如何在 WordPress 中創建目錄
已發表: 2022-10-27WordPress 中的目錄可以有效地添加到您的網站頁面或帖子中。 它們非常適合提升用戶體驗和瀏覽長篇副本。 另外,它們在搜索引擎優化中提供了一點優勢。
在本文中,我們將逐步向您展示如何使用插件輕鬆地將目錄添加到您的 WordPress 網站。 而且,我們將向您展示從頭開始創建所需的簡單步驟。 所以,如果你在這裡是為了 WordPress 的目錄,這篇文章有你需要的。
以下是我們將介紹的內容:
- 什麼是目錄?
- WordPress 中 TOC 的好處
- 如何使用插件添加目錄
- 如何手動創建目錄
- 在 Divi 中創建目錄
什麼是 WordPress 中的目錄?
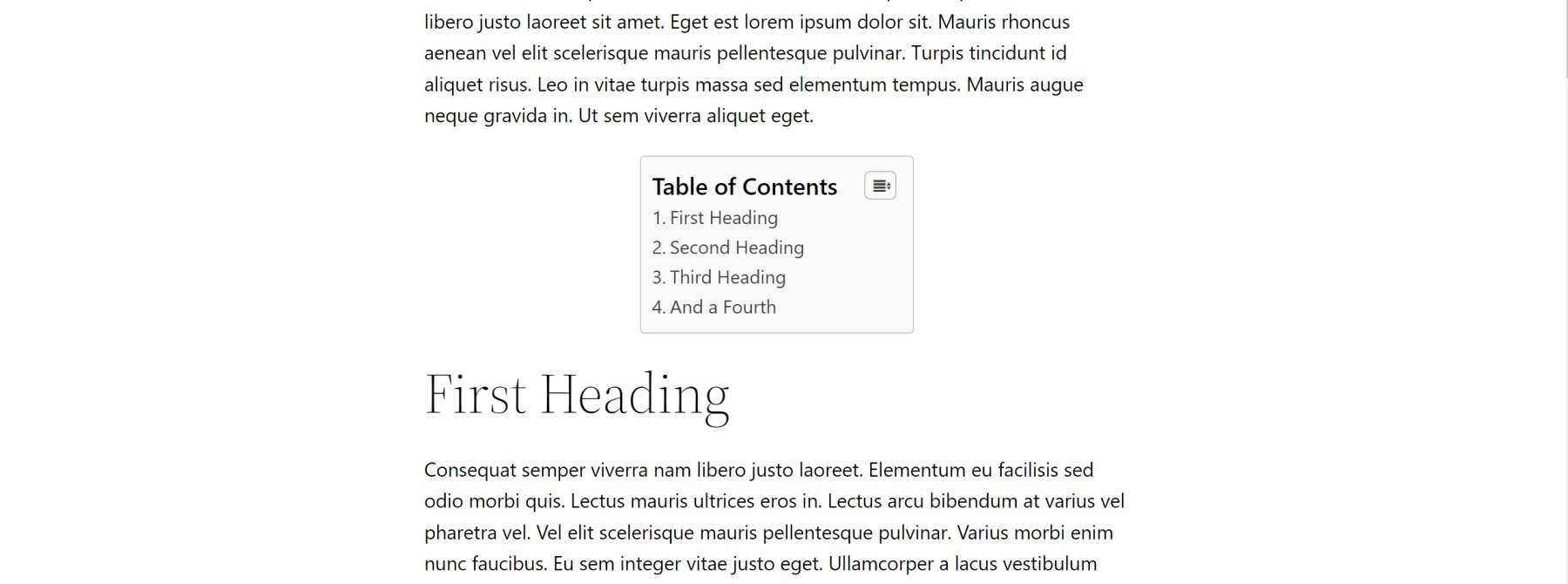
WordPress 目錄基本上是整個頁面或帖子內容中涵蓋的主要標題或主題的列表。 它們非常適合讓用戶了解即將發生的事情。 通常,它們被放置在頁面頂部,就在標題或介紹性段落之後。

通常,目錄由指向頁面上相應標題的錨鏈接(或跳轉鏈接)列表組成。 單擊時,錨鏈接跳轉或向下滾動到將找到內容的相應標題。 這使訪問者可以輕鬆瀏覽頁面。
在 WordPress 中創建目錄的好處?
如果您是使用 WordPress 的企業主或博主,那麼用戶體驗和搜索引擎優化 (SEO) 總是很重要。 在您的網站上使用 WordPress 目錄可以幫助解決這兩個問題。
用戶體驗
目錄對用戶體驗非常有益。 它允許訪問者快速輕鬆地定位到內容中可用的信息。
另外,由於它們包含錨鏈接,訪問者可以輕鬆跳轉到他們正在尋找的信息,而無需太多滾動。 當內容很多時,這可以節省大量時間。 我們甚至在我們的優雅主題博客中使用它們來獲取長指南,例如 Divi 速度優化的終極指南。
搜索引擎優化價值
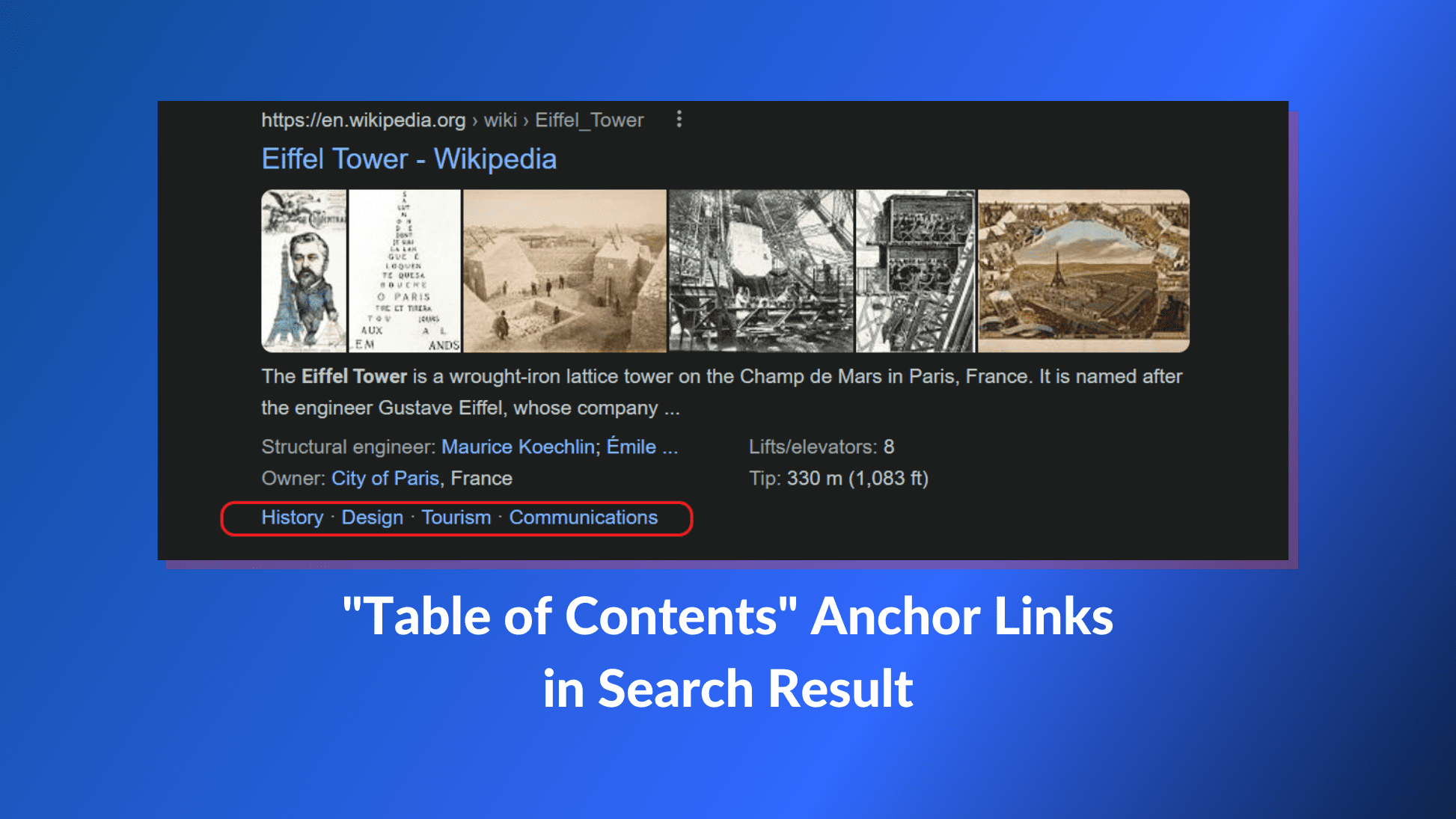
擁有目錄可以通過為您提供豐富的搜索結果來提升您的頁面在 SERP 上的表現。 這可以包括直接在搜索結果中顯示的最熱門頁面部分的附加鏈接。

