如何創建 WordPress 子主題:2022 年適合所有人的完整劇本
已發表: 2022-08-11您找到了一個很棒的 WordPress 主題。 但是您想添加一些額外的功能以在市場上脫穎而出。 您可以通過多種方式做到這一點。 最好的方法之一是在 CSS 樣式表中編輯一些代碼。
但是這個過程也有一些限制。 更新主題後,您將丟失所有更改。 您可以考慮使用子主題來解決這個問題。 它將允許您進行盡可能多的自定義,而不會丟失任何自定義更改。
即使您更新父主題,更改也將保持不變。 本文將展示如何在 WordPress 中創建子主題,並解釋它可以為您提供的一些重要好處。
目錄
- 什麼是兒童主題?
- 使用 WordPress 子主題的好處
- 關於如何創建 WordPress 子主題的分步指南
- 如何自定義您的 WordPress 子主題
- 在哪裡可以找到流行 WordPress 主題的官方子主題
- 關於 WordPress 子主題的常見問題解答
- 您準備好創建您的 WordPress 子主題了嗎?
什麼是兒童主題?
子主題不是獨立的 WordPress 主題。 它繼承了主題目錄中單獨文件夾中父主題的所有元素。 它允許您對主題進行任何類型的更改,而無需觸及主要主題文件。
由於子主題文件存儲在單獨的文件夾中,因此即使父主題已更新,它也不會丟失任何自定義。 這就是為什麼子主題是自定義現有 WordPress 主題的最安全方式的原因。
使用 WordPress 子主題的好處

您可能需要自定義正在運行的 WordPress 主題以用於測試、開發和錯誤修復等多種目的。 在這種情況下,創建子 WordPress 主題可以為您帶來以下好處。
1. 保持原始主題安全
子主題可讓您根據需要犯盡可能多的錯誤。 如果您在子主題中遇到任何錯誤,您可以通過恢復父主題來快速解決問題。
您可以簡單地刪除錯誤文件並從新的子主題開始,而不會丟失主主題的任何內容。
2.加快開發進程
從頭開始編寫整個 WordPress 主題需要一整天的時間。 但是,如果您使用子主題,則不必從零開始。 您可以將父 WordPress 主題作為您的基礎。
您可以繼續在較小的範圍內更改它,直到它適合您的需要。 整個開發過程將節省時間並具有成本效益。
3. 擴展功能
通過為您的子主題添加一些調整 CSS 更改,您可以擴展您網站的功能並使其具有出色的外觀。 您必須為您的子主題創建一個單獨的 style.css 文件並根據需要實現自定義。 它還將減少您對第三方插件的依賴。
4. 創建類似的 Web 外觀
世界上有許多公司擁有多個商業網站。 他們中的一些人希望在所有商業網站中保持視覺一致性。 使用子主題的文件,您可以在您的所有網站上實現這一點。
Web 圖標、調色板和徽標是您可以輕鬆與大多數 WordPress 主題互換的東西。 假設您在所有網站上安裝了多個不同的主題。 如果您有每個主題的子主題,您可以復制一個 CSS 代碼並將其粘貼到其他人的 style.css 文件中。
它會讓你所有的網站看起來有點相似。 這個想法可以幫助您在所有正在運行的網站中傳播您的品牌價值。
5. 易於與他人分享
由於 WordPress 子主題存儲在單獨的文件夾中,您可以輕鬆地與他人共享它們而無需擔心。 您可以簡單地將子主題的文件上傳到公共存儲庫(GitHub、Bitbucket)。
關於如何創建 WordPress 子主題的分步指南
您可以手動或使用插件創建 WordPress 子主題。 我們將在本節中向您展示這兩種方法。 稍後您可以決定哪種方法最適合您。 繼續閱讀!
如何安裝 Hello Elementor 的子主題
Hello Elementor 是一個快速、輕量級和超響應的 WordPress 主題。 如果你是 Elementor 用戶,你一定聽說過這個主題。 關於這個主題的一個好處是,您將從他們那裡獲得 Hello Elementor 的官方子主題。
因此,您不必從頭開始創建一個。 在此之前,您必須確保已安裝父 Hello Elementor 主題。 擁有它後,請按照以下步驟在您的網站上安裝 Hello Elementor 的子主題。
- 下載官方 Elementor Hello 兒童主題。
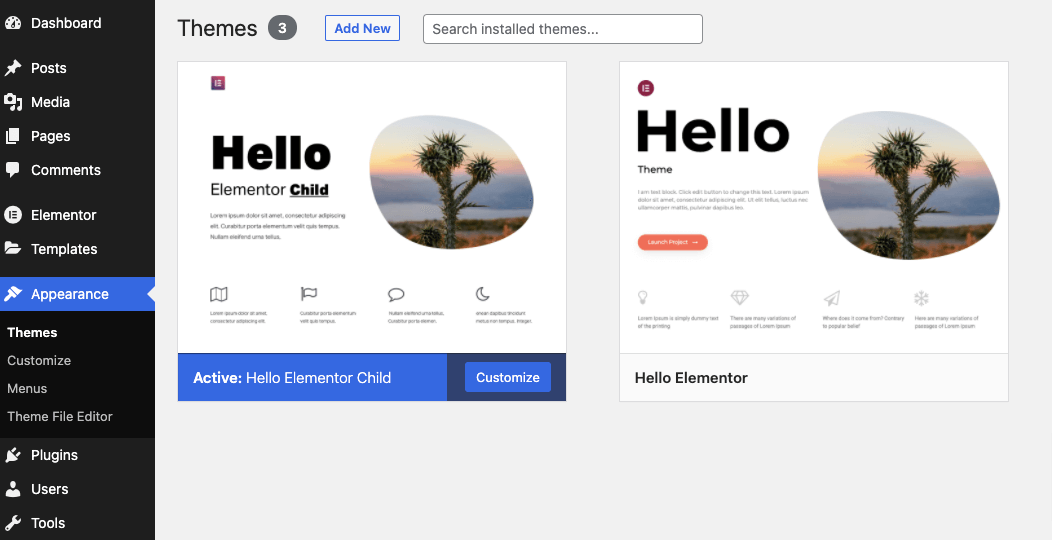
- 然後,導航到 WordPress儀表板 > 外觀 > 主題,然後單擊添加新的。
- 點擊上傳主題。
- 從您保存它的位置選擇子主題文件。
- 接下來,安裝並激活它。

過程非常簡單。 它不會花費您超過五分鐘的時間。 現在,您可以開始使用 Elementor 自定義子主題。 我們已經解釋了下面的過程。
如果您想創建自己的品牌子主題,則可以在 style.css 文件中更改名稱、作者 URL 等。 但這些都不是必需的。 你可以讓它們保持原樣。 您的子主題將正常工作。
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready在以下之後添加任何自定義樣式:
/* Add your custom styles here */如果要自定義標題樣式和鏈接顏色,則必須編輯以下內容:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }這些代碼不是限制。 您可以使用更多 CSS 類來進一步自定義子主題。 如需更多信息,請訪問本手冊。
使用插件創建 WordPress 子主題
您還可以創建除 Hello Elementor 或默認提供子主題的主題之外的任何其他主題的子主題。 在這種情況下,您可以使用插件輕鬆完成。 您會在 WordPress 庫中找到許多插件。 在這裡,我們將使用其中最好的一個來解釋該過程。
子主題配置器

