如何在 WordPress 上創建新頁面
已發表: 2022-03-01設置新的 WordPress 網站後,您需要做的主要任務是創建一個頁面。 在 WordPress 中添加新頁面可能看起來很容易,但如果沒有有效的教程,您可能會迷失方向。 這就是為什麼我們將向您展示如何以最簡單的方式在 WordPress 中創建新頁面。
WordPress 頁面是指包含靜態內容的帖子類型。 這些頁麵包含最不可能更改的網站的信息。
您可以創建一個產品登錄頁面來分享您的產品詳細信息,添加一個關於頁面來寫您網站的基本信息,創建一個聯繫頁面以便用戶可以與您聯繫,以及更多用途。
在以下指南中,我們將向您展示如何在 WordPress 上創建新頁面。 此外,您還將了解:
- 什麼是 WordPress 頁面
- 如何在 WordPress 中添加新頁面
- 使用古騰堡內容塊添加頁面內容
- 如何發布和安排您的 WordPress 頁面
- 如何在 WordPress 中創建自定義頁面
- 如何在 WordPress 中為博客文章創建單獨的頁面
讓我們開始吧:
什麼是 WordPress 頁面?

最初,WordPress 只允許其用戶寫帖子。 在 1.5 版本發布後,WordPress 提出了一種名為 page 的新帖子類型。 從那時起,WordPress 用戶已經能夠創建與博客文章不同的靜態頁面。
WordPress 頁面是一種帖子類型,通常用於將網站的必要內容保持為靜態格式。 這些是您經常在網站上找到的一些常見頁面,例如主頁、關於、聯繫方式、條款和條件等。
WordPress 頁面與 WordPress 帖子
頁面和帖子之間存在一些顯著差異。
頁面與帖子
| 頁 | 郵政 |
| 可用作自定義頁面模板 | 不能將帖子用作模板 |
| 頁面以分層順序顯示 | 帖子不能按層次順序組織 |
| 您不能在社交媒體上分享頁面 | 您可以添加社交分享按鈕來分享您的帖子 |
| 頁面沒有分類 | 帖子有類別和標籤 |
| 您沒有在頁面上看到評論選項 | 用戶可以對帖子發表評論 |
現在您知道了頁面和帖子之間的區別,讓我們看看如何在 WordPress 中添加新頁面。
如何在 WordPress 中添加新頁面
是時候向您展示如何在 WordPress 網站上創建或添加新頁面了。
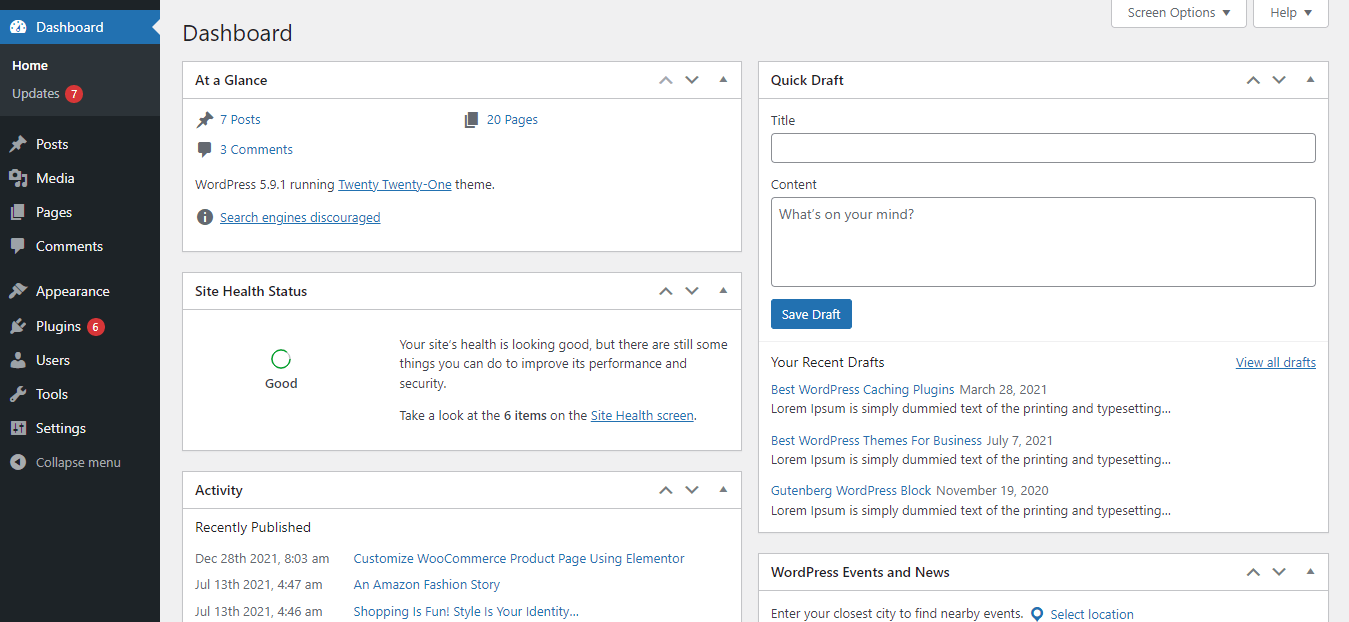
首先,登錄您的 WordPress 網站“https://yourwebsite.com/wp-admin/”並轉到儀表板區域。

