如何使用完整的站點編輯在 WordPress 中創建菜單
已發表: 2022-09-22在我們的博客中,訪問量超過 55k 的最受歡迎的帖子之一是在 WordPress 中管理菜單,這是我在 2018 年寫的。作為 WordPress 完整站點編輯給我們帶來的最根本的變化之一是菜單構建,我認為創建一篇關於我們現在應該如何創建菜單的新帖子會很有趣。
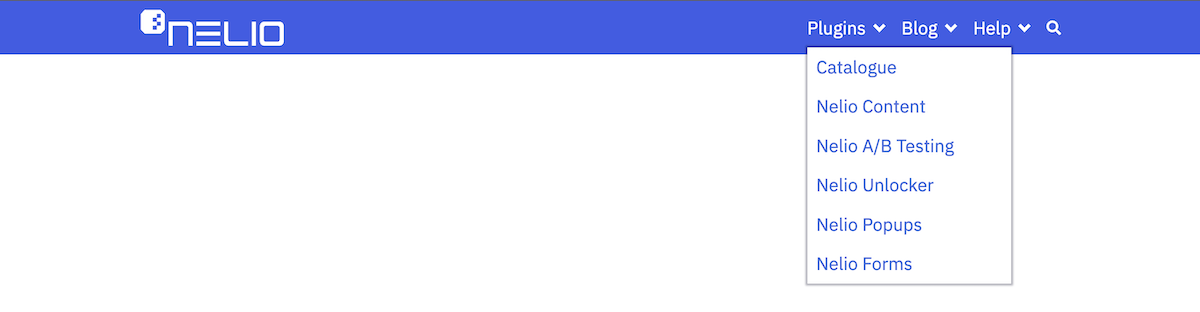
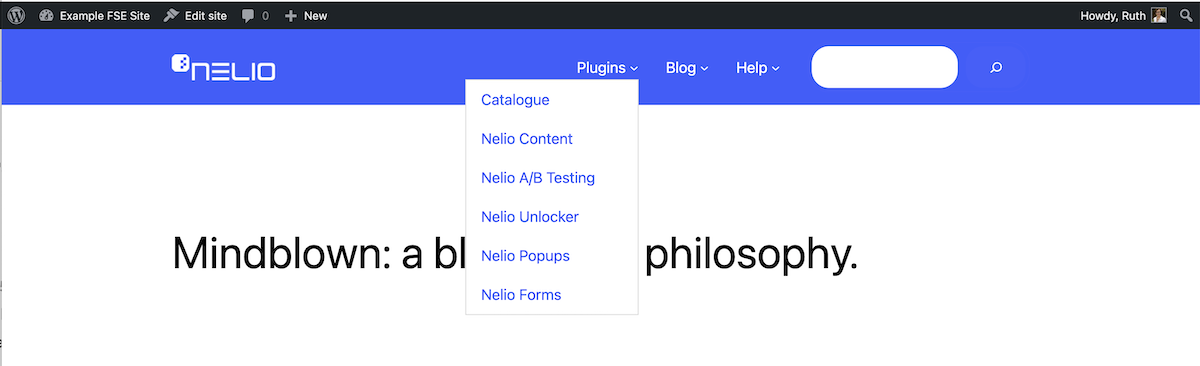
為此,讓我們看看我們是否能夠在 Nelio 的主頁上創建菜單:

在一個使用 WordPress 6.0.2 的本地站點上,我安裝了二十二十三主題 1.0 版以及該主題所需的 Gutenberg 插件。
目錄
- 模板編輯器
- 創建新標題
- 刪除默認標題
- 使用模式創建新標題
- 編輯站點徽標
- 編輯導航菜單
- 導航菜單屬性
- 編輯菜單內容
- 添加搜索項
- 最新設置和預覽
- 其他注意事項
模板編輯器
站點的完整站點編輯中的菜單不再單獨處理(小部件也是如此)。 也就是說, Appearance中不再有Menus選項卡。 菜單現在內置到主題模板的編輯中。 因此,要創建或編輯新菜單,您需要做的是轉到主題編輯器,為此您有三個選項:
- 單擊左側邊欄中的外觀»編輯器選項,
- 當您在登錄時查看任何頁面時,單擊您在頂部菜單中找到的編輯站點,或者
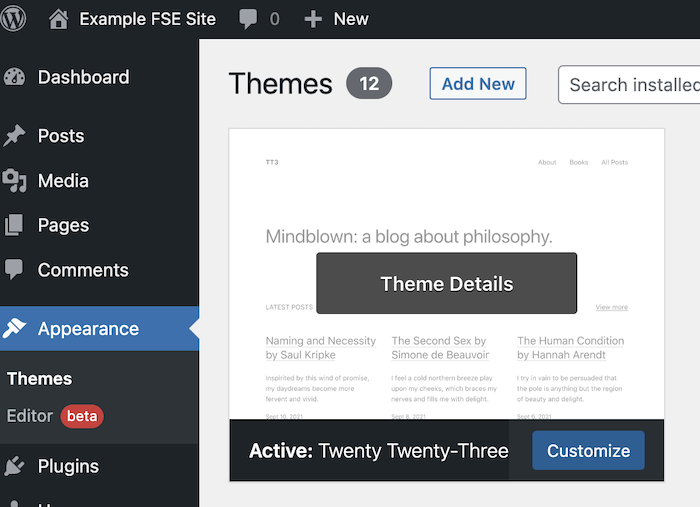
- 直接轉到主題頁面,然後單擊活動主題的自定義按鈕。