Child Theme Configurator 擁有 300,000 多個活動安裝,是用於創建子主題的最受歡迎的 WP 插件之一。 它不僅創建子主題,還準確地設置樣式表並將現有主題排入隊列並處理特定於供應商的語法。
Child Theme Configurator 有一個分析器,可以自動掃描您正在運行的站點上可用的內容髮布格式、小部件和定制器選項。 它在創建子主題時考慮所有這些問題,以使其與您的網絡格式保持一致。 到目前為止,一切都很好!
注意:確保在創建子主題之前有完整的網站備份。 如果您的網站崩潰,此備份將是您的救星。
備份準備好後,從 WordPress.org 安裝並激活 Child Theme Configurator 插件。 然後按照以下步驟進行。
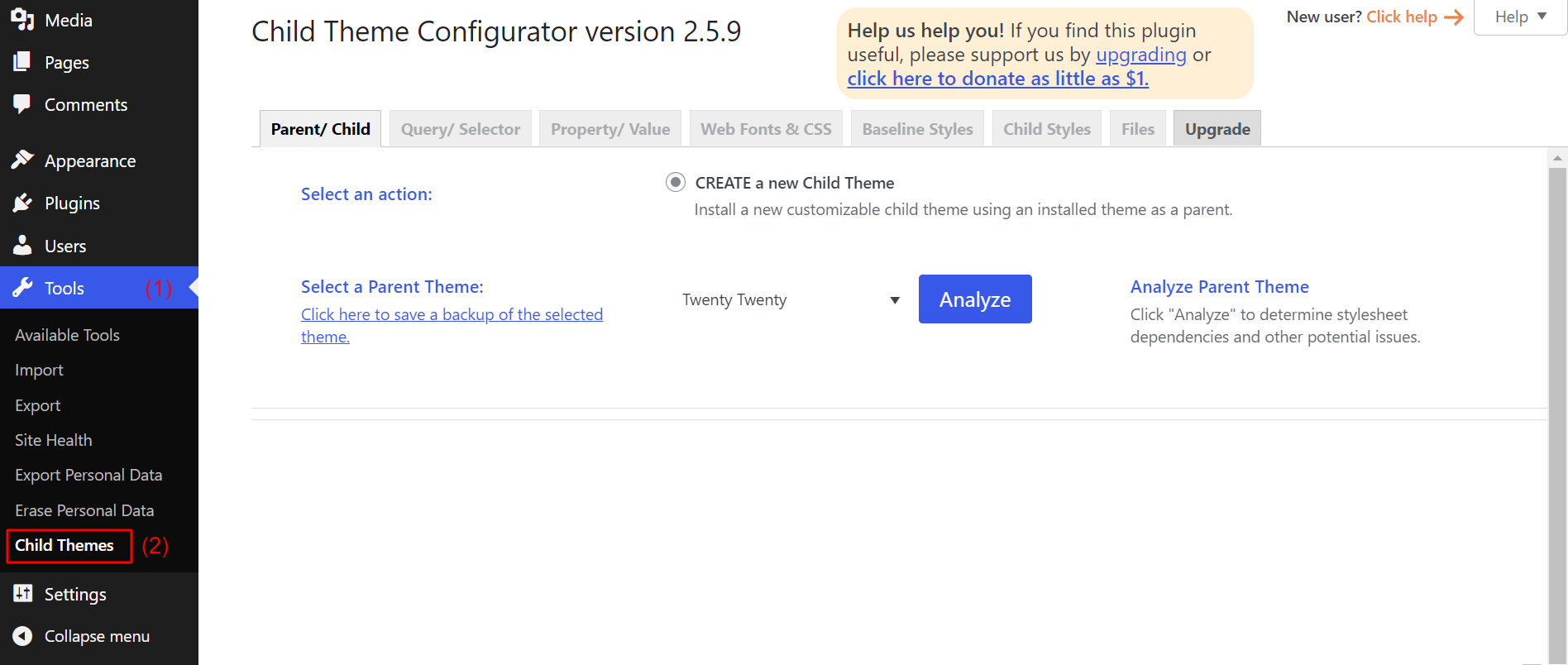
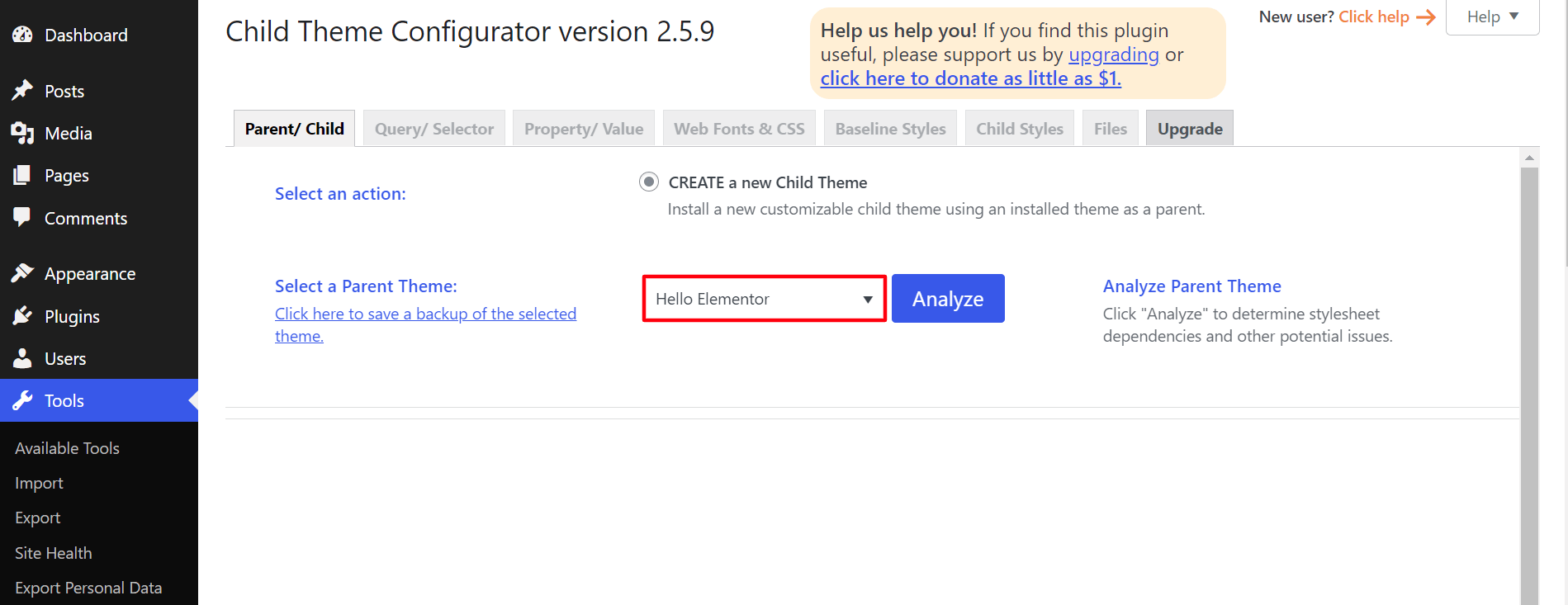
- 轉到工具 > 子主題。

- 從“選擇父主題”下拉菜單中,選擇要創建子主題的主題。
注意:您必須已在外觀部分中安裝了主題。

- 接下來,單擊分析按鈕。 它將評估該父主題的依賴關係。
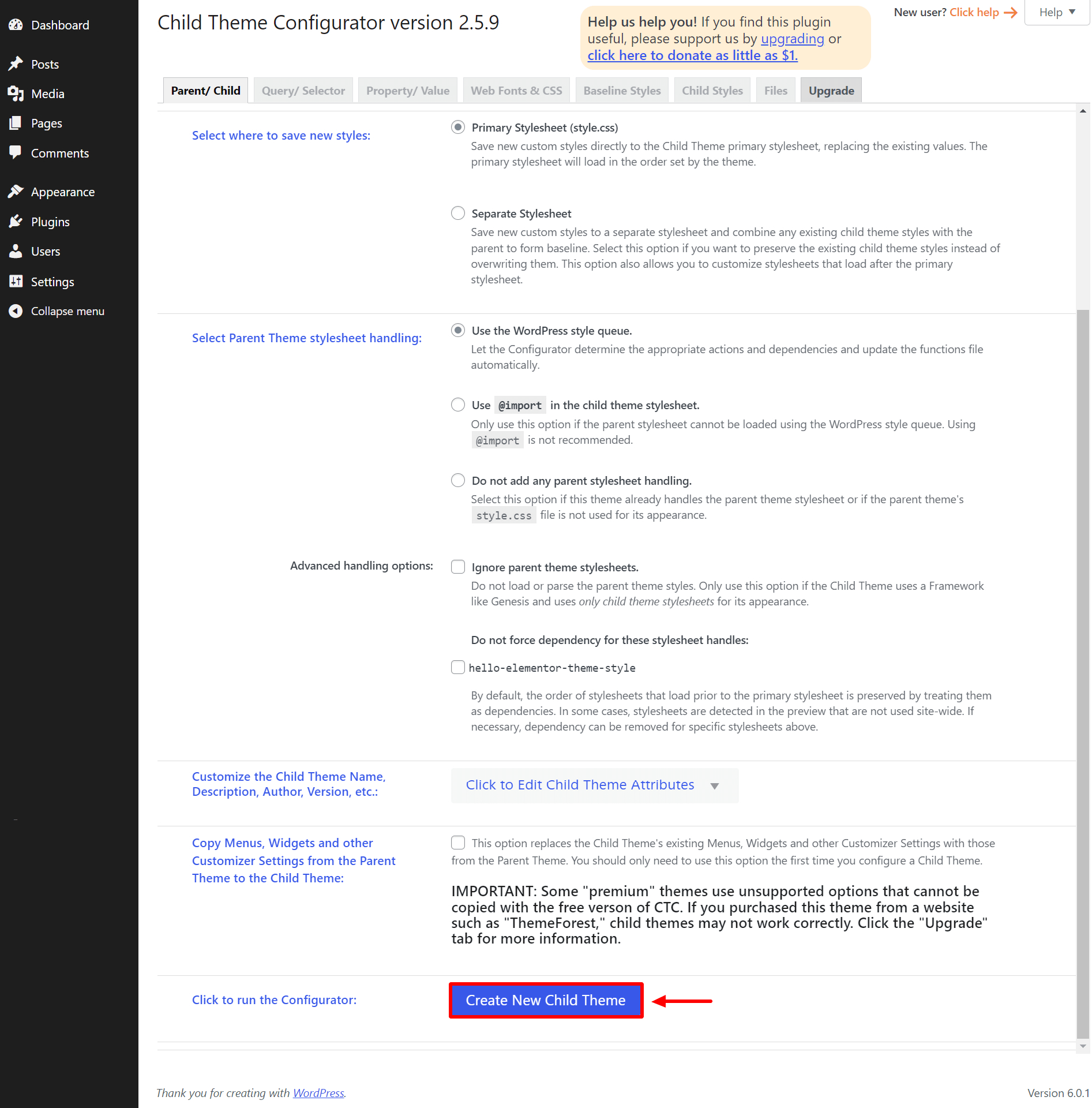
分析完成後,您將獲得一些額外的選項。 如果您不知道在這些設置中具體做什麼,請保持原樣。

