如何使用彈出式 WordPress 調查插件(簡單方法)
已發表: 2020-08-24您需要彈出式調查 WordPress 插件嗎? 在彈出窗口中放置反饋表是從訪問者那裡獲得更多回复的好方法。
在本文中,我們將研究 WordPress 的最佳彈出式調查插件。 然後,我們將介紹在您的網站上實時顯示彈出窗口的過程。
立即創建您的 WordPress 調查表
如何在 WordPress 中使用彈出式調查插件?
您可以在 WordPress 儀表板中輕鬆安裝彈出式調查插件。
之後,您只需為表單設置調查問題,然後設計當訪問者訪問您的網站時將出現的彈出窗口。
彈出窗口是在任何類型的調查中吸引訪問者註意力的好方法。 將訪問者集中在調查上將有助於提高轉化率。
安裝彈出式調查插件真的很容易。 我們將在本教程中結合 2 個強大的插件。
如何設置您的彈出式 WordPress 調查插件
有幾個步驟可以讓你的彈出式調查工作,所以這裡有一個目錄可以幫助你找到正確的步驟:
- 安裝 WPForms 插件
- 在 WordPress 中創建調查表
- 安裝 OptinMonster 插件
- 在 OptinMonster 中創建活動
- 在您的網站上發布彈出式調查
讓我們從安裝插件編號 1 開始。
第 1 步:安裝 WPForms 插件
WPForms 是 WordPress 最好的表單構建器。 它使您可以使用簡單的拖放構建器製作自定義表單和調查。

讓我們從安裝 WPForms 插件開始。
需要幫忙? 跳到這個初學者指南,在 WordPress 中安裝插件。
在 WordPress 中激活插件後,您就可以創建反饋表了。 好消息是我們可以為此使用模板,因此只需幾分鐘。
第 2 步:在 WPForms 中創建調查表
在本例中,我們將創建一個包含 4 個字段的簡單調查:
- 姓名
- 電子郵件
- 星級
- 用於評論的文本字段。
如果您想進行更複雜的調查,請查看這些問卷模板和示例以了解您可以使用的字段。
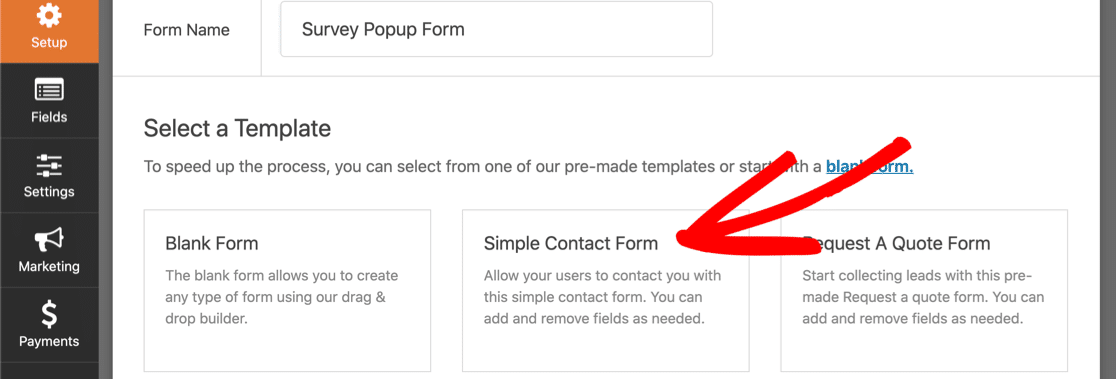
在 WordPress 儀表板中,前往WPForms ,然後單擊Add New 。 讓我們選擇Simple Contact Form模板。

