如何為您的網站創建 WordPress 圖庫滑塊
已發表: 2020-03-25如果您想知道如何將 WordPress 畫廊滑塊添加到您的網站或博客,那麼您來對地方了。 在本指南中,我們將演示如何快速創建一個滑塊來顯示 WordPress 媒體庫中的圖像然後將滑塊插入您的博客文章和頁面。 然後,我們將繼續探索更強大和更有創意的插件,為您的網站添加更好的 WordPress 畫廊滑塊,所有這些都不需要投資一分錢。
但在我們開始之前,讓我們快速定義一下 WordPress 畫廊滑塊是什麼。
什麼是 WordPress 畫廊滑塊?
通常,WordPress 圖庫滑塊將允許您以幻燈片格式顯示多個圖像。 您可以創建一個滑塊,將其添加到您的內容中,然後讓您的訪問者單擊或滑動幻燈片,而不是僅僅將照片或其他圖像插入到博客文章或頁面中。

這不僅可以節省您頁面上的空間,而且還可以讓您的訪問者非常方便地查看您的內容。 它還使您可以輕鬆地以您想要的方式組織圖像和其他內容。 創建照片集或幻燈片序列以引導訪問者完成演示或故事是使用 WordPress 畫廊滑塊的好方法。

現在我們已經介紹了 WordPress 畫廊滑塊是什麼,我們將看看一個廣泛使用的免費插件可以創建什麼類型的幻燈片。 然後我們將分享一個更強大但同樣免費的工具,用於為您的 WordPress 網站添加更時尚、更高級的圖片庫滑塊。
如何創建一個基本的 WordPress 畫廊滑塊
雖然默認情況下 WordPress 沒有滑塊功能,但 Jetpack 插件(及其滑塊模塊)通常包含在新的 WordPress 安裝中。 因此,使用 Jetpack 通常是為許多 WordPress 網站所有者創建圖片庫滑塊的標準方式。
我們將在本指南中看到,還有其他更強大的免費選項可用。
使用 Jetpack WordPress 圖庫滑塊
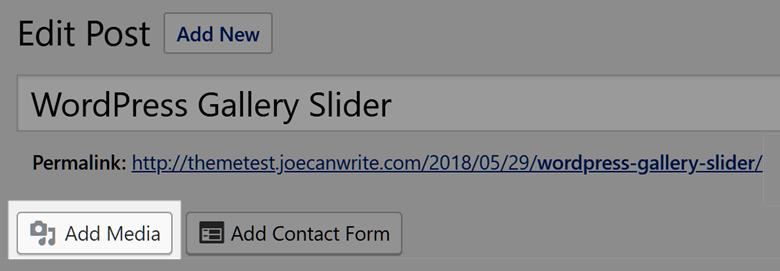
要使用 Jetpack 創建 WordPress 畫廊滑塊,首先通過登錄您網站的儀表板並訪問插件頁面來檢查您的網站上是否安裝並激活了 Jetpack 插件。 如果 Jetpack 不在已安裝插件的列表中,您可以在此處找到有關如何將此工具添加到您的網站的說明。 在您的站點上運行 Jetpack,創建一個新的 WordPress 帖子或頁面,然後單擊編輯器工具欄中的添加媒體按鈕。

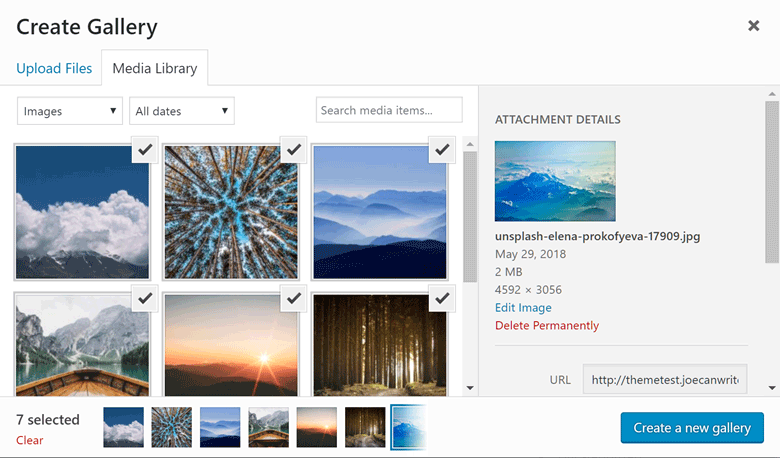
然後,您可以上傳要在 WordPress 畫廊滑塊中使用的圖像。 或者,您可以選擇媒體庫中已有的圖像以在圖庫滑塊中使用。 為滑塊選擇圖像後,單擊創建新圖庫按鈕。

