如何使用 Elementor 構建個人網站並輕鬆使其具有專業外觀
已發表: 2020-04-27如今,從小到大的各個行業的所有者都在專注於以虛擬方式展示他們的產品或服務。 隨著在線存在產生更多影響,在線領域也變得更具競爭力。
56% 的企業主認為,使用專業網站對他們來說一直很方便
原因是,虛擬平台更容易、更輕鬆地提供不同的在線服務。 因此,很容易在全球範圍內吸引更多客戶。 例如,具有專業外觀的網站可能是有益的,並且對您來說是一件輕鬆的事情。
但是,在整篇文章中,我們今天將知道另一件有趣的事情。 是的,我們將學習如何使用 Elementor 創建網站。
無論您是否對 Elementor 或它如何與 WordPress 協同工作有任何想法,請不要擔心您會在這篇文章中了解所有內容。 或者,如果您之前已經使用過 Elementor,那麼只需按照步驟操作即可。
好了,說夠了! 讓我們深入學習教程!?
使用 Elementor 和 Happy Addons 構建您的個人網站

一個裝飾精美的網站的好處是不可否認的。 如博客網站、教育網站、作品集網站、項目類型網站、科幻網站、汽車租賃網站等。從這些專業的網站示例中,您可以選擇適合您業務的網站。
好吧,擁有一個專業的網站有很多好處。 此外,它將幫助您巧妙地吸引忠實客戶。 現在,在開始本教程之前,我們想談談 Elementor 以及為什麼它一直是公認的頁面構建器。
讓我們知道它將如何幫助您設計一個專業的網站。
- 拖放編輯器
- 90 多個小部件要實現
- 預建 300 多個模板
- 響應式編輯
- 彈出窗口生成器
- 主題生成器
- 和 WooCommerce 建設者
因此,這些是 Elementor 的基本功能,它們 100% 足以輕鬆設計、重新設計和自定義任何類型的 WordPress 網站。 但有時僅靠 Elementor 無法為您帶來最佳結果。
在這種情況下,您需要加快Elementor的力量。 這樣您就可以使用現有的 Elementor 進行更多試驗。 是的,談論快樂插件,一個緊湊的“元素插件”,它具有一系列免費小部件和功能,可將您的網站設計提升到一個新的水平。
HappyAddons是一個獨特的 Elementor 插件。 到目前為止,它可能是重要的 Elementor 插件 – WP Crafter 創始人 Adam Preiser
但是,您可以查看以下有關快樂插件的視頻以獲取更多詳細信息:
如何使用 Elementor 和 HappyAddons 創建專業網站

通常,每當我們考慮設計任何 WordPress 網站時,我們首先會想到 Elementor。 正如我們在上一節中討論的那樣,原因非常清楚。 因此,我們不會延長關於 Elementor 或 Happy Addons 的話,而是現在展示教程。
但在開始之前,讓我們先了解一下網站設計練習需要什麼:
- 一個WordPress網站
- 元素
- 快樂插件
- Envato 元素(可選)
請確保您已成功安裝 WordPress、Elementor 和 Happy Addons。 如果您已經這樣做了,那麼只需按照以下說明一步一步地進行操作。
注意:這是一個投資組合網站的教程。 因此,無論您是博主、數字營銷人員還是任何代理機構,只要學習該過程並將其應用到您現有的 WordPress 網站上即可。
使用 Elementor 添加網站標題
標題是任何網站最重要的部分,因為這裡發生了最多的轉換。 在標題中,我們可以注意到一些一般性的東西,例如,網站導航頁面、社交圖標、搜索按鈕、徽標、公司標語,或者有時是關於公司的一些信息等。
因此,使用 Elementor 創建此標頭非常容易。 按照下面的教程,您可以輕鬆地為您的網站創建一個令人驚嘆的標題。
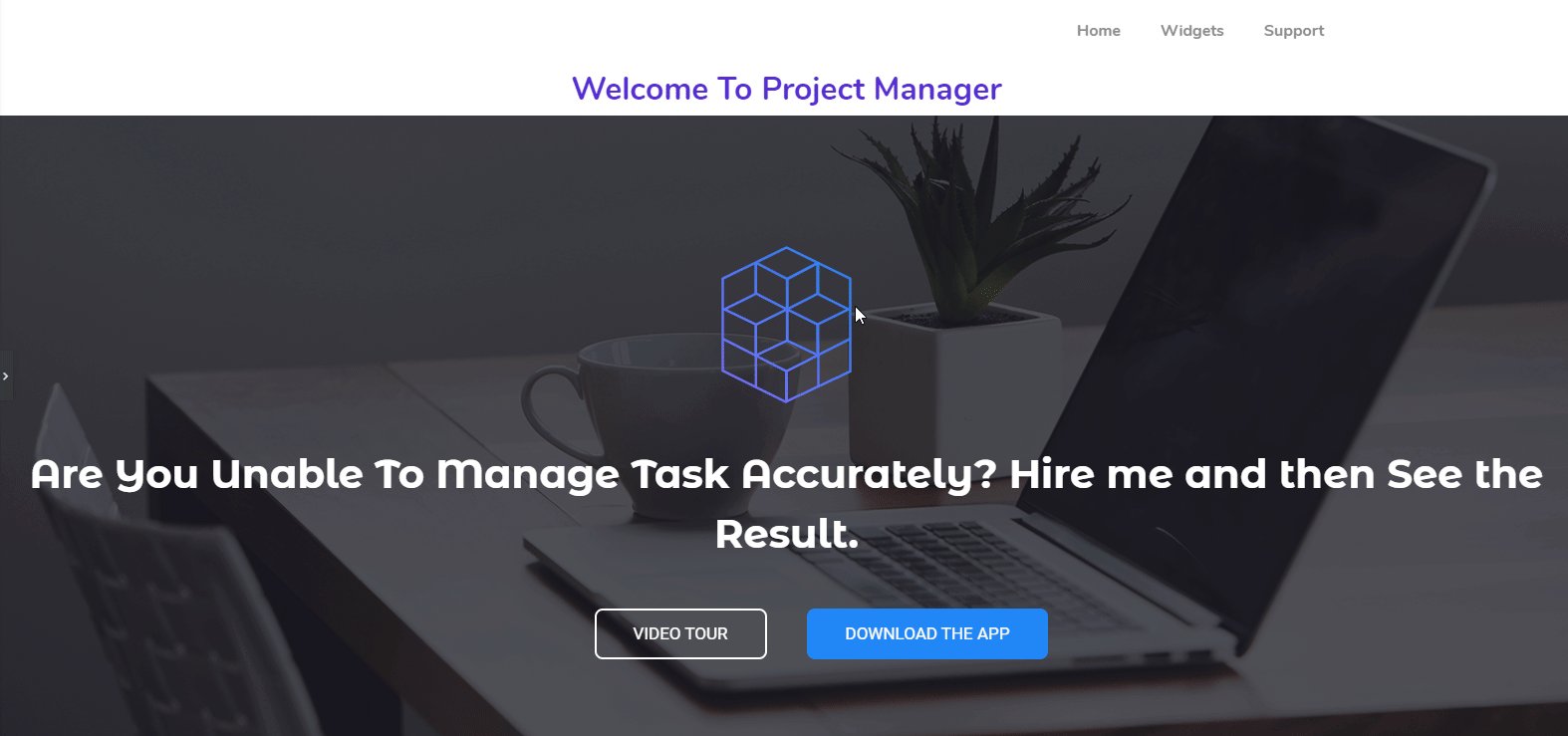
使用第一個網站模板
接下來,網站模板是標題之後最重要的東西。 模板將決定您的網站的外觀。 幸運的是,在 Elementor 模板庫中,您可以找到不同類型的模板。 您可以為您的網站選擇合適的。
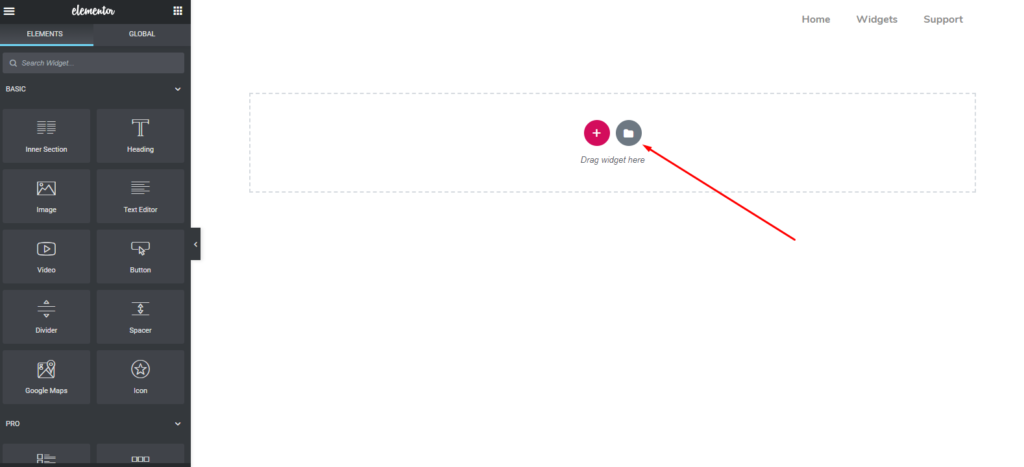
但是,要添加模板來設計網站,請單擊“文件夾”按鈕。