自定義此模板只需幾分鐘。
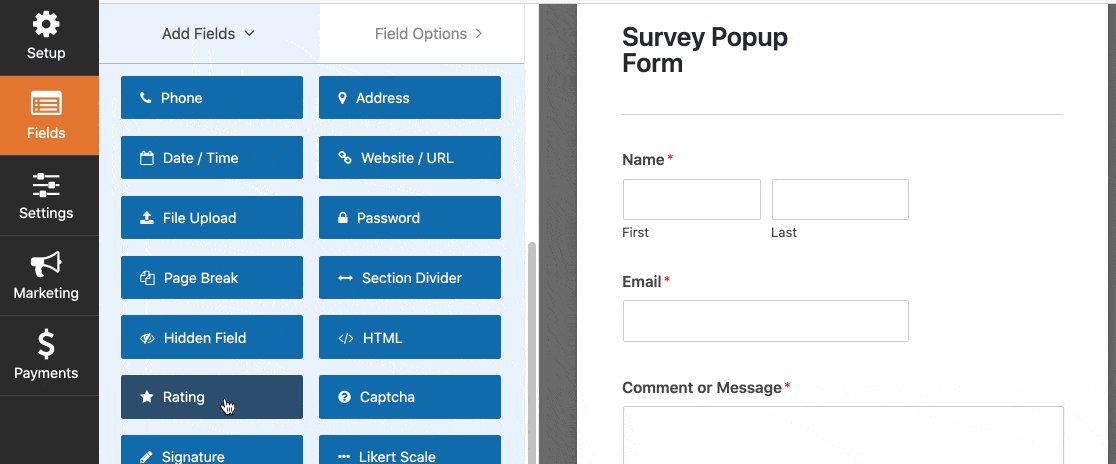
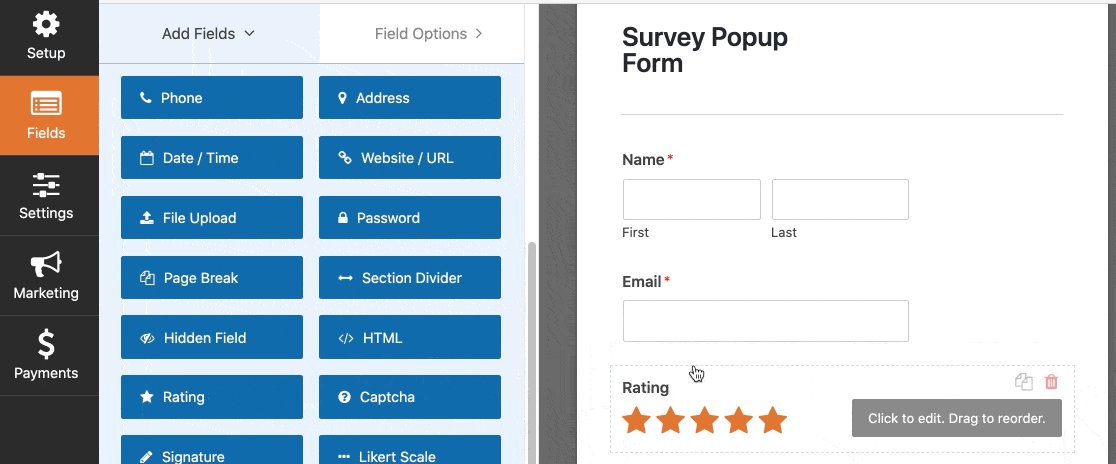
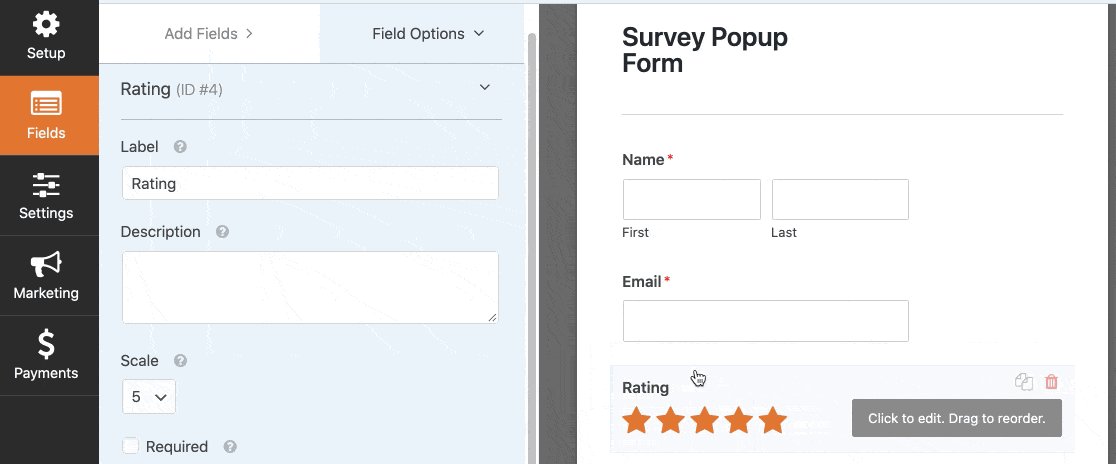
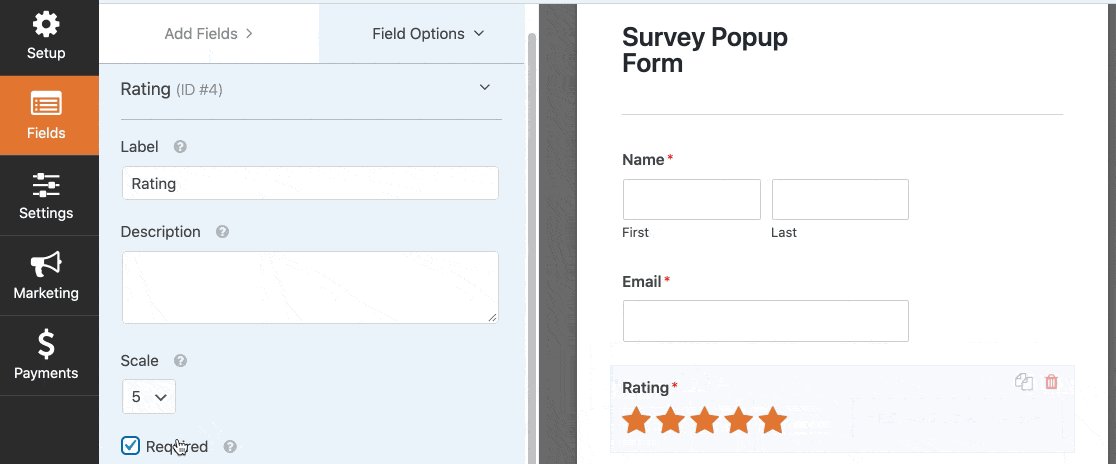
首先,讓我們添加星級字段。 只需單擊並將其從左側面板拖動到右側面板,然後使用左側面板中的複選框將其標記為必需:

您可以使用星級字段上的高級選項來更改圖標。
如果您想自定義任何其他字段,只需單擊該字段即可更改設置。 我們關於創建簡單聯繫表單的教程更詳細地解釋了這一點。
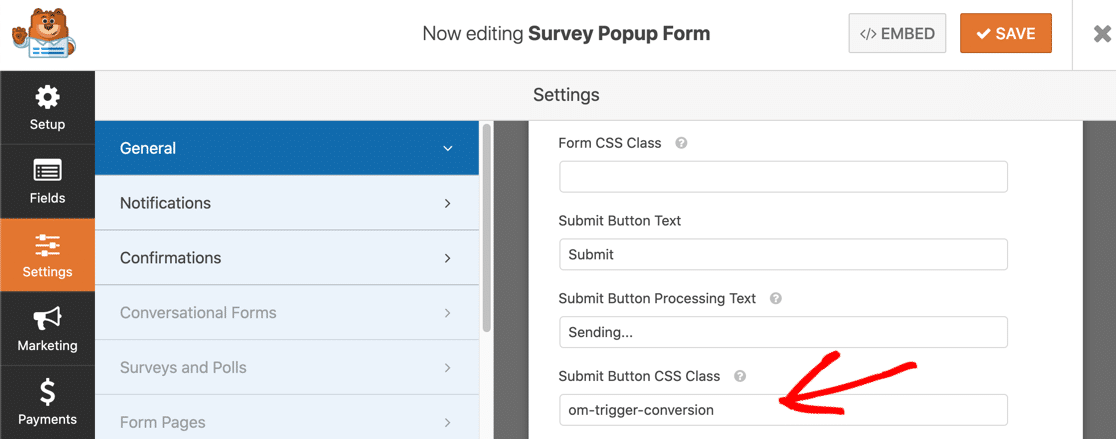
最後要做的是將 OptinMonster 轉換跟踪代碼添加到表單中。 在表單生成器,請單擊左側窗格中設置。 然後向下滾動並在“提交按鈕 CSS 類”框中鍵入om-trigger-conversion 。

完成後,單擊“保存”按鈕以保存表單。
如果您想在表單中添加更複雜的調查字段,請查看有關如何在 WordPress 中創建調查表單的文章。
現在我們已經準備好了反饋表,讓我們繼續安裝第二個插件。
第 3 步:安裝 OptinMonster 插件
OptinMonster 是最好的 WordPress 彈出插件。 它可以幫助您跟踪和增加轉化次數,並從訪問者那裡獲得有價值的反饋。 在我們的 OptinMonster 評論中查看所有功能。
OptinMonster + WPForms 是一個強大的組合。 讓我們讓他們都工作。
繼續安裝 OptinMonster WordPress 插件。 不要忘記激活它。
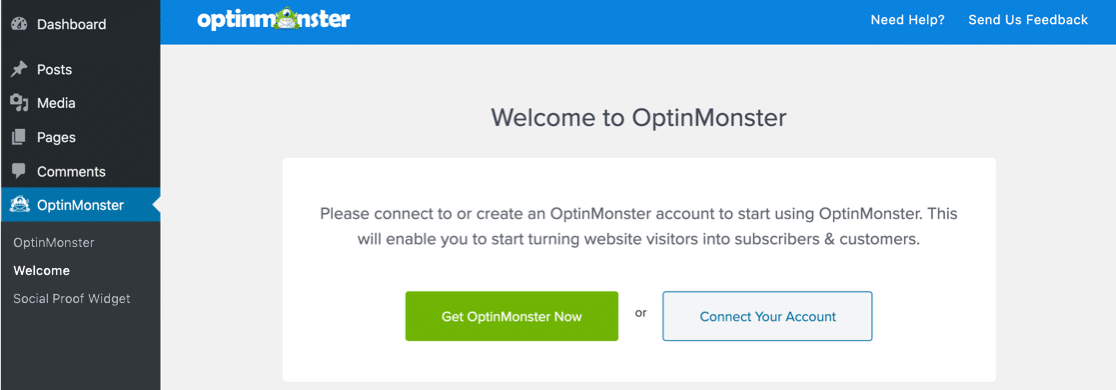
如果您沒有帳戶,請單擊立即獲取 OptinMonster進行註冊。 如果您已有 OptinMonster 帳戶,請選擇“連接您的帳戶”以添加您的網站。

偉大的! 我們已準備好彈出式調查 WordPress 插件。
您可以在另一個選項卡中保持 WordPress 儀表板打開。 我們需要稍後再檢查。 現在,讓我們切換到 OptinMonster。
第 4 步:在 OptinMonster 中創建活動
在新的瀏覽器窗口中前往 OptinMonster 並登錄。在 OptinMonster 屏幕的頂部,單擊創建新活動開始。
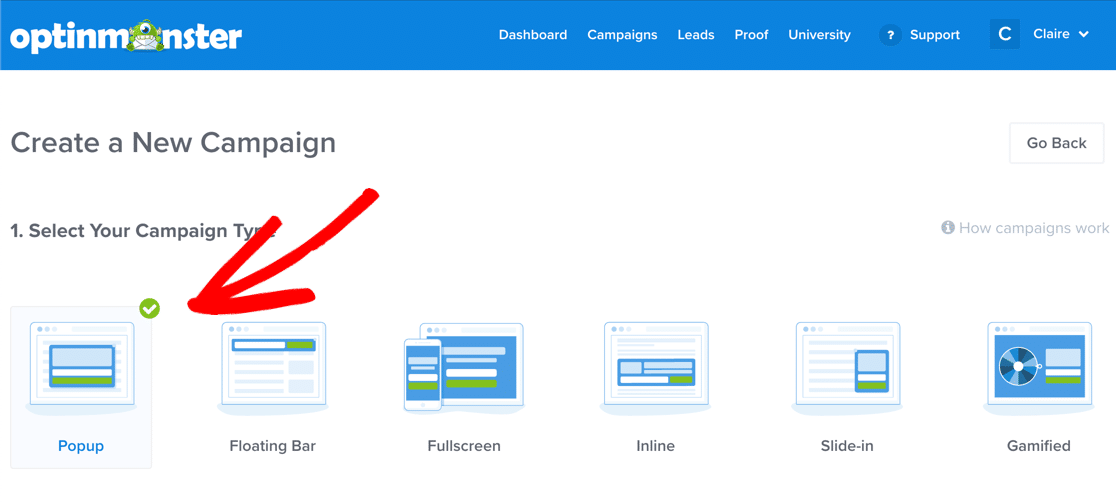
在廣告系列類型下,選擇彈出窗口。

