如何使用支付網關創建登陸頁面
已發表: 2022-11-24您想構建具有支付網關功能的登錄頁面嗎?
支付處理網關讓您可以在線支付實物和數字產品。 它們通常用於電子商務網站,但您可以創建支付網關登錄頁面以在沒有在線商店的情況下收款。
在本文中,我們將逐步解釋如何使用支付網關構建登錄頁面。
為什麼您的著陸頁需要支付網關?
著陸頁是將網站訪問者轉化為潛在客戶和銷售的有效方式。 因為它們比您的主頁和您網站上的其他頁面更少干擾,所以用戶更有可能加入您的電子郵件列表或購買您的產品或服務。
但是,要在您的著陸頁上接受安全付款,您需要一個付款處理器,例如 Stripe 或 PayPal。 此類支付服務允許購物者通過直接銀行轉賬、信用卡和其他在線支付方式進行支付。
將您的登錄頁面連接到支付網關還可以幫助您銷售產品和服務,而無需構建完整的電子商務網站。 您將能夠在登陸頁面設計上創建產品列表,並允許客戶從同一頁面結賬。
對於沒有多餘預算來建設大型網站的初創企業和小型企業來說,這是一個很好的省錢方式。
那麼,如何構建帶有支付網關集成的登錄頁面呢? 請按照以下 2 種方法了解操作方法。
- 使用 SeedProd 創建帶有支付網關的登陸頁面
- 使用 WP Simple Pay 將支付網關添加到登陸頁面
使用 SeedProd 創建帶有支付網關的登陸頁面
首先,我們將向您展示如何創建登錄頁面並添加與 SeedProd 的支付集成。

SeedProd 是 WordPress 的最佳網站和登陸頁面構建器。 它使您無需編寫代碼即可創建網頁設計的任何部分。
您可以使用 SeedProd 創建以下任何內容:
- 高轉化率的銷售著陸頁
- 整個WordPress網站設計
- 使用結帳頁面、產品頁面等完善 WooCommerce 網站。
- 自定義頁眉、頁腳、側邊欄和頁面模板
借助其可自定義的模板、WordPress 塊和部分,可以輕鬆地向您的站點添加功能。
例如,您可以嵌入社交媒體關注和分享按鈕,以提高品牌知名度並獲得更多關注者。 或者,您可以使用產生潛在客戶的元素,例如選擇表單、倒計時計時器和號召性用語按鈕來擴大您的列表並促進銷售。
我們將在此方法中使用的元素之一是 SeedProd 的付款按鈕塊。 它可以讓您使用 Stripe 從登陸頁面訪問者那裡收取費用。 它設置起來既快速又容易,並且需要零編碼。
因此,請按照以下步驟使用 Stripe 支付網關創建登錄頁面。
步驟 1. 安裝並激活 SeedProd
第一步是轉到 SeedProd 定價頁面並選擇一個計劃。 對於本指南,我們將使用 SeedProd Pro 的高級功能,但您可以在任何計劃中使用 Stripe Payment Button,包括 SeedProd 的無限制免費試用。
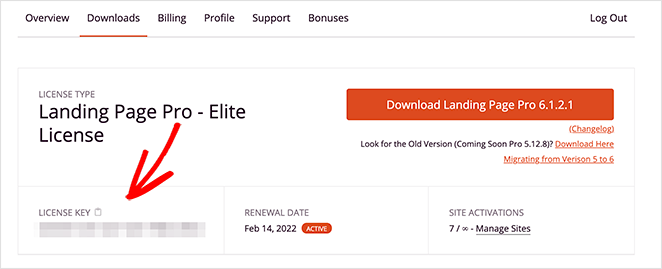
選擇計劃後,登錄您的 SeedProd 帳戶並下載插件文件。 如果您使用的是高級版本,您還可以在同一頁面上複製您的許可證密鑰。

現在轉到您的 WordPress 網站並上傳 SeedProd 插件。 如果您需要幫助,請按照本指南安裝和激活 WordPress 插件。
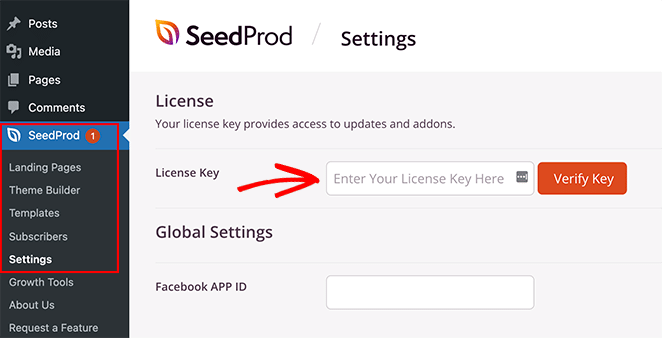
完成後,導航至SeedProd » 設置頁面並粘貼您的許可證密鑰。

