如何建立 WordPress 部落格(2024 年指南)
已發表: 2024-05-29您是否考慮過與世界分享您的熱情、想法或專業知識? 建立 WordPress 部落格是一個很好的方法。 作為初學者,您可能想知道應該從哪裡開始。 值得慶幸的是,建立一個美觀且引人入勝的 WordPress 部落格比您想像的要容易,尤其是使用 Divi + Divi AI。
在本逐步指南中,我們將引導您完成如何建立 WordPress 部落格的過程,從選擇網域到製作您的第一篇部落格文章,再到使用 Divi 設計令人驚嘆的部落格網站。
讓我們開始吧。
- 1建立 WordPress 部落格需要什麼
- 2如何建立 WordPress 博客
- 2.1第一步:選擇域名
- 2.2第 2 步:購買 WordPress 託管計劃
- 2.3步驟 3:安裝與設定 WordPress
- 2.4第4步:安裝Divi WordPress主題
- 2.5第 5 步:撰寫您的第一篇部落格文章
- 2.6第 6 步:使用 Divi + Divi AI 設計您的部落格
- 2.7第 7 步:新增並安裝附加插件
- 2.8步驟 8:新增註冊表單
- 2.9第 9 步:透過部落格獲利
- 3 Divi + Divi AI 讓創建 WordPress 部落格變得輕而易舉
- 4常見問題
建立 WordPress 部落格需要什麼
在我們深入了解如何建立 WordPress 部落格之前,我們應該提到一些您開始使用時需要的重要事項:
- 網域:這是您的部落格在網路上的唯一位址,例如yourwebsite.com 。 選擇與您的內容和品牌相關的令人難忘的內容。
- WordPress 託管方案:將網站寄存視為您的部落格在網路上的家。 它儲存您的所有網站文件並使訪客可以存取它們。 有不同類型的 WordPress 託管可用,但不用擔心,我們將在稍後的步驟中討論這些類型。
- WordPress 主題:將其視為您網站的外觀或外觀。 這是訪客登陸您的網站時會看到的設計。 WordPress 在 WordPress 儲存庫中擁有數千個免費主題,還有更多主題可以透過第三方供應商購買,例如 Elegant Themes。
- WordPress 外掛:外掛程式為您的部落格添加額外的功能和功能。 幾乎所有你能想像的東西都有插件,包括聯絡表單、社群媒體、搜尋引擎優化和安全性。
- 內容創建工具(可選):除了 WordPress 外掛之外,一些創作者可能更喜歡尋求其他工具的幫助。 其中可能包括 AI 寫作工具,例如 Rytr 或 Jasper,或 AI 藝術生成器,例如 Adobe Firefly 或 Jasper Art。
如何建立 WordPress 博客
現在您已經更了解開始所需的內容,我們可以採取步驟向您展示如何建立 WordPress 部落格。 從選擇網域到設計網站,本教學將涵蓋建立成功部落格所需的一切。
第 1 步:選擇域名
您的網域是您部落格的主要線上資產。 這是人們為了找到您的內容而輸入的地址,因此選擇正確的網域名稱非常重要。 一個朗朗上口且令人難忘的網域可以讓人們更輕鬆地找到並記住您的部落格。 它還有助於建立您的品牌形象,甚至可以在搜尋引擎優化 (SEO) 中發揮很小的作用。 為了幫助您進行選擇,在市場上尋找新網域時請記住以下一些提示:
- 保持簡潔明了:目標是易於記住和輸入的內容
- 使用相關關鍵字:包括反映您部落格的利基或主題的單字
- 保持品牌:考慮使用您部落格的名稱或其變體
- 檢查可用性:使用網域註冊商(例如 Namecheap)查看您想要的名稱是否可用

Namecheap 是網域註冊商產業中最知名的名稱之一。 事實上,它提供了註冊新網域時最簡單、最實惠的途徑之一。 他們提供有競爭力的價格,大多數域名第一年的費用不到 10 美元。 他們也是唯一提供免費 Whois 隱私的網域註冊商之一,這可以隱藏您的個人聯絡資訊,不讓公眾看到。 Namecheap 也提供了大量有關頂級域名 (TLD) 的資訊。 除了傳統的 .com 之外,您還可以找到更具體的擴展名,例如 .blog,或基於位置的選項,例如 .co.uk。 然而,選擇一個有利於 SEO 的網域擴充功能非常重要,這樣您的網站就有更好的機會在搜尋引擎排名頁面 (SERP) 中表現更好。
取得名稱便宜
步驟 2:購買 WordPress 託管計劃
將您的網域想像為您部落格的引人注目的地址,但您還需要一個地方來建造您的房子。 這就是 WordPress 託管的用武之地。 以下是選擇 WordPress 託管提供者時要考慮的因素的細分:
- 共享主機與其他選項:最常見和最實惠的選擇,尤其是對於初學者來說,是共享主機。 透過共享託管,您的網站可以與其他網站共享空間,這非常適合入門。 還有虛擬專用伺服器 (VPS) 和專用託管計劃,可以提供更多功能和控制,但它們的成本更高,更適合高流量網站。
- 功能:尋找包含專為 WordPress 設計的功能的託管方案。 這可能包括一鍵安裝、自動更新以及與流行 WordPress 外掛程式的兼容性。 這種類型的託管稱為 WordPress 託管託管,對於大多數用戶來說是 WordPress 的最佳選擇
- 儲存和頻寬:儲存空間決定了您可以在網站上儲存多少內容,而頻寬則影響您的部落格可以處理的流量。 對於新博客,您不需要大量的存儲或頻寬,但選擇一個允許增長空間的提供者
- 正常運作時間和可靠性:這是指訪客造訪您的網站的頻率。 尋找具有高正常運行時間保證(最好是 99.9% 或更高)的託管提供商,以確保您的部落格始終可用
- 客戶支援:如果您遇到託管方面的任何技術問題,擁有可靠的客戶支援至關重要。 選擇以響應迅速且樂於助人的支援人員而聞名的提供商
SiteGround 是優化 WordPress 託管的明智選擇

在尋找既快速又功能齊全的最佳 WordPress 主機時,SiteGround 是明智的選擇。 它提供優化的 WordPress 託管,這意味著它的伺服器和配置是專門為託管 WordPress 網站而設計的。 它因其出色的伺服器性能和速度優化工具(例如 SG Optimizer 插件)而受到廣泛認可。 SiteGround 還提供 WordPress 用戶想要或需要的一切,包括一鍵式 WordPress 安裝、自動更新和許多免費贈品。
每個 SiteGround 套餐都配備至少 10GB 儲存空間、每月 10,000 名網站訪客、不限流量、免費網域、SSL 憑證、網站遷移、內容交付網路 (CDN) 和免費電子郵件,每月起價 2.99 美元。 如果您需要更強大的計劃,SiteGround 可以輕鬆地以零停機時間升級您的託管計劃,確保隨著您網站的追蹤者的增長,您將能夠處理它。
取得站點地面
第 3 步:安裝並設定 WordPress
根據您選擇的託管提供者,安裝和設定 WordPress 可能很容易。 當您選擇 SiteGround 時,他們會為您完成安裝 WordPress 的所有艱苦工作。 如果您選擇其他提供者,您可能需要採取措施自行安裝。 如果這是您的具體情況,我們的部落格上有一份關於安裝 WordPress 的權威指南,可幫助您快速上手。
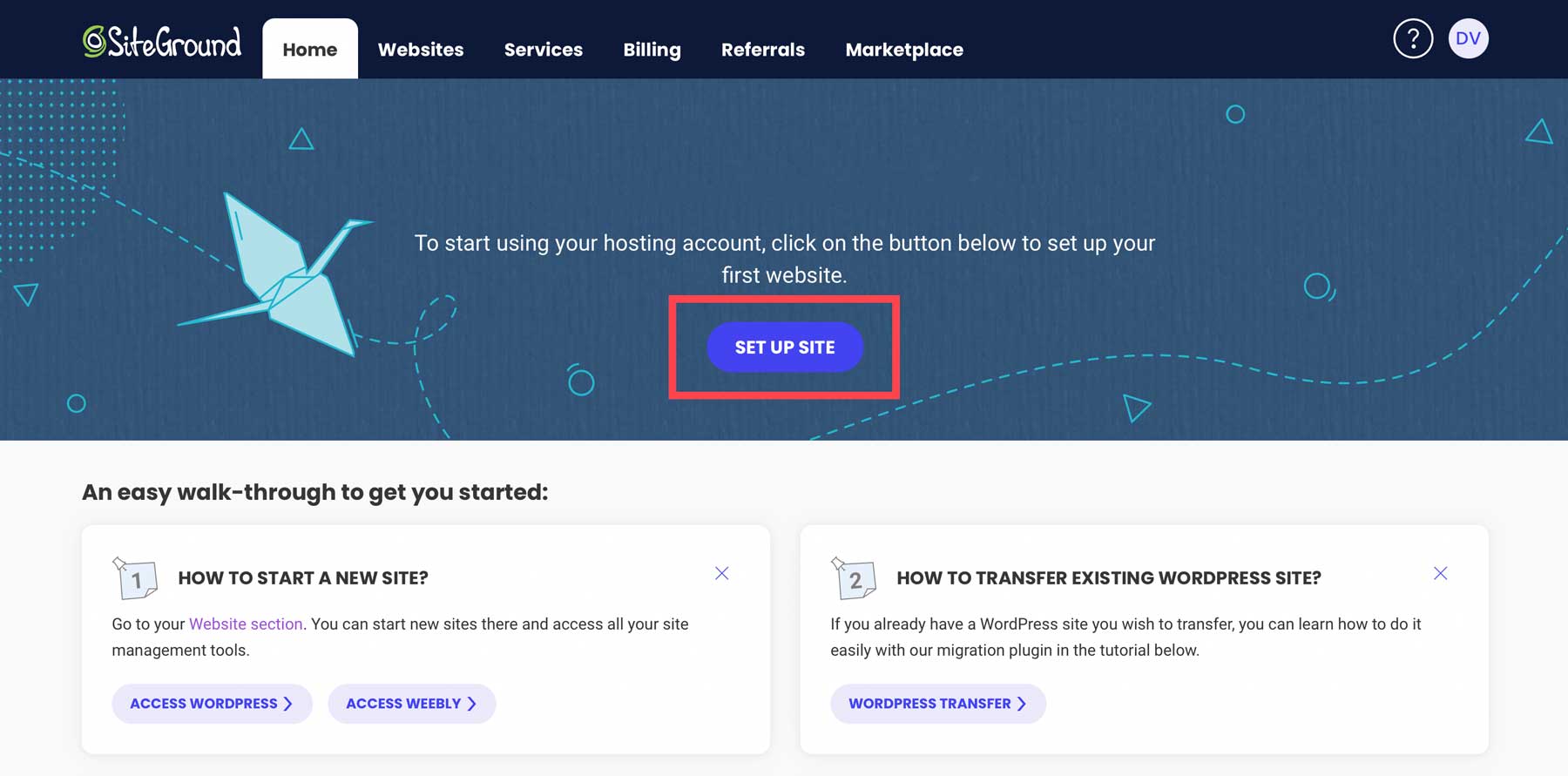
在本教學中,我們將引導您完成在 SiteGround 託管計劃上安裝 WordPress 的步驟。 註冊後,登入您的帳戶並點擊“設定網站”按鈕。

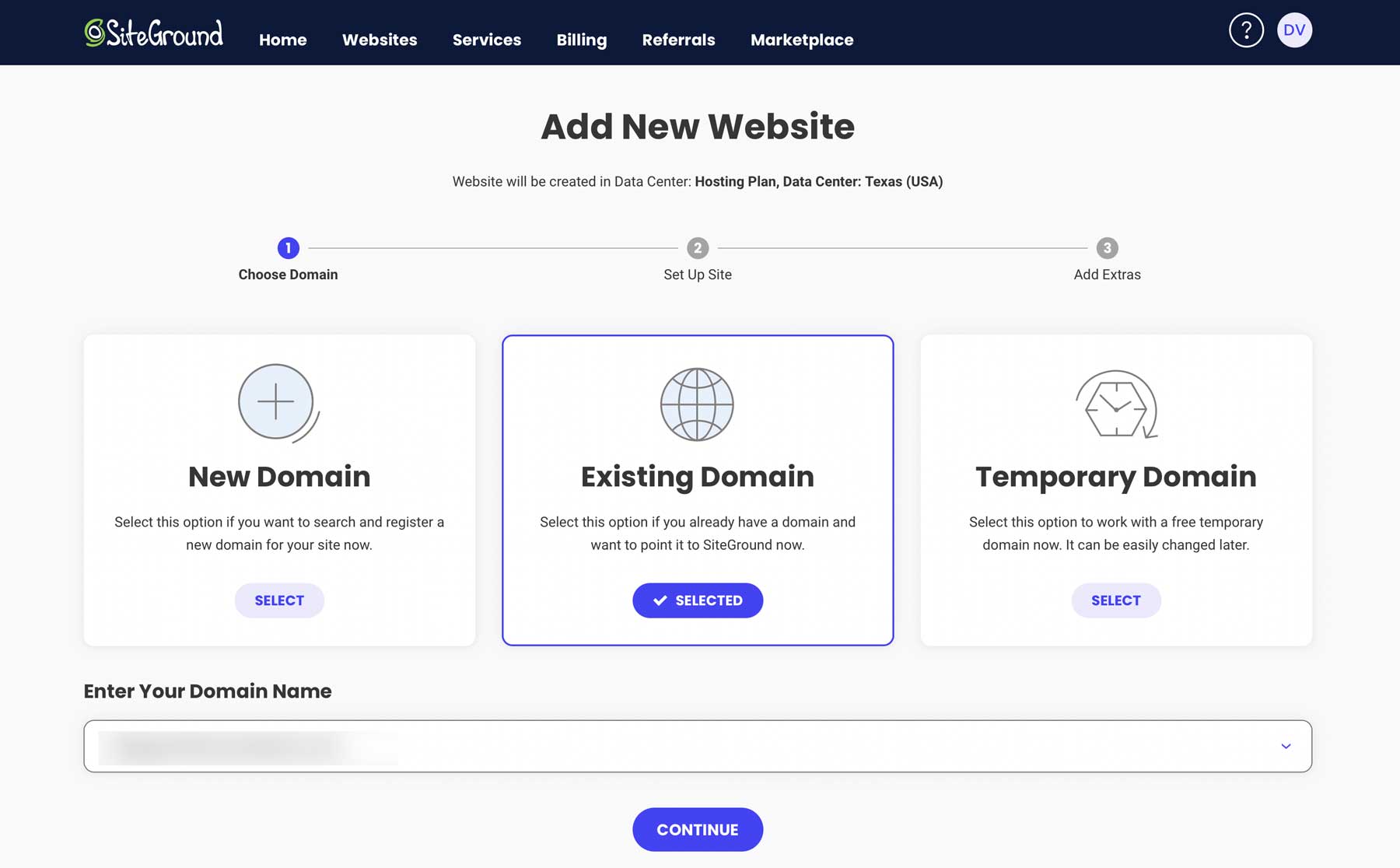
下一個畫面提供三個選項,包括在新網域、現有網域或臨時網域上設定網站。 如果您從 Namecheap 或其他域名註冊商處購買了域名,請選擇現有域名。 否則,在臨時網域上設定新的 WordPress 安裝是一個好主意。 這樣,您就可以在您的網站上工作,而不必擔心有人在您準備好之前偷看它。

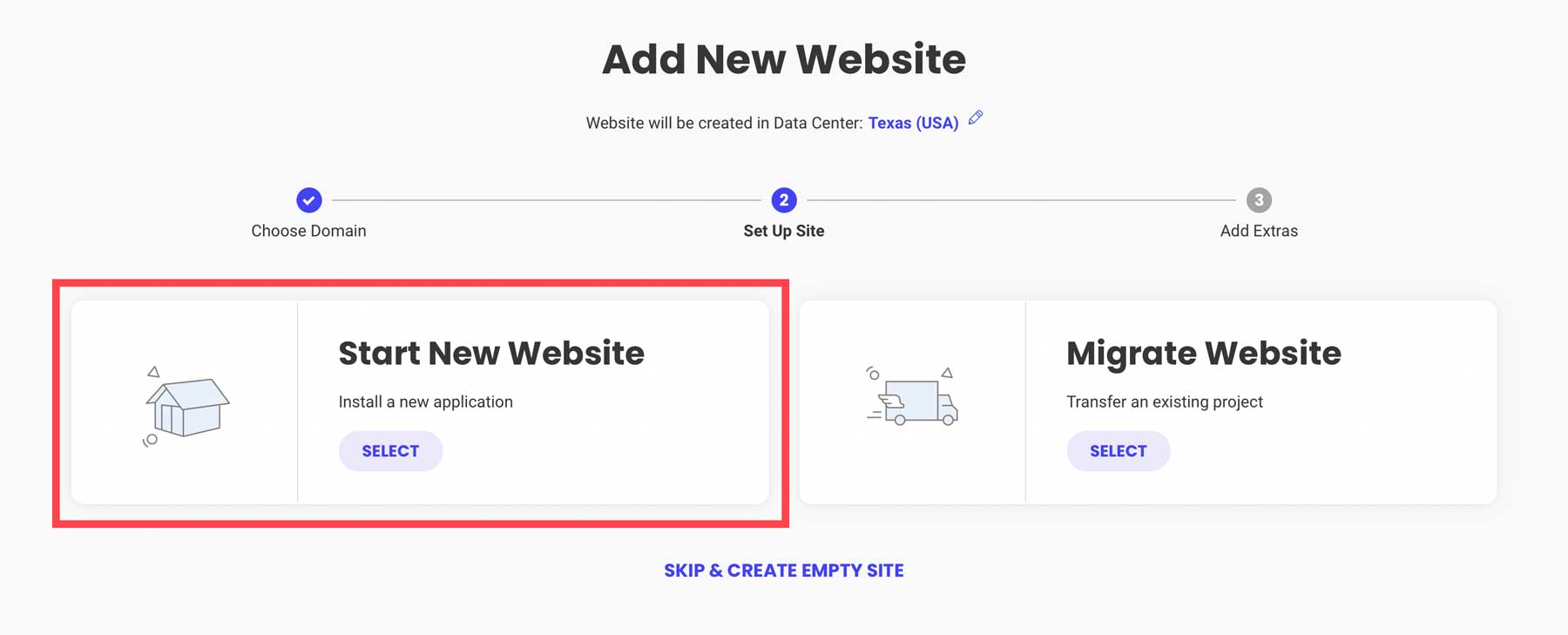
在下一個畫面上選擇開始新網站。

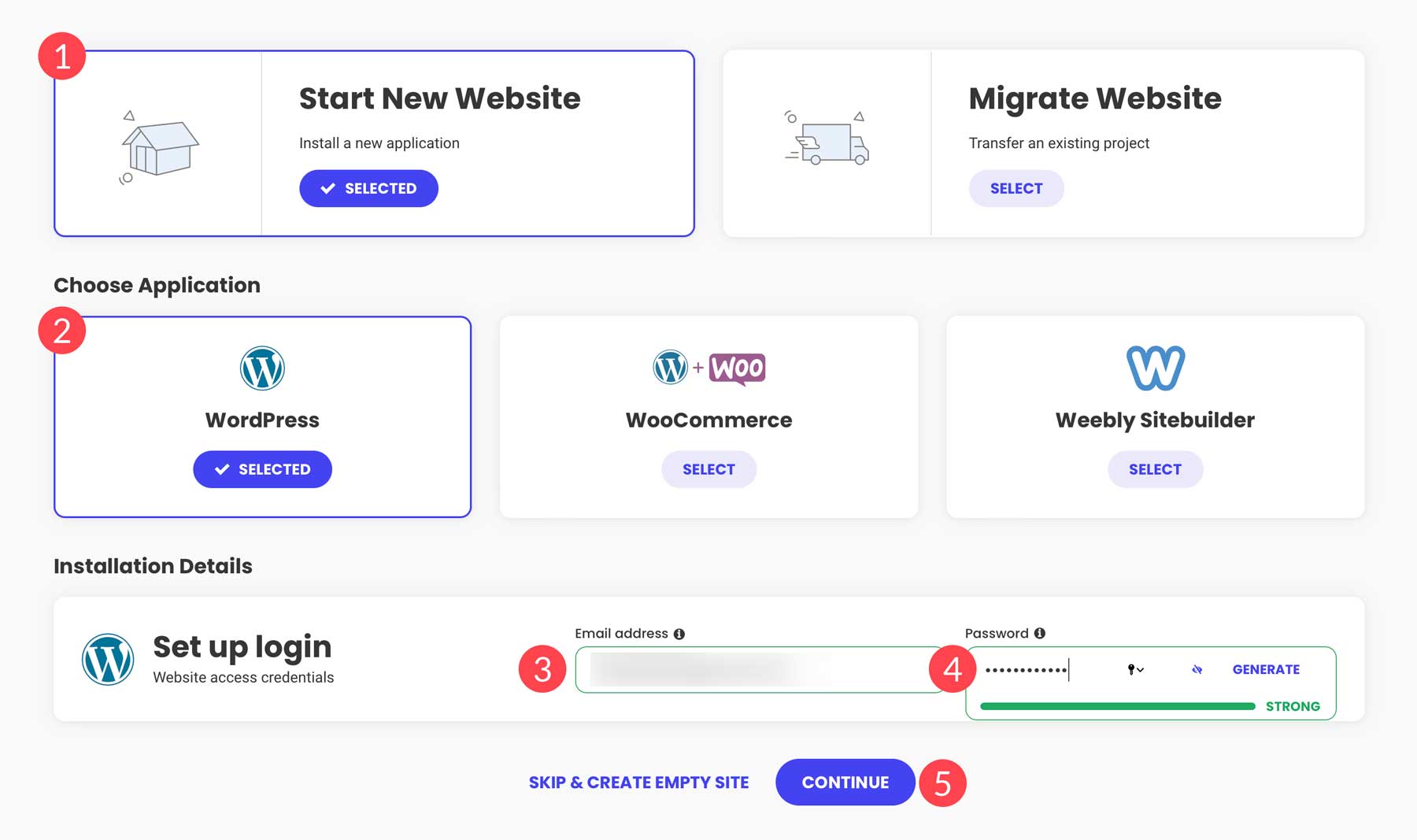
接下來,選擇WordPress ,輸入電子郵件地址並建立密碼。 這些將是您的 WordPress 登入憑證。 完成後,按一下繼續。