在接下來顯示的“編輯圖庫”屏幕中,您可以從“類型”下拉菜單中選擇“幻燈片放映”。 檢查完其他設置後,您可以單擊“插入圖庫”按鈕。
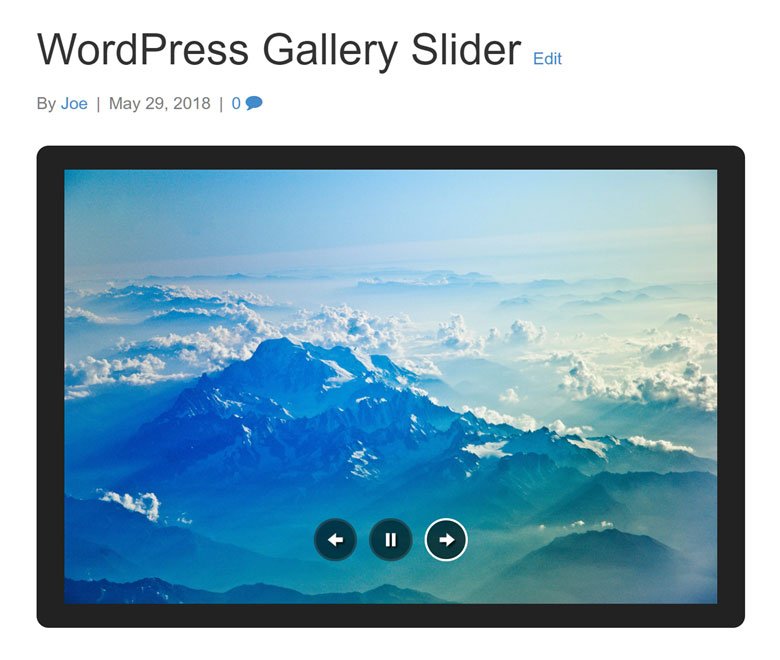
現在應該將圖像滑塊添加到您的帖子或頁面中。 要測試您的 WordPress 畫廊幻燈片,請單擊頁面右上角的預覽按鈕。

現在,只需幾個步驟,您就應該有一個基本的幻燈片,可以在您的網站或博客上的帖子或頁面中顯示從 WordPress 畫廊中選擇的圖像。
然而,雖然 Jetpack 滑塊應該足以創建基本的 WordPress 畫廊幻燈片,但如果您想創建真正引人注目和引人注目的滑塊,您將不得不選擇一個專門構建的滑塊插件。 值得慶幸的是,有一個包含各種功能的免費選項,同時仍然非常易於使用。
使用 Smart Slider 3 升級您的 WordPress 圖庫滑塊
是的,正如您可能已經猜到的那樣,我們推薦的 WordPress 插件是我們的 Smart Slider 3 插件,它可以釋放幻燈片的全部潛力。 儘管 Smart Slider 3 有付費版本,但該插件的免費版本比 Jetpack 滑塊模塊和許多其他 WordPress 滑塊插件更強大。
為了讓您更好地了解 Smart Slider 3 可以做什麼以及它的易用性,這裡有一個使用這個免費滑塊插件創建 WordPress 畫廊滑塊的快速指南。
使用 Smart Slider 3 創建 WordPress 圖庫滑塊
由於 Smart Slider 3 的免費版本可從官方 WordPress 插件目錄獲得,因此只需單擊幾下即可從您的 WordPress 站點的儀表板安裝它。


