如何建立 WordPress 臨時網站(3 種方法)
已發表: 2024-12-06對 WordPress 網站進行更改可能會很可怕。因為它可能會破壞您的網站。即使是很小的改變,例如調整設計或更新 WordPress,有時也會把事情搞砸。
這就是您需要WordPress 臨時網站的原因。這就像您網站的測試版本。您可以使用它來安全地嘗試更改,而不會影響真實網站。然後將變更合併到您的即時網站。
如果您想知道如何建立臨時站點,不用擔心。在本逐步教學中,我們將向您展示如何透過 3 種不同的方法建立 WordPress 臨時網站:
- 使用網站寄存
- 使用插件
- 手動暫存網站創建
興奮地探索更多嗎?太棒了,讓我們開始吧!
什麼是 WordPress 暫存網站?
在進入主要教學之前,讓我們先告訴您什麼是 WordPress 臨時網站!
WordPress 臨時網站是您網站的私人副本,您可以在其中安全地測試變更。它就像一個沙箱環境,您可以在其中嘗試更新、新的和流行的 WordPress 外掛程式或設計調整,而不會影響您的即時網站。
該暫存網站的外觀和工作方式與您的實際網站一樣,但對訪客和搜尋引擎隱藏。
只有您(或您的團隊)可以看到它。一旦您測試了更改並確保一切正常,您就可以將這些變更套用到您的即時網站。

為什麼需要建立 WordPress 臨時網站?
運行 WordPress 網站意味著不時進行更改。它可能是更新插件、安裝新主題或添加自訂程式碼。
但事情是這樣的,即使是一個小錯誤也會使您的網站崩潰。它可能會使訪客無法訪問您的網站。這就是暫存網站成為您最好的朋友的地方。
這就是您需要一個的原因:
(i) 安全的測試環境
暫存網站為您提供了嘗試變更的私人空間。您可以嘗試新的外掛程式、測試不同的佈局或排除錯誤,而不會危及您的即時網站。
(ii) 防止停機
想像一下您的網站在訪客使用時崩潰了 – 令人沮喪,對嗎?暫存網站可確保所有更新在上線之前都經過測試和完善,因此您的用戶永遠不會遇到停機情況。
(iii) 避免代價高昂的錯誤
有時,更新可能會導致外掛程式或主題之間發生衝突。在臨時環境中進行測試可以幫助您及早發現並解決這些問題,從而避免您遇到大麻煩(以及潛在的損失)。
(iv) 無壓力更新
WordPress 更新對於安全性和效能至關重要。透過臨時站點,您可以先測試這些更新,以確保它們不會破壞任何內容,然後再將其套用到即時站點。
方法01:如何使用虛擬主機建立WordPress臨時站點

現在我們將向您展示如何使用您的虛擬主機建立 WordPress 臨時網站。我們將使用-
- 託管者和
- 藍主機
準備這一段。讓我們詳細了解一下!
I. 使用 Hostinger 為 WordPress 建立臨時站點
Hostinger 提供了創建臨時網站最方便的方法之一。如果您是 Hostinger 用戶,請按照以下步驟完成工作:
- 登入您的 Hostinger 帳戶(也稱為 hPanel)。
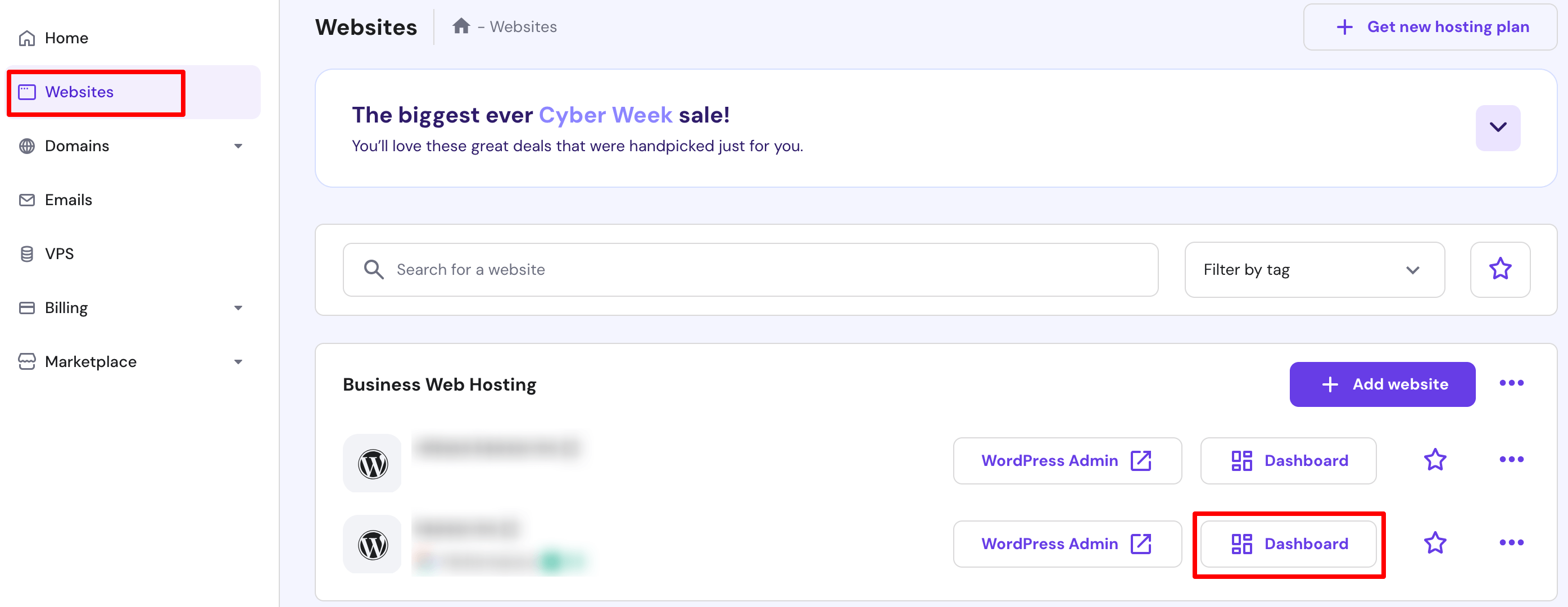
- 按一下「網站」選項,然後選擇要為其建立暫存的網站(如果您有多個使用相同主機服務運作的網站)。
- 然後點擊儀表板選項。

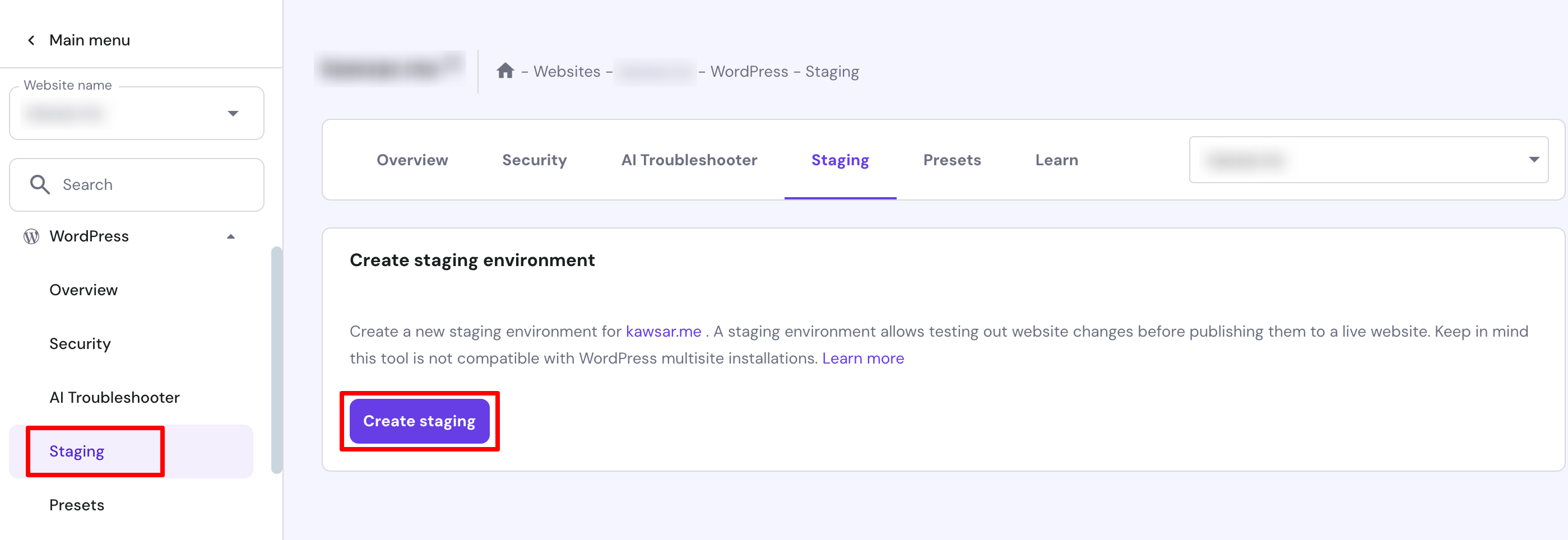
- 您將被重定向到新介面。從此畫面中,導覽至WordPress -> 暫存 -> 建立暫存。

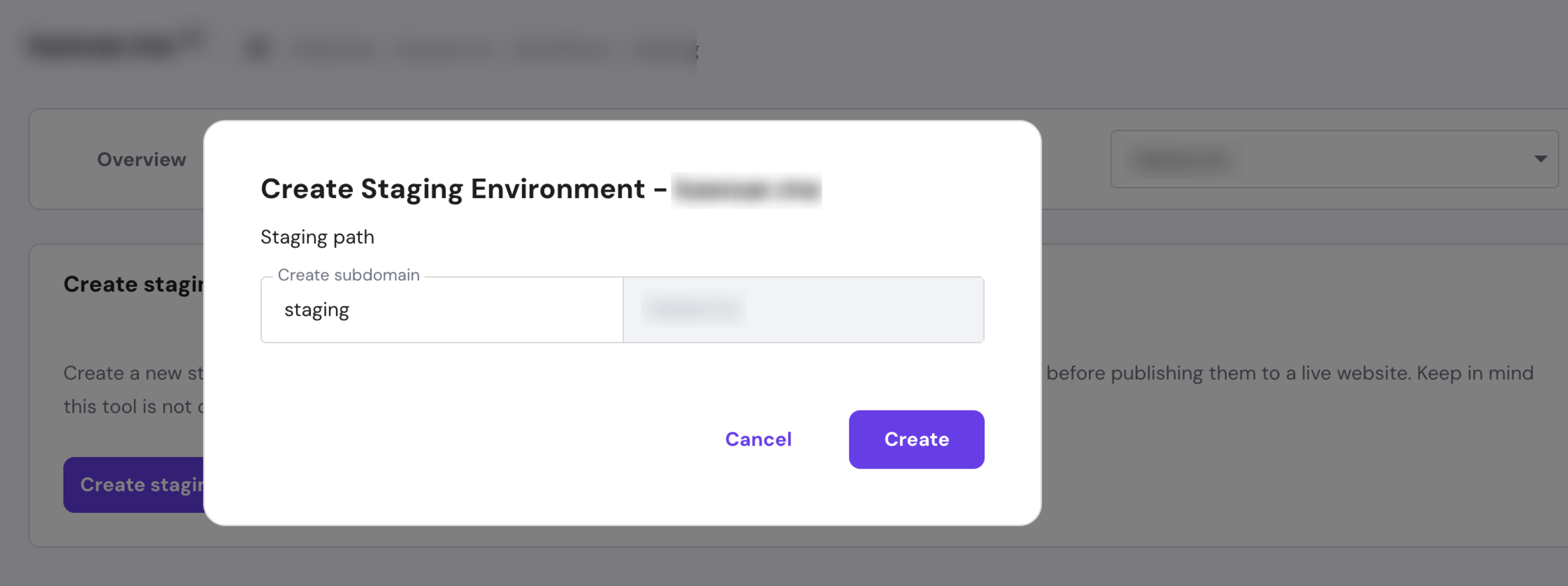
- 插入子網域並點擊“建立”按鈕。完成過程最多需要 15 分鐘。點擊關閉按鈕以關閉確認訊息。