此外,它們還可以幫助搜索引擎了解您頁面的抓取上下文,從而改進索引或精選片段。 通過使用目錄創建組織良好的內容,您可以讓 Google 和其他搜索引擎清楚地了解您的內容。
如何使用插件在 WordPress 中自動添加目錄
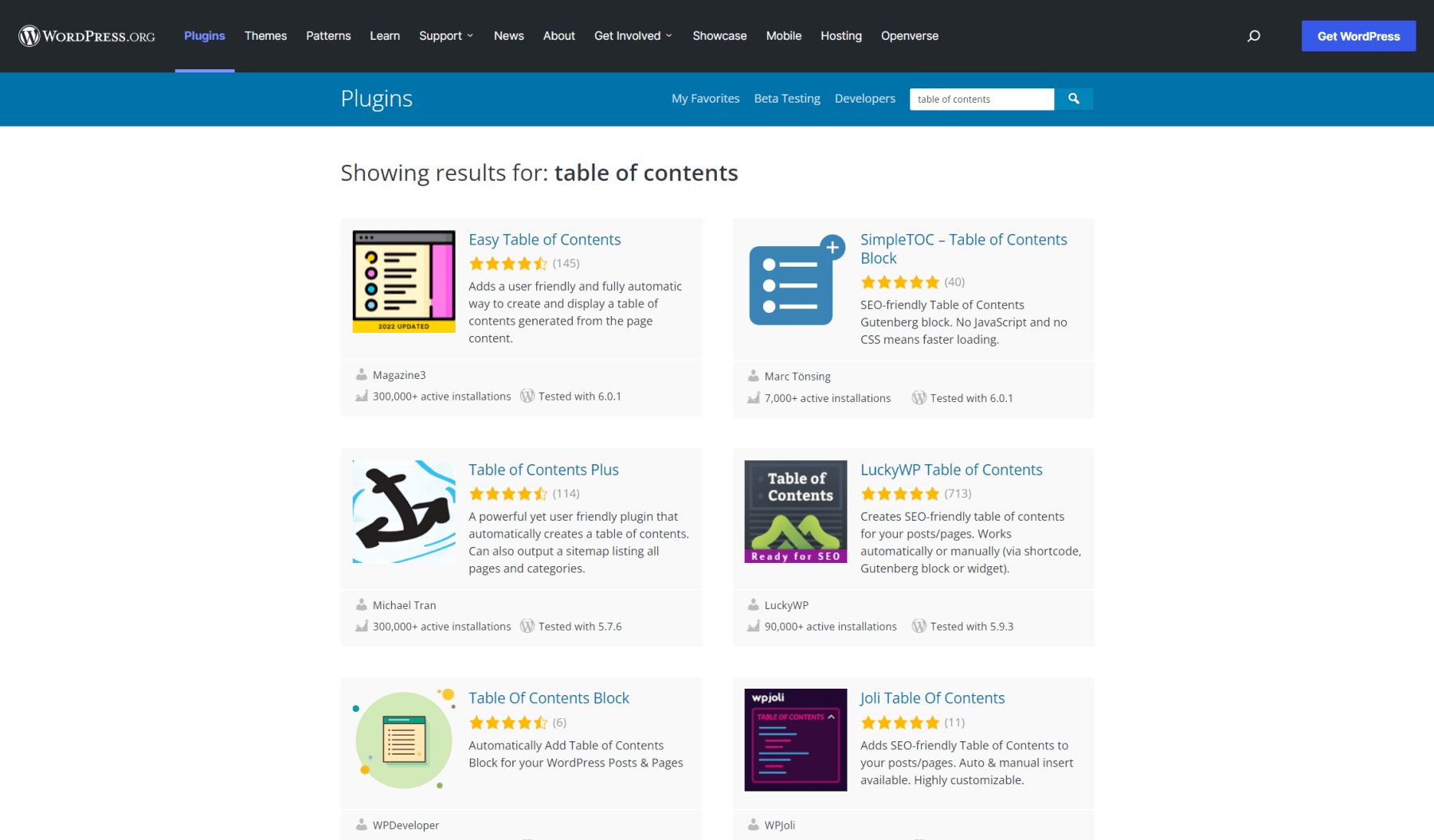
使用插件在 WordPress 中創建目錄是迄今為止最簡單的方法。 WordPress 存儲庫中不乏插件,可幫助為您的帖子和頁面創建站點範圍的目錄並自動生成錨鏈接。

對於這篇文章,我們將使用 Easy Table of Contents WordPress 插件來創建我們的目錄。
1.安裝並激活插件
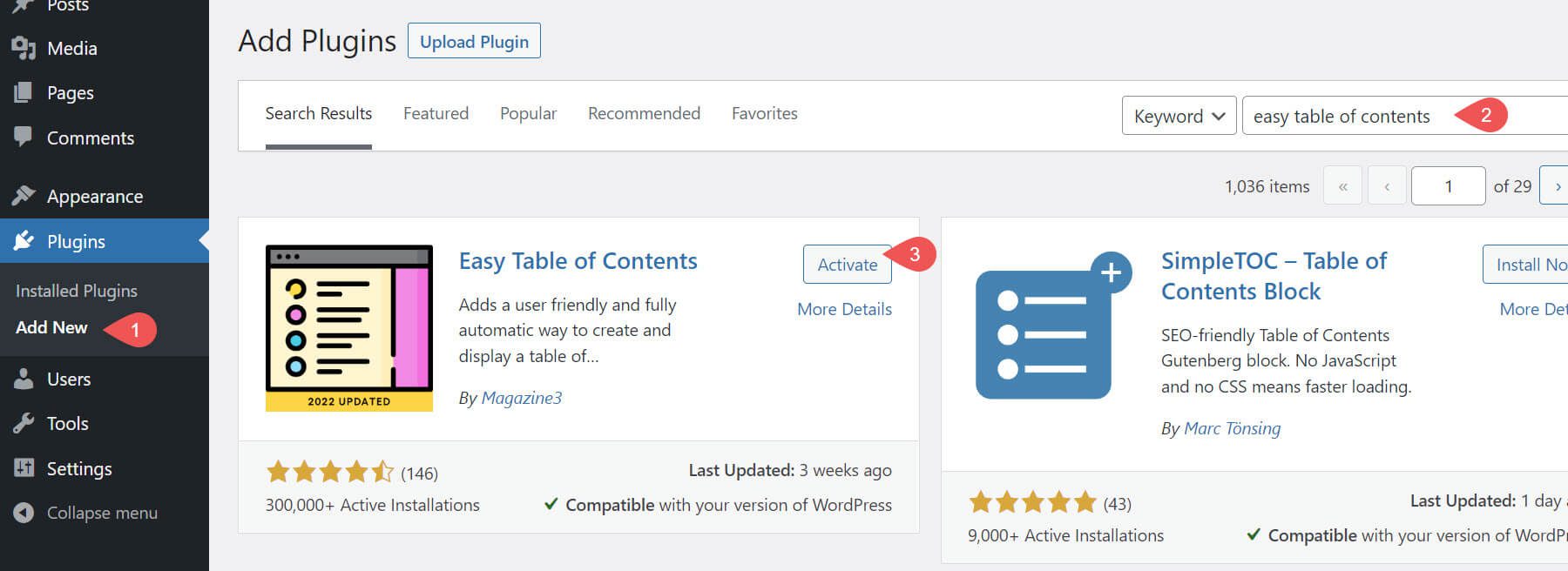
要開始,請轉到您的 WordPress 儀表板並導航到插件 > 添加新的。 搜索 Easy Table of Contents 插件並單擊以安裝並激活它。

2.檢查帖子以查看它是否有效
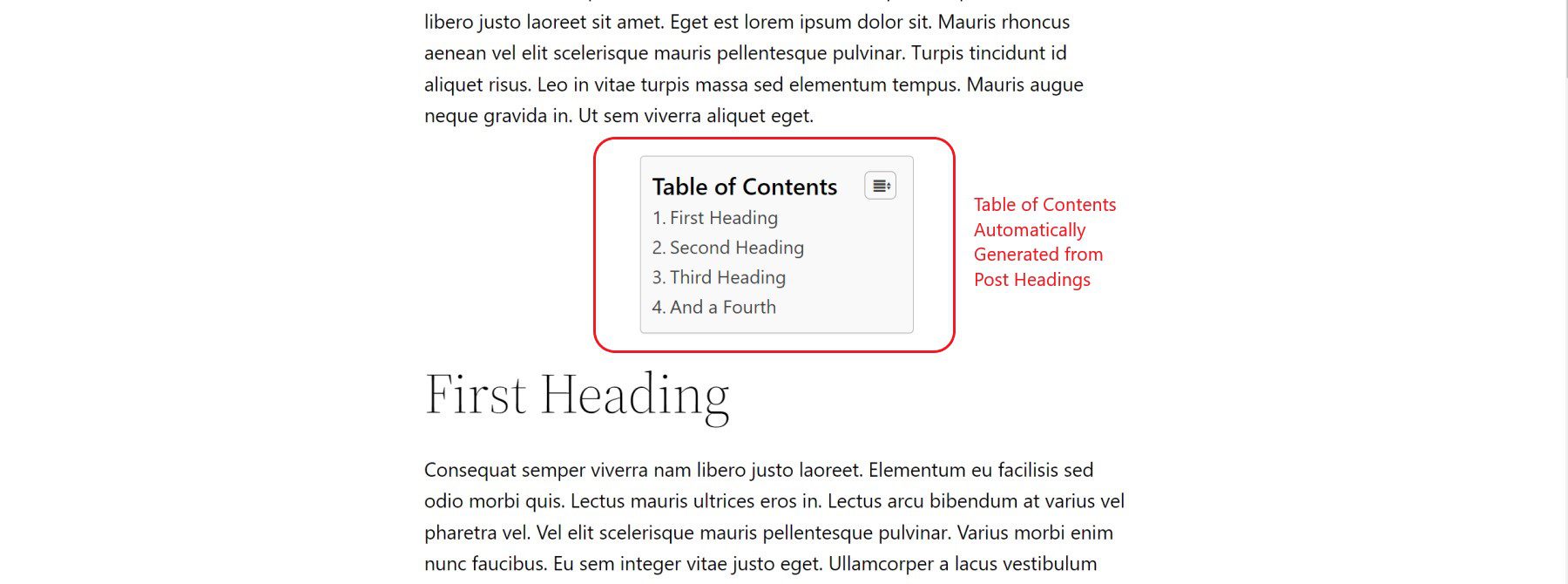
安裝並激活插件後, Easy Table of Contents 會立即在您的帖子上創建一個目錄部分。 一旦在您的網站上激活它,您就可以導航到前端並查看它在您的帖子中創建的表格。

