如何在您的 Divi 聯繫表單模塊中創建消息模式
已發表: 2023-04-26電子郵件消息模式是查看通過 Divi 聯繫表發送的消息的絕佳方式。 您可以完全控制佈局設計和內容,因此您可以按照自己的方式獲得所需的準確信息。 在本文中,我們將了解如何在您的 Divi 聯繫表單模塊中創建消息模式並說明如何使用它。
- 1什麼是消息模式?
- 2為什麼使用消息模式?
- 3在哪裡可以找到電子郵件消息模式
- 4如何創建消息模式
- 5如何添加新字段
- 5.1文字
- 6如何測試消息模式
- 7創建設計良好的消息模式
- 7.1餐廳預訂消息模式示例
- 8消息模式結果
- 8.1表單中的消息
- 8.2郵件中的信息
- 9結束的想法
什麼是消息模式?
消息模式是電子郵件消息的模板。 它指定郵件的外觀以及當您在電子郵件中收到郵件時包含的信息。 它可以包括您指定的文本和表單中任何字段的內容。 消息模式不是必需的,但它很有幫助。 只需將默認模式留空即可。
為什麼使用消息模式?
使用消息模式是簡化工作流程的好方法。 您將在所需的佈局中獲得所需的確切信息。
在哪裡可以找到電子郵件消息模式
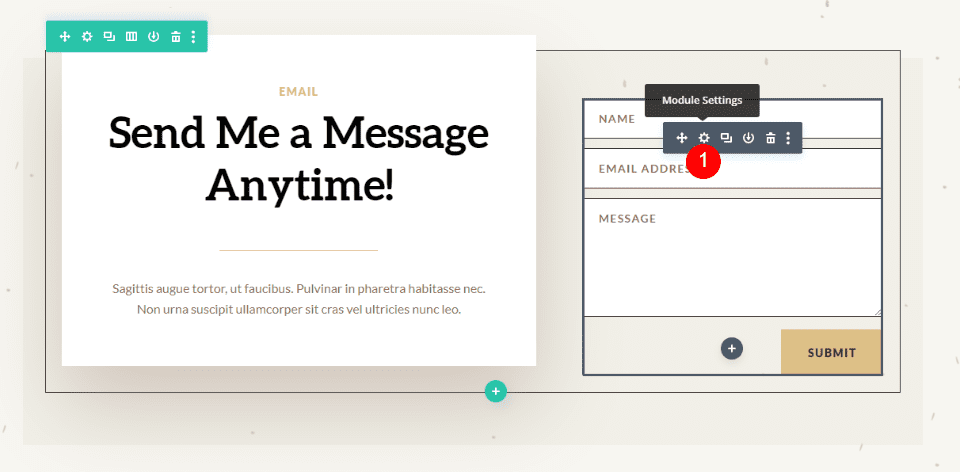
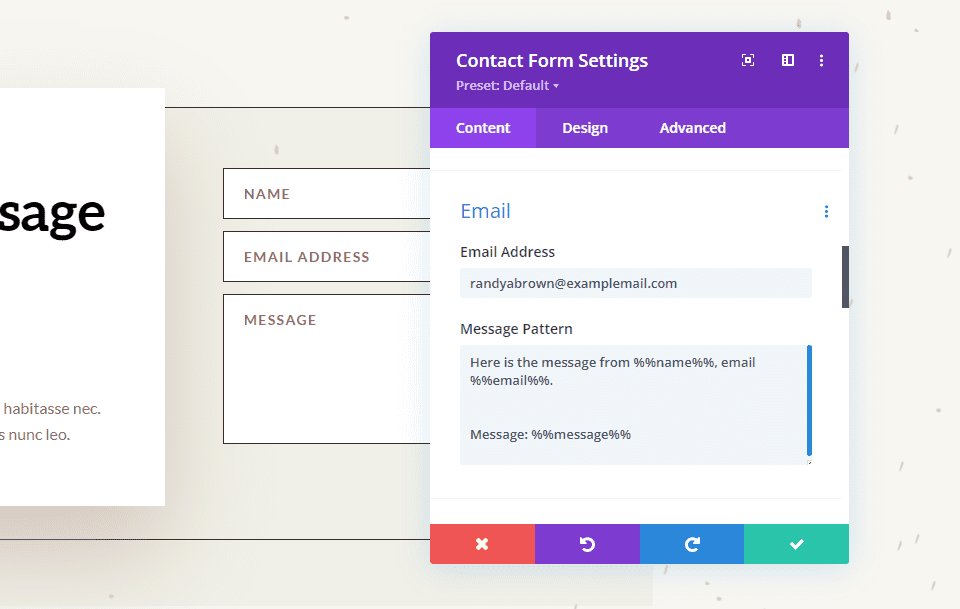
要查找電子郵件消息模式字段,請通過單擊懸停時出現的深灰色齒輪圖標打開聯繫表單模塊。 對於此示例,我使用的是 Divi 中提供的免費 Home Baker Layout Pack 中的聯繫頁面。

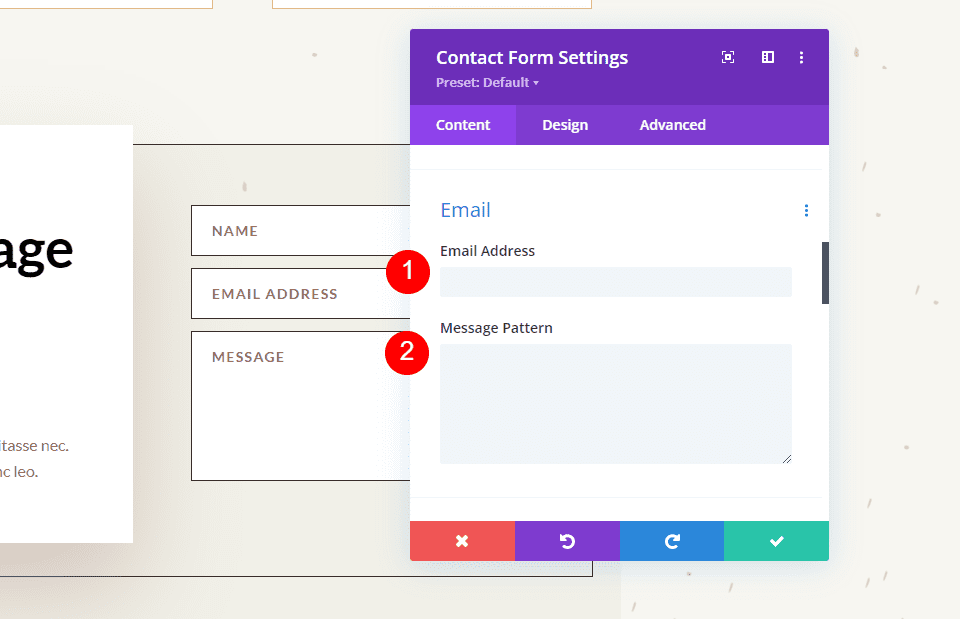
接下來,向下滾動到標記為Email 的部分。 在這裡,您會發現兩個字段。 第一個是電子郵件地址。 這是將要發送的消息的地址。 第二個字段稱為Message Pattern 。 在此字段中輸入您的模式。