- 單擊頁面底部的創建新子主題按鈕。
該插件將開始創建子主題。 但它不會激活主題。 您必須手動完成。 要激活子主題,請導航至:
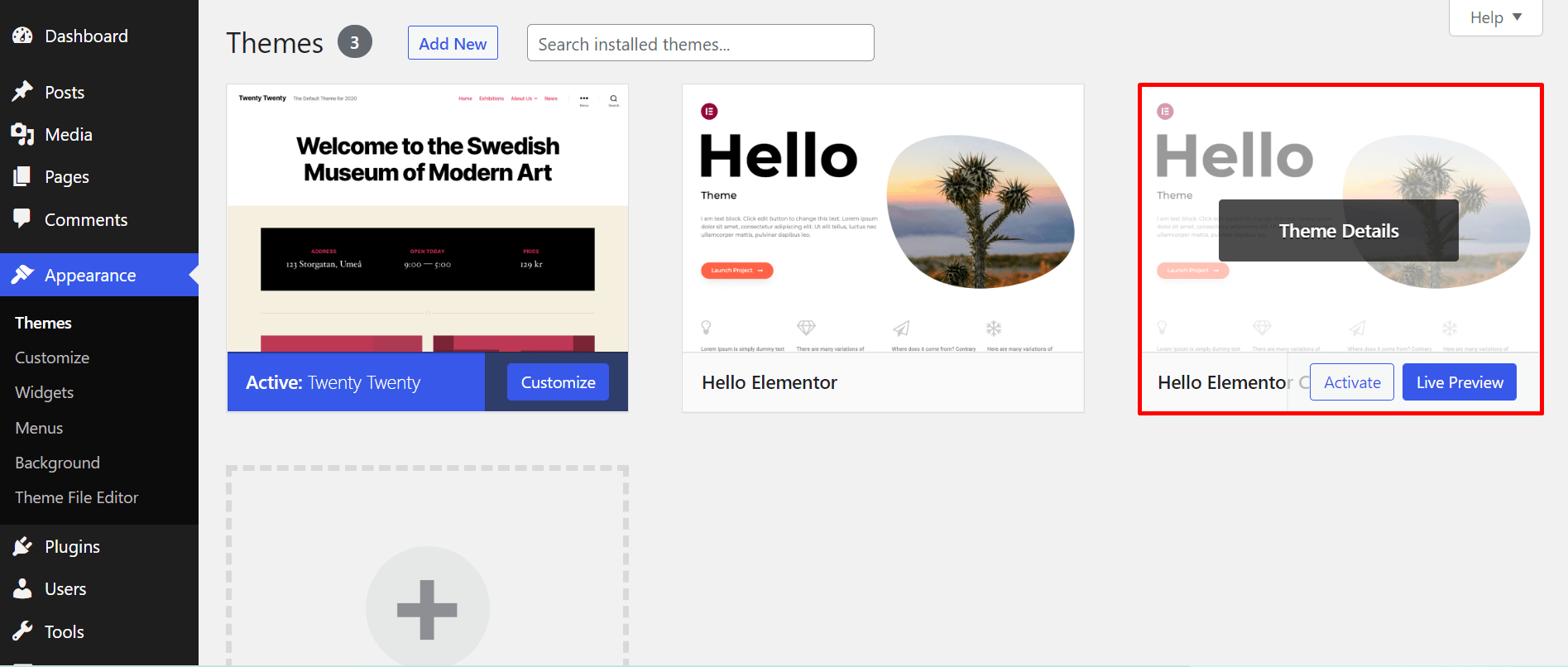
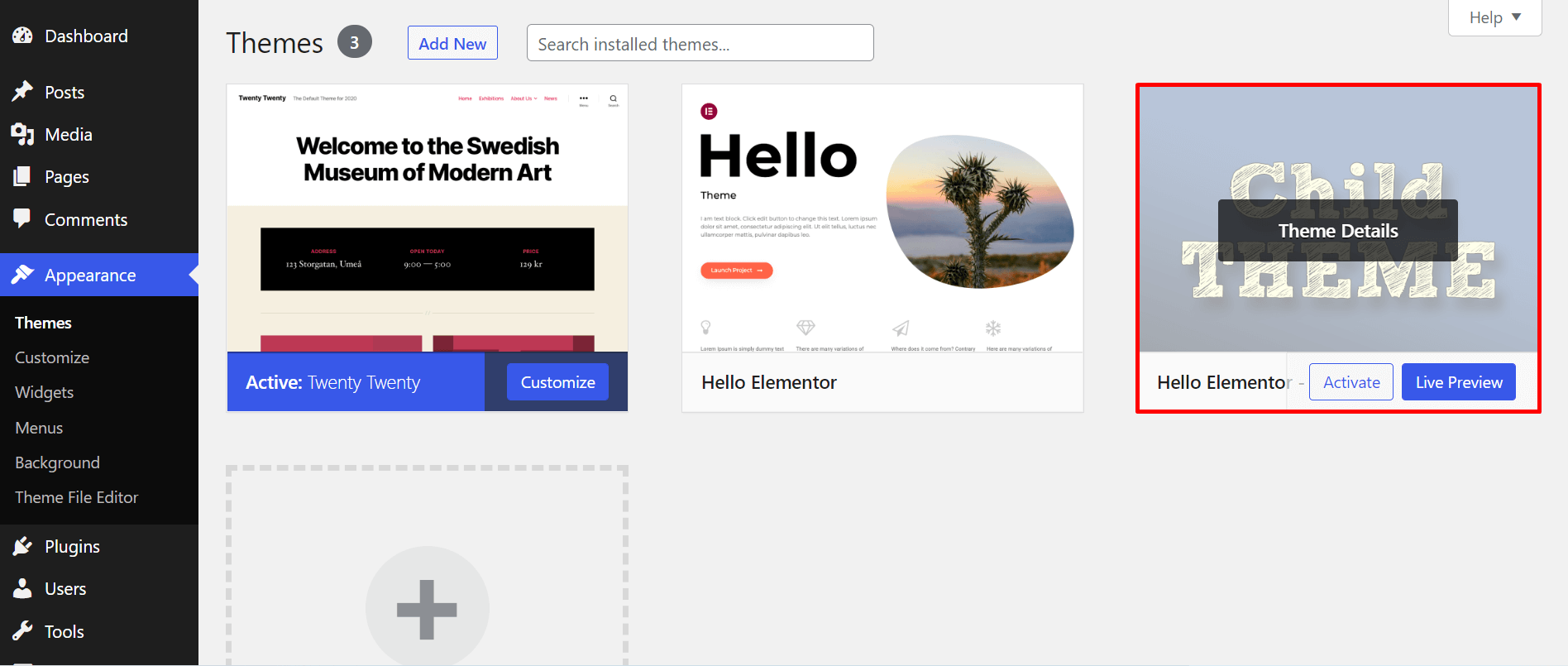
- 外觀 > 主題。 您將在那裡看到可用的子主題。
- 您可以單擊“實時預覽”按鈕來驗證它是否確實有效。
- 然後,單擊您通常對其他主題執行的激活按鈕。 確保已安裝父主題。