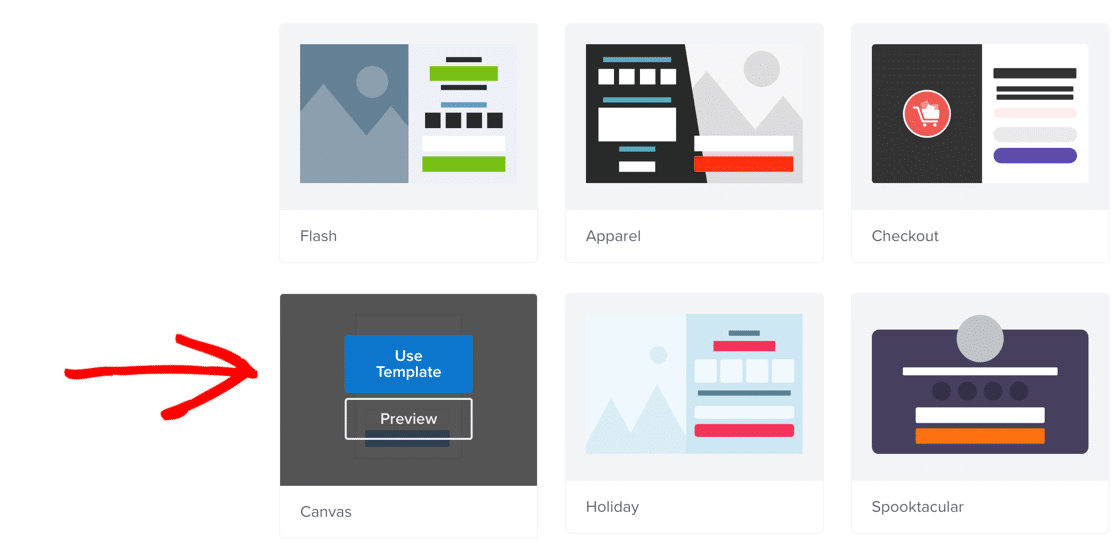
接下來我們需要一個活動模板。 讓我們選擇Canvas 。

Canvas模板允許您向彈出窗口添加不同的元素,例如:
- 形式
- HTML
- CSS
- JavaScript。
要了解有關使用畫布彈出窗口的更多信息,請閱讀有關可以使用 OptinMonster 創建的獨特畫布彈出窗口的文章。
好的,回到 OptinMonster 嚮導。
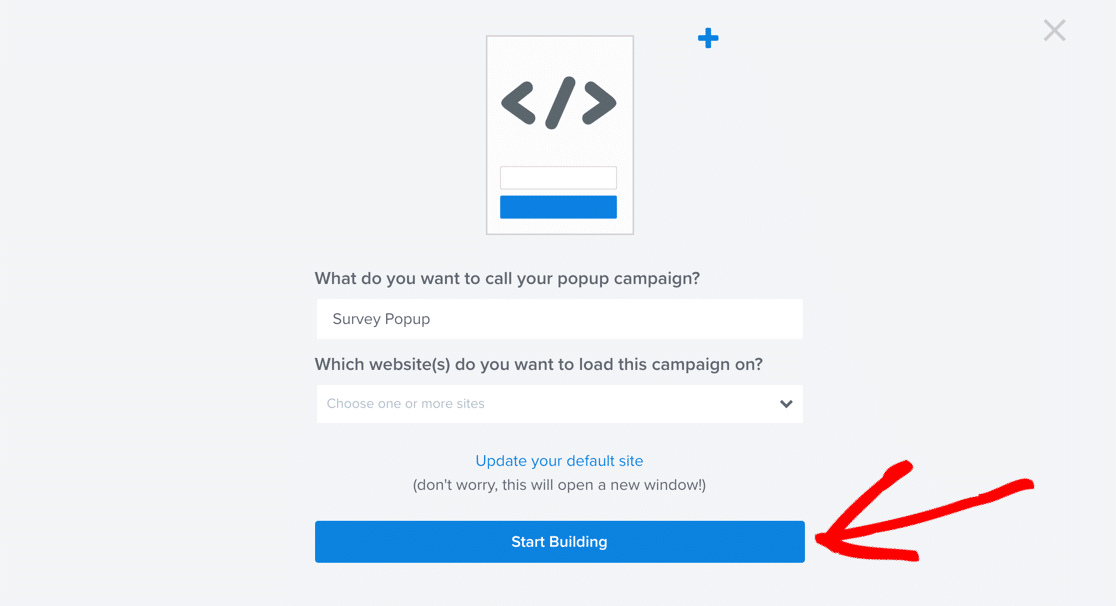
現在系統會提示您命名彈出窗口。 我們稱之為Survey Popup ,然後選擇您的站點。
我們準備好了! 現在單擊開始構建。