SiteGround 將開始設定您的 WordPress 網站、安裝其外掛程式套件並優化安裝以提高效能。 過程通常需要幾分鐘,因此您可以開始配置 WordPress 設定。
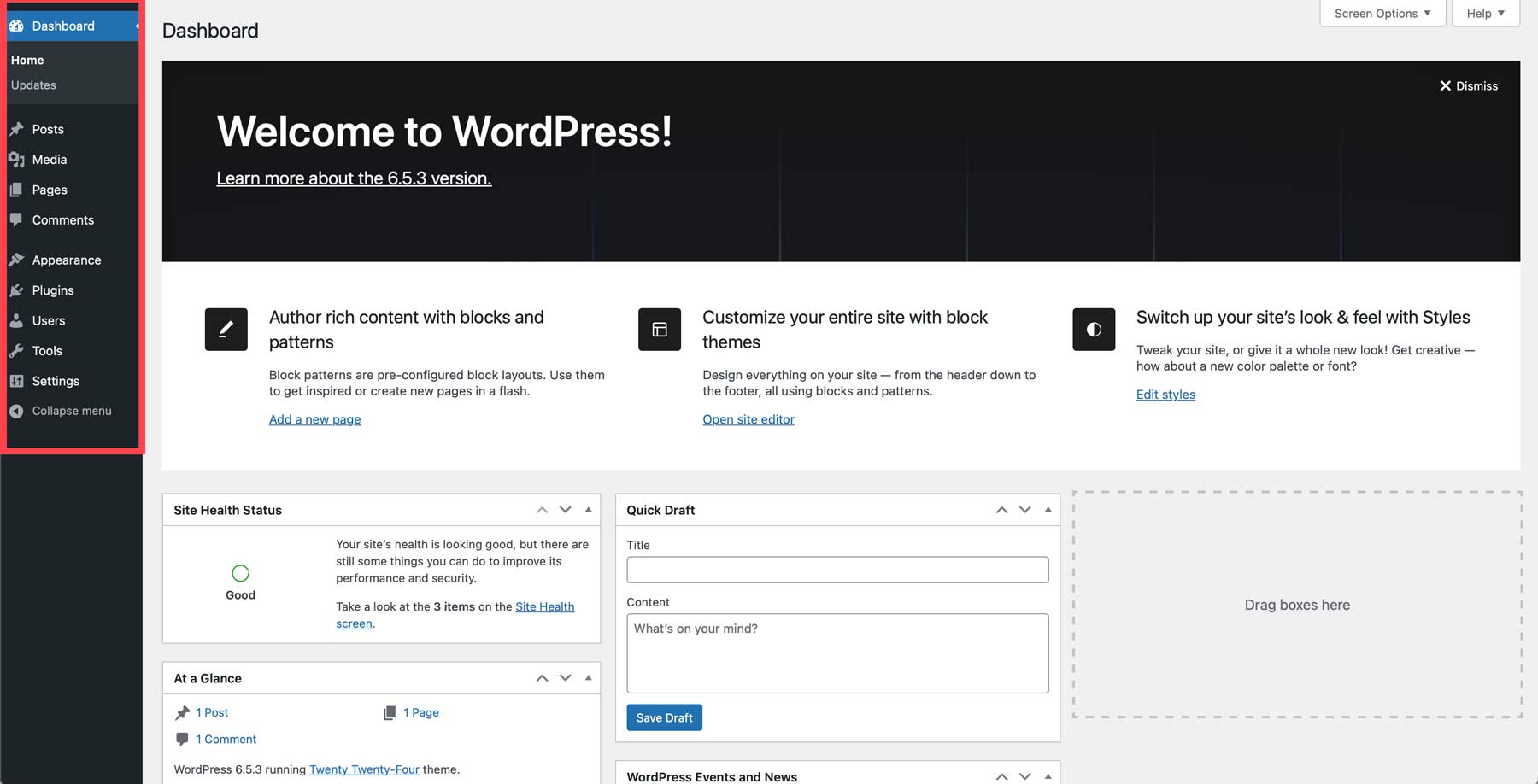
WordPress 儀表板:簡要概述
當您第一次登入 WordPress 時,您需要做一些學習。 WordPress 的所有工具都位於螢幕左側的工具列上。

我們不會在這裡介紹所有設定; 相反,我們將提供一些有用的文章來幫助您了解如何導航儀表板:
- 貼文:與頁面類似,貼文是您用內容填滿部落格的方式。 無論您是想寫一篇關於養小貓的文章還是烹飪新食譜,文章都是 WordPress 內容的基石
- 媒體:這是儲存所有文件、圖像和影片的位置。 您可以上傳、編輯或刪除媒體庫中的檔案。
- 頁面:這些包含部落格的所有靜態內容。 想想主頁、關於頁面或部落格頁面。 頁面可用於建立登陸頁面來運行 Google 廣告、新專案等。
- 評論:透過 WordPress 的內建評論系統與網站訪客互動。
- 外觀:安裝新主題、編輯範本(全站編輯)等
- 插件:安裝、停用或刪除插件,這些插件是為您的網站添加額外功能的 WordPress 擴展
- 使用者:新增使用者、編輯權限、指派使用者角色、編輯其個人資料
- 工具:匯入或匯出 XML 檔案以在 WordPress 網站之間移動內容、了解網站的運作狀況以及編輯主題和外掛程式文件
- 設定:分配主頁、管理永久連結、管理評論和媒體設定以及配置隱私設置
步驟 4:安裝 Divi WordPress 主題

對 WordPress 設定有了基本了解後,您可以繼續下一步,即安裝 WordPress 主題。 在本教程中,我們將使用 Divi by Elegant Themes。 Divi 是世界上最受歡迎的 WordPress 主題之一,這是有充分理由的。 Divi 具有豐富的功能,例如拖放式 Visual Builder,讓您無需編碼即可在前端建立漂亮的網站。 它還提供了 200 多個設計模組來建立您的博客,包括部落格模組、圖片庫、手風琴、電子郵件選擇加入表單等。
還有主題產生器,可讓您為網站的不同部分建立自訂模板。 這包括頁面模板(如部落格文章或產品頁面)、頁眉和頁腳模板以及存檔頁面佈局。 您甚至可以建立適用於整個網站的全域調色板、樣式和元素。 這樣,您就不必更改網站每個頁面上的設計元素。
Divi 還提供了多種方法來簡化您的工作流程。 您可以同時選擇和編輯多個設計元素,利用鍵盤快捷鍵,在不同元素之間複製和貼上樣式,或輕鬆找到和替換顏色、字體和其他設定。

但也許 Divi 的最佳功能是 Divi AI,這是一個內建設計助手,可以創建引人入勝的品牌文案、生成逼真的圖像、編寫程式碼和創建完整的網頁,這一切都歸功於人工智慧 (AI)。 我們將引導您使用 Divi AI 撰寫您的第一篇部落格文章並在接下來的步驟中設計您的部落格的步驟,但如果您想了解 Divi AI 的所有功能,請查看我們的深入介紹-to:如何使用Divi AI:您需要了解的一切。
獲取迪維
購買 Divi 訂閱
如果您還沒有註冊,則需要註冊 Elegant Themes 訂閱才能使用 Divi。 其成本比競爭對手便宜得多,因為它能夠透過從頭開始、透過預製佈局或透過使用 Divi AI 生成網頁來創建無限的 WordPress 網站。 那些已經是 Elegant Themes 會員的人只需註冊 Divi AI,如果按年付費,每月只需 16 美元多一點。 在本教程中,我們假設您想要加入 Divi 社群並且必須註冊一個計劃。
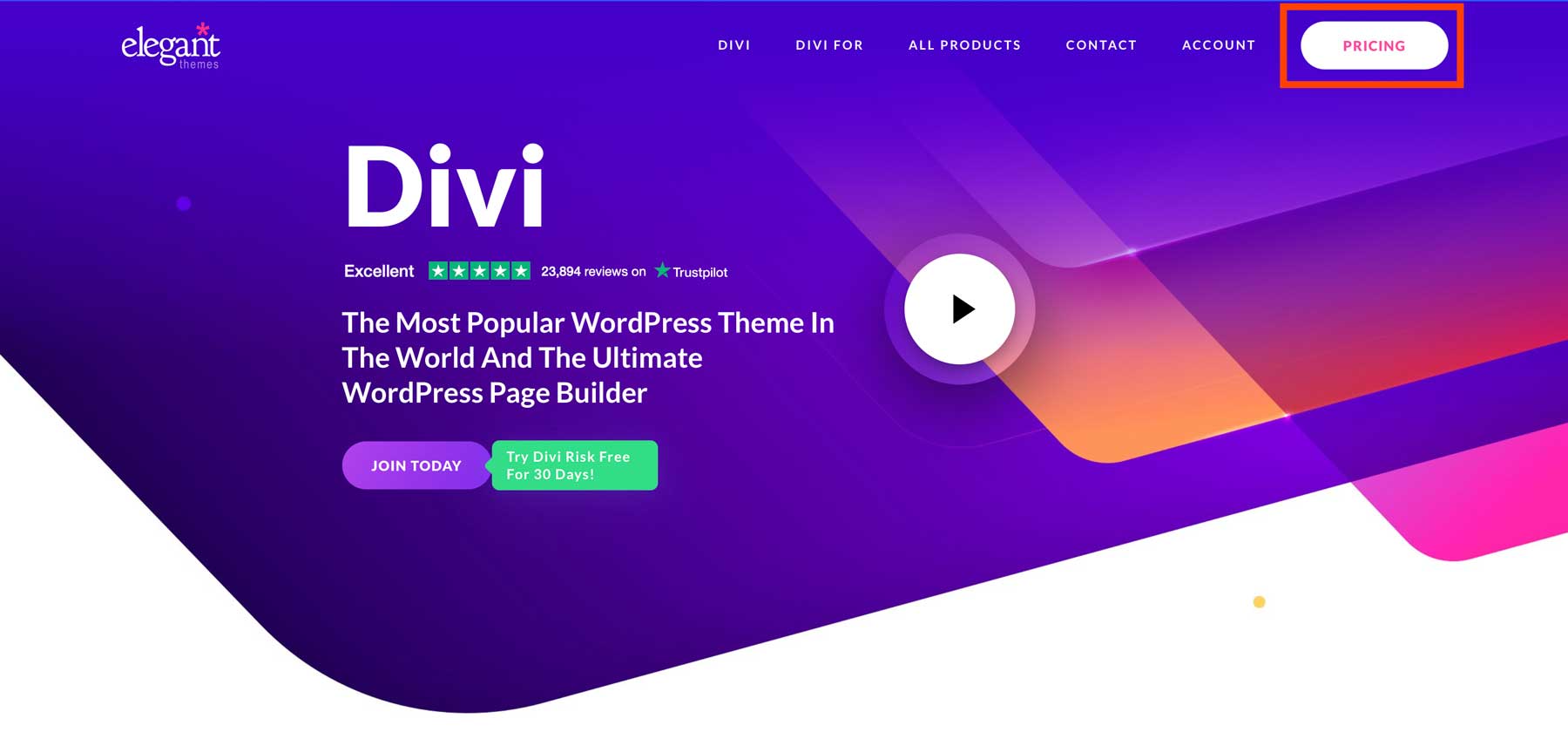
首先導航 Elegant Themes 網站並點擊定價按鈕。

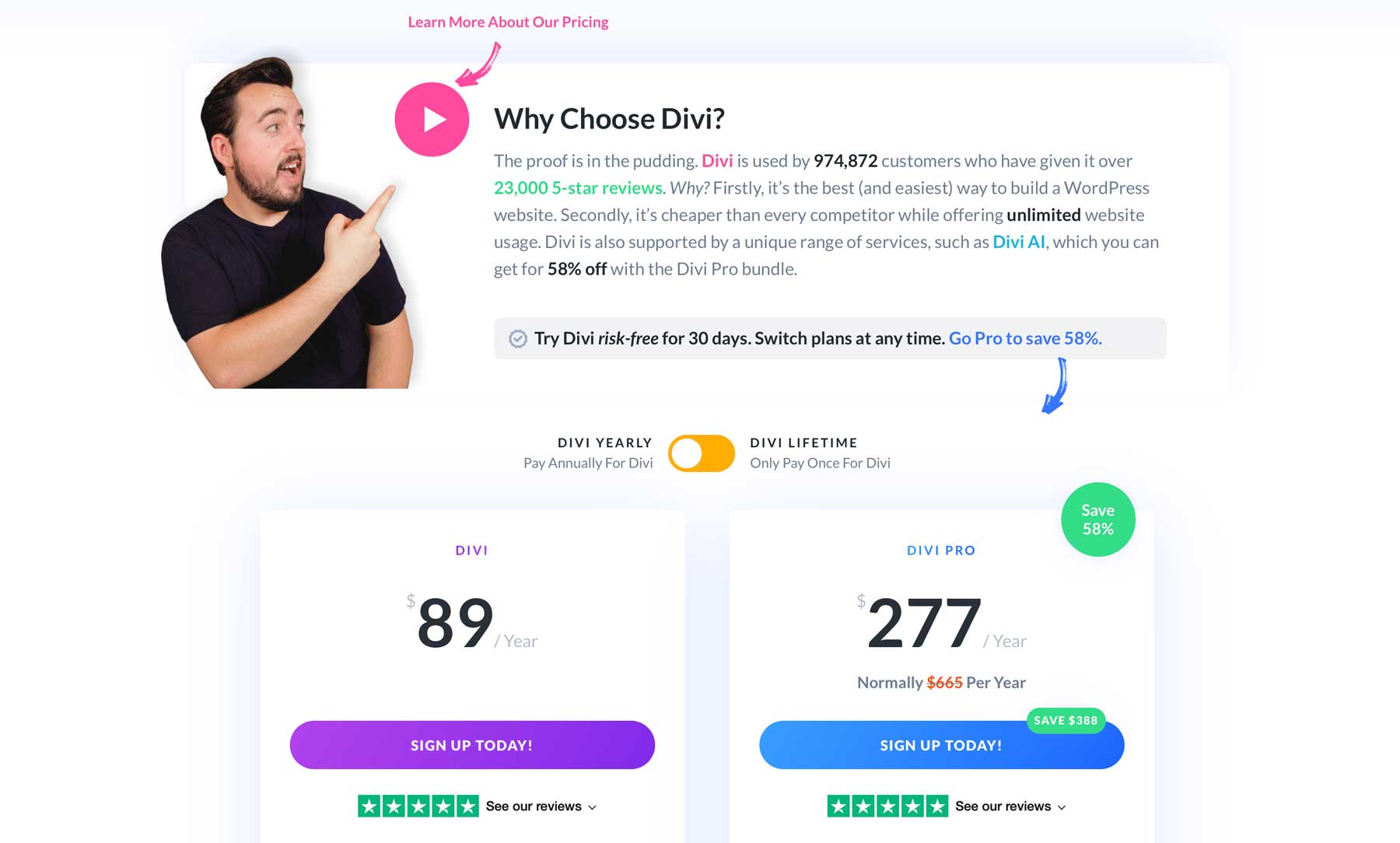
接下來,選擇您的計劃。 您可以花費89 美元(每年)購買獨立主題,也可以選擇 Divi Pro 計劃,其中包括 Divi 提供的所有內容,每年花費 277 美元。 Divi Pro 包含 Divi Cloud,其功能類似 Dropbox。 您可以將模組、部分或完整佈局儲存到雲端,並在您擁有的任何 Divi 網站上使用它們。 它還包括 Divi AI 和 Divi Teams,可讓用戶與同事或客戶合作。 您可以為每個使用者設定權限,僅授予他們存取他們將使用的產品的權限。 Divi Teams 為每個使用者提供了自己的帳戶,他們可以在其中產生 API 金鑰、下載 Divi、聯絡支援人員以及管理自己的 Divi Cloud 庫。 最後,Divi Pro 允許您訪問 Divi VIP,保證開票後 30 分鐘內提供 24/7 的支援。

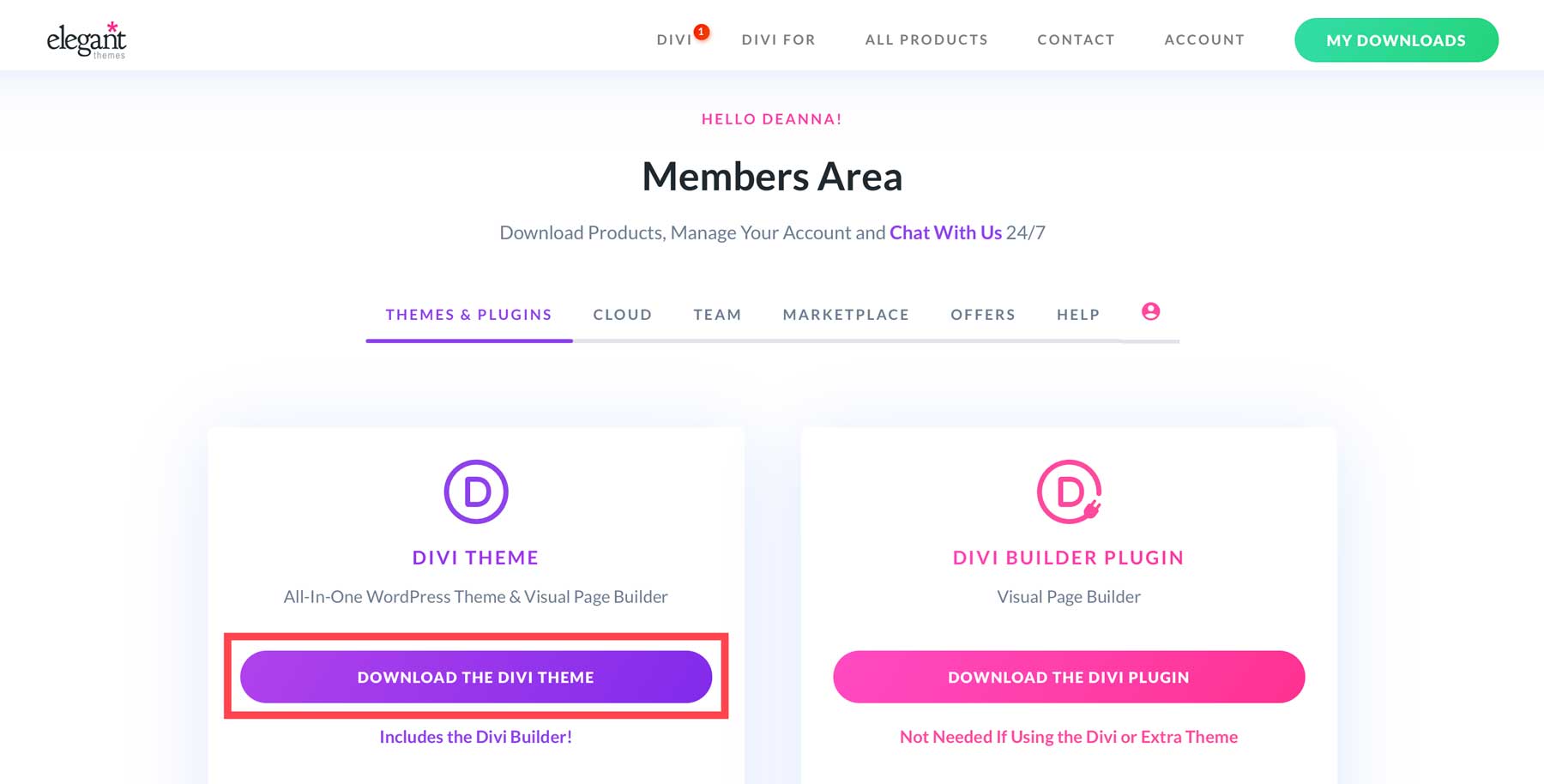
購買套餐後,您將被重定向到優雅主題會員區,您可以在其中下載 Divi 主題。

產生 API 金鑰
在撰寫第一篇文章之前,我們需要為 WordPress 網站建立一個唯一的 API 金鑰。 API 金鑰可確保 Divi 的核心框架定期更新,並授予對可用新功能以及您購買的任何其他優雅主題產品的存取權。
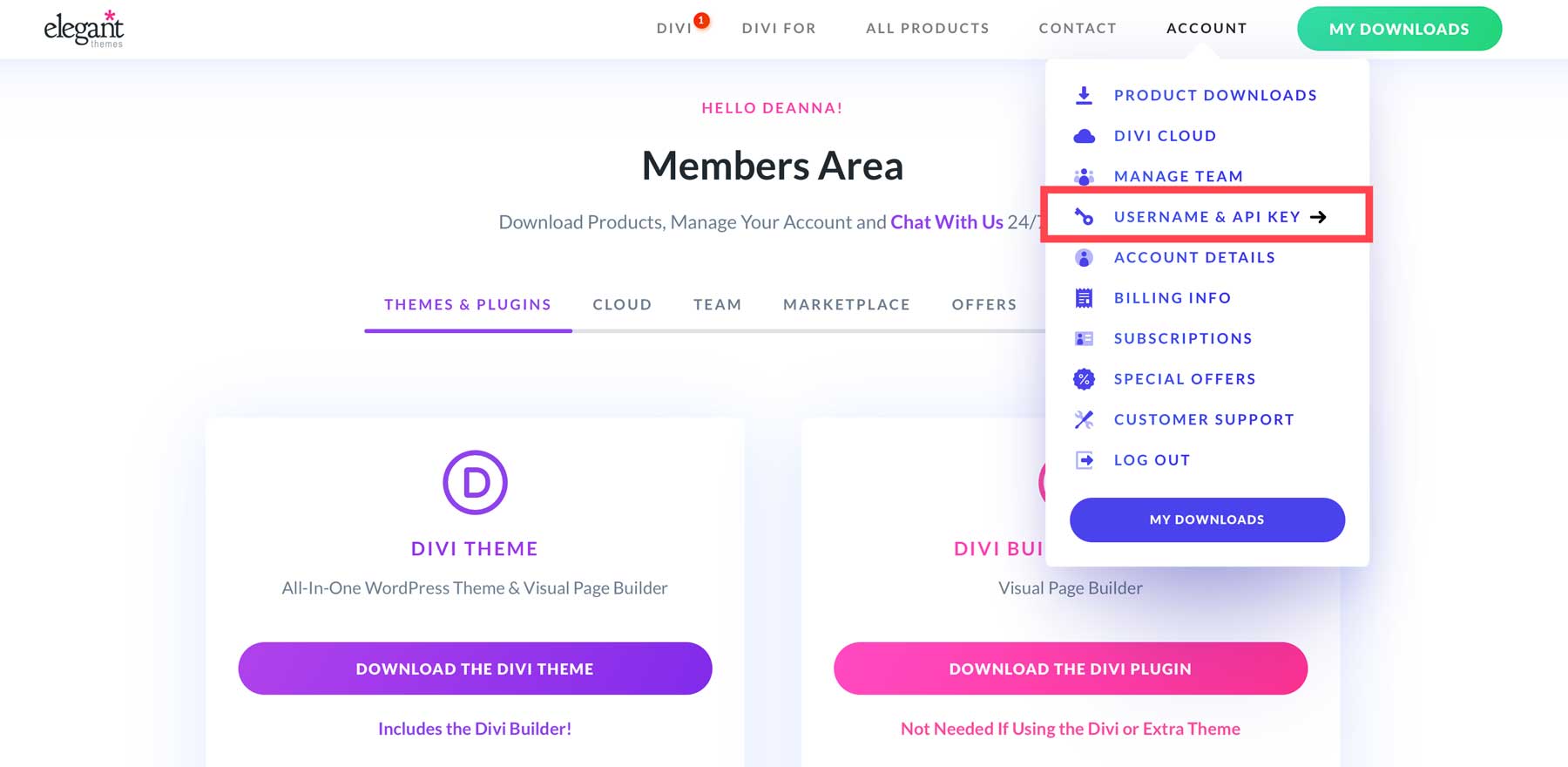
要產生新的 API,請前往帳戶標籤並點擊Username & API Key 。

