如何在 WordPress 中創建 AWeber 訂閱表單
已發表: 2020-07-20您想將 AWeber 與 WordPress 連接起來,並將 AWeber 訂閱表單添加到您的 WordPress 網站嗎? 將 AWeber 連接到您的 WordPress 表單可以幫助您建立一個更大的電子郵件列表,以與您的關注者保持聯繫,促進您的業務,並建立持久的關係,從而帶來更多的銷售額。
因此,在本文中,我們將向您展示如何在 WordPress 中創建 AWeber 訂閱表單。
單擊此處立即製作您的 AWeber WordPress 表單
如果您想直接閱讀本教程,這裡有一個有用的目錄:
- 添加 AWeber 自定義字段(可選)
- 在 WordPress 中創建一個 AWeber 訂閱表單
- 將您的表單連接到 AWeber
- 配置您的訂閱表單設置
- 自定義訂閱表單的通知
- 配置您的訂閱表單的確認
- 將您的 AWeber 訂閱表格添加到您的網站
為什麼將 WPForms 用於 AWeber 訂閱表單
WPForms 是最好的表單構建器插件。 它允許您創建任何類型的 WordPress 表單並輕鬆地將其發佈到您的網站上。
WPForms 是將 AWeber 表單添加到 WordPress 的最佳插件:
- 您可以製作基本的時事通訊訂閱表格或添加其他字段來自定義您的 AWeber 訂閱表格。
- 能夠創建用戶註冊表並為事件註冊用戶,同時還可以增加您的電子郵件列表。
- 使用 100 個表單模板中的任何一個,並輕鬆地將它們與 AWeber 集成。
- 輕鬆地向您的表單添加調查或民意調查,並收集有價值的數據,這些數據可以通過調查問題增加您的收入。
- 它是對初學者最友好的 WordPress 聯繫表單插件,並使用拖放構建器使創建您的 AWeber 訂閱表單變得非常容易。
- 您可以通過在您的網站上製作交互式表單來幫助您的用戶提供有關他們自己的完整詳細信息,從而獲得更高的轉化率。
- 您可以訪問友好的支持團隊,該團隊將幫助您回答有關構建 AWeber 表單的任何問題。
- 還有很多很多。
現在您知道為什麼要超越基本的 AWeber 選擇表單並使用 WPForms 來構建您的電子郵件列表。 因此,接下來讓我們繼續輕鬆地將您的 AWeber 帳戶連接到 WPForms。
如何在 WordPress 中創建 AWeber 訂閱表單
按照以下步驟連接 AWeber 和 WordPress 表單:
步驟 1:添加 AWeber 自定義字段(可選)
在開始製作 AWeber 表單之前,您可能需要向其中添加自定義字段。 關於這個完全可選的步驟,需要考慮以下幾點:
- 如果您想從 WPForms 收集額外的數據到您的 AWeber 列表中(除了基本的姓名和電子郵件地址),您將需要這樣做。
- WPForms 使存儲所有表單數據變得非常容易,因此您可能不需要向 AWeber 添加自定義字段,除非您還希望將這些額外的字段和數據存儲在您的電子郵件列表中。
- 您最多可以在姓名和電子郵件地址之上存儲 25 個自定義字段。
- 對於基本的非技術用戶來說,這一步可能有點棘手。
- 完成本教程的第 2 步後,您將收到將自定義字段連接到 WPForms AWeber 集成的提示。

但是,如果您想保持簡單並且不想添加自定義字段,請繼續跳過這第一步。 這完全取決於你! 無論哪種方式,您的 AWeber 訂閱表格都會很好用。
如果您決定要向 AWeber 添加自定義字段,請查看有關在 AWeber 中創建自定義字段的教程。
第 2 步:在 WordPress 中創建一個 AWeber 訂閱表單
現在,您需要做的是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
接下來,轉到WPForms » Addons並找到AWeber Addon 。
安裝並激活 AWeber 插件。