3. 自定義站點範圍的目錄設置
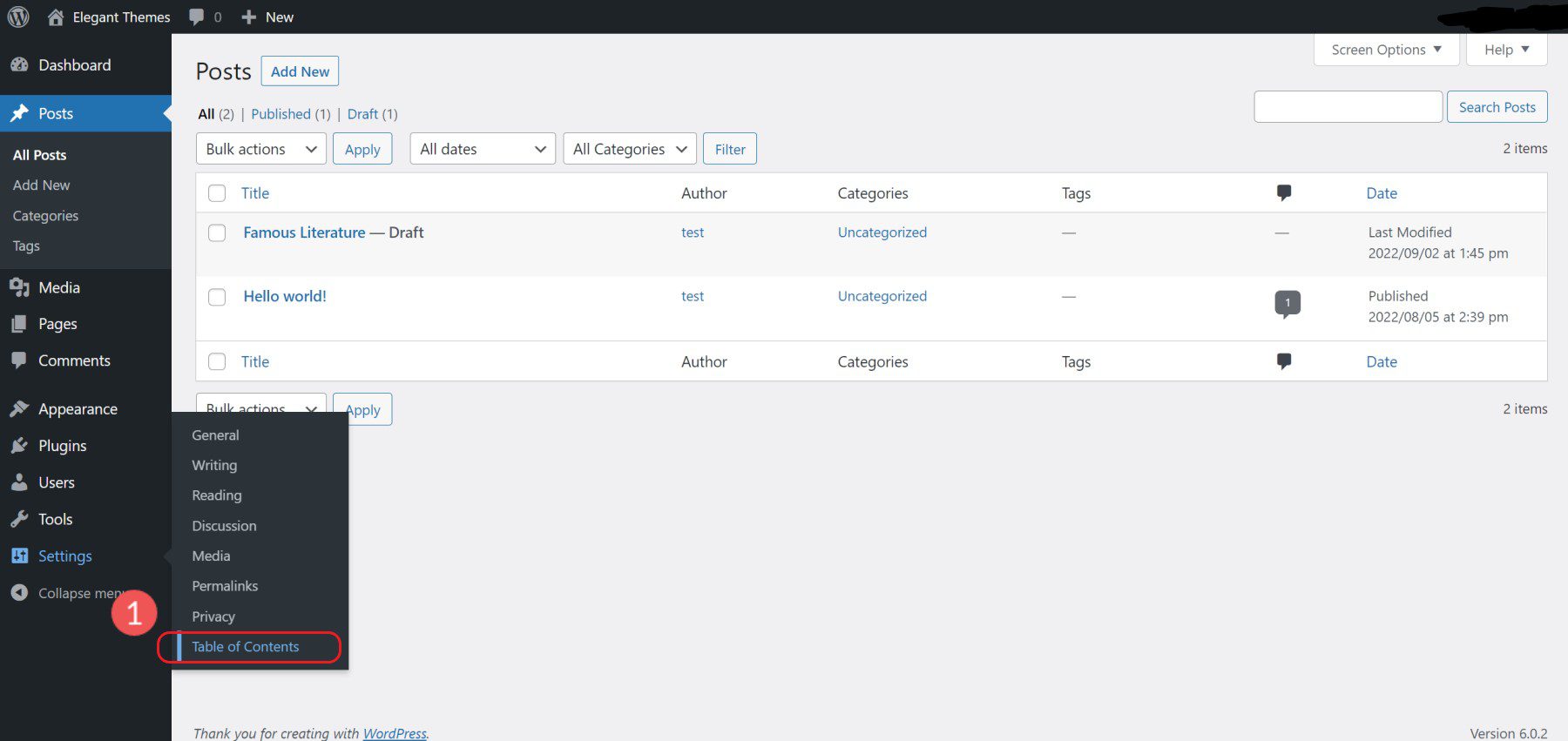
在查看插件開箱即用的功能後,您可以訪問插件的設置並根據您的需要對其進行定制。 要轉到設置,請導航至Settings > Table of Contents 。

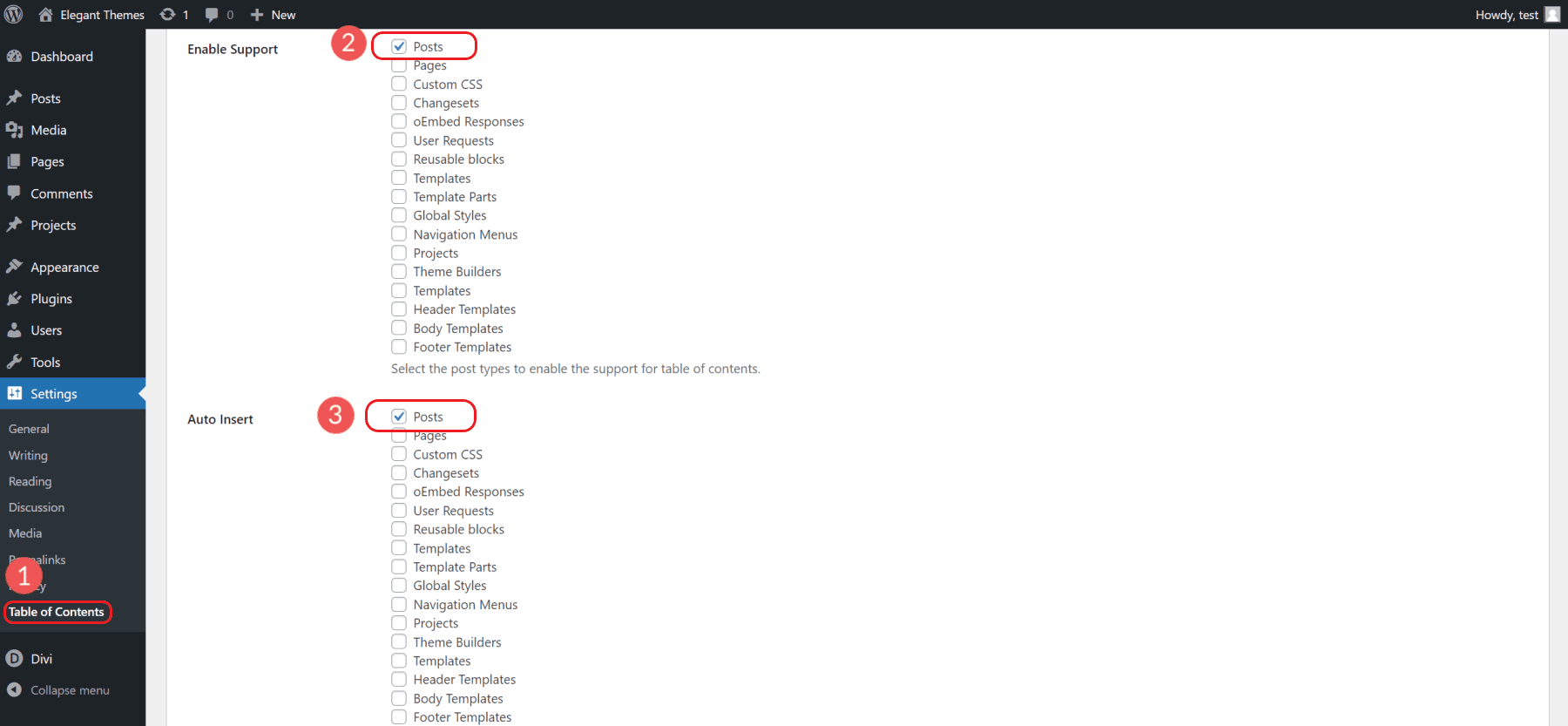
對於大多數人來說,讓目錄顯示在帖子上可能就是您所需要的。 頁面是一個不同的故事。 如果您有專門設計為頂級頁面的登錄頁面,則應取消選中在頁面上顯示目錄(保持選中帖子)。

