如何在 WordPress 中為博客文章創建單獨的頁面
已發表: 2022-10-05所以你想為博客文章創建一個單獨的頁面。 這意味著您已經製作了一個主頁。 現在,您需要另一個顯示博客文章的頁面。 對於大多數想要從競爭對手中脫穎而出並讓觀眾讚歎不已的博主或網站所有者來說,這是一種常見的情況。 但問題是,如何在 WordPress 中為博客文章創建單獨的頁面?
您可以按照以下步驟輕鬆分隔博客文章的頁面:
- 第 1 步:安裝 PostX
- 第 2 步:打開 Dynamic Site Builder Addon
- 第 3 步:創建博客頁面
- 第 4 步:將內容添加到博客頁面
- 第 5 步:將過濾選項添加到博客頁面
- 第 6 步:將分頁添加到博客頁面
- 第 7 步:將博客頁面添加到菜單
什麼是 WordPress 中的帖子頁面?
WordPress的帖子頁面或博客頁面是指顯示網站博客文章的頁面。 通常,WordPress 網站的默認主頁會按時間倒序顯示帖子。 但大多數網站所有者都會製作自定義主頁,其中可能包含產品、服務和類別以及這些帖子。 在這種情況下,帖子頁面非常方便。
為什麼要為博客文章創建一個單獨的頁面?
通常,不必創建單獨的頁面來顯示博客文章。 但是,如果您正在從事某種基於產品或服務的業務,而帖子並不是您希望在主頁上展示的唯一內容。 相反,您更有可能在主頁上展示產品和服務。 但是,博客文章對於吸引訪問者和潛在客戶訪問網站也很重要。 這就是博客文章的單獨頁面發揮作用的地方。
如何在 WordPress 中為博客文章創建單獨的頁面
PostX 提供了驚人的帖子塊,以有組織的方式顯示帖子。 但是您將在哪裡顯示帖子? 由於您要創建一個單獨的頁面來顯示帖子,因此 PostX 的帖子網格和帖子列表將有效。
但是,創建博客頁面呢? 不用擔心 PostX 會支持您。 它有一個了不起的基於古騰堡的動態站點構建器,負責創建站點的所有重要頁面,尤其是新聞雜誌和博客站點。 如何?
只需按照以下步驟操作,您的博客頁面就會立即準備就緒。
第 1 步:安裝 PostX
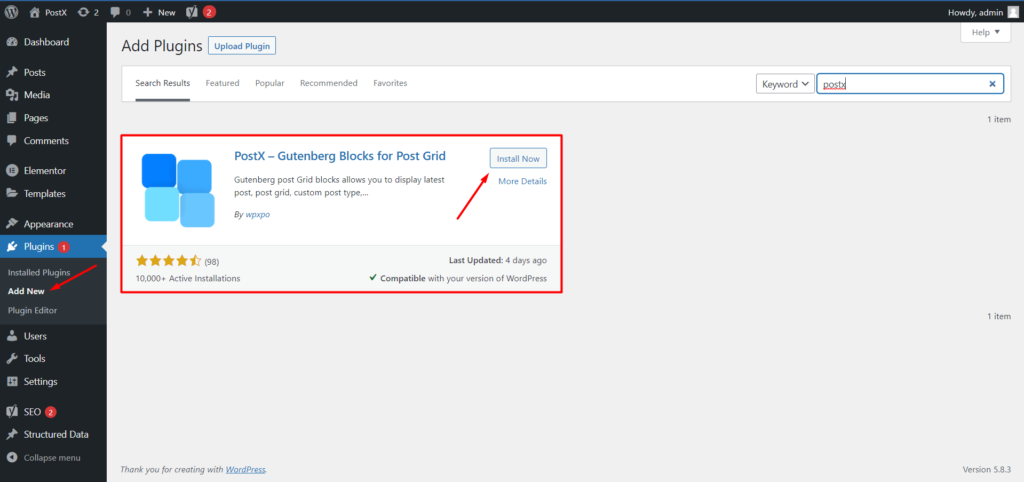
首先,您必須安裝 PostX 插件。 因為我們將使用它來創建博客頁面。 您將從 WordPress 插件目錄中獲得免費版本。 以下是如何安裝它:

- 在您的 WordPress 儀表板中,單擊插件部分的“添加新”按鈕。
- 現在在搜索欄中輸入“PostX”
- 然後點擊安裝按鈕安裝 PostX 插件
- 安裝後,點擊激活按鈕激活它
第 2 步:打開 Dynamic Site Builder Addon
正如我已經說過的,我們將使用 PostX 的動態站點構建器。 它是 PostX 的一個附加組件,使它更加強大。 PostX 有更有效的附加組件,您可以通過單擊此處來探索它們。
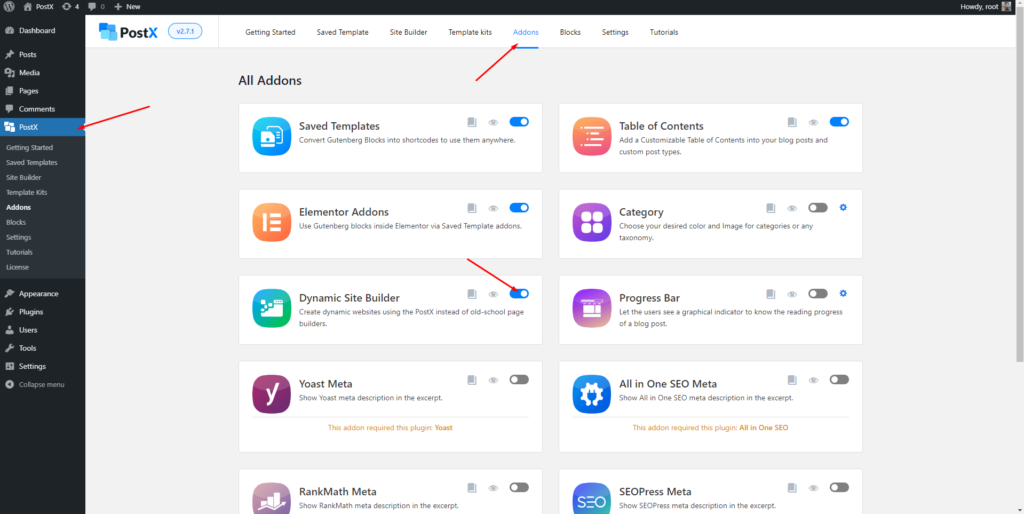
讓我們回到主題。 因此,要使用站點構建器插件,我們需要將其打開。 就是這樣:

- 單擊 PostX 部分中的“插件”選項
- 從所有插件部分,打開站點構建器插件
就是這樣,插件已打開並可以使用。 現在您將看到添加了站點構建器的新部分以及 PostX 的所有其他選項。 把它放在那裡,我們很快就會開始使用它。
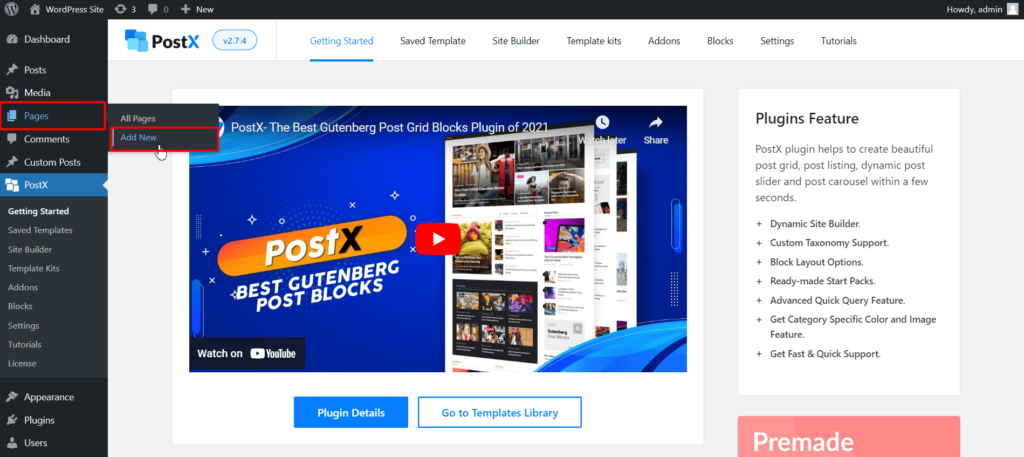
第 2 步:創建新頁面
所以,你想為博客文章創建一個單獨的頁面,對吧? 為此,您已經創建了一個新頁面(如果尚未創建)。 為此,只需轉到 WordPress 的頁面部分,然後單擊“添加新”按鈕即可創建一個新頁面。 為頁面命名,例如Blog Page ,然後發布它。 不要擔心頁面是空的,因為我們將在下一步中添加內容。