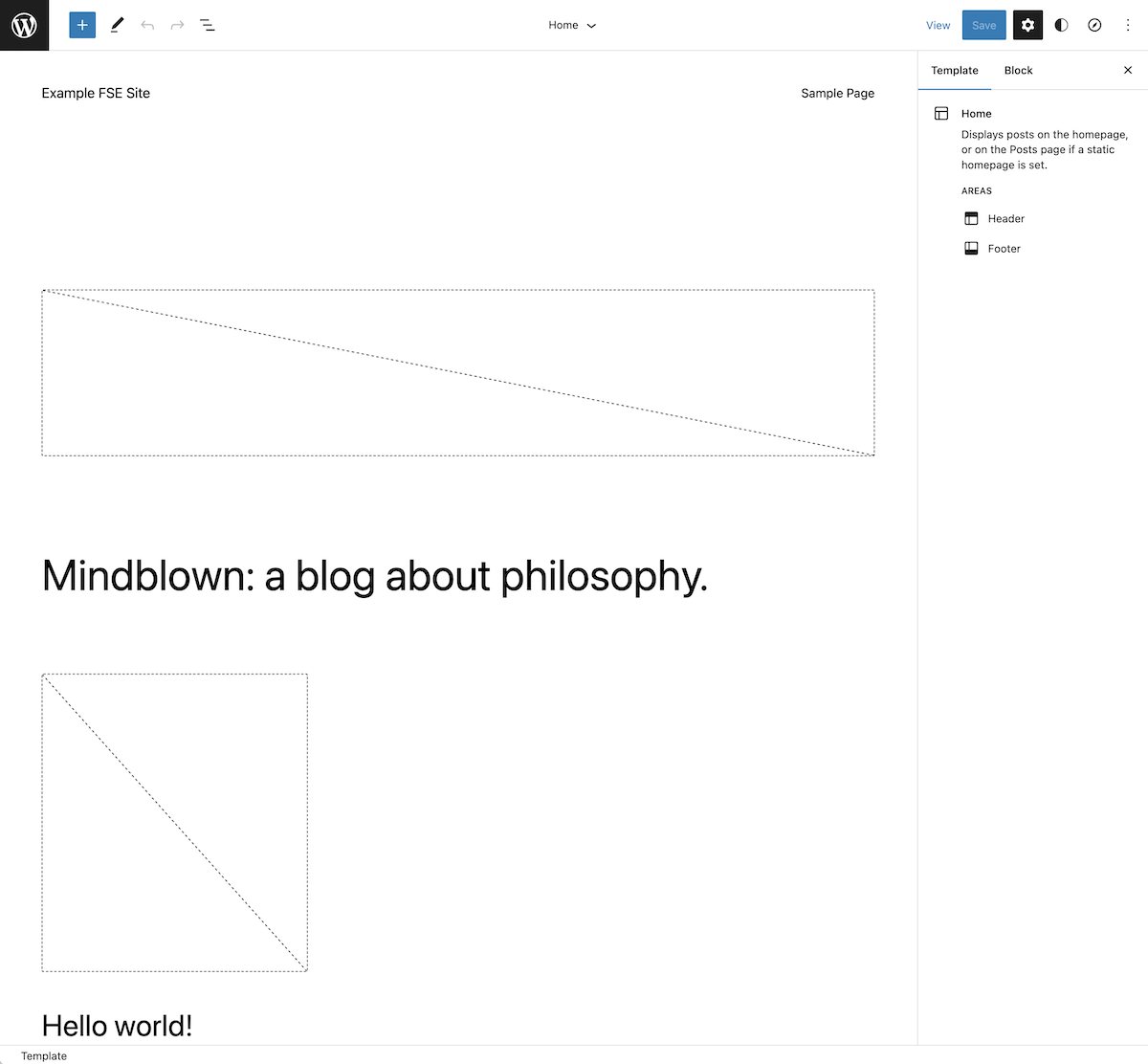
這將帶您進入主頁主題模板編輯器,它與您已經知道的塊編輯器非常相似,但有一些不同之處我將在下面討論。 因此,主題模板也以與創建頁麵類似的方式從塊創建。

在頂部菜單中,您首先會在左側找到用於切換導航的站點徽標(默認為 WordPress 徽標)。 如果單擊它,您將看到它向您顯示構成站點的模板和模板部分,並且還允許您返回儀表板,以便您可以返回編輯頁面和帖子。