現在繼續並單擊“驗證密鑰”按鈕以存儲您的許可證設置。
第 2 步:選擇登陸頁面模板
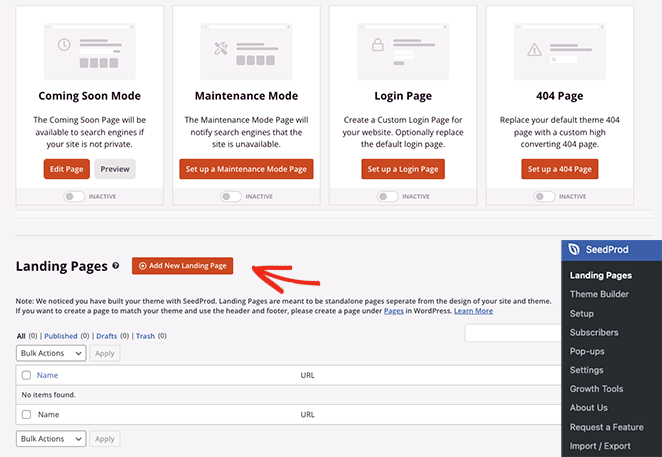
下一步是為您的著陸頁選擇模板設計。 為此,您可以轉到SeedProd » Landing Pages並單擊“添加新的登陸頁面”按鈕。

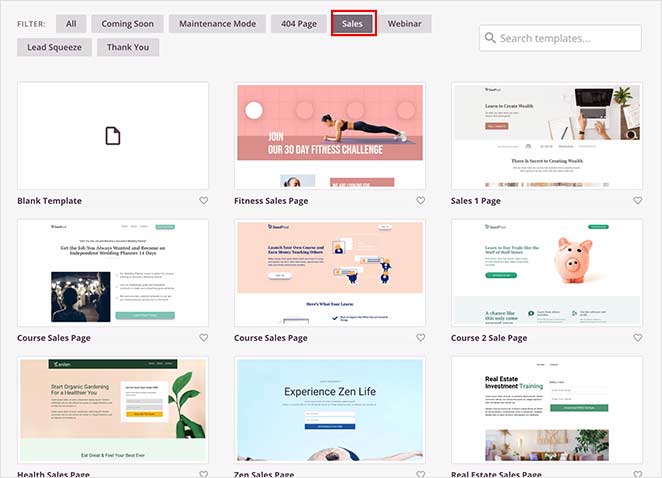
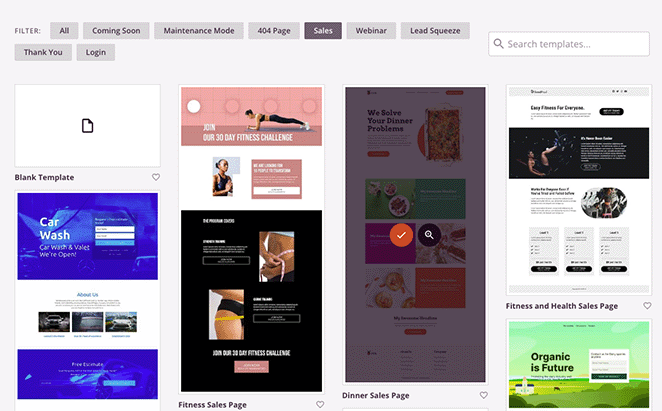
在接下來的屏幕上,您將看到專業設計的登陸頁面模板庫。
您可以單擊頂部的任何過濾器來縮小搜索範圍。 例如,單擊銷售過濾器將僅顯示銷售頁面模板。

找到喜歡的設計後,單擊複選標記圖標。

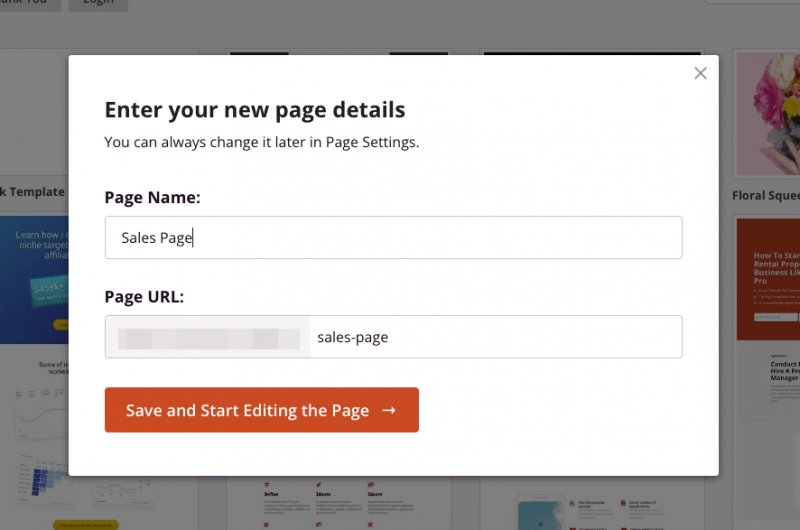
之後,將打開一個彈出窗口,要求您輸入頁面名稱和 URL。 如果您想不出一個好名字,請不要擔心; 稍後我們將向您展示如何編輯它。

