如何在 WordPress 中創建菜單(3 種簡單方法)
已發表: 2022-03-19導航菜單是您網站中訪問量最大的部分之一。 它為您的訪問者提供了一個明確的方向,即他們需要去哪裡獲取他們想要的產品或信息。 這就是為什麼您需要一個結構良好的網站菜單,以便用戶可以輕鬆訪問您的網站內容。
如果您有 WordPress 網站,製作菜單並不難。 但是您可能害怕在主題代碼中工作,或者可能認為這只是專業人員的工作。
為了幫助您,今天我們將向您展示如何在您的 WordPress 網站內輕鬆創建標準導航菜單。 在這裡,您將學習編碼過程和完全沒有任何技術知識的過程。
讓我們快速瀏覽一下我們今天將在此博客中介紹的內容-
- 什麼是導航菜單
- 不同類型的導航菜單
- 如何創建 WordPress 菜單
- 如何在 WordPress 中創建自定義菜單
- 如何使用 Elementor 添加導航菜單
- 關於 WordPress 菜單的常見問題解答
閱讀到最後以獲得設計Mega Menu的獨家獎勵。
讓我們從基礎開始——
什麼是導航菜單?
導航菜單是通常用於導航到網站的基本內部頁面或其他 Web 內容的鏈接列表。 導航菜單主要經常被視為網站頂部的水平條。

但是,您可以在網站的側邊欄和頁腳區域找到菜單。 它可以幫助用戶快速找到有關您網站的重要信息。 WordPress 允許其用戶創建自定義菜單和子菜單。
此外,您可以將類別、博客文章和自定義鏈接(如 Google 地圖和社交媒體渠道)添加到菜單中。
不同類型的導航菜單
您可以根據當前的 WordPress 主題設置菜單的不同位置。 通常,主菜單出現在頁眉中,而二級菜單出現在頁腳中。 此外,許多主題為移動設備提供導航菜單。
這些是用於網站不同目的和不同區域的典型導航菜單-
- 水平導航菜單
- 下拉導航菜單
- 頁腳導航菜單
- 漢堡導航菜單
- 垂直側邊欄導航菜單
1.水平導航菜單
這是主要出現在網站頂部的水平導航欄的示例。

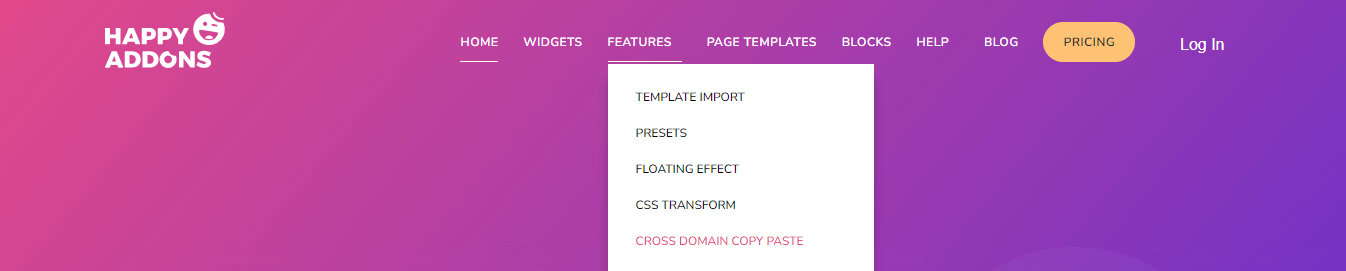
2.下拉導航菜單
在下拉菜單中,您可以將多個頁面放在父菜單下。 讓我們看看下拉導航菜單是什麼樣子的。