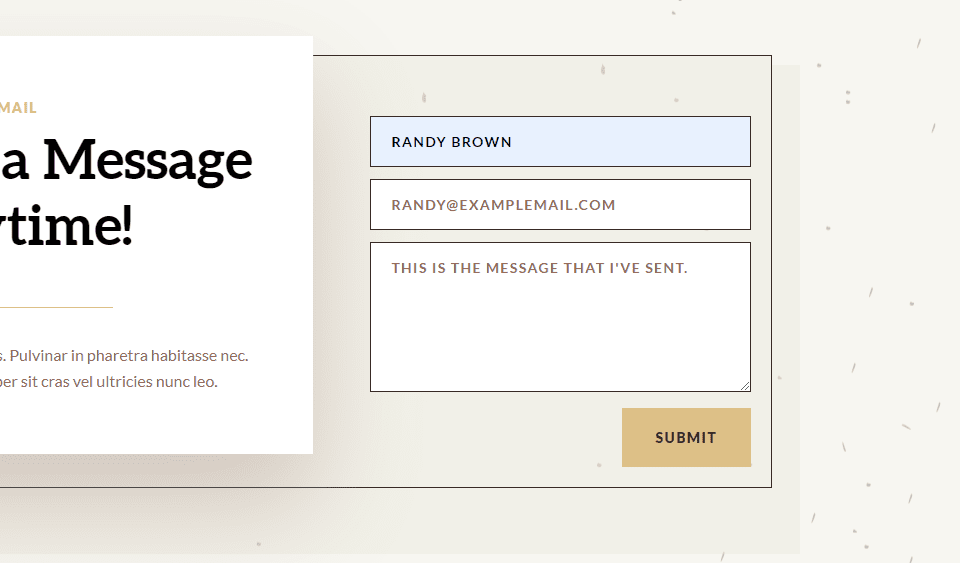
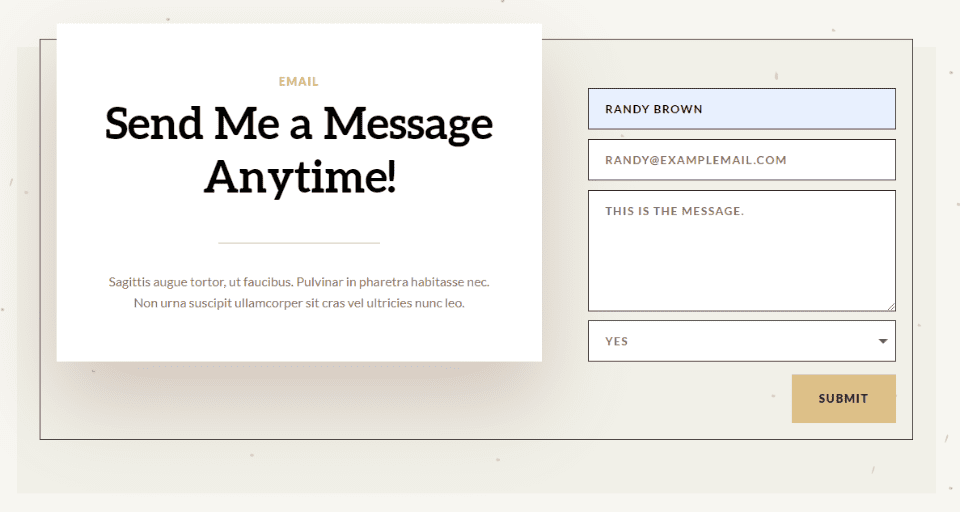
當郵件發送到您輸入電子郵件地址字段的電子郵件地址時,它通常只包含消息字段中的內容。 例如,我將發送此消息:

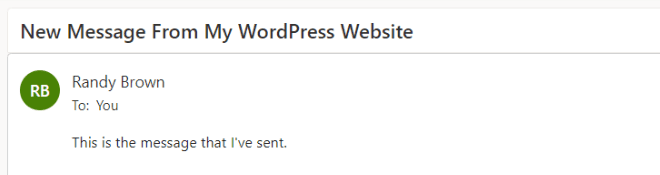
結果是一封包含發件人的電子郵件,與往常一樣,但內容正文僅顯示消息本身。

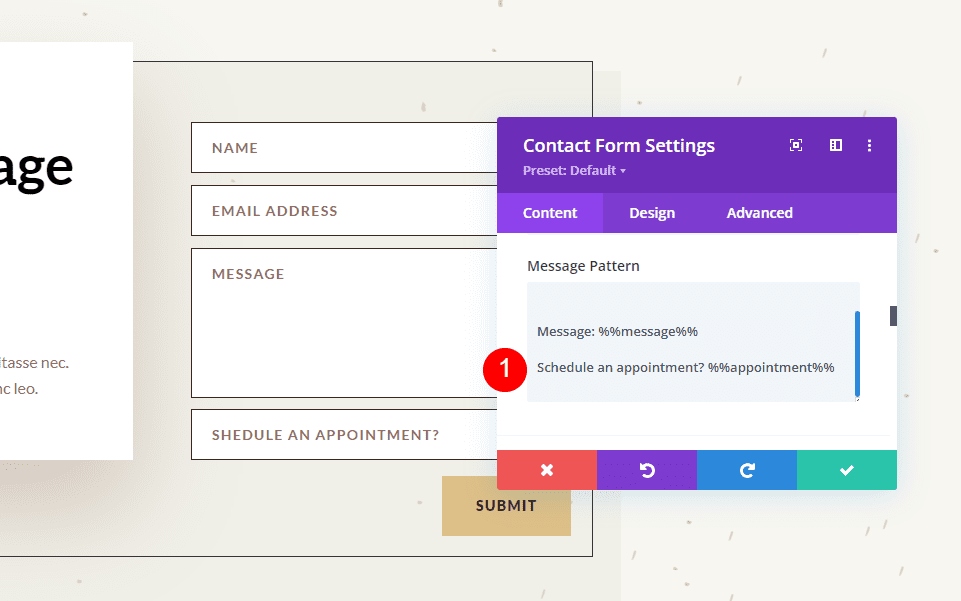
如何創建消息模式
我們可以通過創建消息模式來調整電子郵件的內容。 您可以添加文本並指定要包括的字段。 要包含一個字段,請在字段 ID 的兩側添加兩個百分號。 例如,要包含帶有 ID-name 的字段,請使用 %%name%%。 我們將在下一節中了解如何查找字段 ID。
您可以創建包含文本、空格和表單內容的模板。 在字段名稱周圍添加文本並為字段添加空格。 例如,我是 %%name%%,我的消息是 %%message%%。
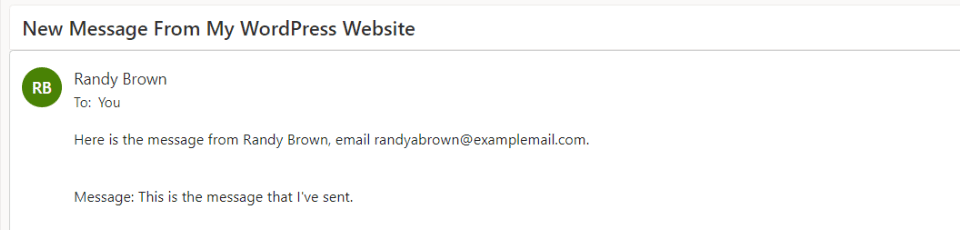
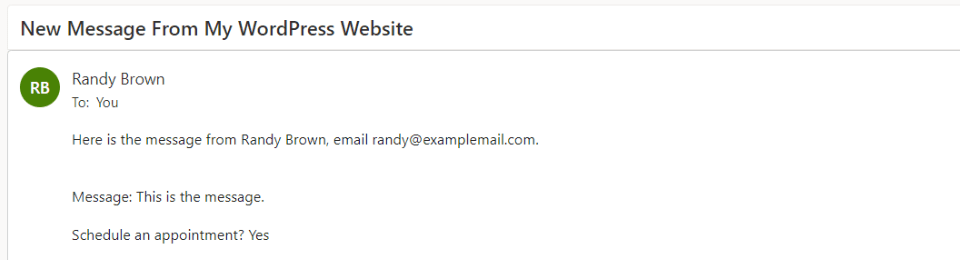
當我將此消息模式添加到上面的示例中時,我們會收到一封不同的電子郵件。 此模式包括文本、字段 ID 和額外空格。
這是來自 %%name%%、電子郵件 %%email%% 的消息。
消息:%%消息%%

結果是一封包含更多信息和更有意義的佈局的電子郵件。 它與上一節中在表單中提交的信息相同,但現在它顯示了更多信息並將其放置在易於閱讀的佈局中,這是我使用消息模式創建的佈局。