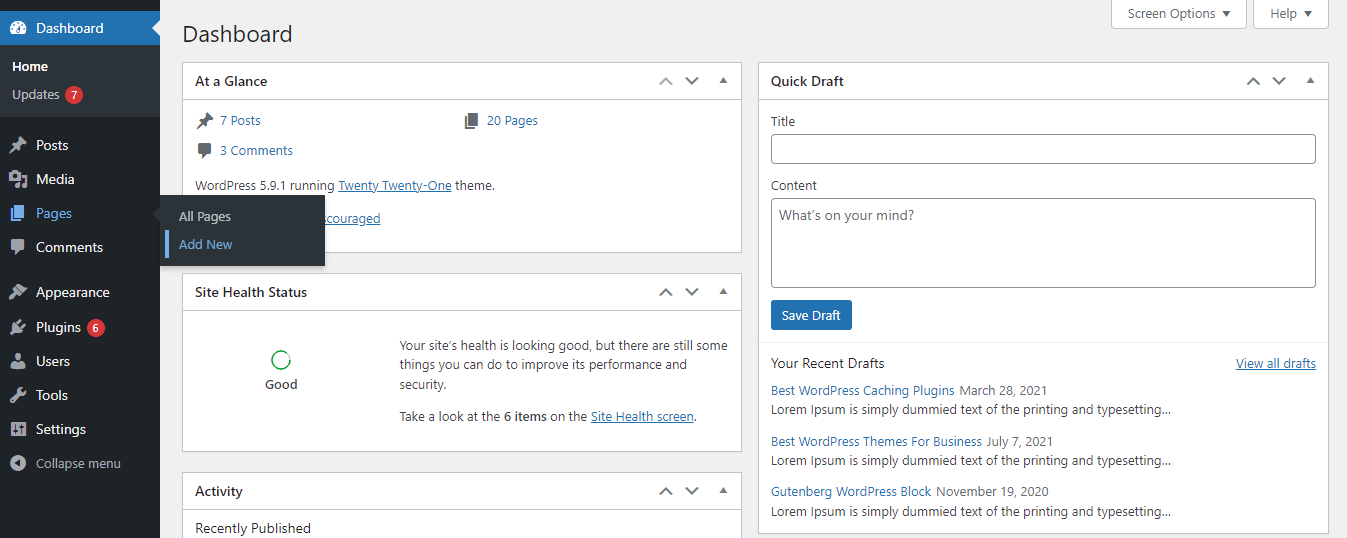
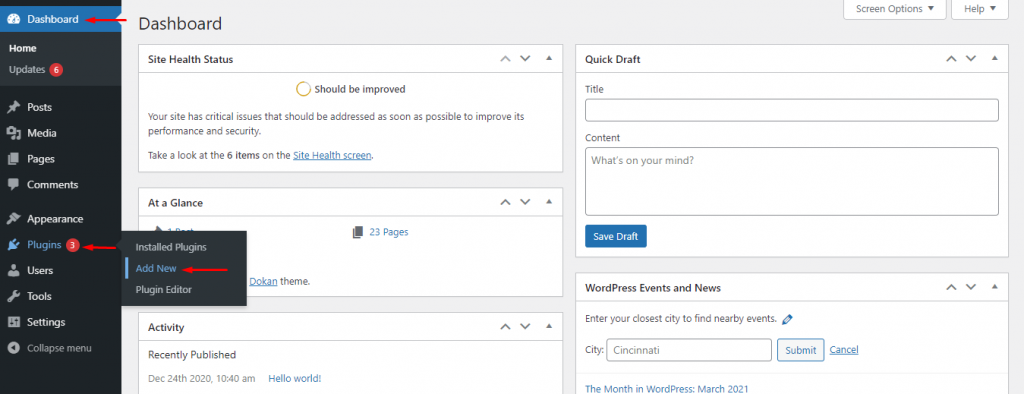
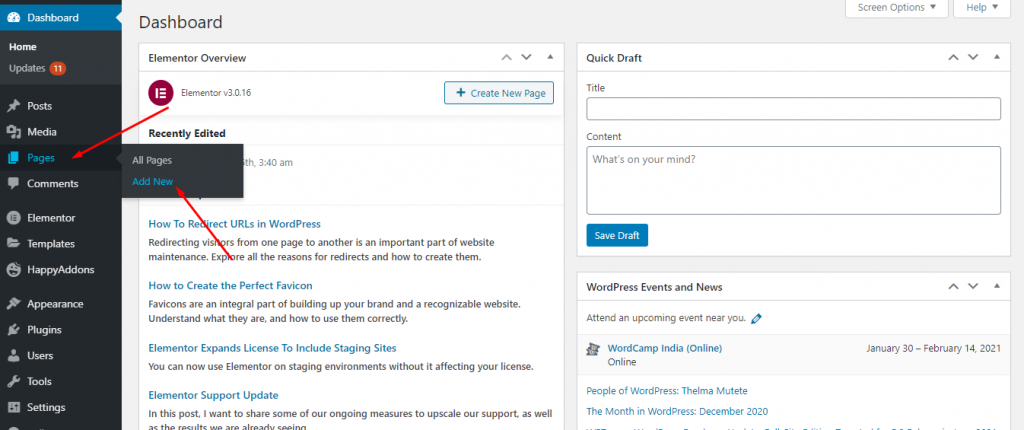
之後,您需要單擊Pages->Add New 按鈕。 或者您可以轉到所有頁面,然後單擊添加新按鈕。

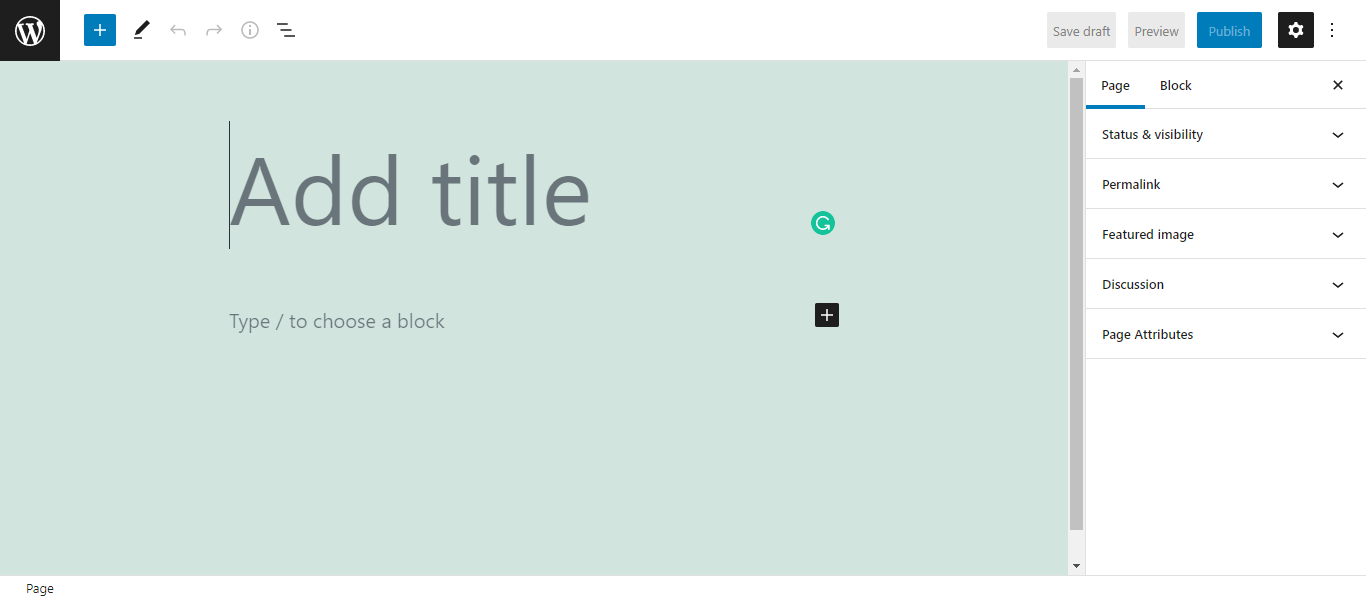
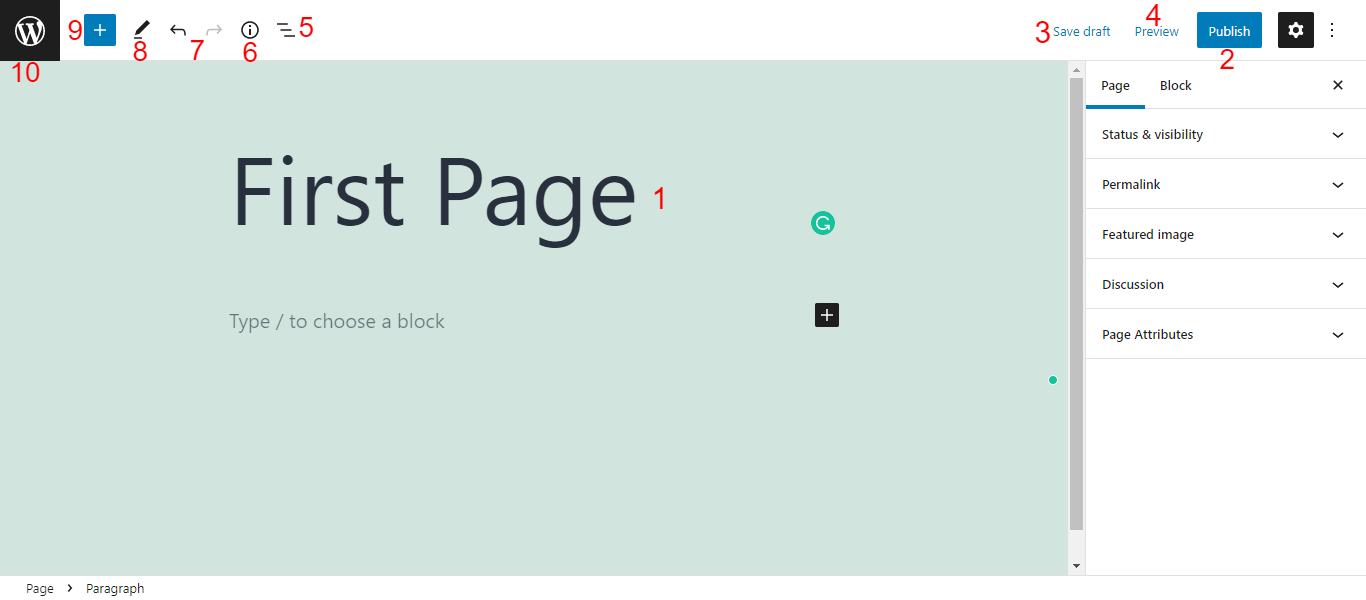
一段時間後,您的頁面將被創建。 您將獲得如下圖所示的界面。

