如何在一小時內使用 WordPress 和 Elementor 創建一個旅遊網站
已發表: 2020-06-23誰不喜歡旅行? 對於各個年齡段的人來說,旅行總是一件令人興奮的事情。 但是你能想像,你的旅行熱情可以變成一種簡單的賺錢方式嗎?
2017 年全球在線旅遊市場價值超過 6290 億美元,預計到 2020 年將達到近 8180 億美元。儘管這一想法已被持續的流行病嚴重破壞,但該行業將很快扭轉局面; 至少在本地基礎上。
當然,您可以通過擁有一個設計精良的旅遊網站,輕鬆吸引遊客的注意力,從而在網上賺到不少錢。 如果您正在考慮程序和成本,請讓我們確保您不會破產。 現在,您可以使用 Elementor 在 WordPress 中自己構建自己的網站。
在本博客中,我們將介紹如何從零開始使用 Elementor 構建旅遊網站。 在這裡,您可以以吸引人的方式展示您的體驗,並幫助人們讓他們的下一次旅行變得愉快。
但在我們開始設計我們的新網站之前,讓我們快速回答您-
為什麼為您的旅遊網站選擇 Elementor

Elementor 是一個易於使用的拖放頁面構建器,可幫助您在幾分鐘內創建一個功能強大的網站。 最重要的是,它削弱了只有開發人員才能構建網站的想法。
現在,您也可以在沒有任何網站建設經驗的情況下構建您的網站。 此外,您將獲得無限的預建模板和自定義選項來開始您的旅程。
但是,如果您想探索更多的設計潛力,可以使用許多第三方插件來顯著擴展核心 Elementor 的功能。 在這種情況下,Happy Addons 可以張開雙臂,在一處為您提供先進的網頁設計工具。
另請閱讀:快樂插件如何幫助 Elementor 社區。
讓我們繼續向您展示如何使用 Elementor 和 HappyAddons 創建一個旅遊網站。
開始使用您的旅遊網站

以下是創建旅遊網站的先決條件:
- 一個WordPress網站
- Elementor(免費和專業版)
- 快樂附加組件(免費和專業版)
請首先確保您已經為您的 WordPress 網站制定了域名和託管計劃。 現在相應地配置您的 WordPress 網站並安裝Elementor & Happy Addons 。
然後,逐步按照以下說明進行操作。
相關文章:Elementor 網站的最佳託管計劃
讓我們開始吧:
第 1 步:設計旅遊網站的主頁
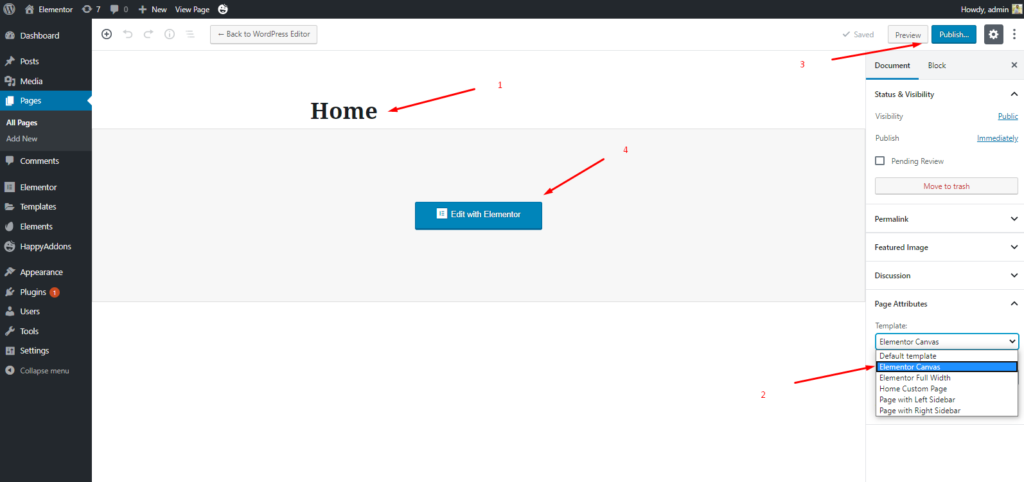
首先使用您的個人憑據登錄到您的 WordPress 儀表板。 然後仔細按照以下步驟創建一個新頁面:
- 導航到儀表板>頁面>添加新頁面
- 為您的主頁寫一個標題
- 從右下角的下拉菜單中將模板設置為“Elementor Canvas”
- 點擊發布按鈕
- 最後,點擊“使用 Elementor 編輯”

- 您將獲得一個新頁面,您可以在其中設計您可能想到的旅遊網站主頁。

這是您的設計任務開始的地方。 繼續閱讀。?
第 2 步:自定義您的主頁設計
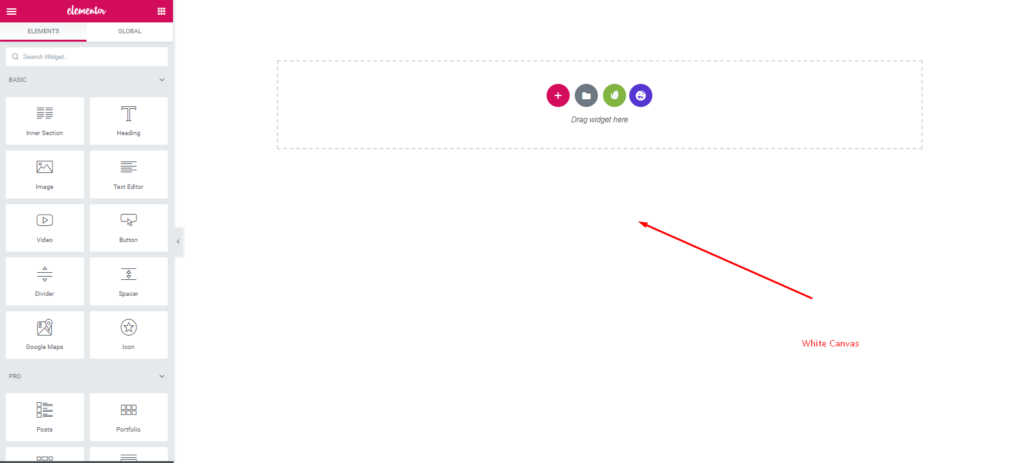
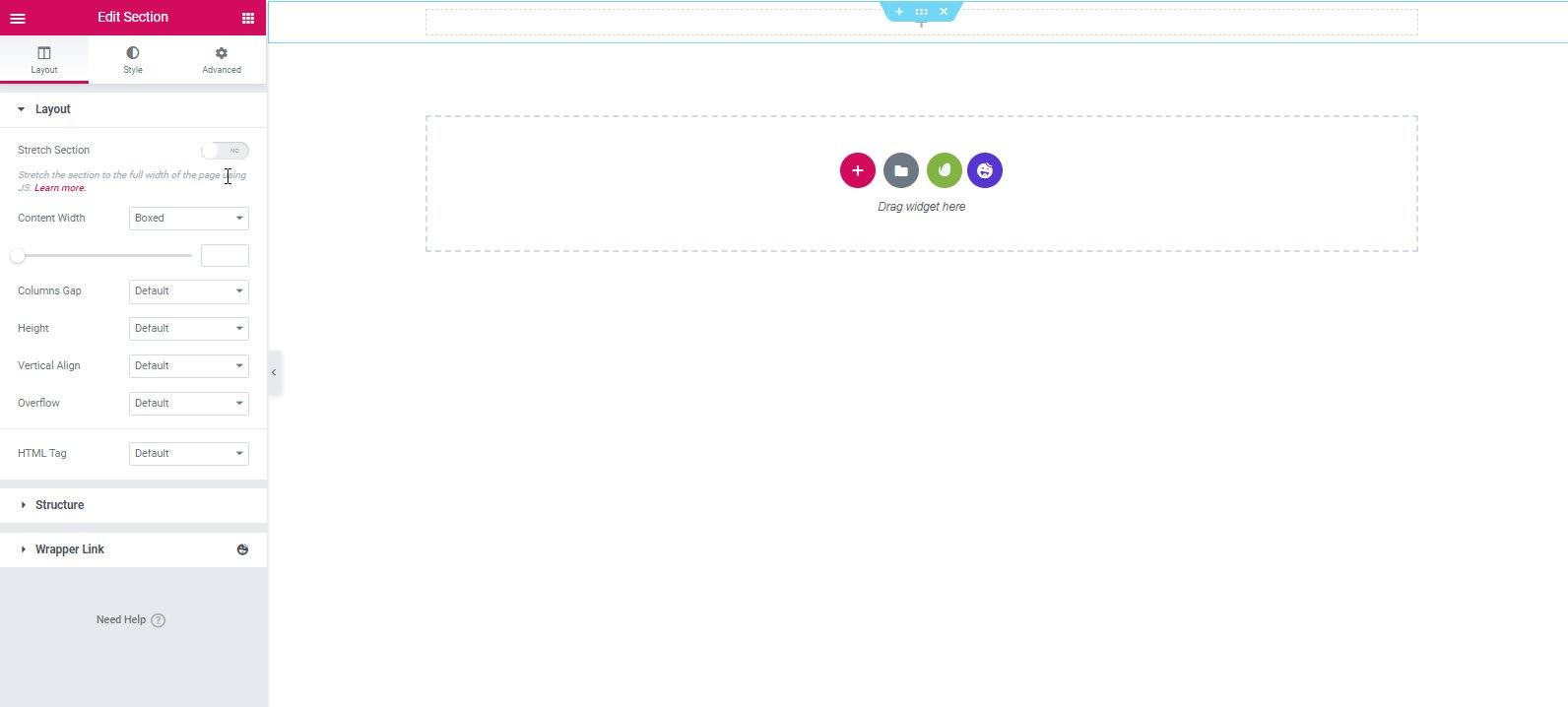
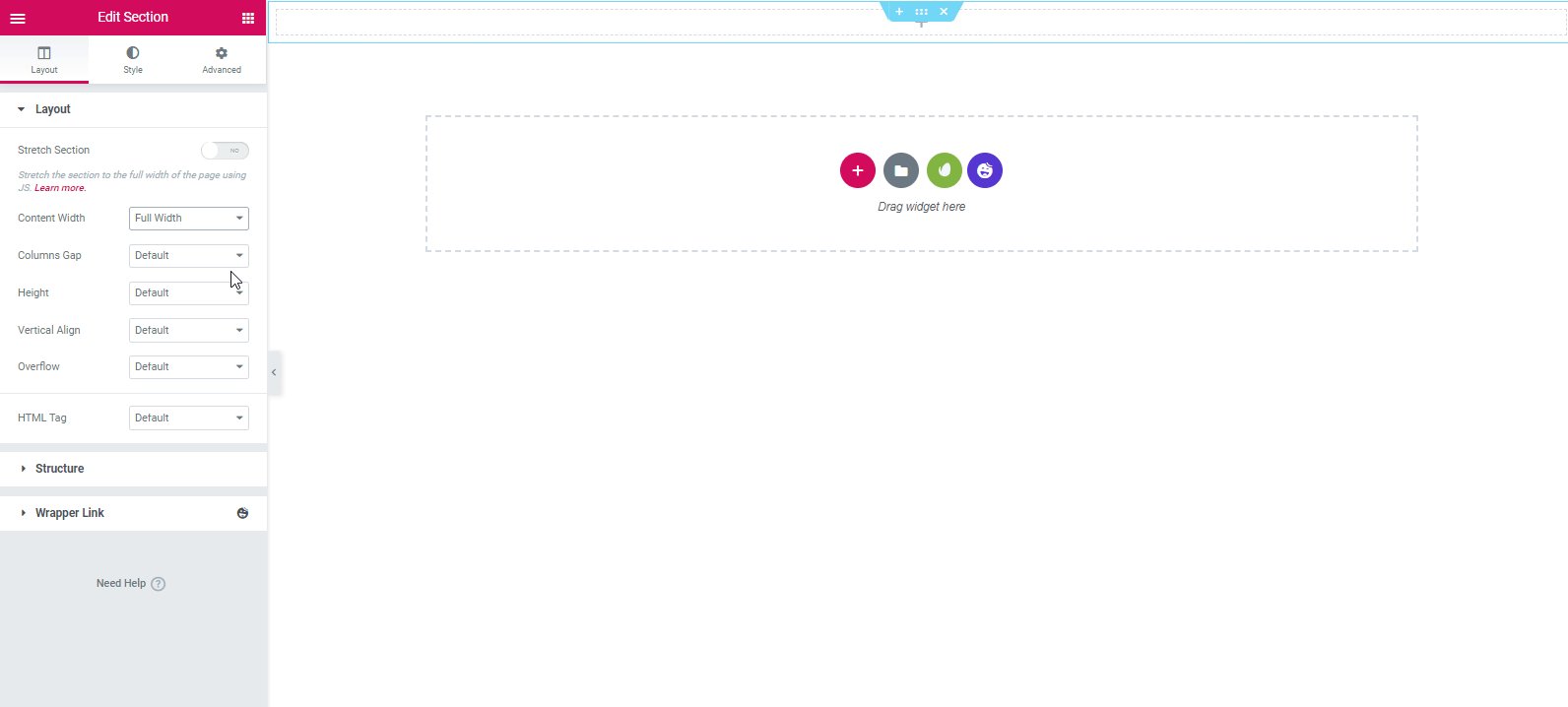
所以首先點擊“紅色”加號按鈕。 並選擇單個部分。
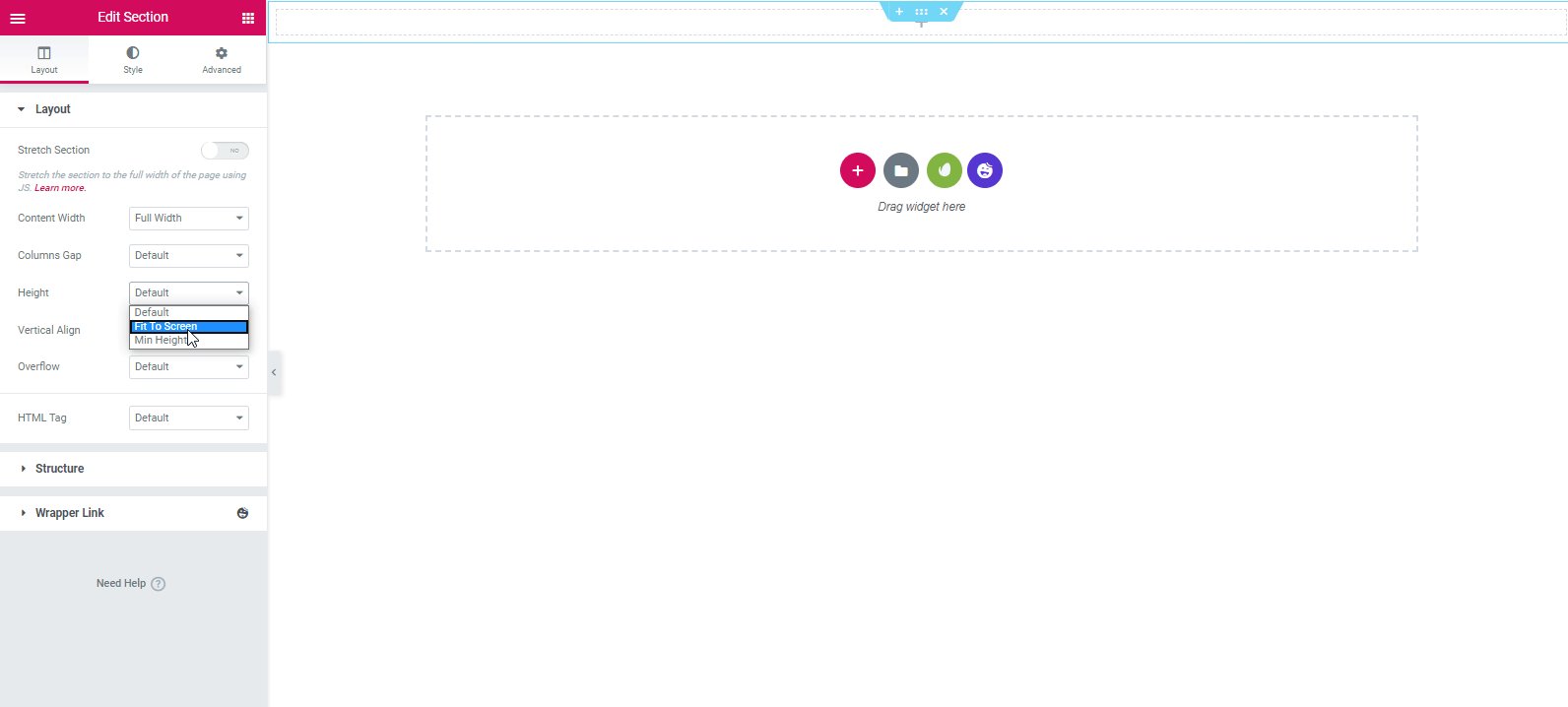
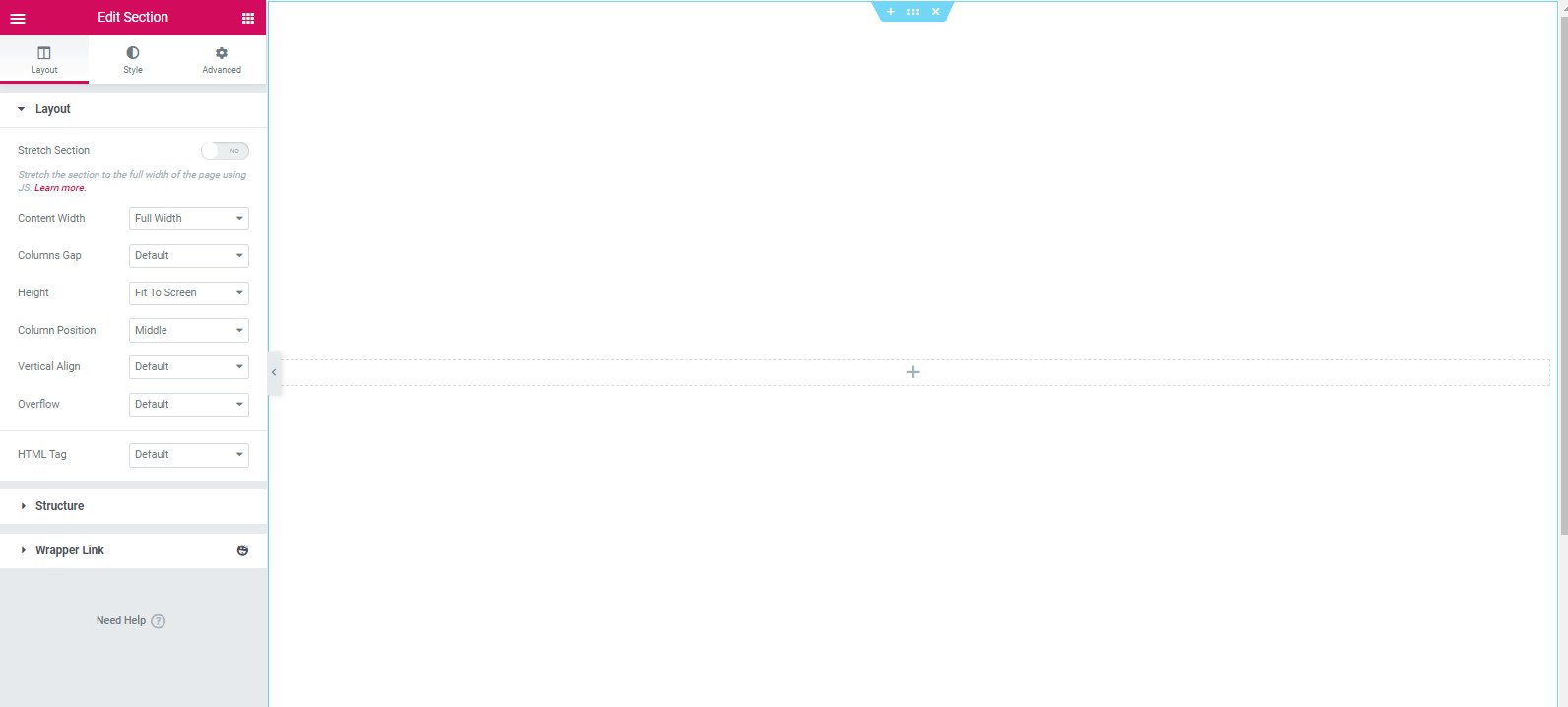
- 之後選擇內容寬度“完整”和高度“適合屏幕”

