如何在 WordPress 中建立可轉換的擠壓頁面
已發表: 2024-09-12
您是否希望建立一個擠壓頁面來幫助您轉換?
擠壓頁面,也稱為引導頁面,是一種登陸頁面,旨在幫助您從網站訪問者「擠壓」出非常具體的信息,同時提供一些回報。因此,擠壓頁面有一個明確的目標和號召性用語。
在 IsItWP,我們始終希望為所有用戶創造流暢的體驗。我們做到這一點的方法之一是創建一個用戶友好的潛在客戶獲取流程。為了幫助解決這個問題,我們使用不同的工具建立了大量的引導頁面,以了解什麼最適合我們。這些經驗使我們了解了創建擠壓頁面的最佳、最有效、最簡單的方法。
在本文中,我們將向您展示創建擠壓頁面的 2 種最佳且最簡單的方法。我們將引導您了解如何設定工具並優化您的首頁以獲得最佳結果。
什麼是擠壓頁面?
如前所述,擠壓頁面是一種具有明確目標的著陸頁。此目標通常涉及收集潛在客戶,但您可以使用它來進行銷售。作為回報,您為用戶提供一些有價值的東西,例如免費電子書、折扣、網路研討會等。
但你可能想知道;我們不只是描述一個登陸頁面嗎?
儘管擠壓頁面和傳統登陸頁面相似,但它們有一些區別。
例如,登陸頁面是一個更廣泛的術語,指訪客在點擊行銷連結或廣告後「登陸」的任何頁面。雖然著陸頁也可以收集信息,但它可以有不同的目標。您可以使用它來推廣產品、鼓勵註冊、增加流量或銷售您的產品。
除此之外,根據目的,一個好的著陸頁應包含更多內容,例如產品詳細資訊、推薦、圖像或影片。它可以提供多種參與途徑,而不僅僅是像首頁那樣的途徑。
擠壓頁面的重點是不被破壞,並為訪客提供一個明確的焦點。
話雖如此,以下是有效擠壓頁面的關鍵特徵。
- 簡約設計:通常,沒有外部連結或導覽選項來讓訪客專注於產品。
- 清晰而簡短的文案:擠壓頁面上的文字應該開門見山,提供號召性用語的資訊。
- 強而有力的標題:強而有力、清晰的標題,可以立即傳達報價的價值。
- 選擇表單:一種簡單的表單,訪客可以在其中提交電子郵件或其他聯絡方式。
- 號召性用語 (CTA) :清晰且有說服力的 CTA 按鈕,鼓勵訪客註冊。
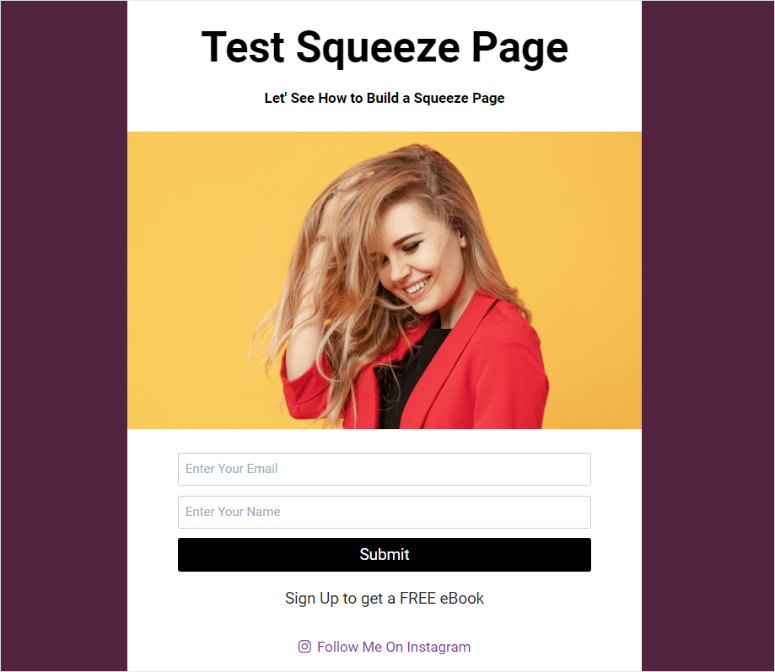
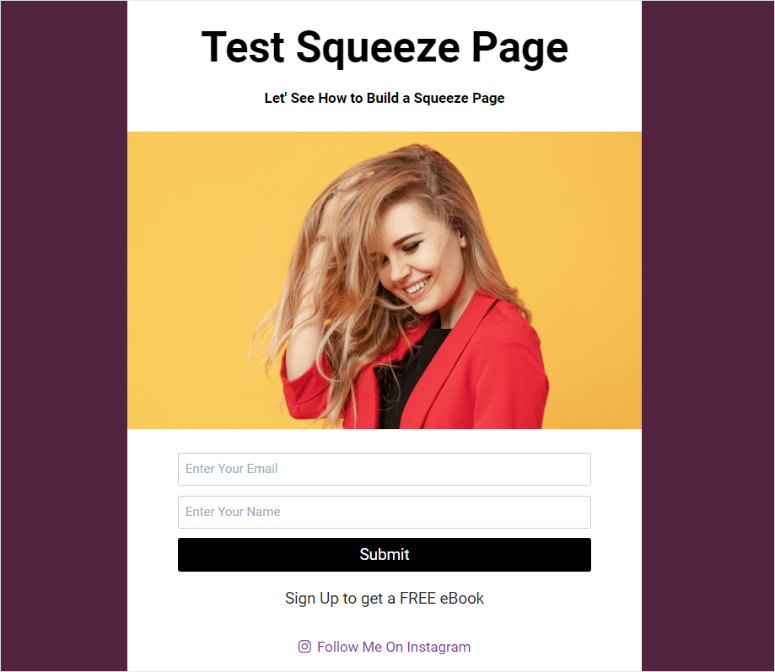
請參閱下面的螢幕截圖,了解擠壓頁面的外觀。

如何建立擠壓頁面
現在您已經了解什麼是擠壓頁面並知道要包含的關鍵特徵,讓我們看看如何建立一個擠壓頁面。
以下是我們將在本教程中教您的 2 種方法。要跳至您想要閱讀的方法,只需點擊下面的連結之一即可。
- 使用 SeedProd 建立擠壓頁面
- 使用 OptinMonster 建立擠壓頁面
偉大的!讓我們開始吧。
使用 SeedProd 建立擠壓頁面

SeedProd 因其易於使用的拖放介面而成為最好的 WordPress 登陸頁面建立器。這使您無需編碼即可輕鬆設計具有專業外觀的擠壓頁面。
它配備了以轉換為中心的元素,如倒數計時器、選擇表單、社會證明和號召性用語。因此,您擁有所有工具可以更輕鬆地建立高轉換率擠壓頁面。
但真正使 SeedProd 與眾不同的是各種預先建置的擠壓頁面模板,這些模板專為不同目標而設計,並針對轉換進行了最佳化。除此之外,您可以使用拖放頁面建立器進一步自訂這些模板,以符合您的品牌和擠壓頁面目的。
您可以獲得擠壓頁面模板,例如投資擠壓頁面、機會擠壓頁面、電子書擠壓頁面、潛在客戶擠壓等等。
查看 SeedProd 評論以了解更多詳細資訊。
現在您已經了解了為什麼我們建議 SeedProd 建立您的擠壓頁面,讓我們向您展示如何使用此登陸頁面建立器建立一個擠壓頁面。
第 1 步:安裝並設定 SeedProd
首先,我們應該提到 SeedProd 提供了該插件的免費版本。透過 SeedProd Lite,您可以使用拖放建構器快速建立「即將推出」或「維護模式」頁面。您還可以建立基本的登陸頁面來幫助轉換訪客。
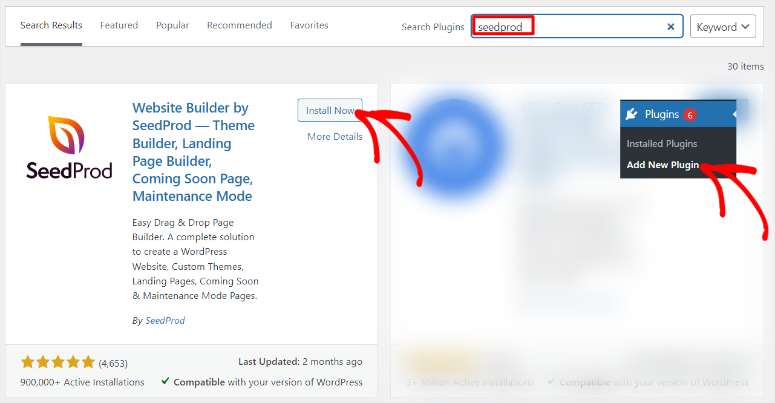
要取得 SeedProd Lite,您所要做的就是前往 WordPress 外掛程式儲存庫並像安裝其他外掛程式一樣安裝並啟用該外掛程式。訪問此免費外掛程式的另一種方法是訪問 WordPress.Org 並使用搜尋功能找到 SeedProd。
如果您遇到任何問題,請查看這篇有關如何安裝插件的文章。

但是,我們將使用 SeedProd Pro 來建立本教學的擠壓頁面。
要取得 SeedProd 的高級版本,請造訪該外掛程式的官方網站並購買計劃。好處是 SeedProd 提供 4 種計劃,確保您可以在預算範圍內快速獲得一種並滿足您的需求。
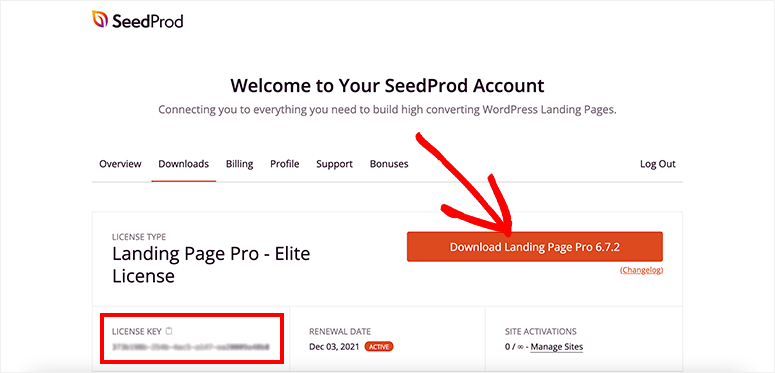
購買計劃後,登入您的 SeedProd 帳戶並導航至「下載」標籤。在這裡,將 SeedProd ZIP 檔案儲存到您的 PC 並複製「許可證金鑰」。此程式碼將幫助您稍後啟動 WordPress 外掛程式的專業版。

現在,前往 WordPress 儀表板,導覽至外掛程式 » 新增插件,然後選擇「上傳插件」按鈕。之後,將 SeedProd ZIP 拖曳到 WordPress 並選擇「上傳」。插件安裝後,選擇“啟動”按鈕。
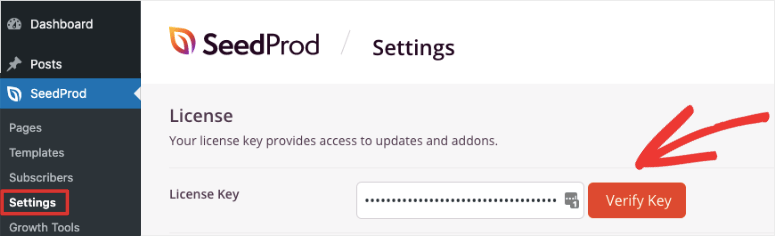
接下來,您將在 WordPress 儀表板中看到一個標有「SeedProd」的新選單選項。之後,請轉到SeedProd » 設定,您將在其中看到「許可證金鑰」文字欄。在這裡,將您複製的許可證密鑰貼上到此文字欄中,然後點擊「驗證密鑰」。

