2023 年如何創建登陸頁面(詳細指南)
已發表: 2023-09-01創建登陸頁面是一種超能力。 掌握它,當訪客在您眼前變成客戶時,您的轉化率就會飆升。 但與任何可利用的技能一樣,它需要實踐和正確的資源來發揮其潛力。 本指南將提供創建登陸頁面的工具、技巧和策略的寶庫。 我們已經為您提供了從設計原則到文案寫作技巧和轉化優化策略的所有內容。 我們將向您展示構建登陸頁面的最快方法之一,即使用 Divi!
- 1什麼是著陸頁?
- 2我需要登陸頁面嗎?
- 有效登陸頁面的3 個基本要素
- 3.1單一目標或號召性用語 (CTA)
- 3.2引人注目的標題和英雄部分
- 3.3引人入勝的文案
- 3.4引人入勝的視覺效果
- 3.5社會認同
- 3.6最小潛在客戶生成表單字段
- 4建立登陸頁面的 5 個步驟
- 4.1 1. 選擇登陸頁面構建器
- 4.2 2. 使用模板構建登陸頁面
- 4.3 3. 設置潛在客戶開發
- 4.4 4. 提升登陸頁面 SEO
- 4.5 5. 提高著陸頁性能
- 創建良好登陸頁面的5 個額外技巧
- 5.1優化頁面加載速度
- 5.2學習文案寫作或聘請人工智能作家
- 5.3 F型內容/頁面結構:
- 5.4營造緊迫感
- 5.5移動端優化您的登陸頁面
- 5.6保持廣告和電子郵件營銷的一致性
- 6結論
什麼是登陸頁面?
登陸頁面是一個獨立的網頁,其中包含訪問者執行特定操作所需的所有內容。 它作為潛在客戶的切入點,引導他們採取所需的行動,例如註冊新聞通訊、訂閱服務或購買產品。
登陸頁面的魔力在於它能夠專注於單一目標。 與可能有多個鏈接和乾擾的常規網站頁面不同,精心設計的登陸頁面可以使訪問者的注意力集中在預期目標上。 無論是產品發布、特別優惠還是即將舉行的活動,精心構建的登陸頁面都可以顯著提高轉化率。
我需要登陸頁面嗎?
答案是響亮的“是的! 如果你有明確的報價,你就需要使用登陸頁面。” 無論您的企業規模或行業如何,登陸頁面都可以改變您的在線成功。 讓我們探討一下原因:
- 登陸頁面允許您創建針對特定受眾的高度針對性的營銷活動。 通過使您的消息傳遞與各種目標客戶的需求和興趣保持一致,您可以增加將他們轉化為有價值的潛在客戶或忠實客戶的機會。
