如何在 WordPress 中創建 Mailchimp 訂閱表單
已發表: 2021-08-06您想學習如何在 WordPress 中創建 Mailchimp 訂閱表單嗎? 將 Mailchimp 註冊表單添加到您的網站是增加電子郵件營銷列表和建立更多追隨者的好方法。
在本文中,我們將向您展示如何在 WordPress 中創建 Mailchimp 訂閱表單。
立即創建您的 WordPress 表單
快速導航的目錄:
- 安裝並激活 WPForms 插件
- 安裝並激活 Mailchimp 插件
- 在 WordPress 中創建 Mailchimp 訂閱表單
- 將您的表單連接到 Mailchimp
- 配置您的訂閱表單通知
- 配置您的訂閱表單確認
- 將您的 Mailchimp 訂閱表格添加到您的網站
但首先!
為什麼使用 WPForms 將 Mailchimp 訂閱表單連接到 WordPress?
WPForms 是 WordPress 最好的表單構建器。 您可以創建您可以想像的任何數字形式,並輕鬆地將其發佈到您的網站上。
如果您正在尋找一種簡單的方法將 Mailchimp 連接到您的 WordPress 網站,毫無疑問,WPForms 是最佳選擇。
它不僅帶有內置的 Mailchimp 集成,而且還包括大量功能,可幫助您提高時事通訊註冊表的轉換。
以下是 WPForms Mailchimp 插件的一些頂級功能:
- 靈活選擇訂閱者應添加到的 Mailchimp 組或電子郵件受眾。
- 可以使用 Mailchimp 插件執行以下操作。
訂閱:此操作允許您將用戶添加為 Mailchimp 受眾的新聯繫人。
取消訂閱:如果需要,您可以從 Mailchimp 受眾取消訂閱現有聯繫人。
存檔:這允許您存檔 Mailchimp 受眾中的現有聯繫人。
刪除:讓您可以靈活地從 Mailchimp 受眾中永久刪除現有聯繫人。
記錄事件:最有用的功能之一,您可以在提交表單後為特定聯繫人記錄事件。 - 您可以將訂閱者標記為 VIP。
- 完全靈活地將 Mailchimp 插件與您的任何網站表單一起使用,還可以添加訂閱複選框以更快地增加您的列表。
- 允許您從 Mailchimp 帳戶自動添加標籤。
- 包括讓用戶通過您的表單輕鬆重新訂閱的功能。
- 允許您創建自定義字段。
在 WordPress 中創建 Mailchimp 訂閱表單

第 1 步:安裝並激活 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
第 2 步:安裝並激活 Mailchimp 插件
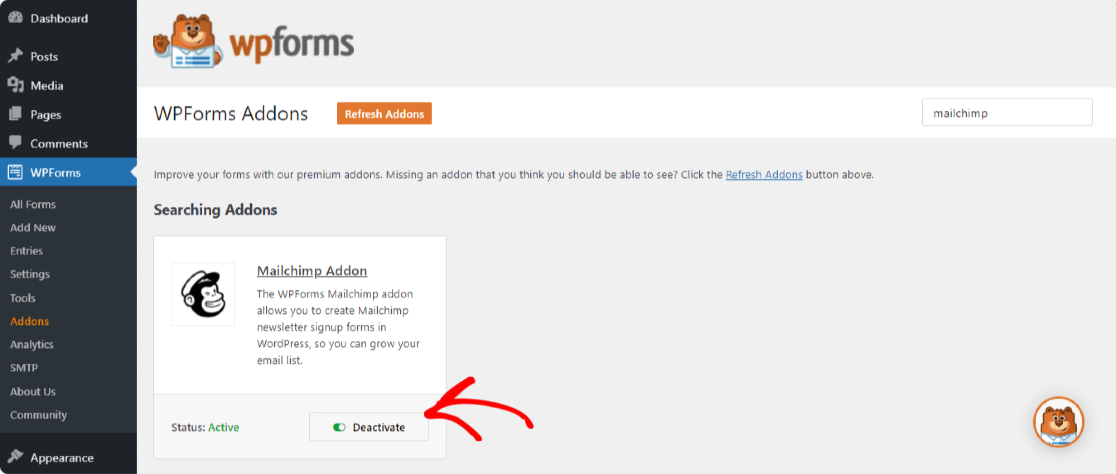
接下來,我們需要激活 WPForms Mailchimp 插件。 轉到WPForms » Addons並找到Mailchimp Addon 。
安裝並激活 Mailchimp 插件。

