如何創建網站線框:分步指南
已發表: 2022-11-30您必須需要一個好的網站線框來創建一個會吸引人們注意力的網站,就像您需要一個有組織的佈局設計來建造一座建築物一樣。 現在關心的是如何輕鬆創建網站線框? 為了幫助您,我們提供了有關創建網站線框的深入教程。 讓我們開始吧。

讓我們了解網站線框的含義。 線框圖是一種用戶體驗設計技術,它允許設計人員建立和安排網站、應用程序或產品的信息層次結構。 基於 UX 設計團隊進行的用戶研究,此方法側重於設計師或客戶希望用戶如何處理網站上的內容。
網站線框允許您安排界面的佈局交互性,而不受顏色、字體或文本的干擾。 網站線框圖的一個普遍原因是,如果用戶無法弄清楚網站頁面的簡單手繪草圖的位置,那麼之後使用什麼顏色或花哨的排版都沒有關係。 即使它的顏色不鮮豔或不閃爍,按鈕或號召性用語也必須對用戶顯而易見。
以下是您網站線框圖中必須包含的內容以及您應該添加的項目的列表:
| 要保留的東西 | 要消除的東西 |
| 頁面佈局 | 視覺設計 |
| 網站功能 | 互動 |
| 放置重要特徵 | 內容 |
| 用戶旅程 | 代碼 |
為什麼創建線框在網頁設計中很重要?
網站線框不是完整的設計,它只是骨架。 那你為什麼要創建一個? 在本節中,我們將探討創建網站線框的巨大好處。 讓我們檢查一下。
為了理解,讓我們回到建築設計理念。 使用適當的建築物草圖創建建築物幾乎是徒勞的。 很難設計您需要多少原材料、房間的外觀以及清單等等。 它還將影響為非結構化建築招收居民。 這將導致一場大災難。
同樣,您可能會說,網站線框是您網站的核心。 它將幫助您創建一個交互式網站。 有了這個,您就可以輕鬆實現最初創建網站的目的。 網站線框設置網站的直徑、佔位符、尺寸、比例等。 以後當你把它變成一個實時網站時,做 UI 會更容易。
網站線框有助於創建網站骨架。 通過遵循此 UI 設計人員可以輕鬆設置顏色、圖案、按鈕、內容、添加功能等等。
創建網站線框圖是創建網站的第一步。 當您的網站線框準備就緒時,進行 UTI 就更容易了。 收集所有反饋後,您可以更新網站線框設計並不斷迭代該過程,直到最終確定為止。
網站線框的另一個優點是它有助於建立結果。 它們很容易編輯。 當您擁有實時原型時,它還有助於說明網站在上線後的表現。
開始創建網站線框之前要做的事情
網站線框不是你隨風而立的東西。 它需要適當的研究和知識。 以下是您在開始創建網站框架之前所做的 3 件主要事情。
創建用戶角色
考慮誰將訪問該站點至關重要。 通過了解網站應該吸引誰以及您的客戶希望人們在首次訪問時的行為方式,它將幫助您創建以用戶體驗為中心的網站線框。 畢竟,並非所有互聯網用戶的行為方式都相同。
首先,為網站創建一個用戶角色。 這是一種經常使用的營銷工具。 企業必須確定他們試圖向誰推銷,以便制定銷售策略。 除了他們的人口統計數據外,您還應該了解網站用戶的正常行為。
專注於網站用戶體驗
UX代表用戶體驗。 在創建網站線框之前研究用戶體驗很重要。 眾所周知,每個網站線框都是為不同的用戶角色創建的。 關注這些行為並改進網站以吸引他們是用戶體驗的全部內容。 例如,時尚網站的訪問者可能會聲明他們喜歡某種配色方案,但對於轉化來說最重要的是通過產品選項和結帳的清晰、簡單的路徑。

決定您要引導訪客的位置
這是創建網站線框的有趣過程之一。 您必須跟踪訪問者從到達網站的那一刻起直到他們轉化為止的流量。 例如,用戶可能會到達主頁,然後在響應號召性用語之前繼續訪問產品演示或資源。 回答幾個關於本網站用戶體驗性質的重要問題,以確定其流程。
分步指南:如何創建您的第一個網站線框?
