如何使用導航菜單創建 Elementor 混合標題
已發表: 2022-09-08作為網站用戶,您一定已經看過 Elementor 混合標頭並出於您的目的反複使用它。 如果是這樣,您就非常清楚它的重要性。 它不僅節省了屏幕空間,而且使頁面視圖美觀。
Elementor 混合標頭是標頭的重要組成部分,使用戶在瀏覽網站時輕鬆自如。 我們將討論使用導航菜單創建混合標題的過程。
開始吧!
什麼是 Elementor 混合標頭

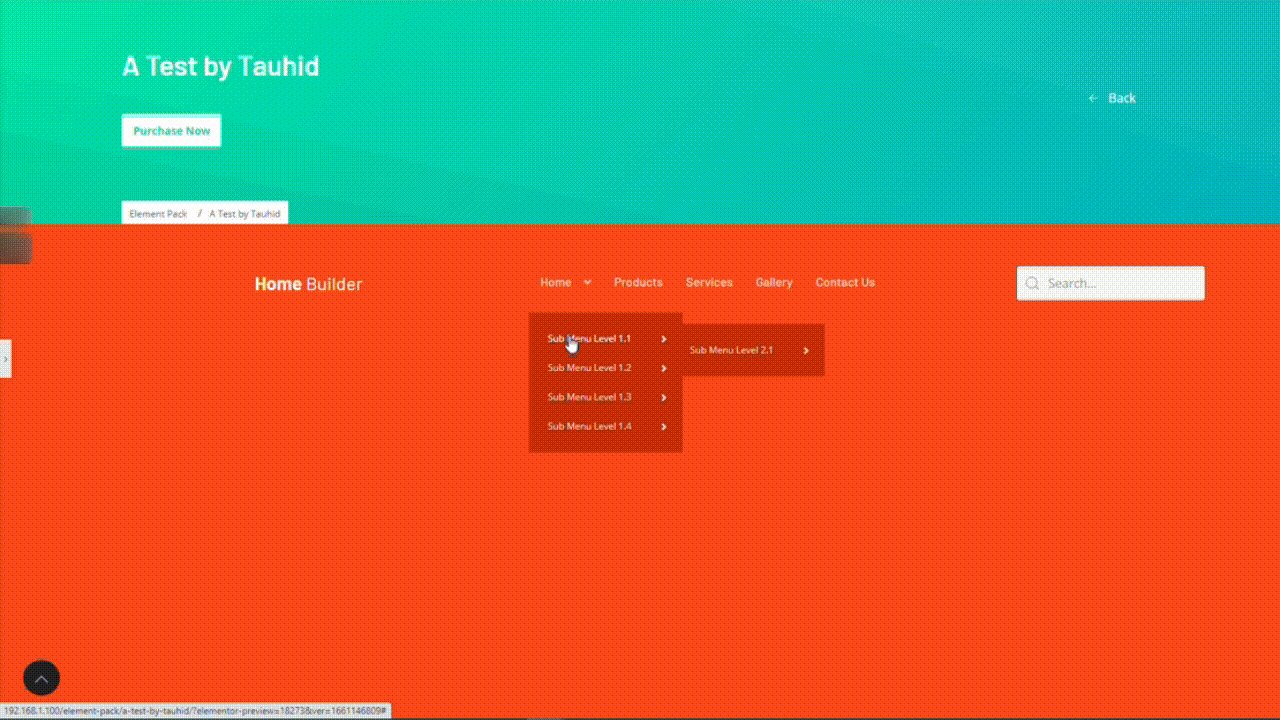
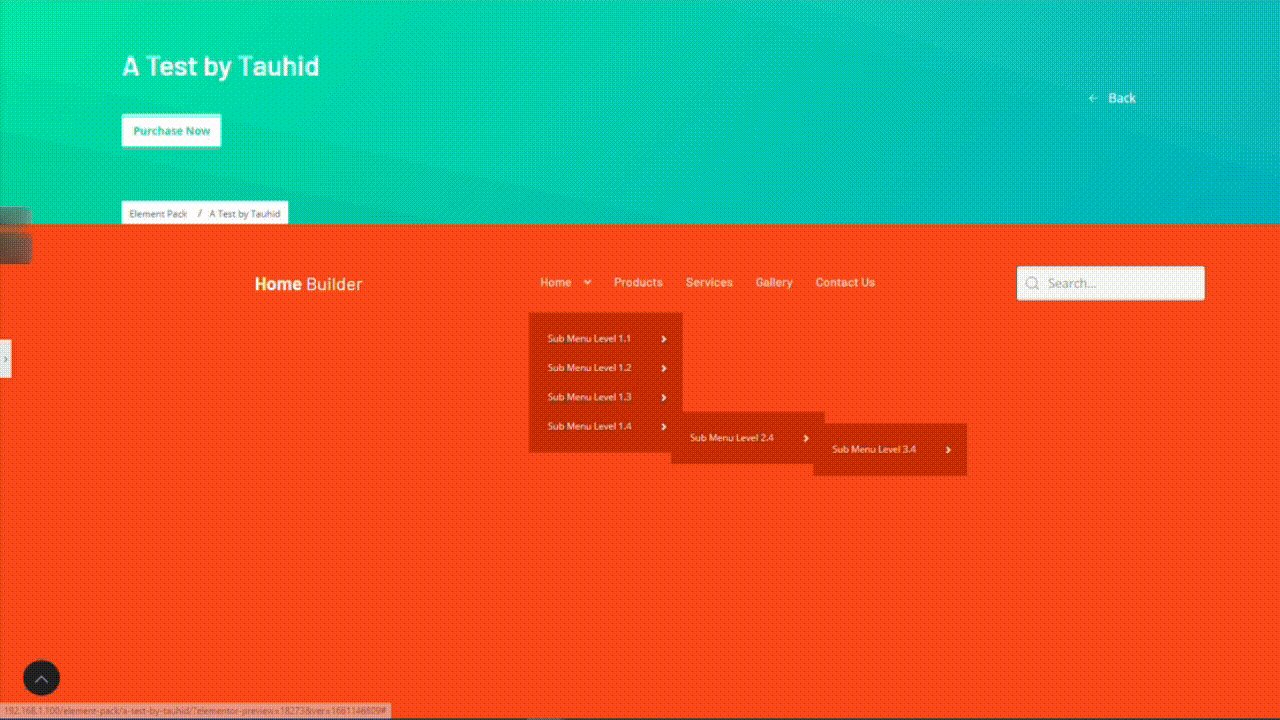
現在,讓我們找出什麼是 Hybrid 標頭。 當我們將鼠標懸停在菜單上時,菜單列表會出現在其下方,這是主標題。 接下來,當我們將鼠標懸停在主標題中的其中一個菜單上時,會出現一個帶有菜單列表的子菜單。 這稱為混合標頭。