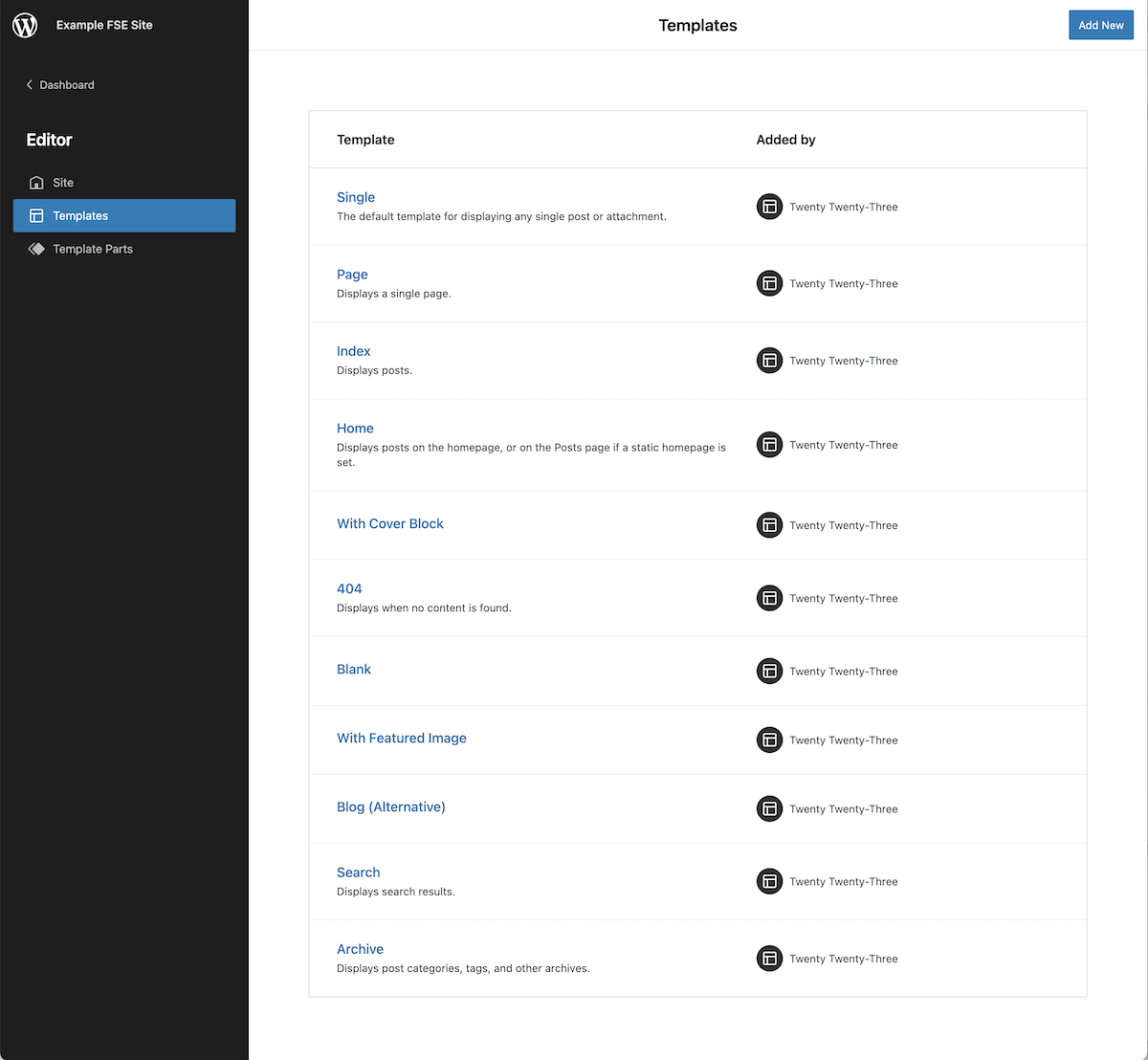
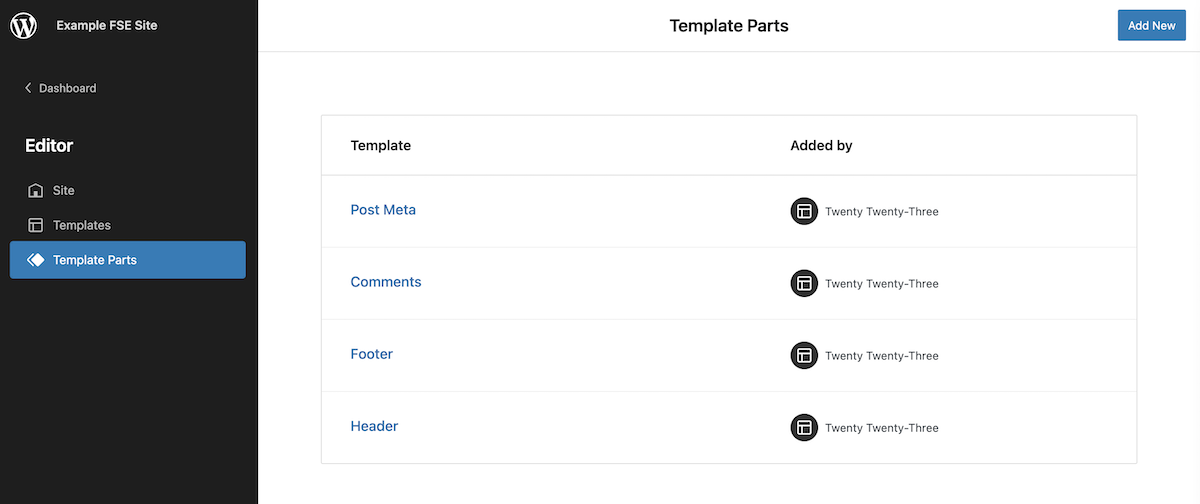
在“模板”選項卡中,您可以看到主題中包含的所有模板,在“模板部件”選項卡中,您可以看到屬於整個站點中常用的某些模板的一部分的塊,例如頁眉或頁腳。


徽標右側的按鈕和選項是您在頁面編輯器中已經知道的:添加塊、編輯或選擇它們、撤消或重做更改以及查看構成模板的塊的結構。
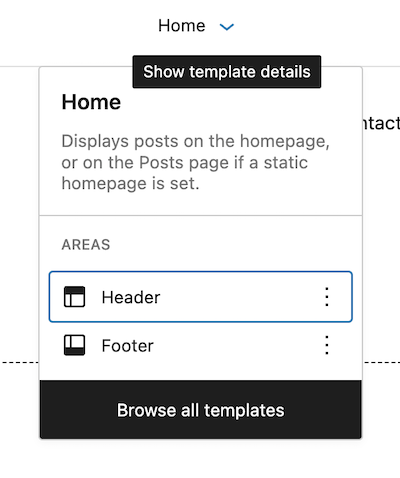
在中間,我們找到了我們正在編輯的模板的名稱和一個下拉列表,顯示了包含在所述模板中的模板部分(此信息,如您在第一張圖片中所見,也可在右側欄中找到)。 如果您想編輯任何其他模板,您還可以選擇轉到我們之前已經看到的模板列表。