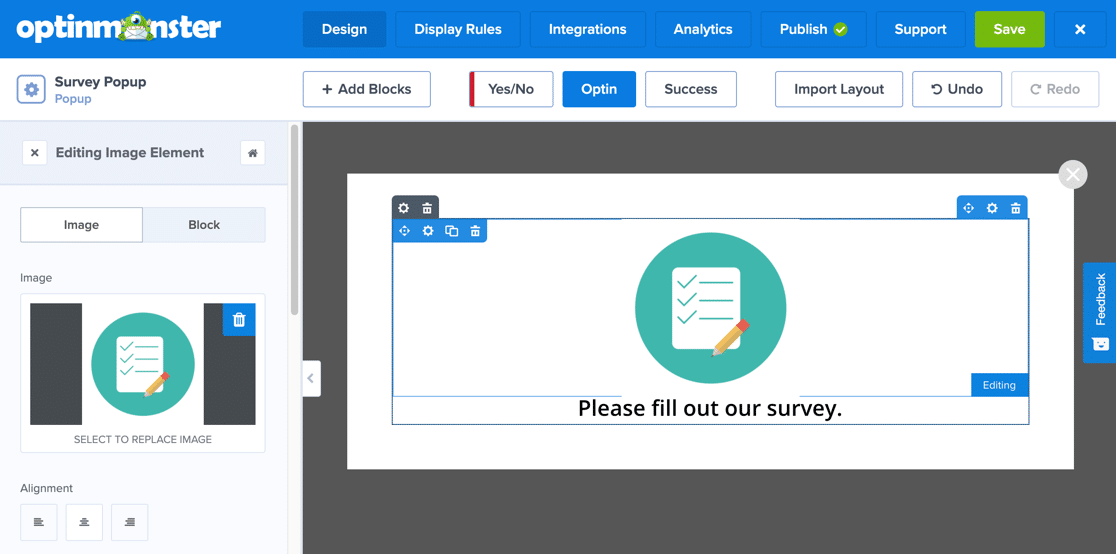
OptinMonster 將加載構建器屏幕。 您將在此處設置彈出窗口並嵌入表單。
如果您以前沒有使用過 OptinMonster,請不要擔心。 如果您在任何時候遇到困難,請查看有關創建第一個 optin 的指南。
首先,讓我們更改彈出窗口中的圖像。 只需單擊它並上傳新圖像或徽標即可。 我們還更改了此處的文本,使其對彈出表單有意義。

現在讓我們將表單添加到彈出窗口中。
我們只需要先獲取我們的表單短代碼。
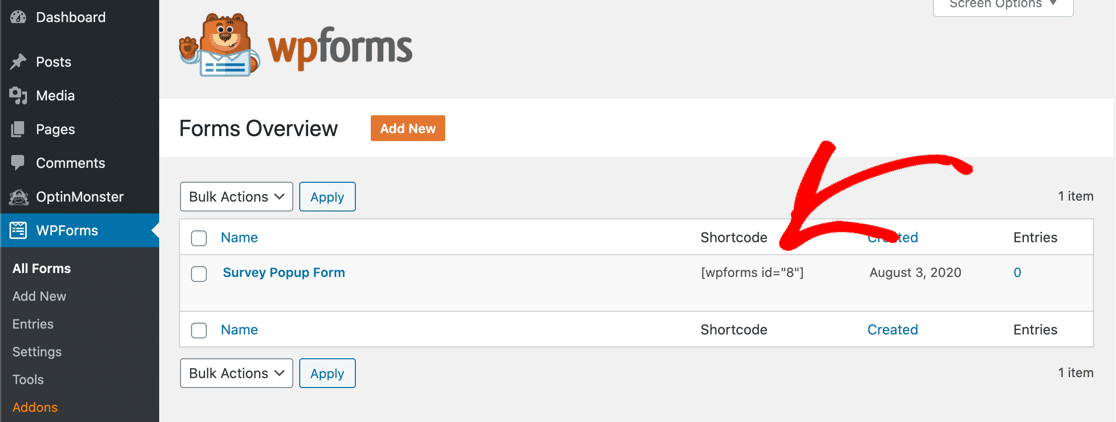
切換回 WordPress 儀表板並轉到WPForms » All Forms 。 您將在之前創建的表單旁邊看到一個短代碼。


複製短代碼。
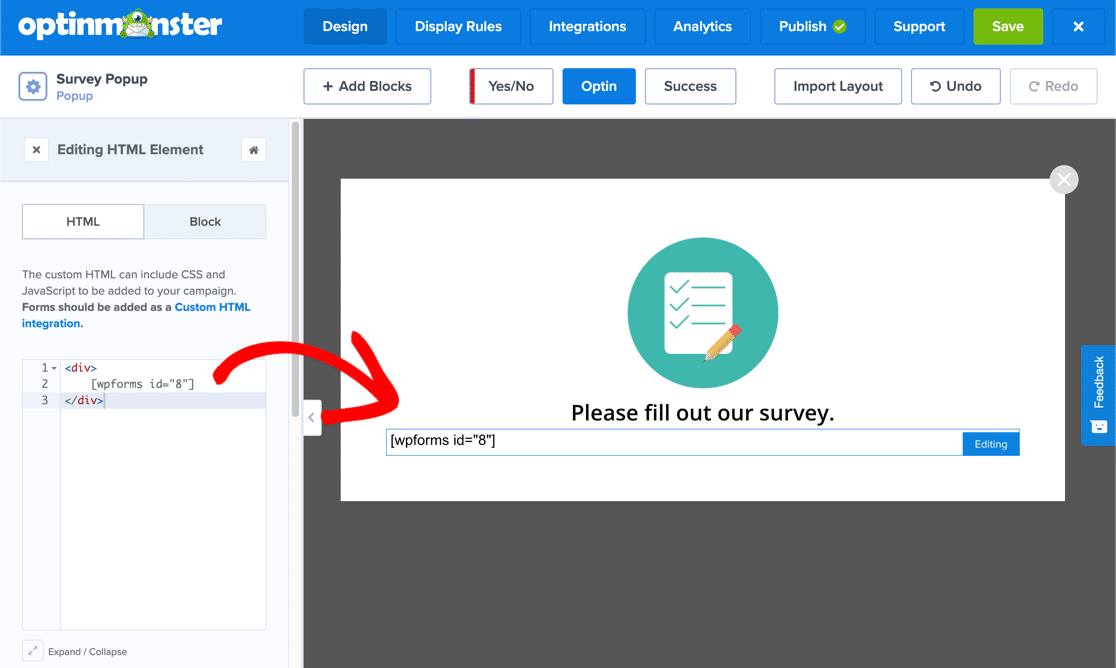
返回 OptinMonster,單擊構建器頂部的Add Blocks按鈕。 從左側窗格中,將 HTML 塊拖到中心窗格上。
在左側,您可以看到面板發生變化以顯示 HTML 塊的內容。 只需在此處粘貼短代碼即可。