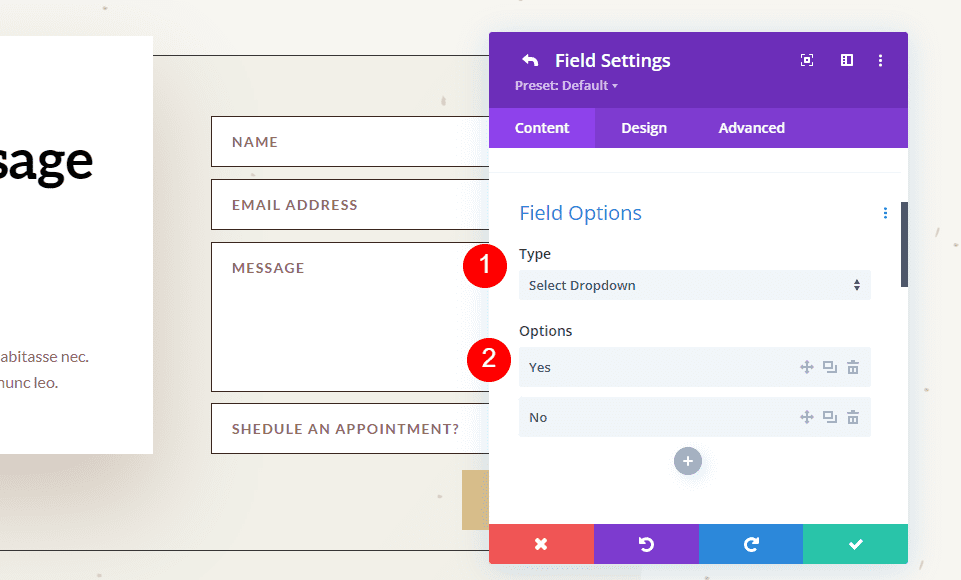
如何添加新字段
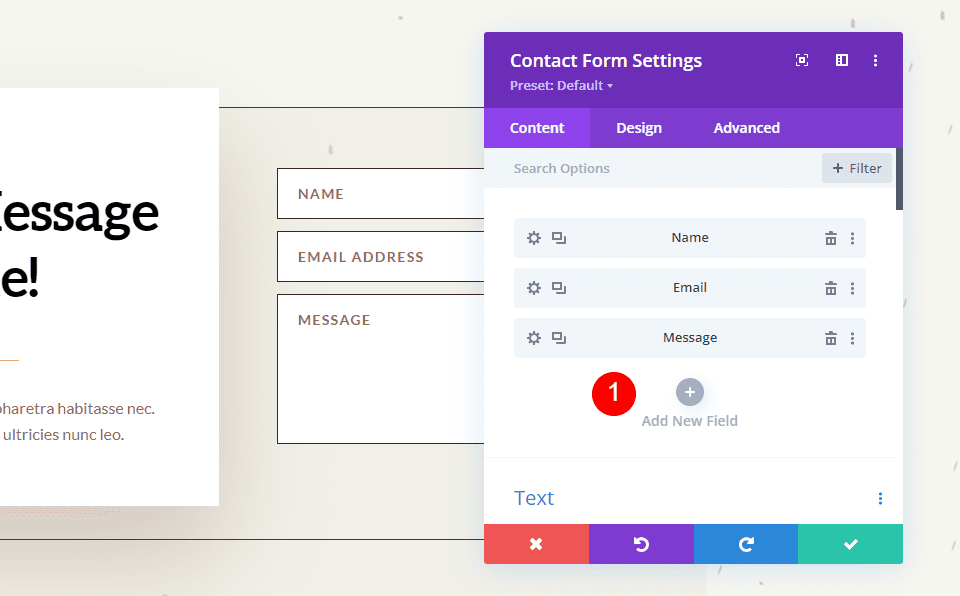
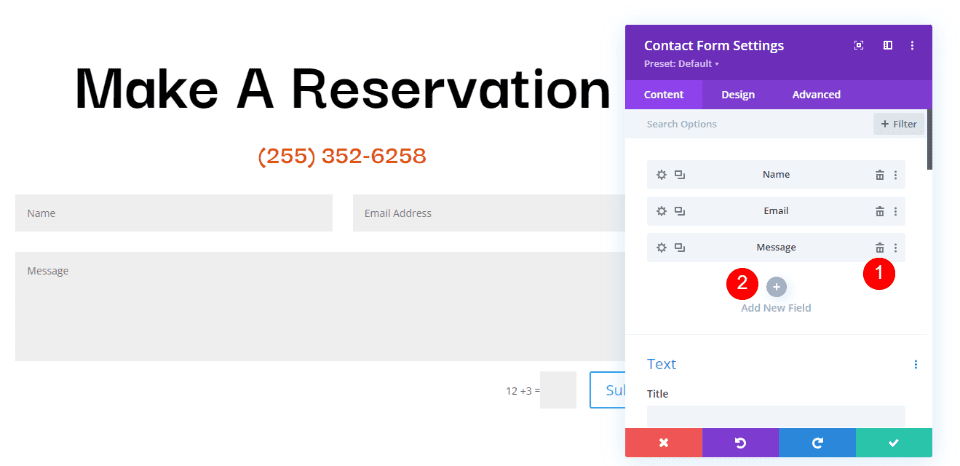
聯繫表單模塊中的每個字段都是一個具有自己設置的子模塊。 要創建新字段,請轉到聯繫表單模塊的內容選項卡,然後單擊所有表單子模塊下的添加新字段。

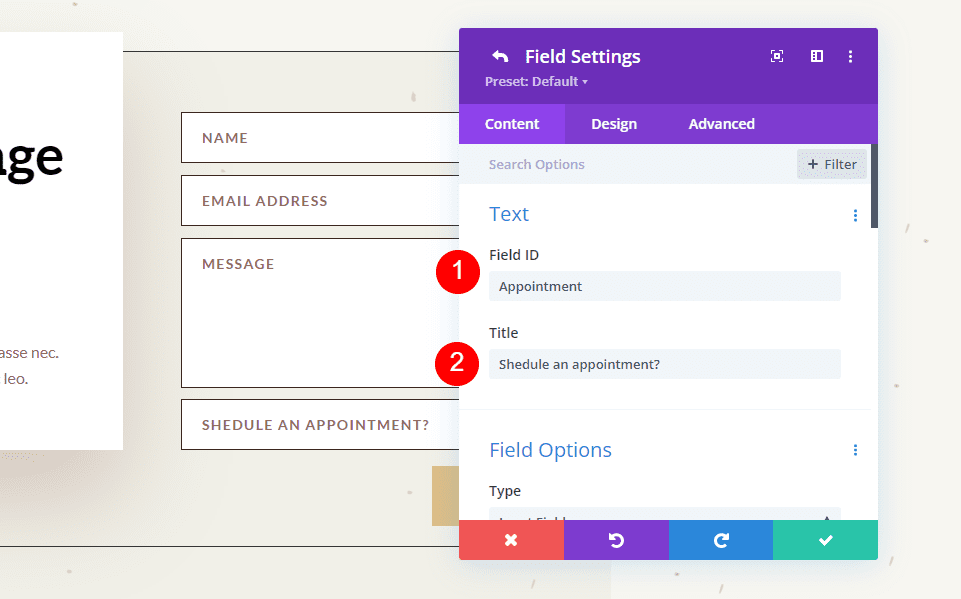
文本
在文本下,輸入字段 ID和標題。 字段 ID 是您將用於創建消息模式的標籤。 這是一個唯一的 ID,只能使用沒有特殊字符或空格的英文字符。 標題字段可用於定義內容。 它不必是唯一的標題或與字段 ID 匹配,但最好是唯一的以便更容易理解。

接下來,向下滾動到選項並選擇Field Type 。 為該字段選擇您想要的任何設置。 單擊底部的綠色複選標記或頂部的返回箭頭以返回到常規聯繫表單模塊設置。

最後,將新字段添加到消息模式中,其中包含您想要包含的任何文本。 關閉模塊並保存您的設置。

如何測試消息模式
最後,測試您的消息模式以確保它按您想要的方式工作。 只需自己填寫表格,然後轉到您在電子郵件字段中使用的電子郵件地址即可查看消息模式。

您會在電子郵件收件箱中收到該消息,這樣您就可以知道您是否喜歡該設計。

創建設計良好的消息模式
Message Pattern 的構建方式應該能讓您充分利用它。 這是供您使用的,因此請按照您需要的方式進行設計。
請務必使用空格以使電子郵件更易於閱讀和使用。 消息模式包括您添加到模式中的所有空格。 您可以使用空格來創建您想要的確切佈局。
餐廳預訂消息模式示例
讓我們看一個餐廳預訂的消息模式示例。 對於此示例,我使用的是 Divi 中提供的免費 Poke Restaurant Layout Pack 中的登錄頁面。 我將用新的聯繫表單模塊替換預訂按鈕。 對於此示例,我們將保持表單簡單。
下面是添加聯繫表單模塊之前的佈局。

