初學者:如何在 WordPress 中創建多步驟表單(使用插件)
已發表: 2018-07-12想要在 WordPress 中創建看起來很棒且轉換良好的整潔的多頁面表單嗎?
將表單拆分為多個頁面有助於提高參與度並改善用戶體驗,同時消除表單疲勞,從而獲得更多表單轉換。
在本文中,我們將向您展示如何在 WordPress 中創建多步驟表單。
如果您想繼續前進,這裡是步驟的目錄:
- [視頻] 如何在 WordPress 中創建多步表單
- 在 WordPress 中創建表單
- 將您的表單拆分為不同的部分
- 自定義進度條
- 配置您的表單設置
- 配置表單的通知
- 自定義表單的確認
- 將您的表單添加到您的網站
為什麼在您的網站上使用多步驟表單?
首先,想知道什麼是多步表單? 它只是將您的表單分成多個頁面或步驟,因此它不是一個很長的表單。
而且,儘管在您的 WordPress 表單中添加了更多步驟,但在您的 WordPress 網站上使用多步驟(也稱為多部分或多頁)表單實際上可以提高您網站的表單轉換率,尤其是當表單有超過 3 個時表單字段。
事實上,在將 WordPress 中曾經的單步登錄頁面表單拆分為多個步驟後,WhatIsMyComfortZone.com 實際上看到 53% 的網站訪問者轉換並成為潛在客戶,即使表單被分解為多個步驟。

而且,由於他們在每個表單上都問了相同的問題,因此從那時起,所有長表單都將在其網站上變成多步驟表單。
以下是考慮在 WordPress 中創建多步驟表單的更多原因:
- 鼓勵關注:通過對錶單問題進行分組,您可以將信息分解為用戶關注的領域。
- 減少表單放棄:當您請求的信息被分解成頁面而不是作為一個長表單呈現時,用戶將更有可能完成您所請求的信息。
- 只收集您需要的東西:您可以使用條件邏輯擁有一個帶有條件字段的 WordPress 多步驟表單。 根據用戶提供的答案顯示表單的不同頁面。
那麼,讓我們來看看如何在 WordPress 中創建多步驟表單。
如何在 WordPress 中創建多步驟表單
如果您正在尋找 Elementor 多步表單,請閱讀本教程並查看如何將 Elementor 表單添加到 WPForms。
如果您問自己如何使用插件創建多步驟表單,請查看上面的視頻? 如果您更喜歡書面說明,請繼續閱讀以下內容。
如果您正在尋找最好的免費聯繫表格插件,請務必查看我們比較 WPForms Lite 與聯繫表格 7 的帖子。
第 1 步:在 WordPress 中創建表單
您需要做的第一件事是安裝並激活 WPForms 插件。 有關如何設置此表單構建器的更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
接下來,轉到WPForms » Add New創建一個新表單。
您可以使用 WPForms 將任何表單分成多個部分或步驟。 因此,對於我們的示例,我們將創建一個簡單的聯繫表單。
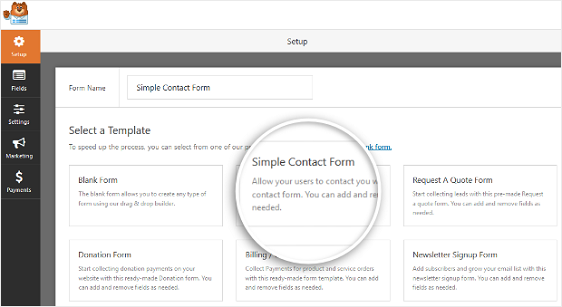
在設置屏幕上,根據您創建的表單類型,為表單命名並選擇要使用的模板。 我們將選擇 Simple Contact Form 模板。

