如何使用 Elementor 在 WordPress 中建立價目表
已發表: 2025-01-02定價表是詳細說明企業提供的產品、服務或套餐成本的文件或表格。它使客戶能夠清楚地了解定價,並可能包括各個級別以及相應的成本。透過幫助潛在買家決定是否購買,它減少了對支援團隊的與定價相關的查詢,並增強了整體用戶體驗。
對於當今任何銷售產品或服務的網站來說,全面的價格表都是必不可少的。例如,電子商務、餐廳、軟體公司、基於服務的代理商等。
我們也將描述智慧價目表必須具備的關鍵功能才能提高轉換率。那麼,讓我們立即進入正文。
高轉換價目表的主要特點
價格有幾個關鍵特徵可以確保其高度轉換。否則,無論設計多麼美觀,都可能無法達到最大的轉換。因此,在深入學習本教學之前,讓我們先快速了解高轉換價目表的主要功能。
- 清晰簡單
一份出色的價目表易於閱讀和理解。用清晰的標題、邏輯佈局和簡潔的描述來策劃它。這將使客戶能夠快速找到他們想要的東西。
- 突顯價值
不要僅僅列出價格,而是突出您的產品或服務的價值。描述解釋為什麼客戶應該在您的產品上花錢的好處。
- 一致的品牌
確保價目表的設計、字體和顏色與網站的整體品牌完美契合。這可以增強信任和專業。
- 透明度
清楚解釋是否有任何額外費用,例如稅金或運費。隱藏費用可能會導致放棄購物車並損害信任。
- 吸引人的視覺元素
添加分隔線、邊框和形狀等元素,使價目表具有視覺吸引力。但也要確保價目表上沒有太多不必要的圖形,以免分散使用者的注意力。
- 適合行動裝置的設計
由於當今有如此多的用戶透過手機瀏覽網站,因此您的價目表必須具有響應能力。確保它在行動裝置上看起來同樣出色且功能無縫。
如何使用 Elementor 在 WordPress 中建立價目表
在 Elementor 中從頭開始建立定價清單可能非常耗時。 HappyAddons 是 Elementor 的一個強大插件。它提供了功能豐富的價格菜單小部件,您可以透過它在 WordPress 網站上輕鬆建立令人驚嘆的價格清單。
在本文的這一部分中,我們將解釋如何使用此 Elementor 小工具在 WordPress 上建立迷人的價目表。但為此,請確保您的網站上安裝了以下插件。
- 元素器
- 快樂插件
- 快樂外掛專業版
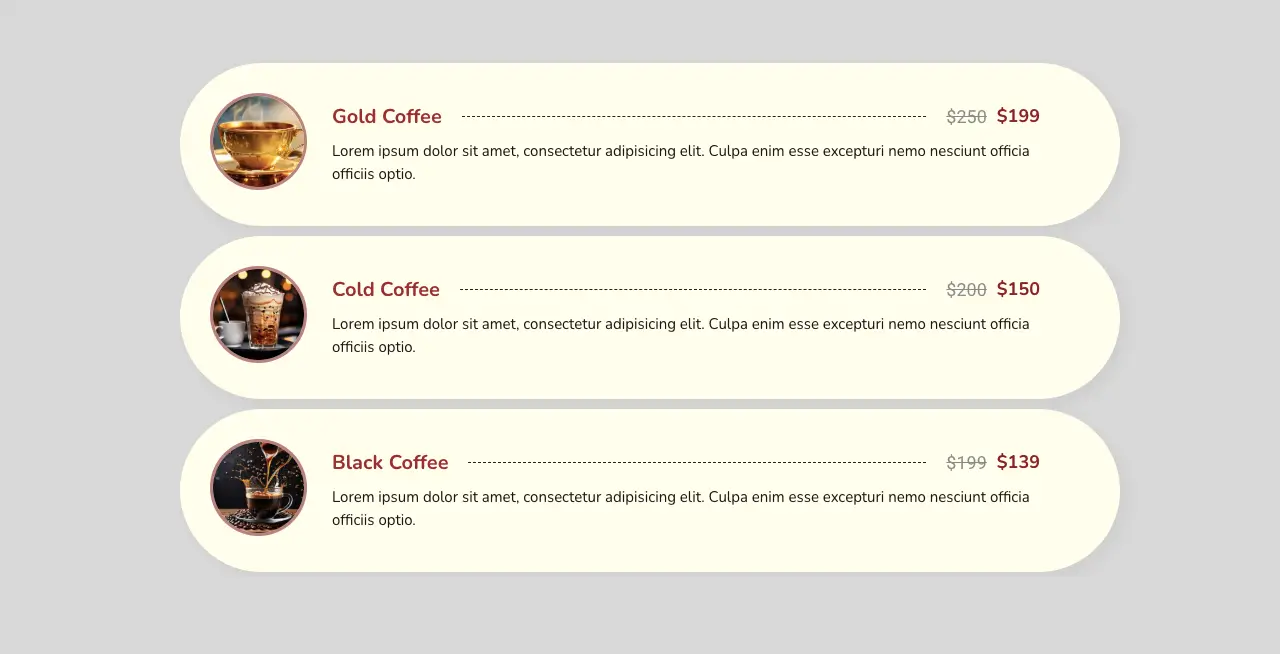
在您的網站上安裝並啟動它們後,請開始按照下面解釋的教學進行操作。我們將創建如下圖所示的內容。

開始吧!
步驟 01:建立包含列的佈局
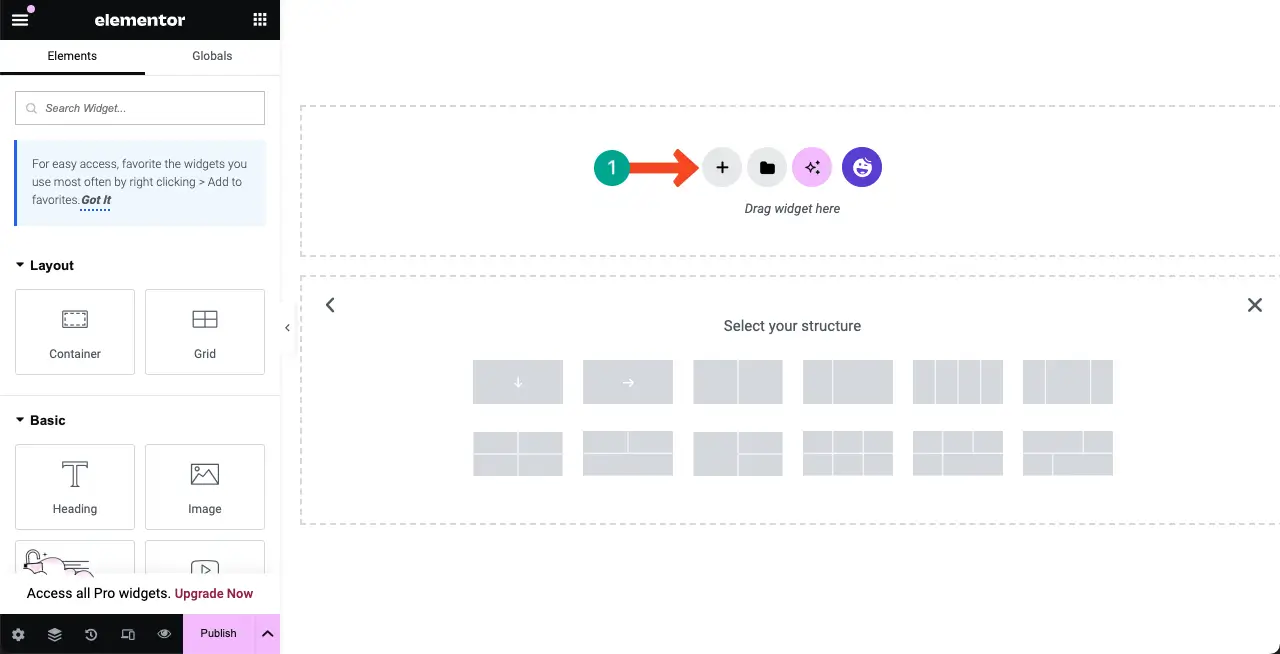
使用合適的列結構,建立定價清單的佈局。按一下畫布上的加號 (+) 圖示。選擇您喜歡的列結構。然後,自訂其寬度。

步驟 02:將價格選單小工具拖曳到 Elementor Canvas
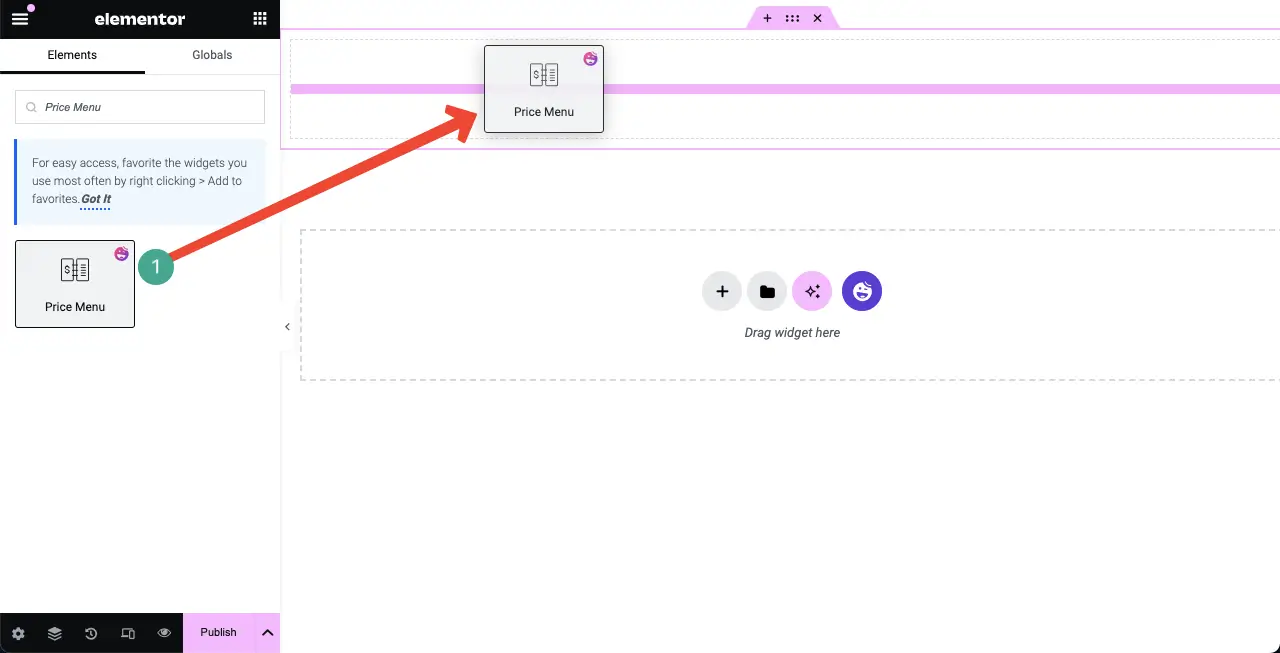
找到價格菜單小工具。將其拖曳到您剛剛建立的列結構中。