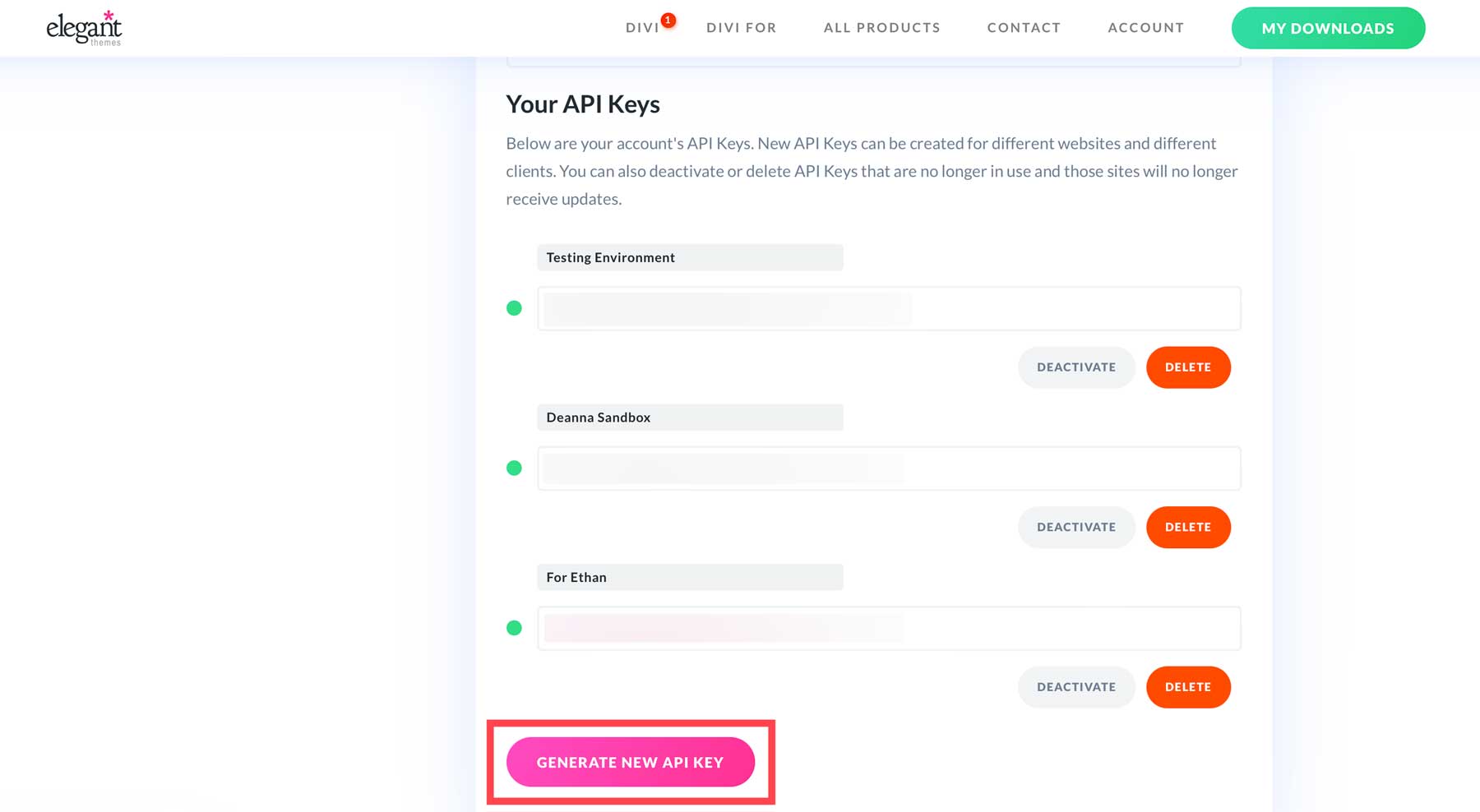
向下捲動頁面,直到看到產生新的 API 金鑰按鈕。

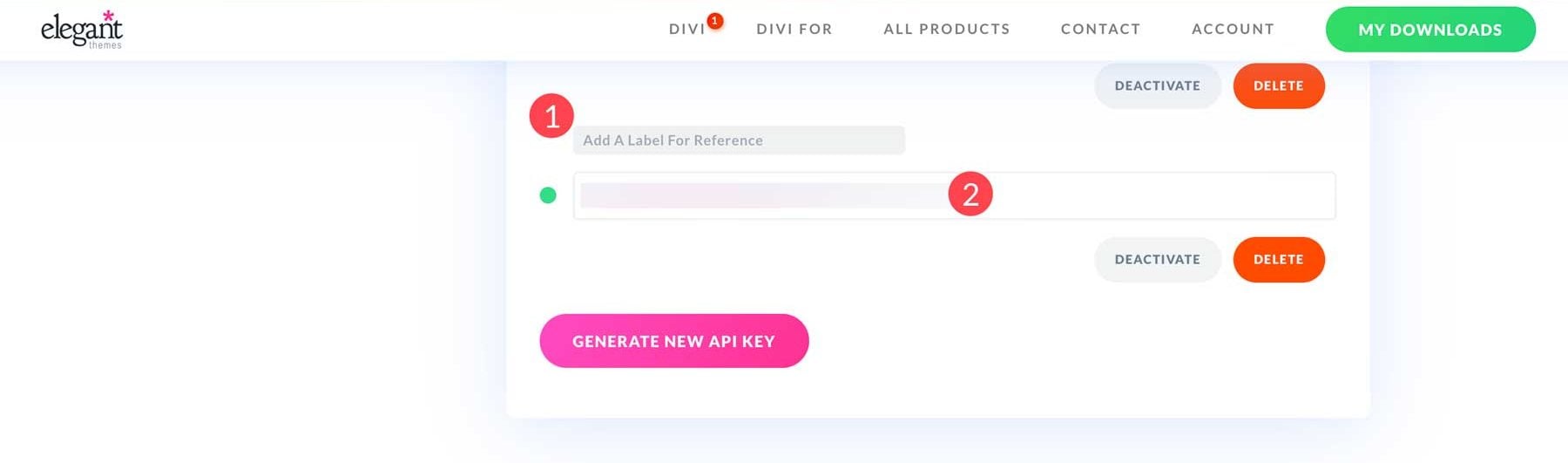
為您的新 API 提供一個標籤,然後將滑鼠懸停在該欄位上複製金鑰。 請務必複製您的用戶名並將其儲存在安全的地方,因為您在下一步中將需要它。

安裝 Divi 主題
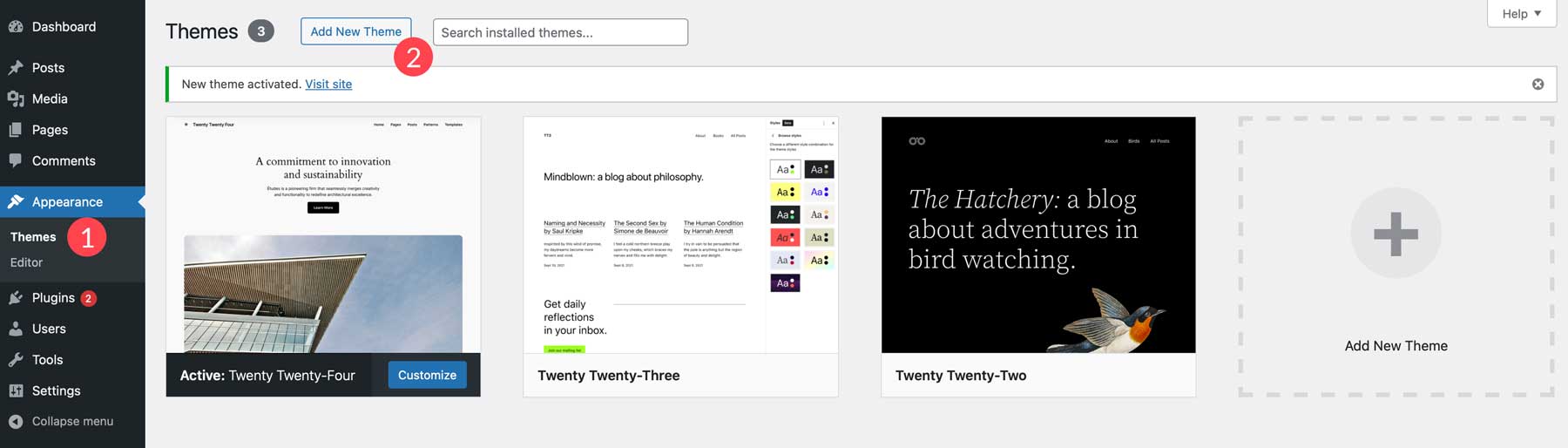
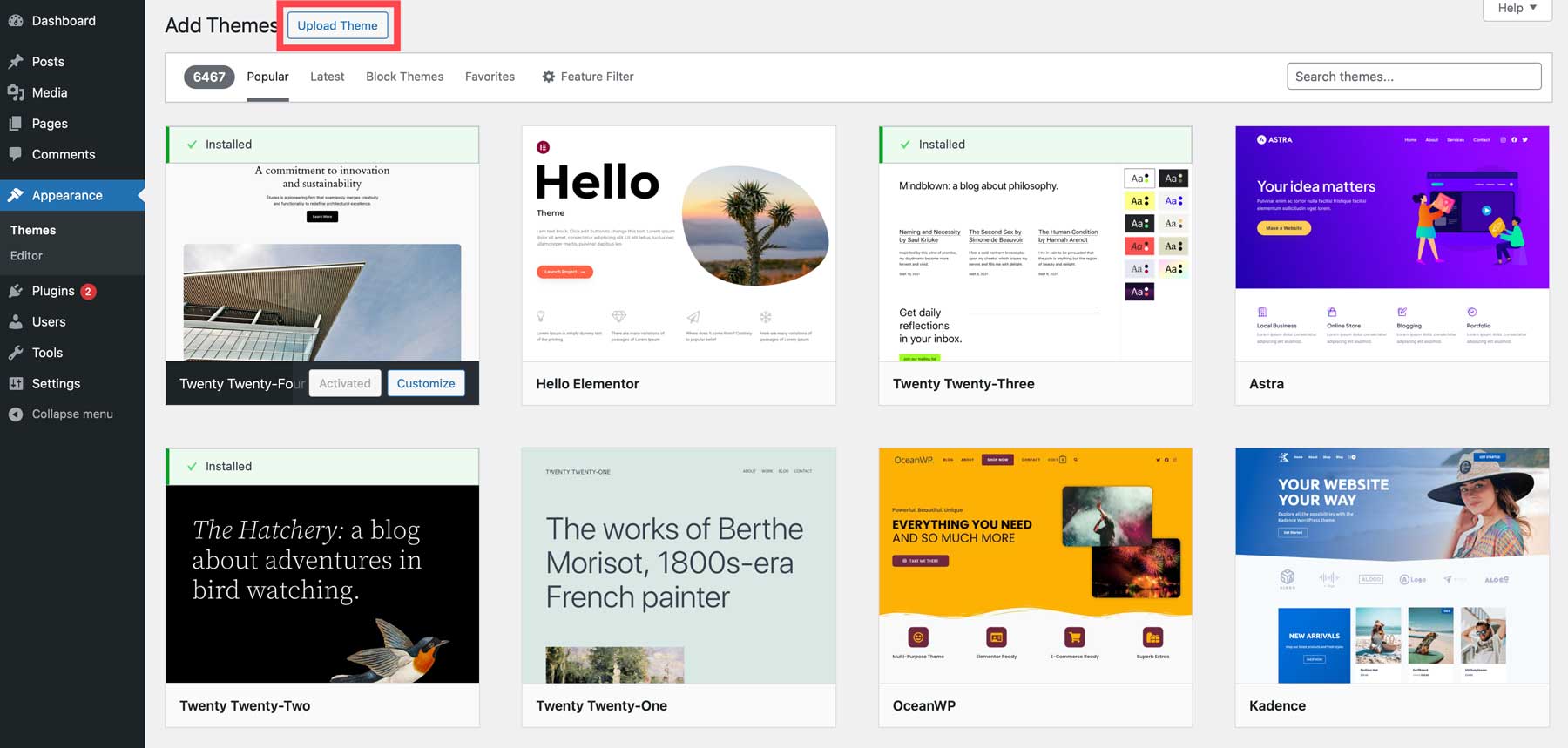
下載 Divi 並建立 API 金鑰後,我們現在可以將其安裝在我們的 WordPress 部落格上。 為此,請導覽至 WordPress 中的管理儀表板,然後按一下外觀 > 主題 > 新增主題。

點擊“上傳主題”按鈕以新增 Divi。

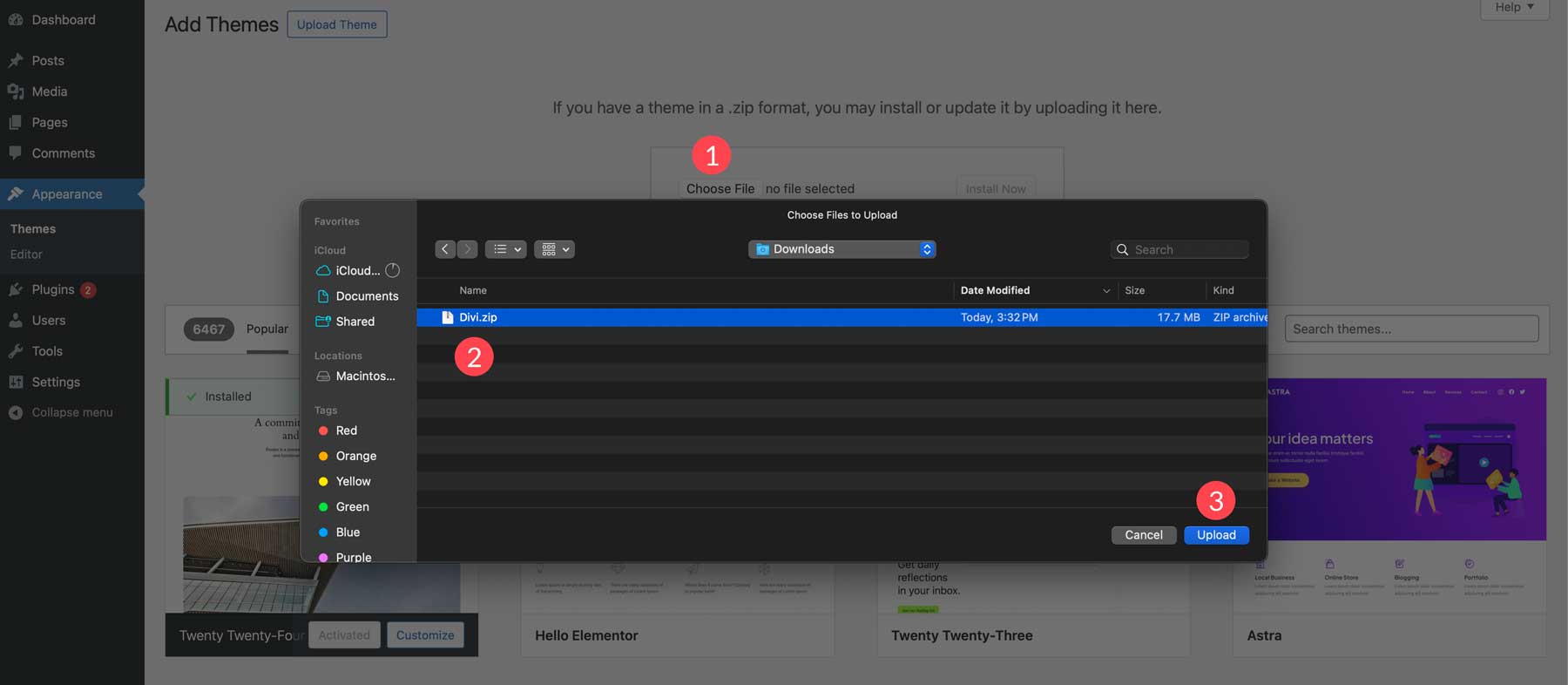
按一下「選擇檔案」 ,在電腦上找到 Divi 主題,選擇它,然後按一下「上傳」按鈕將 Divi 新增至 WordPress。

