如何在 WordPress 中創建一個簡單的聯繫表(輕鬆)
已發表: 2020-09-04您想向您的 WordPress 網站添加聯繫表單嗎?
為了發展您的網站,您應該通過聯繫表格收集電子郵件地址和潛在客戶。 在本文中,我們將向您展示如何輕鬆創建 WordPress 聯繫表單。
為什麼要在 WordPress 中創建一個簡單的聯繫表?
當您剛開始運營網站時,您可能想知道為什麼需要聯繫表。
製作聯繫表格與在您的網站上提供您的電子郵件地址有什麼區別?
為了幫助回答這個問題,以下是向您的網站添加聯繫表單的好處:
- 交流 —聯繫表格是讓您的讀者快速與您交流的好方法。
- 安全性 —您可以保護您的電子郵件地址免受垃圾郵件發送者的侵害。 由於您的聯繫表單沒有顯示您的電子郵件地址,垃圾郵件發送者無法竊取它並將其添加到垃圾郵件列表。
- 組織 -通過聯繫表格,您可以連接到您的電子郵件營銷服務,通過自動化營銷或使用電子郵件自動化工作流程使事情變得更加簡單。
- 信息 —您可以通過僅添加您希望網站訪問者在表單上填寫的字段來控制收集的信息。 這減少了您和潛在客戶之間的來回電子郵件。
- 收入潛力——77% 的網站訪問者離開後再也不會回來。 聯繫表格可幫助您捕獲潛在客戶並通過電子郵件活動邀請他們回來。
現在讓我們來看看如何通過參加 WPForms 挑戰來創建 WordPress 聯繫人。 如果您使用的是 Elementor,則可能需要查看此替代指南,以使用 WPForms 製作 Elementor 聯繫表單。
在 5 分鐘內創建一個 WordPress 聯繫表
為了證明使用 WPForms 是多麼容易,我們舉辦了 WPForms 挑戰賽。
這個有趣的“嚮導”會引導您完成創建第一個表單所需的所有操作。
你有 5 分鐘的時間來完成它。 但我們認為您將在更短的時間內完成表格。
WPForms 挑戰賽只是為了好玩,它只會在您第一次製作表格時出現。