第 3 步:將內容添加到博客頁面
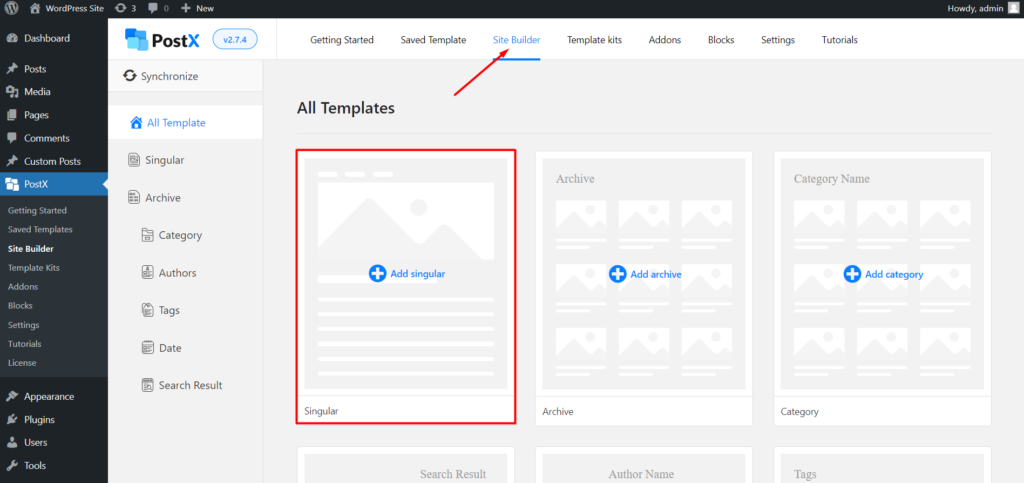
現在是向博客頁面添加內容的有趣部分。 為此,您需要使用站點構建器插件。 只需轉到 PostX 的站點構建器部分。
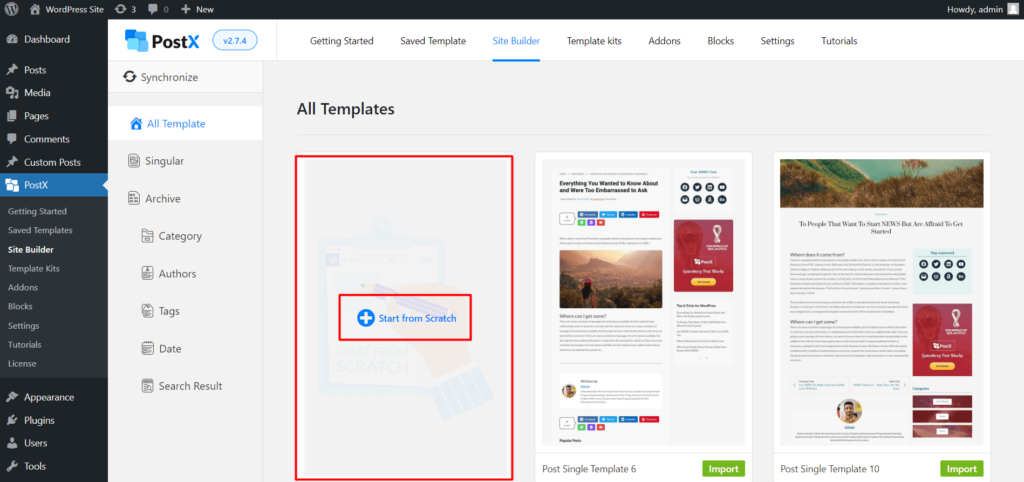
在這裡,您將獲得為您網站的所有重要頁面創建模板的選項。 現在,單擊“Singular”,它可以讓您創建自定義頁面並動態發布模板。

單擊單個選項後,您將看到為單個帖子精心製作的多個預製模板。 但是,我們暫時不會使用它。 因為我們要創建一個自定義頁面。 您可以創建任何這些模板來創建 WordPress 帖子模板。 現在,只需單擊“從頭開始”選項。