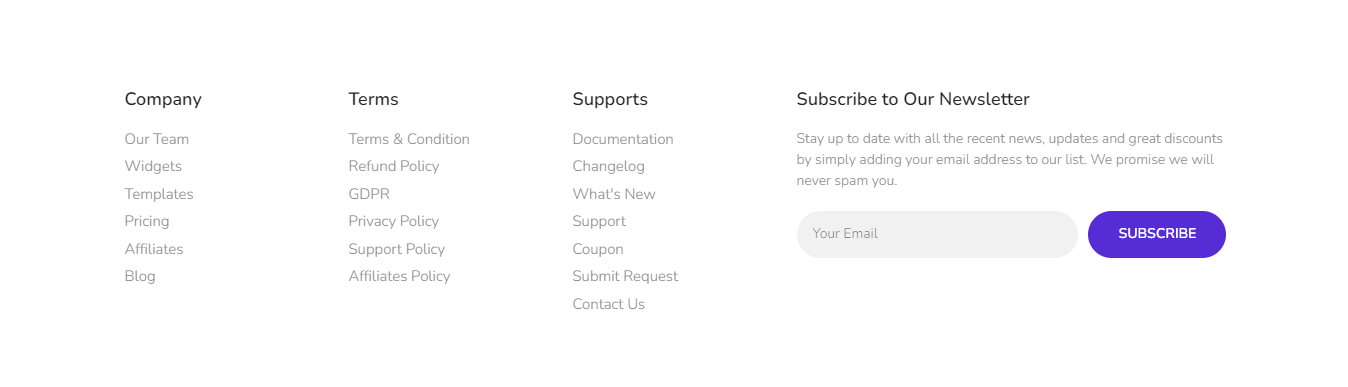
3.頁腳導航菜單
這類菜單主要顯示在網站底部。 這是頁腳菜單的理想示例。

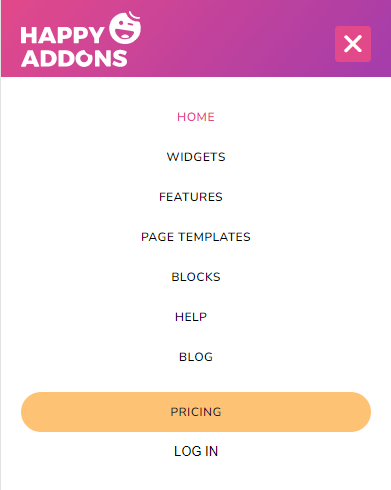
4.漢堡導航菜單
您為移動設備創建一個漢堡導航菜單,如下面的菜單。

5.垂直側邊欄導航菜單
在許多餐廳或食品配送網站中,您會發現這種類型的垂直側邊欄導航菜單。

如何創建 WordPress 菜單(3 種簡單方法)
在深入學習本教程之前,讓我們先弄清楚我們在此博客中展示的內容。 在這裡,我們將通過三種簡單的方法展示如何在 WordPress 中創建菜單。 您可以根據需要選擇任何人。
方法是:
方法 1:默認 WordPress 菜單設置
方法二:手動添加自定義代碼
方法 3:使用 Elementor Page Builder
方法 1:配置默認 WordPress 菜單設置
是時候深入學習創建我們的第一個導航菜單的教程了。 如果您按照以下步驟操作,您將能夠輕鬆地為您的網站創建菜單。
第 1 步:在 WordPress 中創建新菜單
第 2 步:向 WordPress 菜單添加新頁面
第 3 步:組織您的菜單結構
第 4 步:設置菜單位置
讓我們開始吧:
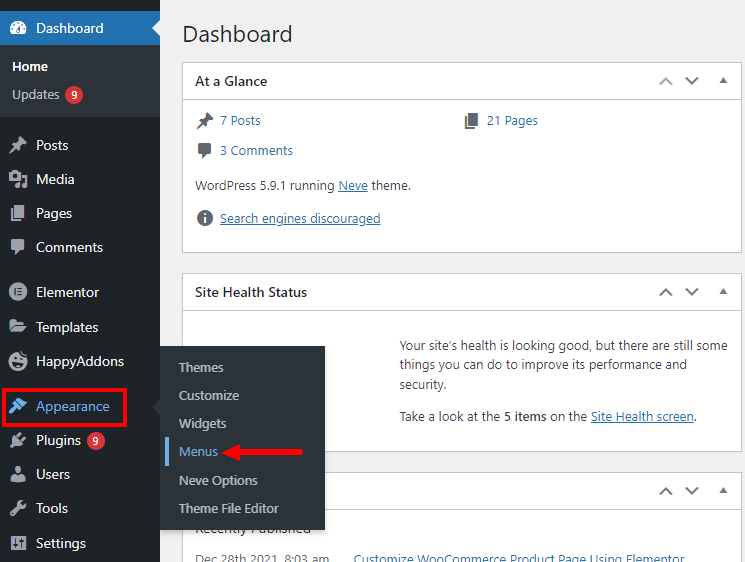
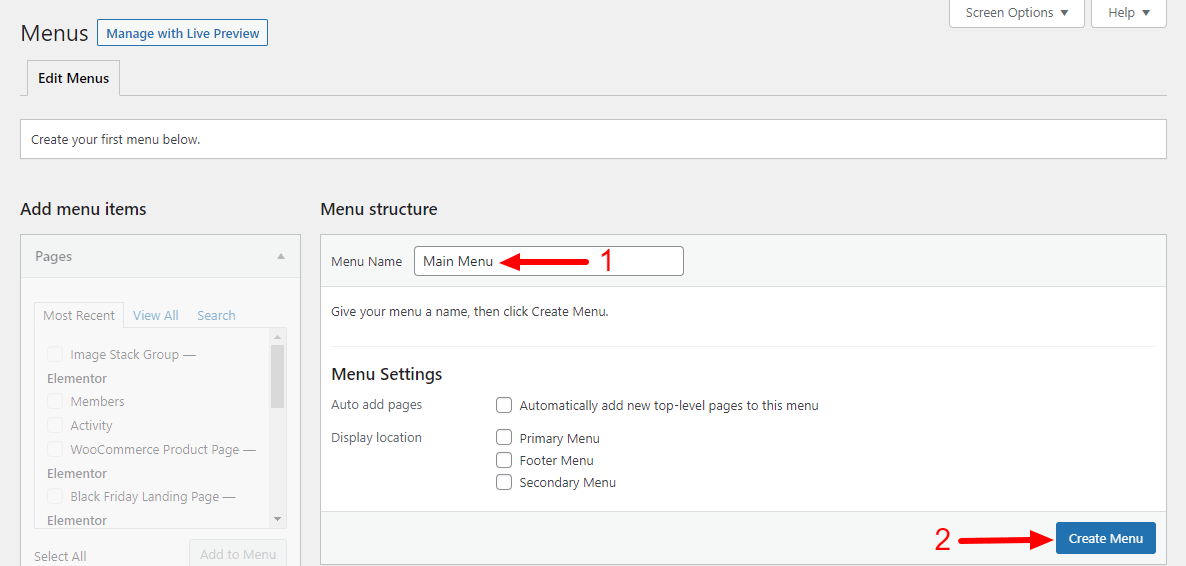
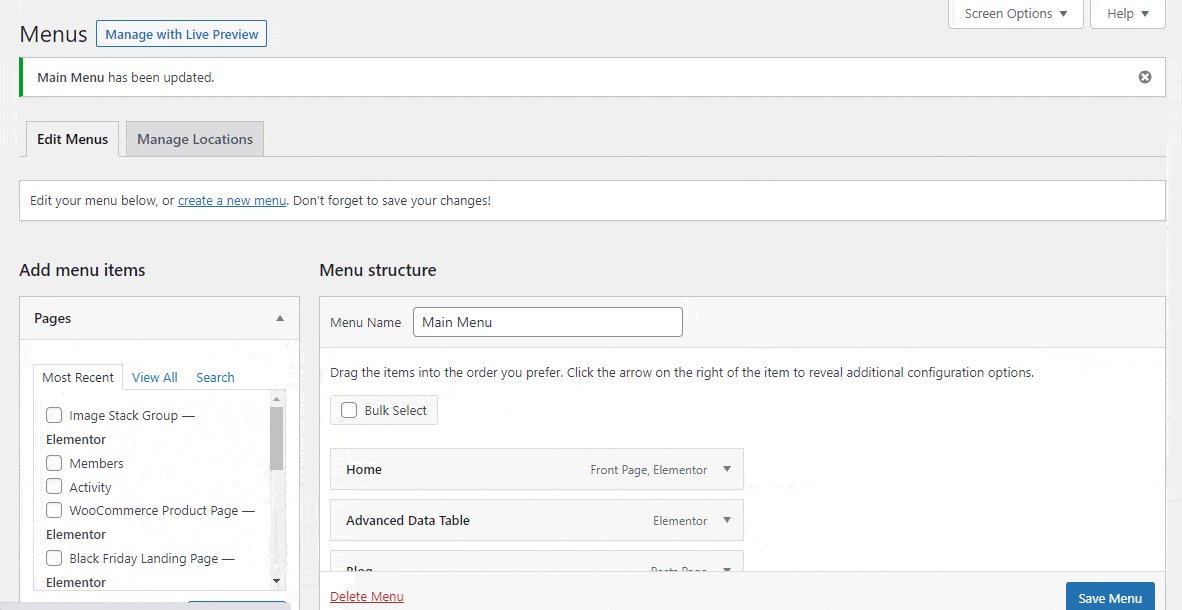
第 1 步:在 WordPress 中創建新菜單
首先,登錄到您的網站儀表板區域並轉到外觀->菜單。