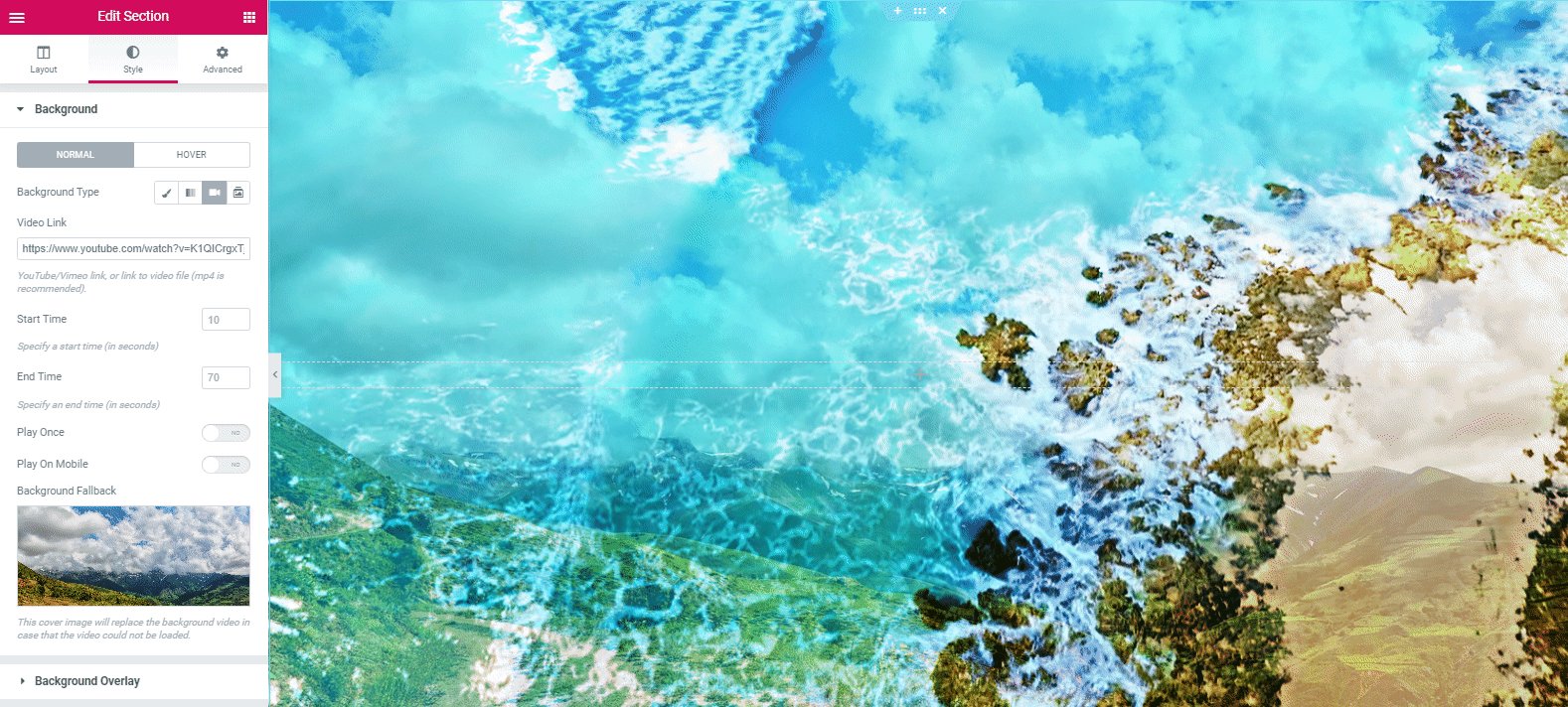
- 要對該部分進行樣式化,請轉到樣式選項卡。 點擊背景。 將唯一的無版權 YouTube 視頻鏈接粘貼到標記區域。
- 然後在背景後備區域內上傳一張圖片。

- 所以你最後的樣子會是?

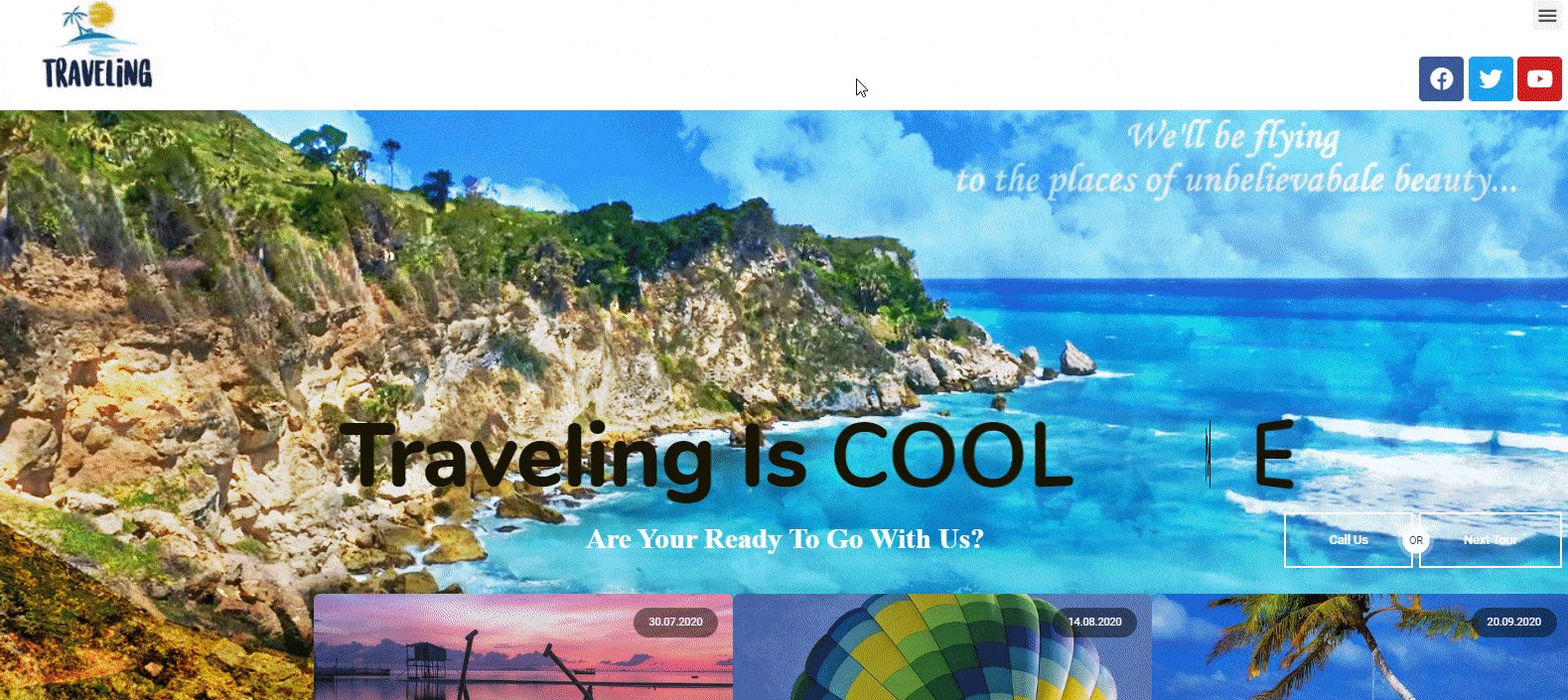
添加標題
接下來,是時候在標題區域添加一些文本了。 您可以通過從左側邊欄中選擇 Happy Addons 的“動畫文本”小部件輕鬆做到這一點。
- 選擇“動畫文本”小部件並將其拖動到標記區域。