一旦您的 WPForms AWeber 插件處於活動狀態,請轉到WPForms » Add New創建一個新表單。
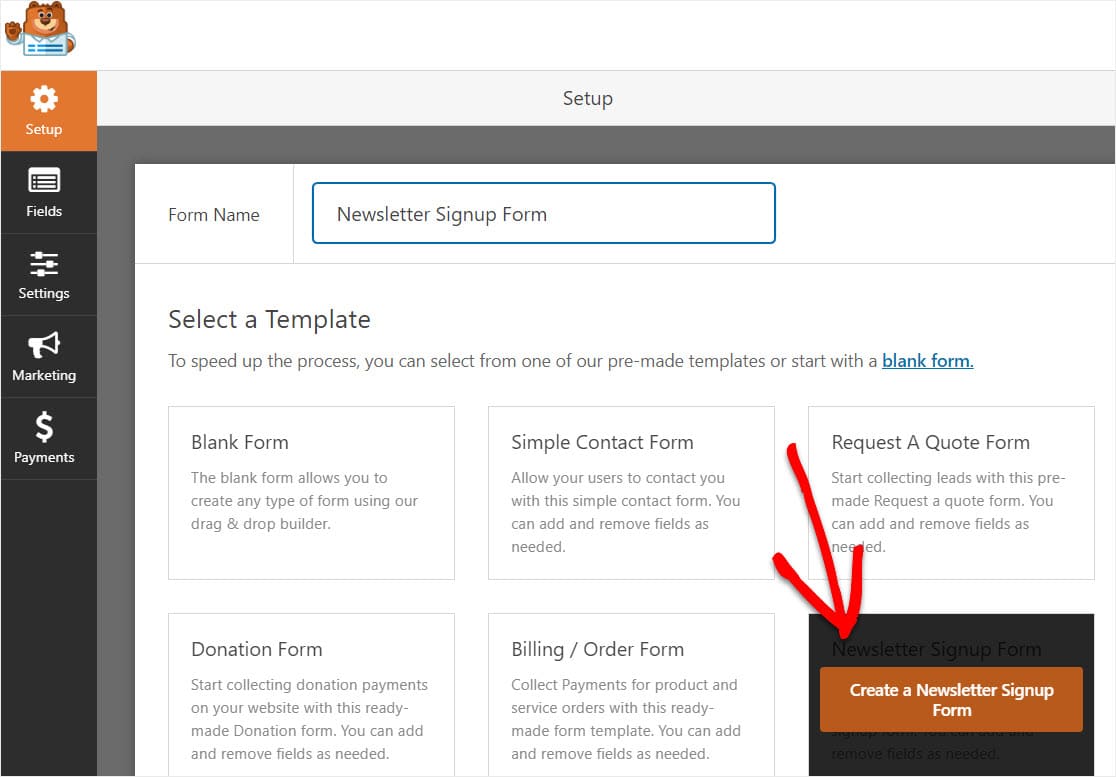
在設置屏幕上,為您的表單命名並選擇時事通訊註冊表單模板。

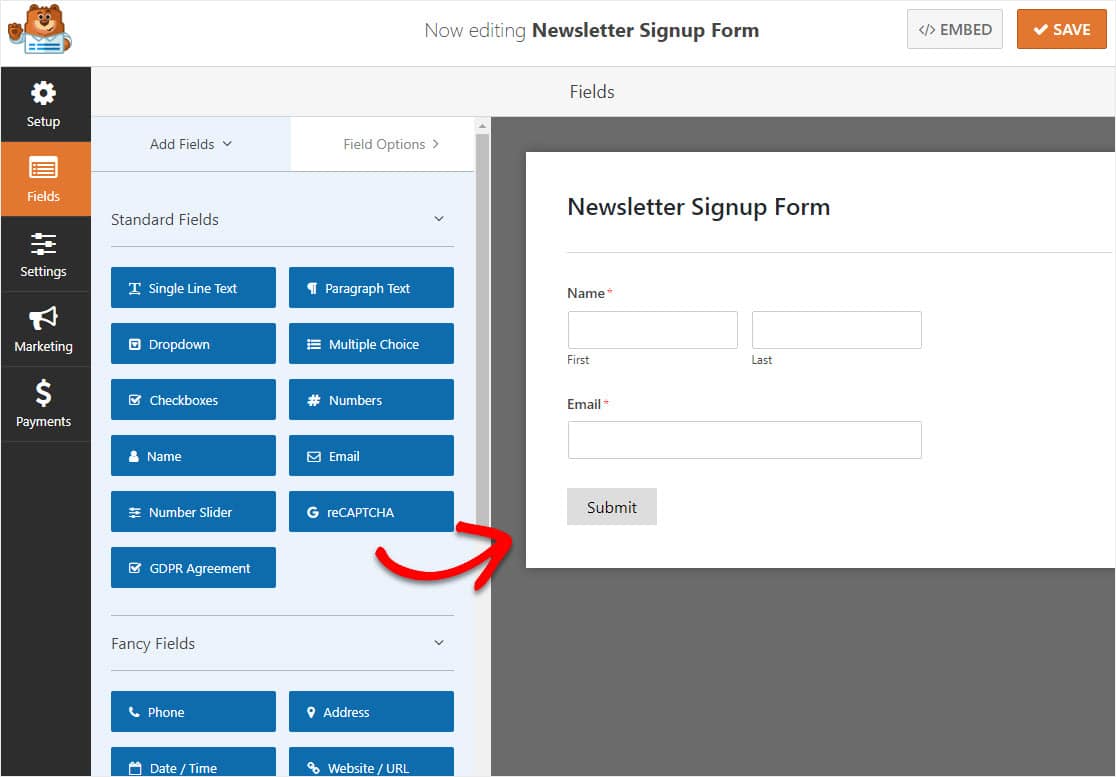
WPForms 將創建一個簡單的時事通訊註冊表單。
在這裡,您可以通過將其他字段從左側面板拖動到右側面板來添加它們。 然後,單擊該字段以進行任何更改。
您還可以單擊表單字段並將其拖動以重新排列 AWeber WordPress 訂閱表單上的順序。