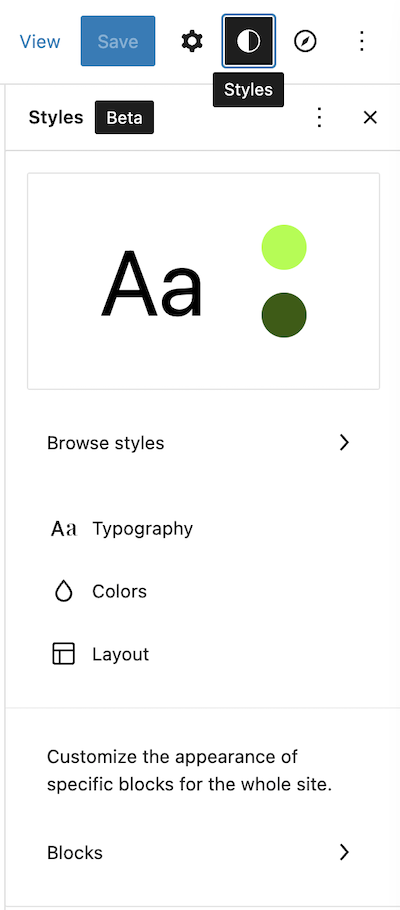
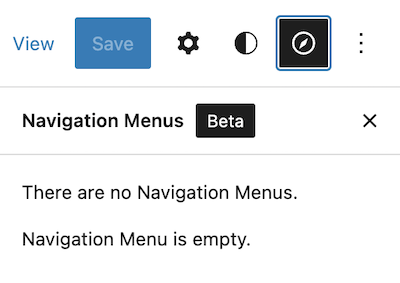
最後,在菜單的右側,除了我們在塊編輯器中已經擁有的用於查看配置和顯示選項的按鈕之外,還出現了另外兩個按鈕。 第一個是為整個站點自定義特定塊樣式的按鈕。 因此,您可以在此處全局定義塊的樣式,然後在每個頁面上獨立地,您也可以根據需要更改它們。 然後我們有一個按鈕,顯示您正在編輯的模板的導航菜單選項卡。 在這種情況下,具有二十二十三主題的默認主頁模板不包含任何導航菜單鏈接。


創建新標題
現在我們已經大致了解了所有內容的組織方式,讓我們看看如何創建新菜單。 正如我們已經提到的,二十二十三主題帶有一個非常簡約的標題。
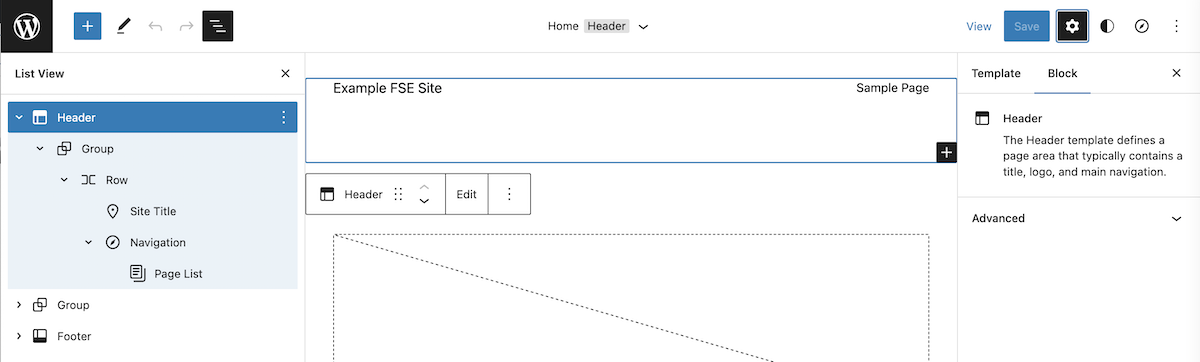
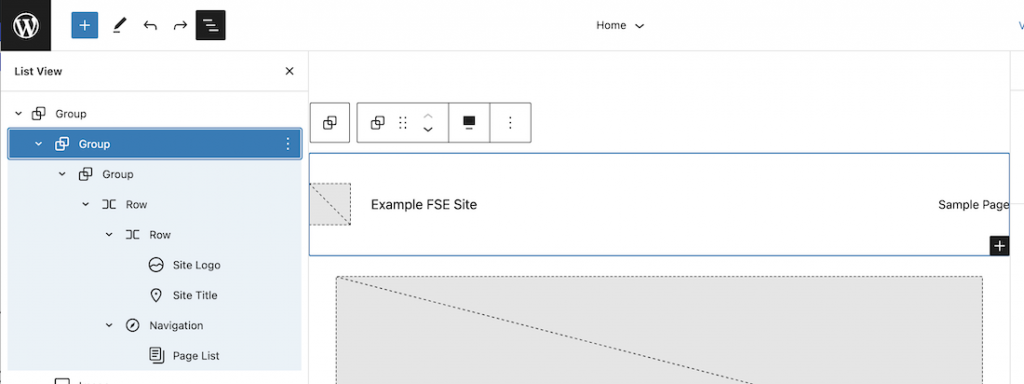
如果我們單擊List View ,我們會看到它由 3 個元素(頁眉、組和頁腳)組成,其中兩個(頁眉和頁腳)是模板部分。