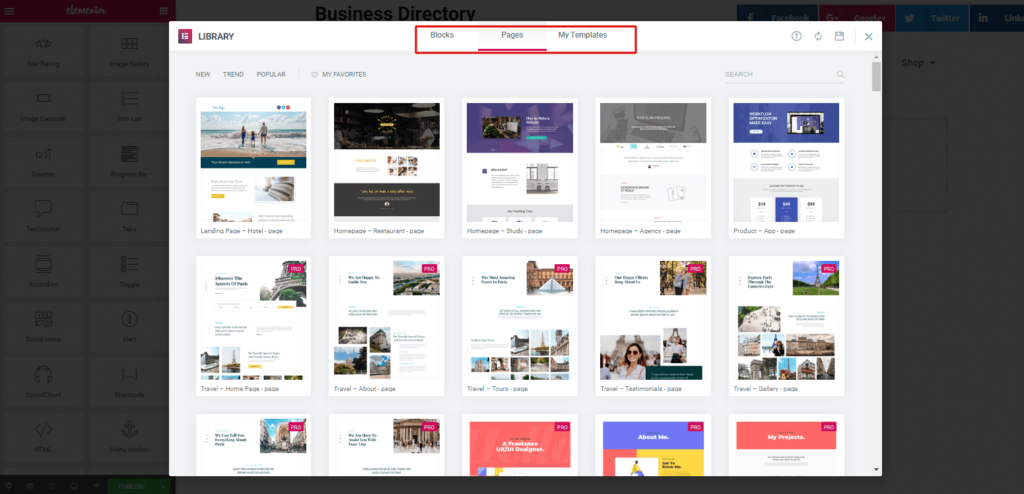
從這裡,您可以看到這裡有很多可用的內置模板。 您可以輕鬆選擇最適合您的一款。 同樣,如果您不想要完整的模板,您可以為您的網站選擇一個部分。
為此,您可以單擊“塊”選項。 在那裡你會發現不同的東西,如頁眉、頁腳、英雄橫幅、聯繫表、地圖等。

相關文章:為 Elementor 選擇正確的模板
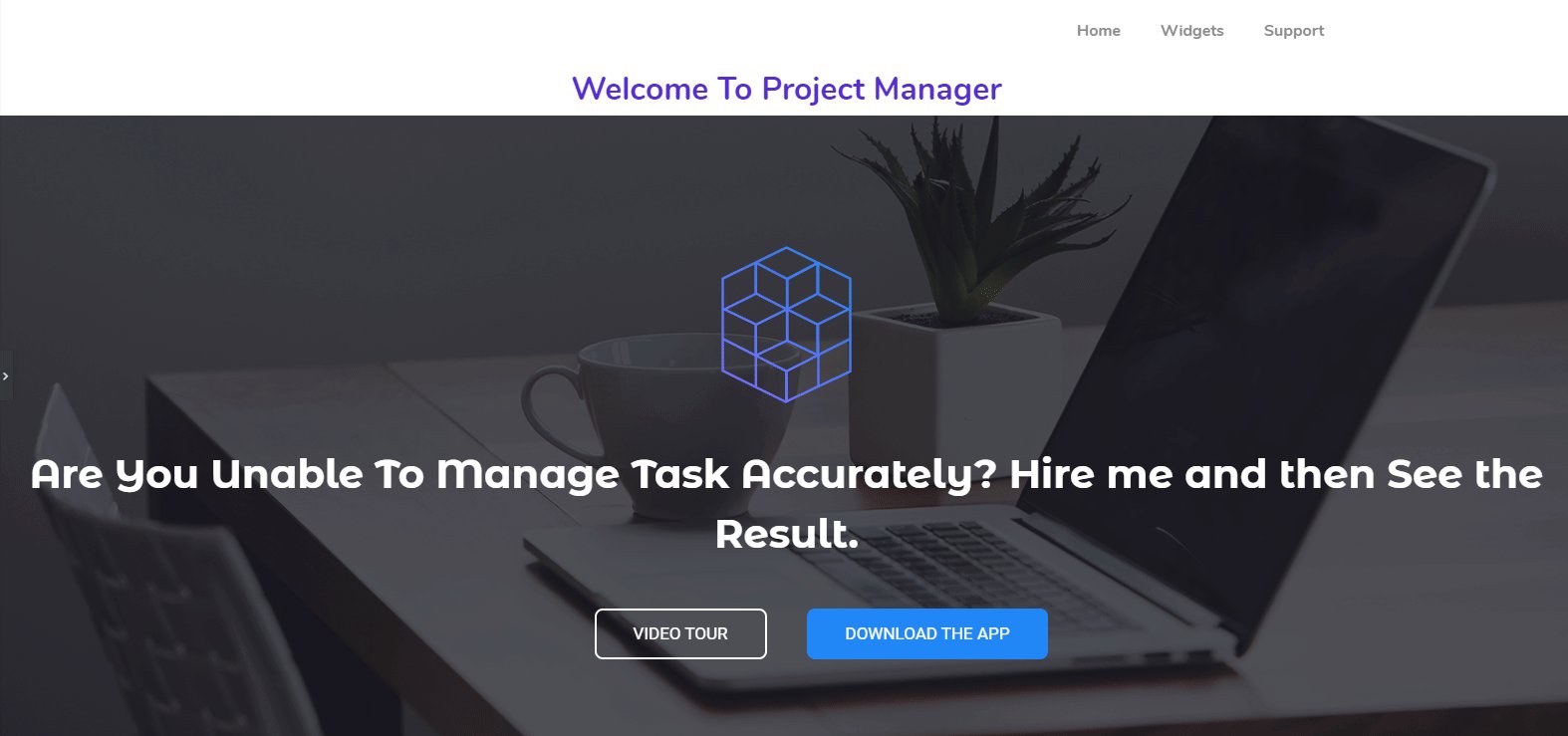
因此,在選擇合適的模板後,您的整個模板將如下所示。

注意:假設您是項目經理。 並且您想使用 Elementor 設計一個看起來像專業網站的個人網站。 牢記這一點,我們將嘗試根據該概念進行設計。
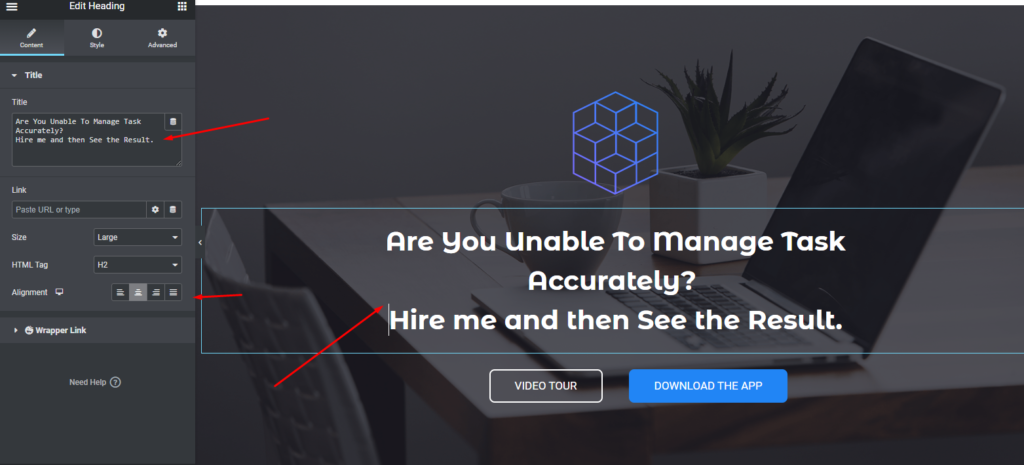
自定義 Elementor 站點的標題部分
在此模板的標題部分,您可以看到標題文本。 所以你可以編輯它並給自己一個新的標語。 從左側邊欄中,您可以看到可用於自定義更多選項的選項。