第 3 步:在 WordPress 中創建 Mailchimp 訂閱表單
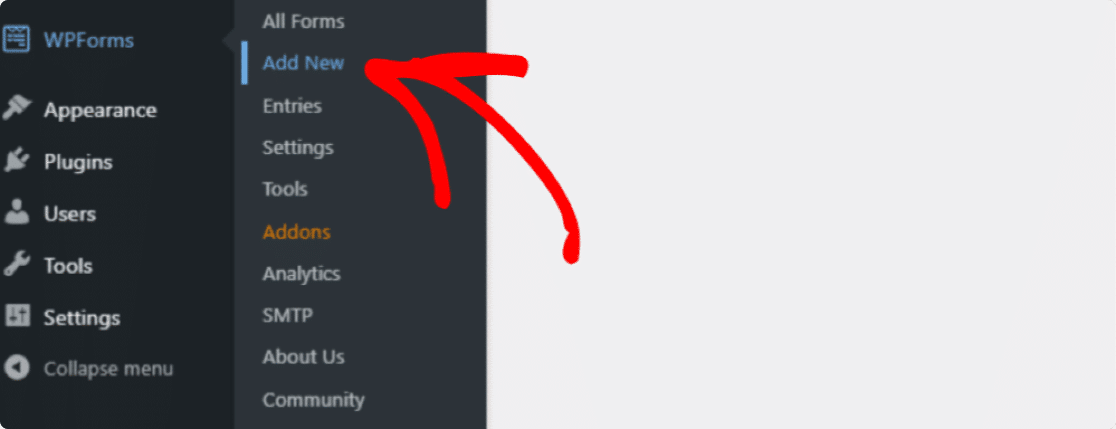
一旦您的 WPForms Mailchimp 插件處於活動狀態,請轉到WPForms » Add New創建一個新表單。

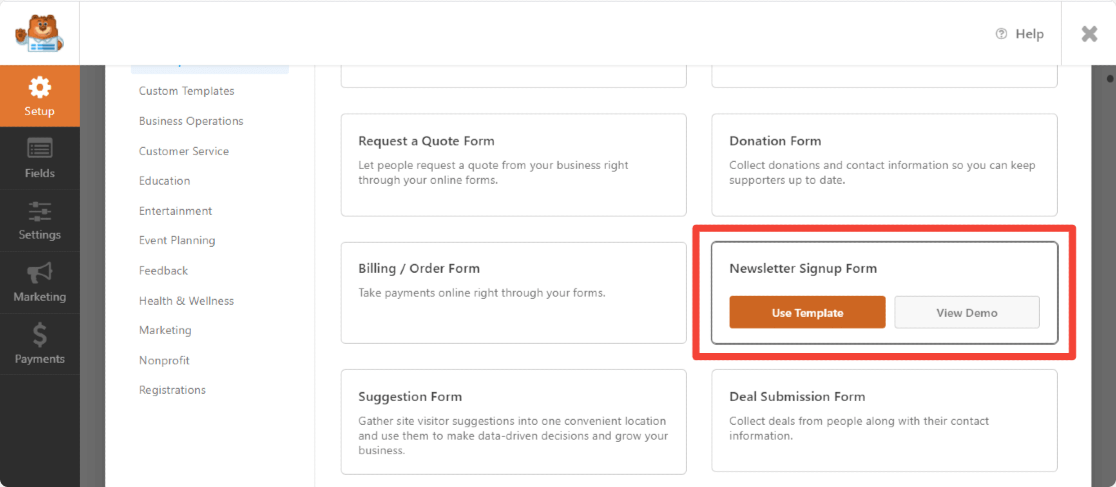
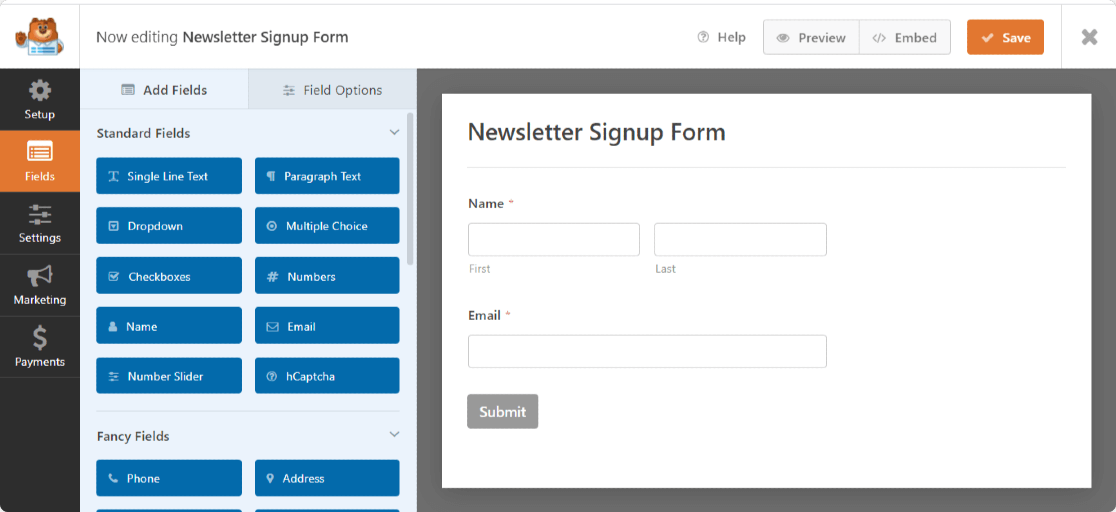
在設置屏幕上,為您的表單命名並選擇時事通訊註冊表單模板。

