如何創建附屬產品框(無需編碼)
已發表: 2023-05-17您想在 WordPress 中創建附屬產品框嗎?
產品框可讓您以更具吸引力和引人注目的方式展示您的附屬產品。 它可以吸引用戶的注意力並增加他們點擊您的會員鏈接的機會。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建附屬產品框。

為什麼要在 WordPress 中創建附屬產品框?
營銷人員在其 WordPress 網站上使用附屬產品框向讀者展示和推廣特定產品。
此框通常包含產品標題、圖片、描述和號召性用語 (CTA) 以促進點擊和購買。

這是一種流行的聯盟營銷策略,可以促進銷售、增加品牌知名度並節省時間和資源。
您可以輕鬆地將附屬產品框添加到博客文章中,以吸引潛在客戶並從任何由此產生的銷售中賺取佣金。
話雖如此,讓我們看看如何在不使用任何代碼的情況下輕鬆地在 WordPress 中創建附屬產品框。
- 方法 1:使用漂亮鏈接創建附屬產品框
- 方法 2:在塊編輯器中創建附屬產品框(免費)
- 方法 3:使用 SeedProd 為附屬登陸頁面創建產品框
方法 1:使用漂亮鏈接創建附屬產品框
您可以使用 Pretty Links 輕鬆創建產品附屬框。 它是最好的聯盟營銷工具,可以讓您在 WordPress 網站上輕鬆創建和管理聯盟鏈接。
首先,您需要安裝並激活 Pretty Links 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
注意: Pretty Links 也有免費版本。 但是,您必須購買專業版才能使用 Product Displays 插件。
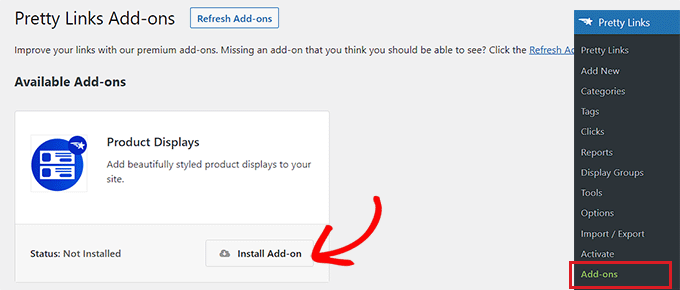
激活後,從 WordPress 管理側邊欄訪問Pretty Links » Add-ons頁面。
從這裡,只需單擊“安裝插件”框按鈕即可安裝並激活“產品展示”插件。

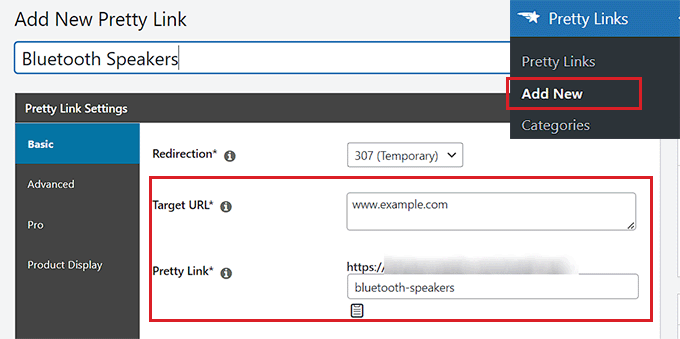
激活插件後,只需轉到Pretty Links » Add New頁面即可開始創建附屬鏈接。
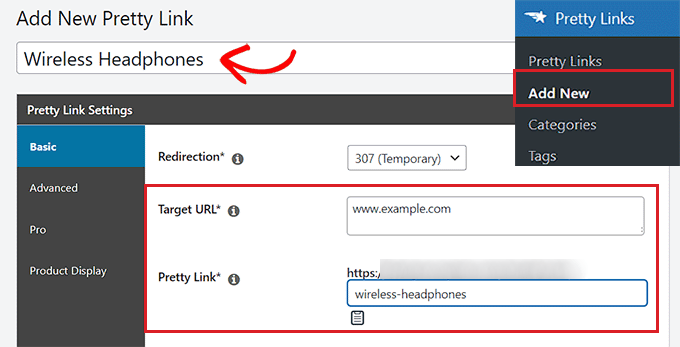
首先,您必須在頂部的“添加標題”字段中輸入附屬產品名稱。 此標題將作為標題顯示在您的產品附屬框中。
之後,繼續在“目標 URL”框中輸入附屬 URL。
接下來,將鏈接別名鍵入“漂亮鏈接”框中。 這將是聯盟 URL 的最後一部分。