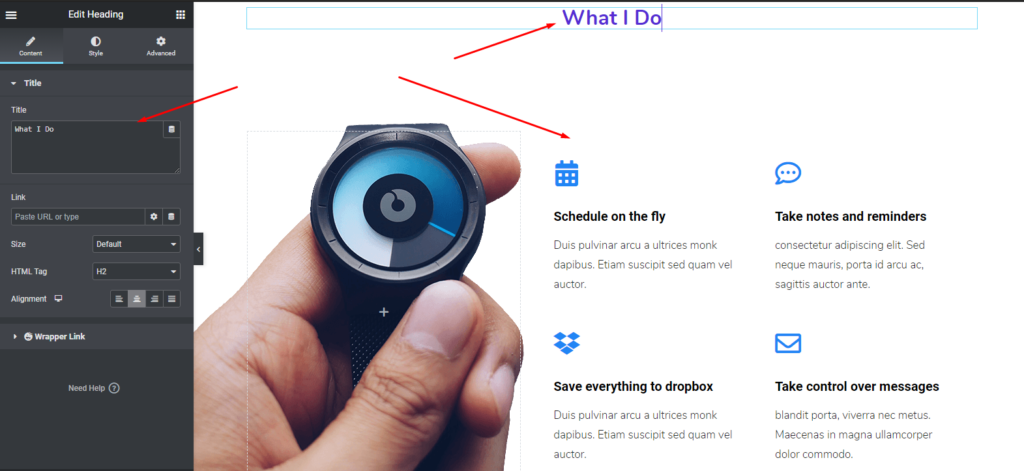
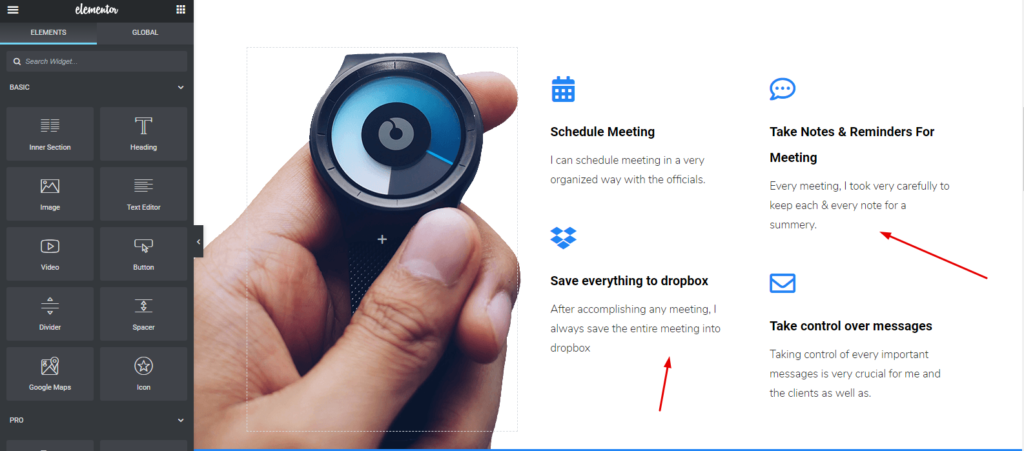
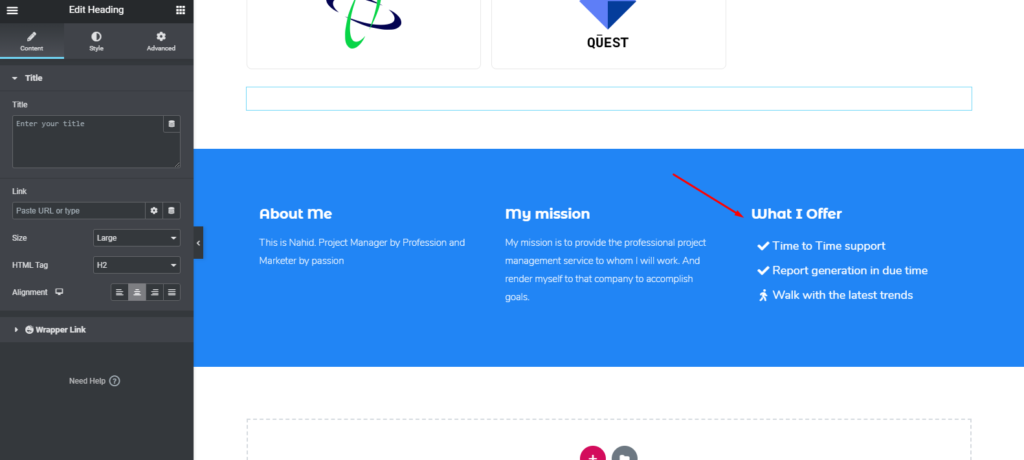
編輯“關於我”或“我做什麼”
同樣,您可以自定義此部分。 實際上不同的模板有不同的方式來組織內容。 所以你必須考慮你需要什麼。
但是,在下一節中,只需輸入標題“關於我”或“我的工作”。 現在,您可以通過提供實際數據來自定義整個部分。

