如何在 WordPress 上創建調查
已發表: 2022-09-15調查是營銷人員獲取有關其客戶群的有價值信息的重要工具。 向客戶提出問題是確定什麼對他們來說重要的好方法,也是了解他們為什麼選擇某些產品的寶貴方法。 畢竟,知識就是力量。 營銷人員可以利用他們從消費者那裡收集的信息來幫助他們制定新的營銷策略,從而增加銷售額。 在這篇文章中,我們將向您展示如何使用強大的表單插件在 WordPress 上創建調查。 讓我們開始吧。
為 WordPress 尋找合適的調查插件
毫無疑問,為您的 WordPress 網站創建調查表的最簡單方法是使用插件。 值得慶幸的是,有很多 WordPress 調查插件可供選擇,可以讓您在 WordPress 中構建有效的調查表。 選擇最適合您需求的產品取決於幾個關鍵因素,包括質量、成本和易用性。 對於這篇文章,我們將使用強大的表單。

Formidable Forms 是當今最流行的聯繫表單插件之一,它允許您使用易於使用的表單構建器免費創建調查。 通過免費和專業選項,您可以創建任何類型的表格,包括調查。 它擁有一個簡單的拖放界面,因此任何技能水平的用戶都可以輕鬆創建所有類型的表單。 免費版包括 14 個基本字段,可用於創建調查、聯繫表格等。
高級版更加強大,有超過兩打的選擇來構建表格和調查,包括星級評定、李克特量表評定、NPS 評定字段和更多預製模板。 話雖如此,您並不真的需要那些來成功構建調查表。
如何在 WordPress 中使用強大的表單來創建調查
對於這篇文章,我們將使用 Formidable Forms 的免費版本來向您展示創建調查表是多麼簡單。
安裝插件
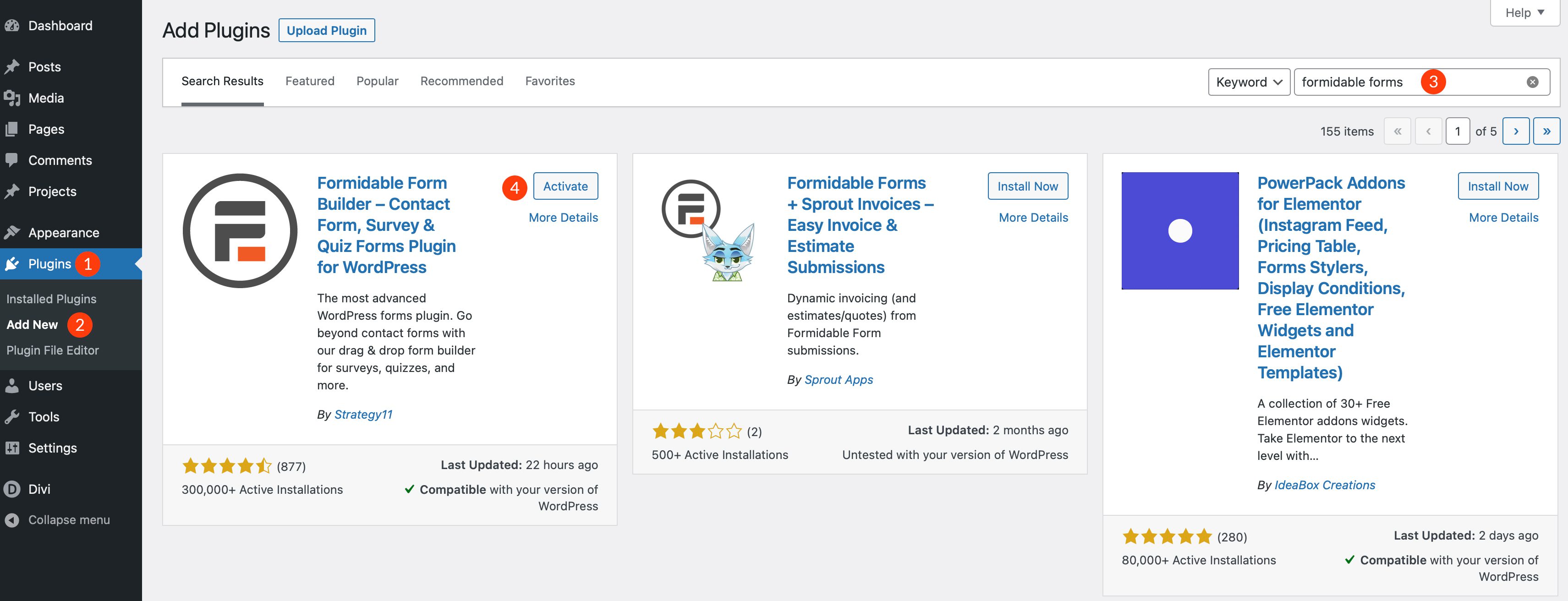
第一步是安裝強大的表格。 只需登錄到您的 WordPress 站點,然後在您的 WordPress 儀表板中導航到插件 > 添加新的。 接下來,在搜索字段中搜索強大的表格。 最後,單擊激活按鈕以安裝 Formidable Forms。

創建一個新表單
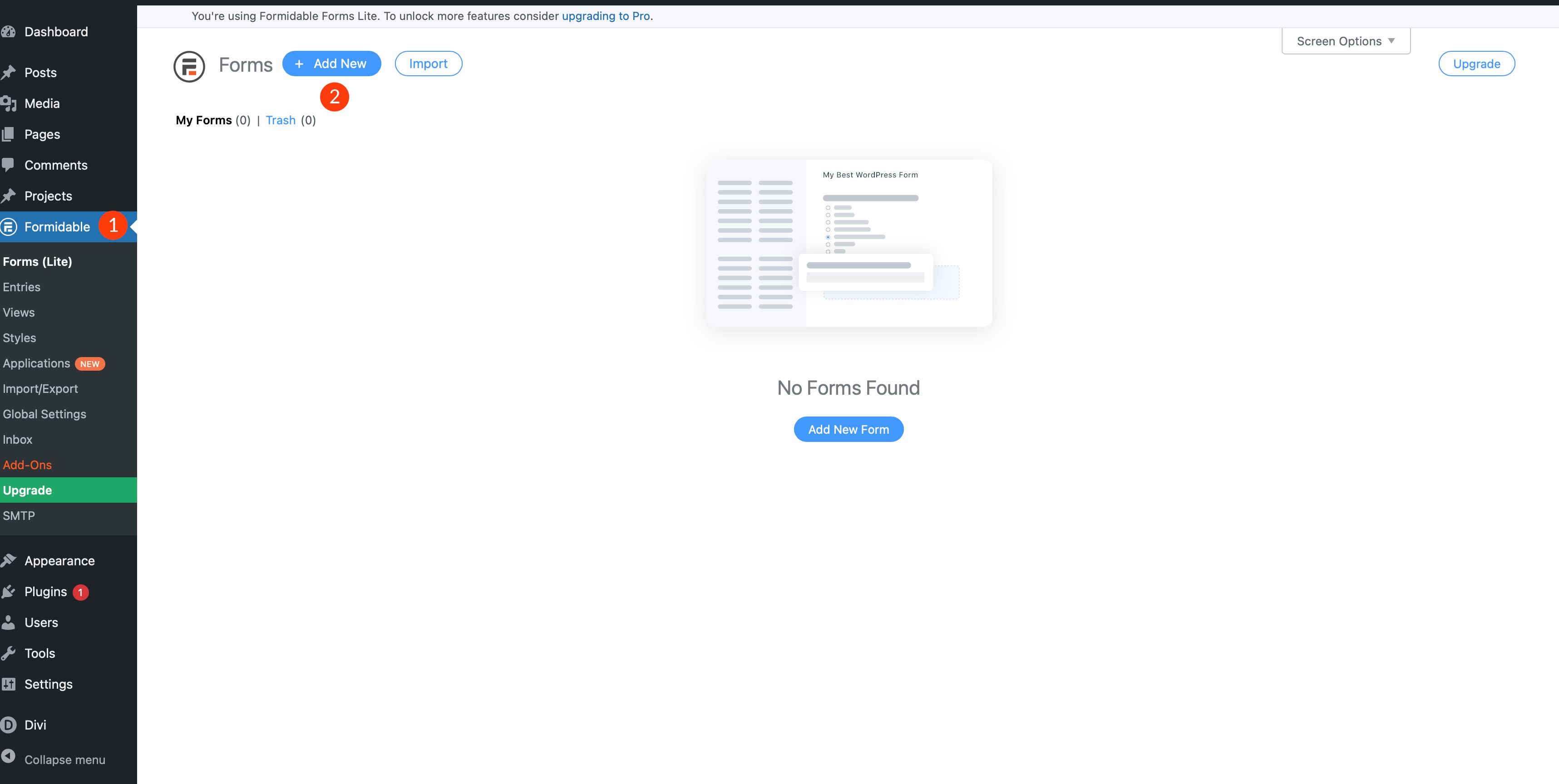
接下來,您將創建一個新表單。 單擊強大> 表單(精簡版) 。 然後單擊添加新按鈕。