就是這樣。現在您可以安裝並設定此登陸頁面建立器。接下來,讓我們看看如何使用 SeedProd 建立擠壓頁面。
第 2 步:建立擠壓頁面
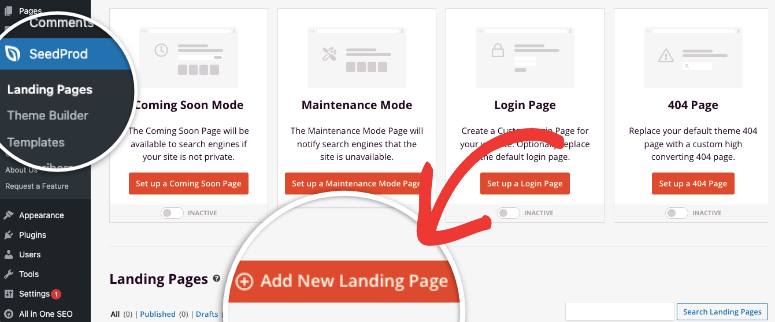
接下來,在 WordPress 儀表板中選擇SeedProd » 登陸頁面,以尋找 SeedProd 頁面儀表板的概述。您可以在此處查看、管理和建立網站的不同登陸頁面。
現在,選擇「+新增登陸頁面」按鈕開啟範本頁面。

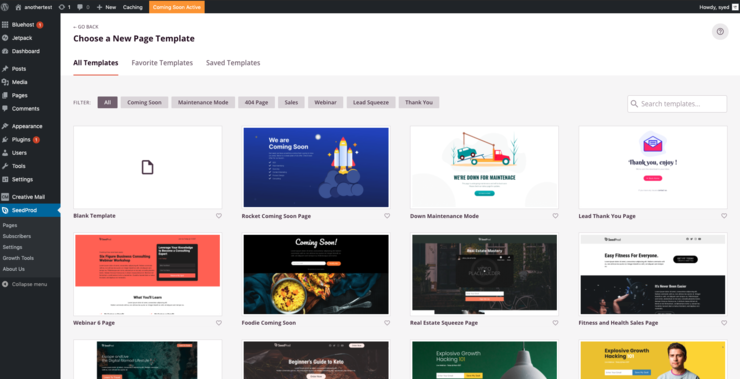
模板頁面提供搜尋欄,可協助您快速找到所需內容。每個模板還具有清晰的圖像,讓您可以快速預覽模板設計的外觀。除此之外,如果您將滑鼠懸停在模板上並選擇放大鏡,SeedProd 將在整個頁面上開啟模板,為您提供更多詳細資訊。

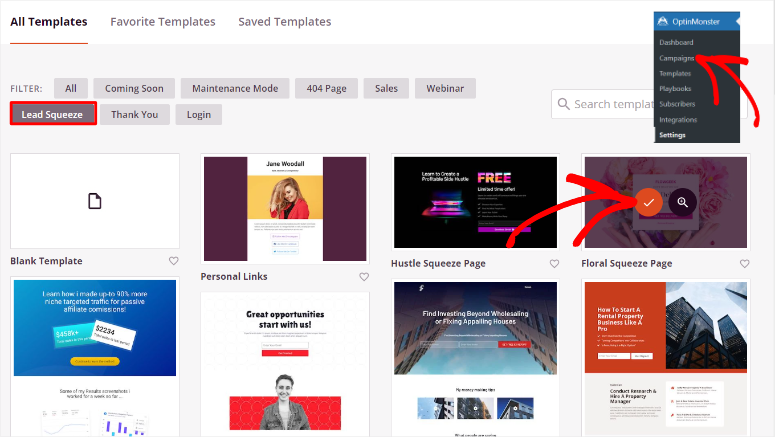
若要快速取得擠壓頁面模板,請使用篩選器選項。
為此,請轉到頁面頂部「過濾器」旁邊,您將在其中看到「即將推出」、「維護模式」、「404 頁面」等標籤。在這裡,選擇“Lead Squeeze”選項卡僅打開擠壓頁面模板。
接下來,瀏覽模板,看看哪一個最適合您。找到後,將滑鼠懸停在其上並點擊「複選標記」圖示以開啟頁面詳細資料彈出視窗。

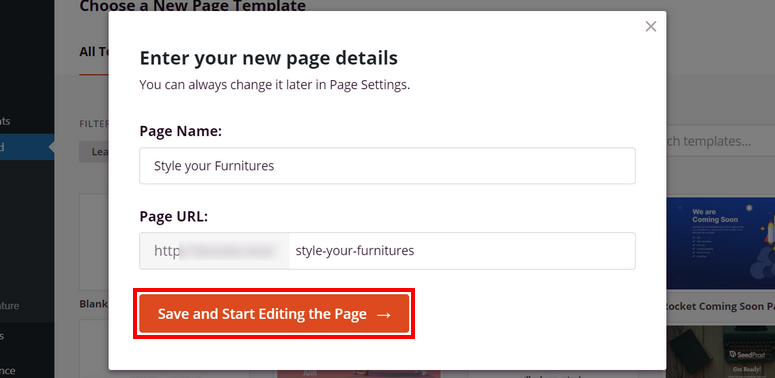
在此彈出視窗中,建立擠壓頁面所在的頁面名稱和頁面 URL 。完成後,選擇“儲存並開始編輯頁面”,SeedProd 將重定向到其拖放登陸頁面建立器。

請記住,要建立有效的擠壓頁面,您需要保持簡單和簡約。但這並不意味著你不需要添加高轉換的頁面元素。
話雖如此,讓我們向您展示如何使用 SeedProd 添加這些頁面元素。
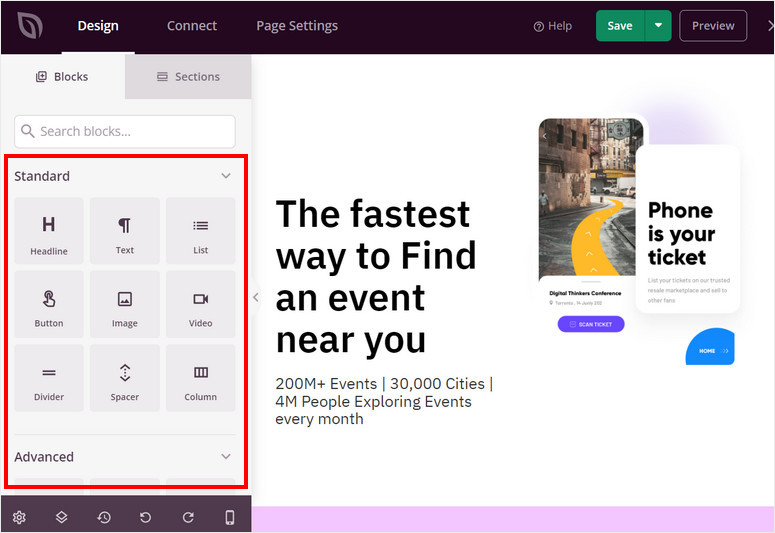
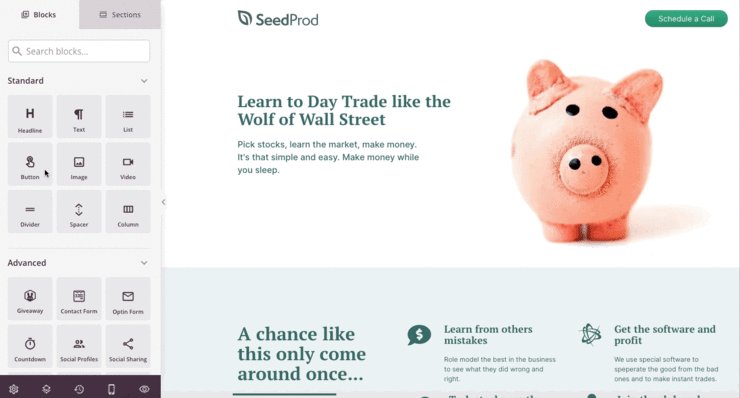
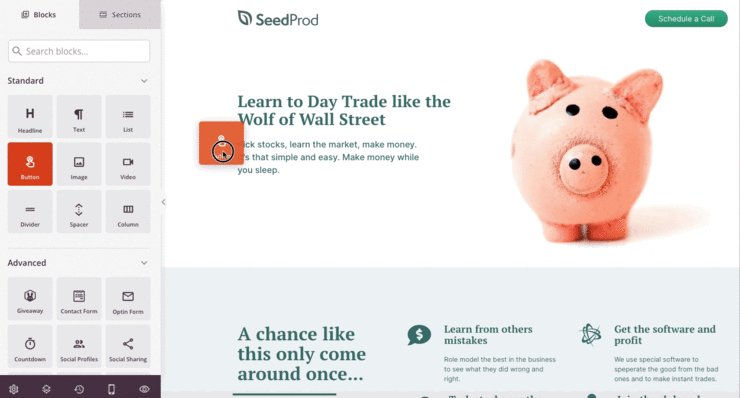
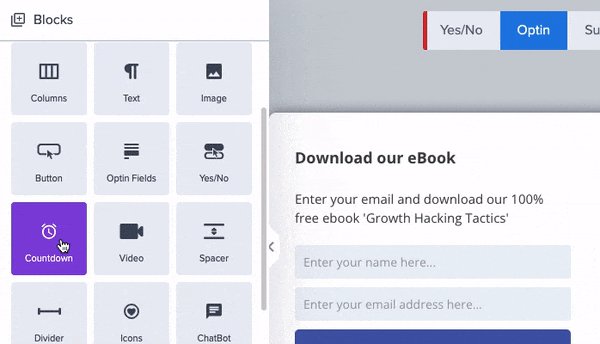
在拖放建構器頁面上,您會注意到最左側的「區塊」標籤。您可以獲得標題、文字、清單等標準區塊。在此之下,您可以選擇「進階」區塊,例如聯絡表單、選擇表單、倒數計時等。

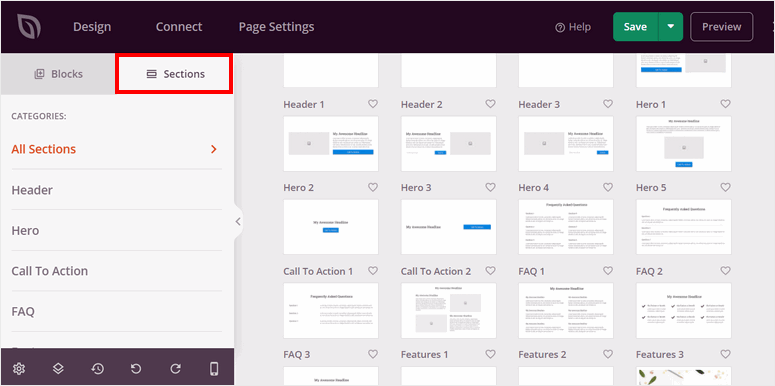
在“區塊”標籤旁邊,您可以選擇“部分”標籤。這可以幫助您快速將預先設計的、可自訂的內容區塊新增至擠壓頁面或登陸頁面。這些部分旨在節省時間並幫助您有效地建立頁面,而無需從頭開始建立。

