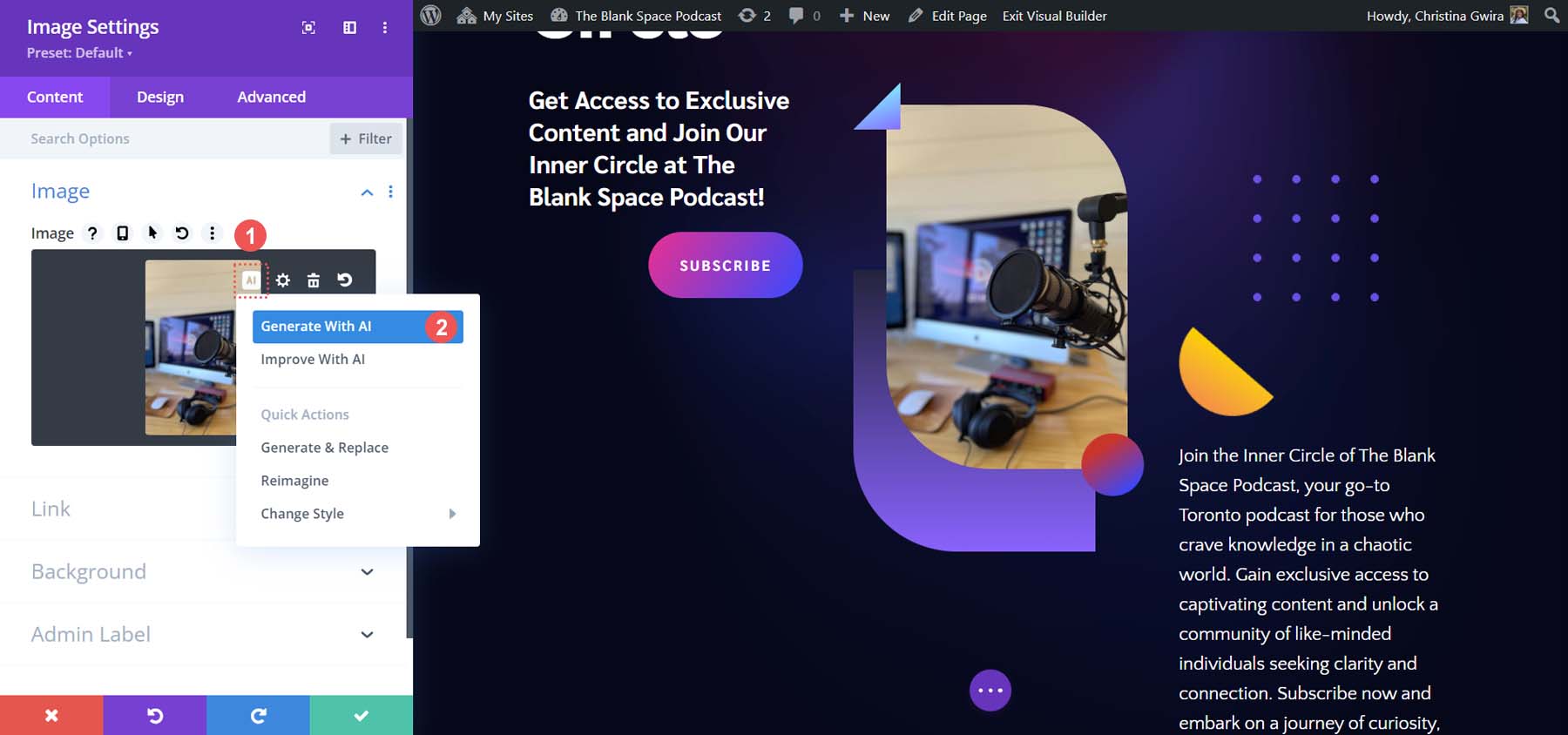
接下來,單擊 Divi AI 圖標。 然後,單擊“使用 AI 生成”鏈接。

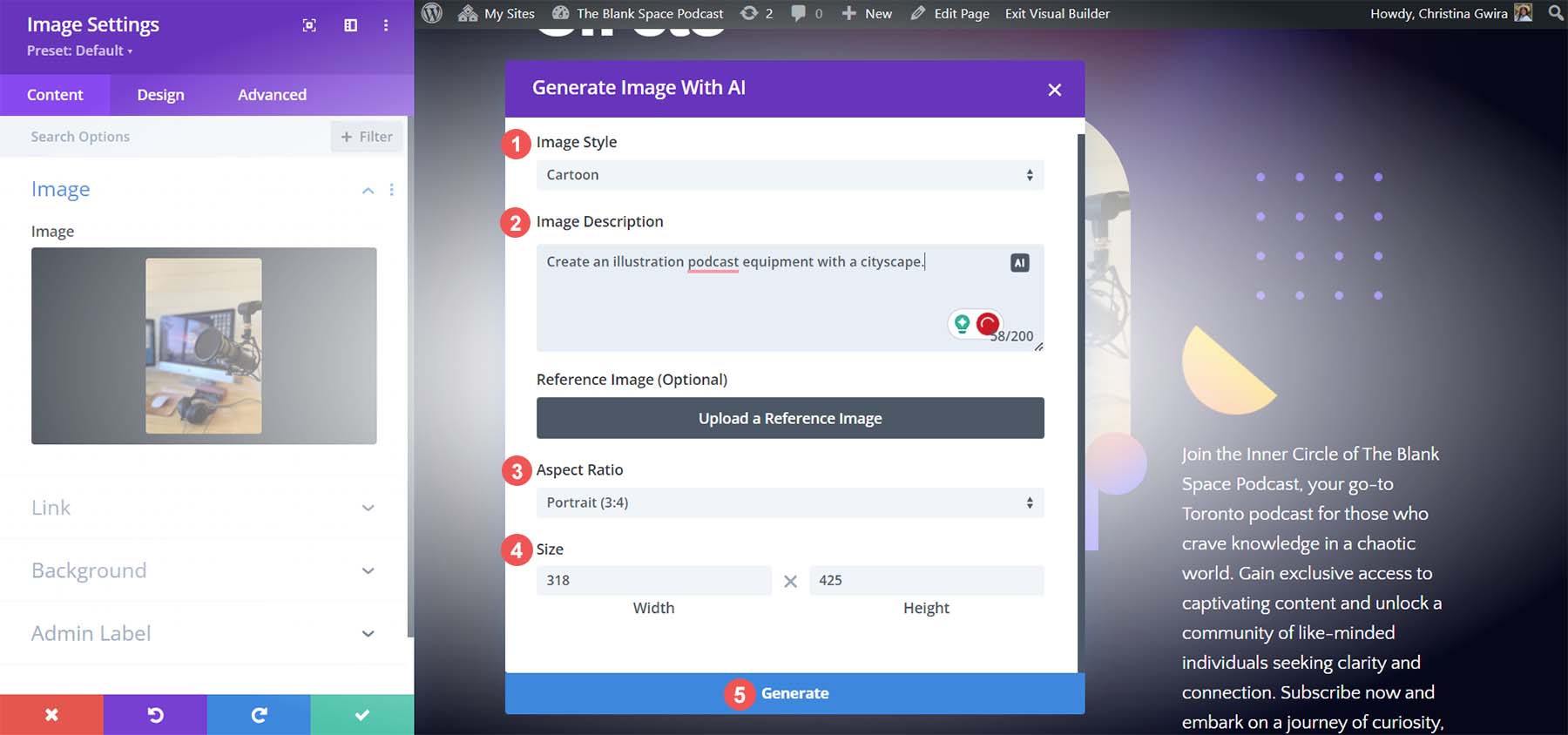
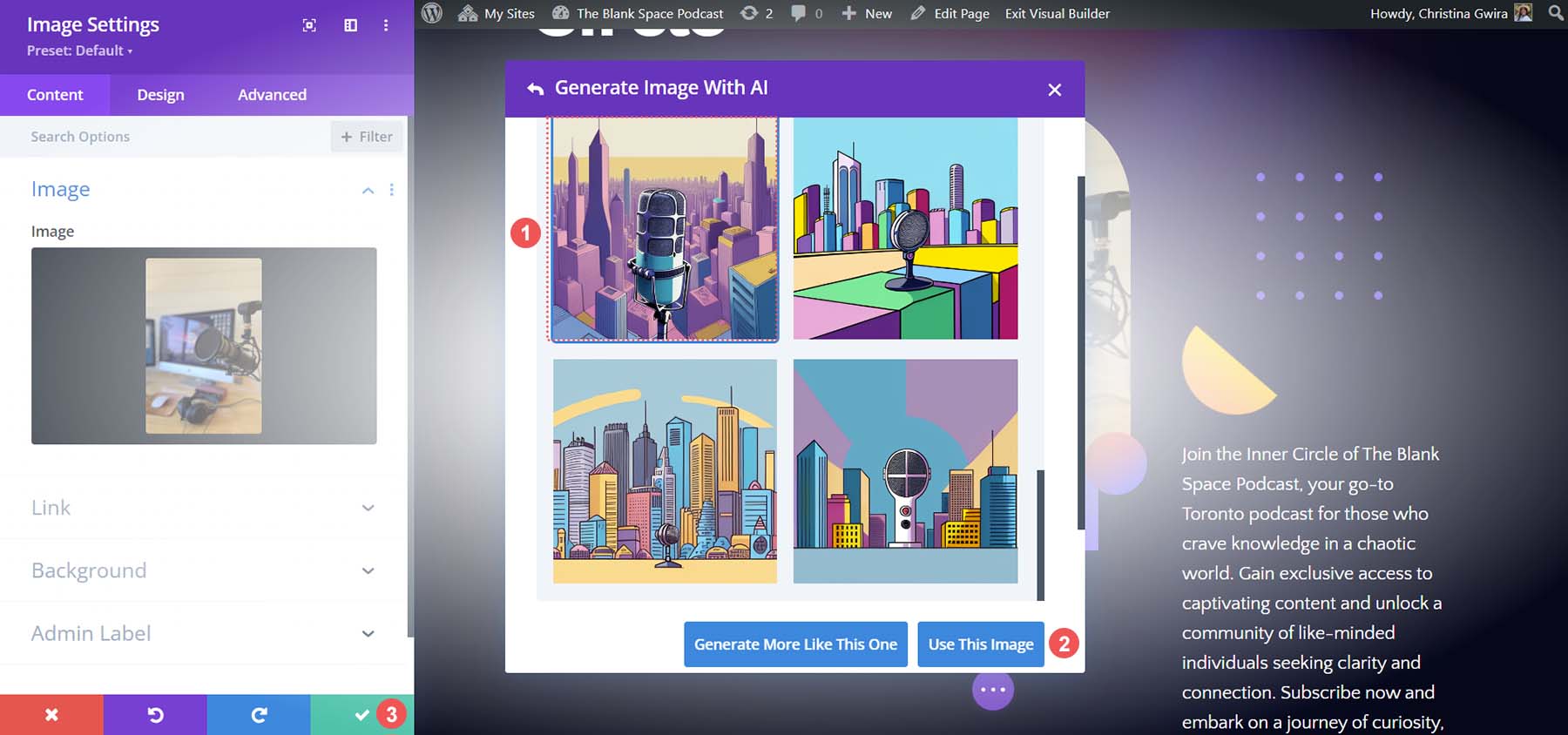
現在,我們可以在 Divi AI 中輸入一組選項。 按照登陸頁面樣式,我們將圖像樣式設置為卡通。 然後,我們向 Divi AI 發出提示, “創建一個帶有城市景觀的插畫播客設備。” 接下來,我們將長寬比設置為縱向,並為圖像指定尺寸。

通過這些命令,Divi AI 創建了獨特的定制數字藝術,我們可以在我們的網站和其他營銷材料中使用它們。 選擇它後,單擊“使用此圖像”按鈕。 最後,單擊綠色複選標記保存我們新的數字藝術作品。

