如何使用 GeneratePress & Elementor 創建響應式主頁
已發表: 2021-12-29GeneratePress 是最受歡迎的 WordPress 主題之一,也是推薦 Elementor 頁面構建器插件的早期主題之一。 該主題經過優化以適應 Elementor 的算法,並且往往具有高度的靈活性和響應性。 你可以說,Elementor 和 GeneratePress 混合得很好。
Elementor 現在是 WordPress Web 開發人員的首選,它每天都變得非常流行,GeneratePress 主題也是如此。 這是一個與 WordPress 高度兼容的多功能主題。 儘管如此,人們仍然詢問如何使用 GeneratePress 和 Elementor 創建響應式主頁。
因此,我們製作了這篇文章來向您展示如何通過結合 Elementor 和 GeneratePress 創建一個超級響應式主頁。 讓我們開始!
為什麼將 Elementor 用於 GeneratePress
GeneratePress 的 Lite 和 Pro 版本都可以選擇 Elementor 可以與它們完美配合。 專業版值得付費,因為它為基本主題添加了許多插件和功能,例如控制主題標題、排版、顏色等。
如果您在 WordPress 上尋找最優化、最輕量和最精簡的 SEO 主題,GeneratePress 是其中的一個選擇。 此外,它非常受歡迎,已被下載 700k+ 次。
當它與 Elementor 結合使用時,它仍然是輕量級的,但它也非常強大,並且可以顯著增強對主題中的佈局、顏色、樣式和其他元素的控制。
使用 Elementor 設計 GeneratePress 主頁的主要好處-
- 使用 Live Page Editor 設計主頁,完全沉浸在頂級 Web 開發體驗中
- 完全控制頁面佈局、內容和样式。 從上到下自定義一切,無一例外
- Elementor 允許嵌入小部件在 GeneratePress 中添加許多有用的媒體文件、社交分享按鈕、標籤等。 小部件、圖庫、社交圖標、Font Awesome 圖標、滑塊由 Elementor 託管,使您的 GeneratePress 頁面更具吸引力和活力。
Elementor 和 GeneratePress 最初需要的設置
如果您在 WordPress.org 上打開 GeneratePress 預覽,您可能會看到“這只是另一個博客主題”而產生錯誤的印象。 現實情況是,這個主題可以用來創建任何網站,從商業網站到投資組合。
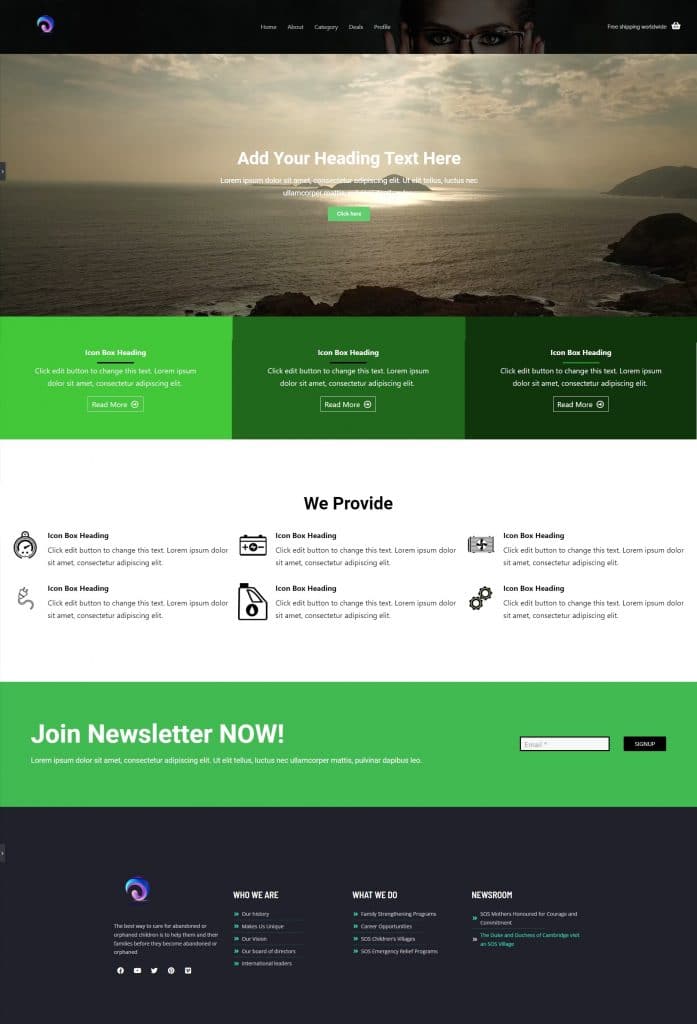
我們將開始創建一個主頁,包括:
- 帶背景的標題部分
- 一個主標題
- 定價表
- 服務部分
- 號召性用語按鈕部分,以及
- 徽標幻燈片
令人驚奇的是,您不需要任何編碼、自定義 CSS; 甚至安裝一個兒童主題。
您需要先執行以下步驟:
刪除頁面標題
您必須刪除頁面標題,因為您必須通過不顯示頁面標題來保持主頁清晰。 為此,請使用 GeneratePress 的“禁用元素”選項。
頁面構建器集成
無需使用 GeneratePress 進行任何自定義。 您必須選中名為“Page Builder Integration”的方便複選框,該複選框允許全寬頁面。
側邊欄佈局
您需要將側邊欄佈局設置設置為“內容(無側邊欄)”,因為您必須長時間處理全角頁面。
我假設您已經安裝了 GeneratePress 和 Elementor,並且您已經看到這兩個是很好的一對。
它們超級快速且輕量級,並且在 SEO 和頁面速度方面表現出色。 它們為移動響應提供了強大的功能,並且非常直觀且易於使用。
這只是此插件和主題功能的表面。 使用 Elementor 設計 WordPress 有無限可能。
讓我們潛入吧!
創建響應式主頁的步驟
在 GeneratePress 上從頭開始創建響應式主頁非常容易。
使用 Elementor 的移動編輯工具集,您可以使主頁響應平板電腦和移動設備。
使用 Elementor 設計完每個頁面後,定期在移動設備和平板電腦模式下瀏覽頁面,確保每個小部件、列和部分每次都看起來很棒。 使用 Elementor 構建 GeneratePress 主頁並不難。
讓我告訴你,有 4 個簡單的步驟可以完成這個過程。 步驟是:
步驟 1:創建英雄部分
第 2 步:功能部分和自定義
第三步:服務部分和定制
第 4 步:時事通訊部分自定義
開始吧!
步驟 1:創建英雄部分
如您所知,每個主頁都以英雄部分開頭。 在此之後,您必須為您的主頁創建一個英雄部分。
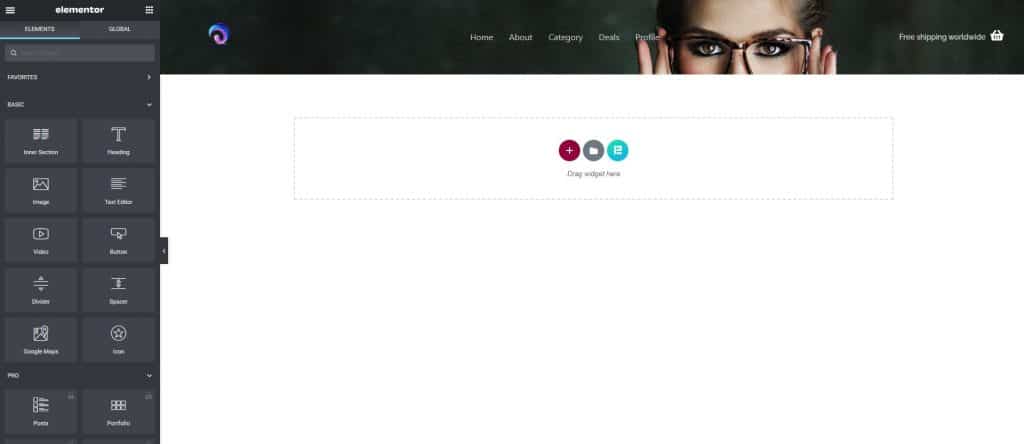
首先,打開 Elementor 頁面編輯器。