我們將介紹基本 WordPress 頁面的常用設置,以便您獲得清晰的圖片。

- 頁面標題:您應該在創建頁面後立即寫下頁面的標題。
- 發布:要發布您的頁面,您應該單擊“發布”按鈕。
- 保存草稿:您只需單擊“保存草稿”選項即可草稿頁面。
- 預覽:您可以使用“預覽”選項預覽您的草稿頁面。
- 列表視圖:通過單擊此選項,您可以查看您在此頁面上使用的內容塊的列表。
- 詳細信息:使用此設置,您可以像目錄一樣以簡短的形式查看詳細信息頁面內容。
- 撤消和重做:您還可以撤消和重做您的頁面內容。
- 工具:工具為選擇、導航和編輯塊提供各種交互。 按Escape和Enter在選擇和編輯之間切換。
- 切換塊插入器:使用此(+)圖標,您可以將內容塊插入頁面。
- WordPress 圖標:如果你想獲得所有頁面區域,你需要點擊這個WordPress 圖標。 在返回所有頁面之前,請確保您已保存當前頁面。 否則,您的內容將無法保存。
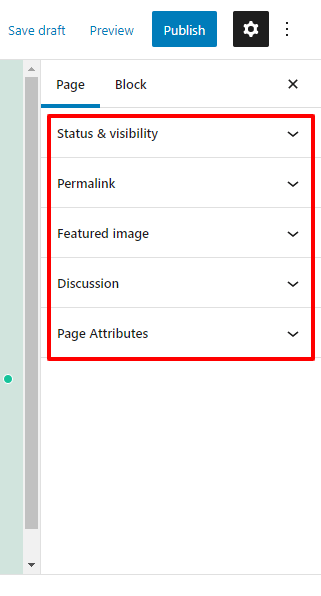
您將在頁面編輯器面板的右側欄中找到所有必要的頁面設置。 他們是。
- 狀態和可見性
- 永久鏈接
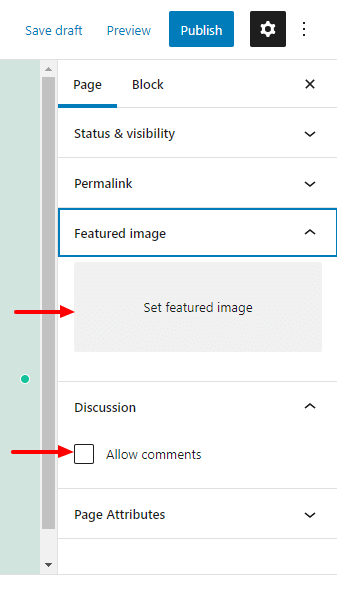
- 特色圖片
- 討論
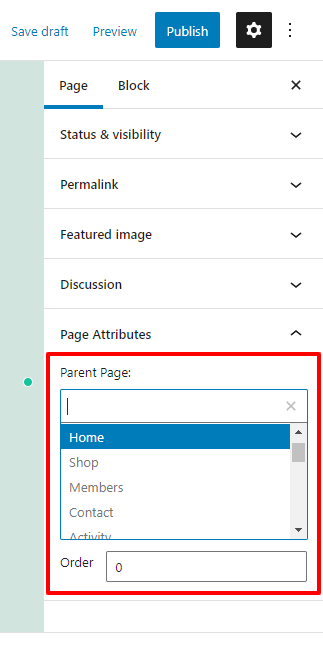
- 頁面屬性
讓我們一一談談。

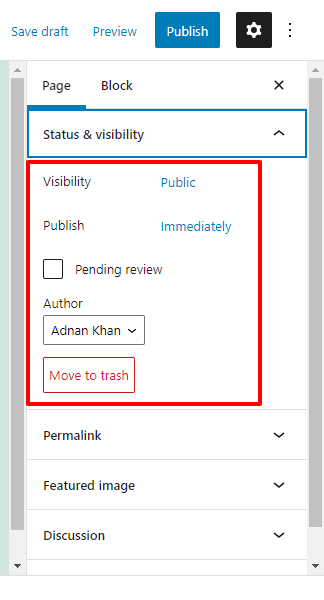
狀態和可見性
在頁面狀態和可見性區域,您可以設置頁面可見性狀態,如公開(對所有公眾可見)、私人(只有管理員和編輯可以看到頁面)和密碼保護(允許擁有密碼的人) . 您還可以在此區域管理您的頁面發布日期和作者。