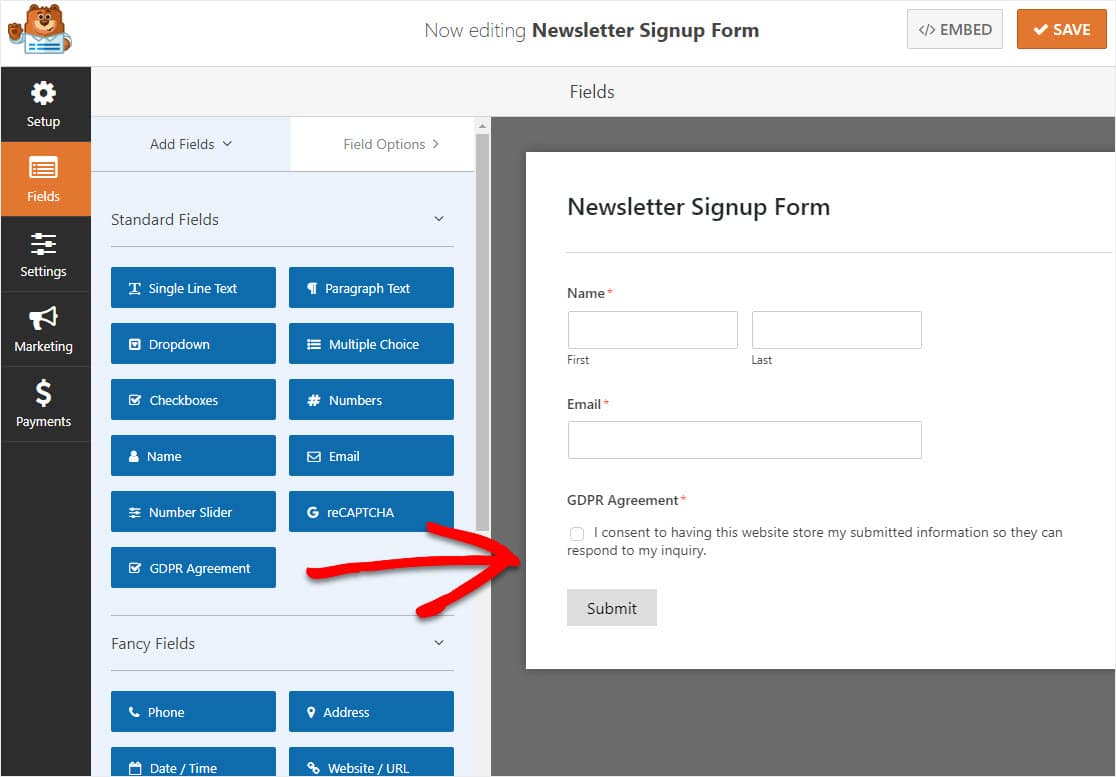
考慮添加到您的 AWeber 註冊表單的一個重要表單字段是 GDPR 協議字段。 此表單字段通過為您的網站訪問者提供一種明確的方式來同意您存儲他們的個人信息並向他們發送電子郵件營銷材料,從而幫助您創建符合 GDPR 的表單。

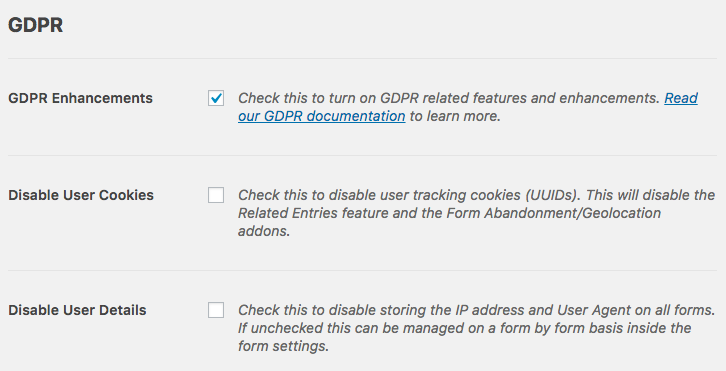
如果您決定將 GDPR 協議字段添加到您的訂閱表單中,您需要轉到WPForms »設置並單擊GDPR 增強複選框。

當您這樣做時,您將啟用 WPForms 提供的 GDPR 增強功能,使您在 AWeber WordPress 表單上更容易遵守 GDPR。
事實上,您將能夠:
- 禁用用戶 cookie
- 禁用用戶詳細信息,包括 IP 地址和用戶代理數據
- 訪問 WordPress 表單的 GDPR 表單字段
完成自定義表單後,單擊“保存” 。 現在,我們將看看如何將您的註冊表單連接到您的 AWeber 通訊服務。
第 3 步:將您的表單連接到 AWeber
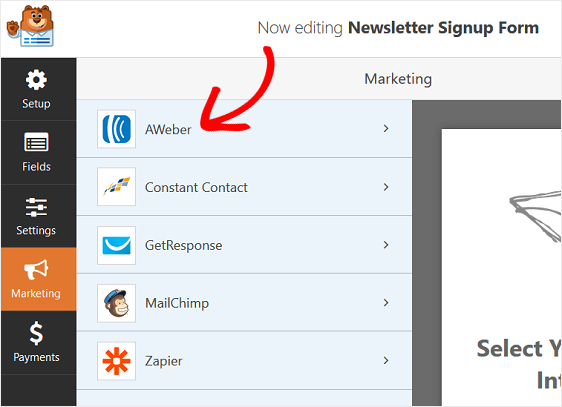
要將您的訂閱表格連接到 AWeber,請轉到營銷» AWeber 。