WPForms 將創建一個簡單的時事通訊註冊表單。

在這裡,您可以通過將其他字段從左側面板拖動到右側面板來添加它們。
然後,單擊該字段以進行任何更改。 您還可以單擊表單字段並將其拖動以重新排列 Mailchimp 訂閱表單上的順序。
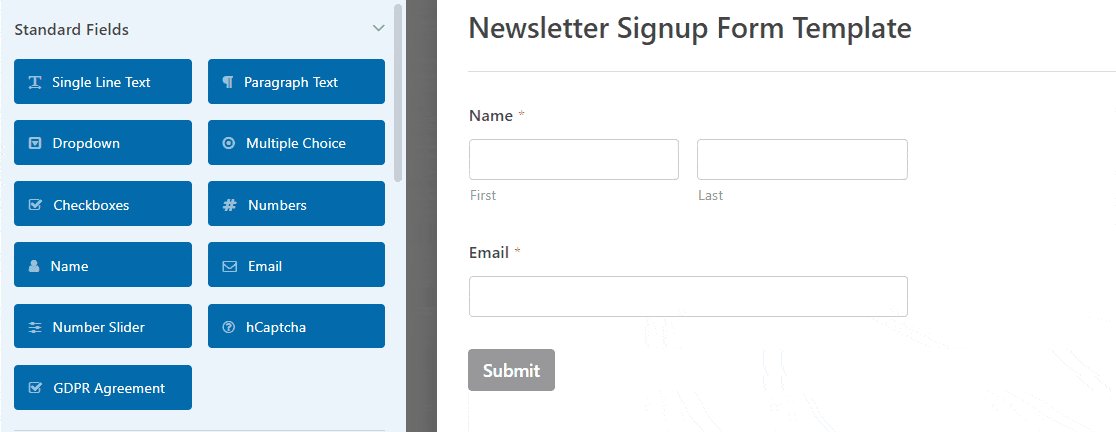
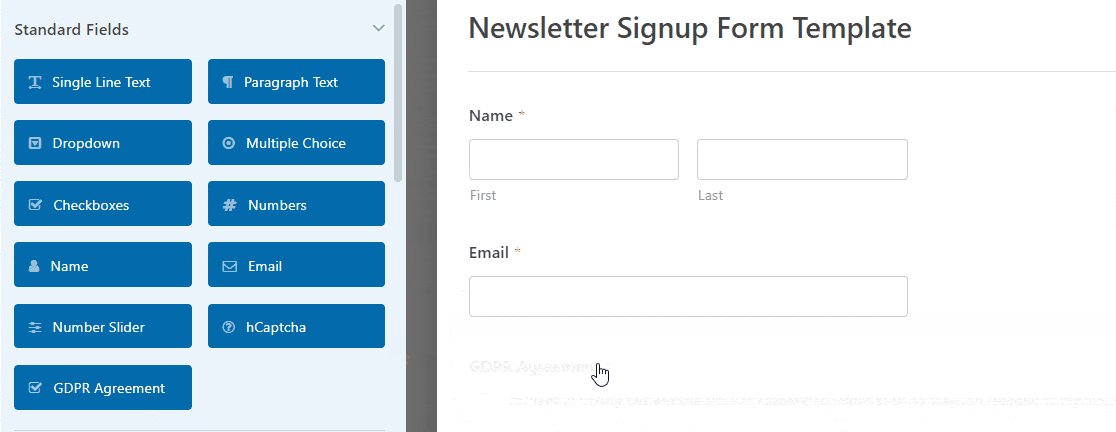
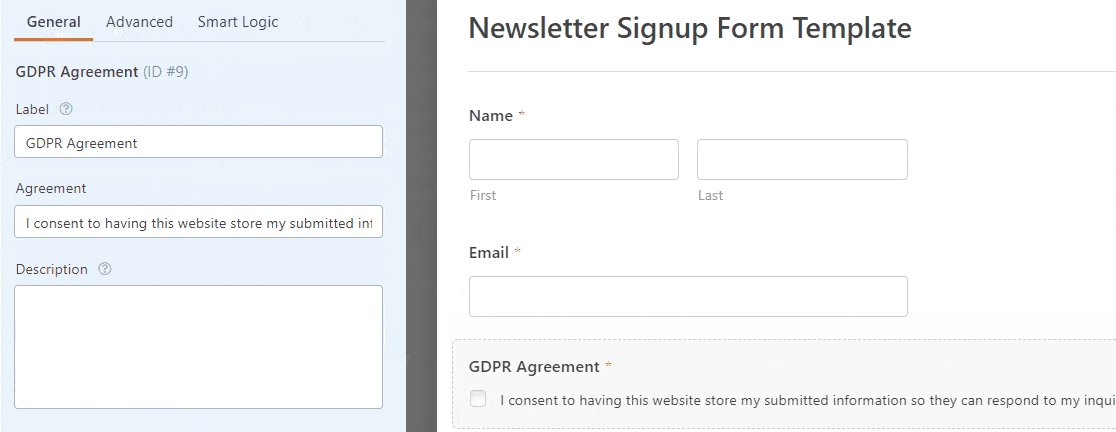
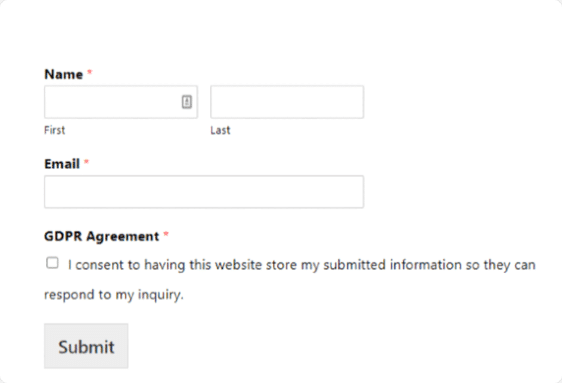
考慮添加到 Mailchimp 註冊表單的最重要的表單字段之一是GDPR 協議字段。
此表單字段為您的網站訪問者提供一種明確的方式來同意存儲他們的個人信息並向他們發送電子郵件營銷材料,從而幫助您創建符合 GDPR 的表單。