如何參加 WPForms 挑戰
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
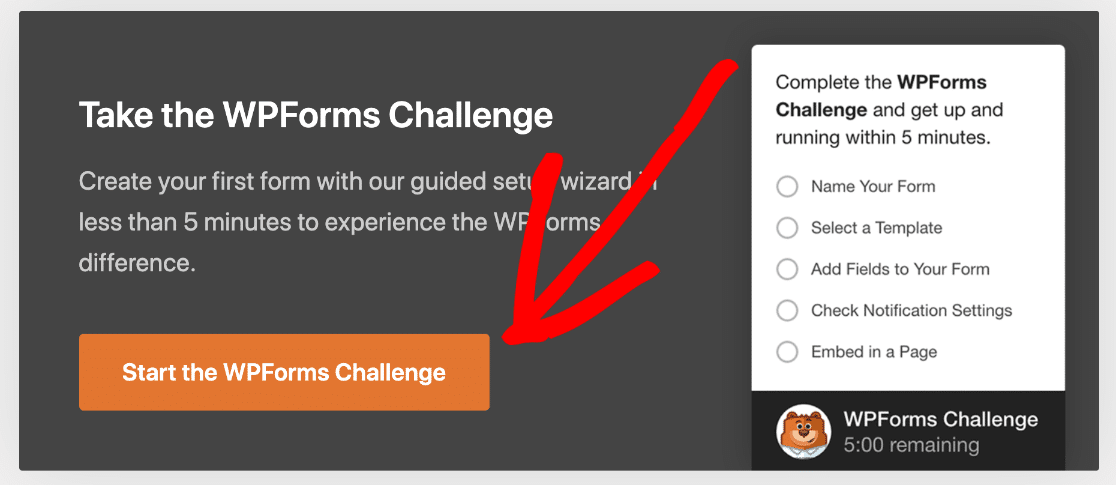
激活後,您將看到 WPForms 設置嚮導顯示參加 WPForms 挑戰的選項。
單擊開始 WPForms 挑戰以開始。

第 1 步:創建您的第一個表單
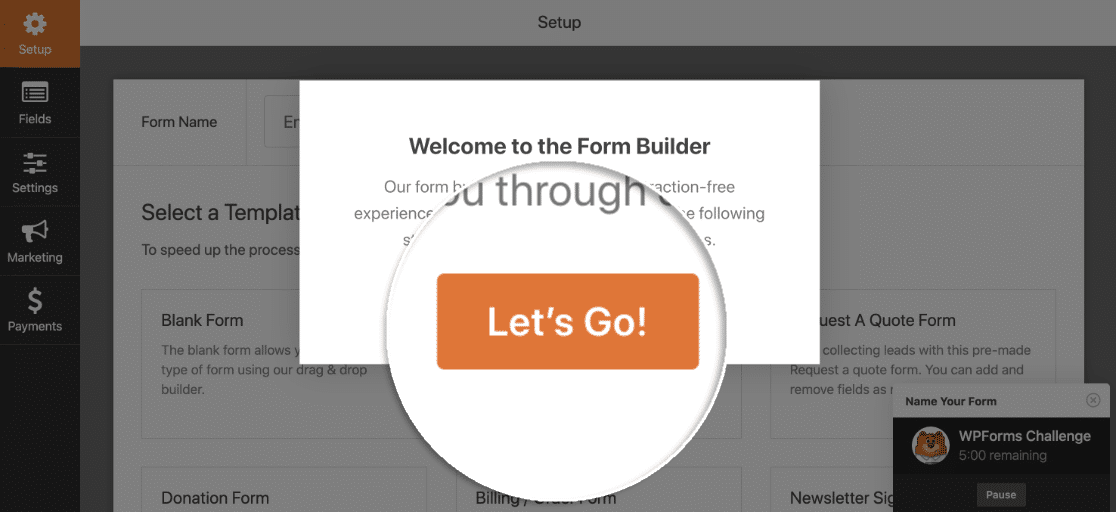
單擊 Start the WPForms Challenge 後,您將被帶到 WPForms 表單生成器。 您將在此處創建第一個表單並配置其所有設置。
點擊讓我們去上手。

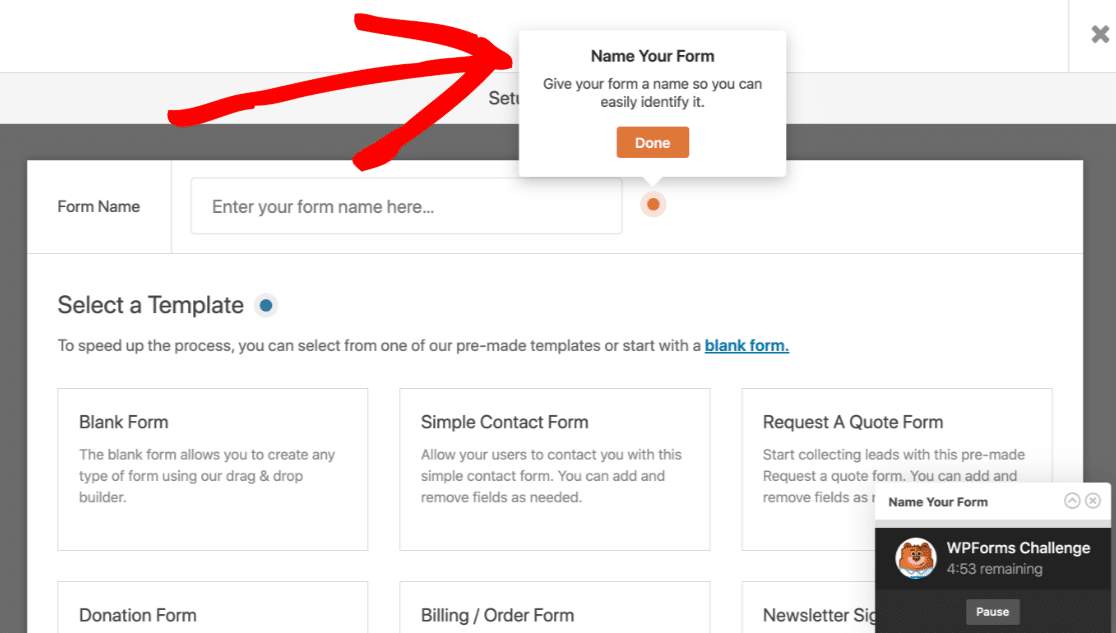
挑戰的第一步是為表單命名。 在此處輸入名稱,然後單擊“完成”以移至下一步。

當我們構建表單時,您會看到角落裡的計時器正在倒計時。