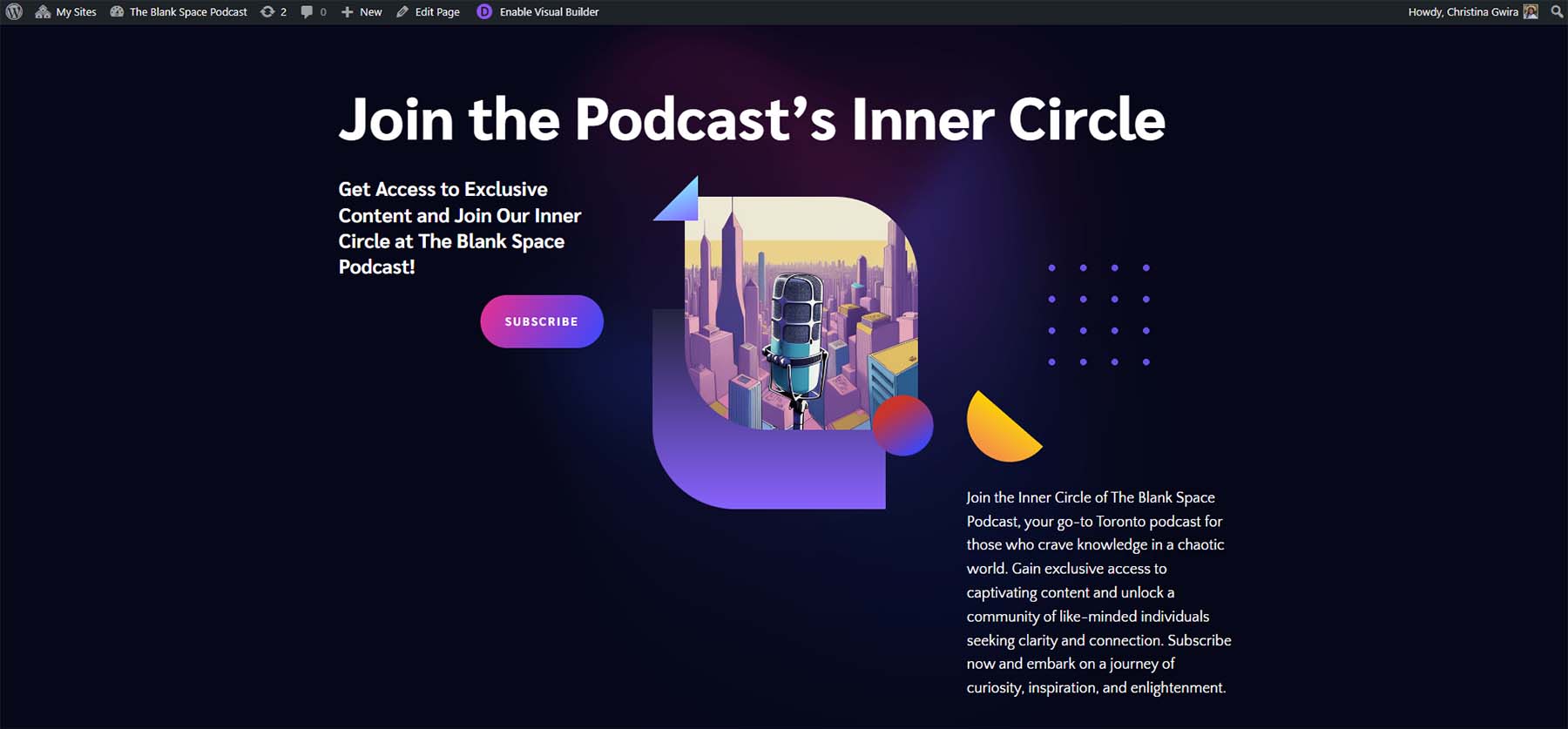
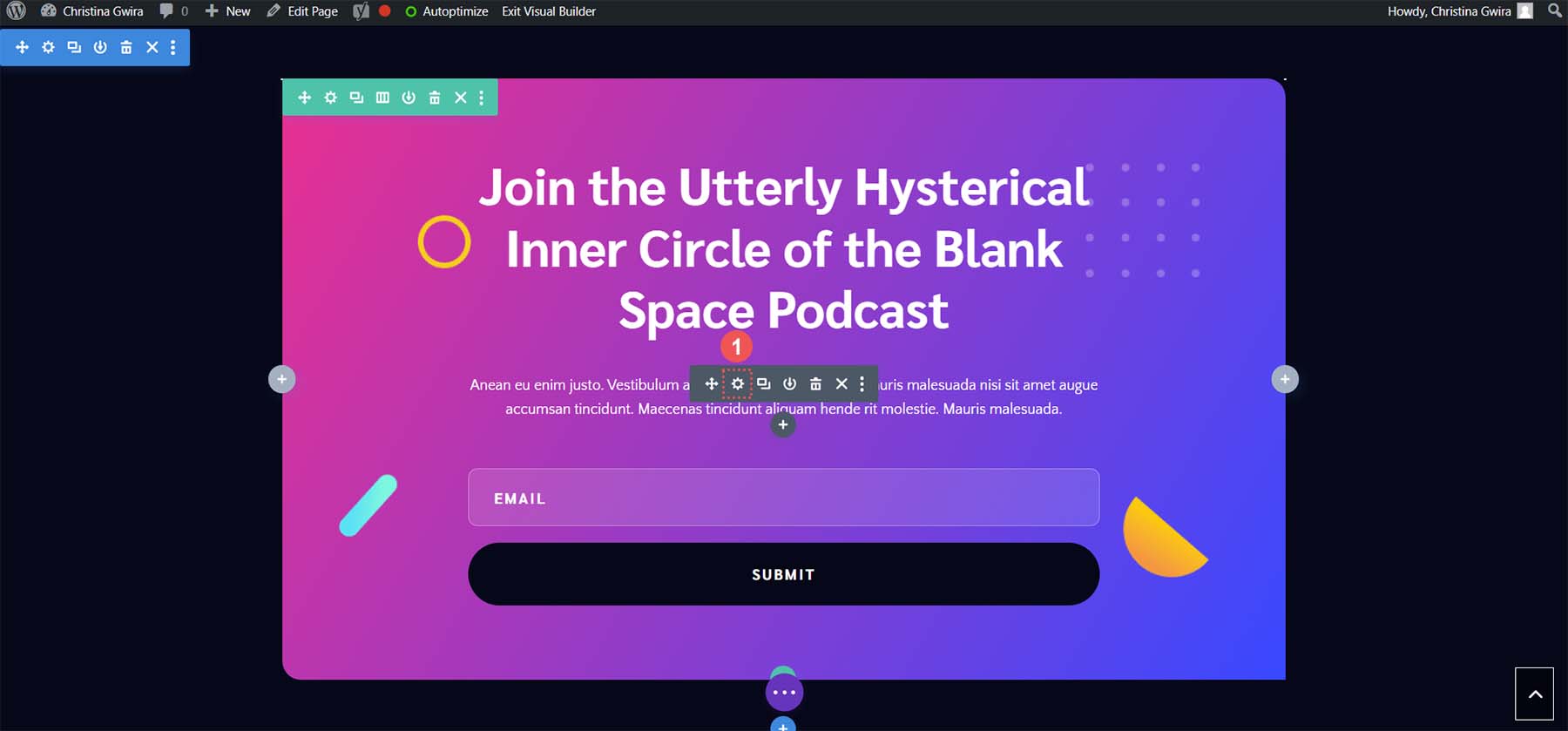
現在,我們的英雄部分如下所示:

Divi AI 創建了我們的標題,鼓勵用戶加入我們的播客,向用戶介紹我們的電子郵件列表,並生成了一件定制數字藝術作品。 Divi AI 簡化了可以跨多種工具完成的任務。 使用提示和 Divi AI 的快速操作對著陸頁的其他部分繼續此過程,以有效地創建著陸頁圖像和書面內容。
9. 將模塊和號召性用語添加到您的著陸頁
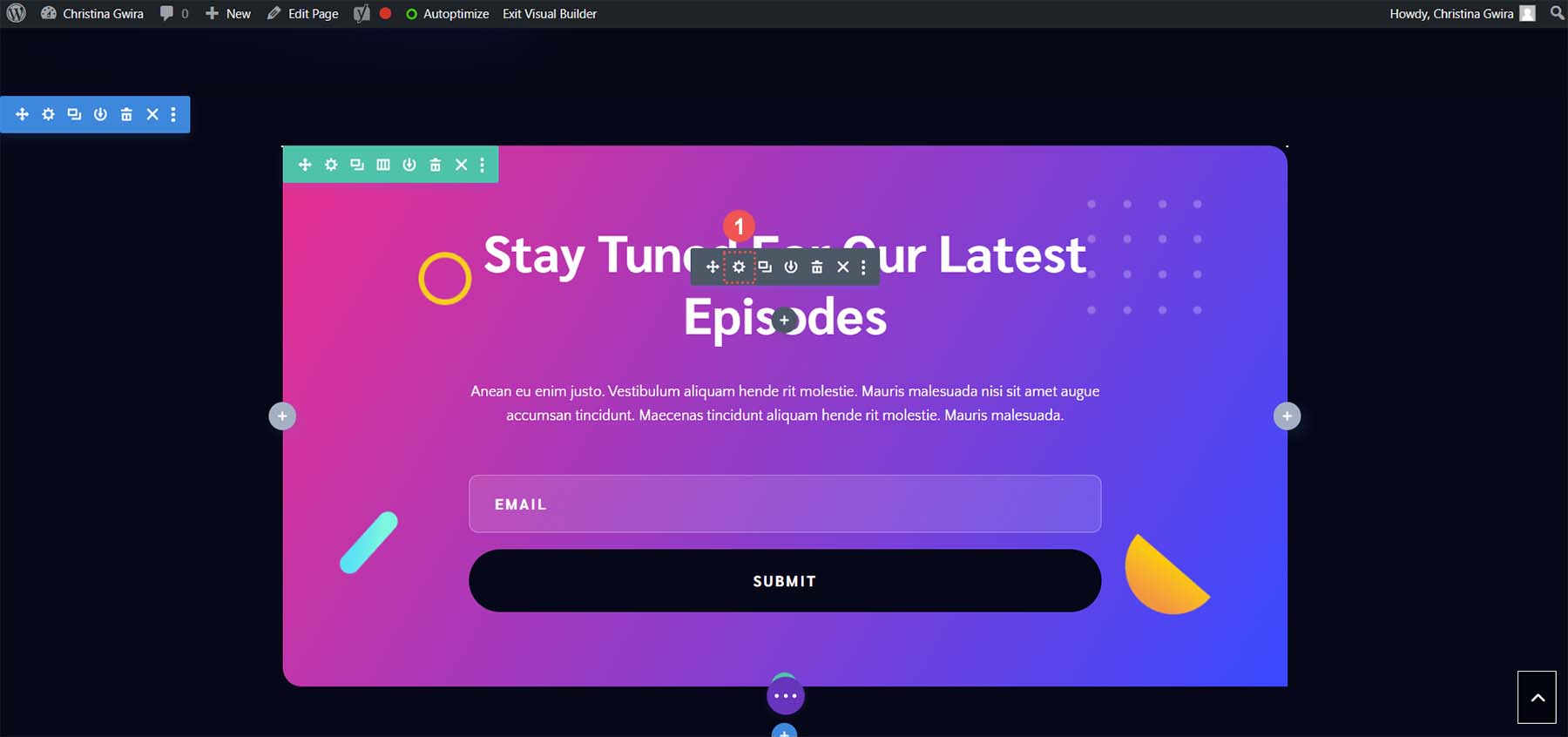
創建著陸頁的內容後,是時候關注著陸頁最重要的方面:號召性用語。 此登陸頁面佈局貫穿多個按鈕模塊。 它還有一個粗體部分,頁腳中有一個電子郵件選擇模塊。 讓我們看看 Divi AI 如何將此部分轉變為我們登陸頁面的引人注目的號召性用語。
首先,單擊具有本節標題的文本模塊上的齒輪圖標。 記得複製造型!