刪除默認標題
如果我們直接編輯這個Header的內容,因為它是一個模板部分,更改將應用於所有使用它的模板。
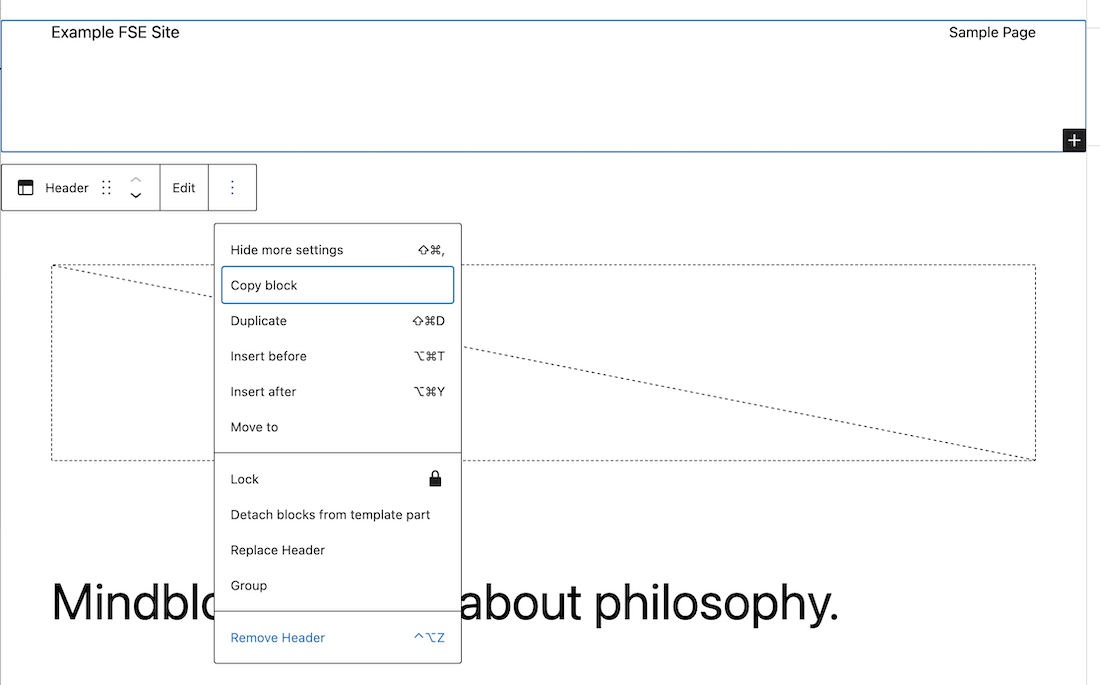
因為我們希望這個菜單是主頁面獨有的,所以我們首先從我們的模板中刪除它。 只需選擇標題塊,單擊編輯塊右側站點上的三個小點,然後選擇“刪除標題”選項。

使用模式創建新標題
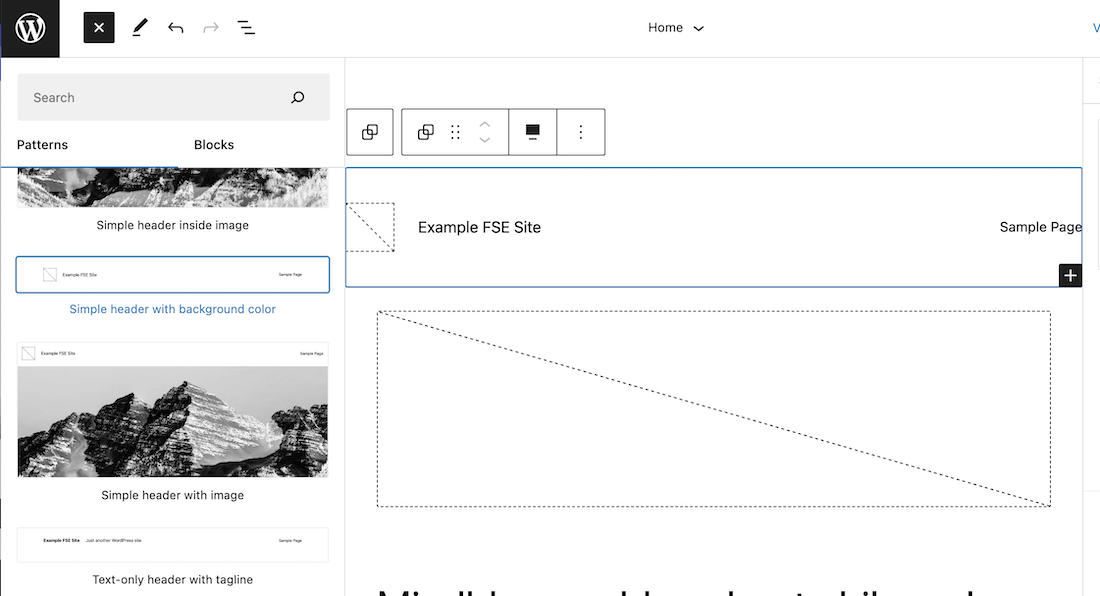
接下來,就像我們要在頁面中添加塊時一樣,單擊+按鈕添加塊,您將有一組塊和模式可供選擇。 對於我們的示例,我在可用的標題模式中選擇了“帶背景顏色的簡單標題”模式。

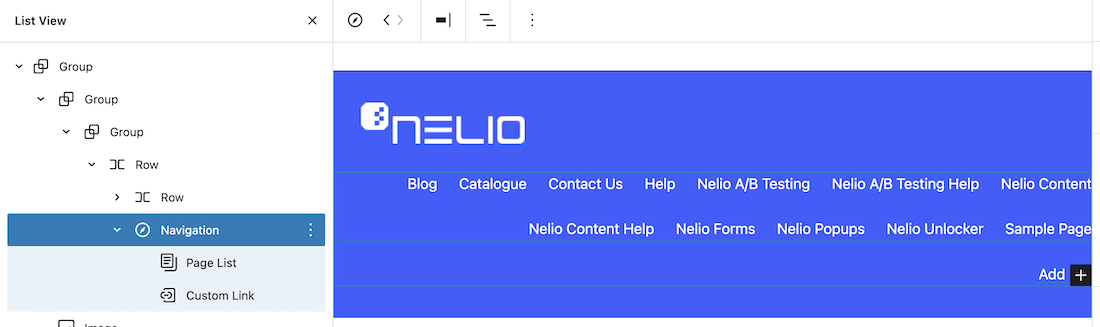
複製模式後,我們可以看到組成它的塊列表:一個包含另一個組的組,該組又包含一行,其中一行包含網站的徽標和標題,以及一個導航塊,其中包含我在我的網站上擁有的頁面列表。