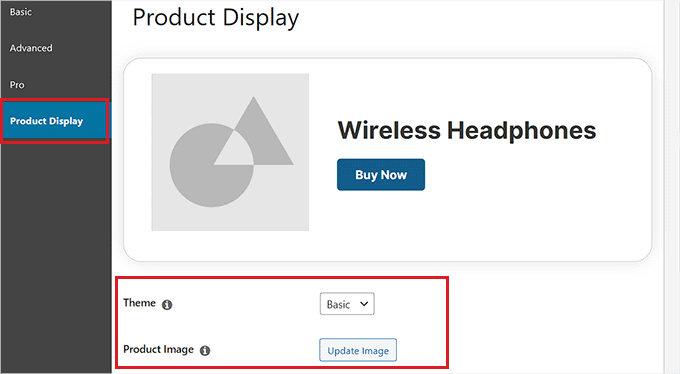
之後,只需從左側邊欄切換到“產品展示”選項卡。
到達那里後,您可以從“主題”下拉菜單中為您的產品附屬框選擇一個主題。
接下來,單擊“更新圖片”按鈕,從 WordPress 媒體庫或您的計算機上傳產品圖片。

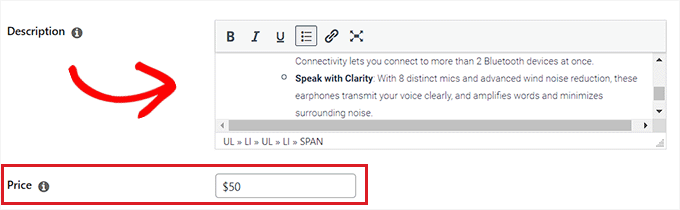
完成後,只需在“描述”框中輸入產品描述即可。
接下來,繼續在“價格”框中為產品設置價格。

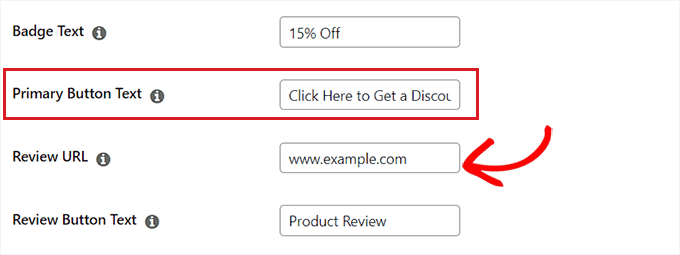
您還可以在產品附屬框的頂部添加徽章。 例如,如果您要促銷的商品目前正在打折,那麼您可以向客戶展示。
要添加徽章,只需在“徽章文本”框中輸入文本即可。
之後,在“主按鈕文本”框中輸入附屬產品的 CTA。 這將是產品附屬框中按鈕上顯示的文本。
我們創建的附屬鏈接將自動添加到 CTA 按鈕。

如果您在您的博客上撰寫了對附屬產品的評論,您可以將帖子的 URL 添加到“評論 URL”框中。 點擊它的讀者將被帶到您的評論帖子。
要為評論按鈕添加 CTA,只需在“評論按鈕文本”選項中鍵入一些文本即可。
完成後,單擊頂部的“更新”或“發布”按鈕。
將產品附屬框添加到頁面或帖子
現在,您需要將產品附屬框添加到頁面或發佈到您的 WordPress 網站上。 對於本教程,我們將在帖子中添加附屬產品框。
首先,您需要從 WordPress 管理側邊欄打開一個新的或現有的帖子。
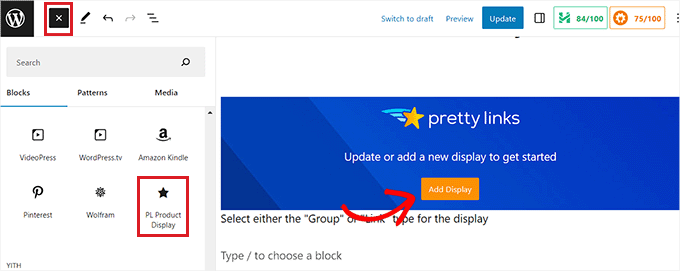
接下來,單擊左上角的“添加塊”(+) 按鈕,找到 PL Product Display 塊並將其添加到塊編輯器中。
之後,單擊“添加顯示”按鈕。