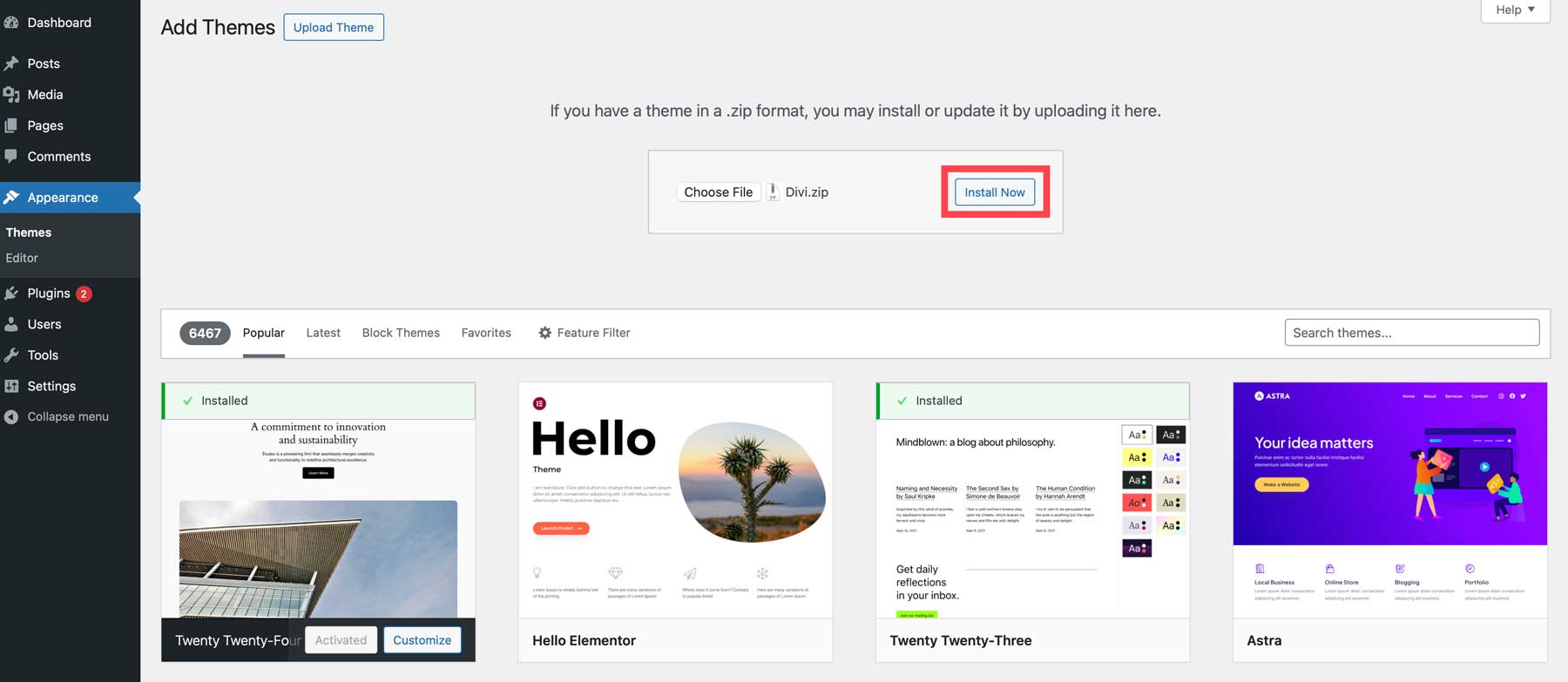
文件載入到 WordPress 後,按一下立即安裝。

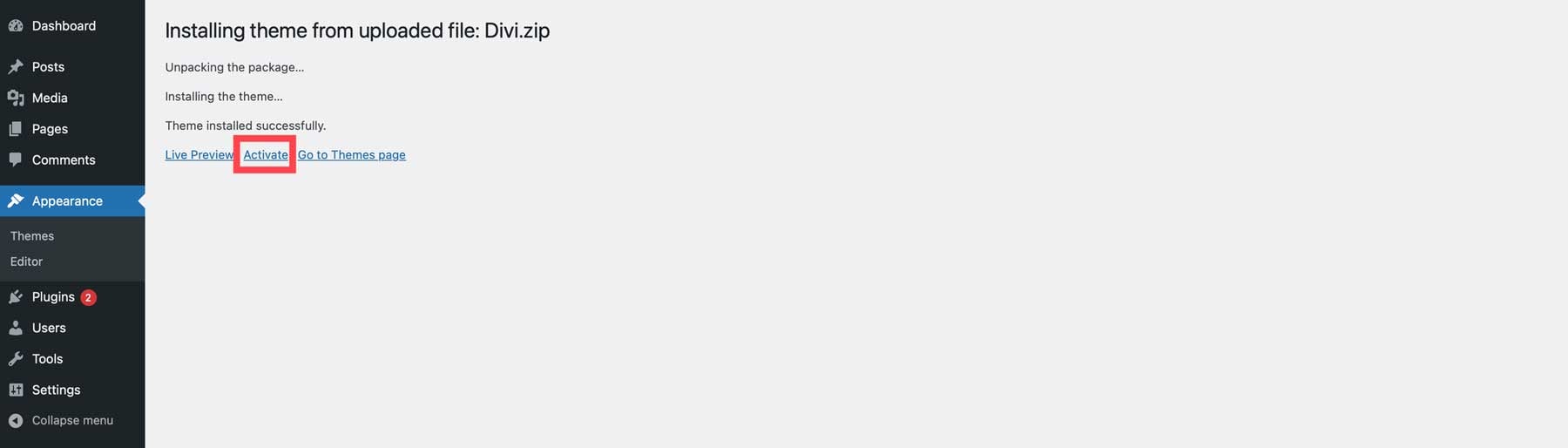
最後,點擊「啟動」連結以使主題在您的網站上生效。

啟動 Divi API 金鑰
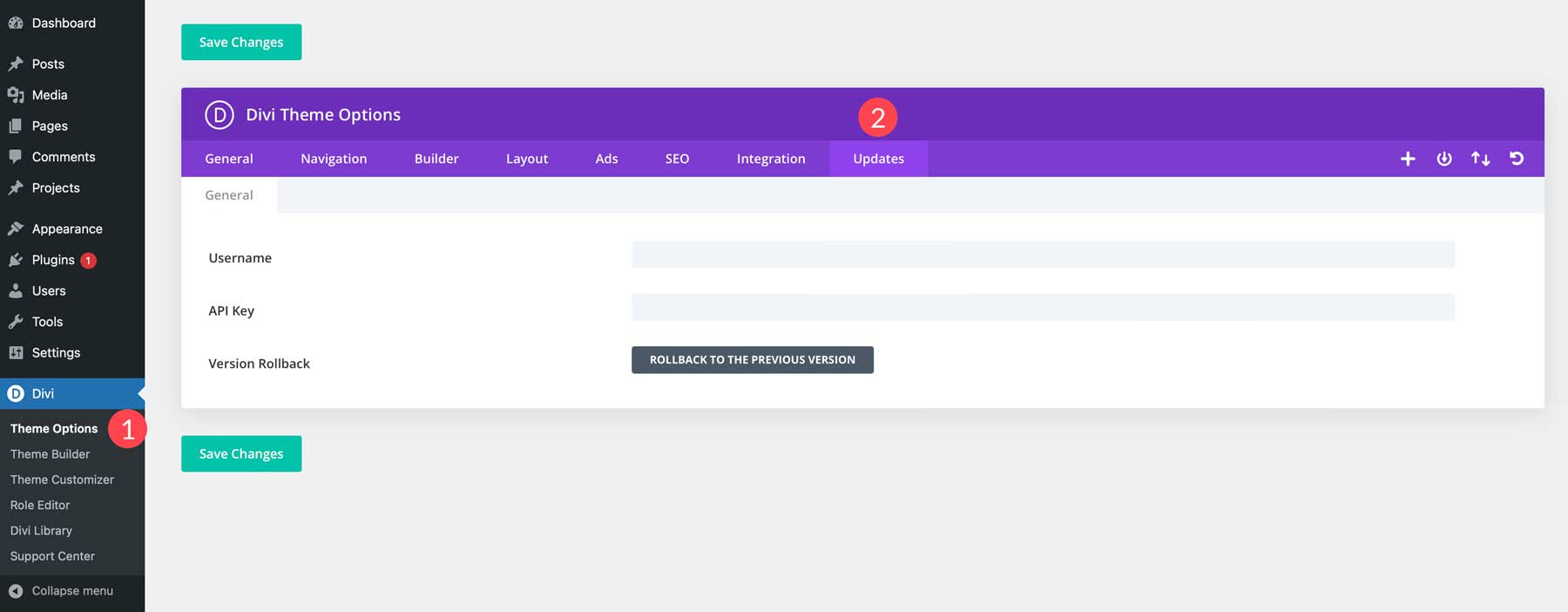
最後一步是貼上我們在上一步複製的使用者名稱和 API 金鑰。 導覽至Divi > 主題選項 > 更新。

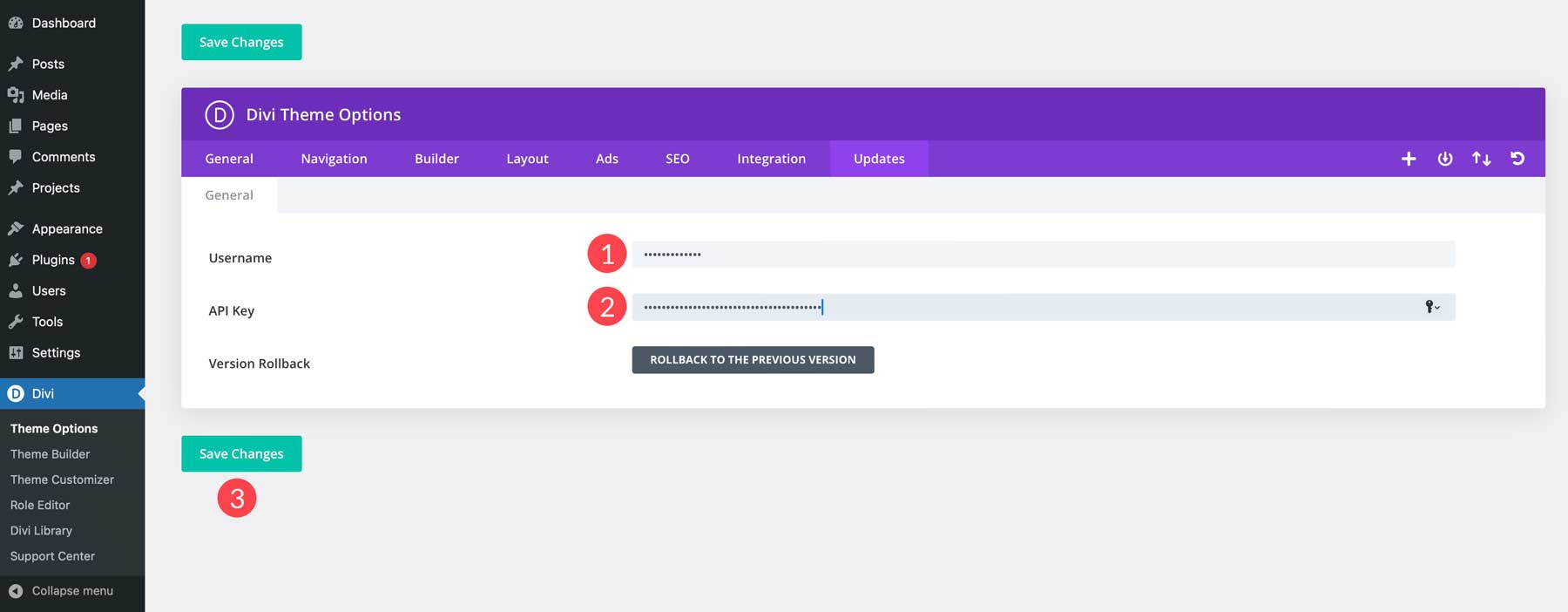
將您的使用者名稱和 API 金鑰貼上到欄位中,然後按一下「儲存變更」 。

第五步:寫你的第一篇部落格文章
恭喜! 您已經為您的 WordPress 部落格奠定了基礎。 現在,是時候創建一篇部落格文章了。 高品質的部落格內容是任何成功部落格的命脈。 它可以建立您的專業知識,吸引您的受眾,並最終增加您網站的流量。 以下是一些製作引人入勝、引起讀者共鳴的部落格文章的技巧:
- 了解您的受眾:在撰寫第一篇部落格文章之前,了解目標受眾的需求和興趣非常重要。 請務必自訂您的內容來解決他們的問題並提供與他們產生共鳴的解決方案。
- 選擇吸引人的主題:選擇與您的利基市場相關但又足夠有趣以吸引註意力的主題。 根據您自己的專業知識集思廣益,進行關鍵字研究並了解當前趨勢。 使用 Semrush 等關鍵字研究工具來幫助您找到相關關鍵字並識別競爭對手。
- 專注於價值:每篇部落格文章都應該為讀者提供價值。 提供有洞察力的信息,提供實用的建議,或用您獨特的視角來娛樂他們。
- 寫作清晰簡潔:力求清晰、簡潔、易懂。 使用 AI 寫作軟體(例如 Divi AI 或 Sudowrite)來幫助您簡化現有副本或建立新內容。
- 校對和編輯:打字錯誤和語法錯誤可能會降低您的專業水平。 考慮使用 Grammarly 等工具,它可以幫助您識別拼字錯誤並偵測抄襲。
請記住,您的第一篇部落格文章可能具有挑戰性。 關鍵是開始創作,發出你的聲音,並從這個過程中學習。 當您繼續寫作並與觀眾互動時,您的內容自然會發展和改進。
使用 Divi 建立部落格文章模板
有了知識,我們就可以開始創建我們的第一篇部落格文章了。 您要做的第一件事就是使用 Divi 主題產生器為您的貼文建立新範本。 這將作為每個帖子的外觀並保持一致。 或者,您可以下載我們的主題建立器包之一,其中包括建立部落格所需的一切,包括頁首和頁尾、貼文範本、類別、檔案和作者頁面。 查看我們的 Divi 資源類別以瀏覽我們的選項。 如果您想了解如何使用 Divi AI 以外的方法使用 AI 建立部落格文章,請查看這篇文章。
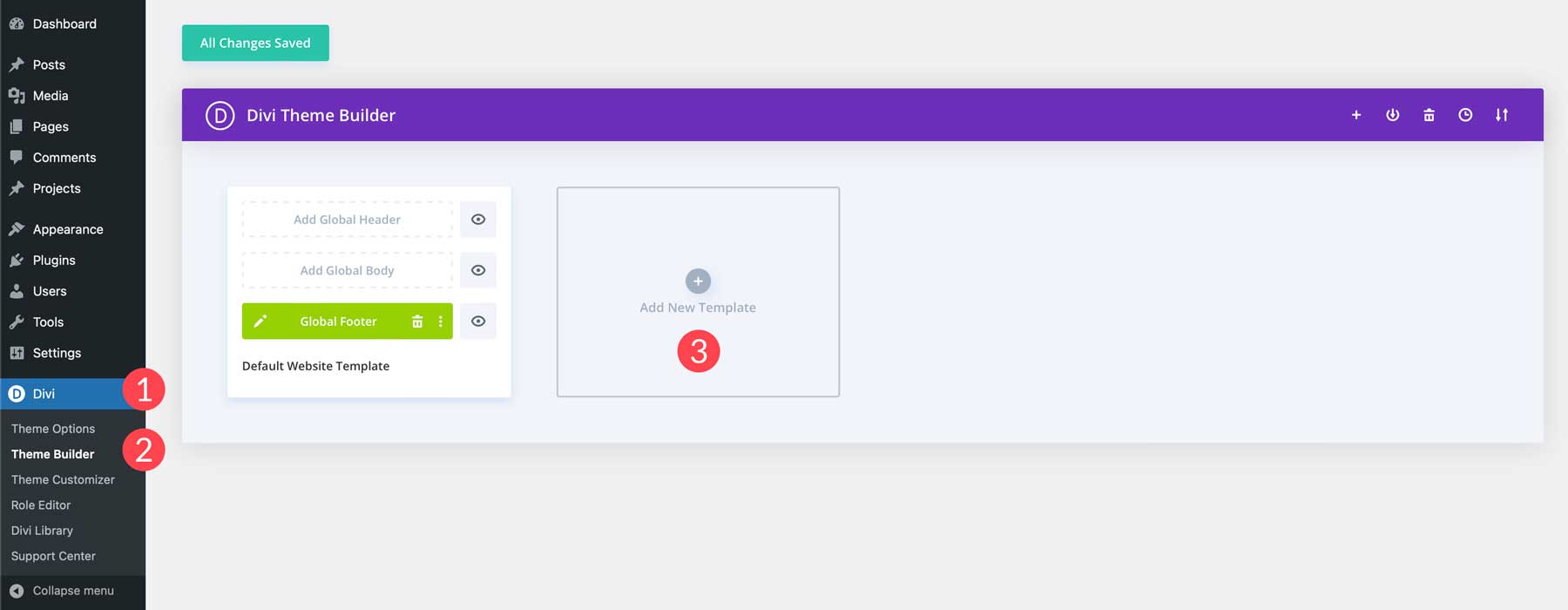
在本教程中,我們將更專注於創建帖子模板並使用 Divi 來製作它。 若要建立貼文模板,請導覽至Divi > 主題產生器。 然後,按一下「新增範本」 。

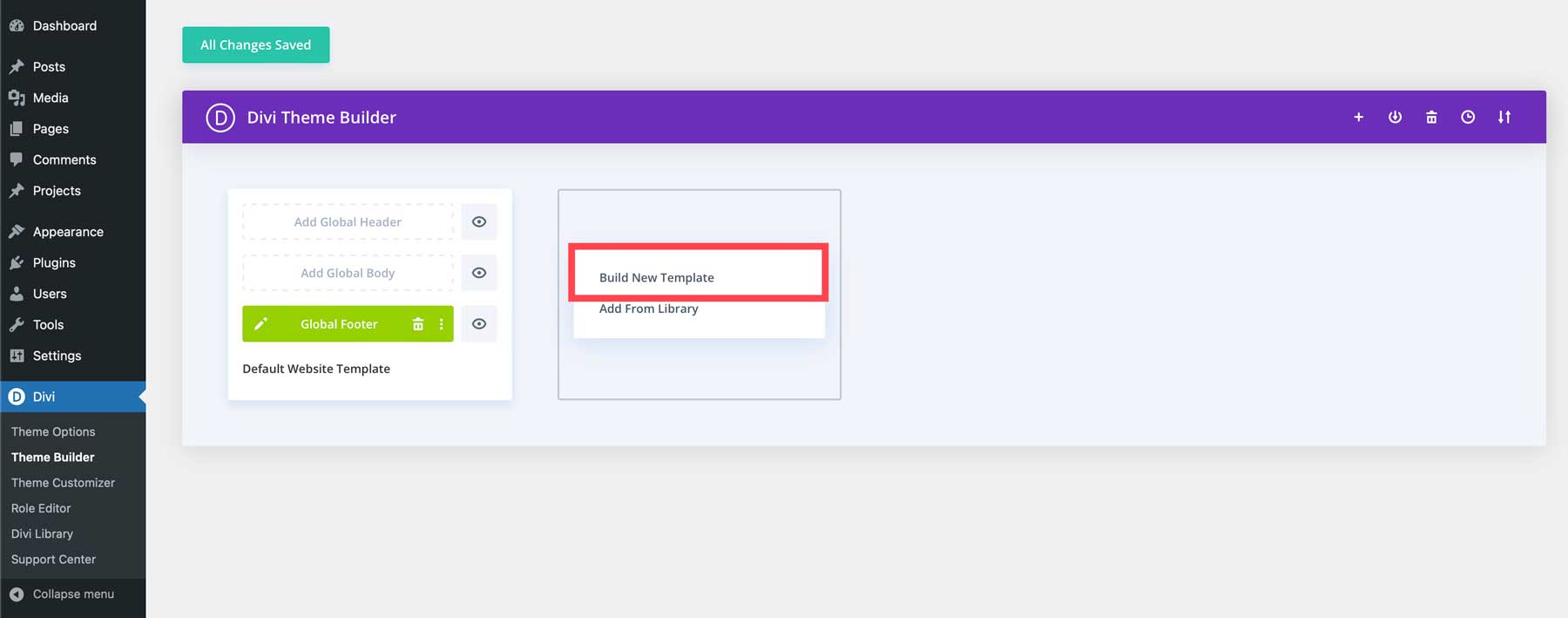
接下來,按一下「建立新範本」 。

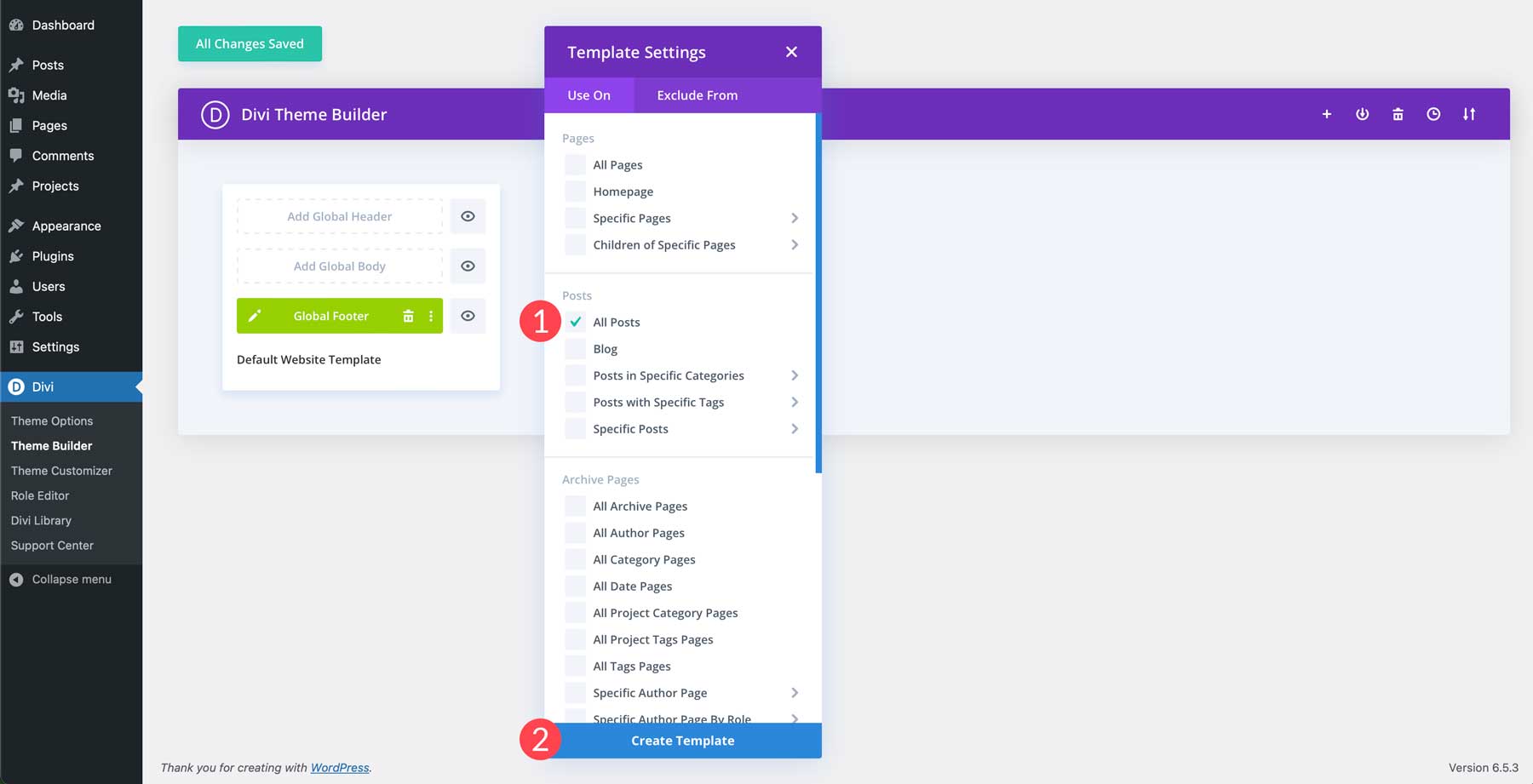
在下一個步驟中,您將選擇要套用範本的內容類型。 選擇所有帖子,然後點擊建立模板按鈕。