激活主題後,就可以將必要的文件從父主題複製粘貼到子主題,以便您可以編輯它們。
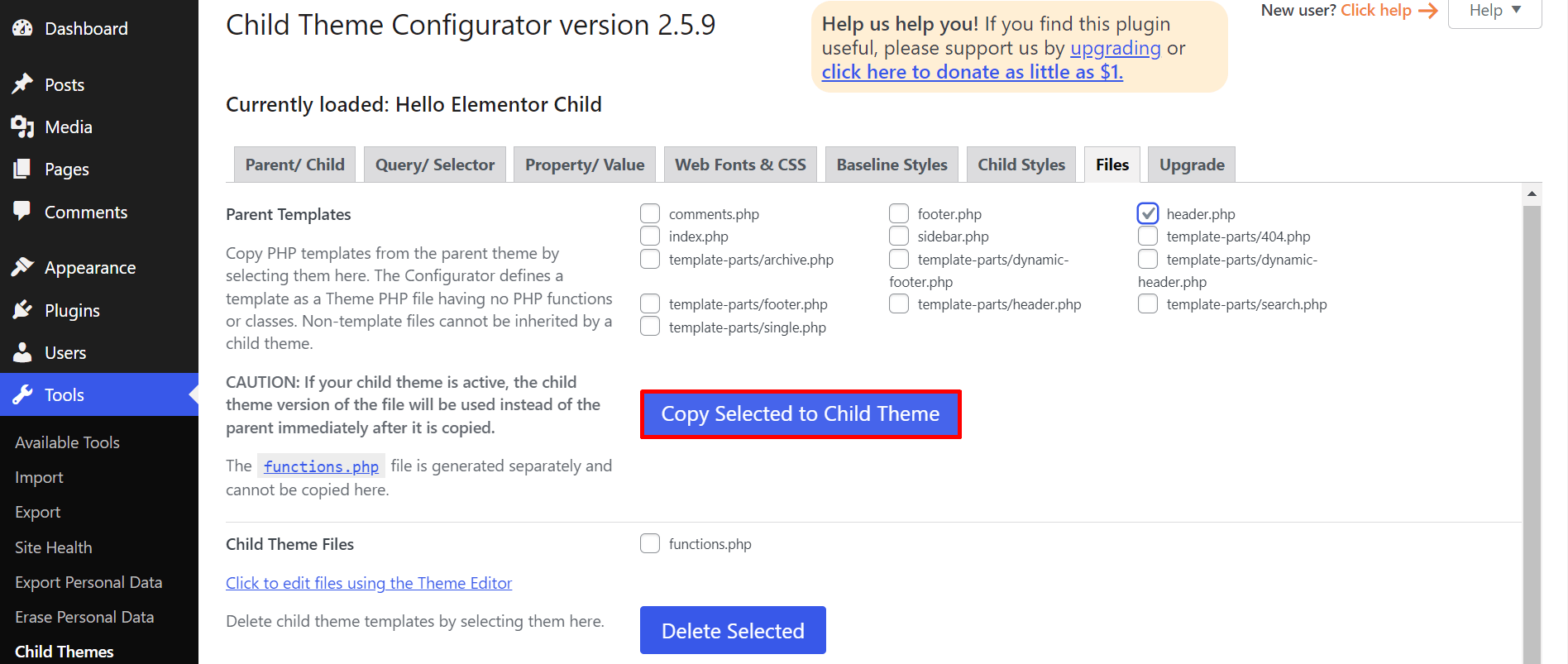
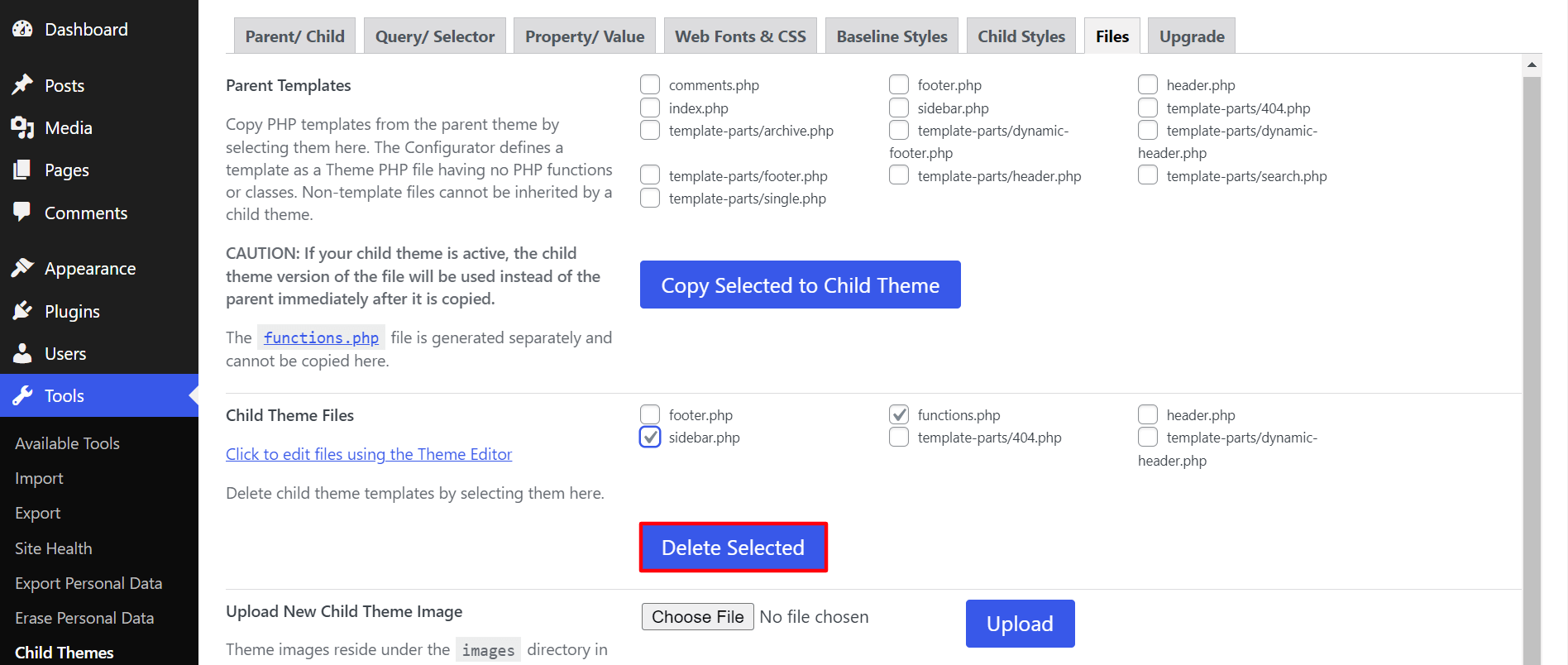
- 只需轉到“文件”選項卡。 在這裡,您將看到父主題和子主題中的所有可用內容。
- 假設您想對 header.php 文件進行一些更改。 檢查文件並單擊按鈕Copy Selected to Child Theme 。

- 您甚至可以從此選項卡中從子主題中刪除不必要的文件。 假設您要刪除 sidebar.php 和 functions.php 文件。 檢查它們並單擊刪除所選按鈕。

現在您知道如何使用 Child Theme Configurator 插件創建一個孩子。
替代插件:子主題嚮導

如果您正在尋找我們上面展示的第一個插件的替代品,您可以考慮清單中的子主題嚮導。 它可以讓您在配置子主題時自定義主題標題、描述、主題 URL、作者 URL 等。
這是另一個易於使用的插件,可以立即為您安裝的任何主題創建子主題。 讓我們看看這個過程。
注意:您將在 WordPress.org 中收到一條通知“此插件尚未使用最新的 3 個主要版本進行測試”。 不用擔心! 我們連接了他們對兒童主題嚮導的支持。 他們確保我們的插件沒有問題。 經過多次測試,我們還發現該插件最終運行良好。
但是,該插件在 WordPress 6.1 版本之前都可以正常工作。 當 WordPress 6.2 上市時,您需要在測試站點中檢查其兼容性。

