如何使用 HTML 和 CSS 創建網站
已發表: 2023-07-13您想學習如何使用 HTML 和 CSS 設計網站嗎?
如果是,那麼您就來到了正確的網站。 本課程將教您如何使用 HTML 和 CSS 創建網站以及 Web 開發的要點。 此外,您還將了解將網站從空白頁面轉變為功能齊全、引人注目的傑作所需的一切。
讓我們首先簡要回顧一下 HTML 和 CSS。
- HTML:超文本標記語言 (HTML) 標准定義了網站的組件、內容和組織結構。
- CSS :在創建指定網站元素如何美觀地顯示的樣式表時,網頁設計師會使用 CSS(層疊樣式表),一種計算機語言。
由於網站的設計和感覺最終取決於創建頁面的代碼,因此缺一不可。
做好準備
因此,即使在使用 HTML 和 CSS 構建網站之前,您也需要一個 Web 服務器(託管)。 您可以在多家網絡託管企業的服務器上購買簡單的託管服務。
只需在 Google 中輸入“最佳網絡託管提供商”並選擇價格合理的選項,您就可以找到“WebSpaceKit”並查看不同客戶的評論。 擁有域名和服務器後,您可以將兩者鏈接在一起。
使用 HTML 和 CSS 創建網站的步驟
以下分步過程將引導您完成使用 HTML 和 CSS 構建網站的過程。
第 1 步:掌握 HTML 基礎知識
HTML 標籤是 HTML 文檔的基本構建塊。
這是標籤的示例:

這是我們現在正在處理的 <b> 標籤。 起始標記 (<b>) 和結束標記 (</b>) 之間的任何文本都將以粗體顯示。 在本例中,該文本是Hello,World!
不過,這裡還是一些附加標籤的示例:
| HTML標籤 | 描述 |
| <p>…</p> | 這些標籤之間的內容是一個段落。 |
| <i>…</i> | <i>..</i> 標記之間的文本將以斜體顯示。 |
| <u>…</u> | <u>..</u> 之間的文本將帶有下劃線。 |
| <h1>…</h1> | 頁面的主標題標有 <h1>…</h1> 標記。 |
或者,如果您想提供指向其他頁面的鏈接,如下所示:
這是我們定價頁面的鏈接。
下面是一段代碼,可以讓您做到這一點:

第 2 步:學習 HTML 文檔的結構
基本的 HTML 文檔結構如下:

上面的代碼是有效的 HTML,因此將其複制並粘貼到新文件中並將其另存為 index.html。
讓我們更詳細地了解該代碼的每個組件:
| <!doctype html> | 文件的第一個聲明 |
| <html lang=”en”> | 指定下一個 HTML 頁面的另一個聲明將以英語編寫。 |
| <頭> | 表示標題部分的開始 |
| <元字符集=“utf-8”> | 指定用於創建文檔的字符集 |
| <標題>你好,世界!</標題> | 頁面標題將出現在瀏覽器的標題欄中。 |
| <正文> | 計劃在頁面上顯示的文本應包含在該區域中, |
| <h1>你好,世界!</h1> | 頁面的主標題 |
| <p>我的第一個網頁。</p> | 段落中的常規文本 |
| </html> | HTML 文檔的結束標籤 |
您可以將新的index.html 文件複製到Web 服務器的根目錄並在瀏覽器中查看它。 不要太興奮——這個頁面會很糟糕(見下文)。

注意:使用 MS Word 等簡單文本軟件處理 HTML 文件是令人不愉快的。 安裝 Sublime Text 以簡化 HTML 編輯。 Mac 和 PC 版本都是免費的。
第 3 步:了解 CSS 選擇器的基礎知識
CSS 中的選擇器很像 HTML 中的標籤。 元素的視覺行為可以通過選擇器來定義。 考慮一下 CSS 選擇器的這種情況:

此選項為 HTML 文檔內容內的所有 <p> 元素指定 18px 的字體大小。
雖然這是使用 CSS 選擇器的一種方法,但更實用的選擇是創建多個“類”,然後將它們專門應用於標籤。
在 CSS 中,類選擇器如下所示:

第 4 步:創建 CSS 樣式表
HTML 文檔中的每個元素都有一個位置,它們的排列會影響網頁的結構和外觀。 CSS 文檔則不然。
樣式表是 CSS 文件。 CSS 樣式表列出了 HTML 文本中的所有類定義。 對於基本設計來說,類定義順序通常並不重要。 如何構建 CSS 樣式表定義每個類並評估網站設計。
這很乏味……對吧? 我們將為您簡化 HTML 和 CSS 設計。 我們不會從頭開始,而是檢查一個活的東西。
Bootstrap在這裡有幫助……
第5步:安裝引導程序
Bootstrap 是一個免費的 HTML/CSS 工具包。 Bootstrap 簡化了 HTML 和 CSS 文檔結構。 它提供了一個框架,可以優化您網站的開發核心結構。
Bootstrap 可讓您直接進入令人興奮的部分。 它跳過了網站創建過程中繁瑣的 HTML 和 CSS 步驟。
有兩種選擇:
- 選擇(a) :通過從Bootstrap網頁下載核心包並在其上進行開發來學習Bootstrap。
- 選擇 (b) :通過購買具有精美設計和示例網站的 Bootstrap 入門包來節省時間。
我們建議選擇 (b),原因有很多:
開始使用模板可以更輕鬆地理解 HTML 文檔基礎知識。 這使您可以專注於有趣的事情,例如內容佈局和設計。
這樣,您將學得更快並獲得更好的結果。
第 6 步:選擇設計
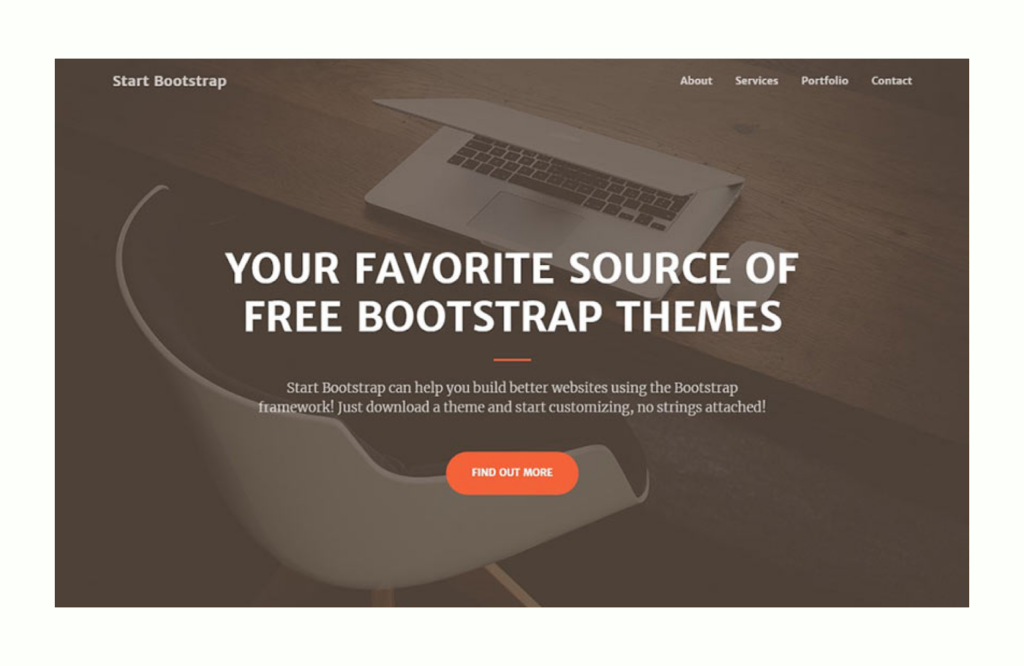
使用 HTML 和 CSS 的網站可以使用任何 Bootstrap 模板。 它們的功能應該類似。 本指南使用 Start Bootstrap 模板。 他們提供精心設計、優化且無故障的免費模板。
選擇右側的“免費下載”按鈕可以將 zip 文件保存到您的桌面。 解壓後,將包的內容傳輸到本地 Web 服務器或 Web 託管帳戶的根目錄。
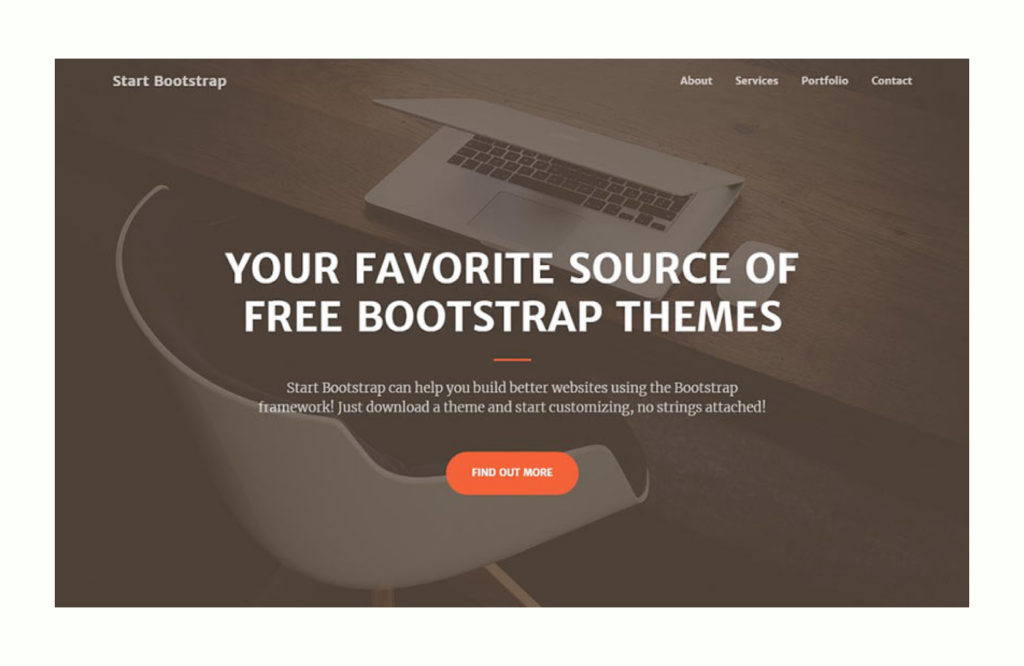
在瀏覽器中啟動網站。 這是模板的默認形式:

儘管它已經很有吸引力,但如果您了解 HTML 和 CSS,則可以更改它。
第 7 步:HTML 和 CSS 網站定制
首先,設計主頁。 這將教我們如何改變視覺效果和文字,並調整一切。
我們在上面簡要討論了 HTML 文檔頭。 讓我們深入挖掘一下。
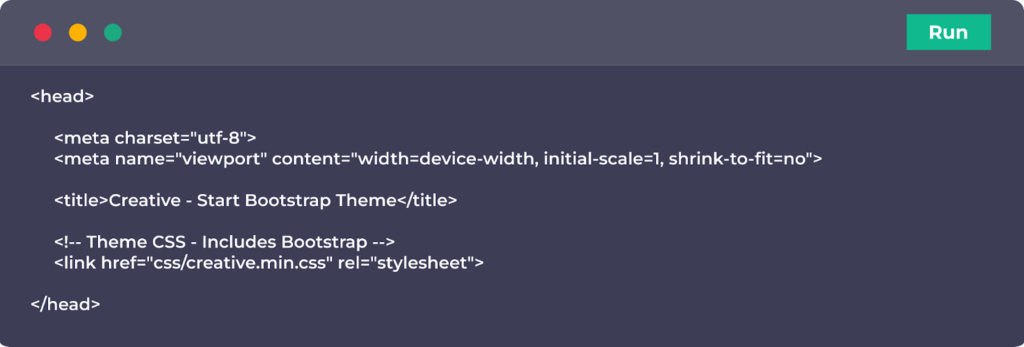
在 Sublime Text 中,您的 Bootstrap 站點的 index.html 文件具有如下所示的 head 部分(為了清楚起見,我們刪除了非必要的項目*):

其中一些聲明是新的:

| <!– … –> | HTML 註釋位於括號之間。 它不會出現在最新頁面上。 |
| <元名稱=”視口”內容=”寬度=設備寬度,初始比例=1,收縮到適合=否”> | Bootstrap 的聲明標籤。 它決定網頁視口的大小。 |
| <link href=”css/creative.min.css” rel=”stylesheet”> | 它加載 Creative 模板的 CSS 樣式表和 Bootstrap 的默認樣式表。 |
讓我們簡化最後的語句,它加載 CSS。 替換該行:

將加載未縮短的 CSS 表。 更改此版本更加簡單。
滾動到index.html 的底部。 以下幾行位於結束正文標記之前:

他們加載 JavaScript 文件來設計視覺交互。 JavaScript 允許頂部菜單中的“關於”鏈接輕鬆將您移至同一頁面上的“關於”塊。 我們現在可以忽略這段代碼。 我們等等吧。
相反,讓我們添加內容:
第 8 步:插入文本和圖像
1. 更改頁面標題:將 head 部分中標題標籤之間的文本替換為您自己的文本:

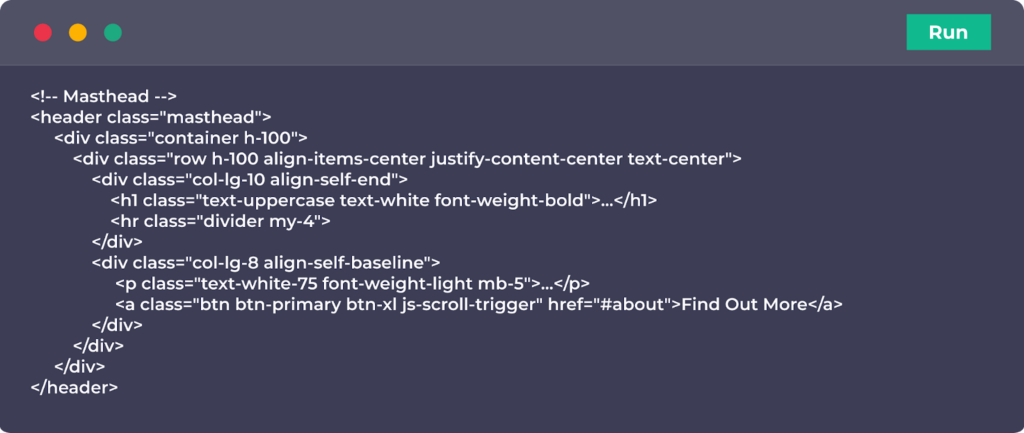
2.自定義英雄部分:英雄部分是這個塊:

我們自己的東西會很棒。 返回index.html並找到此部分以編輯此塊:

此代碼控制英雄內容。
我們已經知道的其他一些標籤有許多 CSS 類。 學習所有這些科目比看起來更簡單。 修改index.html默認文本很容易。 找到您想要更改的標籤並更新開始標籤和結束標籤之間的內容。
您可以自由添加段落。 我們可以復製網站上的內容並在下面發布。
3. 自定義其他頁面塊: index.html 文件有幾個部分。 導航、服務、產品組合、號召性用語、聯繫塊和頁腳位於一個塊中。
各部分具有不同的材料,但結構相似。 它們共享 HTML 標籤,但具有單獨的 CSS 類。 瀏覽每個塊並探索自定義頁面。
您可以更改文本並重新排列部分(<section> 標記之間的部分)。 儘管您必須手動剪切和粘貼各個部分,但這很容易。 但是,我們還沒有討論兩個簡單的更改。 接下來,這些:
第9步:調整字體和顏色
在 HTML 和 CSS 中,更改顏色和字體很簡單。 將內聯樣式分配給 HTML 元素是最簡單的。 例如:

HTML 使用十六進制值來表示顏色。 “#FF0000”代表紅色。
顏色最好使用 CSS 樣式表來指定。 我們可以將其添加到 CSS 樣式表中以獲得與上面代碼相同的效果:

要更改網站上任何文本的顏色,首先,確定為其設置樣式的元素,然後轉到樣式表並調整或創建匹配的類。
首先,在更改 Bootstrap 模板的顏色或字體之前,檢查 CSS 代碼中可能已經提供替代尺寸或顏色的類。 如果可用,請使用它們。
第10步:添加更多頁面
自定義主頁後,開始添加頁面並將其鏈接到該主頁。 HTML 和 CSS 允許您連接任意數量的子頁面。
網站通常需要聯繫頁面、關於頁面、隱私政策頁面、作品集等頁面……
我們要做的另一件事是在頁面上添加一張圖片。
HTML 圖像標籤如下所示:

容易,對吧? 圖片路徑只是一個參數。 將您的圖片添加到圖像目錄中進行組織。
創建頁面後,從主頁 (index.html) 連接它們。 此鏈接屬於導航菜單(位於 <!– 導航 –> 下方)。
找到這一行:

我們將改變它:

HTML <a> 元素是一個鏈接標記。 它通過在 href 參數中指定其地址來鏈接到任何網頁。 可點擊的鏈接文本位於 <a></a> 元素之間。
當您重新加載主頁時,您的新“關於”鏈接將會出現。
全做完了! 你的網站現在棒極了……
如果您認為完成此任務對您來說太具有挑戰性,我們的團隊建議您使用 WordPress 設計一個網站,或者使用 MakeYourWP 等平台的現成網站之一!
如需更多更新,請繼續關注網站學習者!
有關如何使用 HTML 和 CSS 創建網站的常見問題
對於網站來說,有哪些重要的 HTML 標籤?
HTML 有四個基本標籤:
<html></html>
<頭></頭>
<標題></標題>
<正文></正文>
CSS 如何格式化和設計網頁?
CSS(層疊樣式表)對網頁進行樣式和佈局,更改字體、顏色、大小和間距,將文本拆分為列,以及添加動畫和其他美學元素。
解釋一下 HTML 和 CSS 在 Web 開發中的作用?
CSS(即層疊樣式表)通過字體、顏色和佈局來美化您的網站。 HTML 構建網站的框架,而 CSS 則讓它變得生動起來。
初學者應該如何學習HTML和CSS?
HTML 和 CSS 最好通過監督練習來學習。 可以選擇面對面或在線訓練營或指導課程。 視頻、講座和指導練習構成一門課程。 有些人每堂課後都會進行測試。
哪種工具最適合 HTML?
Notepad++、Atom、Sublime Text、Adobe Dreamweaver CC 等,都是頂級的免費 HTML 編輯器。