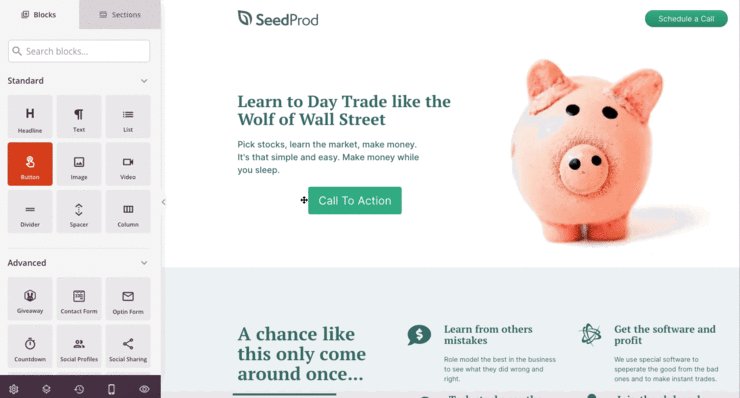
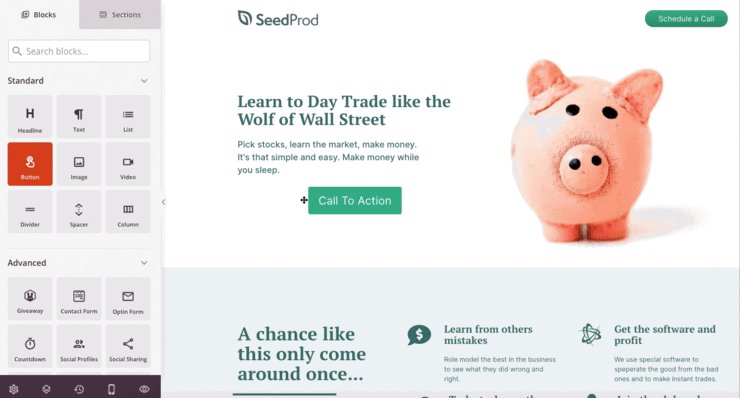
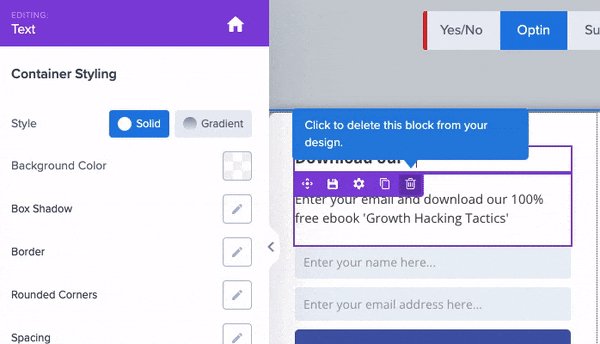
然後,在右側,您將看到預覽窗口,其中放置了模板及其所有預先添加的內容。您可以將任何區塊或部分拖放到預覽視窗中,並將其放置在您希望其顯示在即時頁面上的位置。您也可以刪除預覽視窗中的區塊並用新區塊取代它們。
現在您已經了解如何使用 SeedProd 擠壓頁面建立器,您可以按照您想要的任何方向自訂頁面以滿足您的需求。
首先,使用標準區塊自訂標題、圖像、文字、影片、清單等。

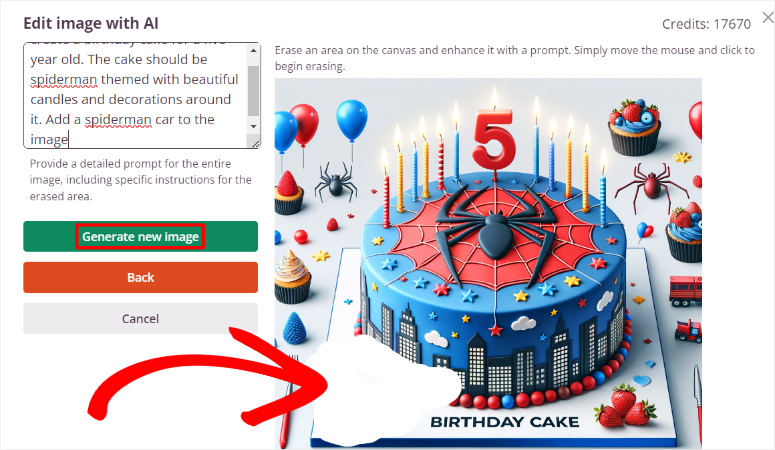
除此之外,SeedProd 允許您將 AI 圖像直接添加到 WordPress 儀表板。您可以使用此功能使您的擠壓頁面更加獨特並提高轉換率。

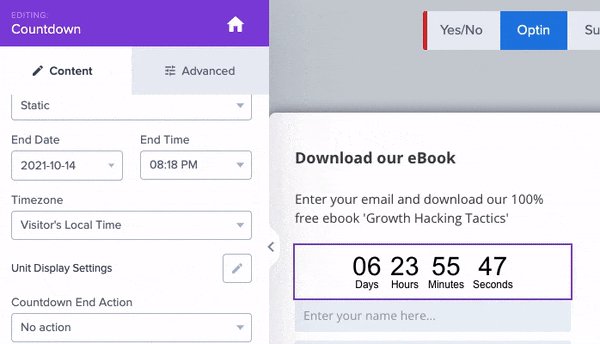
完成後,請轉到高級區塊,您可以在其中添加元素以幫助提高轉換率。您可以新增倒數計時器、影片彈出視窗、星級、Google 地圖等。
一旦您對目標網頁感到滿意,就可以為提供資訊的使用者添加獎勵。您還可以將獎勵稱為“鉛磁鐵”,因為這是激勵用戶提供資訊的工具。
步驟 3:為您的 Squeeze 頁面添加獎勵
如前所述,獎勵用戶是提高擠壓頁面轉換率的最佳方法之一。雖然這不是首頁要求,但它可以透過獎勵的給予和索取性質來幫助建立信任。它可以是電子書、PDF、網路研討會、免費工具、試用期等任何內容。
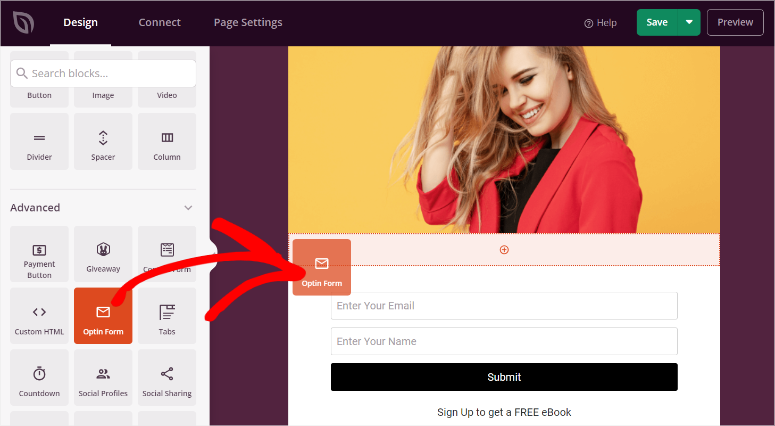
為此,請前往 SeedProd 建構器上的「高級」區塊部分並找到Optin Form區塊。將其拖曳到頁面中您想要顯示的部分。

之後,在預覽視窗中選擇它以開啟更多選項。
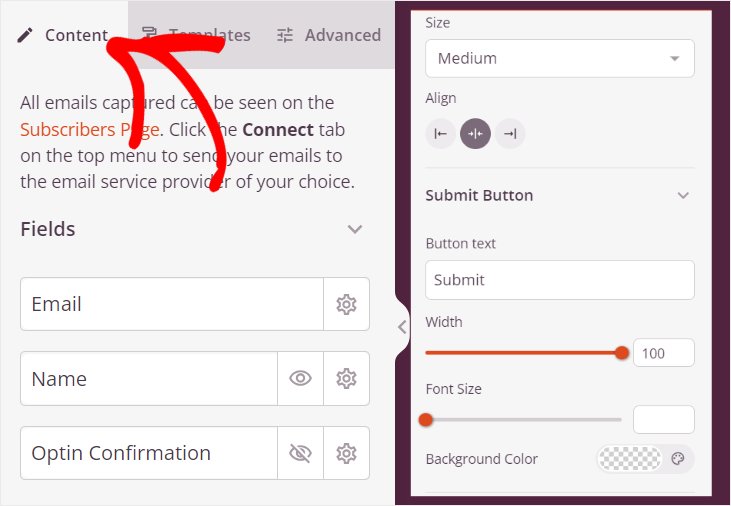
之後,轉到選擇表單區塊的“內容”標籤並導航到“欄位”。它應該已經預先填寫了電子郵件和姓名部分。您可以自訂選擇表單欄位的位置、位置、大小、顏色等。除此之外,您可以選擇選擇表單範本以使其更好地適合您的頁面。
在此下方,找到「提交按鈕」部分。同樣,您可以自訂文字、寬度、字體大小等。

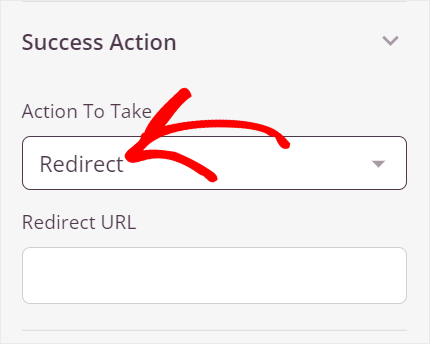
本教程將重點放在上述功能下的「成功操作」部分。您可以在此處放置獎勵連結或向用戶提供如何獲取獎勵的說明。
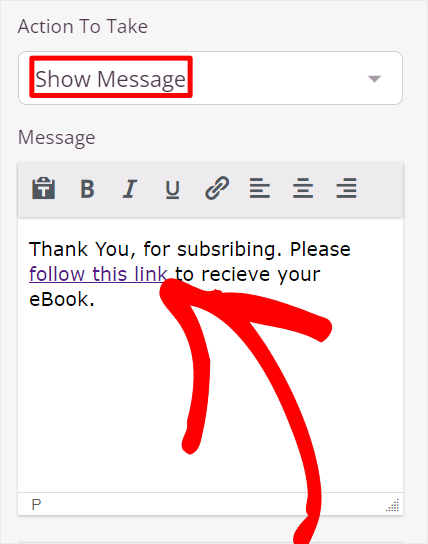
因此,在「要採取的動作」下,使用下拉清單來決定是否希望 SeedProd 在他們訂閱後在同一頁面上顯示訊息或將他們重定向到另一個頁面。
如果選擇“顯示訊息”,請自訂“訊息”方塊中的文字。在這裡,您可以直接新增電子書、PDF 或您想要提供給使用者訂閱的任何鉛磁鐵的可下載連結。

如果您選擇“重定向”,SeedProd 會要求您新增重定向 URL。這會將您的用戶帶到另一個頁面,以便在提交資訊後接收獎勵。

獎勵:在您的擠壓頁面上提供贈品。
除了向訂閱用戶提供可下載的產品作為吸引人的磁鐵之外,您還可以提供贈品。
這會立即激勵人們註冊,因為贈品會激發人們對您的品牌的興趣和參與度。透過正確的促銷,您的贈品可以像病毒一樣傳播,從而擴大影響範圍並吸引更多訂閱者,尤其是當您整合社交媒體共享選項時。
許多人可能會猶豫是否訂閱,但提供贏得有價值的東西的機會可以促使他們採取行動。
為此,我們建議使用 RafflePress,這是最好的贈品外掛。

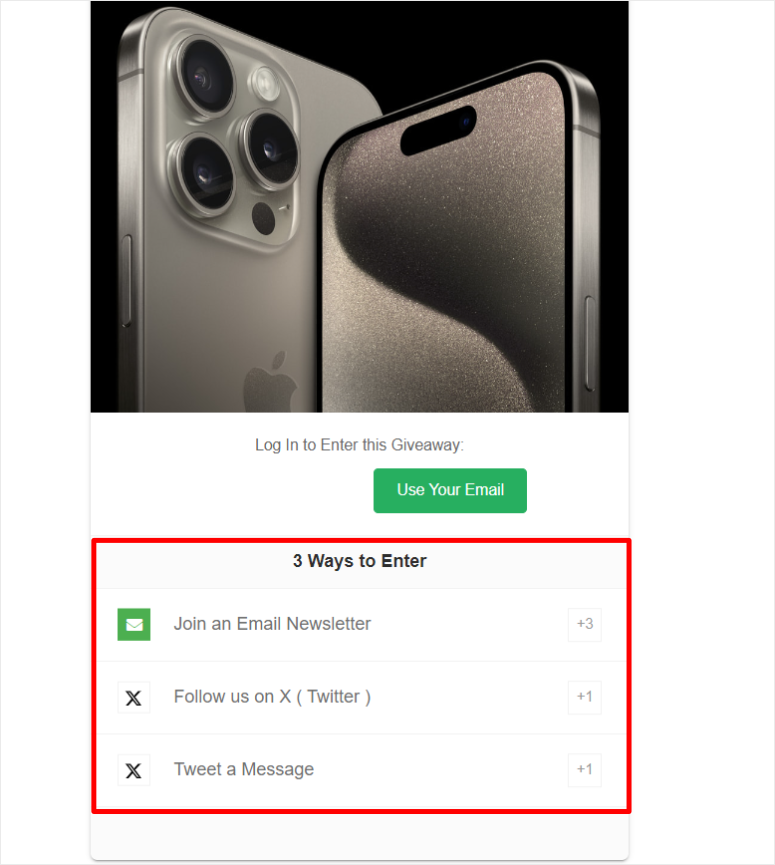
使用 RafflePress 舉辦贈品活動的好處是您可以建立積分系統。這允許您為一項操作授予不同數量的積分,從而增加使用者在 Squeeze 頁面上完成多項操作的幾率。除此之外,您可以強制使用者執行某些操作才能添加到贈品抽獎中。
例如,您可以進行設置,以便您的用戶因訂閱而獲得 3 分,因關注您或喜歡社交媒體貼文而獲得 1 分。