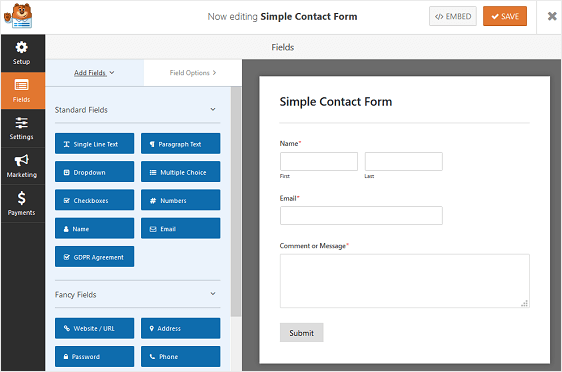
WPForms 將在拖放構建器中創建一個簡單的聯繫表單。

在此表單構建器區域中,您可以通過將其他字段從左側面板拖到右側面板來向您的聯繫表單添加其他字段。
使用簡單的聯繫表單模板,您已經擁有Name 、 Email和Comment 或 Message表單字段。
單擊任何表單字段以進行更改。 您還可以單擊表單域並拖動它以重新排列聯繫表單上的順序。
如果您想創建比簡單聯繫表單更複雜的內容,請查看我們使用 WPForms 附帶的預先設計的模板的其他一些教程:
- 索取報價單
- 職位申請表
- 訂單
- 調查表格
- 投票表格
- 用戶登記表
這些表格往往比簡單的聯繫表格長得多,如果您要求提供大量信息,可能需要多個步驟才能完成。
現在讓我們來看看如何將表單拆分為多個部分。
第 2 步:將表單拆分為不同的部分
添加並自定義表單上的所有表單域後,您需要將分頁符表單域添加到您的站點以將其拆分為不同的頁面。
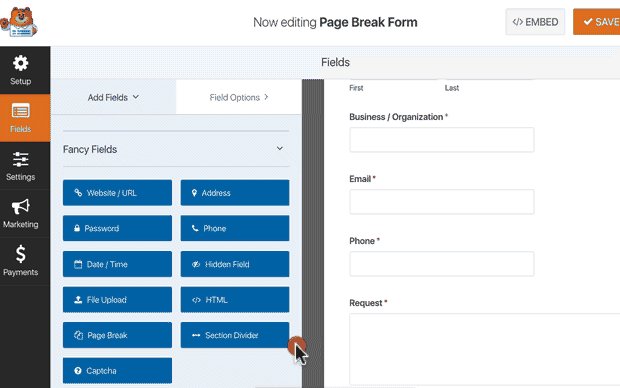
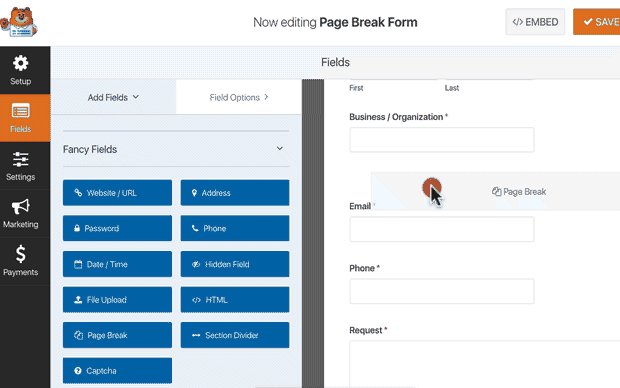
為此,請將位於Fancy Fields下的分頁符表單字段從左側面板拖動到右側面板。
將字段放在要拆分錶單的位置。

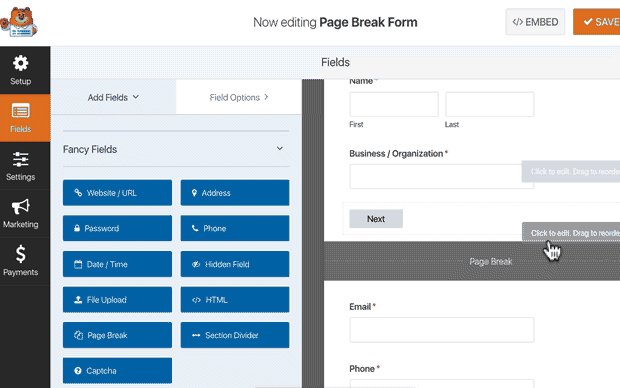
在您希望表單拆分到另一個頁面的任何地方執行此操作。 從那裡,您可以添加其他表單字段來完成您的表單。
WPForms 允許您創建任意數量的表單頁面,但請記住不要讓您的用戶不知所措。 只收集您需要的信息。 您以後可以隨時收集更多信息。
步驟 3:自定義多頁表單進度條
根據您的需要,您可能希望顯示一個進度指示器,讓用戶了解表單的不同部分。 通過這種方式,他們總是知道他們在您的表單上的位置以及在根據進度條單擊“提交”之前還需要填寫多少。
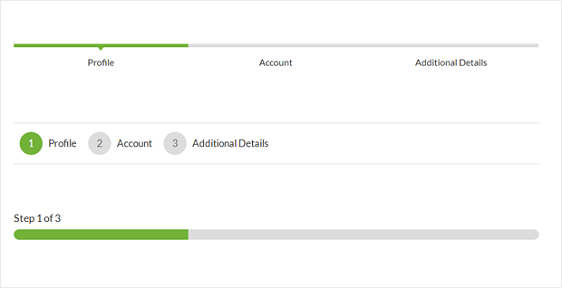
為了讓您的工作變得超級簡單,WPForms 為您的多步驟表單提供了三種不同的麵包屑樣式指示條:
- 連接器:顯示多步表單每個部分的連接欄和頁面標題。
- 圓圈:在您的多步驟表單上每頁顯示一個圓圈和頁面標題。
- 進度條:指示用戶填寫表單時的進度。