- 將每個人都發送到您的主頁可能無法提供明確的行動路徑,從而導致錯失機會。 另一方面,經過良好優化的登陸頁面會提供清晰的號召性用語 (CTA),引導用戶執行您希望他們採取的特定下一步操作。
- 配備 Google Analytics 等分析工具的登陸頁面可以提供有關訪問者行為的寶貴數據。 您可以跟踪轉化率,了解推動頁面流量的因素,並做出數據驅動的決策以進一步優化您的營銷活動。
有效登陸頁面的基本要素
要創建一個成功的著陸頁來推動轉化,您必須專注於吸引受眾並引導他們採取您想要的行動的特定元素。
單一目標或號召性用語 (CTA)
號召性用語 (CTA) 是著陸頁上最重要的元素。 它推動所有轉化,並將成為設計整個頁面的核心。
當提出一個方案時,它應該是突出的(顏色和重量)並且以行動為導向,引導訪問者實現您的目標。
強有力的動詞和簡潔的語言,例如“開始免費試用”或“立即獲得獨家訪問權”,可以營造緊迫感並鼓勵立即做出回應。 這同樣適用於你所有的文案寫作,但使用未經稀釋的 CTA 可以大有幫助。

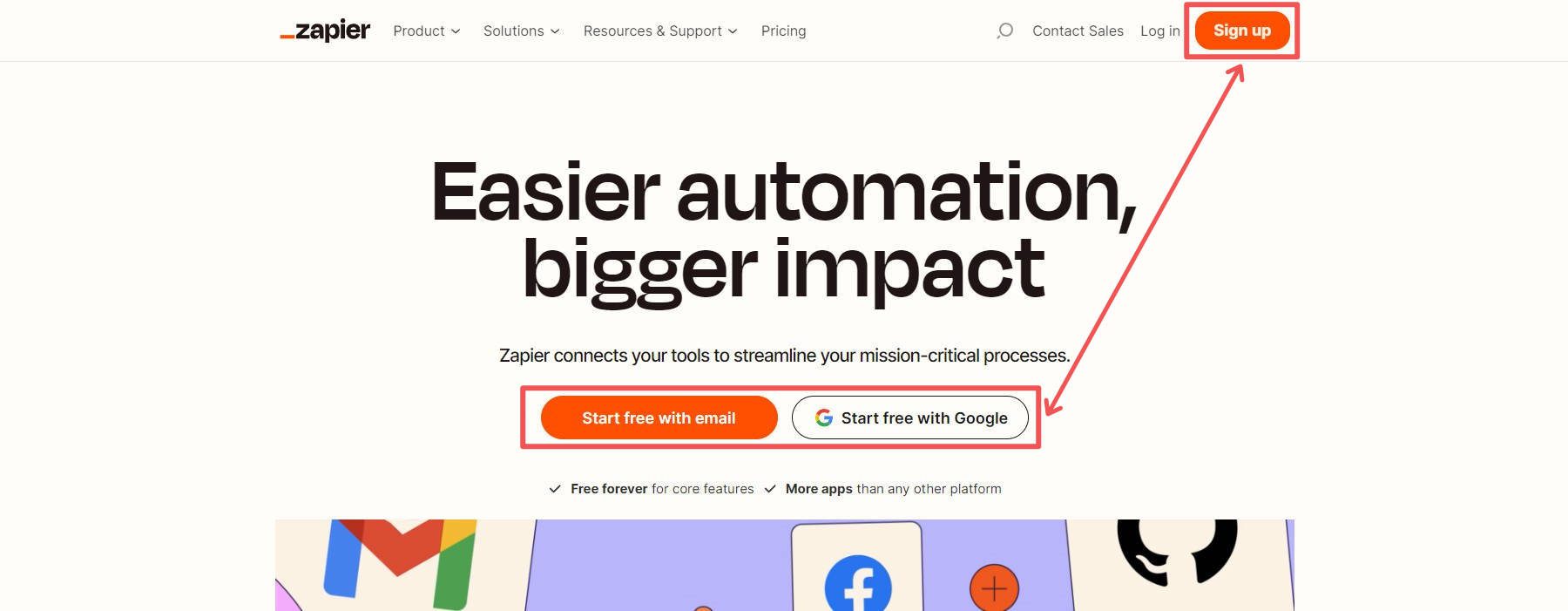
Zapier 為訪問者提供了多種方法來完成同一件事:創建免費帳戶。
精心設計的 CTA 可以消除混亂,讓訪問者輕鬆了解他們下一步應該採取什麼行動,從而簡化轉換過程。 上面來自 Zapier 的示例為想要繼續前進的訪問者提供了一個選擇 - 創建一個帳戶並嘗試一下。
引人注目的標題和英雄部分
英雄部分和標題是訪問者與目標網頁的第一個接觸點。 它將有一個引人注目且簡潔的標題,立即吸引讀者並告訴他們他們的目的。 精心設計的標題會激發好奇心並吸引訪問者滾動瀏覽著陸頁的內容。 它還應該與您的 CTA 完美搭配。

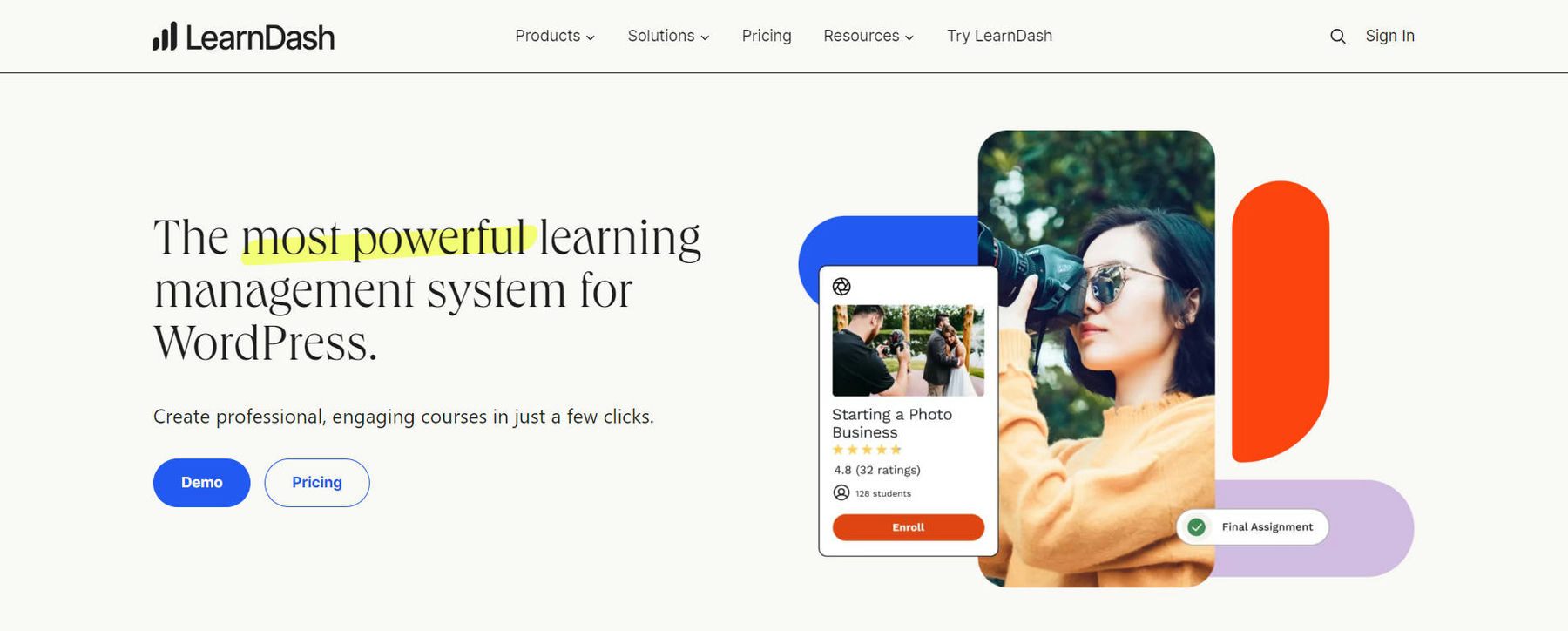
LearnDash 的英雄部分
通過清晰、簡潔地傳達您獨特的價值主張,您可以傳達您的產品在競爭中的獨特之處,鼓勵訪客留下來並更多地了解您的產品或服務。
您還可以在標題中添加副標題,這可以為標題添加更多背景信息和清晰度。 標題和副標題應與最直接的 CTA 搭配。
LearnDash 上面的 CTA 是“演示”,讓讀者有機會測試標題。 它是最強大的 LMS 嗎? 讓我們看看演示。