此外,您會看到 Easy TOC 可以識別您的所有自定義帖子類型和您可以打開/關閉的各種模板。
您還可以嘗試許多其他選項,但這完全取決於您的網站和需求。 大多數網站只需要在其目錄中使用 H2、H3 或 H4 標題。 目錄中的項目過多會使您的內容變得混亂,並且比根本沒有目錄的幫助要小。
4.覆蓋單個帖子的站點範圍設置
除了站點範圍的設置之外,Easy Table of Contents 還讓您可以逐篇控制目錄。 但是,要在塊編輯器中啟用簡易目錄單個帖子設置,您必須在塊編輯器的首選項部分中啟用自定義字段。
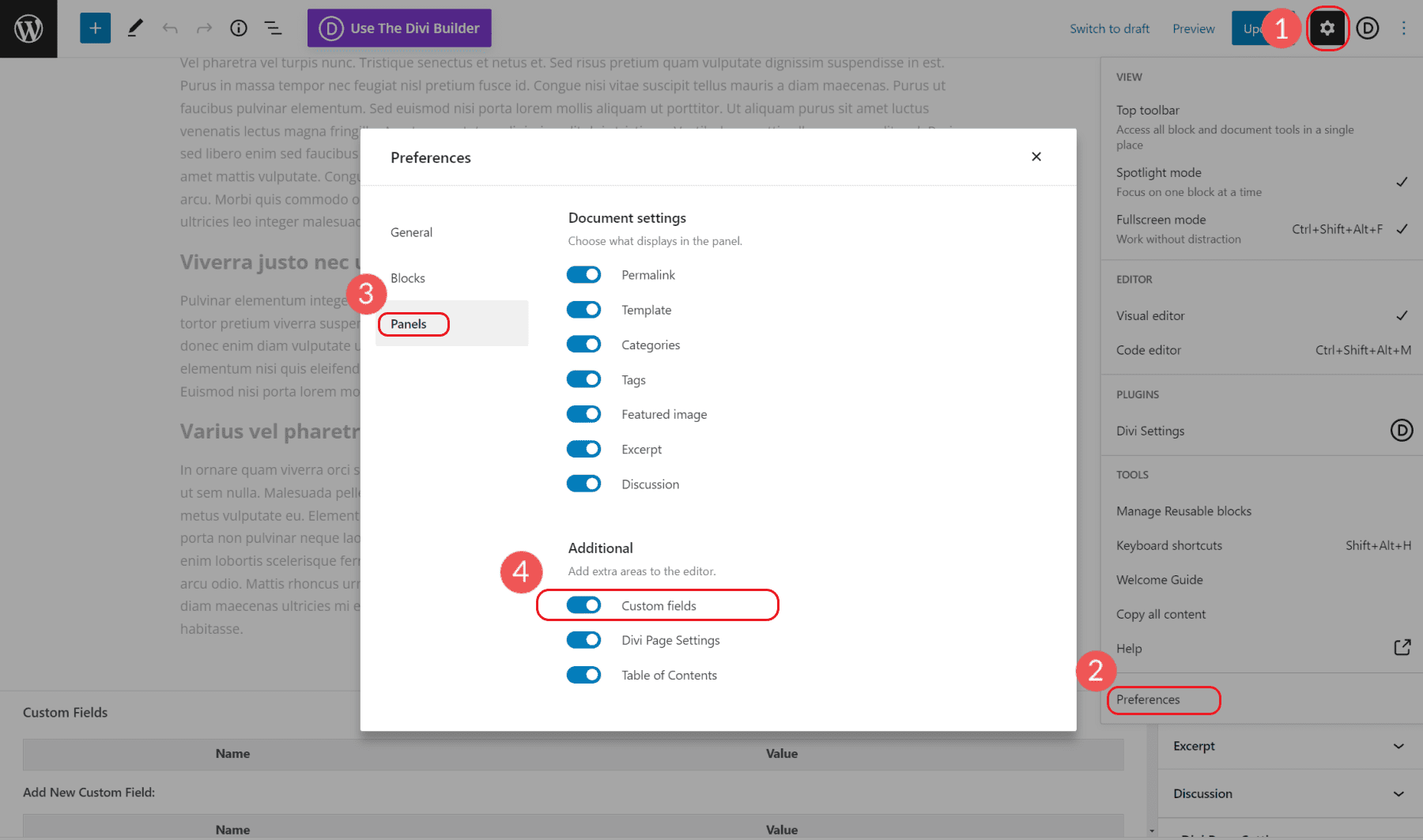
為此,請單擊右上角的齒輪圖標以查看頁面設置。 在這些設置中,單擊“首選項”。
這將在屏幕中央打開一個模式。 單擊“面板”選項卡。 然後,切換“自定義字段”選項。 這將允許將自定義字段添加到您的頁面/帖子的任何插件或主題設置在塊編輯器下方顯示這些設置。

您可以禁止目錄顯示在帖子頁面上,並調整僅影響該頁面的其他設置。 這非常適合與您的站點範圍設置不同的特殊用例。
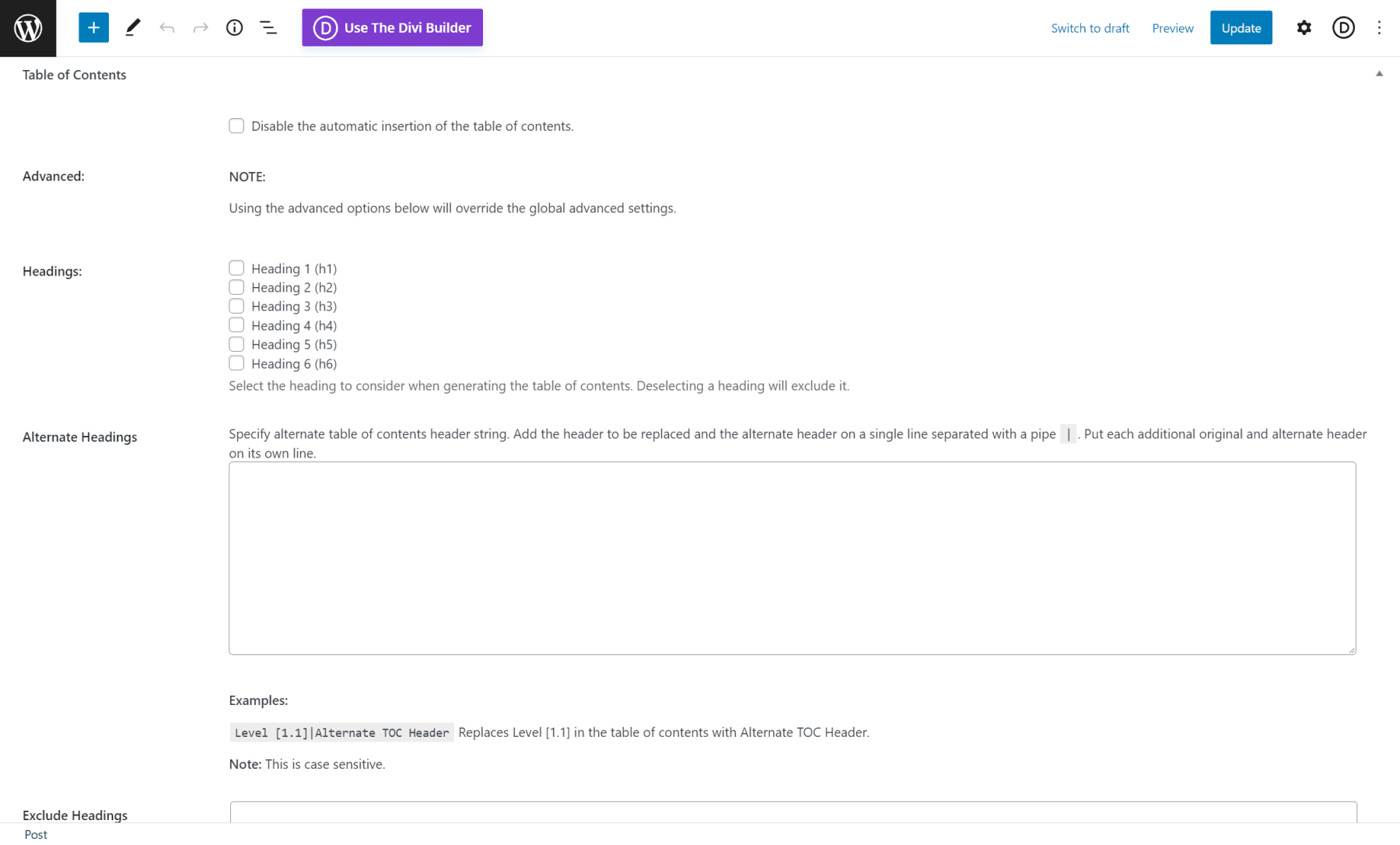
要從特定帖子/頁面禁用目錄部分,請向下滾動到插件設置(啟用自定義字段後)。
勾選“禁用自動插入目錄”複選框。
這將刪除將通過插件設置自動插入的目錄。

而已!
WordPress 的其他目錄插件
除了簡易目錄之外,還有許多其他目錄插件可以很好地為您服務。 有一些很棒的免費插件,比如 LuckyWP 目錄,它們可以很好地與 WordPress 塊和 Divi 等頁面構建器配合使用。 還有像 Fixed TOC 這樣的高級插件,它具有人們需要的所有高級功能。 做您的研究並測試一些以獲得適合您需求的最佳功能。
一般來說,尋找那些開箱即用、內置支持模式標記並且有不錯的樣式選項的。 以下是我們推薦的 WordPress 最佳目錄插件。
如何在 WordPress 中手動創建目錄
使用 WordPress 編輯器從頭開始創建目錄對於只需要一個用於幾個帖子或頁面並且不需要插件的站點範圍功能的用戶非常有用。 一旦你理解了這個概念,創建一個相當簡單(而且有點有趣)。