現在繼續並單擊“保存並開始編輯頁面”按鈕。
步驟 3. 添加支付按鈕塊
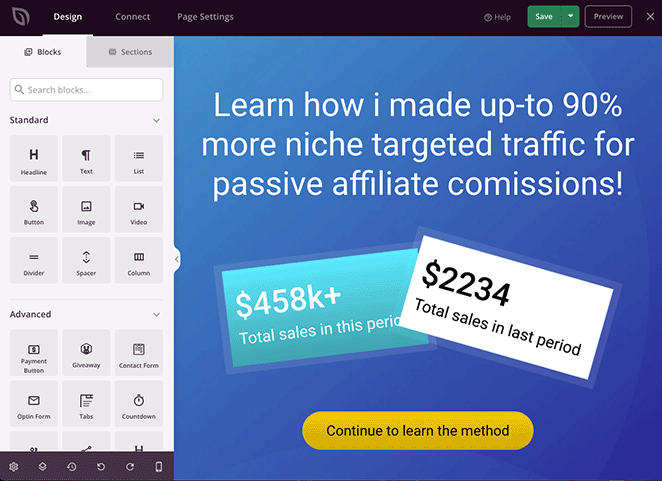
在下一個屏幕上,您將看到類似於以下示例的佈局:

左側是您可以添加到登錄頁面設計中的 WordPress 塊和部分。 然後,右側是實時預覽,您可以在其中實時預覽所做的更改。
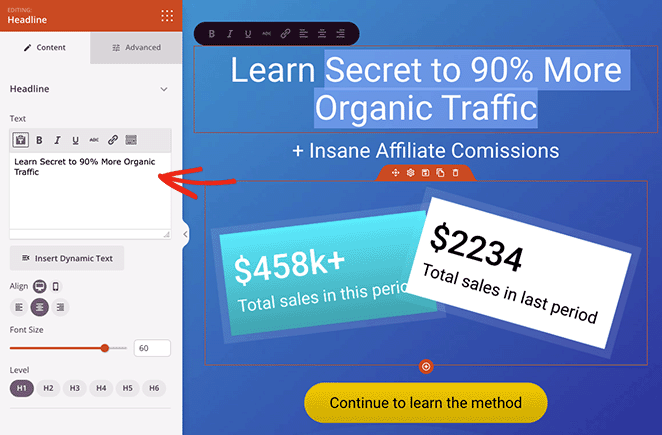
您可以通過單擊實時預覽中的任意位置來自定義登錄頁面的任何部分。 例如,單擊標題可讓您直接在設計上鍵入以更改內容。

左側還會打開一個設置面板,您可以在其中訪問高級設置以自定義字體、顏色、間距、HTML 等。
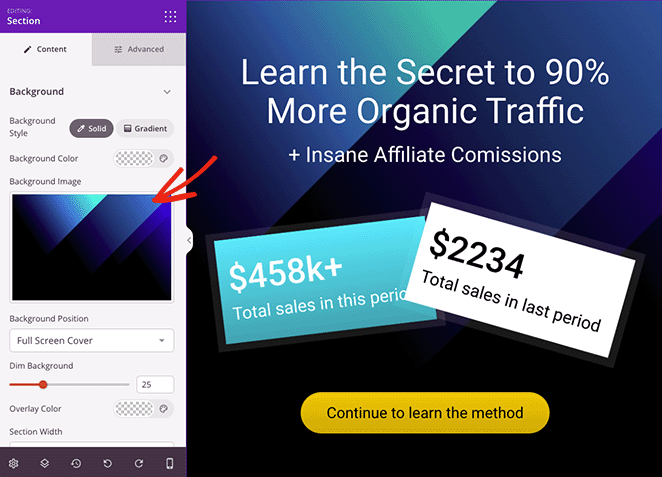
正如您在此示例中看到的,您還可以編輯部分以輕鬆更改背景圖像。 只需單擊一個元素並將其自定義為您想要的樣子。