將出現包含兩個項目的預設價目表。

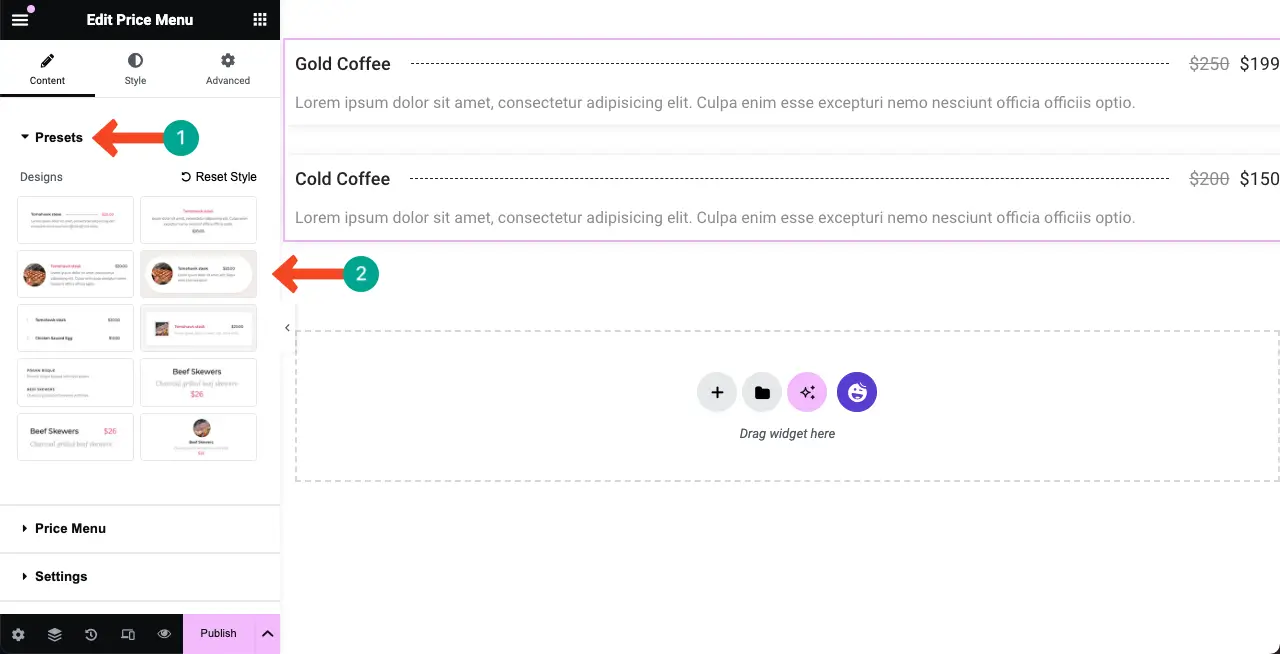
步驟 03:選擇價目表樣式
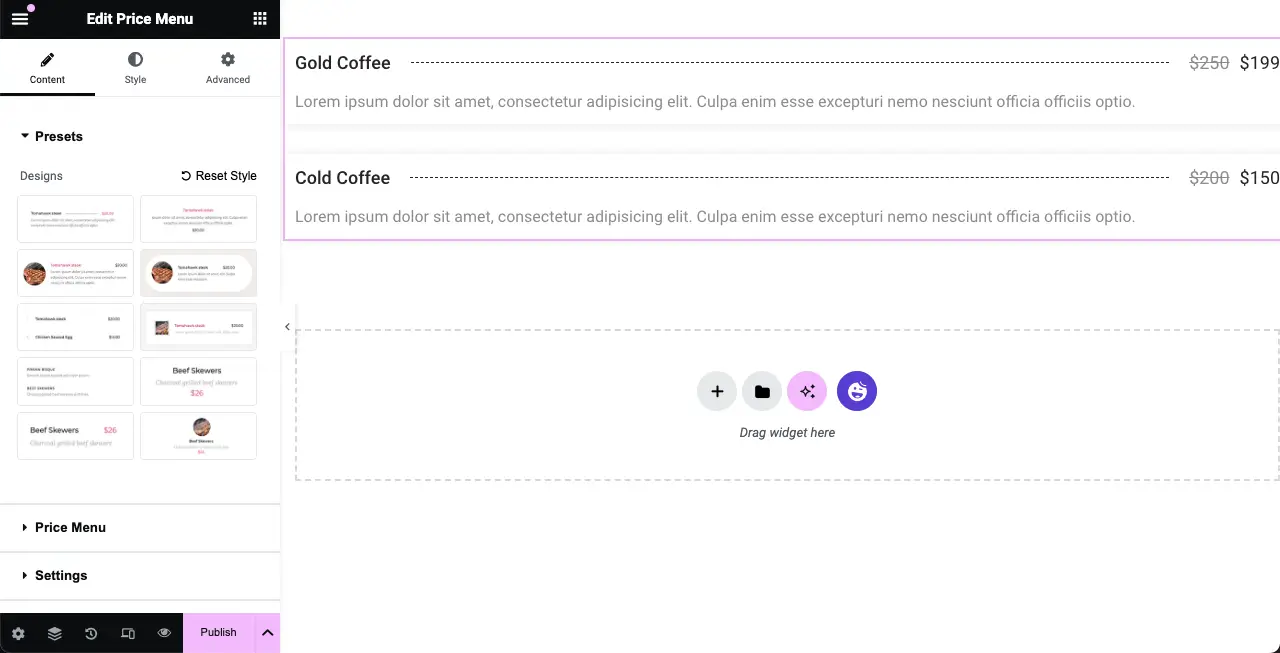
展開「內容」標籤下的「預設」部分。您會在那裡看到十種現成的價目表樣式。按一下您喜歡的樣式。您將看到畫布上預設價目表的設計已更改。
因此,探索所有的風格並選擇你最終覺得完美的風格。

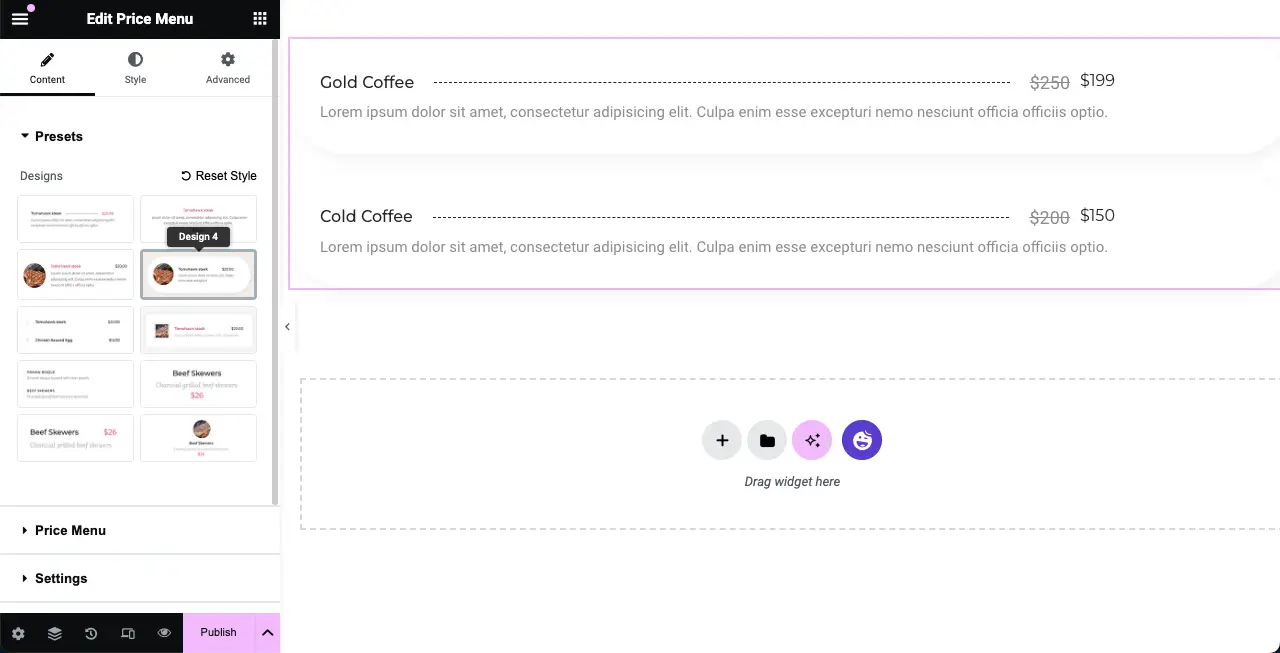
在本教學中,我們將選擇Design 4 。

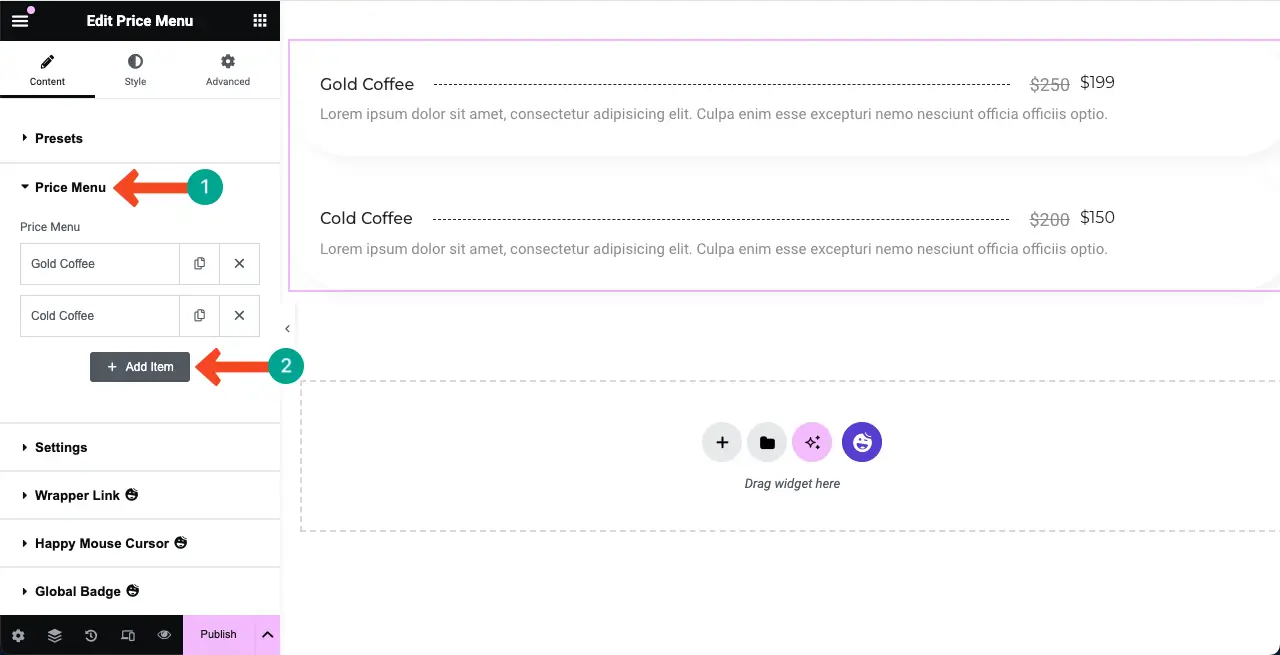
步驟 04:在價目表中添加更多商品
若要將更多商品加入價目表,請展開價格菜單部分。然後,點擊“+ 新增項目”按鈕。