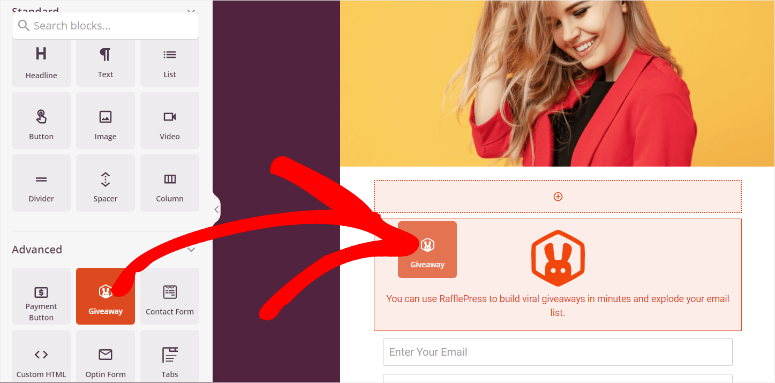
我們最喜歡的是您可以輕鬆地將 RafflePress 與 SeedProd 連接起來。因此,一旦您創建了贈品,您所要做的就是使用 SeedProd 建構器中的贈品區塊。然後,您可以將贈品區塊放置在頁面的任何部分。
請參閱這篇文章,了解如何使用 Rafflepress 建立贈品。

但是,這並不是這個贈品插件所能做的全部。您還可以將其與 Mailchimp、ActiveCampaign 和 ConvertKit 等流行的電子郵件行銷平台集成,從而允許您自動將新訂閱者添加到行銷清單中。
它具有反詐騙功能,可確保贈品條目合法,幫助您避免假參與者並確保真實的人參與您的比賽。
請參閱這篇 RafflePress 評論,了解如何使用它來最大限度地提高參與度。
步驟 4:將 Squeeze 頁面連接到電子郵件行銷工具
現在,您的擠壓頁面和獎勵已準備就緒,下一個任務是確保您將訂閱者新增至您的電子郵件清單。
SeedProd 讓您快速輕鬆地將其與最受歡迎的電子郵件行銷工具整合。您可以將此頁面建立器連接到 Drip、GetResponse、MailChimp、Sendy、MailerLite、Brevo 等。如果您的電子郵件行銷工具未列出,請不要擔心;您也可以使用 Zapier 來連接它。
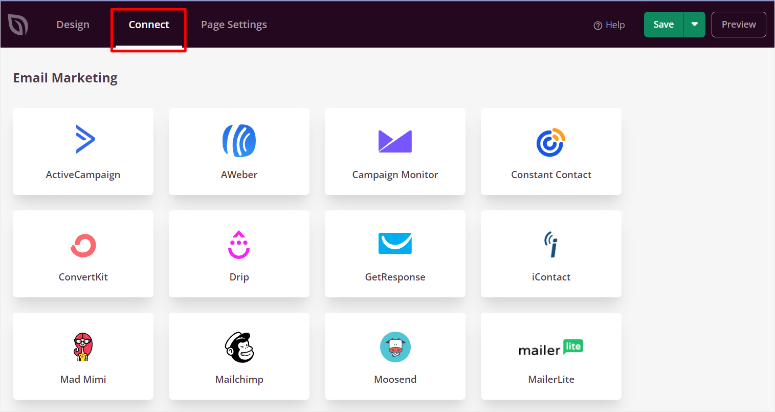
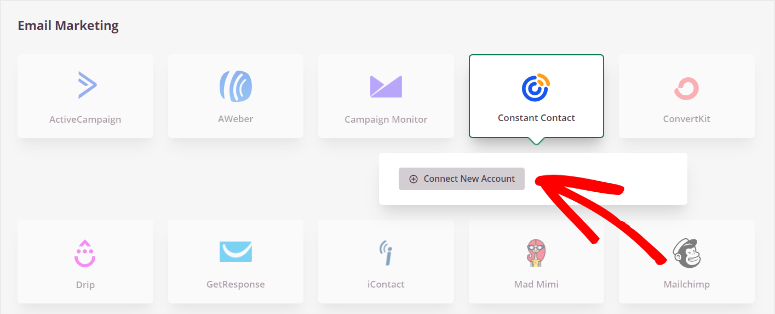
為此,請前往 SeedProd 頁面建立器中的「連線」。在這裡,您將看到一個選項卡,其中包含可以連接的所有電子郵件行銷工具。

您所要做的就是將滑鼠懸停在該選項上並選擇“連接”。之後,輸入您要使用的電子郵件行銷工具的 API 令牌和帳戶 ID。

就是這樣!您現在將收到您最喜歡的電子郵件行銷工具的潛在客戶。
步驟 5:發佈您的 Squeeze 頁面
現在你的擠壓頁面已經準備好了,剩下要做的就是讓它上線。為了確保您沒有錯過任何內容,請選擇頁面建立器右上角的「預覽」按鈕。這會將您重新導向到一個頁面,您可以在其中從使用者的角度查看擠壓頁面。
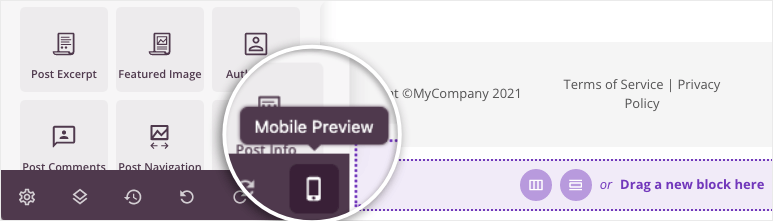
您也可以使用頁面建立器底部的行動裝置圖示來查看它在不同螢幕尺寸上的顯示方式。

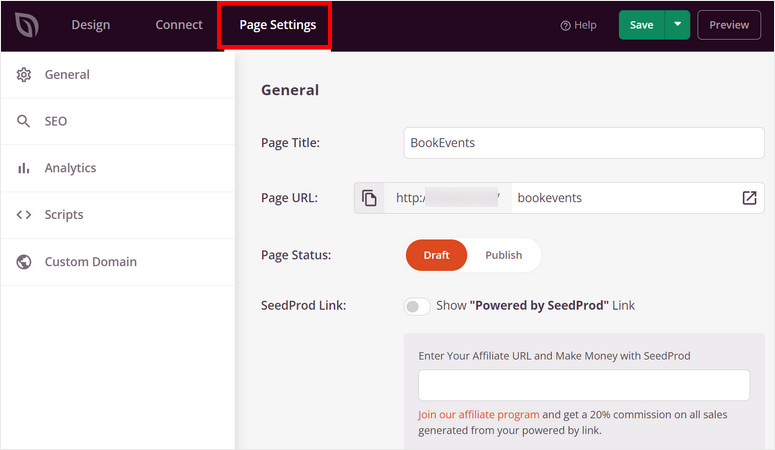
一旦您對頁面的外觀和功能感到滿意,請轉到頁面建立器上的「頁面設定」標籤。
在此,確認 Squeeze 頁面標題和 URL。之後,使用「頁面狀態」切換按鈕將頁面從草稿變更為發布。

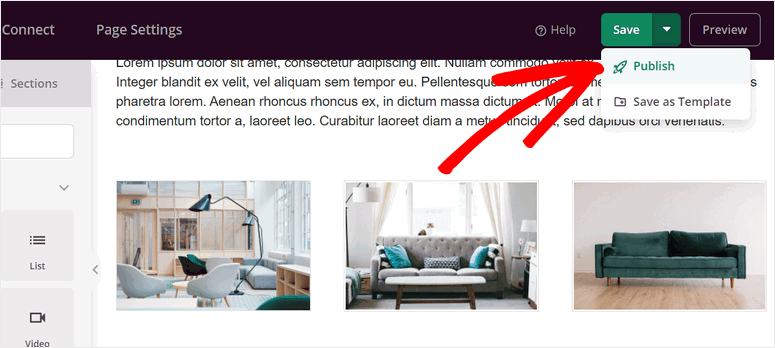
或者,您可以使用頁面建立器頂部的「儲存」按鈕,然後從下拉式選單中選擇「發布」 。

就是這樣。您的擠壓頁面現已上線。

如您所見,SeedProd 讓建立、自訂和發布擠壓頁面變得非常容易。現在,讓我們看看如何使用 OptinMonster 建立擠壓頁面。
使用 OptinMonster 建立擠壓頁面

OptinMonster 是最好的 WordPress 插件,可幫助您增加潛在客戶並提高轉換率。它可以幫助您透過拖放產生器快速建立漂亮的選擇表單。此外,您還可以獲得 700 多個範本來開始建立您的行銷活動。
現在,正如您所注意到的,我們使用 SeedProd 建立了一個獨立的擠壓頁面及其 URL 和專用頁面。
但使用 Optinmonster,我們將在彈出視窗上建立擠壓頁面!
這意味著您可以將擠壓頁面彈出視窗放置在網站上的任何或每個頁面上。
OptinMonster 可讓您根據位置、裝置、頁面上花費的時間、捲動深度等建立活動觸發器。除此之外,您還可以使用 OptinMonster 的 Exit-Intent 技術,該技術可以檢測訪客何時即將離開您的網站,並在他們退出之前觸發彈出視窗。
這是一種捕獲訪客電子郵件地址的高效方法,否則這些訪客可能會在不採取任何行動的情況下離開。因此,您可以自訂擠壓頁面,以向最相關的訪客顯示,並在最佳時間提高轉換率。
真正讓 OptinMonster 成為建立擠壓頁面的完美方式的是它的重定向功能。
您可以向尚未訂閱的回訪者顯示彈出式擠壓頁面。或根據他們過去在您網站上的操作來調整優惠。這種持久且非侵入性的方法增加了轉化的可能性。
查看此 OptinMonster 評論以了解更多詳細資訊。
現在您已經了解了使用 Optinmonster 建立擠壓彈出頁面的優勢,讓我們引導您了解如何建立一個頁面。
第 1 步:安裝並設定 OptinMonster
與 SeedProd 一樣,OptinMonster 也提供該插件的免費版本。這個免費版本可讓您建立不同類型的彈出廣告活動並將它們連接到電子郵件行銷工具、電子商務平台和 CRM。您可以輕鬆存取 WordPress 外掛程式儲存庫中的 OptinMonster Lite。
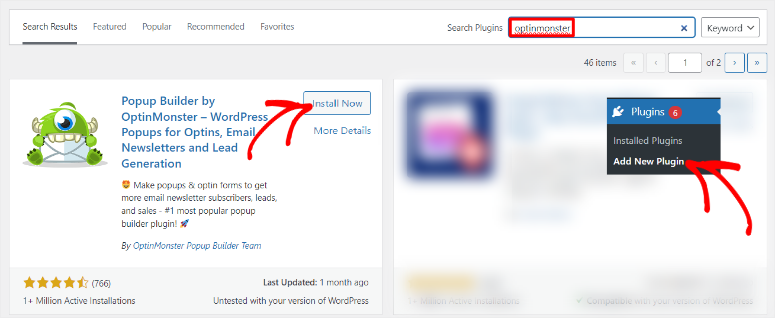
為此,請前往插件 » 新增插件,然後使用搜尋欄尋找「OptinMonster」。之後,像安裝任何其他插件一樣安裝並啟動它。


