如何在 2 分鐘內為 Elementor 網站添加視差效果
已發表: 2022-03-08希望通過添加視差效果來改善您網站的用戶體驗? 你來對地方了。 我們將指導您完成將這一獨特而酷炫的功能添加到您的 WordPress 網站的整個過程。
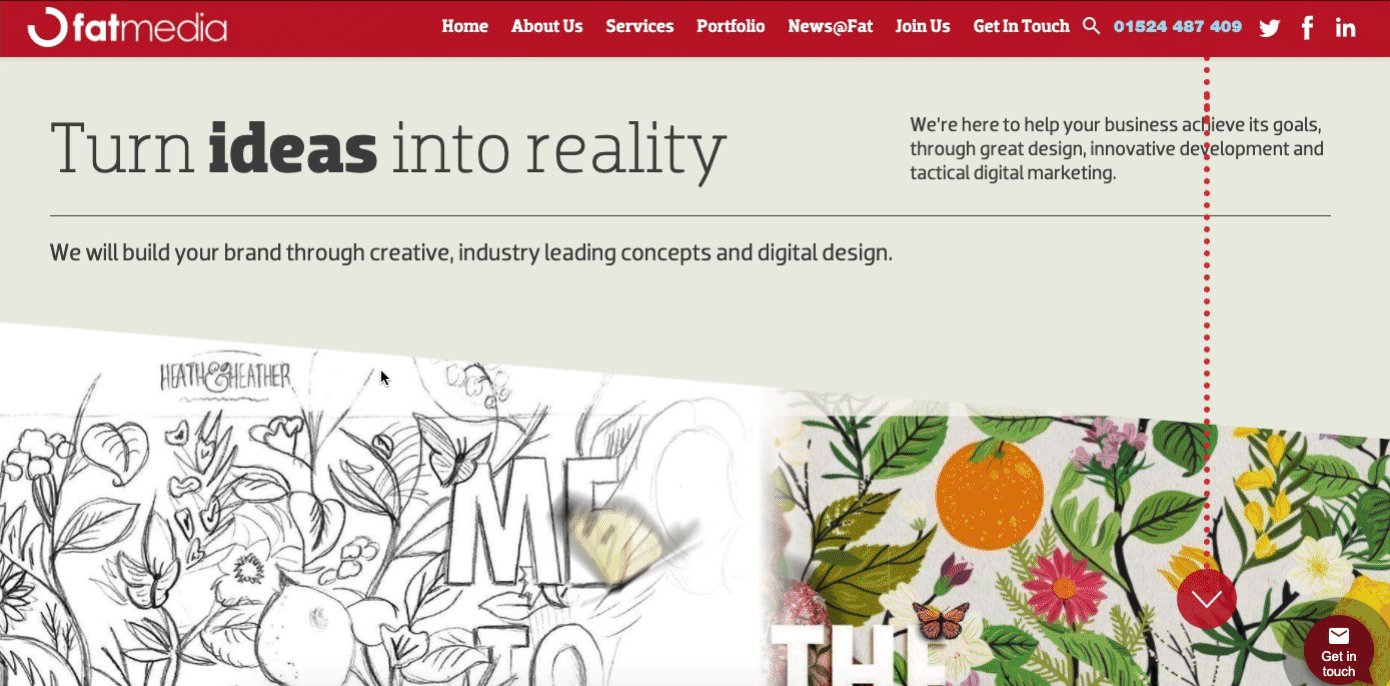
您可能已經看到很多充分利用視差滾動的網頁,其中背景以比前景元素更慢的速度移動以傳達深度。 嗯,這種效果並不少見。 您會在各種網站上找到視差效果。
視差允許您在用戶瀏覽您為他們創建的敘述時動態顯示您的產品/服務的詳細信息。
元素
除了幫助您實現出色的網站設計外,視差功能還可以通過多種方式進行。 如:
- 改善用戶體驗
- 降低跳出率
- 提高用戶參與度
但是,手動添加此功能需要大量時間和精力,您還需要編程技能。 但是,如果您有 WordPress 網站,則無需擔心。 因為像Elementor這樣的頁面構建器將幫助您在您的網站上添加視差效果,而無需任何編碼或任何專業人士的幫助。
因此,在今天的教程中,我們將解釋什麼是視差效果,為什麼要使用它們,以及如何使用 Elementor 創建視差效果。
讓我們從基礎開始。 我們可以?
什麼是視差效果?

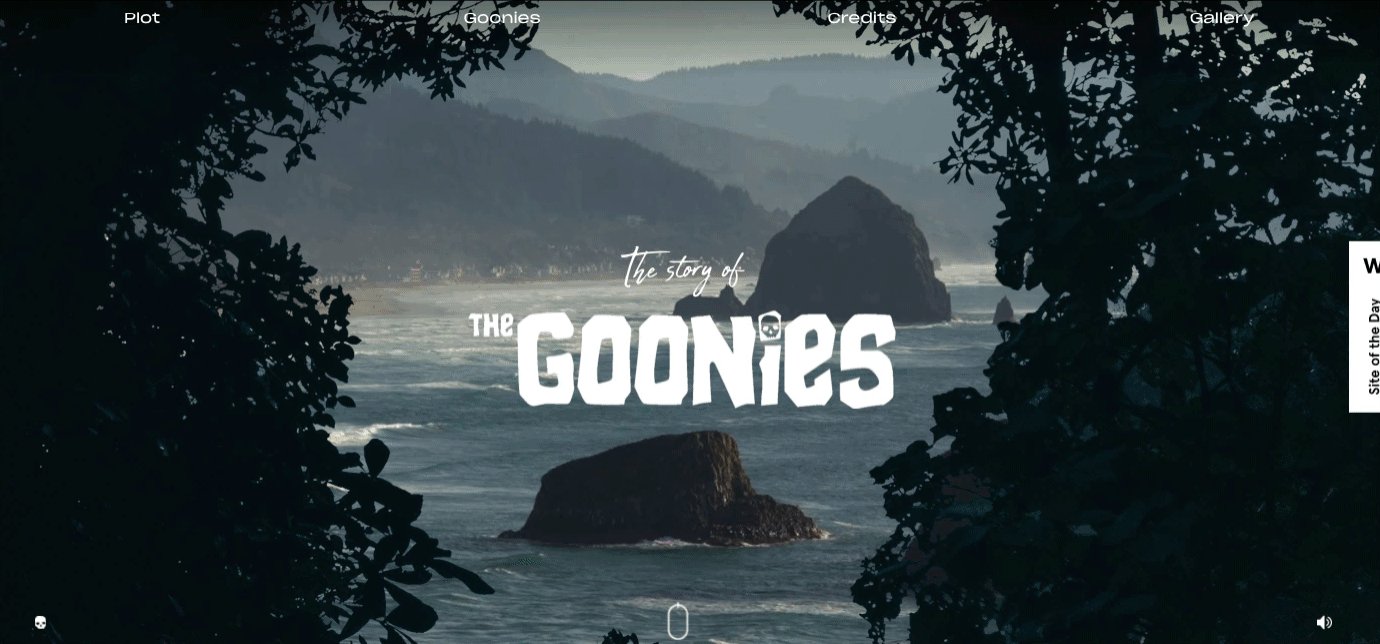
視差效果是一種時尚的設計模式,廣泛用於不同的網站,使其更具吸引力和撫慰人心。 這種設計模式的基本形成是滾動效果。 這意味著背景圖像的移動速度比主要內容要慢一些。 那時,它在 2D 表面上給人一種錯覺的 3D 感覺。
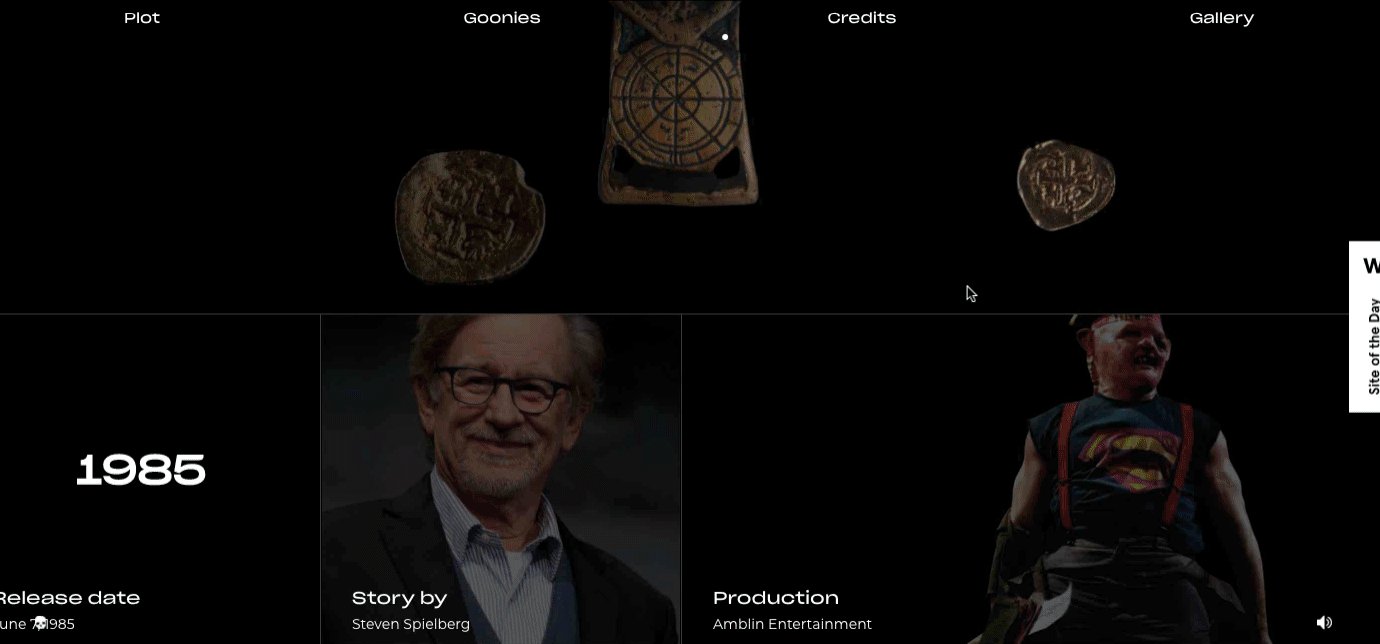
網站上的視差是一種緩慢的視頻風格設計,給人一種懷舊的感覺——與電影完美結合
網頁設計師倉庫
一旦它僅應用於特定網站,例如游戲網站。 但現在你可以在幾乎所有類型的網站中註意到這種設計模式,包括投資組合和旅遊網站。 由於其獨特性和易於實施,人們現在願意將這種高級佈局添加到他們的網站中。
如上所述,對於一般用戶來說,這是一個困難且耗時的事實,因為它需要編碼知識。 但是像 WordPress 這樣的開源平台讓每個人都可以創建漂亮的頁面設計。 當然,它會使網站導航對您的用戶更具交互性和趣味性。
您還可以實現視差效果,
- 登陸頁面
- 銷售頁面
- 商業網站
- 旅遊網站
- 個人作品集網站等
重要提示:當網站實施錯誤時,視差滾動對網站不利
這就是為什麼您需要選擇吸引人的網站模板的原因。 因此,它將幫助您的網站獲得良好的結構。
在此處了解有關最有用的網站設計模板的更多信息
Elementor 中的視差效果類型

通常,您可以看到兩種視差設計模式。 視差滾動效果和鼠標效果。 但是您可以混合這些模式以根據您的網站類型獲得更多模型。
01.視差滾動,基於頁面滾動進行操作
02.鼠標效果,在你移動鼠標的時候起作用
讓我們看看您可以在您的網站中生成哪些其他視差設計類型:
- 背景滾動
- 垂直滾動
- 水平滾動
- 鼠標軌道
- 模糊效果
- 旋轉效果
- 鼠標效果
鼠標軌道
鼠標軌跡效果是淡出過渡。 您從上部向下移動的次數越多,就會出現自動導航。 這似乎非常有趣且引人入勝。 當然,它將改善您網站的用戶體驗。 您可以實施此設計以向用戶揭示一個新主題,或者只是讓他們感到驚訝——下一個是什麼!

旋轉效果
旋轉效果意味著向元素添加運動。 因此,當用戶瀏覽頁面或向下滾動頁面時,元素將順時針或逆時針旋轉。
添加到您的網站可能會產生很好的效果。 您可以讓您的用戶在滾動您的網站時感覺他們正在觀看視頻。