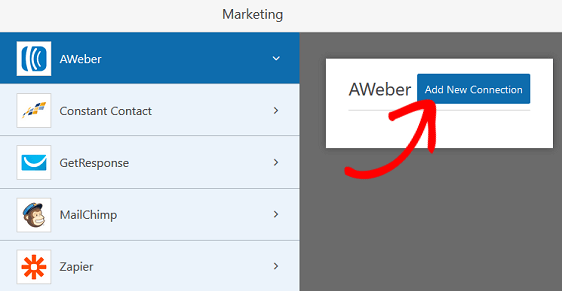
接下來,單擊添加新連接。

將彈出一個框,要求您命名此連接。

輸入您想要的任何名稱,因為這僅供您參考。 然後,單擊“確定” 。
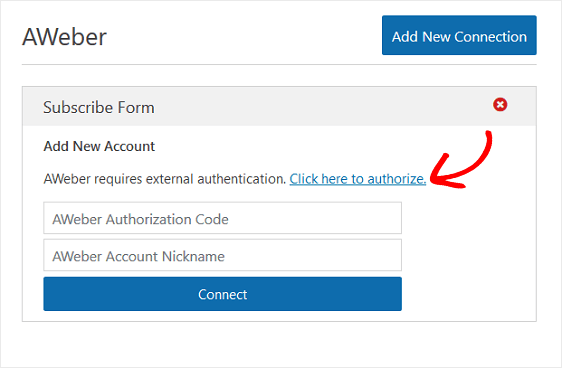
在下一個屏幕上,您需要授權 AWeber 連接到 WPForms。 為此,請單擊標有“單擊此處授權”的鏈接。

首先,您需要登錄您的 AWeber 帳戶以授予 WPForms 訪問權限並獲取授權代碼。


當你這樣做時,你的授權碼會彈出。

將授權代碼複製並粘貼到 WPForms 中標有AWeber 授權代碼的部分。 如果需要,您還可以為您的帳戶指定一個暱稱。

點擊連接。
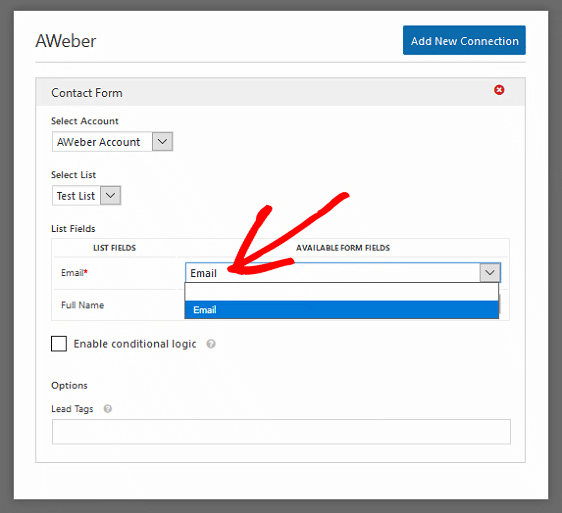
創建連接後,您需要將表單連接到 AWeber 中的電子郵件列表。 當網站訪問者訂閱時,您的所有訂閱者信息都將存放在此處。
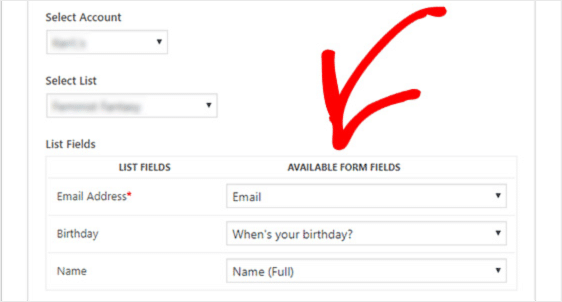
為此,請從標記為Select List的下拉菜單中選擇您的電子郵件列表。

