如何在 WordPress 中創建響應式圖像滑塊
已發表: 2019-12-19您是否正在尋找在 WordPress 中創建響應式圖像滑塊的完整指南? 如果您正在尋找,我會說您現在來對地方了。 因為我準備了這篇文章,其中包含有關在 WordPress 中創建完整的響應式圖像滑塊的分步指南。
我已盡力分享最簡單的方法,以便您輕鬆創建預期的圖像滑塊。 因此,您無需搜索其他來源。 這是創建圖像滑塊的完整分步解決方案。
因此,請按照我的說明一一閱讀本文的結尾,以全面了解如何創建響應式圖像滑塊。 讓我們現在就開始吧。
簡短的文章大綱
整篇文章分為多個部分,因此,您可以對本文將學習的主題進行概述。 因此,請從以下列表中進行概述-
- 選擇最佳插件
- WordPress輪播插件安裝和激活
- WP Carousel 插件設置界面
- 創建您的第一個圖像滑塊
- 自定義圖像滑塊
- 發布圖像滑塊
- 擴展自定義選項
選擇最佳插件
正如我已經對您說過的,我將分享創建響應式圖像滑塊的最佳和最簡單的方法,因此,我們必須找到一個相關的 WordPress 插件來幫助我們創建預期的圖像滑塊。
互聯網世界中有幾個可用的插件。 但是所有這些都沒有使用最新的網絡技術進行更新和優化。 因此,您可能無法獲得最佳結果和最佳體驗。 因此,您必須找到更新並滿足您需求的最佳插件。
不要對最好的插件感到不安。 因為我已經在網上進行了研究,並找到了最適合您的。 因此,請查看最好的圖像滑塊插件,那就是WordPress Carousel – WordPress 的響應式圖像滑塊。
現在就下載
WordPress輪播插件安裝和激活
對於每個 WordPress 插件,插件的安裝和激活都是相同的。 這些是最簡單的方法,我希望您對此有所了解。 但是,如果您不知道如何執行此操作,可以按照安裝和激活指南詳細了解逐步安裝和激活過程。 所以,我希望你能自己完成這一步。
WP Carousel 插件設置界面
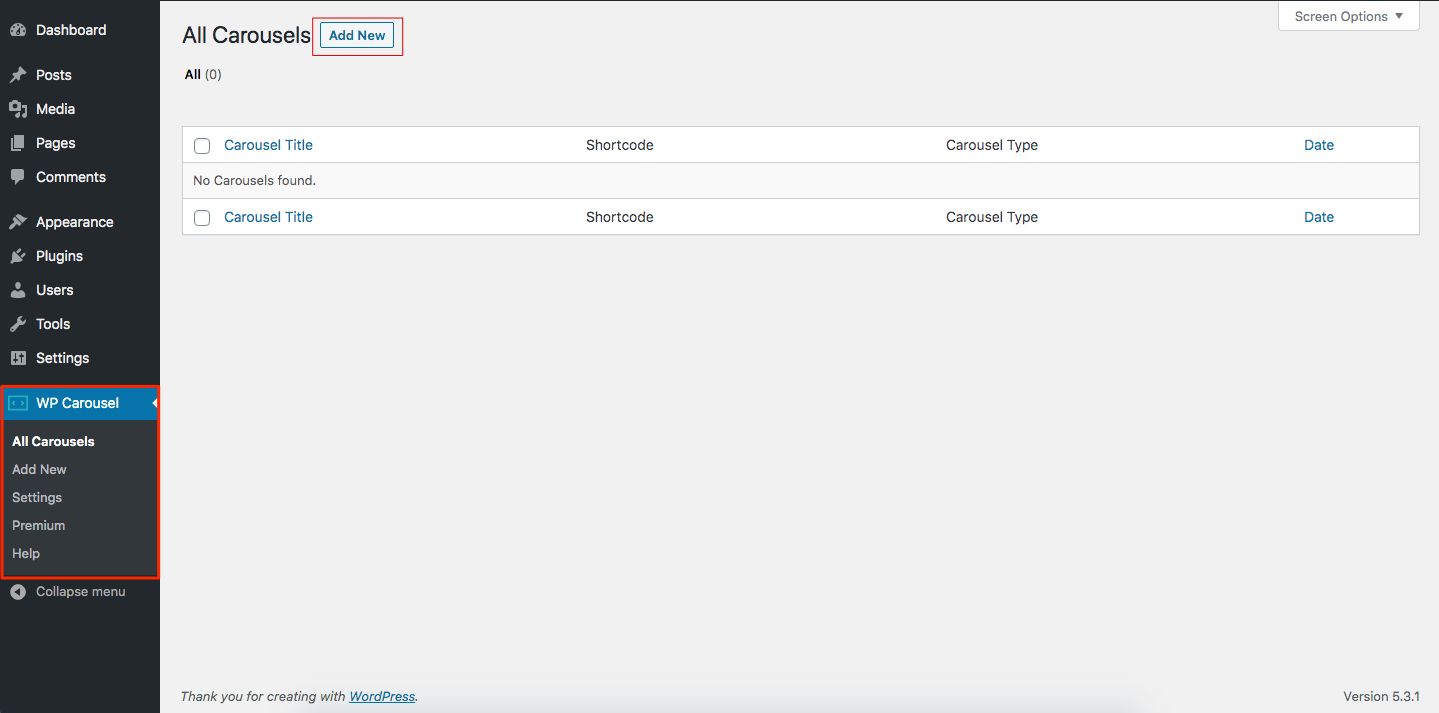
完成 WordPress Carousel 插件的安裝和激活後,您將看到一個名為WP Carousel的新管理菜單。 在此菜單下,您會發現幾個選項。 第一次,整個界面看起來像下面的截圖。