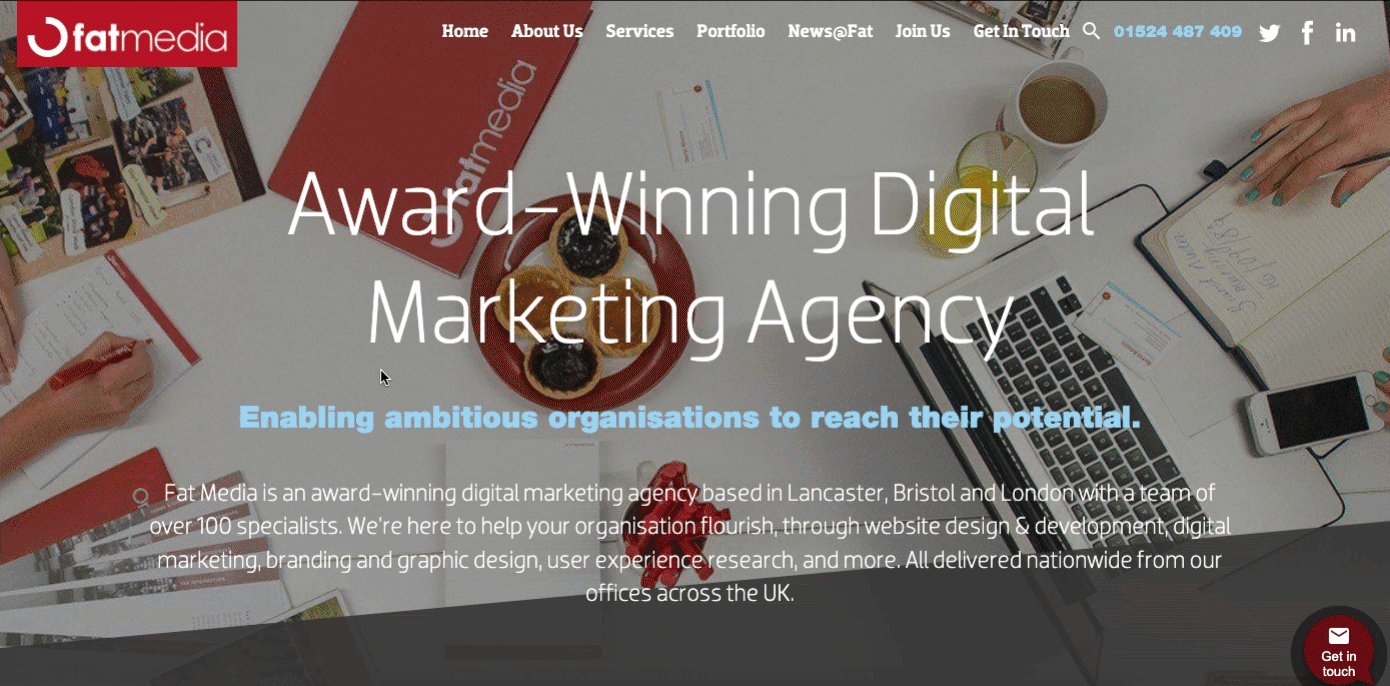
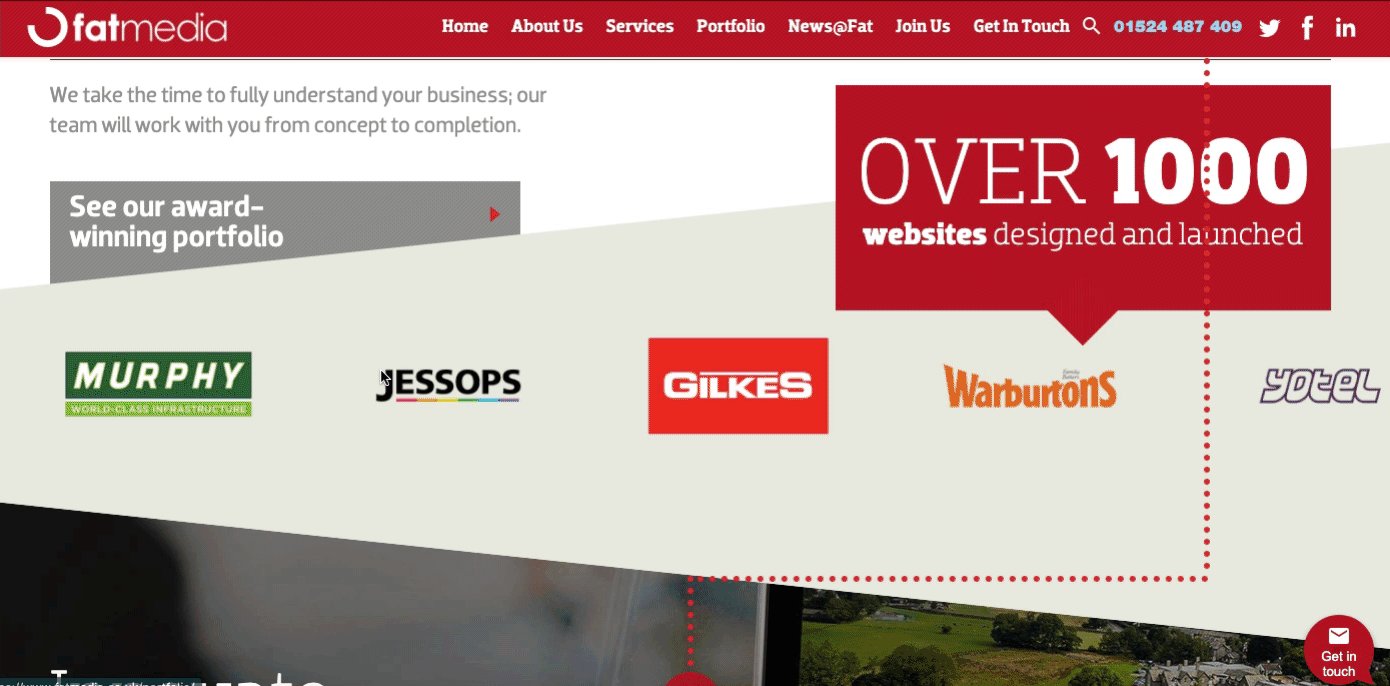
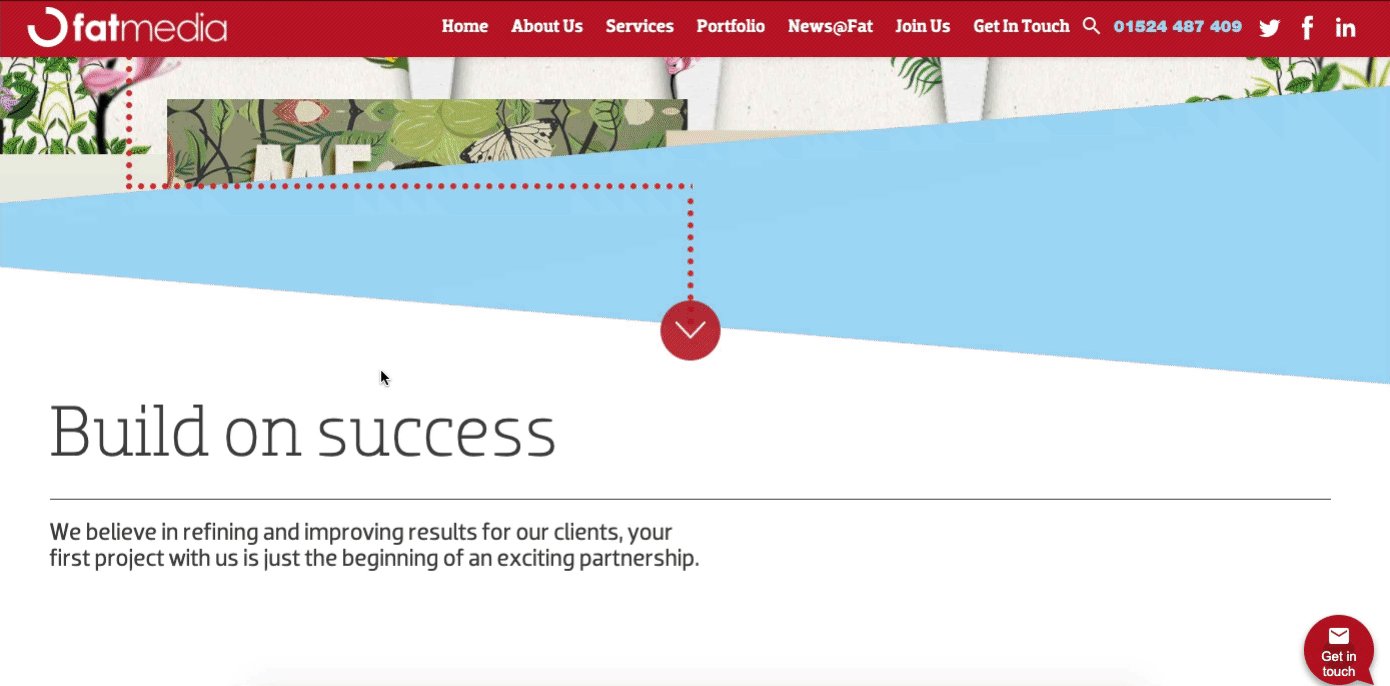
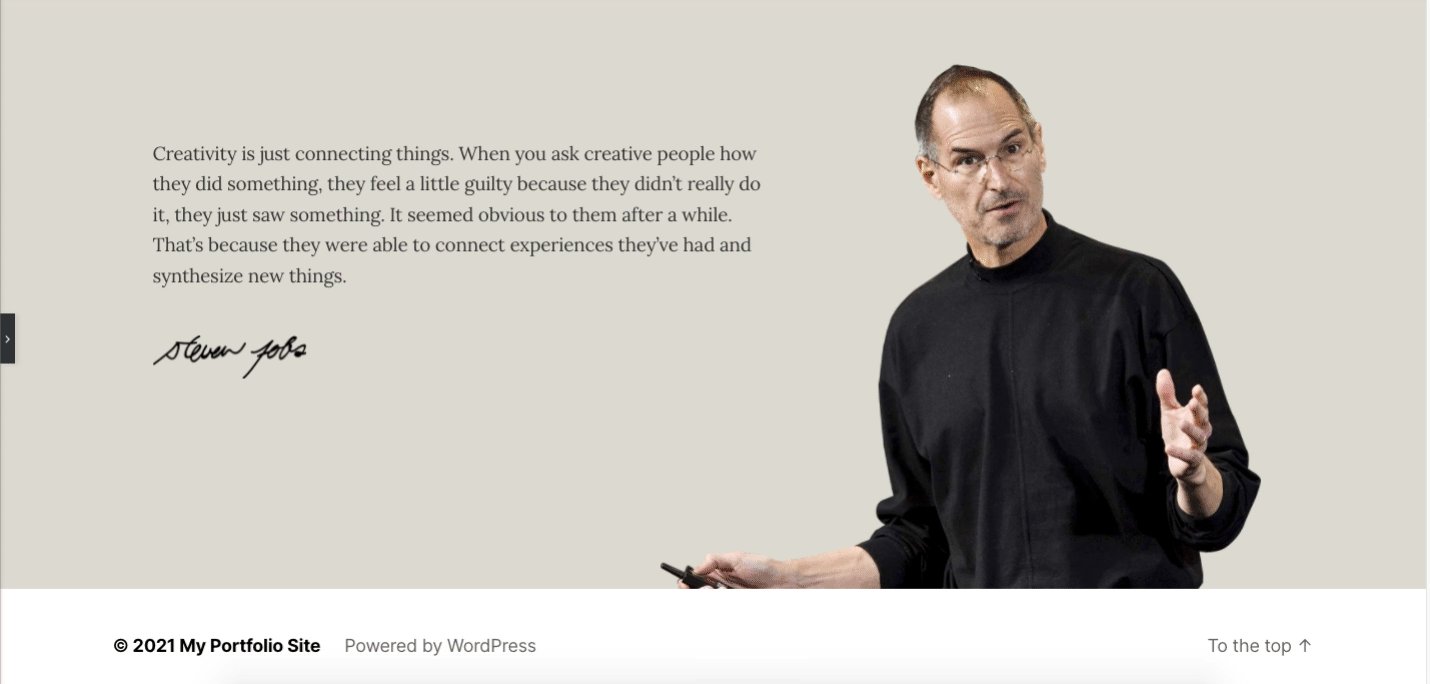
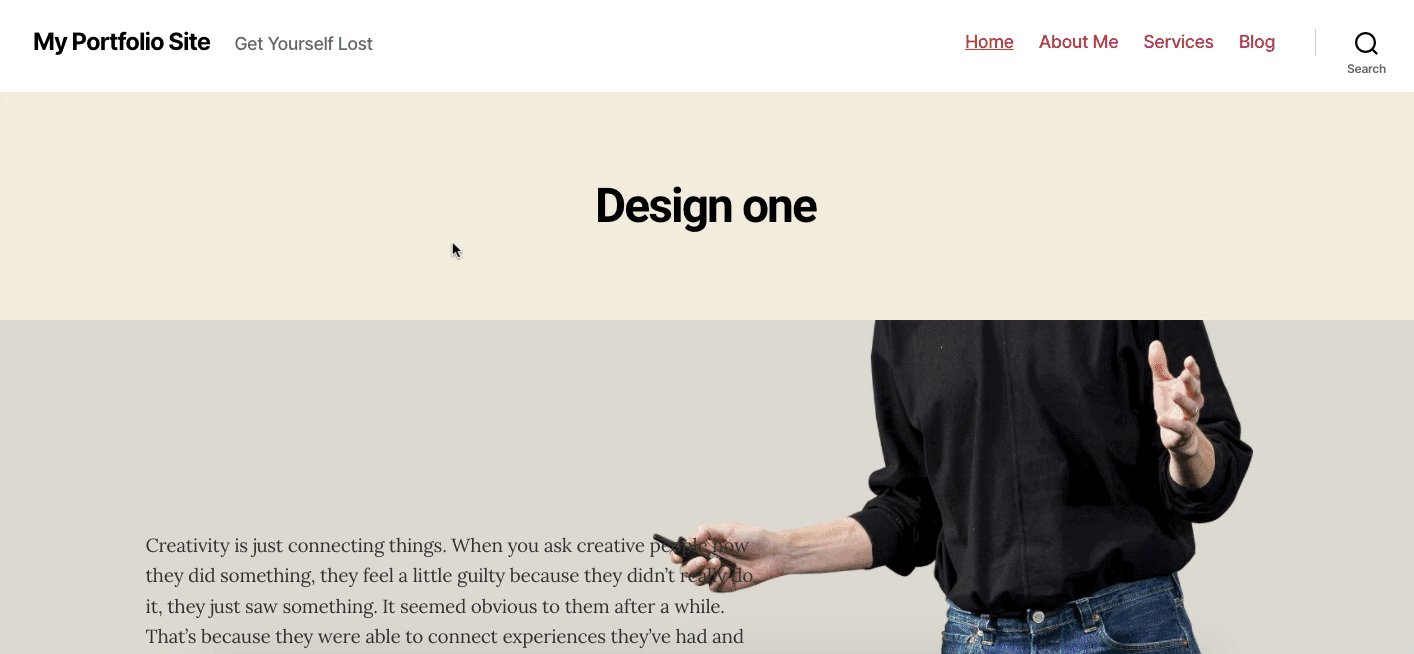
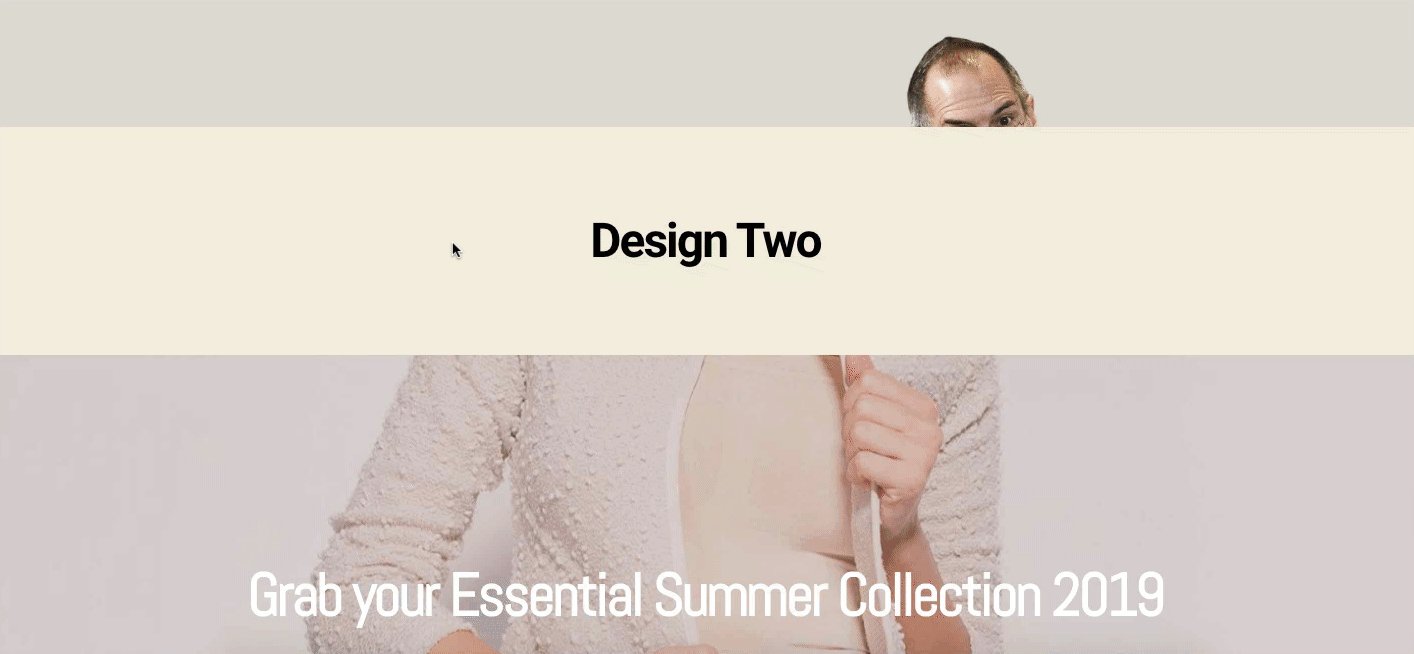
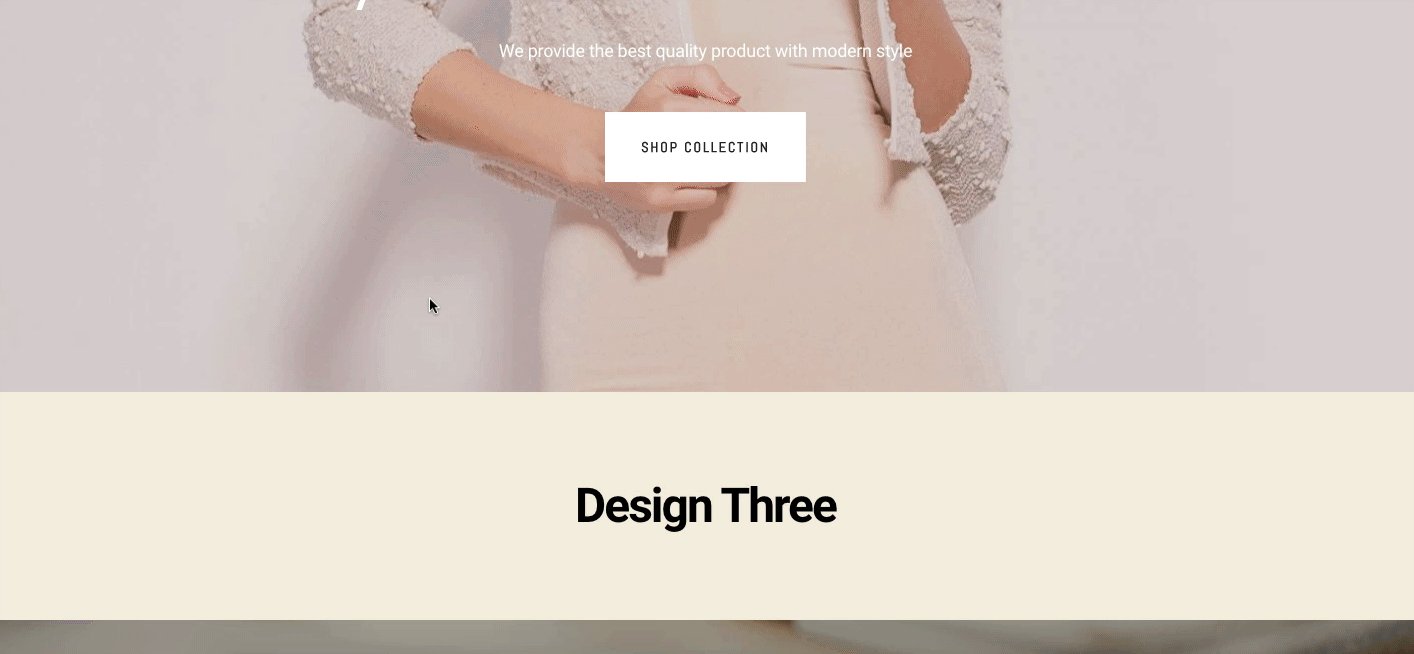
背景滾動
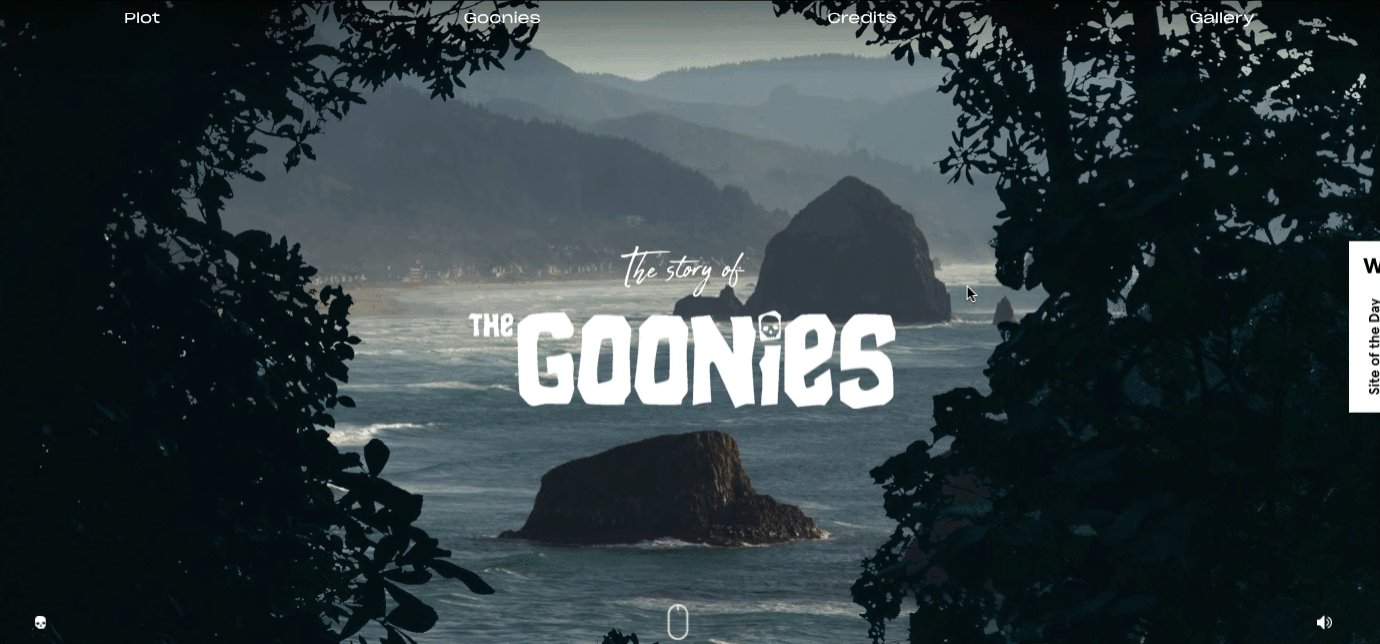
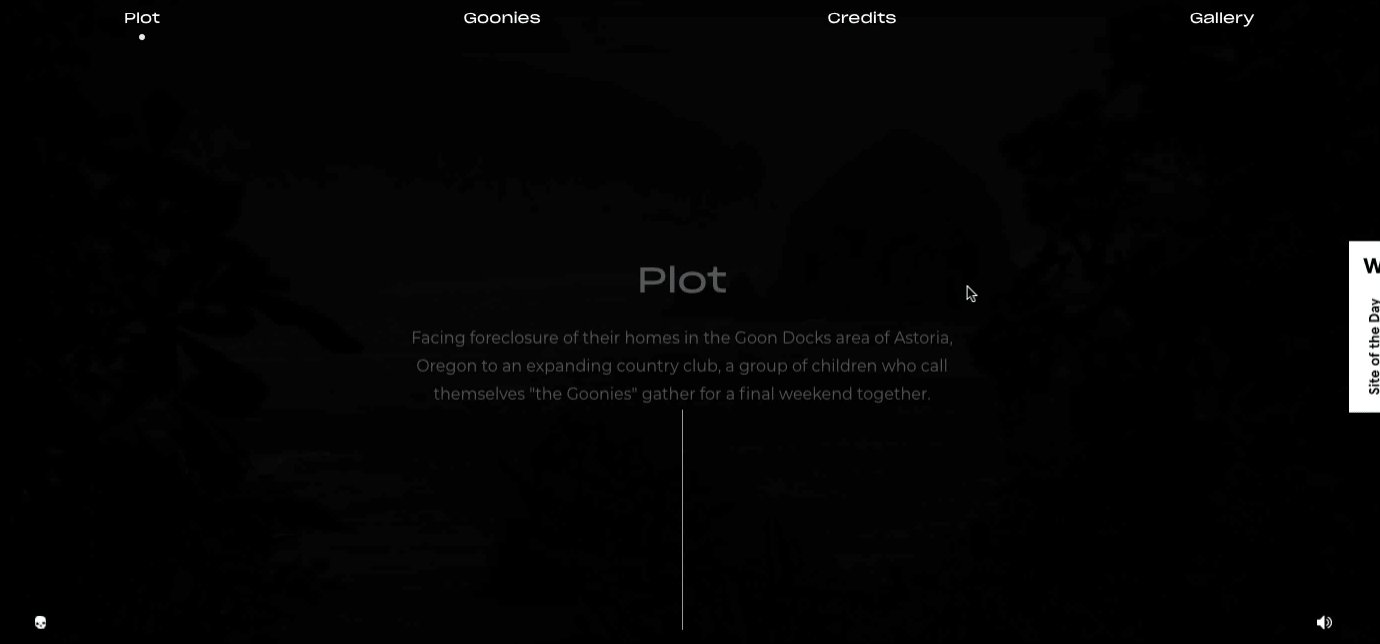
背景滾動效果是最古老的設計模式之一。 這是從這個設計開始的好方法。 當您向下滾動到頁面時,您可以看到圖像正在一張一張地變化。 此外,當您從上到下滾動時,您會看到一個故事。 如果您有一個單頁網站,那麼這種設計對您來說可能很棒。