更改標題文本
首先,編輯標題文本以顯示“進行預訂”。 突出顯示不需要的文本部分,然後單擊刪除鍵。

刪除行
接下來,刪除帶有按鈕的行。 我們將使用左按鈕的樣式,但我們不需要這些按鈕。

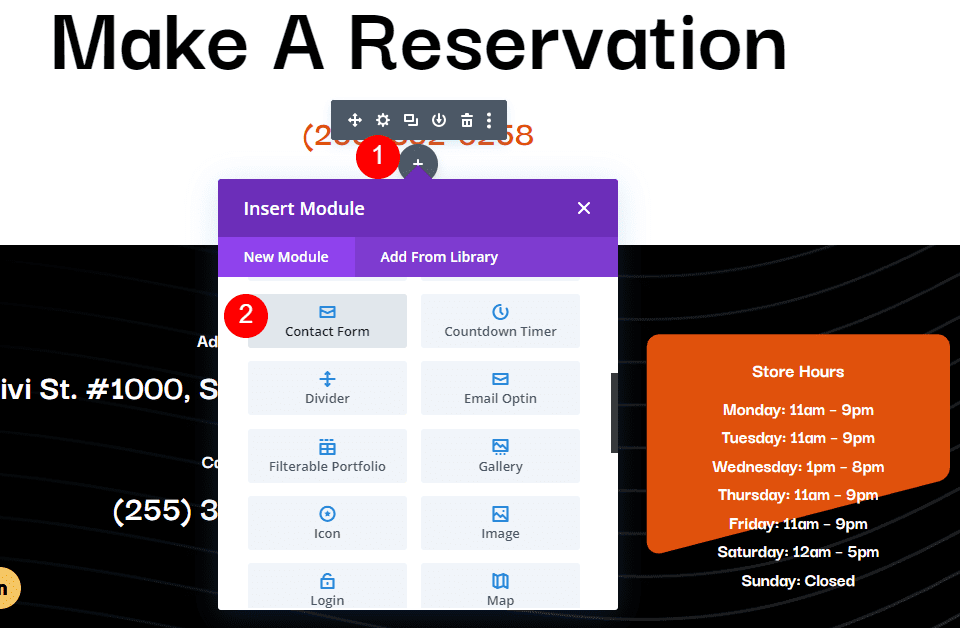
添加聯繫表單模塊
接下來,在電話號碼文本模塊下添加一個聯繫表單模塊。


添加新字段
現在,刪除 Message Field並通過單擊Add New Field添加一個新字段。

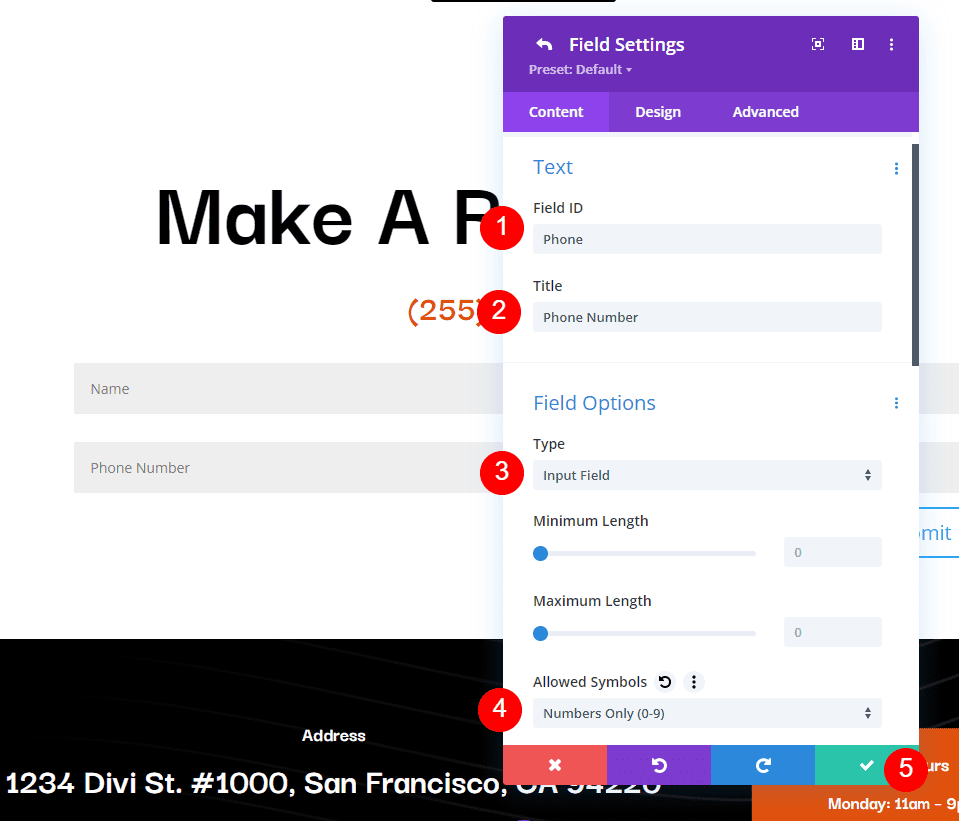
將Field ID更改為 Phone,將 Title更改為 Phone Number,並使用 Input Field 作為Type 。 對於Allowed Symbols ,選擇 Numbers Only。 關閉子模塊。
- 字段 ID:電話
- 標題:電話號碼
- 類型:輸入字段
- 允許的符號:僅限數字

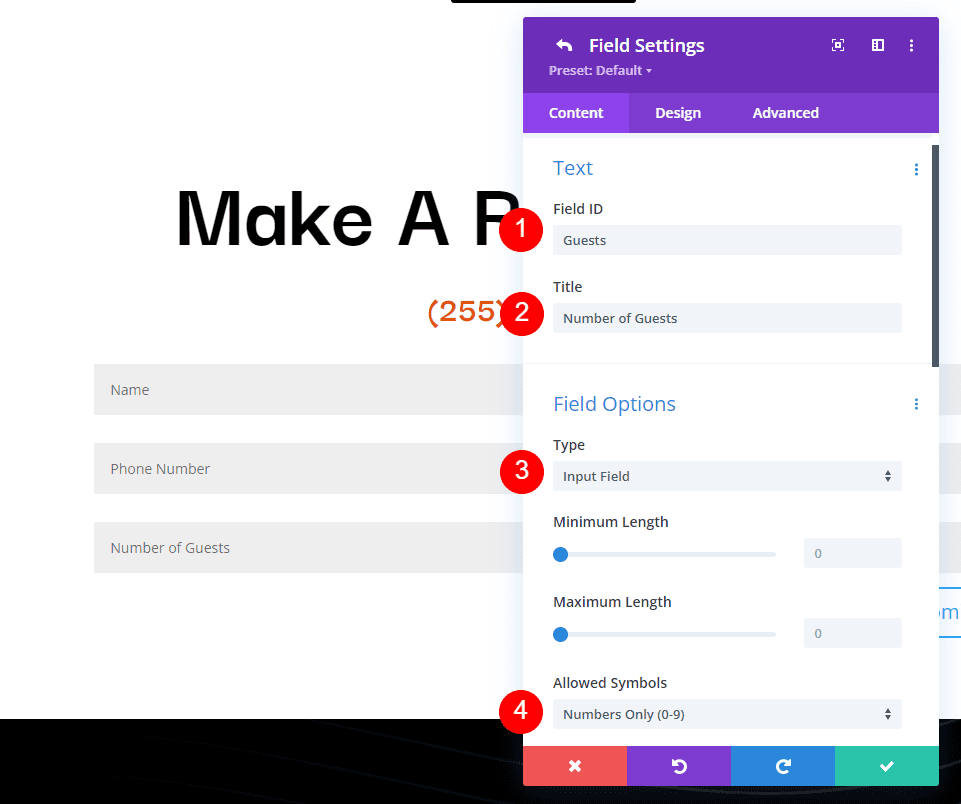
添加另一個Field,將Field ID更改為 Guests,將 Title更改為 Number of Guests,並使用 Input Field 作為Type 。 對於Allowed Symbols ,選擇 Numbers Only。 關閉子模塊。
- 字段 ID:客人
- 標題:來賓人數
- 類型:輸入字段
- 允許的符號:僅限數字

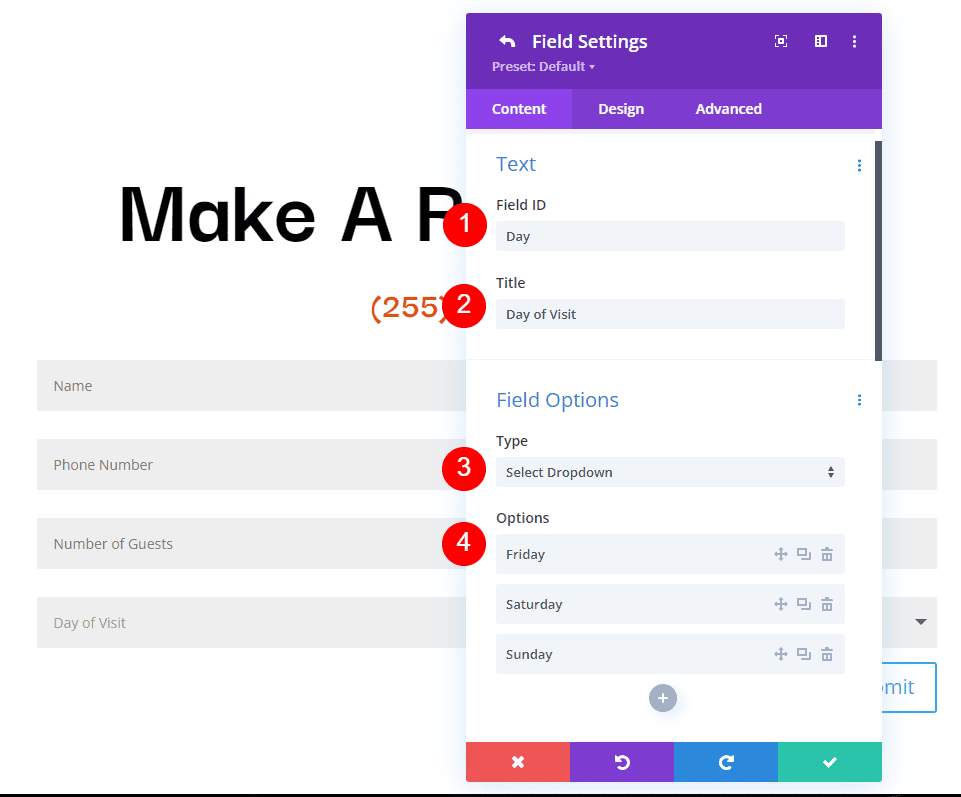
添加另一個字段並將字段 ID更改為 Day,將Title更改為 Day of Visit,並使用 Select Dropdown 作為Type 。 為選項輸入每一天的名稱。 關閉子模塊。
- 字段 ID:日
- 標題:訪問日
- 類型:選擇下拉
- 選項:添加天數

