如何在 WordPress 2023 中創建攝影網站
已發表: 2023-06-15您想創建一個攝影網站來推廣您的業務嗎?
無論您是專業攝影師還是想開始在線銷售照片,專業攝影網站都可以幫助您建立在線形象,同時向潛在客戶展示您的技能。
在本指南中,我們將向您展示如何逐步創建您自己的攝影網站。
是否值得擁有一個攝影網站?
為您的攝影業務建立一個網站絕對值得。 通過網站,您可以展示您的攝影作品集、聯繫新客戶並推廣您的服務。
以下是擁有攝影網站的一些好處:
- 一個設計良好的投資組合網站可以讓你看起來更專業,更值得潛在客戶信賴。
- 您的網站是展示您最好的照片的好地方。 您可以按類別、事件或客戶組織照片庫,並添加標題以向查看者提供更多信息。
- 網站是與尋找攝影師的潛在客戶聯繫的好方法。 您可以包括一個聯繫表,以便潛在客戶可以輕鬆取得聯繫。
- 您的網站可以向潛在客戶宣傳您的服務。 您可以包括有關您的費率、套餐和可用性的信息,以便訪問者可以一目了然。
- 網站使客戶更容易通過搜索引擎找到您。 通過使用相關關鍵字優化您的網站,您更有可能出現在搜索結果中。
攝影師在網站上使用什麼?
攝影師可以使用多個網站建設者來創建網站或在線作品集。 最受歡迎的選項包括 WordPress、Squarespace、Wix、SmugMug 和 Adobe Portfolio。
您選擇的攝影網站構建器取決於您將如何使用它。 例如,如果您是一名婚禮攝影師,您可能需要一個包含詳細聯繫方式的簡單作品集。 但是,如果您打算銷售印刷品或其他產品,則需要一個具有電子商務功能的網站構建器。
涵蓋所有場景的最佳網站建設者之一是 WordPress。 它是最受歡迎的建站工具,為超過 43% 的網站提供支持。

WordPress 以其靈活性、易用性和廣泛的功能而聞名。 您可以使用它來創建任何網站,包括:
- 博客
- 會員網站
- 投資組合
- 電子商務商店
- 學習管理系統
- 和更多
更重要的是,WordPress 是一款免費的開源軟件,具有大量功能,可幫助打造專業的攝影網站。
如何在 WordPress 中創建攝影網站
下面我們將向您展示如何使用 WordPress 及其一些最人性化的功能和插件創建一個攝影網站。
- 步驟 1. 選擇域名和託管
- 第 2 步。決定如何設計您的攝影網站
- 步驟 3. 選擇攝影網站模板套件
- 第 4 步。自定義您的攝影網站
- 第 5 步。優化移動觀看
- 步驟 6. 發布您的攝影網站
需要明確的是,我們將使用自託管版本 WordPress.org,而不是託管免費版本 WordPress.com。 要了解差異,請參閱 WordPress.org 與 WordPress.com 的比較。
步驟 1. 選擇域名和託管
創建照片網站的第一步是購買您自己的域名和虛擬主機。 這是您的網站文件的存儲位置,以及用戶在瀏覽器中輸入的地址以訪問它。
域名的費用通常為每年 14.99 美元,而網站託管費用約為每月 7.99 美元。 如果您正在尋找官方推薦的 WordPress 託管服務提供商,Bluehost 是最佳選擇之一。

使用 Bluehost,您可以獲得 WordPress 託管、免費的自定義域名和其他福利,例如免費的 SSL 證書,每月只需 2.75 美元。 它還預裝了 WordPress,因此無需額外設置。
單擊此處領取折扣並開始使用 Bluehost。
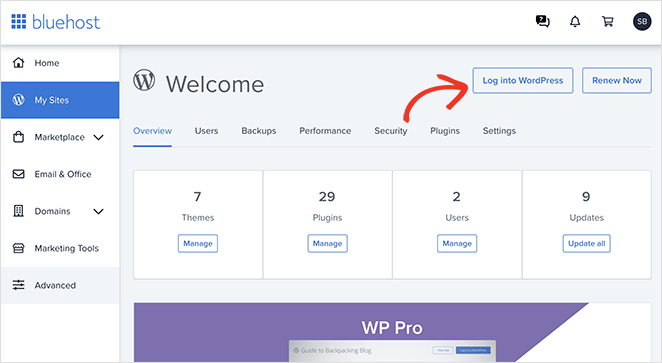
註冊 Bluehost 帳戶後,您將收到一封電子郵件,將您定向到您的網絡託管儀表板。 因為 Bluehost 會自動為您安裝 WordPress,所以您可以直接從儀表板登錄到您的 WordPress 網站。

注意:如果您使用其他託管服務提供商,您的儀表板可能看起來會略有不同。 請參閱您主機的文檔,了解有關導航您的主機帳戶和安裝 WordPress 的詳細信息。
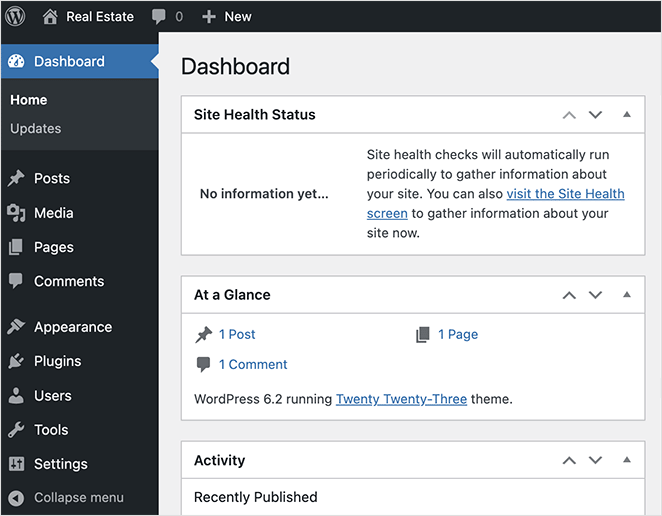
當您登錄到您的 WordPress 網站時,您會看到這樣的管理區域:

您可以在這裡管理您的 WordPress 網站、創建內容和調整您的設置。
第 2 步。決定如何設計您的攝影網站
下一步是選擇網站設計。 這是決定您網站佈局和样式的模板。
有多種方法可以為您的攝影網站創建專業的網頁設計。 您可以使用預製的 WordPress 主題或從頭開始創建自定義 WordPress 主題。
WordPress 主題是一個很好的起點,因為它們具有您需要的許多功能和样式。 為了幫助選擇一個,您可以看到這個為攝影師準備的最佳 WordPress 主題集。
如果您想要您的攝影業務獨有的自定義網站設計,您可以使用像 SeedProd 這樣的頁面構建器。

SeedProd 是最好的拖放頁面構建器和主題構建器,擁有超過 1+ 百萬用戶。 它可以完全控制您網站的外觀和感覺,讓您無需代碼即可構建任何 WordPress 主題。
您可以從預製的網站模板工具包開始,然後在不聘請開發人員的情況下直觀地自定義每個頁面。 它還包括 WooCommerce 支持,允許您從 WordPress 銷售照片,並且 100% 適合移動設備,因此您的網站在移動設備上看起來很完美。
在本指南中,我們將使用 SeedProd 向您展示如何創建攝影網站。
注意: SeedProd 的著陸頁構建器有一個免費版本。 但是,我們將在本指南中使用 SeedProd Pro 的主題構建功能。
要開始使用,請在您的 WordPress 站點上安裝並激活 SeedProd。 如需這方面的幫助,您可以查看我們關於安裝 SeedProd Pro 的文檔,其中解釋瞭如何激活您的插件許可證密鑰。
步驟 3. 選擇攝影網站模板套件
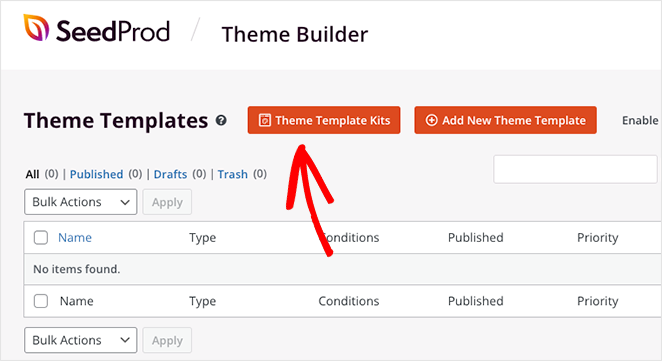
激活 SeedProd 後,從您的管理員導航到SeedProd » Theme Builder ,然後單擊Theme Template Kits按鈕。

您可以在這裡瀏覽預製 WordPress 主題模板庫。 每個模板都是一個完整的網站工具包,其中包含創建完整網站所需的所有頁面。

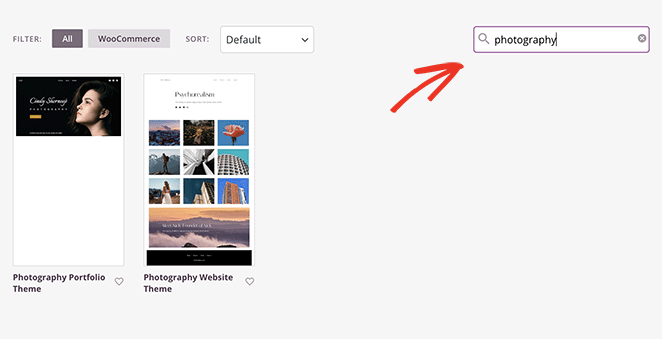
您幾乎可以找到適用於每個行業的套件,但您可以使用搜索框查找特定設計以縮小搜索範圍。 例如,鍵入“攝影”會顯示攝影作品集主題和攝影網站主題。