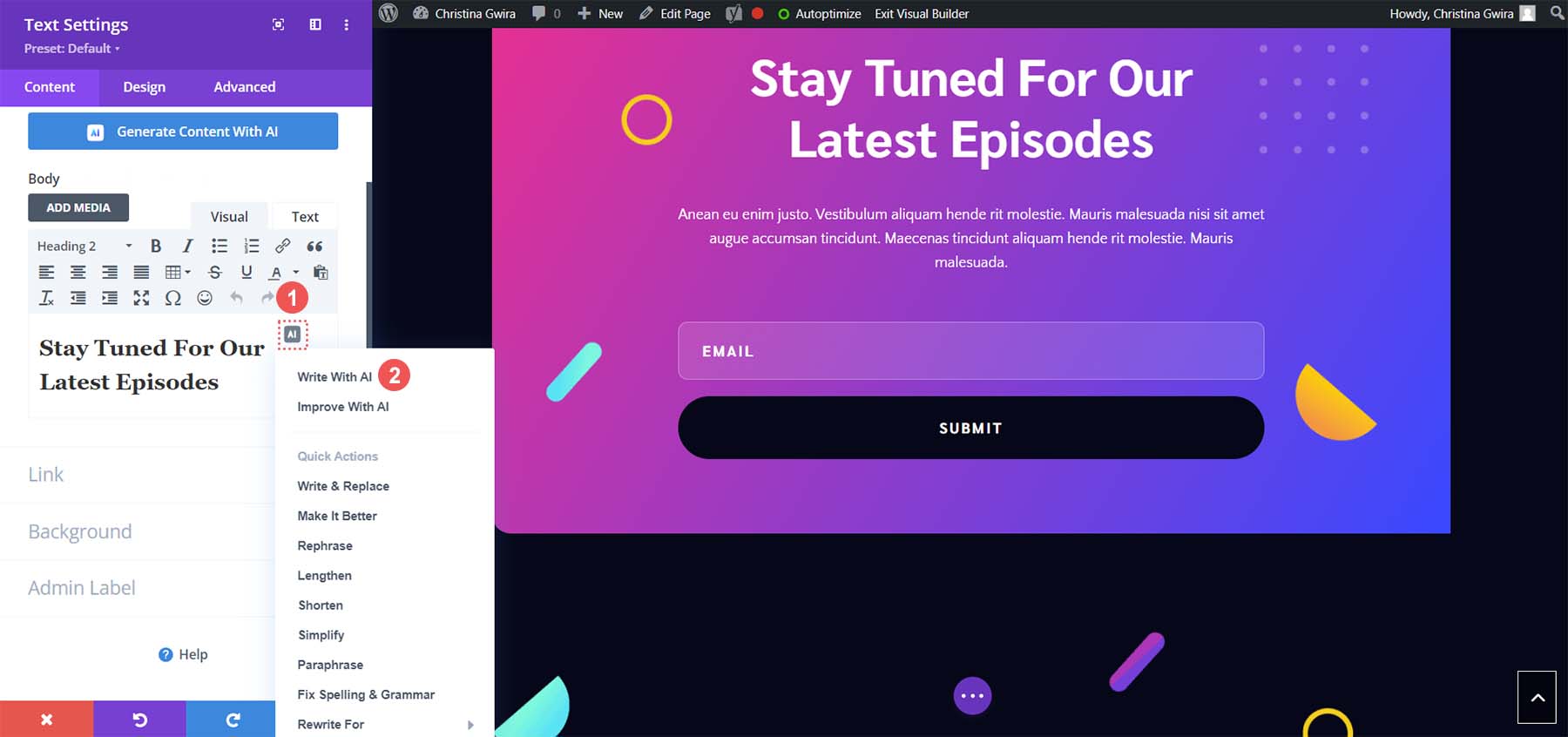
接下來,單擊 Divi AI 圖標。 然後,單擊“使用 AI 編寫”文本鏈接。

接下來,將內容類型更改為標題。 提示 Divi AI 創建一個引人入勝的標題,以鼓勵觀眾訂閱您的電子郵件列表。 最後,單擊“此頁面上下文”以獲取此文本模塊的添加上下文。

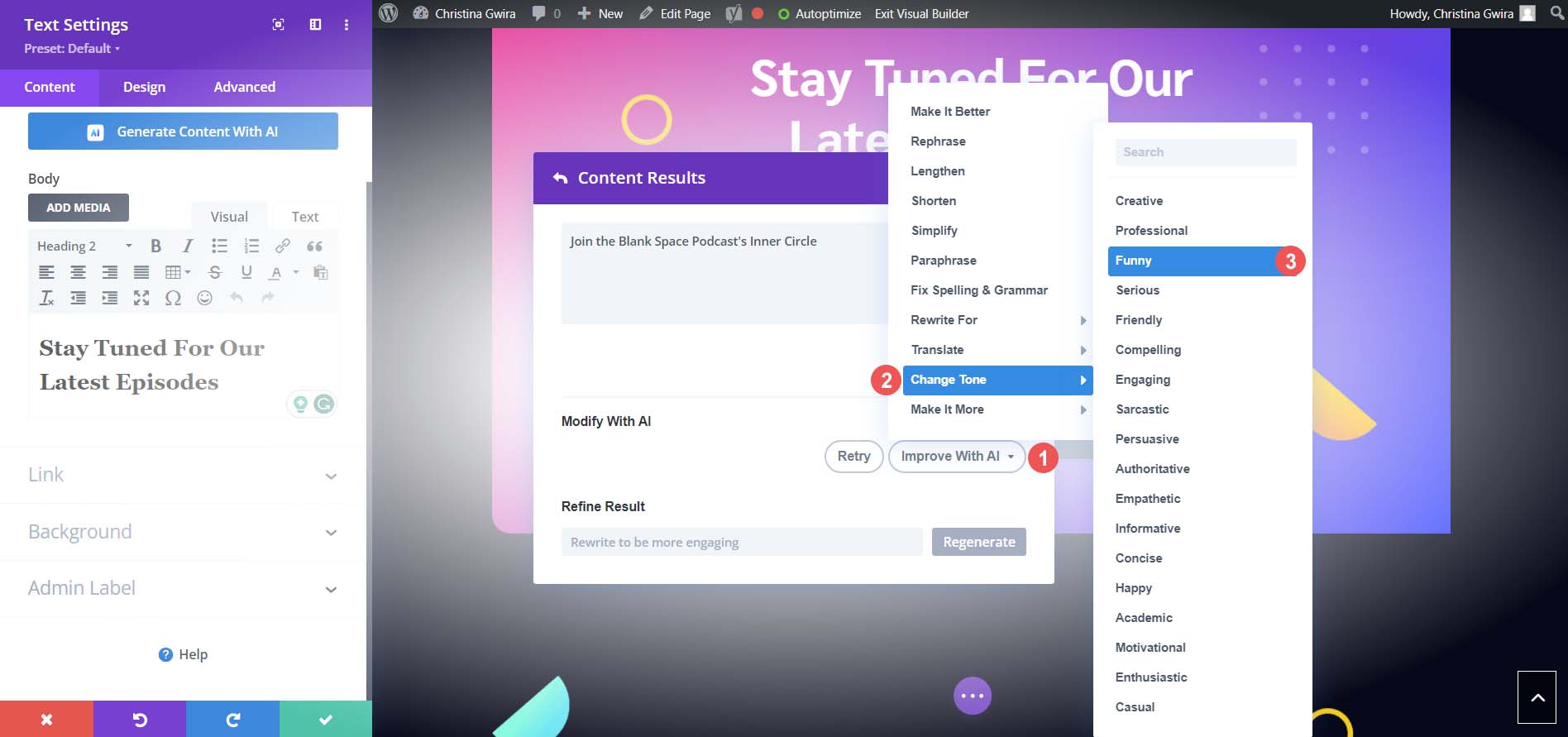
雖然這個標題很好,但我們可以使用 Divi AI 來改進它。 單擊“使用 AI 進行改進”按鈕。 然後,單擊“更改音調” 。 最後,單擊“搞笑” 。 我們在為登陸頁面創建內容的過程中使用了有趣的語氣。 因此,我們在創建號召性用語時希望使用相同的聲音。