目錄基本上是跳轉到頁面的指定部分或標題的錨鏈接列表。 因此,如果您之前在頁面或導航菜單中創建了錨鏈接,那麼您已經熟悉了創建目錄的基礎知識。 如果您不熟悉錨鏈接(或跳轉鏈接),我們有關於如何在 WordPress 中創建錨鏈接的完整指南。
以下是如何在 WordPress 帖子上從頭開始創建目錄:
1.為您的目錄創建標題列表
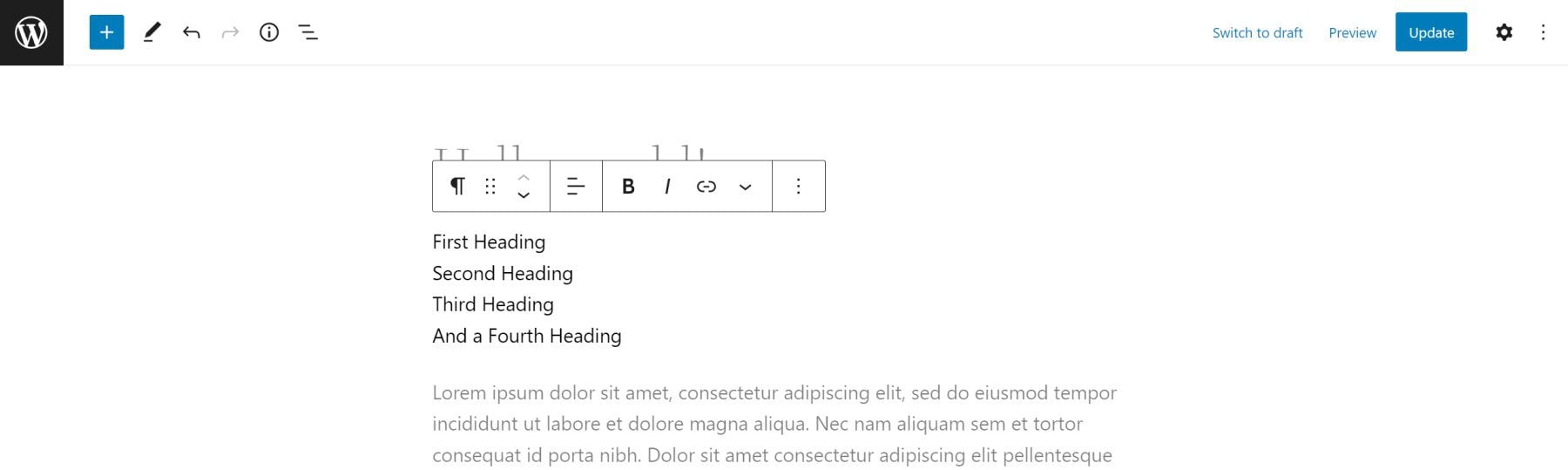
在頁面或帖子的頂部,使用段落塊(或列表塊)為目錄創建所有標題的列表。 為此,請創建一個新的段落塊(或列表塊)並添加與下面頁面內容的標題相對應的標題文本。 確保每個標題文本後都有一個換行符。

完成後,請確保檢查目錄中的標題文本是否與內容中的標題文本匹配,以獲得更好的用戶體驗。

2. 為頁面或帖子上的每個標題添加一個唯一的 HTML 錨 ID
接下來,瀏覽頁面上的內容(逐個標題)並為每個標題分配一個唯一的 HTML 錨點 ID。
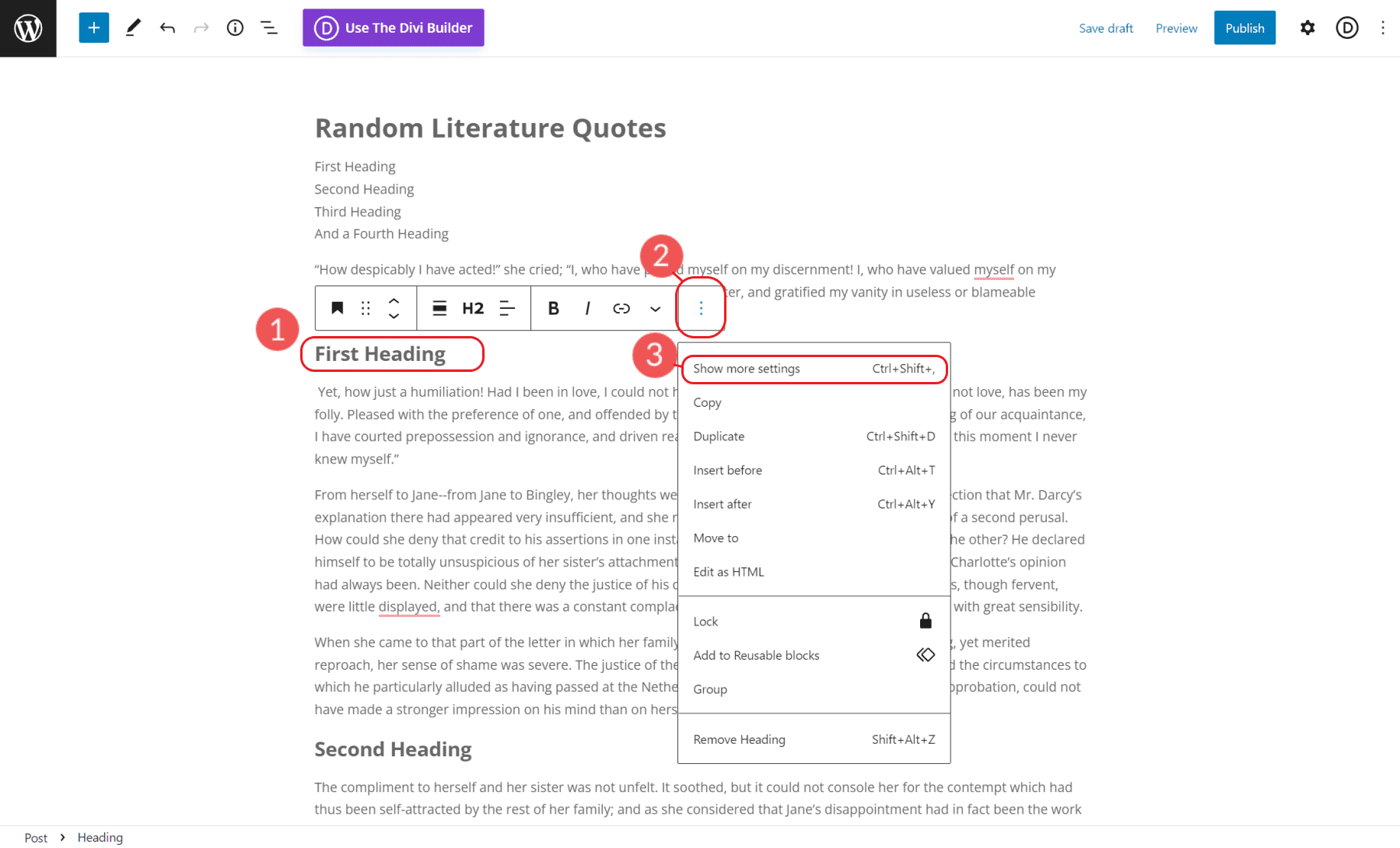
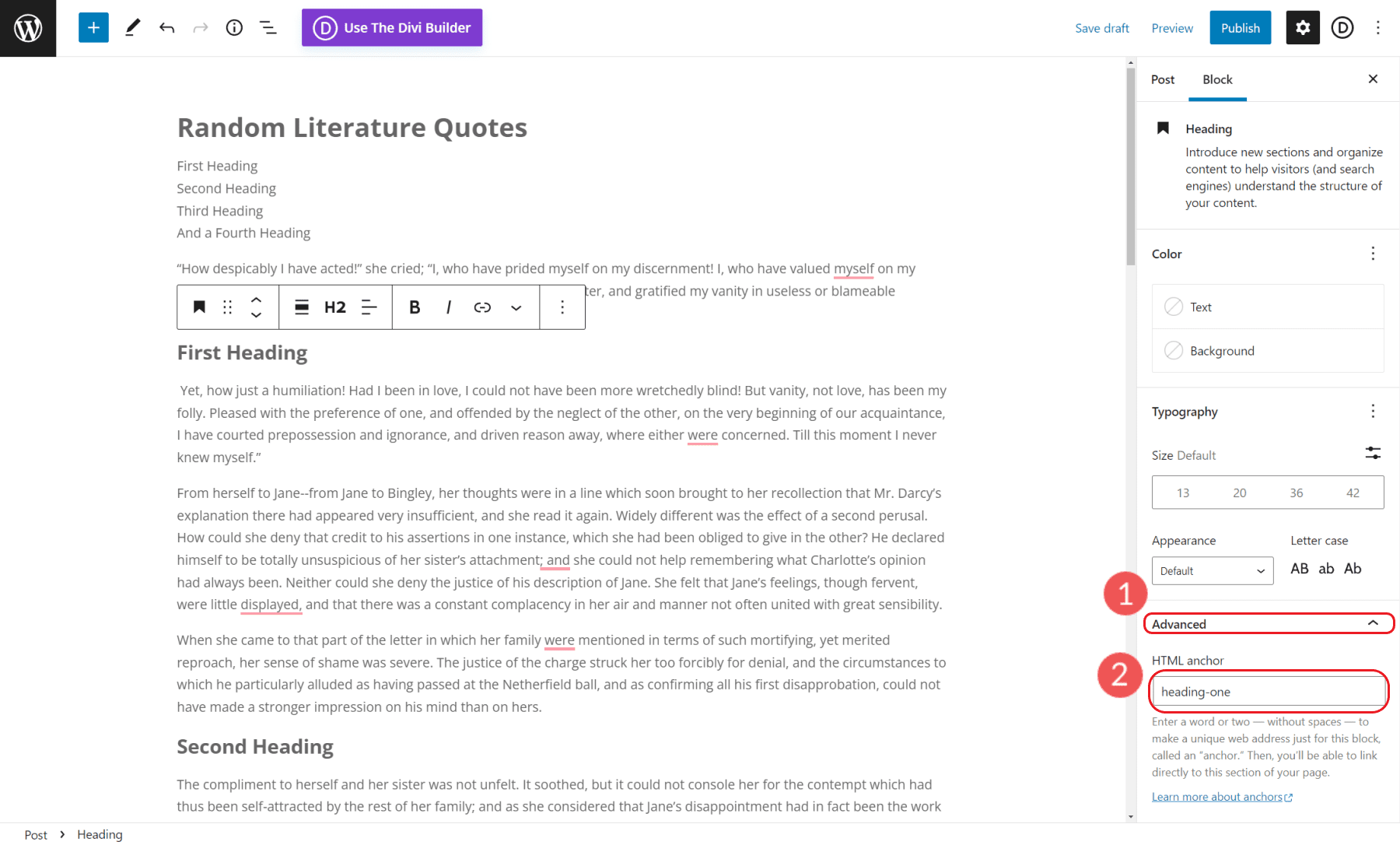
為此,請轉到標題塊並單擊其設置。