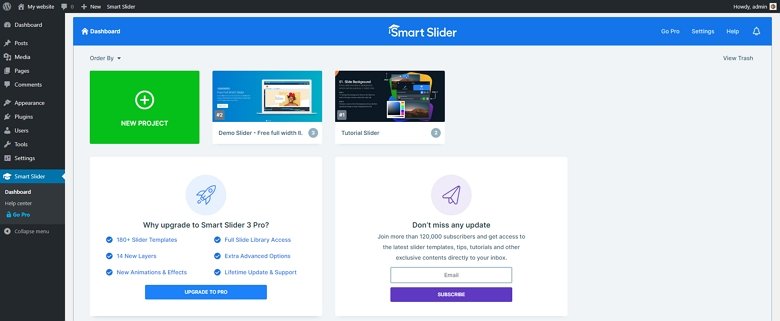
現在,通過在您的網站上激活這個免費插件,您可以開始向您的網站添加更多創意和時尚的 WordPress 畫廊滑塊。 要開始使用,只需通過單擊相應的側邊欄菜單鏈接導航到 WordPress 儀表板的智能滑塊部分。

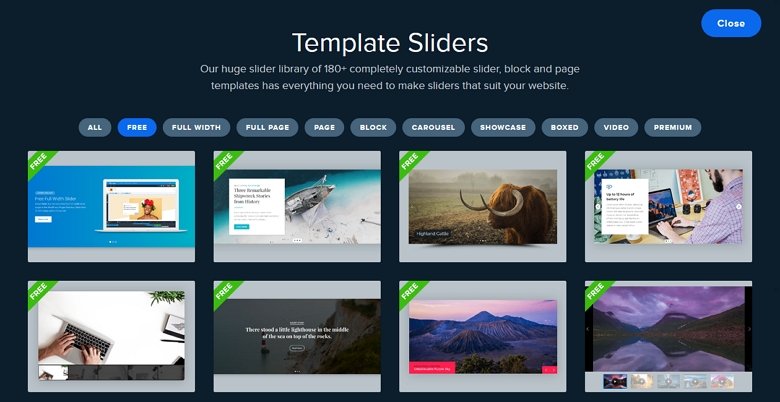
在 Smart Slider 儀表板中,您可以查看有助於您入門的教程,以及查看演示滑塊。 即使是那些使用免費版 Smart Slider 3 的人也可以訪問一些時尚的幻燈片模板,這些模板可以輕鬆適應各種項目。

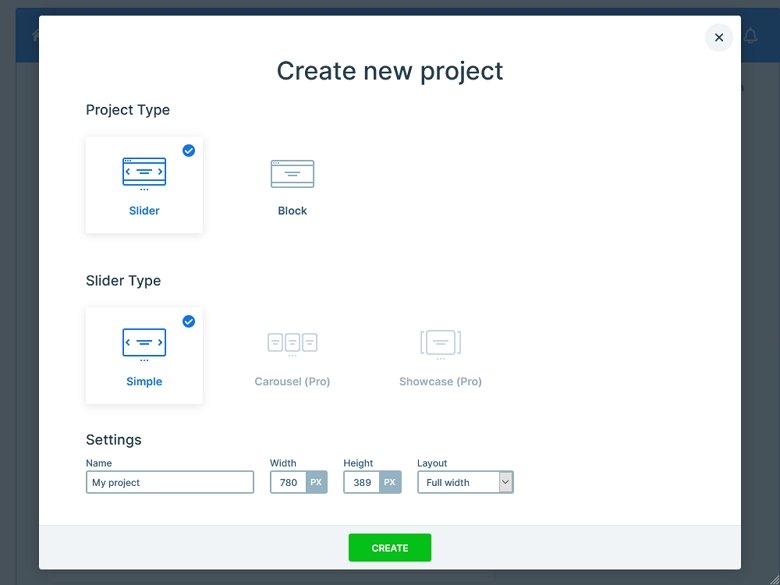
但是,如果您想使用此插件從頭開始創建自己的 WordPress 畫廊滑塊,請單擊“新建滑塊”圖標邁出第一步。 然後,您可以從此屏幕輸入滑塊的名稱,以及選擇要構建的幻燈片類型。