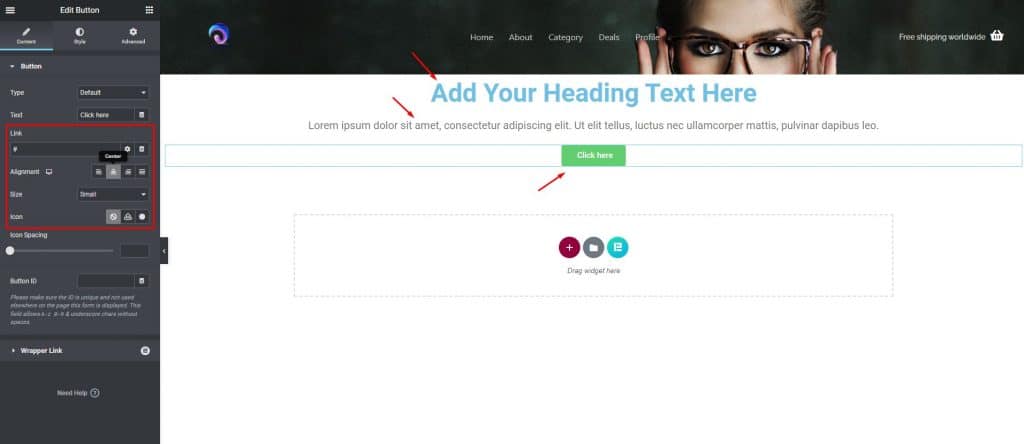
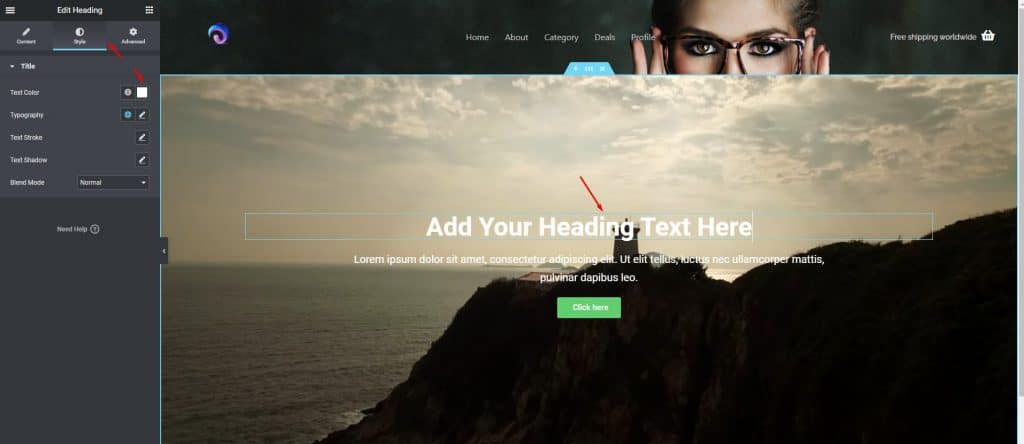
之後,單擊左上方區域的“內容”選項卡。 添加標題、文本編輯器和按鈕。 根據需要自定義它們。 請注意,我們已經使用 GeneratePress 準備好了頁眉和頁腳。

