如何創建 WordPress 子主題
已發表: 2022-06-17據推測,當您開始嘗試更改 WordPress 網站的主題時,您可能已經看到人們建議您使用 WordPress 子主題,但是,什麼是子主題,以及子主題在您的網站中有多重要?
我們將為您提供一些關於安裝子主題的解釋和分步教程,我們希望它可以幫助您決定使用一個。
什麼是 WordPress 兒童主題,擁有一個兒童主題有什麼好處
WordPress 子主題是現有父主題的子主題,它提供了在不編輯父主題本身的情況下安全地更改父主題的機會。
子主題也需要安裝父主題,因此子主題不能是獨立主題。 子主題通過從父主題中提取它們來繼承大部分/所有設計設置,在您對子主題進行更改的情況下,該更改將覆蓋父主題中的設置。
您可能想知道,為什麼不直接更改為父主題?
如果您想保持您的 WordPress 網站安全並更好地運行,您需要使您的主題保持最新。 如果您通過直接編輯主題來自定義您的網站,那麼這意味著每次出現並應用更新時,您將覆蓋所有更改,這是一種非常糟糕的體驗,對吧?
除了您不必擔心主題更新之外,如果您有一個子主題,這也意味著:
- 您可以在子主題中進行所有更改,而不必擔心丟失任何工作
- 更容易跟踪您的所有修改並根據需要在子主題中進行調整
- 您可以通過禁用子主題隨時輕鬆返回父主題設計
如何創建 WordPress 子主題
現在,讓我們進入本教程更實用的部分。 我們將向您展示如何使用兩種方法創建 WordPress 子主題:
- 使用插件
- 使用手動方法。
使用插件創建 WordPress 子主題
我們建議您在繼續之前對您的網站進行完整備份。 或者,理想情況下,將所有內容都設置在臨時站點上。
在本教程中,我們選擇了 Child Theme Generator 插件來創建我們的子主題。 它有超過 300.000 的活躍安裝,這使其成為創建和自定義子主題的最受歡迎的選項。

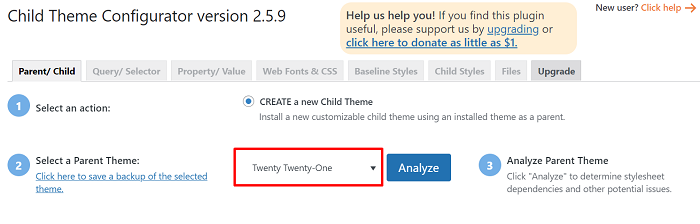
讓我們從 WordPress.org 安裝和激活插件開始。 接下來,從 WordPress 儀表板,轉到工具菜單→子主題以創建子主題。
在“選擇父主題”設置中選擇要為其創建孩子主題的主題,然後單擊“分析”按鈕。

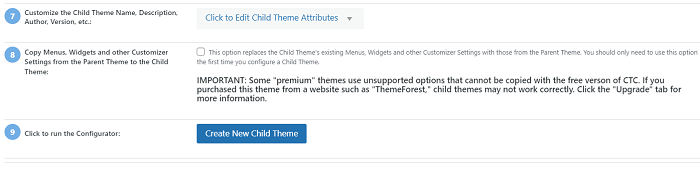
插件分析您的主題後,配置您孩子主題的一些附加選項將顯示在分析結果下方。 每個附加選項都有其作用的簡要說明。 但是,如果您不確定選項,可以將其保留為默認值。
完成選擇後,單擊“創建新子主題”按鈕以創建新的子主題。