- 您將在屏幕左側獲得所有重要的自定義選項。 通過切換不同的選項卡——內容、樣式、高級來修改設計和內容。
- 好吧,在這裡您可以添加更多代表您的網站目的的單詞。

或者您可以觀看以下視頻教程以了解有關“動畫文本小部件”的更多詳細信息。
在標題下添加標語行
是否要在標題下添加網站的標籤行完全是您的選擇。 我們建議您將其添加到網站的上部。 所以它看起來會更有利可圖和令人驚訝。
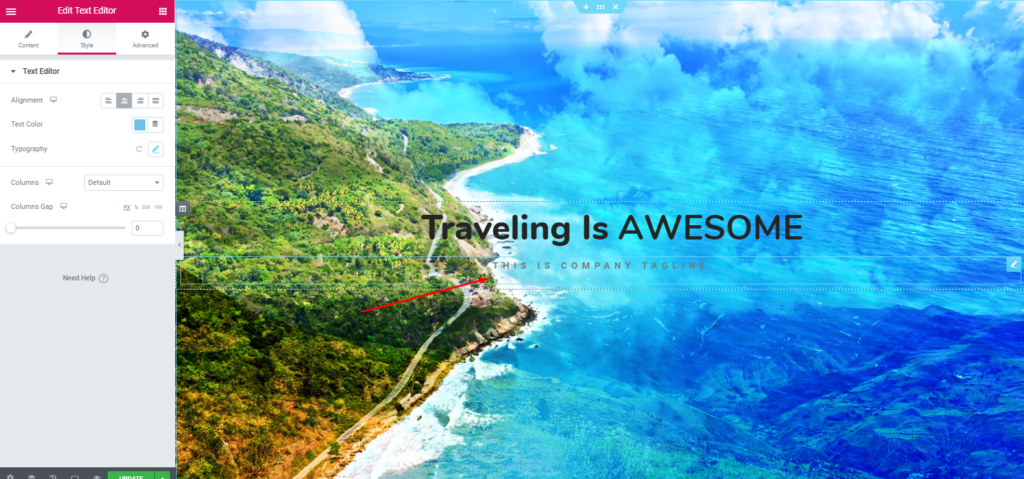
- 要添加標語或座右銘,請從小部件庫中選擇“文本小部件”。 將其拖動到標記區域。
- 然後自定義它並寫一些吸引人的詞。

- 因此,在添加文本編輯器並對其進行自定義後,設計將如下所示:

接下來,我們將在標語部分下添加一個按鈕。 此按鈕可以包含您希望用戶訪問的任何鏈接。 例如,關於我們頁面、定價頁面、服務頁面或隱私政策頁面等。
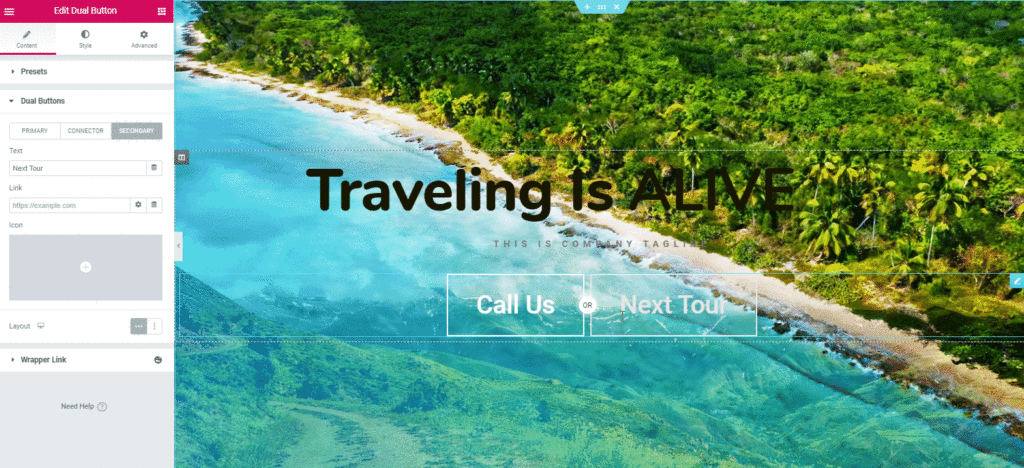
- 要添加此小部件,請選擇 Happy Addons 的“雙按鈕”小部件。 然後將其拖放到標記區域。
注意:確保按鈕對您的用戶來說清晰、可見且易於理解。

- 接下來,您的任務是編輯它。 單擊“樣式”選項卡,然後對其進行自定義以增強其外觀。
- 但是,添加小部件後,您會找到一個名為“預設”的選項。 預設是不同內置設計的集合。 它將幫助您美化您的網站設計。

- 但是,在編輯雙按鈕小部件並對其進行樣式化後,您的設計將顯示如下:

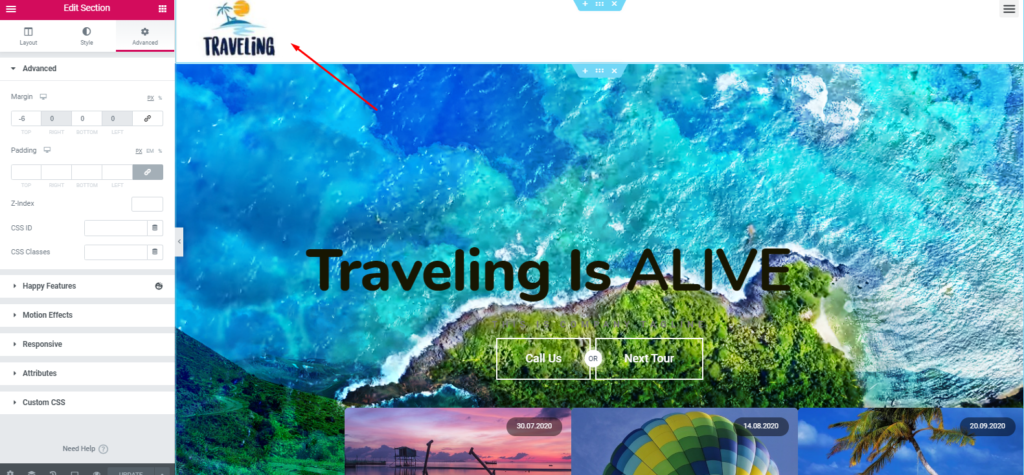
添加服務部分
現在您的下一步是添加服務部分。 您可以通過多種方式做到這一點。 但我們將展示您可以輕鬆地添加它並對其進行自定義以使其看起來更加突出。
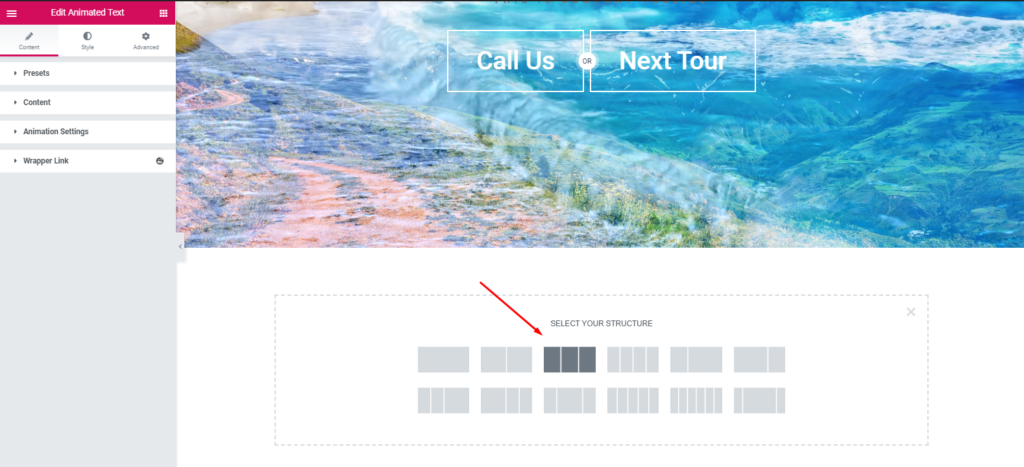
- 為此,請單擊部分按鈕。 並選擇標記的部分。
- 點擊“樣式”按鈕。 然後保持內容寬度“完整”和間隙寬度“無間隙”。

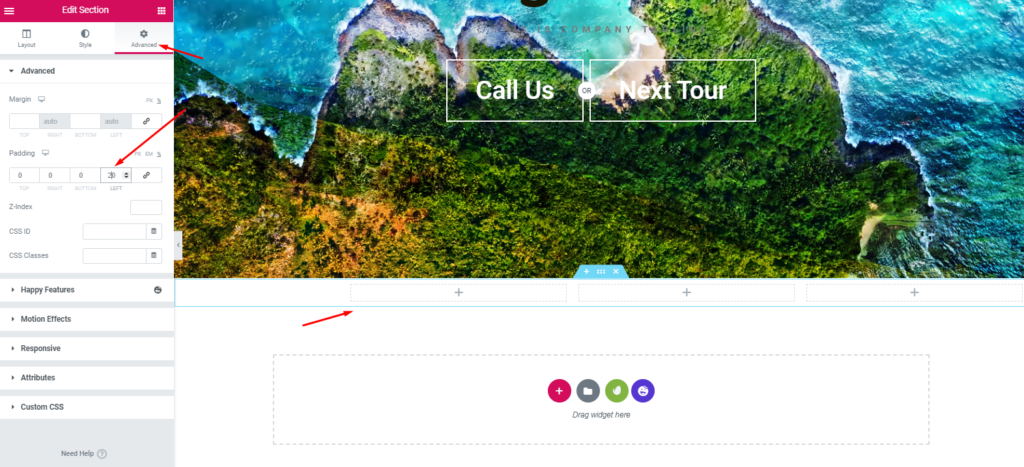
- 接下來,單擊高級選項卡,並為“20”像素設置填充。

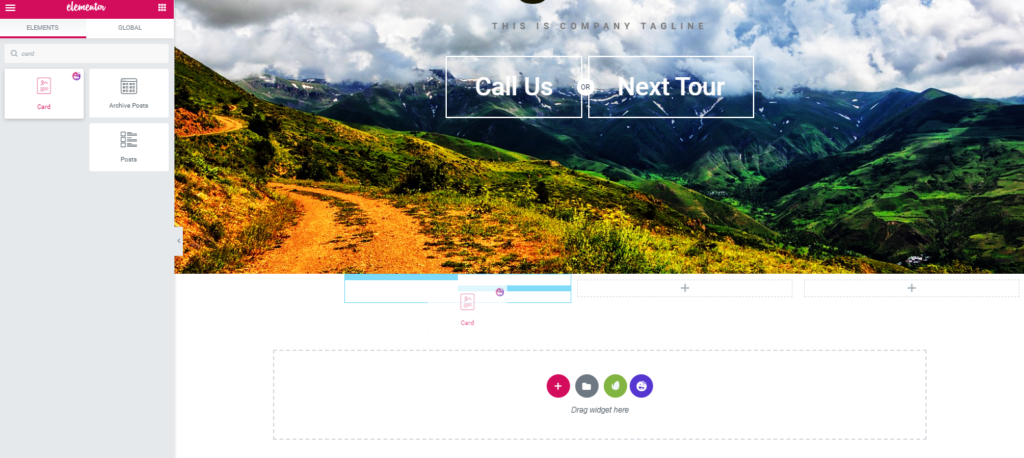
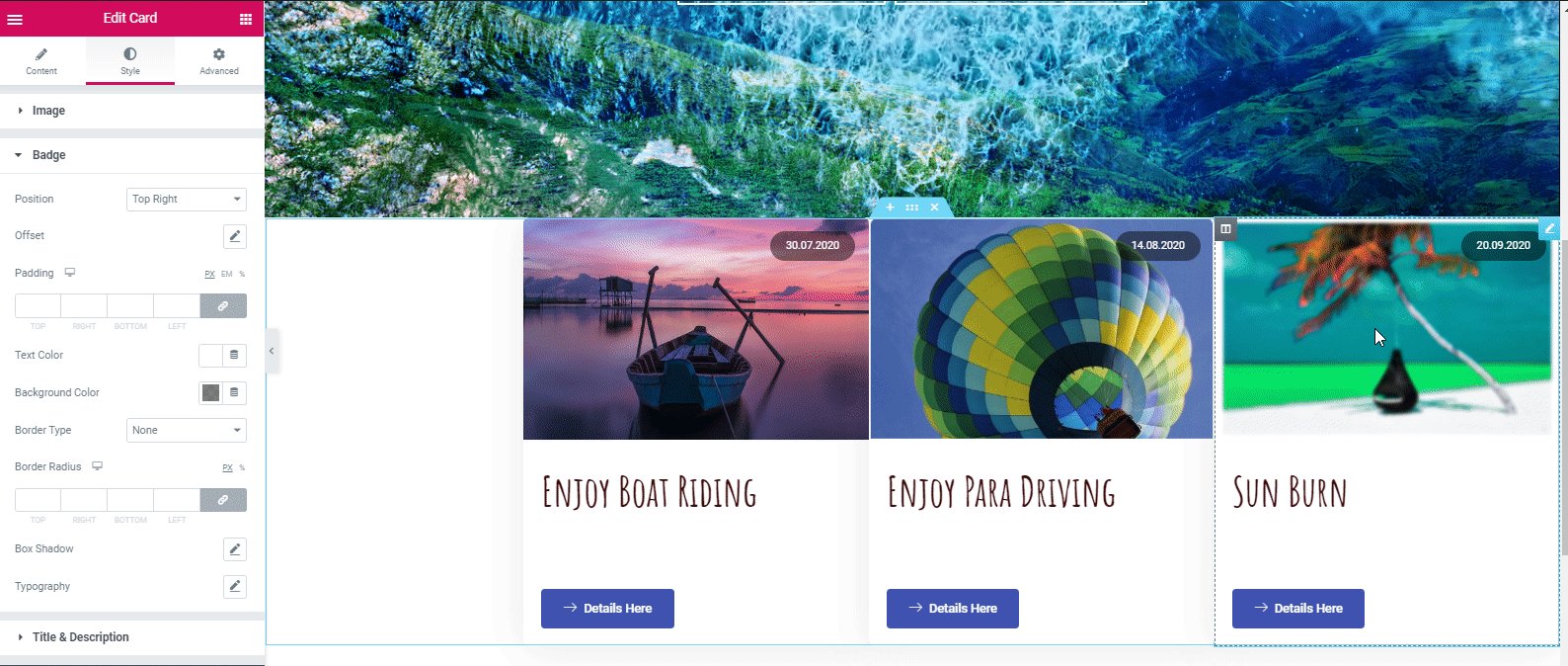
- 現在添加快樂插件的“卡片小部件”。 同樣,只需拖動小部件並粘貼到第一部分。