之後,在標題塊設置中(在標題塊的“高級”選項卡中),將 HTML Anchor ID 添加到該字段。 對於此示例,錨點 HTML 錨點是“heading-one”。 此錨點 ID 將用作錨點鏈接目標。

3.將目錄中的每個標題轉換為錨鏈接
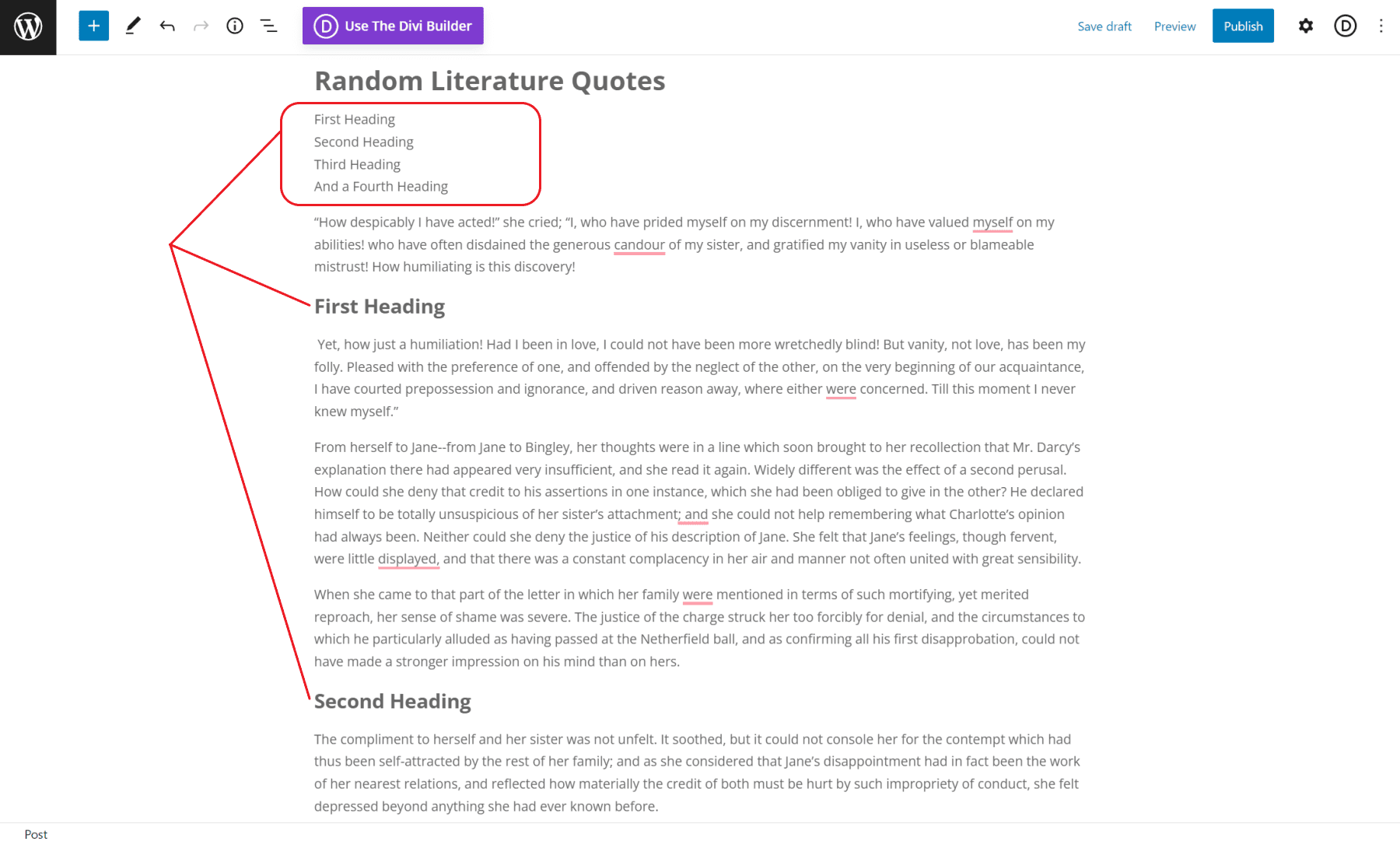
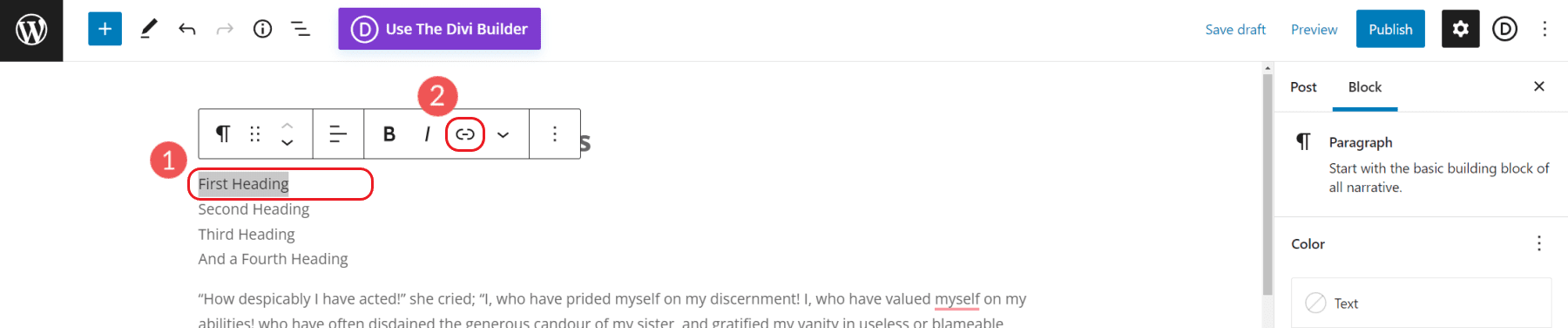
一旦設置了標題元素的 ID,我們就可以返回到包含目錄的段落或列表塊。 逐一突出顯示每一行,然後單擊“鏈接”圖標以添加鏈接。

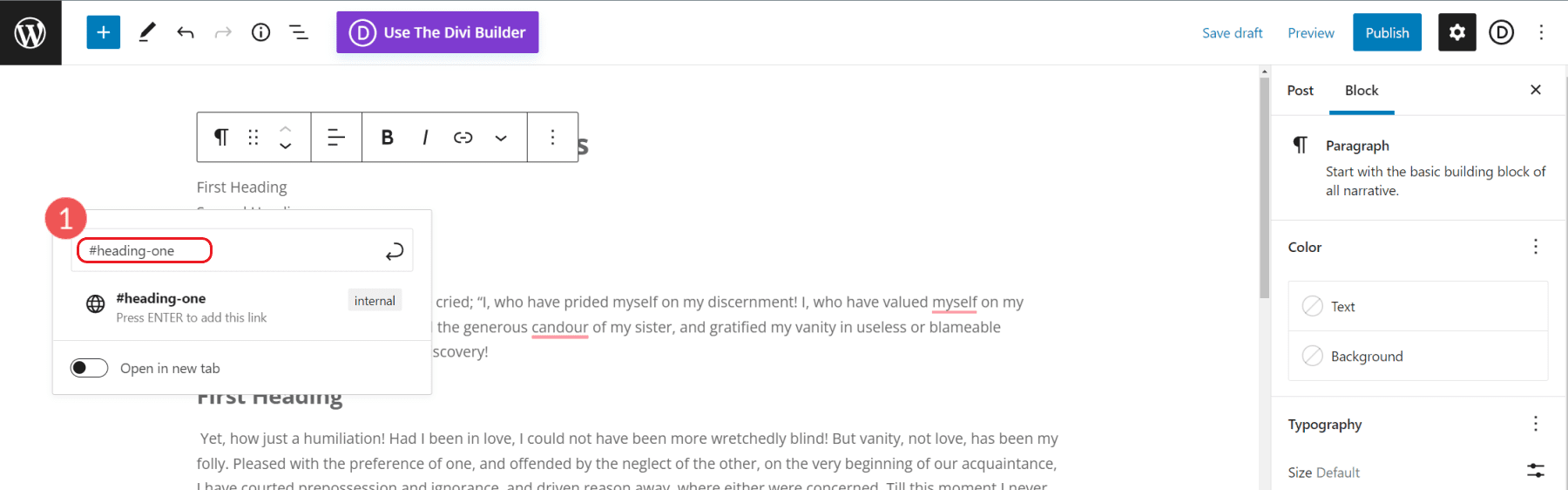
代替網址,添加井號或井號 (#) 以及我們的錨點 ID。 按回車鍵,鏈接將應用於該文本。