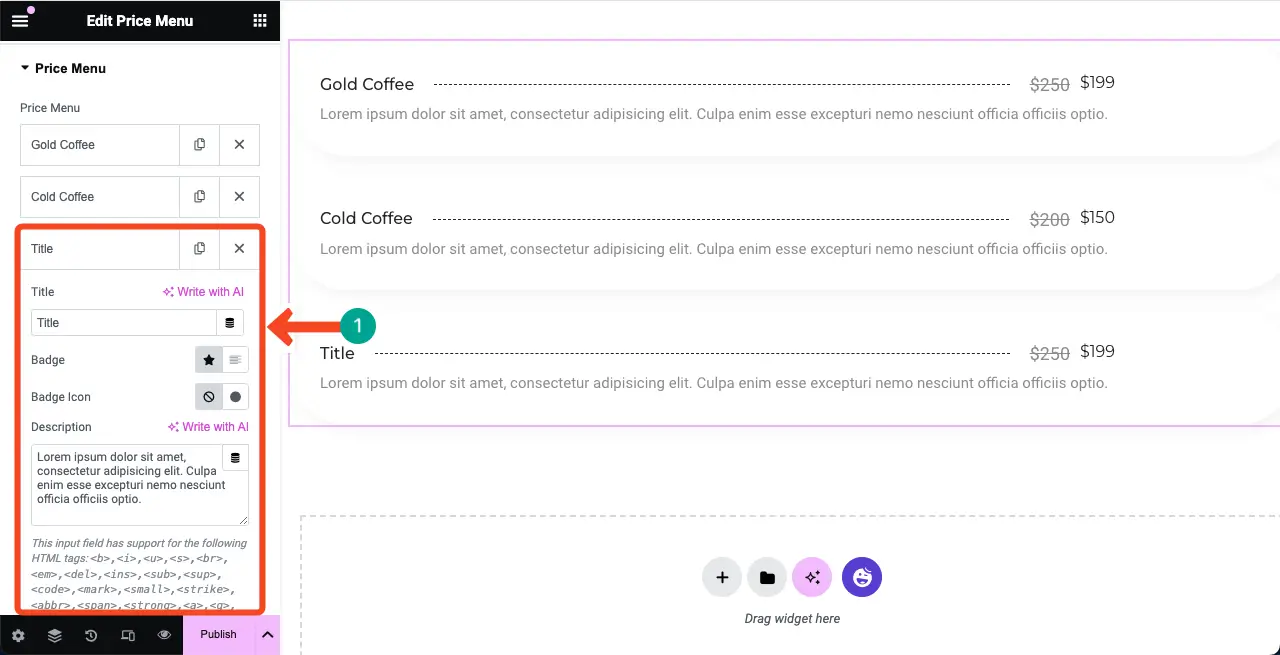
# 新增產品訊息
這將在“價格選單”部分下新增一個新選項卡。填寫您的產品名稱、描述、價格和必要資訊。您將看到即時添加到畫布中的新資訊。

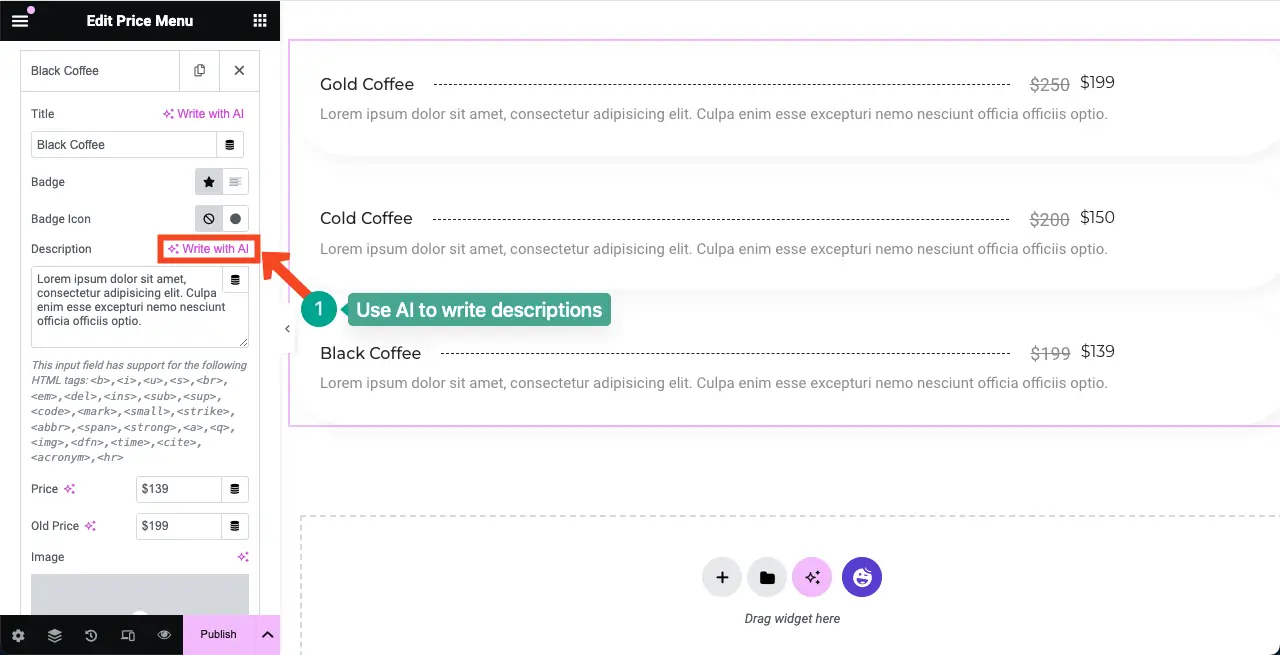
Elementor 現在由 AI 驅動。因此,您可以使用其人工智慧功能來策劃精彩的產品標題、描述等來吸引用戶。以下是有關如何使用 Elementor AI 的指南。

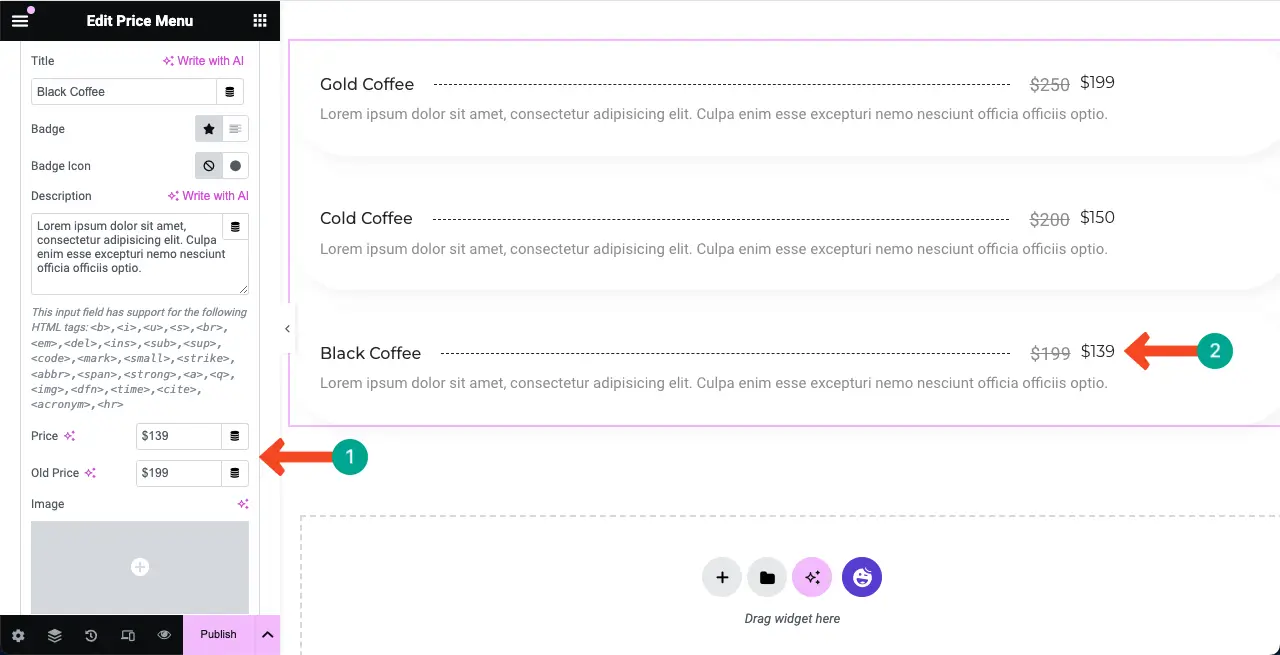
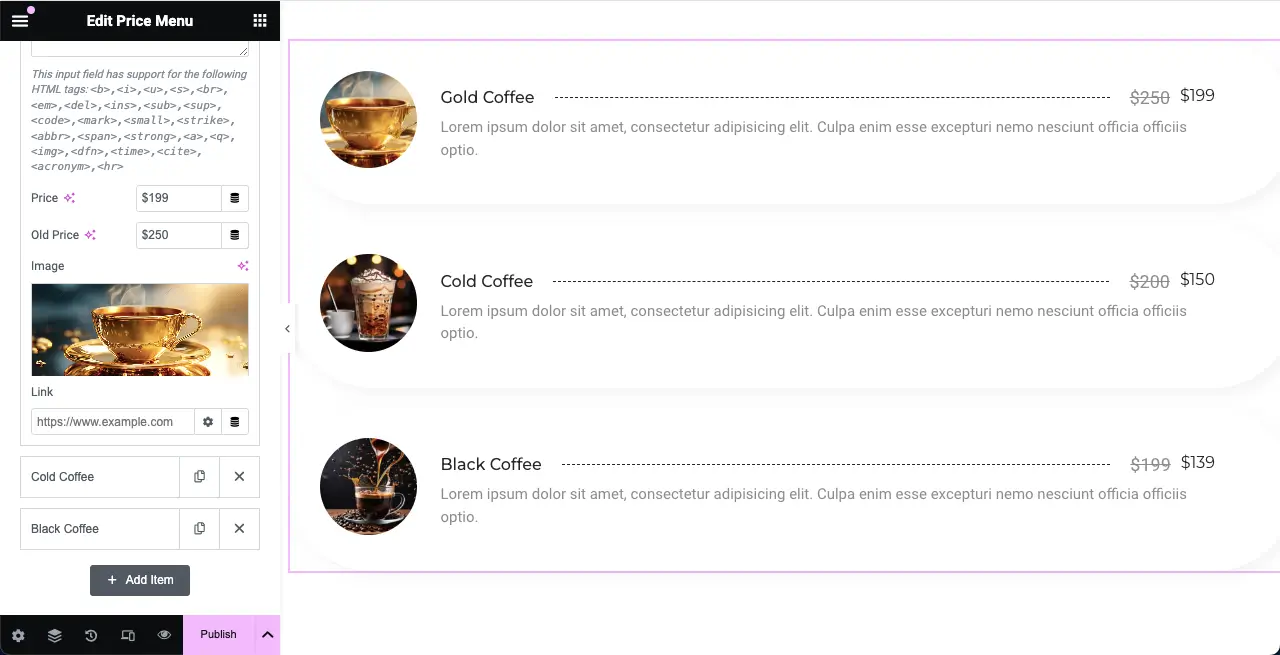
# 添加產品價格
向下捲動選項卡,您將看到新增產品價格的選項。填寫兩個欄位(舊價格和當前價格),或者您可以保留舊價格欄位不變。但填補舊的價格欄位可以增加行銷價值。