垂直滾動
垂直視差滾動效果比背景滾動效果更具吸引力和吸引力。 您可以讓您的用戶在瀏覽網站時感覺到元素是浮動的。 它包括在同一方向上具有多個層的不同速度。

水平滾動
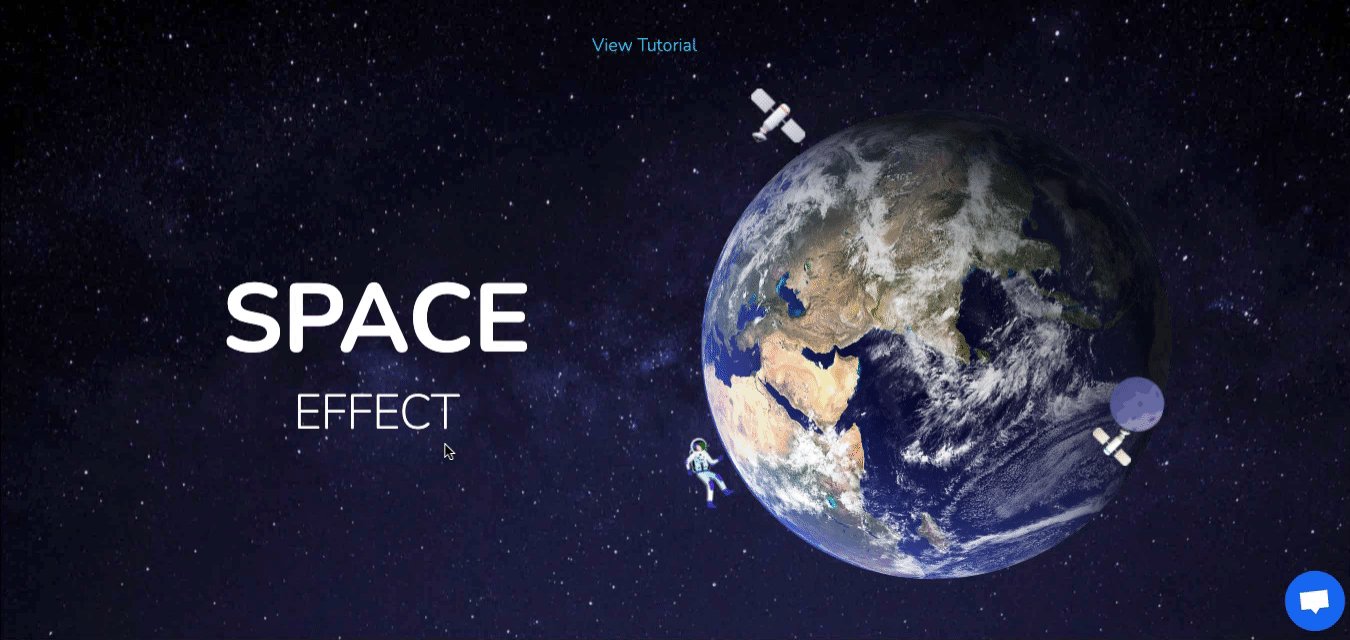
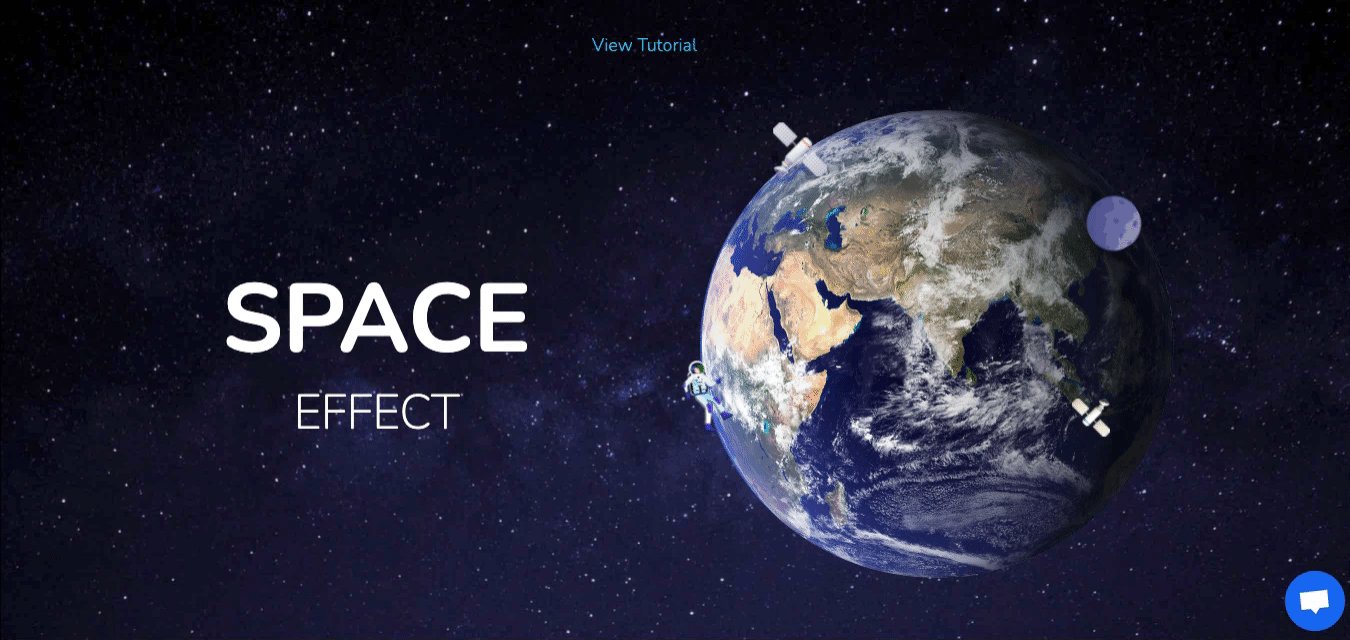
看完橫向滾動效果後首先想到的是什麼? 顯然,你只是覺得你在太空中。 正確的?
確切地說,它可以輕鬆地將您枯燥乏味的設計變成傑作。
假設您為一個項目創建了一個模型,但它有點乏味,您想為它增添趣味。 使用水平滾動將梭子飛到屏幕中間肯定可以解決問題。 正如你所看到的,你從上到下越多,效果就越好。

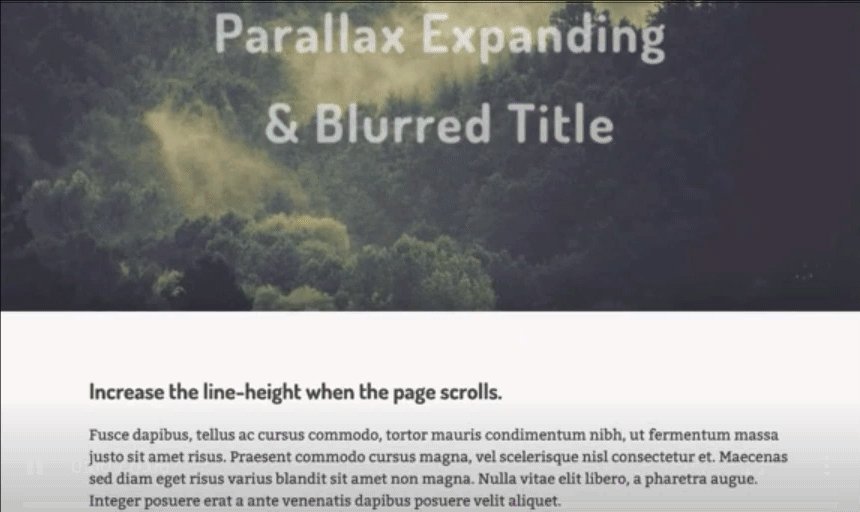
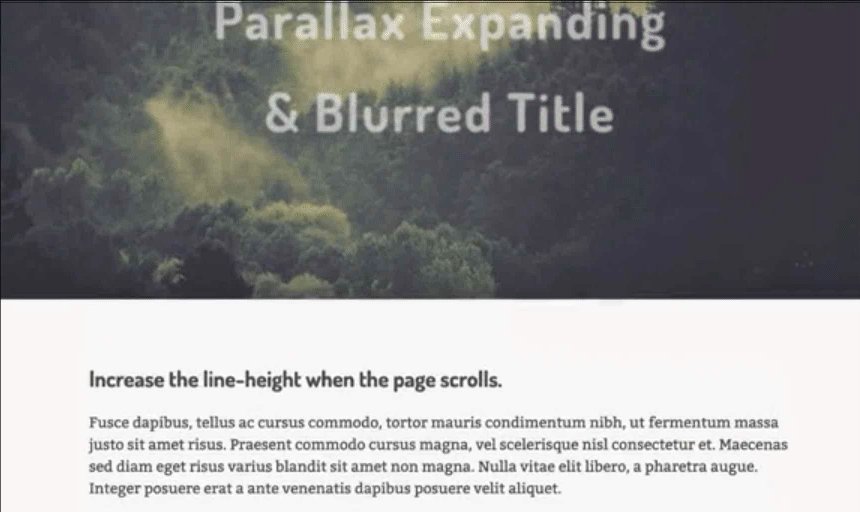
模糊效果
與上述效果一樣,它也以相同的方式起作用。 但不同之處在於——向下滾動時只會顯示模糊效果。 相反,當您再次向上滾動時,會顯示模糊的文本。

鼠標效果
最後但並非最不重要的一點是,我們要談談視差鼠標效果。 它看起來非常簡單和酷。 一旦你移動鼠標指針,整個窗口就會隨之移動。 此外,你會覺得你在宇宙飛船裡。 所以你可以在你的網站上實現這個設計模式。 但我們建議您將其添加到特定部分。
例如關於頁面、投資組合部分或查詢頁面。 通過這種方式,您可以吸引他們的注意力,以便更多地留在您的網站上。

儘管您可以在許多網站上註意到很多視差效果。 但我們剛剛挑選了一些您可以在您的網站上應用的最受歡迎的效果。
要通過出色的設計使您的網站更具吸引力和吸引力,請單擊此處
現在,我們將向您展示如何添加視差效果,
- 關於使用 Elementor 的網站元素
- 在使用 Happy Elementor Addons 的網站背景上。
如何使用 Elementor 創建視差效果

考慮到上述設計類型,讓我們看看如何使用 Elementor 創建視差效果。 每種設計模式都有其獨特的目的。 因此,根據您的業務和網站類別,選擇與您的網站顏色組合相匹配的最佳類別。
使用 Elementor 創建視差設計的要求
- WordPress
- Elementor(免費和專業版)
添加頁面並使用 Elementor 進行編輯
您有兩種方法可以使用 Elementor 添加視差效果。 您可以在現有頁面上添加此功能,或者只是創建一個單獨的頁面然後處理它。
讓我們創建一個頁面。 如果您已經創建了一個頁面,您可以忽略它。
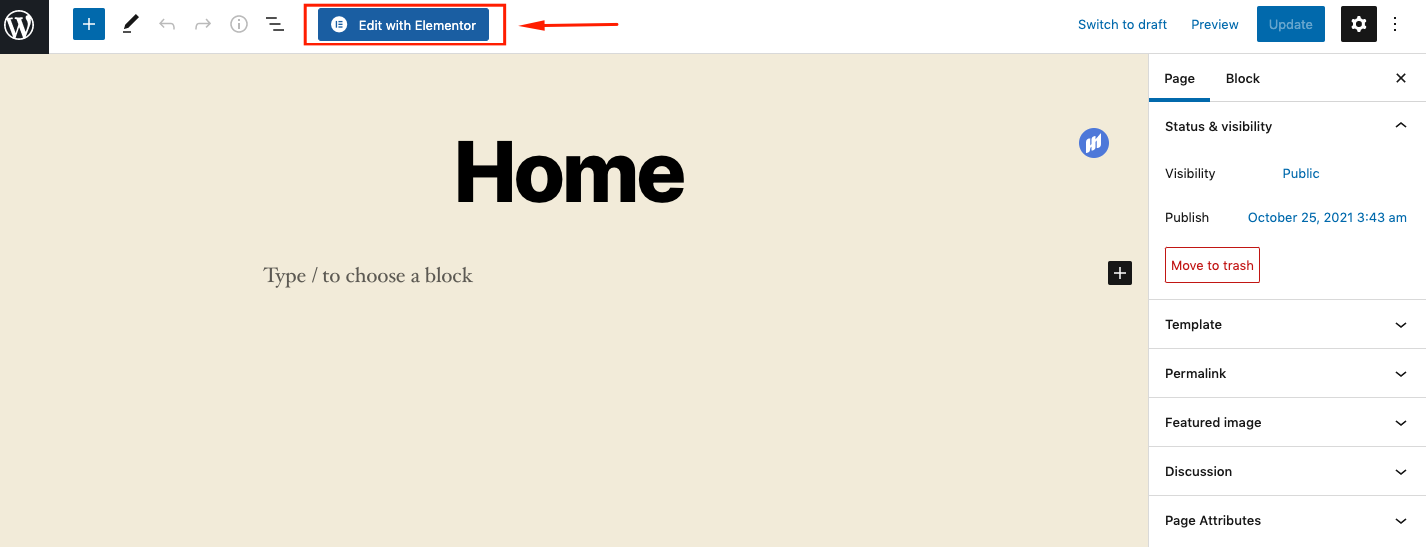
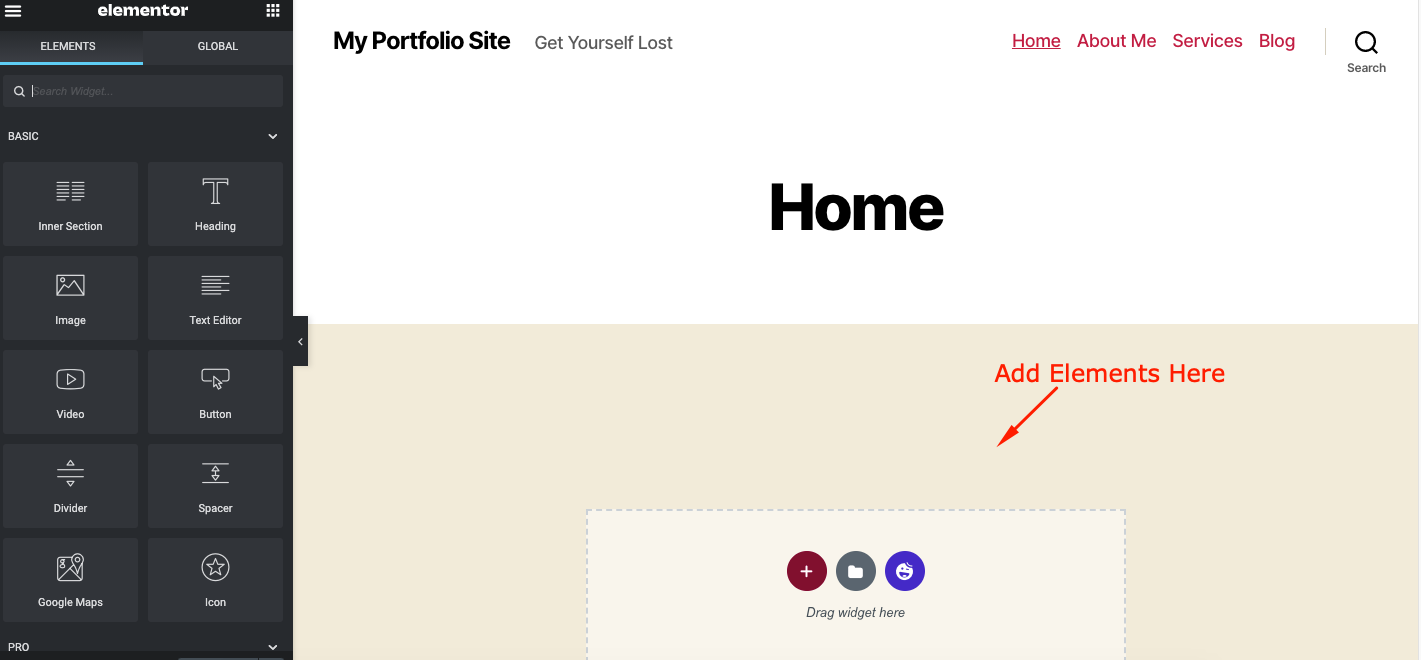
為此,請導航至WordPress 儀表板> 頁面> 添加新頁面> 使用 Elementor 編輯。

進入後,如果之前沒有完成,請在此頁面上添加一些媒體文件。

添加運動效果
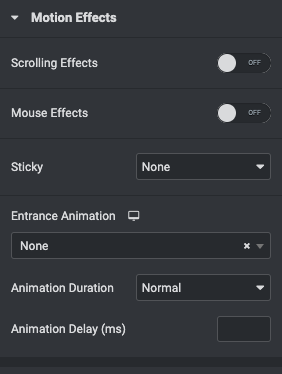
在高級部分下,您會找到Motion 。 它還有兩個子部分。 滾動效果和鼠標效果。 除此之外,您還可以使用粘性元素、動畫、添加動畫持續時間和動畫延遲。

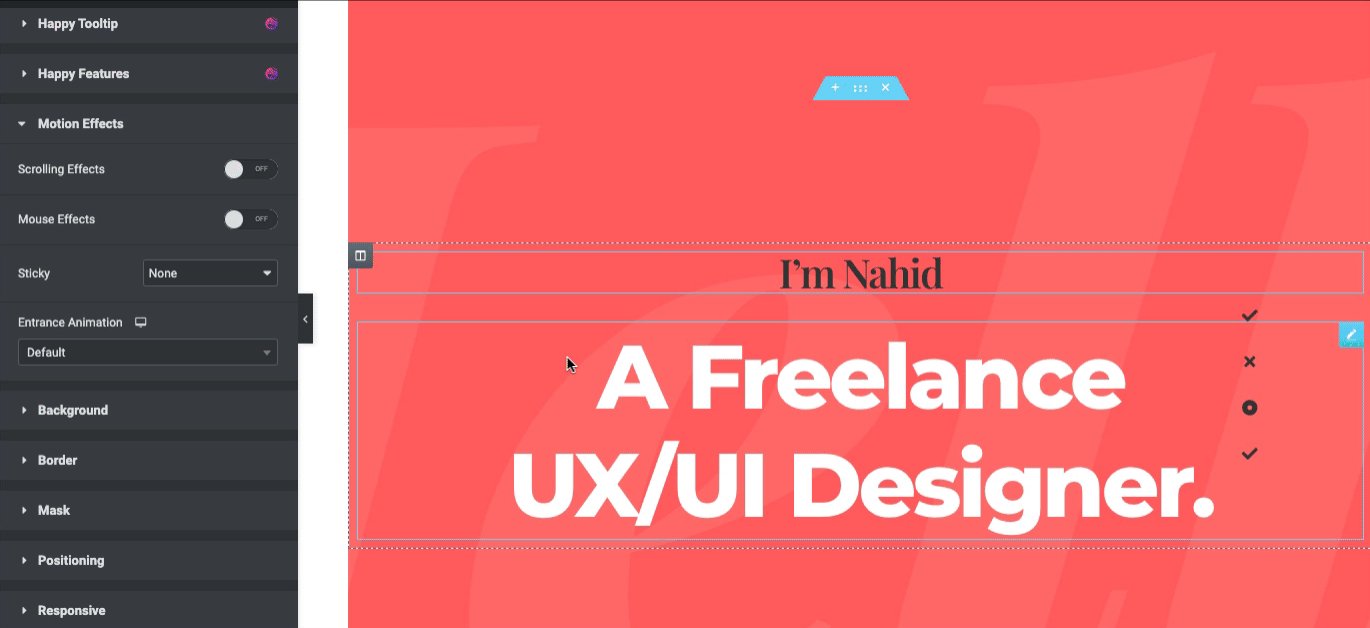
選擇您的任何設計部分,然後單擊“高級”部分以添加這些功能。 在這種情況下,我們選擇標題。 之後單擊屏幕右側的可編輯圖標。
然後點擊Advanced> Motion effects 。