要選擇一種設計,只需將鼠標懸停在它上面並單擊複選標記圖標。

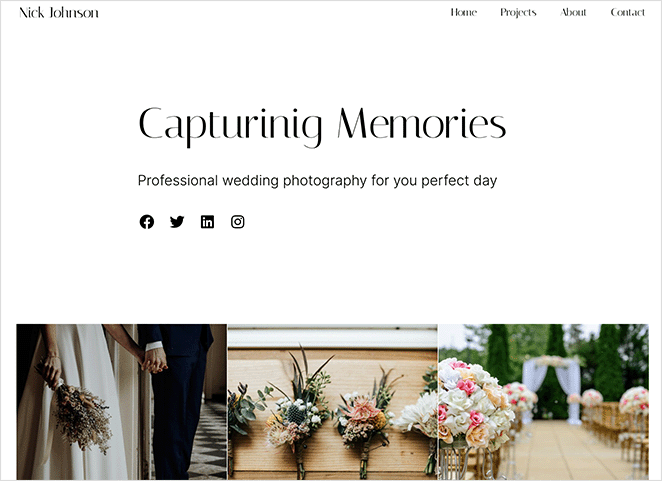
對於本指南,我們將使用攝影網站主題。
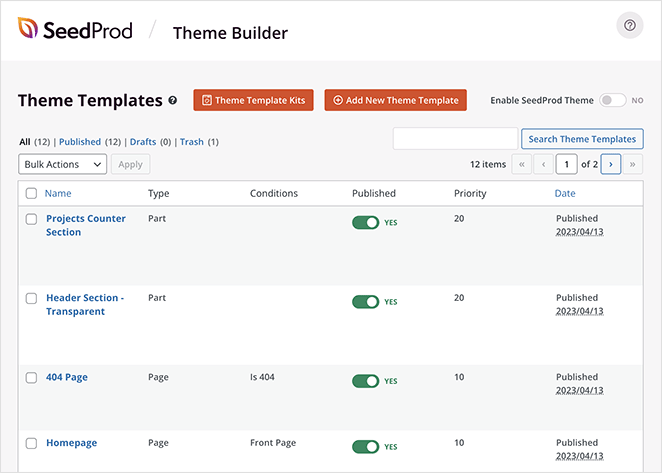
導入主題只需幾秒鐘。 之後,您將看到構成自定義主題的各個模板。

從這裡,您可以編輯每個模板來自定義您的網站設計以適合您的攝影業務。 接下來我們將向您展示如何執行此操作。
第 4 步。自定義您的攝影網站
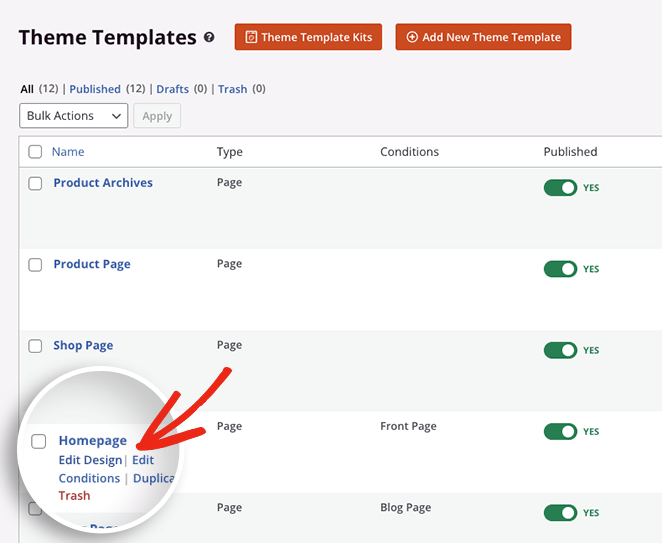
自定義任何模板都非常容易。 只需將鼠標懸停在其中一個上,然後單擊“編輯設計”鏈接,即可轉到 SeedProd 的拖放式頁面構建器。

讓我們從自定義攝影模板的主頁開始。
創建自定義攝影網站主頁
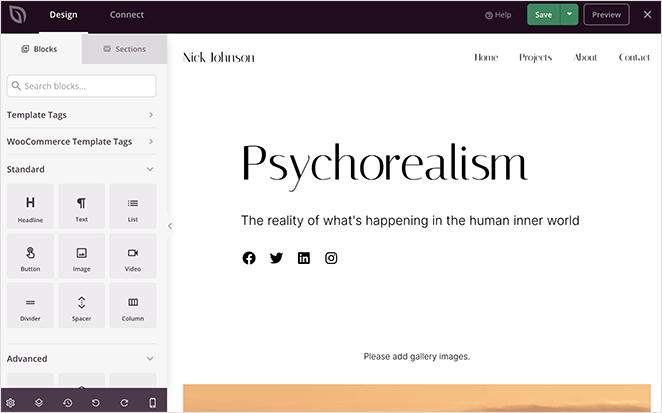
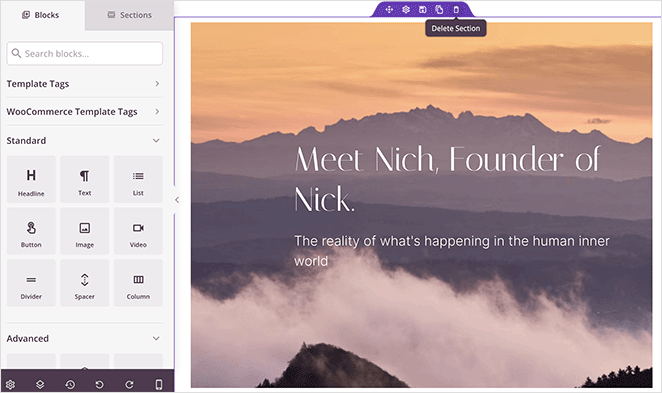
打開主頁模板後,您會看到 SeedProd 的頁面構建器,它在左側有 WordPress 塊、部分和設置。 右側是頁面的實時預覽,您可以單擊它並進行實時編輯。