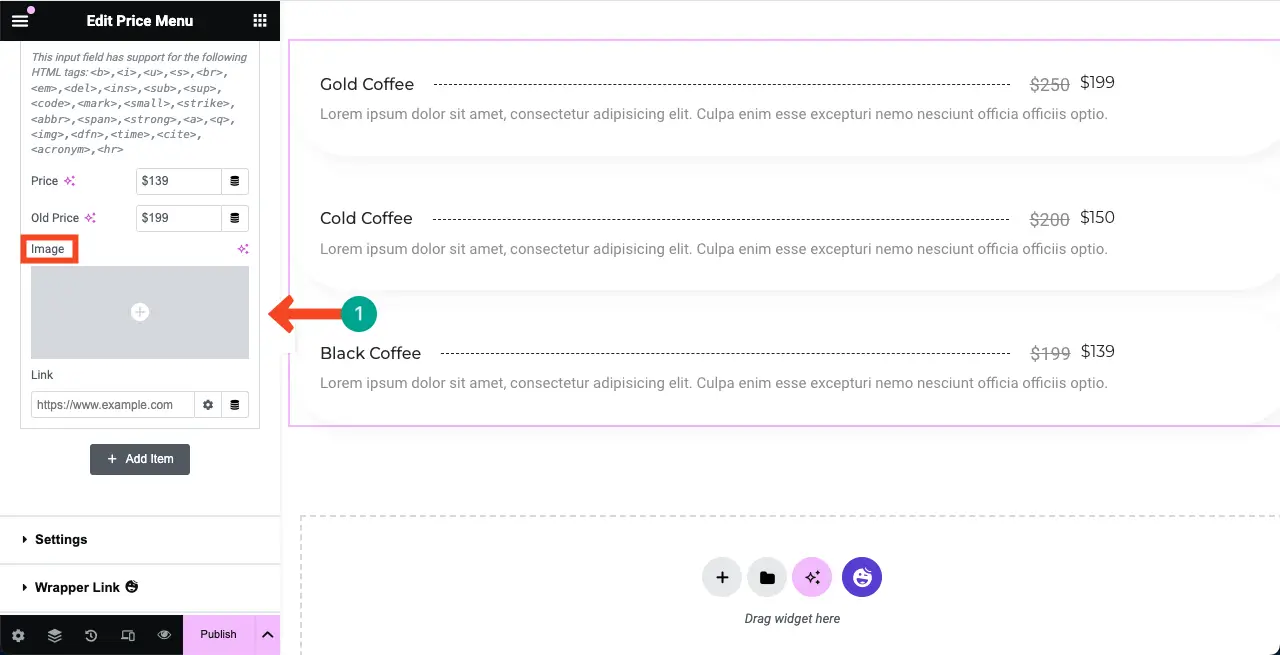
# 新增產品圖片(可選)
價格選單小工具可讓您為每個項目添加圖像。透過點擊此圖像選項,您可以上傳並添加合適的圖像,以圖形方式在清單上展示您的產品/項目。

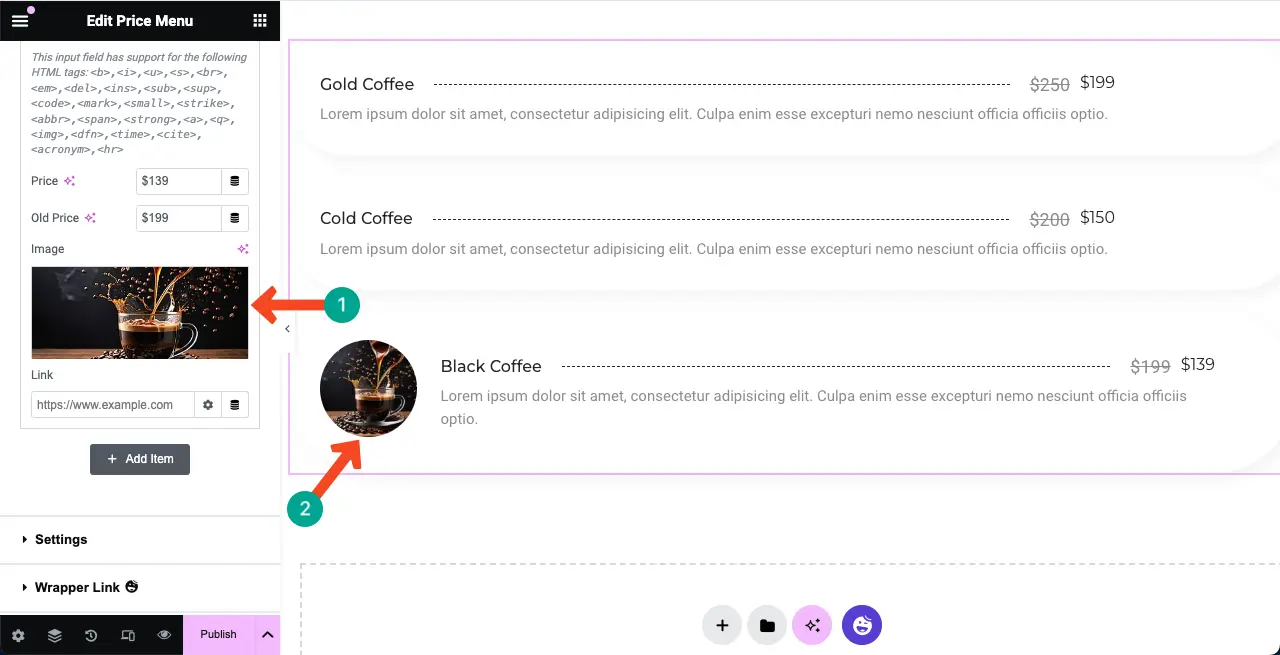
您可以看到我們使用該選項在價格選單小工具的項目旁邊新增了一個圖片。

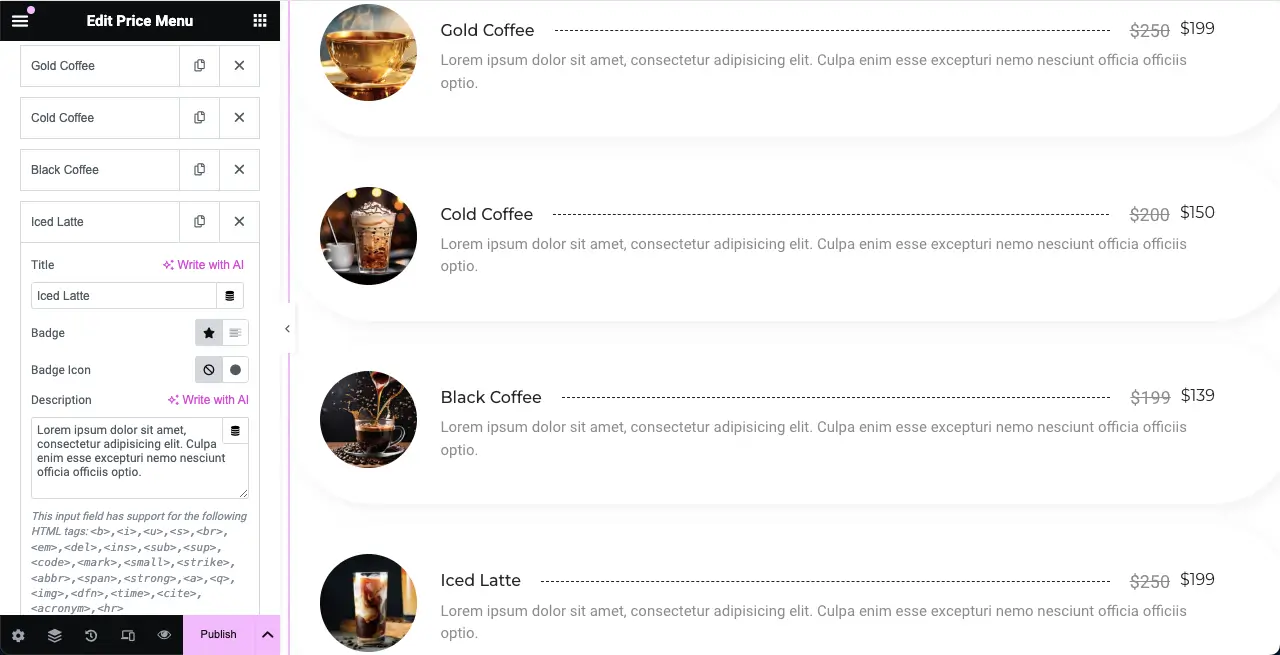
現在,展開其他選項卡並為其產品添加合適的圖像。您可以看到我們已將圖像新增到其他選項卡。