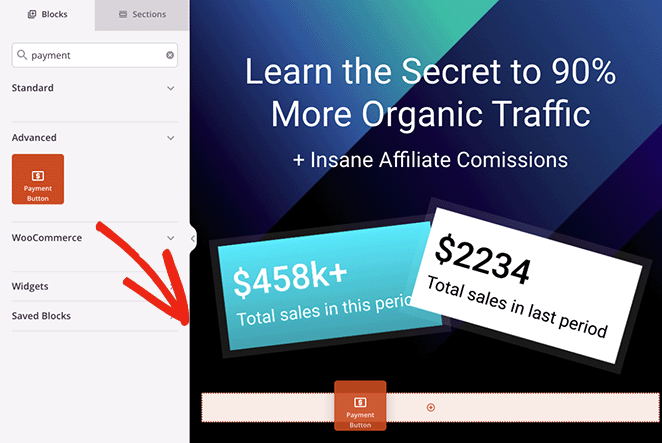
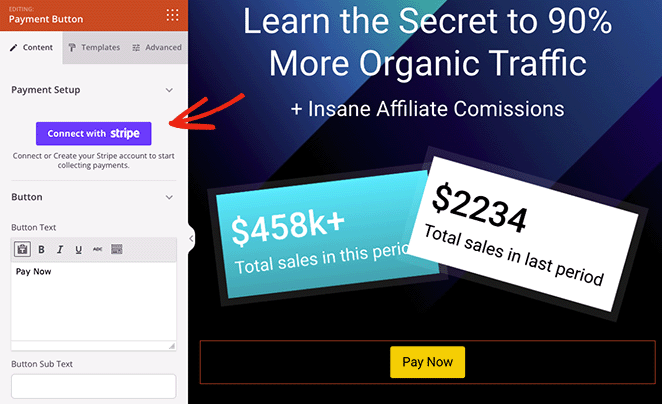
將支付網關添加到您的著陸頁同樣簡單。 只需搜索付款按鈕塊並將其拖到您的頁面上。

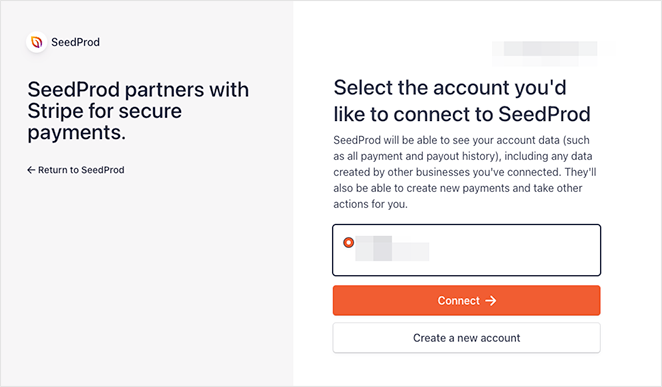
這樣做之後,將打開阻止設置,您可以在其中單擊“與 Stripe 連接”按鈕以鏈接您的 Stripe 帳戶。

您將自動前往 Stripe 登錄屏幕,您可以在其中輸入您的驗證碼,但一旦連接完成,您將直接返回到您的登錄頁面設計。

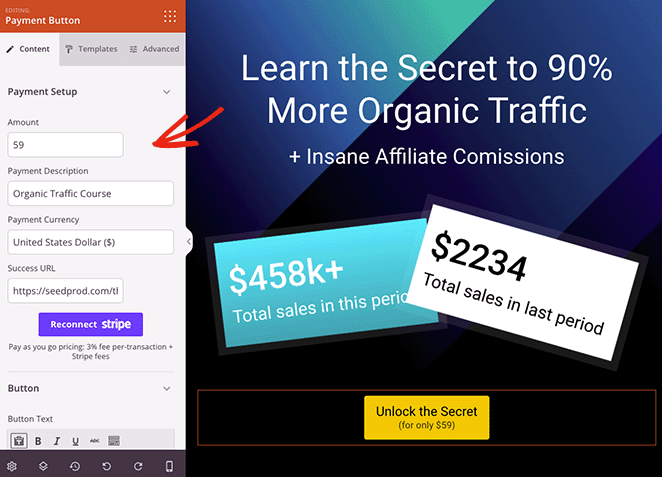
授權 Stripe 連接後,您可以自定義支付按鈕設置。
例如,您可以編輯以下設置:
- 支付金額
- 付款說明
- 付款貨幣
- 成功網址

Success URL 是您希望購物者在完成購買後重定向到的頁面。 例如,您可以使用 SeedProd 創建一個感謝頁面,並在客戶成功結帳時將其重定向到該頁面。
除了上述設置外,您還可以自定義按鈕文本、子文本、移動和桌面的對齊方式、按鈕大小,甚至可以添加 Font Awesome 圖標。
需要更多定制選項? 只需單擊“高級”選項卡即可查找按鈕樣式、顏色、字體、間距、頁邊距設置等。
設置支付網關後,您可以繼續自定義登錄頁面,直到您對設計的外觀感到滿意為止。
請記住點擊右上角的保存按鈕以保存您的更改。