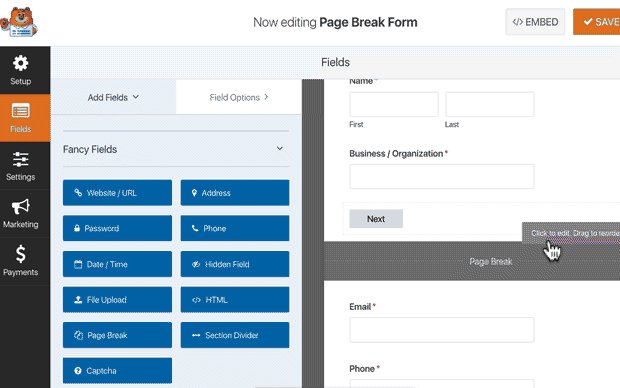
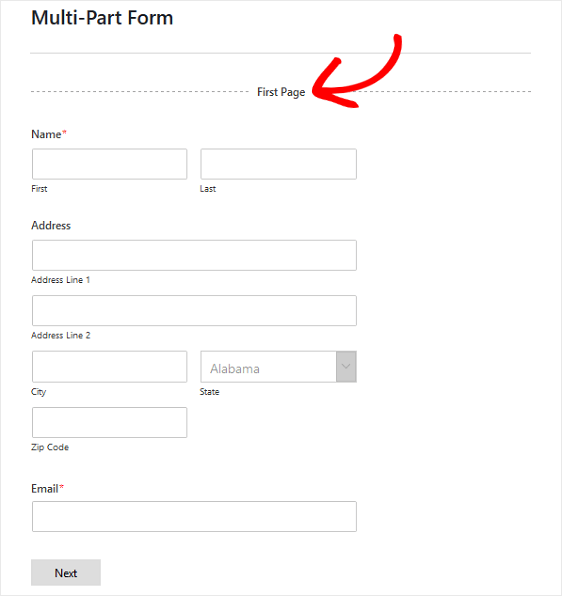
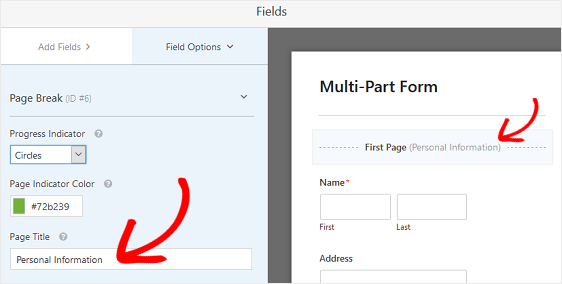
要自定義多步驟表單第一頁的進度條和頁面標題,請單擊“第一分頁符”部分。

表單編輯器中將出現一個新面板,您可以在其中選擇要使用的進度條。 您也可以在此處更改進度指示器的顏色。
如果您選擇圓形或連接器選項,您還可以更改頁面標題,以便用戶知道他們在表單的哪個部分。 否則,用戶只會看到一個標准進度條,指導他們完成多步驟表單上剩餘的步驟數。