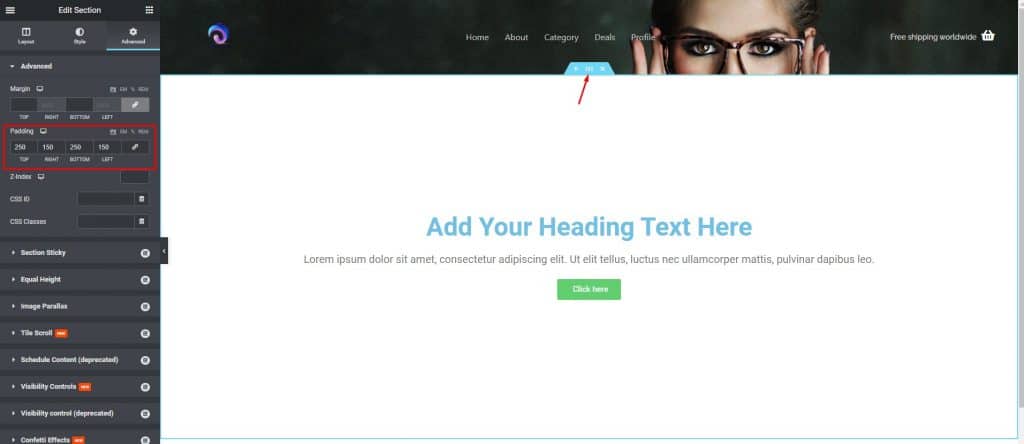
現在,進行部分設置。 點擊左上角第三個區域的“高級”選項卡,通過設置參數將“填充”添加到該部分。