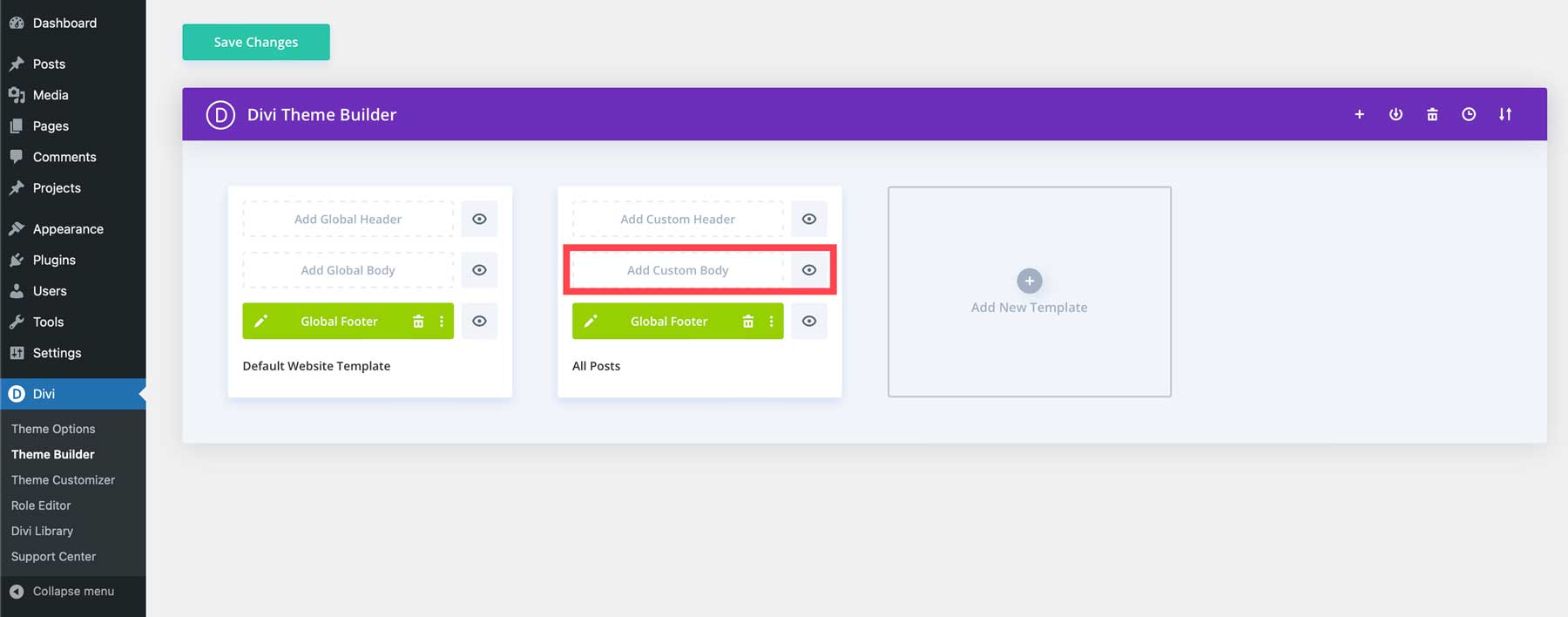
接下來,點擊新增自訂正文來建立您的貼文範本。

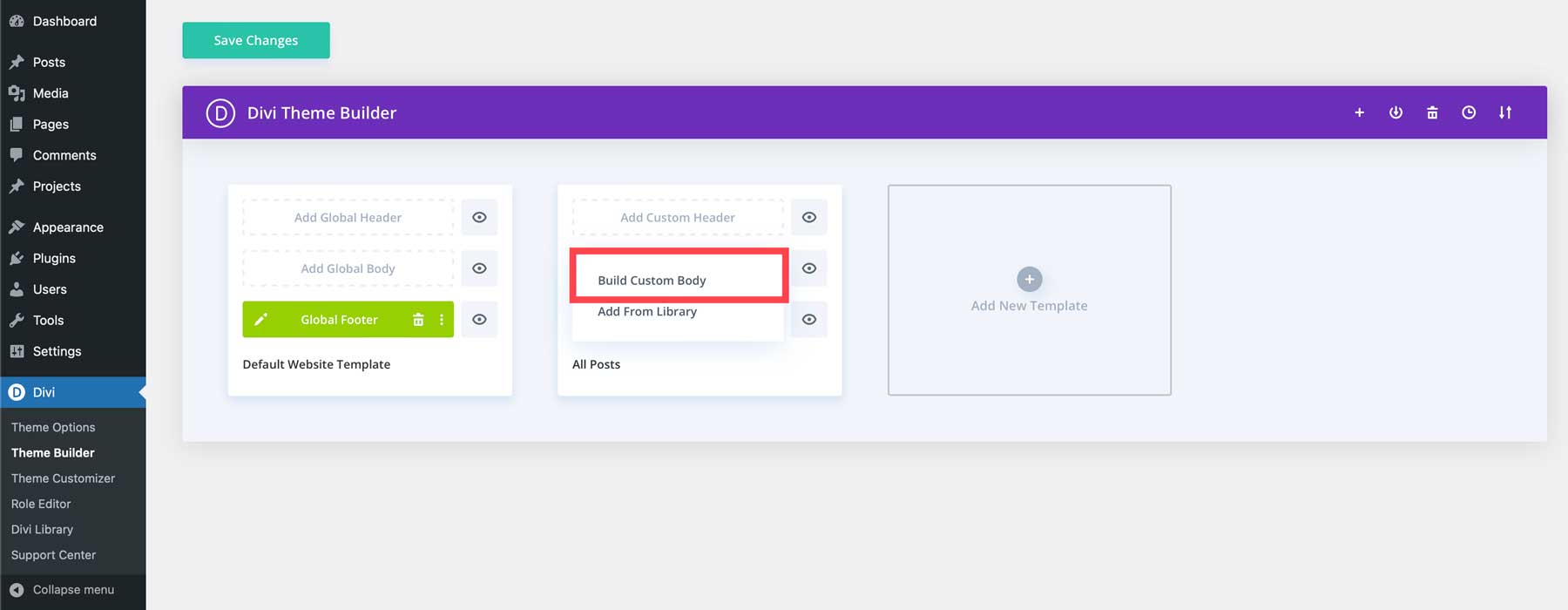
最後,按一下「建置自訂主體」以啟動 Divi 建構器。

我們不會在這裡完成設計部落格文章範本的所有步驟,但我們的部落格上有幾個教學將引導您完成整個過程。
建立您的第一篇部落格文章
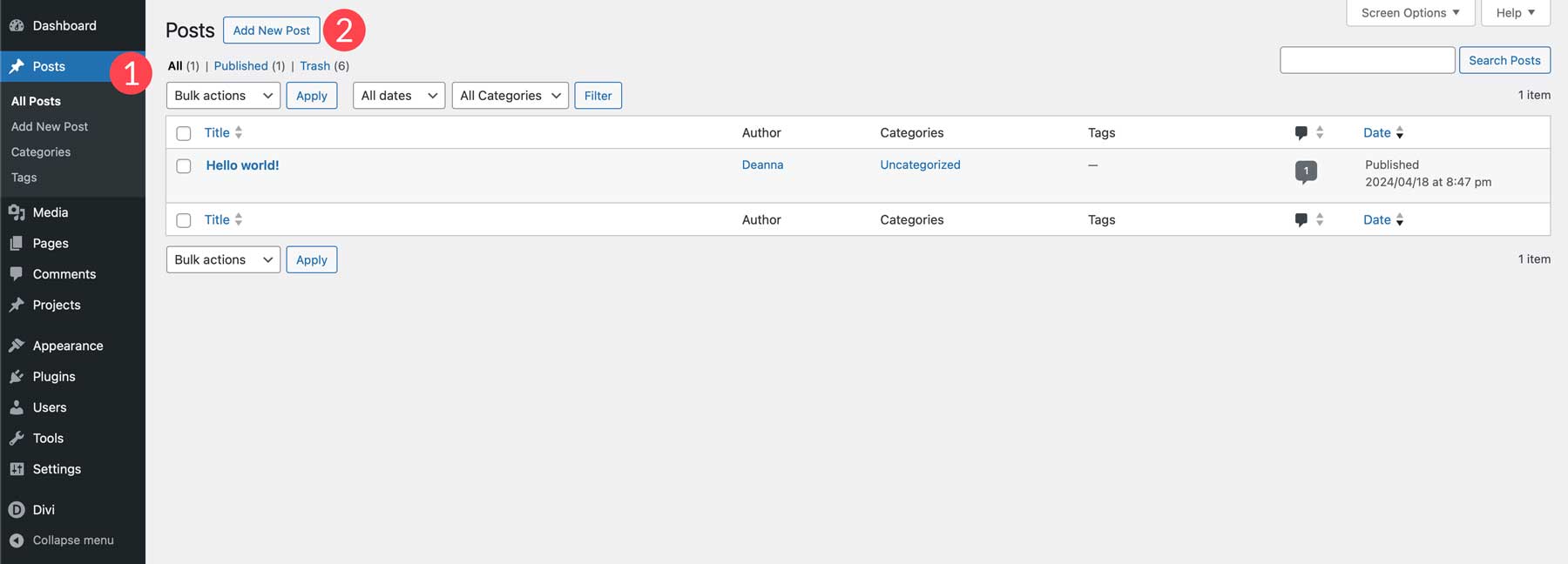
現在我們有了部落格文章模板,就可以創建我們的文章了。 首先導覽至 WordPress 管理儀表板。 導航至帖子 > 新增帖子。

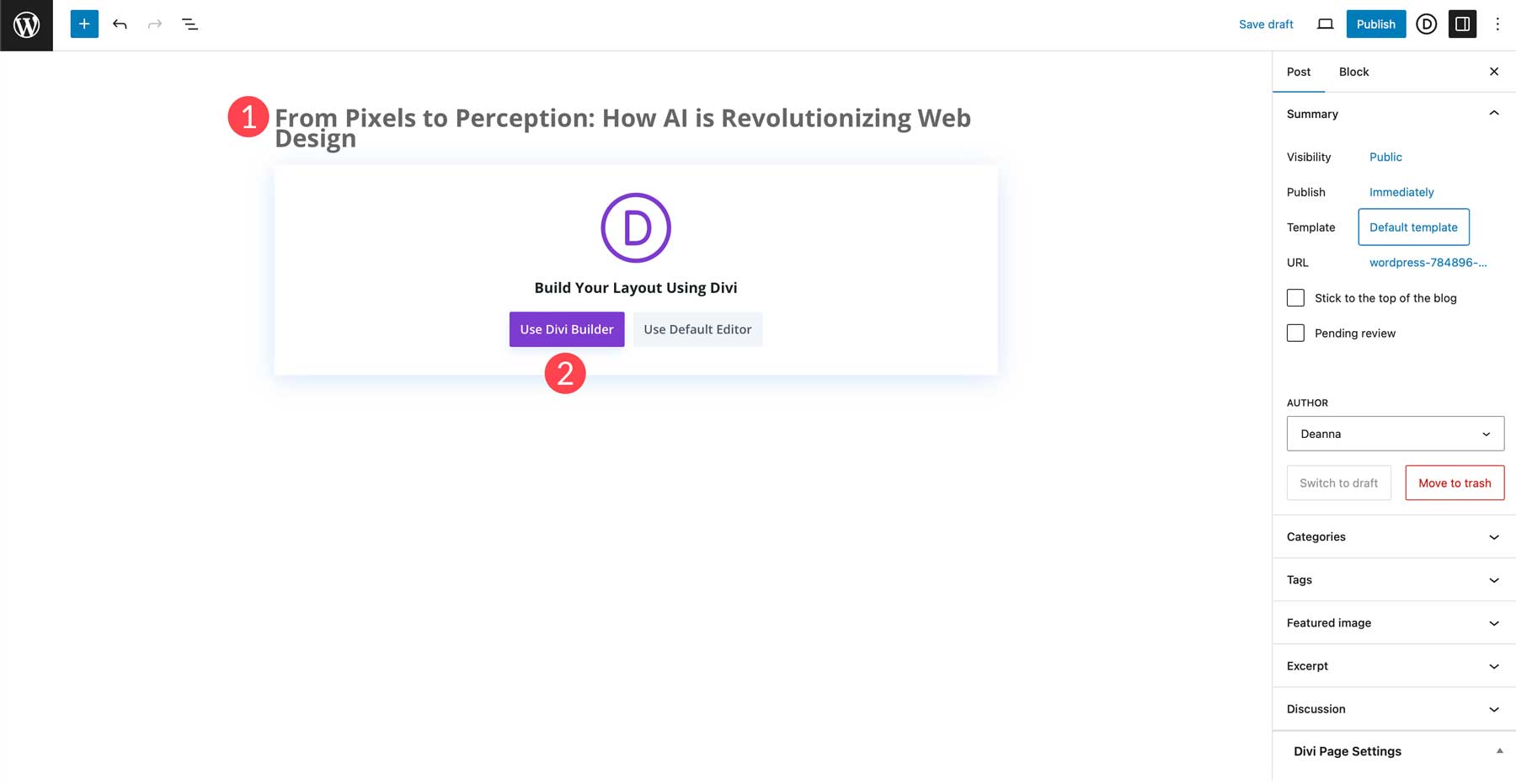
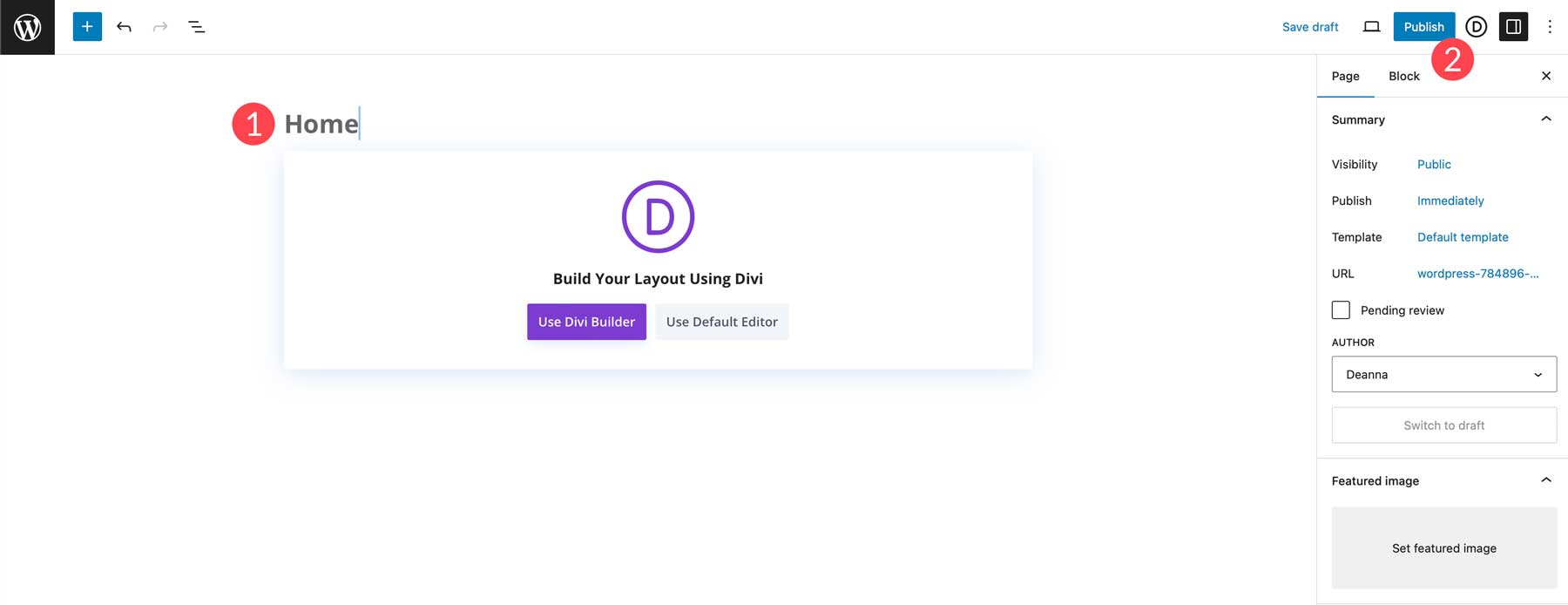
當螢幕刷新時,您將看到預設的古騰堡編輯器。 由於我們已經創建了部落格文章模板,因此我們可以使用區塊來編寫我們的文章。 但是,我們將使用 Divi Builder 和 Divi AI 創建新的部落格文章,以便 AI 可以為我們產生內容。 首先,我們將為我們的帖子命名。 接下來,點擊“使用 Divi Builder”按鈕。

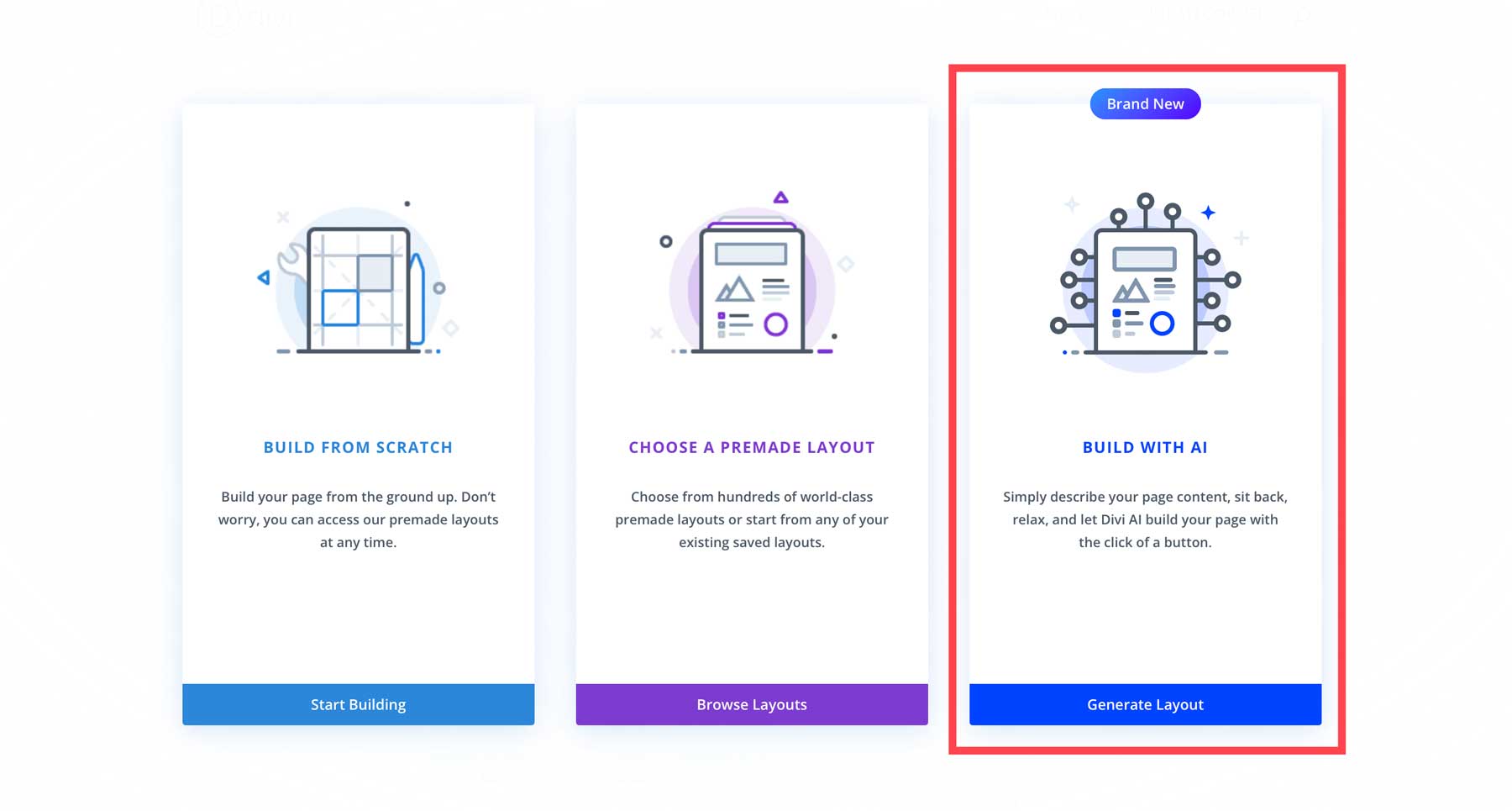
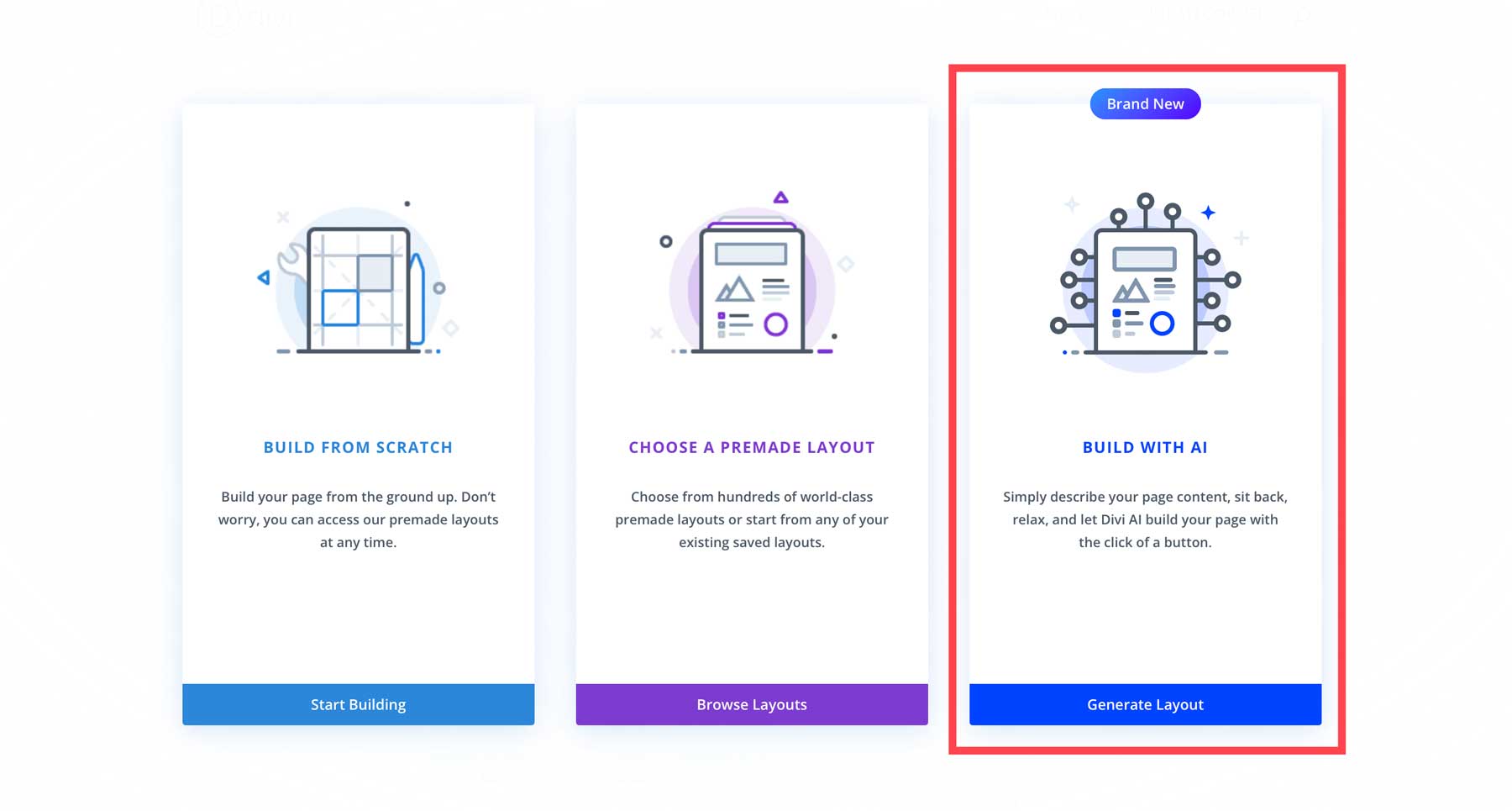
頁面刷新時,您將有三個選項:從頭開始建置、選擇預製佈局或使用 AI 建置。 我們將選擇Build with AI 。