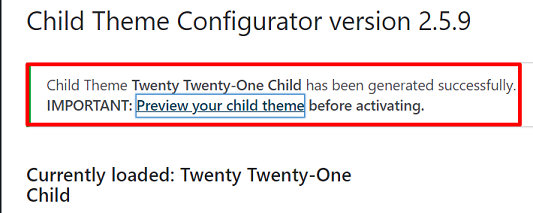
那麼,在收到子主題創建成功的通知後,我們還需要激活子主題。 轉到外觀→主題以應用子主題。
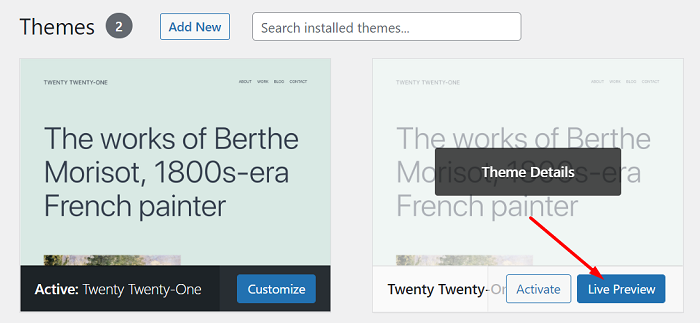
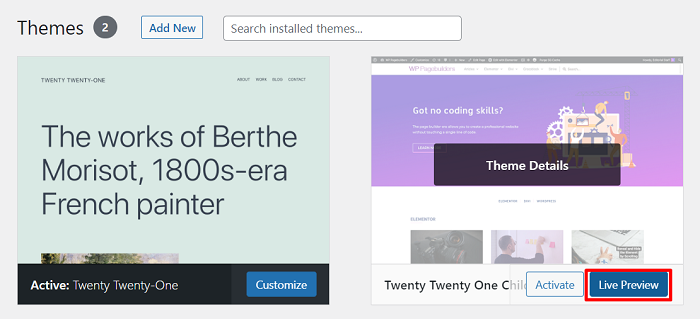
在激活它之前,讓我們用您的子主題查看您的站點的實時預覽,以確保它正常工作。

準備好後,單擊“激活”按鈕以激活子主題。
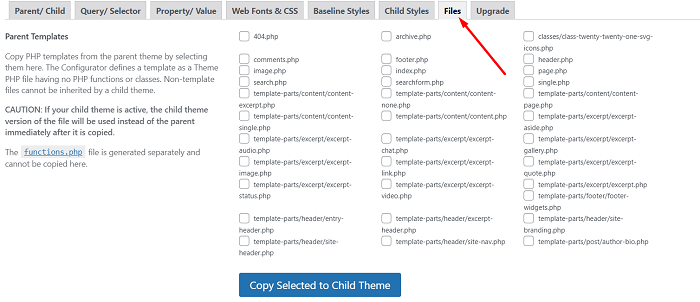
您可以使用 Child Theme Configurator 插件中包含的工具來幫助您管理子主題,例如,查看子主題和父主題中的所有關聯文件,以及將文件從父主題複製到子主題到插件設置的文件選項卡以覆蓋父模板設置。

手動創建 WordPress 子主題
我們假設您對本節的 PHP 和 CSS 有所了解,或者如果您對此處的說明不滿意,可以使用上一節中的插件方法。
要手動創建子主題,您至少需要有這兩個文件:
- style.css ~ 子主題主樣式表
- functions.php ~ 這個文件將確保子主題通過將樣式表從父主題中入隊來繼承其父主題樣式。
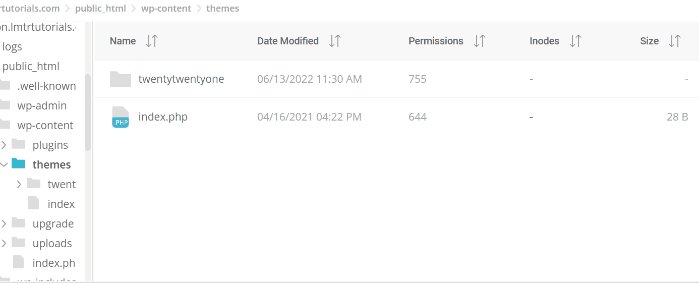
讓我們從為您孩子的主題創建文件夾開始。 在您的網絡託管服務上打開文件管理器。 轉到您的 WordPress 安裝目錄,然後打開/ wp-content/themes/文件夾。
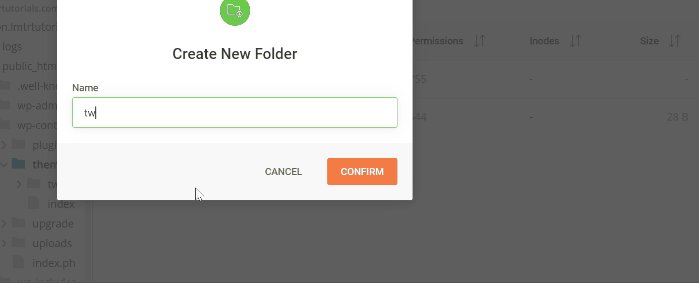
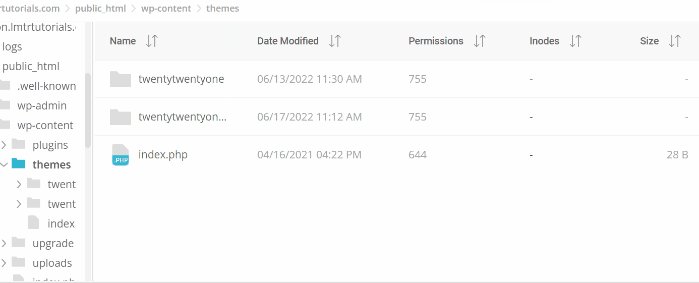
您可以為文件夾命名任何您想要的名稱,但是,您可以通過在末尾添加“child”來使用父主題文件夾名稱命名子主題文件夾以幫助您記住它。