同樣,您可以在價目表中添加任意數量的商品。

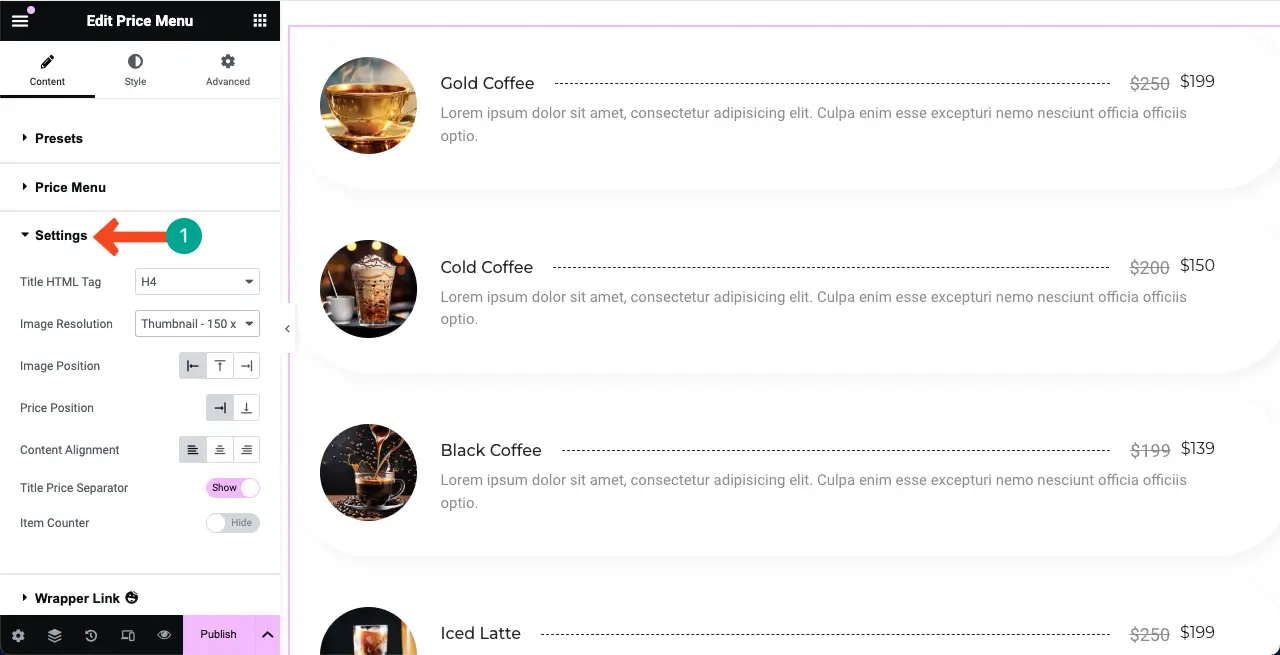
步驟 05:配置價格選單小工具的設置
展開設定部分。您將獲得自訂標題 HTML 標籤、圖像解析度、圖像位置、內容對齊方式、標題價格分隔符號和項目計數器的選項。

查看價目表上的這些選項可以執行的操作。
- 標題 HTML 標籤 –設定產品標題的標題類型(h1、h2、h3、h4、h5 或 h6)。
- 影像解析度 -將產品影像顯示為縮圖、中、大或其他形式。
- 影像位置 –在右側、左側或頂部顯示影像。
- 價格位置 –它允許您將產品價格放在標題旁邊或底部。
- 內容對齊 –將文字內容排列在左側、右側或置中。
- 標題價格分隔符號 -在產品標題和價格之間新增分隔符號形狀。
- 項目計數器 –顯示清單中每個項目的數值清單值。
由於為每個選項添加螢幕截圖會使教程太長,因此所有內容都在下面的簡短影片剪輯中進行了解釋。

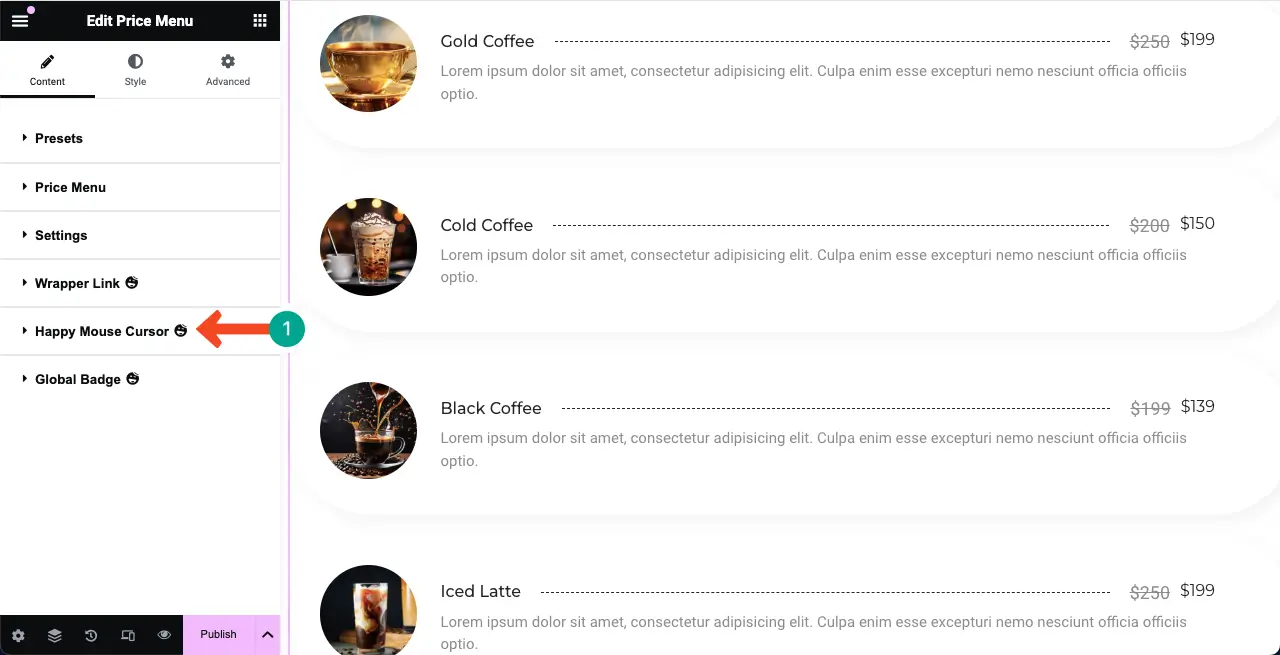
步驟 06:探索「內容」標籤下的其他部分
內容選項卡還有幾個選項。但我們認為沒有必要進一步探索它們,因為它們大多數都非常簡單,您可以自己理解。
其中,快樂滑鼠遊標比較特別。它允許您將滑鼠懸停在特定網路元素上時顯示自訂遊標。我們已經詳細介紹了此功能的部落格文章。
以下是有關如何在 Elementor 中添加遊標懸停效果的詳細指南。

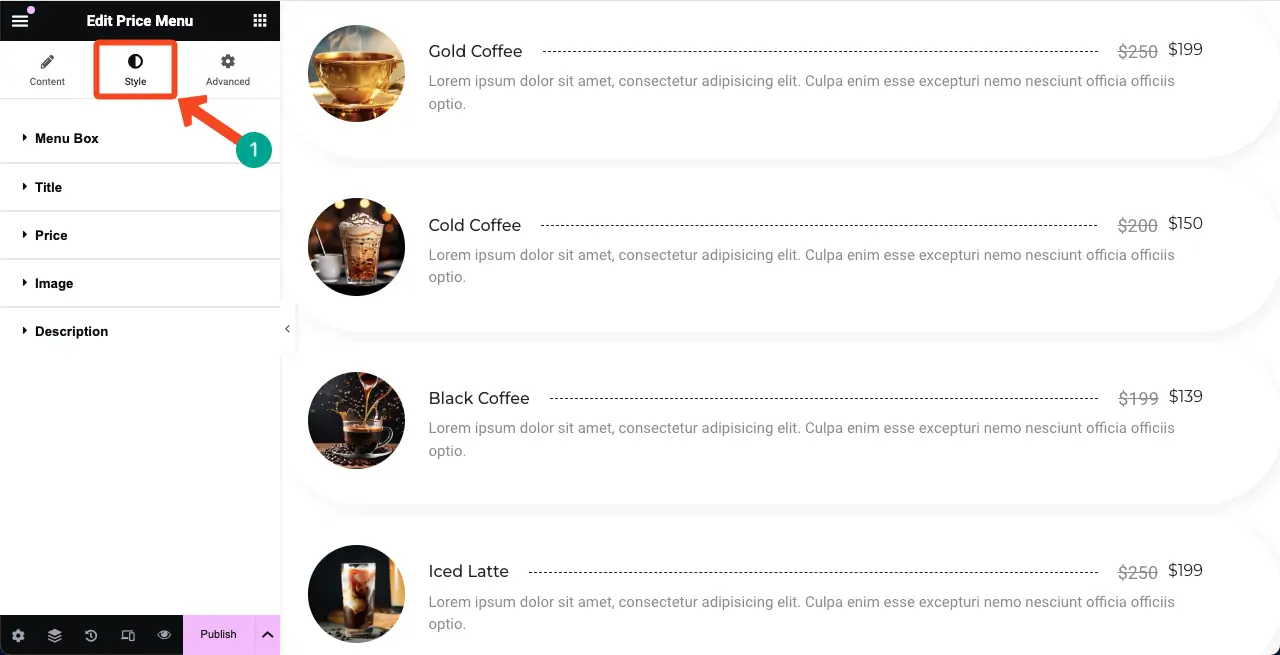
步驟07:風格化價格菜單小工具
來到樣式標籤。您將在該標籤下獲得多個選項來自訂項目、標題、定價、圖像和描述之間的間距。檢查如何做。

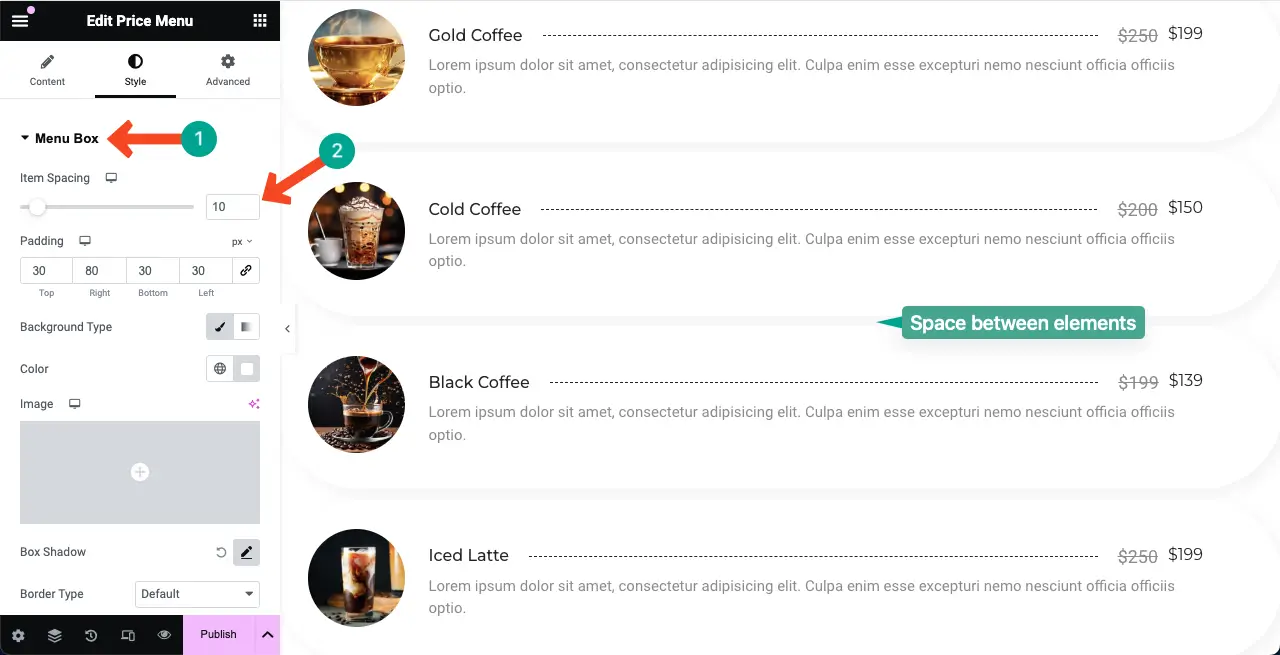
# 自訂項目間距
展開選單框部分。前兩個選項是Item Spacing 。它指的是清單中的項目之間的距離。
預設情況下,其值為 20。