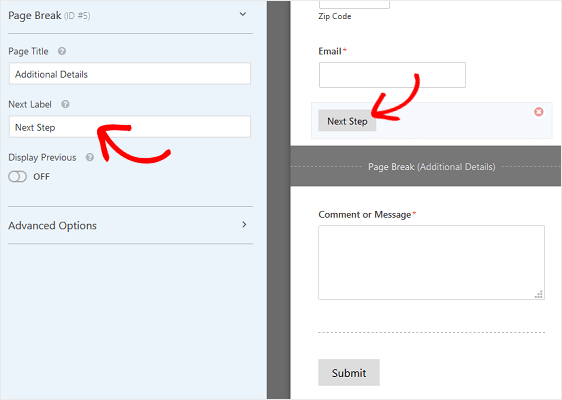
要自定義下一頁標題和將站點訪問者帶到表單下一頁的按鈕,請單擊您在將分頁符添加到表單時創建的分頁符部分。

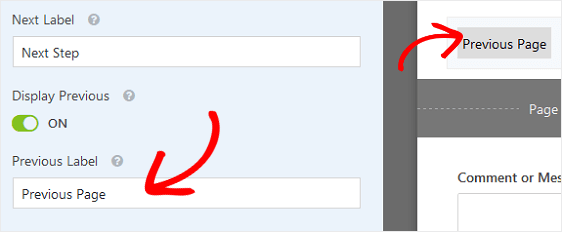
您還可以打開讓您向網站訪問者顯示上一頁按鈕的功能。 這樣他們就可以在需要時返回到表單的上一頁。

當您這樣做時,您也將有機會更改按鈕副本。
創建完所有分頁符並自定義進度指示器後,單擊保存。
第 4 步:配置您的表單設置
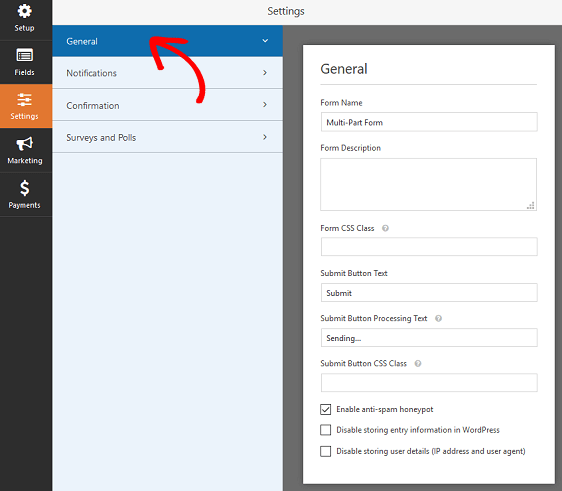
首先,轉到“設置” »“常規” 。

您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 所有新表單都會自動啟用反垃圾郵件複選框。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置,以便您可以在 WordPress 中擁有 AJAX 多步驟表單。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
完成後,單擊“保存” 。
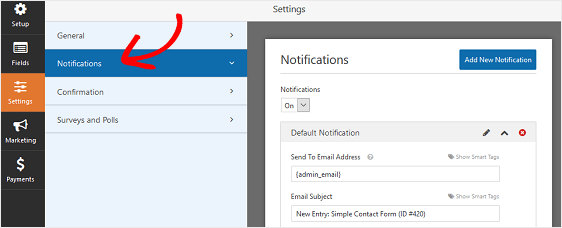
第 5 步:配置表單的通知
每當在您的網站上提交表單時,通知都是發送電子郵件的好方法。

事實上,除非您禁用此功能,否則每當有人在您的網站上提交多步驟表單時,您都會收到有關提交的通知。
如果您使用智能標籤,您還可以在用戶提交表單時向他們的電子郵件地址發送通知,讓他們知道您已收到該表單並將很快與他們聯繫。 這可以確保網站訪問者的表單已正確處理。
當涉及可能需要很長時間填寫的多頁表單時,也很受歡迎。 網站訪問者最不想知道的是他們剛剛填寫的長表格是否通過。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
除此之外,如果您希望在您的電子郵件中保持品牌一致,請查看有關向電子郵件模板添加自定義標題的指南。