編輯站點徽標
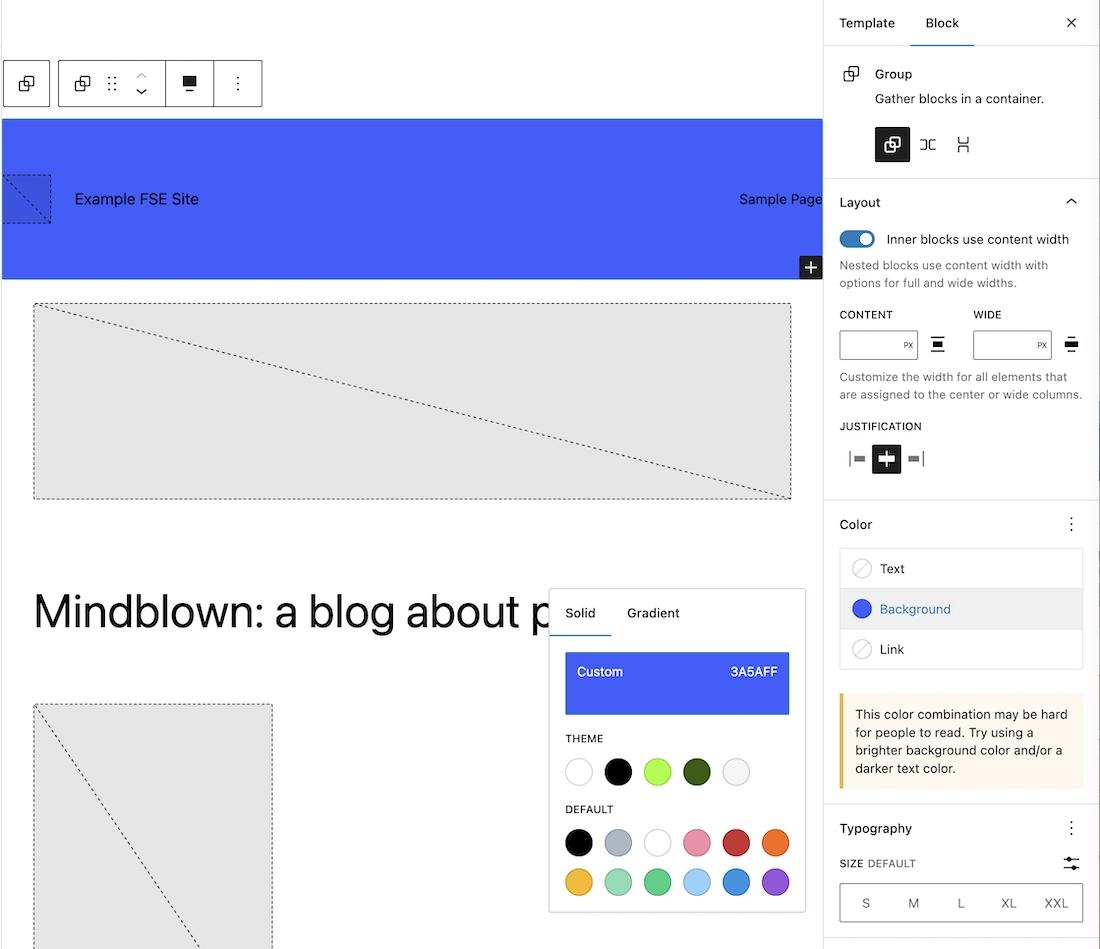
接下來,我們將對這個標頭進行必要的更改,使其看起來像我們想要的樣子。 我們首先更改包含整個標題的組的背景顏色。 在組塊的屬性中,選擇背景顏色。

接下來,單擊徽標塊,從媒體庫中選擇一個徽標,然後刪除站點標題。

編輯導航菜單
我們現在要創建實際的導航菜單。 目前,我們有頁面列表塊,作為我的新站點,它只有Sample Page 。
導航菜單屬性
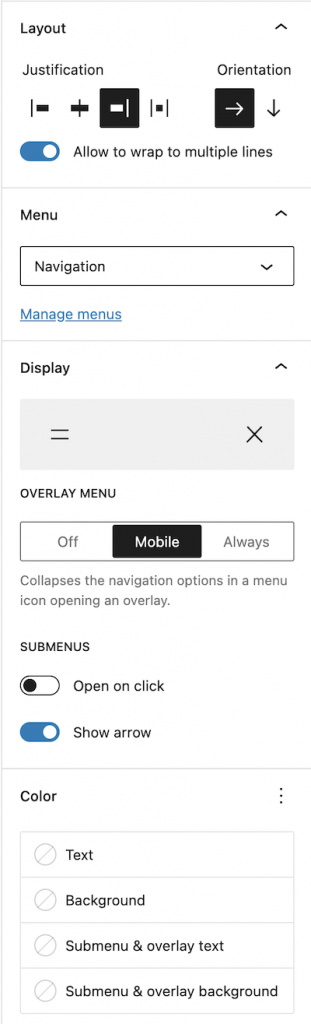
在我們處理這個菜單的內容之前,我們先看看菜單本身有哪些屬性可以修改。 這些可以在右側邊欄中找到。