其次,您需要將菜單名稱寫入菜單名稱區域。 最後,您必須單擊“創建菜單”按鈕來保存菜單。

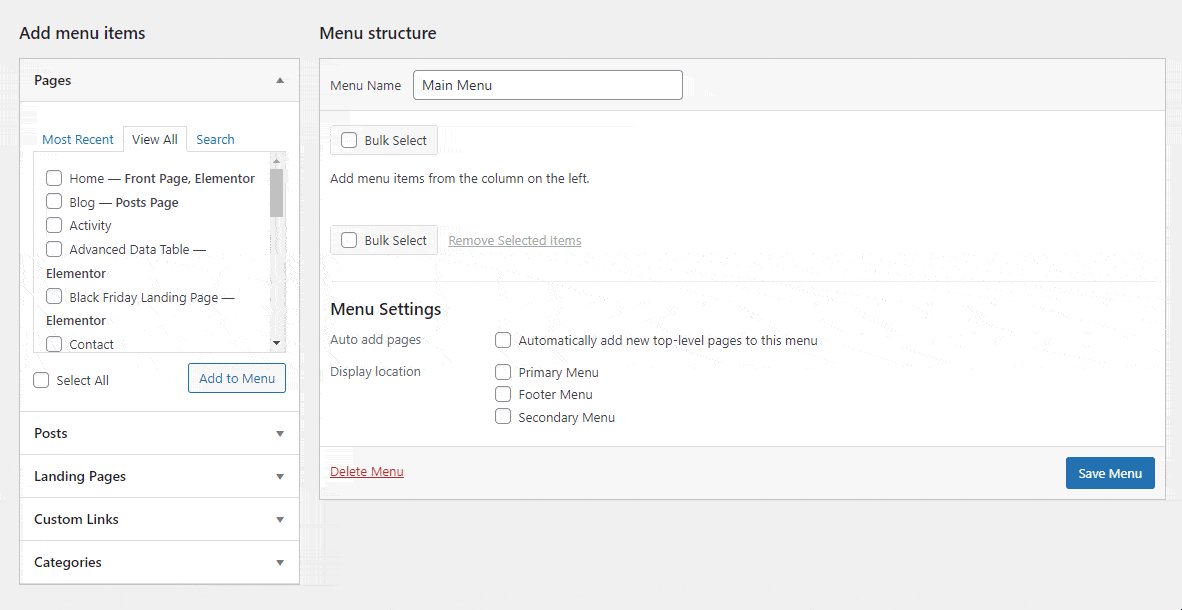
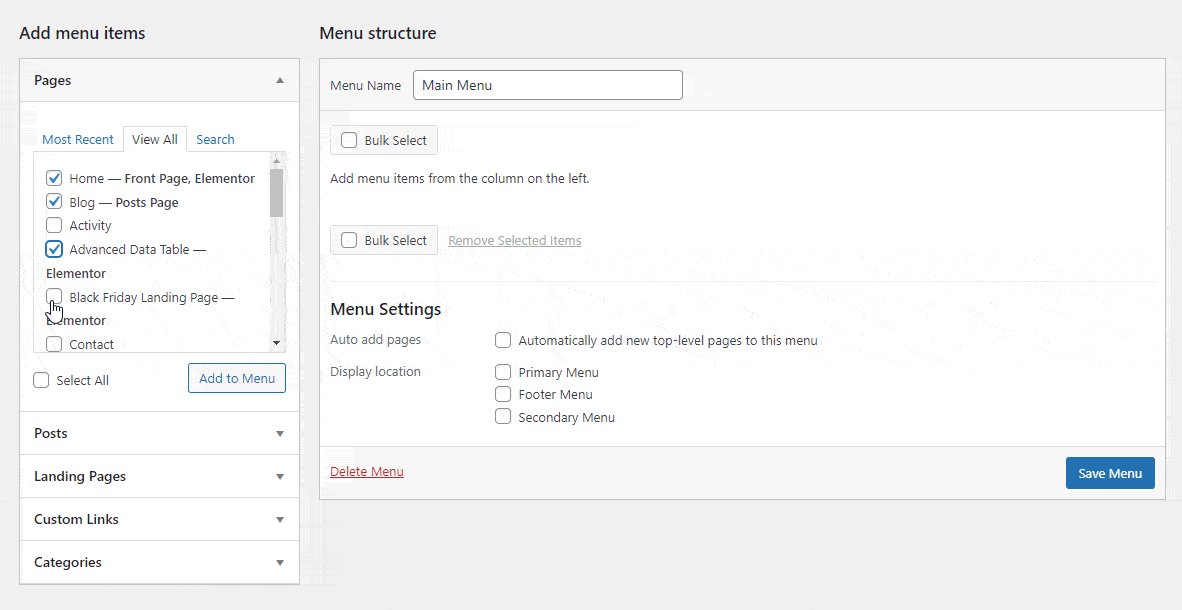
第 2 步:如何將新頁面添加到 WordPress 菜單
創建菜單後,您的下一個工作是將基本頁面添加到菜單中。 轉到此處的左側邊欄,您將獲得“添加菜單項”選項。 選擇查看全部選項卡並勾選相關頁面。 最後,單擊添加到菜單按鈕。
按照下圖了解如何將新頁面添加到 WordPress 菜單。