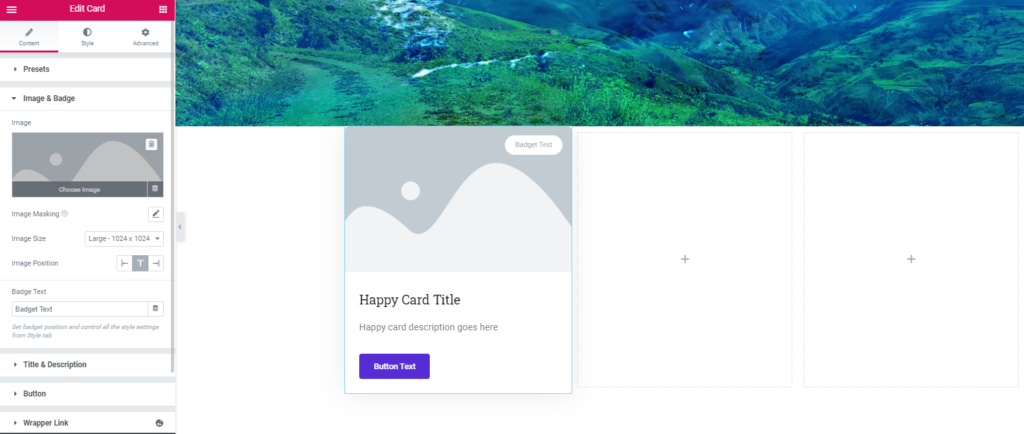
- 接下來,添加圖像,然後自定義其他選項。

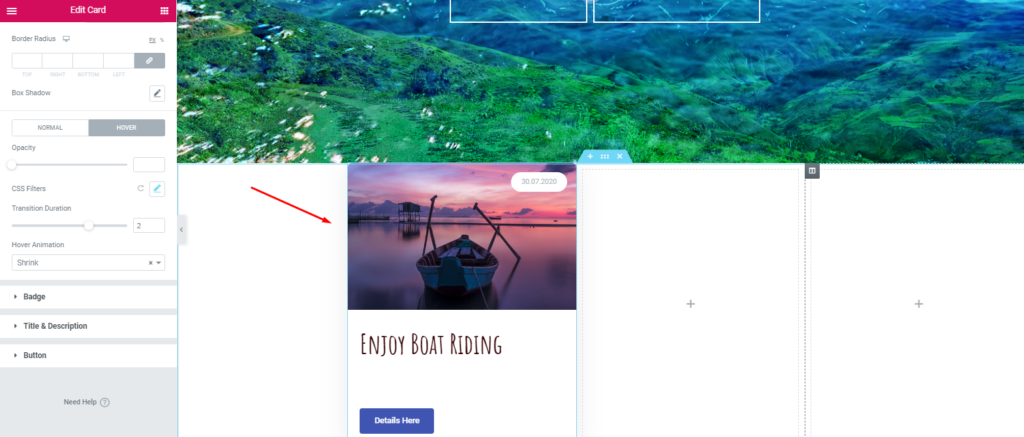
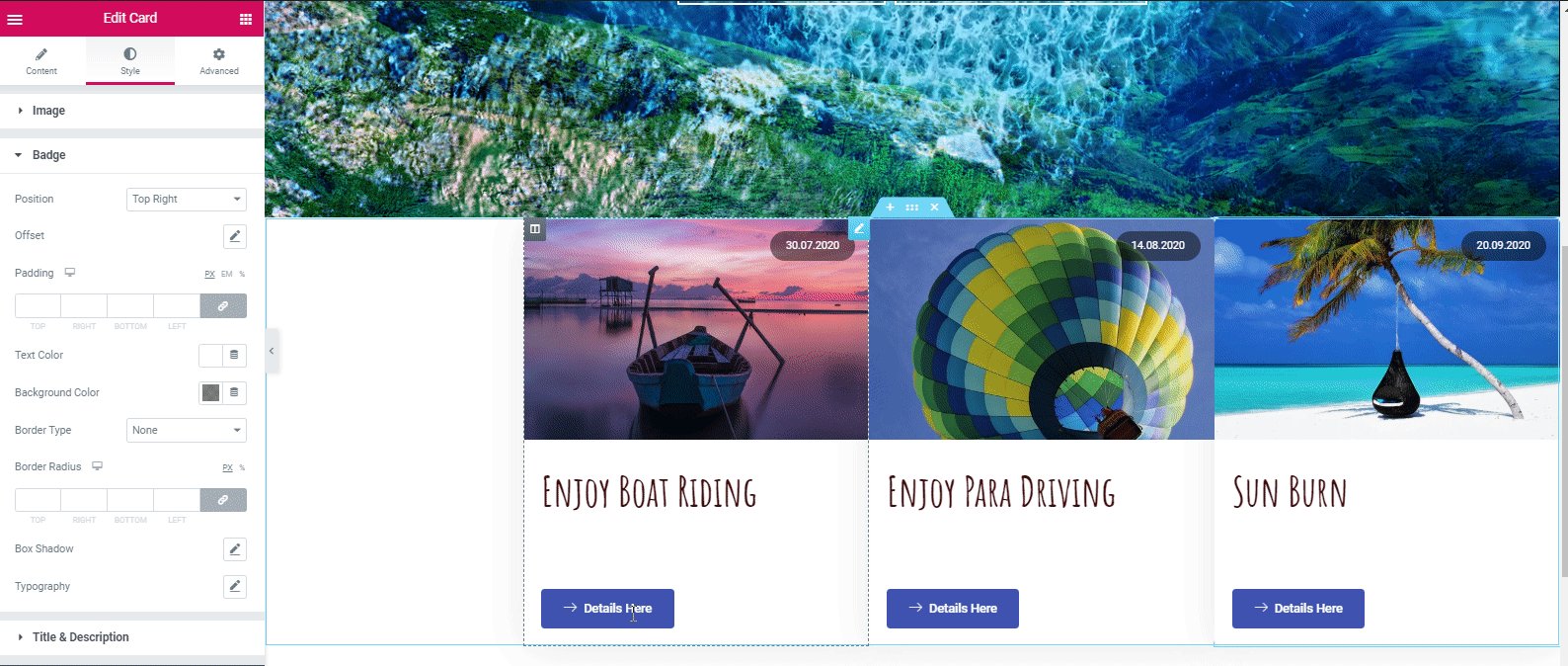
- 因此,在添加圖像並完成其他自定義選項(如文本大小、顏色、懸停、填充、邊距)之後,最終設計將是:

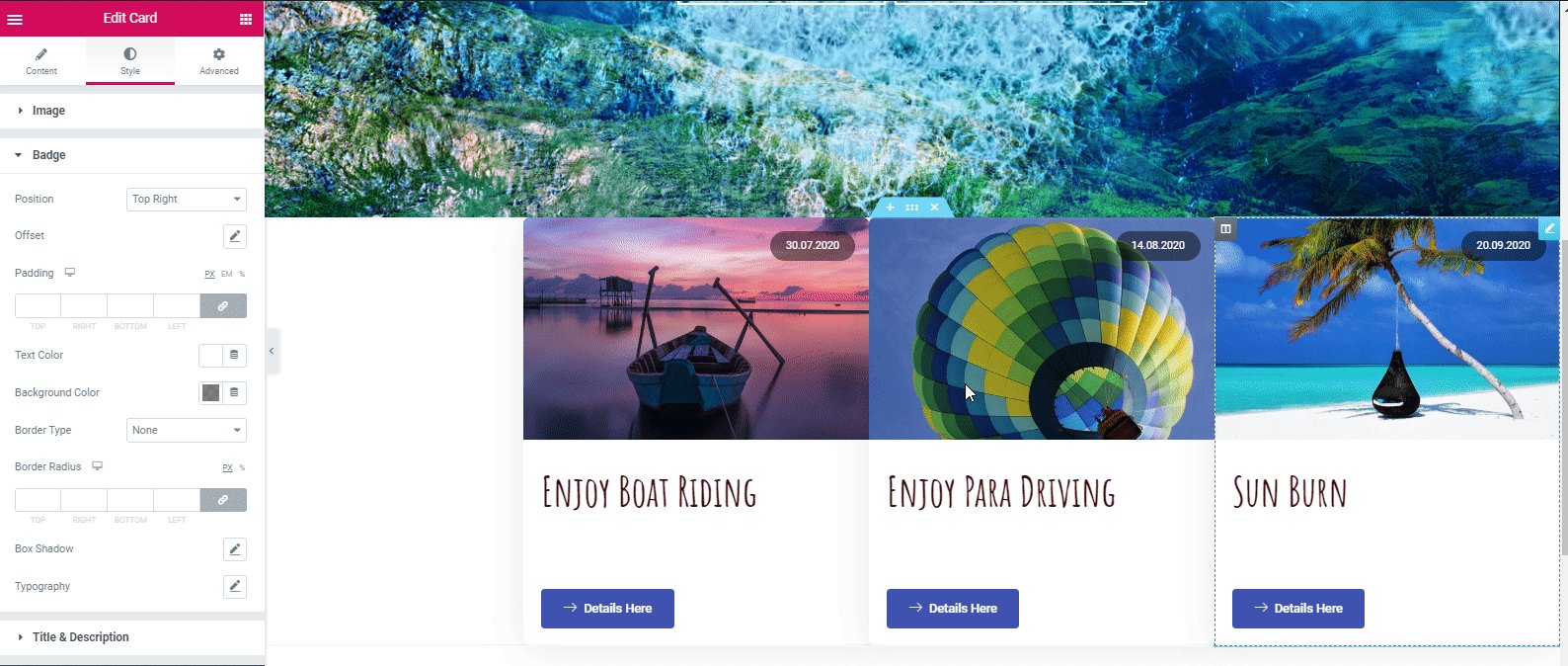
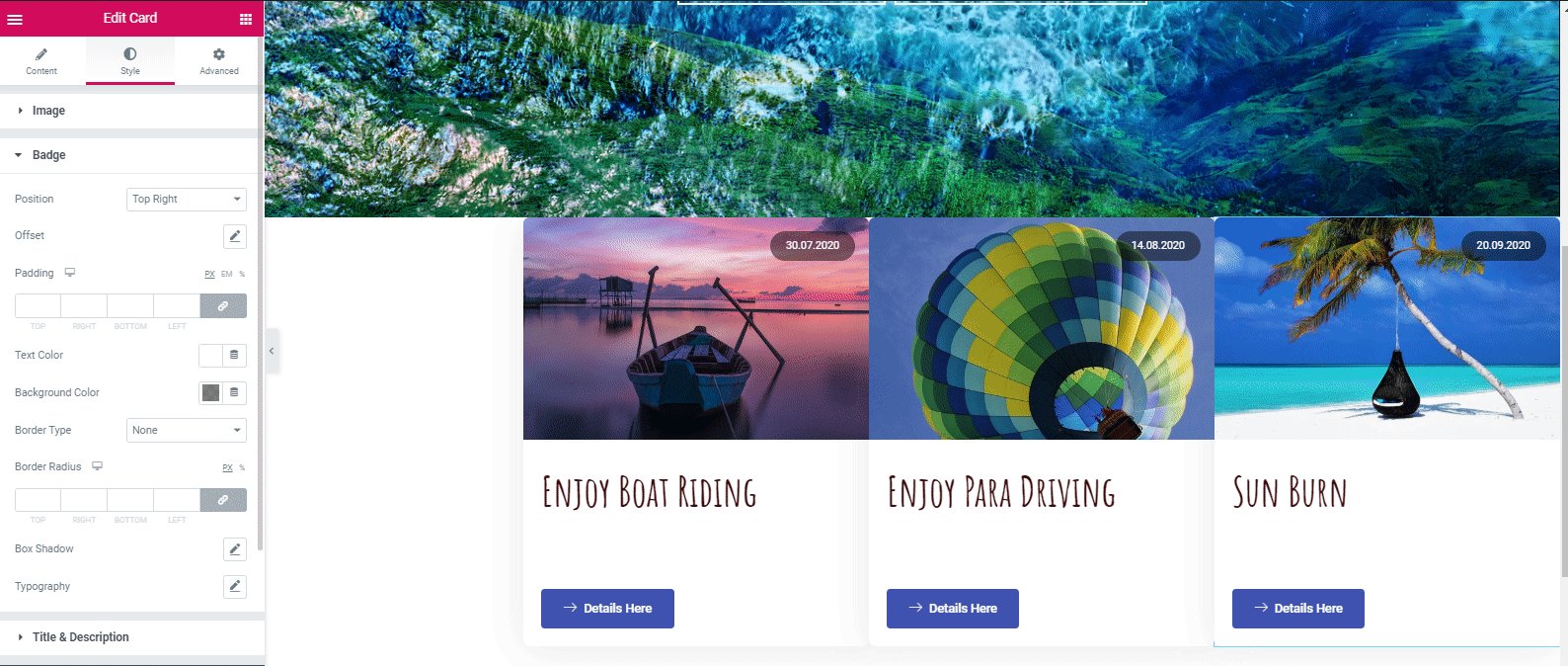
- 現在,為了減少額外時間,將此部分複制兩次。 然後根據您的內容計劃自定義它們。 所以這裡是下面的例子:

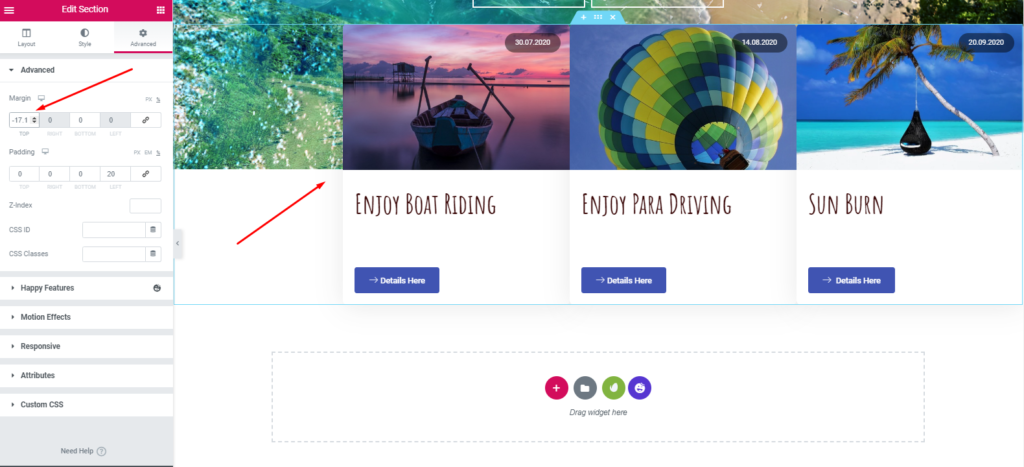
- 然後,點擊“前進”按鈕。 並在邊距上保持設置“-17 像素”。 之後它看起來像:

相關文章:如何使用快樂插件的卡片小部件創建商店頁面
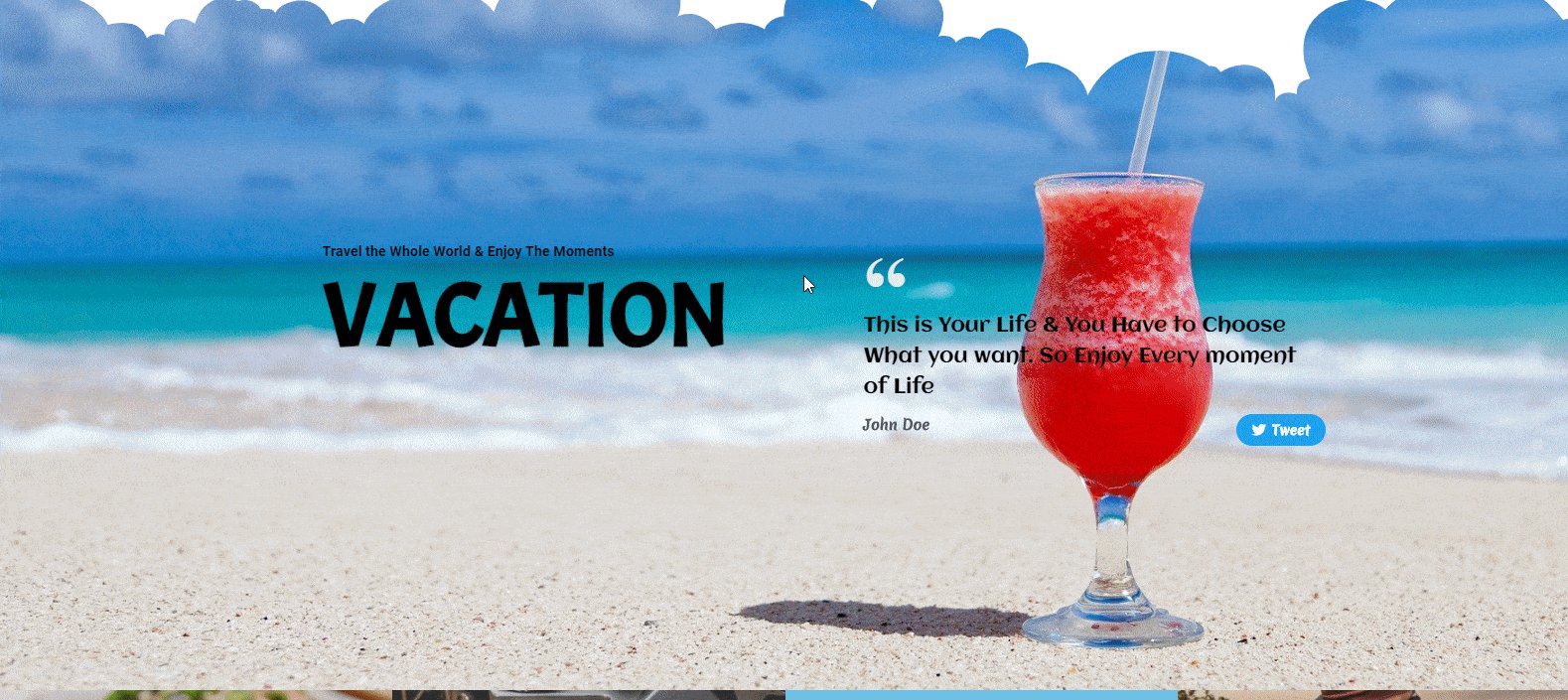
添加“標語部分”
我們將展示一個非常簡單的定製過程。 如果你想用 Elementor 做更多的事情來帶來新的風格和設計,你可以很容易地做到這一點。
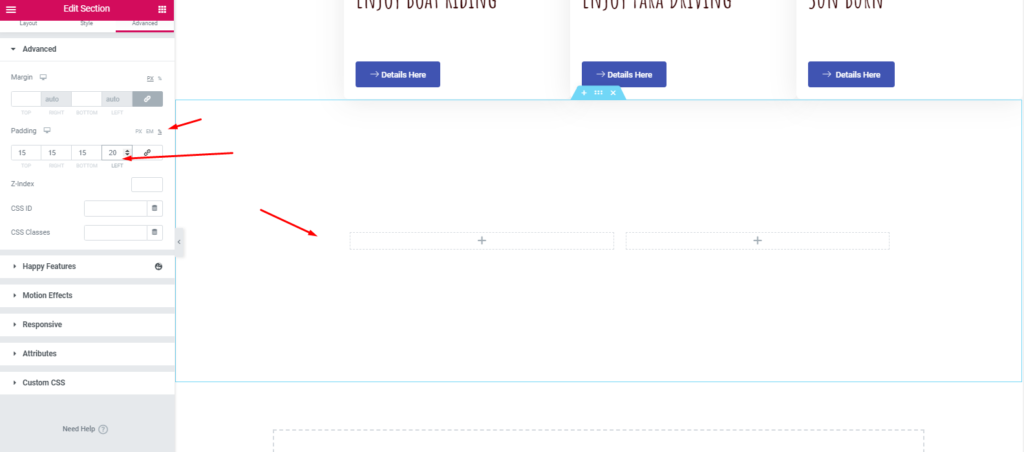
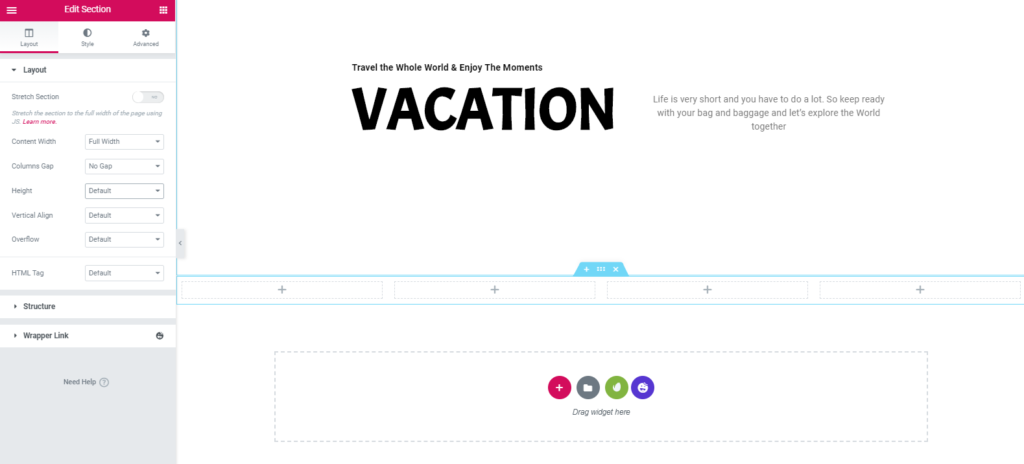
- 首先,添加一個部分。 選擇 2/2 口糧。 並保持全寬。

- 然後保持填充 15,15,15,20%。 該部分將如下所示:

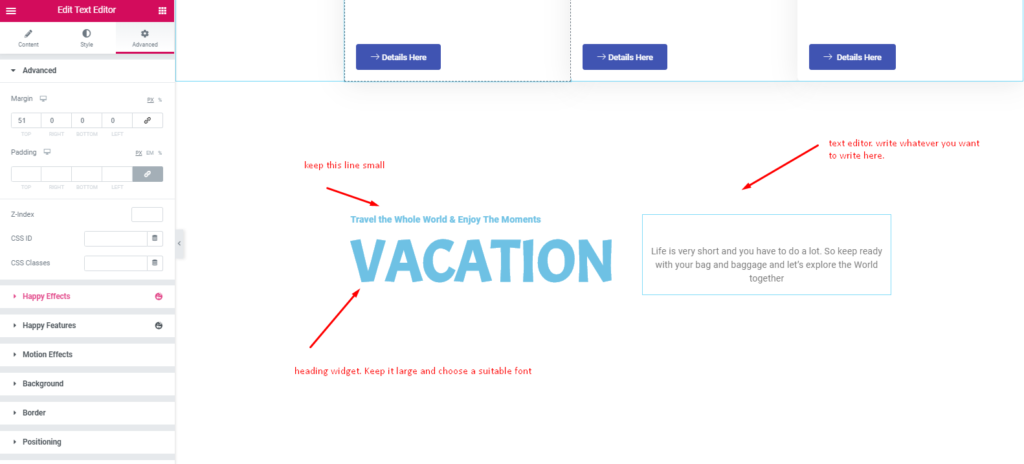
- 然後在這些部分中添加標題小部件和文本編輯器。 為了使您的設計更具吸引力和利潤,您可以設置背景圖像,也可以將其留空。

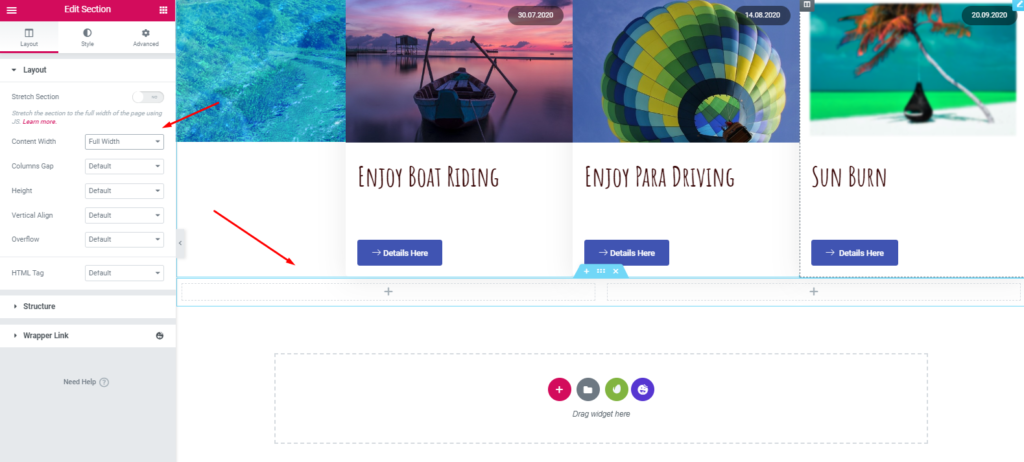
添加畫廊部分
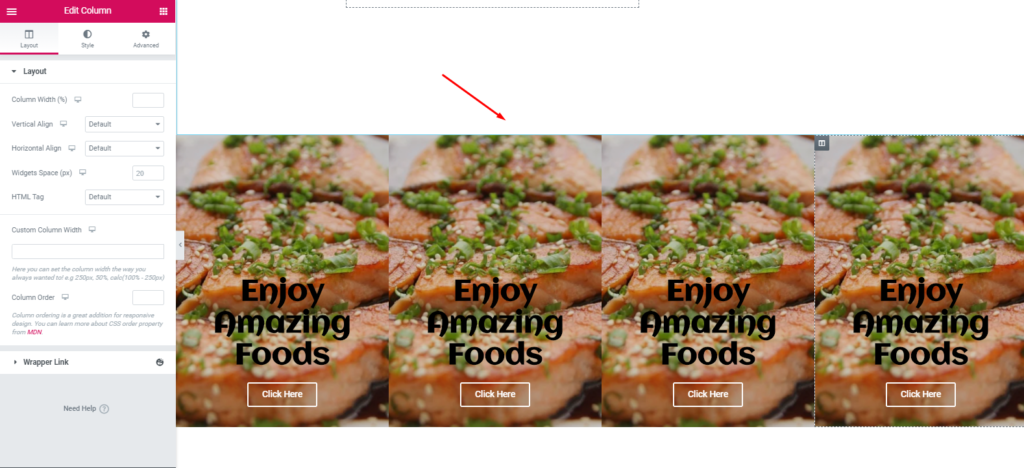
- 再次,選擇 4/4 結構。 然後保持全寬,沒有間隙。