之後,請前往OptinMonster » 設定 » 常規,您將在其中選擇「新建?索取您的免費帳戶。

然後,使用設定精靈可協助您建立一個新的免費 OptinMonster 帳戶。除此之外,您還可以使用設定精靈連線到您的電子郵件提供者、定義您正在執行的網站類型等。

但在本教學中,我們將使用 OptinMonster 的進階版本。
大多數外掛程式都要求您安裝高級版本,這會導致額外的步驟可能令人難以承受。但是,我們喜歡 OptinMonster 的一點是,您將使用從 WordPress 儲存庫安裝的相同免費外掛程式來啟用進階版本。
因此,要執行此操作,請訪問 OptinMonster 官方網站併購買計劃。 OptinMonster 再次提供 4 種高級計劃,確保您能找到適合您的預算和需求的計劃。
購買方案後,您可以透過兩種方式將 OptinMonster 連接到 WordPress 儀表板。由於此線索外掛程式可以與任何網站配合使用,而不僅僅是 WordPress 網站,因此您可以使用嵌入程式碼。
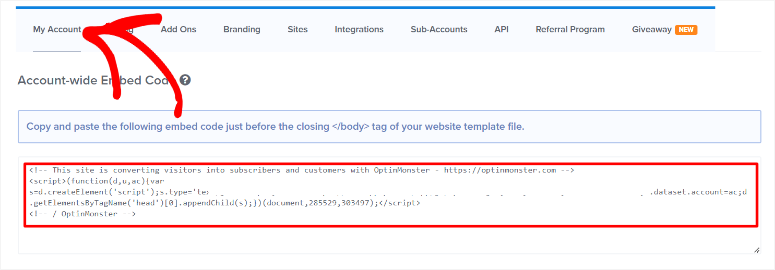
若要取得此嵌入程式碼,請前往您的 OptinMonster 帳戶並選擇「我的帳戶」。然後,在「帳戶範圍嵌入程式碼」下,複製提供的程式碼。之後,請前往您的 WordPress 網站並將程式碼貼到網站模板檔案的結束</body>標記之前。

但如果您使用 WordPress,連接過程會更簡單。
您所要做的就是確保您已正確安裝免費的 OptinMonster 外掛程式。然後,使用 WordPress 儀表板所在的相同瀏覽器登入您的進階 OptinMonster 帳戶。
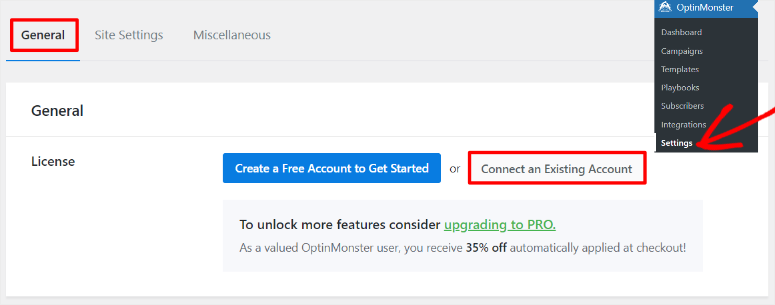
之後,導覽至OptinMonster » 設定 » 常規。但這次,您將選擇「連結現有帳戶」。

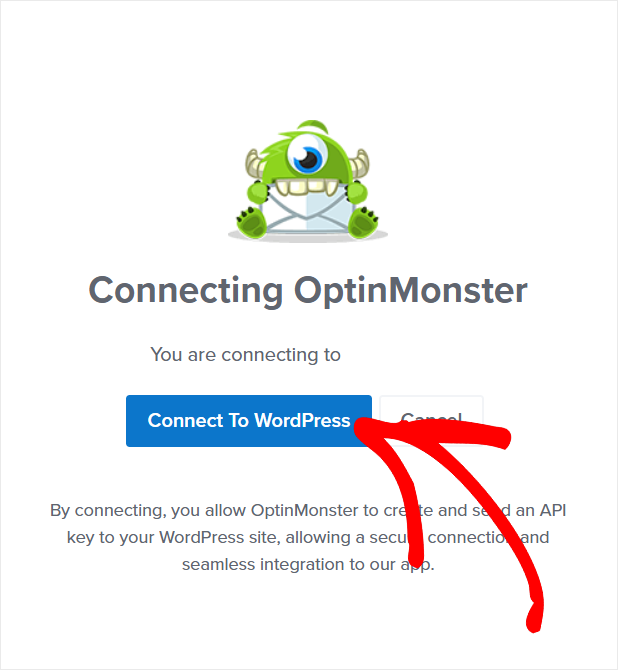
然後,在下一個彈出視窗中,選擇「連接到 OptinMonster」。之後,您應該在 WordPress 儀表板上收到一條確認訊息,表示連線成功。

就是這樣!現在您已準備好使用 OptinMonster 建立擠壓頁面彈出視窗。
步驟 2:建立擠壓頁面彈出窗口
關於 OptinMonster,您很快就會注意到的一件事是,您可以從 OptinMonster 帳戶或 WordPress 儀表板建立行銷活動。無論您選擇哪種方法,您都將遵循完全相同的過程。
在本教學中,我們將使用 WordPress 儀表板,因為它為我們提供了更方便的流程。
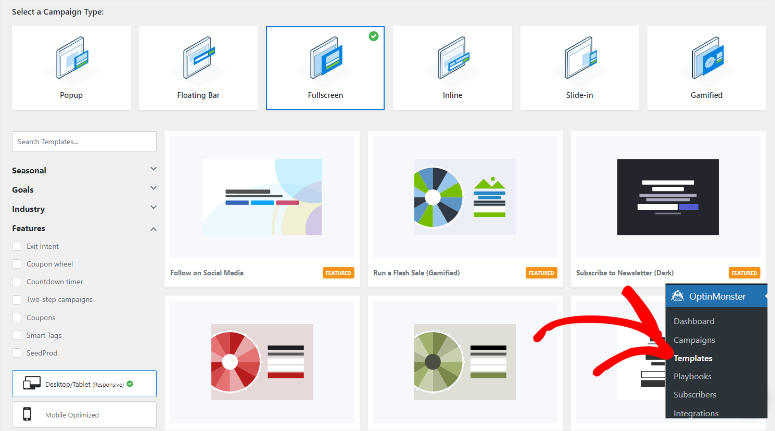
為此,請前往OptinMonster » 模板,您可以在其中為您的行銷活動選擇行銷活動類型和模板。
您可以在此頁面左側獲得搜尋和過濾功能,以協助您快速找到所需內容。除此之外,您可以選擇專為桌上型電腦或平板電腦設計但響應行動裝置的範本。另一方面,您也可以選擇專門針對行動裝置最佳化的模板。

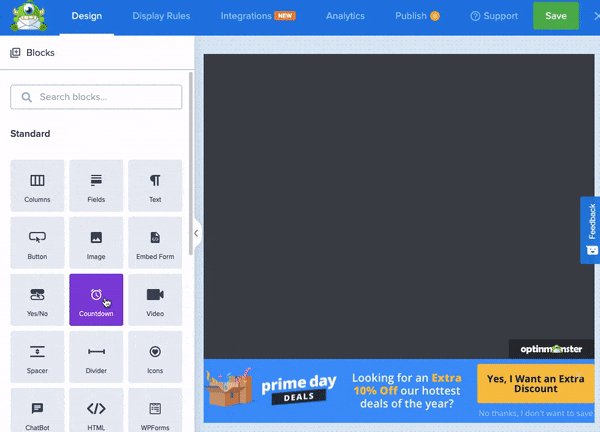
為了建立擠壓彈出頁面,我們將使用全螢幕活動。這確保擠壓彈出視窗透過覆蓋整個頁面來吸引用戶的全部注意力。
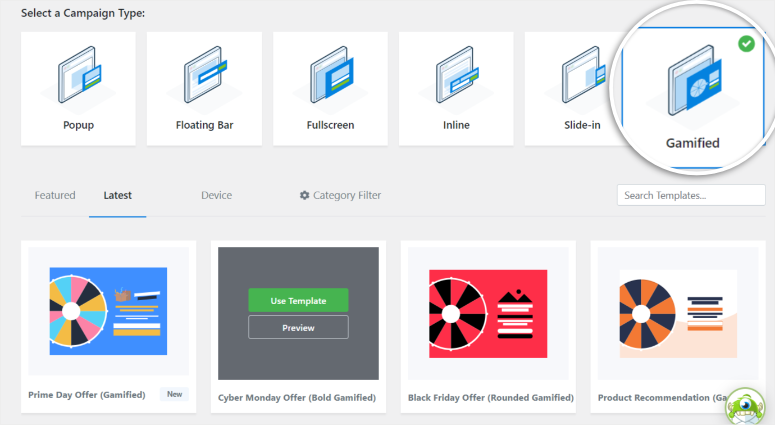
為此,請選擇「全螢幕」以開啟此行銷活動類型下的範本。
我們還應該注意到,OptinMonster 提供高度客製化的全螢幕活動模板,並且已經帶有內建獎勵或鉛磁鐵。
例如,您可以使用取得優惠券代碼範本、訂閱電子書範本、解鎖即時存取範本等。如果您正在進行季節性活動,OptinMonster 還為您提供感恩節優惠範本、星期二捐贈範本、聖誕節折扣範本等範本。
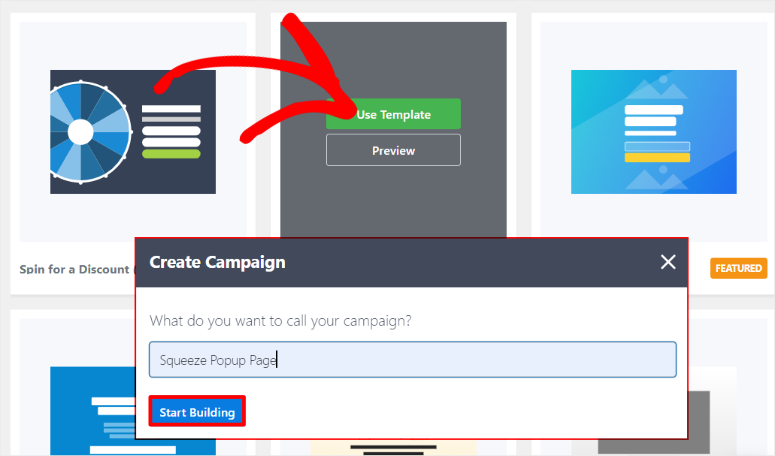
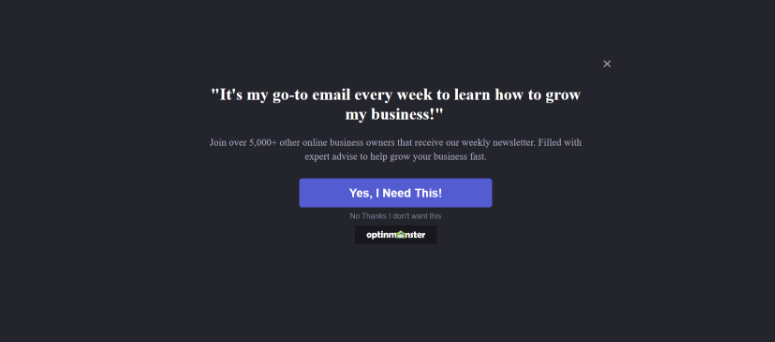
在本教學中,我們將使用「訂閱電子報」範本來示範建立過程。因此,將滑鼠懸停在模板上並選擇“使用模板”,然後在接下來出現的彈出視窗中,建立活動名稱並點擊“開始建置”。