引人入勝的文案
文案是登陸頁面的賭注,因為它的目的是說服讀者。
通過製作有說服力的文案,您可以突出產品或服務的主要優勢,向潛在客戶闡明他們應該採取行動的原因。 使用向訪問者灌輸信心和緊迫感的語言會產生興奮感和動力,促使他們進一步探索並最終轉變。

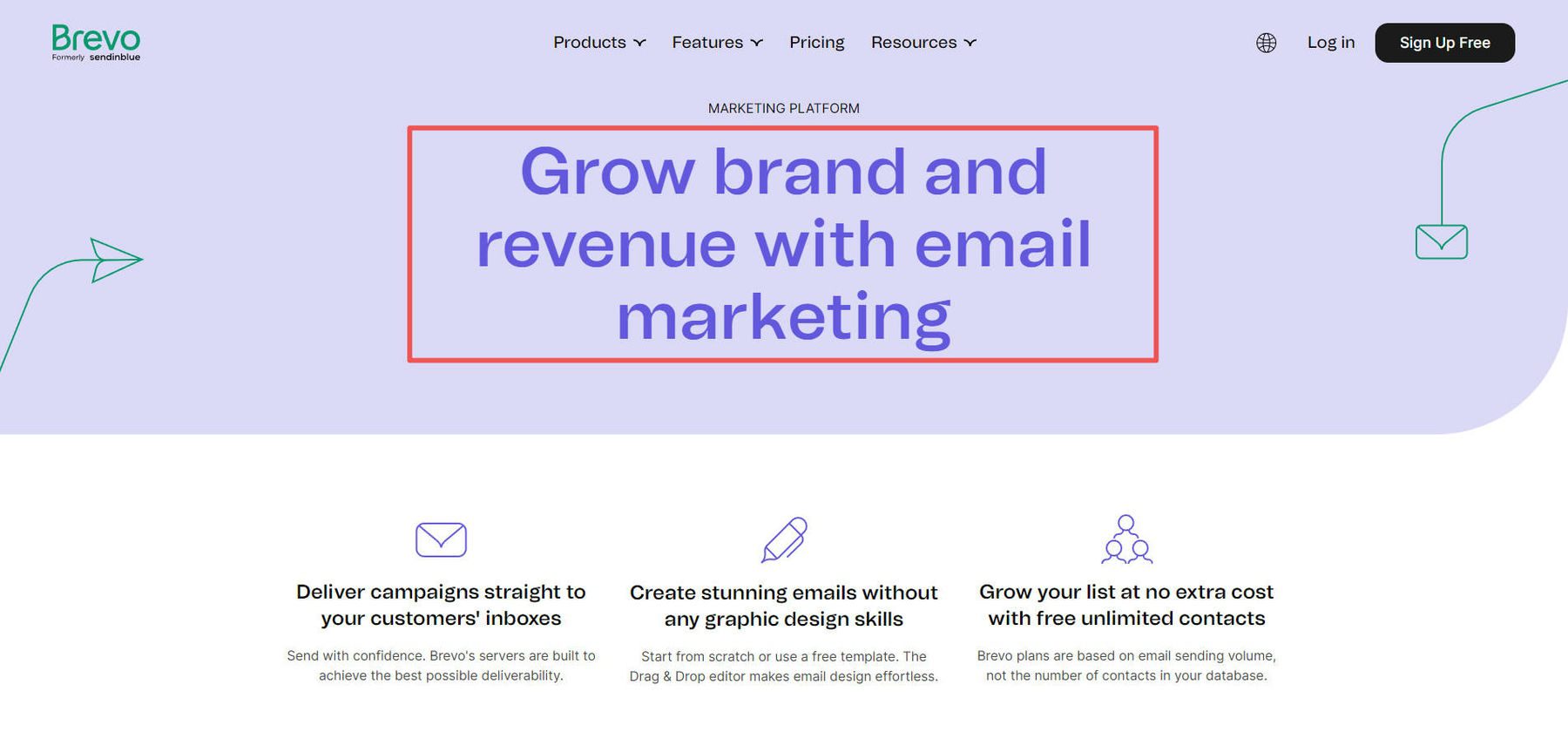
Brevo 的文案寫作示例 (SendinBlue)
登陸頁面的文案框架
以下是一些可以在登陸頁面上使用的文案框架。
- 問題-攪動-解決(PAS):這個經典的文案寫作公式識別問題,強化問題,最後提出解決方案。 這是一種有效的方式來聯繫受眾的痛點並展示您的產品或服務如何提供幫助。
示例: “努力創建引人注目的圖形? 你不是一個人。 許多企業發現很難在飽和的市場中脫穎而出。 借助我們的圖形設計服務,您無需執行任何操作即可創建引人注目的令人驚嘆的視覺效果。” - 橋前-橋後 (BAB):此公式描繪了讀者在使用產品之前和之後的世界圖景,然後提供到達那裡的“橋”或步驟。
示例: “在使用我們的網頁設計服務之前,您的網站只是數字海洋中的又一滴水。 但現在,想像一下一個脫穎而出、吸引訪問者並帶來新收入的網站。 我們通過專業的網頁設計服務將您帶到您需要的地方。” - 特性-優點-好處 (FAB):此公式向客戶強調產品的特性、優點和好處。
示例: “我們的電子商務商店專門銷售手工皮靴(特色)。 每雙鞋的製作都注重細節,確保產品獨特、耐用、脫穎而出(優勢)。 時尚地走出去,享受我們靴子的舒適性和耐用性,讓每次購買都成為值得的投資(好處)。”
文案寫作超越了標題和 CTA。 它應該與登陸頁面上的每個單詞一起使用。 您的 USP、圖像標題和要點也應具有相同的詳細程度。
引人入勝的視覺效果
視覺內容比最好的標題更快地傳達情緒、質量、體驗和價值。 通過選擇與目標受眾產生共鳴並強化品牌信息的視覺效果,您可以建立情感聯繫並留下持久的印象,從而增加轉化的可能性。

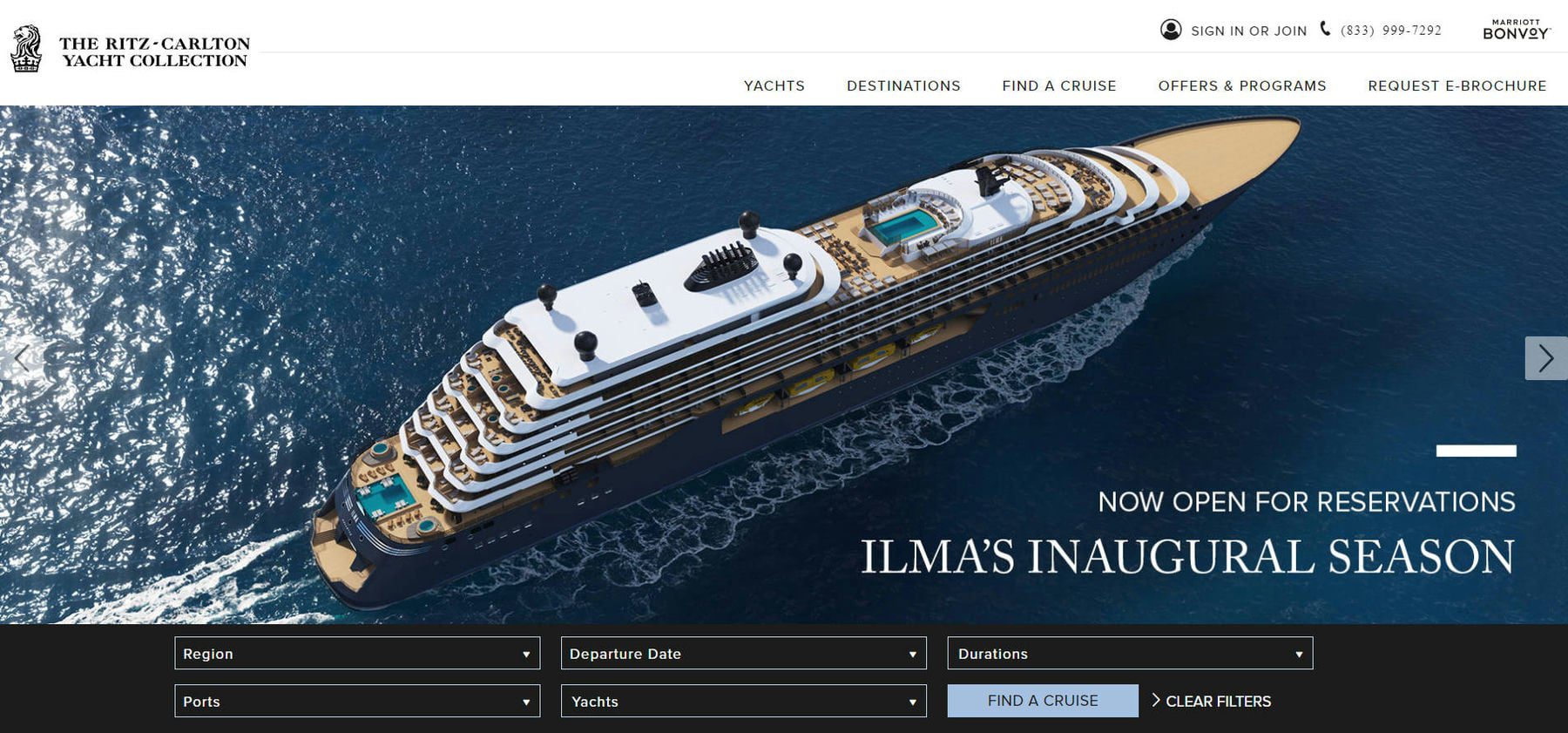
麗思卡爾頓遊艇系列中引人入勝的視覺效果示例
如果可能的話,除了庫存照片之外,還應包括使用您產品的人或您品牌的總體審美以及您希望向客戶推銷的好處。 這就是為什麼如此多的廣告都有快樂、健康的人們的故事情節——他們試圖通過他們的產品來推銷更光明的未來,而不是僅僅銷售小玩意。