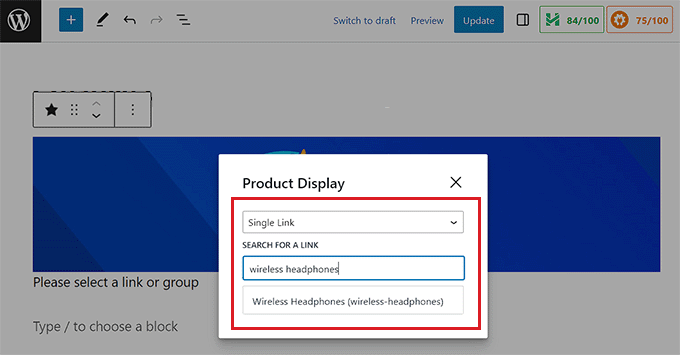
這將打開“產品展示”提示。 從這裡,只需從下拉菜單中選擇“單一鏈接”選項。
執行此操作後,您將必須搜索您在搜索框中創建的會員鏈接。

單擊附屬鏈接後,產品展示框將自動添加到您的帖子或頁面中。
最後,單擊“更新”或“發布”按鈕以保存您的更改。
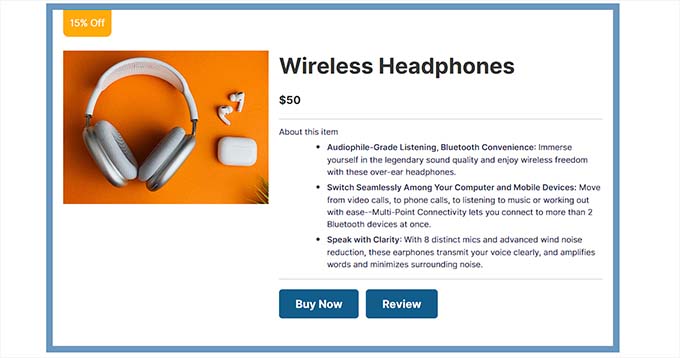
現在您可以訪問您的網站以查看正在運行的產品附屬框。

方法 2:在塊編輯器中創建附屬產品框(免費)
對於這種方法,我們將向您展示如何使用塊編輯器輕鬆創建附屬產品框。
首先,您需要從 WordPress 管理側邊欄打開現有的或新的帖子。
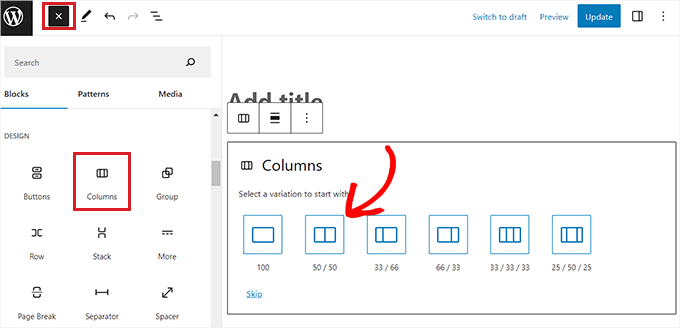
到達那里後,單擊左上角的添加塊“(+)”按鈕以打開塊菜單。 接下來,只需查找 Columns 塊並將其添加到帖子中。
完成後,將顯示列變體列表。 只需單擊 50/50 變體即可繼續。