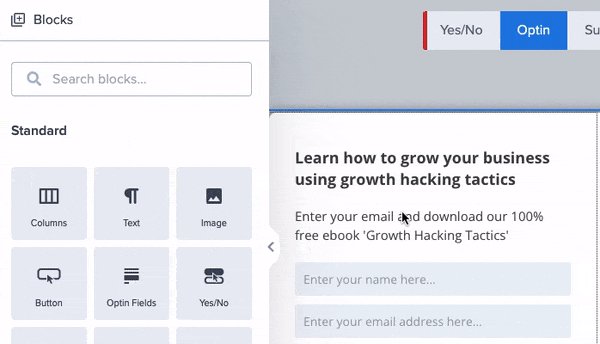
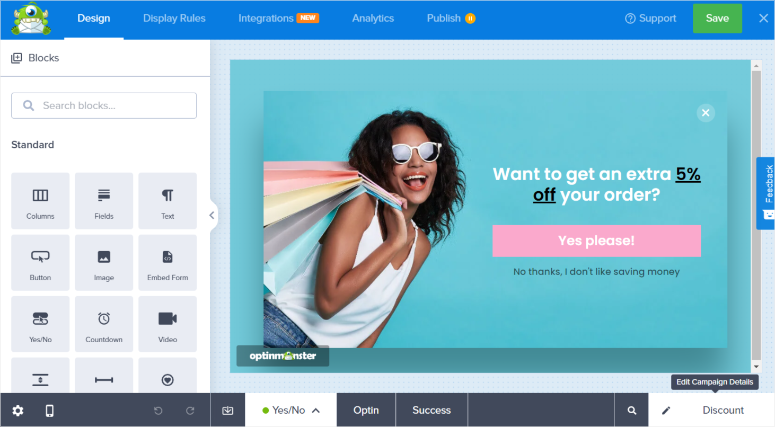
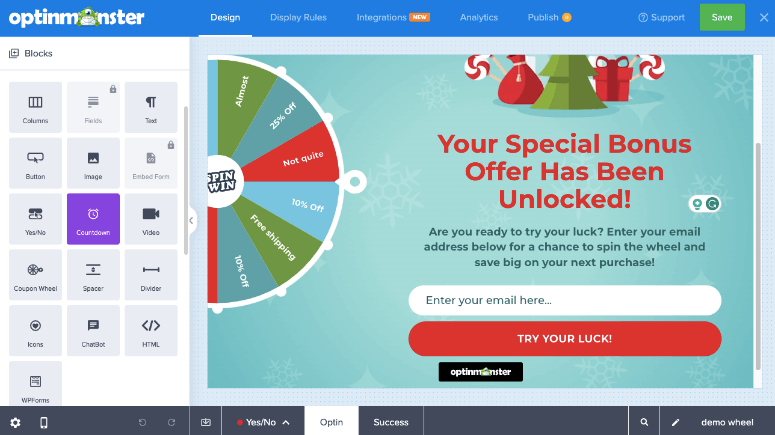
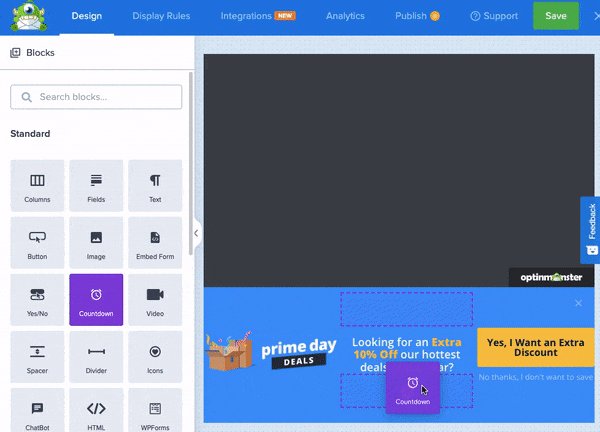
與 SeedProd 一樣,OptinMonster 的區塊排列在左側,預覽視窗放置在右側。
您將獲得“標準”區塊,例如列、文字、按鈕、影片、倒數計時等。除此之外,您還可以選擇“智慧塊”,其中包括進度欄、智慧列表和社交媒體。

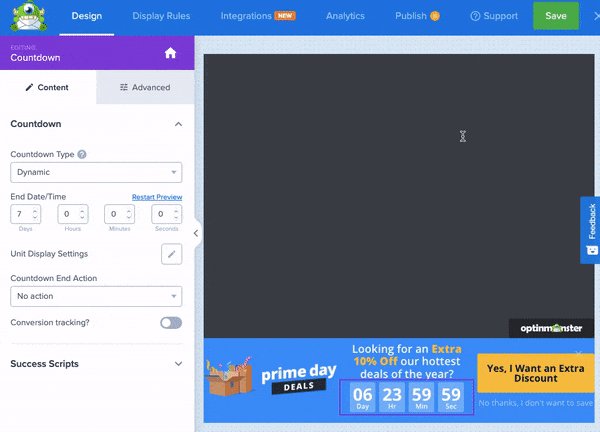
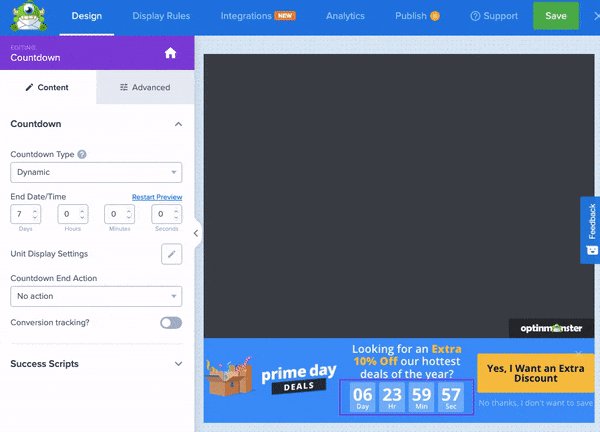
但由於我們使用的是模板,您將看到已預先放置在擠壓彈出頁面中的佔位符圖像、文字和其他元素。若要自訂這些元素,請選擇它們以在左側開啟更多設定。

除此之外,您還可以自訂背景顏色、框架陰影、邊框、間距等。一旦您對彈出視窗的外觀感到滿意,就可以新增顯示規則了。
第三步:新增彈跳窗顯示規則
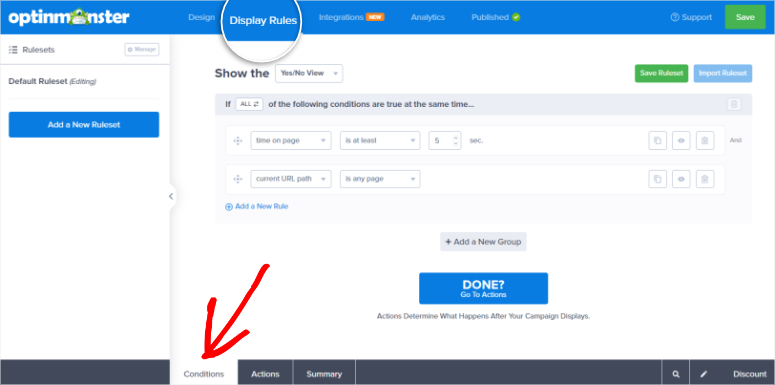
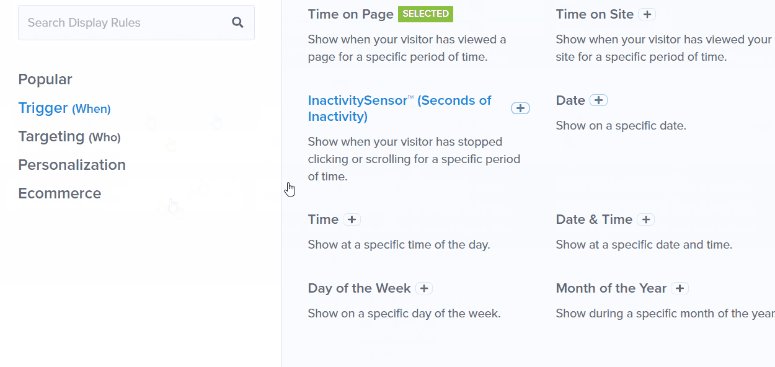
若要告訴 OptinMonster 何時何地顯示此彈出擠壓頁面,請移至拖放建置器頁面中的顯示規則 » 條件。

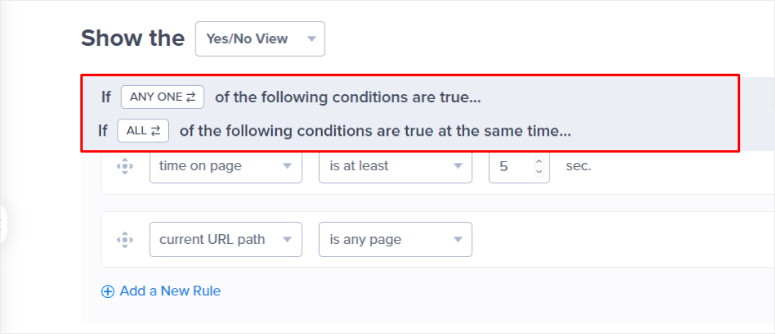
現在,您可以使用 OptinMonster 建立兩種類型的規則。
- if「Any One」規則:在這種情況下,如果滿足任何條件,就會顯示彈出視窗。這是建立廣泛訂閱者名單的絕佳選擇。
- if「All」規則:在這種情況下,在顯示彈出視窗之前必須滿足所有現有規則。這可以幫助您根據非常具體的要求縮小訂閱者清單的範圍。

在本教程中,我們將建立一個「全部」規則。
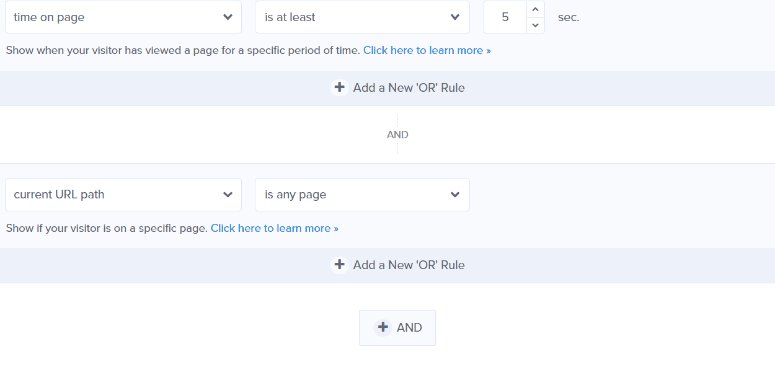
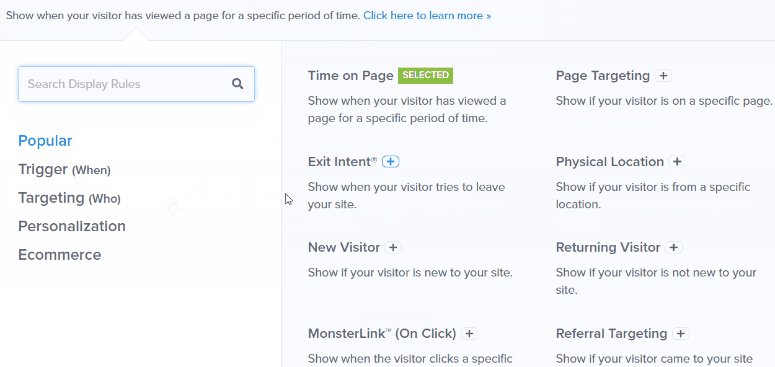
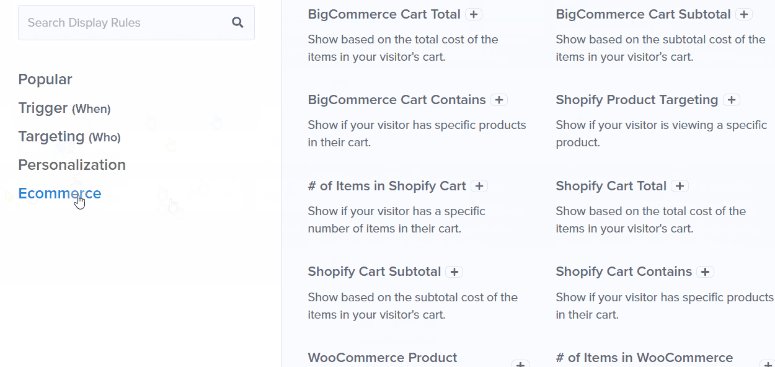
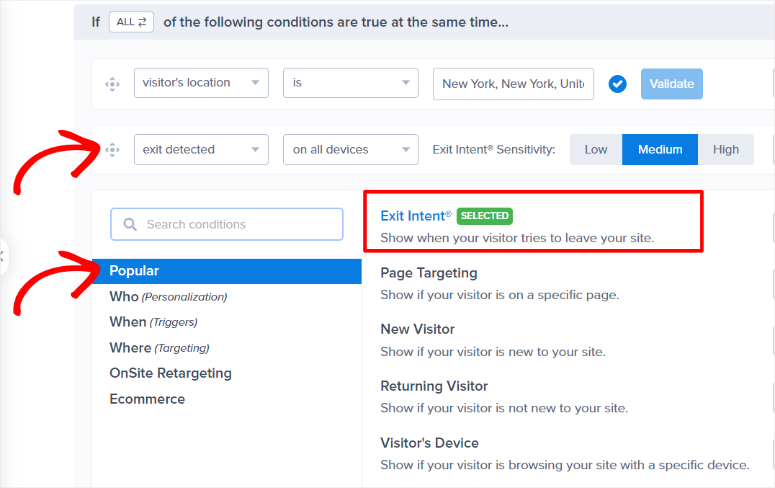
因此,移至第一個規則文字行並選擇第一個下拉選項。您可以從人員、時間、地點、現場重定向和電子商務清單中進行選擇。這些功能進一步分支到更多選項,例如頁面定位、退出意圖、新訪客等。