接下來,選擇空白表格並為您的表格命名。 最後,單擊創建按鈕。
向 WordPress 調查表添加字段
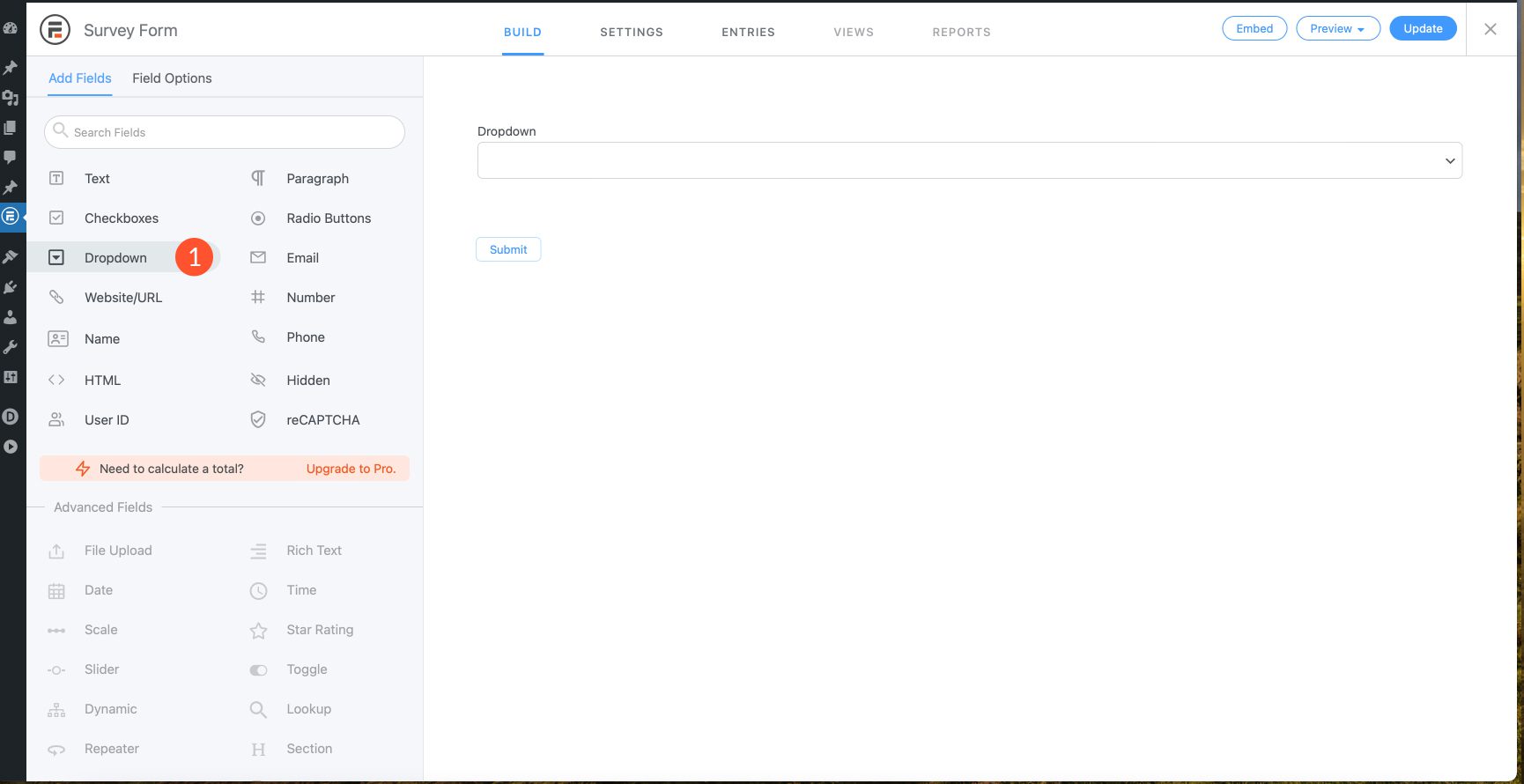
下一步是在表單中添加字段。 在表單中添加一個下拉字段。

下拉字段設置
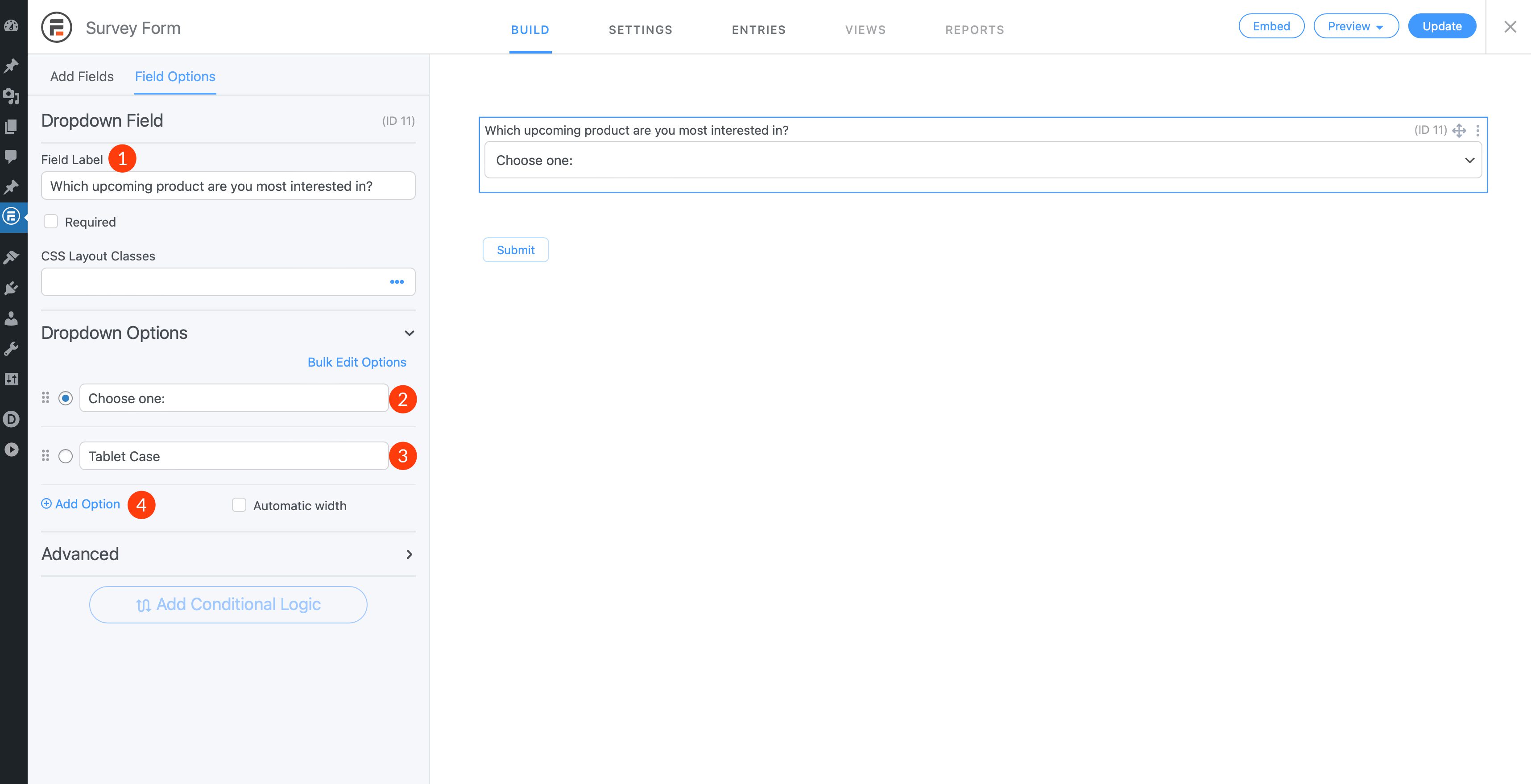
單擊下拉字段以開始向其添加選項。 給你的字段一個字段標籤。 類型您最感興趣的即將推出的產品是什麼? 進入領域。 接下來,選擇第一個選項,鍵入選擇一個。 在下一個選項字段中,輸入Tablet Case 。 接下來,單擊添加選項按鈕以添加另一個選項。