這將為您的帖子添加兩個並排的塊。
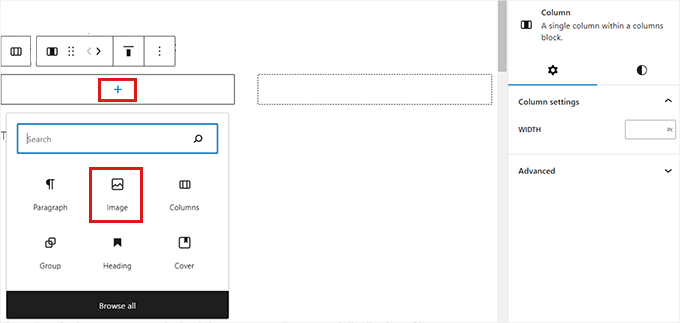
您可以通過單擊屏幕左側的“+”按鈕來打開塊菜單。
從這裡,只需選擇圖像塊,然後從 WordPress 媒體庫添加您的附屬產品圖像。

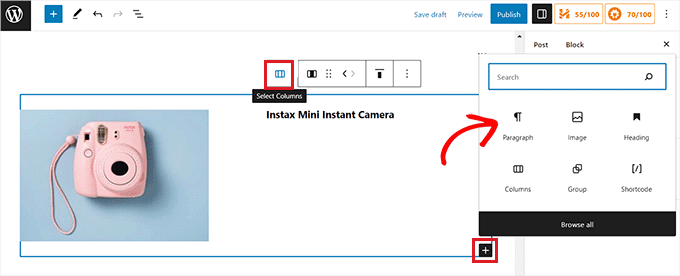
之後,您需要單擊右欄中的“+”按鈕。
打開塊菜單後,添加標題塊並輸入產品標題。

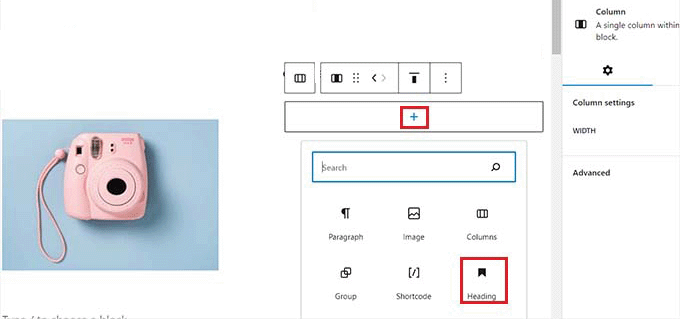
接下來,只需單擊塊工具欄中的“選擇列”圖標,然後單擊底部的“+”按鈕。 這將再次打開塊菜單。
從這裡,找到並添加段落塊,然後在框中鍵入產品描述。

現在,要完成您的產品附屬框,您必須添加 CTA 以及該產品的附屬鏈接。
為此,您需要退出塊編輯器。
在返回 WordPress 管理面板之前,不要忘記點擊“保存草稿”按鈕來保存您的更改。
創建附屬鏈接
您可以使用許多聯盟營銷工具來創建和管理 WordPress 網站上的聯盟鏈接。
對於本教程,我們將使用 Pretty Links,這是最好的 WordPress 聯盟營銷插件。
首先,您需要安裝並激活 Pretty Links 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
激活後,從 WordPress 管理側邊欄轉到Pretty Link » 添加新頁面。
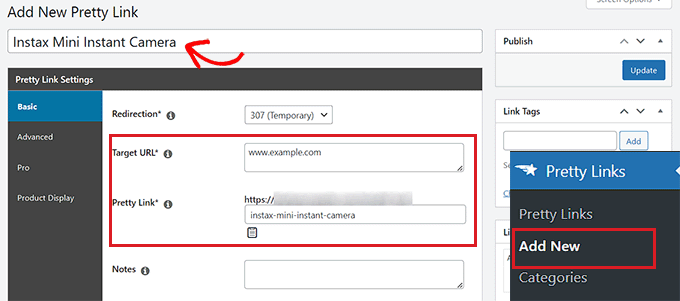
到達那里後,您必須在“添加標題”字段中鍵入產品名稱。
接下來,只需將您的附屬產品 URL 複製並粘貼到“目標 URL”框中。