如果您想將其他信息發送到您的 AWeber 帳戶,例如訂閱者的姓名,請從相應的下拉菜單中選擇這些表單字段。
現在讓我們看看如何配置訂閱表單的設置。
第 4 步:配置您的訂閱表單設置
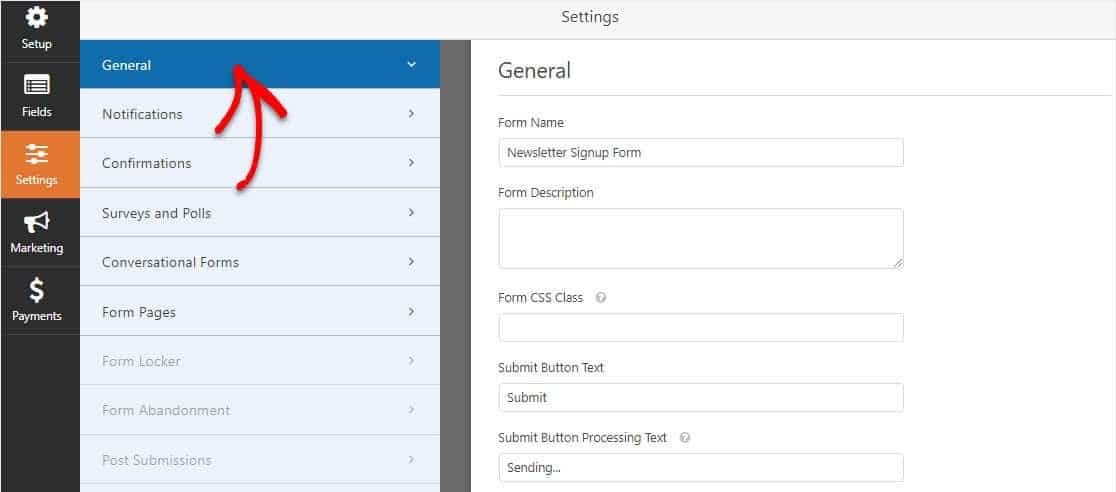
首先,轉到“設置” »“常規” 。

您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件複選框、hCaptcha 或 Google reCAPTCHA 阻止聯繫表單垃圾郵件。 所有新表單都會自動啟用反垃圾郵件複選框。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
完成後,單擊“保存” 。
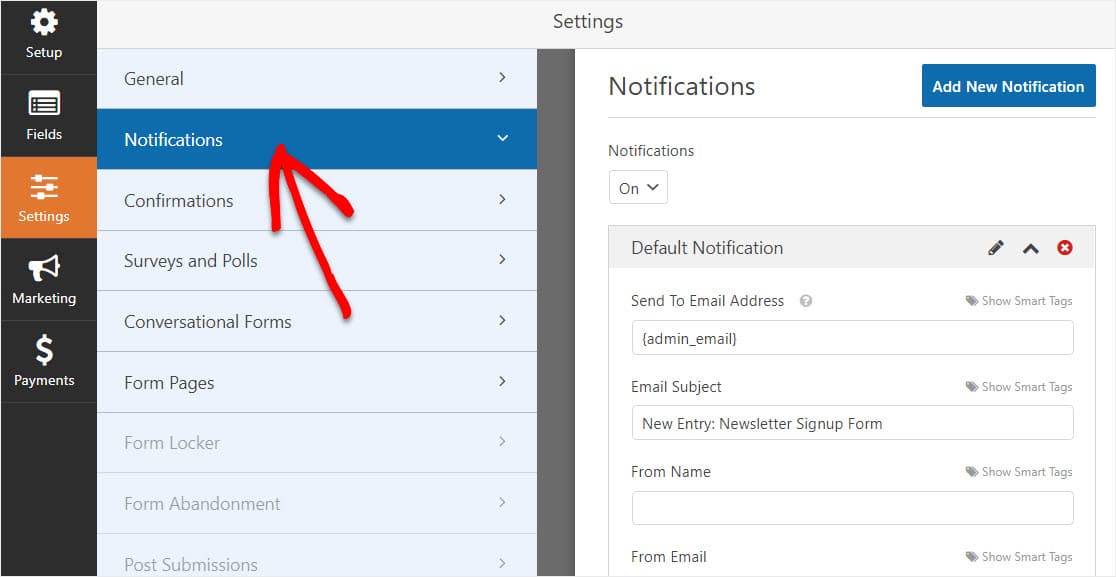
第 5 步:自定義訂閱表單的通知
每當在您的網站上提交表單時,通知都是發送電子郵件的好方法。

除非您禁用此功能,否則每當有人在您的網站上提交訂閱表單時,您都會收到有關提交的通知。
如果您使用智能標籤,您還可以在用戶訂閱時向他們發送通知,讓他們知道您收到了通知並很快與他們聯繫。 這可以確保網站訪問者的表單已正確處理。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
除此之外,如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