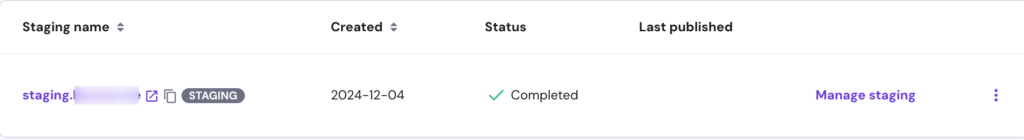
- 完成後,向下捲動至暫存網站列表,然後按一下新建立的環境旁的管理暫存。

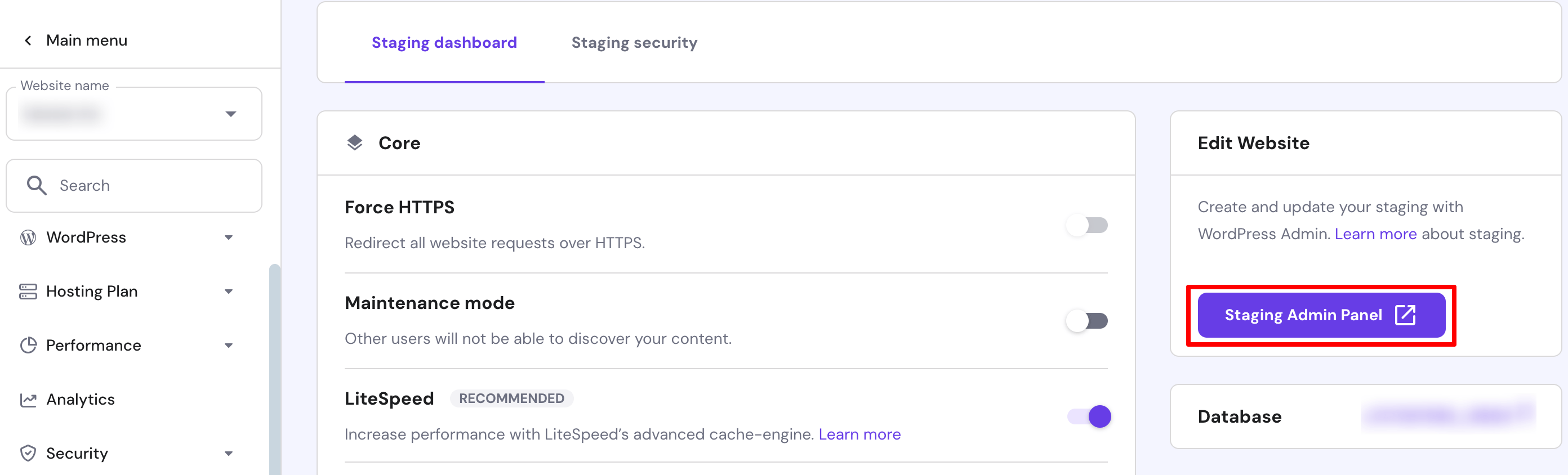
- 在暫存儀表板中,選擇暫存管理面板以存取 WordPress 管理區域並開始進行變更。

恭喜!您已成功為您的 WordPress 網站建立了臨時網站。
如何將變更部署到即時站點
進行所有必要的更改後,請按照以下步驟將它們部署到即時網站:
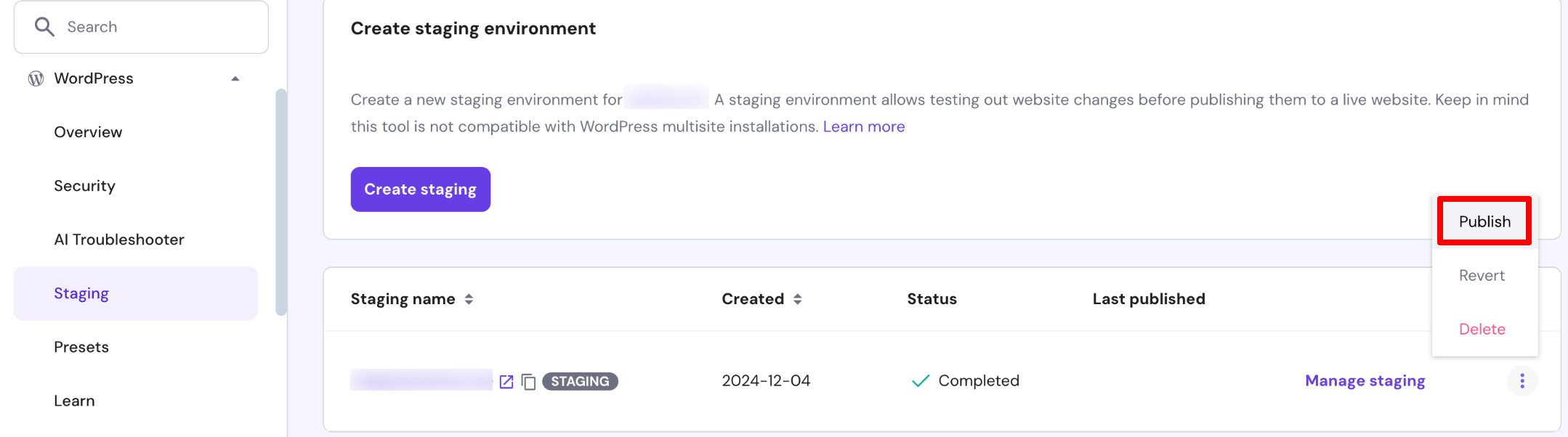
- 在暫存網站清單中,按一下最近修改的暫存網站旁的三個點圖標,然後按一下「發布」。
- 閱讀免責聲明並點擊「發布」進行確認。該過程可能需要大約 15 分鐘才能完成。

注意: Hostinger 會自動備份您的整個 WordPress 網站。如果需要,請點擊三點圖示並點擊「恢復」以回滾到預暫存版本。
二.使用 Bluehost 為 WordPress 建立暫存站點
Bluehost 提供了建立臨時網站的最簡單方法。如果您是 Bluehost 用戶,請依照下列步驟為您建立臨時網站:
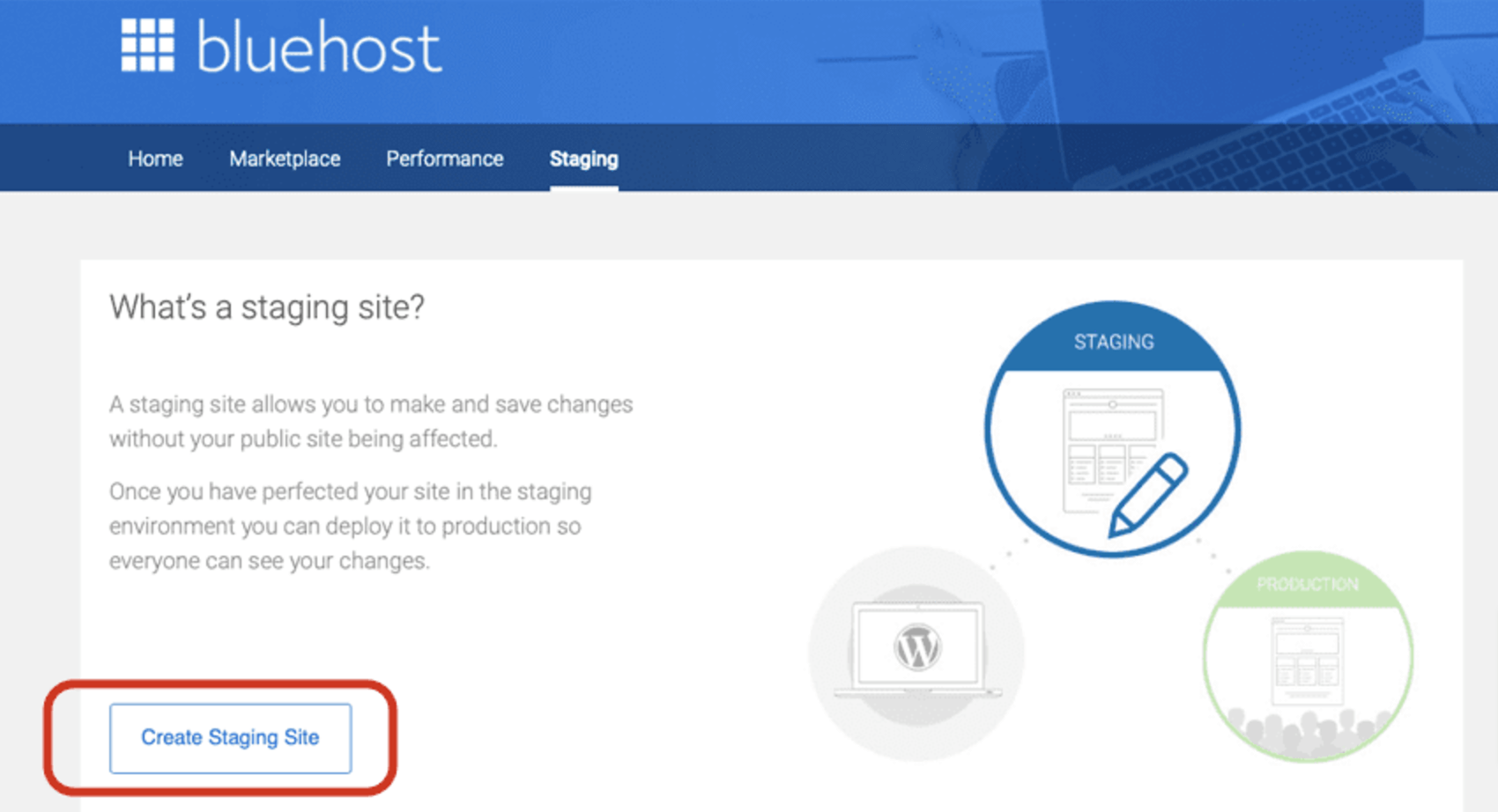
- 登入您的 WordPress 站點,然後導覽至管理面板中的Bluehost -> Staging 。
- 按一下「建立暫存網站」 。