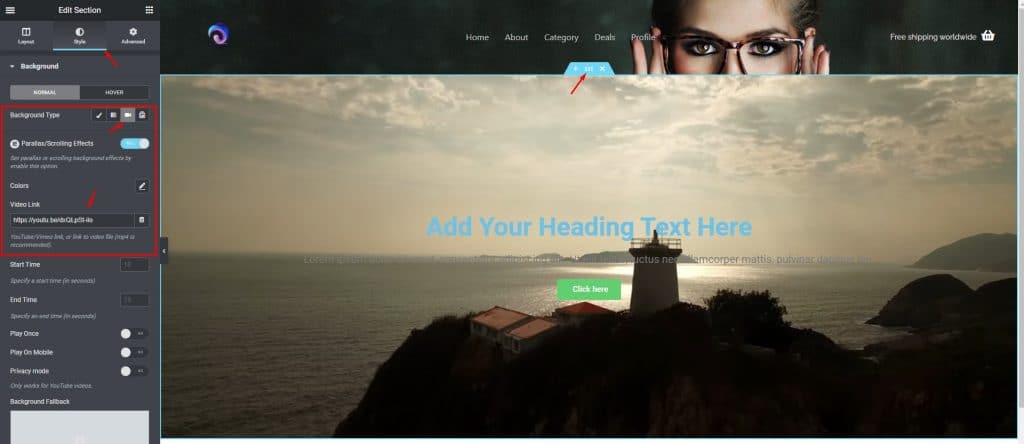
然後,單擊中間位置左上方區域的“樣式”選項卡。 選擇背景視頻,提供 YouTube 的視頻鏈接。 視頻將在後台播放。