單擊任何頁面元素都會在左側打開一個面板。 在這裡,您可以通過點擊來自定義元素的內容、樣式和顯示選項。
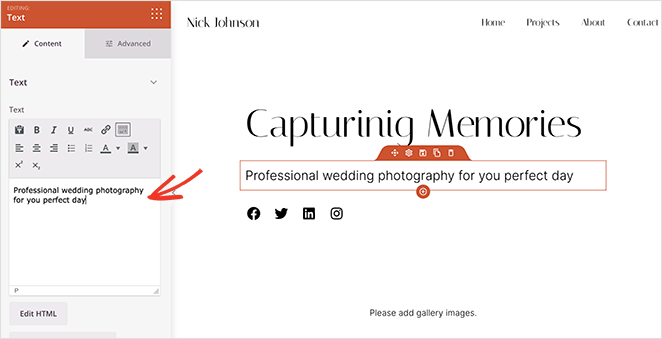
例如,單擊標題或文本元素可讓您將演示內容替換為有關您的攝影業務的信息。

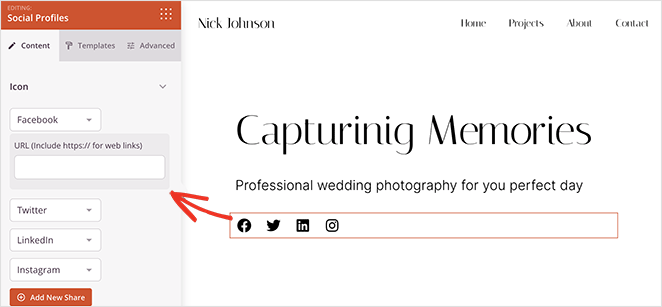
此外,單擊“社交個人資料”塊可以將圖標和鏈接添加到您的社交媒體帳戶。

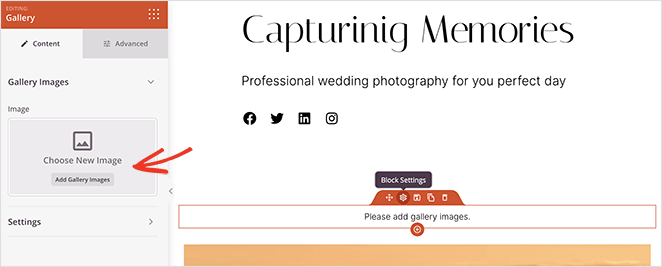
默認情況下,SeedProd 的許多主題都帶有某些元素。 此主題自動包含畫廊塊以顯示您的最佳作品,但要查看完整效果,您需要添加自己的照片。
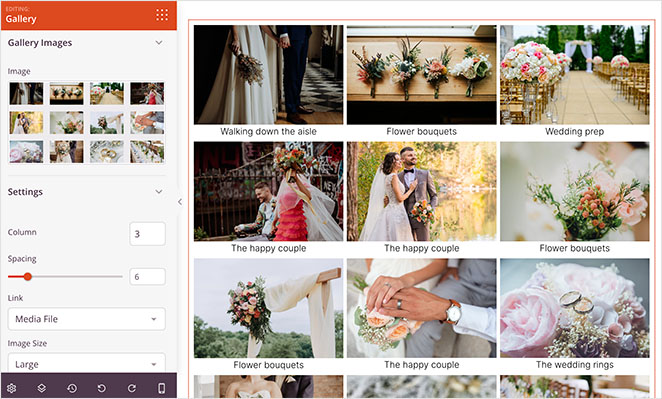
為此,將鼠標懸停在圖庫塊元素上,直到您看到橙色輪廓,然後單擊它。 在左側,會打開一個面板,您可以在其中單擊以從您的計算機或 WordPress 媒體庫上傳圖庫圖像。

添加照片後,您可以更改列數、間距、鏈接源、圖像大小等。

頁面下方是一個預製區域,您可以自定義以包含更多信息。 讓我們對其進行自定義以顯示“關於我”區域,並帶有號召性用語以了解更多信息。
首先,通過將鼠標懸停在它上面直到它具有紫色輪廓並單擊垃圾桶圖標來刪除該部分。

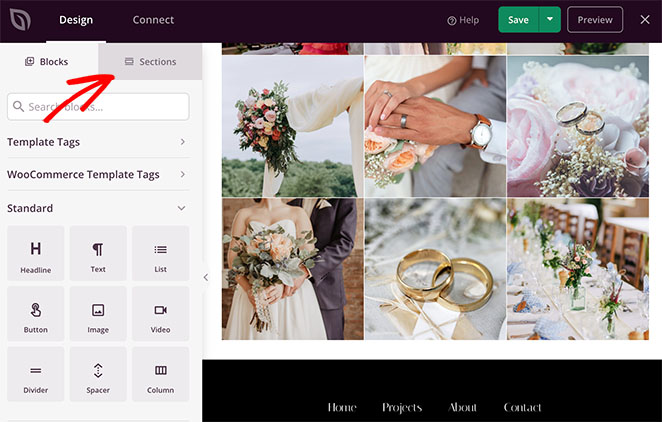
接下來,單擊左側面板中的“部分”選項卡。


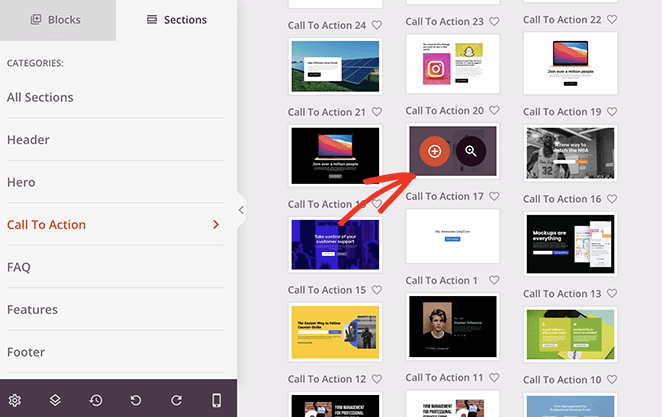
在此頁面上,您可以從不同的預製網站部分中進行選擇,包括號召性用語、標題、功能、常見問題解答等。 每個都有獨特的設計,您可以在添加到頁面後輕鬆自定義。