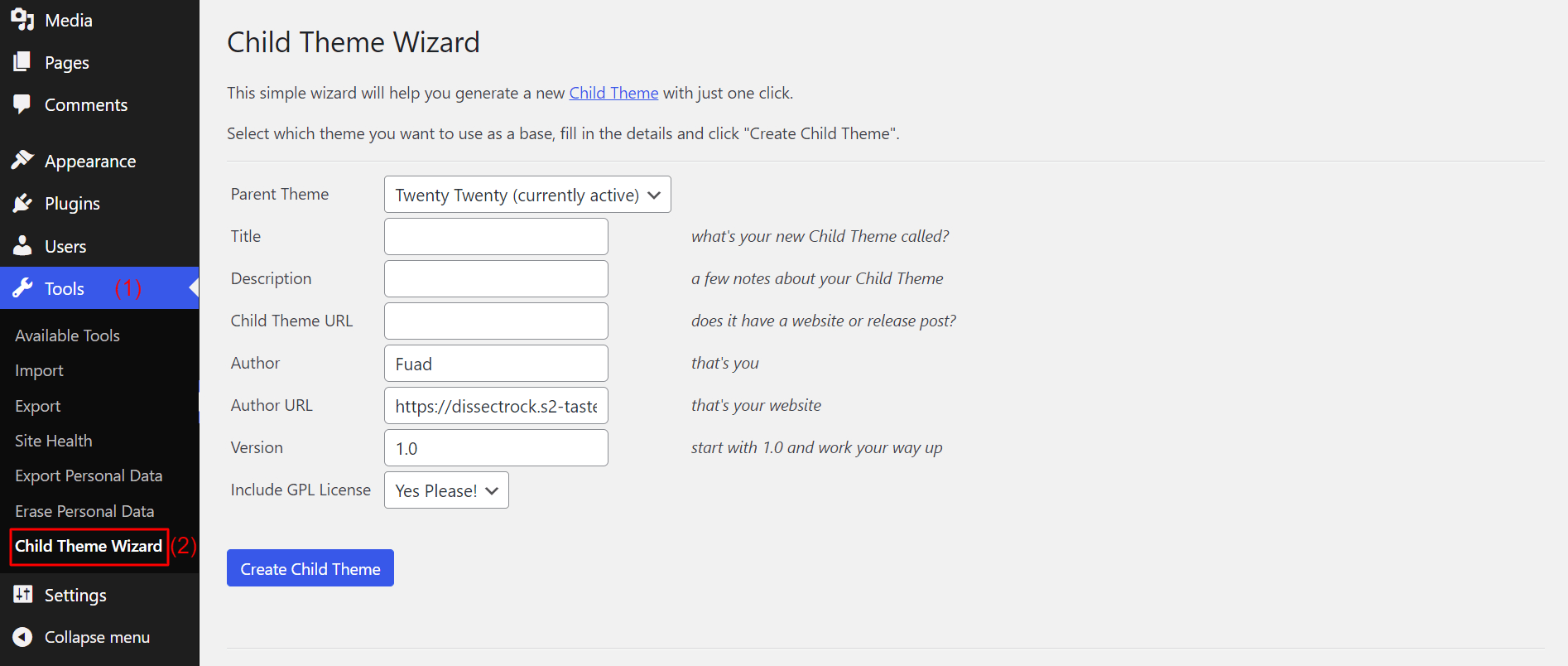
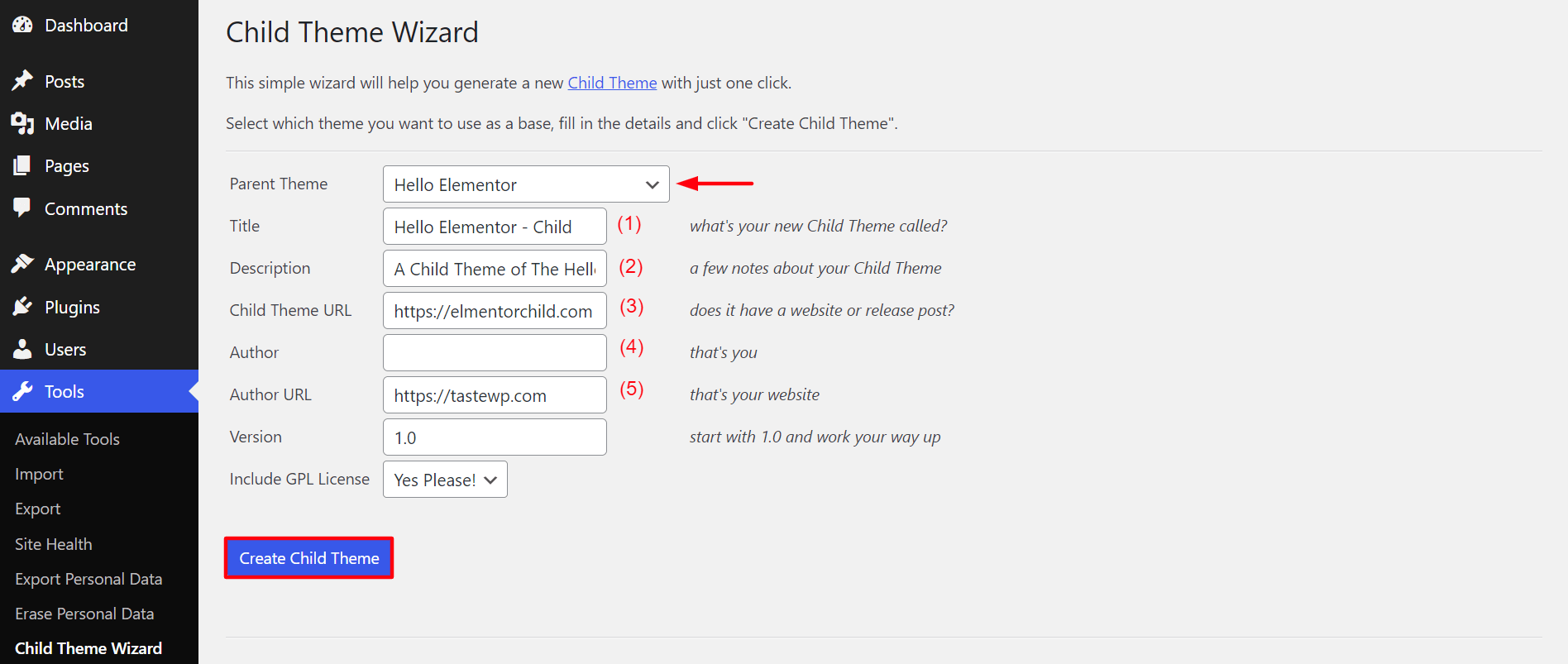
- 導航到工具 > 子主題嚮導。

- 首先,選擇要為其創建子主題的父主題。 單擊父主題字段中的下拉圖標。 您將在那裡獲得已安裝主題的列表。 選擇你想要的。
- 接下來,您可以為子主題編寫自定義標題、描述和 URL。 如果要添加 GPL 許可證,可以從包含 GPL 許可證字段中進行。
- 單擊列表底部的創建子主題。
注意:您的自定義標題應與父主題的名稱相似。 (通常人們不會保持相同的名字,而是在標題中的某處添加文本- Child )