了解如何在 WordPress 上創建新頁面。
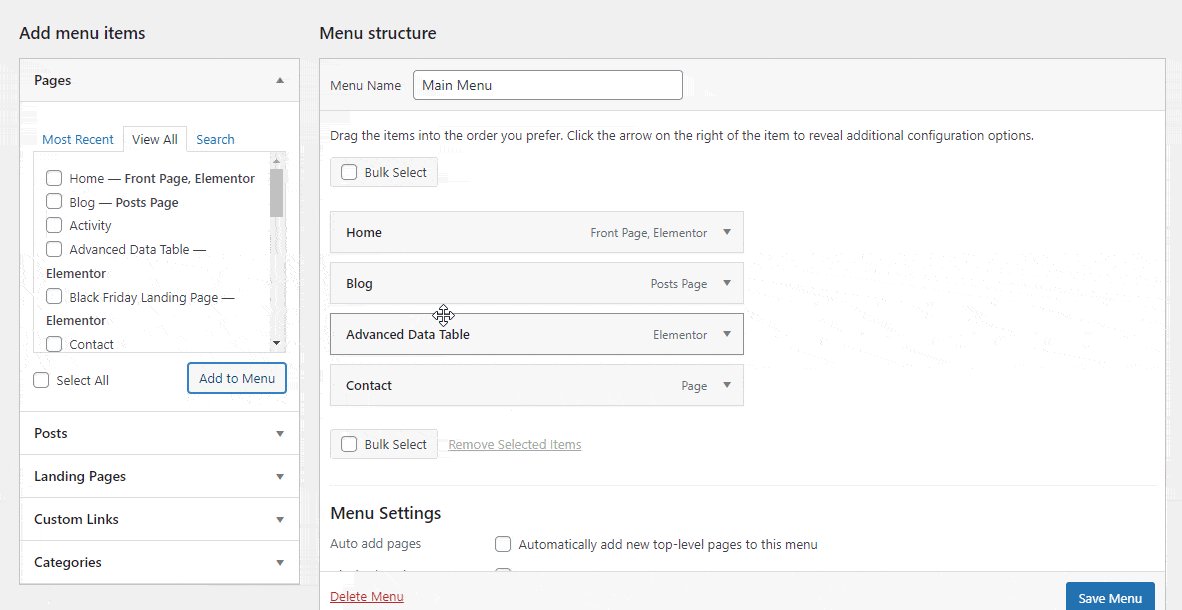
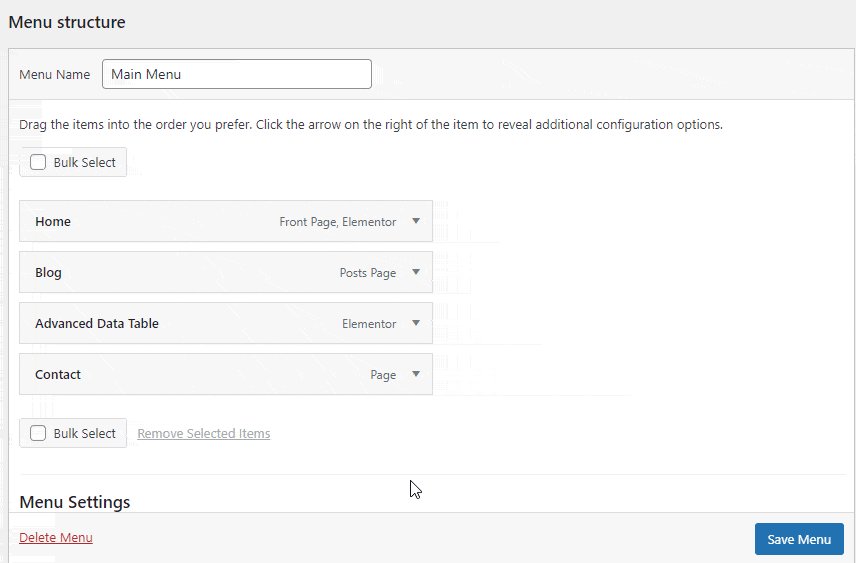
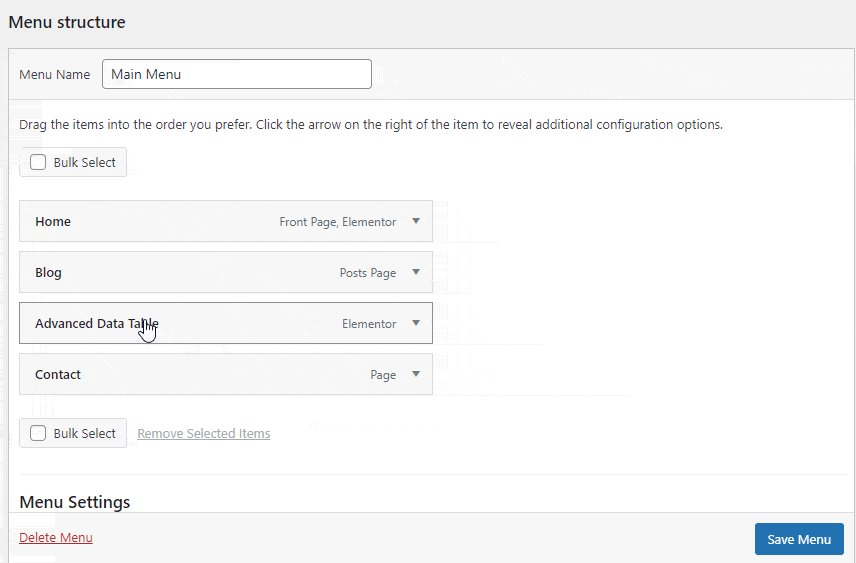
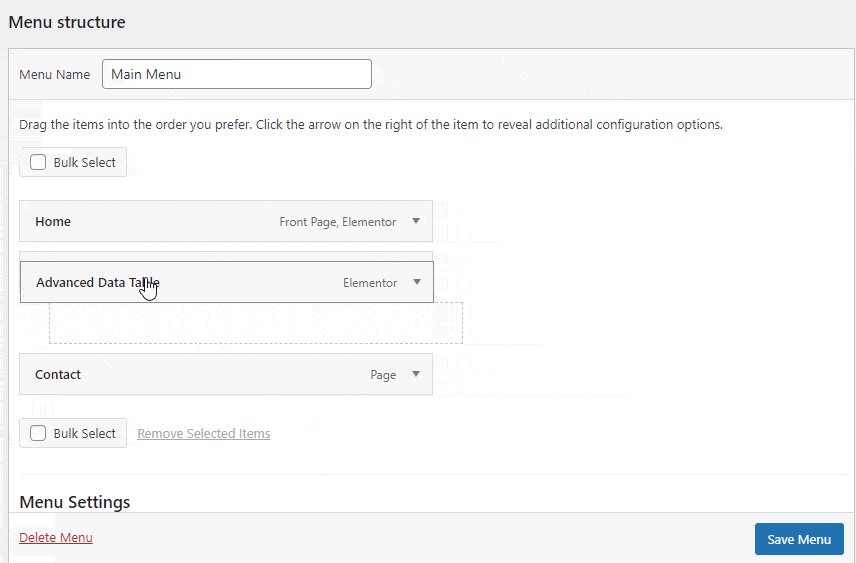
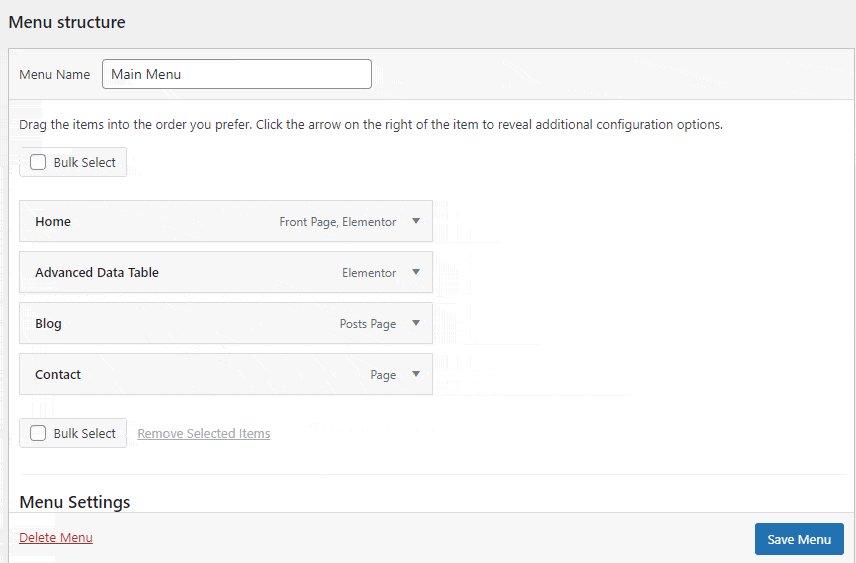
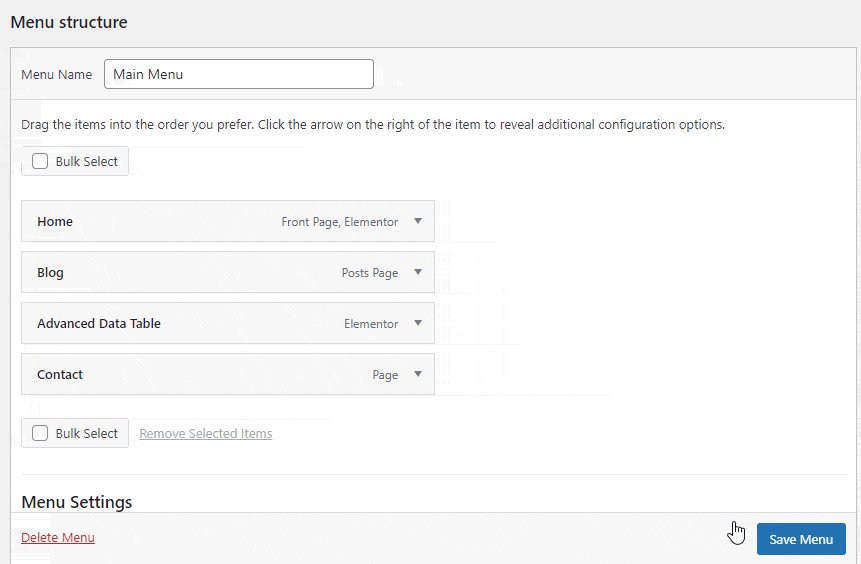
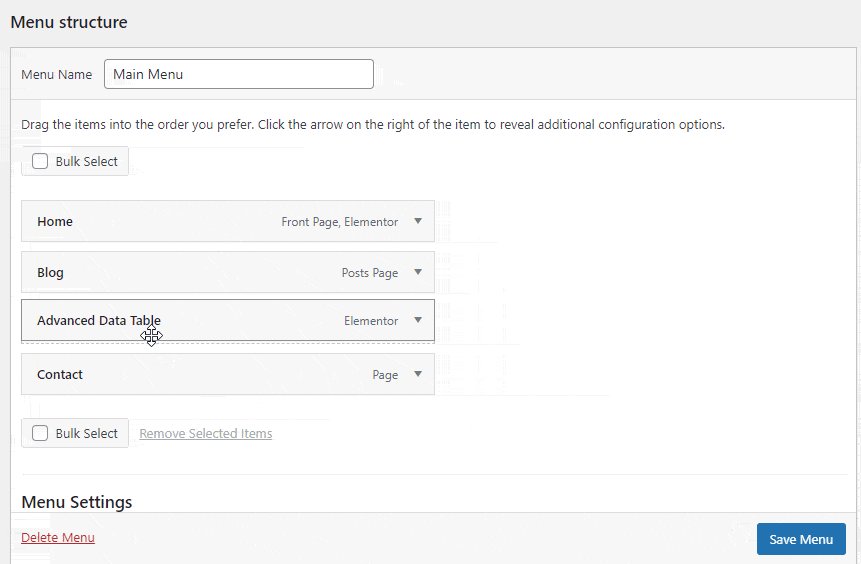
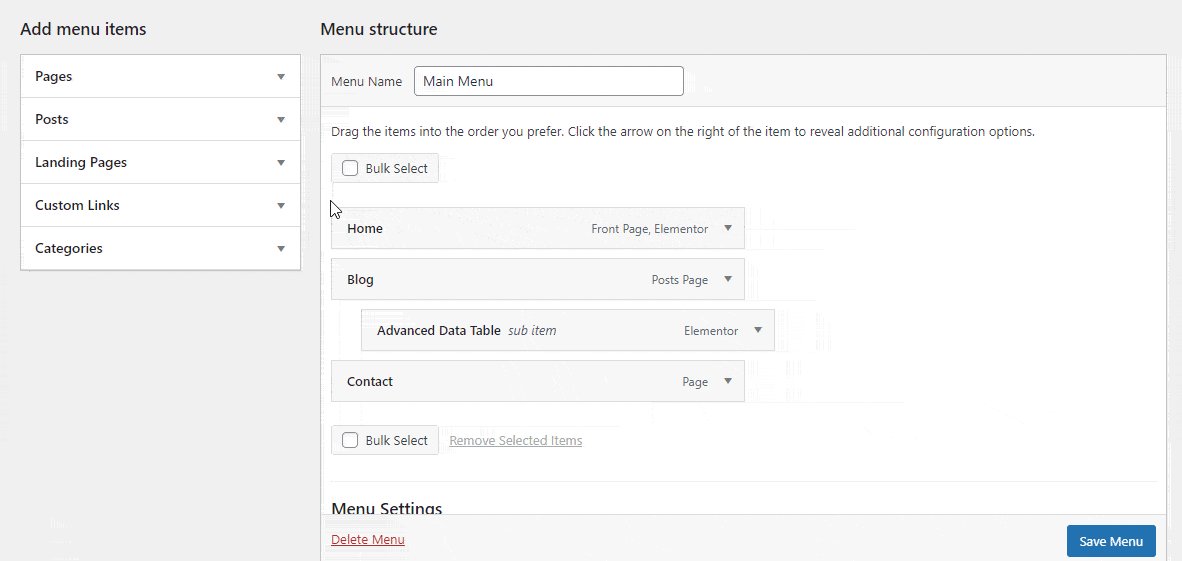
第 3 步:組織您的菜單結構
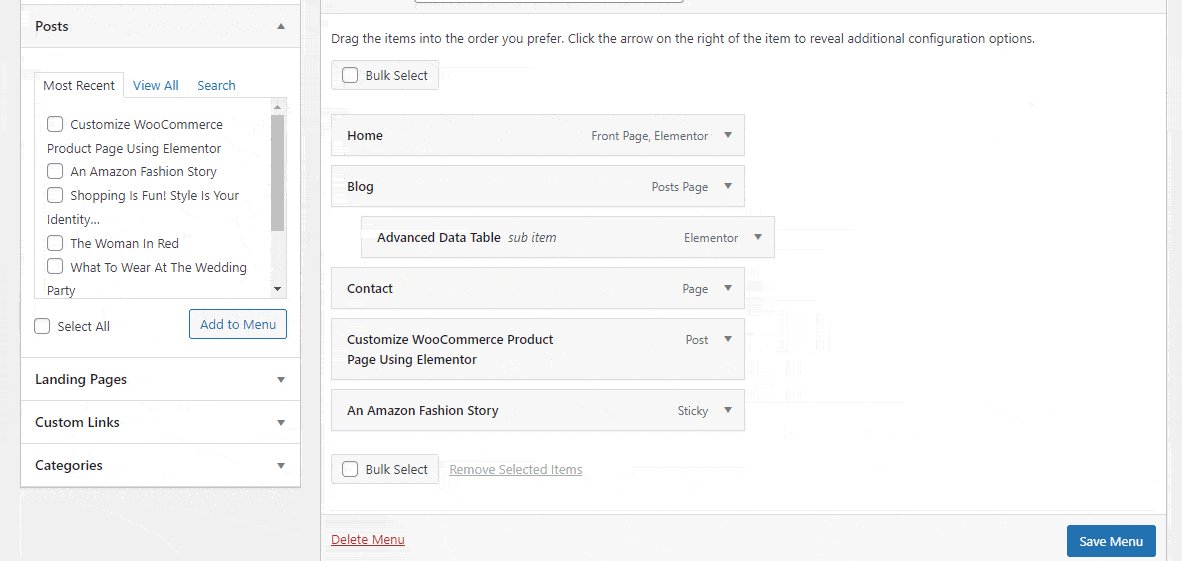
在 WordPress 中組織菜單項很容易。 您需要拖放一個菜單項來完成這項工作。 您可以在下面查看此圖像。