第 2 步:自定義您的表單字段
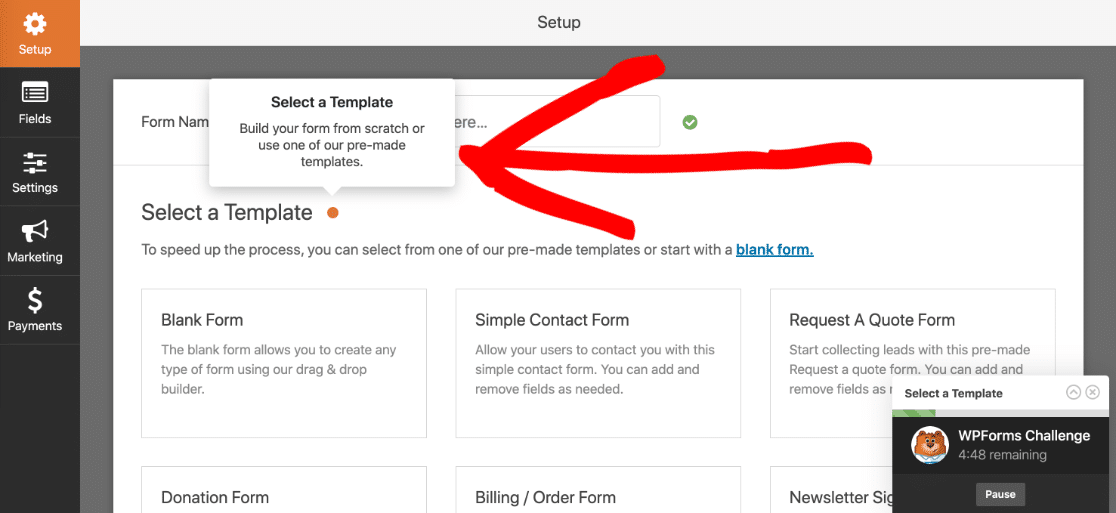
接下來,是時候選擇預先設計的模板,如果您更喜歡從頭開始構建表單,則可以使用空白模板。 由於我們正在創建聯繫表單,因此我們將選擇簡單聯繫表單模板。

當您單擊要使用的模板時,您將被帶到表單構建器中的部分,該部分可讓您添加或刪除表單字段並自定義它們的外觀和功能。
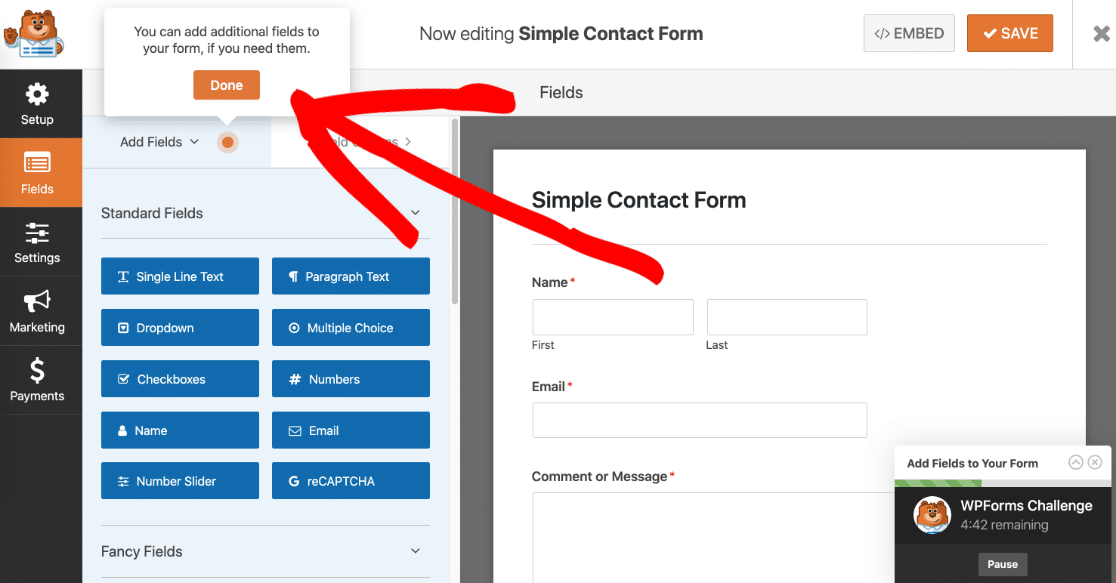
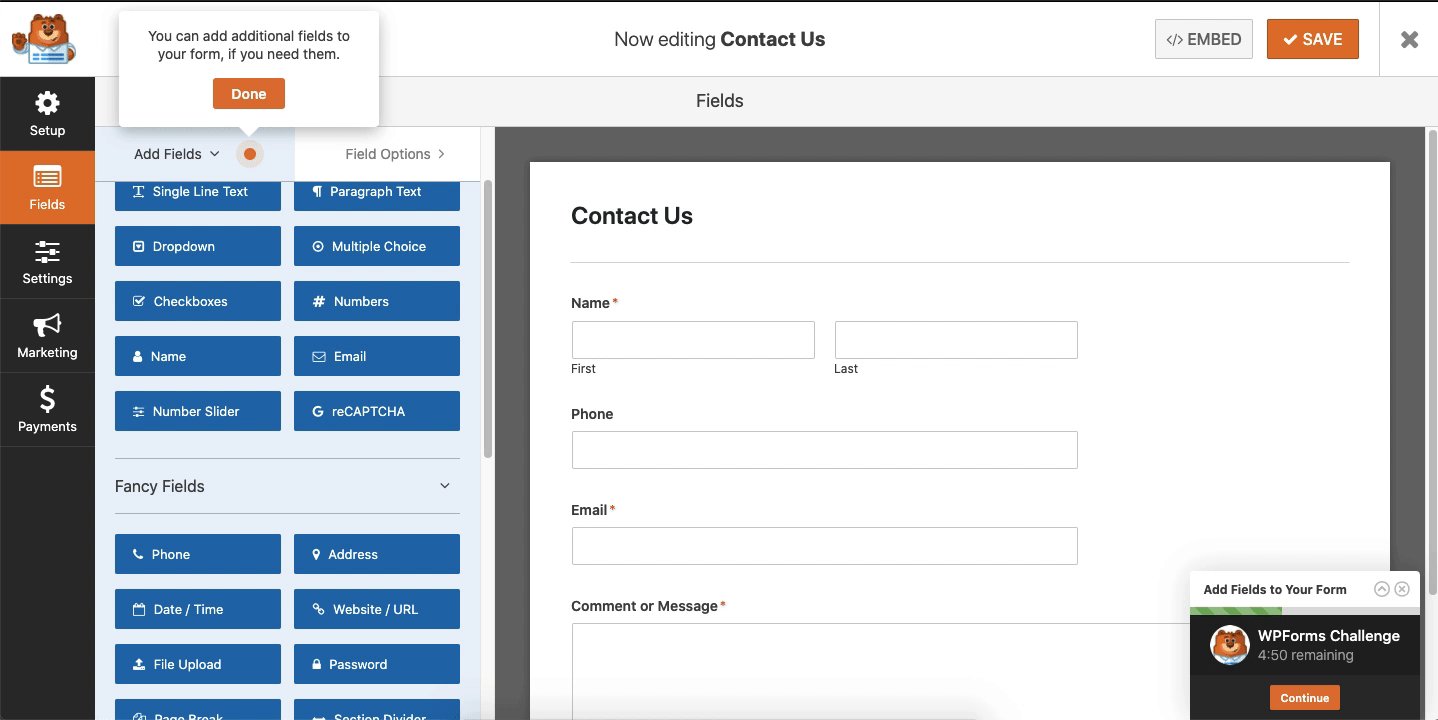
此處的彈出消息告訴您下一步要做什麼:

我們努力使表單構建盡可能簡單和初學者友好。 我們所有的模板都包含您需要的基本表單字段,而無需添加或刪除任何字段。
也就是說,我們還努力為 WPForms 提供強大的功能,以便您可以擴展表單構建功能並自定義表單以滿足您的需求。