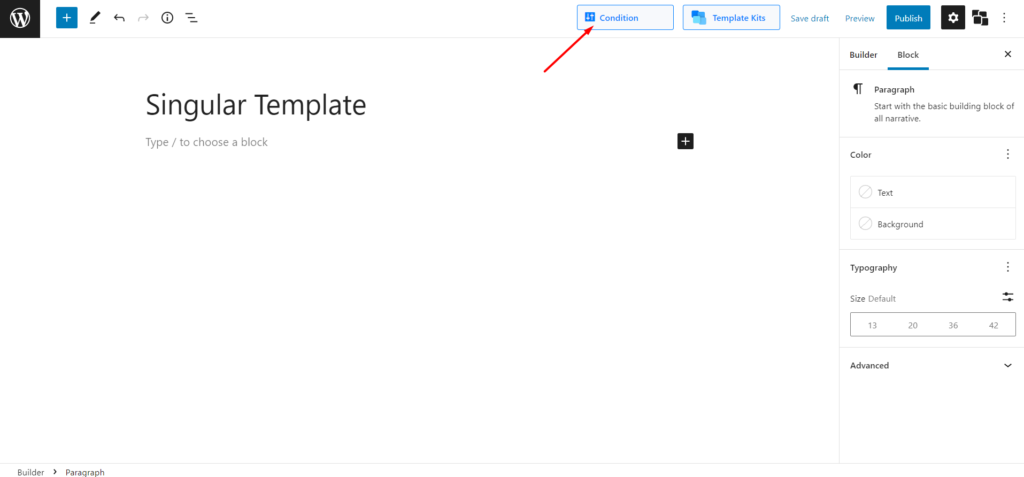
現在您將看到一個塊頁面。 由於我們想在博客頁面上顯示帖子,我們必須開始編輯博客頁面。 為此,請單擊上述條件選擇選項。

將條件選項從帖子更改為頁面。 然後,您還需要選擇您在前面步驟中創建的所需博客頁面。 當我將新頁面命名為“博客頁面”時,我在這裡選擇它。
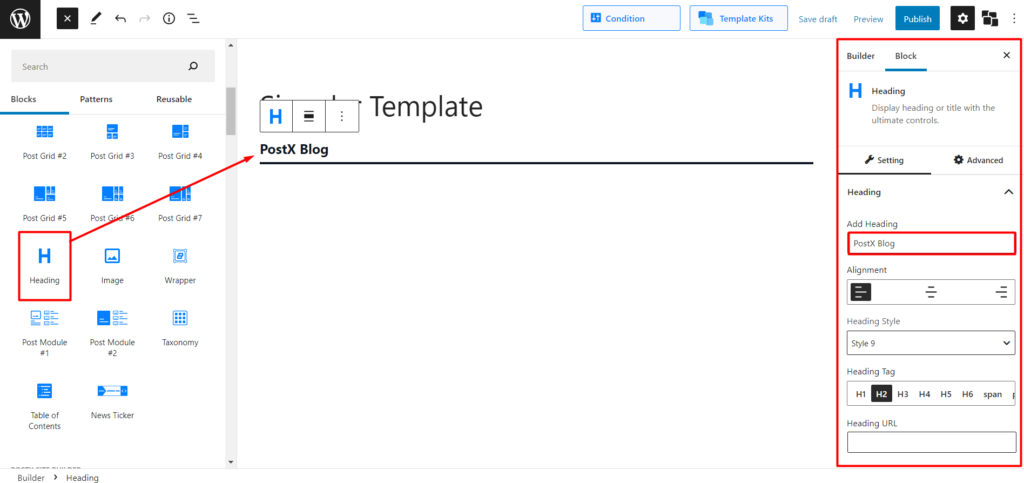
現在,要向它顯示內容,您可以使用 PostX 的驚人帖子塊。 首先,如果您想添加任何標題,請將標題塊添加到您正在編輯的頁面。 添加塊後,您可以根據需要對其進行自定義。 您需要做的最明顯的事情是將默認文本更改為您想要的文本。 現在,我將其更改為 PostX 博客。