切換滾動效果。 您可以看到其他視差效果可供您使用。 一件一件地做同樣的事情,並將設計應用到該部分。

讓我們看看您還可以使用滾動效果應用什麼。
- 垂直滾動
- 水平滾動
- 透明度
- 模糊
- 旋轉
- 規模
垂直滾動
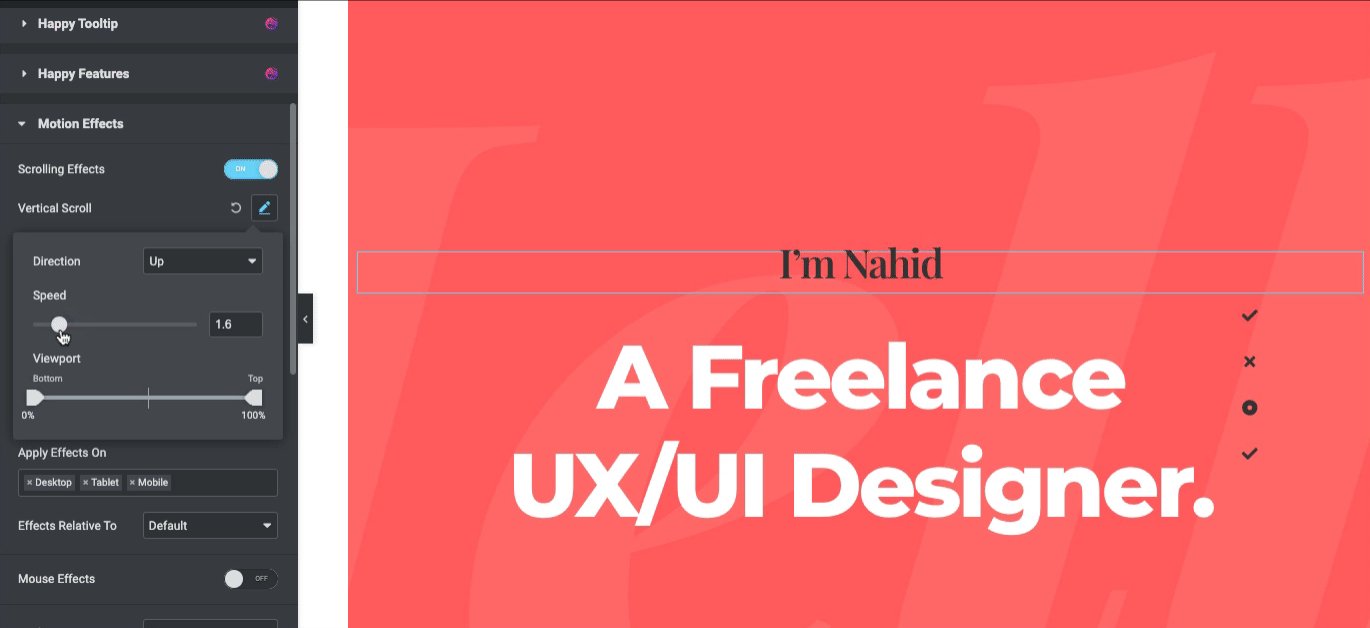
要應用設計,首先,單擊任何設計部分。 然後導航到高級>運動效果>切換滾動效果>點擊垂直滾動按鈕。

注意:要輸入和編輯您想要的部分,您需要選擇該選項。 否則,它將無法正常工作。
單擊筆狀按鈕後,您可以設置滾動效果。 比如你可以改變它的上下方向,調整元素的滾動速度,優化視點。
您還可以在右側屏幕旁邊看到您的設計進度。

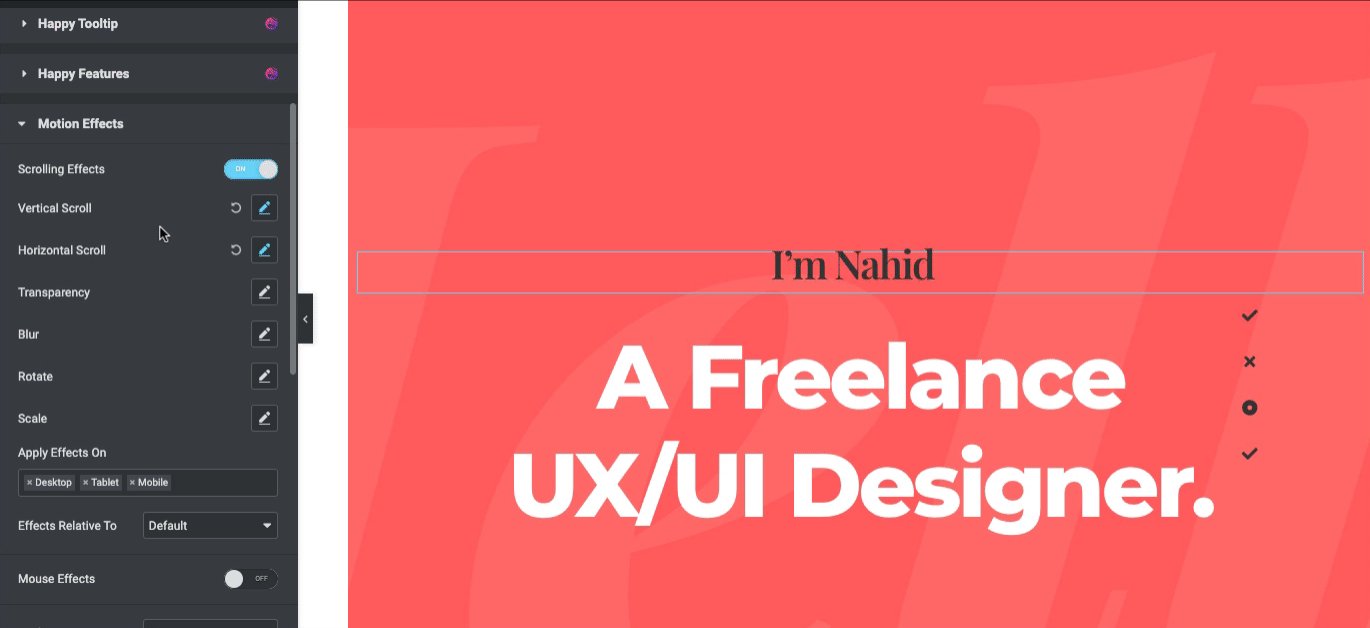
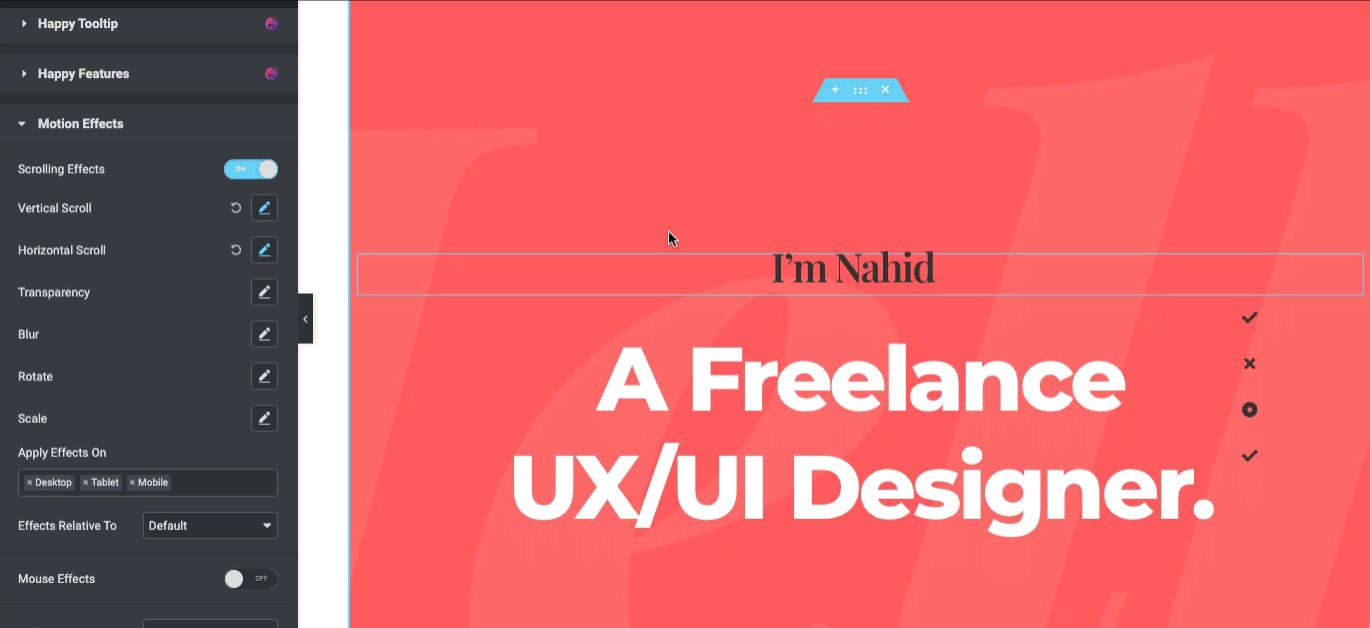
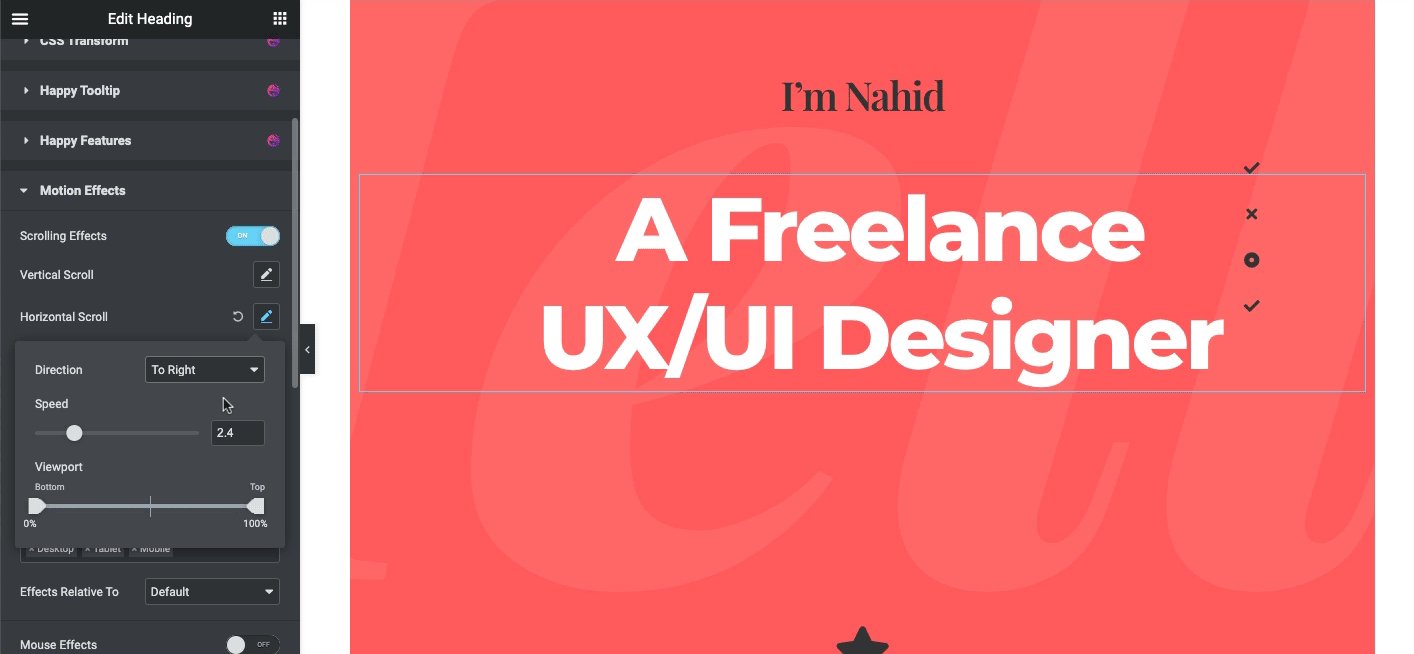
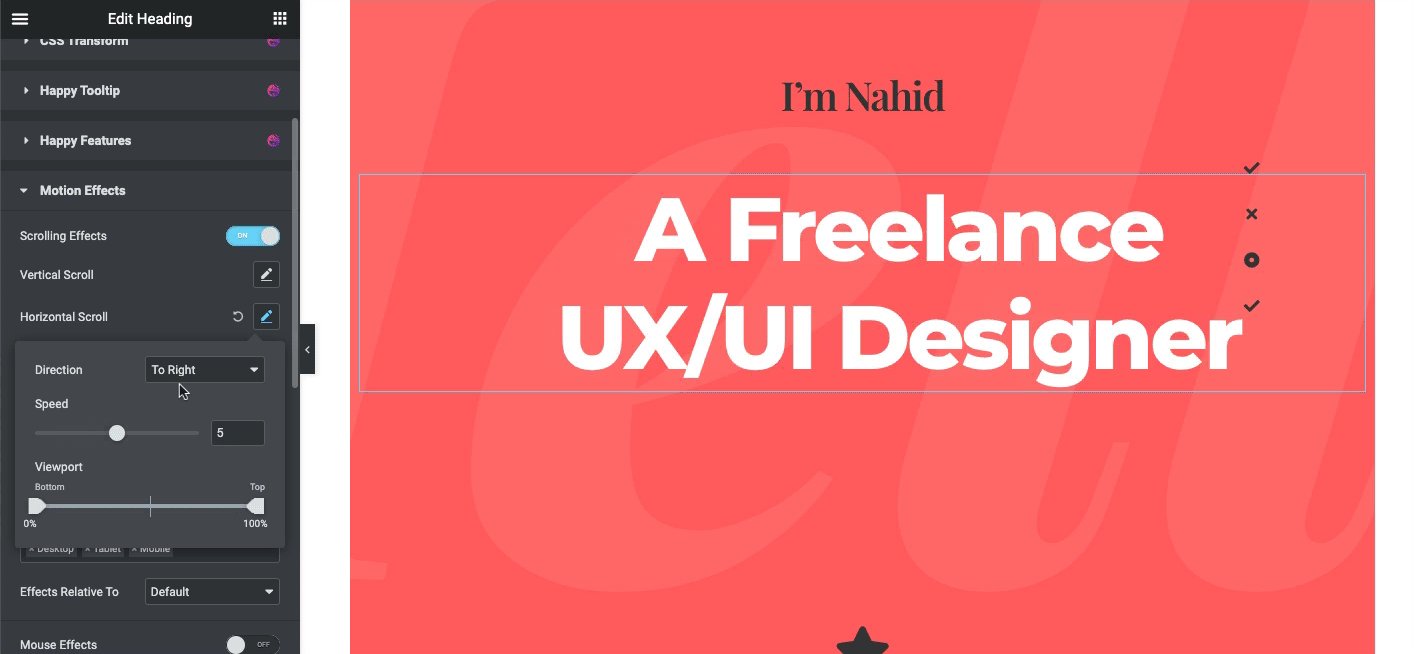
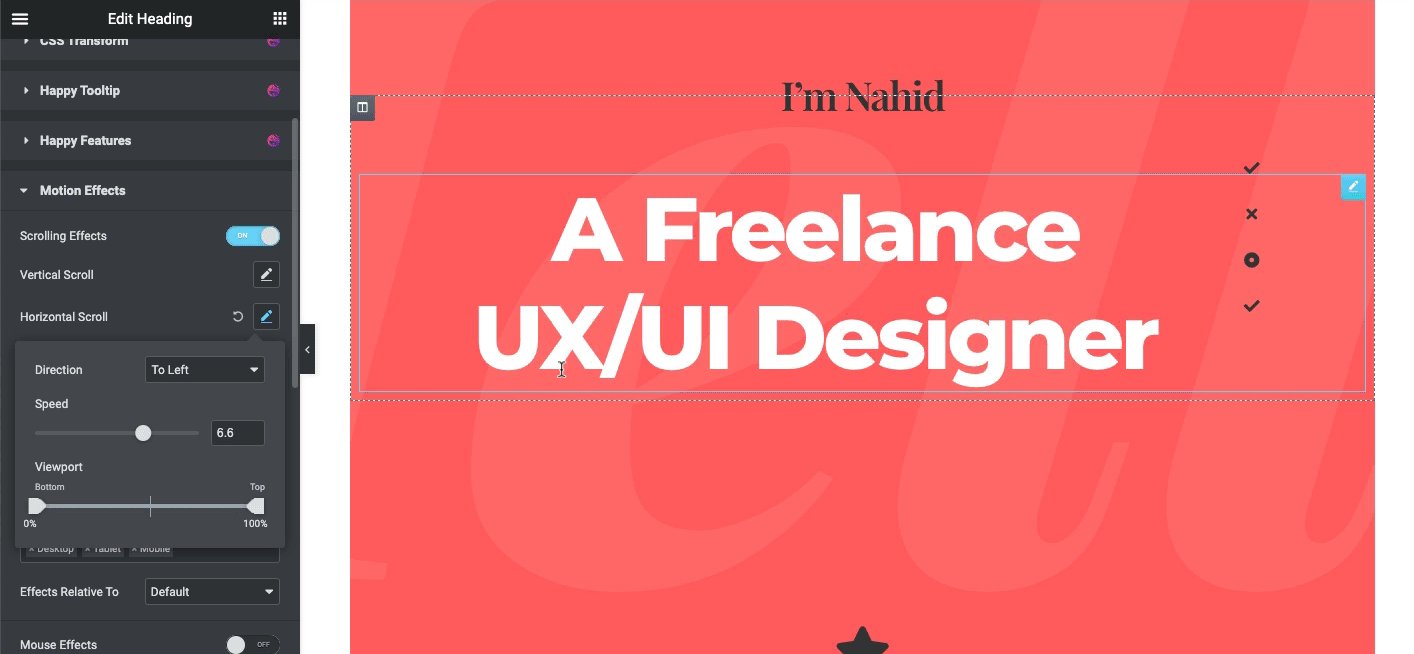
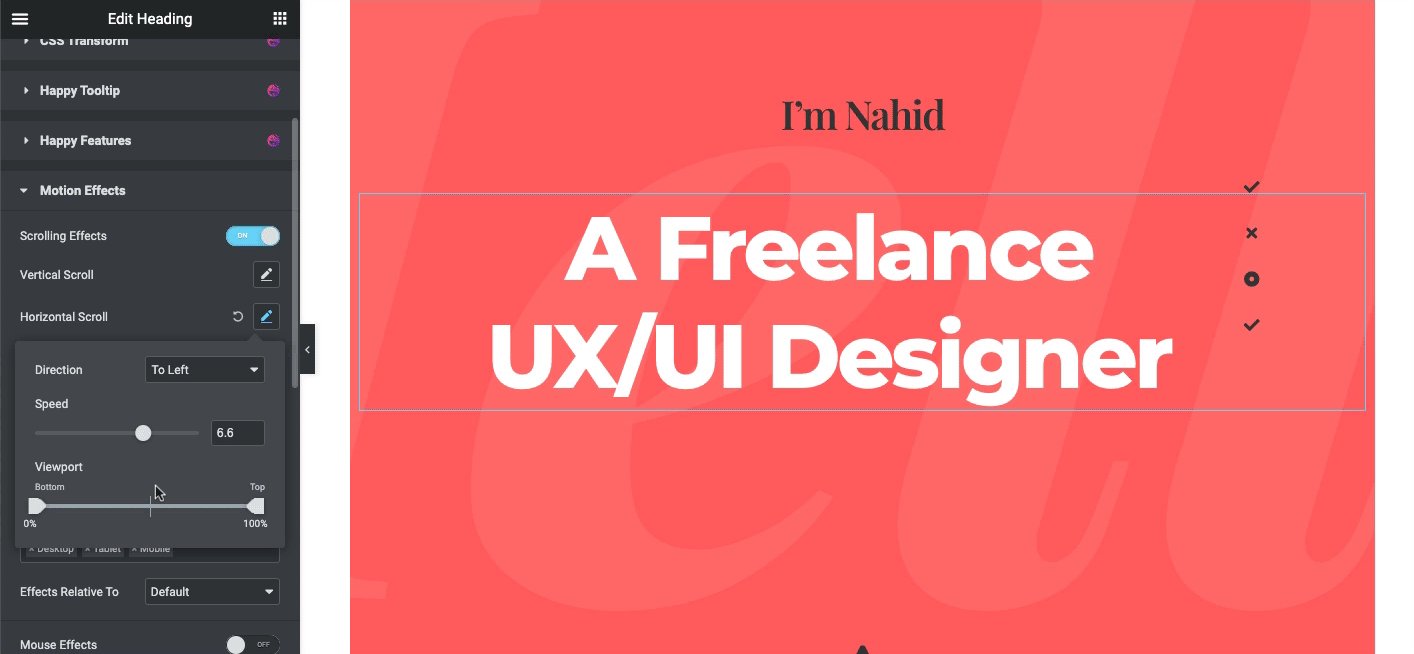
水平滾動效果
與垂直滾動效果一樣,您現在可以對水平滾動執行相同的操作。 只需選擇您的設計部分並導航到Advanced> Motions> Scroll effect> Horizontal Effect 。