根據您的需要,您可以激活待審核選項,允許您的編輯或管理員在發布前審核頁面。 此外,您可以使用“移至廢紙簍”按鈕刪除該頁面。
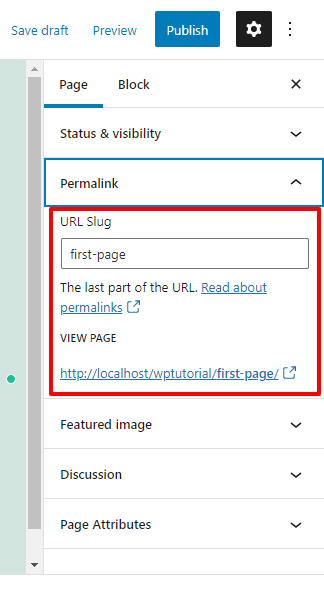
永久鏈接
在永久鏈接設置中,您可以編輯頁面的永久鏈接或 URL。 此外,您可以使用查看頁面URL 訪問該頁面。

特色圖片和討論
我們已經提到,評論選項通常不會在頁面上使用。 但是,如果您需要在頁面上使用它,您可以通過激活“允許評論”選項來實現。 同樣,您可以使用“特色圖片”選項將特色圖片添加到您的頁面。

頁面屬性
如果要在父頁面下添加當前頁面,則需要轉到頁面屬性區域。 在這裡,您可以從頁面列表中選擇合適的父級。 並設置頁面的順序,因為一個父頁面可能有很多子頁面。

使用 Gutenberg 內容塊添加頁面內容
WordPress 帶有名為 Gutenberg 的塊編輯器,允許您使用預製塊在頁面上添加內容。 這些是常用的 Gutenberg 內容塊,通常用於添加內容。
文本塊
- 段落:您可以在頁面上添加段落或使用此塊發布。
- 標題:您可以使用H1、H2、H3、H4、H5和H6標題來添加標題。
- 列表:使用此塊,您可以將訂單和無序列表添加到您的網站。
- 報價:要插入報價,您可以使用此塊。
- 代碼:要添加自定義代碼片段,您可以使用這個方便的內容塊。
- 預格式化:您可以使用此塊在單行中添加長文本。
- Pullquote :這是插入時尚報價的另一種方式。
- 表格:您可以使用此有效塊將表格添加到您的頁面或發布。
- Verse :僅用於添加歌詞或詩歌。
媒體塊
- 圖片:您可以使用這個流行的媒體塊將圖片添加到您的網站。
- 圖庫:它允許您為您的網站創建一個照片庫。
- 音頻:您可以使用此塊將音頻剪輯插入您的網頁。
- 封面:使用這個令人驚嘆的塊,您可以在頁面上放置封面圖像。
- 文件:您使用此高級內容塊在您的網站上添加文件上傳選項。
- 媒體和文本:它允許您添加像圖像和文本這樣的媒體文件來裝飾您的網站。
- 視頻:您可以使用此 Gutenberg 塊從您的媒體中添加視頻。
其他必要的塊
- 按鈕:使用按鈕塊,您可以將 CTA 按鈕添加到您的頁面。
- 列:根據您的需要,您可以在頁面中添加列。
- 組:您可以使用此內容塊在組下顯示多個塊。
- 簡碼:這個方便的塊允許您以更有條理的方式插入簡碼。
- 嵌入:您可以使用該塊發布博客文章、視頻等。
- 社交圖標:您可以使用社交圖標塊顯示您的社交渠道。
- 最新帖子:您還可以使用 Gutenberg 塊在您的網站上展示您的最新帖子。
但是,您還將在“設計”、“小部件”、“主題”和“嵌入”類別中獲得大量有用的塊。 此外,了解如何使用 Gutenberg WordPress Blocks。
創建頁面後,您需要發布該頁面。 使用 WordPress,您不僅可以一鍵發布頁面,還可以安排在您方便的時間發布頁面。 讓我們看看你如何做到這一點,
如何發布和安排您的 WordPress 頁面
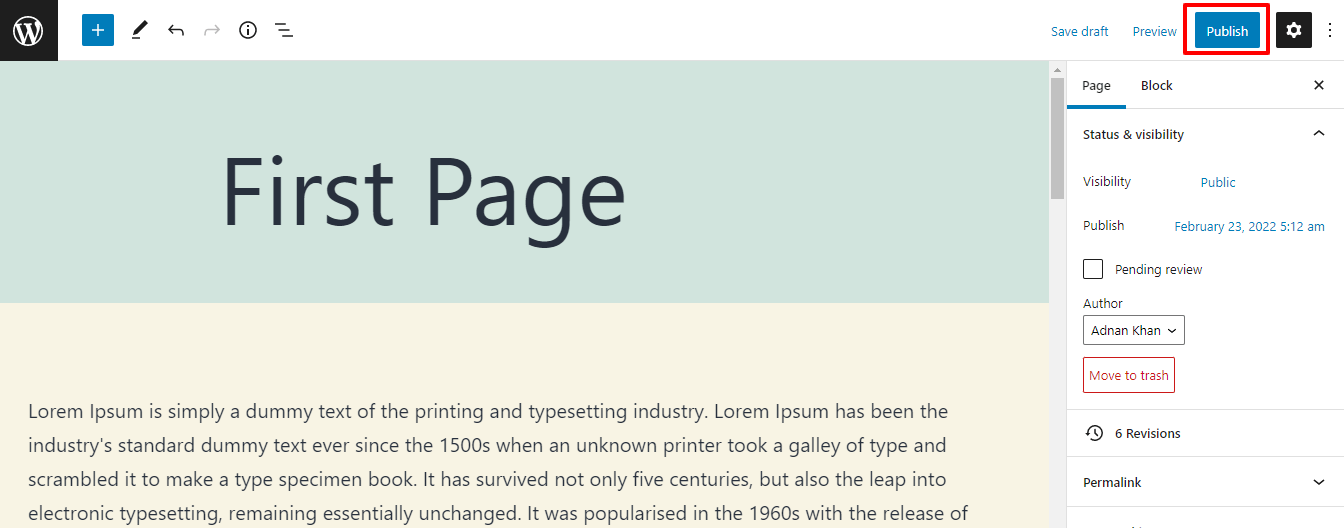
因此,我們使用各種塊向我們的頁面添加了一些內容。 現在,是時候發布頁面了。
首先,您需要單擊“發布”按鈕。