在創建網站線框的所有階段,關鍵是要設想用戶在網站中的移動。 無論您是開發人員、設計師還是非技術人員,本指南都將幫助您從各個經驗水平創建網站線框。

在這裡,我們提到了創建網站線框的主要兩種方法。 讓我們檢查一下。
1. 開始使用流行的線框工具
創建網站線框的最流行和最成熟的方法是使用工具。 有無限的資源可以從頭開始創建網站線框。 Sketch、Figma、Adobe XD等是創建令人驚嘆的網站線框圖的最流行的工具。
第 1 步:首先,選擇您喜歡的網站線框圖工具,創建一個配置文件並開始一個新項目。 您可以選擇一個預設的網站框架來包含或自己創建一個。 然後在那裡繪製所有基本元素佈局草圖。 放置所有重要特徵。 確保對相同的元素使用相同的比例。 創建您網站的所有頁麵線框。

第 2 步:接下來是創建實時原型。 使用上述網站線框圖工具,您可以輕鬆創建原型。 創建原型意味著您正在提供網站交互如何工作的偽體驗。 流行的網頁設計原型工具有 InVision、Framer 等。
第 3 步:完成設計後,您的網站線框就可以進行開發了。 UI 設計師現在將為您的網站線框賦予顏色和視覺效果,而前端工程師將使它們栩栩如生。 這就是您可以使用工具輕鬆創建網站線框的方式。 但是您必須記住,您需要了解該網站才能遵循此過程。 或者您也可以尋求專業知識來為您創建網站線框。
2. 在 WordPress 中使用現成的線框
沒有編碼或設計知識,但仍想自己創建網站線框圖? 那麼WordPress是最好的平台。 無需使用一行代碼,您就可以自己創建網站線框圖。 