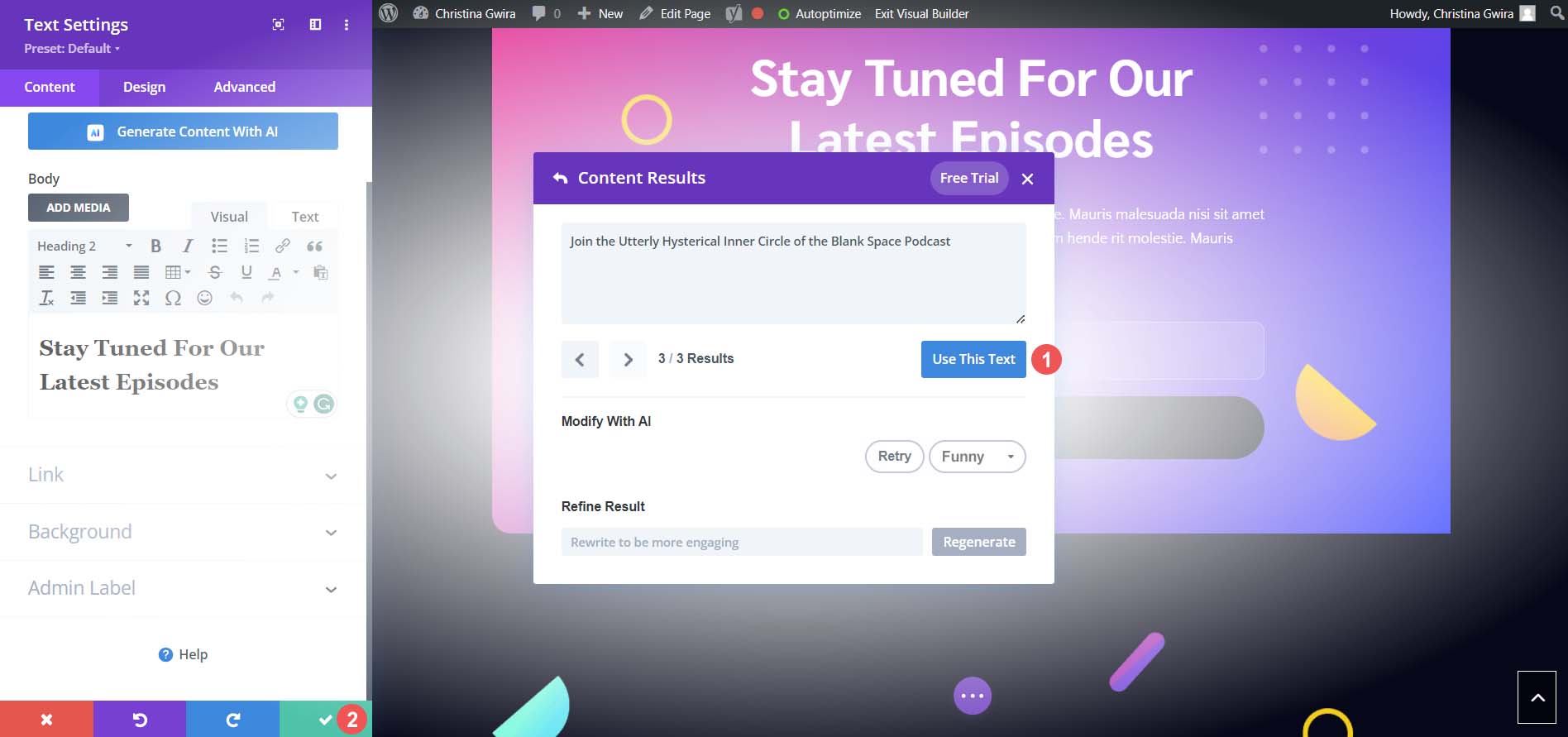
我們的新標題與我們登陸頁面的語氣非常匹配! 因此,單擊藍色的“使用此文本”按鈕,然後單擊綠色的複選標記以保存我們的工作。

現在,讓我們為號召性用語創建正文。
為號召性用語正文創建內容
首先,單擊正文模塊的齒輪圖標,並記住複製模塊的樣式。

然後,單擊文本編輯器中的 Divi AI圖標。 單擊“使用 AI 編寫”文本鏈接開始編寫副本。

對於我們的正文,將 Content Type 設置為 Paragraph 。 接下來,提示 Divi AI創建副本,以鼓勵我們的網站瀏覽訂閱我們的電子郵件列表。 最後,將“添加的上下文”設置為“此頁面內容” 。

創建的正文文本取自我們頁面內的內容,並向潛在聽眾提供了有關註冊我們的時事通訊的好處的充足信息。 因此,單擊“使用此文本”按鈕和綠色複選標記來保存我們的號召性用語正文文本。

我們號召性用語的最後一部分是電子郵件選擇加入模塊。 我們將使用 Divi AI 為我們的按鈕創建一些新文本。
更改號召性用語按鈕文本
首先,單擊齒輪圖標編輯電子郵件選擇模塊。