現在,只需單擊Add New按鈕即可創建第一個 Slider。 當您單擊“添加新”按鈕時,它會將您重定向到具有單個滑塊的多個設置的新界面。 基本上,每個單個滑塊界面中有三個部分。
輪播類型
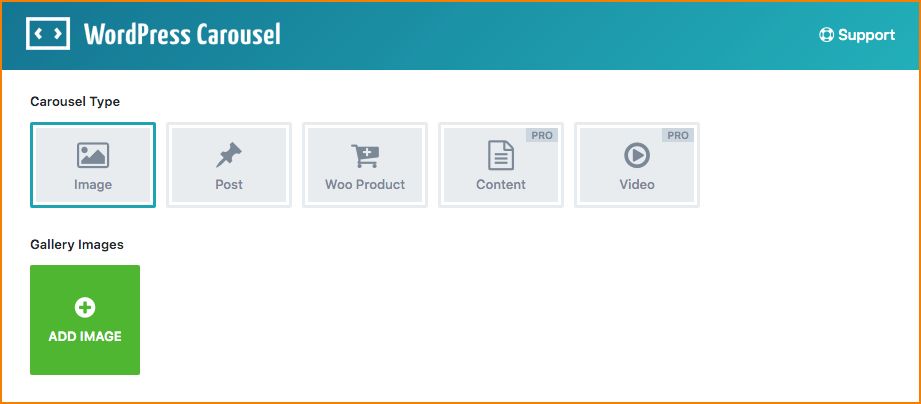
第一個是包含輪播類型和一些基本設置的頂部區域。 此部分類似於以下屏幕截圖。

此頂部部分可幫助您選擇預期的輪播類型。 共有五種輪播類型可供選擇,例如圖像、帖子、Woo 產品、內容和視頻。 您可以根據需要選擇任何類型的輪播。 但內容和視頻輪播類型僅適用於該插件的高級版本。
簡碼生成器設置
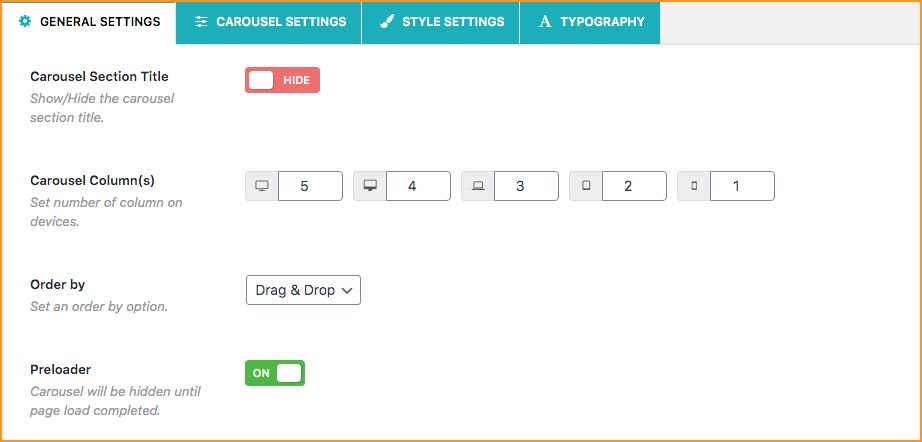
該插件的中間部分包含自定義設置選項。 WordPress Carousel 插件是高度可定制的,有幾個定制選項。 有四種類型的自定義區域,它們是常規設置、輪播設置、樣式設置和排版設置。 但是,自定義區域看起來像以下屏幕截圖 -