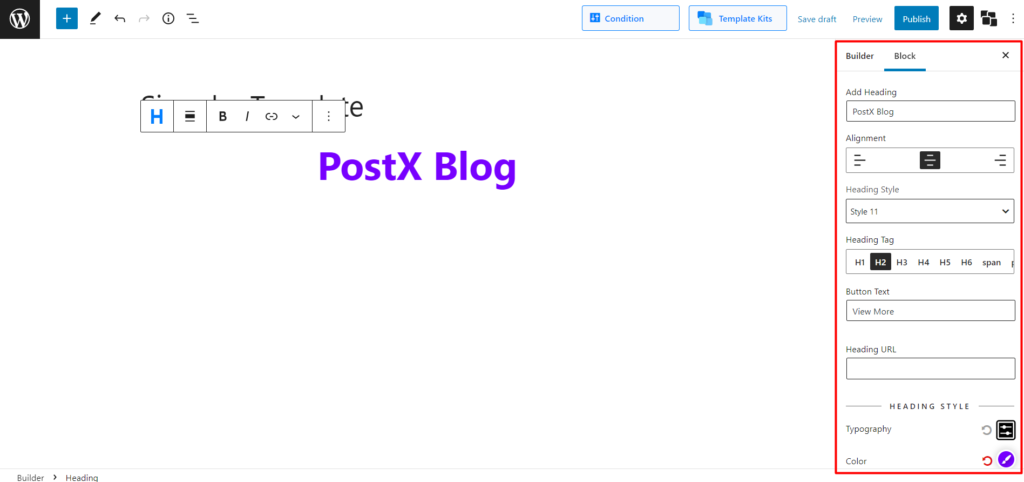
然後可以通過從 20 多種標題樣式中進行選擇來更改標題樣式。 但是,您可以使用大量的自定義選項自行自定義標題。

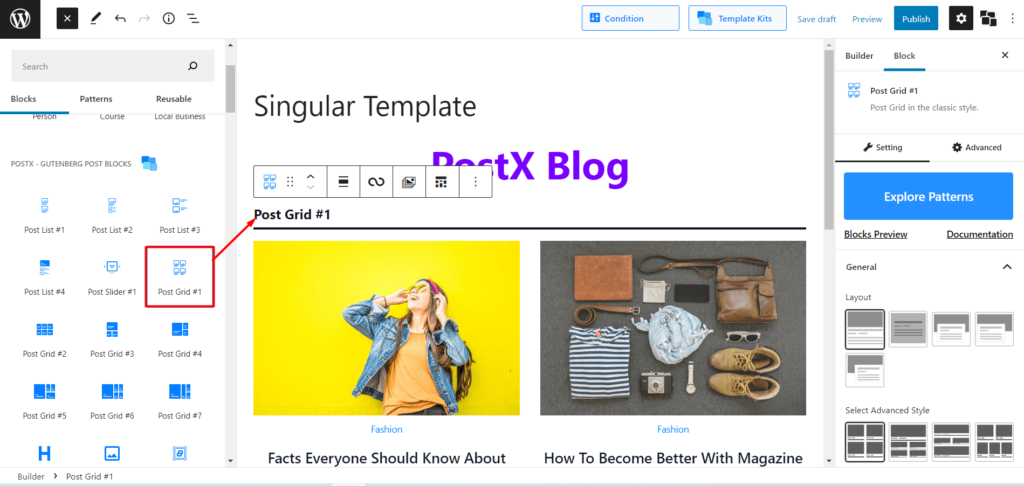
為了顯示帖子,可以使用多個塊,例如帖子網格、帖子列表、帖子滑塊等等。 現在,我正在添加 post grid 1 塊,因為我想在網格佈局中顯示帖子。

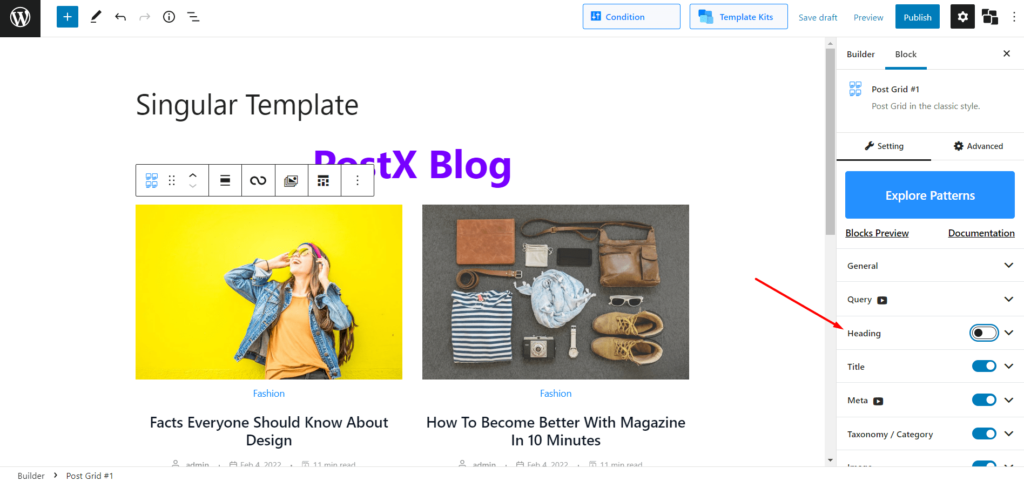
首先,您可能想要隱藏塊的標題,因為您已經添加了一個標題塊來顯示帖子的頁面標題。 不僅是標題,您還可以使用右側的設置選項根據需要顯示或隱藏任何內容。