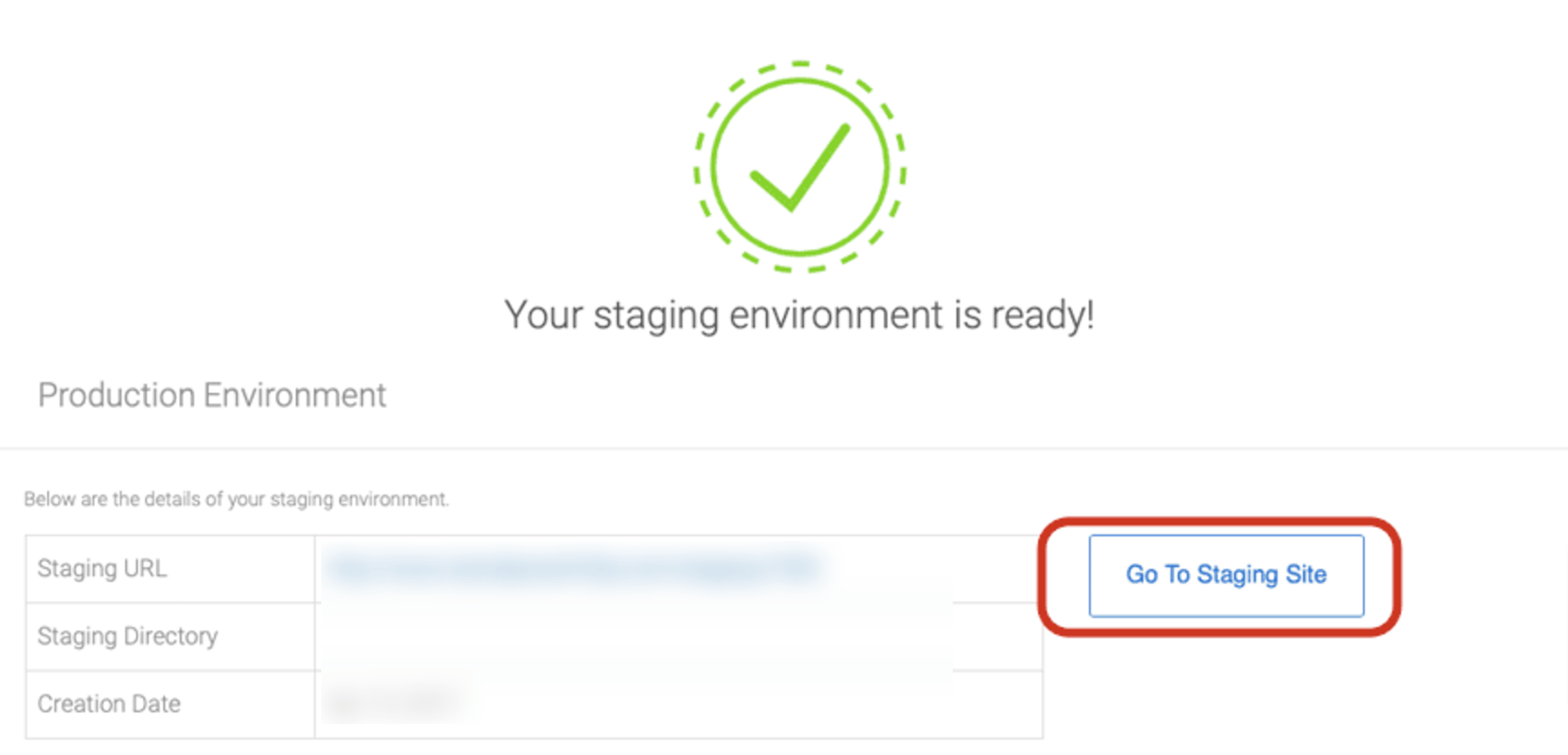
- 建立暫存網站需要一些時間。完成後,點擊「前往暫存網站」按鈕登入您的暫存網站。

點擊「前往暫存站點」按鈕後,您將被重定向到暫存站點,您可以在其中對網站進行任何所需的更改,同時即時版本對您的使用者可見。
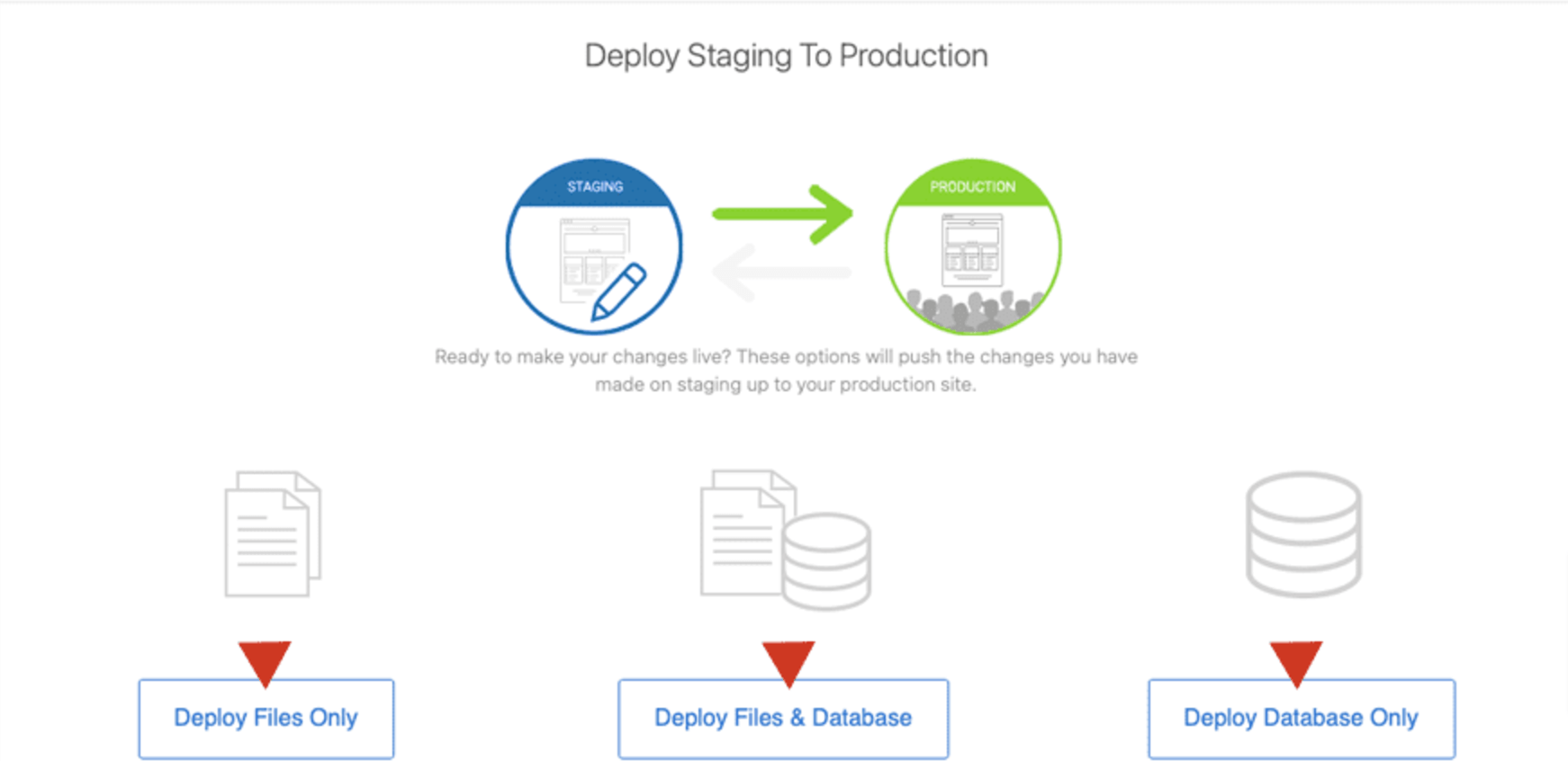
進行變更後,Bluehost 可以輕鬆部署臨時網站以覆蓋您的即時網站。有幾個選項供您選擇。僅部署檔案、部署檔案和資料庫或僅部署資料庫。選擇您的選項並點擊相應的按鈕。

過程可能需要幾分鐘,具體取決於您網站的大小及其內容。流程完成後,您已成功將暫存網站部署到生產環境,並覆蓋您的即時網站。
方法02:如何使用外掛程式建立WordPress臨時站點
您可以使用外掛程式輕鬆建立 WordPress 臨時網站。有幾個插件可以完成這項工作。然而,在本教程中,我們將使用-
- WP Staging 外掛程式和
- WPvivid 備份與遷移
讓我們開始使用 WP Staging 外掛程式吧!
I. 使用 WP Staging 外掛程式為 WordPress 建立臨時站點
WP Staging 外掛程式是該類別中最受歡迎的外掛程式之一。它是一款一體化備份、暫存和複製器插件。現在讓我們來看看如何使用 WP Staging 外掛程式建立 WordPress 臨時網站!
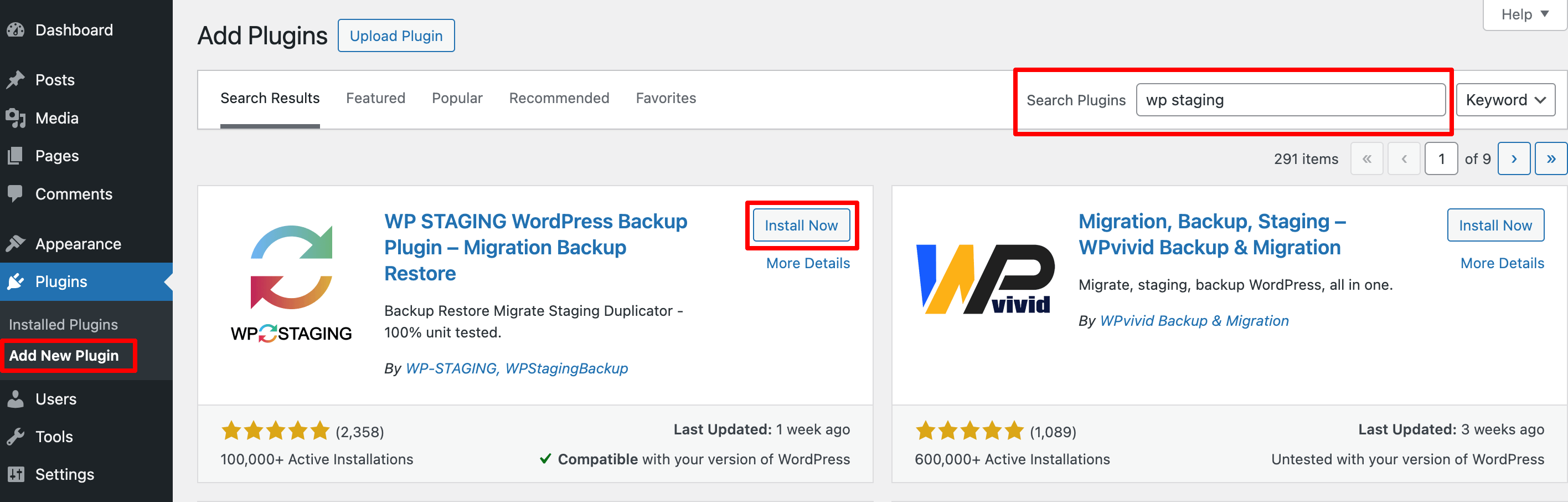
- 首先,您需要安裝並啟用 WP Staging 外掛程式。要安裝插件,請前往 WordPress 儀表板並導航到插件 -> 新增插件。然後輸入插件名稱,安裝並啟用插件。

