如何在 WordPress 中創建垂直導航菜單
已發表: 2022-06-09您是否希望在 WordPress 中創建垂直導航菜單?
在 WordPress 中,導航菜單可以水平或垂直顯示。 垂直菜單提供了許多優勢,例如更適合您網站的側邊欄,更易於在移動設備上導航。
在本文中,我們將向您展示如何在 WordPress 中創建垂直導航菜單。

什麼是導航菜單?
導航菜單是指向網站重要區域的鏈接列表。 它們通常顯示為 WordPress 網站每個頁面頂部的水平鏈接欄。
導航菜單為您的網站提供結構並幫助訪問者找到他們正在尋找的內容。 您可以添加指向您最重要的頁面、類別或主題、WordPress 博客文章甚至自定義鏈接(例如您的社交媒體資料)的鏈接。
但是,雖然您經常看到它們水平放置在網站頂部,但垂直導航菜單具有許多用途和優勢。
話雖如此,讓我們看一下在 WordPress 中創建垂直導航菜單的多種方法。 以下是我們將在本文中介紹的主題:
- 嘗試不同的菜單顯示位置
- 向側邊欄添加垂直導航菜單
- 在帖子或頁面上創建垂直導航菜單
- 使用完整站點編輯器添加垂直導航菜單
- 使用 Theme Builder 插件創建垂直導航菜單
- 為移動設備創建響應式垂直導航菜單
- 在 WordPress 中創建下拉菜單
- 在 WordPress 中創建超級菜單
嘗試不同的菜單顯示位置
當您向網站添加導航菜單時,它將垂直或水平顯示。 這取決於您的主題以及您選擇的菜單位置。
可用菜單位置的數量取決於您使用的主題。 您可能會發現其中一些位置垂直顯示菜單。
要使用您的主題對此進行測試,您需要導航到Appearance » Menus 。 在這裡,您可以嘗試查看您的網站上可用的位置以及它們的顯示方式。
注意:如果您看到“外觀 » 編輯器(測試版)”而不是“外觀 » 菜單”,則您的主題啟用了完整站點編輯 (FSE)。 您需要參考下面的使用完整站點編輯器創建垂直導航菜單部分。
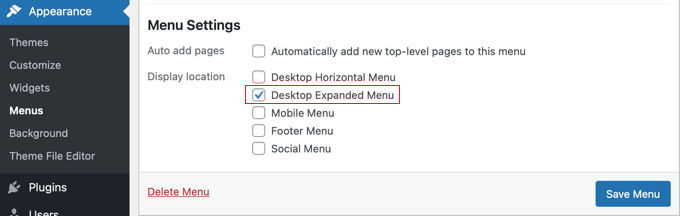
例如,二十二十一主題不提供任何垂直位置,而二十二十主題提供一個,稱為“桌面擴展菜單”。

您只需選擇要垂直顯示的菜單,然後選中屏幕底部的“桌面擴展菜單”框。 之後,您必須確保單擊“保存菜單”按鈕來存儲您的設置。
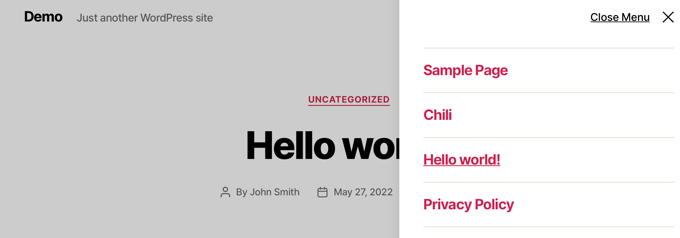
這是它在我們的演示網站上的外觀。

有關編輯菜單和菜單位置的更多信息,您可以查看我們的初學者指南,了解如何在 WordPress 中添加導航菜單。
向側邊欄添加垂直導航菜單
無論您使用什麼主題,使用小部件都可以輕鬆地將垂直導航菜單添加到側邊欄。
首先,您需要創建一個要顯示的導航菜單(如果您還沒有的話)。
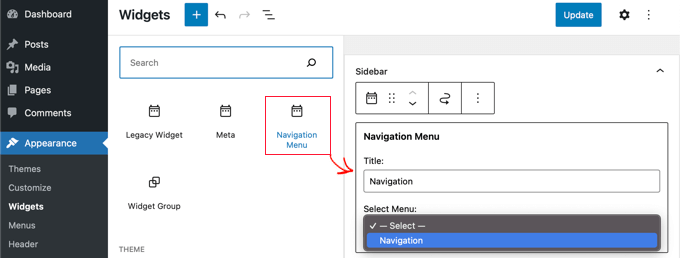
然後你需要導航到Appearance » Widgets 。 從這裡,只需單擊頁面頂部的藍色“+”塊插入器按鈕,然後將導航菜單塊拖到側邊欄上。