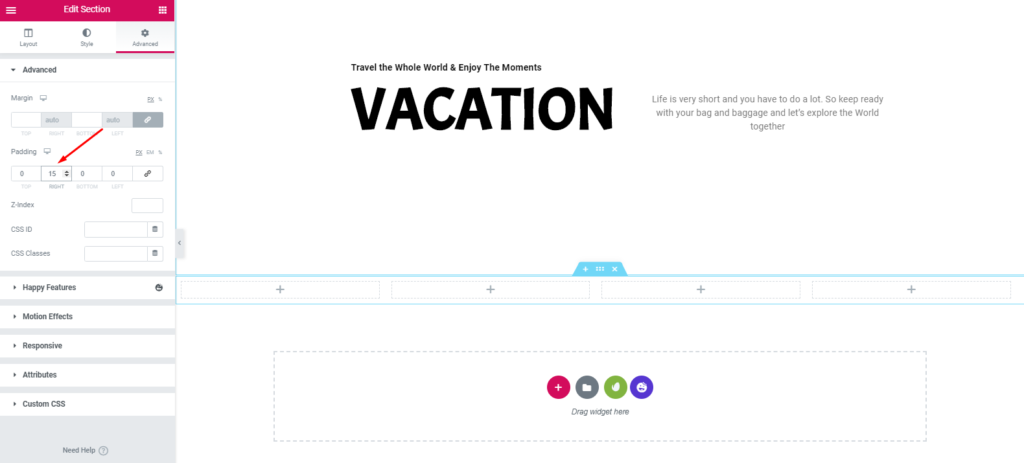
- 移動到高級部分並保持填充 15 像素。

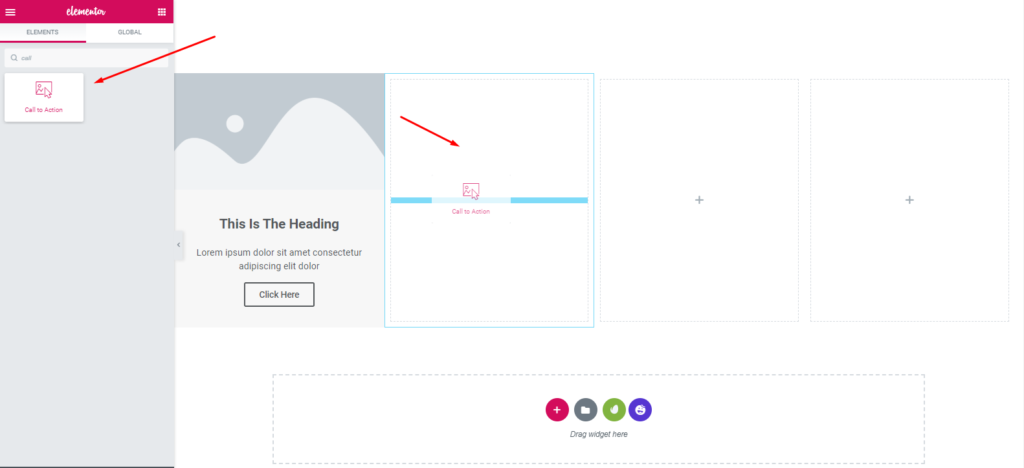
- 接下來,從小部件庫中選擇 Elementor 的“行動號召”小部件。 並將其拖動到標記區域。 將框標記為“封面”。 之後添加圖像。

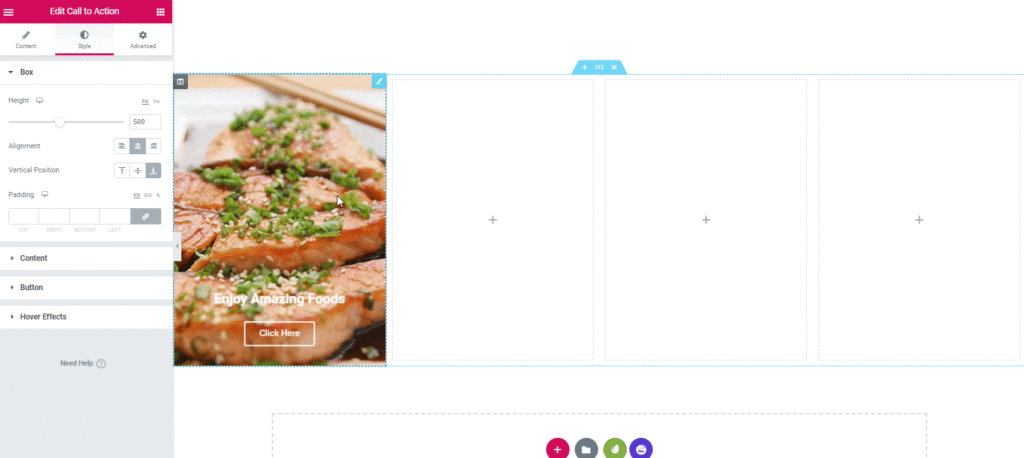
- 因此,最終確定圖像並保持高度 500 像素,您的設計將如下所示:

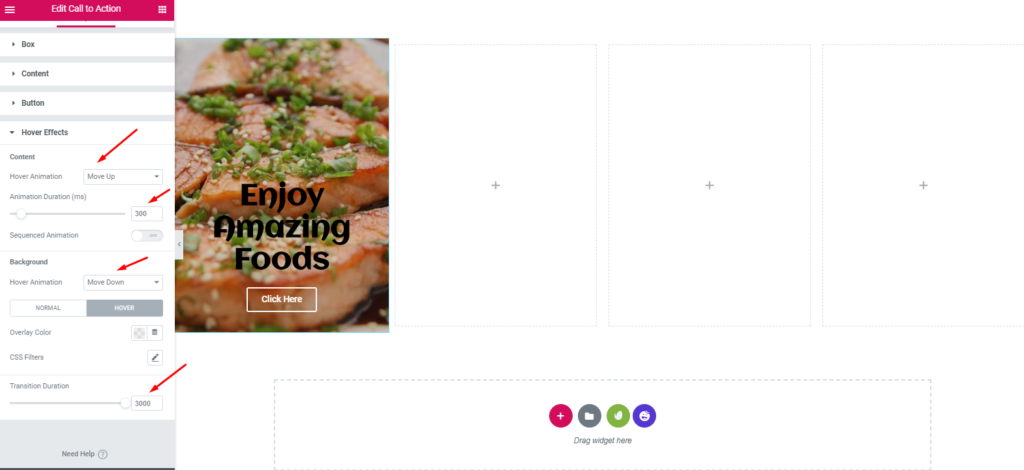
- 確保您按照這些比例保持設計。 為此,請單擊懸停效果,然後保持懸停動畫“上移”、動畫持續時間“300”、懸停動畫第二次“下移”和過渡持續時間“3000”。

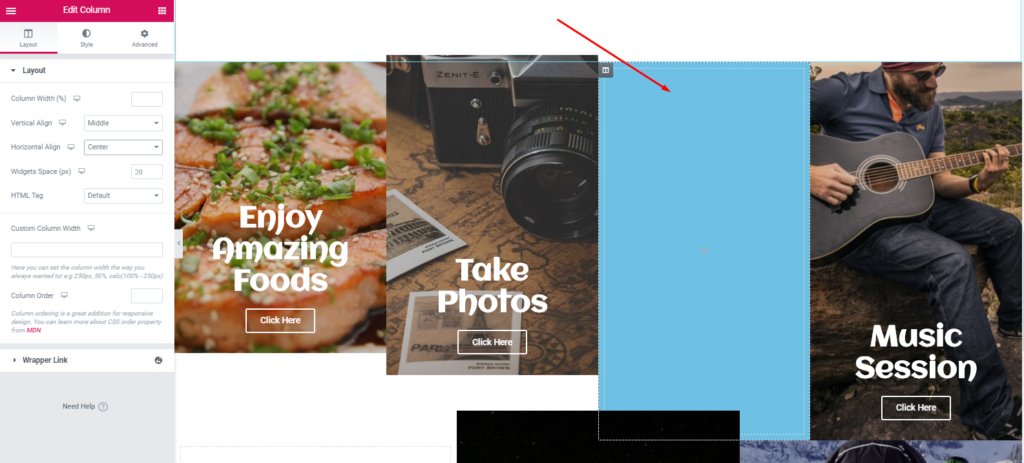
- 接下來,複製該部分以減少時間。 以同樣的方式,添加圖像,然後簡單地更改其各自的內容。

- 因此,您想要如何設計以及想要哪種顏色組合完全由您決定。
- 為不同的部分添加不同的圖像後,用任何顏色填充標記的部分。 在這種情況下,我們選擇了“ 6EC1E4 ”顏色。

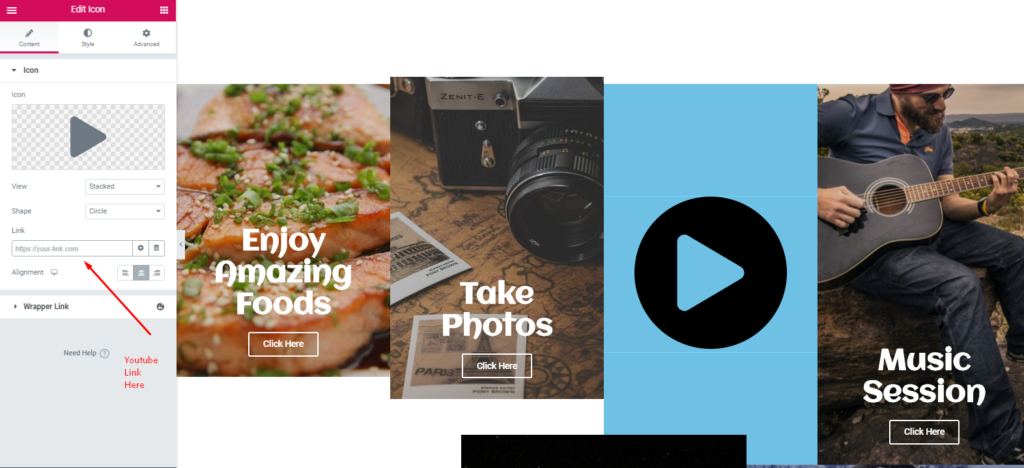
- 現在填寫您想要的任何內容。 在這種情況下,您可以在此處插入 YouTube 鏈接,也可以添加滿意客戶的推薦信等。接下來複製整個部分。

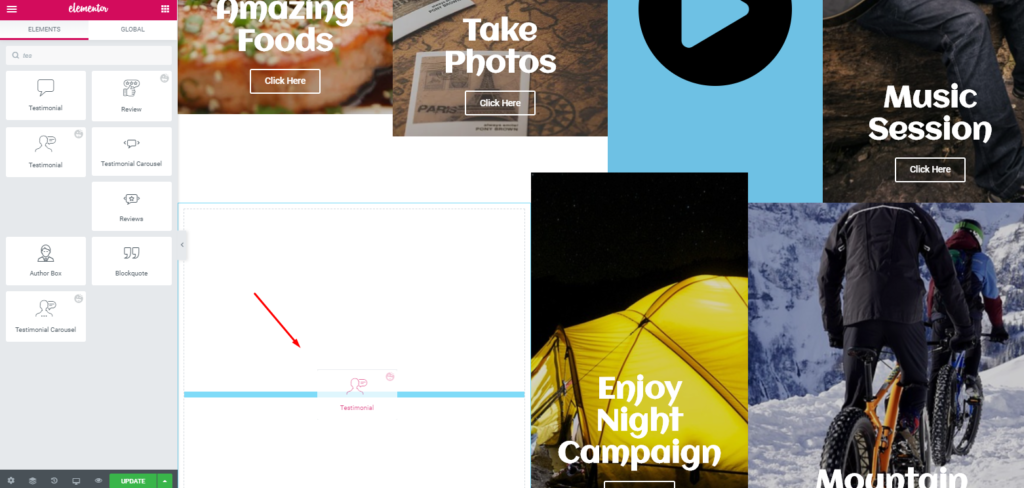
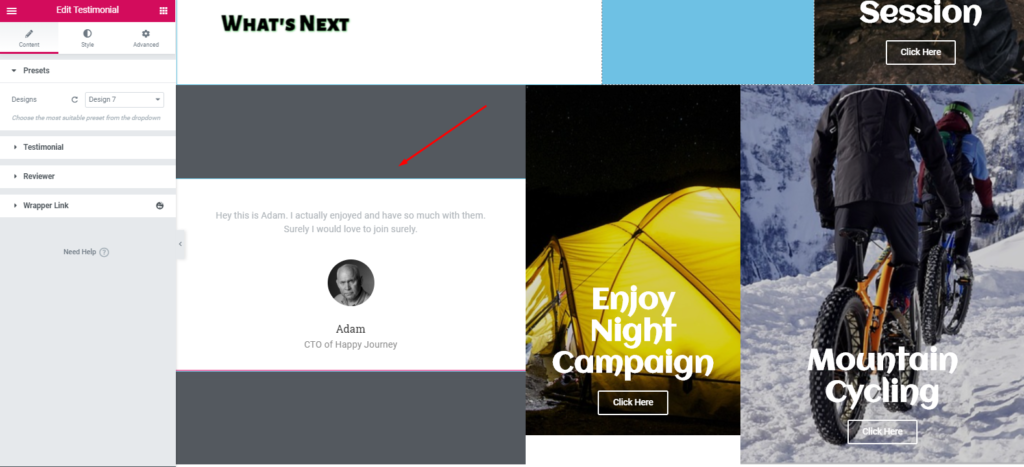
- 接下來,在空白處添加 Happy Addons 的“Testimonial Widget”。