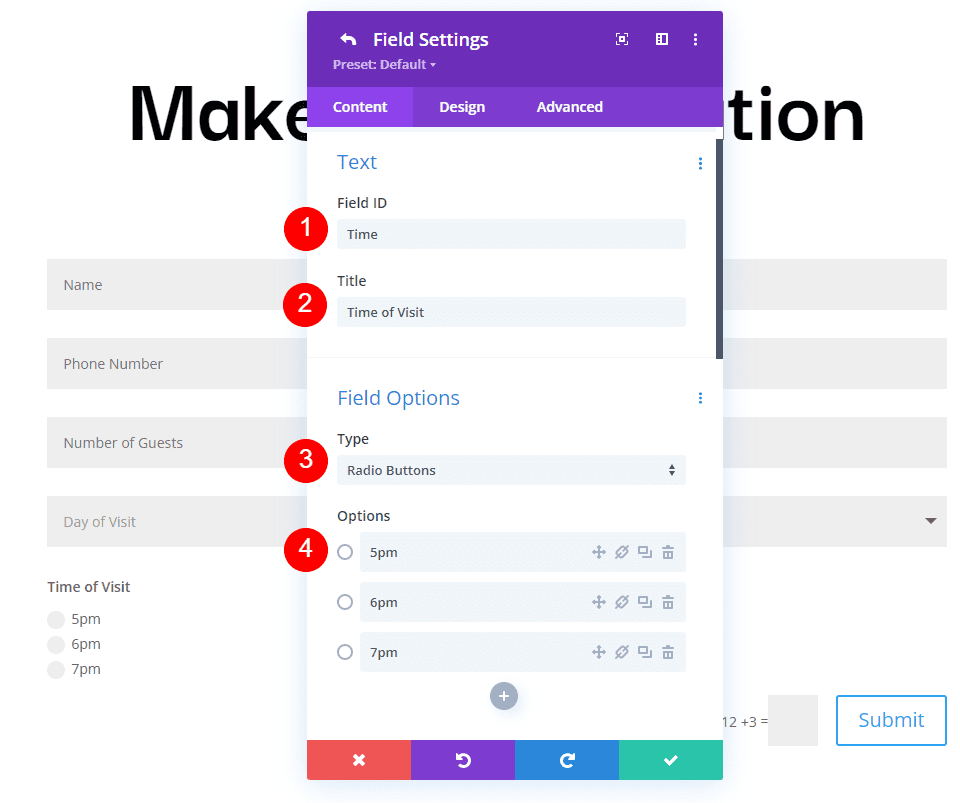
添加另一個字段並將字段 ID更改為時間,將標題更改為訪問時間。 選擇單選按鈕作為類型。 對於Options ,添加可能的時間。 關閉子模塊。
- 字段 ID:時間
- 標題:訪問時間
- 類型:單選按鈕
- 選項:可能的時間

文本
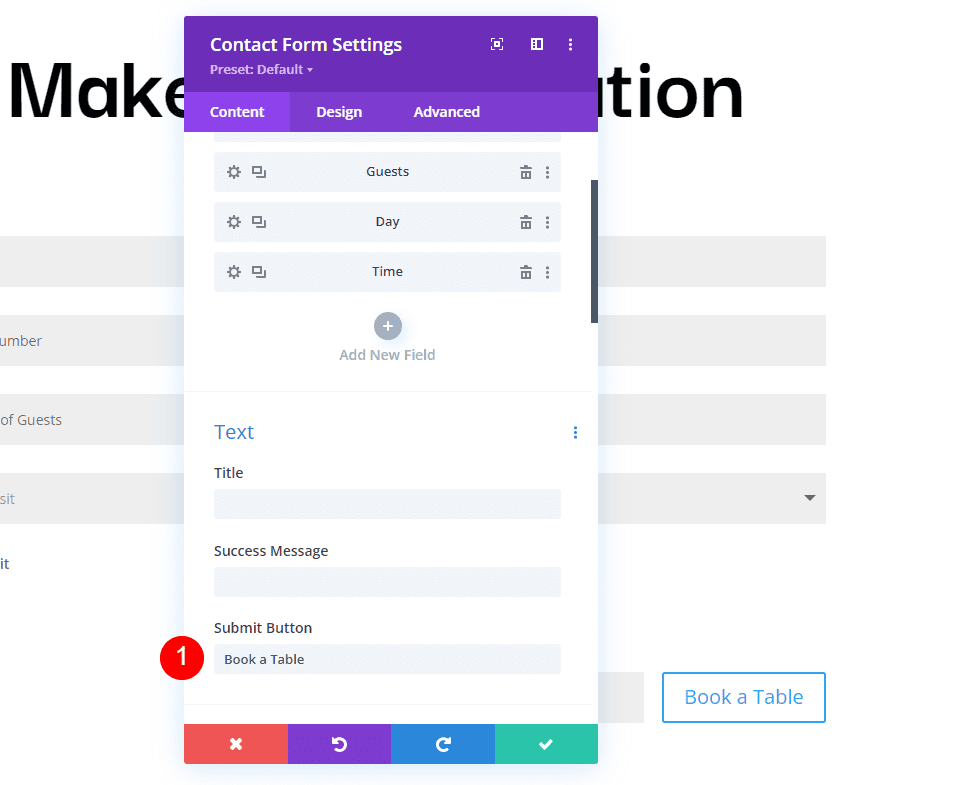
現在,我們將調整表格。 在內容選項卡中的文本下,將提交按鈕文本更改為預訂餐桌。
- 提交按鈕:預訂餐桌

電子郵件
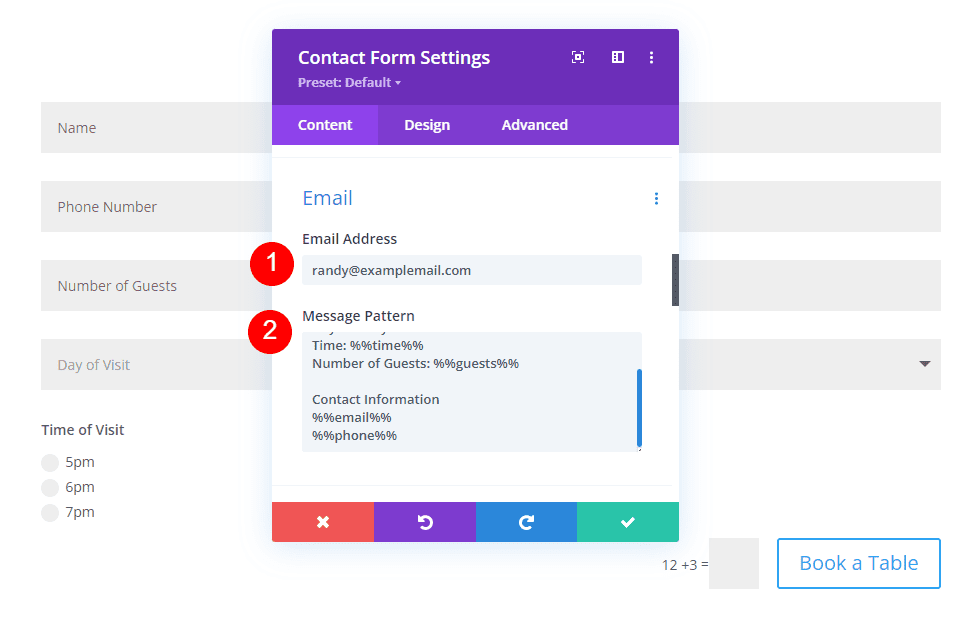
接下來,向下滾動到電子郵件並在電子郵件地址字段中輸入您要接收電子郵件的地址。 此外,創建Message Pattern 。 我將創建一個模式,首先提供姓名,跳過一行,然後顯示日期、時間和來賓人數。 在此之後,它將跳過一行,顯示聯繫信息的標題,然後列出信息。
消息模式看起來像這樣(帶有空格):
預訂 %%name%%
日:%%day%%
時間:%%time%%
來賓人數:%%guests%%
聯繫信息
%%電子郵件%%
%%電話%%