步驟 4. 配置您的設置
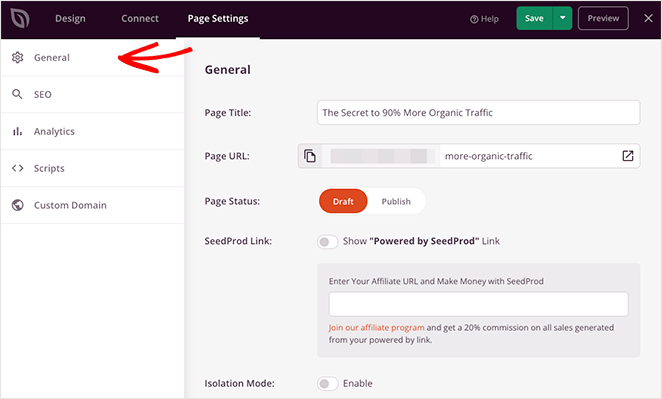
我們之前提到過,您可以在發布頁面之前更改登錄頁面設置。 為此,請單擊頁面構建器屏幕頂部的“頁面設置”按鈕。
在常規設置中,您可以編輯您的登陸頁面名稱和 URL、發布您的頁面並顯示您的 SeedProd 附屬鏈接。


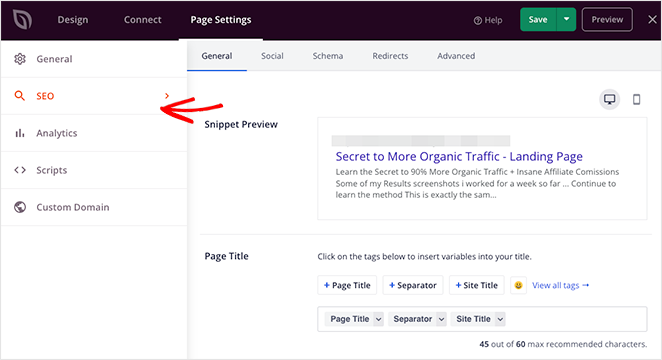
如果您安裝了像 All in One SEO 這樣的 WordPress SEO 插件,您可以單擊SEO選項卡以輸入您的搜索引擎優化設置。

您可以訪問的其他一些設置包括:
- 使用 MonsterInsights 跟踪登陸頁面的性能,MonsterInsights 是一個強大的 WordPress 谷歌分析插件。
- 將自定義腳本添加到您的網頁頁眉、正文和頁腳以進行跟踪和重定向。
- 為您的登錄頁面提供一個與您的網站分開的自定義域名(僅限精英計劃)。
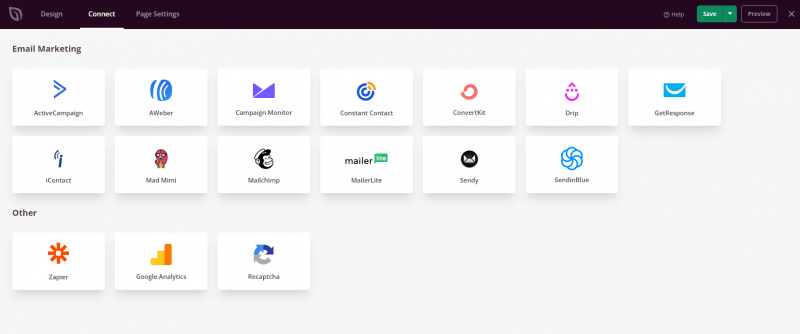
您還可以單擊頁面頂部的“連接”選項卡,將您的登錄頁面鏈接到您的電子郵件營銷服務、Google Analytics、垃圾郵件防護和 Zapier。

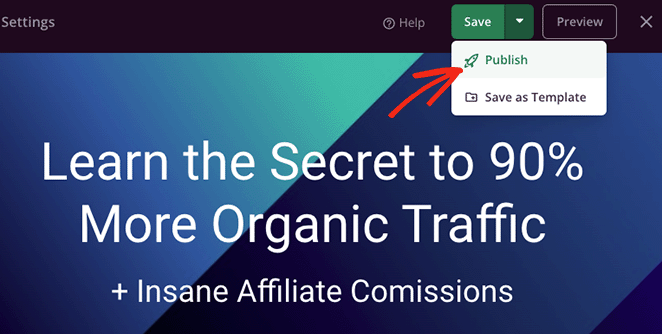
第 5 步。發布您的著陸頁
當您準備好讓您的著陸頁生效時,單擊保存按鈕並選擇發布選項。