簡碼和 PHP 函數
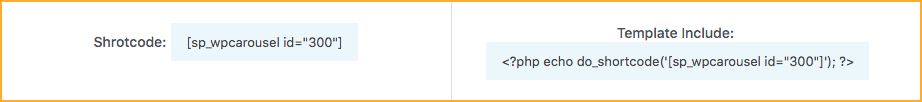
簡碼區域為每個滑塊生成簡碼,模板區域顯示代碼以在任何模板中顯示單個滑塊。 但是,此部分看起來像以下屏幕截圖 -

創建您的第一個圖像滑塊
我希望您對我們選擇的 WordPress Carousel 插件的界面有所了解。 因此,現在是創建您的第一個圖像滑塊的時候了。 現在,給出第一個滑塊的標題,並按照以下說明逐步操作。
第 1 步:輪播類型
從頂部區域,根據您的需要選擇輪播類型並完成基本設置。 假設您選擇了Image Carousel Type ,因此,根據需要添加圖像。
Step-2:自定義圖像滑塊
在自定義區域中,根據您的需要自定義設置。 您可以自定義導航不同自定義選項卡的滑塊。 有許多靈活的自定義選項可以為您的網站製作一個很棒的滑塊。
視頻教學
您可以跳過閱讀整篇文章並觀看以下視頻獲得簡短快速的指導 -

步驟 3:發布圖像滑塊
現在,您的第一個圖像滑塊已完全準備好在您的預期位置顯示。 因此,從簡碼和模板區域複製自動生成的簡碼,並將其粘貼到您想要顯示滑塊的任何位置。
我已關注這篇文章,並使用WordPress Carousel插件製作了以下圖像滑塊。
需要更多特性和功能? 擴展自定義選項
我希望您已經註意到WordPress Carousel插件有許多限制,例如內容和視頻輪播類型不可用。 此外,該版本還沒有幾個自定義選項。 這是因為使用了此插件的高級版本。 因此,您面臨許多限制。
我認為您不喜歡這些限制,並且需要所有功能。 如果你這麼想,你就有機會打破這些限制。 這個插件的高級版本包括許多很棒的功能。 但是,請概述一些令人興奮的功能-
支持任何內容類型:您可以滑動任何您想要的內容,例如圖像、帖子、產品、內容、視頻、文本、HTML、簡碼等。
查看僅在高級版本中提供的內容輪播演示。 現場演示

來自不同分類的帖子:您可以輕鬆地從多個類別、標籤、格式或類型中顯示。
無限輪播:添加無限輪播並將它們顯示在您需要的任何地方。
圖像燈箱:每個滑塊圖像都可以使用燈箱功能。 因此,用戶可以輕鬆地一張一張地瀏覽圖像。
圖像鏈接:可以鏈接滑塊圖像。 內部和外部鏈接是可能的。 因此,您可以將訪問者重定向到目標位置。
內容位置:圖像內容不同的位置,例如底部、右側和覆蓋。
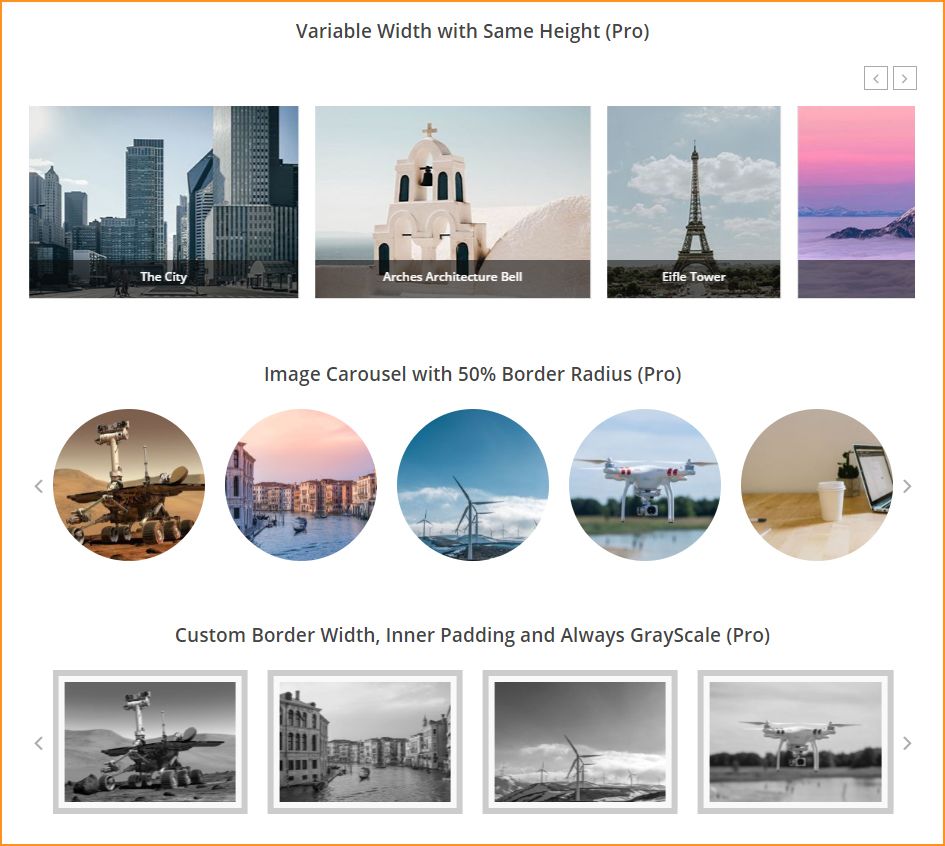
圖像效果:您可以對圖像應用不同的效果,如灰度效果、放大或縮小、淡入淡出等。