如果您迫切需要,請嘗試使用人工智能圖像生成器來創建能夠帶來改變的圖像。
社會證明
建立信任和信譽對於轉化潛在客戶至關重要。 展示真實的客戶推薦、正面評價和成功案例,展示您的產品或服務的價值。 包括滿意客戶的照片或姓名,以增加真實性並使推薦更具有相關性。

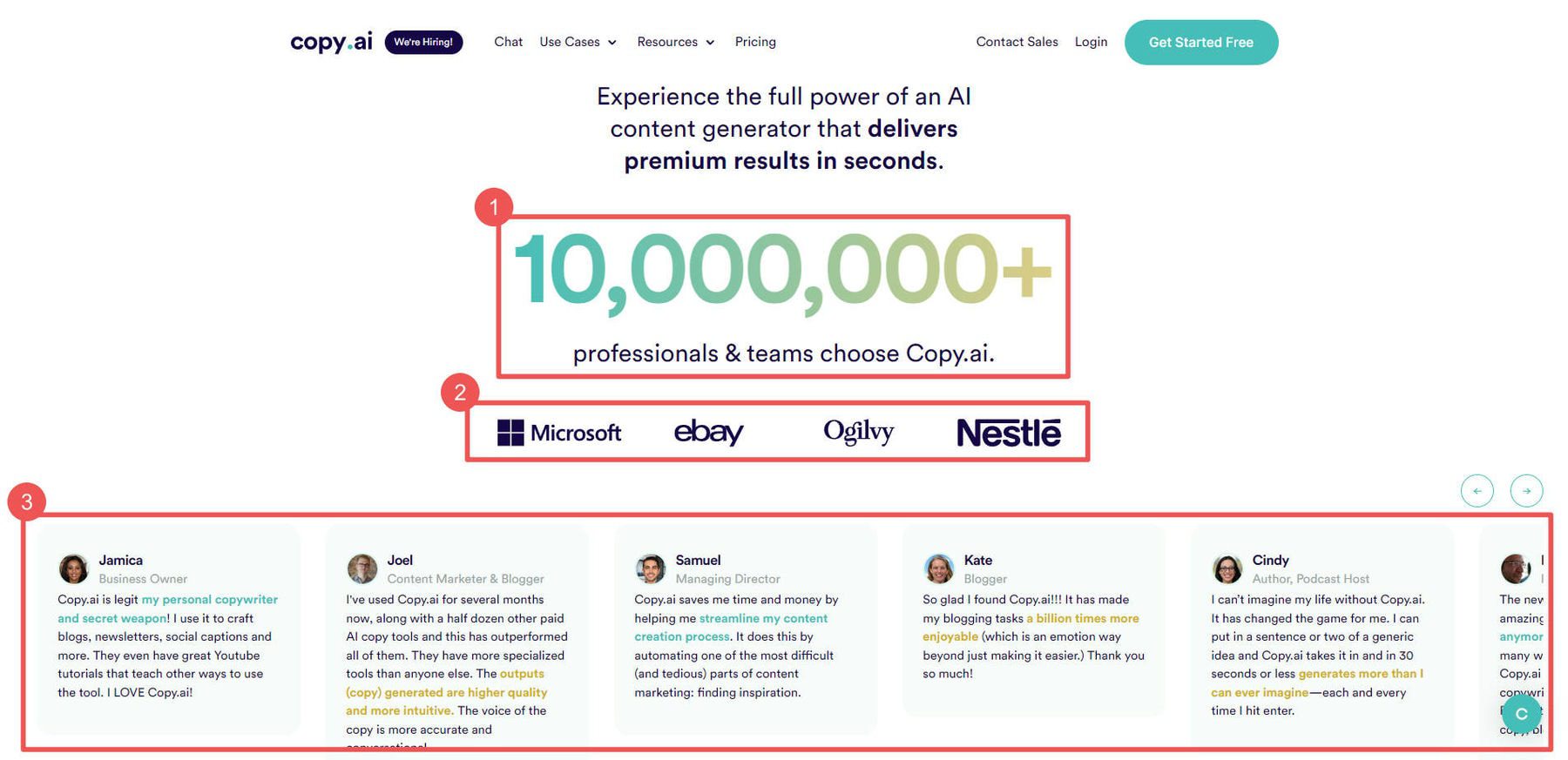
Copy.ai 出色地展示了 (1) 社會證明、(2) 聲譽憑證和 (3) 推薦——所有這些都在一個部分中。

採取任何必要的手段,確保您所銷售的產品符合標準,並確保每項主張得到支持。
最小潛在客戶生成表單字段
保持潛在客戶表單字段最少且易於填寫。 長或複雜的表格可能會阻礙潛在的銷售線索,從而導致轉化率降低。

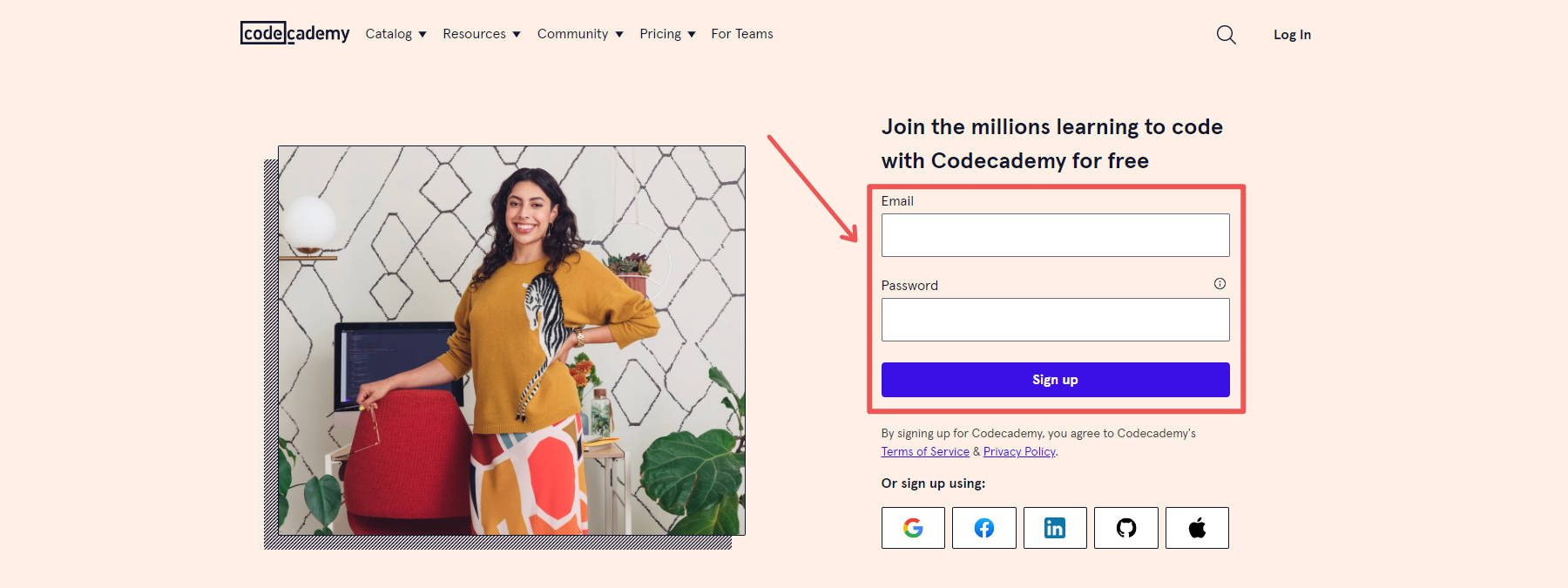
CodeAcademy 的登陸頁面
通過僅請求基本信息,您可以減少摩擦,並使訪問者更容易提供必要的詳細信息。 優先考慮表單設計的簡單性可以增強用戶體驗,使訪問者更有可能完成表單並在轉換過程中採取下一步。
這在登陸頁面設計中通常是一個艱難的選擇,因為我們都認為,“如果我能獲得更多一點信息,我未來的營銷工作就會容易得多。” 但最好不要為了未來電子郵件營銷和 CRM 的易用性而犧牲當前的轉化結果。 制定策略,在整個渠道中收集新信息,而不是在訪問者關鍵時刻一次性收集所有信息。
我們建議使用 Divi Forms 或 WordPress 最好的潛在客戶開發插件之一。
構建登陸頁面的 5 個步驟
根據您使用的平台,構建有效的登陸頁面可以通過多種不同的方式進行。 無論如何,如果您牢記上面提到的 LP 元素,您就可以創建一個可靠的著陸頁。
這是創建登陸頁面的高級視圖。
1.選擇一個登陸頁面構建器
選擇正確的登陸頁面構建器將為您省去很多麻煩。 許多人認為從頭開始構建登陸頁面需要技術專業知識和大量時間投入。 所需要的只是一個能夠滿足登陸頁面獨特需求的平台。 WordPress 的 Divi 主題、WPFunnels 或 ClickFunnels 等工具都提供了基本的 LP 工具。