第 6 步:自定義表單的確認
表單確認是網站訪問者在您的網站上提交表單後顯示給他們的消息。 他們讓人們知道他們的表格已被處理,並為您提供機會讓他們知道下一步是什麼。
同樣,這對您網站上的長表單很有幫助。
WPForms 有三種確認類型可供選擇:
- 信息。 這是 WPForms 中的默認確認類型。 當站點訪問者提交表單時,會出現一條簡單的消息確認,讓他們知道他們的表單已被處理。 在此處查看一些有助於提高客戶滿意度的成功信息。
- 顯示頁面。 這種確認類型會將網站訪問者帶到您網站上的特定網頁,感謝他們提交表單。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。 此外,請務必查看我們關於創建有效的感謝頁面以提高客戶忠誠度的文章。
- 轉到 URL(重定向)。 當您想要將站點訪問者發送到不同的網站時使用此選項。
讓我們看看如何在 WPForms 中設置簡單的表單確認,以便您可以自定義站點訪問者在您的站點上提交表單時將看到的消息。
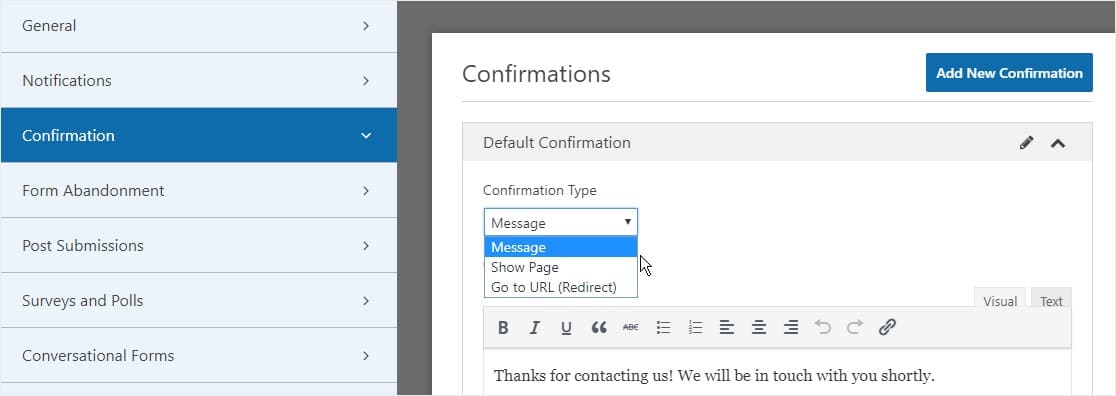
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據您的喜好自定義確認消息,然後點擊保存。
有關其他確認類型的幫助,請參閱有關設置表單確認的文檔。
現在您已準備好將聯繫表單添加到您的網站。
第 7 步:將您的表單添加到您的網站
創建多步驟表單後,您需要將其添加到您的 WordPress 網站。
WPForms 允許您將表單添加到網站上的多個位置,包括您的頁面、博客文章和側邊欄小部件。
讓我們來看看最常見的放置選項:頁面/帖子嵌入。
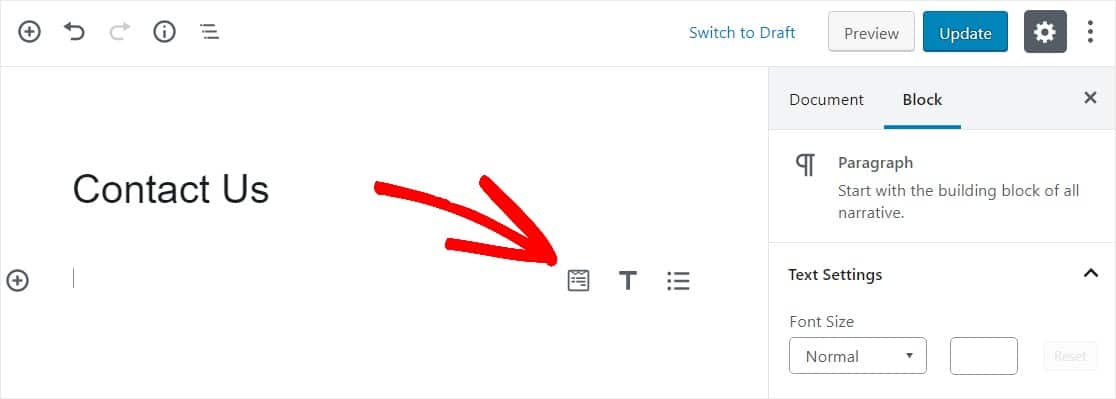
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。 之後,單擊第一個塊(頁面標題下方的空白區域),然後單擊“添加 WPForms”圖標。