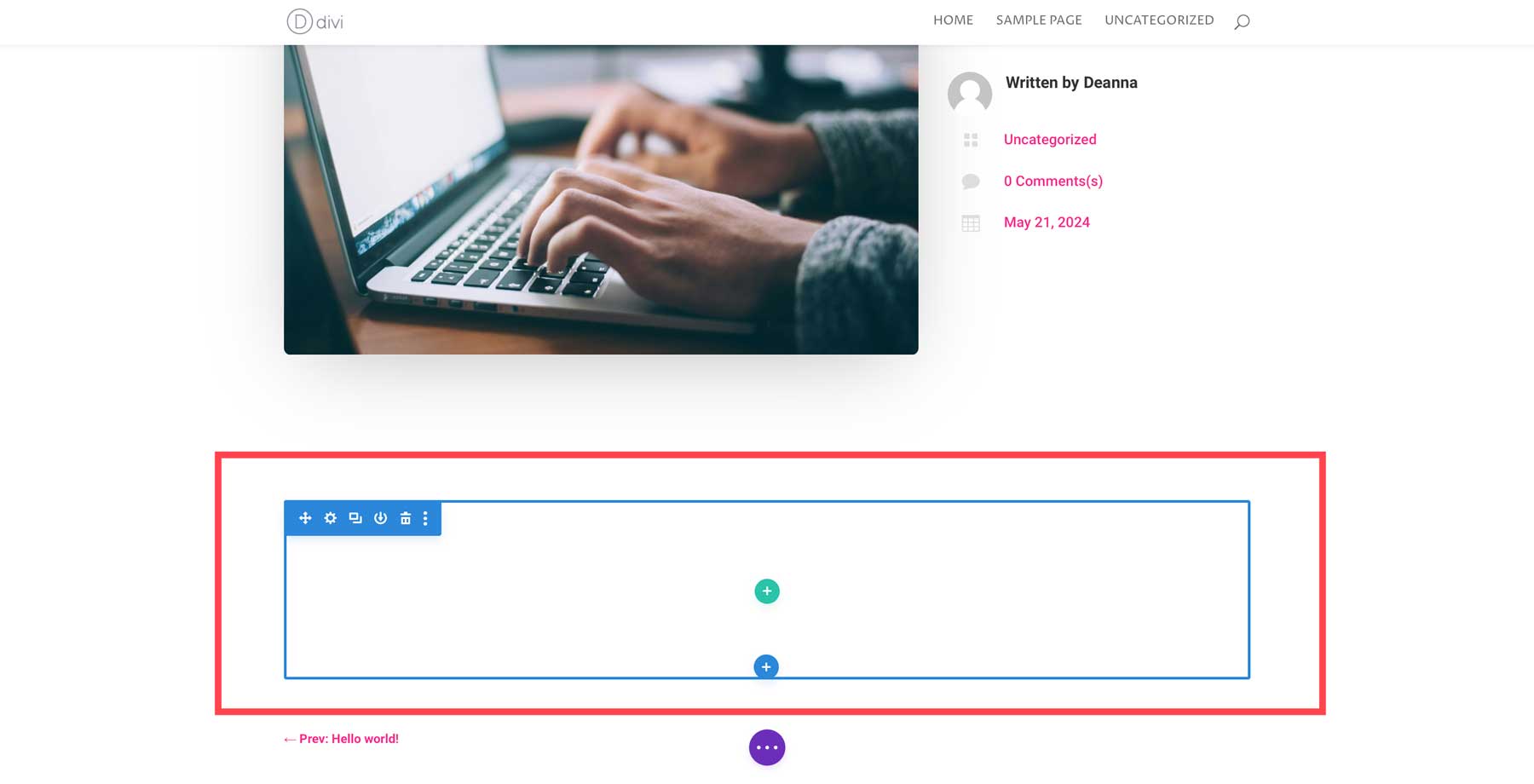
我們的模板負責標題、特色圖片和帖子詳細信息,但不包含帖子的內容。 為此,我們將尋求 Divi AI 的協助。 向下滾動到帖子部分,您會看到一個空白部分。

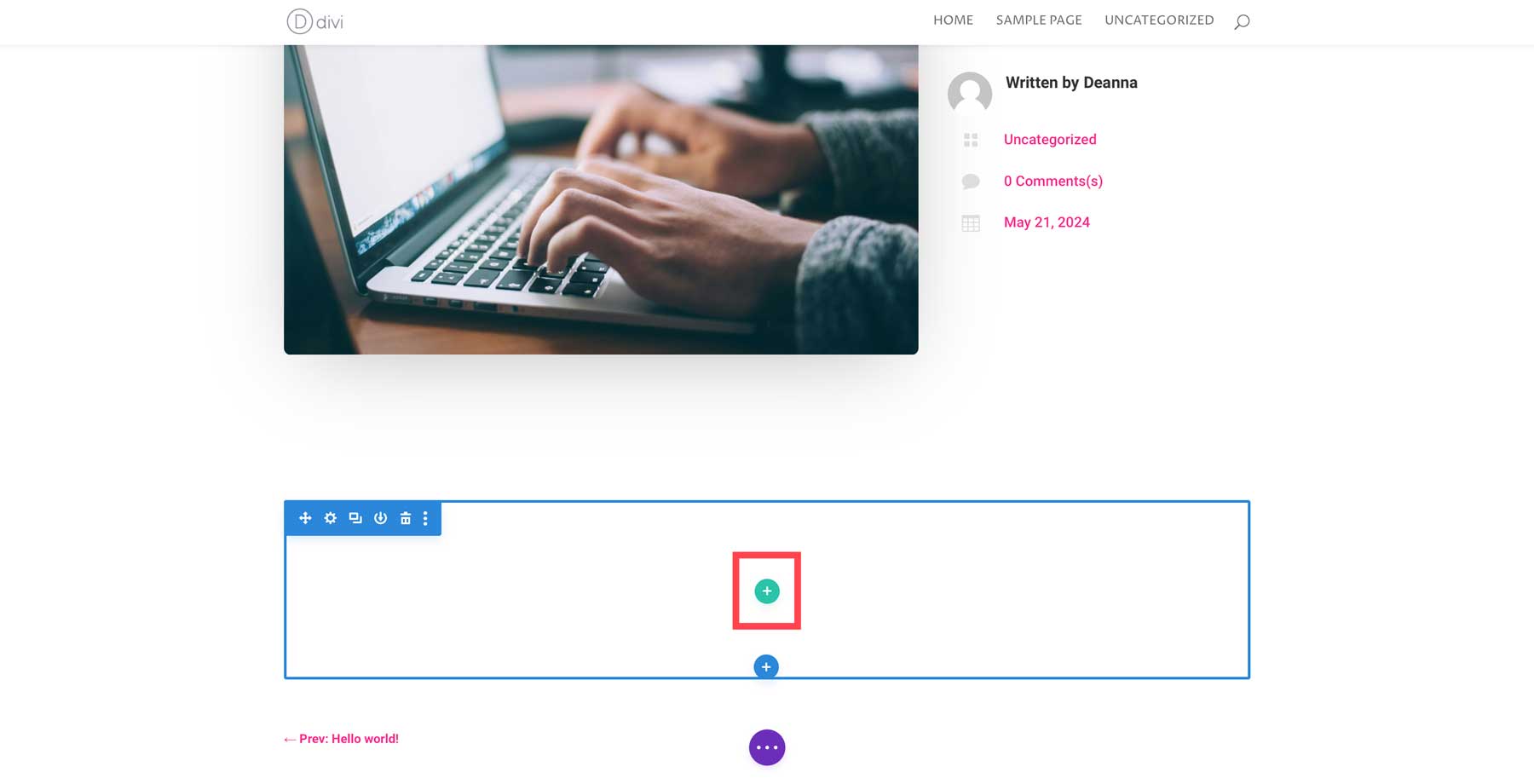
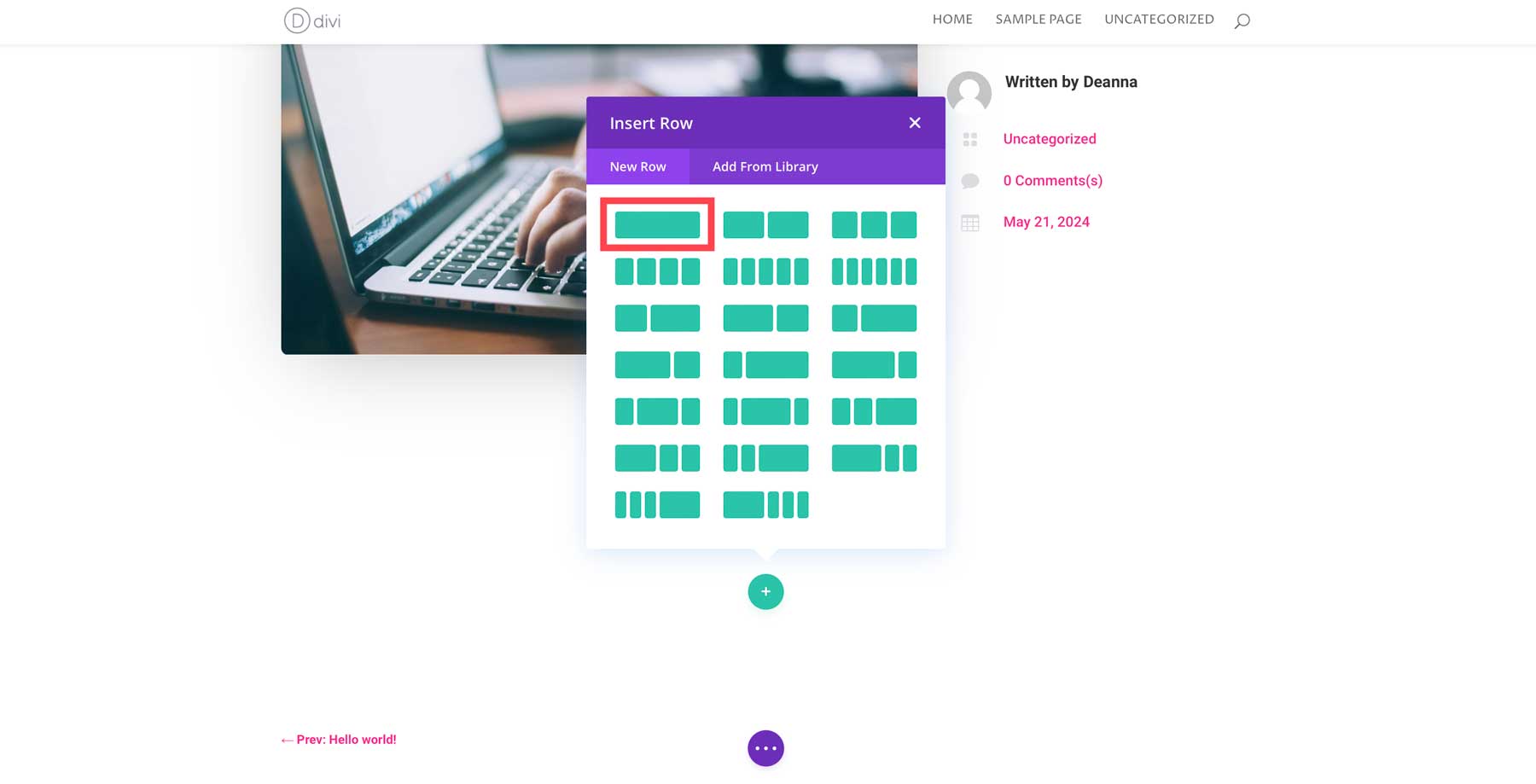
點擊綠色加號圖示新增一行。

選擇單列佈局。

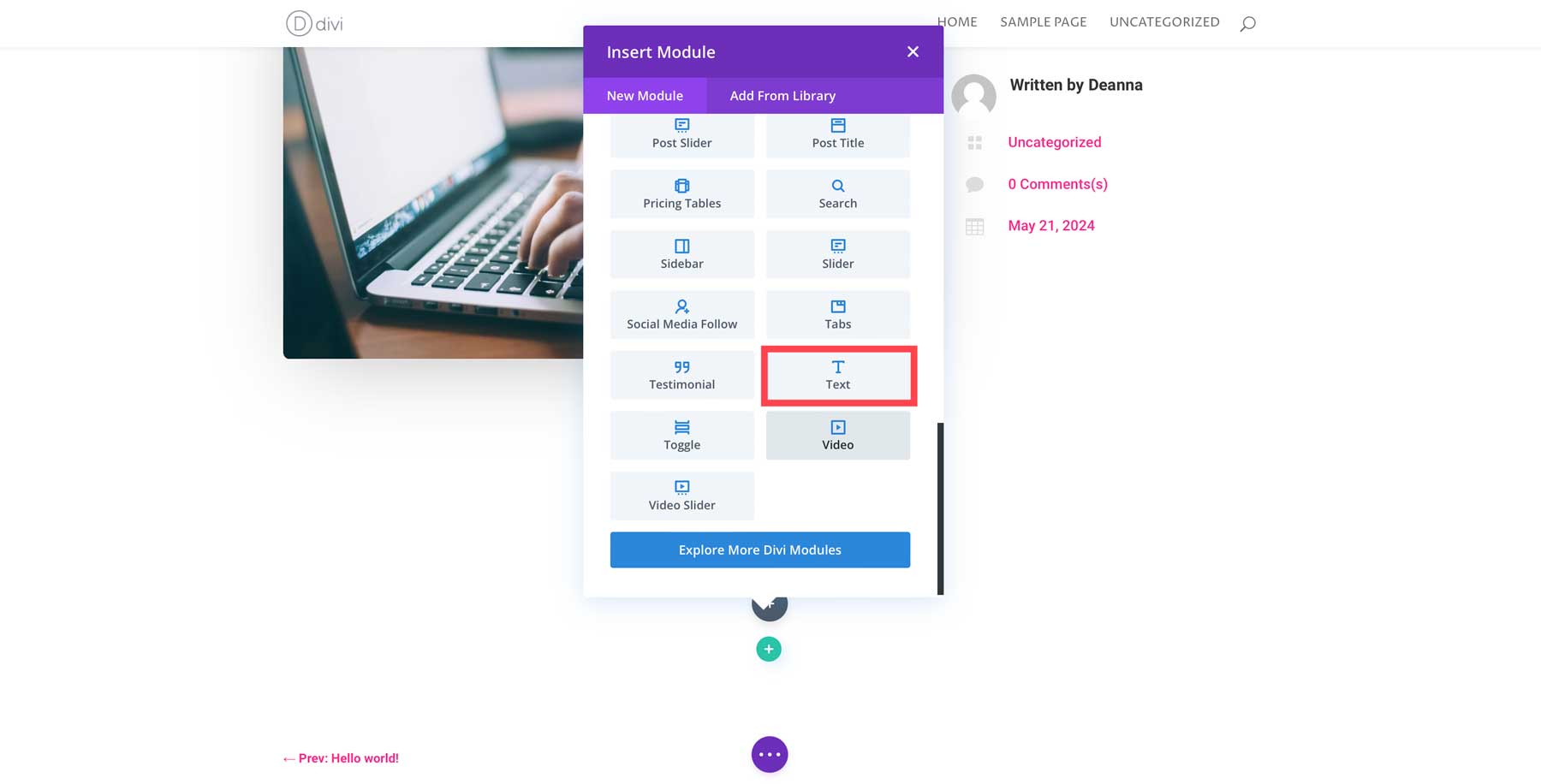
接下來,新增一個文字模組。

使用 Divi AI 撰寫部落格文章內容
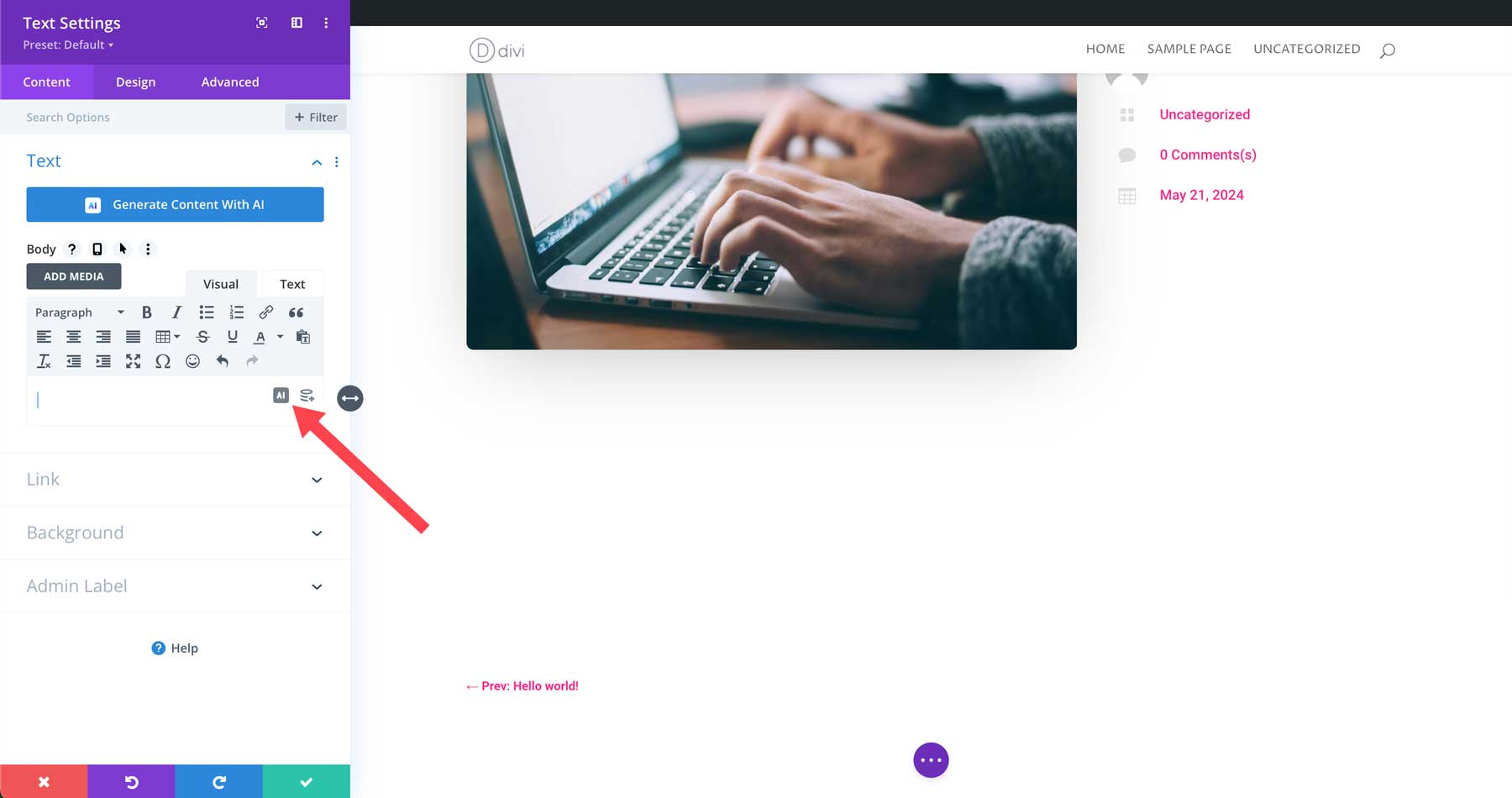
Divi 的文字模組附有一段佔位符文字。 選擇它以突出顯示它,然後刪除副本。 接下來,點擊文字區域右上角的AI 按鈕。