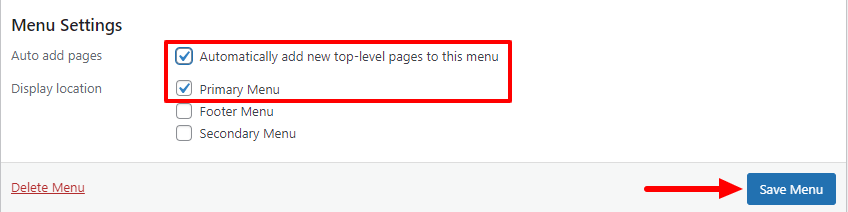
第 4 步:設置菜單位置
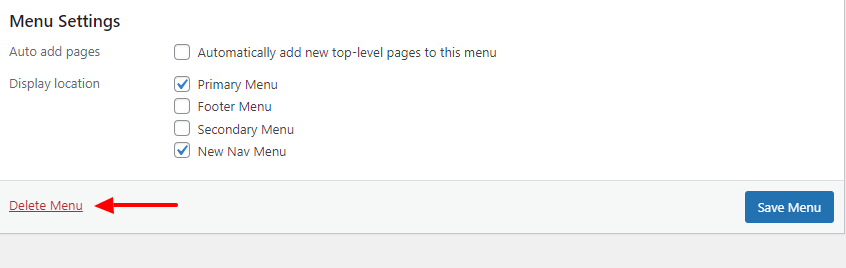
設置菜單結構後,您必須設置菜單的正確位置。 由於這是我們的第一個菜單,我們選擇了顯示位置作為主菜單並選中自動添加頁面選項以自動將新頁面添加到此菜單中。