設置標題的顏色,文本白色,以便這些將顯示在背景視頻上。


第 2 步:功能部分和自定義
現在,我們將圍繞英雄部分下方的網站主要功能展開工作。 如果您想學習如何使用 GeneratePress & Elementor 創建響應式主頁,這是您網站的主要部分。
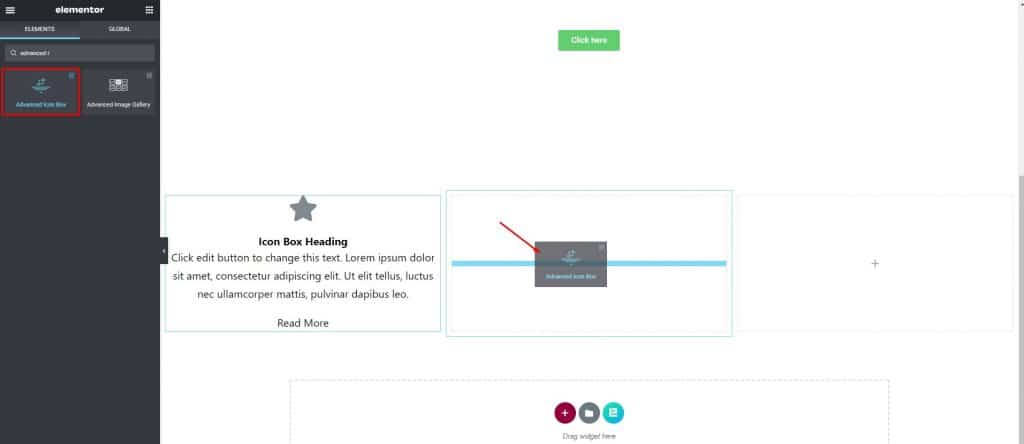
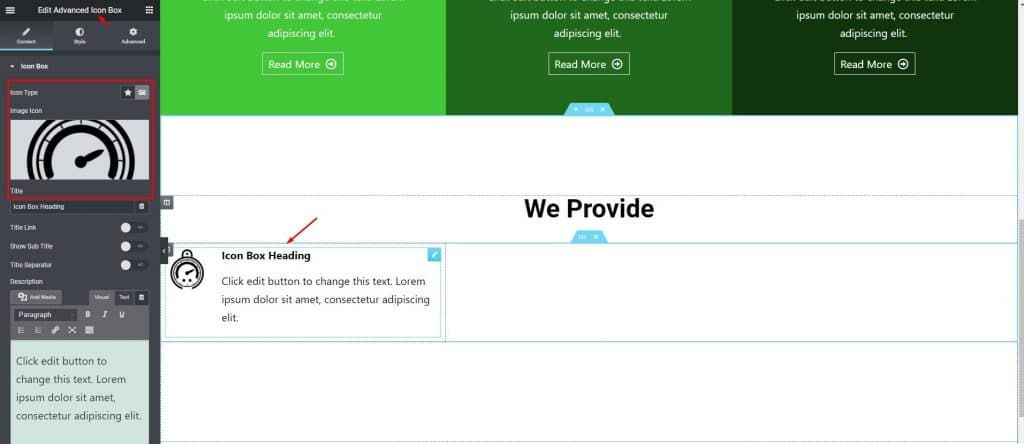
從 Element Pack Pro 中選擇並添加“高級圖標框”小部件。 在這裡,您將看到一個圖標、標題、文本和一個按鈕。

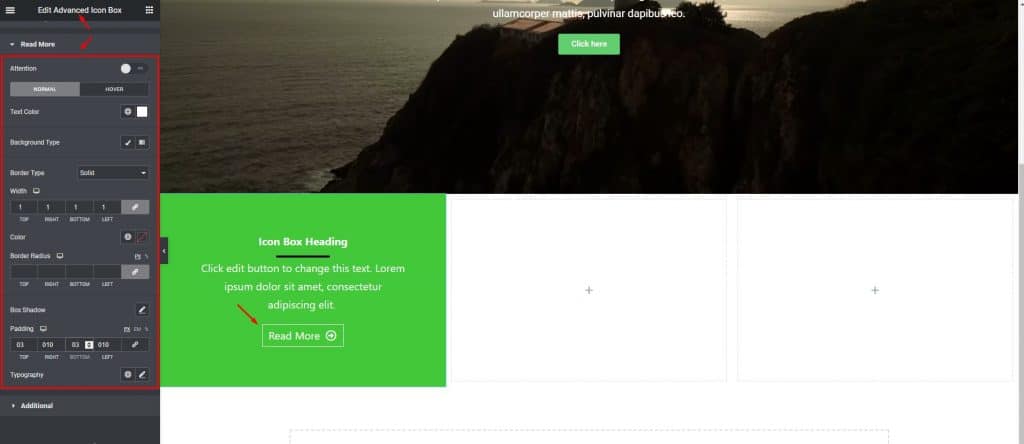
將標題、文本、分隔符和按鈕的顏色更改為白色。 給按鈕一個細邊框,一些填充。 將背景顏色設置為綠色或藍色或根據需要設置。