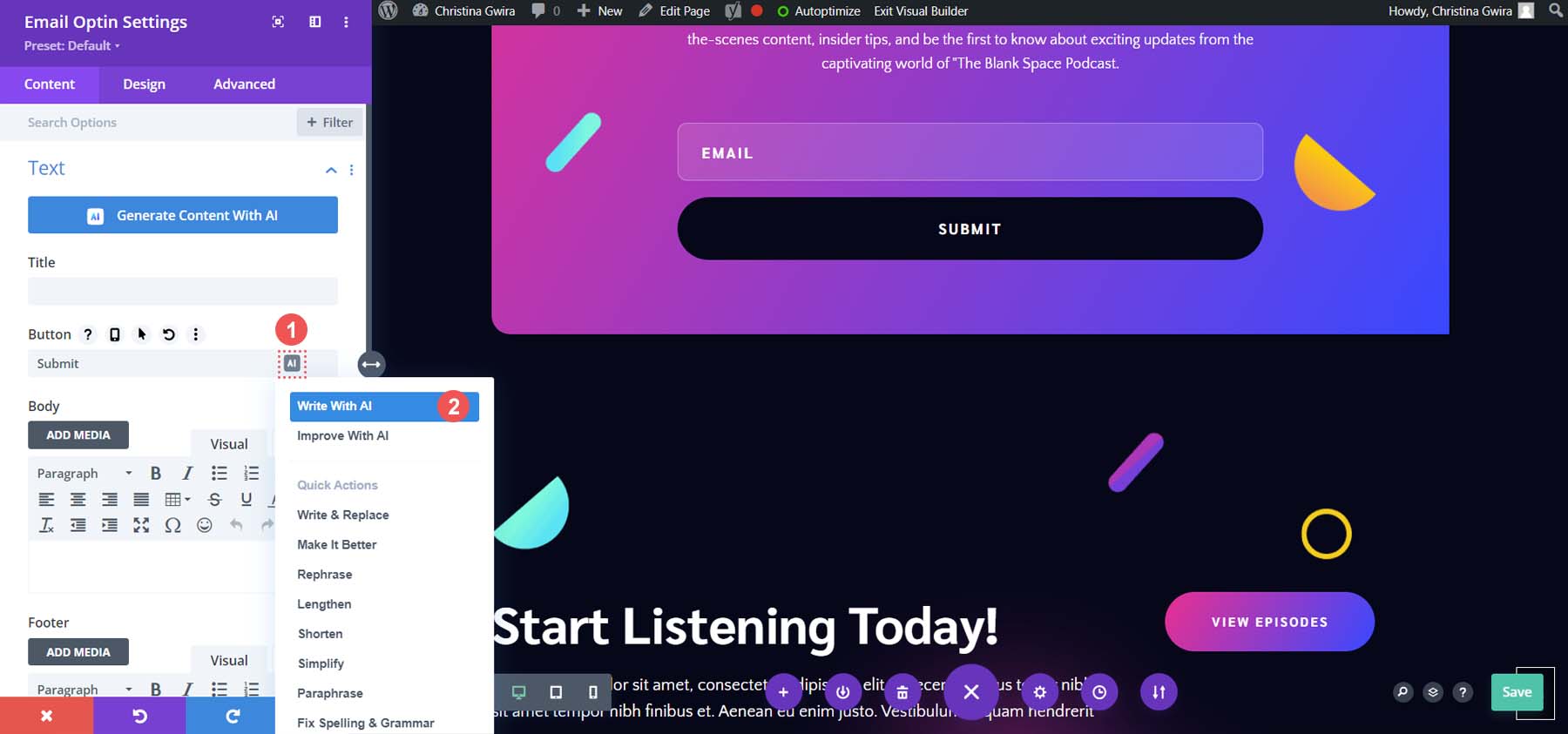
接下來,單擊電子郵件選擇按鈕 上文本框中的 Divi AI 圖標。 然後,單擊“使用 AI 編寫” 。

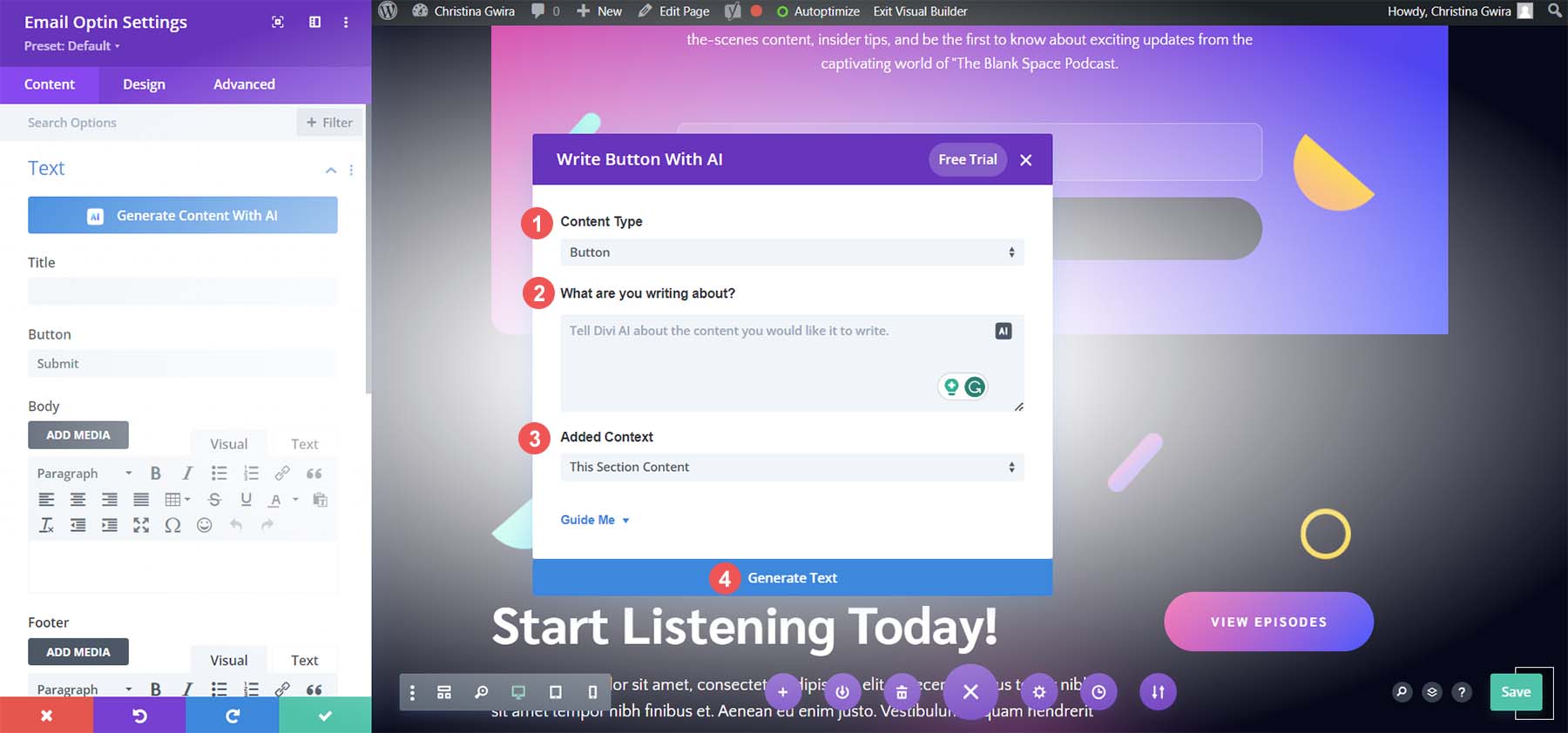
然後,將內容類型設置為 Button 。 將提示區域留空。 最後,將“添加的上下文”設置為“本節內容” 。