之後,您可以為小部件命名並從下拉菜單中選擇您希望顯示的菜單。
這是我們演示網站上垂直側邊欄菜單的外觀。

在帖子或頁面上創建垂直導航菜單
您可以以類似的方式將垂直導航菜單添加到帖子和頁面。
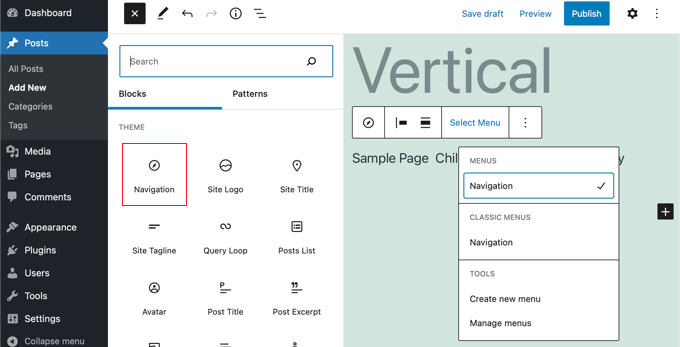
首先,您需要創建一個新帖子或編輯現有帖子。 之後,您需要單擊頁面頂部的藍色“+”塊插入器按鈕,然後將導航塊拖到頁面上。

接下來,您需要選擇要顯示的菜單。 只需單擊工具欄上的“選擇菜單”按鈕並選擇所需的菜單。
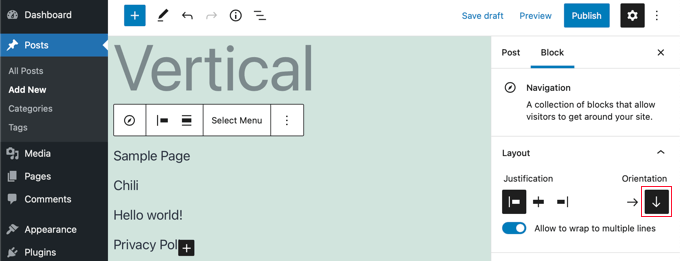
最後,您需要查看左側窗格中的塊設置。 在那裡你會找到兩個用於菜單方向的按鈕。 您需要單擊向下箭頭按鈕以垂直定位菜單。

使用完整站點編輯器添加垂直導航菜單
新的完整站點編輯器允許您使用塊編輯器自定義您的 WordPress 主題。 它在 WordPress 5.9 中發布,它使您能夠向模板添加不同的塊以創建獨特的設計。
但是,完整的站點編輯器仍處於測試階段,並且僅限於支持它的特定主題,例如默認的二十二十二主題。 有關更多詳細信息,您可以查看我們關於最佳 WordPress 全站點編輯主題的文章。
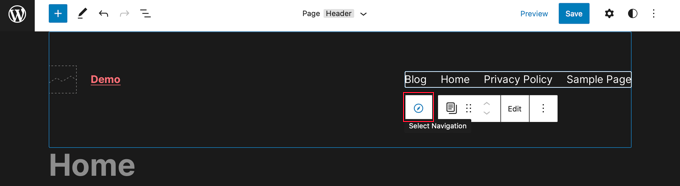
要使用完整的站點編輯器添加導航菜單,您需要從 WordPress 儀表板轉到外觀 » 編輯器。 進入編輯器後,繼續並單擊出現在網站標題頂部的導航菜單。
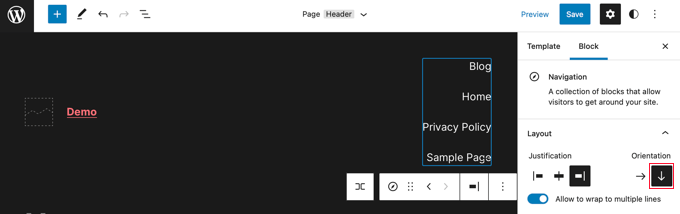
接下來,您需要單擊工具欄上的“選擇導航”按鈕。

現在,您將在右側面板上看到用於自定義導航菜單的不同選項。 這些選項之一是是否以水平或垂直方向顯示菜單。
只需單擊垂直方向的向下箭頭即可創建垂直菜單。

有關更多信息,請參閱我們的指南,了解如何在 WordPress 中添加導航菜單

使用 Theme Builder 插件創建垂直導航菜單
SeedProd 是市場上最好的 WordPress 頁面構建器和自定義主題構建器插件。 它允許您在 WordPress 網站的任何位置輕鬆創建垂直菜單。
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:有一個免費版本的 SeedProd 允許您向各個頁面添加垂直導航菜單。 但是您需要專業版才能訪問主題生成器並向主題模板添加菜單。
激活後,您需要輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