現在您可以從常規設置選項更改佈局並增加列數。 而且,您可以探索更多自定義選項。
添加區塊後,您的網站最近發布的帖子將顯示在頁面上。 但是,您可以使用高級查詢構建器功能根據您的需要對它們進行排序,該功能包含您可以想到的所有可能的後排序選項。
PostX 的所有帖子塊都有大量的自定義選項。 但是,選項因塊而異。 如果您想了解任何粒子塊的自定義選項,請查看文檔頁面。
第 5 步:將過濾選項添加到博客頁面
現在是讓您的博客頁面從競爭對手中脫穎而出。 讓讀者過濾帖子是提高參與度和每次會話觀看率的有效方法。 PostX 提供基於 Ajax 的過濾,您也可以將其用作博客過濾器。 這樣,您博客頁面的受眾就可以輕鬆找到他們正在尋找的帖子。

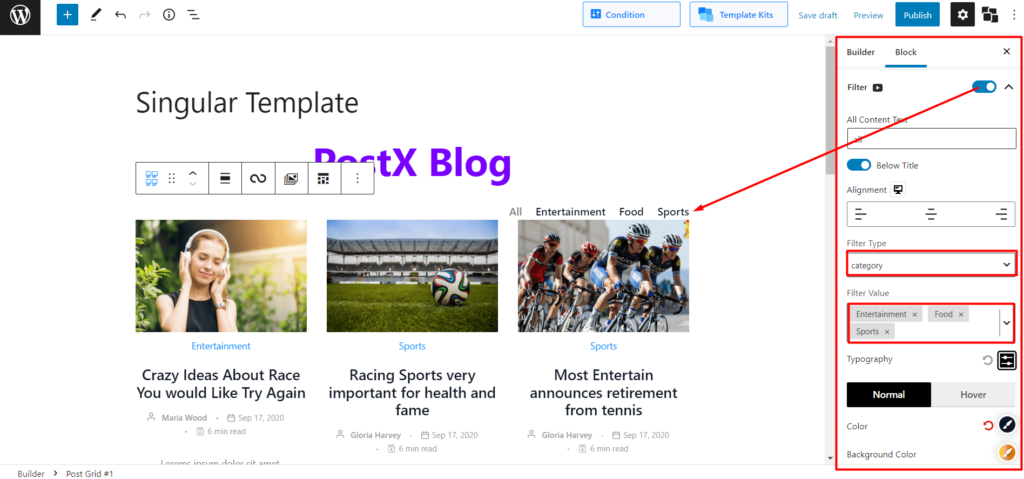
要啟用過濾選項,請導航到設置部分並打開過濾選項。 打開後,您可以單擊下拉按鈕以探索自定義選項。 從那裡您可以執行以下操作:
- 在類別和標籤之間選擇過濾器類型
- 根據所選類型添加過濾選項
- 更改過濾器選項的排版
- 更改文本、背景和懸停顏色
- 更改過濾選項的位置
- 調整邊界、邊距和填充
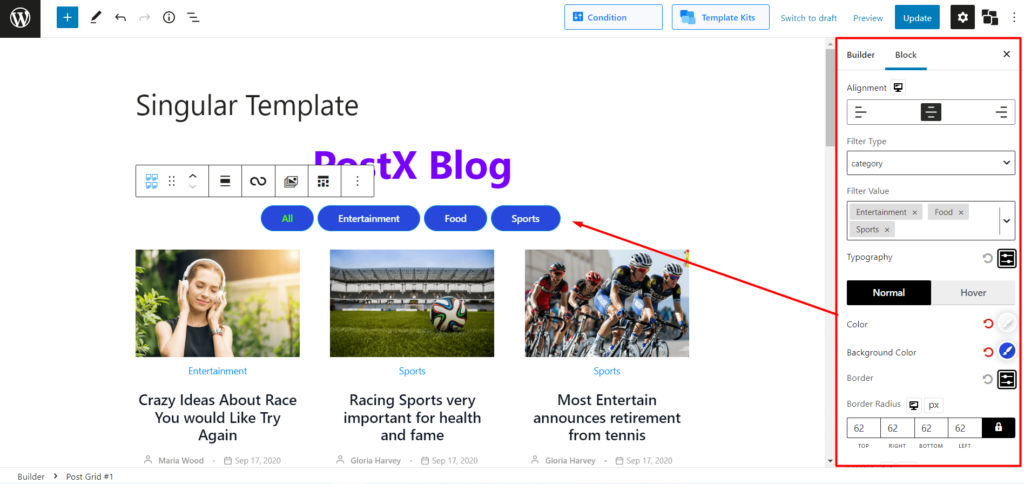
這是我使用上述選項所做的。 你也可以做到同樣甚至更好,只有天空才是極限。