準備子主題只需要幾分鐘。 準備就緒後,您可以從外觀部分看到它。
- 轉到外觀 > 主題。
- 單擊實時預覽以檢查一切是否正常。
- 然後,單擊激活按鈕。

而已! 這是您在 WordPress 中創建子主題的方法。
如何手動創建 WordPress 子主題
如果您不喜歡依賴第三方插件,可以手動創建子主題。 為此,您必須創建兩個文件: style.css和functions.php 。
style.css 文件將包含子主題的所有 CSS 規則和聲明。 functions.php 將允許您將樣式表排入隊列。 如果沒有這個,您的子主題將無法應用您父主題的 CSS,並且看起來很奇怪。 讓我們創建這些文件。
1.#style.css
創建一個名為style.css的文件並包含以下信息 -
/*
主題名稱:Hello Elementor – Child
主題 URI:https://github.com/elementor/hello-theme/
說明:這是 Hello Elementor 的子主題
作者: *****
作者 URI: *****
模板:
版本:2.0.1
文本域:hello-elementor-child
許可證:GPL 許可證
許可證 URI: *****
*/
注意:此信息將根據您的主題而有所不同。 此外,您不需要在模板字段中包含任何內容。 父主題會自己做。 所以,保持無壓力!
2.#functions.php
將以下代碼添加到您的functions.php文件中。 這將允許您在將來添加自定義樣式。
<?PHP
/* 將樣式表從父主題排入隊列 */
函數 child_enqueue__parent_scripts() {
wp_enqueue_style('父',get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. 將 style.css 和 functions.php 文件上傳到您的 WordPress 網站
登錄到您的 cPanel。
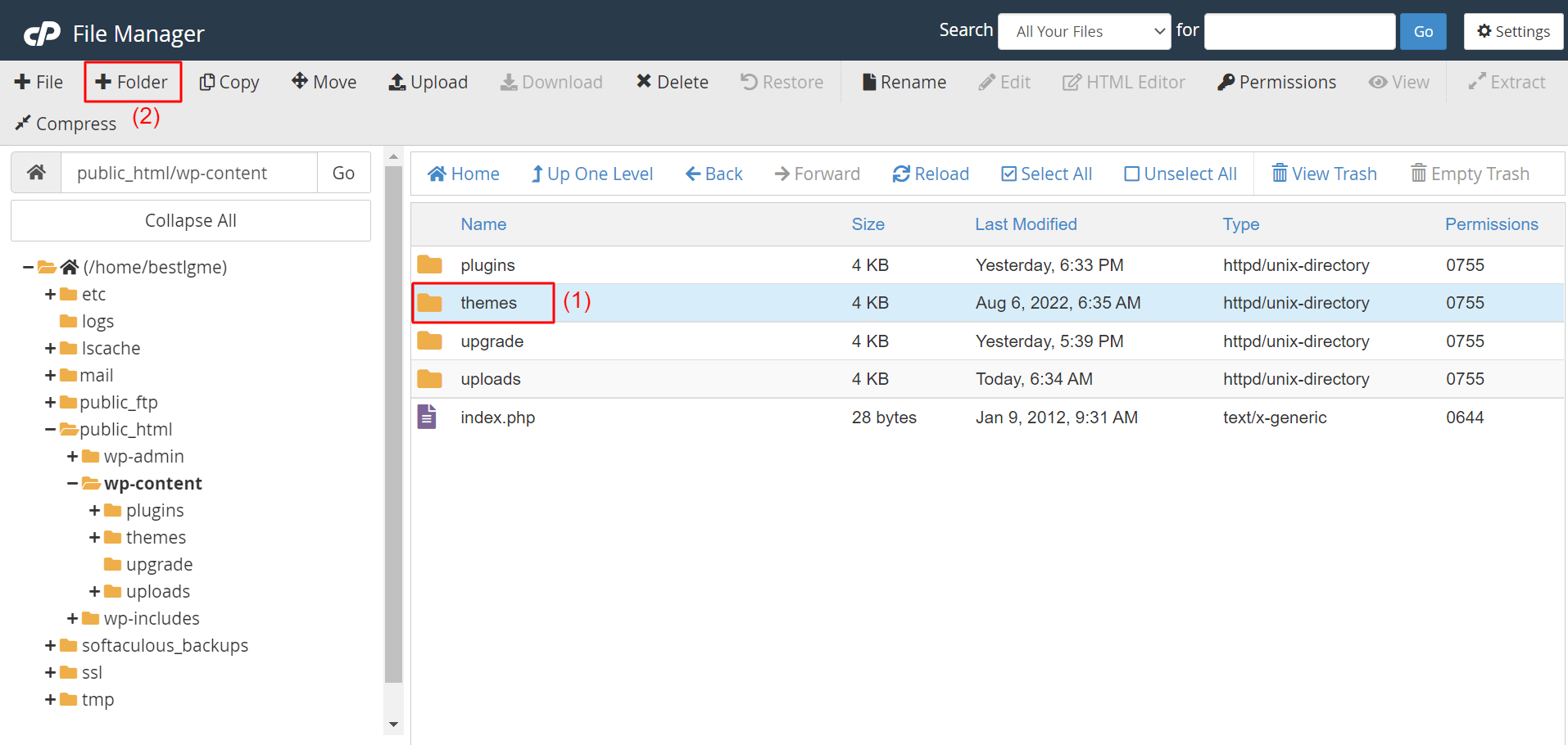
- 轉到文件管理器 > 文件 > Public_html > wp-content > 主題。
- 選擇主題文件並單擊+Folder 。
- 它將創建一個複制主題文件夾的新文件夾。
注意:將新文件夾重命名為“child-theme-elementor”之類的名稱,以便您快速識別文件夾。

將style.css和functions.php文件上傳到這個新文件夾中。 接下來,轉到外觀 > 主題。 您將在那裡準備好子主題。 像在上述部分中所做的那樣,單擊激活按鈕。 所以現在您知道如何手動創建 WordPress 子主題並使用插件。
如何自定義您的 WordPress 子主題
如果您是專業的網絡程序員,您可以通過 CSS 編碼自定義子主題。 但是,如果您是無代碼用戶怎麼辦? 不用擔心! 您必須編寫代碼來自定義 Web 外觀的日子已經一去不復返了。
Elementor 是一個很棒的主題構建器插件。 它有一個拖放界面。 如果您使用的是 Elementor pro,則可以很容易地完成以下操作。
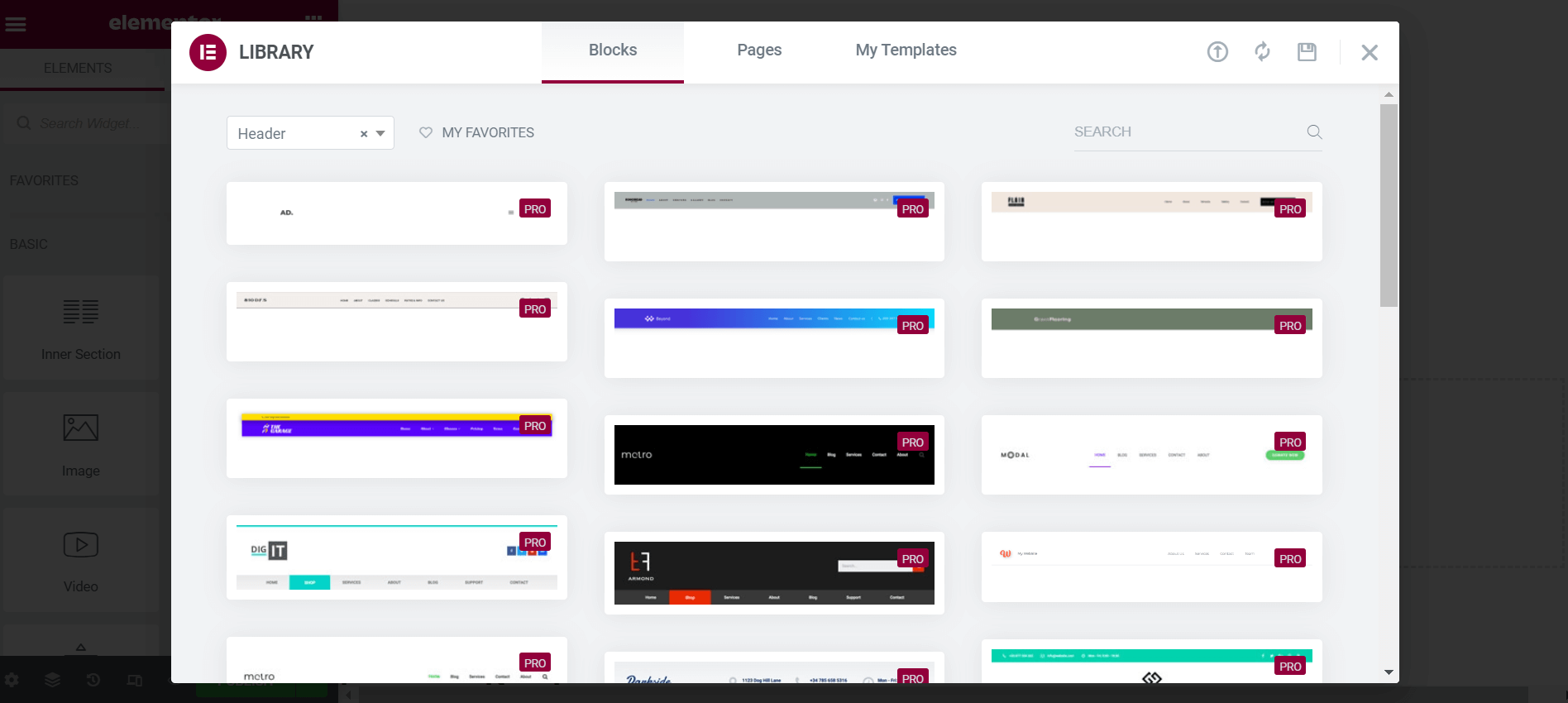
1.創建引人注目的標題
您將在 Elementor 庫中獲得大量標題模板。 您可以一鍵將它們導入您的網站,然後對其進行自定義。 只需幾分鐘即可查看有關如何設計自定義標題的詳細指南。