讓我們通過將鼠標懸停在它上面並單擊加號圖標來使用號召性用語 17 部分。
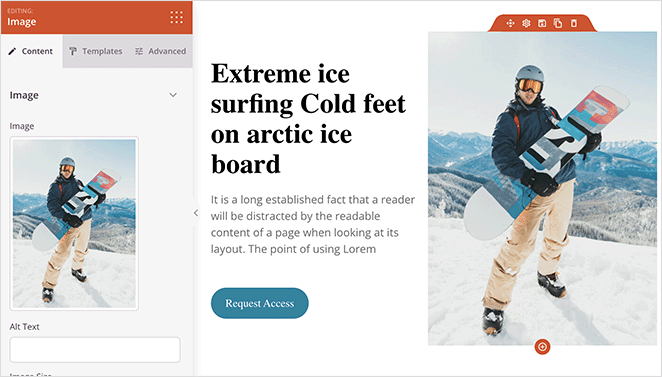
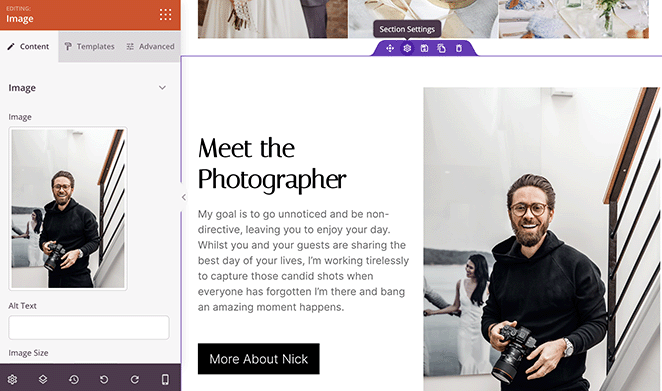
SeedProd 會自動將該部分添加到頁面底部。 從那裡,您可以編輯內容以滿足您的業務需求。

在此示例中,我們更改了照片、描述和 CTA 按鈕。

請記住在自定義您的攝影網站的其餘部分之前保存您的更改。
創建攝影畫廊頁面
現在讓我們看看構建和自定義您的圖庫頁面。
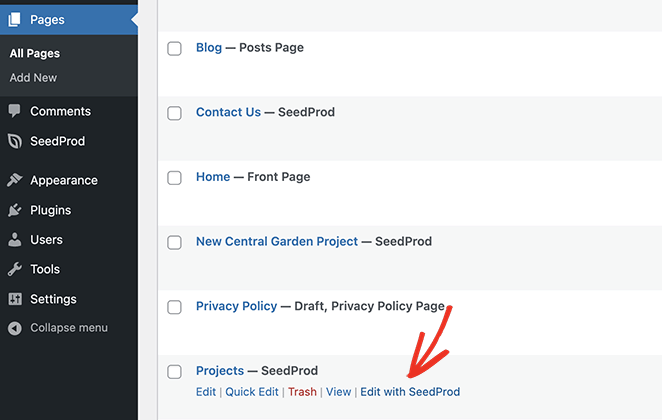
我們使用的模板將此稱為項目頁面,您可以通過訪問頁面 » 所有頁面從您的 WordPress 管理員找到它。

要編輯此頁面,請將鼠標懸停在它上面並單擊使用 SeedProd 鏈接編輯。
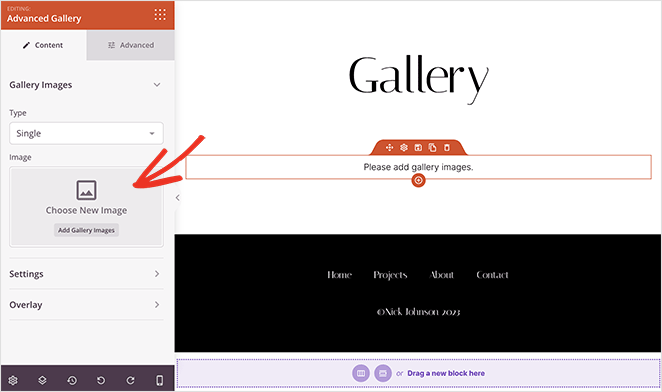
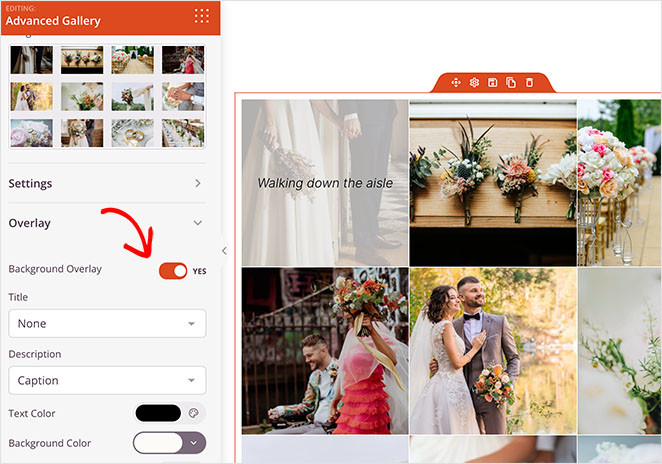
默認情況下,此頁面使用高級圖庫塊來為用戶提供對您的業務的良好第一印象。 只需單擊它即可配置其設置並添加您的照片。