現在是時候在該部分內進行自定義了。 您需要做的就是,只需單擊每個部分,他們就可以對其進行自定義。

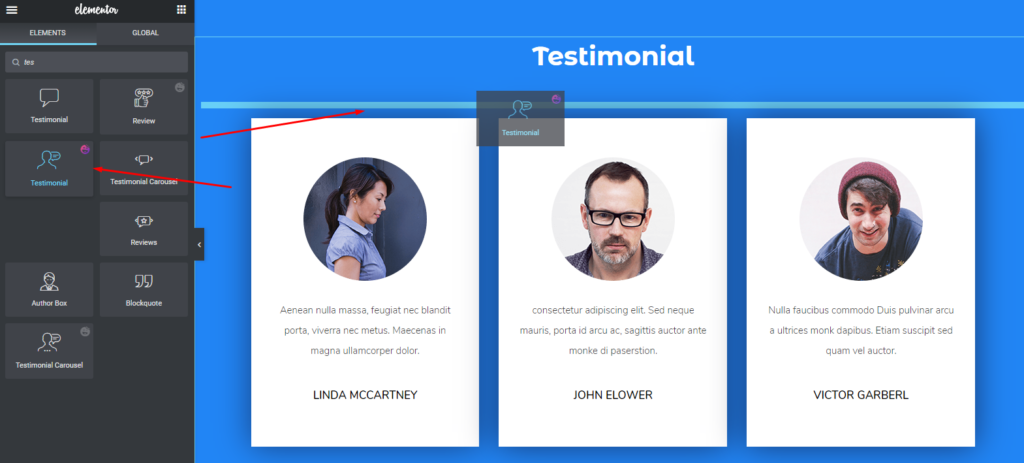
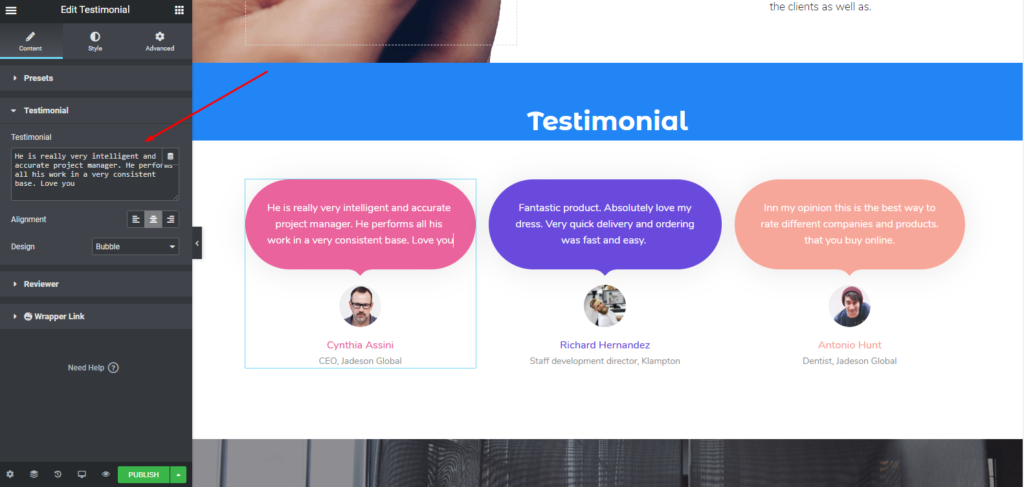
自定義 Elementor 網站的推薦部分
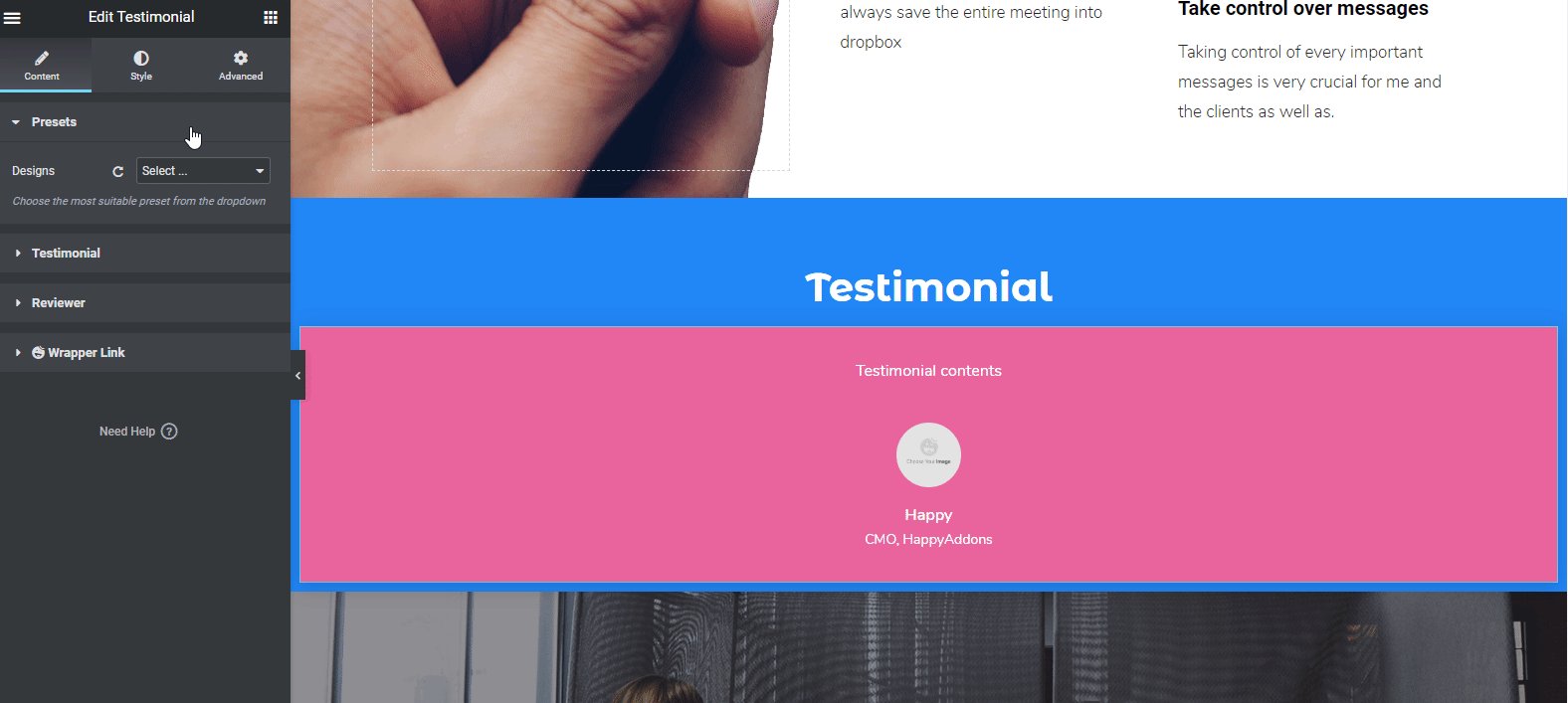
要編輯此部分,您可以自定義現有部分,也可以使用 Happy Addons Testimonial 小部件。 那麼讓我們看看如何使用它。
首先,從左側邊欄中拖動小部件。 並放在標記的區域。