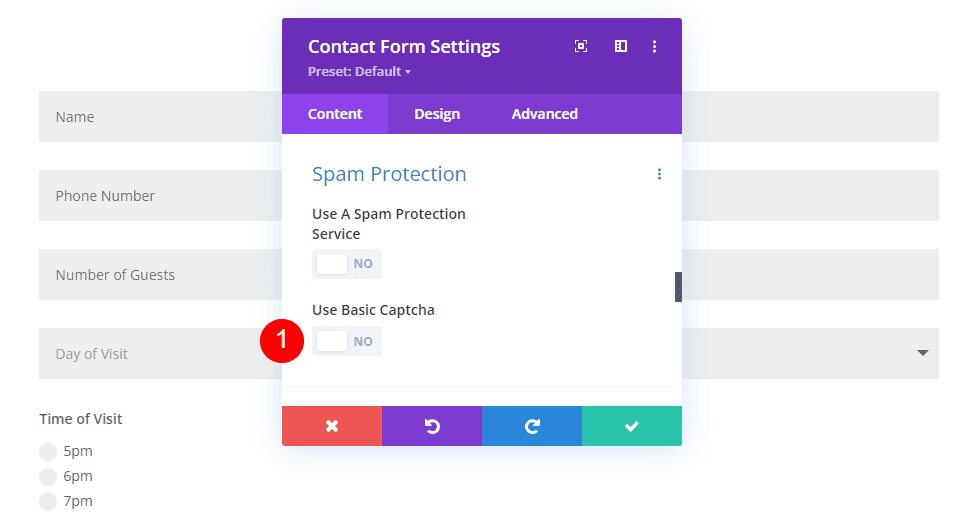
垃圾郵件防護
向下滾動到垃圾郵件防護並將其禁用。
- 使用基本驗證碼:否

領域
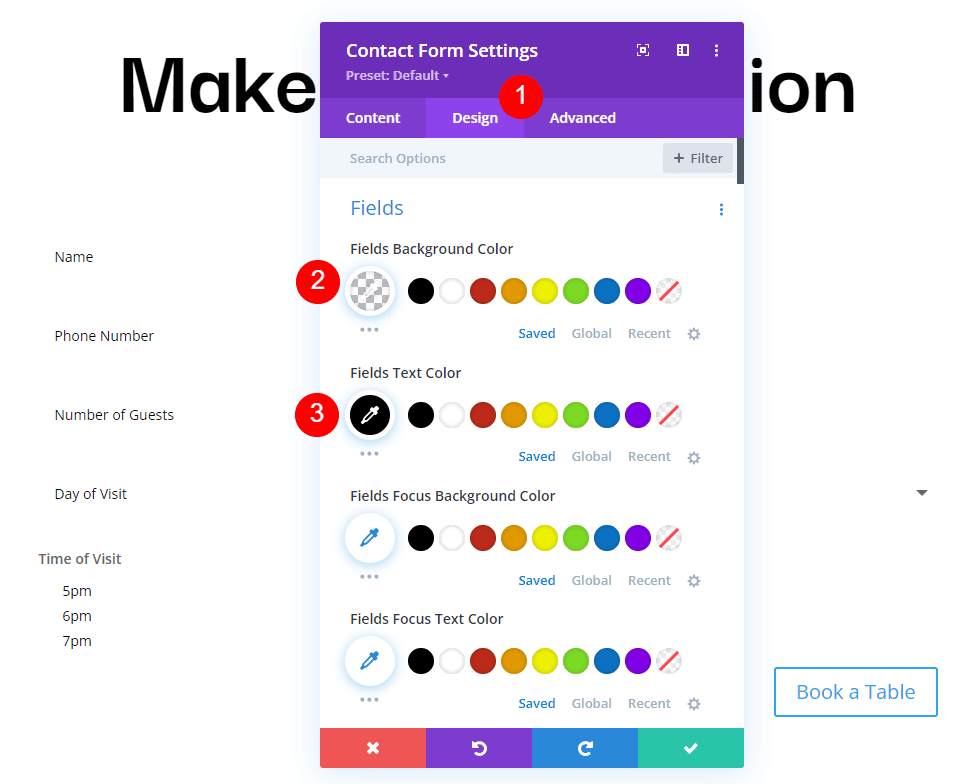
現在,讓我們設計模塊的樣式。 首先,轉到“設計”選項卡中的“字段” 。 將背景顏色更改為 rgba(255,255,255,0),將文本顏色更改為黑色。
- 背景顏色:rgba(255,255,255,0)
- 文字顏色:#000000

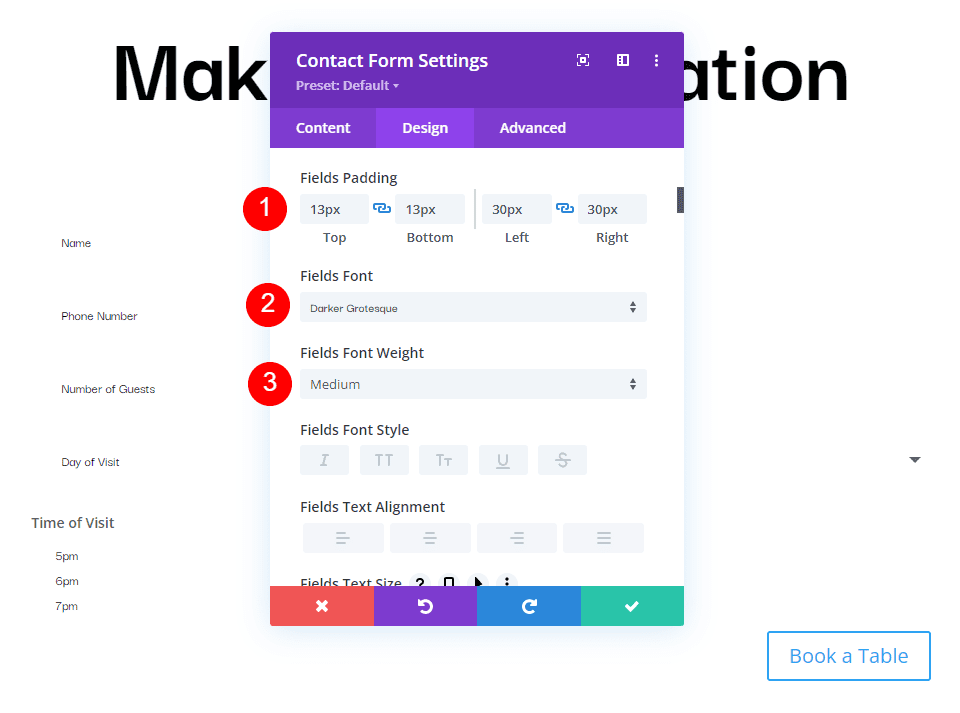
對於Fields Padding ,為頂部和底部添加 13px,為左側和右側添加 30px。 將字體更改為 Darker Grotesque,並將Weight設置為 Medium。
- 字段填充:頂部和底部 13px,左側和右側 30px
- 字體:Darker Grotesque
- 體重:中等