第 6 步:配置您的訂閱表單的確認
表單確認是網站訪問者訂閱您的電子郵件列表後顯示給他們的消息。 他們讓人們知道他們對您的 AWeber WordPress 表單的輸入已被處理,並為您提供機會讓他們知道下一步是什麼。
WPForms 有 3 種確認類型可供選擇:
- 消息 —這是 WPForms 中的默認確認類型。 當站點訪問者訂閱時,會出現一條簡單的消息確認,讓他們知道他們的表單已被處理。 在此處查看一些有助於提高客戶滿意度的成功信息。
- 顯示頁面——這種確認類型會將網站訪問者帶到您網站上的特定網頁,感謝他們的訂閱。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。 此外,請務必查看我們關於創建有效的感謝頁面以提高客戶忠誠度的文章。
- 轉到 URL(重定向)-當您要將站點訪問者發送到不同的網站時使用此選項。
讓我們看看如何在 WPForms 中設置一個簡單的表單確認,以便您可以自定義訪問者在訂閱您的電子郵件列表時將看到的消息站點。
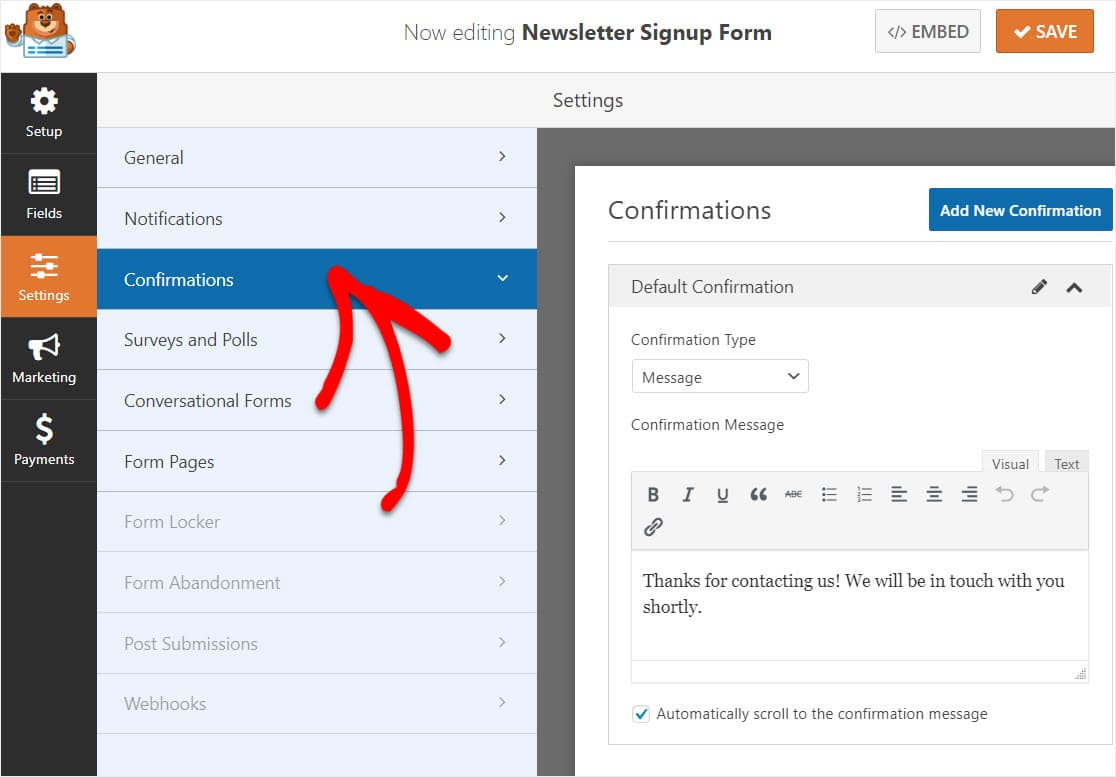
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據自己的喜好自定義確認消息,並在完成後單擊“保存” 。
有關其他確認類型的幫助,請參閱有關設置表單確認的文檔。
現在您已準備好將聯繫表單添加到您的網站。
第 7 步:將您的 AWeber 訂閱表添加到您的網站
創建 AWeber 訂閱表單後,您需要將其添加到您的 WordPress 網站。
WPForms 允許您將表單添加到您網站上的許多位置,包括您的博客文章、頁面,甚至側邊欄小部件。
讓我們來看看最常見的帖子/頁面嵌入選項。
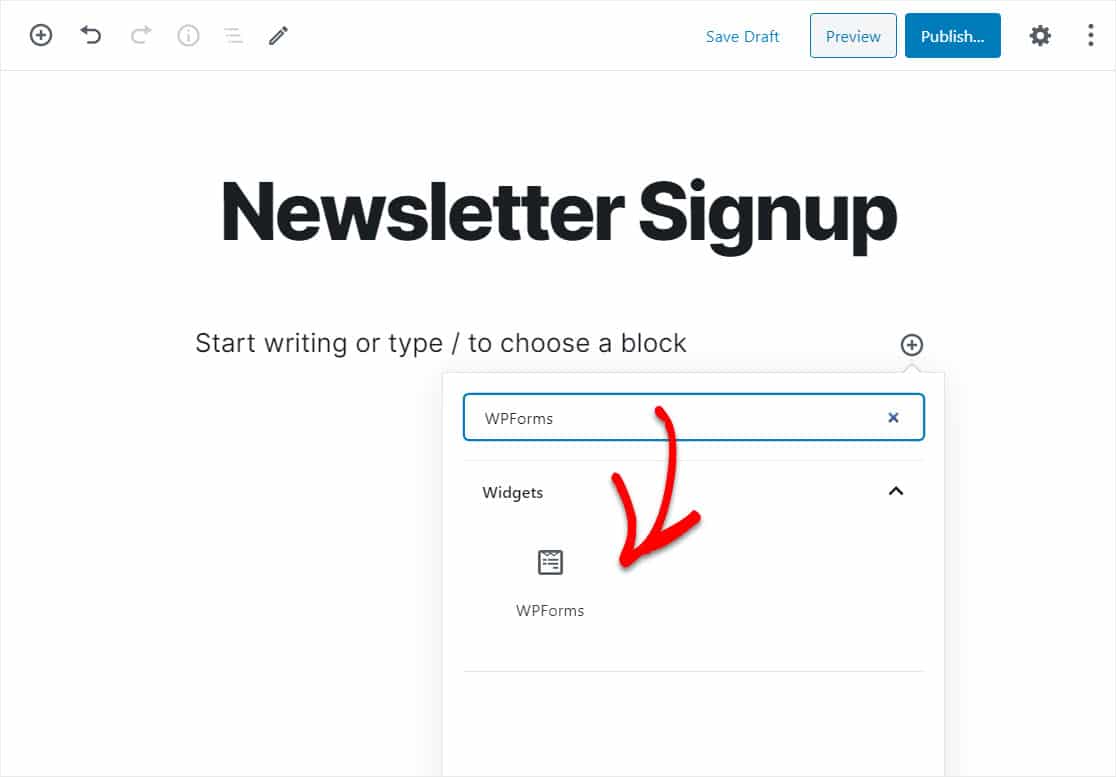
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。 之後,單擊第一個塊(頁面標題下方的空白區域),然後單擊“添加 WPForms”圖標。