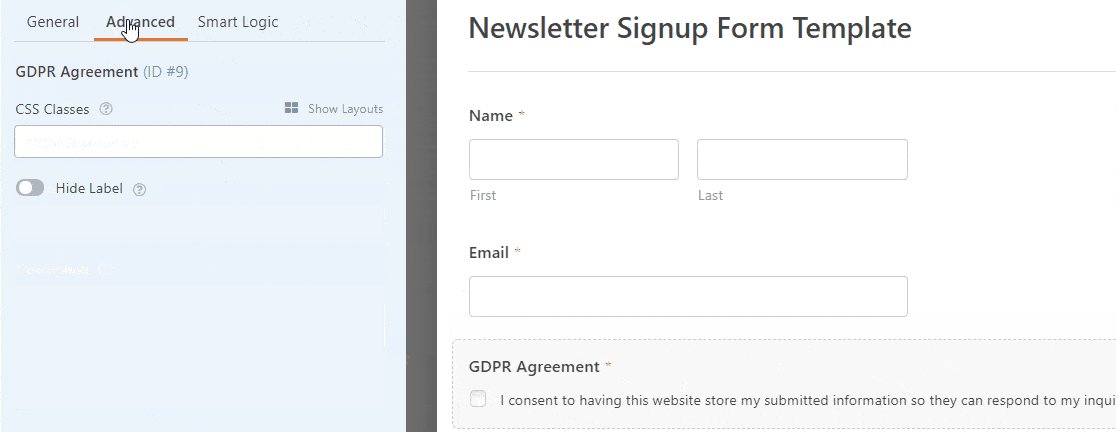
請記住,您所要做的就是單擊表單字段以更改 GDPR 表單字段的默認語言。
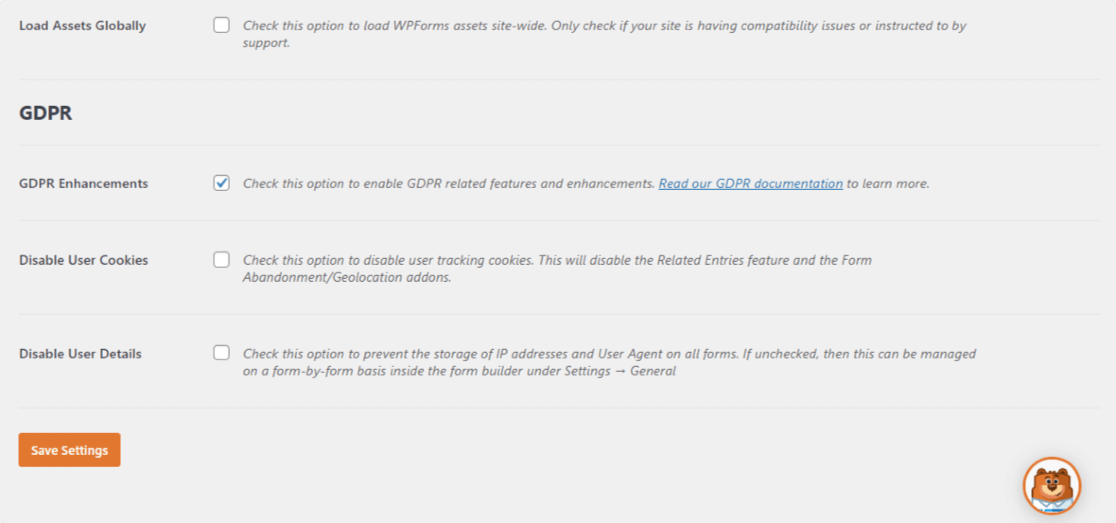
為了使用 GDPR 表單字段,您需要轉到WPForms » Settings並單擊GDPR Enhancements複選框。