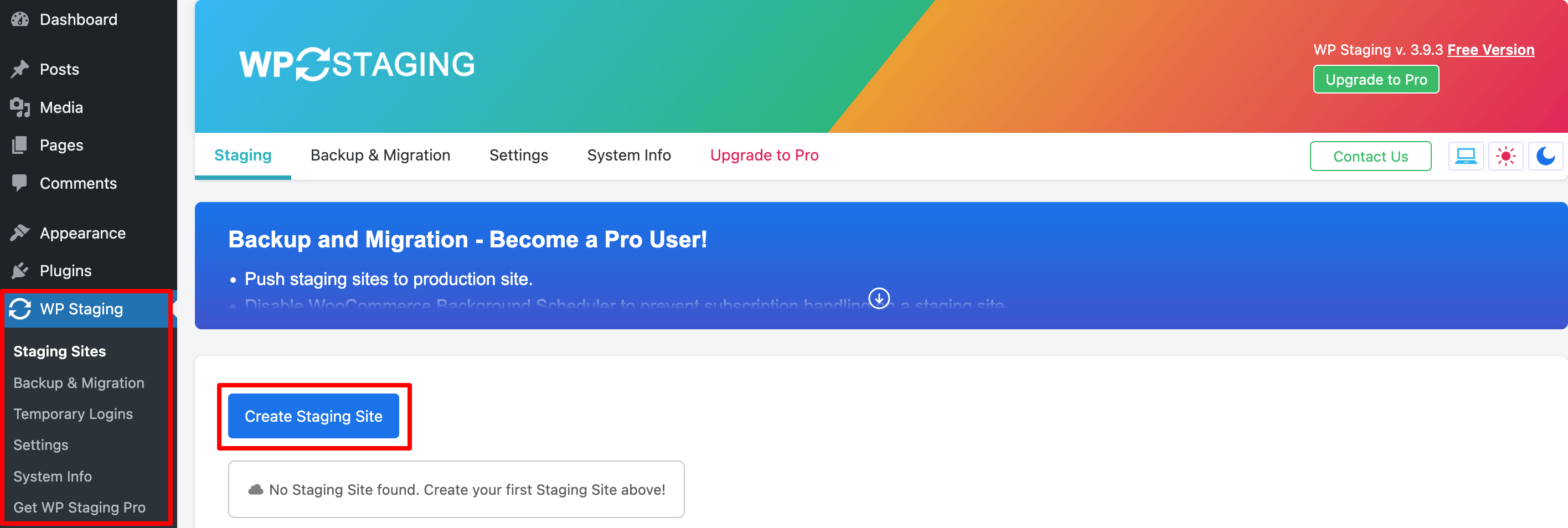
- 啟動外掛後,您將在左側邊欄上看到一個名為「 WP Staging 」的新選項。現在,從此介面中,按一下「建立暫存網站」按鈕。

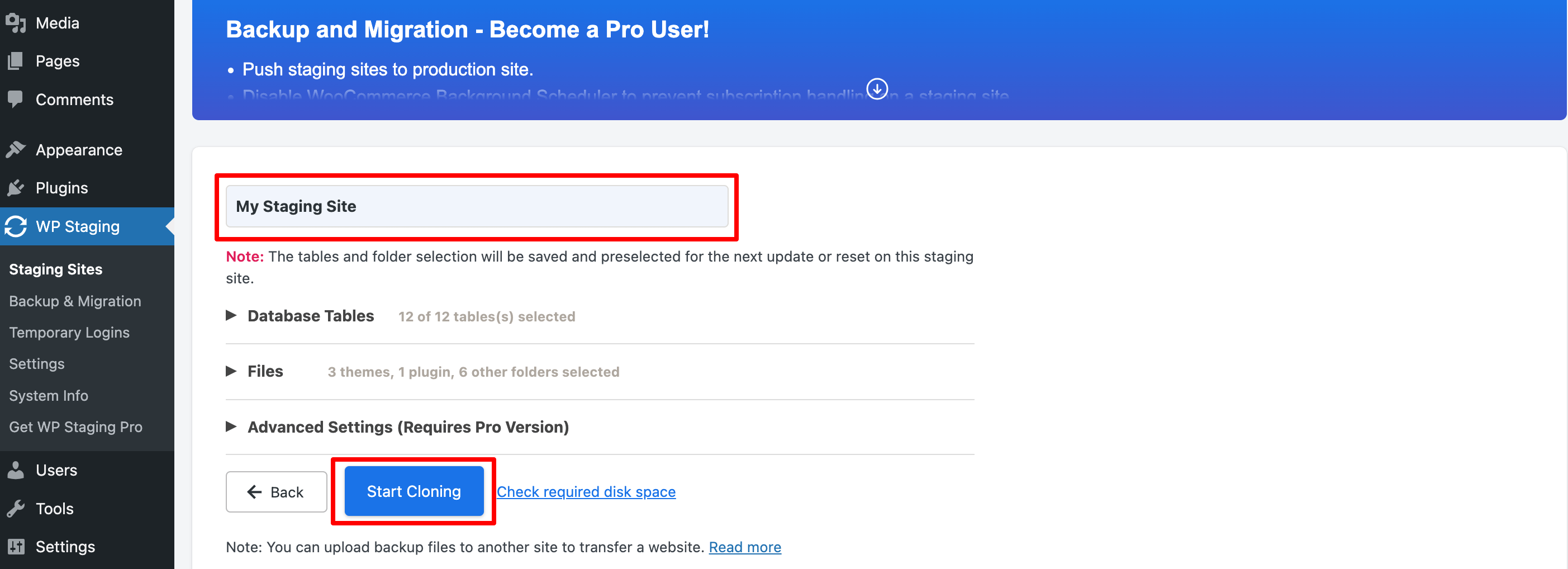
- 在此介面中,您需要插入暫存網站名稱,但這不是強制性的。如果您不輸入名稱,則會指派一個隨機數字值。對於更高級的用途,您還可以選擇僅克隆某些文件或資料庫表。

注意:不要忘記“檢查可用磁碟空間”,特別是如果您有一個大型即時網站。
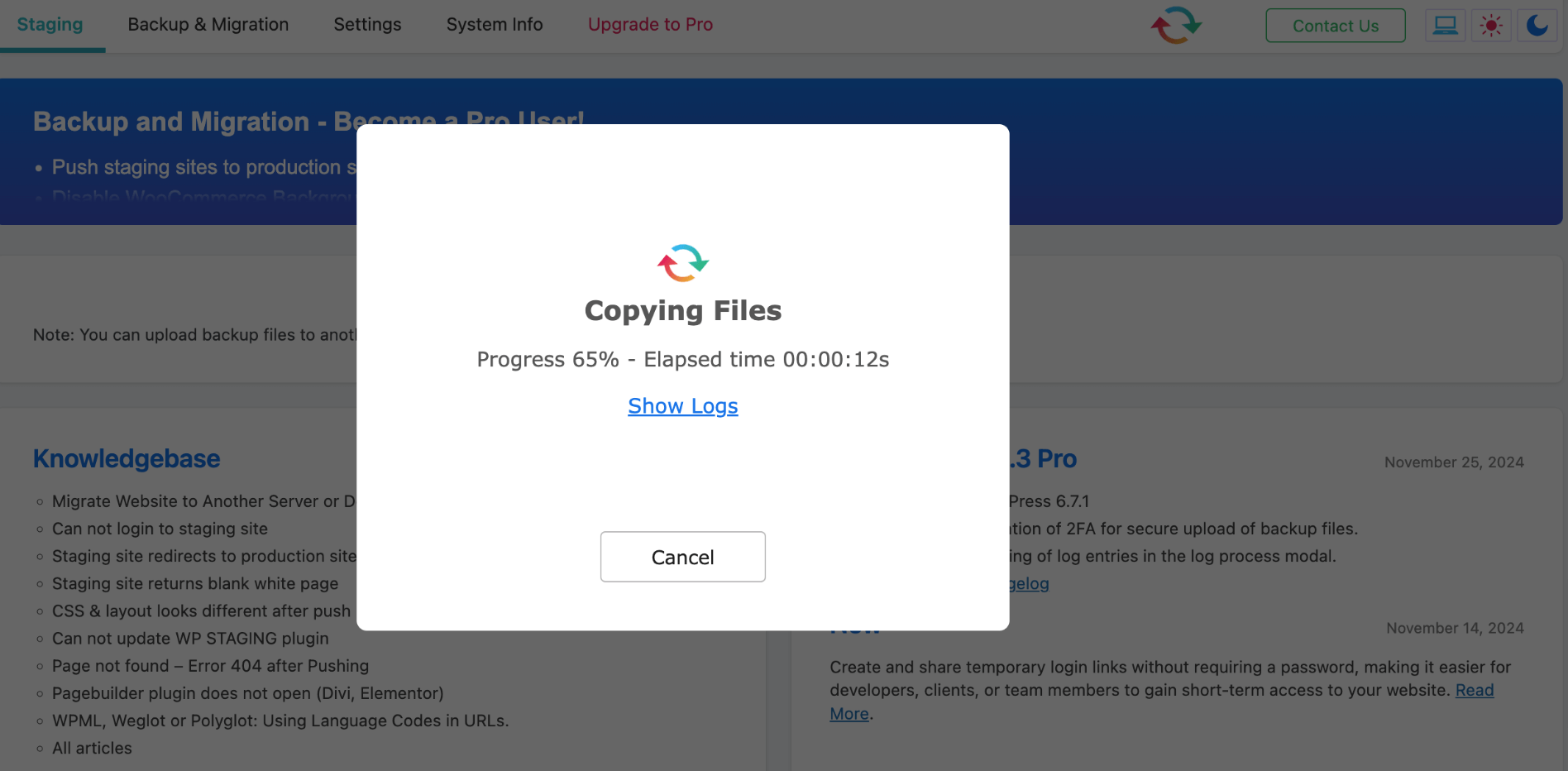
- 點擊「開始複製」按鈕後,可能需要幾分鐘才能完成整個過程,具體取決於您網站的大小。

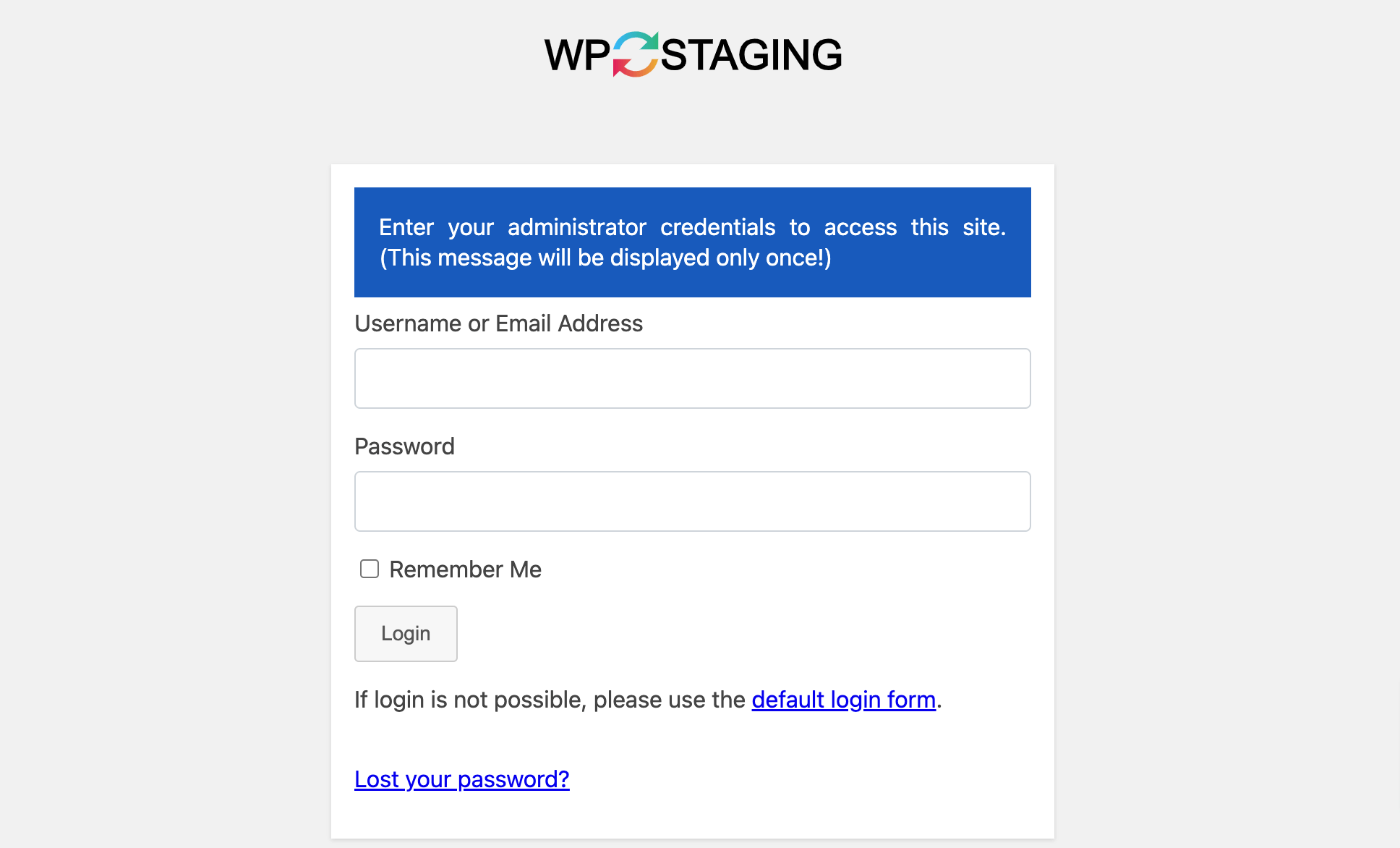
- 完成後,您可以使用網站憑證登入來存取臨時網站。然後,您就可以開始測試了!