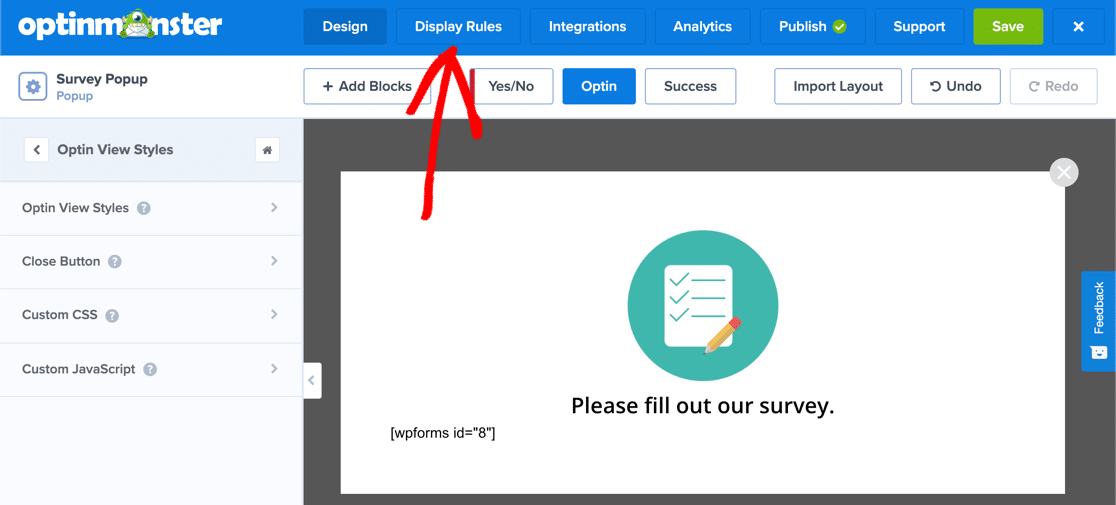
接下來,我們將告訴 OptinMonster 如何顯示彈出窗口。 在此示例中,我們希望彈出窗口顯示是否有人單擊了鏈接。
繼續並單擊 OptinMonster 構建器頂部的顯示規則。

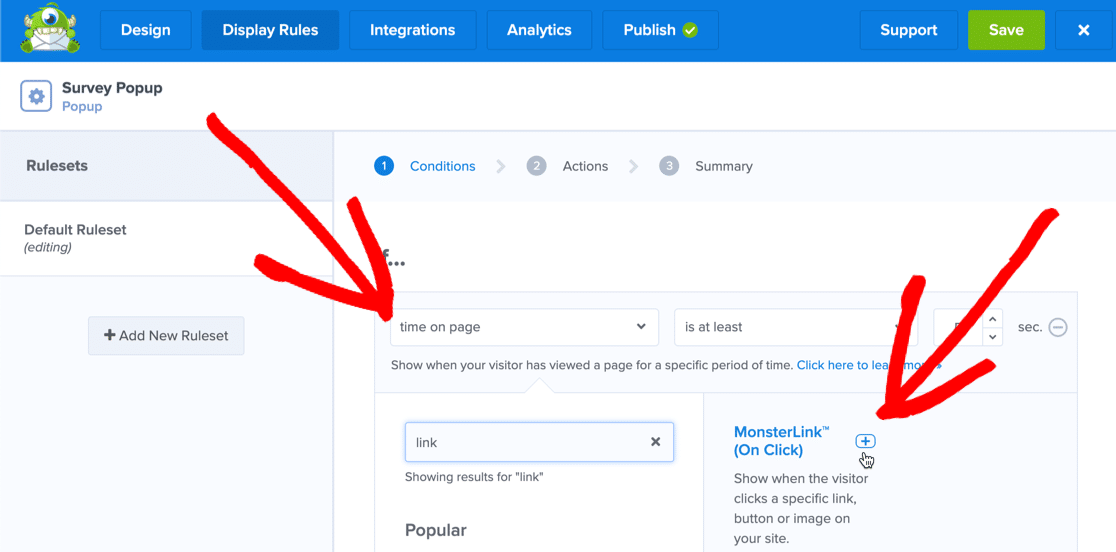
在第一個下拉列表中,單擊頁面上顯示時間的下拉列表。 搜索link ,然後單擊右側的MonsterLink選項。

