如何在您的 WordPress 網站中創建引人入勝的彈出窗口
已發表: 2022-02-25當您想到彈出窗口時,您會想到什麼? 煩人,不是嗎? 不,從現在開始,作為一名網絡專業人士,您將不得不以不同的方式思考。 因為popup的概念近年來發生了很大的變化。
使用彈出窗口現在是提高轉化率的重要方法。 根據 OptiMonk 最近的統計,彈窗的平均轉化率超過 11.1%。
那麼,如何在 WordPress 上創建一個彈窗以及如何有效地應用它呢? 它可以免費完成嗎? 別擔心。 我們已經為您提供保障。
在本文中,我們將向您展示在 WordPress 網站上創建彈出窗口的兩種方法。
方法 1:在一般 WordPress 網站上免費創建彈出窗口
方法 2:在基於 Elementor 的 WordPress 網站上添加彈出窗口
我們還將讓您了解傳統彈出窗口和模態彈出窗口之間的區別、使用彈出窗口的好處以及它們的最佳實踐。
讓我們開始吧:
常規與模式:選擇哪個彈出窗口
彈出窗口有不同的類型和用例。 通常,彈出窗口是一種圖形用戶界面(GUI),通常顯示在一個小窗口中,突然出現(彈出)在網站或應用程序的前台。