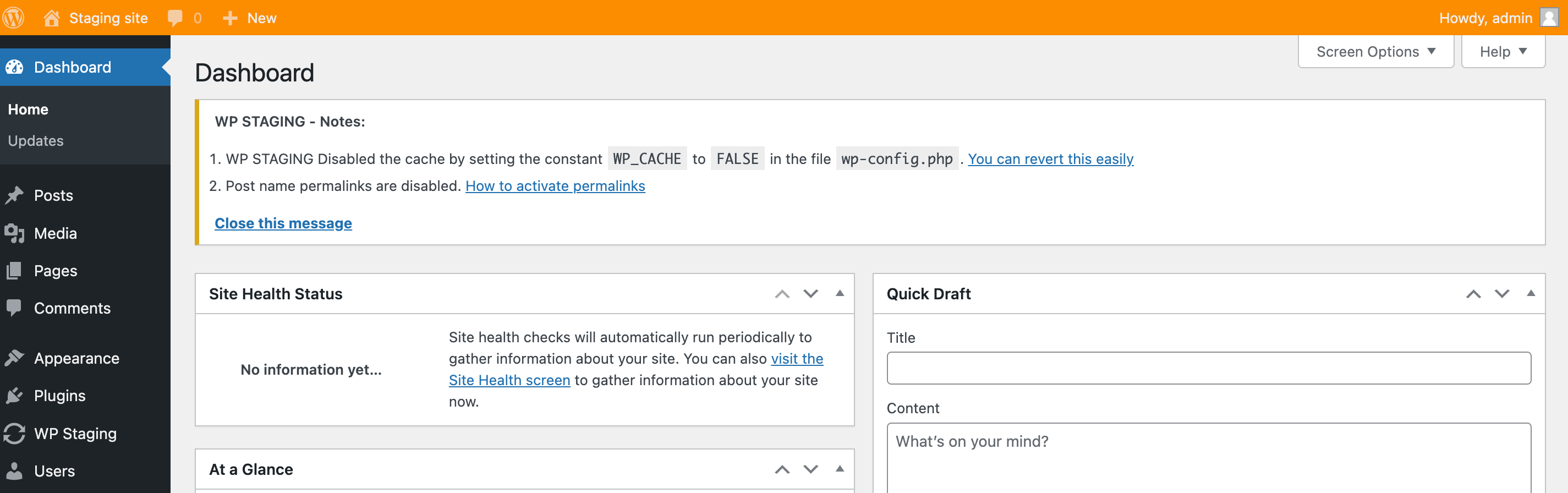
- 透過查看橘色管理欄,您隨時可以知道自己何時位於暫存網站。

注意:只有擁有管理員帳戶的使用者才能存取您的暫存網站。 Google 和您的網站訪客都無法查看它。

二.使用 WPvivid 備份和遷移外掛程式為 WordPress 建立暫存站點
WPvivid 是另一個流行的臨時插件,您可以使用它來輕鬆備份和遷移您的網站。讓我們看看如何使用 WPvivid 外掛程式為您的 WordPress 網站建立臨時網站。
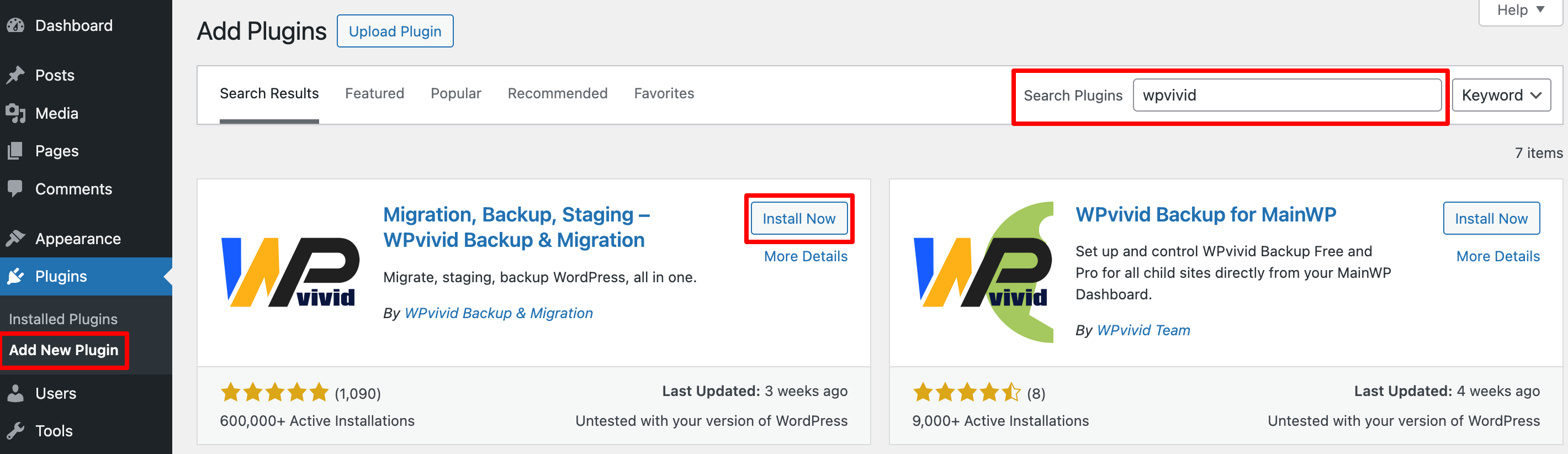
- 前往外掛程式 -> 新增外掛程式來安裝並啟動 WPvivid 外掛程式。

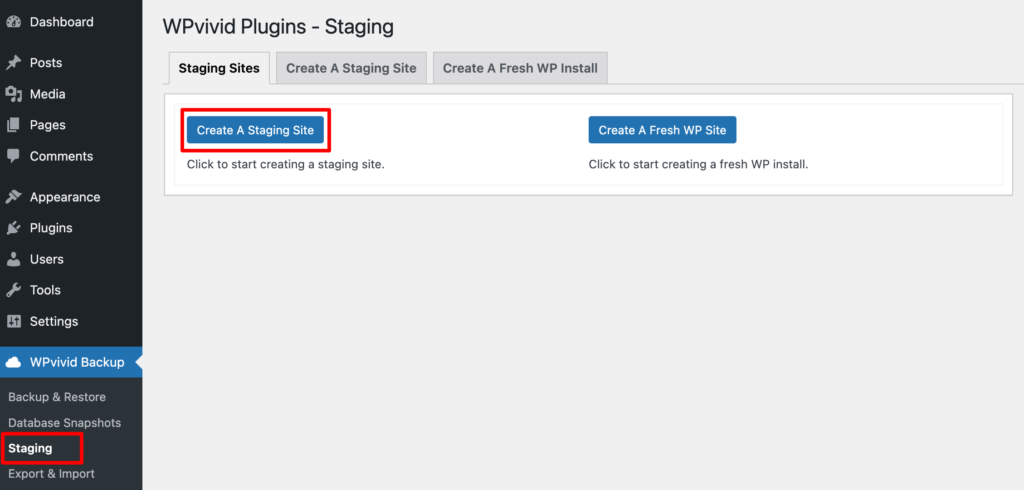
- 啟動外掛後,導覽至WPvivid Backup -> Staging ,然後點擊「建立臨時網站」按鈕。

注意:建議在建立暫存網站之前暫時停用快取插件,以排除未知故障的可能性。
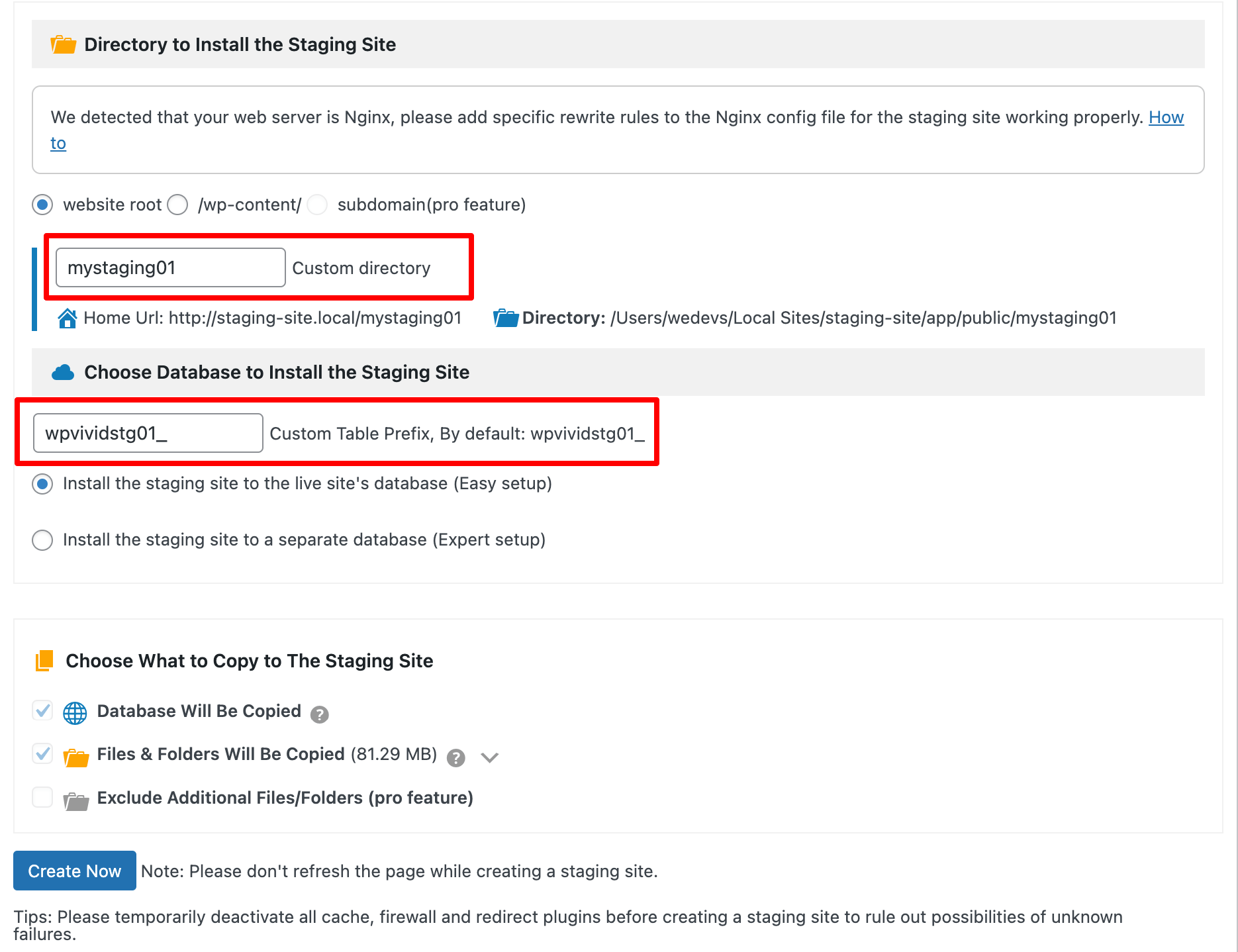
- 首先,選擇在 WordPress 安裝下儲存臨時網站的目錄,並命名臨時目錄,這也是臨時網站的名稱。
如果您使用免費插件,則無法使用子網域功能來建立臨時網站。
- 接下來,為暫存站點選擇一個資料庫並命名暫存表前綴。
接下來,您可以自訂要複製到暫存網站的即時網站上的內容。
- 預設情況下,該外掛程式會將整個資料庫和 WordPress 檔案複製到臨時站點,但是,您可以選擇排除某些您不想複製的表或檔案/資料夾:
- 若要排除表,請展開選項「資料庫將被複製」並取消選擇您不想複製的表。
但是,您無法使用此外掛程式的免費版本排除檔案或資料夾。