通過這樣做,您將啟用 WPForms 提供的 GDPR 增強功能,使您更容易遵守 GDPR。
事實上,您將能夠:
- 禁用用戶 cookie
- 禁用用戶詳細信息,包括 IP 地址和用戶代理數據
- 訪問 WordPress 表單的 GDPR 表單字段
完成自定義表單後,單擊Save 。
現在,我們將看看如何配置 Mailchimp 設置,以便您可以將註冊表單連接到您的時事通訊服務。
第 4 步:將您的表單連接到 Mailchimp
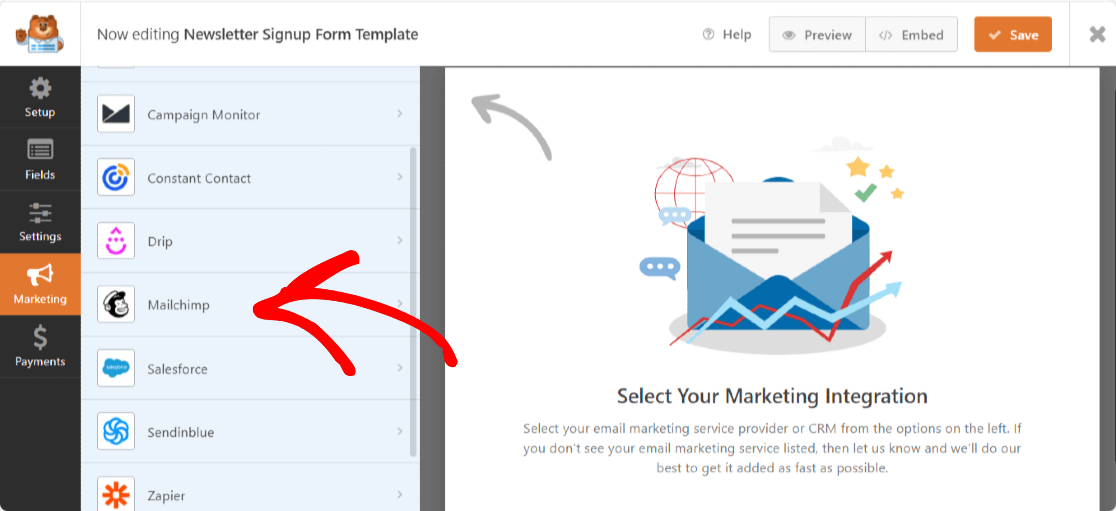
要將您的時事通訊註冊表單連接到 Mailchimp,請轉至市場營銷 » Mailchimp 。