最後,單擊保存菜單按鈕以更新菜單。
方法 2:在 WordPress 中創建自定義菜單
WordPress 主題帶有預定義的菜單佈局和位置,用於將導航菜單添加到您的網站。 但是,如果您想製作自定義菜單佈局並希望在主題菜單位置之外顯示菜單,您應該為您的網站創建自定義菜單。
要創建自定義菜單,您可以使用 3rd 方菜單製作插件或編輯您的核心主題文件。 在這裡,我們將展示如何在 WordPress 中手動創建自定義菜單。
首先,您需要打開主題的“ function.php ”文件。 在這裡,您必須通過添加此代碼來註冊新的導航菜單。
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );如果要添加多個新菜單位置,可以使用此代碼段。
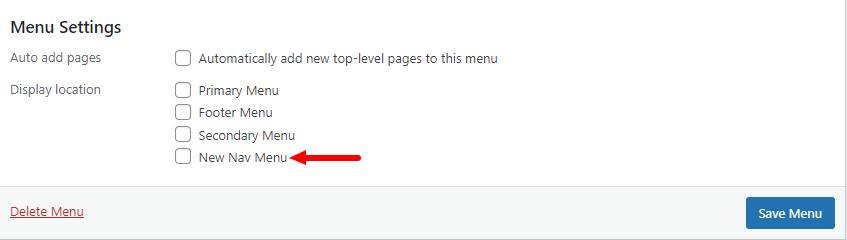
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );添加代碼後,您需要轉到您的網站儀表板_>外觀->菜單區域。 現在專注於菜單設置區域。 在這裡,您注意到出現了新創建的菜單“ New Nav Menu ”。

是時候在您的 WordPress 主題中顯示新的導航菜單了。 使用下面的代碼並將其粘貼到主題的“ function.php ”文件中。
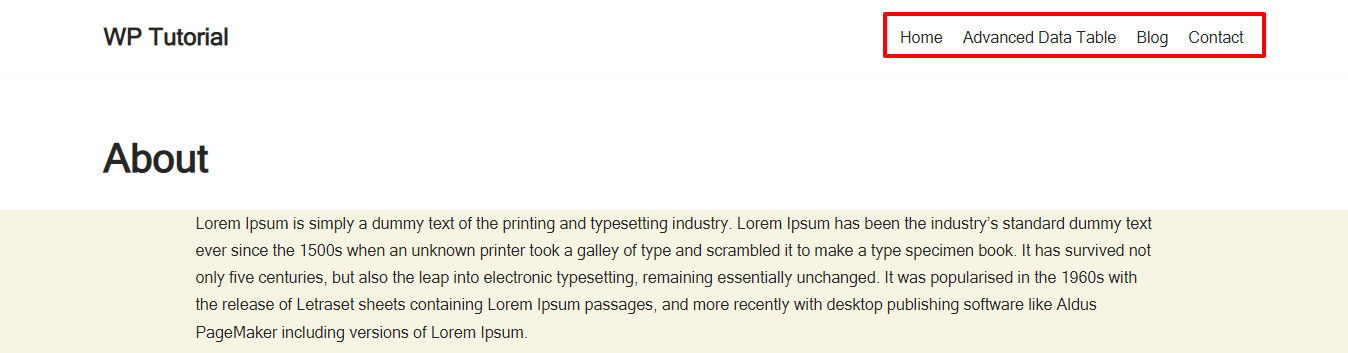
<?php wp_nav_menu(array('theme_location' => 'new-nav-menu')); ?>現在,您可以在網站的任何位置顯示自定義菜單。 我們在“關於”頁面上添加了新的自定義菜單。

就是這樣。
方法三:使用 Elementor 添加導航菜單
Elementor 是流行的拖放頁面構建器插件之一,可幫助用戶立即製作他們的網站。 它帶有大量易於使用的小部件,其中導航菜單是一種流行的小部件,可讓您在幾分鐘內為您的網站設計導航菜單。 您可以使用此小部件以自己的方式創建和自定義導航菜單。
每當您使用 Elementor Nav Menu 小部件時,您都需要安裝以下插件。