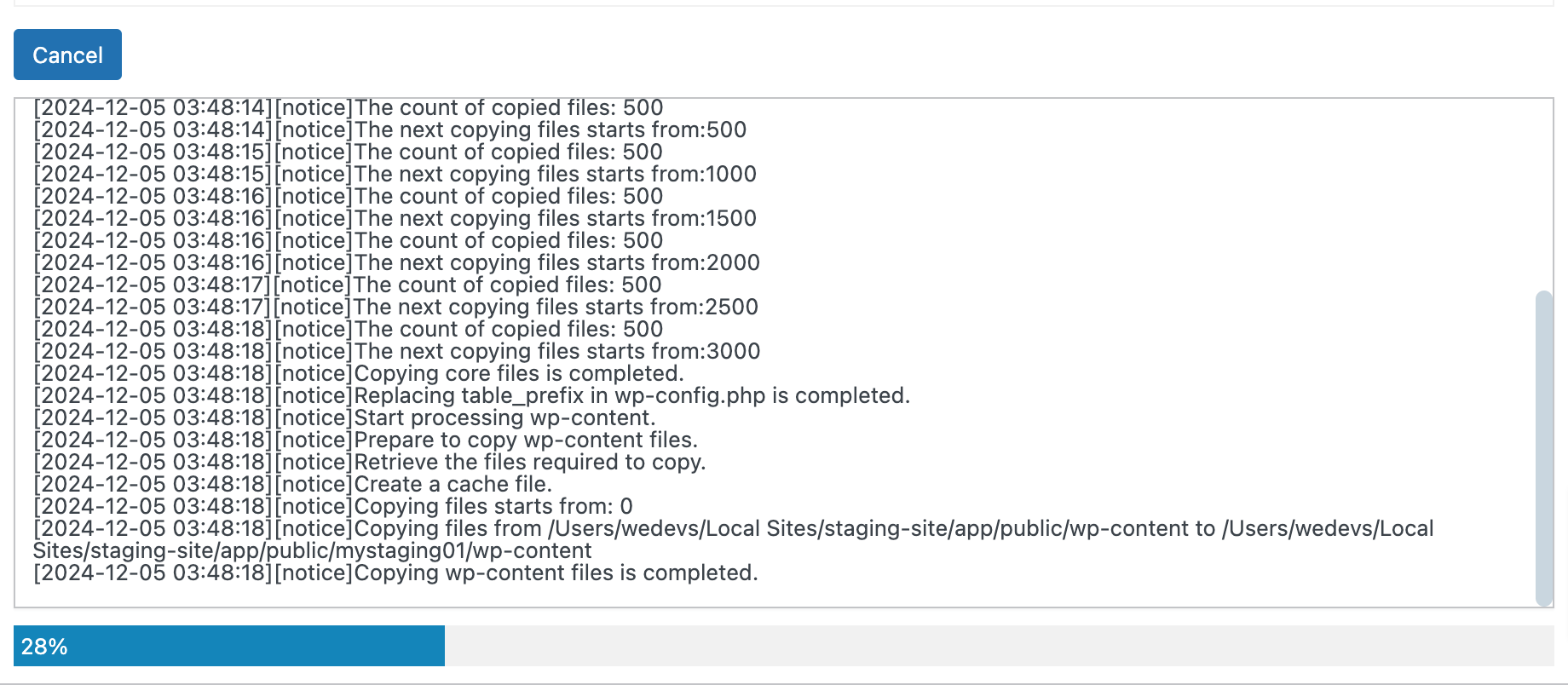
- 完成配置後,按一下「立即建立」按鈕開始建立暫存網站。

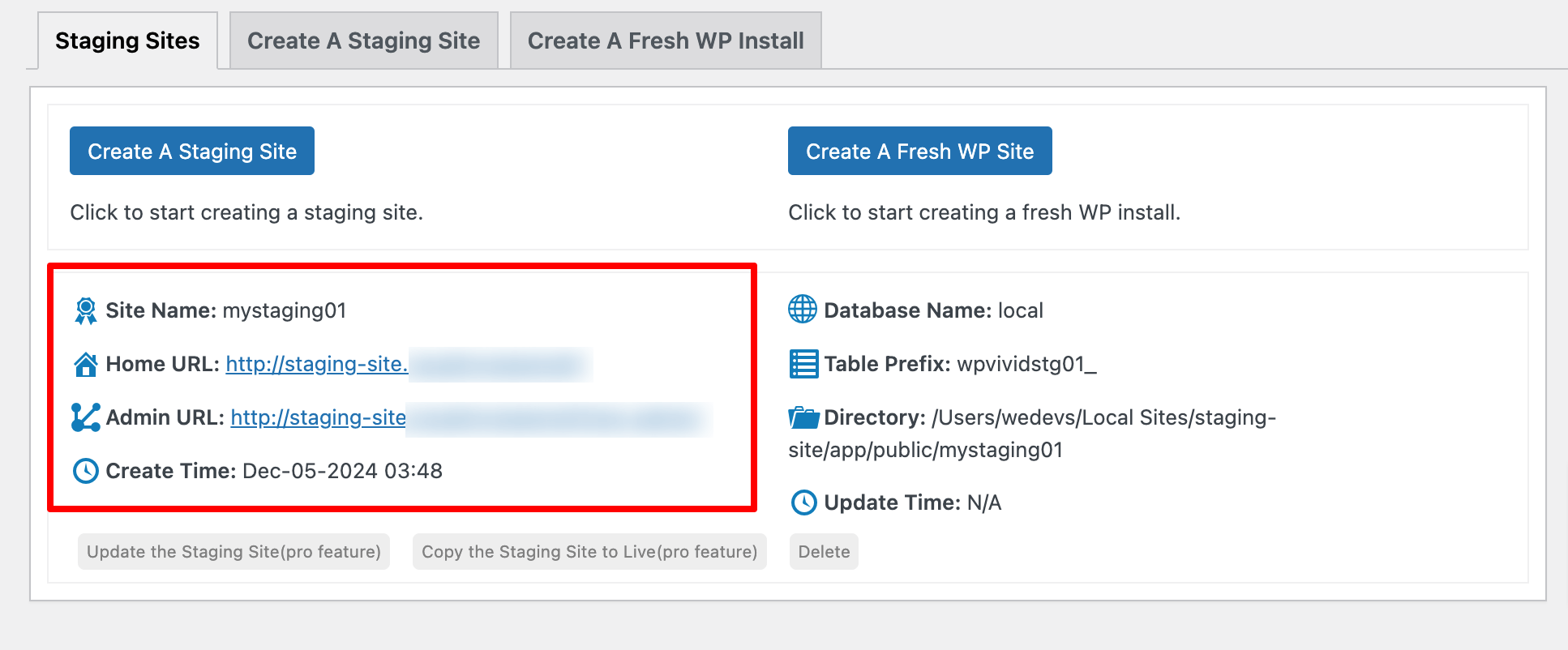
- 完成後,前往「暫存網站」標籤,其中顯示所有暫存網站。
- 然後,您可以從清單中顯示的登入 URL 登入臨時網站的管理區域,臨時網站 WordPress 儀表板的登入憑證將與即時網站的登入憑證相同。