- 然後對其進行自定義以使其看起來更有吸引力。

這就是您可以在您的網站上添加推薦小部件的方式。 但是,如果您想了解有關推薦小部件的更多信息,可以閱讀我們的官方文檔。 或者,您可以查看下面的視頻教程以獲取更多詳細信息。

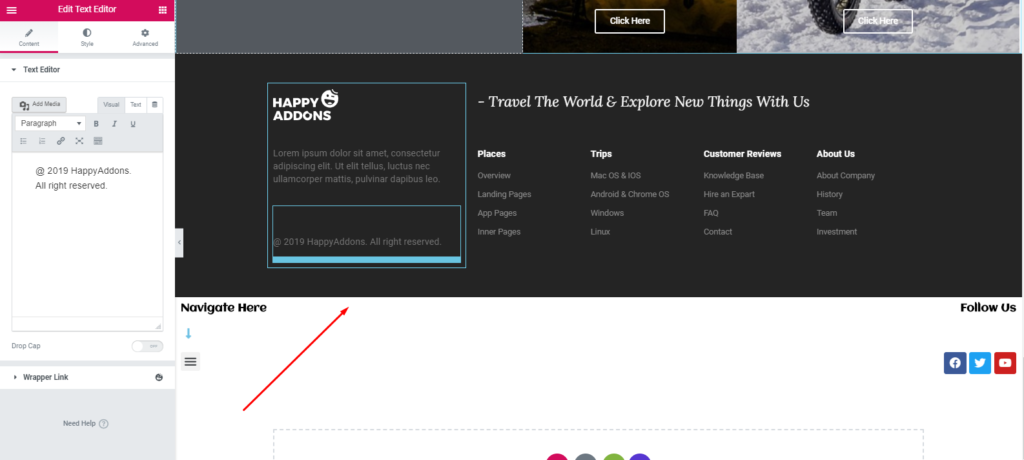
自定義頁腳部分
好吧,在 Elementor 網站中添加頁眉或頁腳也不是一項艱鉅的任務。 您只需按照幾個步驟即可做到這一點。
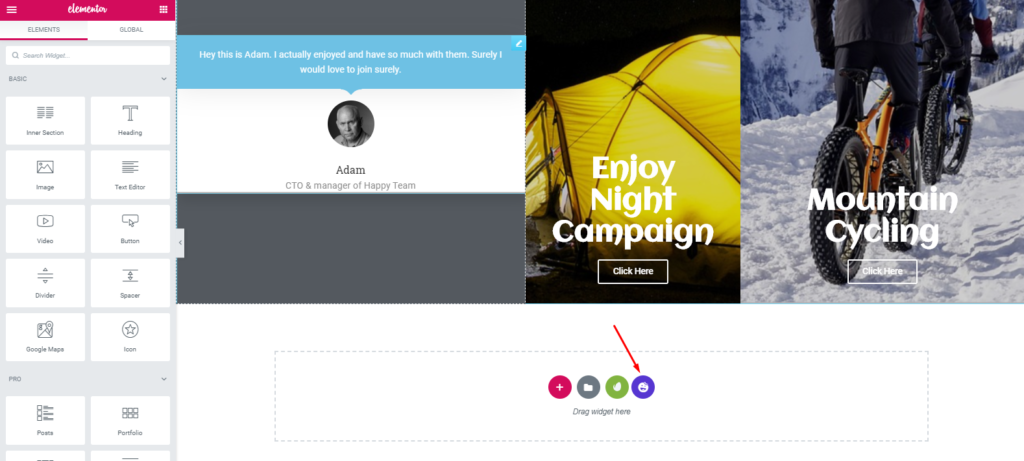
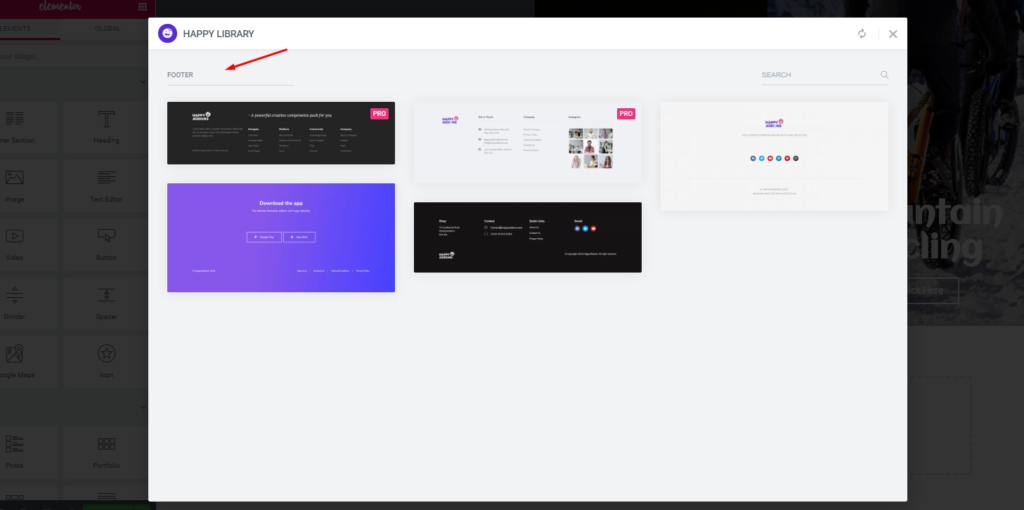
- 為此,首先,選擇“快樂圖書館”

- 接下來,搜索頁腳並從列表中添加您想要的任何人。

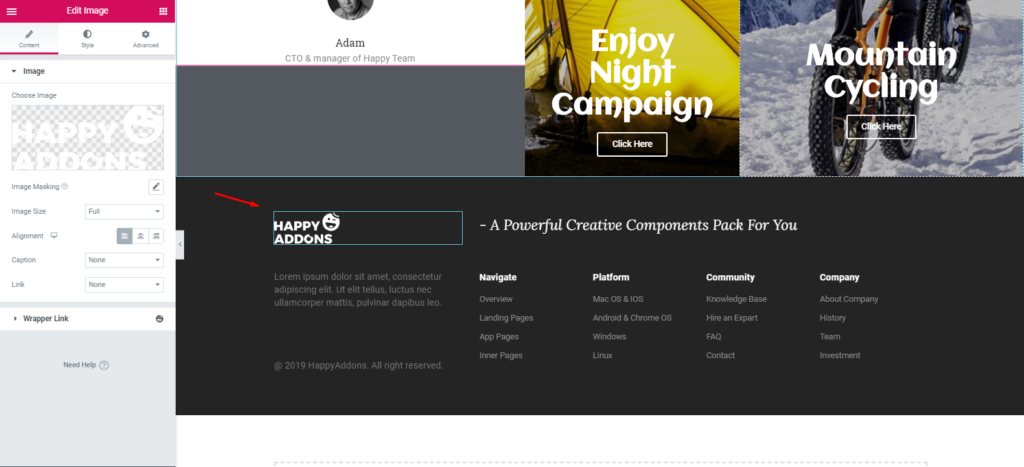
- 最後,它將出現在屏幕上,現在您可以對其進行自定義。

- 因此在自定義頁腳部分後,設計將如下所示:

重要提示:您還可以在設計頂部添加菜單欄,而不是在頁腳區域下使用它。 ?

但是,我們試圖展示一種簡單而詳細的方法,以便您可以輕鬆理解並為自己創建一個旅遊網站。
您的旅遊網站的最終預覽
現在,本教程已經結束。 經過大量的努力和時間之後,您可能渴望看到網站的最終輸出。 正確的?
好的,下面是旅遊網站的預覽。

注意:按照相同的方式,您可以構建其他重要頁面,讓您的網站看起來更專業。
以類似的方式,您還可以在不同的領域建立任何網站。 快速瀏覽以下博客:
- 攝影網站
- 商業專業網站
- 投資組合網站
- 在線課程網站
- 醫療網站
- 專業的數字代理登陸頁面
旅遊網站的關鍵要素
通常,網站結構意味著您組織網站內容的方式。 這很重要,因為您的網站結構將幫助您以全面的方式安排您的內容。
根據 Yoast 學院的說法,以正確的方式設置網站結構不僅有利於您的訪問者,也有利於 Google 輕鬆索引您的網頁。
您網站的結構顯示您網站的哪些頁面對 Google 最重要
酸奶
查看旅遊網站應包括的可能網頁或結構:
- 主頁
- 關於頁面
- 目的地頁面
- 預訂頁面
- 服務
- 旅遊網站內容的類型
- 特色度假
- 旅遊小貼士
- 經驗
- 博客
- 畫廊
- 聯繫我們頁面
這是您網站的基本結構。 稍後,您可以根據您的商業計劃和其他偏好進行更改。
現在,為了您的方便,讓我們來看看其他一些頂級旅遊網站。 當然,它會激勵並讓您有勇氣立即主動創建您的第一個旅遊網站。
前 5 個旅遊網站示例
如今,旅遊博客已成為一個流行的利基市場。 如果您只打算創建和設計自己的 WordPress 旅遊網站,這些熱門網站可以幫助您收集有關旅遊網站外觀的經驗和知識。
此外,您將獲得一個總體思路,以了解不同的設計、佈局、導航、頁面外觀,使用正確的圖像、側邊欄、小部件和許多其他使旅遊網站成功的網絡材料。
1. PS 我在路上

如果您想在世界各地玩得開心並享受令人興奮的事情,PS I'm On My Way 可以輕鬆讓您有同感。
讓我們看看這個獨家旅遊網站的主要特點:
- 主頁包含具有明亮配色方案的全屏圖像
- 具有視差效果並結合文字疊加
- 交互式地圖可輕鬆導航地點
- 有單獨的博客頁面
該博客網站的所有者是 Trisha Valarmino。 除了旅行,她似乎還幫助人們籌集資金、社會活動、人道主義項目、烹飪等。
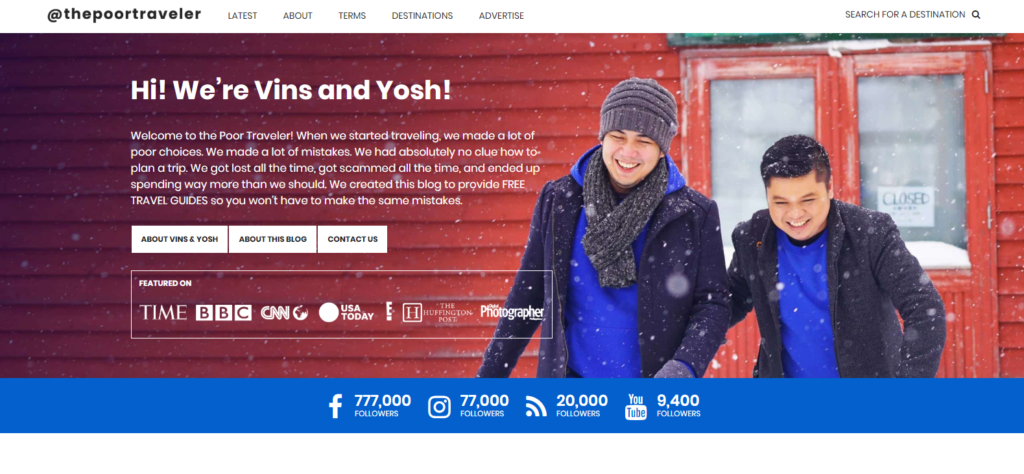
2. 可憐的旅行者

可憐的旅行者在我們的名單中排名第二。 進入本網站後,您會受到“Vins”和“Yosh”的熱烈歡迎。 這是相當令人印象深刻的。
這個網站是關於在旅行、計劃和預算時變得聰明的
可憐的旅行者
讓我們快速瀏覽一下該網站的主要功能:
- 獲取全屏滑塊
- 社交媒體圖標組織得很好
- 用戶指南或旅行指南部分提供旅行想法和有效提示
基本上,“Vins”和“Yosh”是朋友。 他們一起旅行到世界不同的地方,分享他們的想法。
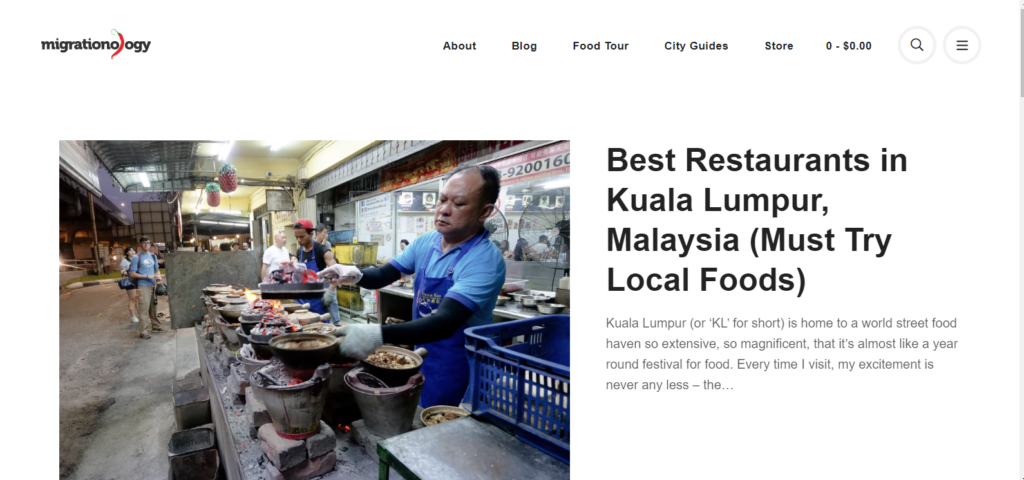
3. 移民學旅遊網站