在登陸頁面構建器中需要尋找的首要功能是拖放可視化構建器、可定制模板、A/B 測試、與電子郵件營銷工具的集成以及高級分析。 最好的登陸頁面插件可以幫助解決這個問題,儘管您不需要使用 WordPress 來創建登陸頁面。
這就是為什麼許多人認為 Divi 非常適合任何登陸頁面構建的原因:
- Divi 擁有專業的登陸頁面模板,供您即插即用
- Divi 的視覺構建器可讓您直觀地自定義頁面的設計
- 使用 Divi 的營銷工具跟踪和提高績效
- 優秀的客戶支持團隊可幫助解決一路上的任何問題
2. 使用模板構建登陸頁面
大多數信譽良好的登陸頁面構建器都會提供模板來啟動您的設計過程。 Divi 提供各種專業設計的登陸頁面模板來啟動您的創作過程。 在 Divi 主題中,您可以免費訪問這些模板。 模板跨越行業和頁麵類型,使用預製模板創建整個網站,而不僅僅是一個登陸頁面。
以下是如何通過 Divi 使用佈局包:
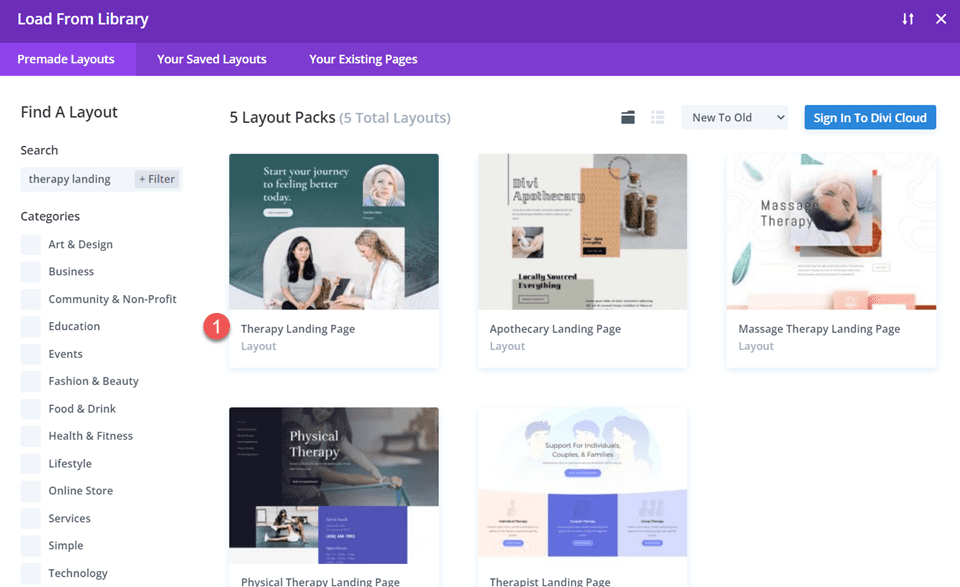
進入 Divi Builder 後,單擊紫色“ + ”按鈕添加新部分。 在彈出窗口中,選擇“選擇預製佈局”。 在這裡,您將找到一組可供您使用的預先設計的模板。 瀏覽數千個預建頁面,看看哪些內容能激發您的興趣。

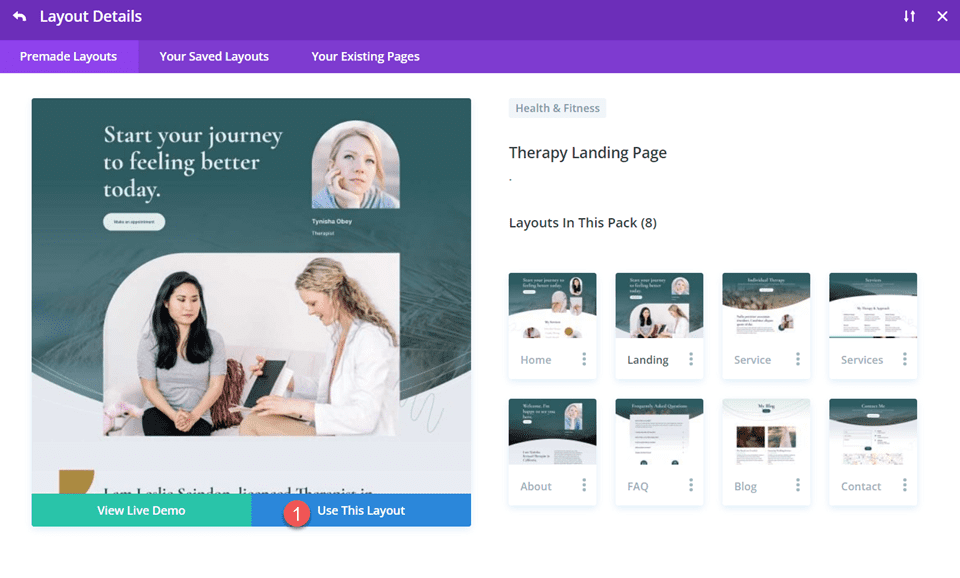
您可以通過單擊包、選擇頁面並單擊“查看實時演示”來預覽佈局。 當您找到您喜歡的模板後,單擊“使用此模板”將其加載到您的頁面。

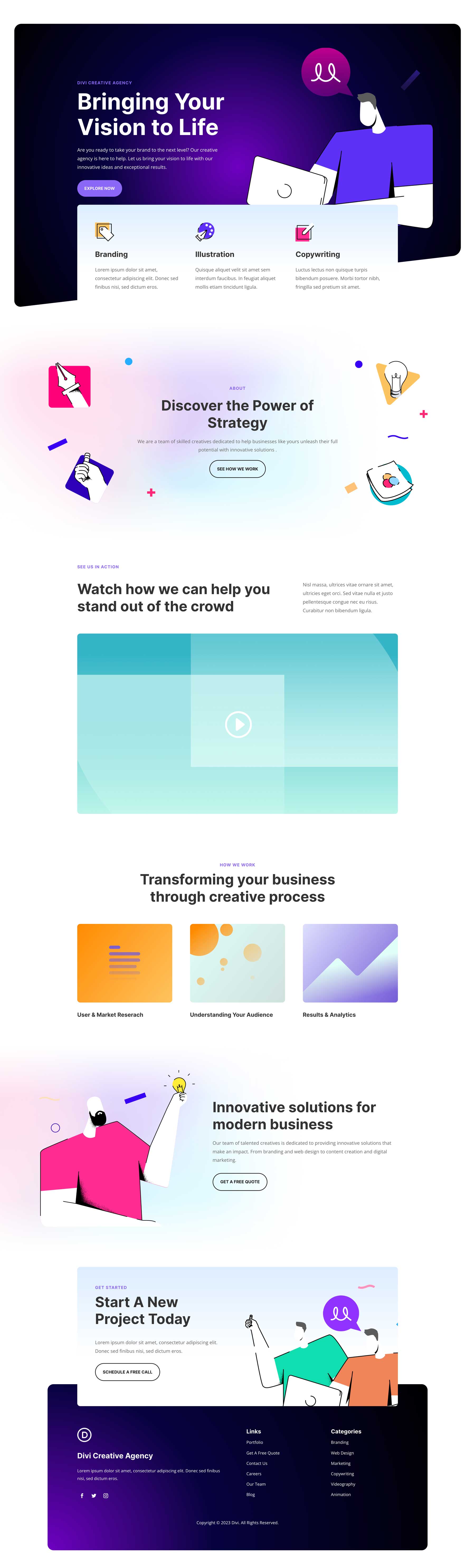
我們的營銷佈局包非常適合創意機構。 著陸頁佈局擁有快速設置著陸頁所需的一切,其中包含所有基本元素(此外,它已經附帶了精美的插圖供您使用)。

Divi 營銷登陸頁面佈局
此佈局和許多其他佈局都包括一個易於閱讀的英雄部分,其中有空間容納所有需要的元素。 它在整個頁面上都有 CTA 按鈕和占位符文本,使您的案例具有紮實的文案。 它有漂亮的插圖或放置圖像和視頻的地方。 最後,“我們如何工作”部分可以輕鬆調整以適應案例研究或感言。
如果您想要 2000 多個免費模板,您可以在 Divi 市場中探索 Landing Plus 系列(及其他)。