之後,您需要使用 SeedProd 創建自定義 WordPress 主題。
創建自定義 WordPress 主題
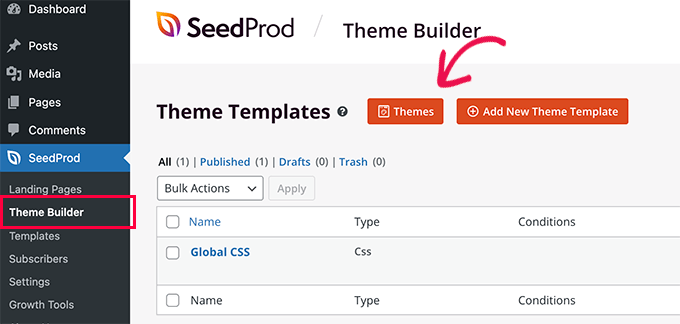
您可以通過導航到SeedProd » Theme Builder頁面找到 SeedProd 主題構建器。 在這裡,您將使用 SeedProd 的現成主題之一作為起點。 這將用新的自定義設計替換您現有的 WordPress 主題。
您可以通過單擊“主題”按鈕來做到這一點。

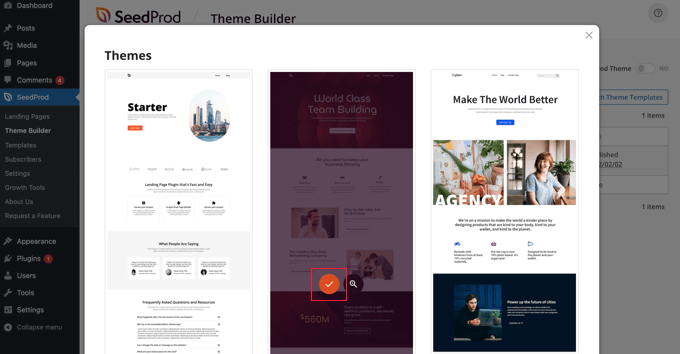
您將看到針對不同類型網站的專業設計主題列表。 例如,有名為“Modern Business”、“Marketing Agency”和“Mortgage Broker Theme”的模板。
查看選項並通過單擊複選標記圖標選擇最符合您需求的選項。

一旦您選擇了一個主題,SeedProd 將生成您需要的所有主題模板。 您可以在我們關於如何輕鬆創建自定義 WordPress 主題的指南中了解如何自定義這些模板。
向站點模板添加垂直導航菜單
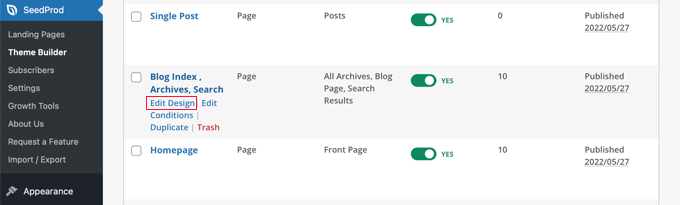
現在您可以使用 SeedProd 為您的任何主題模板添加垂直導航菜單。 在本教程中,我們將向博客索引模板添加一個菜單。
您需要將鼠標懸停在該模板上,然後單擊“編輯設計”鏈接。

這將打開 SeedProd 的拖放頁面構建器。 您將在右側看到您網站的預覽,並在左側看到您可以添加到您的網站的一組塊。
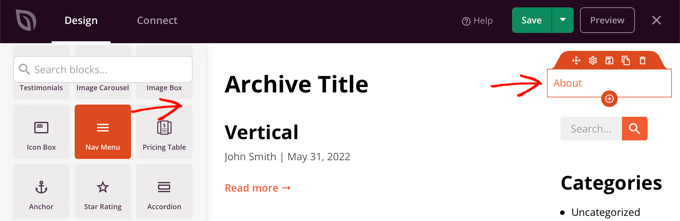
您需要向下滾動塊,直到進入“高級”部分。
一旦你找到導航菜單塊,你應該將它拖到你的側邊欄或任何你想顯示導航菜單的地方。 默認情況下,菜單中只有一項“關於”。

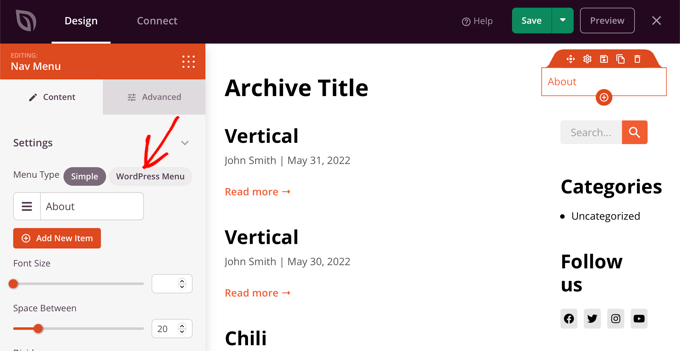
現在您需要更改菜單的設置。 為此,您需要單擊菜單,可用選項將顯示在頁面左側的窗格中。
目前,選擇了“簡單”菜單類型。 這允許您在 SeedProd 中構建自己的導航菜單。
但是,對於本教程,我們將單擊“WordPress 菜單”類型以使用 WordPress 導航菜單。