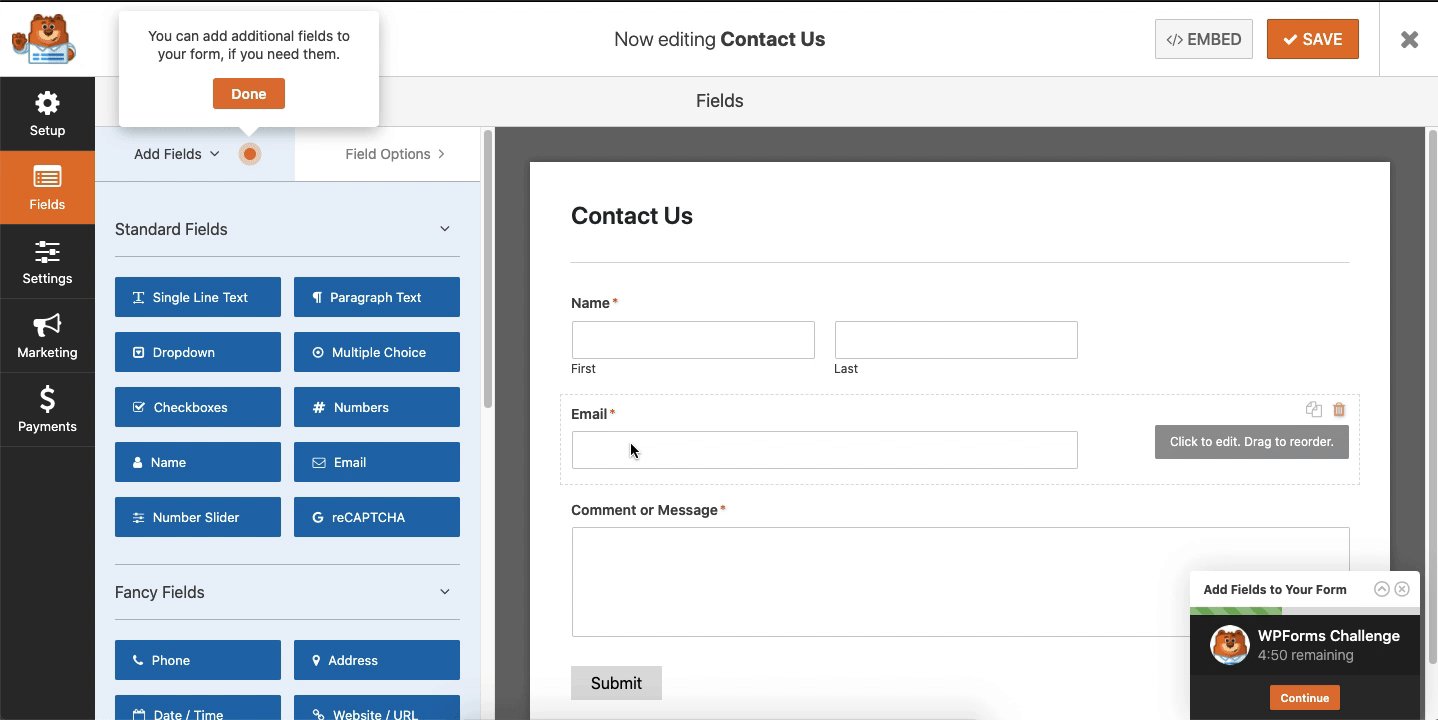
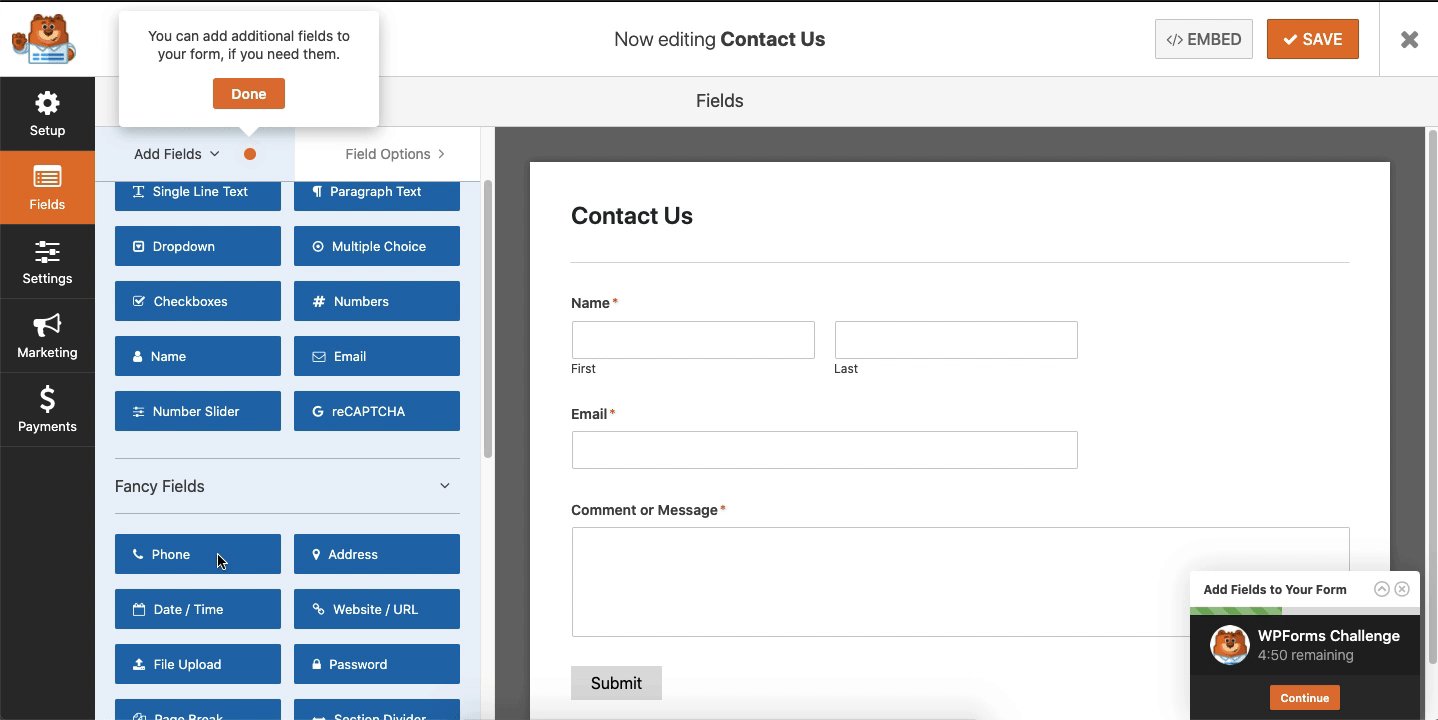
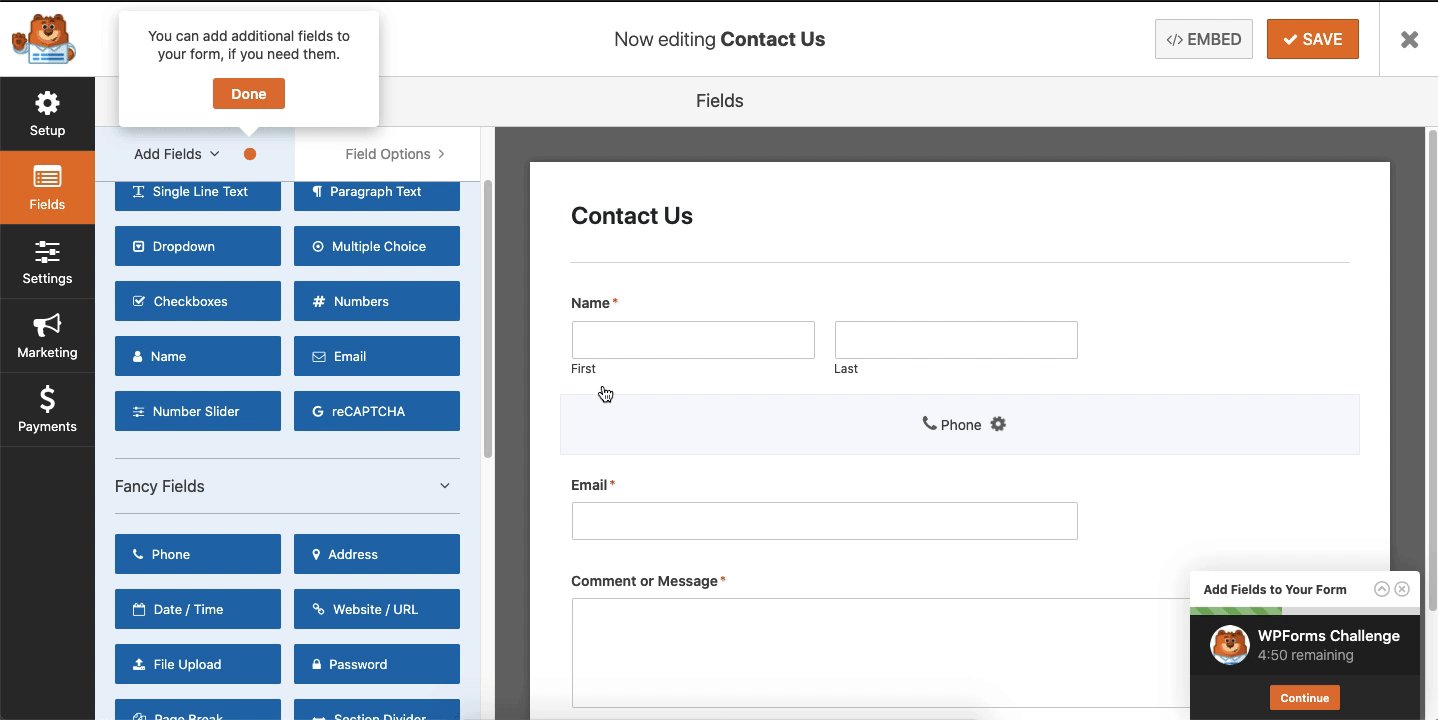
您可以通過將其他字段從左側面板拖動到右側面板來向聯繫表單添加其他字段。


然後,單擊該字段以進行任何更改。 您還可以單擊表單域並拖動它以重新排列聯繫表單上的順序。
查看這些“聯繫我們”頁面示例,以獲取有關您自己的自定義表單的一些想法。
完成自定義表單後,單擊完成。
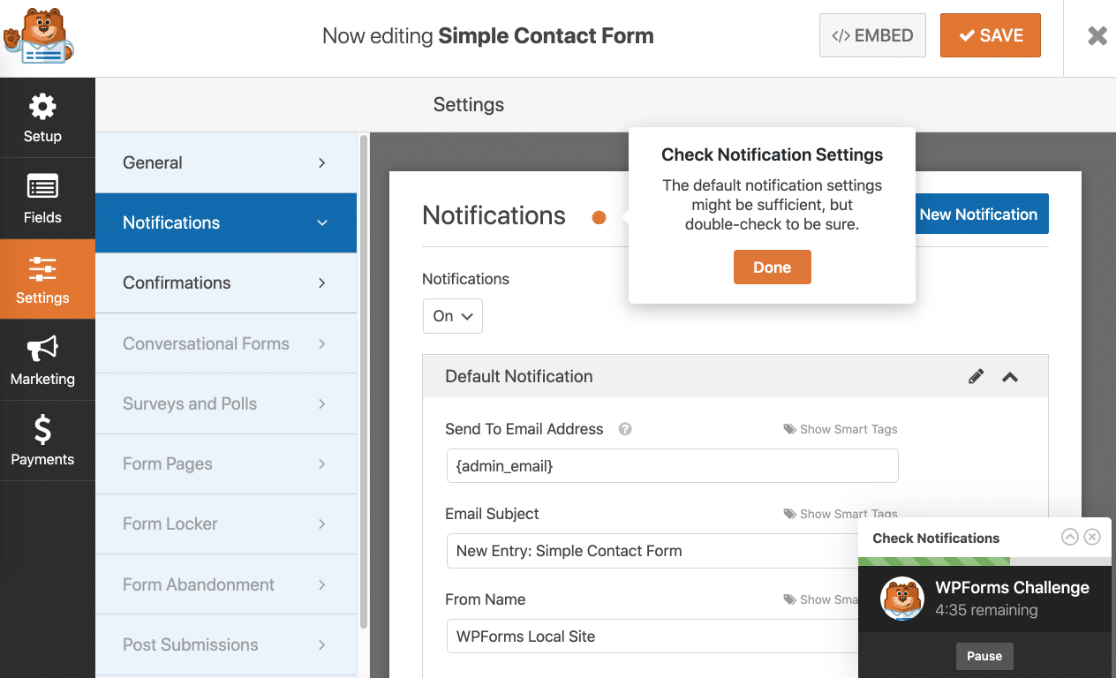
第 3 步:檢查通知設置
WPForms Challenge 的下一步是處理表單的通知設置。

每當在您的網站上提交聯繫表單時,通知都是發送電子郵件的好方法。 事實上,除非您禁用此功能,否則每當有人在您的網站上提交聯繫表單時,您都會收到相關通知。