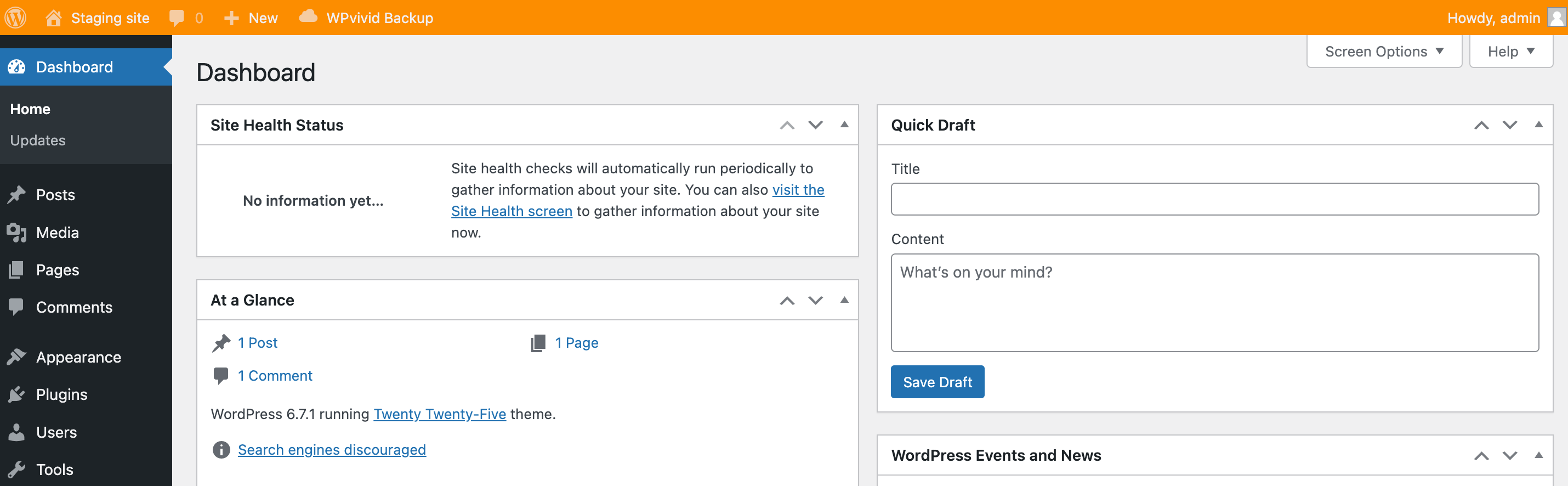
- 透過查看橘色管理欄,您隨時可以知道自己何時位於暫存網站。

方法03:如何手動建立WordPress臨時站點
如果您是技術人員,則可以使用此方法來建立臨時網站。請按照以下步驟完成您的工作!
步驟01:建立子網域
- 登入您的 cPanel。
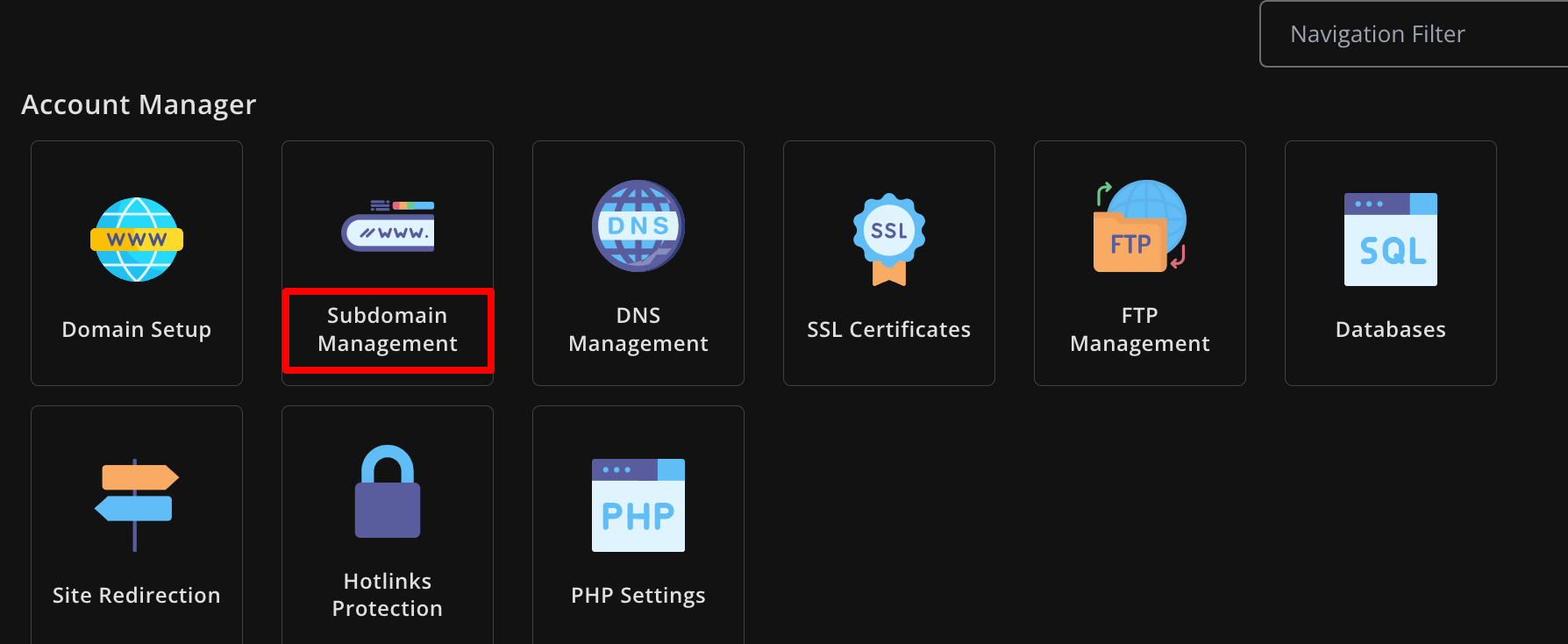
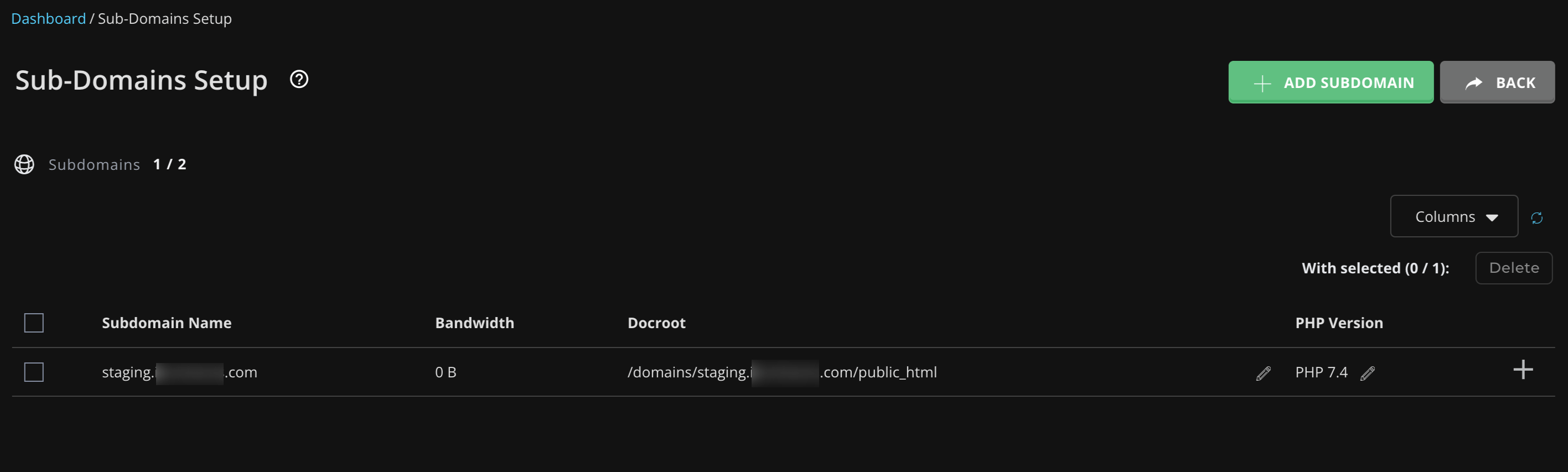
- 導航至網域/子網域以建立子網域。
您的 cPanel 的樣式可能不同,但實際選項應該是相同的。

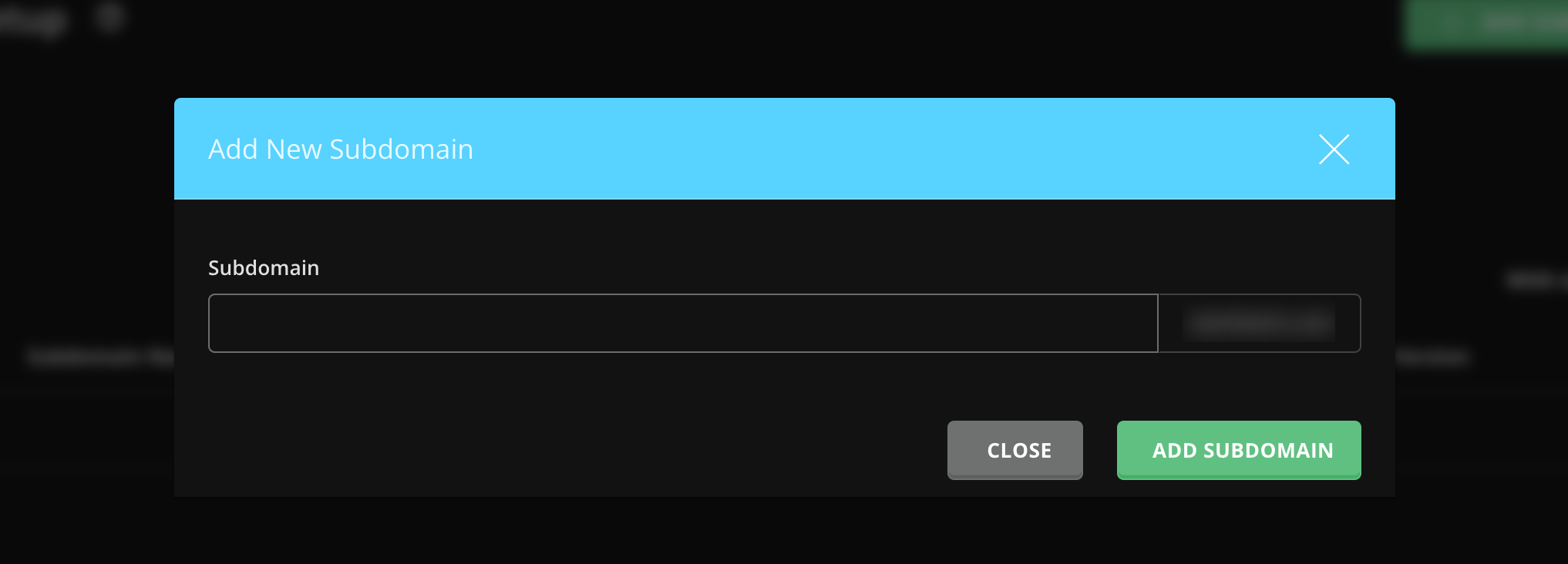
- 透過給它一個名稱來建立一個子網域,然後點擊「新增子網域」選項。

您已成功為暫存網站建立子網域。

步驟02:將所有網站檔案複製到子網域
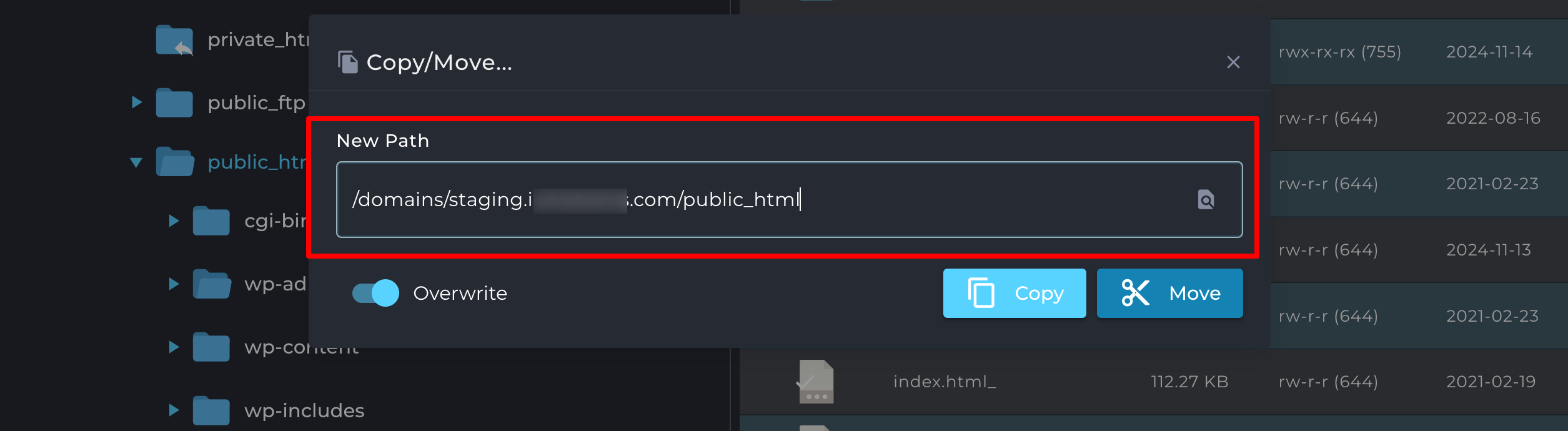
- 現在導航到文件管理器 -> public_html並複製所有文件。
- 將這些檔案貼到與新子網域對應的資料夾中(例如public_html/staging/ )。
- 您也可以在複製所有檔案時設定新路徑,以輕鬆將檔案複製並貼上到新目的地。