對於我們的示例,我們為錨鏈接添加了“#heading-one”。 您的錨鏈接文本應該是描述性的但簡潔。 但它也應該準確地總結該部分中的內容,以便搜索引擎可以閱讀它。
最重要的是,您的錨鏈接必須是唯一的,並且不能在頁面的其他地方使用。 這是因為使用相同的 HTML Anchor ID 會混淆瀏覽器並且無法按預期工作。
完成後,保存更改並預覽您的頁面。 通過單擊錨鏈接來測試您的新目錄,以確保它們都跳轉到正確的位置。 如果這些鏈接不起作用,您可能遺漏或放錯了“#”,或者您的 Anchor ID 和 Anchor Link URL 不完全匹配。
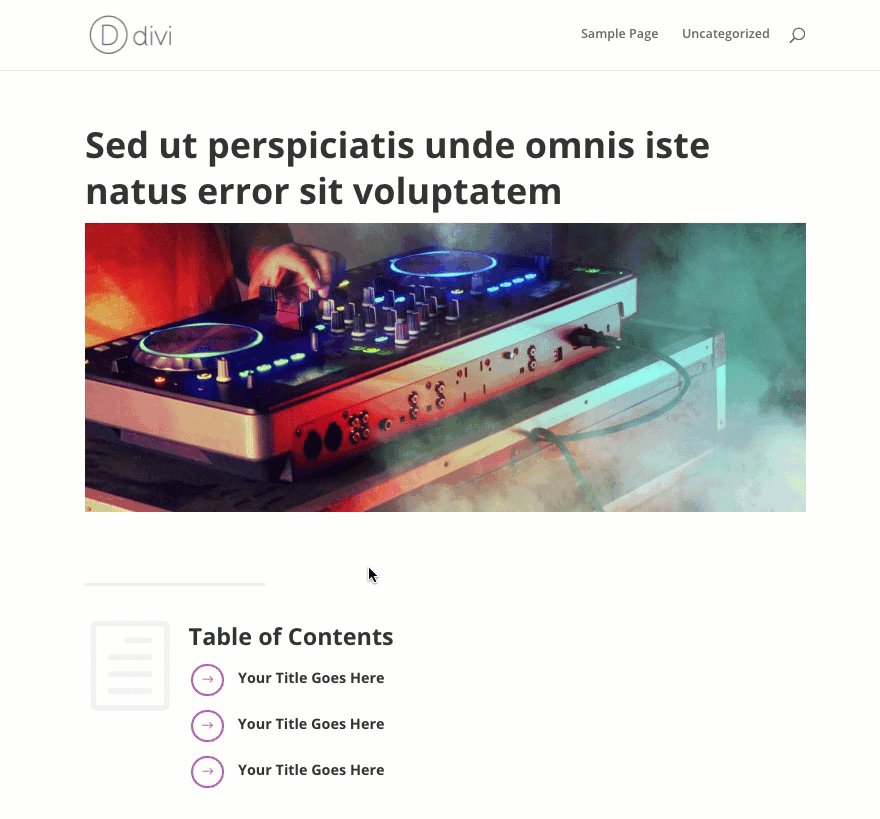
在 Divi 中創建目錄
Divi Theme Builder 是 WordPress 網站最強大且易於使用的工具之一。 它允許網站創建者、企業主和營銷人員創建功能豐富的令人驚嘆的網站。
使用默認的 WordPress 編輯器創建目錄是非常有限的,尤其是在設計方面。 Divi 使得創建獨特的目錄設計和添加平滑滾動錨鏈接到頁面或帖子上的任何元素變得更加容易,而無需了解 HTML 或 CSS。