多年來,人們一直在使用在當前窗口之外打開的彈出窗口。 這種使用彈出窗口的傳統方法是無效的。 因為,在大多數情況下,這些類型的彈出窗口會錯過用戶的注意力,而且實際上很煩人。
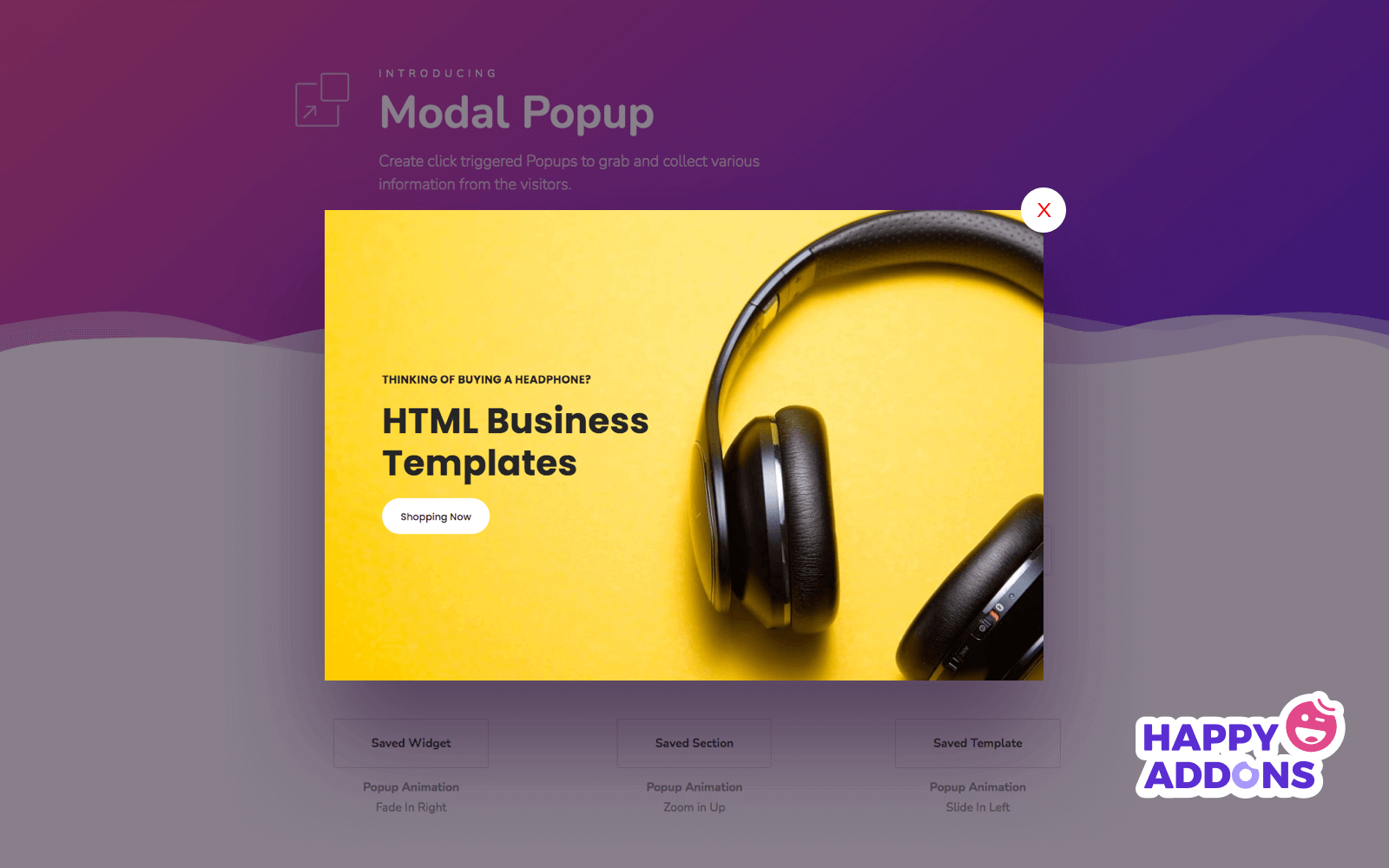
另一方面,模態彈出窗口(也稱為模態窗口)是在當前頁面或窗口內打開的現代形式的彈出窗口。 模態彈出窗口更有效,因為它們不會錯過用戶的眼睛,並且在這裡獲得互動的機會顯然很高。
也許,您已經知道要選擇哪一個了——當然是模態彈出窗口。
使用現代彈出窗口的好處
如果您使用現代的彈出窗口(如模態彈出窗口)並巧妙地應用它們,彈出窗口可以在許多方面使您受益——從通知用戶到提高轉化率。
現在,我們將在以下幾點讓您簡要了解使用現代彈窗的好處:
- 吸引用戶注意力的速度比橫幅廣告快 50% – (Campaign Monitor)
- 提供一種有用的方式來顯示重要消息或通知
- 增加用戶互動,例如點擊率和轉化率
- 讓您展示用戶無法避免的廣告或促銷活動
- 幫助您增加銷售額、訂閱量、網絡流量和會話持續時間
- 讓您接收用戶的反饋並收集他們的數據
- 由於它們具有成本效益,因此可提高投資回報率 (ROI)