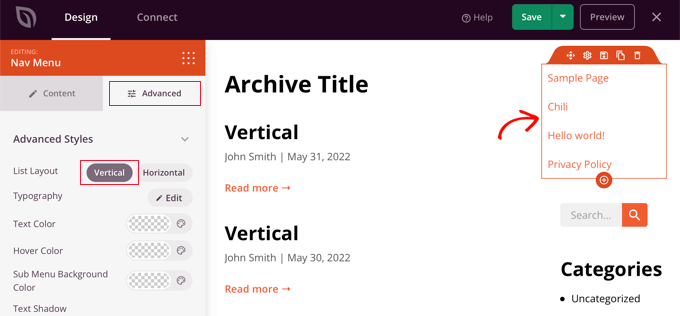
最後,您需要單擊“高級”選項卡。 在這裡,您可以找到垂直或水平定向列表佈局的選項。
當您單擊“垂直”按鈕時,您會注意到預覽立即變為垂直導航菜單。

不要忘記單擊屏幕頂部的“保存”按鈕來存儲您的垂直菜單。
為移動設備創建響應式垂直導航菜單
在使用智能手機的小屏幕時,可能很難點擊標準菜單。 這就是為什麼我們建議您預覽 WordPress 網站的移動版本,以了解您的網站在移動設備上的外觀。
垂直菜單更容易導航,尤其是當您使用全屏響應式菜單時,該菜單會自動調整到不同的屏幕尺寸。

要了解如何讓您的導航菜單更易於在移動設備上使用,請參閱我們的指南,了解如何在 WordPress 中添加全屏響應式菜單。
在 WordPress 中創建下拉菜單
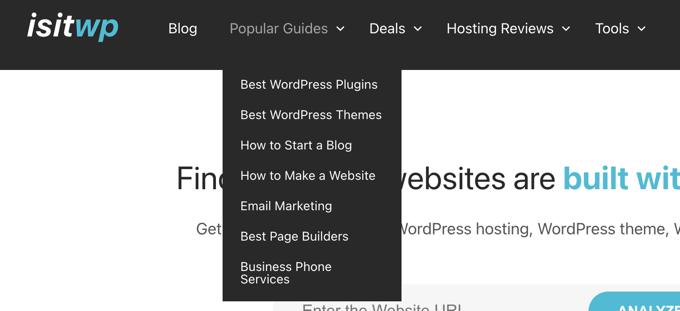
下拉菜單看起來像屏幕頂部的普通水平導航菜單,但是當您將鼠標懸停在其中一個項目上時,會顯示一個垂直子菜單。
如果您有一個包含大量內容的網站,那麼下拉菜單允許您按主題或層次結構組織菜單結構。 這將在有限的空間內顯示更多內容。

要在您的網站上顯示下拉導航菜單,您需要選擇支持下拉菜單的主題。 之後,您需要創建導航菜單,然後將子項添加到某些菜單條目中。
您可以在我們的初學者指南中逐步了解如何在 WordPress 中創建下拉菜單。
在 WordPress 中創建超級菜單
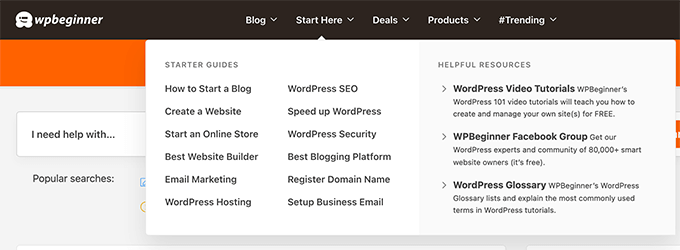
巨型菜單在頁面上垂直列出多個菜單。 它們類似於下拉菜單,不同之處在於所有子菜單都同時顯示,使用戶可以快速輕鬆地找到您最好的內容。
超級菜單具有高度的吸引力和互動性,因為它們結合了水平和垂直菜單的優點,在單個屏幕上顯示您網站內容的有用概覽。
我們最近向 WPBeginner 添加了一個大型菜單,以提高內容的可發現性。 我們在幕後解釋我們是如何做到這一點的,看看我們的新網站設計。

您可以在我們的指南中了解有關如何向您的 WordPress 網站添加大型菜單的更多信息。
我們希望本教程能幫助您了解如何在 WordPress 中創建垂直導航菜單。 您可能還想了解如何開始自己的播客,或查看我們對最佳域名註冊商的專家比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