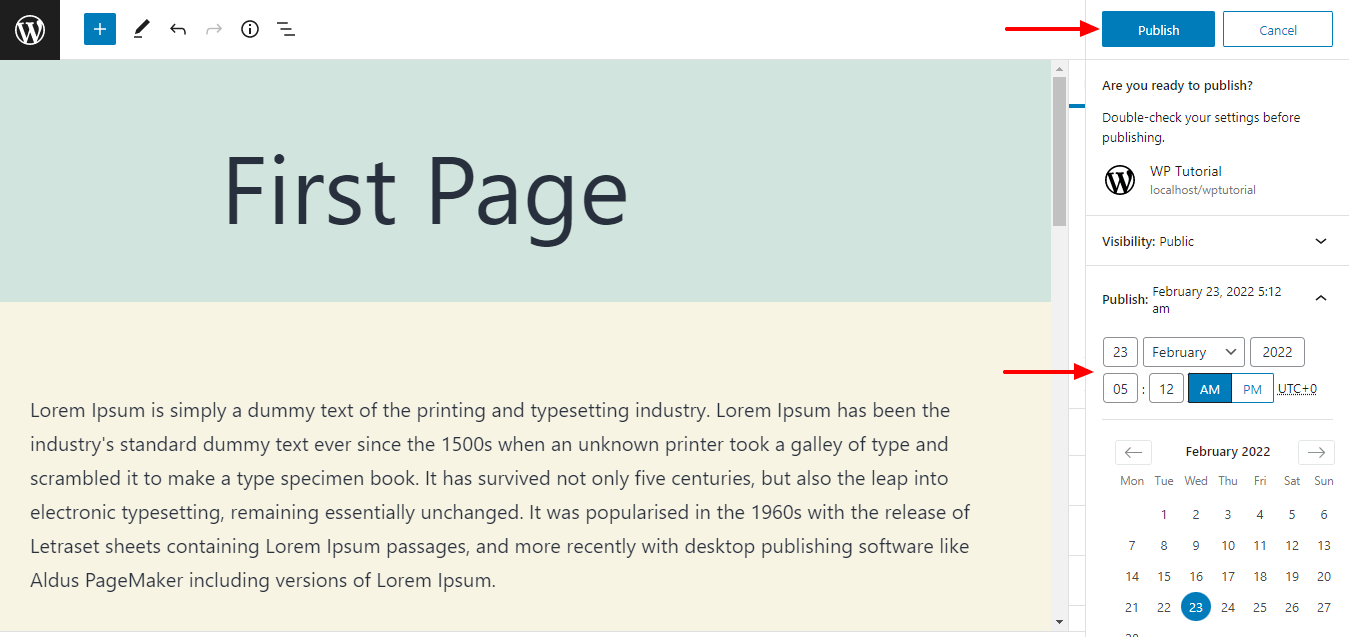
之後,您會收到一條通知“您準備好發布了嗎? “。 如果一切正常,則再次單擊“發布”按鈕。 或者您可以使用日曆選項安排合適的發布日期。

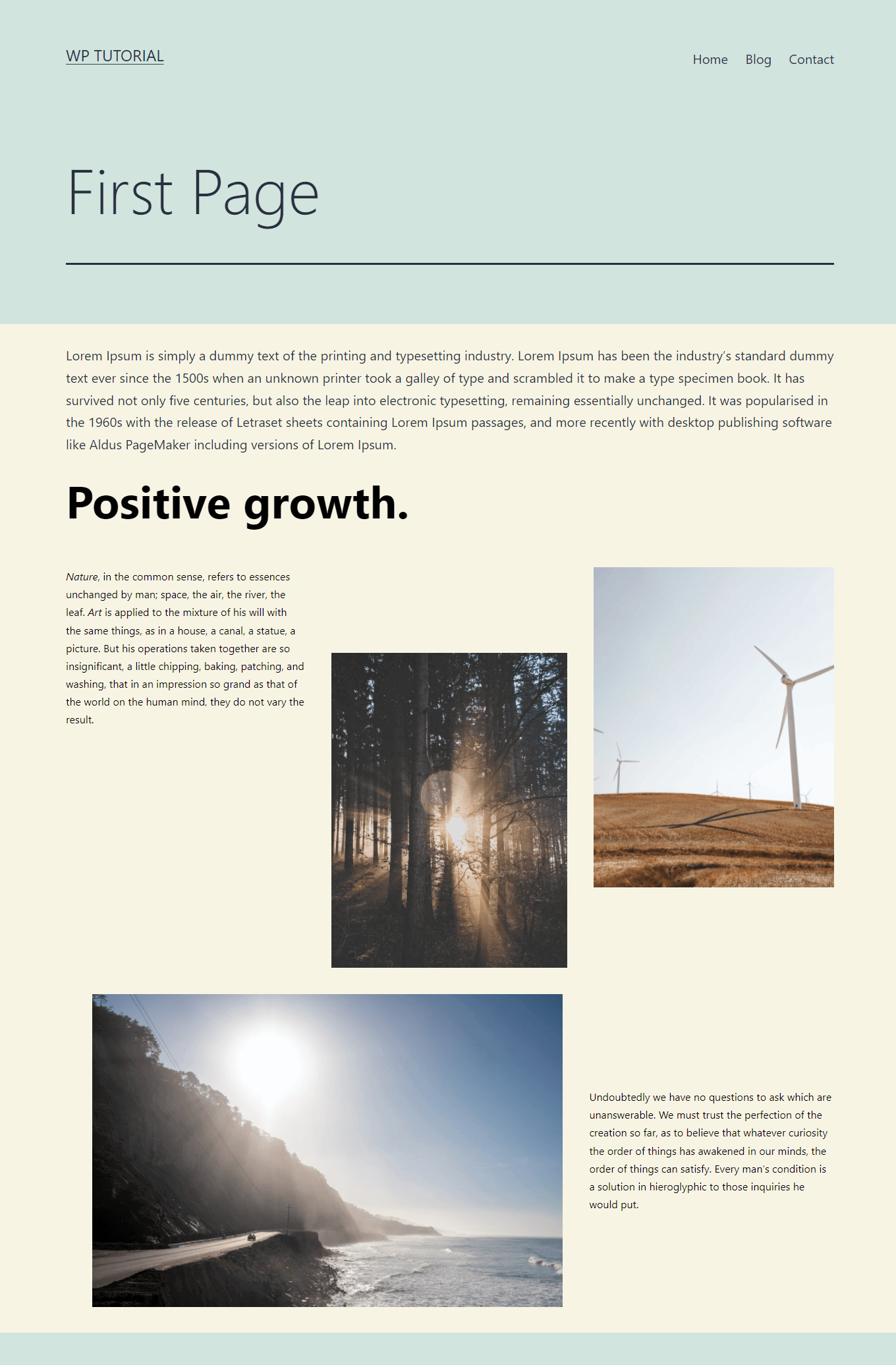
讓我們看一下我們頁面的當前外觀。

因此,我們向您展示瞭如何創建和添加新頁面。 但是,如果您願意,您可以使用 WordPress 創建自定義頁面。 我們將在下一節中向您展示。

如何在 WordPress 中創建自定義頁面
我們將向您展示在 WordPress 中創建自定義頁面的兩種可能方法。
- 手動
- 或使用 Elementor Page Builder
我們將向您展示兩種方式。 讓我們開始吧:
1.手動創建自定義頁面模板
您可以在沒有插件的情況下創建自定義頁面模板。
首先,登錄您的cPanel或使用您的FTP客戶端訪問您的網站文件。 其次,將您的核心文件放入public_html->youwebsite->wp-content->themes->yourtheme區域。
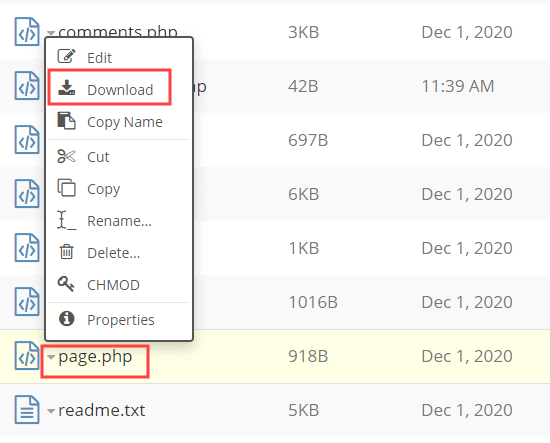
打開您當前激活的主題文件夾並找到page.php文件。 在這裡,您需要下載page.php文件並以自己的方式重命名。