接下來,我們有 Migrationoloy,它是一個旅遊美食博客。 因此,如果您是美食愛好者,並且想在環遊世界時享受所有美味佳餚,您可以查看這個網站。 事實上,您可以搜索餐廳、酒店、廚師、不同的食品。
好吧,讓我們看看這個網站的關鍵和獨特的功能:
- 首頁有一個精心裝飾的屏幕視頻
- 圖像包括文本疊加
- 顯示全寬圖像
- 博客文章縮略圖以網格樣式組織
此外,您還可以在這裡找到基於世界各地人們飲食習慣的各種博客。
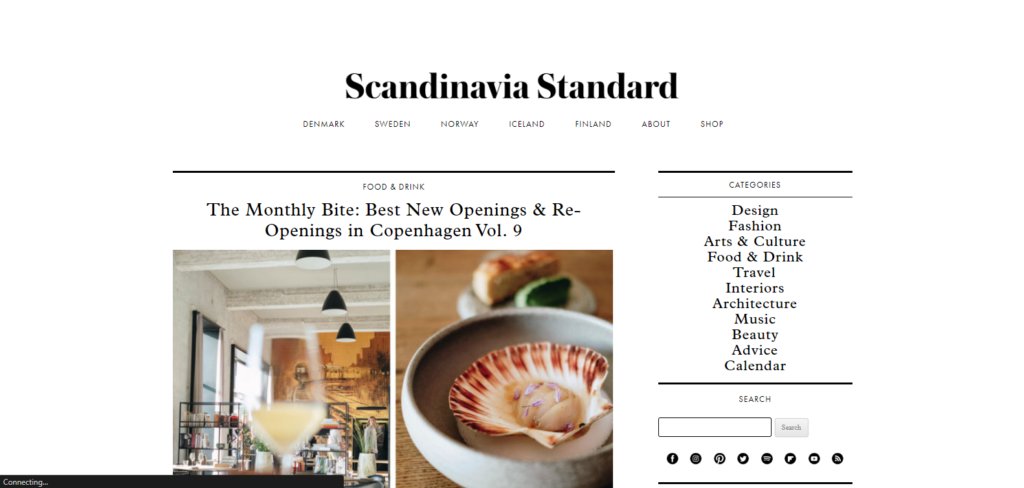
4. 斯堪的納維亞標準

接下來,我們將了解斯堪的納維亞標準,它也是一個旅遊博客網站。 進入本網站後,您會因為設計和佈局而感到平靜和輕鬆的環境。
讓我們在下面探索更多關於這個網站的信息:
- 設計非常獨特和優雅
- 文本已優化並正確放置
- 在本網站的重要位置有一個有組織的社交媒體圖標
- 易於瀏覽和理解
- 側邊欄包括不同的產品,以確保輕鬆的用戶體驗
實際上,它是一個時尚博客網站,在一個地方也展示了不同的風格、文化、人物和其他獨特的事物。
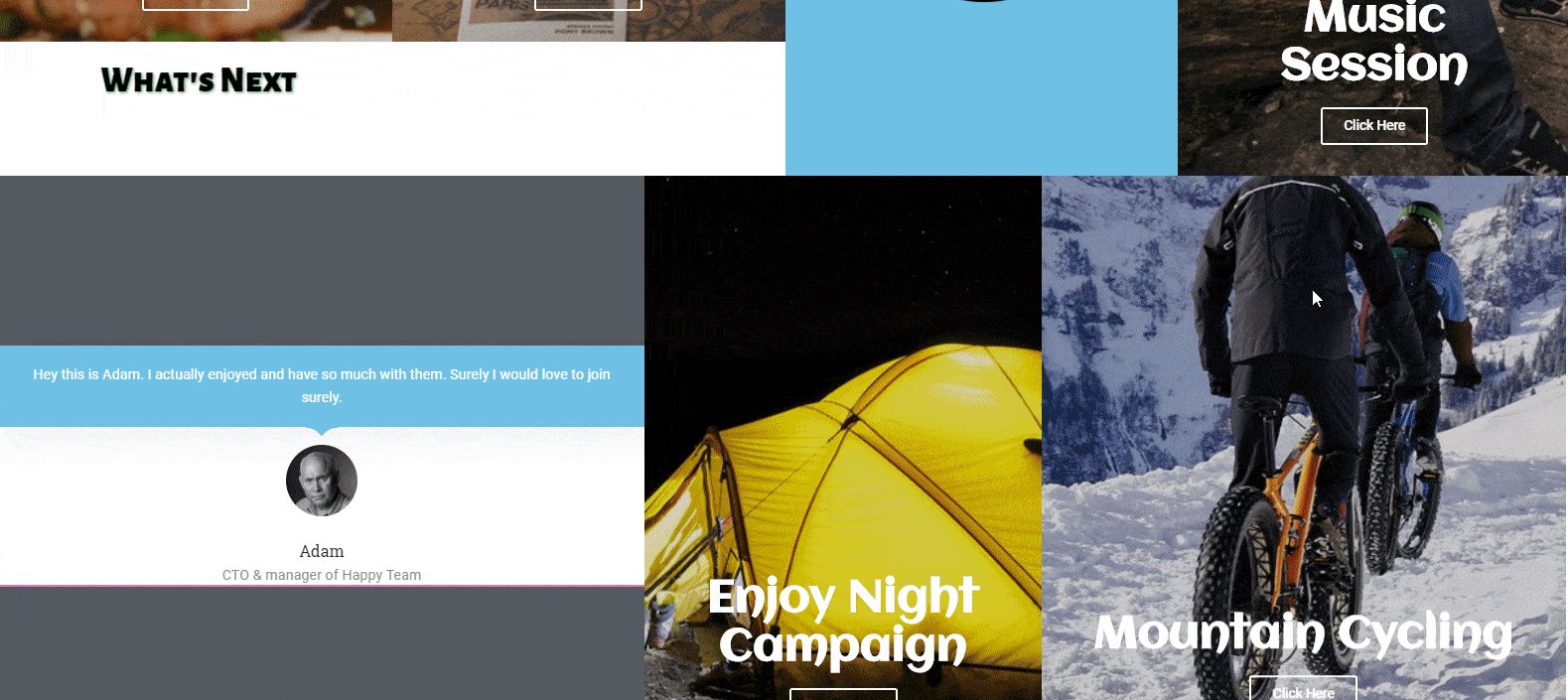
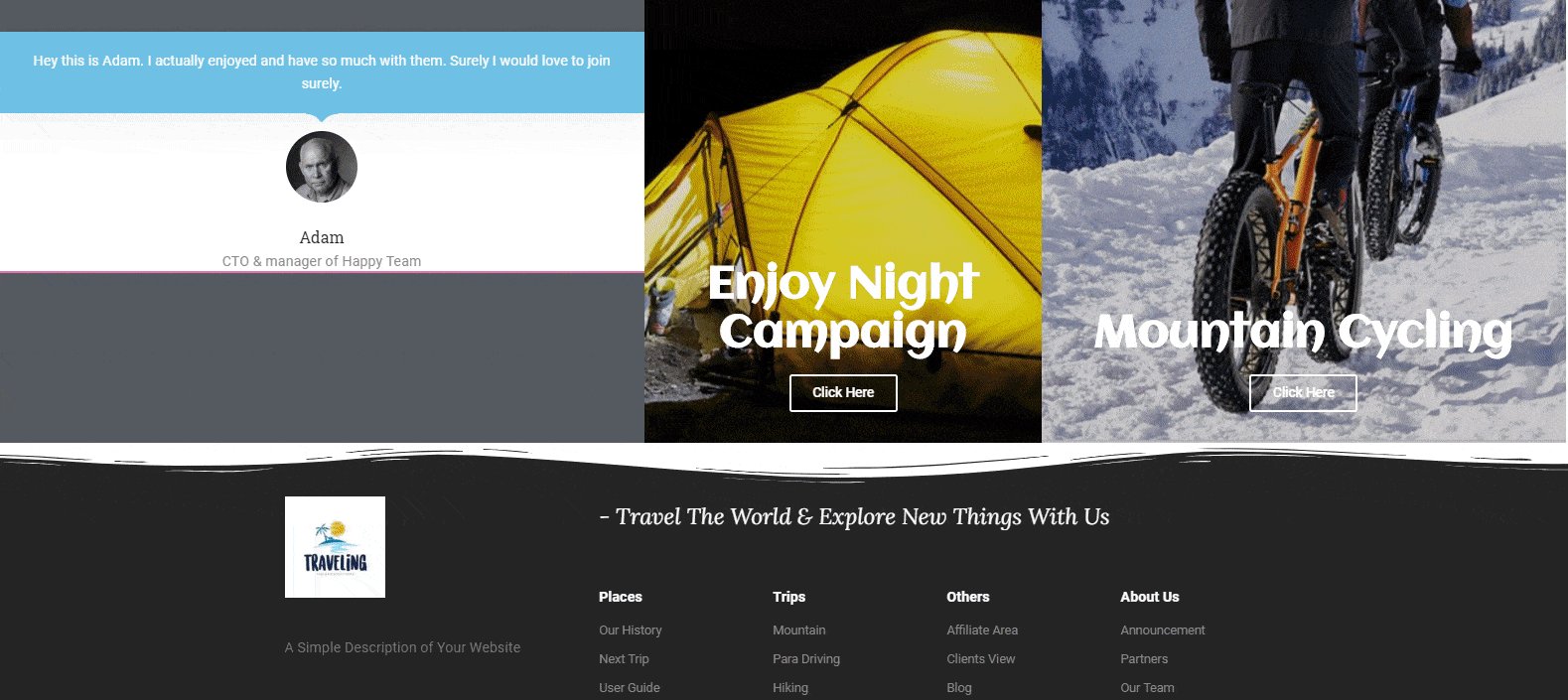
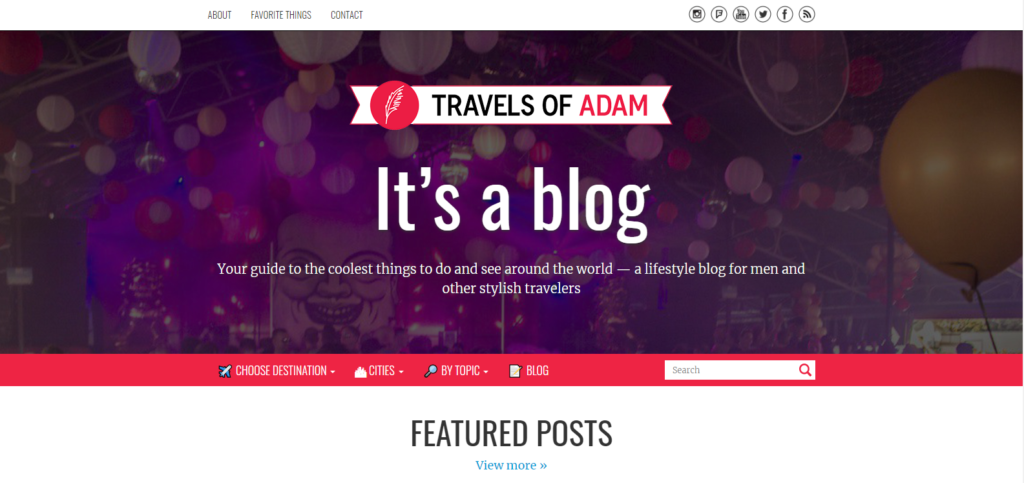
5. 亞當遊記

最後,我們將討論亞當遊記。 毫無疑問,它也是一個旅遊博客網站。 基本上,這個網站的所有者亞當來自德國柏林。 此外,作為一名專業的平面設計師,他喜歡環遊世界並通過博客分享他的經驗。
現在,讓我們看看下面這個網站的特點:
- 在本網站主頁頂部提供用戶指南(目的地、城市、按主題搜索、博客導航)
- 有個人博客文章和城市評論部分
- 您將在本網站底部找到熱門旅遊主題
這個網站有一個驚人的部分“他下一步要去哪裡”。 它將通知遊客他的下一次旅行
是什麼讓您停下來建立自己的旅遊網站!

如果你能從你的激情中賺錢,還有什麼比這更好的呢? 其實,旅行不再只是一種愛好,而是一種職業。
但是,如果您是旅行者,並且多年來一直在探索不同的地方,但仍然沒有網站。 然後是時候創建一個外觀出眾的網站了。 它可以成為分享您的想法、感受和冒險經歷的絕佳平台。
因此,請按照本指南立即開始使用 Elementor & Happy Addons 創建您的第一個旅遊網站!
你是 Elementor 的粉絲嗎? 請與我們分享您的經驗。 或者,您也可以在 Elementor 中設計您的網站時尋求任何快速解決方案。