通過單擊具有以下字段信息的添加選項按鈕添加另外三個選項:筆記本電腦外殼、智能手機外殼和鼠標墊。
添加具有以下信息的另一個下拉字段。 領域標籤:什麼對你來說最重要? 下拉選項:選擇成本、質量和顏色選項之一。
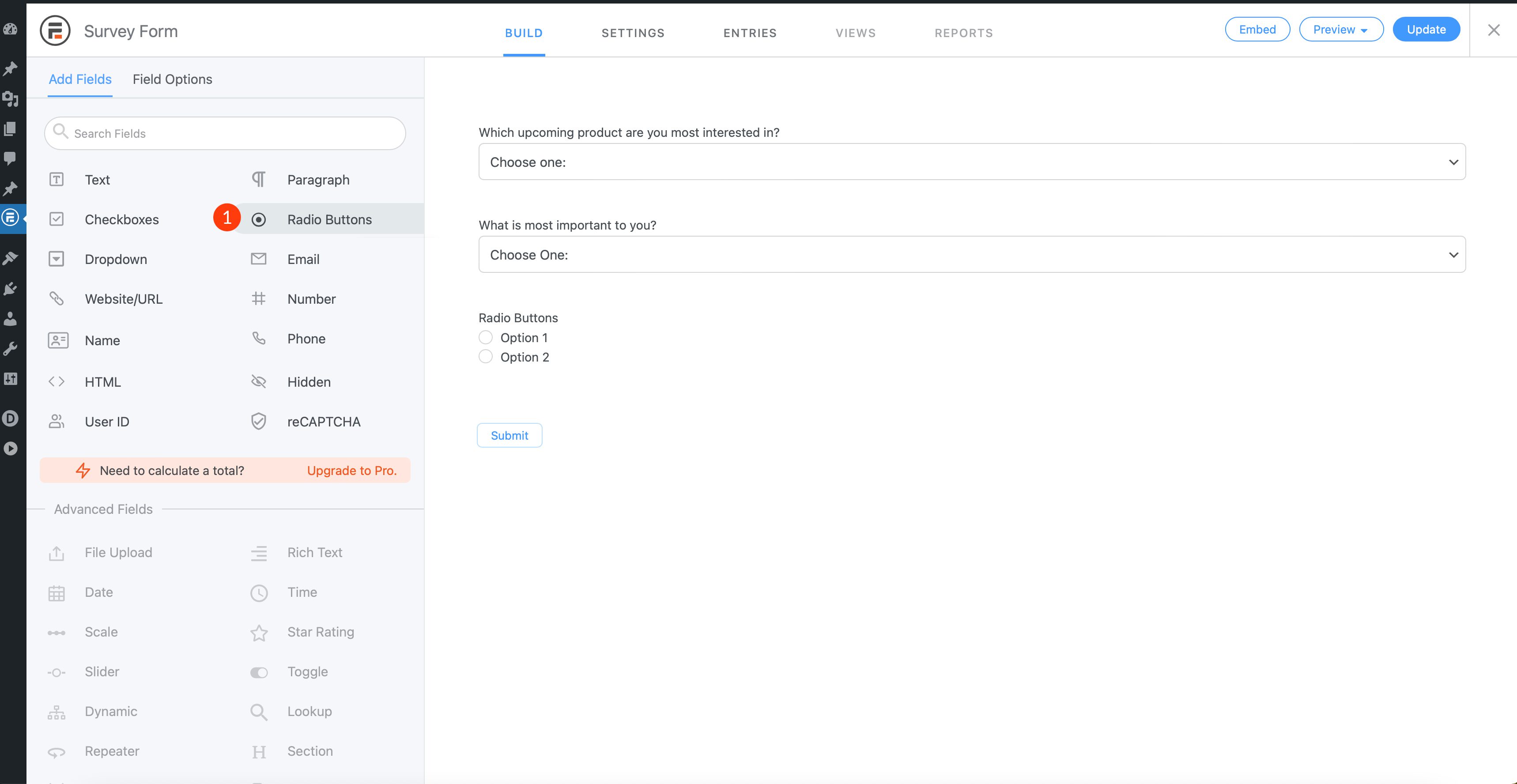
接下來,您將添加一個單選按鈕字段。