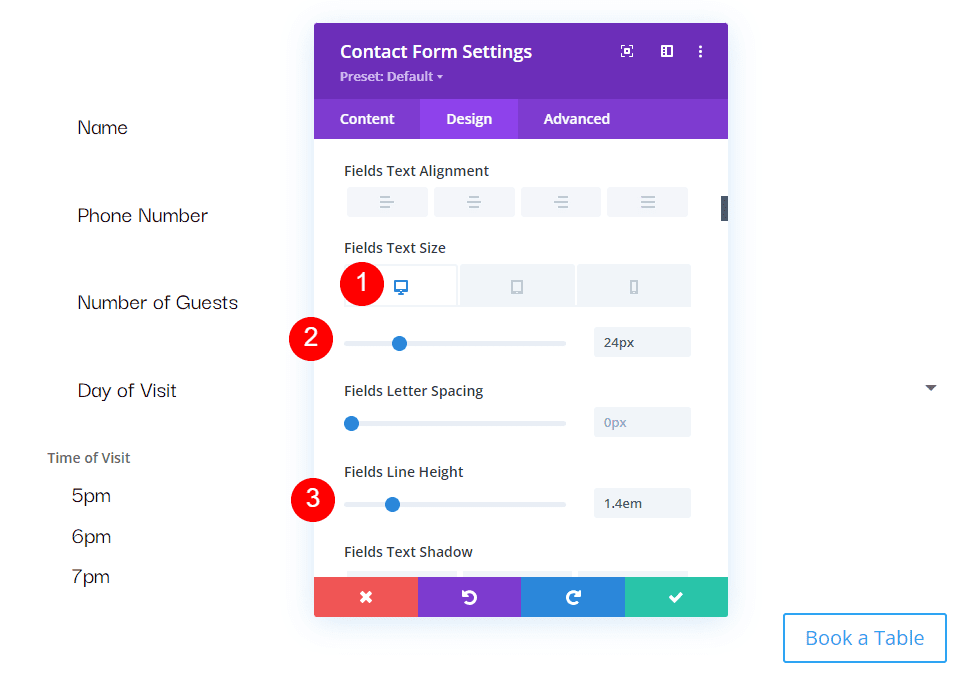
將桌面大小更改為 24px,平板電腦更改為 18px,手機更改為 14px。 將行高設置為 1.4em。
- 大小:24px 桌面,18px 平板,14px 手機
- 行高:1.4em

按鈕
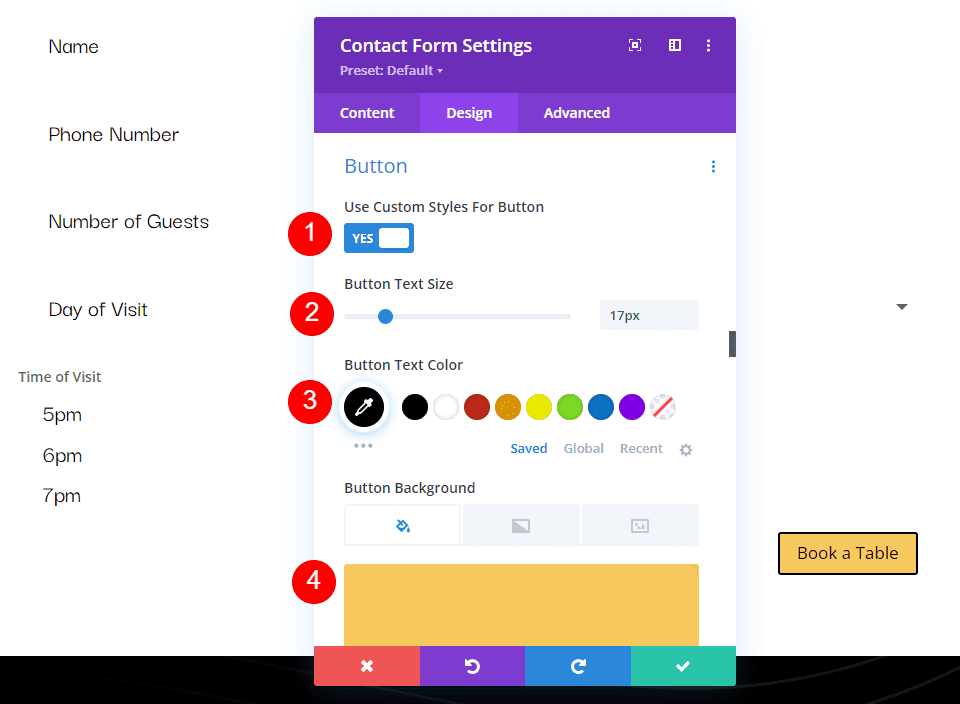
接下來,向下滾動到Button並選擇Enable Custom Styles for Button 。 將文本大小更改為 17px,將文本顏色更改為黑色,將背景更改為#f6c85d。
- 為按鈕啟用自定義樣式
- 文字大小:17px
- 文字顏色:#000000
- 背景:#f6c85d

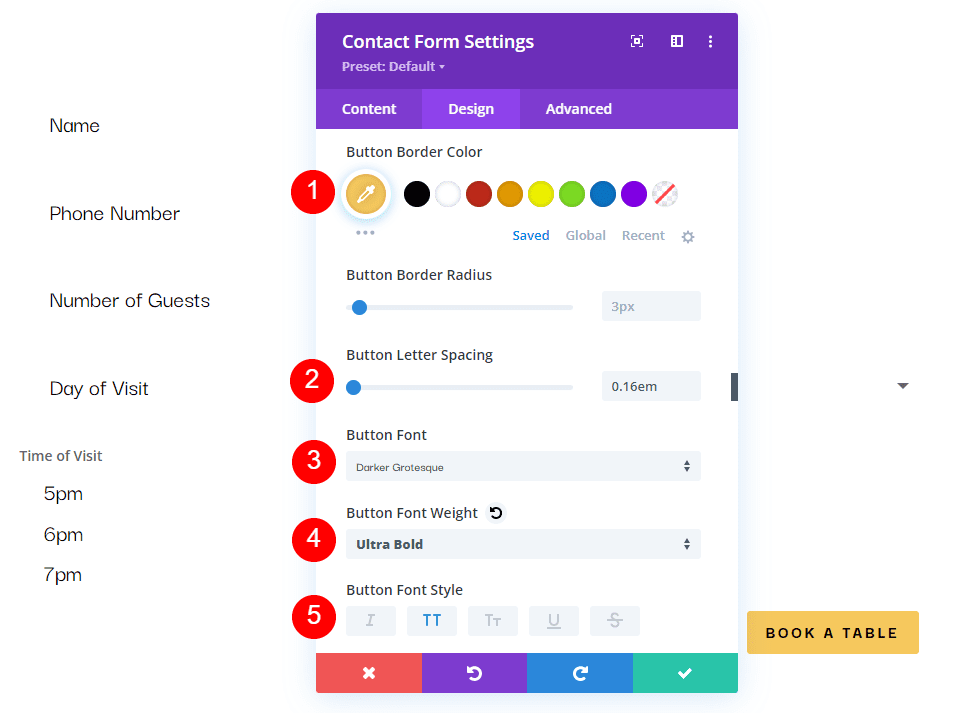
將邊框顏色設置為#f6c85d,將按鈕字母間距設置為 0.16em。 將字體更改為 Darker Grotesque,將Weight更改為 Ultra Bold,將Style更改為 TT。
- 邊框顏色:#f6c85d
- 按鈕字母間距:0.16em
- 字體:Darker Grotesque
- 重量:超粗體
- 款式:TT

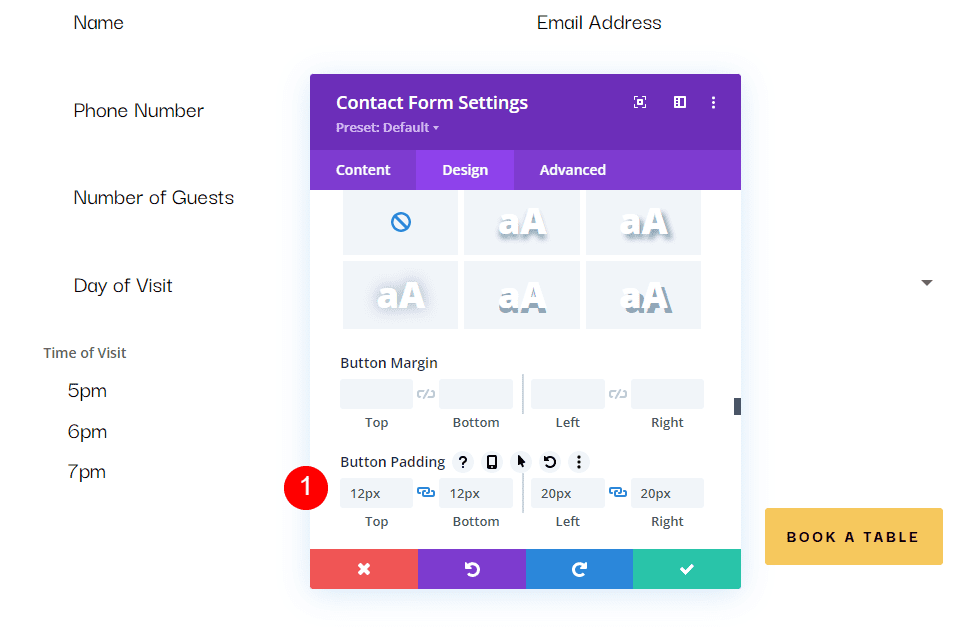
將頂部和底部的按鈕填充更改為 12px,將左側和右側的按鈕填充更改為 20px。
- 按鈕內邊距:頂部和底部 12px,左右 20px