我們希望您已經意識到使用彈出窗口的好處和重要性。 在展示瞭如何自己創建彈出窗口後,我們將討論彈出窗口的最佳實踐。
如何在 WordPress 上創建彈出窗口

您可以通過各種方式免費在 WordPress 網站上創建彈出窗口。 最簡單的方法與插件安裝相關聯。 我們將特別向您展示兩種方法。 他們是:
- 在一般 WordPress 網站上免費創建彈出窗口
- 在基於 Elementor 的 WordPress 網站上添加彈出窗口
在開始之前,您必須確保您對將創建彈出窗口的站點具有管理訪問權限。 您還需要準備好彈出窗口的內容。
現在,我們將使用必要的視覺效果詳細討論所有過程。 所以,留在我們身邊。
方法 1:在一般 WordPress 網站上免費創建彈出窗口
您可以藉助插件免費在 WordPress 網站上創建漂亮且有用的彈出窗口。 你會發現幾個免費的插件來完成你的工作。 我們準備了以下頂級插件的候選清單,以幫助您快速做出決定。 讓我們來看看:
- 彈窗製作器
- OptinMonster
- 中心點
- 彈出窗口生成器
- 喧囂
每個插件都很好,它們在不同的用例中表現出色。 我們將使用“ Popup Maker ”來演示此方法,因為它用途廣泛、易於使用且非常受歡迎。