透明效果
讓我們看看透明效果如何在您的網站上發揮作用。 為此,再次點擊透明選項並調整設置。
在這裡您可以使用四種類型的透明效果。 此外,您可以將級別從 1 調整到 10。

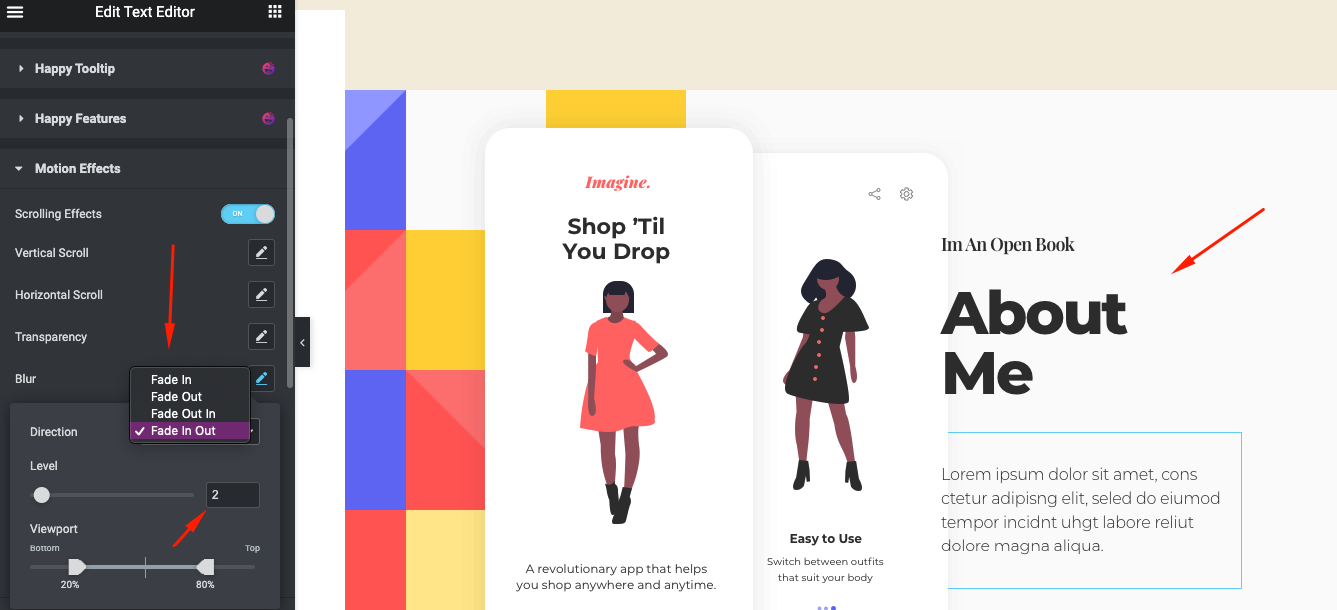
模糊效果
再次,選擇您的設計部分之一。 在我們的案例中,我們選擇了關於我的部分。 按照類似的方式,單擊編輯選項並轉到高級設置以找出運動效果。
然後找到模糊效果並單擊它。 您會發現四種效果應用於您的設計。 此外,您可以適應藍色水平。

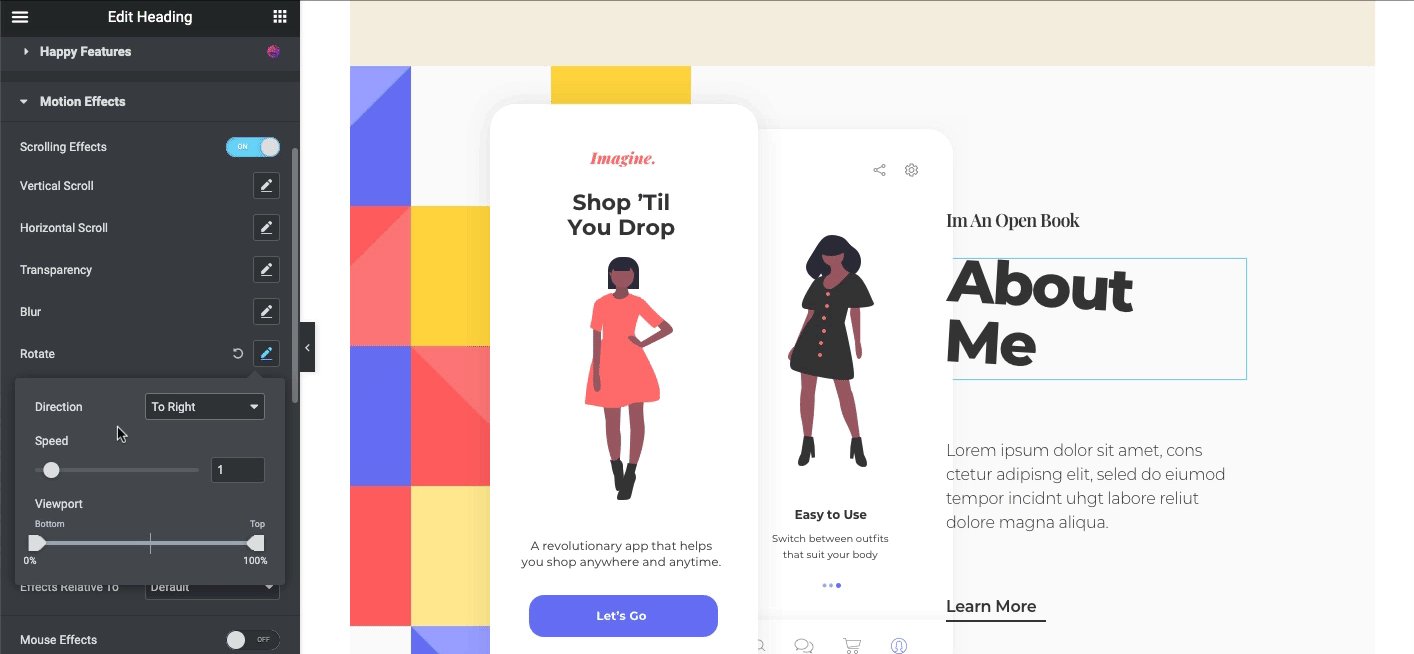
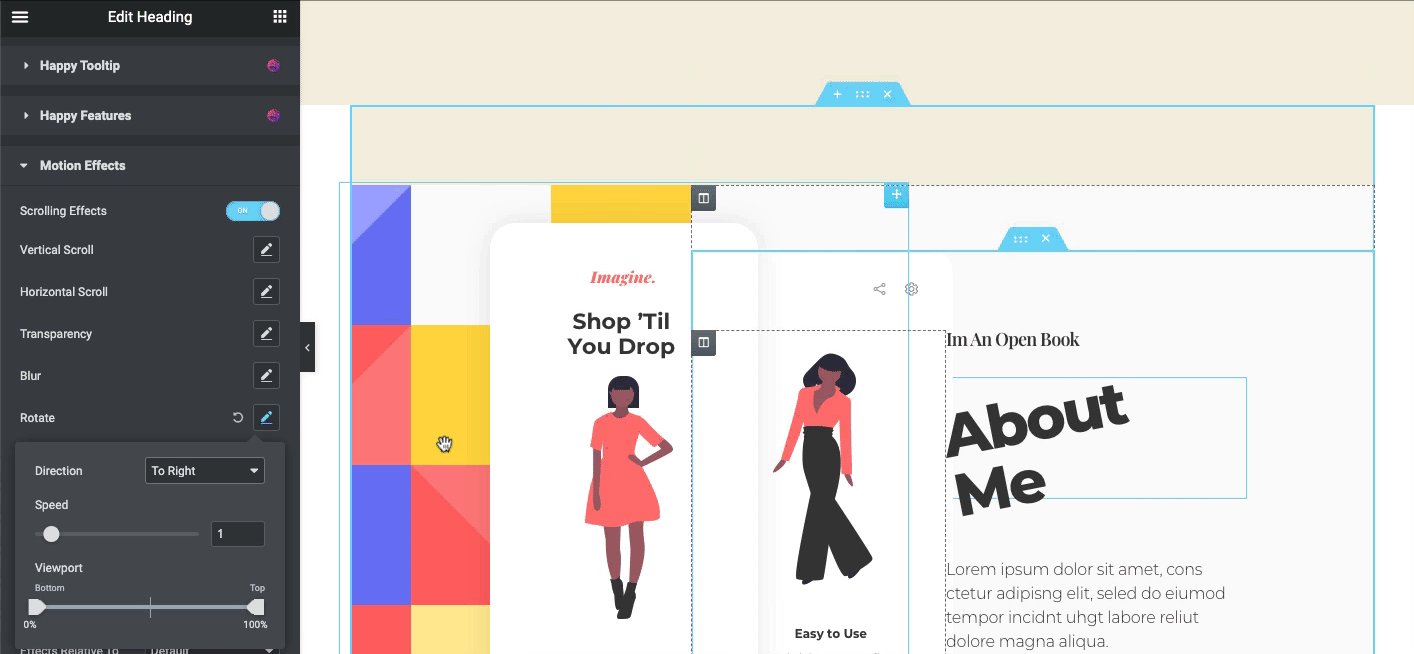
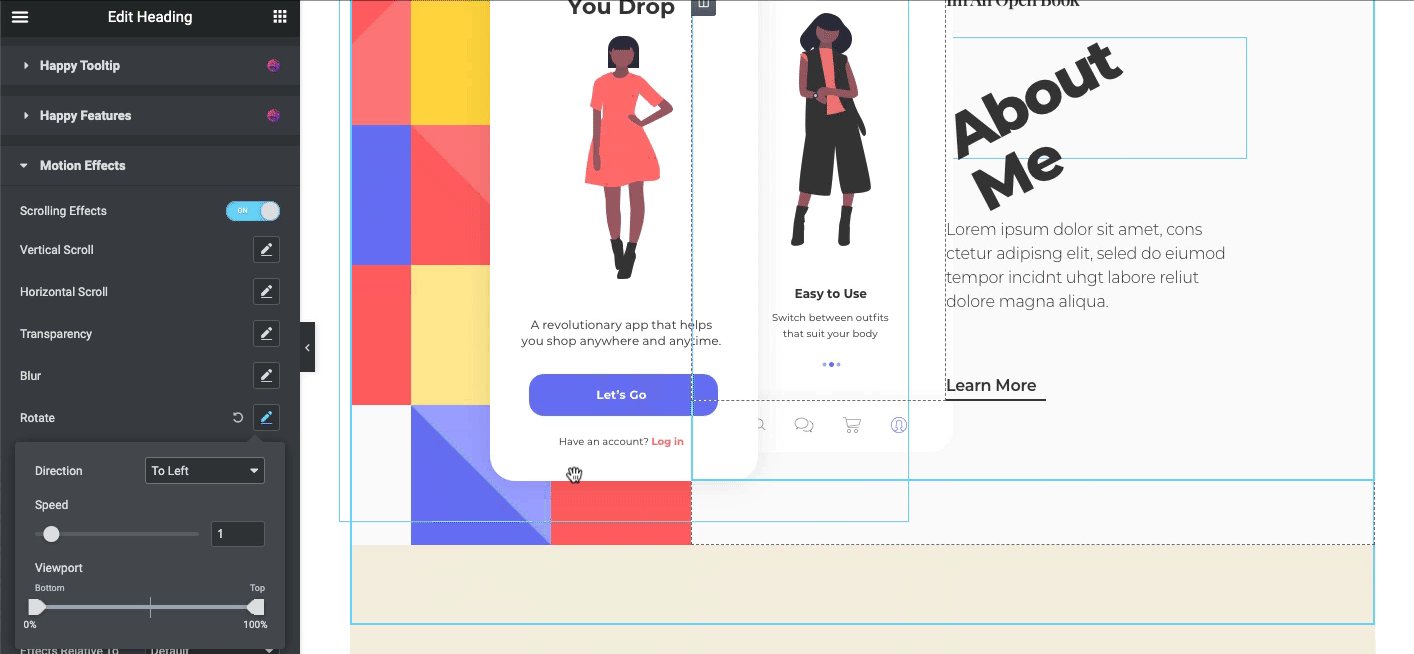
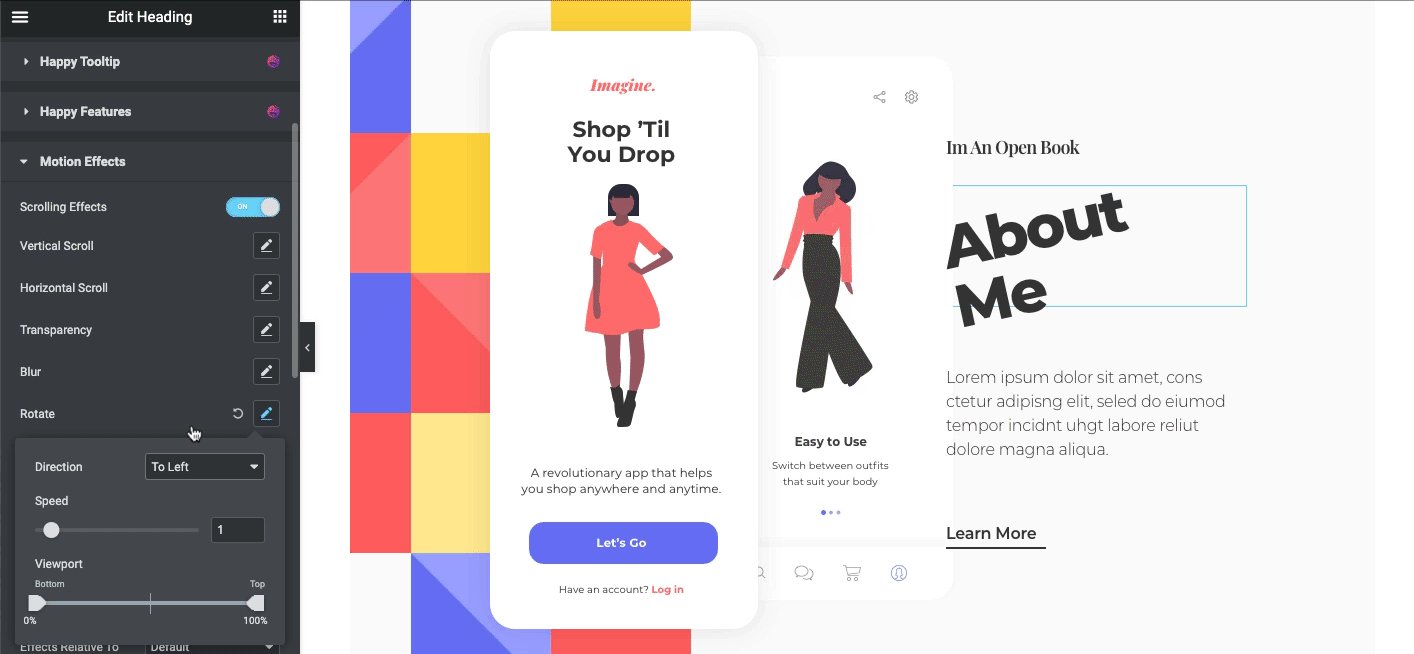
旋轉效果
現在是時候展示旋轉效果是如何工作的了。 同樣,只需選擇任何設計部分並調整高級設計選項即可在您的設計中獲得旋轉效果。