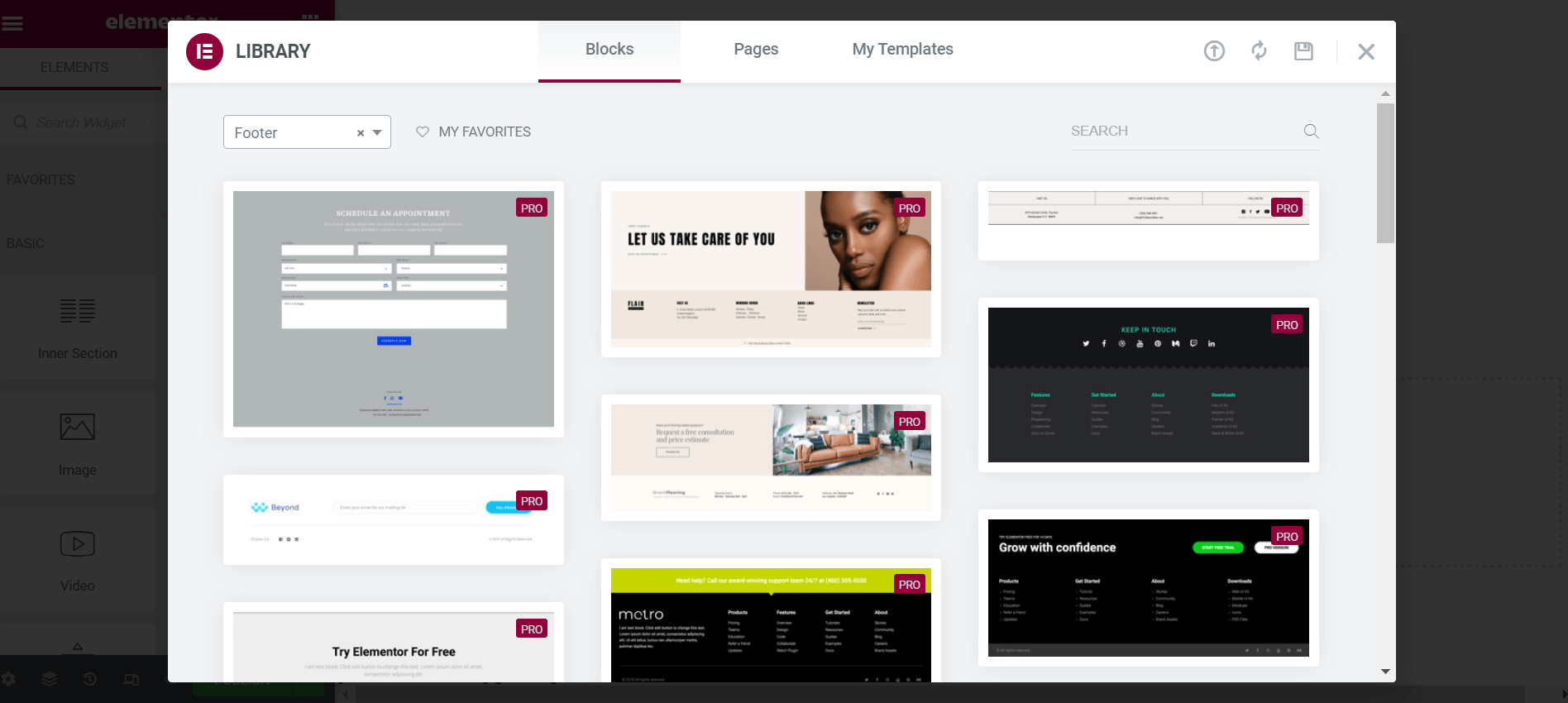
2.創建自定義頁腳
與頁眉類似,您將在 Elmentor 庫中獲得大量頁腳模板。 您可以將它們導入您的網站或從頭開始構建一個新網站。 查看如何構建自定義頁腳。

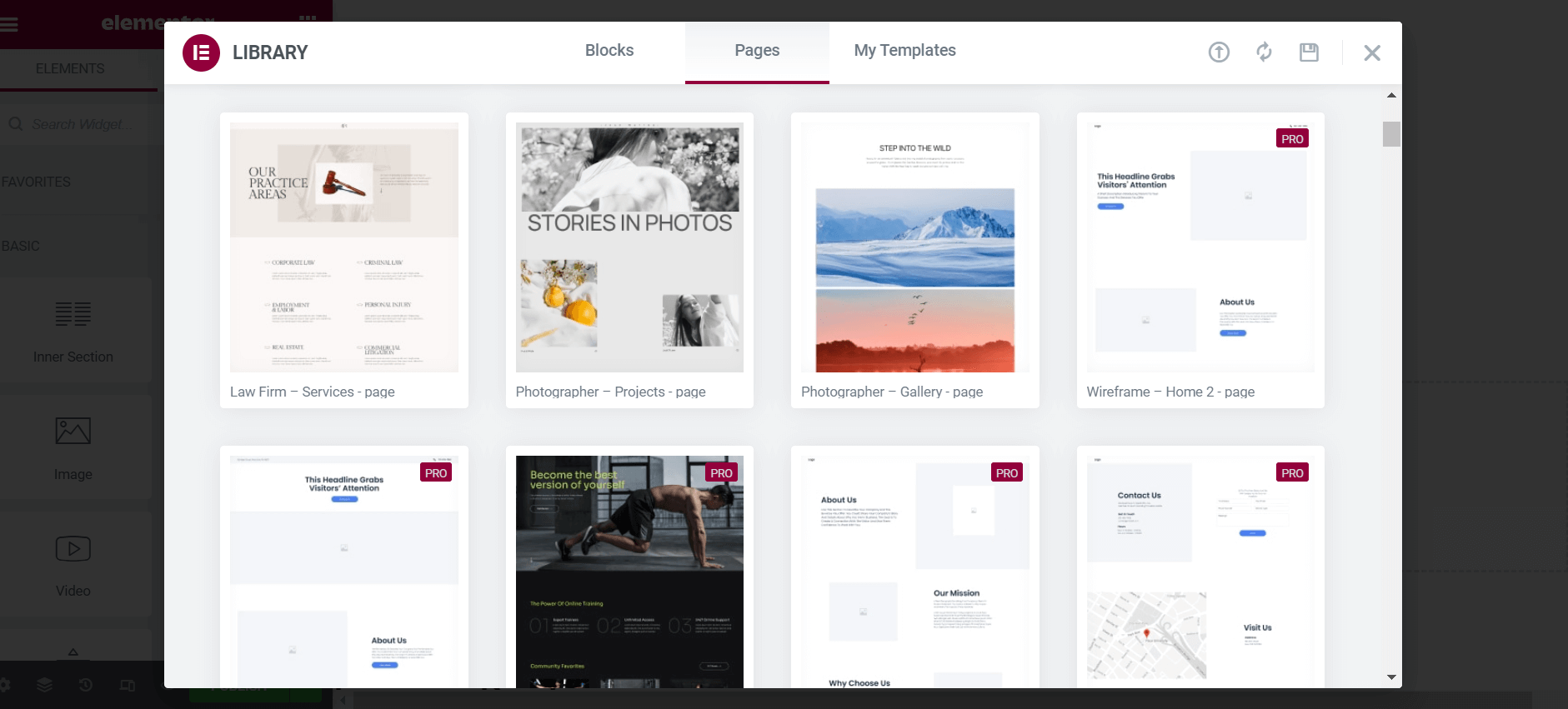
3.設計商業網頁
Elementor 有許多現成的頁面,您只需單擊幾下即可準備好您的業務或電子商務網站。 無論是電子商務、餐廳還是旅遊企業,使用 Elementor 準備登陸頁面都不會花費太多時間。 查看以設計電子商務網站。