第 6 步:將分頁添加到博客頁面
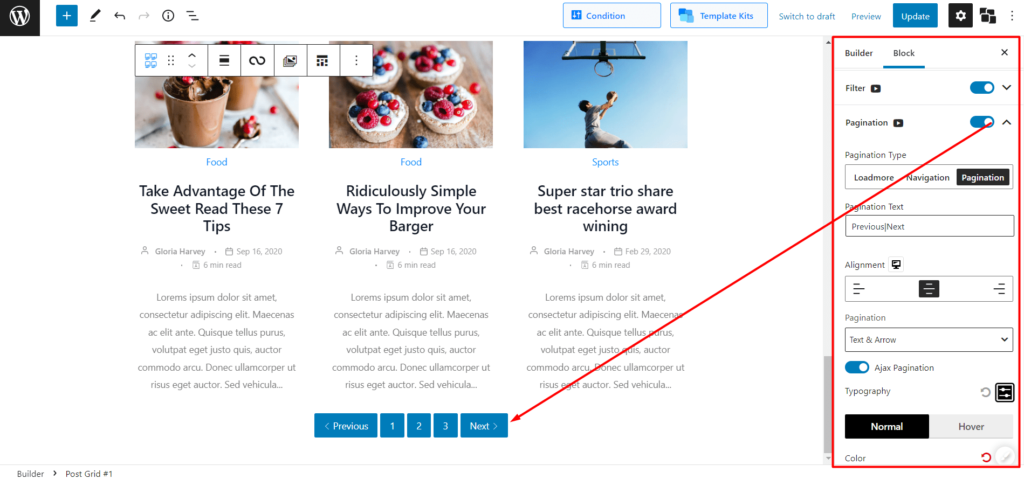
與 Filter 一樣,PostX 也提供了基於 Ajax 的 WordPress 分頁,您可以將其添加到您正在創建的博客頁面中。 為此,導航到設置部分並啟用分頁選項。

然後單擊下拉菜單以瀏覽分頁的所有可用自定義選項。 這是你可以做的:
- 在加載更多、導航和數字三種類型之間進行選擇
- 改變分頁位置
- 享受完整的排版控制
- 更改文本和背景的分頁顏色
- 調整分頁的邊距、內邊距和邊框半徑

完成所有必需的自定義後,單擊發布按鈕。 點擊發布按鈕後,條件選擇選項將再次彈出。 但是,如果您之前已完成此步驟,則無需再次執行。 這只是一個提醒,以便您檢查並在需要時進行任何更改。
第 7 步:將博客頁面添加到菜單
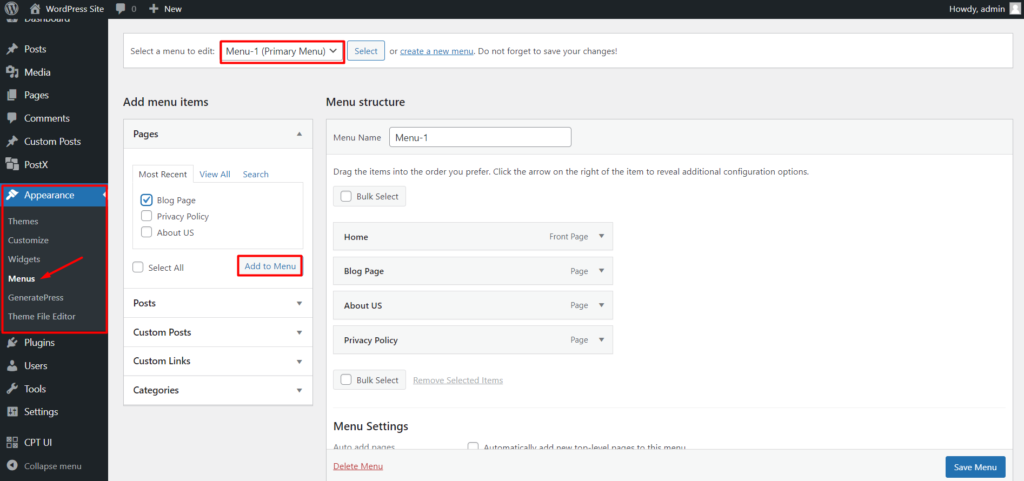
這是最後一步,如果您之前沒有這樣做,您必須將博客頁面添加到您網站的菜單中。 每個 WordPress 網站都有一個可編輯的菜單。 因此,要向菜單部分添加新頁面,只需按照以下步驟操作:
- 轉到外觀>>菜單
- 選擇您網站的當前菜單
- 將博客頁面添加到菜單