步驟03:為暫存網站建立資料庫
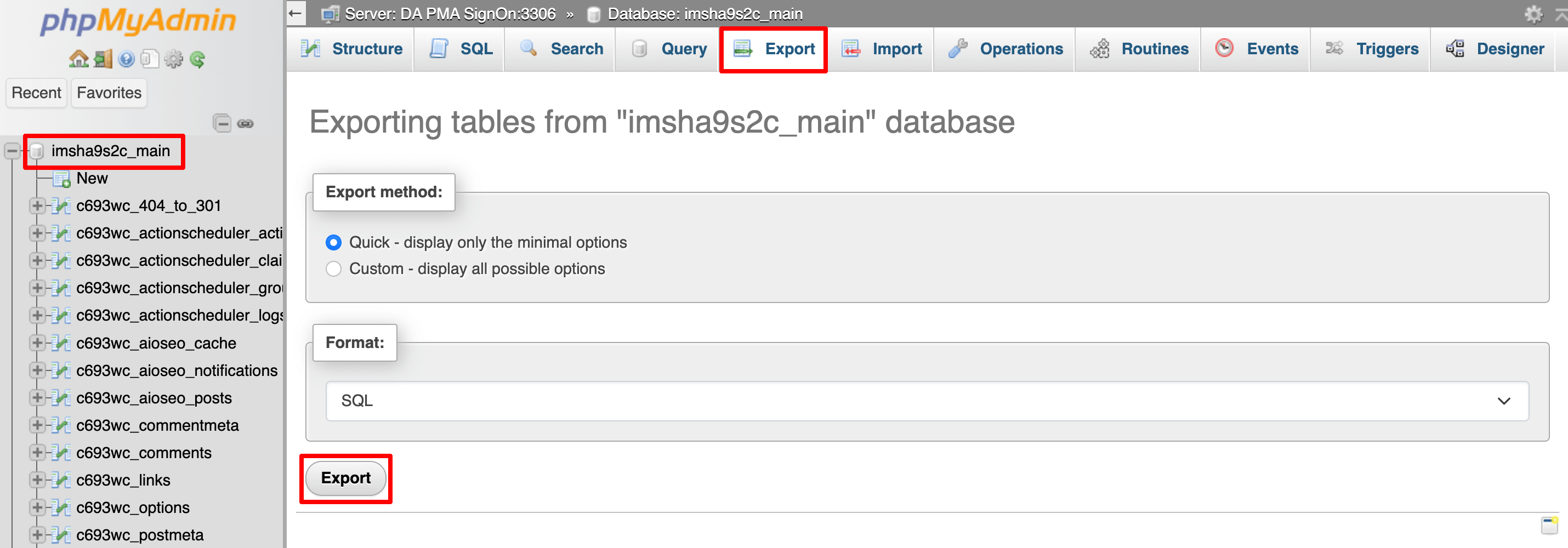
- 然後前往phpMyAdmin並選擇您的即時網站的資料庫。
- 轉到導出部分並點擊導出按鈕並將文件保存到您的電腦。

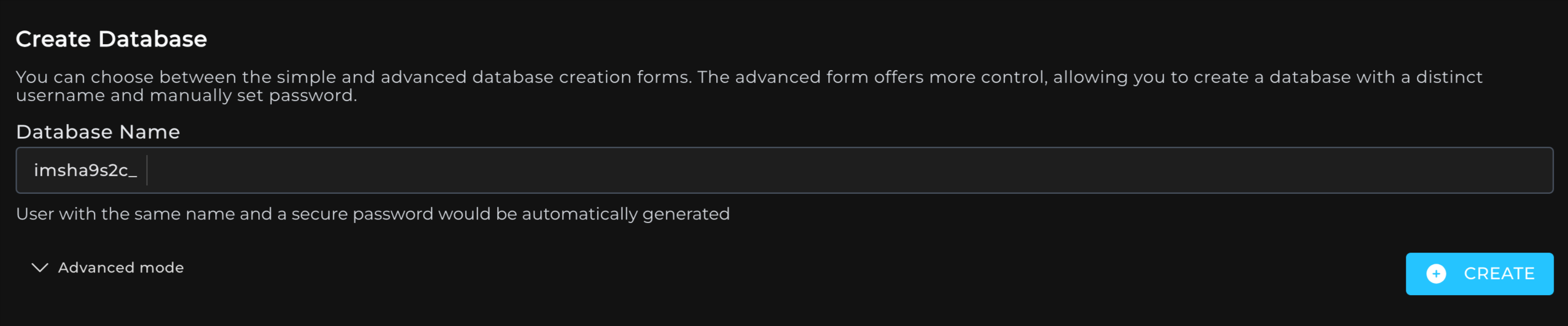
- 透過前往 cPanel 中的MySQL 資料庫、資料庫或MySQL 資料庫精靈為您的臨時網站建立一個新資料庫。

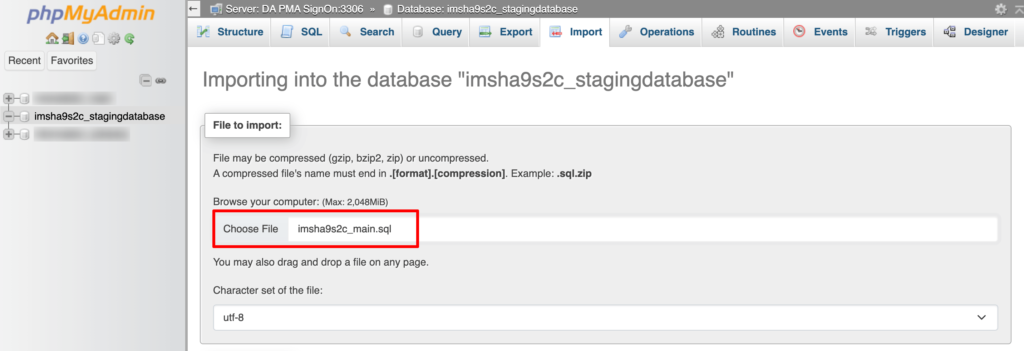
- 建立新資料庫後,再次進入phpMyAdmin,選擇新建立的資料庫。
- 轉到“導入”選項卡,上傳下載的資料庫文件,然後按一下“導入”按鈕。

現在,您的登台網站擁有即時網站資料庫的副本。
步驟04:更新資料庫連接
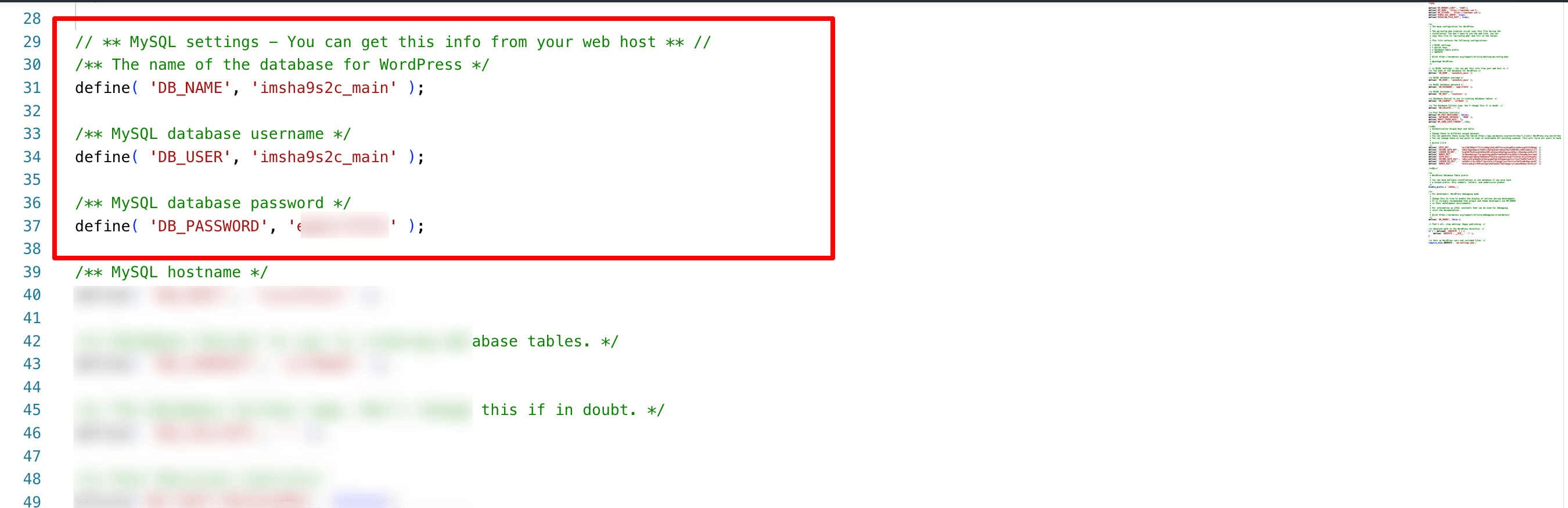
- 在檔案管理器中,找到臨時網站目錄中的wp-config.php檔案。
- 編輯該檔案以更新資料庫名稱、使用者名稱和密碼,以符合您剛剛建立的新臨時資料庫。
- 儲存更改。

您的暫存網站現在已連接到自己的資料庫,與即時網站分開。
步驟 05:確保暫存網站有單獨的 URL
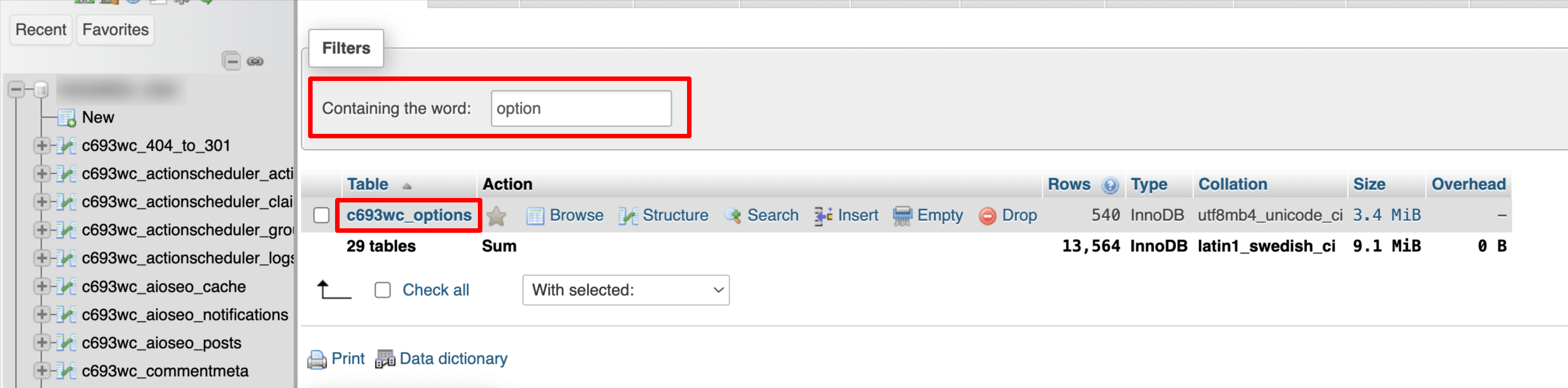
- 返回phpMyAdmin並選擇臨時網站的資料庫。
- 找到選項表。

- 更新siteurl和home欄位以反映新的子網域(例如https://staging.yourwebsite.com )。

現在,您的登台網站將使用子網域 URL 而不是即時網站 URL,確保兩個環境之間不存在重疊。
步驟 06:將變更推送到您的即時網站
如果您手動設定暫存站點,則需要複製 WordPress 檔案並將資料庫從暫存環境匯出/匯入回實時站點。這可以透過我們上面剛剛展示的 cPanel 的檔案管理器和 phpMyAdmin 工具來完成。
如何建立 WordPress 臨時網站 – 結束語
如果您認真對待您的網站,那麼 WordPress 臨時網站是必要的。它為您提供了一個安全的空間來測試更新、解決問題和嘗試新功能,而無需擔心破壞您的即時網站。
設定暫存網站可能感覺像是一個額外的步驟,但從長遠來看,它可以節省您的時間、壓力和潛在的麻煩。此外,它還可以幫助您保持網站為訪客順利運作。
想為您的網站創建一個兒童主題嗎?查看我們的初學者指南,為 WordPress 網站建立子主題!
現在,如果您對 WordPress 暫存網站有任何疑問,或者在建立暫存網站時遇到任何複雜情況,請隨時使用下面的評論框與我們分享。我們很樂意為您提供協助。快樂上演!