您現在可以在“漂亮鏈接”框中輸入自定義 URL slug。 Pretty Links 將在它為您創建的聯屬網絡營銷 URL 的末尾使用它。
完成後,單擊“更新”按鈕以生成您的會員鏈接。
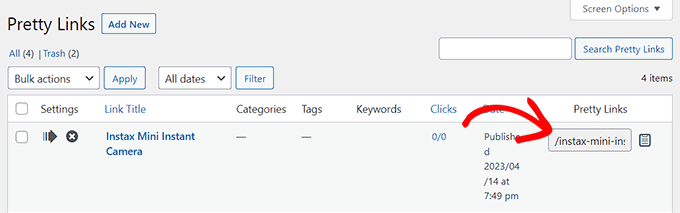
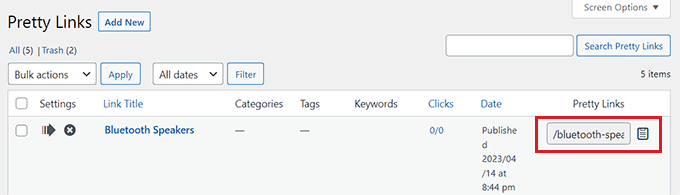
您現在將被重定向到“鏈接”頁面。 在這裡,只需從“漂亮鏈接”列中復製附屬鏈接即可。

將附屬鏈接添加到產品框

接下來,您需要返回到創建附屬產品框的博客文章。
到達那里後,只需單擊“列”塊的右列即可打開塊工具欄,然後單擊“選擇列”按鈕。 這將打開塊菜單。
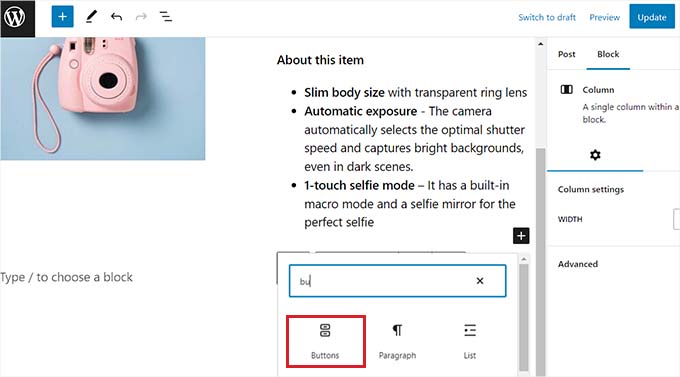
接下來,只需添加 Buttons 塊。

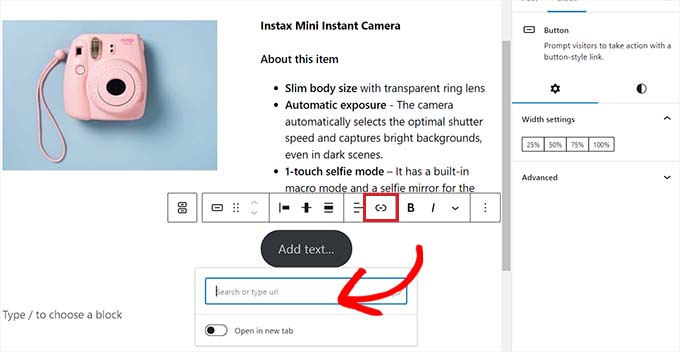
要添加鏈接,請單擊“按鈕”塊工具欄中的“鏈接”圖標。 這將打開一個彈出框,您必須在其中粘貼從 Pretty Links 頁面複製的附屬鏈接。
您還可以使用框中的搜索欄搜索附屬鏈接。

最後,您需要向 CTA 按鈕添加一些文本。
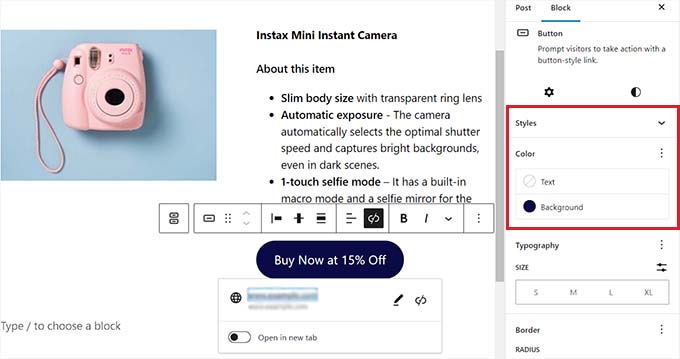
確保添加一個令人興奮的短語作為您的 CTA,以鼓勵客戶點擊鏈接。