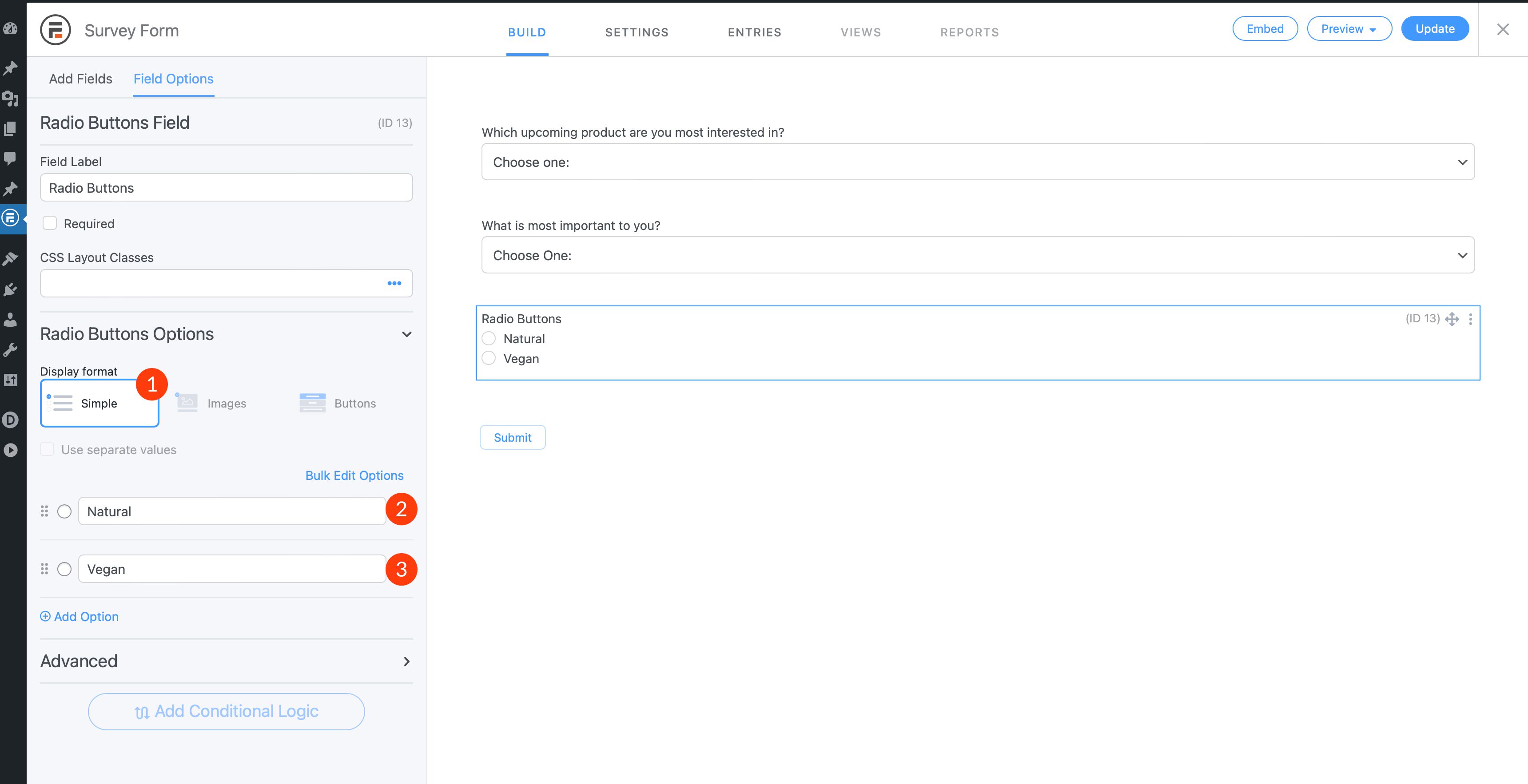
單選按鈕字段選項
將顯示格式設置為simple 。 然後,添加以下兩個選項:Natural 和 Vegan。

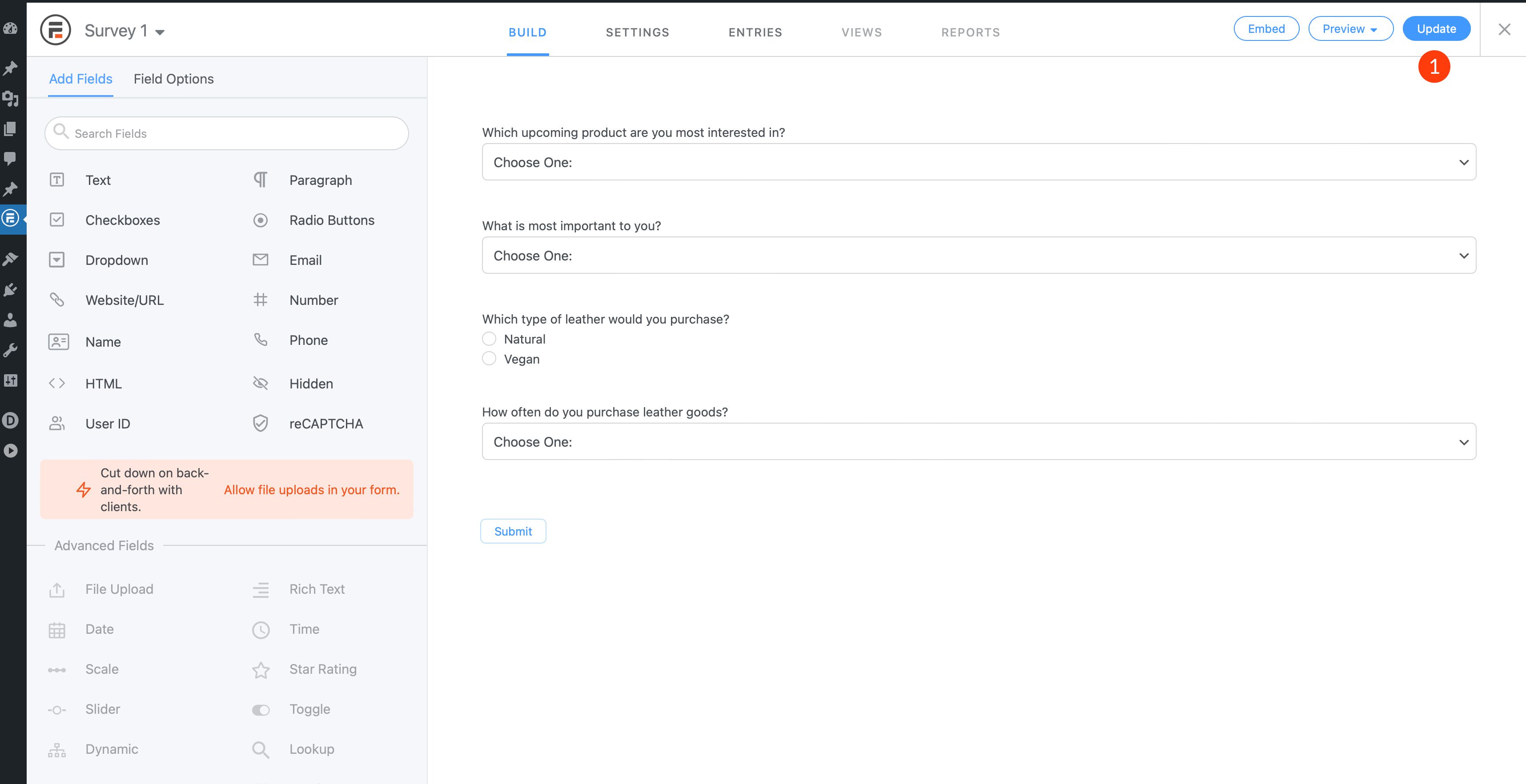
添加最終下拉字段
最後,在表單中添加另一個下拉字段。 給該字段以下標籤:您多久購買一次皮革製品? 對於下拉選項,輸入選擇一個、每月一次、每六個月一次、每年一次和幾乎沒有。 最後,單擊更新按鈕以保存您的表單。

填充所有字段後,您的表單應如下所示:

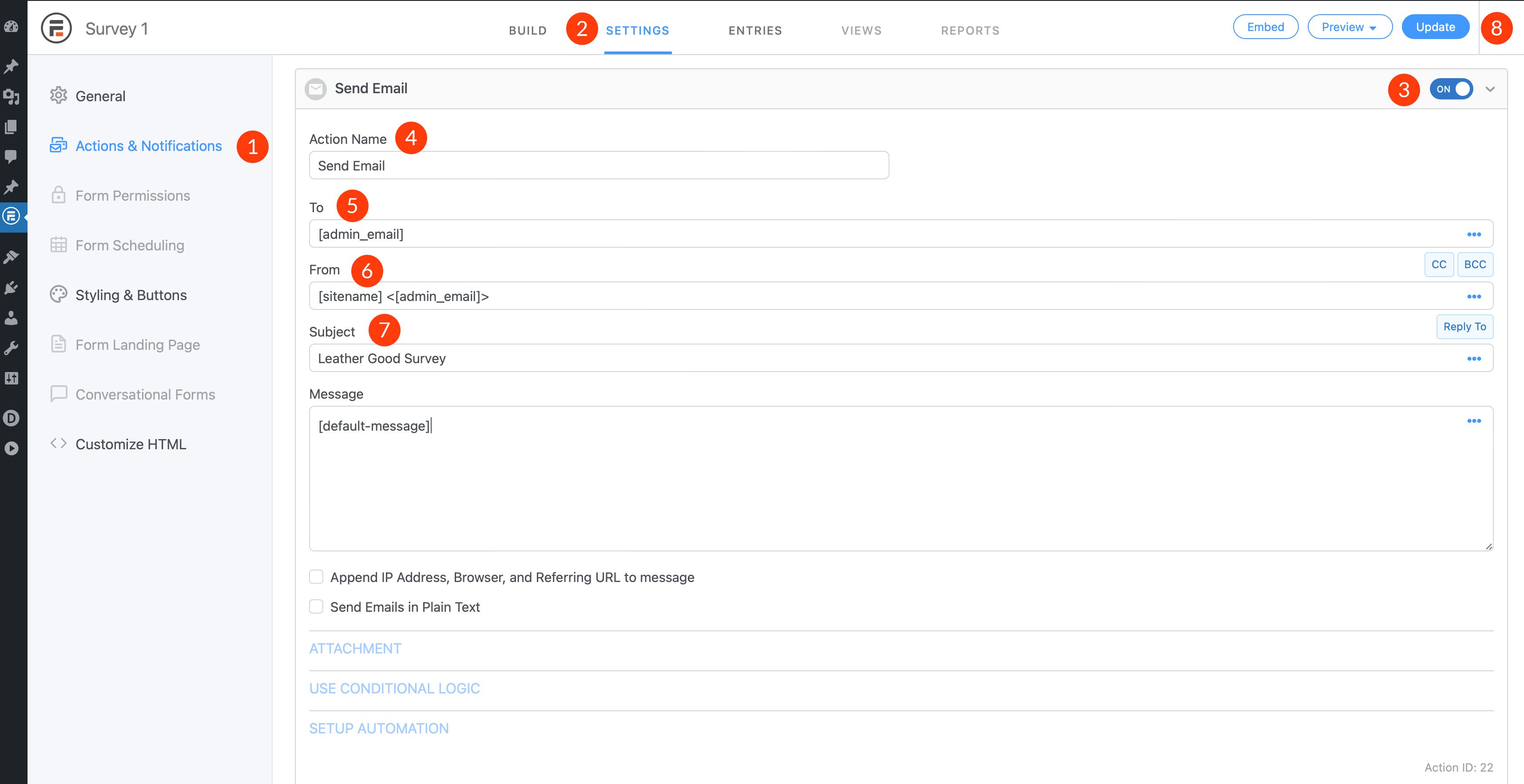
為 WordPress 調查設置電子郵件通知
下一步是告訴 WordPress 應將條目發送到的電子郵件地址。 導航到表單設置選項卡。 接下來,單擊操作和通知。 然後,將發送電子郵件切換為打開。 單擊切換按鈕旁邊的下拉箭頭以將其展開。 您將填寫Action Name ,然後將to字段設置為管理員電子郵件,或輸入電子郵件地址。 添加皮革製品調查的主題行。 最後,再次單擊更新按鈕。

將 WordPress 調查嵌入頁面或帖子
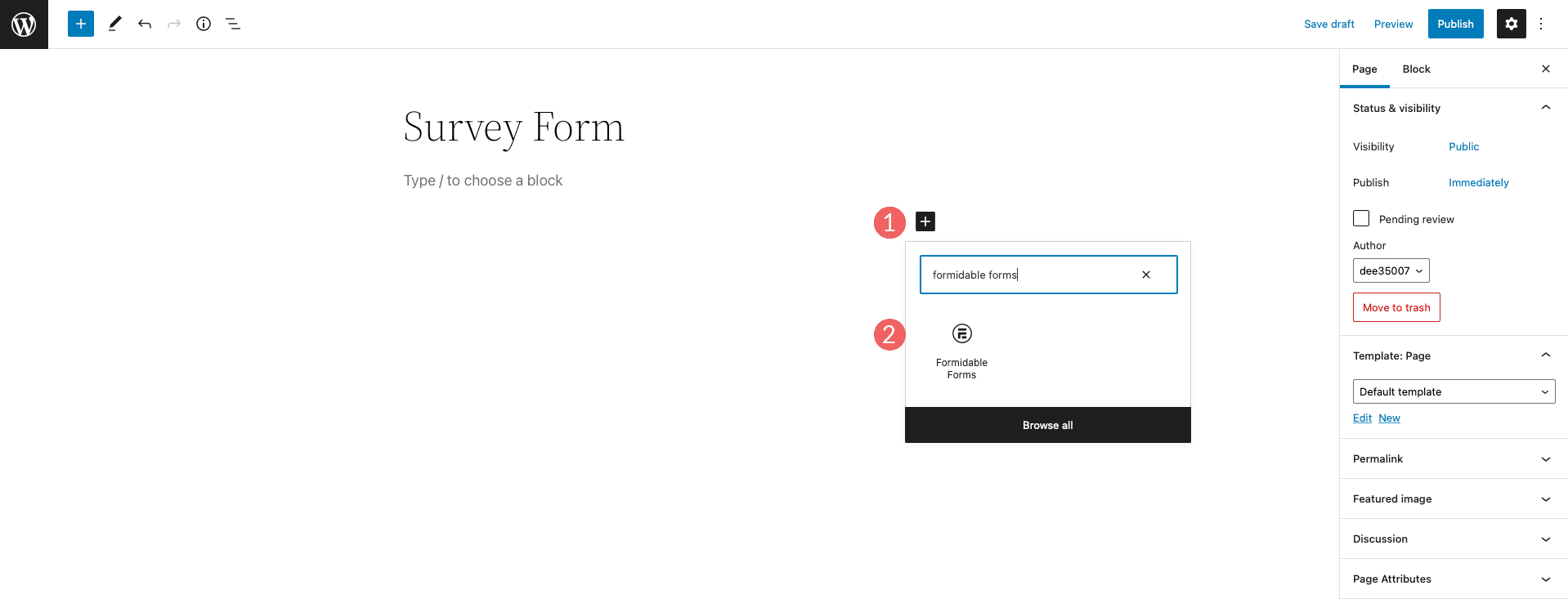
最後一步是嵌入您的調查。 在 WordPress 中嵌入強大的調查表的最簡單方法是使用強大的表單塊。 使用塊編輯器在 WordPress 中編輯頁面或帖子時,只需單擊以添加新塊並蒐索強大的表單塊。