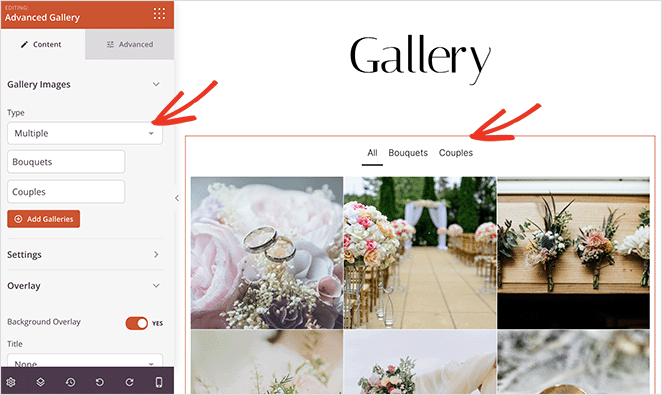
與標準畫廊塊不同,高級畫廊允許您在同一頁面上添加多個照片畫廊。 這會創建方便的選項卡,允許訪問者在不同的照片類別之間進行過濾。
要進行設置,請從下拉菜單中選擇多畫廊類型,然後將照片添加到每個畫廊。

高級圖庫還有額外的自定義選項。 例如,您可以更改照片縱橫比並添加疊加層以創建有吸引力的懸停效果,而無需編寫自定義 CSS。

創建一個攝影網站關於我的頁面
你的攝影網站應該有的另一個頁面是關於頁面,潛在客戶可以在其中了解你的過程、背景和其他細節。
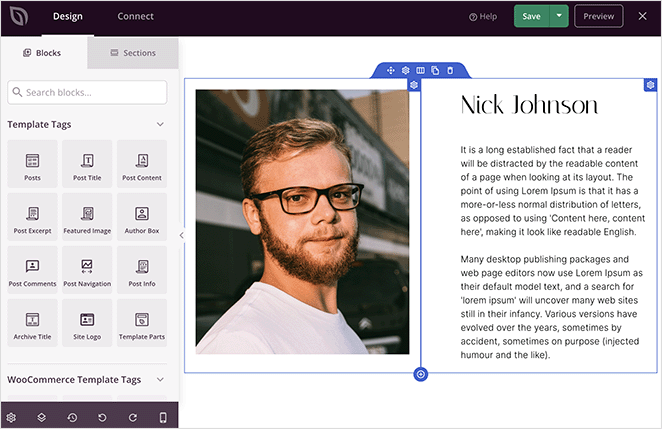
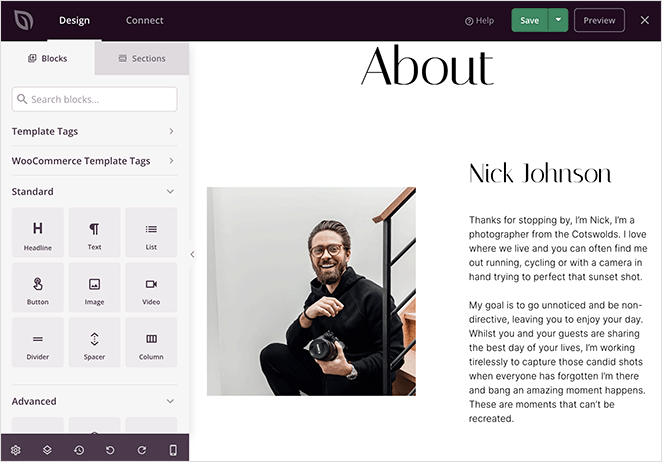
攝影網站主題自動為您創建此頁面。 自定義它只需要訪問頁面»所有頁面並像以前一樣使用 SeedProd 編輯關於頁面。
首先用關於您自己和您的企業的自定義信息替換演示內容。

您還可以添加自己的個人資料照片以改善用戶體驗並使您的“關於”頁面更加個性化。

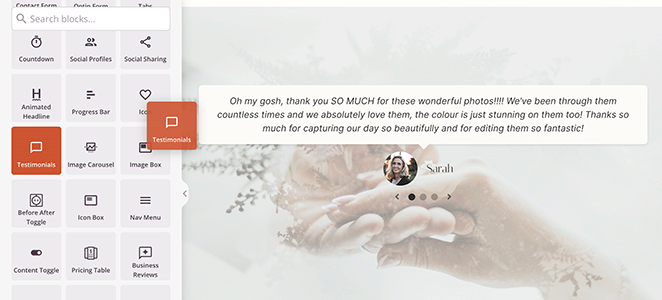
此頁面是添加徽標和過去客戶推薦的好地方。 當訪問者看到這種社會證明時,他們更有可能信任您的企業。
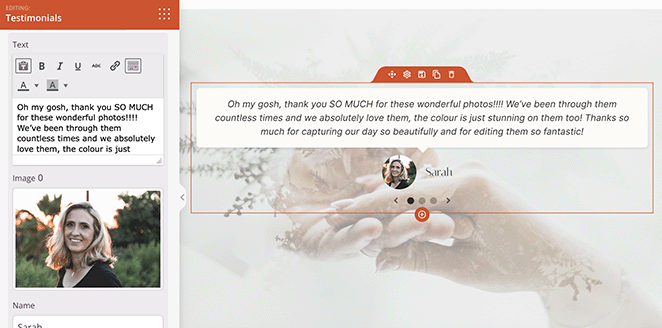
要添加推薦,請從左側面板拖放推薦塊。