關於如何為您的博客構建目錄部分,我們有完整的文章。 您不僅可以找到操作步驟,還可以免費下載佈局。 如果您正在尋找更快的 Divi 主題解決方案,則該佈局適合您。
最好的 Divi 目錄插件
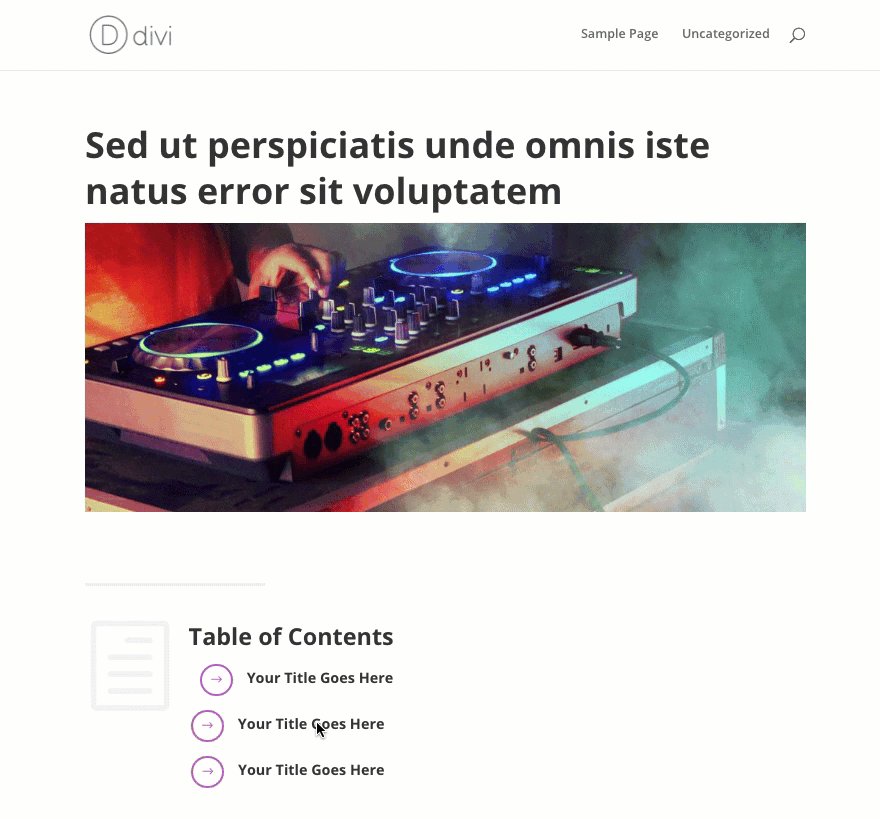
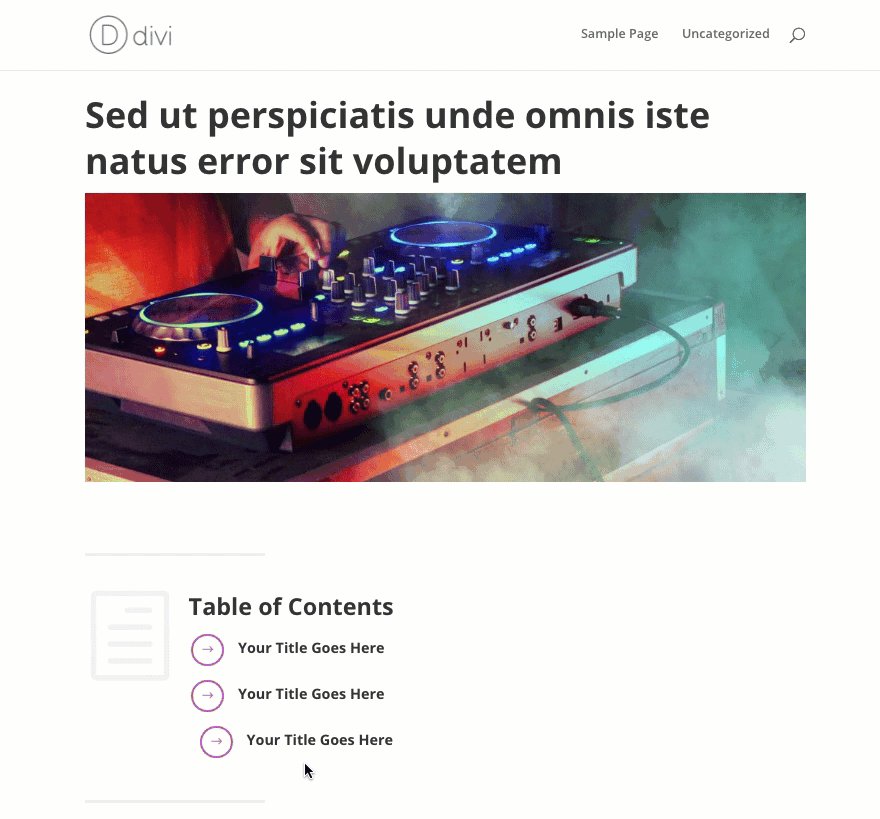
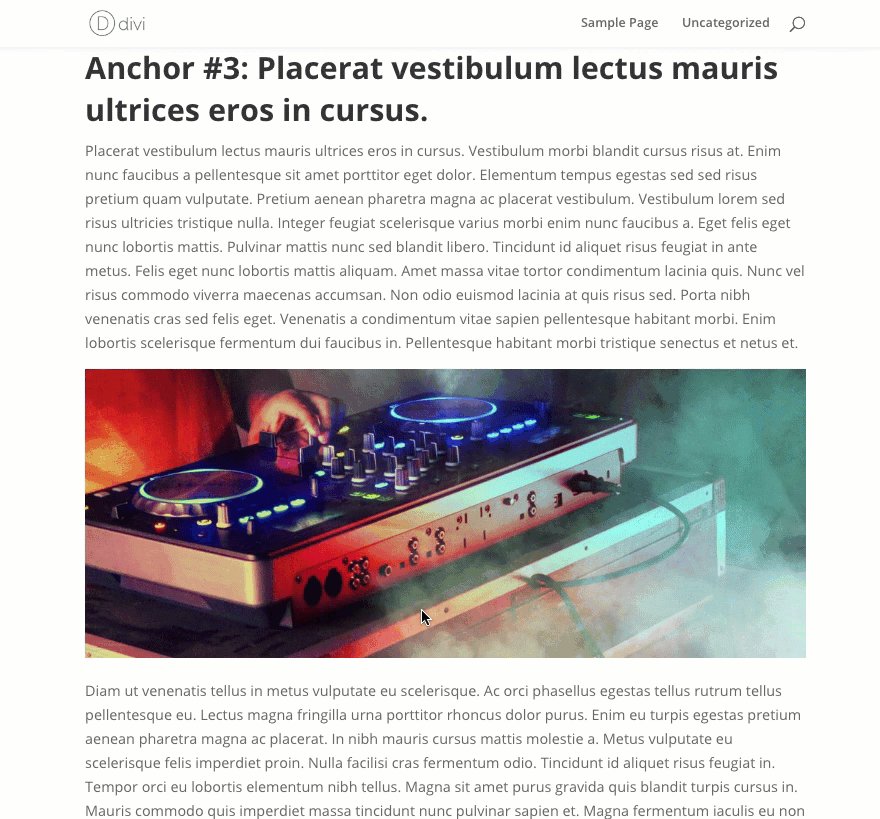
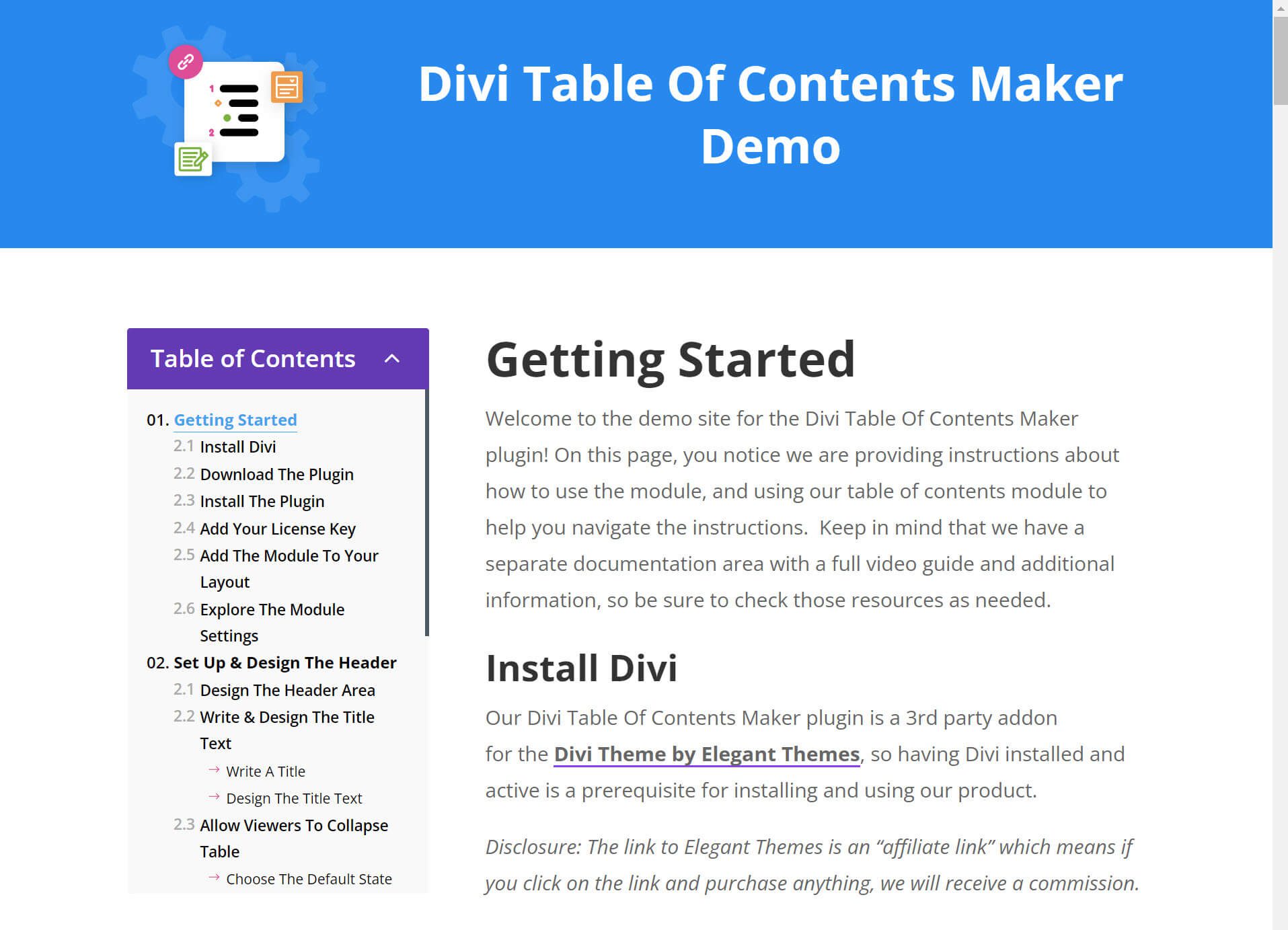
如果您正在尋找在 Divi 中創建目錄的方法,請查看 Divi Table of Contents Maker 插件。

該插件包括一個獨特的 Divi 目錄模塊,只需單擊幾下即可自動生成您的列表、錨鏈接以及您需要的所有功能。 您可以在主題構建器模板上使用該模塊為您的所有博客文章自動添加目錄! 此外,該模塊還有數百個自定義設置和样式選項。

了解有關 Divi 目錄製作器的更多信息。
要考慮的其他目錄解決方案
如果您對在 WordPress 中添加目錄的其他解決方案感興趣,這裡有一些您可能不知道的其他解決方案值得考慮。
等待 WordPress Core 中的內置目錄塊
如果您有時間等待目錄解決方案,似乎目錄 WordPress 塊正在工作中。 而且,您可以在 Github Pull 和問題對話中查看該項目最近的很多牽引力。 它看起來像是一個很有前途的塊,可以將目錄本地帶入 WordPress 的塊編輯器。
然而,路線圖中有一些顛簸,所以它是否會製作 WordPress 6.1 或在以後的版本中是一個折騰。
檢查您可能已經使用的插件中的目錄功能
擁有所有強大的插件。 誰知道? 很有可能您當前使用的插件具有隱藏在詳細信息中的目錄功能。 以下是您可能已經使用的幾個流行插件,它們提供了在 WordPress 中創建目錄的功能。
SEO Yoast 溢價
如果您使用的是 WordPress 的 Yoast SEO 插件,您可能想知道目錄塊是什麼以及它如何為您提供幫助。 目錄塊是一項高級功能,可讓您為帖子或頁面動態創建目錄。 最好的部分是,如果您已經使用 Yoast SEO Premium,那麼您有一個簡單的 TOC 解決方案。
光譜
許多人使用的另一個插件是 Spectra。 Spectra 作為 WordPress 內置塊編輯器的增強功能而越來越受歡迎。
Spectra 中包含的模塊之一是易於使用的目錄模塊。 該模塊具有完全的設計可定制性,無需額外編碼即可部署。 如您所見,將塊添加到您的帖子並調整設置。 您將在幾秒鐘內獲得一個目錄。 Spectra 確實有免費和高級版本。
結論
總之,在 WordPress 中創建目錄很容易,只需幾個步驟即可完成。 通過使用插件,您可以自動為您的頁面和帖子生成目錄。 或者,您可以在默認的 WordPress 編輯器或 Divi 等頁面構建器中手動創建目錄以進行更多設計設置。 無論哪種方式,您都可以自定義您的網站,從而為您的網站訪問者提供更好的用戶體驗,並在搜索結果中得到更好的展示。
您在 WordPress 網站上使用目錄嗎? 你有喜歡的插件嗎? 讓我們在評論中知道!
特色圖片來自 IconArt / shutterstock.com