先決條件
- 元素(免費)
- 元素專業版
按照以下步驟操作,了解如何將導航菜單添加到 Elementor 支持的網站。
- 第一步:打開一個新頁面
- 第二步:添加一個部分
- 第三步:添加導航菜單小部件
- 第四步:自定義導航菜單
在此處查看此博客,我們已經介紹了上述每個步驟並最終創建了一個菜單。
如何使用 Elementor 導航菜單小部件創建和自定義菜單。
此外,了解如何設計自定義 Elementor 標頭。
獎勵:使用快樂插件在 WordPress 中創建超級菜單
超級菜單是一種包含大量基本頁面或其他導航鏈接的菜單,主要顯示在網站頂部。 它可以幫助用戶立即找到所需的信息。 此外,它還改善了您網站的用戶體驗和導航過程。 您經常在大型網站上看到大型菜單,例如。
- 電子商務網站
- 酒店網站
- 新聞/雜誌/博客網站
- 基於服務/產品的網站
您無法使用默認的 WordPress 菜單功能為您的網站創建大型菜單。 您需要使用大型菜單 WordPress 插件或通過編寫代碼手動構建自己的大型菜單功能。
但是,如果您使用 Elementor 頁面構建器來創建您的網站並安裝 Happy Addons' Pro,您可以輕鬆創建大型菜單,而無需編寫自定義代碼。
Happy Addons 帶有拖放式“ Happy Mega Menu ”小部件,可讓您構建大尺寸的超級菜單,如 Adidas、Puma、Dribbble、weDevs、InVision 等。 此高級工具還允許您將自定義模板添加到菜單中。
讓我們觀看這個方便的視頻教程,學習如何在 WordPress 中創建大型菜單。
查看 Happy Addon 的 Happy Mega Menu 小部件文檔並了解如何正確使用此小部件。
關於 WordPress 菜單的常見問題解答
有很多關於如何在 WordPress 中創建菜單的問題,人們經常在網上提出這些問題。 在這裡,我們回答了一些常見問題,可以幫助您向 WordPress 網站添加菜單。
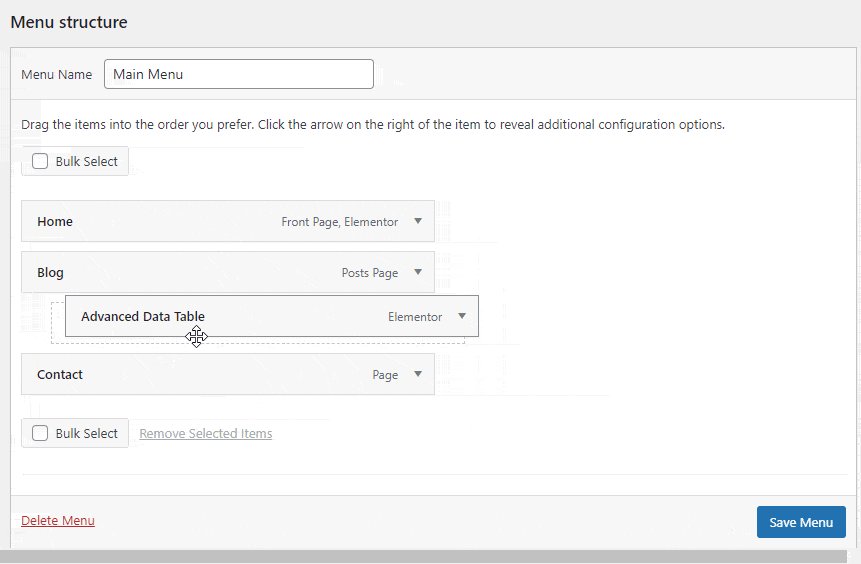
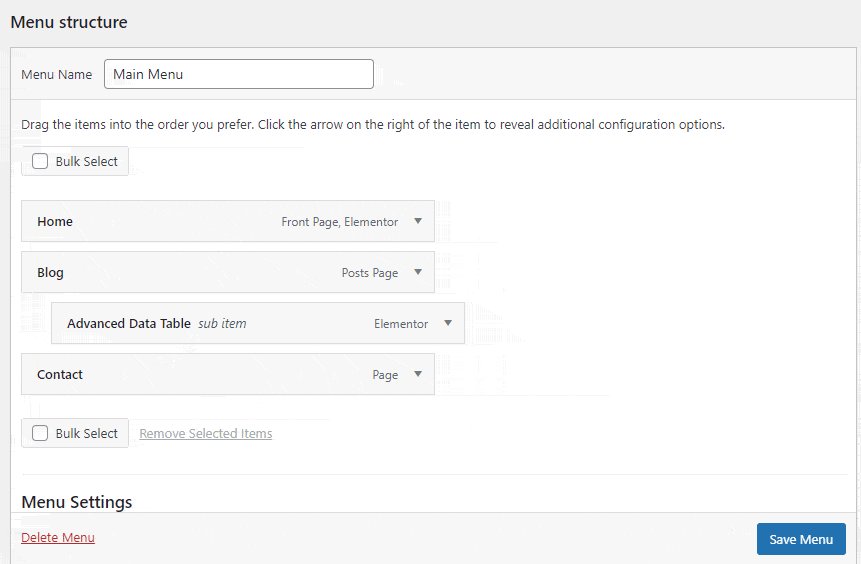
1. 如何在 WordPress 中創建下拉菜單?
要創建子菜單,您需要將一個菜單項拖放到另一個菜單下。 您可以檢查下圖以完成工作。

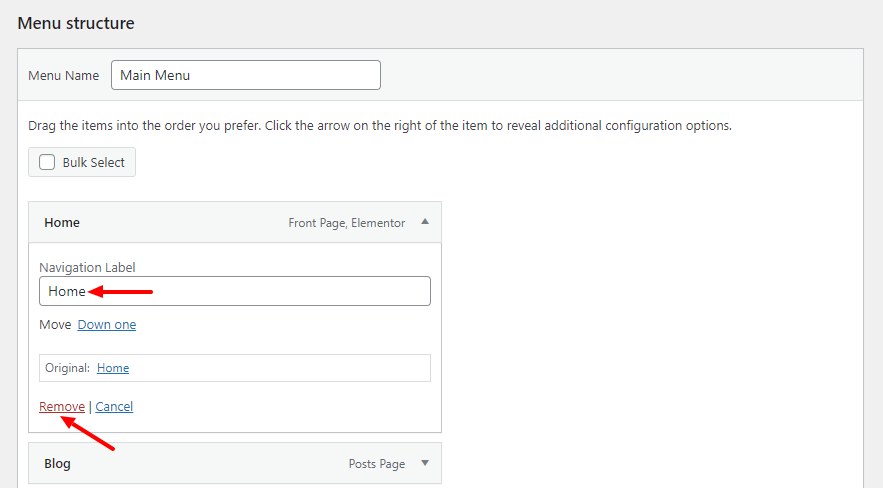
2. 如何刪除和重命名菜單項?
打開一個項目,然後您可以重命名Navigation Label 。 並單擊刪除鏈接以刪除該項目。