安裝插件:首先,您必須在您的 WordPress 網站上安裝“Popup Maker”插件。 很可能,您知道如何安裝插件。 如果你不這樣做也沒問題。 只需閱讀本文並按照說明操作:如何安裝 WordPress 插件。
創建彈出窗口:安裝並激活插件後,您必須從插件菜單中創建、設置和設計彈出窗口。 就像在 WordPress 上創建帖子一樣簡單。 只需按照以下步驟操作:
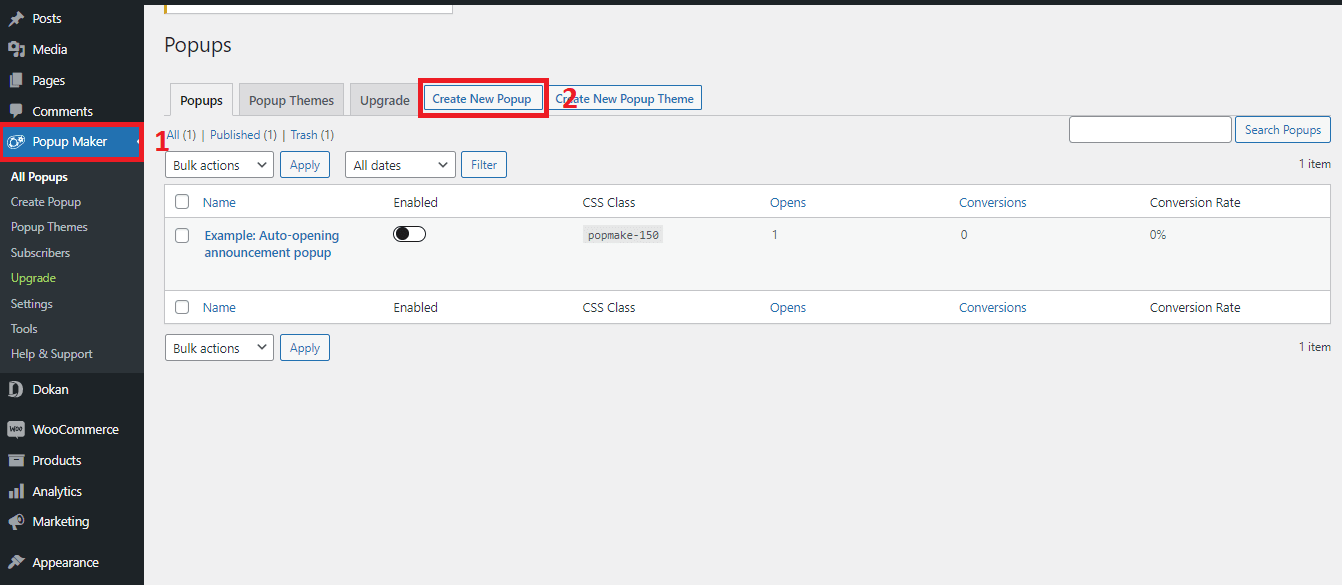
- 從您的儀表板轉到“ Popup Maker ”菜單
- 單擊“創建新彈出窗口”按鈕

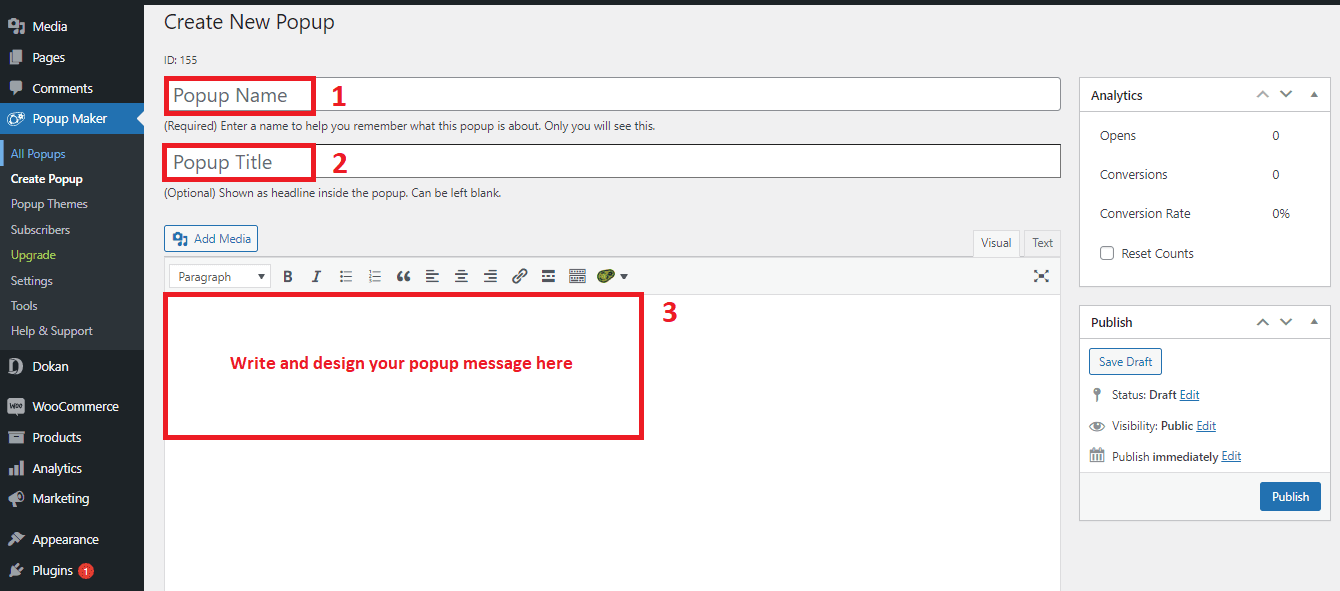
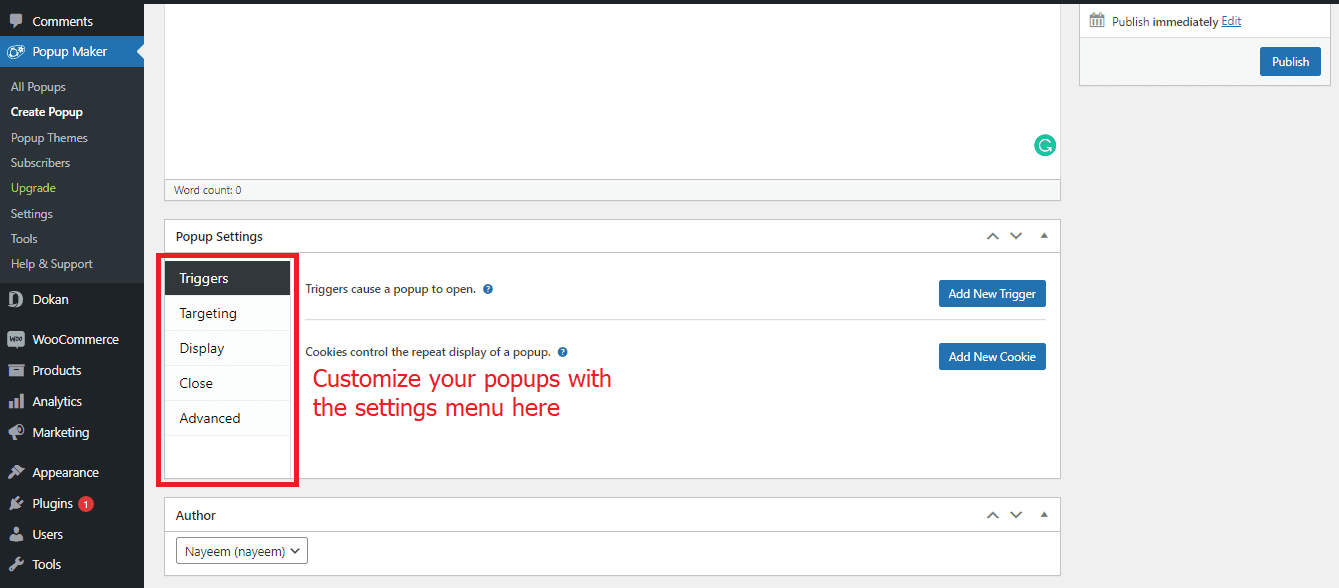
為彈出窗口提供輸入:現在,您的彈出編輯面板將打開(如下圖所示)。 在這裡,您將通過提供不同的輸入來設置和設計您的彈出窗口。 按著這些次序:
- 提供彈出名稱(它只是一個不可見的 ID)
- 編寫彈出窗口標題(它是彈出窗口的標題部分)
- 編寫和設計要在彈出窗口中顯示的消息

探索彈出設置:您幾乎完成了。 您現在要做的就是完成彈出窗口的一些基本設置,然後按“發布”按鈕。 此插件當前可以使用以下設置:
- 觸發器(設置彈出窗口打開的原因和時間)
- 定位(讓您定位特定的用戶組)
- 顯示(定義彈出窗口的外觀)
- 關閉(創建條件如何以及何時關閉彈出窗口)
- 高級(專家用戶的一些高級設置)

首先,您無需擔心所有設置選項。 如果您設置觸發器並在“顯示”菜單中進行一些調整就足夠了。 使用“關閉”菜單是可選的。

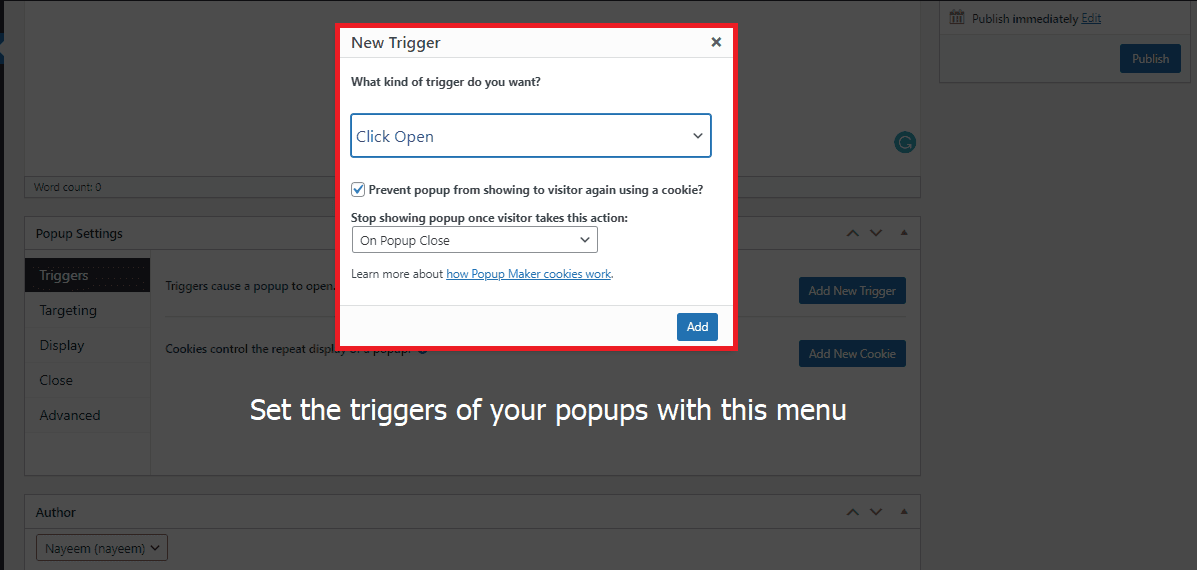
設置觸發器:設置觸發器非常重要。 因為除非您向它們添加觸發器,否則您的彈出窗口將不會打開。 按照以下步驟添加觸發器:
- 轉到“觸發器”設置菜單
- 單擊“添加新觸發器”按鈕,然後將打開一個小面板(如下圖所示)
- 在這裡,您必須提供打開彈出窗口的條件

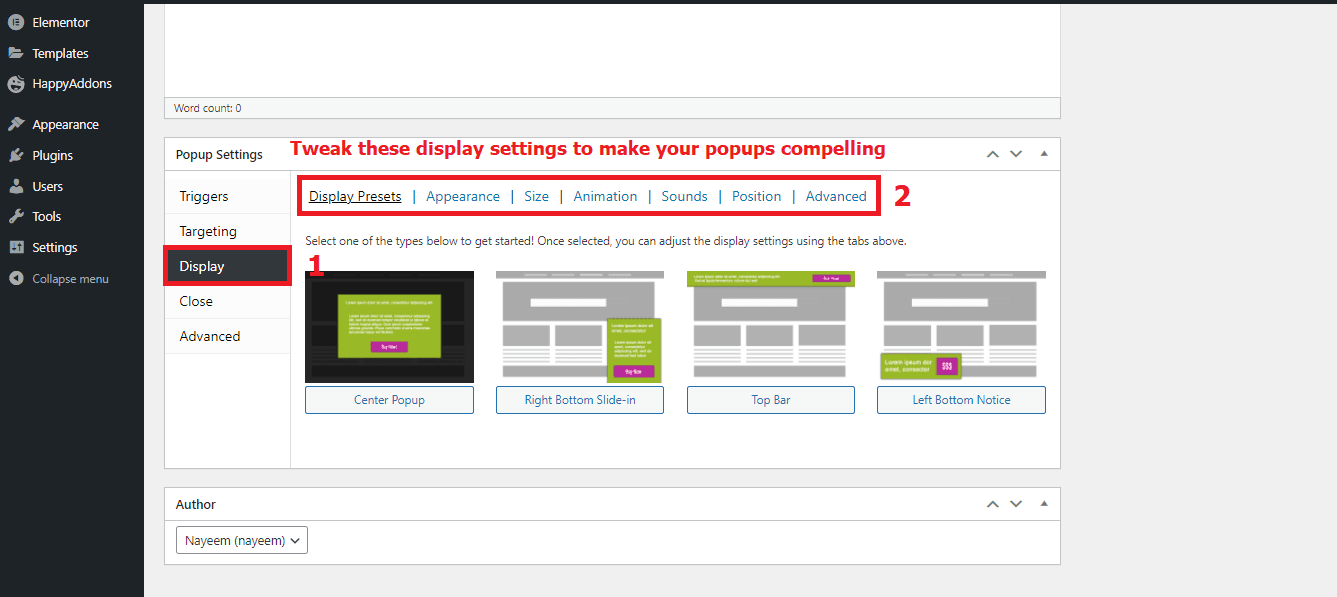
使用顯示設置:在這一部分中,您將能夠調整彈出窗口的顯示選項——包括大小、動畫和 cunds。 只需按照以下步驟操作:
- 轉到“顯示”設置菜單,右側會出現幾個選項卡
- 單擊要進行更改的首選選項卡

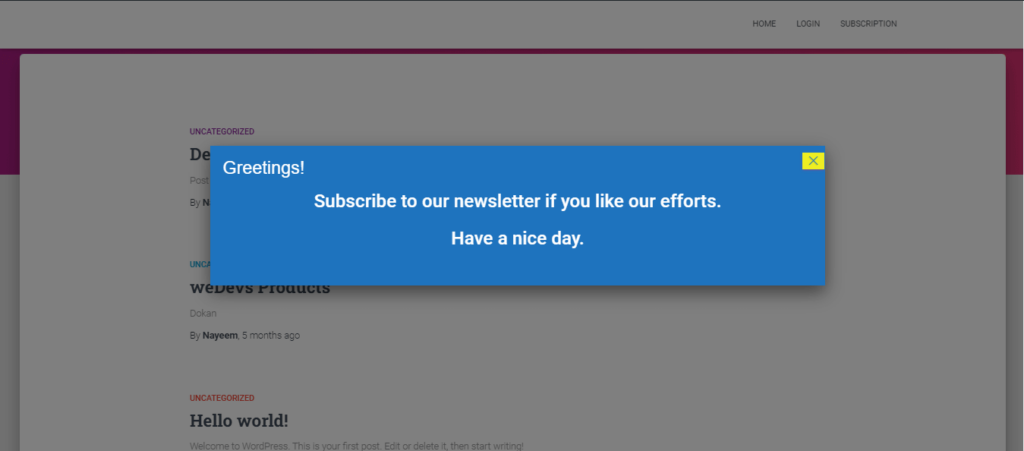