您可以通過單擊旁邊的減號圖標來繼續刪除其他規則。
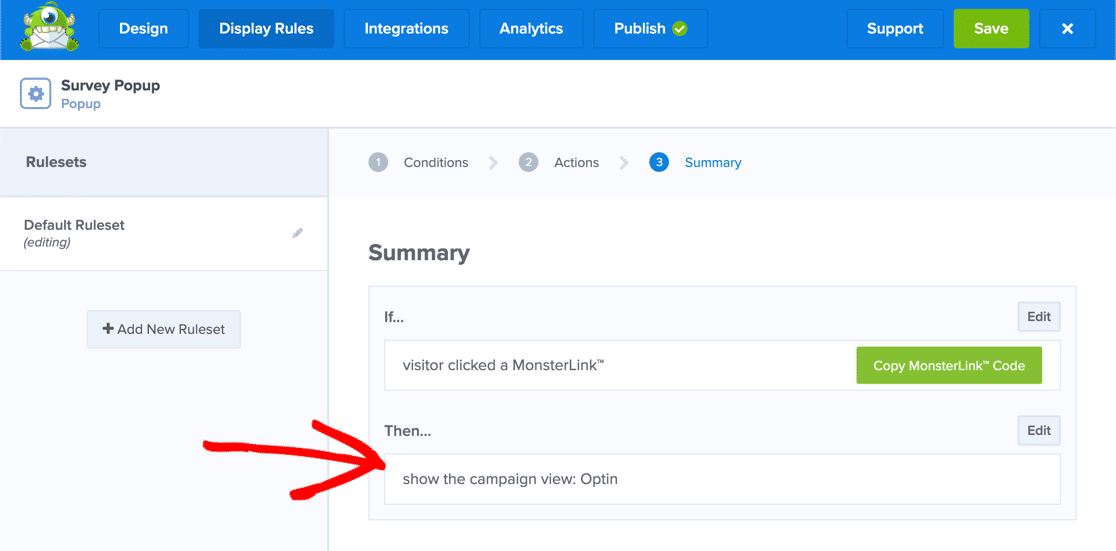
單擊下一步並確保在下拉列表中選擇了Optin 。

再次單擊下一步。
偉大的! 現在,當訪問者單擊自定義鏈接時,您的彈出窗口將打開。
繼續並單擊複製 MonksterLink 代碼。 一分鐘後你就會需要它。
你快到終點了! 我們現在需要做的就是在您的網站上發布彈出窗口。
第 5 步:在您的網站上發布彈出式調查
所以現在我們需要在兩個插件中做最後的步驟:
- 在OptinMonster 中,我們將發布彈出窗口
- 在WordPress 中,我們將 MonsterLink 添加到彈出窗口。
所以讓我們從發布彈出窗口開始。
在 OptinMonster 屏幕頂部,單擊發布。
檢查是否在下拉列表中選擇了正確的網站,然後將狀態切換為Live 。

OptinMonster 預覽還不會顯示您的表單。 別擔心! 這一切都將在下一步結合在一起。
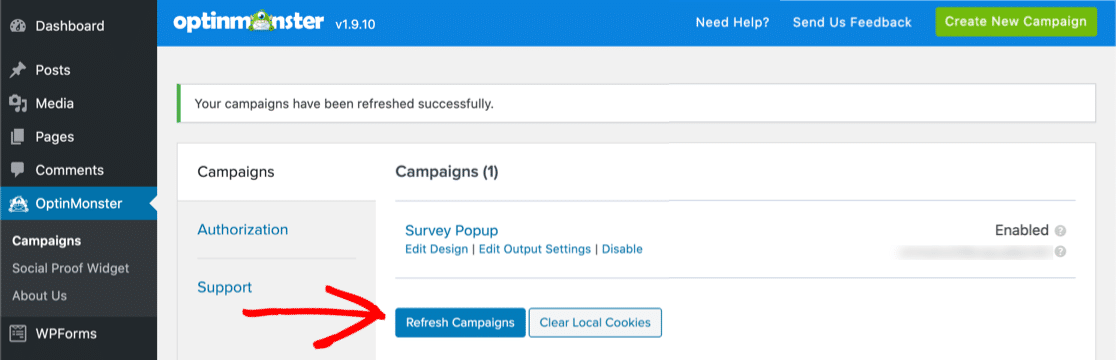
現在回到您的 WordPress 儀表板。 點擊左側導航欄中的 OptinMonster,然後點擊刷新營銷活動。

呼。 差不多好了。
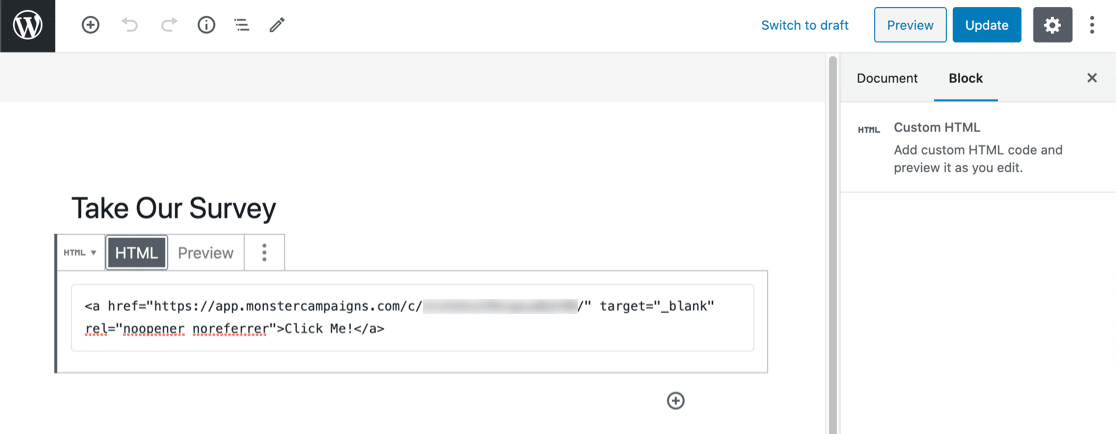
現在編輯要添加調查鏈接的帖子或頁面。 將自定義 HTML 塊添加到您的頁面並粘貼代碼。