在自定義選項中,您可以為每個客戶、描述、名稱和頭銜添加頭像。

您可以根據需要添加任意數量的推薦,並將它們顯示在多列中或作為滑動推薦輪播。
創建攝影網站聯繫頁面
現在讓我們通過轉到頁面»所有頁面並單擊“聯繫我們”標題上的“使用 SeedProd 編輯”鏈接來自定義您的聯繫頁面。
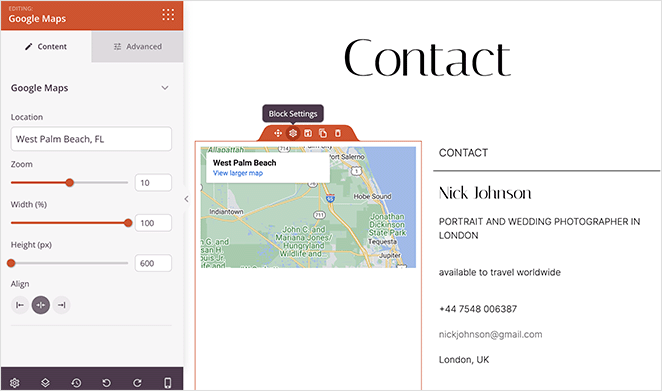
此頁面設計包括 Google 地圖塊、聯繫信息和選擇加入表單塊。
如果您的攝影業務有實體辦公室,Google 地圖街區是理想之選。 您可以輸入您的地址,以便潛在客戶知道在哪裡可以找到您進行面對面的諮詢。

地圖也是在本地搜索引擎結果中列出您的業務的絕佳方式。 通常,Google 會在搜索結果中顯示地圖,這會對搜索引擎優化 (SEO) 產生積極影響。
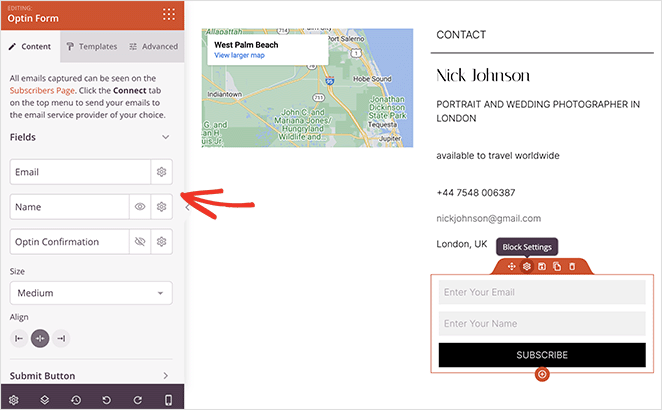
保留選擇加入表格是增加電子郵件列表的好主意。 使用此表單,用戶可以訂閱以通過電子郵件獲取更新和通知。

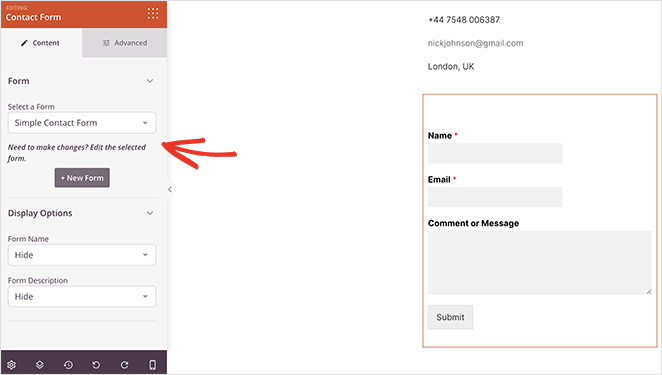
或者,您可以拖動聯繫表單塊,它與最好的 WordPress 表單生成器 WPForms 無縫集成。 從那裡,您可以創建和顯示任何表單供用戶聯繫。

繼續自定義您的攝影網站,直到您對所有內容感到滿意為止。 您甚至可以添加額外的頁面,例如攝影博客、在線商店、定價頁面等。
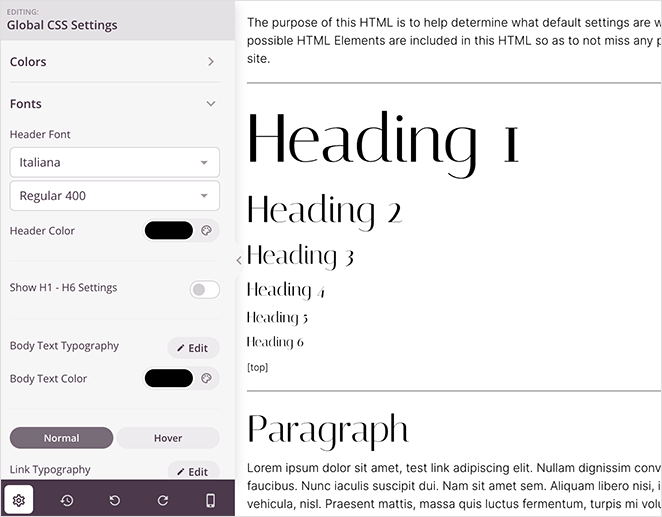
為了在整個站點中保持一致的樣式,您可以編輯全局 CSS 模板。 它包括字體、顏色、背景、按鈕、表單、自定義 CSS 等的自定義選項。