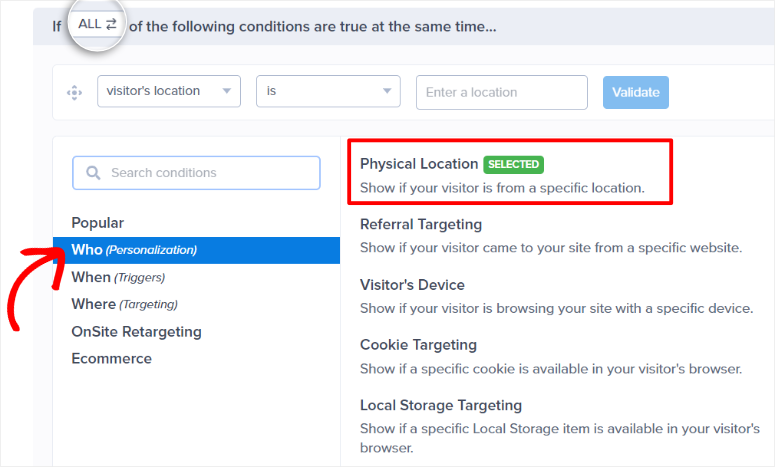
在我們的教程中,我們將在第一個下拉式選單中選擇“誰”和“實體位置”。這使我們能夠確保彈出視窗僅針對位於特定位置的人顯示。

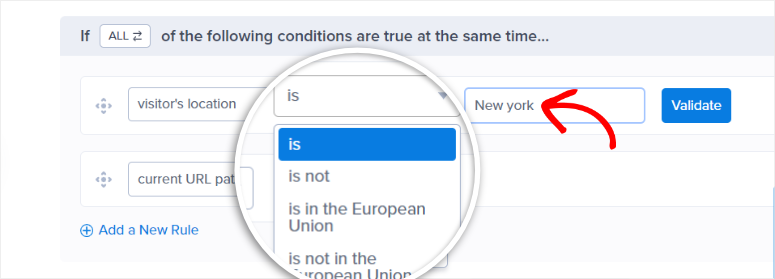
之後,我們將轉到下一個下拉列表並選擇“是”。最後,在最後一個下拉式選單中,我們將選擇一個地方。在我們的教程中,我們選擇了“紐約”。

現在,移至第二個規則文字行上的第一個下拉式清單。對於這條規則,我們將使用Exit Intent 。
這將確保 OptinMonster 注意到用戶何時即將離開頁面並在退出前顯示彈出視窗。然後,我們將在下一個下拉清單中選擇“在所有裝置上”。因此,無論用戶使用什麼設備,他們都會看到彈出的擠壓頁面。

請記住,如果您只想使用一個顯示規則,您可以使用「垃圾桶」圖示刪除第二個命令列。但是,建立第二個顯示規則有助於縮小定位範圍並使其更加有效。
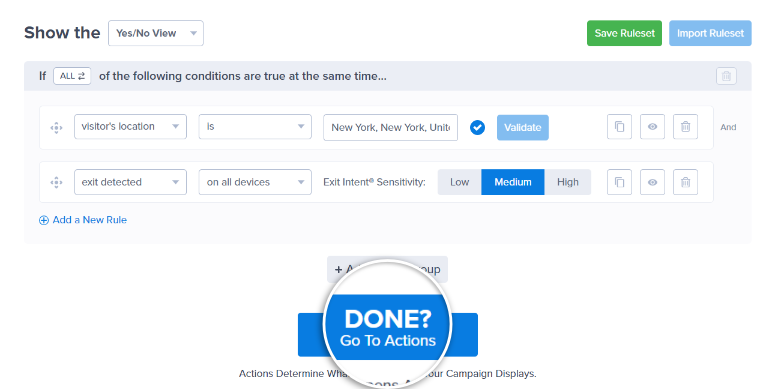
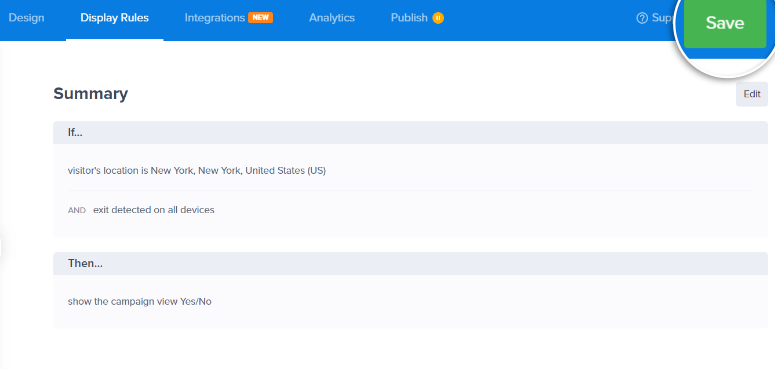
現在,建立顯示規則後,它應該顯示為:
當訪客位於紐約時顯示彈出視窗。在所有裝置上使用退出偵測技術顯示彈出視窗。

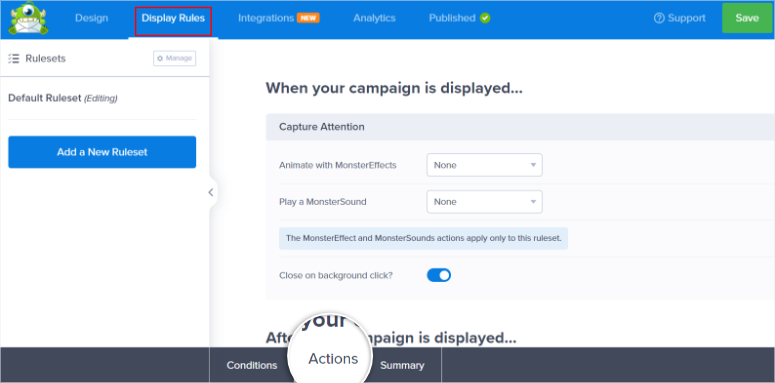
現在您已經設定了顯示的“條件”,讓我們轉到“操作”標籤。
首先,前往「捕捉注意力」部分,透過下拉選項新增動畫和聲音效果。
您可以在“Animate with MonsterEffects”下找到一些動畫,包括彈跳、閃光、脈衝等。另一方面,「播放 MonsterSound」下的音效包括 Ping、Pong、Flam 和 Arpeffio。
接下來,使用切換按鈕啟用“後台點擊時關閉?”和“顯示頁面幻燈片?”

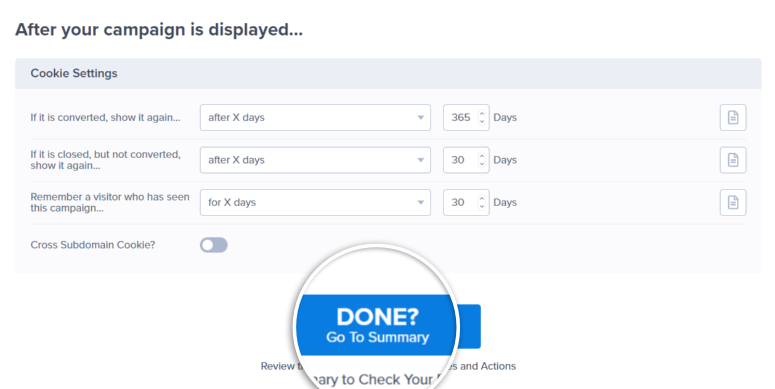
之後,請轉到“Cookie 設定”,您將在其中設定彈出視窗在使用者第一次看到它後如何與使用者互動。 OptinMonster 提供的這款出色的再行銷工具可以幫助您轉換用戶,即使他們在第一次造訪您的網站時沒有訂閱。
您可以選擇在 X 天後顯示彈出視窗(如果他們轉換或關閉視窗)。您也可以告訴 OptinMonster 在訪客下次登陸您的頁面時或滿足顯示條件時顯示彈出視窗。
嘗試使用這些選項來找到適合您的選項。

完成後,請前往「摘要」頁面,您將在其中看到頁面上線後顯示規則的工作方式。當您對擠壓彈出視窗感到滿意時,請點擊「完成」進入下一步。

第 4 步:連接到電子郵件行銷並發布
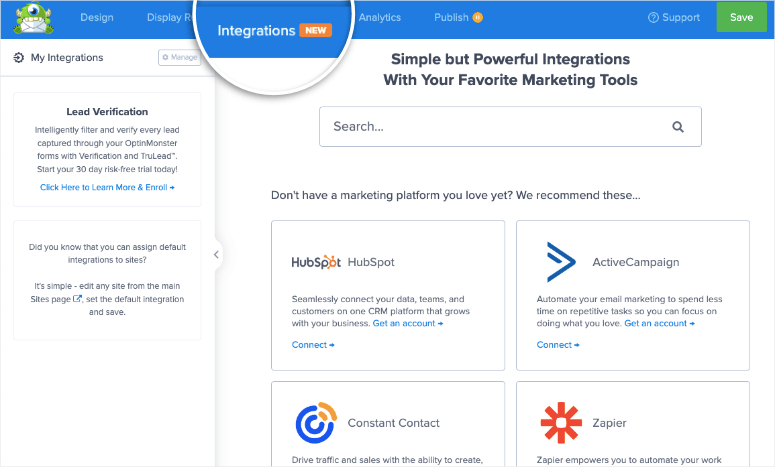
現在,移至頁面建立器頂部的「整合」標籤。在這裡,您將看到可以連接到 OptinMonster 的不同電子郵件行銷工具。例如,您可以將此潛在客戶外掛程式與 HubSpot、Brevo、ActiveCampaign、Aweber 等整合。
如果您沒有看到想要列出的電子郵件行銷工具,您可以使用 Zapier 進行連線。