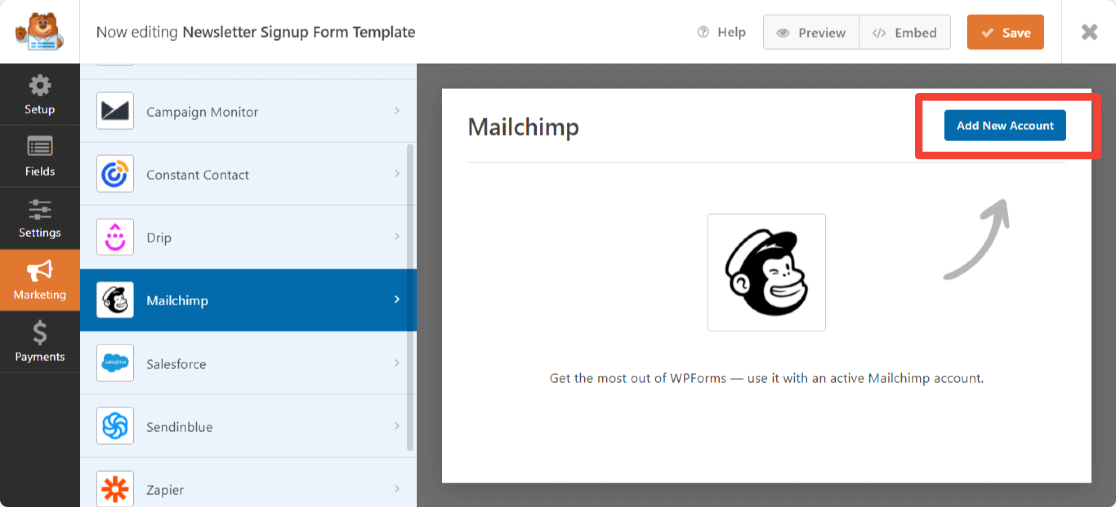
接下來,單擊添加新連接。

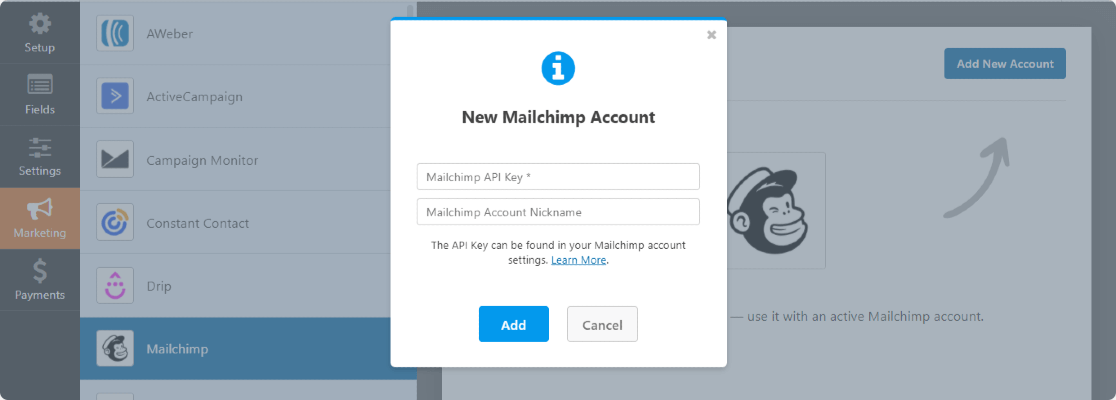
將彈出一個框,要求您添加 Mailchimp API 密鑰和帳戶暱稱。

您可以通過登錄您的 Mailchimp 帳戶來獲取您的 Mailchimp API 密鑰。 在必填字段中復制粘貼您的 Mailchimp API 密鑰。
根據您的選擇輸入帳戶名稱,因為這僅供您參考,然後單擊添加按鈕。
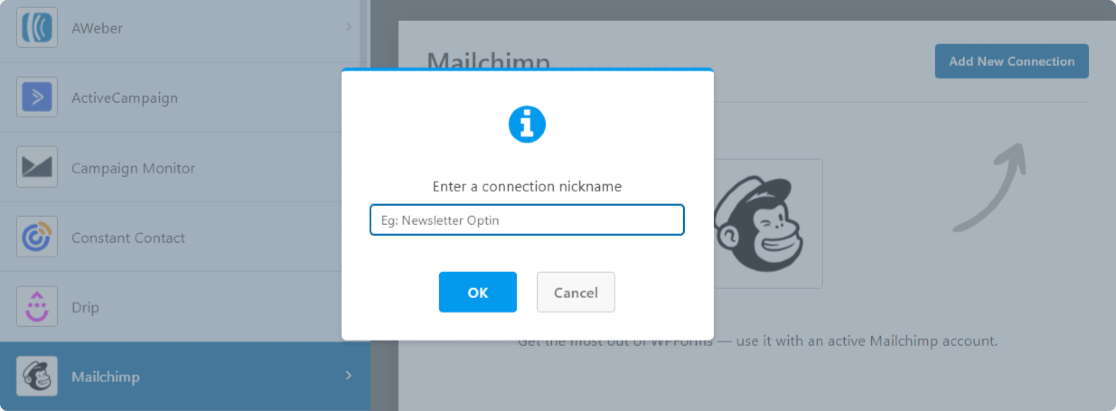
單擊後,將出現一個彈出窗口,要求輸入連接暱稱。 在這裡,您也可以根據自己的選擇添加任何名稱。