您可以使用幾乎所有流行的頁面構建器來創建網站線框。 在這裡,我們展示了在Elementor中創建網站線框的教程。
使用現成的 Elementor 線框套件
Elementor是極地網站建設者之一,擁有超過 500 萬活躍用戶。 只需拖放,您就可以創建一個完整的網站,無需編碼。 借助 Elementor 的獨家網站線框套件,現在您還可以在不使用任何外部線框工具的情況下創建網站線框。 它非常簡單,您只需單擊一下即可創建網站線框,並開始使用您喜歡的顏色和小部件設計網站。 以下是使用 Elementor 線框工具包創建網站線框的完整過程:
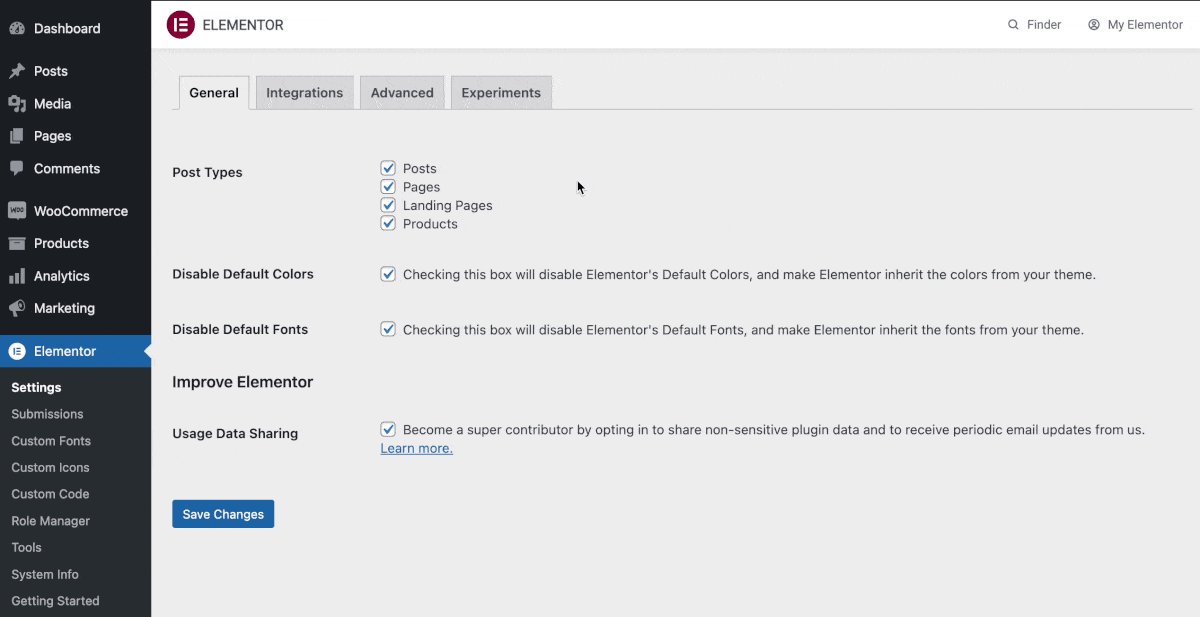