請記住單擊“保存”按鈕以保存您的更改。
第 5 步。優化移動觀看
在發布您的自定義攝影網站之前,您需要確保它在不同設備(包括智能手機、台式機和平板電腦)上看起來完美無缺。
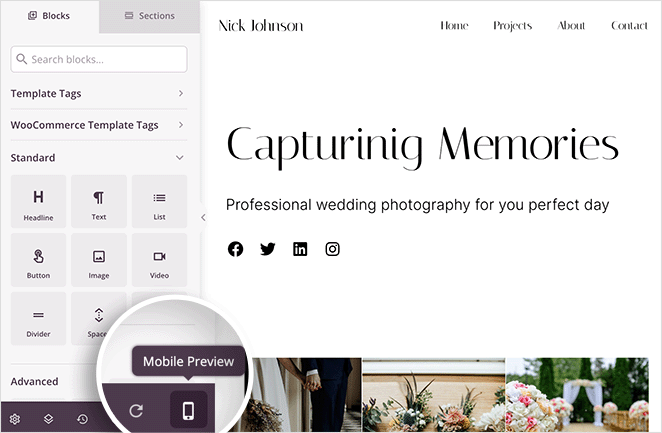
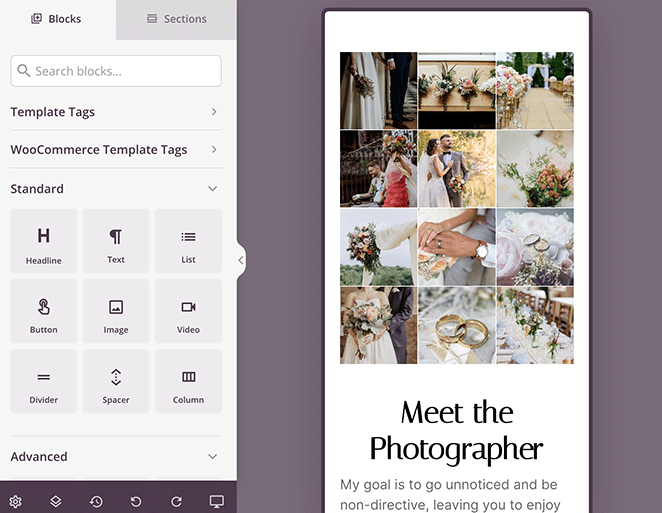
幸運的是,SeedProd 的構建器包含一個實時移動預覽選項,您可以通過單擊左下方工具欄中的手機圖標來訪問該選項。

從那裡,您可以調整您的設計,直到它在移動和桌面設備上都能精美地顯示,而不會弄亂 HTML。

步驟 6. 發布您的攝影網站
當您的攝影網站設計完成後,最後一步是啟用您的 SeedProd 主題。
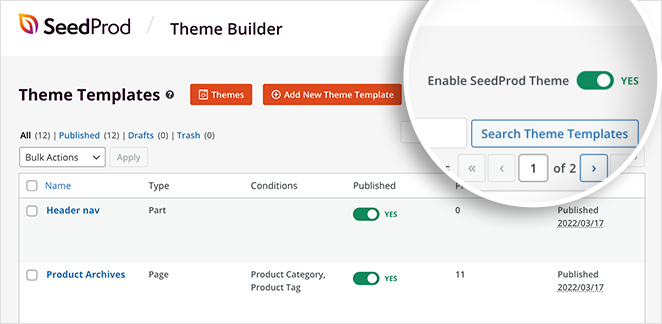
為此,前往SeedProd » Theme Builder並尋找Enable SeedProd Theme開關。 現在單擊開關,直到它移動到 Yes 位置。

幾秒鐘後,您會看到一條成功消息,說明您的網站已上線。 繼續訪問您的主頁以查看它的運行情況。

如何創建攝影網站
絕對地! WordPress 提供了幾個插件和集成,使您能夠直接從您的網站銷售您的照片。 通過安裝與 SeedProd 無縫協作的 WooCommerce,您可以設置自定義在線商店、為您的照片創建產品頁面、設置價格、管理庫存和處理安全付款。
您可以使用 WordPress SEO 插件,例如帶有 SeedProd 的 All in One SEO 來針對搜索引擎優化您的攝影網站。 該插件包括用於編輯元數據、站點地圖、本地 SEO 等的有用工具。
為了保護您的照片免遭未經授權的使用,您可以為照片添加水印,使用 WordPress 插件關閉右鍵單擊保存功能,啟用熱鏈接保護,並在您的網站上添加版權聲明。
要推廣您的新攝影網站,請考慮定期撰寫有關相關攝影主題的博客文章,以產生自然流量。 您還可以在社交媒體上分享您最好的內容,開展電子郵件營銷活動,並與您所在領域的影響者合作。
下一步:為您的攝影網站發布生成潛在客戶
我們希望本指南能幫助您了解如何在 WordPress 中創建攝影網站。
在啟動您的網站之前,請考慮按照本教程了解如何在 WordPress 中創建即將推出的頁面。 通過即將推出的頁面,您可以在搜索引擎中排名並在您的網站上線之前產生潛在客戶。
準備好在 WordPress 中創建攝影網站了嗎?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。