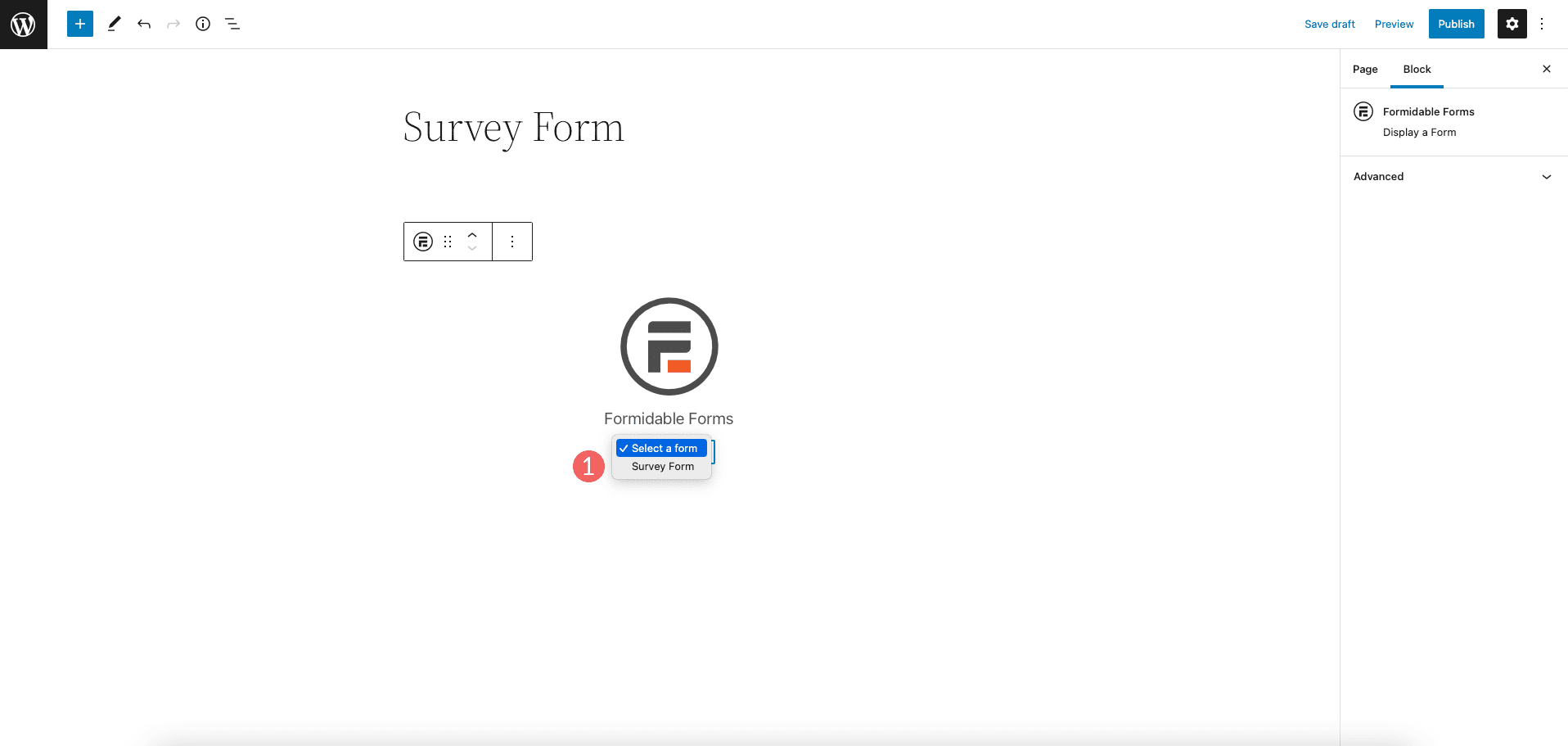
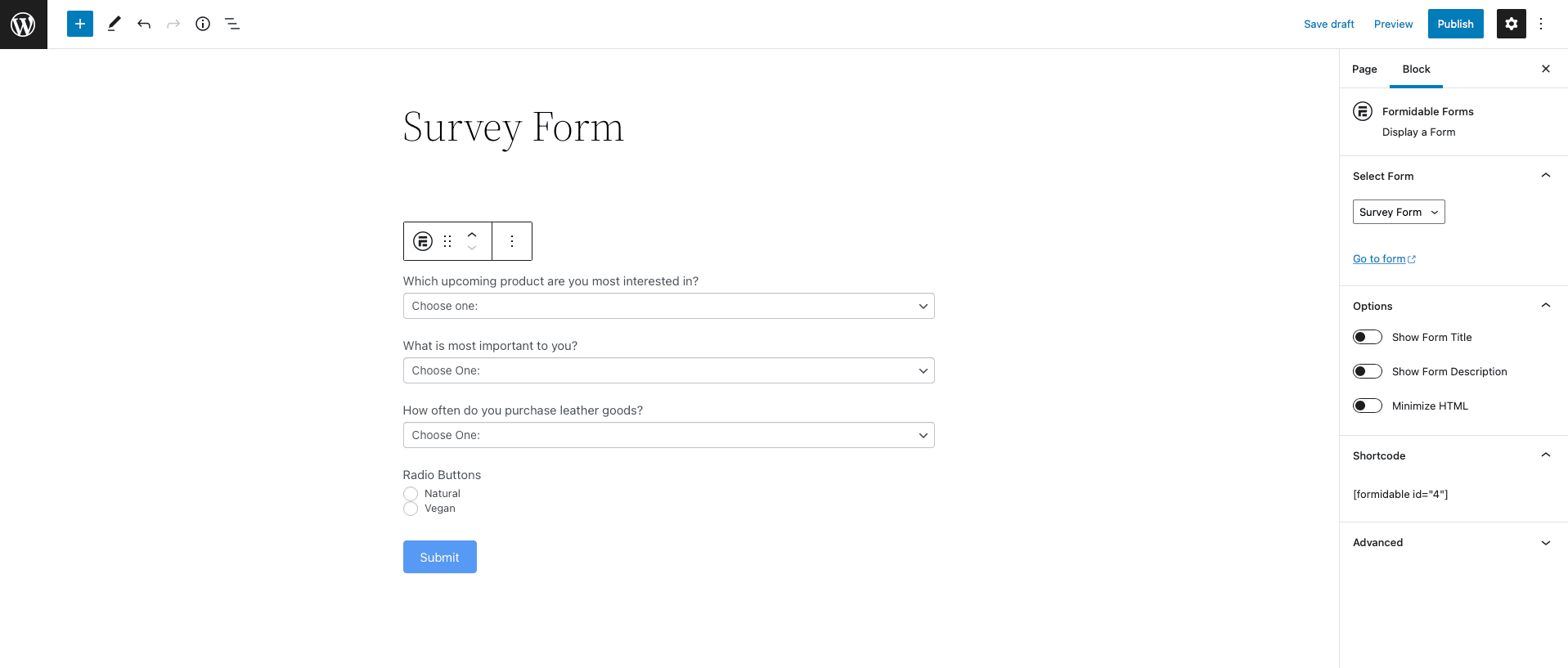
然後從下拉列表中選擇要嵌入的表單。

而已!