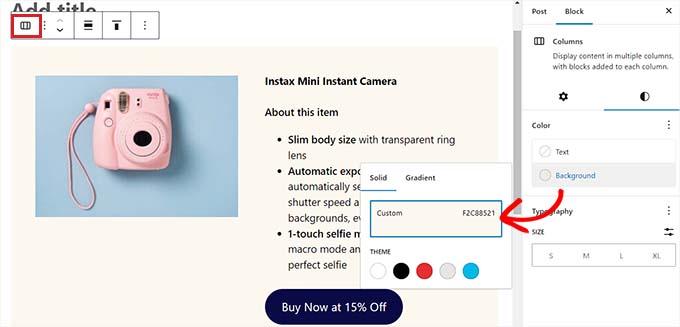
您還可以使用塊設置來設計您的附屬產品框。 為此,只需單擊“塊設置”列中的“樣式”圖標。
在這裡,您可以使用顏色選擇器選擇附屬產品框的背景和文本顏色。

最後,單擊“發布”或“更新”按鈕以保存您的更改。
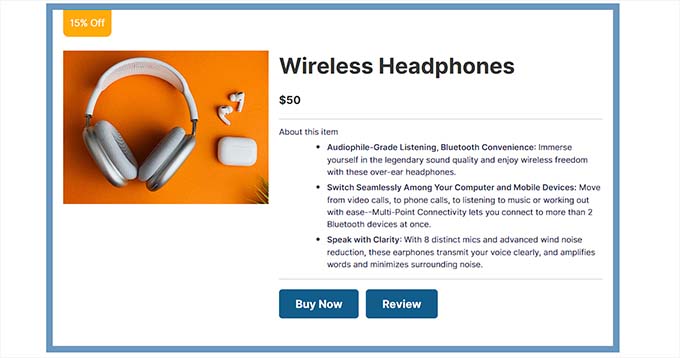
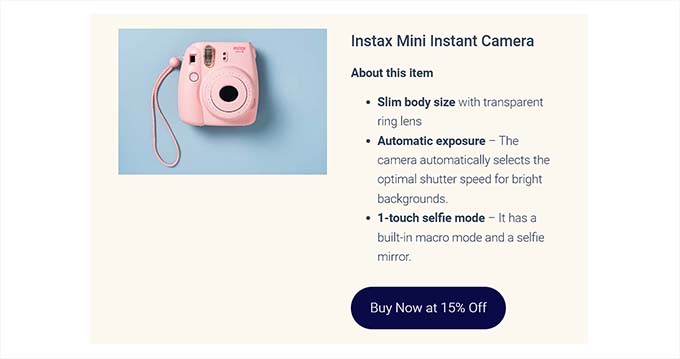
這就是附屬產品框在我們的演示網站上的樣子。

方法 3:使用 SeedProd 為附屬登陸頁面創建產品框
如果您想為自定義附屬登錄頁面創建美觀的產品框,那麼此方法適合您。
您可以使用 SeedProd,這是市場上最好的 WordPress 頁面構建器插件。 它可以幫助您創建一個視覺上吸引人的網站,而無需任何代碼。
首先,您需要安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意: SeedProd 還提供免費版本。 但是,我們將使用高級版本,因為它提供了更多的設計功能。
激活後,您必須訪問SeedProd » 設置頁面以輸入插件許可證密鑰。
您可以在 SeedProd 網站上的帳戶中找到此信息。

接下來,只需從 WordPress 管理儀表板轉到SeedProd » 登陸頁面部分,然後單擊“添加新登陸頁面”按鈕。
對於本教程,我們將向著陸頁添加附屬產品框。

您現在將被帶到“選擇新頁面模板”屏幕。
從這裡,您可以選擇 SeedProd 提供的任何預製模板。
做出選擇後,系統會要求您輸入頁面名稱並選擇 URL。 輸入詳細信息後,繼續並單擊“保存並開始編輯頁面”按鈕。