正如您在上圖中所見,您可以指定它的對齊方式和方向,它應該在何時以及如何看起來折疊(如果您單擊“顯示”框,它會顯示幾個顯示選項)。 對於顯示子菜單,您可以指定它們是否僅在單擊時顯示以及是否應顯示向下箭頭。
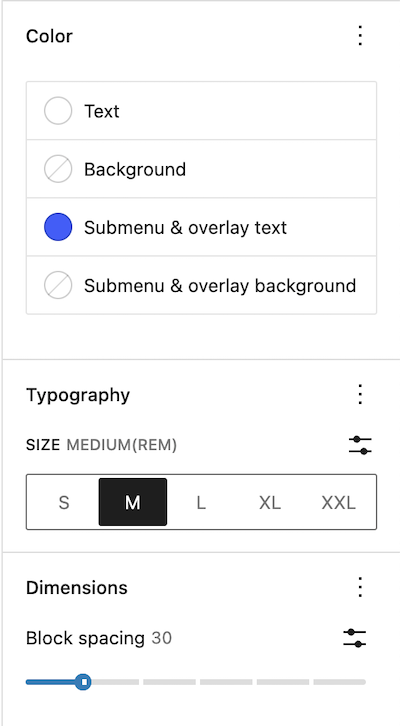
關於導航菜單顏色,您可以指定主菜單和子菜單的文本和背景。 您還可以指定菜單文本的字體和大小以及不同菜單選項卡之間的間距。
在我們的示例中,主文本為白色,子菜單中的文本應為與菜單背景顏色相同的藍色。 對於我選擇的尺寸和塊之間的間距,30 像素。

編輯菜單內容
在編輯菜單內容之前,我們在我的網站上創建了一組頁面,以便我們可以將菜單鏈接到它們。 現在我們看到導航菜單顯示了所有新創建的頁面。

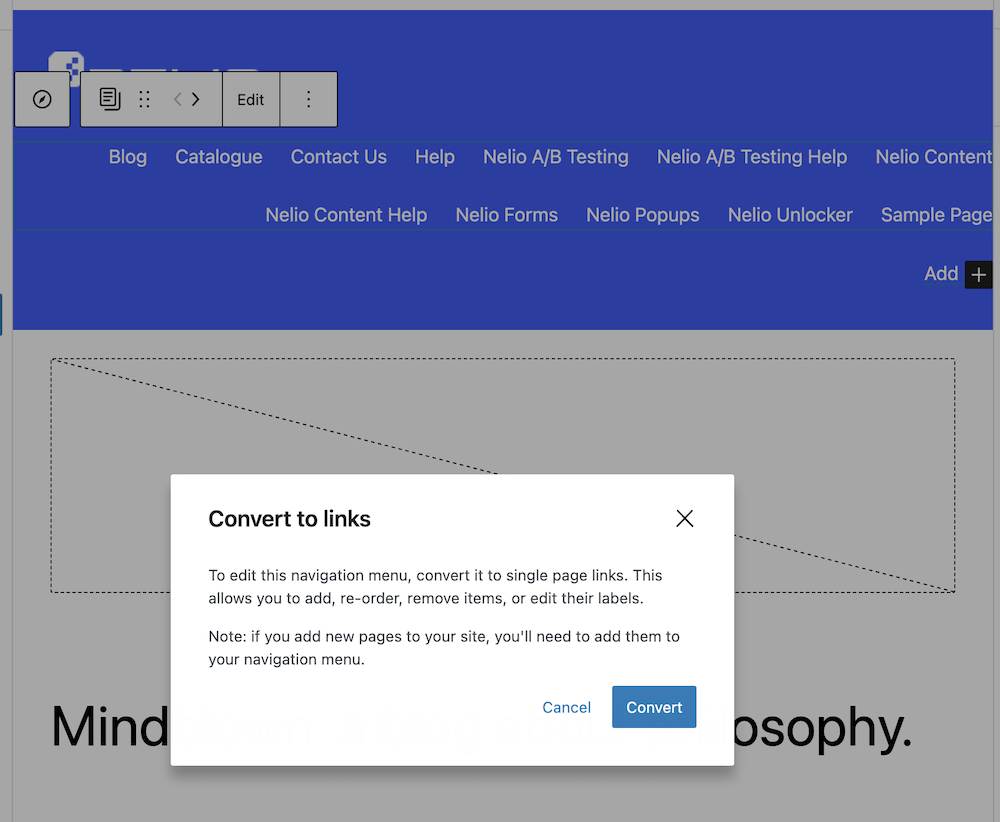
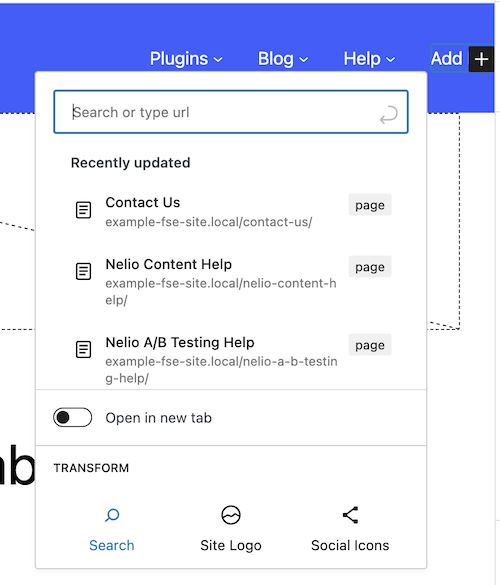
接下來,當嘗試編輯任何導航菜單項時,我們得到的第一件事是將頁面列表轉換為頁面鏈接的彈出窗口。