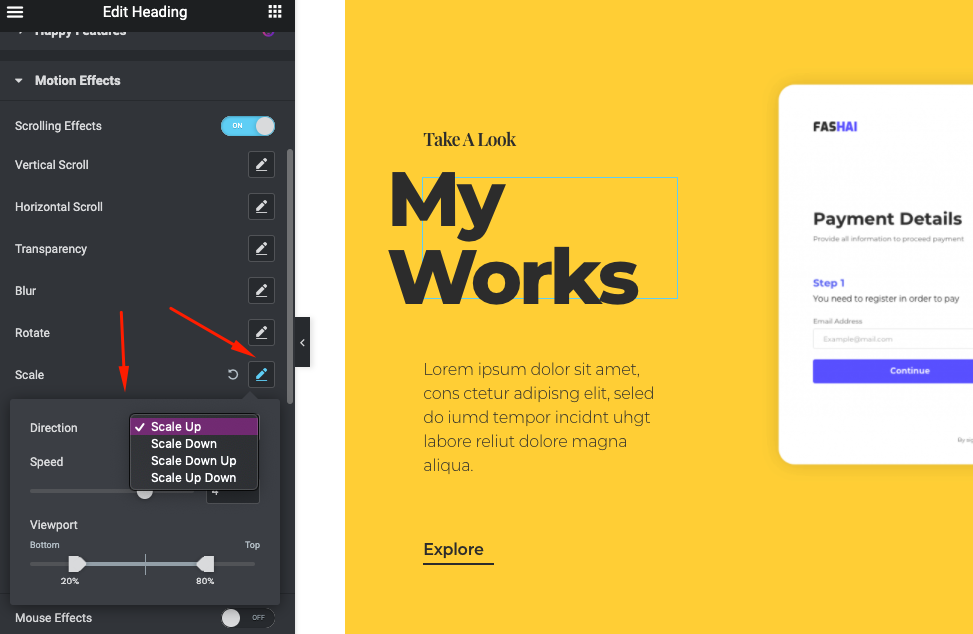
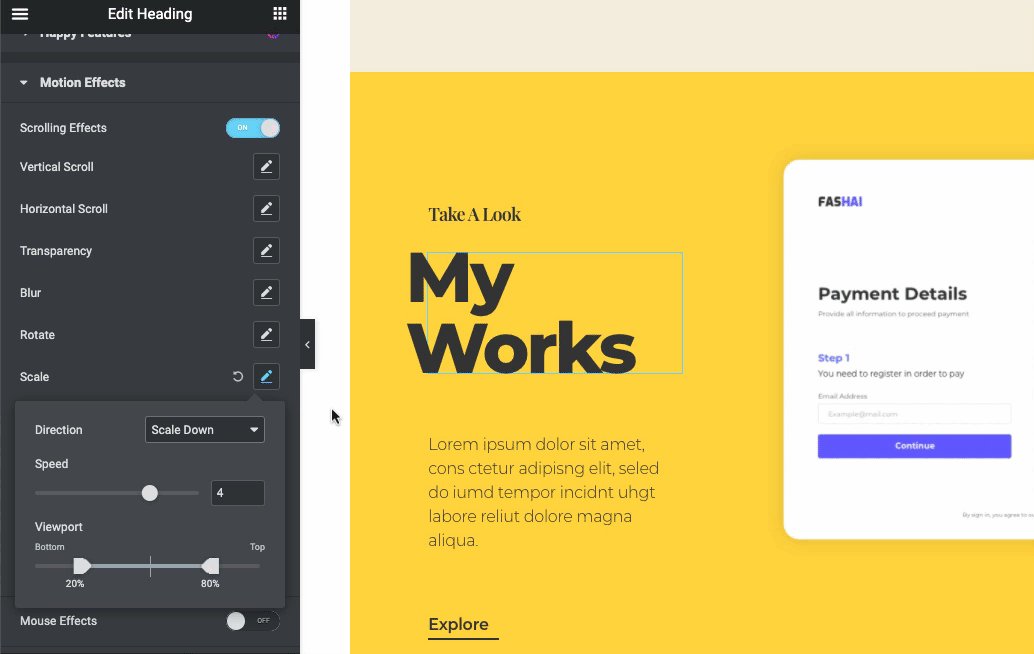
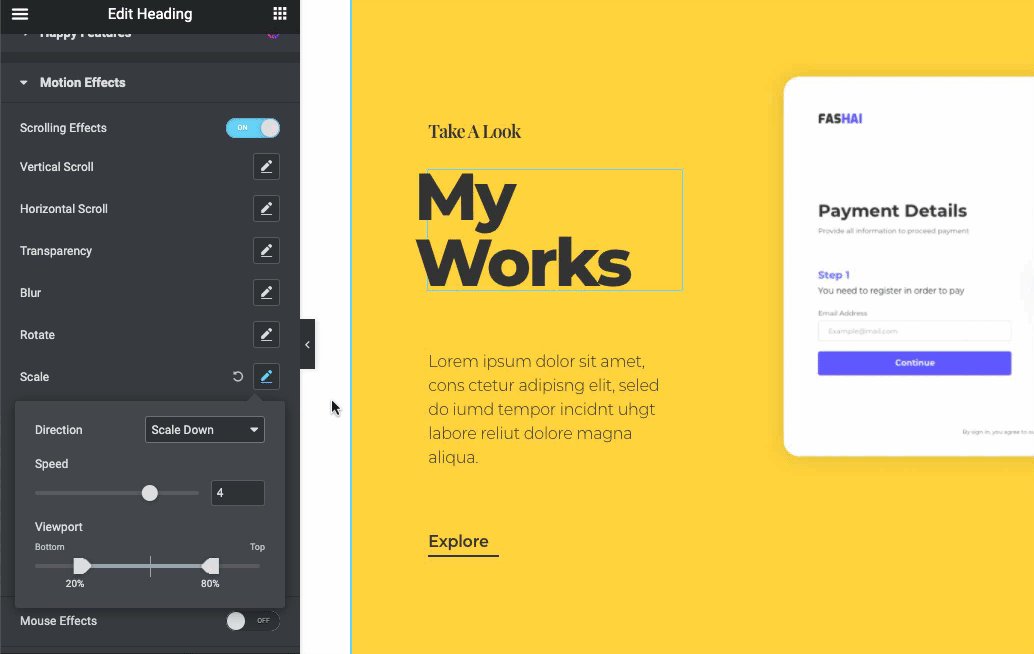
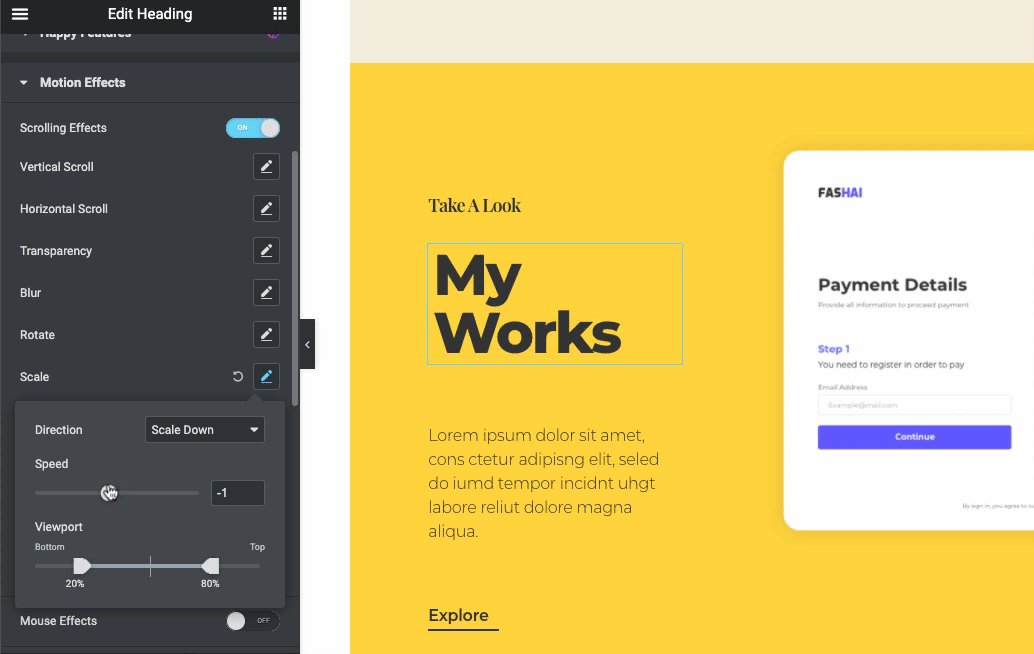
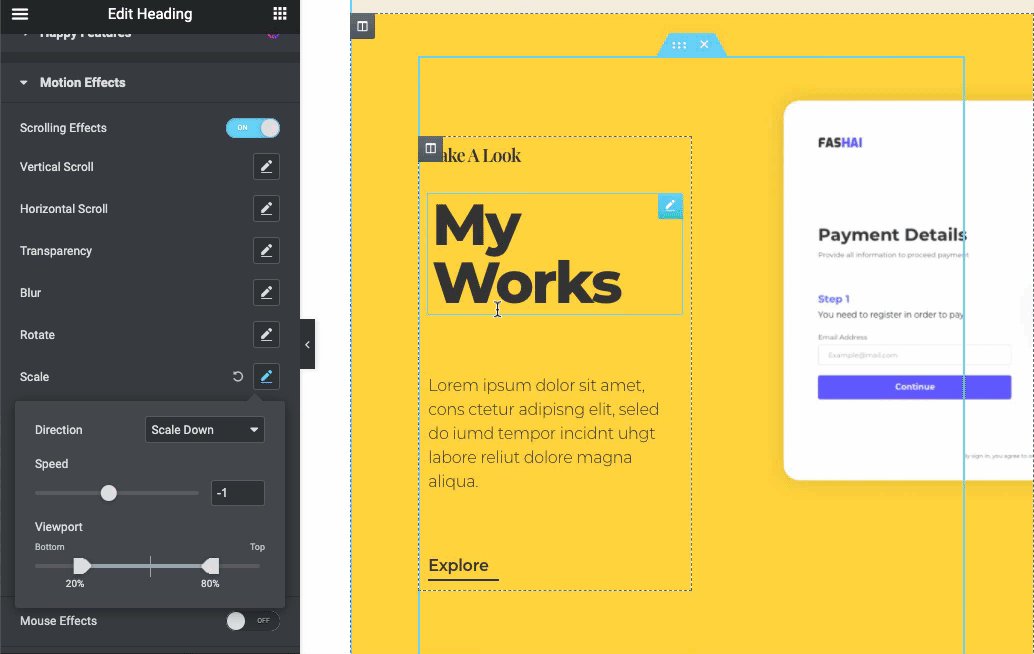
規模效應
應用此效果,它將自動縮小,並且您可以向下或向上滾動頁面。 因此,您可以設置它將如何表示自己。 你可以通過四種方式改變它的方向。 此外,您可以根據方向更改特徵速度。

完成後,它將如下所示

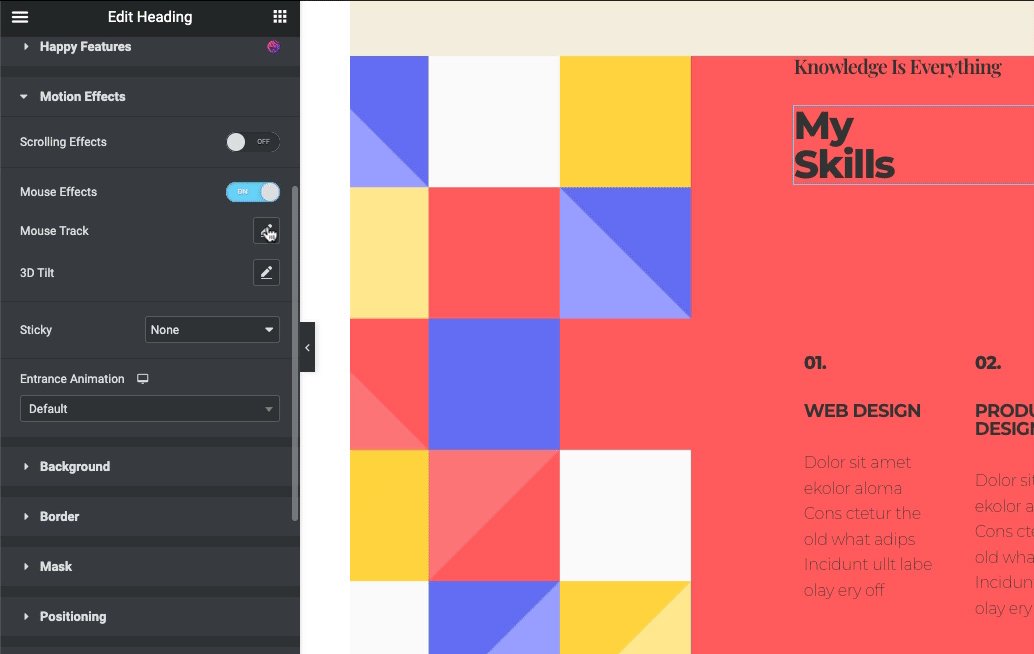
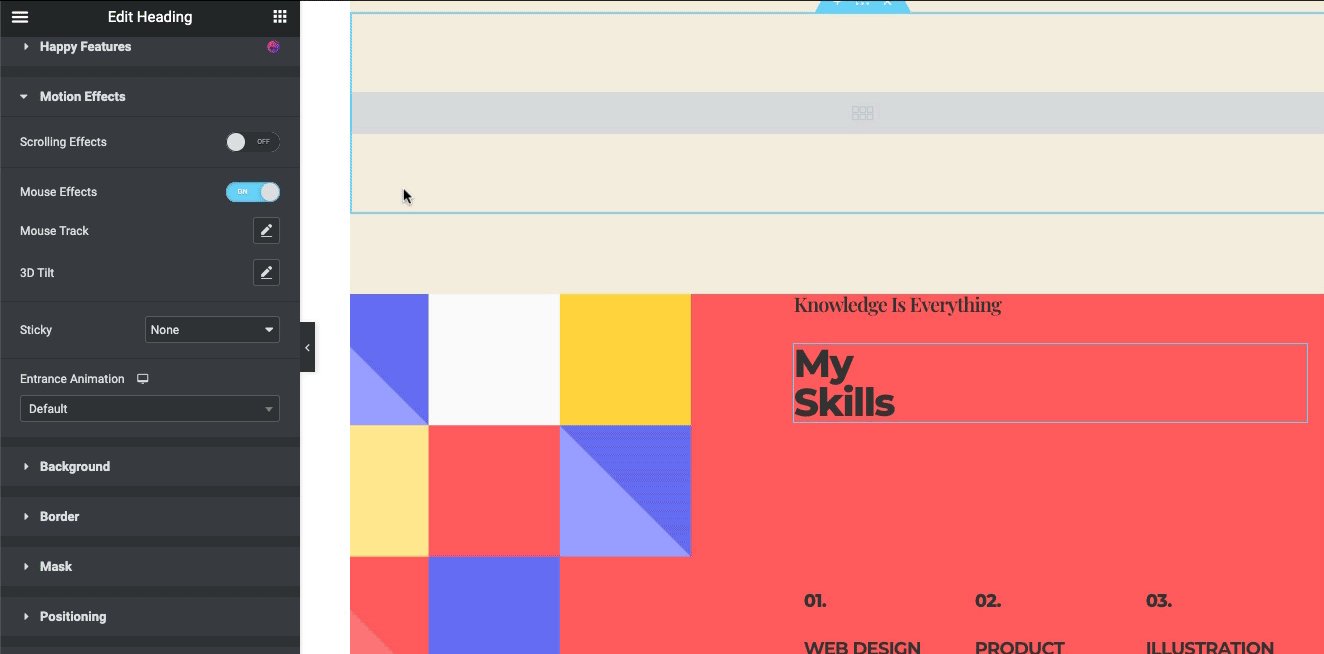
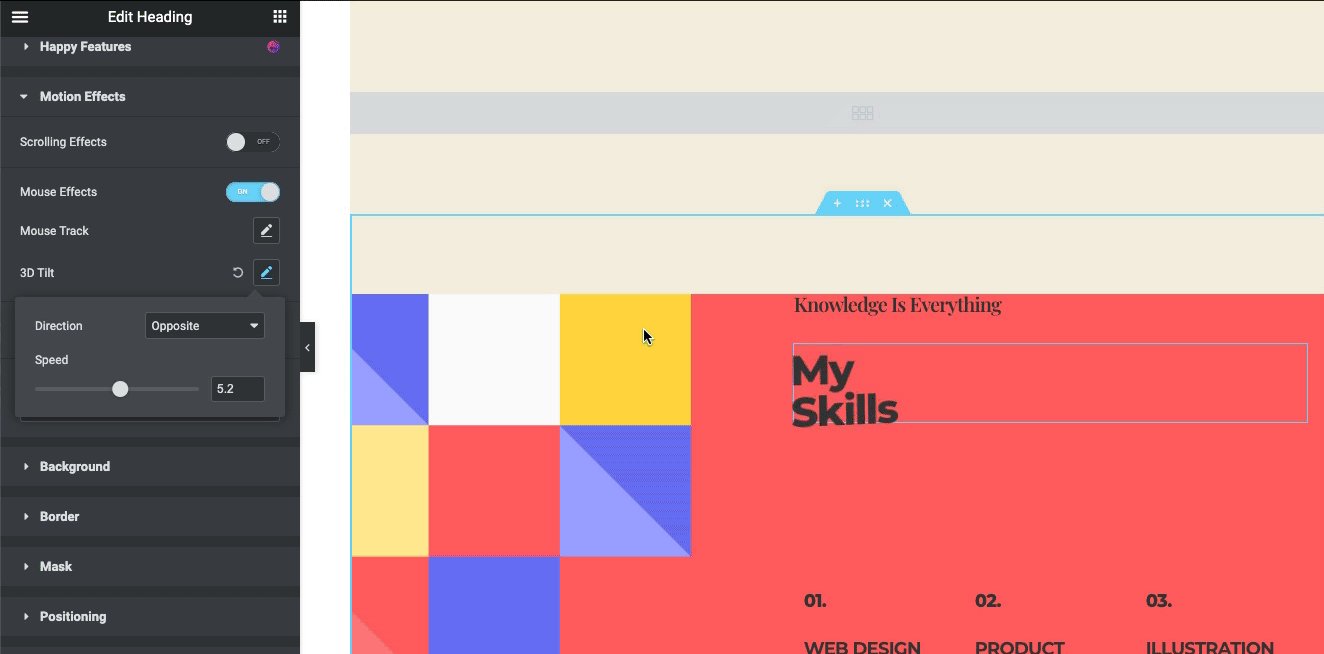
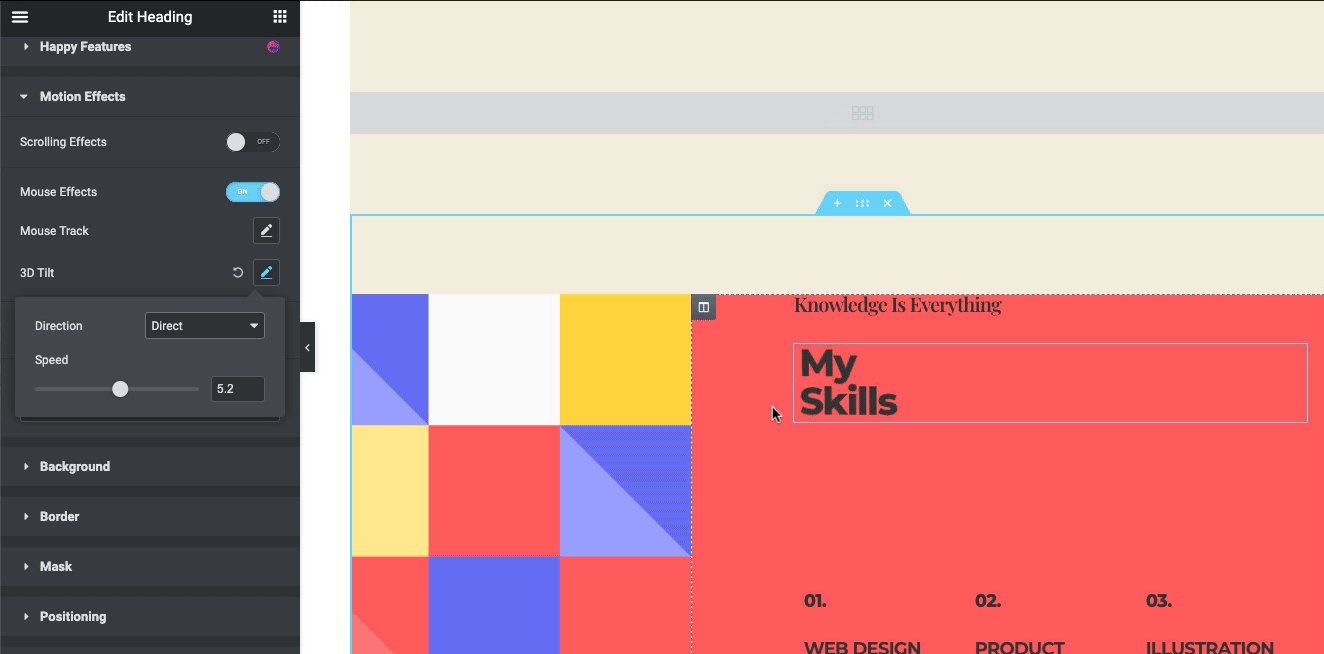
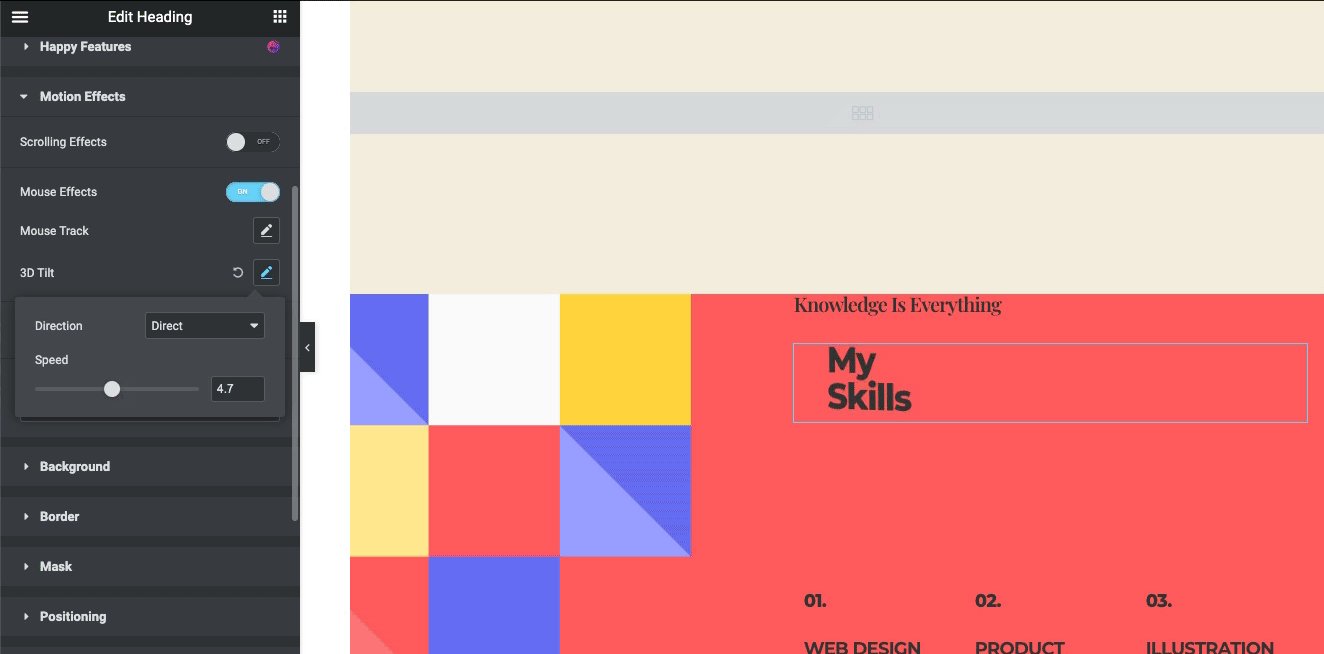
鼠標效果
它包括兩種類型的效果; 鼠標軌跡和 3D 傾斜。
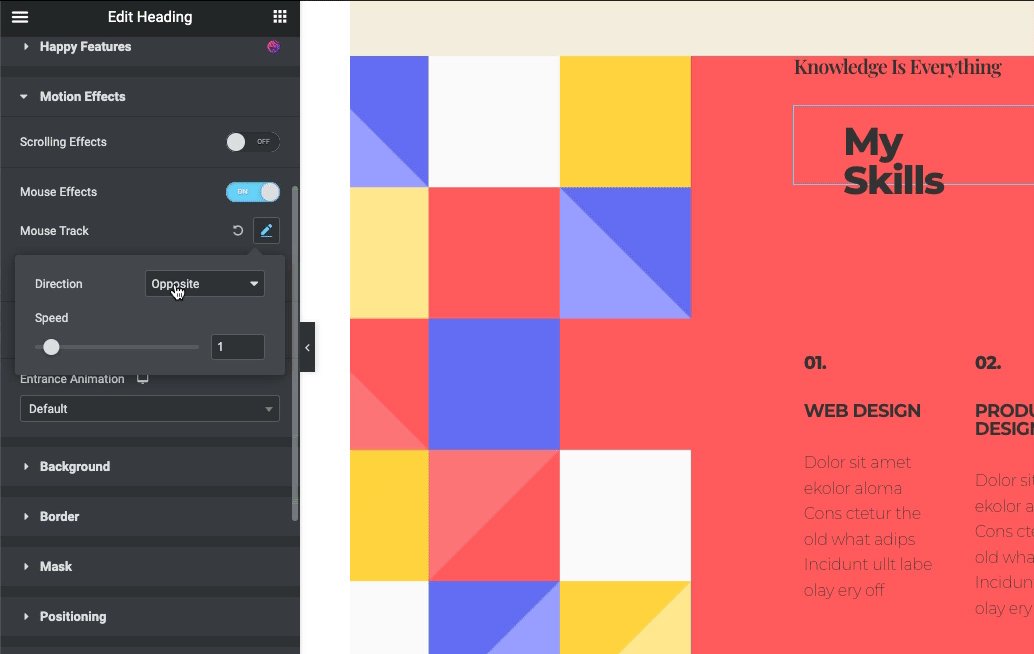
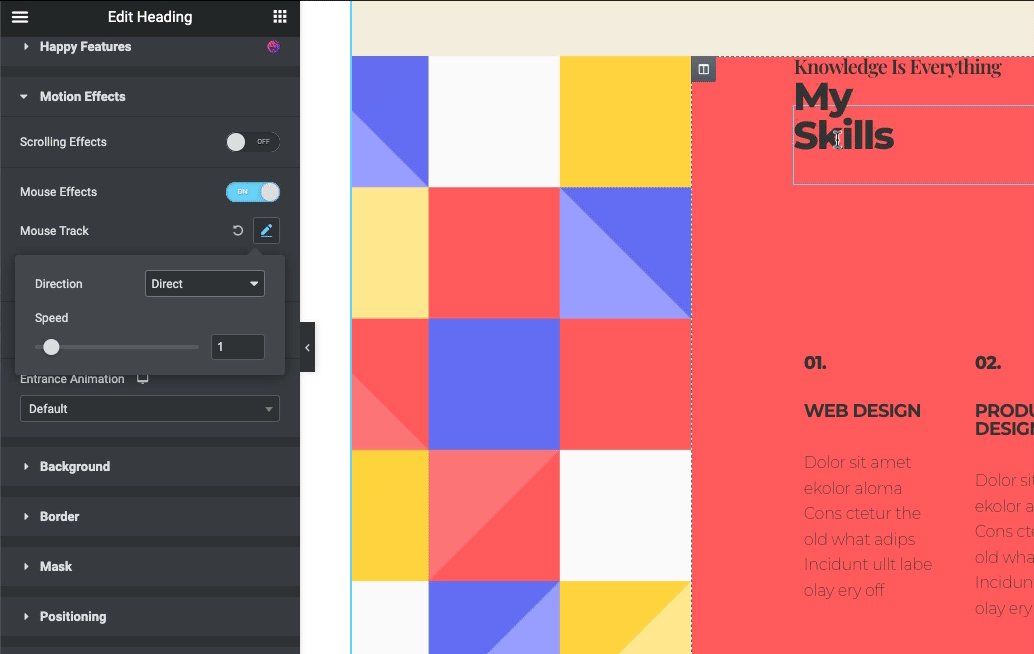
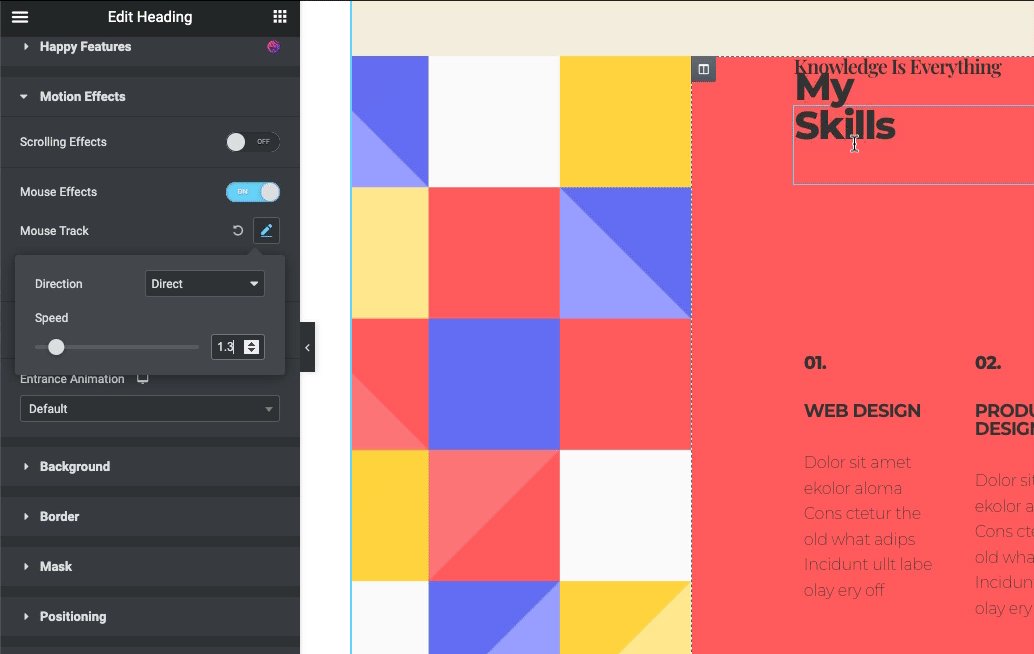
應用鼠標軌跡時,您可以將其指向鼠標方向或與鼠標方向相反。