這將啟動 SeedProd 的拖放頁面構建器。
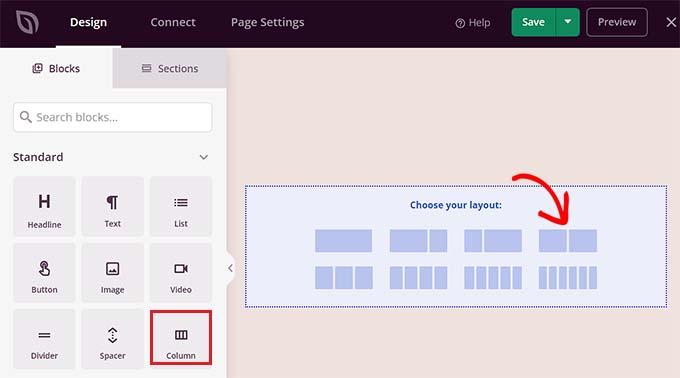
從這裡,找到左側欄中的 Columns 塊並將其拖到右側的設計界面上。
添加塊後,系統會要求您選擇列佈局。 您只需單擊 50/50 變體即可添加兩個並排塊。

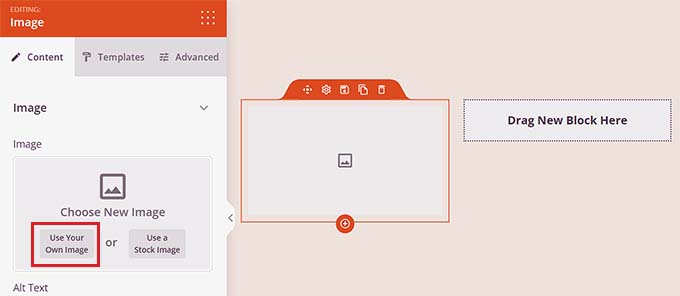
您現在可以開始將圖像塊拖放到左列中。
接下來,單擊圖像塊以在側邊欄中打開其塊設置。 在這裡,只需單擊“使用您自己的圖片”按鈕,即可從媒體庫中選擇附屬產品圖片或從您的計算機上傳圖片。

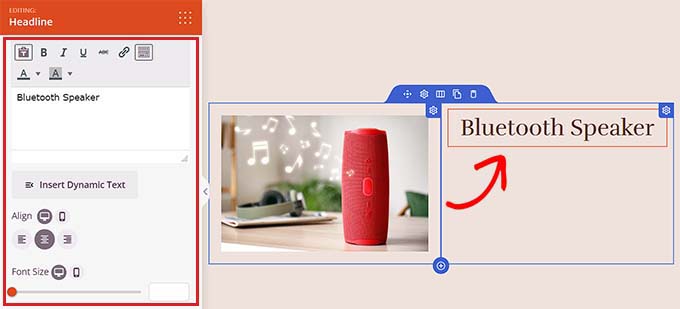
之後,只需將標題塊拖放到右欄中並添加附屬產品標題。
您可以使用左側邊欄中的設置調整對齊方式和字體大小。

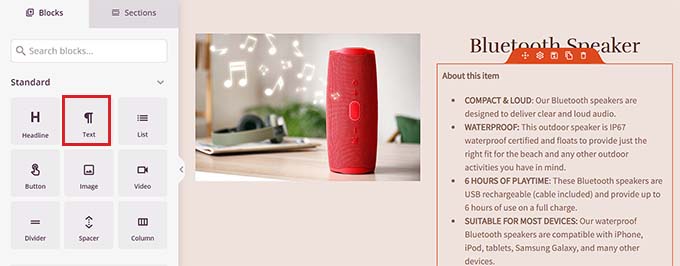
完成後,您需要將文本塊拖放到產品標題下。 您可以為您正在推廣的附屬產品添加描述。
之後,只需單擊“保存”按鈕即可存儲您的更改。

現在是時候創建附屬鏈接了。
創建附屬鏈接
首先,您需要安裝並激活 Pretty Links 插件。 有關更多詳細說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
激活後,從管理側欄轉到Pretty Link » 添加新頁面。
在這裡,您可以先在“添加標題”字段中輸入產品名稱,以便輕鬆找到附屬鏈接。 只需輸入關聯公司的名稱或產品本身。
接下來,在“目標 URL”選項旁邊添加附屬鏈接。
之後,在“Pretty Link”框中鍵入一個 slug。 此 slug 將出現在您的會員鏈接的末尾。