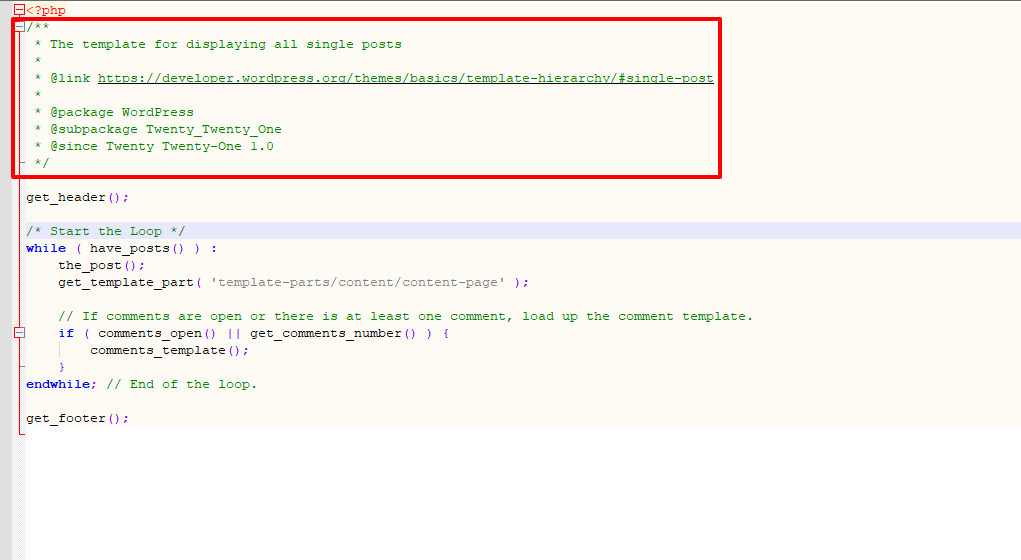
在記事本等文本編輯器中打開 page.php 文件。 並刪除標題部分。

現在,您必須創建頁面模板。 在 WordPress 中,您可以使用此代碼創建自定義頁面模板。
<?php /* Template Name: CustomPage*/ ?>然後將以下代碼添加到您下載的 PHP 文件中。 並將文件上傳到public_html->youwebsite->wp-content->themes->yourtheme區域。
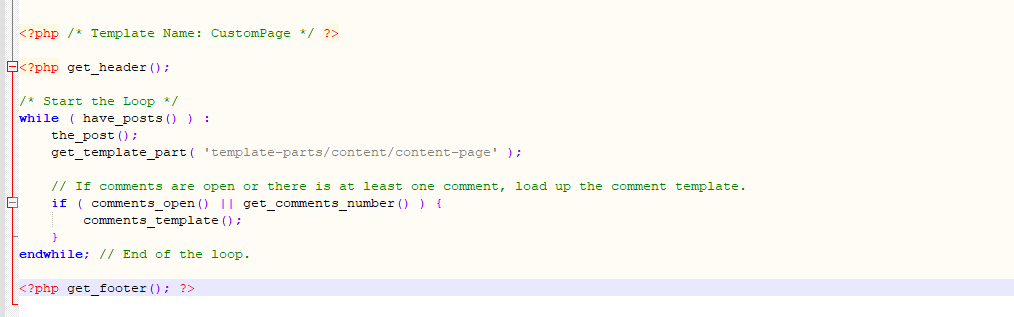
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>您還可以看到我們的CustomPage.php文件的當前圖像。

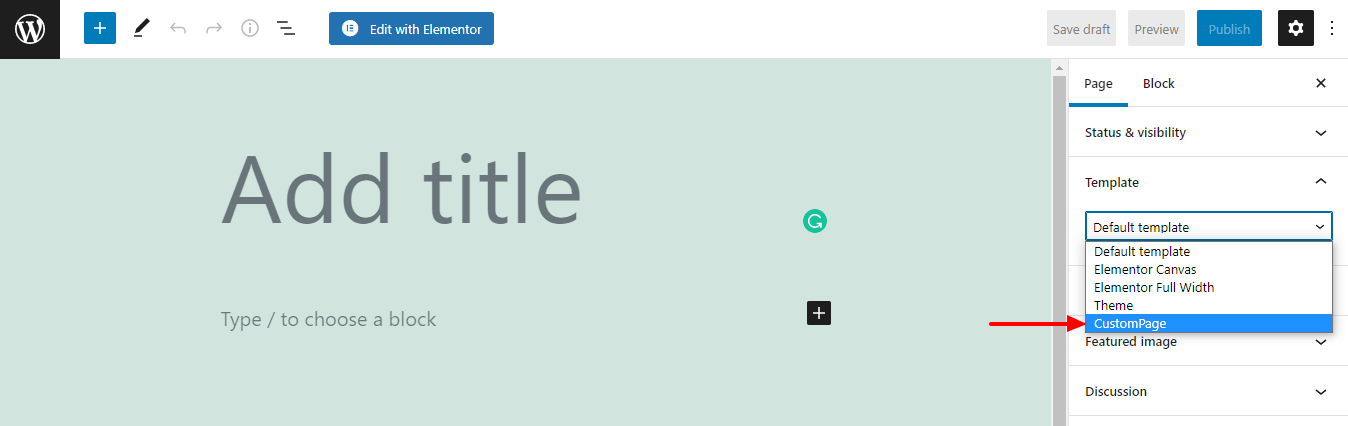
最後,您可以在Page Attribute->Template區域中看到新的頁面模板。

看起來有點複雜吧? 別擔心,使用 Elementor 頁面構建器,您可以輕鬆創建自定義頁面。
2. 使用 Elementor Page Builder 創建自定義頁面
首先,您需要在您的網站上安裝並激活 Elementor 頁面構建器插件。 轉到Plugins->Add New 。

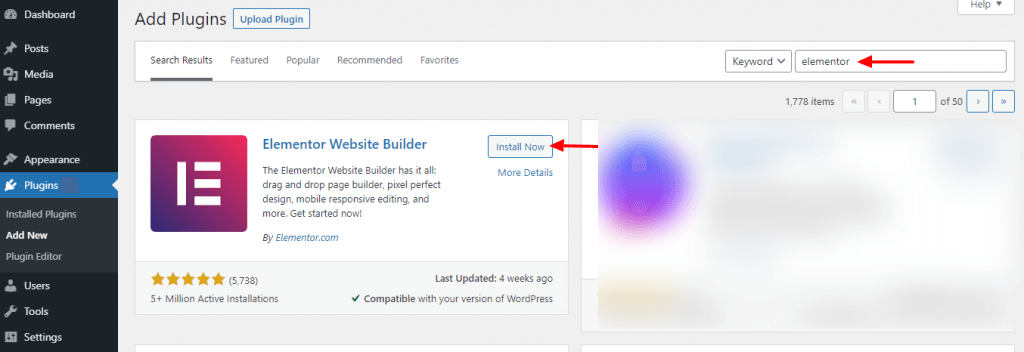
其次,您應該從搜索欄區域找到 Elementor 插件。 然後單擊立即安裝按鈕以安裝插件。