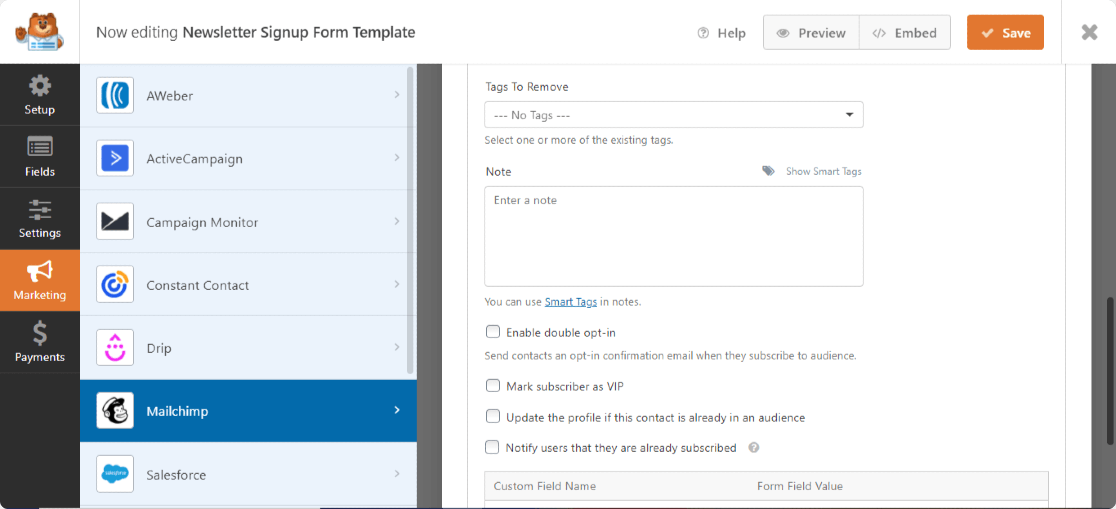
輸入連接名稱後,將出現一個新窗口。 在這裡你可以:
- 選擇您的 Mailchimp 帳戶
- 選擇您希望人們在訂閱時添加到的電子郵件列表
- 當有人訂閱時,單擊“電子郵件地址”下拉列表以及您希望添加到您的 Mailchimp 帳戶的任何其他表單字段
- 如果適用於您的表單,則啟用條件邏輯
- 如果需要,啟用雙重選擇加入選項
- 將訂閱者標記為 VIP
- 如果此聯繫人已在受眾中,則更新個人資料
- 通知用戶他們已經訂閱

如果您有興趣讓您的網站訪問者選擇他們想要加入的郵件列表,請查看我們關於如何讓用戶選擇 Mailchimp 列表的有用指南。
配置這些設置後,單擊保存。
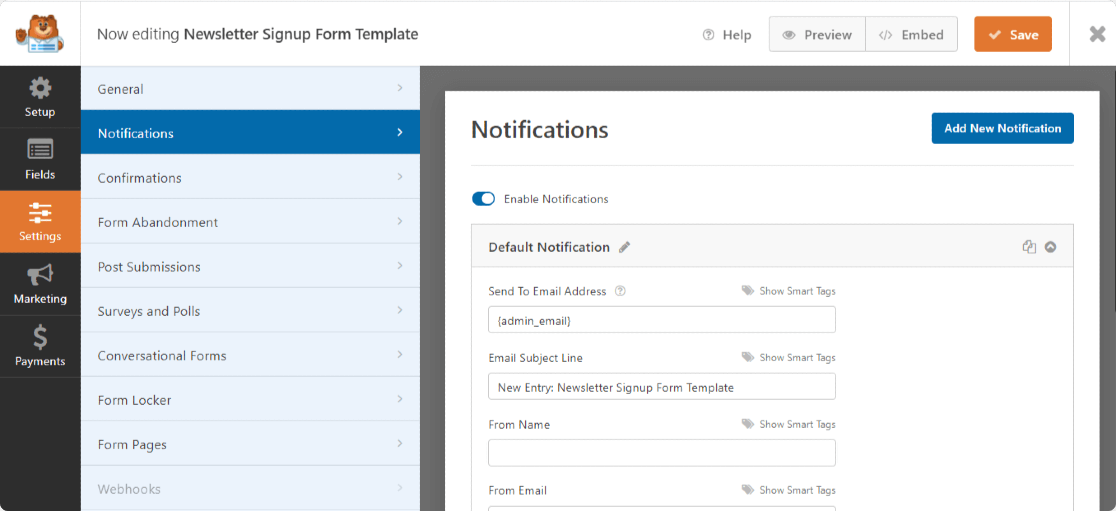
第 5 步:配置您的訂閱表單通知
每當您的訂閱表格在您的網站上提交時,通知都是發送電子郵件的好方法。

您可以向自己發送電子郵件,除非您禁用表單通知,否則 WPForms 會自動執行此操作。
您還可以通過將他們的電子郵件添加到發送到電子郵件地址字段來向您的團隊成員發送通知。
此外,如果您使用智能標籤,您甚至可以向站點訪問者發送表單通知,讓他們知道他們的表單已收到。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
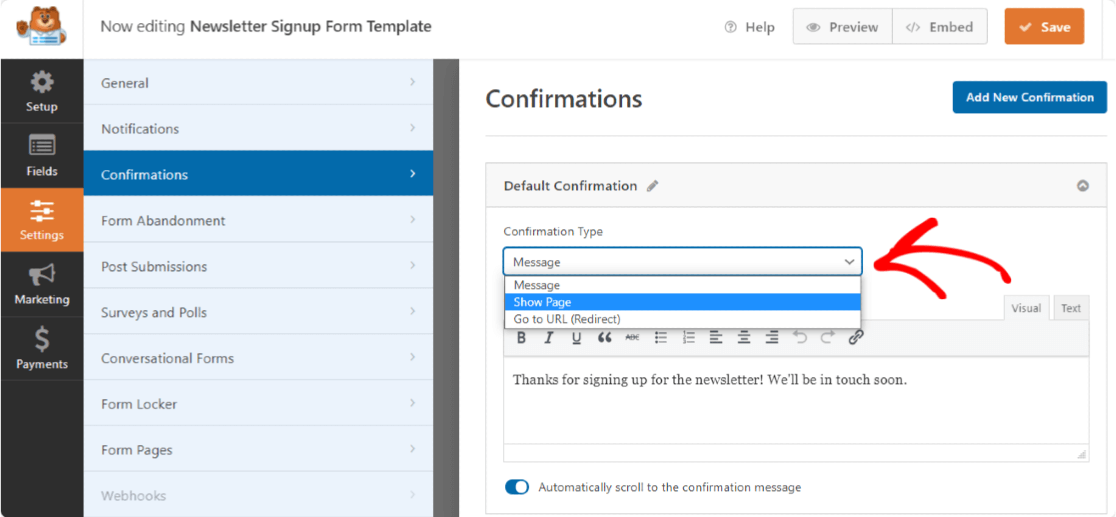
第 6 步:配置您的訂閱表單確認
確認是讓您的網站訪問者立即知道他們的表單已提交的好方法。