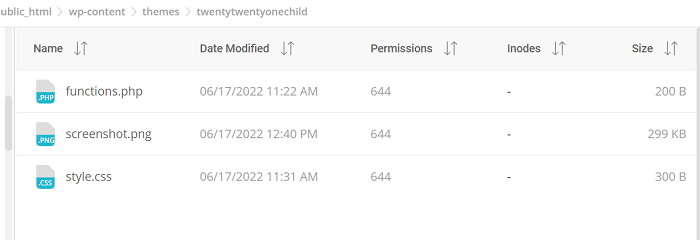
繼續打開文件夾並創建第一個文件style.css文件。 打開文件,然後添加以下代碼:

主題名稱:二十一兒童主題 主題 URI:https://www.wppagebuilders.com/ 說明:二十二十一兒童主題 作者:WPPagebuilders 作者 URI:https://www.wppagebuilders.com 模板:二十二 版本:1.0.0 文本域:twentytwononechild
上面的代碼包含有關子主題的信息,您可以隨意更改冒號後的所有內容,除了Template行之外,您的實際信息。 模板行必須與您的父主題文件夾名稱具有相同的行,因為如果沒有這個,您的子主題將無法工作。
現在,讓我們創建第二個文件, functions.php文件。 繼續打開文件並添加以下代碼:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
功能 enqueue_parent_styles() {
wp_enqueue_style('父樣式',get_template_directory_uri().'/style.css');
}
?>創建這兩個文件後,您還可以在子主題文件夾中添加圖片以為其提供縮略圖,以幫助您在搜索時識別子主題。 您應該以“ screenshot ”為圖片命名,以便縮略圖出現在主題選擇中。

下一步是激活新創建的子主題。 激活就像在任何其他 WordPress 主題上一樣,通過從 WordPress 儀表板轉到外觀→主題。 您可能需要先查看實時預覽,然後再激活它。

更多關於 WordPress 兒童主題
快速搜索您主題的子主題可能會讓您的創意源源不斷。 例如,像 Divi 這樣的主題在他們的網站上有一個兒童主題市場,而 Astra 有一個生成兒童主題的工具。
安裝預製的 WordPress 子主題
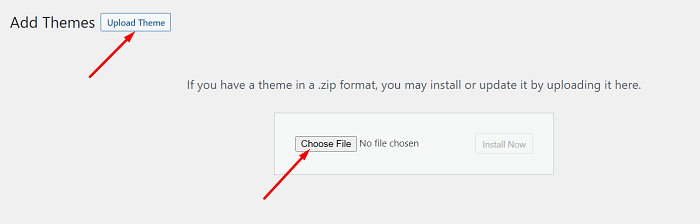
安裝預製的子主題就像安裝任何 WordPress 主題一樣,即轉到外觀→主題→添加新主題,然後單擊上傳主題以上傳子主題。

注意:子主題的創建者可能會給您更多關於如何安裝它們以獲得與主題預覽相同的樣式和外觀的說明。
自定義子主題
您可能想要自定義您的子主題(實際上您正在使用子主題來覆蓋父主題),就像自定義常規 WordPress 主題一樣,它有多種方法,這裡有一些方法:
- 通過在 WordPress 管理屏幕中使用 WordPress 定制器
- 通過使用您選擇的頁面構建器中的主題構建器
- 通過將自定義 CSS 代碼添加到您的子主題的style.css
- 通過複製模板文件然後在子主題上編輯來覆蓋父主題的模板
對於最後兩種方法,您需要具備一些 CSS、HTML 和 PHP 知識。
但是,如果您只是想放一些代碼片段來將一些來自互聯網的功能添加到您的 WordPress 網站,我們以 Metabox 自定義字段生成代碼為例,那麼您可以隨時將它們放入子主題的functions.php文件中,而無需擔心關於打破或更新父主題。
刪除 WordPress 子主題
要停止使用您的子主題,您可以像在任何其他 WordPress 主題上一樣停用它,即通過在Appearance → Themes中激活另一個主題。 無論是全新的 WordPress 主題還是返回父主題,只是提醒一下,如果您移回父主題默認設計,子主題的所有更改都將消失,直到您再次激活它。