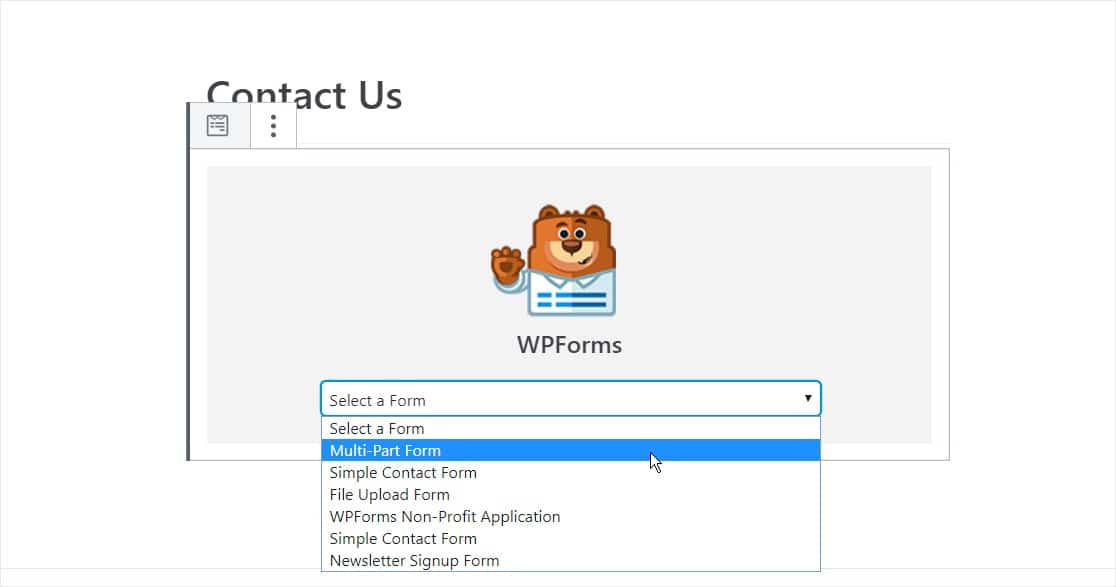
WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉列表,然後選擇要插入到頁面中的已創建表單之一。 選擇您剛剛創建的表單。

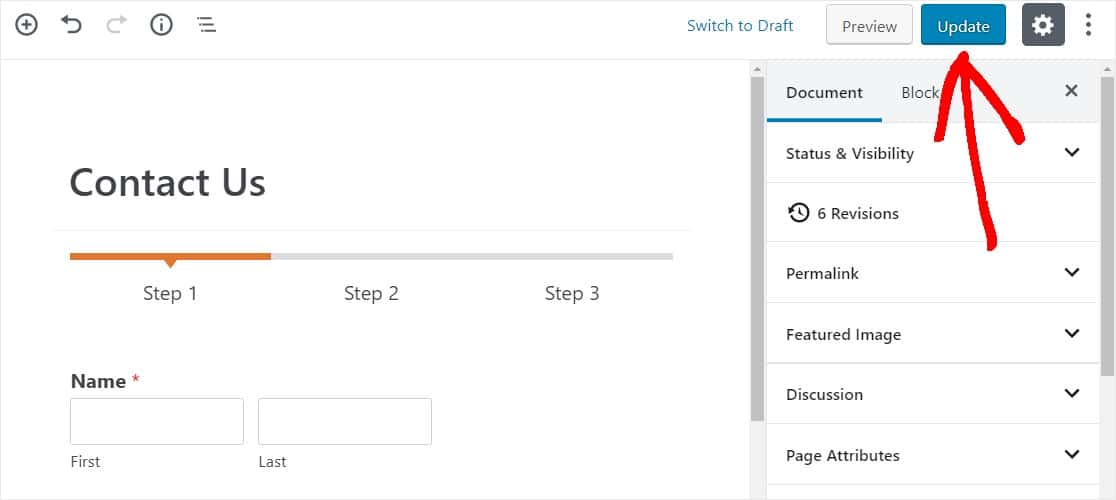
然後,發布您的帖子或頁面,以便您的聯繫表單出現在您的網站上。
接下來,單擊右上角顯示“發布”或“更新”的藍色按鈕,這樣您的表單就會出現在您的網站上。

綜上所述
你有它! 您現在知道如何在 WordPress 中創建多步驟表單,您可以立即開始改善用戶體驗和轉化率。
如果您正在尋找一些多頁表單的靈感,請查看此多步驟表單示例綜述。
你還在等什麼? 立即開始使用適用於 WordPress 的最佳多步驟表單構建器。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