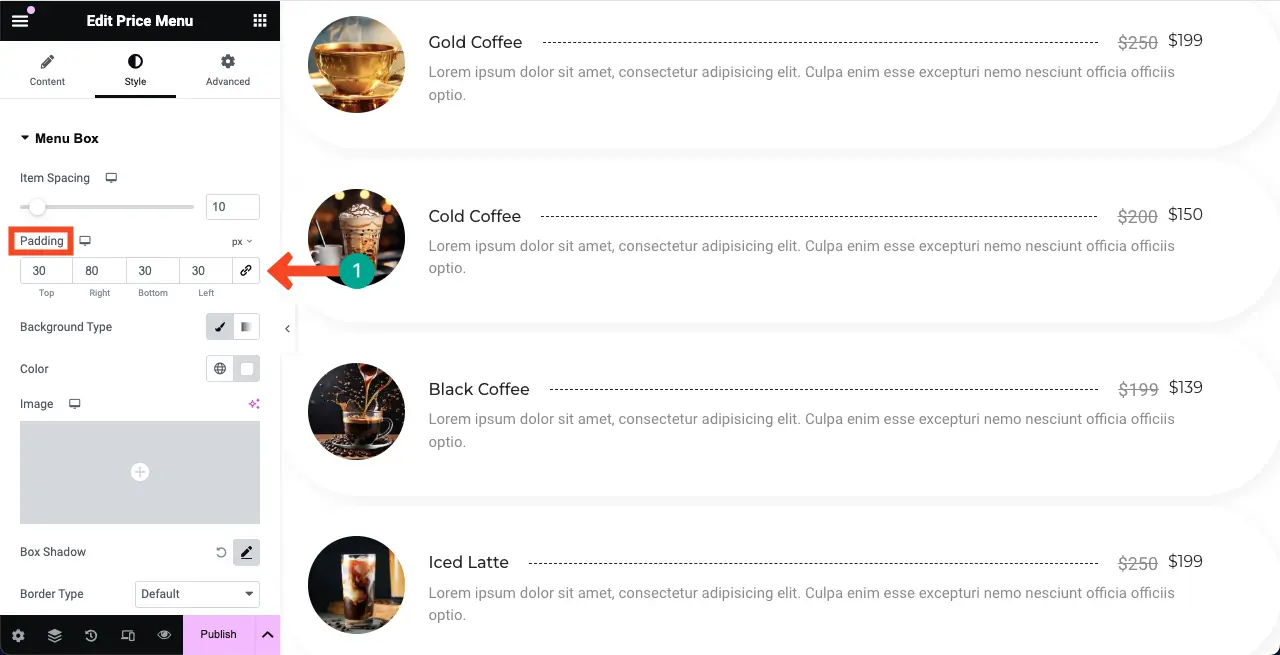
下一個選項是Padding 。它允許您調整小部件內所有側面(頂部、右側、底部和左側)元素之間的間距。如果沒有必要,您可以保留填滿選項不變。

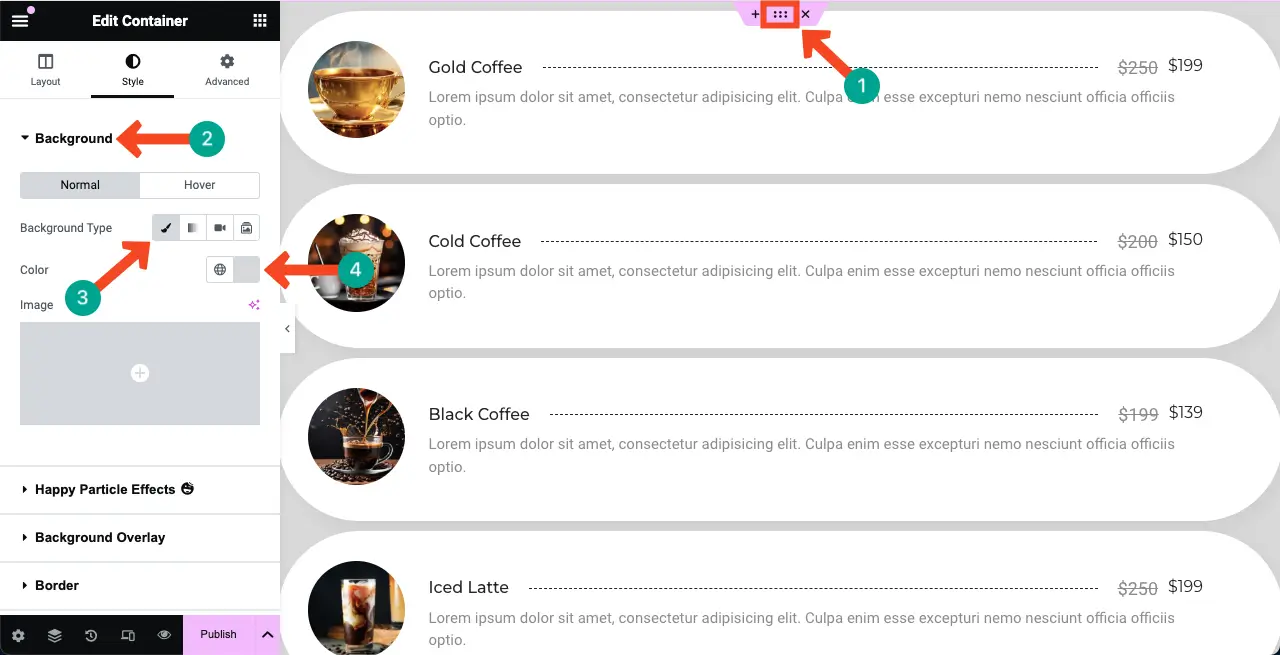
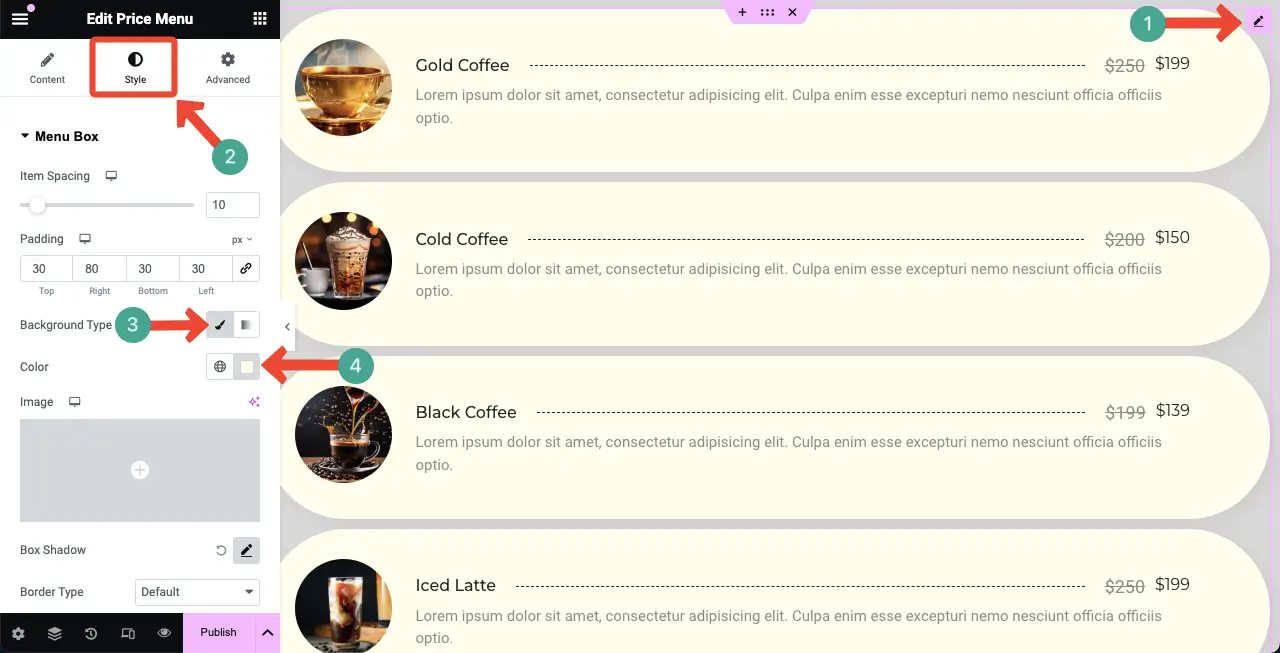
# 新增背景顏色
您可以透過兩種方式為價目表部分新增背景顏色 -部分背景和小工具背景。您必須了解這兩種方法,以便巧妙地美化該部分。
若要為部分背景新增顏色,請透過點選六點圖示選擇整個部分。然後,展開「樣式」標籤下的「背景」部分。
點擊背景類型以啟用顏色選項。最後,為該部分選擇您喜歡的顏色。

若要新增小工具背景顏色,請透過點擊小工具上的鉛筆圖示來選擇該小工具。
接下來,轉到“樣式”標籤。點選選單框下方背景類型旁邊的畫筆圖示。最後,在價目表中選擇您喜歡的顏色。