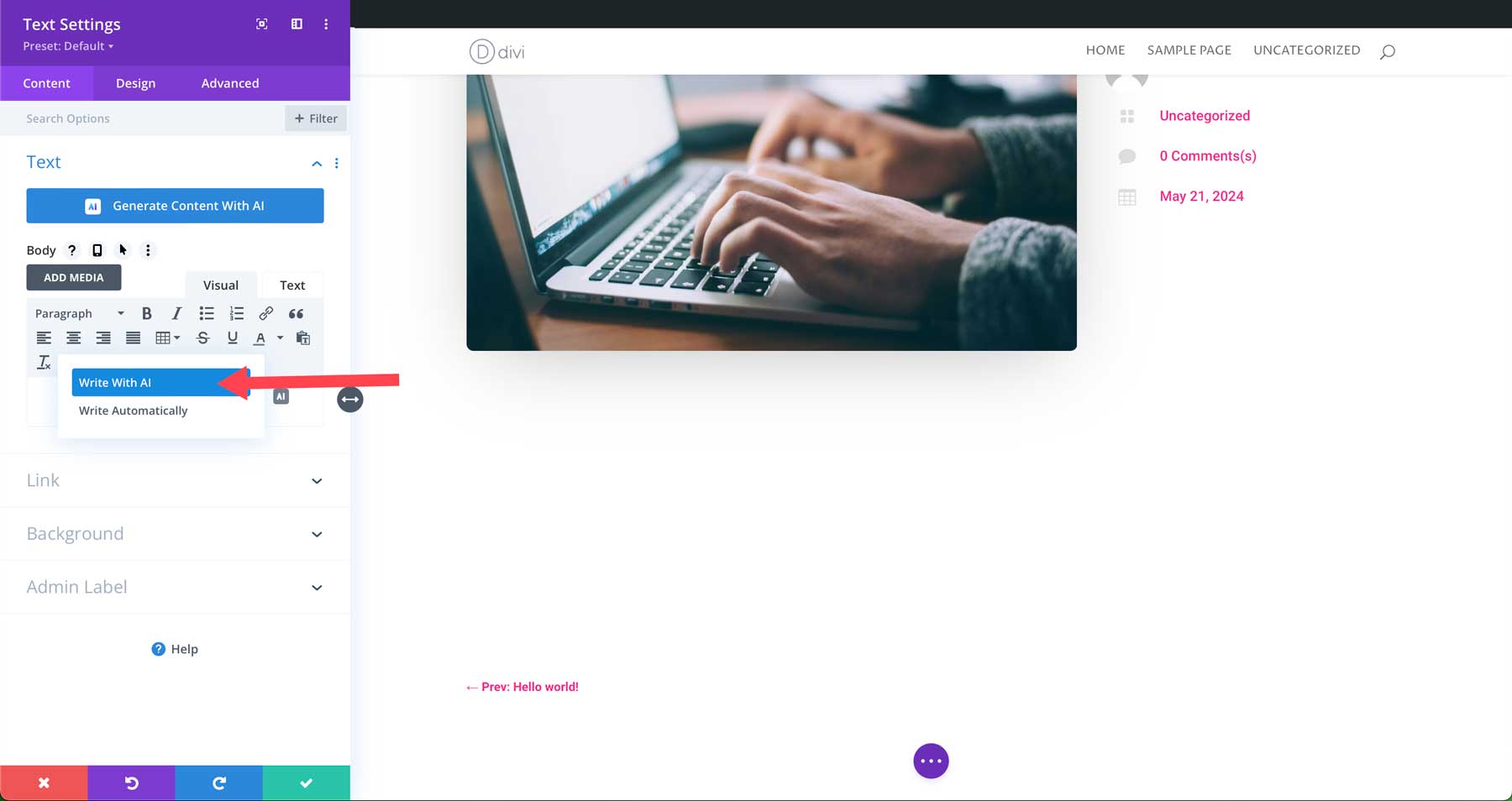
接下來,按一下「使用 AI 編寫」 。

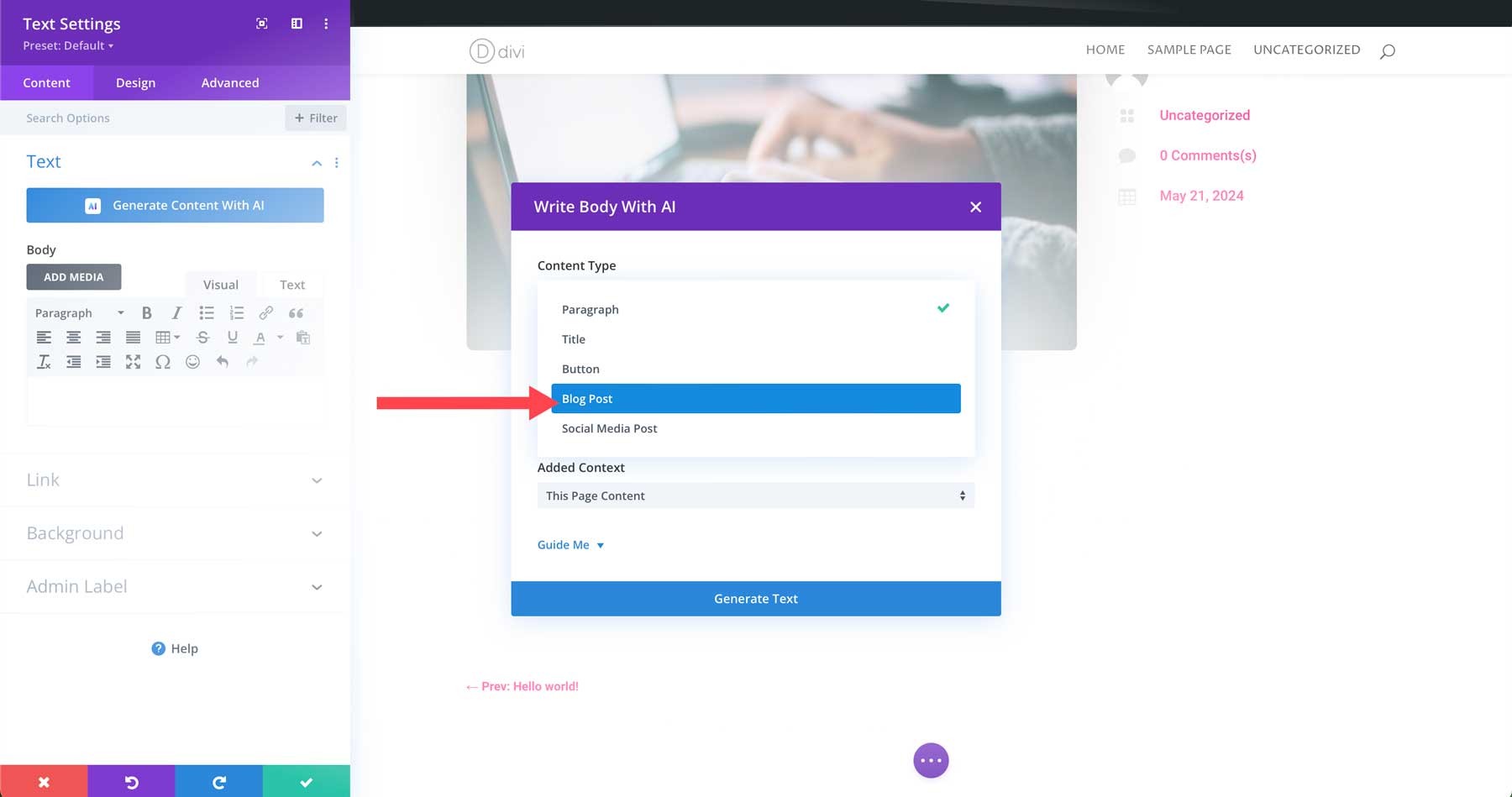
對話方塊將允許您選擇要建立的內容類型。 您可以從段落、標題、按鈕、部落格文章或社交媒體文章中進行選擇。 選擇部落格文章。

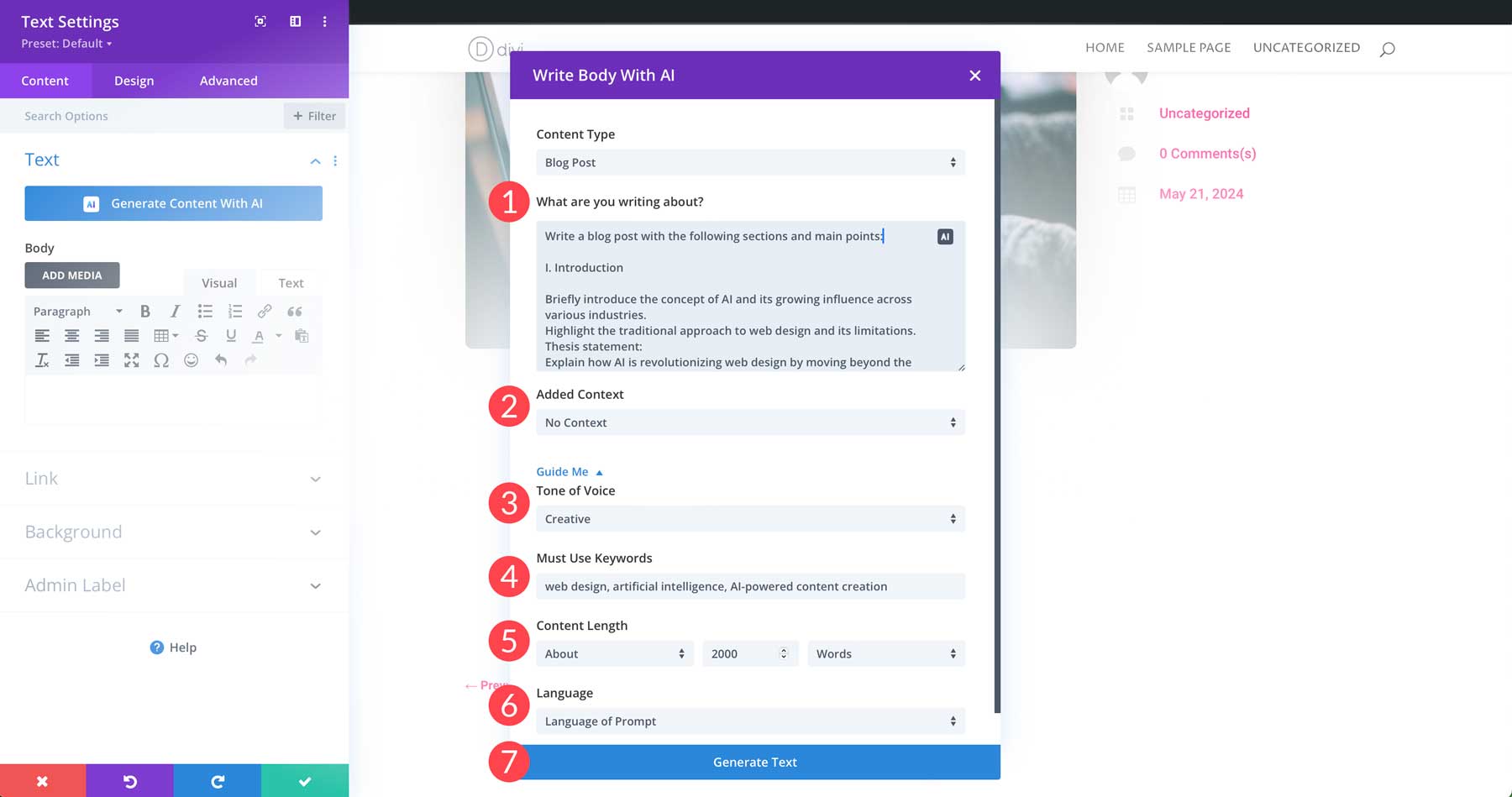
接下來,您將輸入要寫的內容的描述。 您可以撰寫簡短的描述或包含完整的部落格文章大綱。 在新增的上下文下,選擇無上下文。 在“引導我”下,選擇“創意”作為語氣,輸入任何必須使用的關鍵字,將內容長度設置為大約 2000 個單詞,將語言保留為默認設置,然後單擊“生成文本”按鈕。


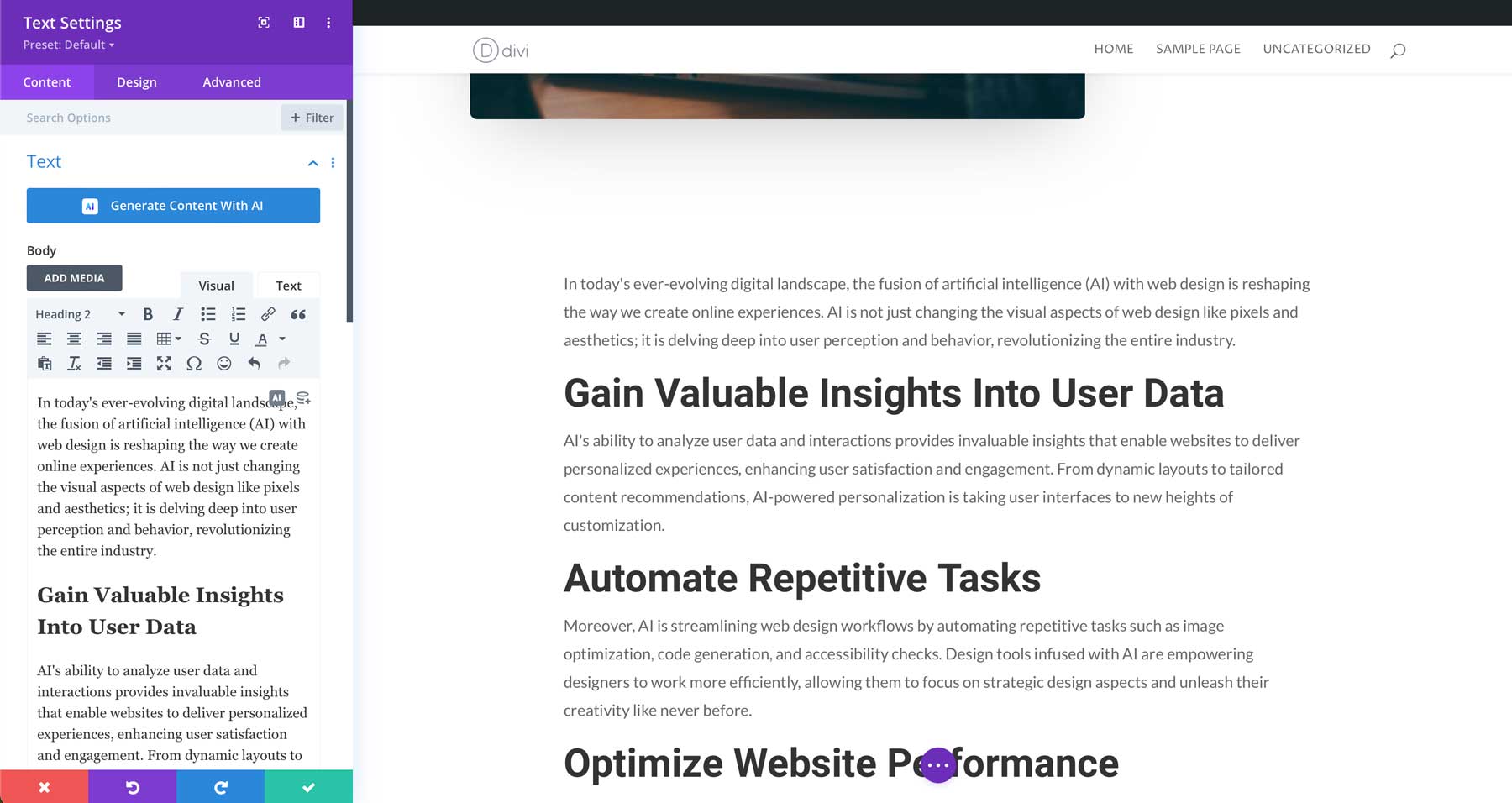
Divi AI 將分析您的提示並產生文字。 完成後,您將擁有一篇關鍵字豐富的部落格文章。

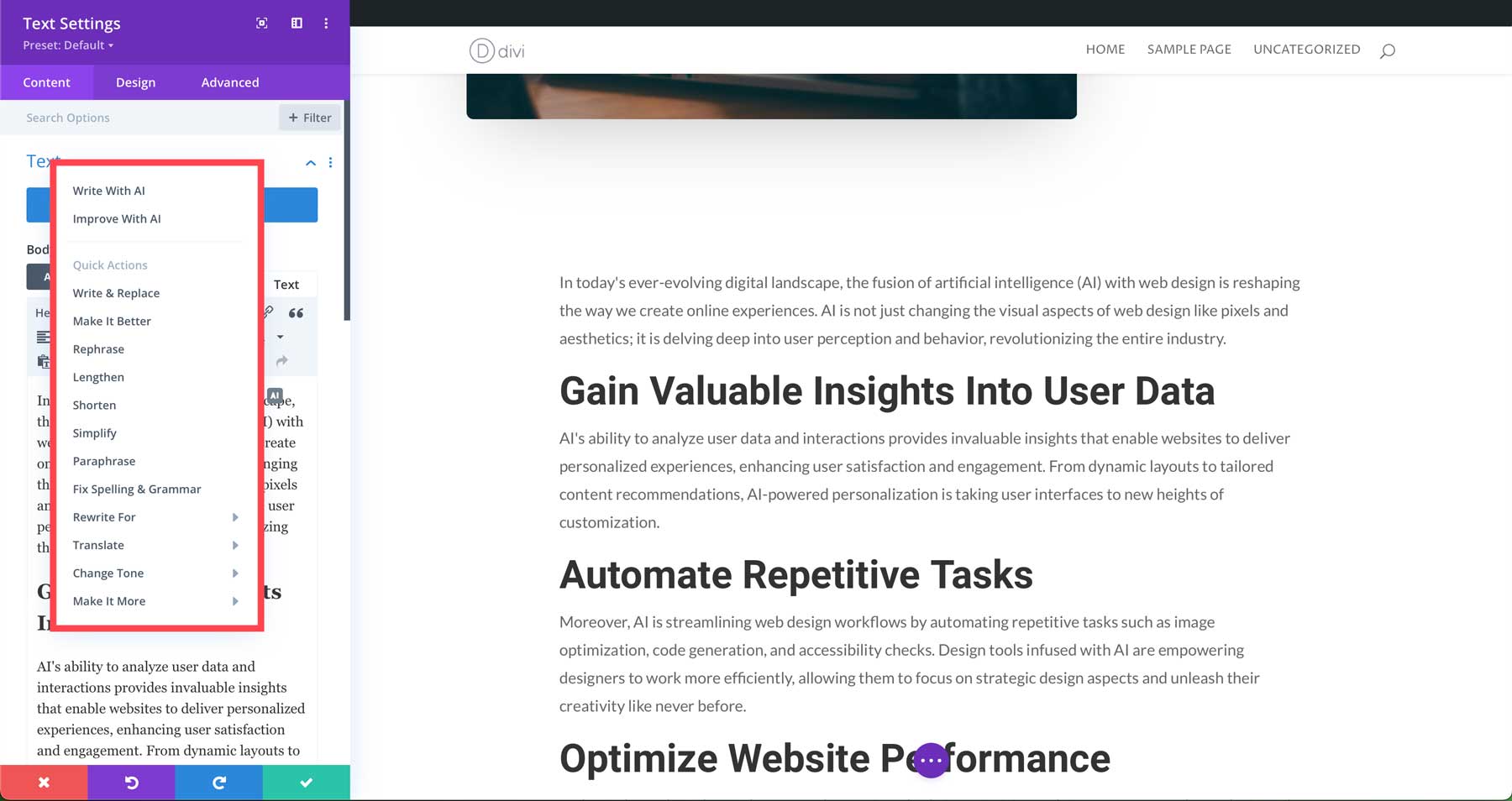
內容生成後,Divi AI 可以為您完善它。 您可以使用人工智慧來改進文本,包括重新措辭、使其更好、以不同的語氣重寫等等。

第 6 步:使用 Divi + Divi AI 設計您的部落格
在創建第一篇部落格文章後,我們可以專注於使用 Divi AI 生成靜態頁面。 Divi + Divi AI 讓創建 WordPress 部落格變得毫不費力。 如前所述,Divi 有一個強大的前端 Visual Builder,可讓您將設計模組拖曳到頁面上。 Divi AI 可以產生文字、圖像、程式碼和完整的佈局。
為您的網站建立頁面
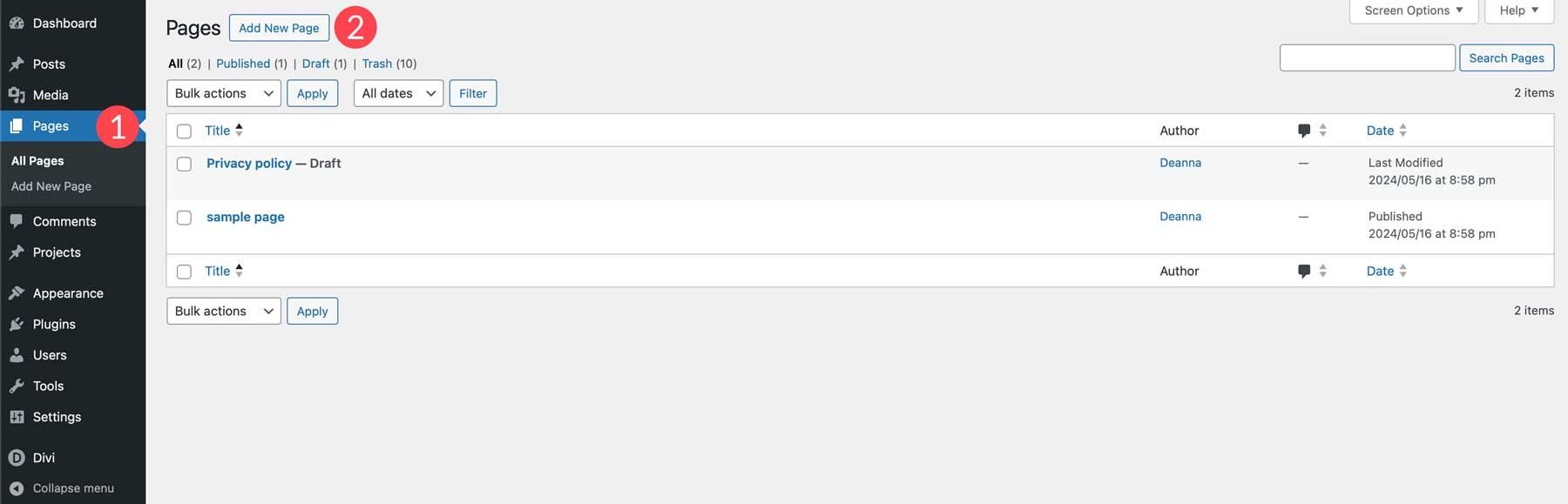
在使用 Divi AI 生成佈局之前,我們需要為部落格建立頁面結構。 我們將首先添加幾個頁面,包括主頁、關於、部落格和聯絡資訊。 前往頁面 > 新增頁面即可開始。