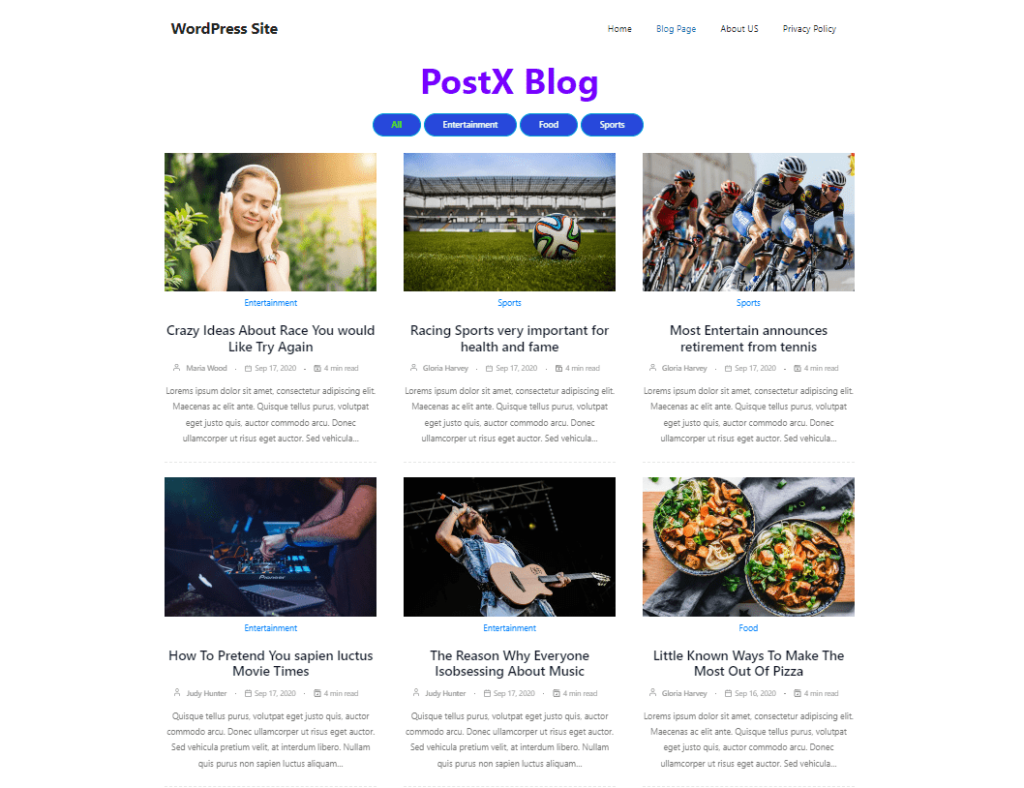
就是這樣,您的博客文章單獨頁面現已準備就緒。 這是最終的輸出。 你也可以做同樣的事情,甚至做得更好。 請記住,只有天空才是 PostX 的極限。

結論
那是關於創建一個自定義的 WordPress 博客頁面。 我希望您已經了解如何充分利用 PostX 為您一直夢想的 WordPress 中的博客文章創建一個單獨的頁面。 如果您有任何其他問題,請隨時在下面發表評論。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

在網格佈局中顯示 WordPress 帖子的最佳方式

如何使用 Gutenberg 塊製作 WordPress 博客網站

WooCommerce 免費送貨:鼓勵買家購買更多商品!

使用 PostX 和 Qoxag 構建完整的新聞站點