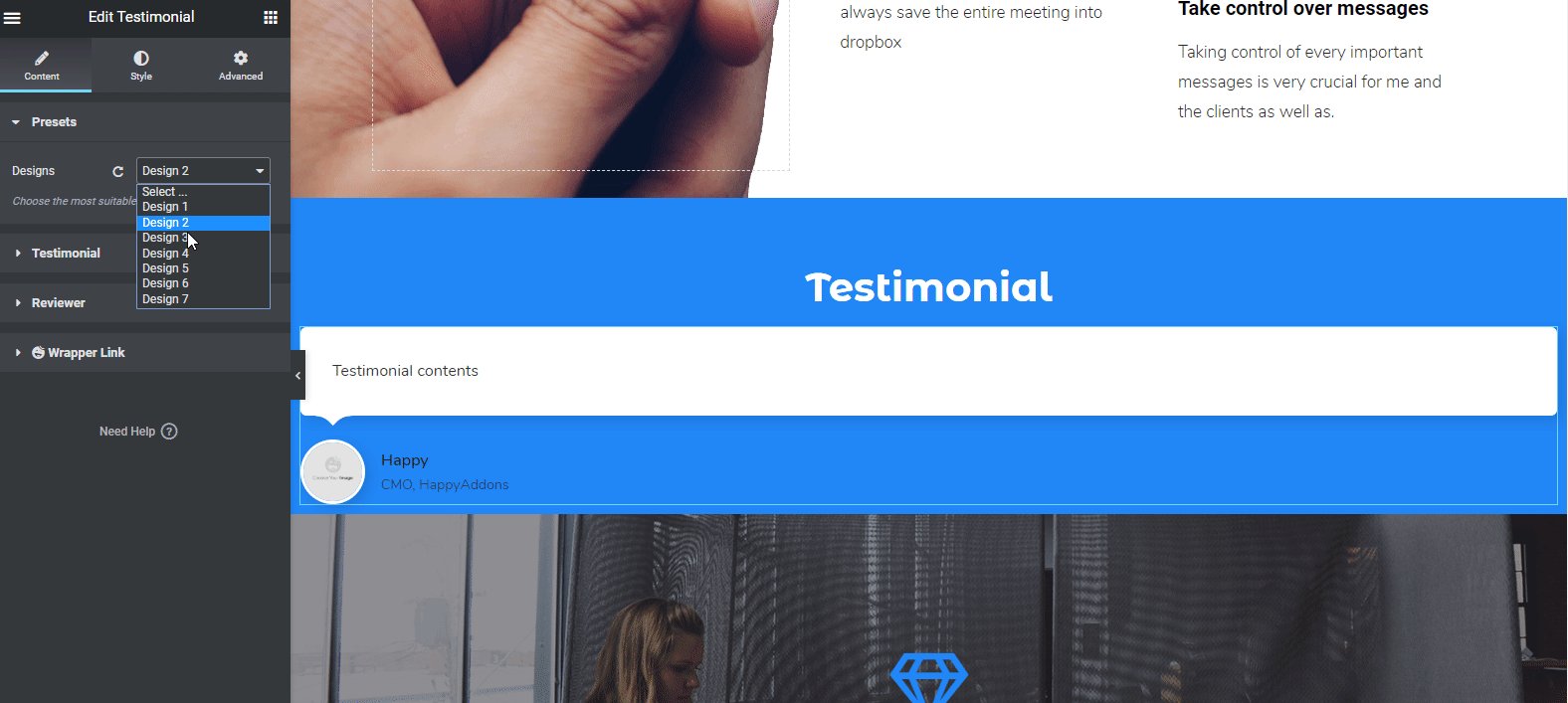
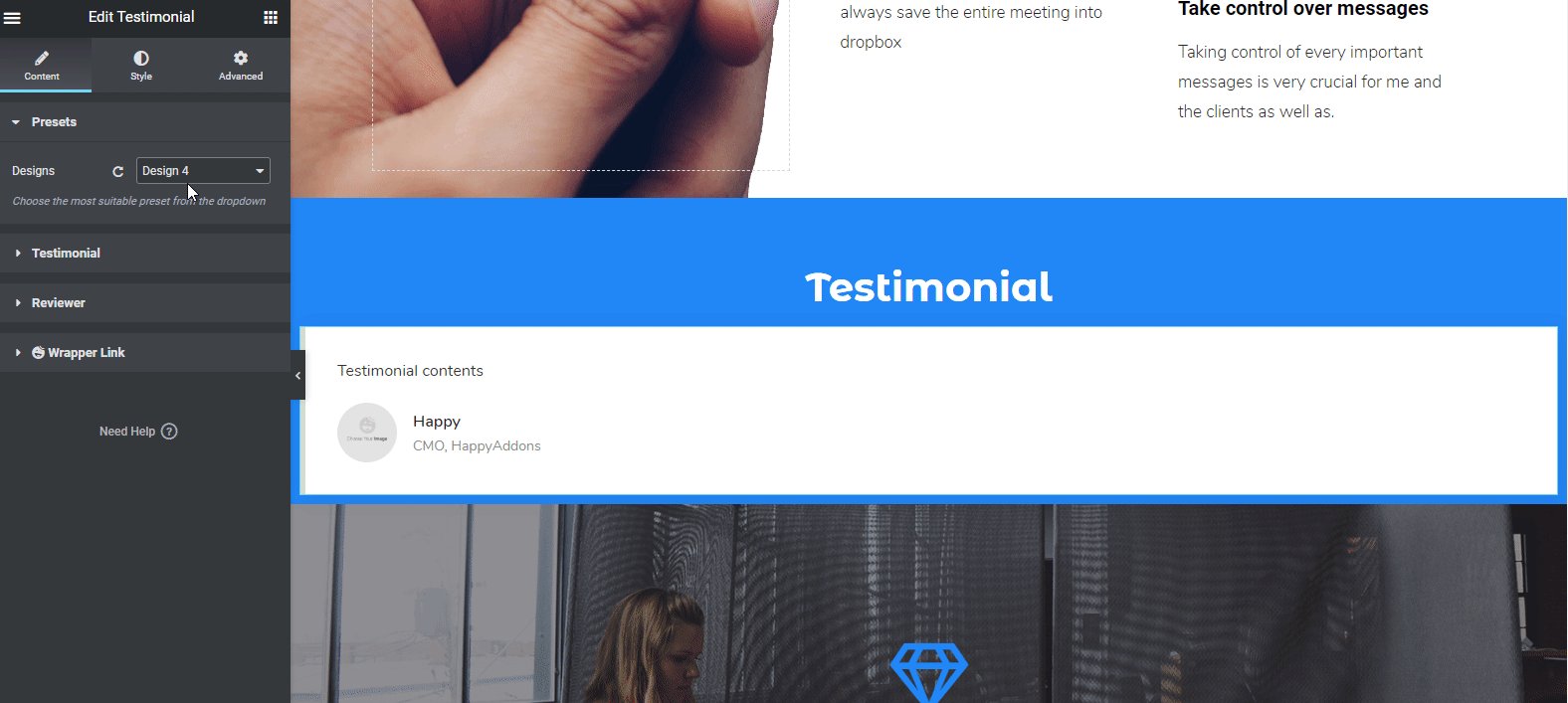
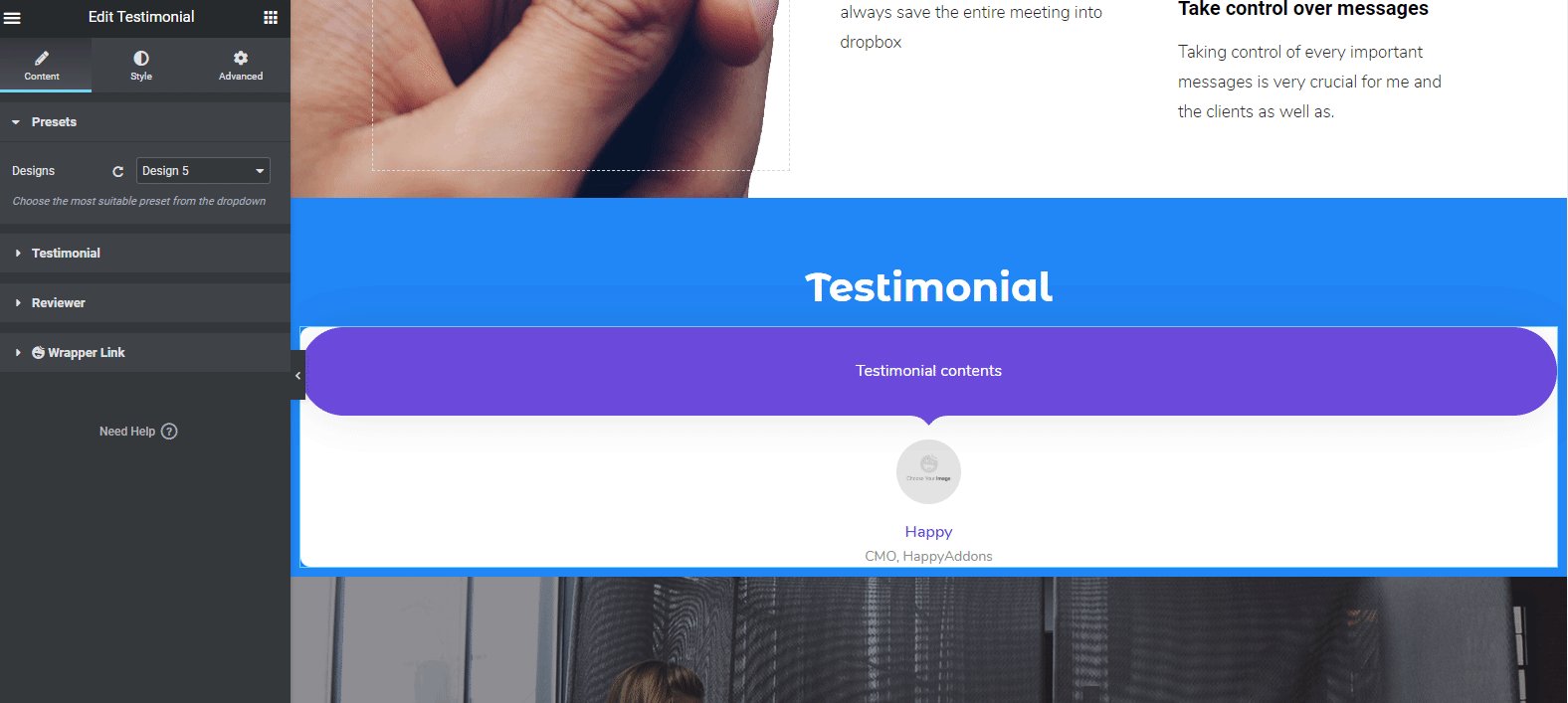
然後為該部分選擇預設或預先創建的設計。 現在您可以看到有不同的內置設計可供使用。 只需選擇您喜歡的任何人。 它會自動出現在屏幕上。

使用預設並將數據插入小部件後,您的設計將如下所示。 您將能夠編輯、來自您的客戶的推薦、審閱者照片、他/她的指定等。


但是,您可以查看“Testimonial Widget”的文檔以更準確地了解。 或者您可以觀看以下視頻以了解如何使用此小部件。
添加項目或畫廊
在這種情況下,我們選擇了 Happy Addons 的“ Image Carousel ”小部件。 這個小部件將讓您以非常有利可圖的方式添加您喜歡的圖像。
與 Happy Addons 或 Elementor 的其他小部件一樣,只需拖動小部件並將其粘貼到標記區域即可。 然後根據您的網站或設計感對其進行自定義。 使用此小部件不僅可以美化您的網站,還可以改善網站設計。