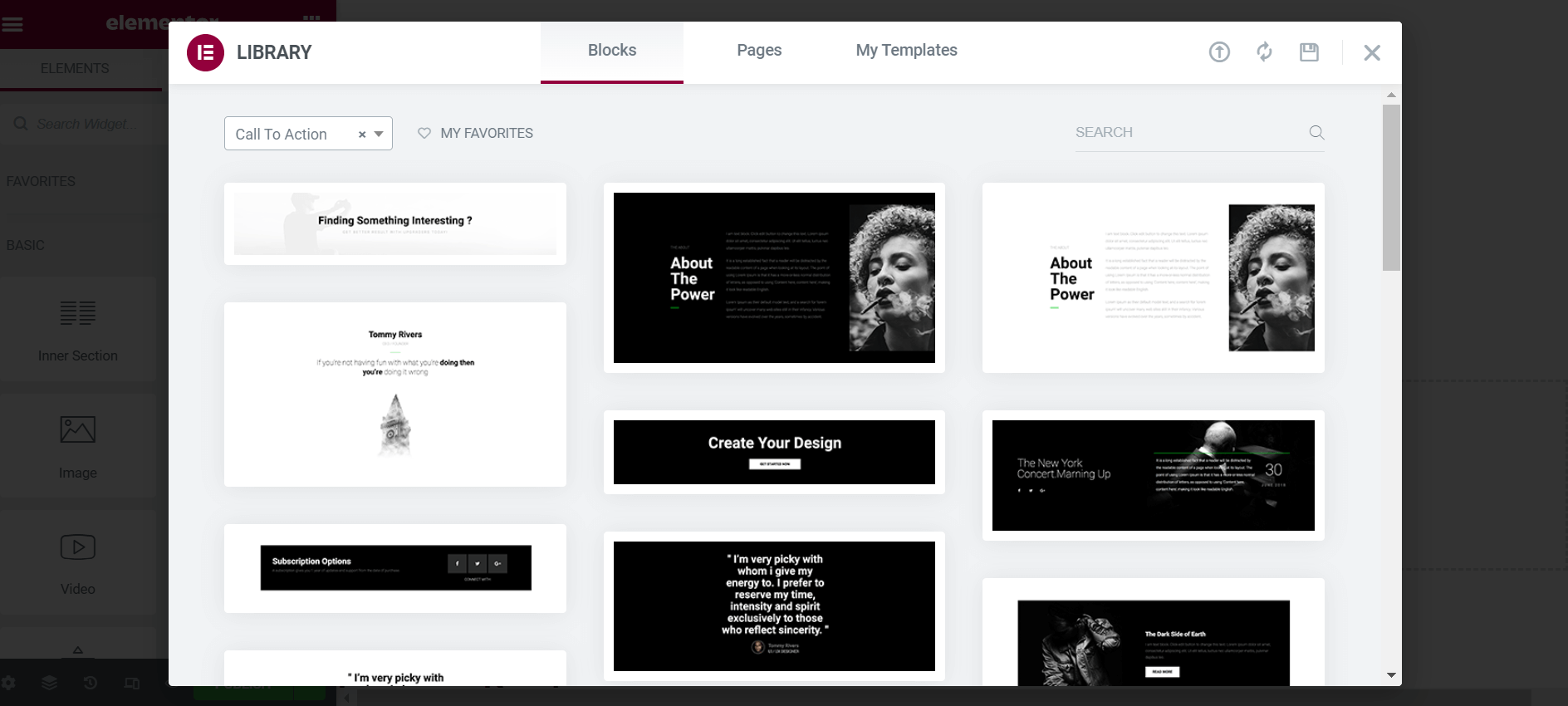
4.創建號召性用語
Element 有一個號召性用語小部件。 它可以幫助您吸引網絡訪問者的注意力,並促使他們採取您想要的行動。 同樣,您會在 Elementor 中找到許多現成的 CTA 模板。 使用 Elementor 號召性用語小部件。

Elementor Pro 幾乎擁有您使用預期設計裝飾網站所需的一切。 只需在我們的 HappyAddons 網站上探索插件和已發布的博客即可。 如果您有任何疑問,可以通過評論部分告訴我們。
在哪裡可以找到流行 WordPress 主題的官方子主題

如果您不想麻煩創建子主題,可以直接從相應主題的官方網站下載它們。 今天,幾乎所有流行的 WordPress 主題開發人員都提供了從他們的網站自動生成子主題的選項。 這是它們的簡短列表。
你好元素
Hello Elementor 是您將找到的超快速 WordPress 主題之一。 我們已經在上面提供了 Hello Elementor 子主題的官方鏈接。 萬一你錯過了,我們在這裡再次嵌入它——下載 Hello Elementor 的子主題。
阿斯特拉
Astra 擁有 1.5+ 百萬活躍用戶,是由 Brainstorm Force 開發的快速多用途 WordPress 主題。 它簡單、實惠,並且允許您創建任何網站。 它具有 SEO 友好的標記和頁面構建器集成。 在這裡,您將獲得 Astra 的官方兒童主題。
生成新聞
GreneratePress 是一個很棒的輕量級主題。 它易於定制,與任何類型的頁面構建器兼容,並且完全響應。 您將在其中獲得許多編輯選項,您可以通過這些選項來管理您的網站以支持任何類型的項目。 查看如何獲取 GeneratePress 的官方子主題。
內芙
Neve 是一個乾淨、優雅、超輕且多用途的 WordPress 主題。 您會在其中找到各種各樣的自定義選項。 Neve 有一個有效的頁面構建器、一個用戶友好的界面和準備好的翻譯功能。 這是為 Neve 創建在線兒童主題的方法。
塊狀
如果您正在尋找免費主題中的大量驚人功能,則必須在清單中考慮 Blocksy。 它的一些頂級免費功能是 cookie 通知小部件、時事通訊訂閱者模塊、趨勢帖子模塊、自定義帖子類型、WooCommerce 等。單擊此鏈接以獲取 Blocksy 的子主題。
卡登斯
Kadence 在功能、小部件、支持和兼容性方面是 Astra 的真正競爭對手。 它具有尖端的設計解決方案、免費的頁眉/頁腳構建器、與 WooCommerce 的集成、顏色切換插件等等。 點擊這裡獲取 Kadence 的子主題。
關於 WordPress 子主題的常見問題解答

本節將回答有關在線常見的 WordPress 子主題的常見問題。
我應該安裝一個兒童主題嗎?
您並不總是需要子主題。 僅當您想對主題的自定義 CSS 進行一些修改時才需要它們。
哪個更好,子主題或父主題?
如果沒有父主題,您將無法創建子主題。 它繼承了父主題的每個組件。 如果要添加一些額外功能或更改 CSS 代碼,則必須使用子主題。
創建子主題的最低要求是什麼?
要創建子主題,您必須至少有兩個文件:style.css 和functions.php。
如何在 CSS 中將子主題排入隊列?
只需在您的子主題的函數中添加這一行 - wp_enqueue_scripts 操作並使用 wp_enqueue_style()。 它將在 CSS 中將您孩子的主題排入隊列。
如何編輯 WordPress 子主題?
按照以下步驟獲取編輯您的 WordPress 子主題的權限。
步驟 01:在您的 cPanel 中創建一個子主題文件夾,複製父主題。
步驟 02:將 style.css 和 functions.php 添加到文件夾中。
步驟 03:使用 functions.php 將樣式表排入隊列。
而已。 現在您可以根據需要編輯您的 style.css 和 functions.php 文件。
您準備好創建您的 WordPress 子主題了嗎?
擁有子主題可以在許多方面確保您的網絡安全。 其中之一是即使您在編輯 CSS 代碼時出錯,您的網站也不會崩潰。 如果您有一個受歡迎的電子商務或商業網站,停機時間可能會給您帶來數千美元的損失。
例如,亞馬遜在停機一分鐘內就損失了超過 6 萬美元。 大多數開發人員都有在其父主題中進行一些 CSS 更改時導致網站崩潰的經歷。
但是如果你有一個子主題,無論你犯了多少錯誤,你的父主題都將是完全安全的。
希望這篇文章對您有所幫助。 但是,如果您在執行上述步驟時遇到任何麻煩,請在下面發表評論。 我們會在短時間內回复您的問題。
謝謝閱讀! 一切順利。