現在,當訪問者點擊您的付款按鈕時,他們將能夠使用 Stripe 結賬。

使用 WP Simple Pay 將支付網關添加到登陸頁面
使用支付網關創建登錄頁面的另一種方法是使用 WordPress 支付插件。

WP Simple Pay 是最好和最容易使用的 WordPress 支付插件之一。 它使您無需代碼即可將 Stripe 付款添加到 WordPress 網站上的任何帖子或頁面。
因此,如果您不想創建高轉化率的著陸頁並需要更直接的選擇,WP Simple pay 是一個不錯的選擇。
注意:使用 WP Simple Pay 接受付款; 您需要一個有效的 SSL 證書。 如果您需要幫助,這裡有一份關於將 SSL 添加到 WordPress 的指南。
步驟 1. 安裝並激活 WP Simple Pay
第一步是從他們的網站上獲取您的 WP Simple Pay 副本。 然後,繼續,在您的網站上安裝並激活插件。
插件激活後,您將自動看到安裝嚮導,它會自動完成整個安裝過程。

要啟動安裝嚮導,請單擊讓我們開始吧按鈕。
步驟 2. 完成設置嚮導
設置過程有 4 個步驟。 首先,系統會要求您輸入 WP Simple Pay 許可證密鑰,您可以在“下載”部分的帳戶儀表板中找到該密鑰。

輸入您的許可證密鑰,然後單擊激活並繼續按鈕。
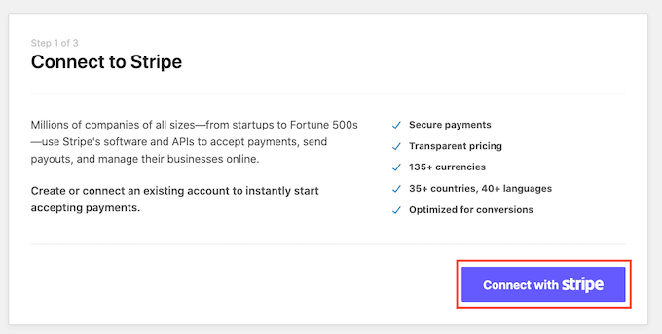
在下一個屏幕上,您需要連接到您的 Stripe 帳戶,因此請點擊Connect with Stripe按鈕。

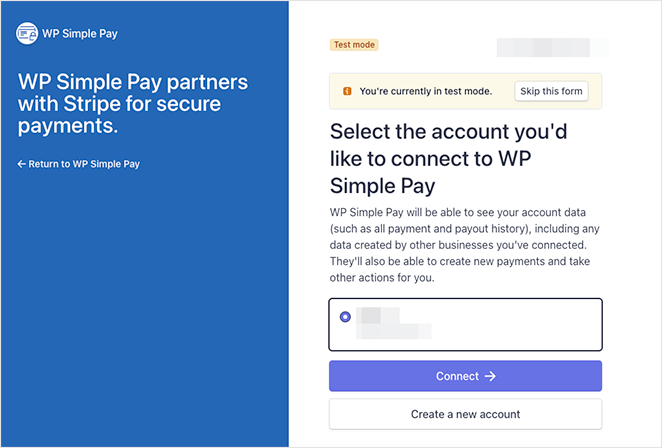
現在您需要登錄您的 Stripe 帳戶並驗證連接。

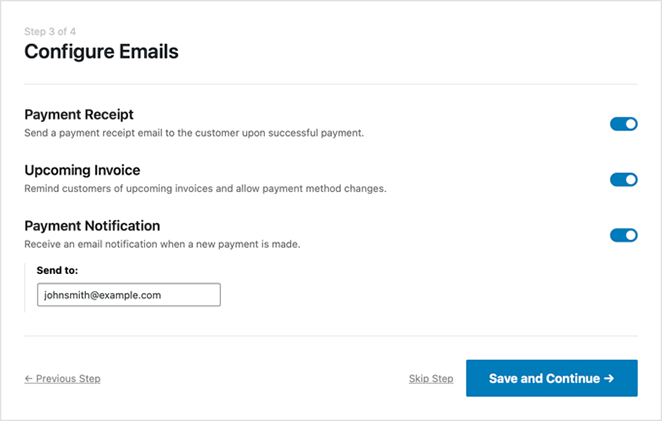
完成後,您將返回到設置嚮導,您可以在其中選擇客戶在完成付款後將收到哪些電子郵件。
例如,您可以發送付款收據、付款通知、發票收據和即將開具的發票。