WordPress Carousel Pro 概述
高級排版:提供高級排版選項。 此外,它還為您提供了完全的靈活性,可以根據您的需要自定義排版。
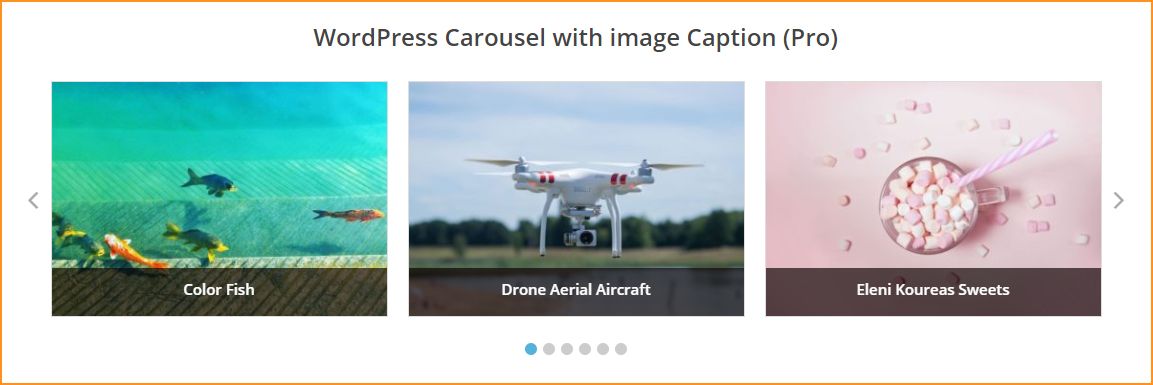
圖像輪播:您可以創建帶有內容和描述的圖像輪播。 還可以使用不同的內容位置,例如底部、右側和覆蓋。
此外,還包括顯示或隱藏圖像標題和描述選項、圖像燈箱功能、智能延遲加載、灰度效果、裁剪等選項。
產品輪播:這是將 WooCommerce 產品顯示為輪播的最簡單方法。 此外,您可以按不同的選項過濾產品,並在您需要的任何地方顯示輪播。
內容輪播:根據您的網站在輪播中顯示任何類型的內容。
視頻輪播:您可以輕鬆地顯示帶有圖標、視頻標題和說明、自定義縮略圖和更多功能的視頻輪播。 此外,不同的自定義選項,如輪播模式、自動播放或關閉、分頁、懸停停止、無限循環等,可用於創建很棒的視頻輪播。
無限顏色和样式:您可以自定義旋轉木馬的顏色和样式,使其更加專業和引人注目。 提供 100 多種高級樣式選項,包括 8 種以上不同的導航位置。
輪播控件:支持不同的滑塊控件,例如打開或關閉自動播放、分頁、懸停時停止、無限循環、輪播模式等。 包括大約 15 個以上的輪播控件。
複製輪播:您可以輕鬆複製或克隆輪播。 結果,它將減少您的時間和精力。
可變寬度:現在您可以為輪播設置可變寬度。 這非常容易。
自定義圖像大小:您可以為滑塊圖像設置自定義圖像大小。 你不需要再做任何事情了。 只需簡單地使用自定義圖像大小選項。
高級插件選項:腳本入隊或出隊選項以避免衝突。 此外,自定義 CSS 字段可以覆蓋樣式。
支持多語言:支持 WPML、Polylang、qTranslate-x、GTranslate、Google LT、WPGlobus 等的多語言支持。
Page Builders Ready:準備好 Gutenberg、WPBakery、Elementor、BeaverBuilder、SiteOrgin、Divi builder、LayersWP、MotoPress、CornerStone、Themify Builder 等。
支持多站點:它支持多站點網絡。
兼容性和 SEO 友好:此插件與任何主題兼容,並且輪播對 SEO 友好。
快速友好的支持:支持系統超快速。 此外,還提供大量在線文檔和視頻教程。
那麼,你現在在想什麼呢? 我希望您有興趣查看此插件的高級版本。 因此,只需查看WordPress Carousel Pro即可獲得擴展的超棒功能。
立即獲取 Pro 現場演示