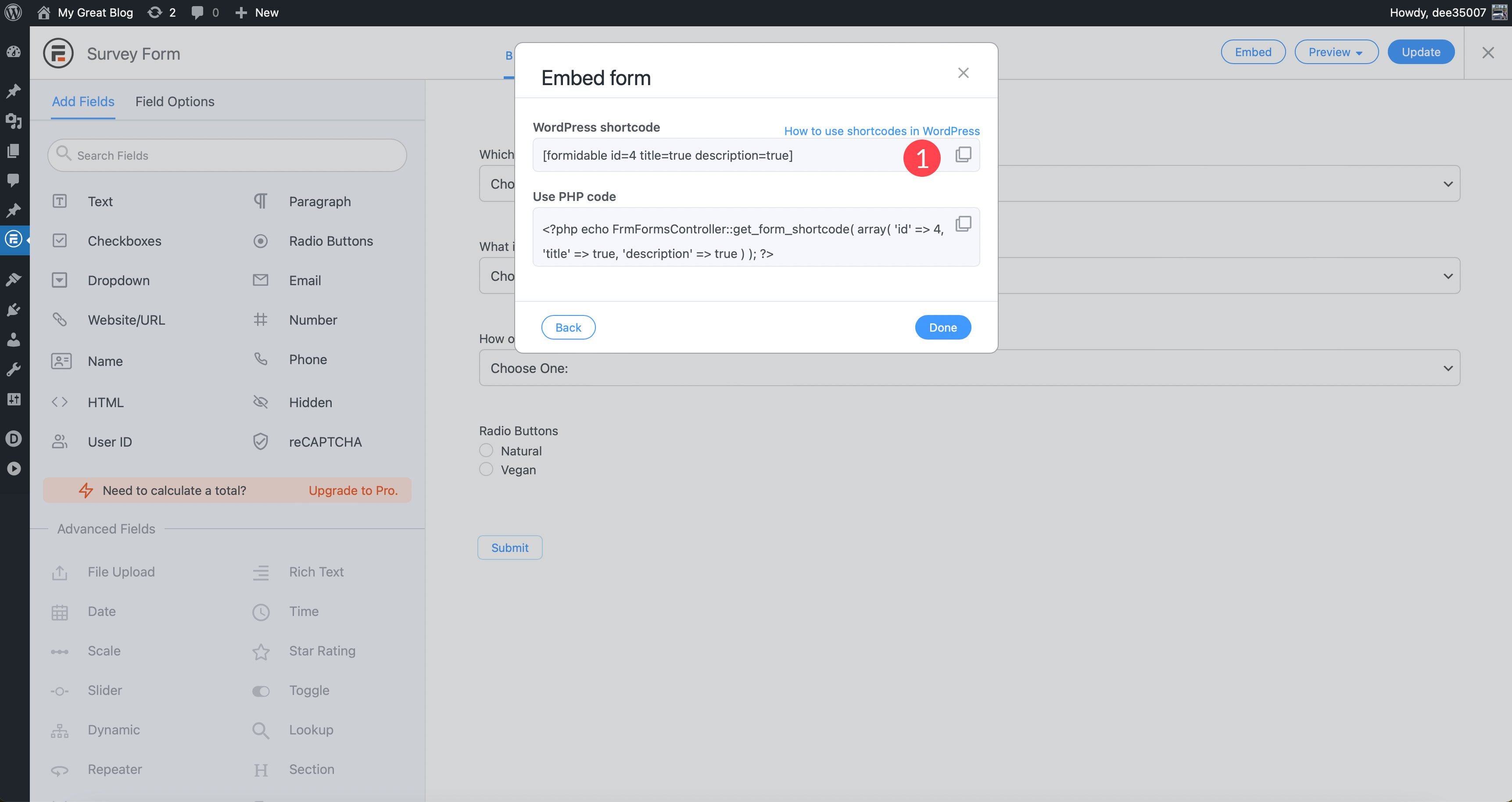
插件選項包括幾種將調查表嵌入頁面的方法。 您可以將其直接添加到您網站上的頁面、創建新頁面或手動插入代碼。 對於此示例,您可以使用簡碼將表單添加到您的頁面。 為此,您將單擊表單構建器中的嵌入按鈕,選擇手動插入,然後選擇WordPress 短代碼選項。 生成短代碼,然後將其複制並粘貼到您的頁面。

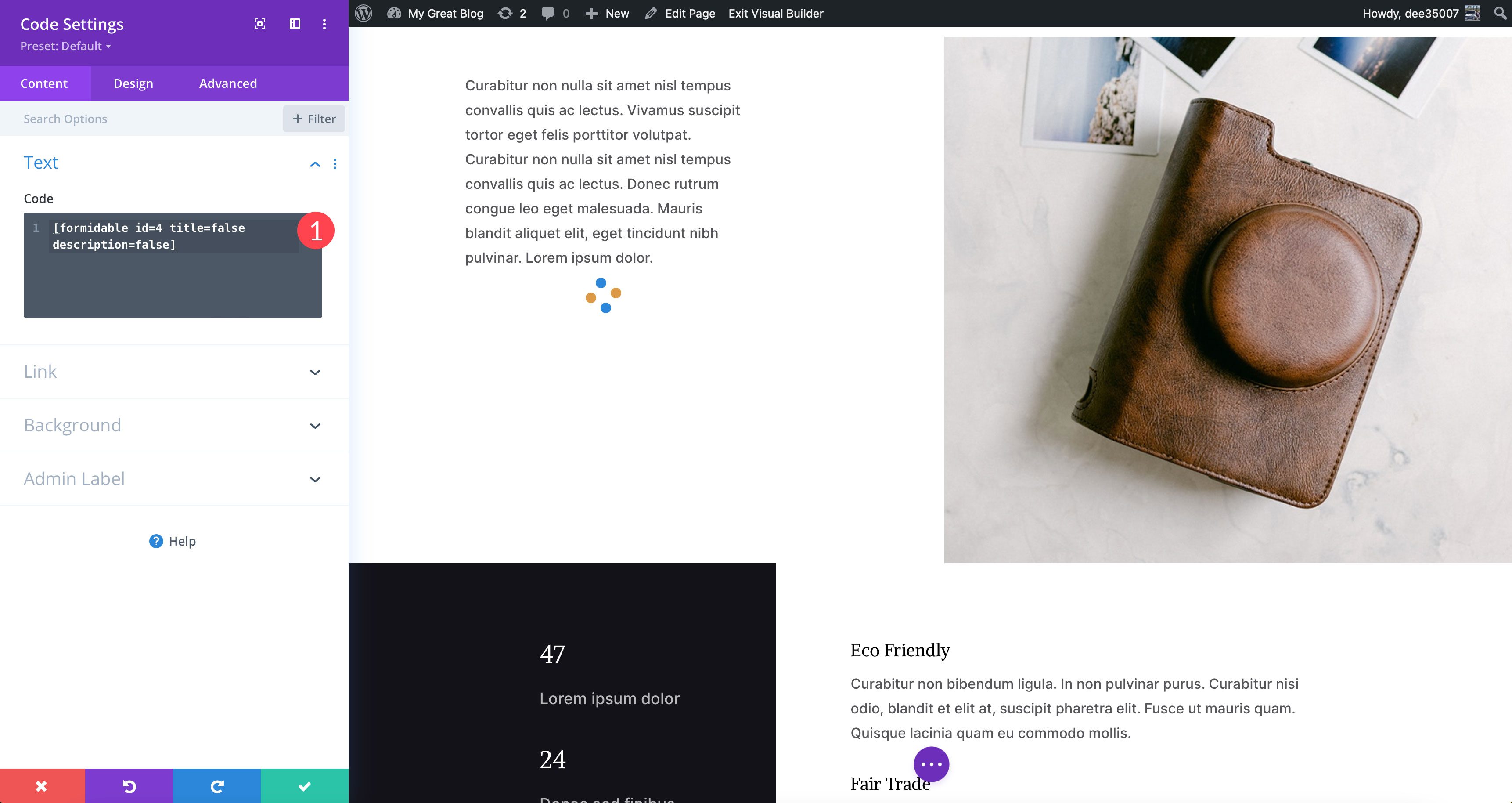
如果您使用的是頁面構建器,例如 Divi,您可以輕鬆地將短代碼添加到代碼模塊中,以將表單嵌入您的網站。