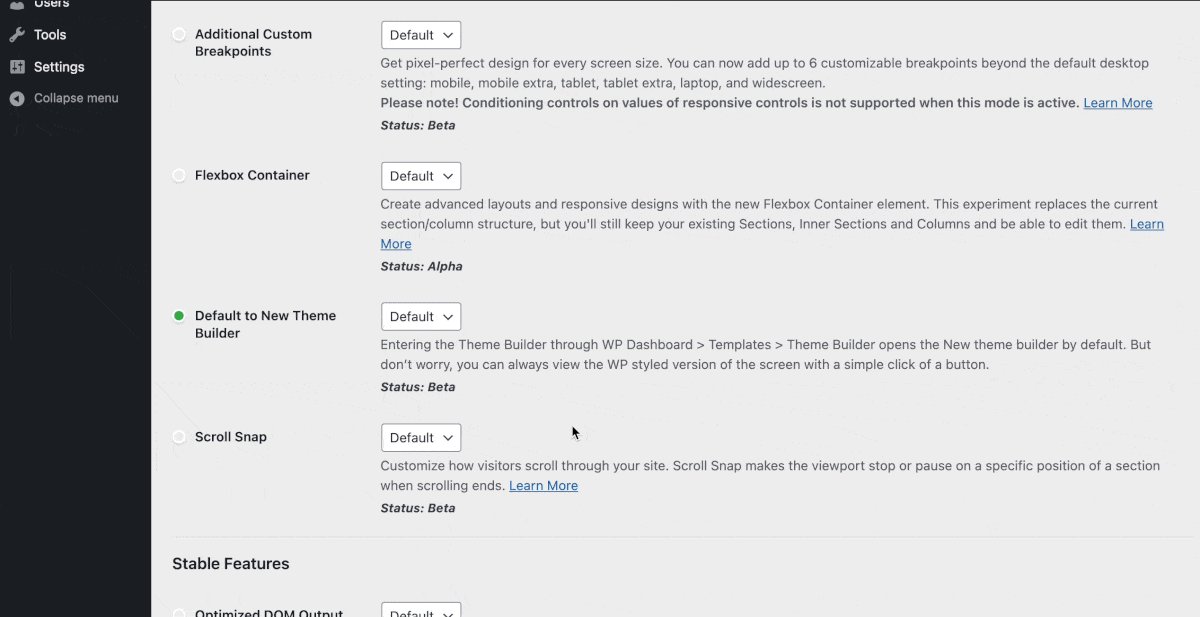
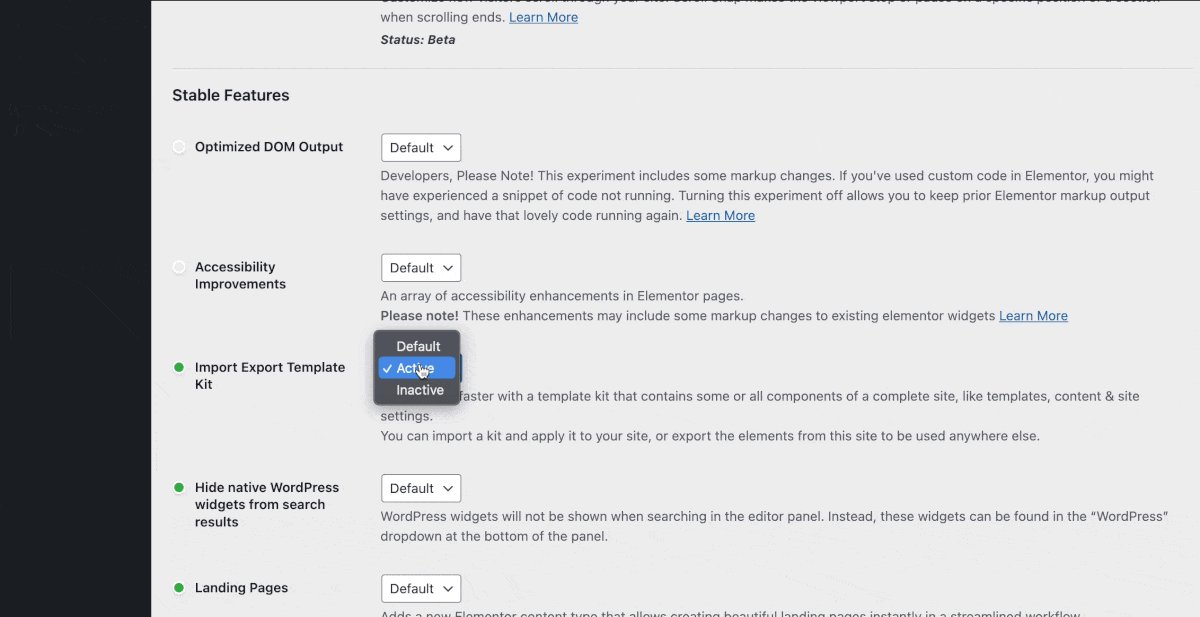
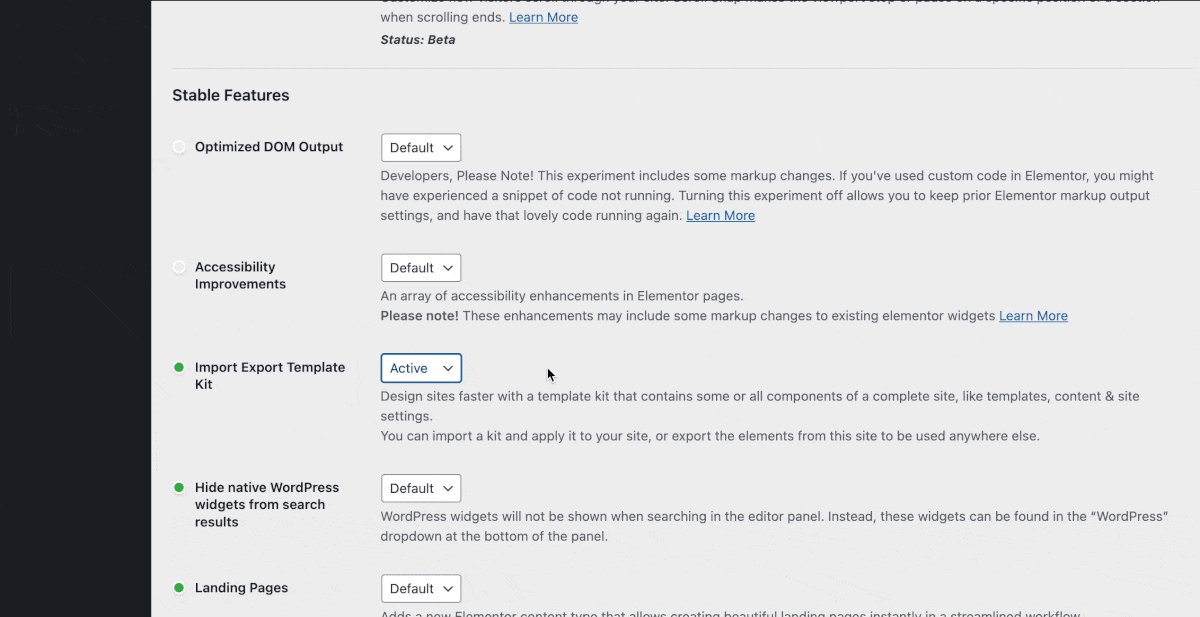
第 1 步:在 WordPress 儀表板中安裝並激活 Elementor。 然後從 Elementor → 設置 →實驗啟用“導入導出模板工具包”功能。

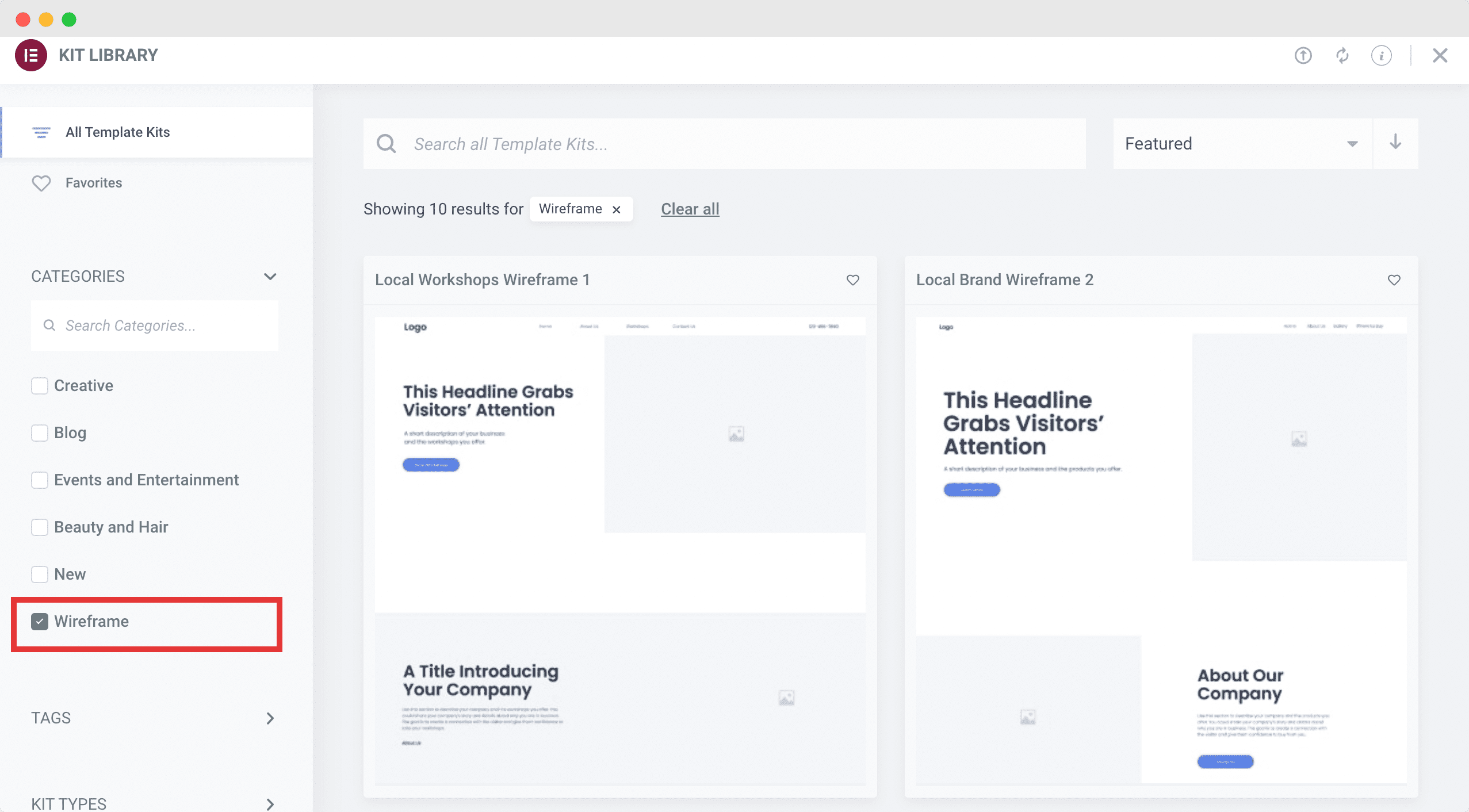
第 2 步:現在轉到模板 → 工具包庫。 從類別中,檢查“線框” 。 在那裡你會發現大約 20 多個現成的網站線框模板。

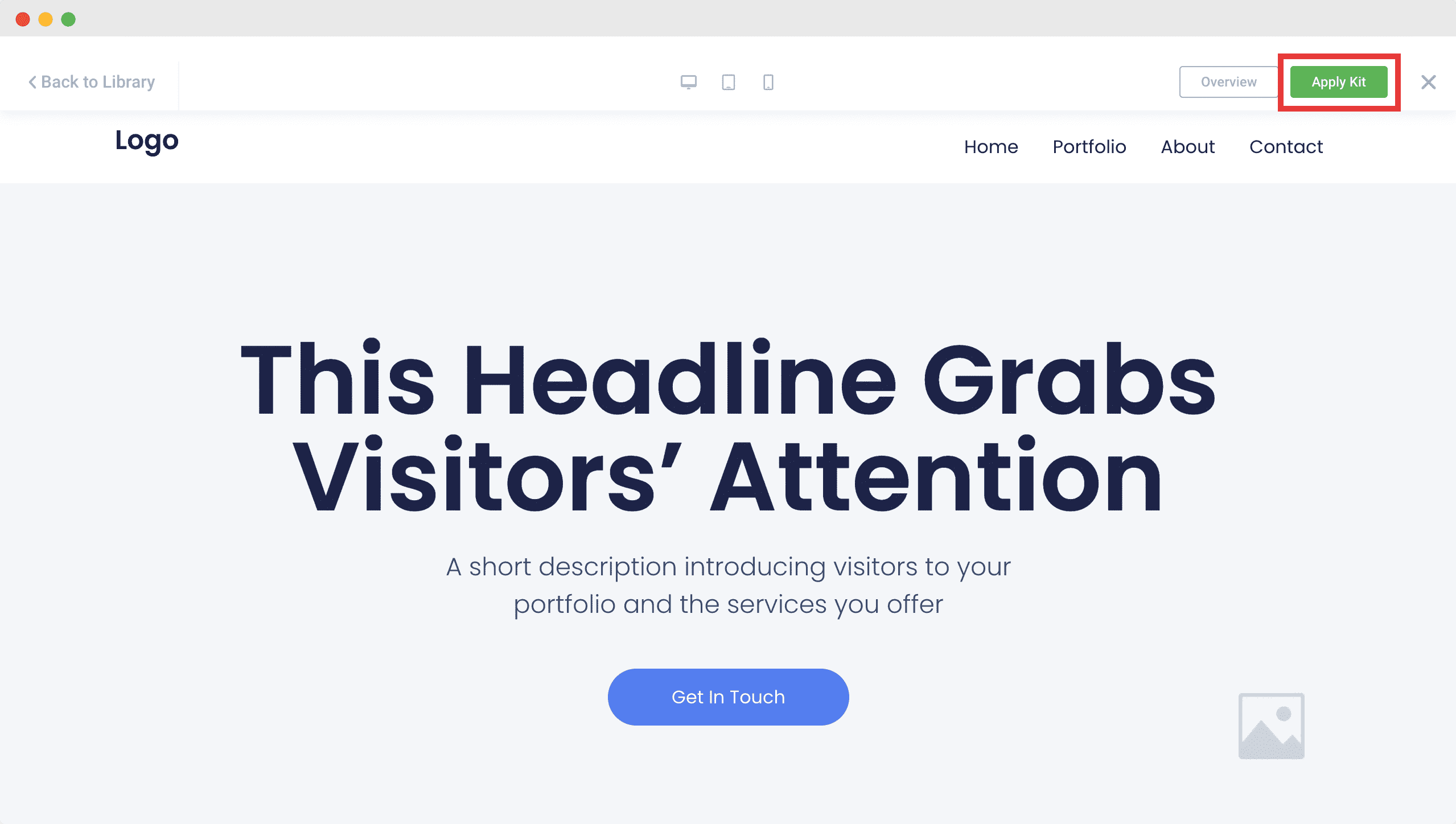
第 3 步:根據您的用戶角色和用戶體驗研究,找出合適的網站線框模板。 您可以單擊“預覽”按鈕以更好地了解網站線框。 然後單擊所選網站線框模板的“激活”按鈕。 而已。

這就是您甚至無需離開儀表板就可以輕鬆創建網站線框的方式。 現在根據您的網站功能選擇小部件並發佈網站。
將您的線框變成一個令人驚嘆的網站
希望您已經找到了順利創建網站線框所需的一切。 下一步是為您的網站線框賦予充滿活力的外觀並使其生效。 此外,現成的模式和網站線框模板使每天使用單一工具設計網站變得更加容易。 因此,繼續吧,創建您的網站線框,然後毫不費力地將您夢想中的網站變為現實。
覺得本教程有趣? 然後不要忘記與他人分享。 此外,訂閱我們的博客以獲取更多有關網站設計和開發的教程、博客、提示和技巧。