現在發布或更新頁面。
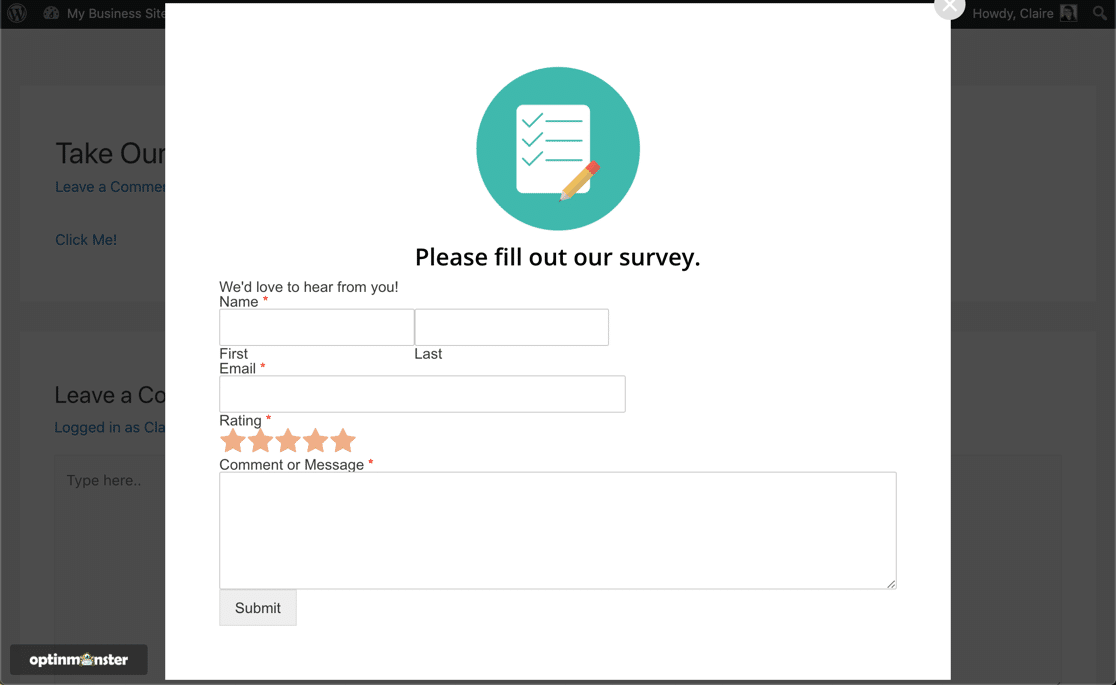
就是這樣! 單擊鏈接並檢查一切是否正常。

嗯,你有沒有註意到我們的表格看起來有點基本?
如果您不喜歡表單的外觀,您可以輕鬆添加 CSS 來自定義它:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
只需將此添加到 OptinMonster 中的自定義 CSS 工具,然後在 WordPress 儀表板中刷新您的廣告系列。
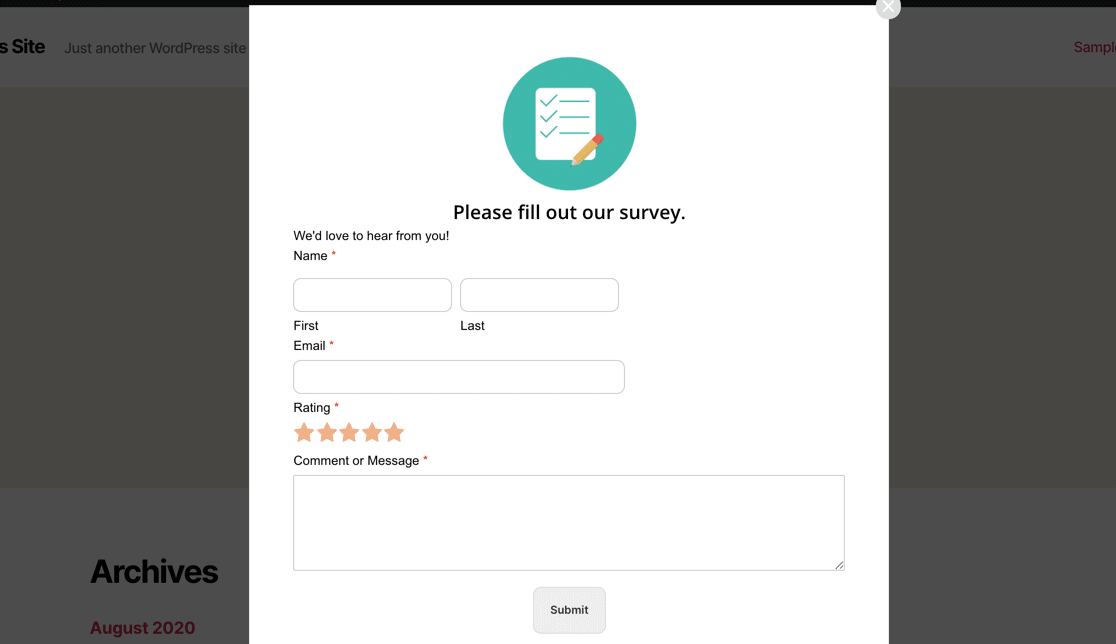
現在表格看起來好多了:

如果您想了解更多在 OptinMonster 中設置 WPForms 樣式的方法,請查看這篇關於在 OptinMonster 彈出窗口中設置 WPForms 樣式的指南。
立即創建您的 WordPress 調查表
後續步驟:處理您的調查結果
就是這樣! 您剛剛在 WordPress 網站上發布了一個反饋表單彈出窗口。
您知道 WPForms 可以根據您的調查結果創建漂亮的圖表嗎? 在本文中了解有關如何以圖形方式顯示調查結果的更多信息。 我們還可以幫助您撰寫調查結果摘要。
就是這樣! 現在您知道如何使用彈出式調查 WordPress 插件了。 立即開始安裝最強大的 WordPress 表單插件。 WPForms 具有大量功能,可用於為您的網站創建專業調查。
如果您喜歡這篇文章,我們希望您在 Facebook 和 Twitter 上關注我們以獲得更多免費的 WordPress 教程。