你們都完成了。 現在,按下我們之前提到的“發布”按鈕。 我們按照這些步驟創建了一個彈出窗口(下圖)。 你也可以創造這樣的東西,如果你嘗試的話會更好。

要查看您的彈出窗口,您必須在發布後從前端打開您的網站。 您可以隨時從後端編輯或修改彈出窗口。
方法 2:在基於 Elementor 的 WordPress 網站上添加彈出窗口
如果您的 WordPress 網站是在 Elementor 上構建的,您將能夠在 HappyAddons 插件(一個有效的 Elementor 插件)的幫助下創建一些漂亮且直觀的彈出窗口。 它有一個名為“Modal Popup”的有用小部件,它可以讓您的工作非常輕鬆地完成。
安裝 HappyAddons:由於您的網站是基於 Elementor 的,因此您顯然在您的網站上安裝了 Elementor 插件。 現在,您需要安裝 Happy Addons 插件及其專業版。
添加模態彈出窗口:安裝插件後,您可以使用 Elementor 將模態彈出窗口添加到現有頁面或新頁面。
如果您不知道如何使用 Elementor,請閱讀本教程。
現在,我們將向您展示如何向您的網站添加模式彈出窗口。 按著這些次序:
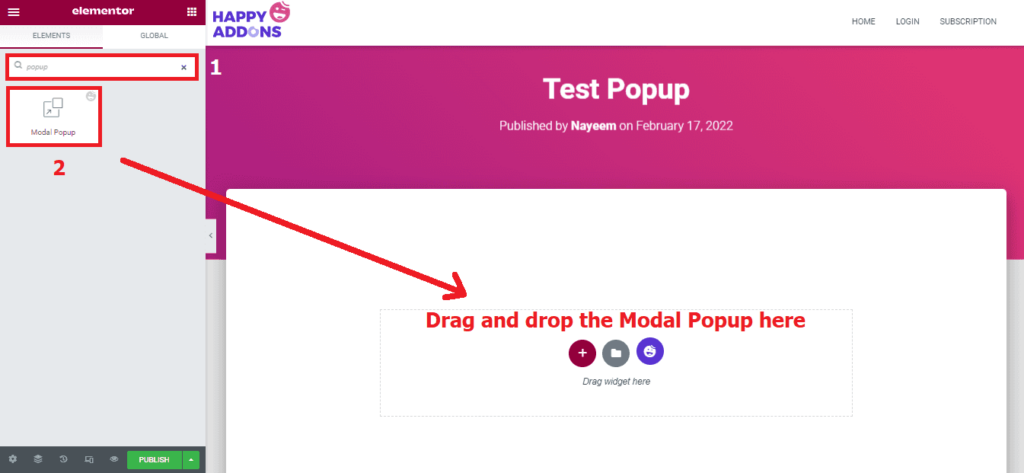
- 從 Elementro 編輯器中搜索並找到“Modal Popup”小部件
- 只需拖放“Modal Popup”,就完成了!

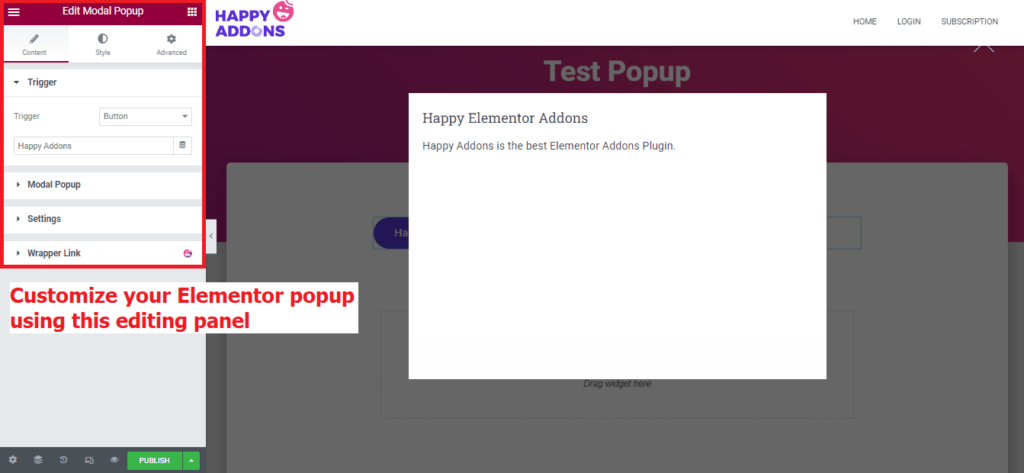
自定義彈出窗口:您已經在基於 Elementor 的 WordPress 網站上創建了一個彈出窗口。 現在,是時候定制它了。 只需按照以下步驟操作:
- 單擊您剛剛創建的彈出窗口
- 現在,編輯器面板上將打開幾個自定義選項
- 使用這些選項以您想要的方式自定義彈出窗口

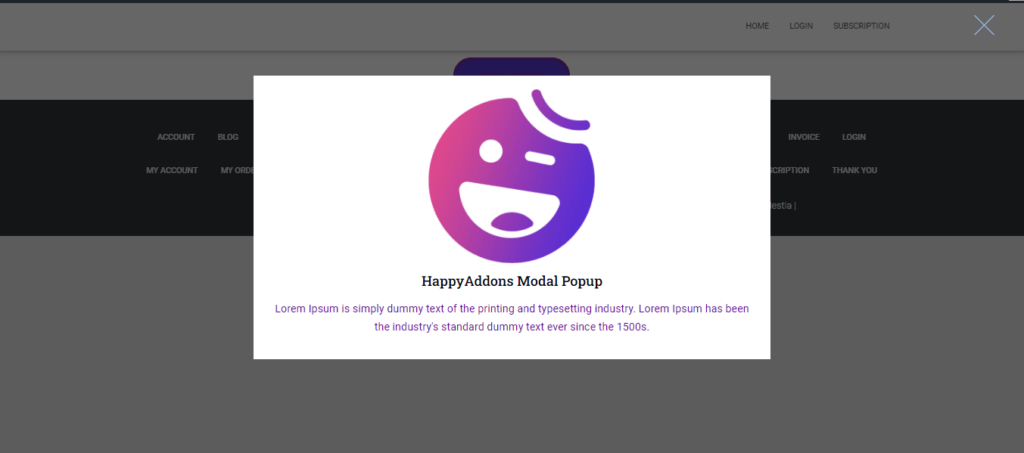
通過執行這些步驟,我們向 Elementor 網站添加了一個模式彈出窗口,如下面的屏幕截圖所示。 讓我們來看看。

查看彈出窗口的過程是相同的。 發布後只需從前端打開您的網站。 是的,您可以隨時從後端編輯或修改 Elementor 彈出窗口。
您還可以查看 Happy Addons 的 Modal Popup 小部件的文檔。
相關文章閱讀:如何在 Elementor 中添加模態彈出窗口
彈出窗口最佳實踐:如何獲得最佳結果