WPForms 允許您從 3 種類型的確認中進行選擇:
- 信息。 一旦站點訪問者提交他們的表單,此確認類型將顯示一條簡單的消息,讓他們知道他們的表單已被處理。
- 顯示頁面。 這種確認類型會將網站訪問者帶到您網頁上的特定網頁。 如需這一步的幫助,請查看我們關於將網站訪問者重定向到感謝頁面的教程,以及我們創建有效感謝頁面的指南。
- 轉到 URL(重定向)。 最後一種確認類型會將網站訪問者發送到不同的網站。
有關分步說明,請查看有關設置表單確認的文檔。
第 7 步:將 Mailchimp 訂閱表添加到您的 WordPress 網站
創建 Mailchimp 訂閱表單後,您需要將其添加到您的站點。
WPForms 允許您在多個位置添加表單,包括您的博客文章、頁面,甚至作為側邊欄小部件。
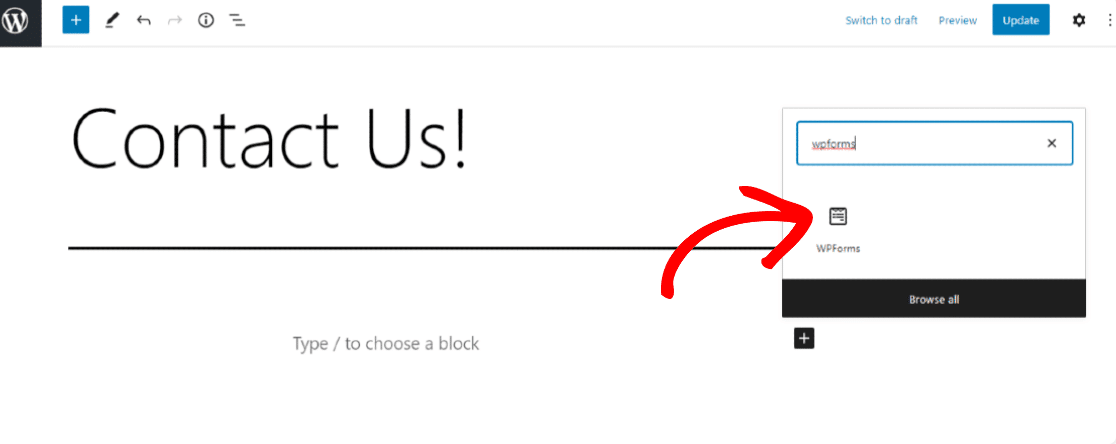
您可以使用嵌入嚮導嵌入表單,也可以使用塊編輯器中的 WPForms 塊。 無論使用哪種方式,您都可以嵌入表單而無需添加任何自定義代碼。
打開要顯示表單的頁面/帖子。 現在單擊“+”圖標並在塊編輯器中搜索 WPForms 塊。

單擊 WPForms 塊並選擇要嵌入頁面/帖子的訂閱表單。
這就是您的 Mailchimp 訂閱表在您的網站上的外觀。

關於 Mailchimp 訂閱表的最終想法
你有它! 您現在知道如何在 WordPress 中創建 Mailchimp 訂閱表單,以幫助自己建立更大的電子郵件列表並發展您的業務。 查看我們的 Mailchimp 集成列表,了解更多簡潔的 Mailchimp 技巧。
如果您想要一種提高表單轉換率並鼓勵更多網站訪問者訂閱您的電子郵件列表的方法,請考慮向訂閱者提供內容升級以換取他們的電子郵件地址。
您可能還想閱讀我們撰寫的其他一些與 Mailchimp 相關的帖子:
- WPForms 與 Mailchimp 表單生成器:您應該使用哪一個?
- 5 個更強大的 Mailchimp 替代品(+更好的支持)
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