3. 設置潛在客戶開發
潛在客戶生成表單是成功登陸頁面最關鍵的元素之一。 此表單是從訪問者那裡獲取有價值信息的門戶,將他們轉化為潛在的潛在客戶或客戶。
Divi 的聯繫表格提供了廣泛的定制選項,使您可以創建與您的品牌相匹配並滿足您的需求的表格。 它包含在主題中,無需額外付費。
如果您想要其他東西,您也可以考慮使用 WordPress 潛在客戶生成插件。 這些插件提供強大的功能來增強您的潛在客戶捕獲工作,並與您的電子郵件營銷和 CRM 服務無縫集成。
例如,您可以探索 OptinMonster 或 Thrive Leads 等選項,如最佳 WordPress 潛在客戶生成插件文章中所述。
請注意,您的目標網頁的目標可能會根據您的具體業務需求而有所不同。 雖然一些企業旨在收集潛在後續行動的聯繫信息,但其他企業可能會專注於產品註冊或演示請求。 如果他們提供軟件即服務 (SaaS) 產品,情況尤其如此。
4. 提升登陸頁面搜索引擎優化
當流量直接從電子郵件營銷或社交/廣告活動發送時,著陸頁效果非常好。 然而,有很多機會創建在搜索結果頁面 (SERP) 中表現良好的登陸頁面,並有可能轉化漏斗頂部流量 (TOFU)。
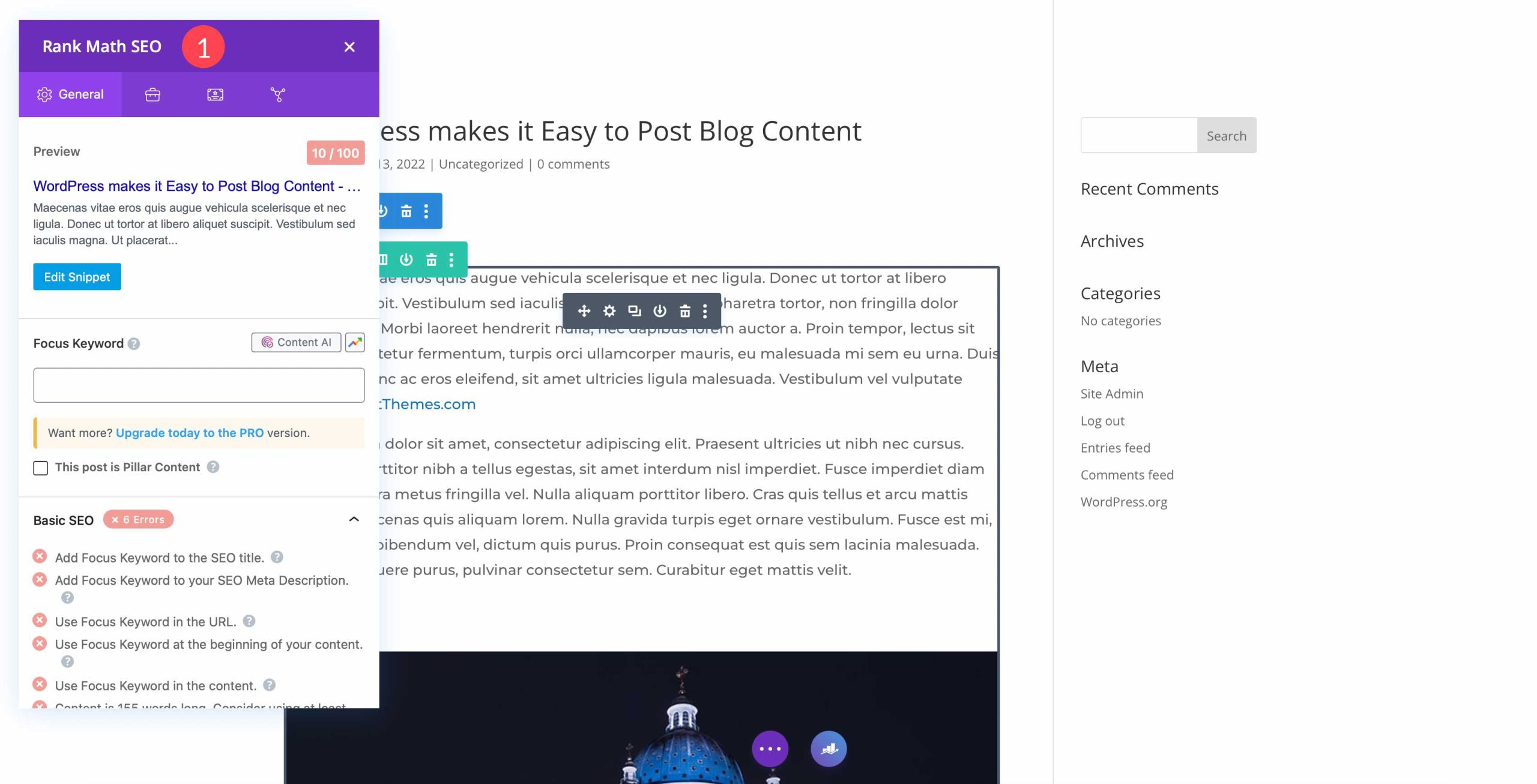
使用 WordPress,SEO 很容易。 它所需要的只是最好的 SEO 插件之一(有很多)。 我們最喜歡的之一是排名數學。
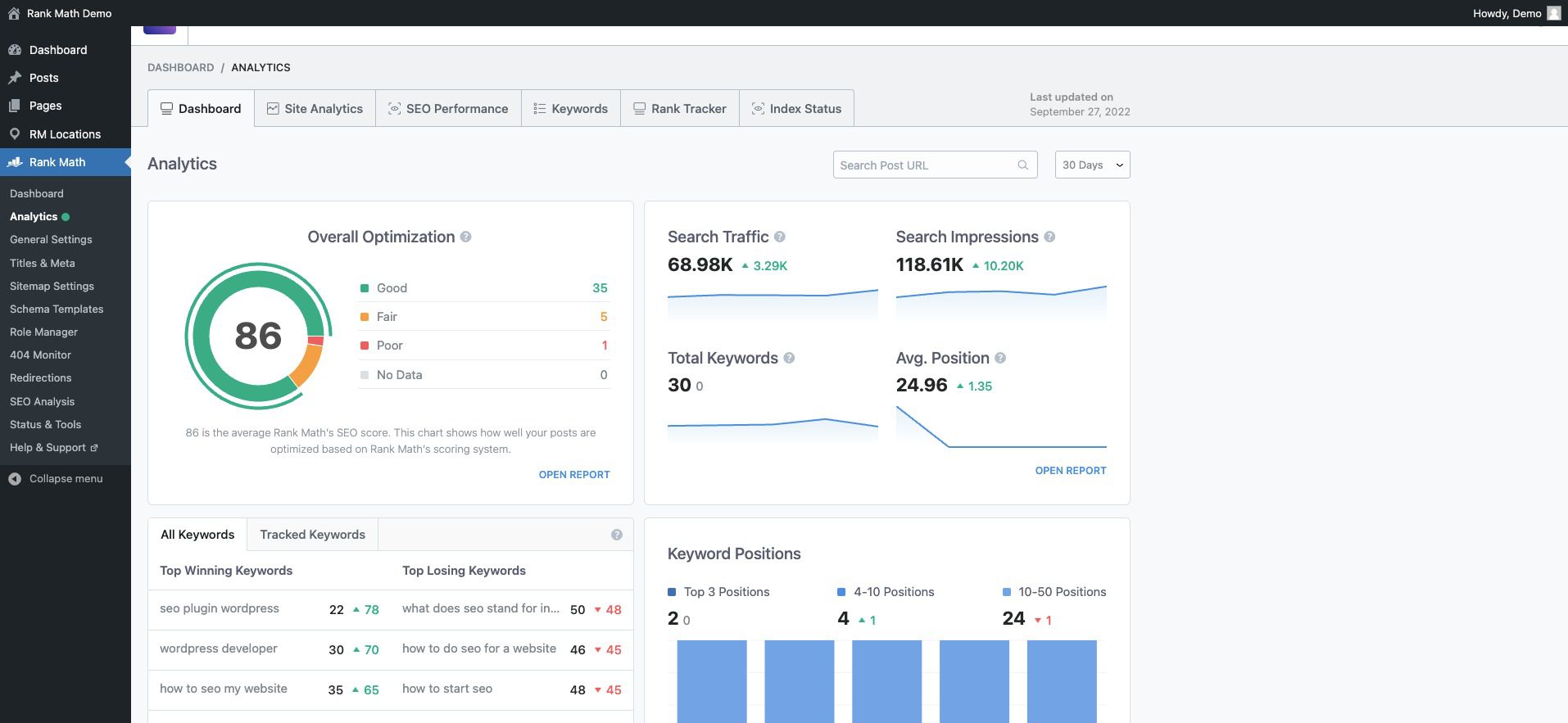
它可以通過出色的儀表板輕鬆查看整個網站的 SEO 準備情況。 排名數學提供了重要的見解,並且當您看到想要了解更多詳細信息的內容時,可以輕鬆向下鑽取。

它還使每個頁面的優化變得容易。 它會對您的頁面及其內容進行評分,並將其與競爭對手進行比較。 然後,排名數學會告訴您需要更改和調整哪些內容才能處於有利的排名位置。

5. 提高登陸頁面性能
不乏可以幫助您分析目標網頁性能的工具。 有時,歸根結底是選擇一些工具來獲得清晰的圖片。
您可以考慮使用以下一些工具來分析和分析您的著陸頁性能:
- Google Analytics 4 (GA4) 用於跟踪整個網站流量移動和轉化的各個方面。 使用這些 Google Analytics 插件可以輕鬆安裝在 WordPress 上。