如果您想從彈出窗口中獲得最佳效果,則必須巧妙而謹慎地使用它,因為彈出窗口有時可能會破壞用戶體驗。 彈出窗口應遵循的最佳做法是:
- 僅在需要的地方添加彈出窗口
- 使用與您的頁面相關的 popus
- 確保彈出窗口引人注目且有用
- 在正確的時間和正確的地點使用它們
- 選擇正確的格式和設計
- 從彈出窗口中確定您想要什麼
- 使用不同類型的彈出窗口定位不同的用戶
- 在完成任何彈出窗口之前進行 A/B 測試
- 確保用戶不必花費太多時間與之交互
這些是您應該遵循的非常必要和強制性的做法。 還有一些其他的東西你需要維護。 我們建議您在執行彈出窗口之前進行一些研究。
現在輪到你了
請記住,彈出窗口每天都在變得有用。 但是你必須聰明和創新才能充分利用它。 否則,您的彈出窗口可能最終會像那些粗心的人一樣令人討厭。
在此博客中,我們向您展示了通用和基於 Elementor 的 WordPress 網站的方法。 現在,輪到您在創建彈出窗口時應用這些方法了。
我們希望您能夠在我們全面的教程的幫助下創建一些漂亮而有效的彈出窗口。 如果您在此過程中遇到任何問題,請隨時在評論部分告訴我們。
另請閱讀:使用 Elementor 和 Happy Addons 構建專業網站