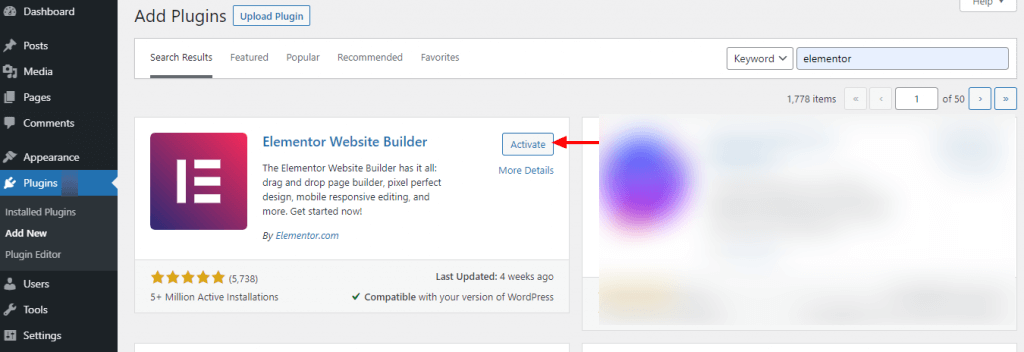
之後,您必須通過單擊“活動”按鈕來激活插件。

做得好。 您已將插件激活到您的站點,是時候使用 Elementor 創建自定義頁面了。
訪問Pages->Add New 。

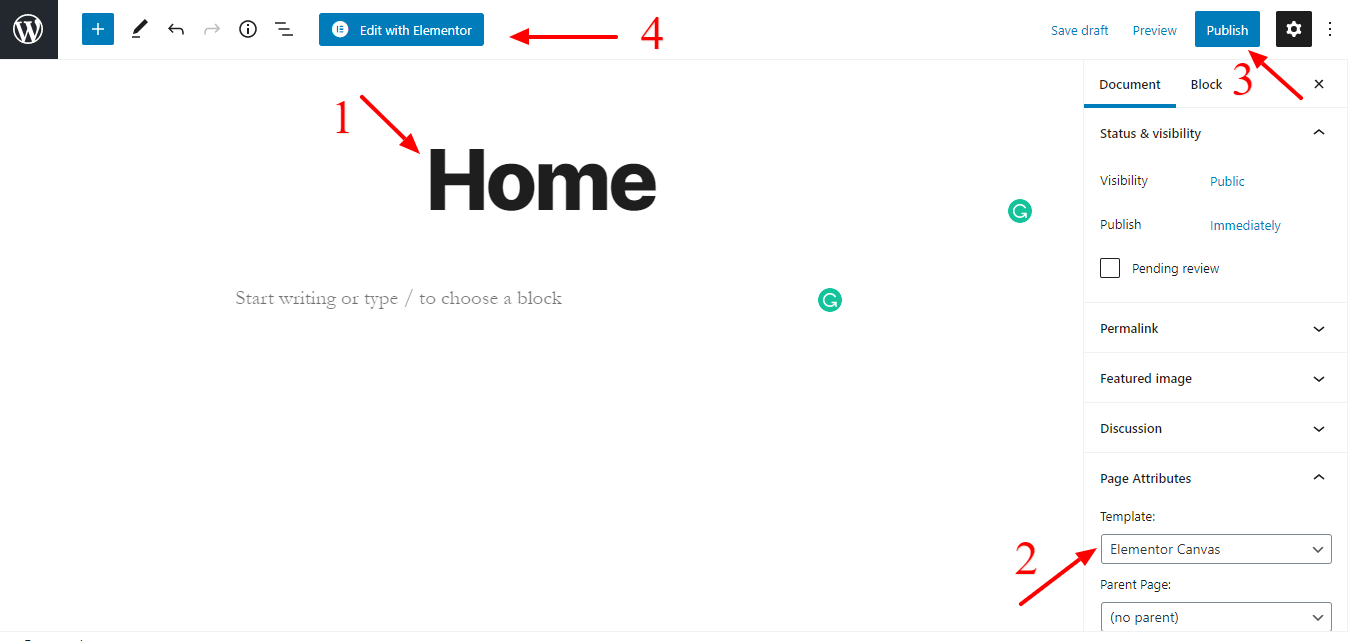
之後,您將獲得以下頁面。 在這裡,你需要做的。
- 寫頁面標題。
- 選擇模板' Elementor Canvas '。
- 單擊“發布”按鈕以發布頁面。
- 最後單擊“使用 Elementor 編輯”來設計您的自定義網頁。