接下來,對於 3D 傾斜,點擊它,然後執行與Mouse Track相同的操作。

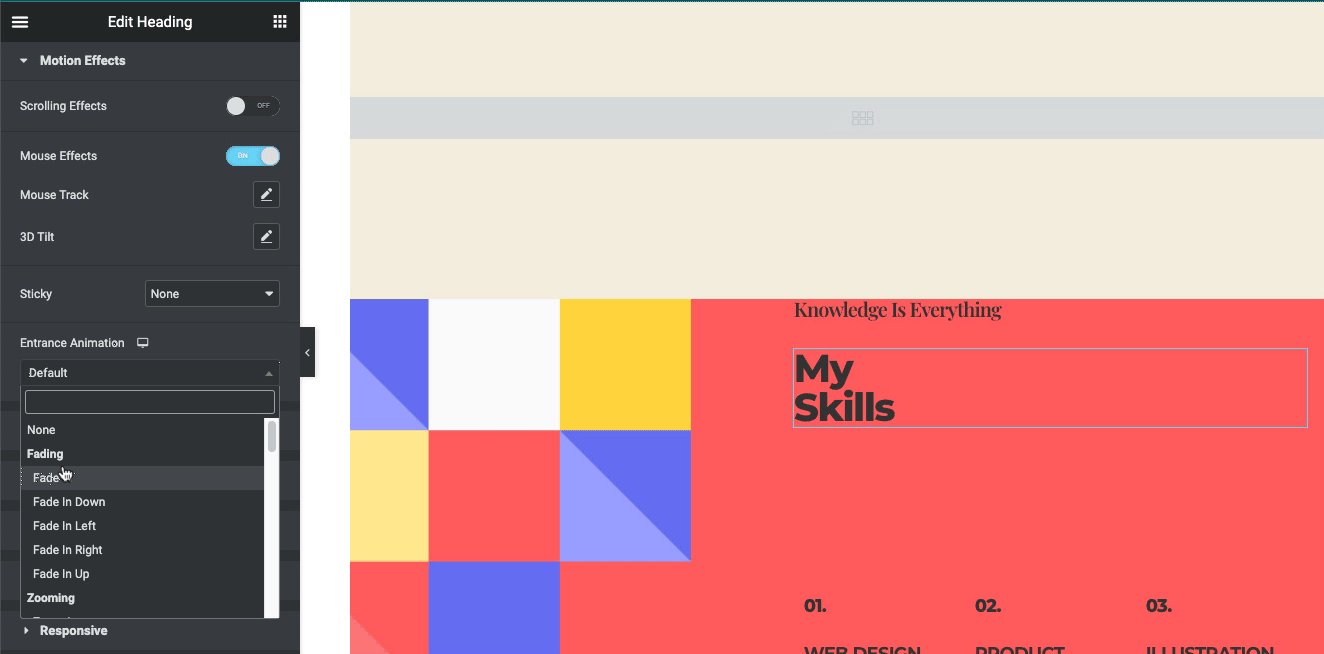
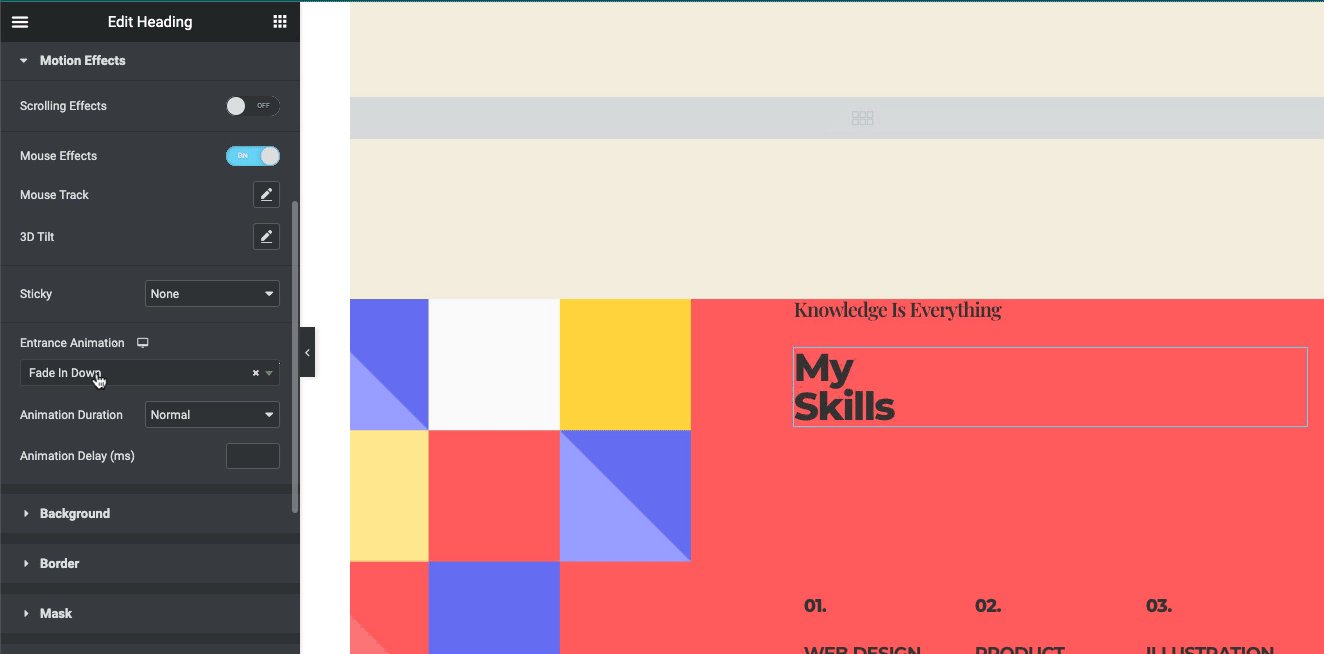
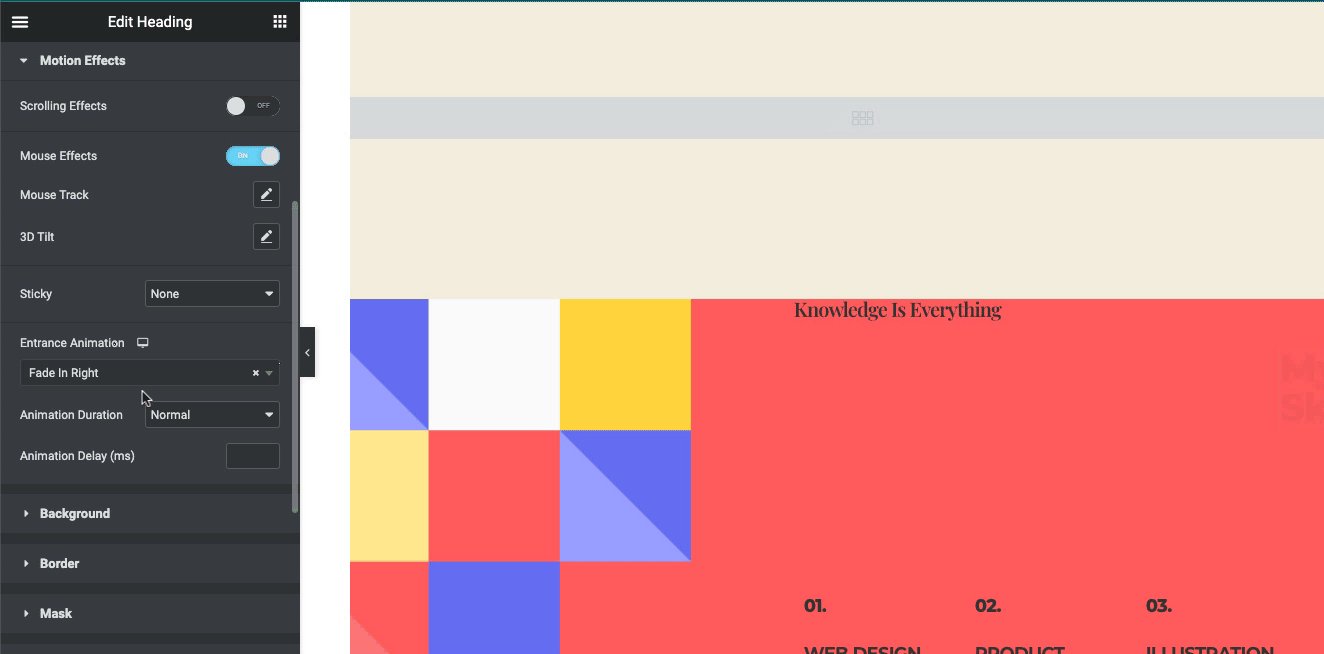
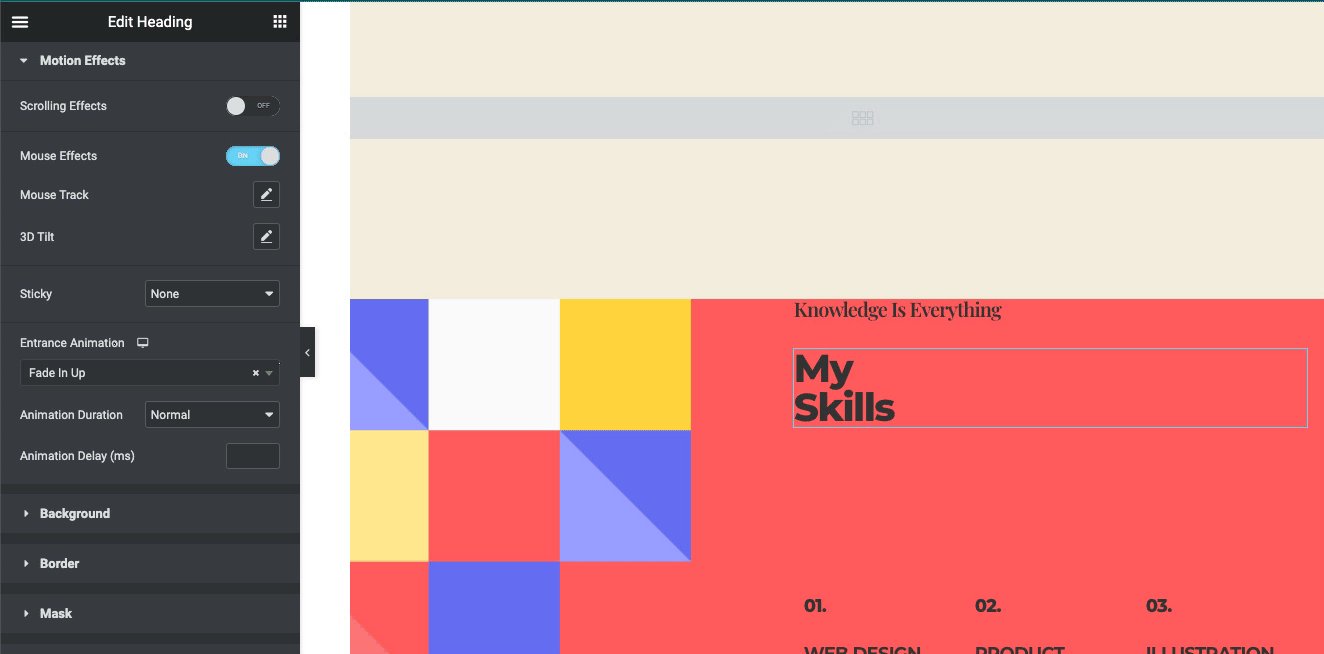
應用動畫
好消息是,您可以將不同類型的動畫應用到您的設計中,使其更具吸引力和利潤。 例如,您必須注意到一個名為Animation的按鈕。 點擊它,你會發現不同類型的動畫。

最終預覽
啟動設計後,您的最終設計如下所示。 根據模板結構,我們添加了這種視差設計。 因此,您需要自己探索所有選項。 之後,您可以創建我們在這裡展示的不同的東西。

想要獲得在您的網站上應用視差設計的詳細教程,請按照以下指南進行操作!
快樂插件視差塊將幫助您在網站背景上添加視差效果

我們很高興地說,Elementor 的流行插件之一 Happy Addons 現在已經包含了一組現成的視差設計。 如果您無法自己添加設計,那麼您可以從 Happy Addons 獲得幫助。 您只需將設計預設複製粘貼到您的網站即可完成工作。
要使用 Happy Addons 進行初始設計,您需要在您的網站上安裝以下插件:
- 快樂插件免費
- 快樂插件專業版
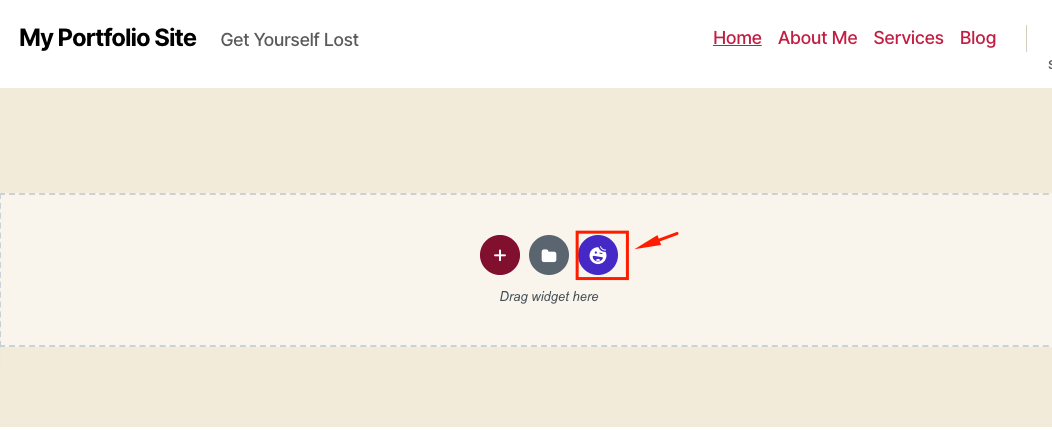
完成後,再次導航到您正在設計頁面的頁面。 在那裡你會找到我們的快樂插件圖標。 所以點擊那裡!