如果您使用智能標籤,您還可以在網站訪問者提交聯繫表單時向他們發送通知,讓他們知道您收到了他們的表單,並將很快與他們聯繫。 這可以確保網站訪問者的表單已正確處理。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
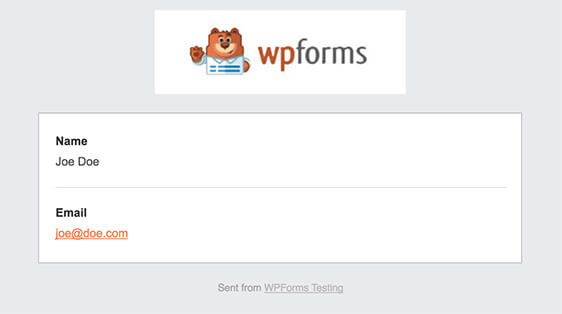
除此之外,如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

正確配置表單的通知後,單擊完成。
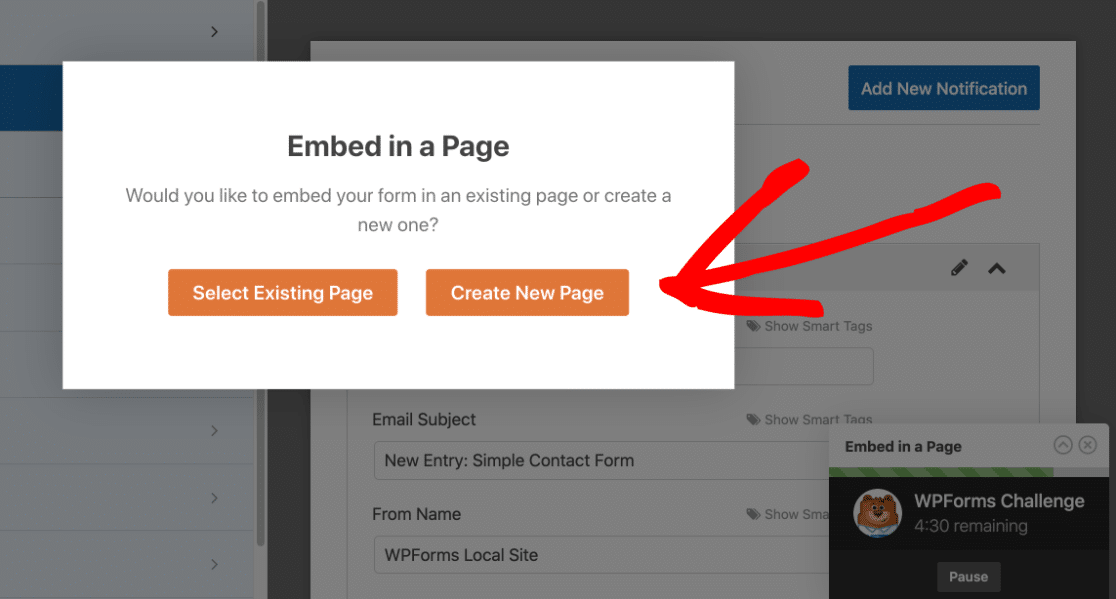
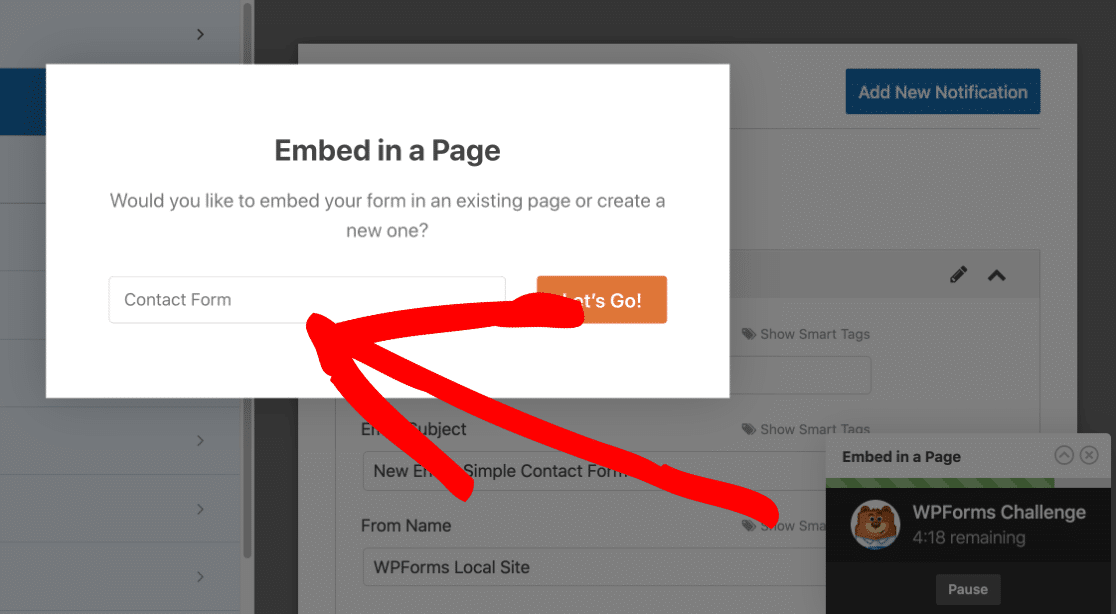
第 4 步:在頁面中嵌入您的簡單聯繫表
WPForms Challenge 的最後一步是將您的簡單聯繫表單嵌入到 WordPress 頁面中。