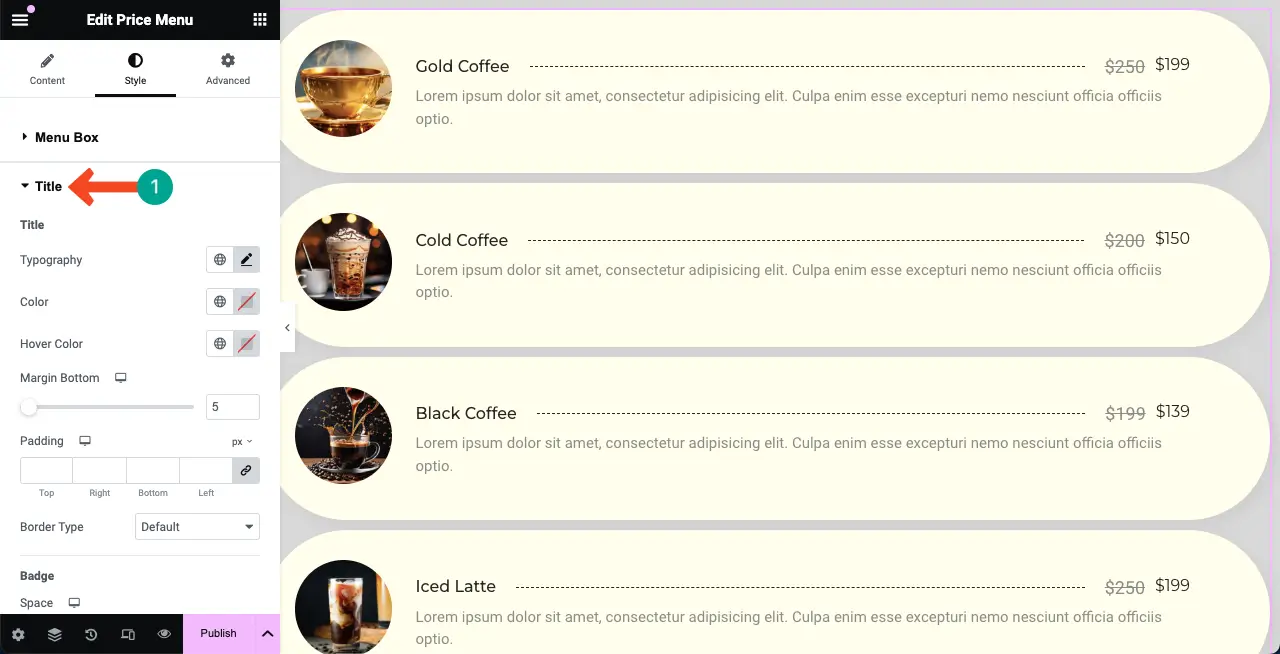
# 風格化價目表的標題
展開標題部分。您將獲得自訂標題排版、顏色、懸停顏色、邊距、邊框類型、空間、框陰影和分隔符號的選項。

如果我們解釋每一個自訂選項,這篇部落格文章就會很長。因此,在這個簡短的影片剪輯中,我們解釋瞭如何設計價目表標題的樣式。
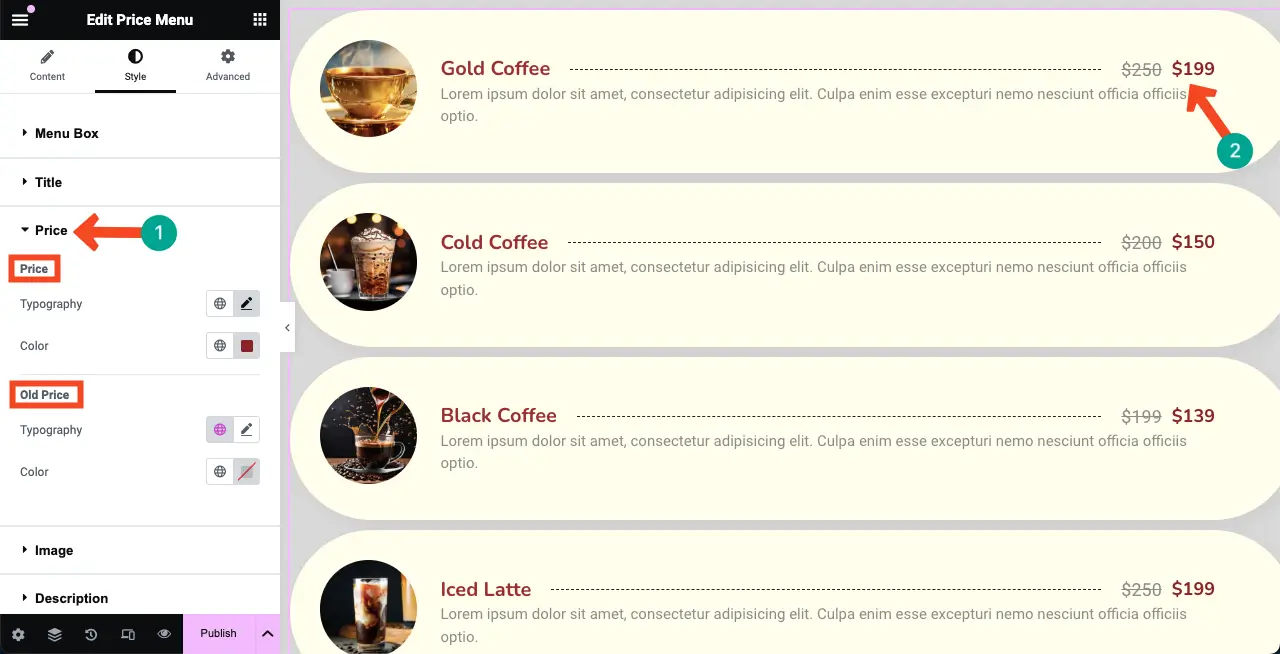
# 定價風格化
展開「價格」部分將允許您自訂小工具定價(舊價格和當前價格)的顏色和排版。

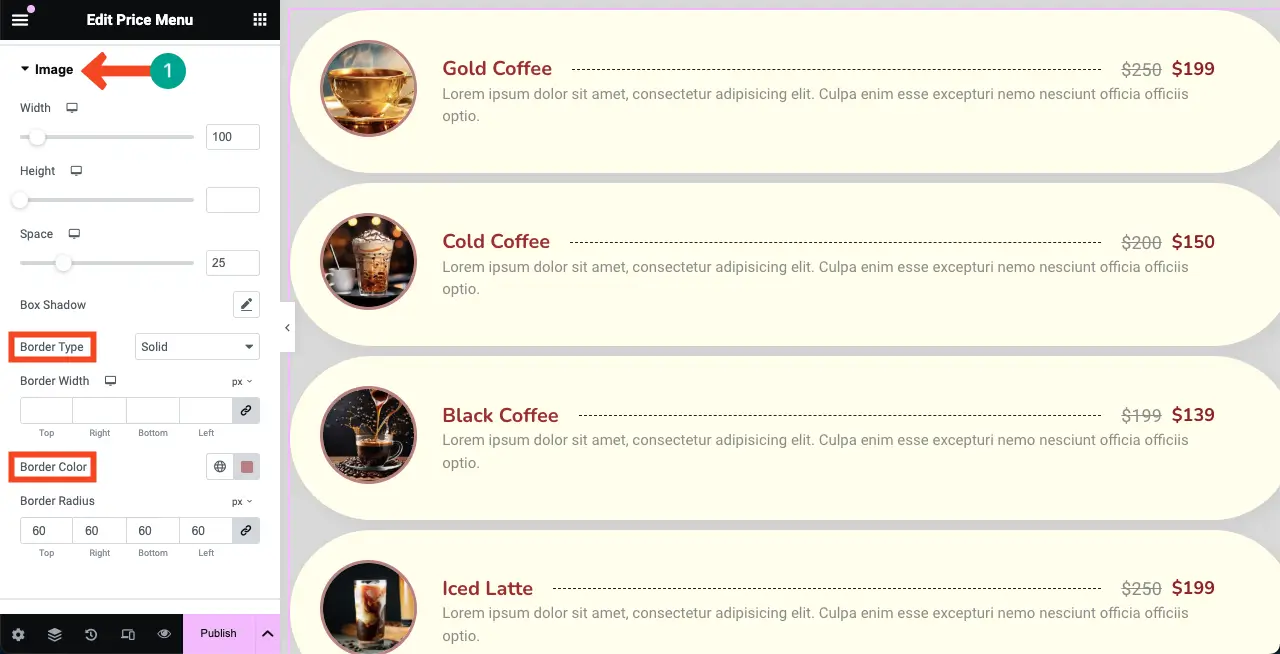
# 風格化圖像
以同樣的方式,展開影像部分。您可以自訂寬度、高度、空間、框陰影、邊框類型、邊框樣式、邊框顏色和邊框半徑。

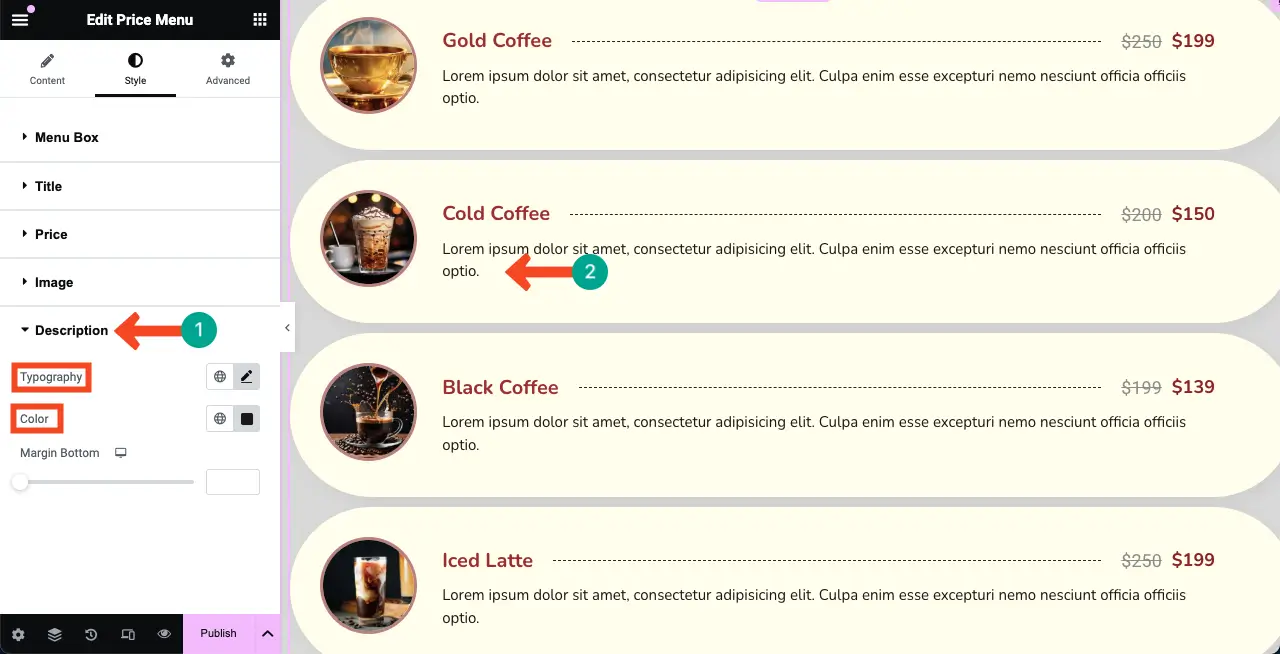
# 風格化描述
最後,您需要對價目表上的商品描述進行風格化。為此,請展開說明部分。自訂排版和顏色。
預設情況下,描述為灰白色。但您現在可以在下圖中看到我們已將其設為黑色。