最後,繼續並單擊“更新”按鈕以生成鏈接。
您現在將被重定向到“鏈接”頁面。 在這裡,只需從“漂亮鏈接”列中復製附屬鏈接即可。

將附屬鏈接添加到 SeedProd 產品框
複製附屬鏈接後,您需要打開您設計附屬產品框的 SeedProd 登錄頁面。
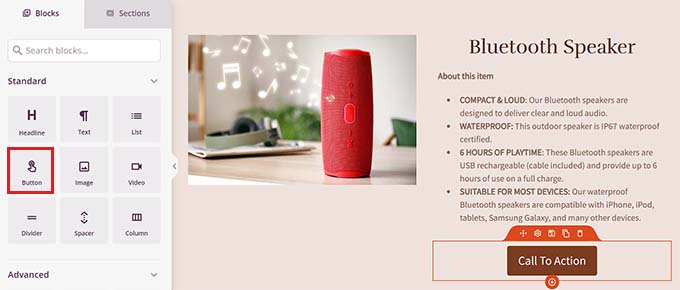
到達那里後,只需將按鈕塊拖放到產品說明下方即可。

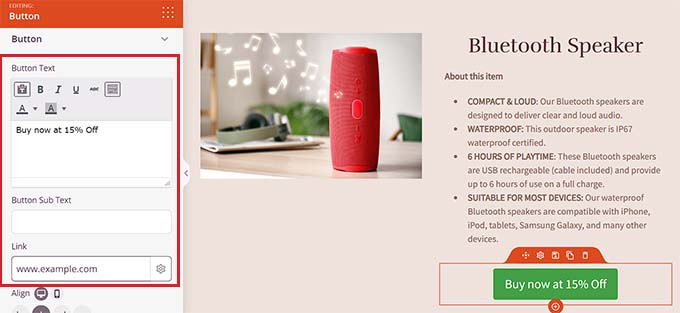
接下來,您需要單擊按鈕以在左側欄中打開其阻止設置。 在這裡,您必須將會員鏈接複製並粘貼到“鏈接”框中。
之後,只需在“按鈕文本”框中輸入 CTA 的一些文本即可。

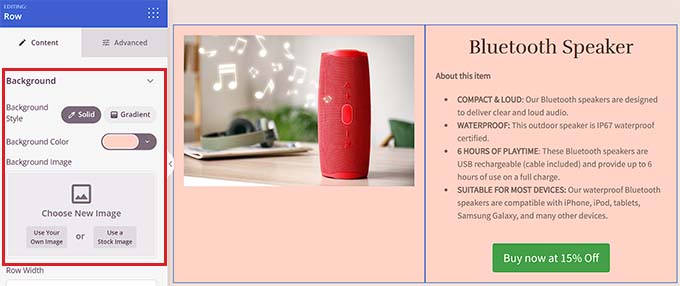
要設置附屬產品框的樣式,您需要選擇“列”塊以在左側欄中打開其設置。
在這裡,您可以選擇背景顏色,甚至可以將背景圖片添加到您的產品包裝盒中。 您還可以根據自己的喜好調整 Columns 塊的寬度和對齊方式。

完成後,單擊“保存”按鈕以存儲您的設置。
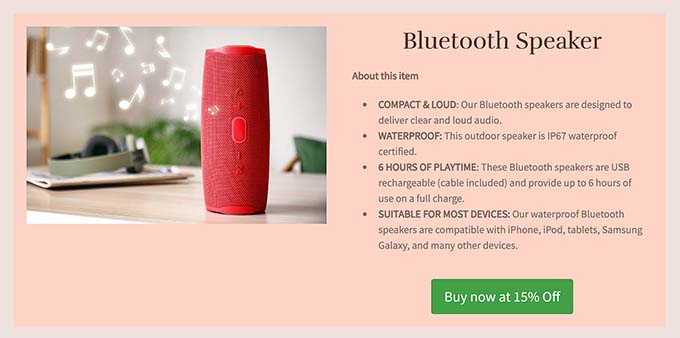
這就是附屬產品框在我們的演示網站上的樣子。

我們希望本文能幫助您了解如何在 WordPress 中添加附屬產品框。 您可能還想查看我們關於如何在 WooCommerce 中輕鬆添加會員計劃的文章,以及我們為 WordPress 提供的最佳會員跟踪和管理軟件的首選。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