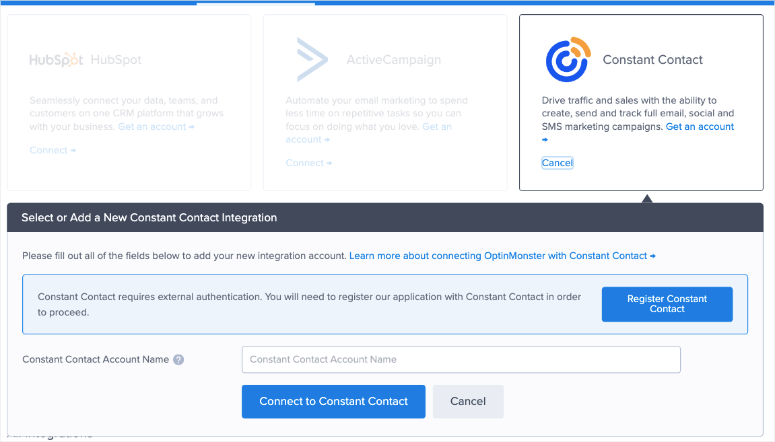
您所要做的就是在要整合的電子郵件行銷工具的標籤中點擊「連線」。之後,根據您要使用的電子郵件行銷工具,輸入 API 或帳戶名稱並連接。
就是這樣。現在,您的所有潛在客戶都將發送到您已連接的電子郵件行銷工具。

如果您想了解如何使用另一個 OptinMonster 工具 Monster Leads 自動驗證您的銷售線索,請查看這篇文章。這可以幫助確保您的所有訂閱者都是對您的產品感興趣的真實用戶。
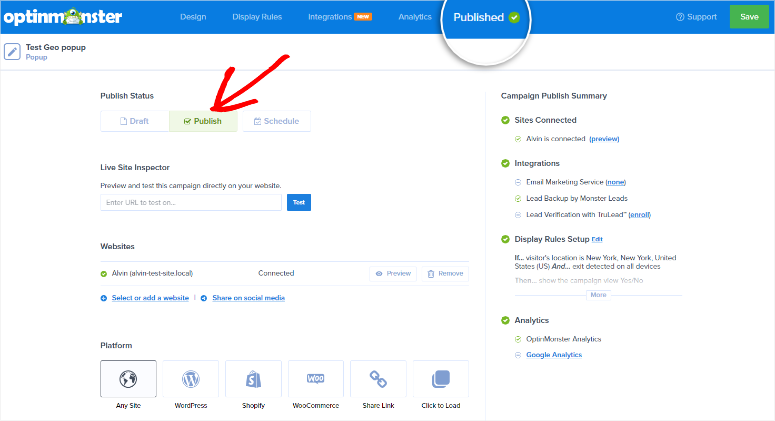
一切設定完畢後,移至頁面頂部的「發佈」標籤。
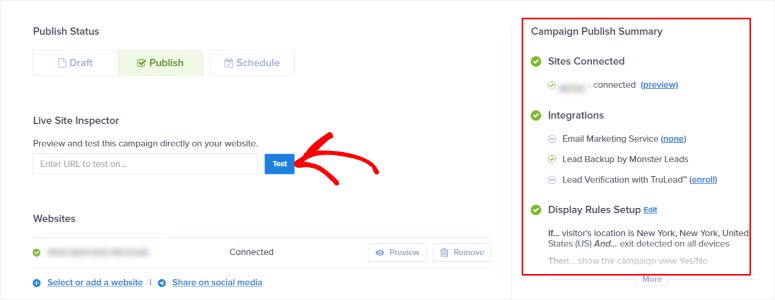
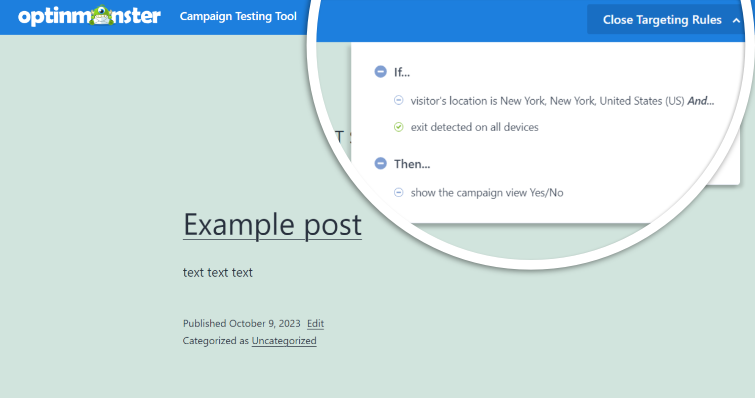
為了確保擠壓頁面彈出視窗正常運作,請前往「即時網站檢查」部分。在這裡,貼上已新增擠壓彈出視窗的頁面的 URL,然後點擊「測試」。之後,OptionMonster 會將您重新導向到該頁面,以便您可以從使用者的角度查看彈出視窗的工作原理。

它還會在頂部顯示 OptinMonster行銷活動測試工具以及您建立的顯示規則。

現在,一切準備就緒,是時候讓擠壓彈出頁面上線了。
您可以透過多種方式使用 OptinMonster 發布彈出擠壓頁面。第一個也是最簡單的方法就是點擊活動建立器頁面上的「發布」按鈕。此後,彈出視窗應該會出現在您設定了定位規則的頁面上。

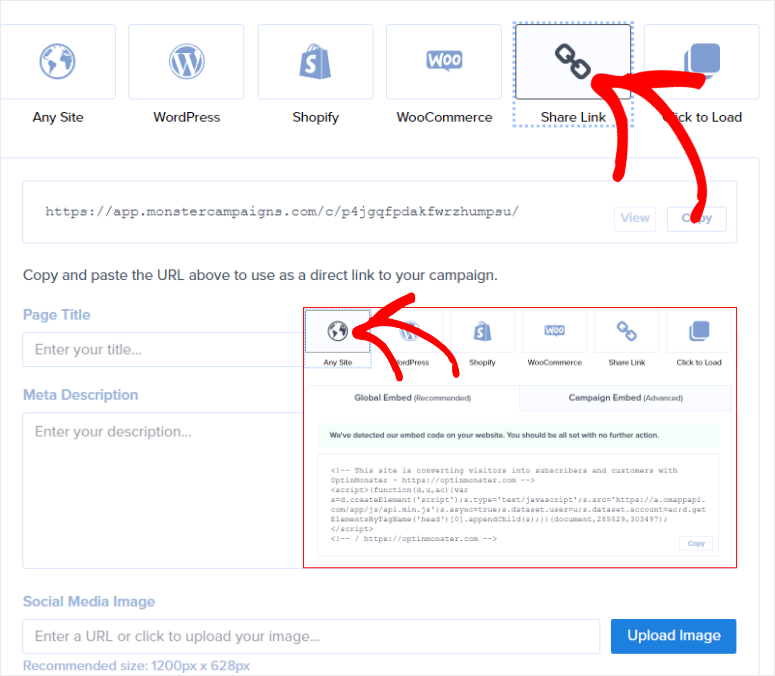
或者,您可以使用「共享連結」按鈕並直接與您的用戶分享行銷活動。使用此連結時,OptinMonster 可讓您新增頁面標題、元描述和圖像。發布此活動的另一種方法是複製嵌入程式碼並將其貼到您希望其顯示的任何頁面上。

就是這樣!現在,您可以使用 optinMonster 建立的全螢幕擠壓頁面彈出視窗要求使用者成為訂閱者。

要追蹤您的訂閱者列表,您可以使用內建的 OptinMonster 追蹤系統。
要存取此內容,請前往OptinMonster » 訂閱者,您將看到該外掛程式產生的所有分析資料。您也可以將 OptinMonster 連接到 Google Analytics,以更詳細地了解潛在客戶開發活動。

獎勵:提高擠壓頁面彈出廣告活動的參與度
OptinMonster 讓我們留下深刻印象的一件事是它允許您將活動遊戲化。例如,您可以選擇具有旋轉輪功能的範本。事實上,您可以獲得多個帶有旋轉輪功能的全螢幕模板,例如「旋轉以獲得折扣」、「開展閃購」、「旋轉獲得折扣」等。

將擠壓頁面彈出視窗遊戲化的優點是,它讓用戶感覺更多地參與其中並更好地參與。因此,他們更有可能註冊並成為訂閱者。
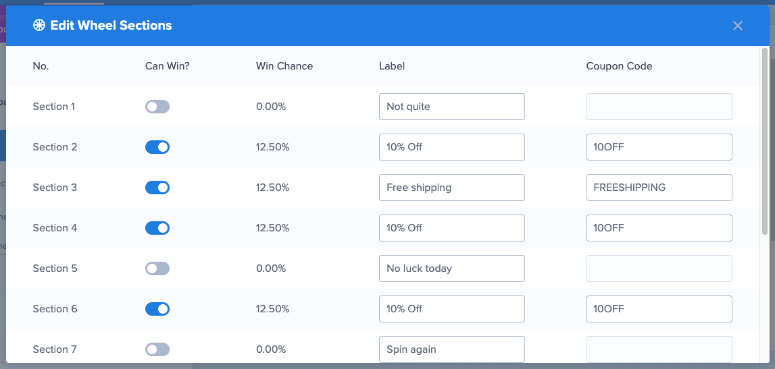
除了選擇具有旋轉輪功能的範本之外,您還可以在拖放生成器中使用優惠券輪塊。這意味著您可以將此參與功能放置在您想要的任何範本上。

您可以自訂顏色、內輪圖示、拉動方向等。但是,最重要的是,您可以自訂獲勝機會,關閉輪盤的各個部分,並將優惠券代碼直接添加到輪盤中。

這使整個過程完全自動化,改善了用戶體驗並鼓勵訪客參與遊戲。
提高參與度的另一種方法是添加倒數計時器或進度條。這些功能營造了一種緊迫感,鼓勵使用者填寫選擇表格。

幹得好!現在,您可以使用 OptinMonster 建立擠壓彈出頁面,並使用 SeedProd 建立傳統擠壓頁面。兩者都為您提供了廣泛的自訂選項,並鼓勵用戶訂閱您的電子郵件清單。
如果您還有其他問題,請查看下面的常見問題。
常見問題:如何在 WordPress 中建立可轉換的擠壓頁面
登陸頁面和擠壓頁面有什麼區別?
著陸頁有多種目標,例如產品促銷、註冊或銷售。它可以包含多個 CTA 和更詳細的內容。另一方面,擠壓頁面僅專注於捕獲訪客訊息,通常透過選擇表單,以最少的內容和單一 CTA。
我可以使用 OptinMonster 和 SeedProd 同時建立擠壓頁面嗎?
是的,您可以將 OptinMonster 用於基於彈出視窗的擠壓頁面,將 SeedProd 用於專用擠壓頁面。這兩種工具可以協同工作,透過不同的格式捕捉潛在客戶。這允許您創建不同的擠壓頁面活動,同時運行不同的目標。
我可以使用彈出視窗作為擠壓頁面嗎?
絕對地。彈出的擠壓頁面會收集訪客信息,例如電子郵件地址,以換取優惠。 OptinMonster 等工具可以輕鬆建立具有可自訂選擇加入表單的彈出窗口,並根據使用者行為(例如退出意圖或頁面停留時間)觸發它們。
SeedProd 是免費的嗎?
是的,SeedProd 提供具有基本功能的免費版本,讓您可以建立簡單的登陸頁面。但是,您需要升級到付費計劃才能存取高級功能,例如高級模板、自訂區塊以及與電子郵件行銷服務的整合。
我們希望您喜歡學習如何建立擠壓頁面。這是一篇關於 7 個以上技巧的文章,可幫助您提高著陸頁轉換率。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- Thrive 潛在客戶替代方案:OptinMonster 與 Thrive 潛在客戶
- 15 個最佳 WordPress 內容行銷工具和插件
- 如何為 WordPress 新增推播通知以增加流量
第一篇文章比較了 Thrive Leads 和 OptinMonster 這兩個最好的潛在客戶生成外掛程式。下一篇文章列出了 15 種最佳內容行銷工具。上一篇文章將引導您了解如何在您的網站上新增推播通知。