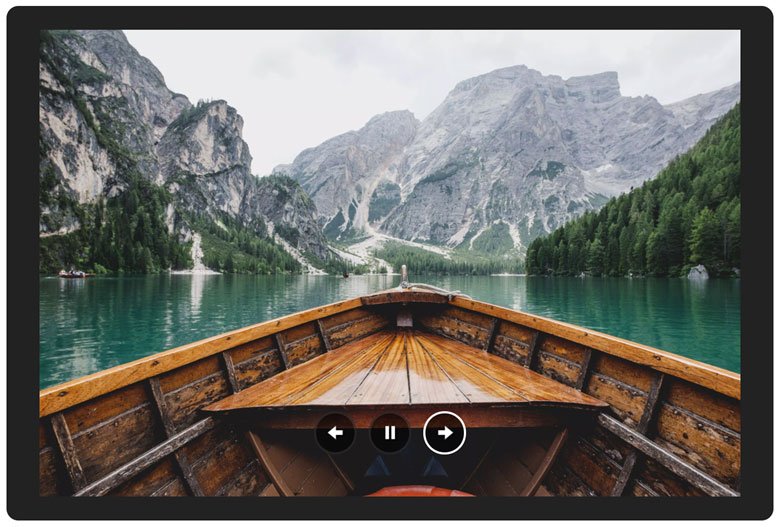
Smart Slider 3 可以以多種不同方式使用,但最簡單的入門方法之一是將圖像拖放到儀表板上。 然後,您可以預覽或發布滑塊以在 WordPress 網站上使用。 而已。
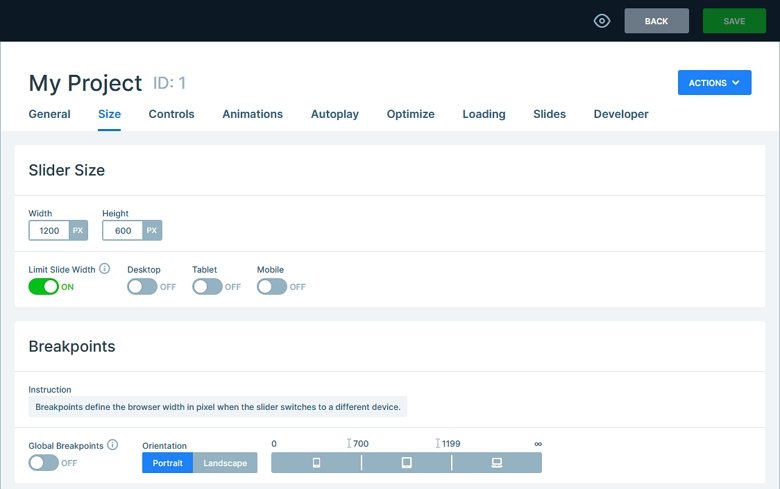
但是,向下滾動頁面會顯示智能滑塊控件。 在控制面板中,您可以輕鬆選擇播放按鈕的樣式、啟用或禁用圖像縮略圖以及配置可選的動畫設置。

無論您只是想將圖像拖放到滑塊區域並使用默認設置,還是創建個性化的幻燈片,Smart Slider 3 都讓這一切變得非常簡單。
與 Jetpack 不同,您可以在 Smart Slider 3 幻燈片中編輯單個幻燈片,定義每張幻燈片的顯示時間,更改幻燈片縮略圖,甚至可以在幻燈片中添加包含文本和其他內容(包括附加圖像)的圖層。 使用 Smart Slider 3 向 WordPress 畫廊滑塊添加可點擊按鈕也很簡單。