選擇您的電子郵件通知後,單擊保存並繼續按鈕。

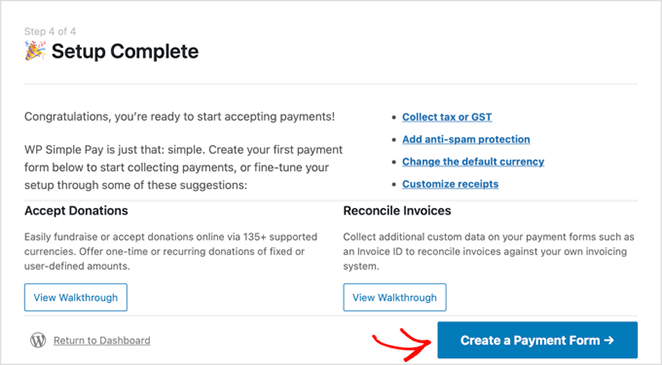
設置現已完成,下一步是創建一個表單,供購物者輸入他們的付款詳細信息。 為此,請單擊“創建付款表單”按鈕。
步驟 3. 創建付款表格
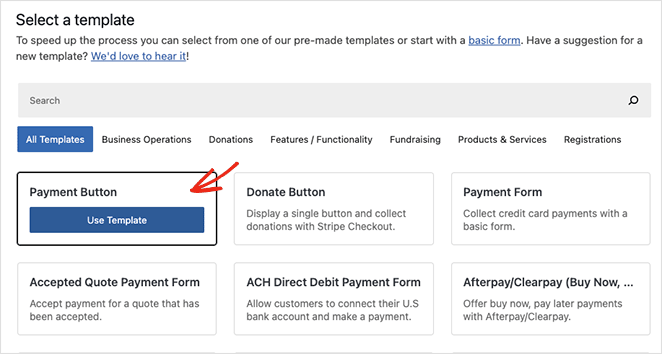
在下一個屏幕上,您將看到 WP Simple Pay 提供的不同付款表單模板。 您可以選擇不同的表格類型,包括籌款、產品和服務、註冊、捐贈等。
對於本教程,我們將選擇付款按鈕模板。 因此,將鼠標懸停在模板上並單擊“使用模板”按鈕。

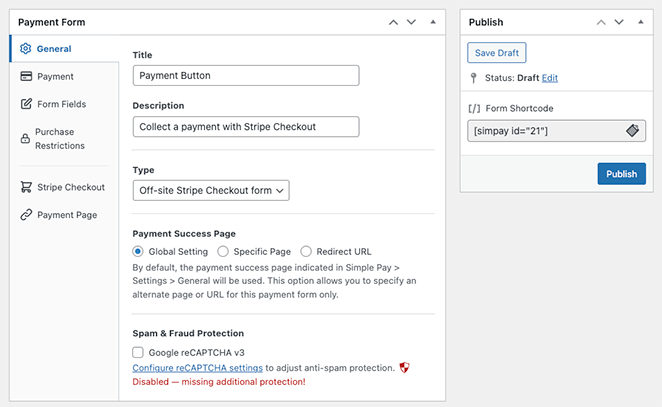
您的付款按鈕設置現在將在下一個屏幕上打開。 您可以在此處編輯常規設置,包括按鈕名稱、描述、類型和支付成功頁面。

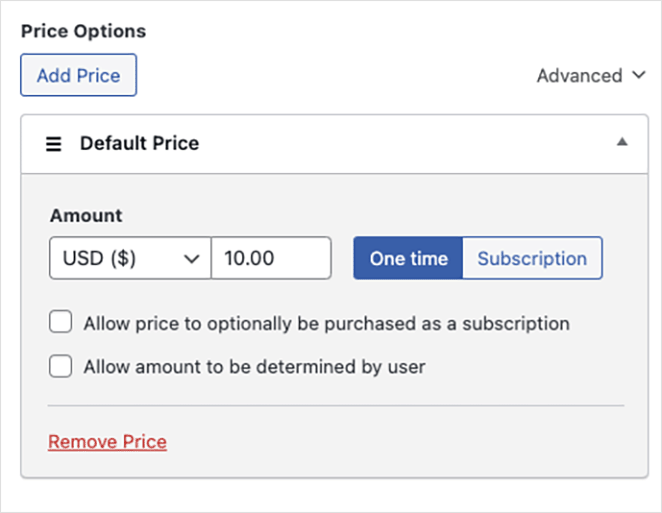
在付款選項卡中,您可以在付款按鈕上設置默認價格,並在一次性付款和定期付款之間進行選擇。