要了解有關“圖像輪播”小部件的更多信息,請閱讀我們的文檔或觀看以下視頻教程。
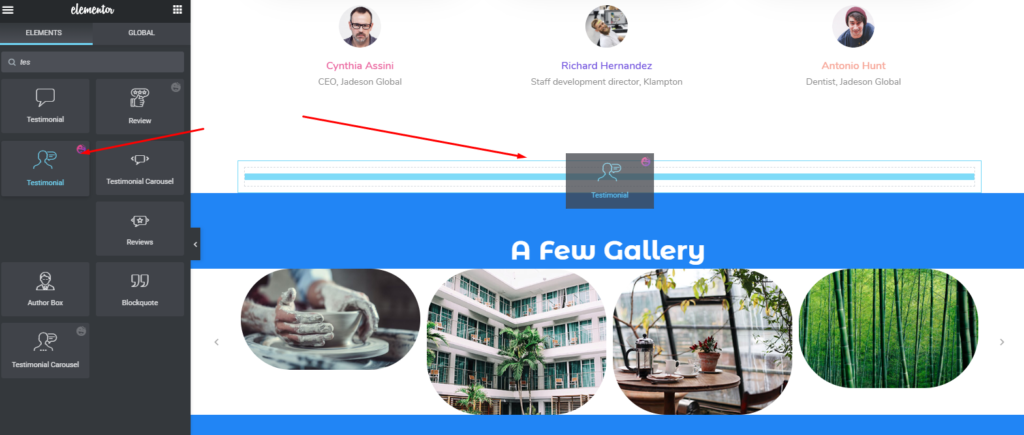
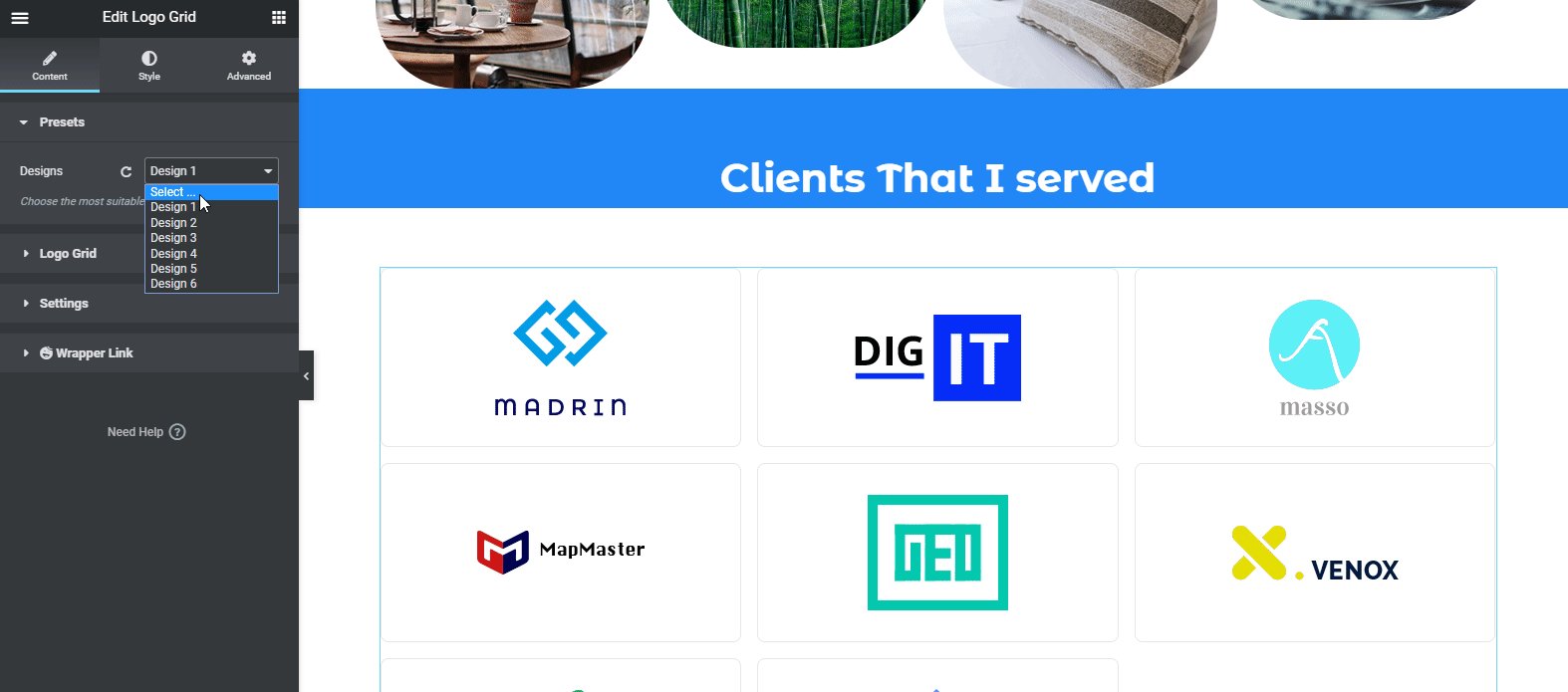
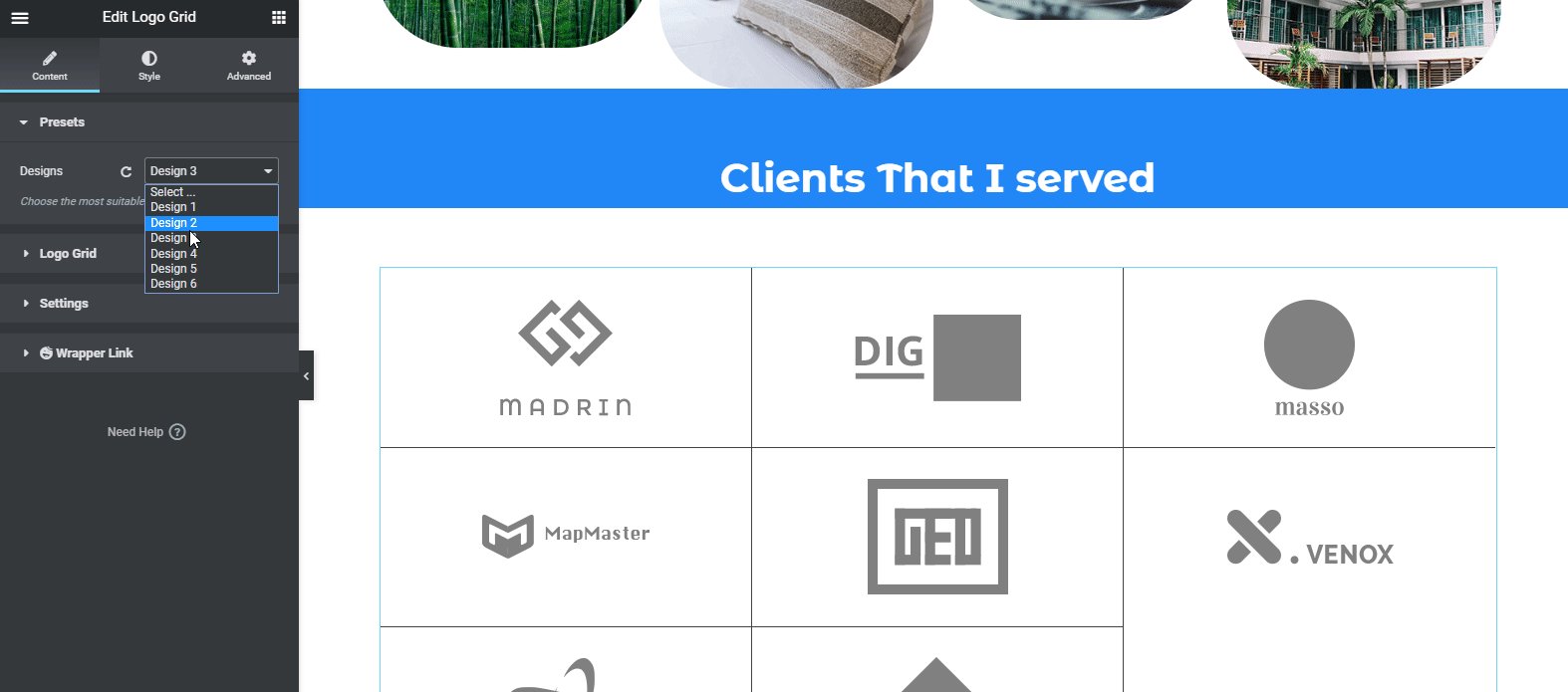
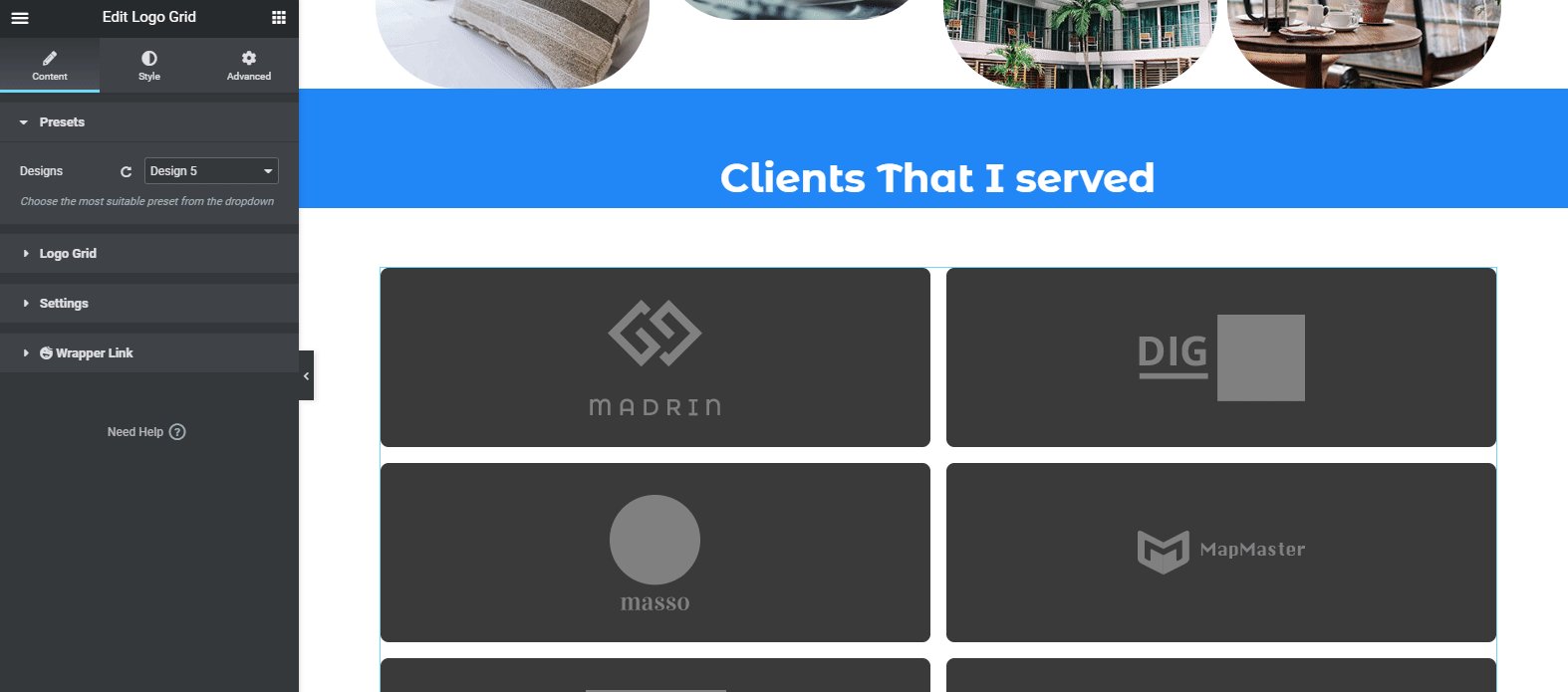
自定義“我的客戶”部分
我們沒有改變現有的模板設計。 我們只是自定義每個部分並使用 Elementor 和 Happy Addons。 所以這部分也保持不變。
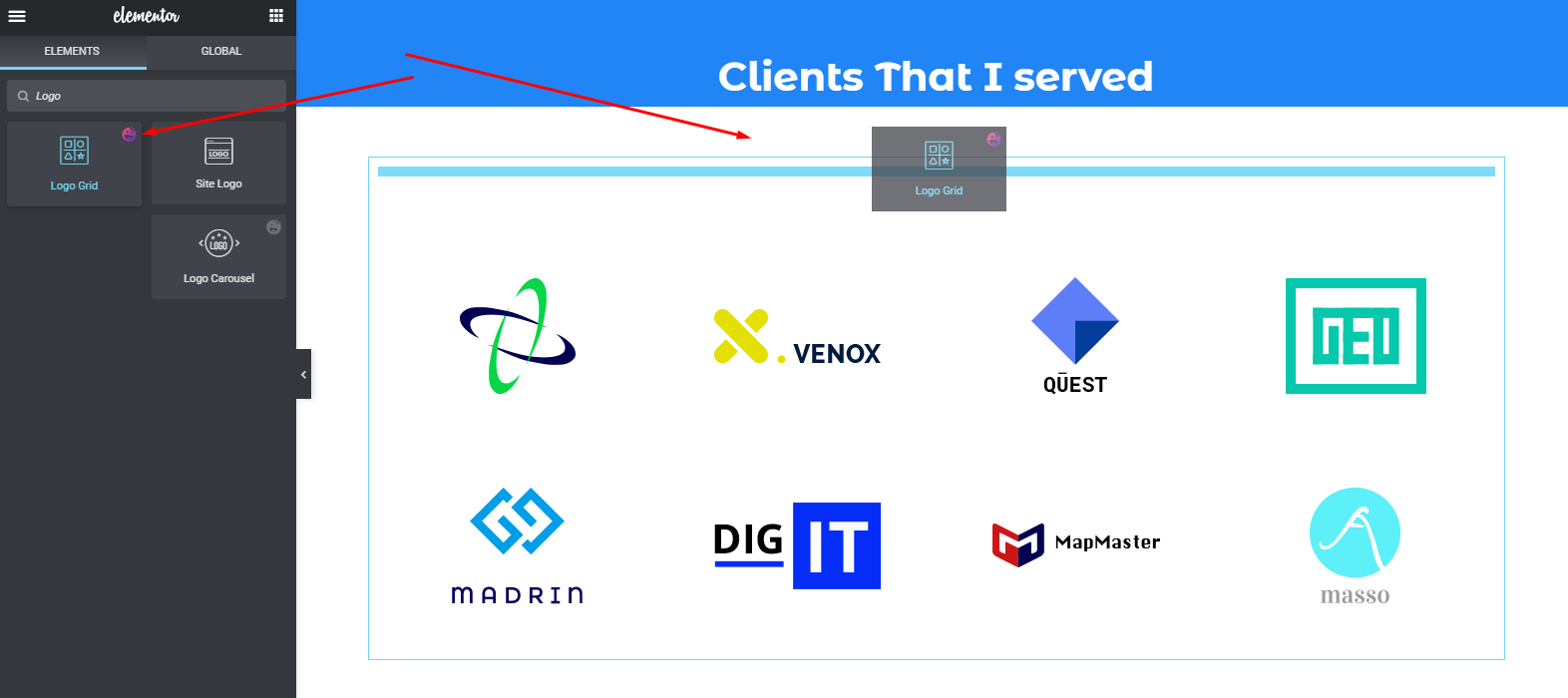
要編輯此部分,我們將以相同的方式添加“徽標網格”小部件。 此小部件將幫助您將個人客戶的徽標展示為已完成的項目。 因此,它將增加您網站的更多美感。
要添加此小部件,只需選擇小部件並將其拖到標記區域即可。 而已。