漿紗
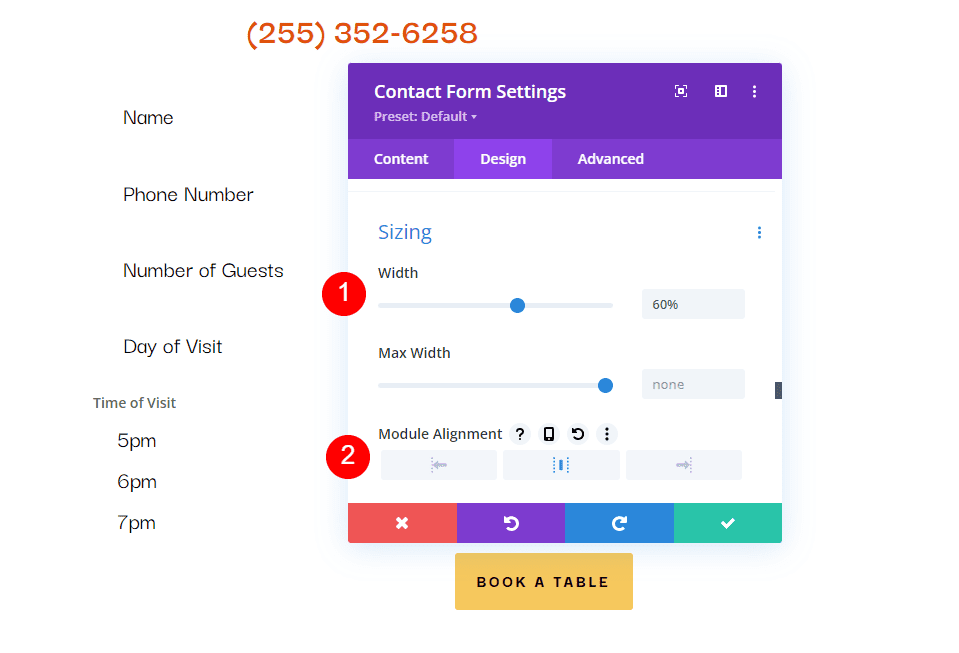
接下來,向下滾動到Sizing,將Width更改為 60%,並將Module Alignment設置為 Center。
- 寬度:60%
- 模塊對齊:居中

邊界
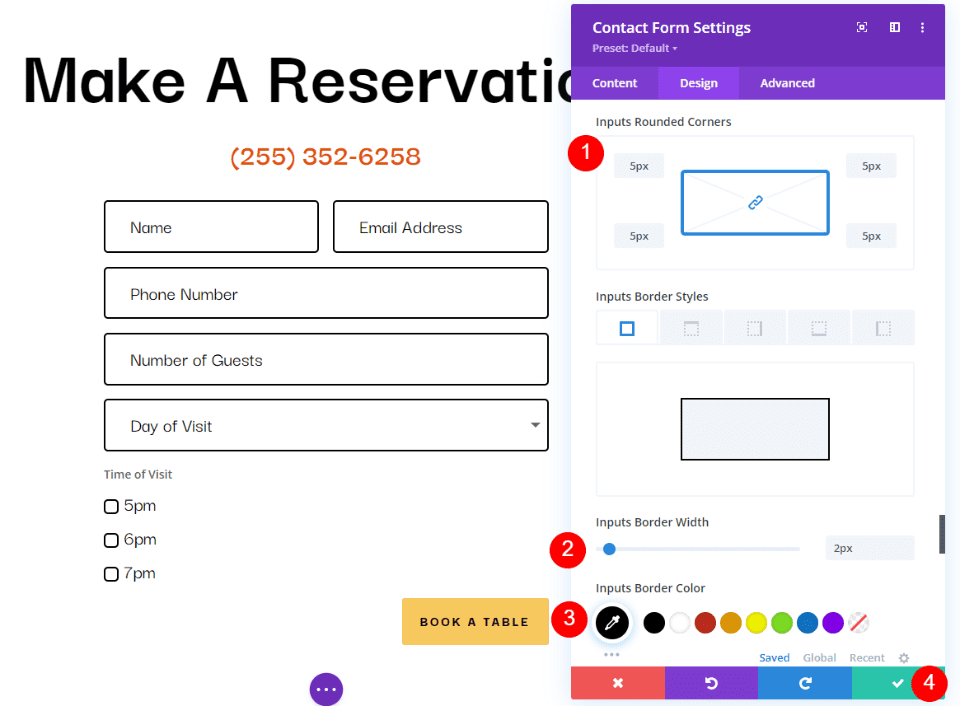
最後,向下滾動到Border 。 將Rounded Corners添加 5px,將Border Width添加 2px,並將邊框設為黑色。 關閉模塊,保存您的設置,然後測試您的表單。
- 輸入圓角:5px
- 邊框寬度:2px
- 顏色:#000000

消息模式結果
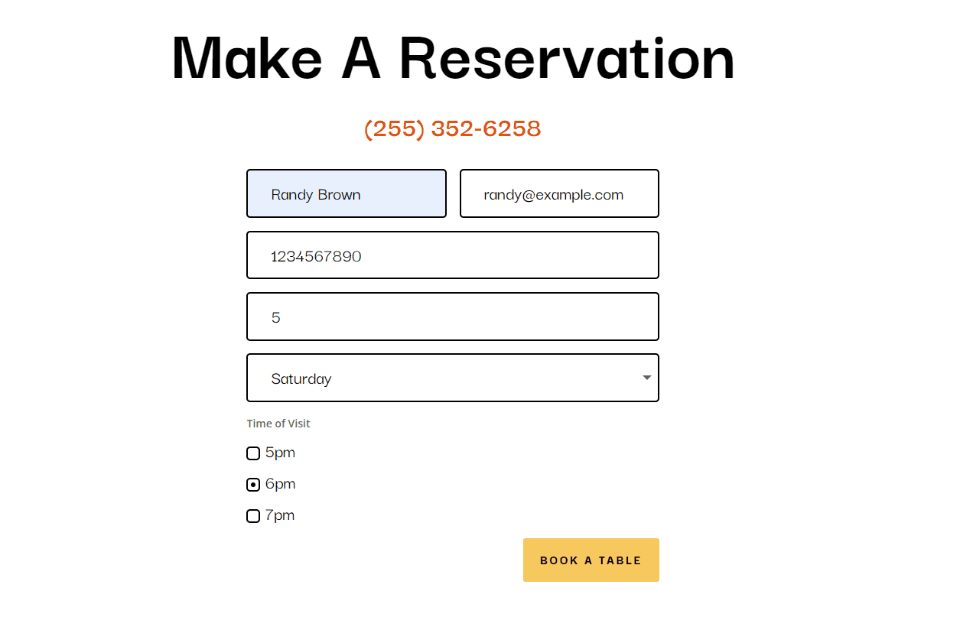
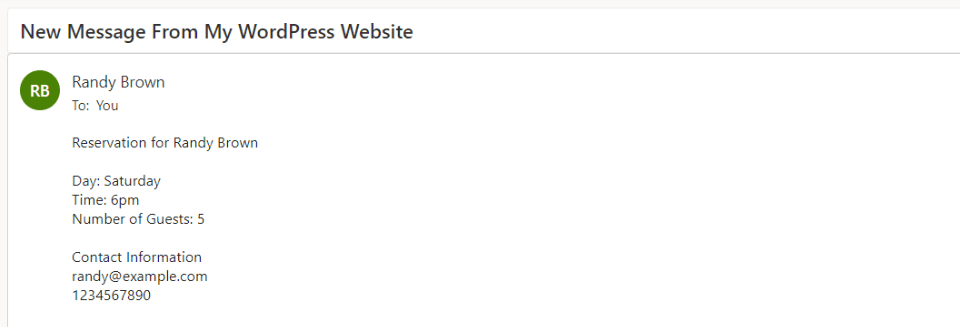
這是我們的消息在表格和我收到的電子郵件中的樣子。
表單中的消息

電子郵件中的消息

結束的想法
這就是我們對如何在您的 Divi 聯繫表單模塊中創建消息模式的看法。 使用 Divi 的聯繫表單模塊可以輕鬆創建消息模式,它們非常適合在電子郵件中組織信息。 只需幾個簡單的步驟,您就可以創建自己的電子郵件消息模式。
我們希望收到你的來信。 您是否在 Divi 聯繫表單模塊中創建了消息模式? 請在評論中告訴我們您的體驗。