您可以單擊“選擇現有頁面”或“創建新頁面” 。 讓我們繼續在這裡創建一個新頁面。

現在,您需要為您的頁面輸入一個名稱。 我們稱我們的頁面聯繫表:

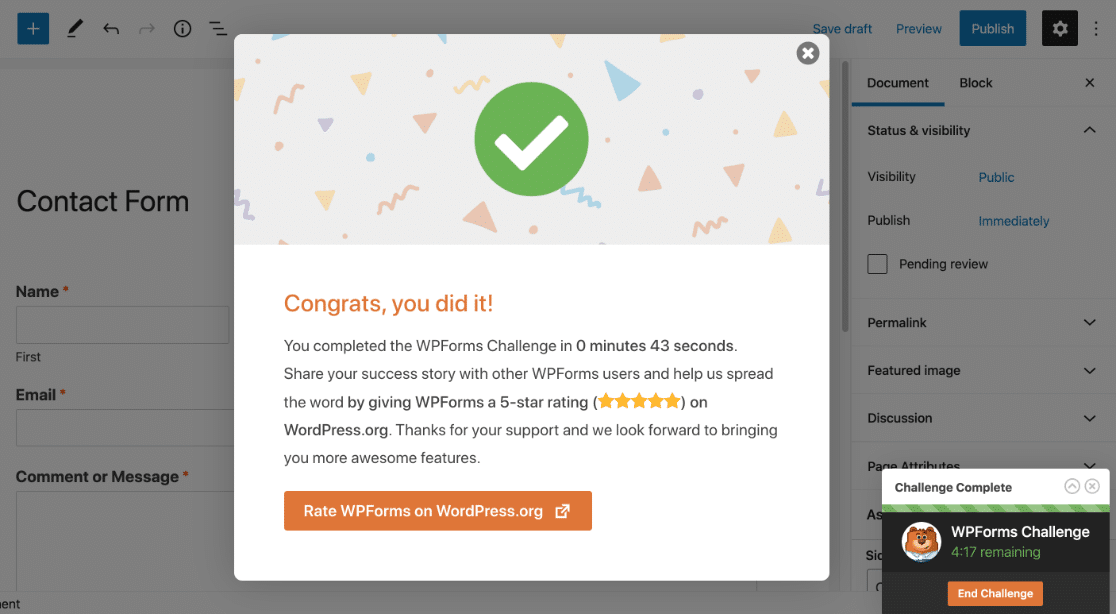
現在 WPForms 會將您的表單放在頁面中。
你完成了! 您可以在右下角看到創建表單所花費的時間:

如果需要,您甚至可以對 WPForms 進行評分並與他人分享您的故事,以便他們了解在 WordPress 中創建一個簡單的聯繫表單是多麼容易。
只是不要忘記,您需要單擊“發布”以使您的表單在您的網站上上線。
注意:如果您想在帖子中嵌入表單,您可以使用表單的簡碼並將其放置在塊編輯器的簡碼塊中。
如何在 WordPress 中創建自定義聯繫表單
您知道 WPForms 可讓您自定義網站上的任何表單嗎?
建立聯繫表單後,您就可以:
- 添加文件上傳字段
- 為 Authorize.Net、Stripe 或 PayPal 添加付款字段
- 創建多步表單
- 使用 Zapier 插件將您的表單連接到 2000 多種其他服務。
您不需要從頭開始創建這些表單。 WPForms Pro 附帶 100 多個表單模板,您可以一鍵安裝。 如果您需要快速創建許多不同的表單,這使得 WPForms 值得。
下一步:製作多步驟表格
你有它! 您現在知道如何在 WordPress 中創建一個簡單的聯繫表單。
如果您想創建更長的表單,請考慮在 WordPress 中創建一個多步驟表單,以防止表單疲勞並鼓勵人們完成表單的填寫。 如果您需要一些靈感,請不要忘記查看我們的多頁表單示例。
如果您真的想從您的聯繫表單中獲取更多信息,而又不想嚇跑您的訪問者,請查看這些巧妙的 Web 表單黑客,以使用 WPForms 隱藏字段解鎖隱藏的客戶數據。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