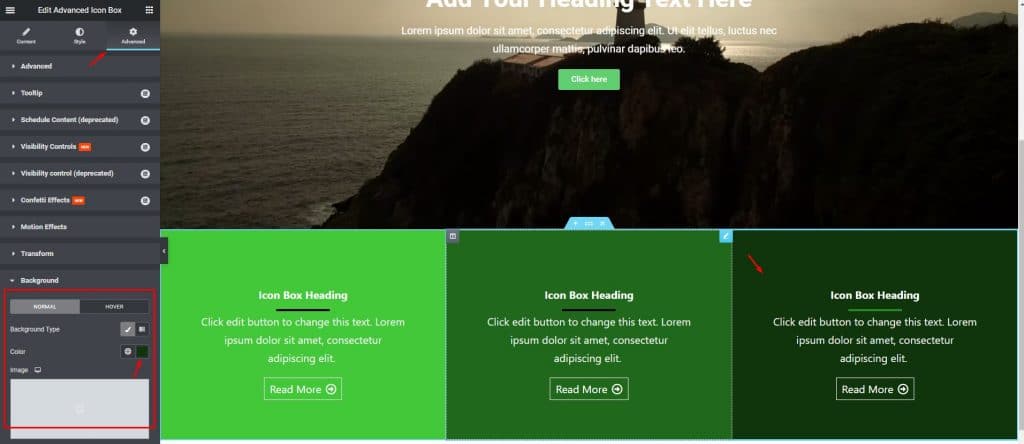
現在,製作此列的副本,以相同的方式設置其餘功能。 進行細微的更改,以在訪問者的眼中顯示出一些差異。 您可以通過單擊“高級”選項卡並單擊左下方區域的背景來執行此操作。

第三步:服務部分和定制
我們還沒有完成! 讓我們做一些任務來完成這一步。
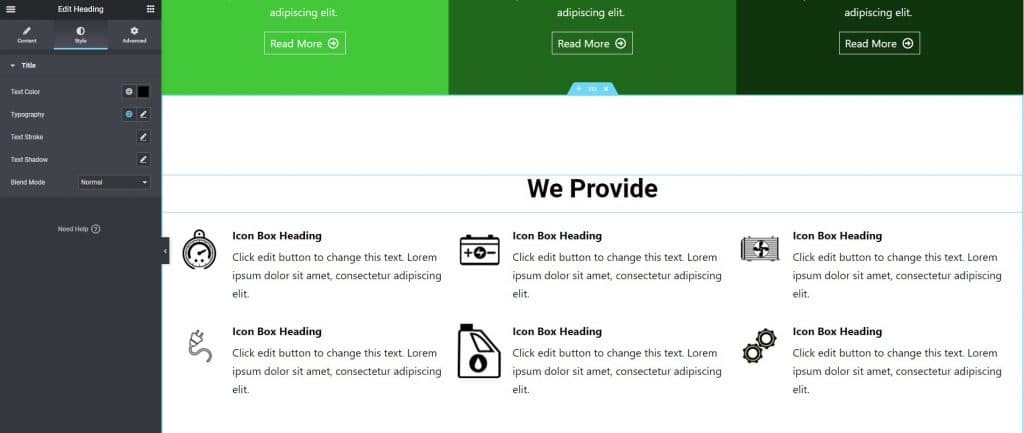
取下面的另一部分,並將頂部和底部的填充設置為 150。 給出一個標題和它下麵包含三列的內部部分。 通過選擇圖像設置第一列中的高級圖標框,左對齊,測量間距,從“樣式”更改圖像大小。