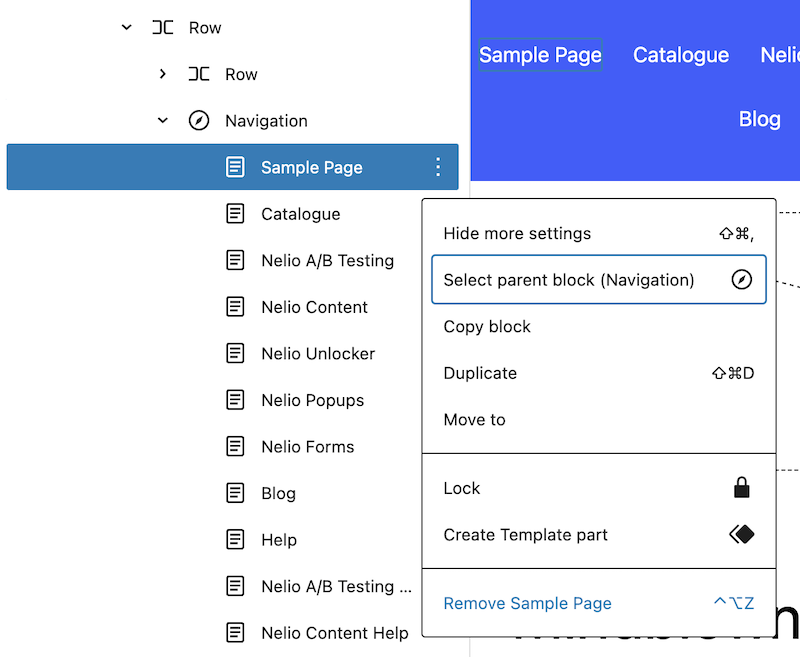
單擊,我們將頁面列表作為可編輯鏈接。 現在,您可以根據需要添加、編輯(更改顯示名稱或其鏈接)或刪除鏈接。


添加任何鏈接時,它可以指向您網站上的現有頁面,也可以指向您要指定的任何其他 URL。 這樣,創建導航菜單的不同元素非常容易。
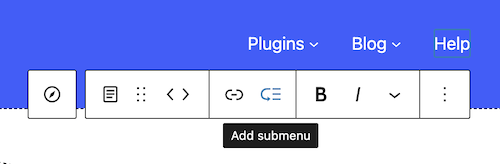
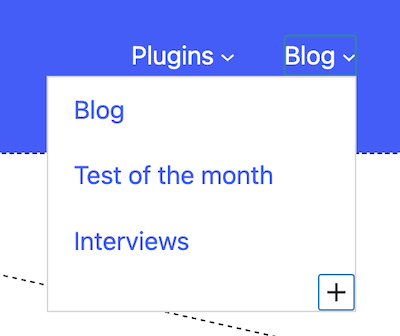
您還可以添加一個子菜單,您可以在其中添加所需的選項卡。


如果您願意,您完全可以添加帶有更多選項卡的附加子菜單。
添加搜索項
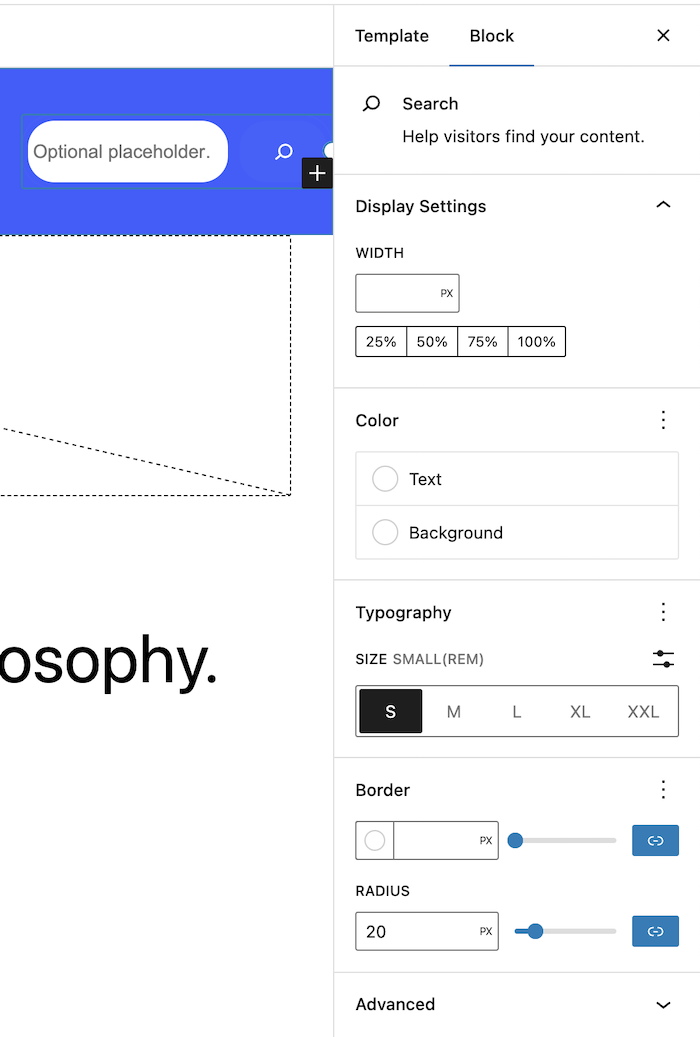
最後,我們必須添加搜索功能。 在這種情況下,您必須插入一個搜索類型塊,您可以在其中添加標籤、佔位符和放大鏡。 這是一個塊,由一個字段組成,用戶必須在其中插入要搜索的單詞,以及一個放大鏡或標籤以單擊以執行搜索。


同樣在右側邊欄中,我們可以修改搜索項的一些屬性:它的寬度、文本和背景顏色,如果我們希望它有邊框以及插入搜索的字段的邊框半徑。

最新設置和預覽
最後,為了使整個組顯示在我們頁面的頂部,您必須在包含它的組中指出它沒有任何填充,僅此而已。 我們已經創建了一個與我們網站主頁上的菜單非常相似的菜單。

其他注意事項
如您所見,我們在 Nelio 中創建菜單時遇到的唯一限制是搜索塊。 在我們的網站中,我們僅在您單擊放大鏡時顯示搜索字段,此功能塊中不存在此功能。
在這篇文章中,我們為主頁創建了一個新菜單。 但也很容易為與某個產品對應的所有頁面創建一個菜單。 為此,您只需為該組頁面創建一個模板並自定義其中的菜單。
我希望這篇文章對您有所幫助,但如果您有任何問題,請隨時在下面添加評論。
Igor Miske 在 Unsplash 上的特色圖片。