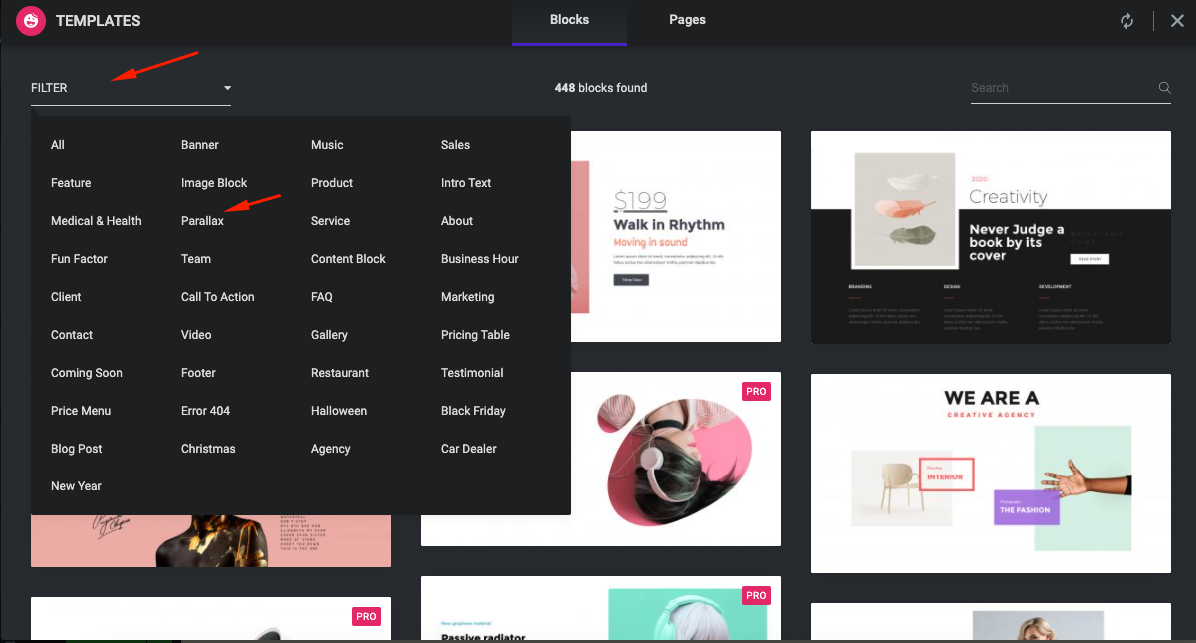
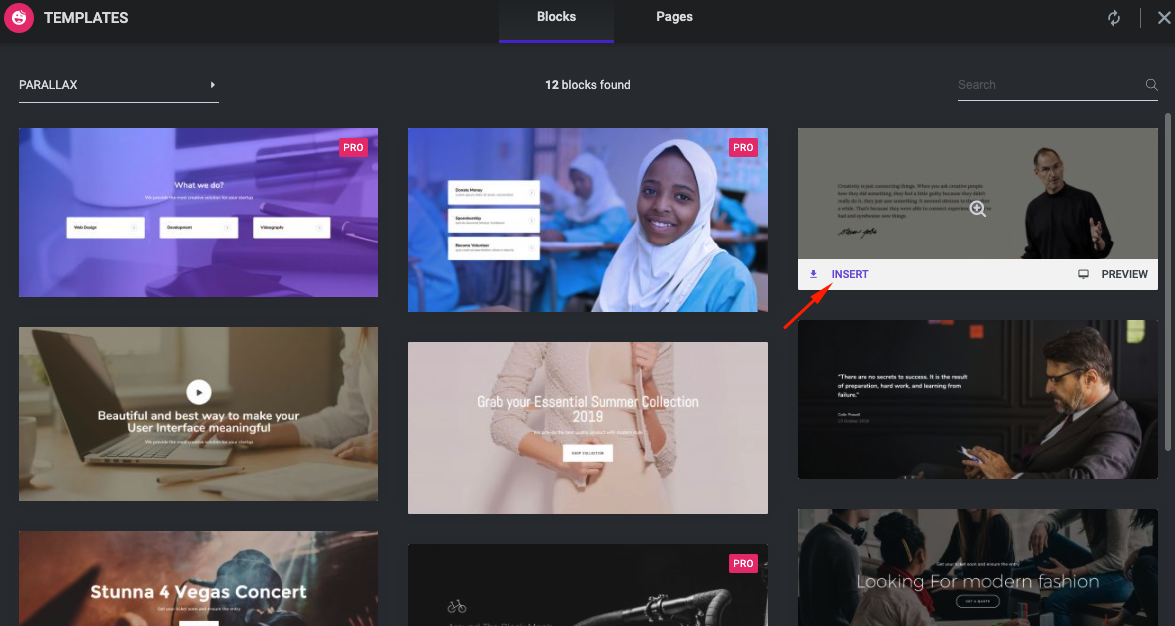
進入後,點擊過濾器按鈕。 它就在那裡! 單擊視差以進一步使用。

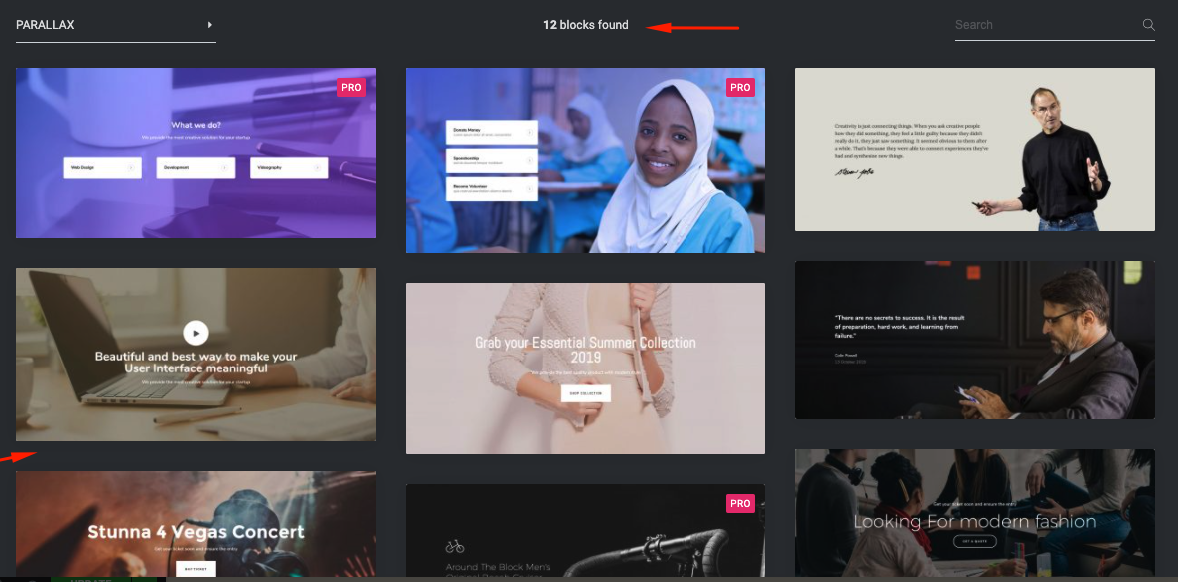
在這裡,您會發現免費和高級設計的混合。 因此,如果您購買高級版,則可以使用它們。

現在只需選擇您喜歡的設計模式,然後單擊插入按鈕即可開始!

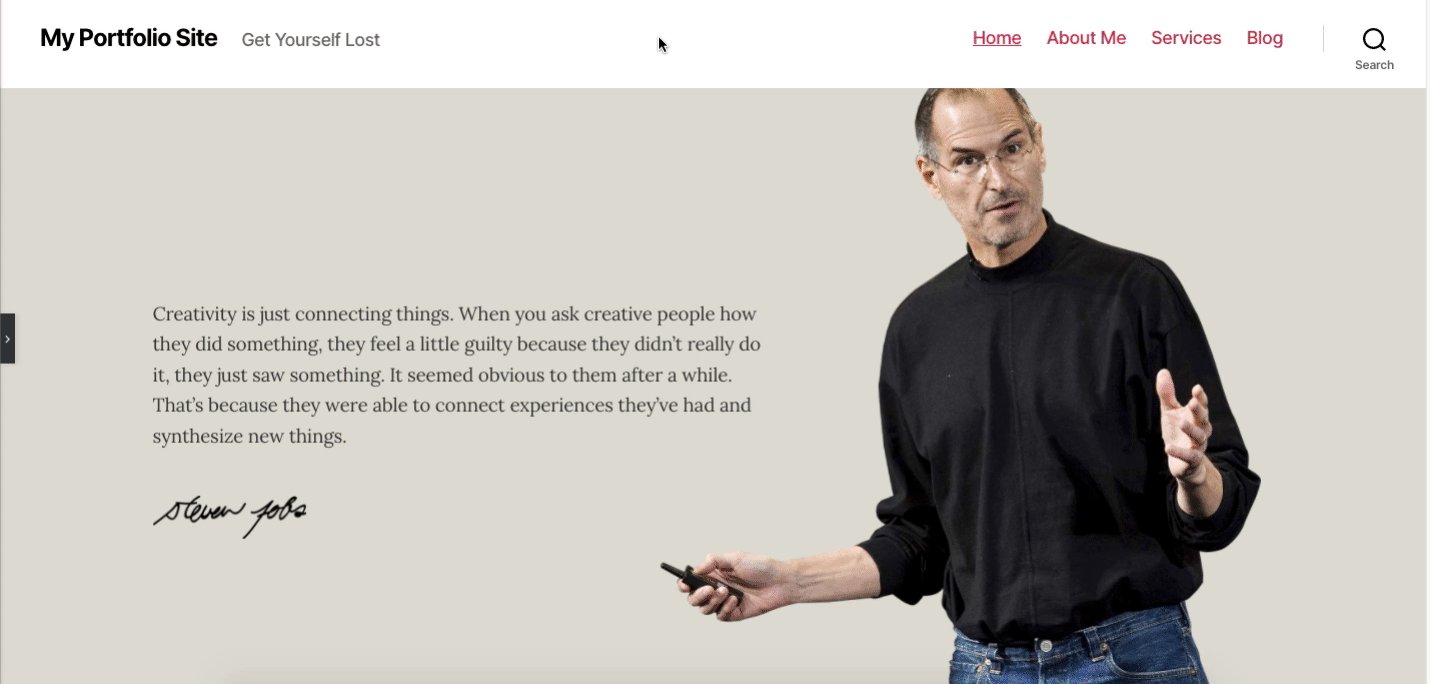
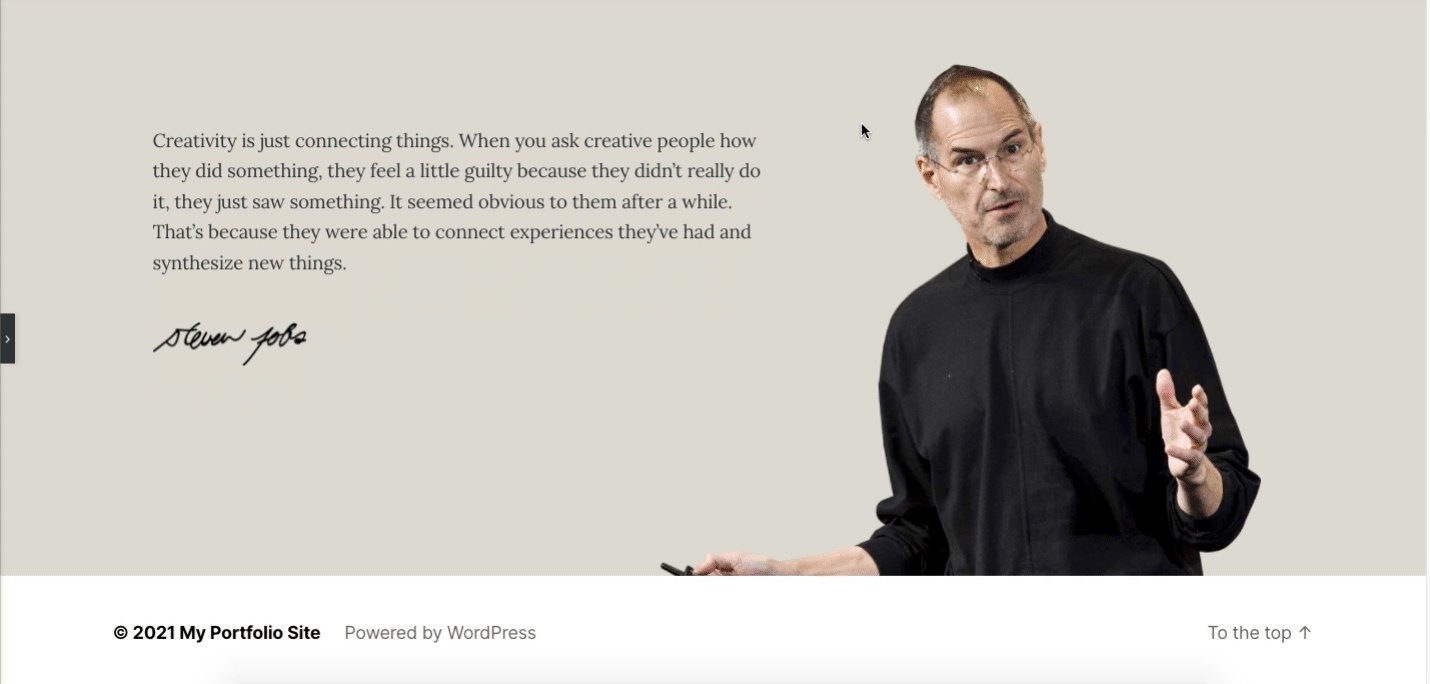
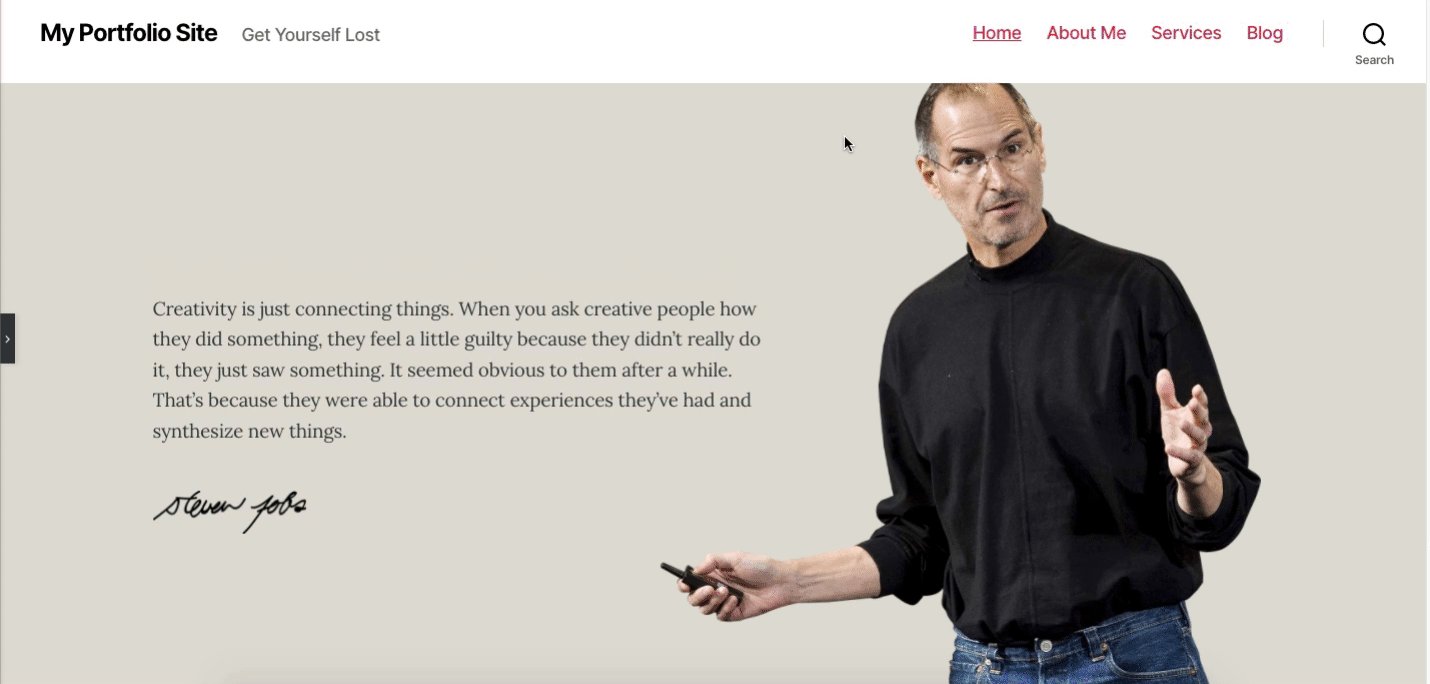
將設計插入頁面後,視差效果將自動生效!

您也可以以相同的方式添加其他設計。

這就是您可以利用 Happy Addons 添加預先構建的視差設計以為您的 Elementor 網站創建視差效果的方法。
喜歡使用快樂插件? 您可以查看 Happy Addons 的更多功能來創建一個成熟的 WordPress 網站。
關於視差效果的一些常見問題解答
如何在 WordPress 中創建視差效果?
答:您可以通過多種方式進行操作。 如果您使用的是 WordPress 網站,則可以通過安裝 WordPress Parallax 插件(如 Elementor)來實現。
為此,您可以按照以下步驟操作:
01.下載視差插件。
02.選擇一個圖像。
03.啟用視差並選擇視差類型。
04. 切換“鼠標視差”功能。
05. 將圖片上傳到您的 WordPress 媒體庫。
06. 將 HTML 添加到頁面/帖子中。
07. 將 CSS 添加到您的主題中。
如何在 Elementor 中添加運動效果?
Ans :轉到 Advanced 選項卡,然後打開 Motion Effects 控件。 想要為某個背景圖像製作動畫? 轉到 Style 選項卡,在Background> Image下,您將看到滾動和鼠標效果。 運動效果包括兩組獨特的功能:滾動效果和鼠標效果
Elementor 的滾動效果是什麼?
Ans: Vertical Scroll 滾動效果是一種經典的視差效果。 垂直滾動使元素在滾動時以與頁面不同的速度在您選擇的方向和速度上移動。
我需要 Elementor Pro 來獲得滾動效果嗎?
Ans : 滾動效果是Elementor Pro 的功能之一。 換句話說,您需要使用 Elementor Pro 才能使用該功能。 下面是應用水平滾動效果之前的示例。 這是應用水平滾動後的示例。
如何在元素上添加粘性效果?
Ans : 要應用粘性滾動效果,請導航到Advanced > Scrolling Effect > Sticky ,然後選擇頂部選項。 之後,它將粘在頁面頂部。
了解如果 Elementor pro 過期會發生什麼
結論
在網站設計中手動添加視差效果是一項艱鉅的任務,尤其是對於初學者而言。 另外,沒有這樣的專用 WordPress 主題可以自動提供視差效果。 因此,在這種情況下,Elementor 可能是您的最終選擇,因為它的用戶友好和拖放功能。 此外, Happy Add-ons 的內置功能將使您的設計體驗更上一層樓。
我們希望本教程可以幫助您修改網站的外觀、製作一流的佈局並創建令人驚嘆的登錄頁面。
無論您是自由職業者、小型企業還是整個公司都沒有關係——現在任何人都可以在他們的網站上添加視差效果。
只需按照我們的步驟,開始在您的網站上創建一些出色的視差效果。
您可以通過我們下面的評論部分分享您寶貴的反饋和建議。 我們很高興聽到您的聲音並實時響應!