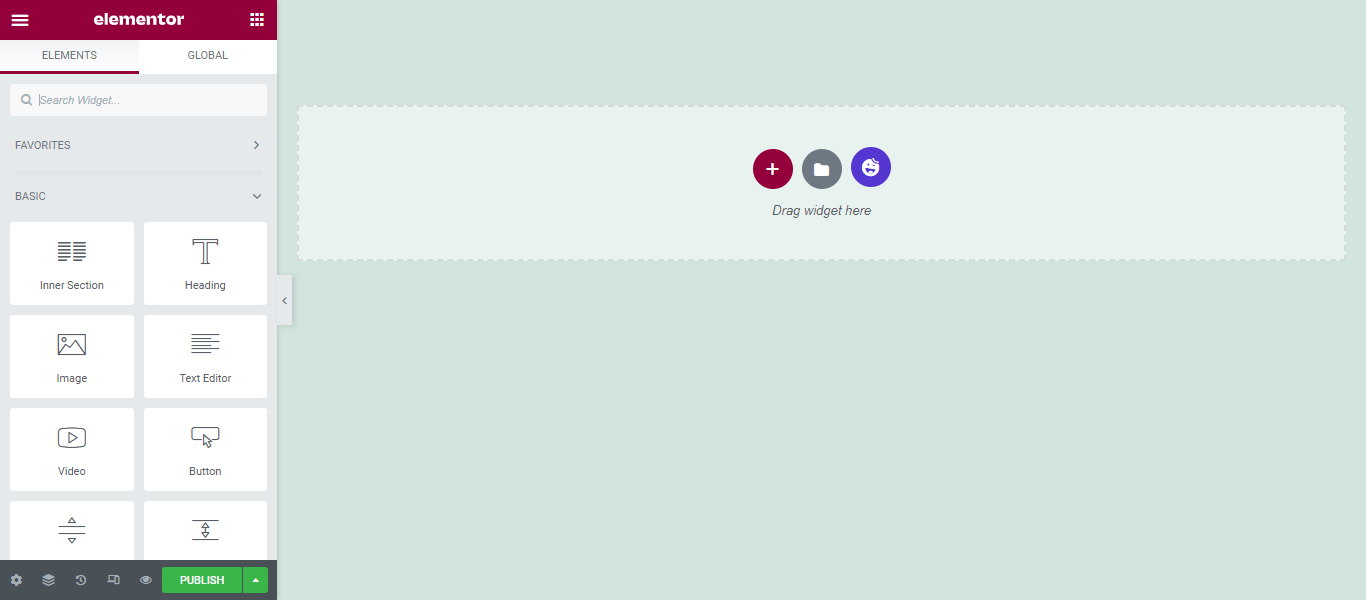
在下一頁上,您將獲得可用於設計自定義頁面的所有 Elementor 小部件。

如何使用 Elementor(初學者分步指南)
而已。
您的網站有很多頁面,您希望將博客頁面分開,以將帖子與主頁分開。 你可以很容易地做到這一點。 根據您的目的,您可以選擇一個靜態頁面來保留您的網站內容,如主頁。 此外,您可以選擇自定義頁面來顯示您的網站博客文章。
如何在 WordPress 中為博客文章創建單獨的頁面
您可以按照以下步驟有效地將帖子頁面與主頁分開。
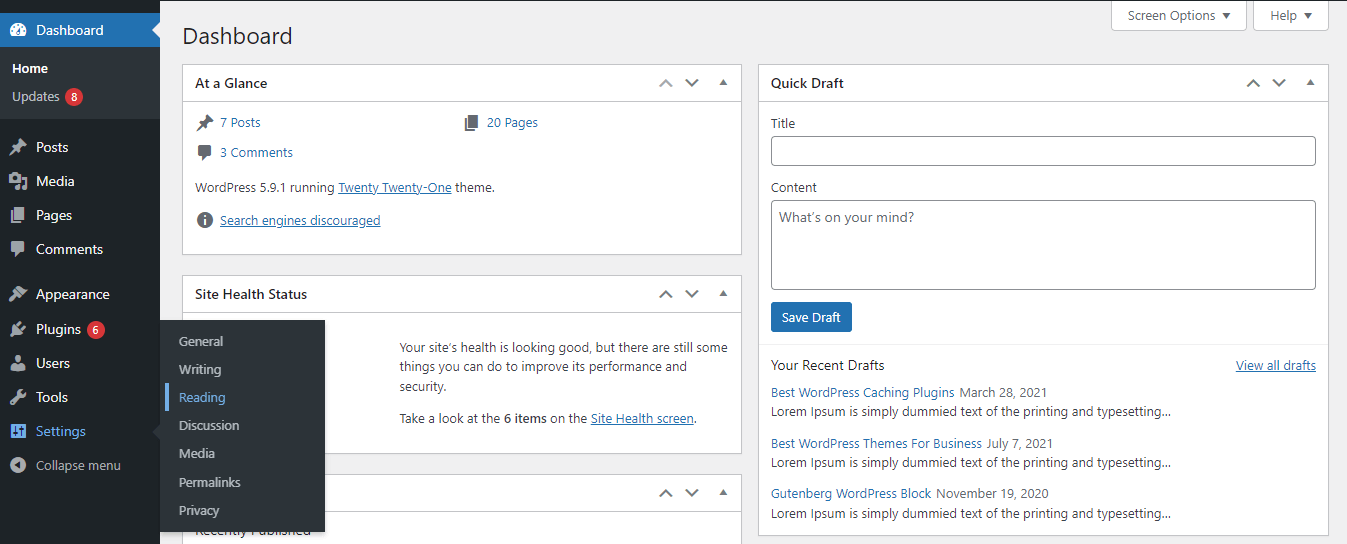
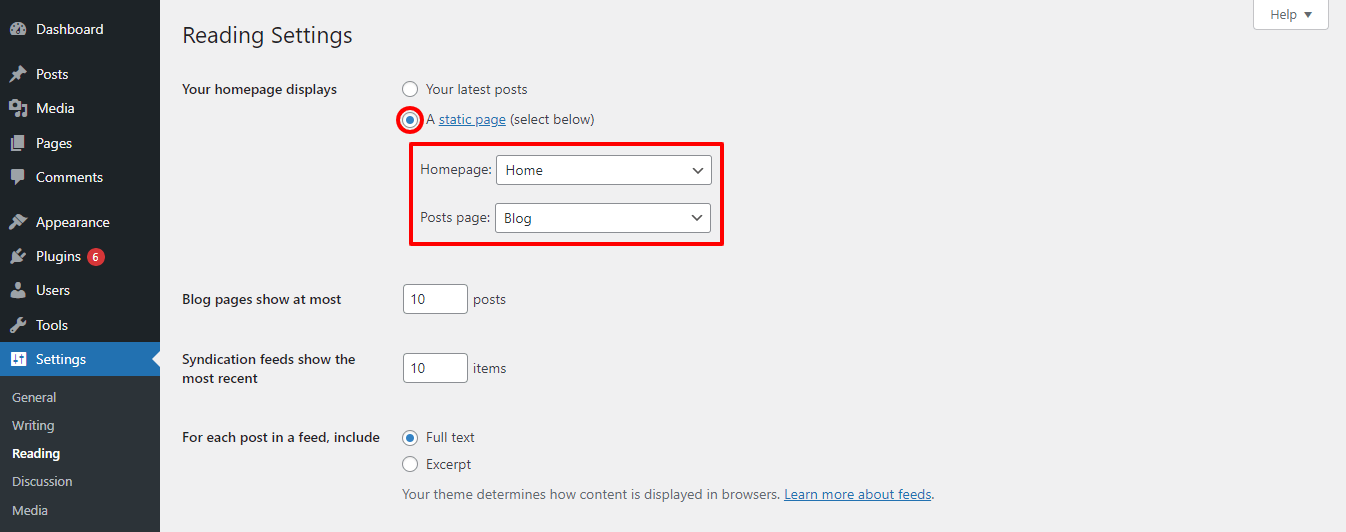
首先,您需要進入設置->閱讀區域。

其次,您必須選擇“ A Static Page ”選項。
第三,您應該從頁面列表中選擇主頁和您的帖子頁面。 在這裡,您會看到我們選擇了Home作為我們的 Homepage 和Blog作為我們的 Posts Page。

現在,您的每個新舊帖子都可以在博客頁面上看到。
您準備好創建新的 WordPress 頁面了嗎?
如果您遵循上述方法,在 WordPress 上創建頁面不再是什麼大問題。
在本教程博客中,我們討論了一些基本主題,例如什麼是 WordPress 頁面、如何在 WordPress 中添加頁面、如何為博客分隔頁面、如何創建自定義頁面模板等等。
現在,是時候創建您的 WordPress 頁面了。 在評論部分告訴我們您將使用哪種方法來添加您的 WordPress 頁面。
如果您喜歡本教程博客,請在您的社交頻道上分享。 不要忘記加入我們的時事通訊,以獲取更多關於 WordPress 和 Elementor 的教程博客。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