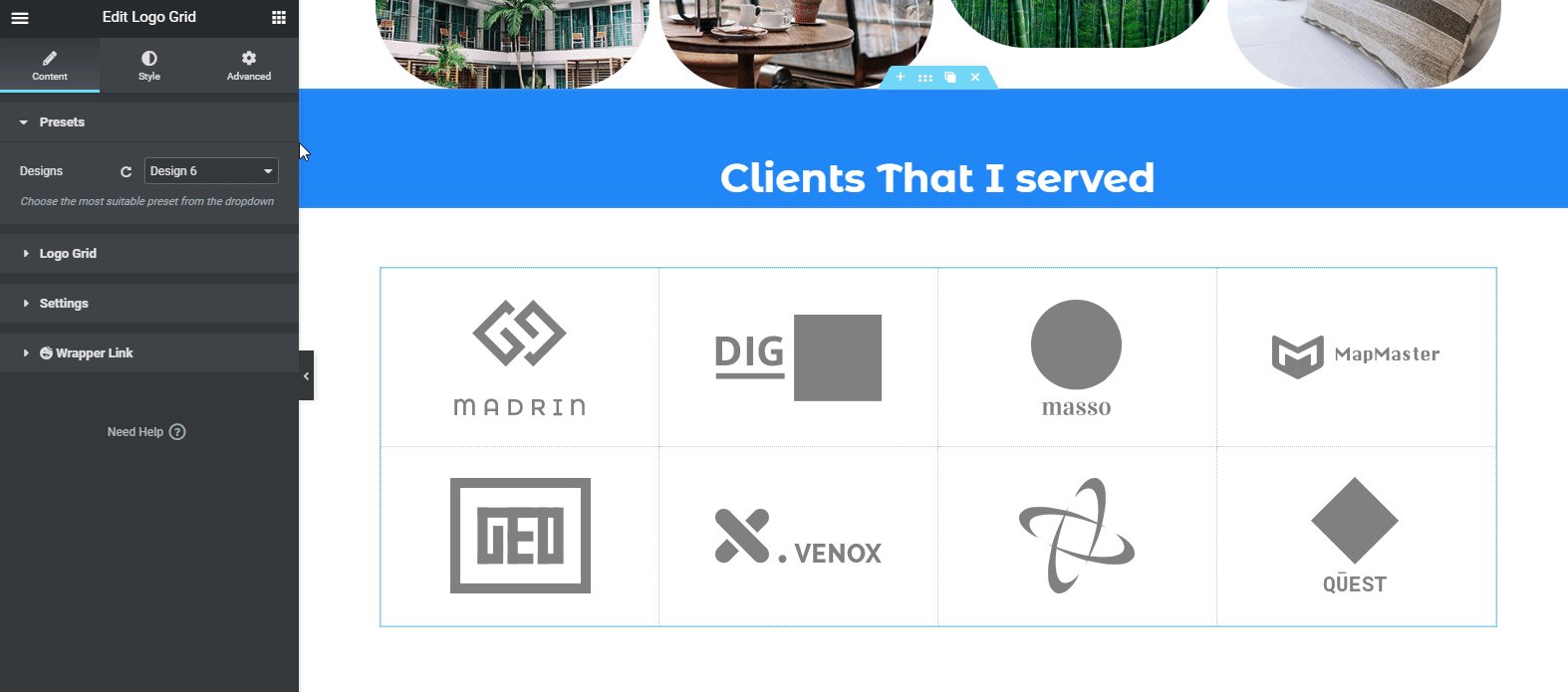
之後,您將能夠看到小部件已準備就緒。 現在只需根據您的網站主題編輯小部件。 這是示例,您還可以在此小部件上應用預設以獲得最適合您網站的設計。