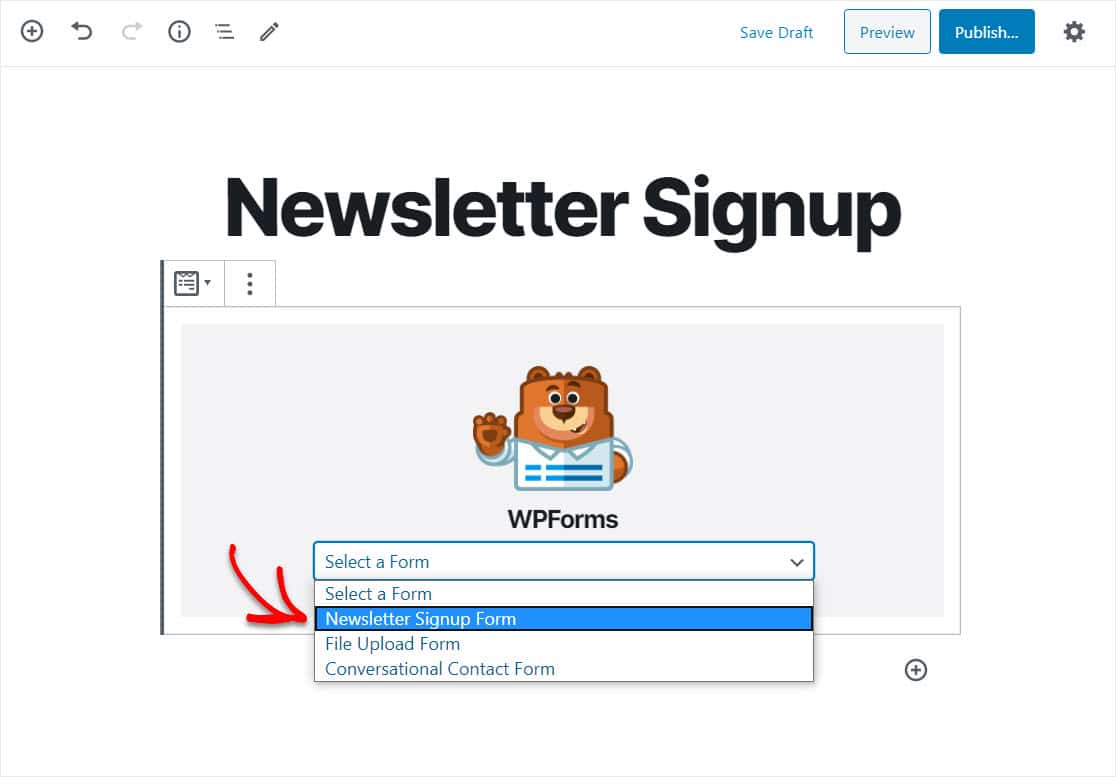
方便的 WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉菜單,然後選擇您剛剛創建並要插入到頁面中的表單。