複製該部分 5 次,並根據您的服務要求更改每個部分的圖像或徽標。

現在您只需要根據您的服務插入文本。 使用 Elementor 不會花費太多時間,因為我們將向您展示如何使用 GeneratePress 和 Elementor 創建響應式主頁。
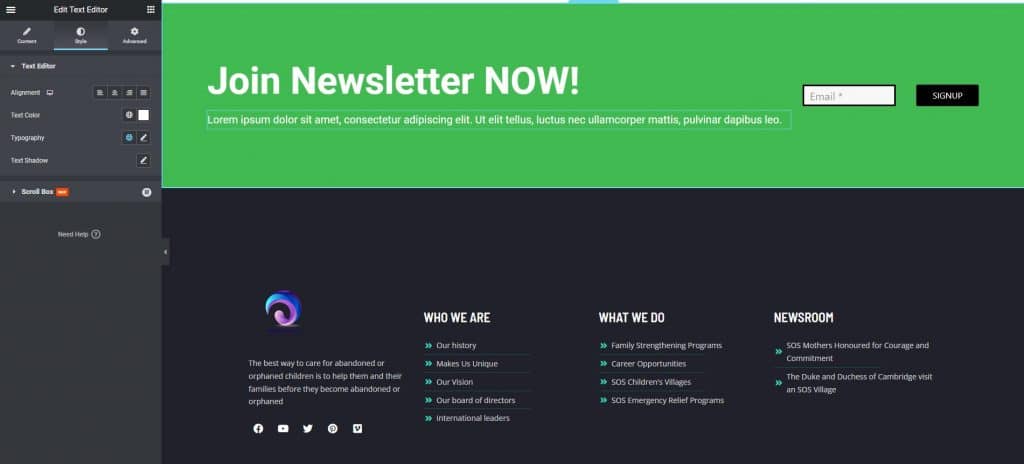
第 4 步:時事通訊部分自定義
在最後一部分中,按照這些來完成您的工作。
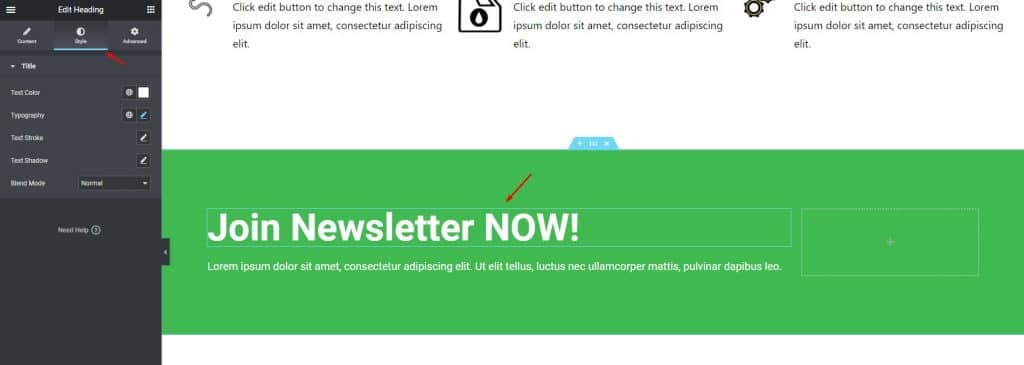
在下面新建一個包含兩列的部分並更改背景顏色。 然後,增大一列並插入標題和一些文本。

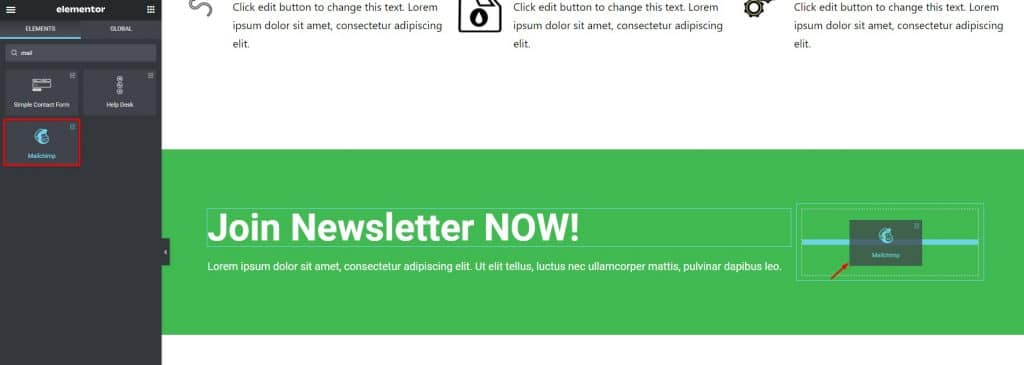
然後,在下一列中為 Newsletter 選擇“Mailchimp”。

對於最後一部分,我們已經準備好了頁腳。 如有必要,只需更改頁腳上的網站徽標。 時事通訊電子郵件字段完美地作為 GeneratePress 的內置功能。

全做完了! 多田! 您已經使用 GeneratePress 和 Elementor 成功完成了響應式主頁的創建和自定義過程。 自定義後的網站是這樣的。 驚人的!

結論
在本文中,我討論瞭如何使用 GeneratePress 和 Elementor 創建響應式主頁,希望您喜歡它並理解如何輕鬆地做到這一點。
要獲得此類教程內容,請關注BdThemes.com 的博客頁面。
保持聯繫。 祝你有美好的一天。