如果您仍然覺得困難,您可以查看我們關於快樂插件的“徽標網格”小部件的文檔。 或觀看以下視頻教程。
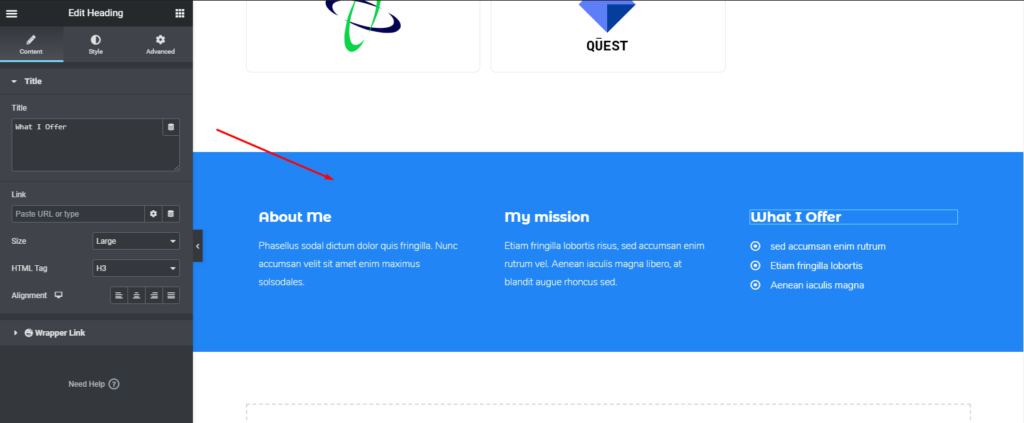
自定義頁腳部分
最後,您幾乎完成了您的網站設計。 這部分很容易定制。 只需單擊每個部分,然後提供信息。 而已!

但是,如果您願意,可以在頁腳部分使用另一個快樂插件小部件,使其更具吸引力。 它是“功能列表”小部件。 但它是快樂插件的專業小部件。
所以使用它之後,它會如下圖所示。

查看“功能列表”小部件文檔或觀看以下視頻教程以了解有關此小部件的更多信息。
整個網站的最終預覽
因此,在完美地使用了所有方法之後,您可以預覽您的最終輸出,如下所示。 這就是如何使用 Elementor 和 Happy Addons 協作創建網站的方法。

相關文章:將快樂插件與 Elementor 一起使用是否明智。
您應該檢查的更多 HappyAddons 小部件和功能

好吧,通過這篇文章,到目前為止,您可能會得到一些有用和有趣的東西。 我們還在教程部分展示了一些快樂插件的小部件。
但現在,我們將很快分享更多快樂插件的有趣小部件和功能。 我們希望你會喜歡看它。
那麼讓我們開始吧:
可用於網站設計的小部件
- Fun Factor Widget:就像 Elementor Counter Widget。 但是您可以使用此小部件顯示所有與號碼相關的設計。
- 帖子列表:如果您想在任何網頁上展示您最重要或信息最豐富的帖子,您可以使用此小部件來實現。
- 帖子標籤:此小部件將允許您在多個標籤中顯示帖子。 對於顯示分組內容或相關內容非常有用。
- News Ticker:以漂亮的滾動方式顯示您的突發新聞標題或重要的帖子標題,並帶有許多令人驚嘆的樣式。
- 翻轉框(專業版):如果您喜歡比較,那麼這個小部件將為您提供幫助。 是的,它可以通過前後效果以漂亮的方式傳遞信息。
- 極地區域圖(專業版):以不同的方式顯示您的數據。 即使以更有條理和動畫的方式。
- 雷達圖(專業版):以不同方式可視化您的數據; 他們每個人都是動畫和可定制的。
- 動畫文本(專業版):使用此小部件,您可以展示您的網站標語或任何文字。 這將幫助您以動畫方式顯示它們。
此外,您將通過 Happy Elementor Addons 獲得許多有用且獨特的小部件。
可用於網站設計的功能
- 浮動效果:使用此功能,您可以使用此功能為任何 Elementor 小部件創建令人驚嘆的動畫。 隨心所欲地平移、旋轉或縮放。
- 預設:使用我們的預設引擎,在一分鐘內以單獨的樣式從預定義的設計集合中顯示任何小部件
- Live Copy:厭倦了設計? 那麼這個小部件可以讓你如釋重負。 是的,您可以直接複製核心設計並將其粘貼到您的網站上,無需任何麻煩。
- 無限嵌套:有時很難用現有的 Elementor 部分創建或做更多的事情。 在這種情況下,此功能將幫助您在母部分中創建無限部分。
- 顯示條件:此功能將幫助您根據不同類型的條件(如瀏覽器、操作系統、日期範圍、時間等)顯示內容
- 網格佈局:使用這個快樂的網格佈局功能讓您的設計更加像素完美。
因此,您將通過 Happy Addons 獲得這些出色的功能。 使用這些,您可以輕鬆地為 Elementor 賦能。
相關文章:了解有關快樂插件功能的更多信息(免費和專業版)
您準備好建立專業網站了嗎
所以,經過漫長而詳盡的討論,現在您可能知道如何使用 Elementor 創建網站了。 正確的? 如果您的回答是肯定的,那麼請不要花一點時間讓自己準備好創建一個網站。
無論如何,我們不會一次又一次地重複說同樣的話。 相反,我們會告訴您在正確的時間採取適當的舉措,協同使用 Elementor 和 Happy Addons。
仍然有一些困惑或疑問? 在下面的評論部分中添加一行。 我們將盡快為您服務。