- HotJar 查看您的 LP 活動的熱圖表示。
- Divi 的內置營銷優化工具(A/B 對比測試、條件顯示和本機表單生成器)。
雖然您應該使用分析平台並且可以考慮使用熱圖工具,但在著陸頁構建器中內置以轉化為中心的工具是一個很好的補充。 這意味著您可以節省一些錢並獲得內置工具。
Divi 的營銷工具提供了寶貴的見解和功能,可增強您的目標網頁的性能。 您可以進行 A/B 測試,將頁面變化與設定目標進行比較。 這可以讓您確定您創建的哪些設計元素或內容變體更能引起訪問者的共鳴。
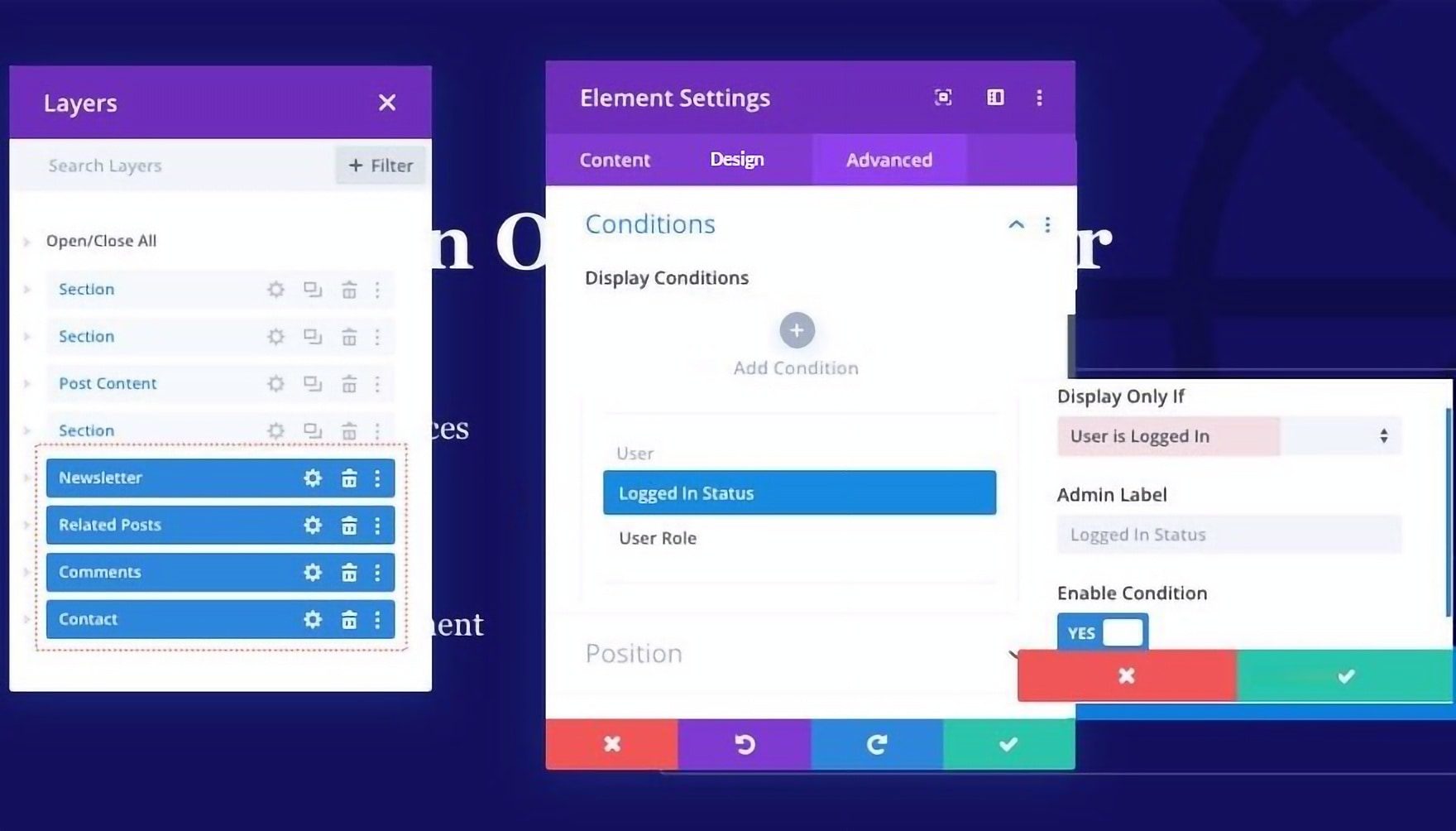
此外,最好利用條件顯示邏輯來根據用戶交互顯示個性化體驗。 (有關條件選項,請參閱解釋視頻)。

這些工具使您能夠做出基於數據的決策並不斷提高目標網頁的有效性。 最重要的是,它們包含在 Divi 主題中,並且與視覺構建器的其餘部分一樣直觀易用。
創建良好登陸頁面的其他技巧
優化您的頁面加載速度
快速加載的登陸頁面對於增強用戶體驗和提高轉化率至關重要。 為此,請使用 Google PageSpeed Insights 或 GTmetrix 等工具分析頁面的速度。 尋找優化圖像、啟用瀏覽器緩存的方法,並考慮使用內容分發網絡 (CDN) 將內容分發到更接近用戶的位置,以加快加載時間。 查看我們推薦的所有 WordPress 優化插件。 此外,請確保您的託管提供商提供足夠的資源來有效地處理流量。
學習文案寫作或僱用人工智能作家
沒有人願意被推銷或出售。 但文案可以解除訪問者的戒心,讓他們看到自己感興趣的內容。 除了吸引訪問者之外,文案還傳達了您的價值主張,並激發了對您的產品如何幫助他們解決問題的好奇心。
文案寫作是一口深井,甚至可以說是一門藝術。 這使得它很難但值得學習。 Udemy 等在線學習平台擁有大量有關文案寫作的課程。 如果你寫得很多,你應該溫習一下這個和SEO文案。
專門從事營銷和銷售文案的人工智能作家也有一席之地。 如果您在文案寫作方面還有很長的路要走,他們當然可以更快地創建內容並幫助您填補知識空白。
F形內容/頁面結構:
按照 F 形閱讀模式組織內容符合用戶的自然閱讀行為,確保快速注意到重要信息、標題和關鍵點。 將重要的細節放在頁面的頂部和左側,可以利用用戶瀏覽內容的傾向,使他們更有可能吸收重要信息,而不會感到不知所措。

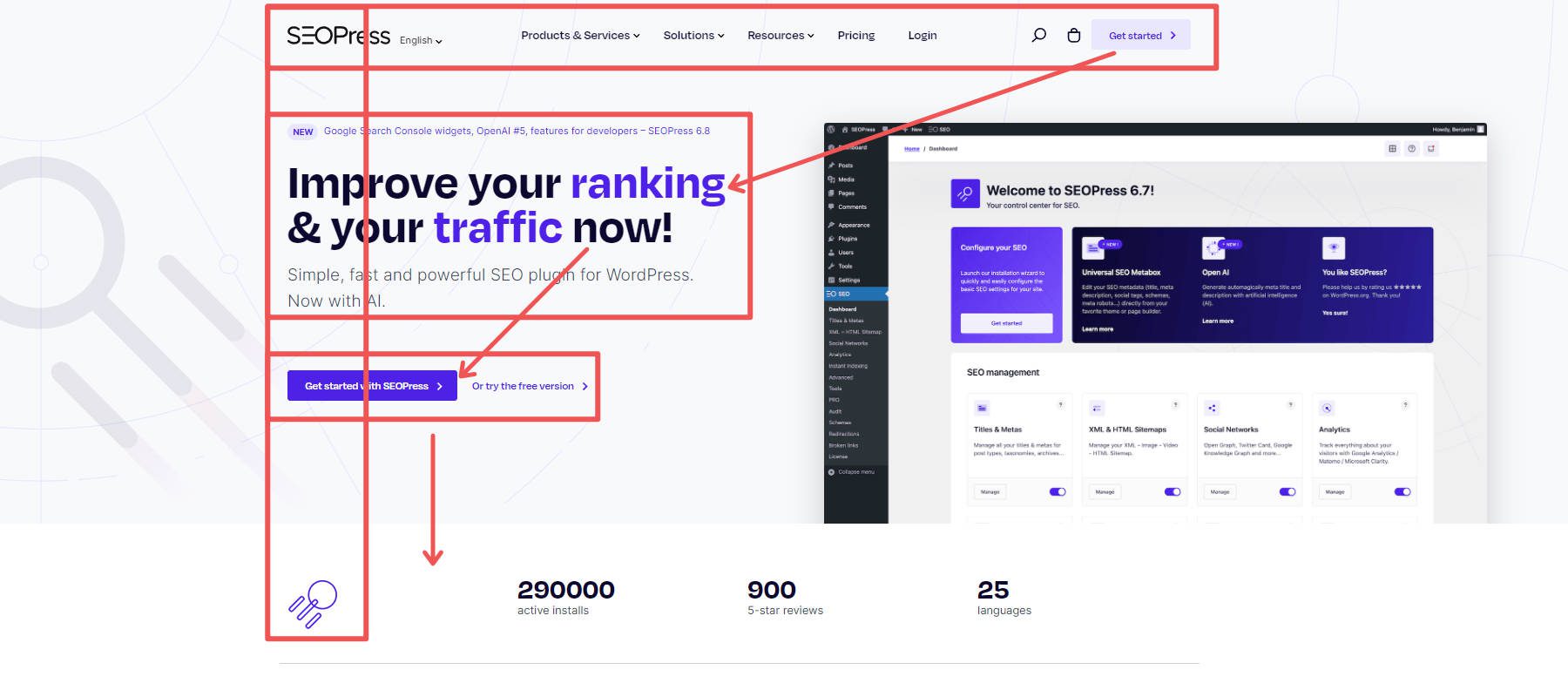
SEOPress 提供的帶有 F 模式的示例登陸頁面
著陸頁的 F 模式有大量熱圖數據支持,這些數據顯示我們的眼睛從左上角開始,向右和向下移動,就像您在讀書一樣。 唯一的問題是,當我們向下移動頁面時,我們開始瀏覽更多,因此,我們向右移動的次數越來越少。
營造緊迫感
在您的目標網頁上加入對時間敏感的元素,以營造緊迫感並促使立即採取行動。 限時優惠、倒計時或限時搶購可以鼓勵訪問者迅速採取行動,並在優惠到期之前利用您的優惠。 這可以通過上面引用的條件顯示來完成。 觀看它如何改變您的轉換體驗。
移動設備優化您的登陸頁面
確保您的目標網頁完全響應且適合移動設備,以滿足從不同設備訪問您的頁面的用戶。 在各種移動設備和屏幕尺寸上測試您的頁面,以驗證響應能力和用戶友好性。 利用響應式設計原則為移動用戶無縫調整佈局。
保持廣告和電子郵件營銷的一致性
廣告、電子郵件營銷和登陸頁面之間的信息傳遞和設計的一致性可以增強您的品牌形象並建立認知度。 確保所有接觸點的基調、配色方案和關鍵信息無縫銜接。 這種凝聚力增強了品牌信任並培養了對您的產品的熟悉感。
結論
現在是釋放您的創造力並將您的願景變為現實的時候了。 因此,邁出第一步,開始製作引人注目的登陸頁面。 距離成功只有幾分鐘的路程,而迪維作為值得信賴的合作夥伴,帶來無限的可能性。
無論您選擇預製模板快速入門,還是享受視覺構建器的創作自由,Divi 都能為您提供製作迷人且高轉化率的登陸頁面所需的工具。
請記住,引人注目的標題、引人入勝的視覺效果、清晰的號召性用語 (CTA) 和引人入勝的文案是有效著陸頁的基石。 通過戰略性地整合這些元素,您將吸引觀眾的注意力並促使他們採取您想要的行動。
尋找更多資源? 查看我們構建強大網站的一流指南:
- 如何建立在線商店
- 如何使用 Divi 建立會員網站
- 使用 Divi 創建學習管理 (LMS) 網站
讓我們知道您在構建著陸頁時的進度。
專題圖片由 Overearth /shutterstock.com 提供