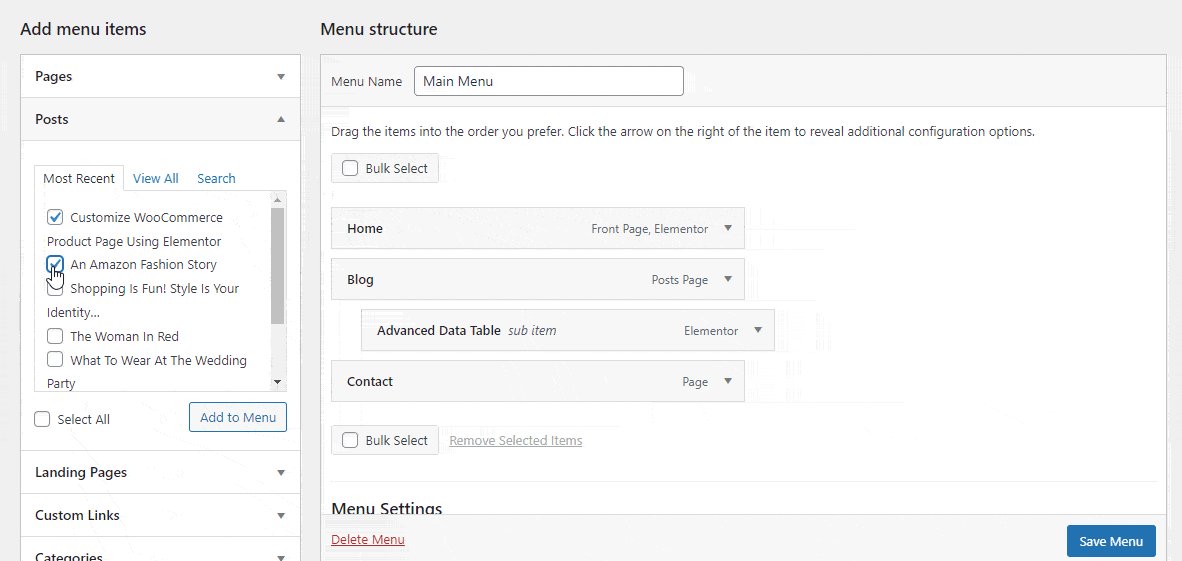
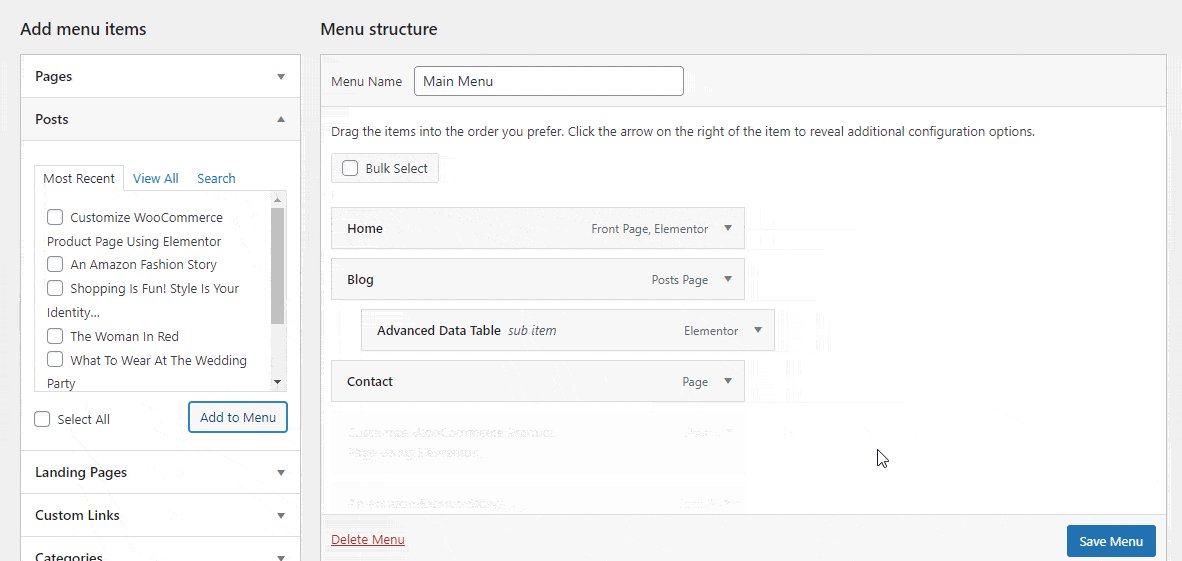
3. 如何在菜單中添加帖子?
您可以將博客文章添加到菜單中。 打開帖子選項卡並選擇帖子。 最後,單擊添加到菜單按鈕。 您可以按照下圖將帖子添加到菜單。

4. 如何在您的菜單中添加自定義鏈接?
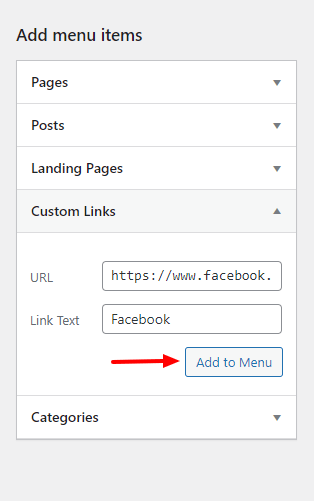
您還可以向菜單添加自定義鏈接。 打開自定義鏈接選項。 現在,插入URL並編寫鏈接文本。 最後,單擊“添加到菜單”按鈕將項目添加到菜單中。 在這裡,我們添加了我們的 Facebook 頻道。

5. 如何在 WordPress 菜單中添加分類?
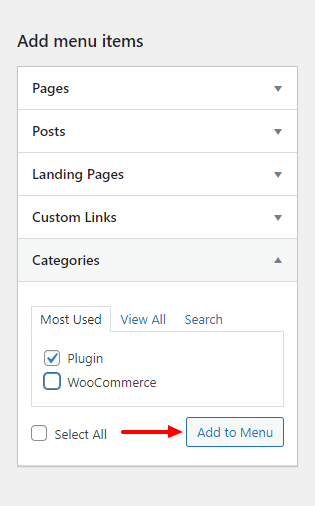
如果要將類別添加到菜單中,則需要打開類別選項卡並選擇類別。 最後,單擊“添加到菜單”按鈕將它們添加到菜單中。

6. 如何刪除菜單?
要刪除菜單,您需要轉到“菜單設置”區域並單擊“刪除菜單”鏈接。

準備好創建您的 WordPress 菜單
如果您按照上述步驟操作,在 WordPress 中創建菜單不再困難。 在本教程博客中,我們介紹瞭如何在 WordPress 中創建菜單。 我們已經展示瞭如何製作自定義菜單。
但是,我們已經討論瞭如何使用 Elementor 頁面構建器創建菜單,並介紹了有關 WordPress 大型菜單的額外主題。 最後但同樣重要的是,我們已經回答了一些常見問題 WordPress 菜單。
如果您需要更多幫助或對此博客有任何疑問,可以在下面的評論部分提出您的意見。
如果您喜歡,請在您的社交渠道上分享此博客。 並且,加入我們的時事通訊以獲得更方便的 WordPress 和 Elementor 教程。 免費!
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