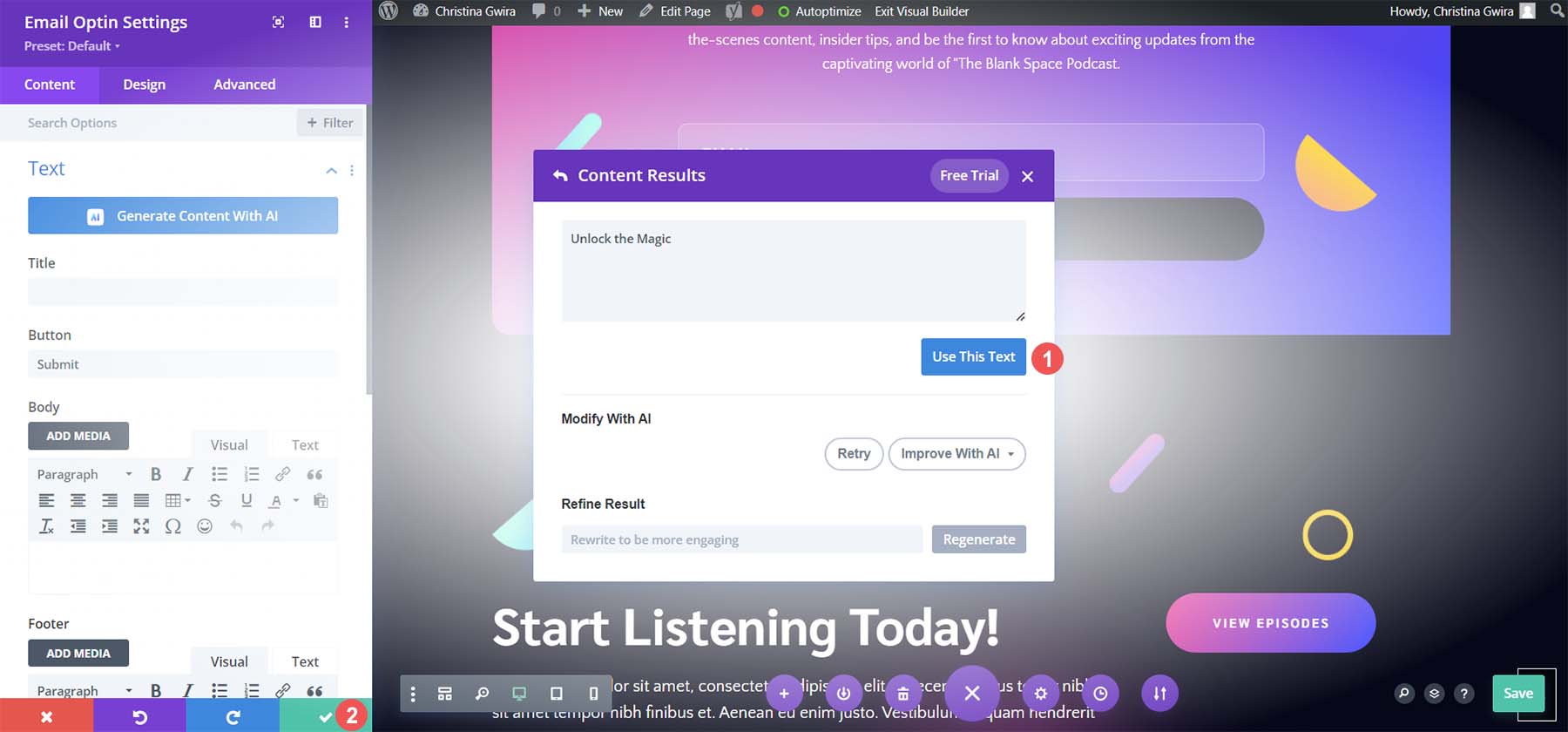
最後,Divi AI 為我們的按鈕創建了一個俏皮的短語。 我們將使用此文本,因此單擊藍色的“使用此文本” 。 最後,單擊綠色複選標記保存我們的電子郵件選擇模塊。

這樣,我們就以各種方式使用 Divi AI 來為我們的登陸頁面創建內容。 無論是標題、正文內容還是號召性用語,Divi AI 都是幫助您使用 AI 構建登陸頁面的完美工具。
使用 AI 優化您的 WordPress 登陸頁面
現在我們的登陸頁面已經創建,可以通過多種方式使用 AI 工具增強登陸頁面:
- 檢查拼寫和語法:您可以使用 Divi AI 的拼寫和語法快速操作來確保您的內容沒有錯誤。 另外,不要忘記通讀人工智能生成的內容,以確保它適合人類讀者閱讀。
- 不要忘記添加關鍵字並優化搜索: Divi AI 允許您向內容添加關鍵字。 向您的內容添加關鍵字有助於搜索引擎找到您,從而幫助更多人在線找到您的產品或服務的登陸頁面。 此外,使用可靠的 SEO 插件將有助於提高您的目標網頁的搜索排名。
- 壓縮圖像:您應該考慮使用的一個好的 WordPress AI 工具是 ShortPixel。 該工具有助於壓縮圖像,同時保持著陸頁上照片和圖像的質量。
- 考慮添加聊天機器人:設置聊天機器人可以幫助推動轉化。 使用 Tidio 等人工智能聊天機器人,您可以回答用戶的常見問題,更好地為他們的銷售做好準備。
- 收集並展示推薦:使用 Strong Testimonials 或 Thrive Ovation 等插件在您的著陸頁上顯示您的推薦和其他形式的社會證明。
- 將視頻介紹或解說視頻添加到您的英雄部分:將精心製作的視頻放置在目標網頁的首屏上方,是吸引觀看次數、講述您的品牌故事以及與訪問者建立個人聯繫的好方法。 專業視頻對於網站來說非常有影響力。 如果您的預算有限,請考慮使用人工智能視頻生成器來使您的著陸頁視頻脫穎而出。
考慮完這些事情后,您就可以使用 WordPress 和 AI 創建一個美觀而實用的登陸頁面了。
結論
使用人工智能創建登陸頁面的方法有很多。 如今,您可以同時使用數百種人工智能驅動的工具來構建強大的登陸頁面。 Jasper 和 Copy.ai 等 AI 內容創建者可以動態提供高質量、搜索引擎優化的內容。 Midjoureny 是圖像生成器,可通過一些簡單的提示和模板將您的數字藝術帶入生活。 Hostinger 和 Wix 等網站建設者正在慢慢地將人工智能添加到他們的網站建設過程中。 Divi AI 可以將這些工具的各個方面結合在一起,幫助您創建由 AI 提供支持的出色登陸頁面。 為了保持領先地位,請考慮在構建登陸頁面時使用人工智能。 節省時間、提高工作效率並獲得有助於提高利潤的新視角。