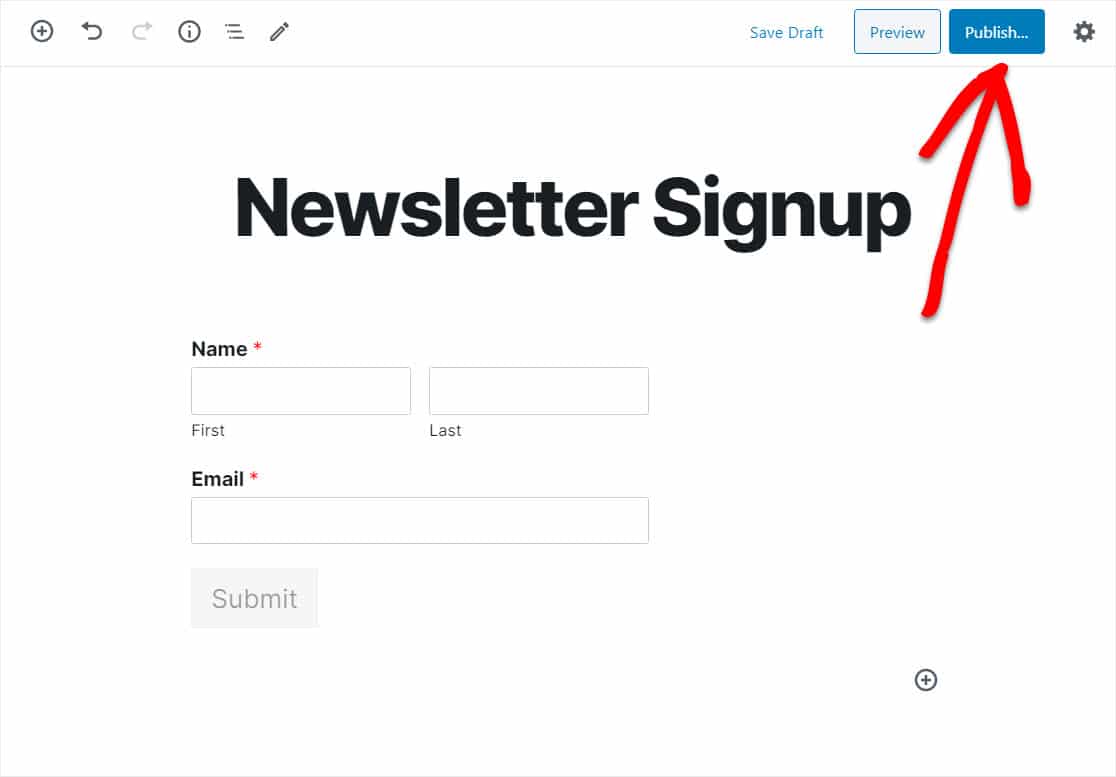
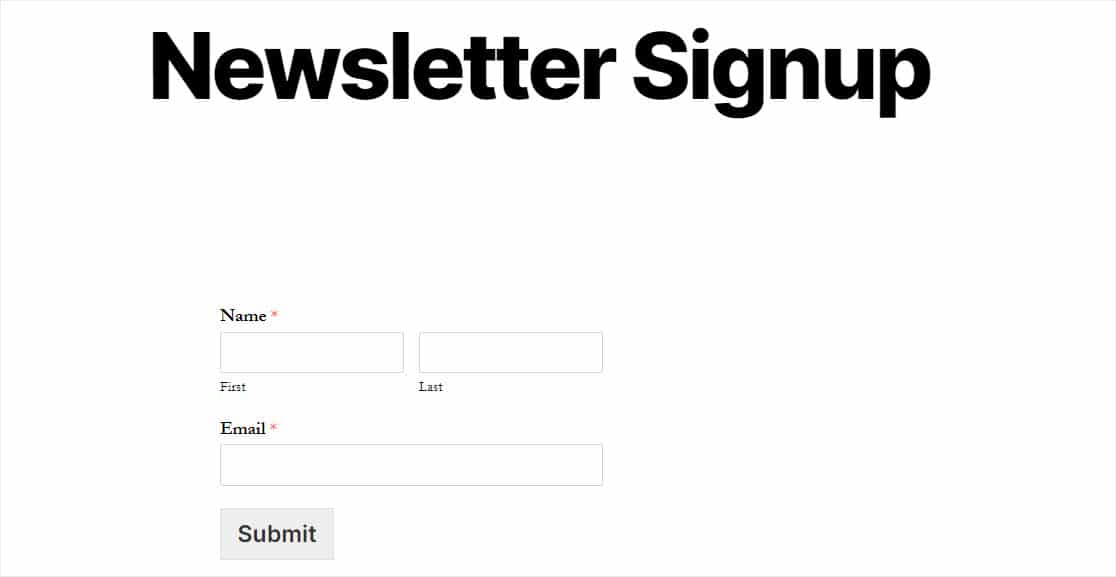
現在,單擊預覽,您將看到您的 AWeber WordPress 表單,因為它將出現在您的網站上。

如果您對 AWeber WordPress 表單的外觀感到滿意,請繼續並單擊“發布” ,您的表單將在 Internet 上發布。

要在提交後查看您的 AWeber 表單條目,請查看此表單條目完整指南。
單擊此處立即製作您的 AWeber WordPress 表單
關於 AWeber WordPress 表單的最終想法
你有它! 您現在知道如何在 WordPress 中創建 AWeber 訂閱,以便您可以開始構建電子郵件列表並製定電子郵件營銷策略。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