樣式化表格
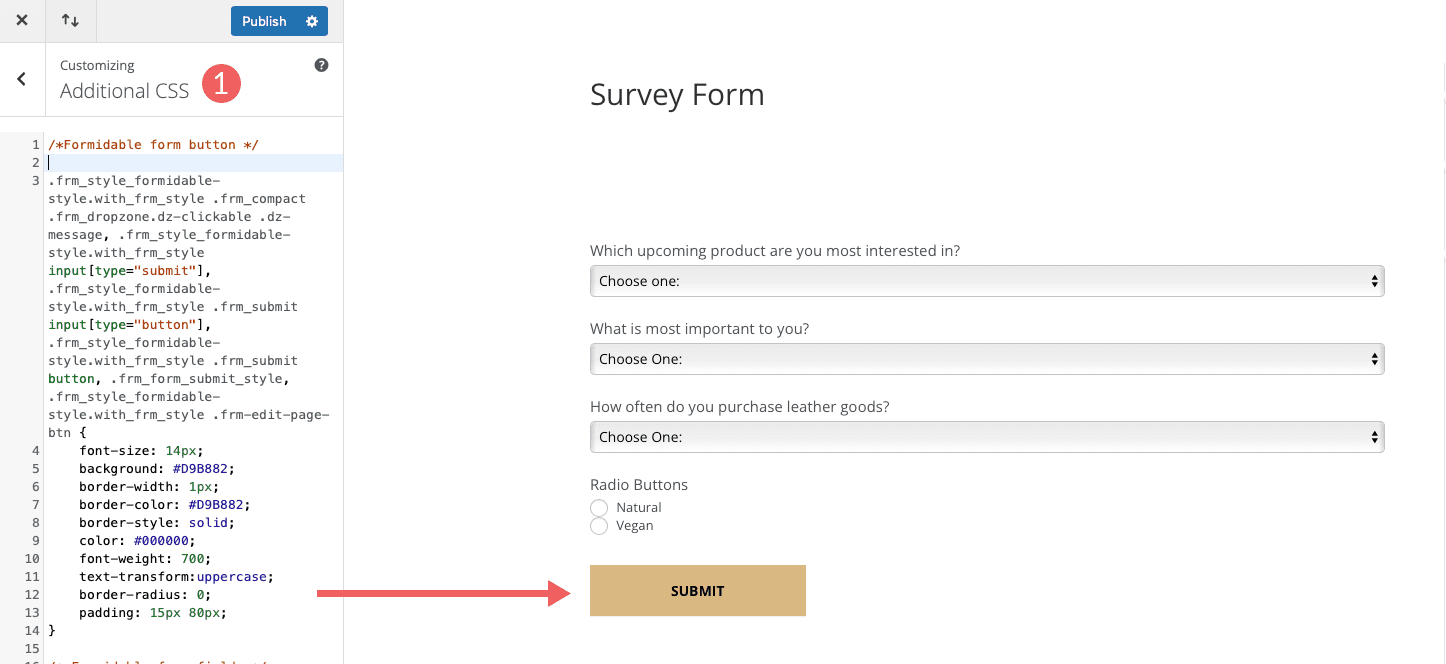
默認情況下,強大的表單將具有通用外觀。 如果您希望表單與佈局包的樣式相匹配,則需要添加一些 CSS 以實現類似的外觀。 例如,我們可以設置表單按鈕的樣式以匹配您主題上的其他按鈕。 下面是一個 CSS 片段的示例,它重新設置了調查表單上的按鈕的樣式。
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
可以將此自定義 CSS 添加到主題定制器的附加 CSS 部分以設置調查表單的樣式。

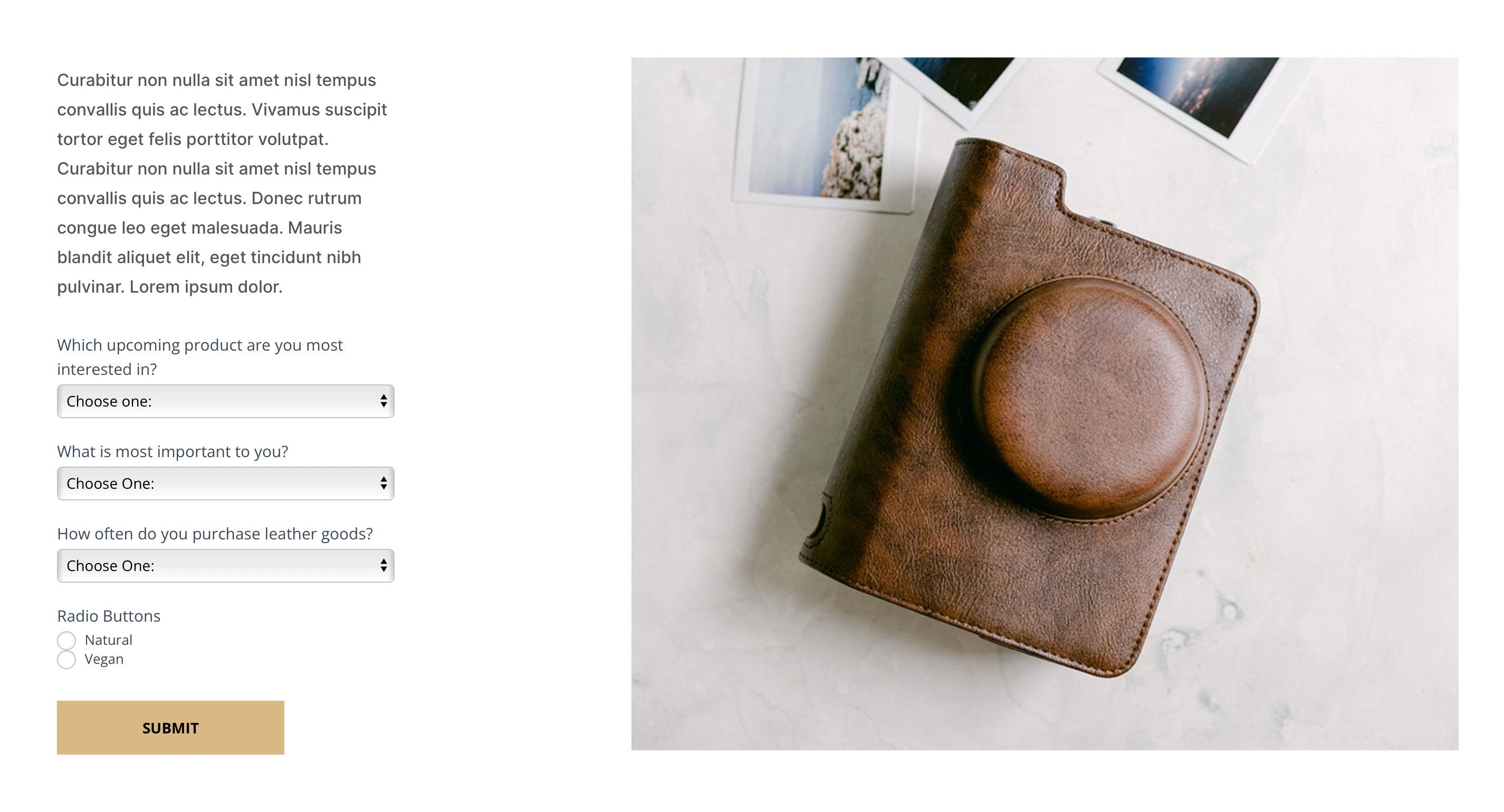
最後結果
以下是調查表在實時頁面上的外觀示例。

結論
在 WordPress 上使用調查表是與客戶交流的絕佳方式。 WordPress 有很多可用的選項,因此必須選擇一種易於使用且不會破壞銀行的方法。 Formidable Forms 是一個很好的插件,可以滿足這兩個需求。
如果您想了解在 WordPress 中構建調查的更多選項,請查看我們的帖子,其中包含 9 個頂級 WordPress 調查插件。
要使用 Divi 以不同的方式創建表單,請查看我們的帖子如何使用 Typeform 創建時尚調查。
您是否在 WordPress 網站上使用過強大的表單? 如果是這樣,請在下面的評論中告訴我們。