因此,您可以敏銳地風格化整個價格菜單小部件,即您的價目表。
步驟 08:使價目表具有移動響應能力
由於任何網站的訪客都有相當大的比例來自行動設備,因此您應該完美優化手機和平板電腦螢幕尺寸的價目表,這樣您就不會錯過任何潛在的流量和潛在客戶。
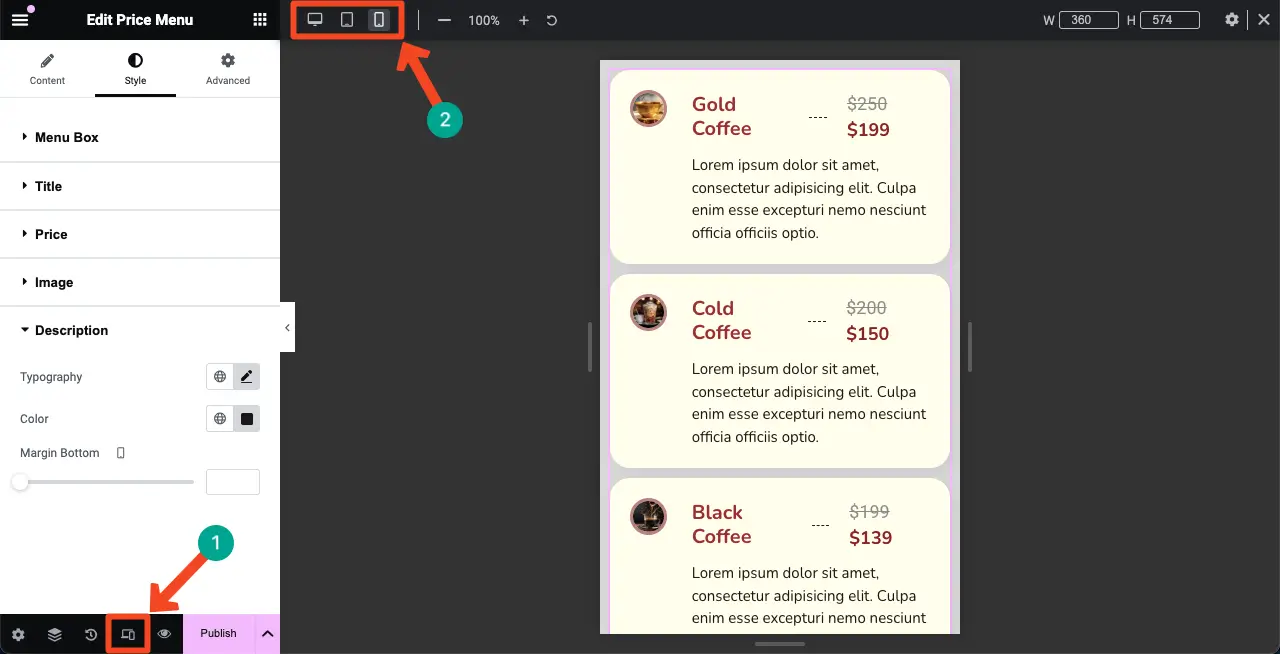
按一下 Elementor 面板底部的回應模式選項。您將在 Elementor 畫布頂部看到不同的尺寸選項。
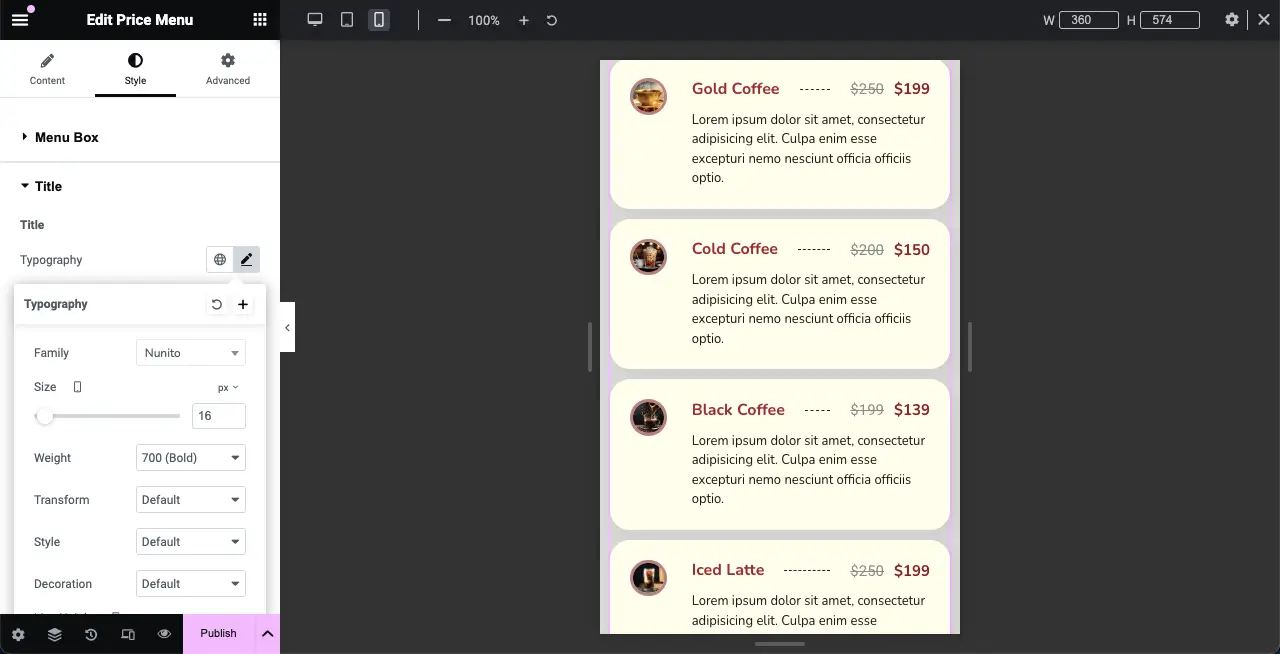
透過點擊這些選項,您可以切換到不同的螢幕尺寸,以檢查價目表在其上的顯示方式。

如果您想自訂特定裝置螢幕的價目表,請先選擇所需的螢幕尺寸。然後,進行必要的自訂。您的修改將專門針對該畫面儲存。
注意:不要刪除任何元素。因為如果刪除一個元素,它將從所有螢幕中刪除,而不僅僅是從特定裝置中刪除。

步驟 09:縮小價目表佈局的寬度(可選)
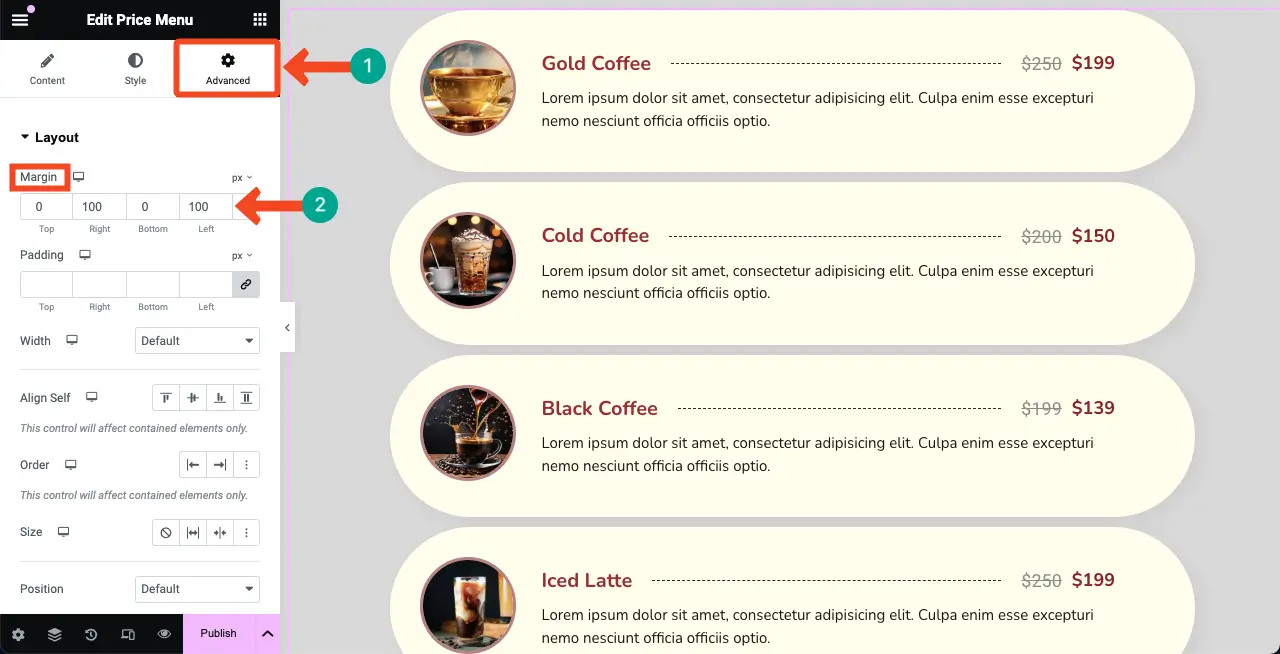
預設情況下,任何 Elementor 小工具都會在整個畫布上廣泛顯示,包括「價格選單」小工具。但為了更好地展示,您可能需要縮小其寬度。
為此,請轉到“高級”選項卡。在“佈局”部分下,進入“邊距”選項。在右側和左側框中設定值。您會立即看到變更。
因此,對其他螢幕尺寸也執行相同的操作,如上述步驟所示。

第 10 步:在前端預覽價目表
進入預覽頁面。透過變更瀏覽器的寬度來檢查價目表在所有螢幕尺寸上是否都能正常顯示。您可以在下面所附的影片剪輯中看到它看起來很適合我們。
完成所有設定和自訂後,您可以發布價目表。
結論
因此,使用 Elementor 在 WordPress 中建立價目表是一種非常簡單且使用者友好的方式,可以以乾淨且有組織的格式顯示您的產品和優惠。然而,在結束之前,我們想澄清許多用戶仍然困惑的一件事——價目表和定價表之間的差異。
雖然定價表旨在展示或比較不同的定價套餐,但價目表側重於展示各個項目及其各自的定價。您可以瀏覽以下教程,以了解有關使用 Elementor 建立表格的更多資訊。
- 如何在 Elementor 中建立定價表
- 如何使用 Elementor 建立比較表