您還可以選擇多種付款方式,包括信用卡、直接借記、支付寶、Klarna 和 Clearpay。
完成自定義付款按鈕設置後,單擊“發布”按鈕。
第 4 步。將付款按鈕添加到您的著陸頁
下一步是將付款按鈕添加到您的著陸頁。 您可以使用 WP Simple Pay WordPress 塊將其添加到頁面的任何位置。
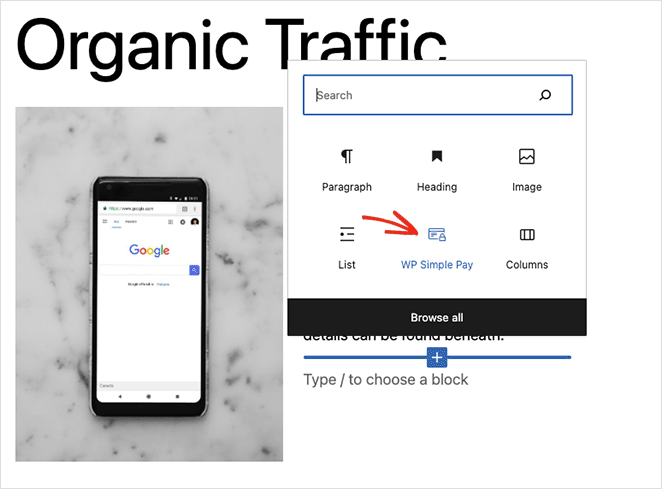
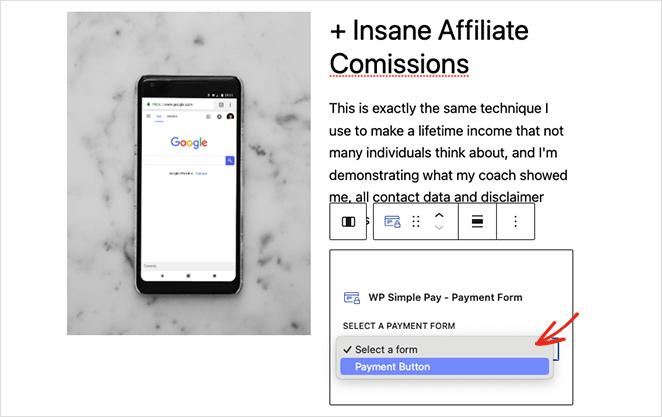
為此,創建或編輯一個 WordPress 頁面,然後在內容編輯器中單擊加號按鈕並選擇 WP Simple Pay 塊。

然後,您可以從下拉菜單中選擇付款按鈕。

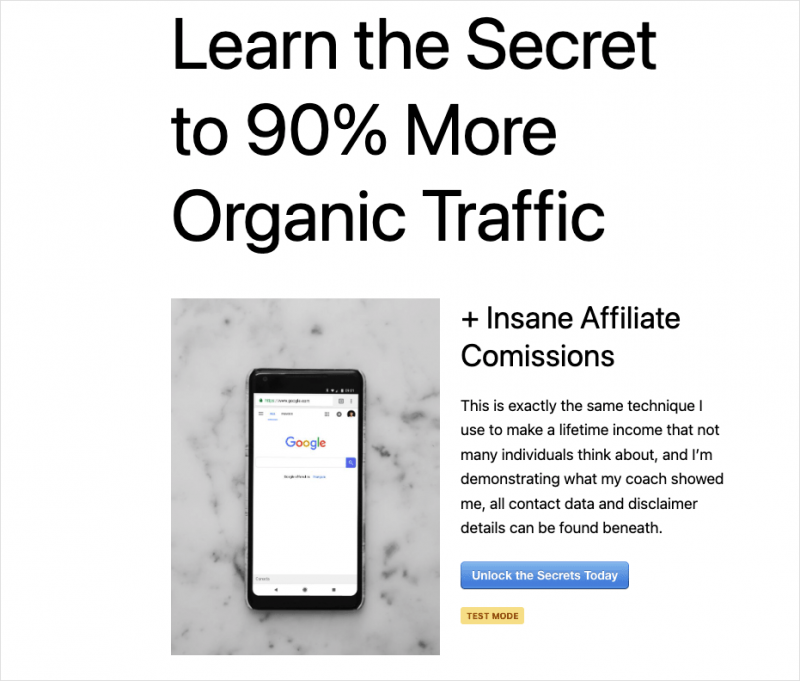
更新或發布登錄頁面後,您可以預覽正在運行的支付按鈕和網關。

而已!
您現在知道如何製作具有支付網關功能的登錄頁面。
如果您有興趣創建一個完整的電子商務商店,這裡有一些教程可能會有所幫助:
- 如何在 WooCommerce 中添加自定義添加到購物車按鈕
- 如何在 WooCommerce 中顯示產品類別和標籤
- 如何輕鬆自定義您的 WooCommerce 商店頁面
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。