為新頁面指定標題,然後按一下「發布」按鈕。

重複上述步驟為您的 WordPress 部落格建立其餘頁面。
使用 Divi AI 產生佈局
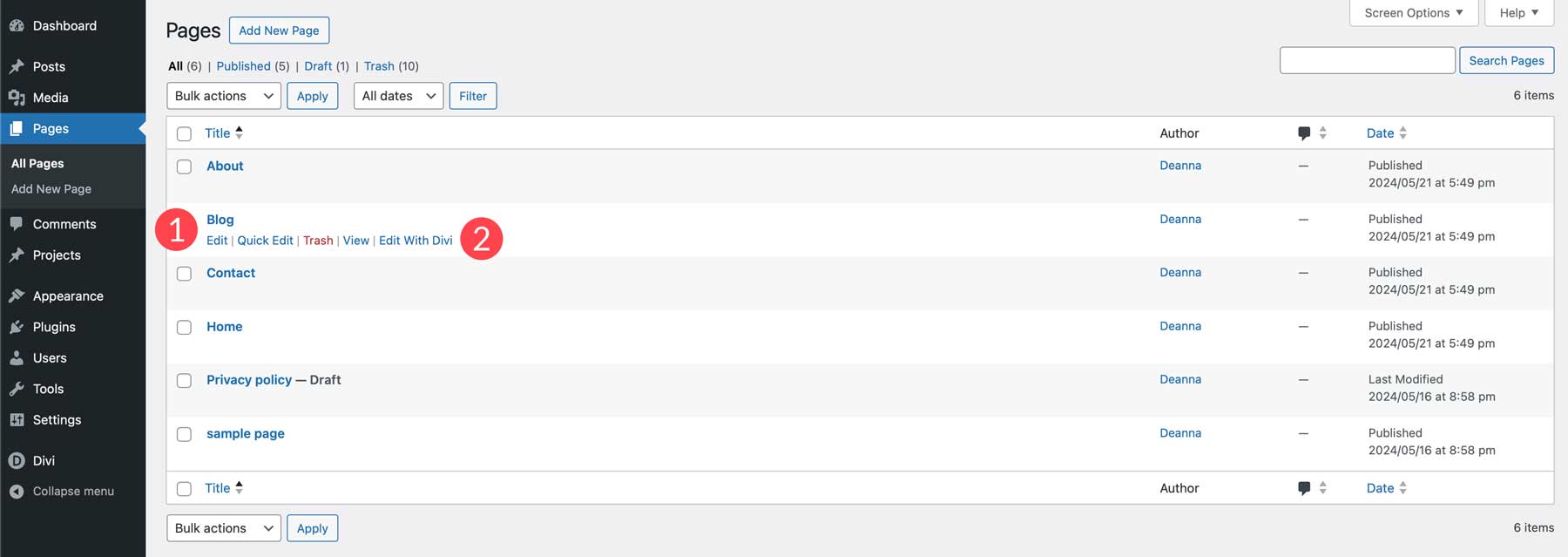
頁面結構就位後,我們可以使用 Divi Layouts AI 產生頁面。 讓我們從部落格頁面開始。 返回您的頁面清單並選擇部落格頁面。 點擊使用 Divi 編輯。

與上一步一樣,在頁面刷新時選擇“Build With AI” 。

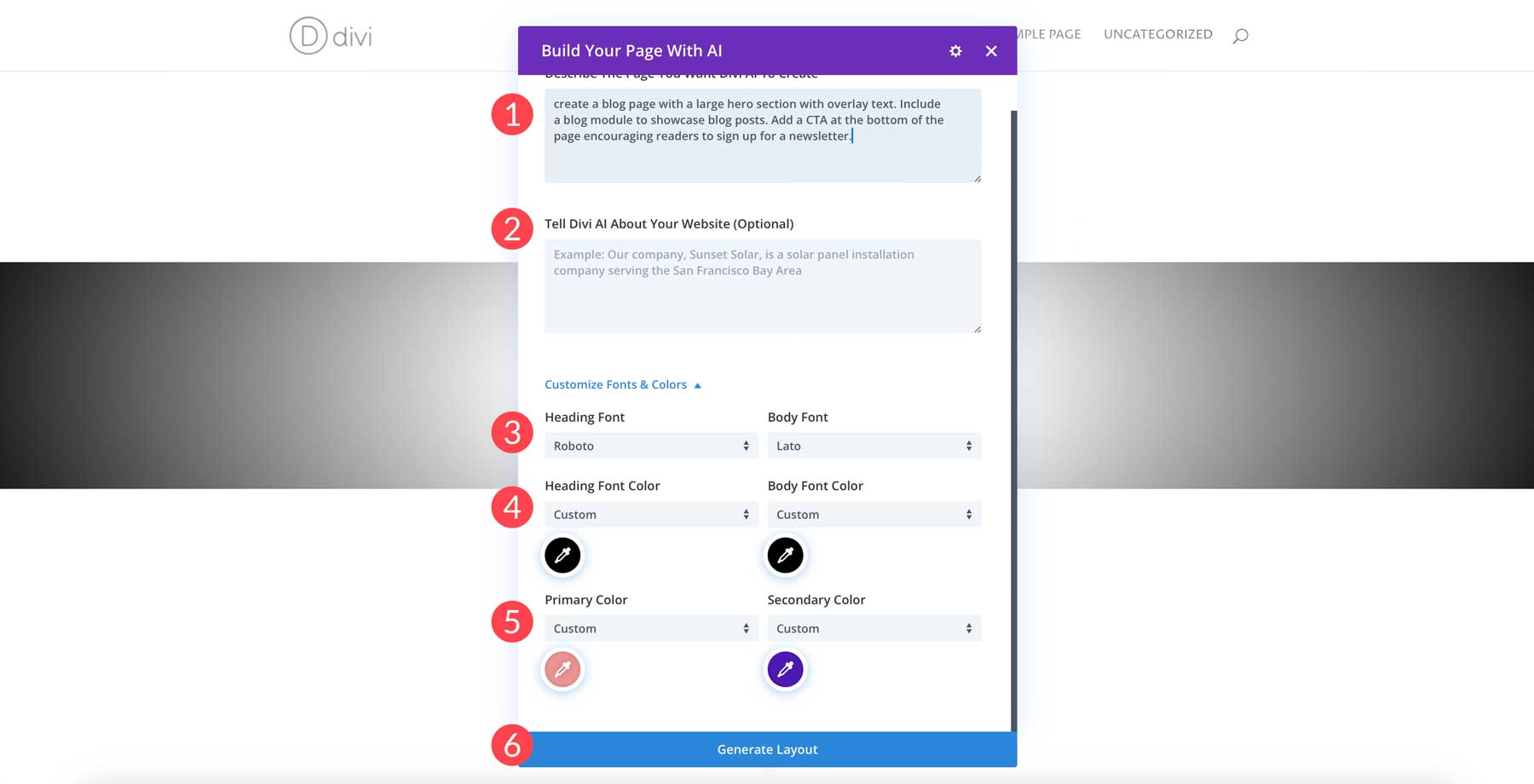
描述您想要建立的頁面類型(在本例中為部落格頁面),添加您希望 AI 具有的任何其他信息,然後選擇自訂字體和顏色。 由於我們有部落格文章模板,因此我們將使用相同的顏色和字體來保持一致。 選擇Roboto為標題字體,選擇Lato作為正文字體。 接下來,選擇#000000作為標題和正文字體顏色。 最後,選擇#ef9695和#作為主要顏色和次要顏色。 當所有設定就位後,點擊“生成佈局”按鈕。

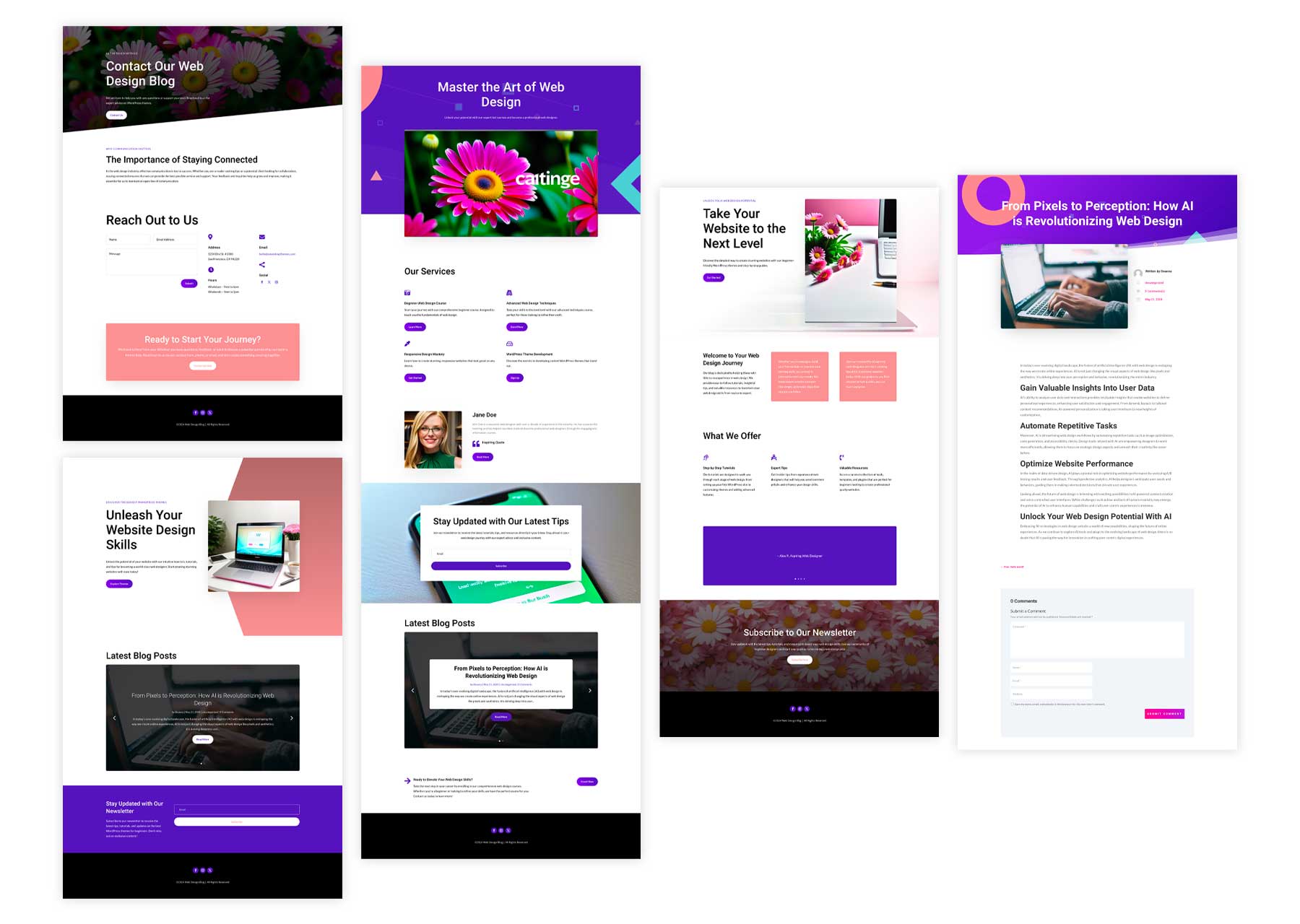
Divi AI 將開始產生您的佈局。 它將創建線框、添加 Divi 設計模組並生成文字和圖像。

重複這些步驟為您的網站建立其餘頁面。 借助 Divi AI,與傳統方法不同,創建整個部落格只需幾分鐘。

第 7 步:新增並安裝其他插件
建立部落格文章、頁面和導航選單後,我們可以將重點轉移到插件上。 將外掛程式視為增強 WordPress 部落格功能的工具。 它們可以添加新功能、提高安全性、優化效能,甚至幫助您更有效地管理內容。 以下是您的部落格需要考慮的一些必備插件:
- SEO 外掛程式: SEO 對於讓您的部落格在網路上被發現至關重要。 Rank Math 等外掛程式可以幫助您使用相關關鍵字優化內容、提高可讀性並為搜尋引擎產生 XML 網站地圖。
- 安全插件:網站安全也是保持部落格正常運作的重要組成部分。 Solid Security 和 WP Activity Log 等外掛程式是增加雙重認證 (2FA)、監控活動和保護您免受駭客攻擊的絕佳選擇。
- 反垃圾郵件外掛:反垃圾郵件插件,例如 Cleantalk 或 Akismet,是任何 WordPress 部落格的必備品。 他們會自動減少垃圾評論,節省您的時間並保持您的評論部分乾淨和專業。
- 聯絡表單外掛:讓使用者透過您部落格上的聯絡表單輕鬆與您聯絡。 WP Forms 等外掛程式提供了一個簡單的拖放編輯器來建立所有類型的表單,包括註冊、登入和聯絡。
- 圖像優化外掛程式:圖像非常適合視覺敘事,但大檔案可能會減慢您的網站速度。 EWWW Image Optimizer 和 ShortPixel 等外掛程式可以在不犧牲品質的情況下優化圖像,確保快速加載頁面和更流暢的用戶體驗。
- Google Analytics 外掛程式:使用 MonsterInsights 等外掛程式追蹤您的網站流量並分析訪客行為。 了解您的受眾有助於您自訂內容並提高部落格的整體效率。
透過整合和 Divi 市場擴展 Divi
作為 Divi 用戶,您可以在 Divi Marketplace 中使用大量整合和第三方選項。 預設情況下,Divi 提供大量功能,從建立聯絡表單到新增電子郵件選擇等等。 但是,有時您需要添加第三方插件。 例如,如果您打算將部落格轉變為學習管理系統 (LMS) 或會員網站,LearnDash、Toolset 和 MemberPress 等外掛程式都可以無縫整合到 Visual Builder 中。

想要為您的網站新增活動嗎? 事件日曆外掛程式將 Divi 模組新增至 Visual Builder,以允許您將事件新增至網站上的任何頁面。 那些想要添加 Divi 特定外掛程式的人可以在 Divi Marketplace 中找到大量選項,這些選項將改進 Divi 已經令人驚嘆的功能。 例如,您可以新增部落格工具包,它提供了 50 多個部落格和貼文模板,讓您的網站煥然一新。 還有 Divi Blog Pro,它為您的部落格頁面提供獨特的佈局,包括磚石佈局、輪播和其他很酷的擴展,使您的帖子脫穎而出。
WordPress 儲存庫中還有大量免費選項,可提供各種功能來幫助您建立夢想的部落格。
第 8 步:新增註冊表單

建立電子郵件清單是與讀者進行更深層聯繫並培養忠實追隨者的有效方法。 透過電子郵件,您可以直接向受眾傳達更新、新部落格文章、獨家內容或特別優惠。 與單獨依賴社交媒體相比,它提供了一種更個性化的方法。 電子郵件行銷可讓您細分受眾並根據他們的興趣或偏好發送有針對性的內容。 個人化方法是提高參與度和轉換率的好方法。
預設情況下,Divi 主題附帶強大的電子郵件選擇模組。 也就是說,您也可以使用 Divi 最強大的外掛之一 Bloom。 訂閱 Elegant Themes 後,Bloom 提供六種不同的顯示類型,包括自動彈出視窗、觸發選擇加入或退出意圖彈出視窗。 Bloom 還整合了所有最好的電子郵件行銷服務,包括 HubSpot、Mailchimp、Aweber、SalesForce 等。
如果您想了解有關 Divi 電子郵件選擇加入模組的所有功能的更多信息,請查看這篇文章,其中概述了該模組的不同使用方法。 此外,您還可以了解如何設定 Bloom 電子郵件選擇加入的樣式以符合您網站的品牌。
第 9 步:透過您的部落格獲利
一旦您建立了漂亮、資訊豐富的部落格並且您的受眾人數增加,您應該考慮透過您的部落格獲利。 透過貨幣化,您可以將您的熱情轉化為利潤。 有多種方法可以做到這一點,包括展示廣告。 有一些廣告外掛程式可以幫助您進行設置,包括高級廣告,它可以與 Google Adsense、Amazon Ads 等搭配使用。
您也可以透過聯盟行銷推廣其他公司的產品或服務。 附屬產品允許您在有人購買時賺取佣金。 聯盟行銷外掛程式(例如 Pretty Links)使初學者可以輕鬆地在一個地方管理所有聯盟鏈接,根據您的喜好進行自定義,並與 Google Analytics 無縫集成。
透過部落格獲利的其他方式包括銷售數位產品、建立會員網站或提供自由工作等付費服務。 Easy Digital Downloads 等外掛程式可讓您輕鬆建立和銷售數位產品,還提供多種支付網關,您可以直接將其整合到您的 WordPress 部落格中。
Divi + Divi AI 讓創建 WordPress 部落格變得輕而易舉
您已經探索了建立 WordPress 部落格的基本步驟。 從發表第一篇部落格文章到建立忠實的追隨者的過程可能看起來令人畏懼,但如果有合適的工具在身邊,這可能是一次有益且令人興奮的冒險。
這就是 Divi 和 Divi AI 的用武之地。 借助 Divi,您可以創建一個美觀、內容豐富、引人入勝的博客,吸引人們的注意力並在網上蓬勃發展。 今天就開始您的旅程,將您的熱情轉化為與世界分享您的聲音的平台。
您有興趣了解有關本文中介紹的產品的更多資訊嗎? 下表提供了每種產品的定價和連結。
| 提及的產品 | 起始價 | 描述 | 行動 | |
|---|---|---|---|---|
| 1 | 優雅的主題 | $89/年 | WordPress 主題和插件 | 得到 |
| 2 | 里特爾 | 免費,7.50 美元/月 | 人工智慧寫作工具 | 得到 |
| 3 | 碧玉 | $39/月 | 人工智慧寫作工具 | 得到 |
| 4 | Adobe 螢火蟲 | 免費,4.99 美元/月 | 人工智慧藝術生成器 | 得到 |
| 5 | 賈斯珀藝術 | 10 美元/月 | 人工智慧藝術生成器 | 得到 |
| 6 | 名稱廉價 | $5.98/年 | 網域註冊商 | 得到 |
| 7 | 站點地面 | $2.99/月 | WordPress 託管 | 得到 |
| 8 | SG優化器 | 免費使用 SiteGround 託管計劃 | 速度優化插件 | 得到 |
| 9 | 迪維 | $89/年 | WordPress 主題 | 得到 |
| 10 | 視覺生成器 | 包含在 Divi 中 | 頁面產生器插件 | 得到 |
| 11 | 迪維設計模組 | 包含在 Divi 中 | 設計模組 | 得到 |
| 12 | 主題生成器 | 包含在 Divi 中 | 全站編輯 | 得到 |
| 13 | 迪維人工智慧 | $16.08/月(按年計費) | AI設計助理/AI網站建置者 | 得到 |
| 14 | 迪維佈局 | 包含在 Divi 中 | 2000+ 預製佈局 | 得到 |
| 15 | 迪維雲 | 6 美元/月(按年計費) | 雲端儲存 | 得到 |
| 16 | 迪維隊 | $1.50/月(按年計費) | 團隊協作 | 得到 |
| 17 號 | 迪維貴賓 | 6 美元/月(按年計費) | 貴賓支持 | 得到 |
| 18 | 塞姆拉什 | 免費,129.95 美元/月 | 人工智慧網站建置者 | 得到 |
| 19 | 須藤寫 | 10 美元/月(按年計費) | 人工智慧寫作助手 | 得到 |
| 20 | 文法 | 免費,12 美元/月 | AI 拼字和語法檢查器 | 得到 |
| 20 | 排名數學 | 免費,6.99 美元/月 | 搜尋引擎優化插件 | 得到 |
| 21 | 可靠的安全性 | $99/年 | 安全插件 | 得到 |
| 22 | WP 活動日誌 | 免費,139 美元/年 | 安全插件 | 得到 |
| 23 | 清潔談話 | $12/年 | 反垃圾郵件插件 | 得到 |
| 24 | 工作表格 | 免費,49.50 美元/年 | 表單插件 | 得到 |
| 25 | EWW影像優化器 | 7 美元/月 | 影像優化插件 | 得到 |
| 26 | 短像素 | 9.99 美元/月 | 影像優化插件 | 得到 |
| 27 | 怪物洞察 | 免費,99.60 美元/年 | 谷歌分析插件 | 得到 |
| 28 | 迪維集成 | 包含在 Divi 中 | 插件集成 | 得到 |
| 28 | 迪維市場 | 包含在 Divi 中 | Divi 的第三方擴充、子主題和佈局 | 得到 |
| 29 | 學習達世幣 | $199/年 | 學習管理系統插件 | 得到 |
| 30 | 工具集 | 69 歐元/年 | 自訂帖子類型插件 | 得到 |
| 31 | 會員出版社 | $179.50/年 | 會員插件 | 得到 |
| 32 | 活動日曆 | 免費,99 美元/年 | 會員插件 | 得到 |
| 33 | Divi 部落格專業版 | $49/年 | Divi 部落格模組插件 | 得到 |
| 34 | 部落格工具包 | 9 美元/年 | Divi 的部落格和貼文佈局 | 得到 |
| 35 | 盛開 | 包含在 Divi 中 | Divi 的電子郵件選擇加入插件 | 得到 |
| 36 | 集線器點 | 免費,20 美元/月 | 電子郵件行銷提供者 | 得到 |
| 37 | 郵件黑猩猩 | 免費,20 美元/月 | 電子郵件行銷提供者 | 得到 |
| 38 | 阿韋伯 | 免費,12.50 美元/月 | 電子郵件行銷提供者 | 得到 |
| 39 | 高級廣告 | 59 歐元/年 | 廣告外掛 | 得到 |
| 40 | 漂亮的連結 | $99.60/年 | 廣告外掛 | 得到 |
| 41 | 輕鬆數位下載 | $99.50/年 | 廣告外掛 | 得到 |
經常問的問題
我們在這篇文章中向您提出了很多問題,雖然它涵蓋了大部分內容,但您仍然可能有一些問題。 請查看下面的常見問題部分以找到答案。