使用更少的空間來顯示更多的菜單項
正如您了解了 Elementor 混合標題一樣,您現在知道它有助於減少查看菜單的空間。 它讓全球廣大用戶的屏幕看起來整潔乾淨。
因此,您最好藉助混合標題來使用更少的空間向訪問者顯示更多菜單項。 當您在您的網站上使用它時,您會發現它非常有用,並且訪問者會非常喜歡它。
從一個地方輕鬆瀏覽所有內容
這是一件了不起的事情! 您可以使用 Elementor 混合標頭從一個位置導航所有內容,從而輕鬆進行沖浪。 主菜單包括一個混合標題及其子菜單,讓您有賓至如歸的感覺。 這是一件了不起的事情,體驗很棒! 當您獲得此選項時,它對您來說非常棒。
緊湊的接頭設計可能性
如上所述,我們可以說緊湊型接頭設計有很多可能性。 緊湊的接頭設計包括以下可能性:
- 我們可以保證用戶對它感到輕鬆。
- 該設計將使您可以輕鬆前往任何地方。
- 訪客不會被誤導。
- 它在屏幕上佔用一點空間。
- 菜單的所有選項都包含在這裡。
- 它可以帶來更多的流量。
僅使用一個小部件在 Elementor 中創建混合標題
因此,您已經了解什麼是混合標頭及其重要性。 現在,我們將在 Elementor 中創建一個混合標頭。 在這裡,我們將使用 Element Pack Pro 提供的名為 NavBar 的小部件。 但首先,讓我們看看什麼是 NavBar 及其示例。
介紹導航欄

正如我們上面提到的,NavBar 是 Element Pack Pro 提供的一個小部件,它有助於創建菜單的根目錄,您可以從中瀏覽和瀏覽網站或頁面並完成工作。
導航欄標題的幾個示例
下面是一些 NavBar 標題示例。


逐步創建您自己的混合標頭
讓我們按照這些步驟開始創建一個混合標頭。
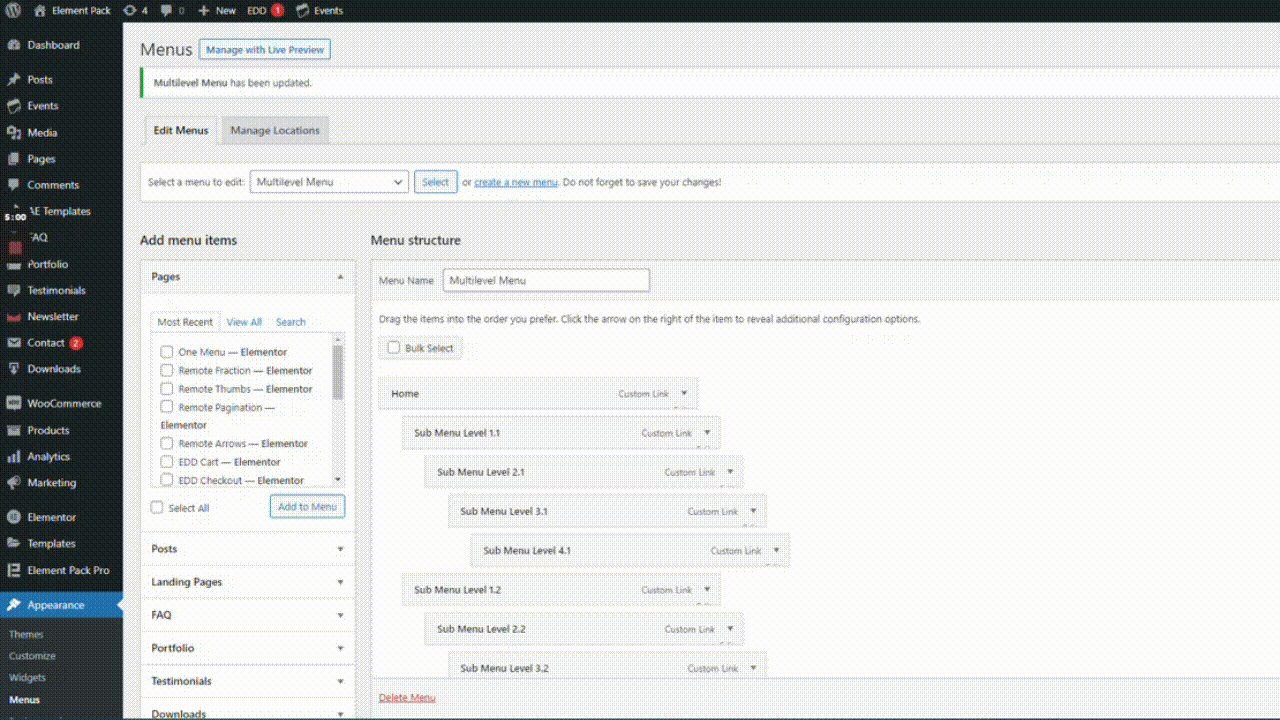
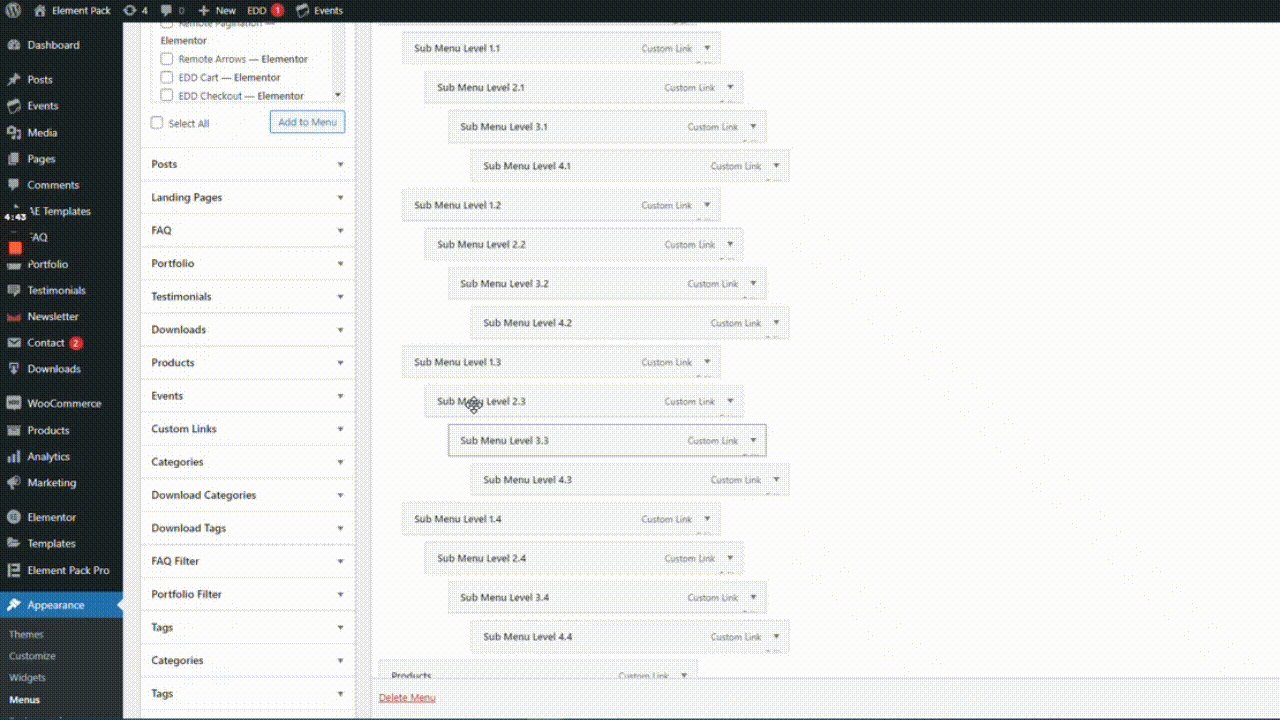
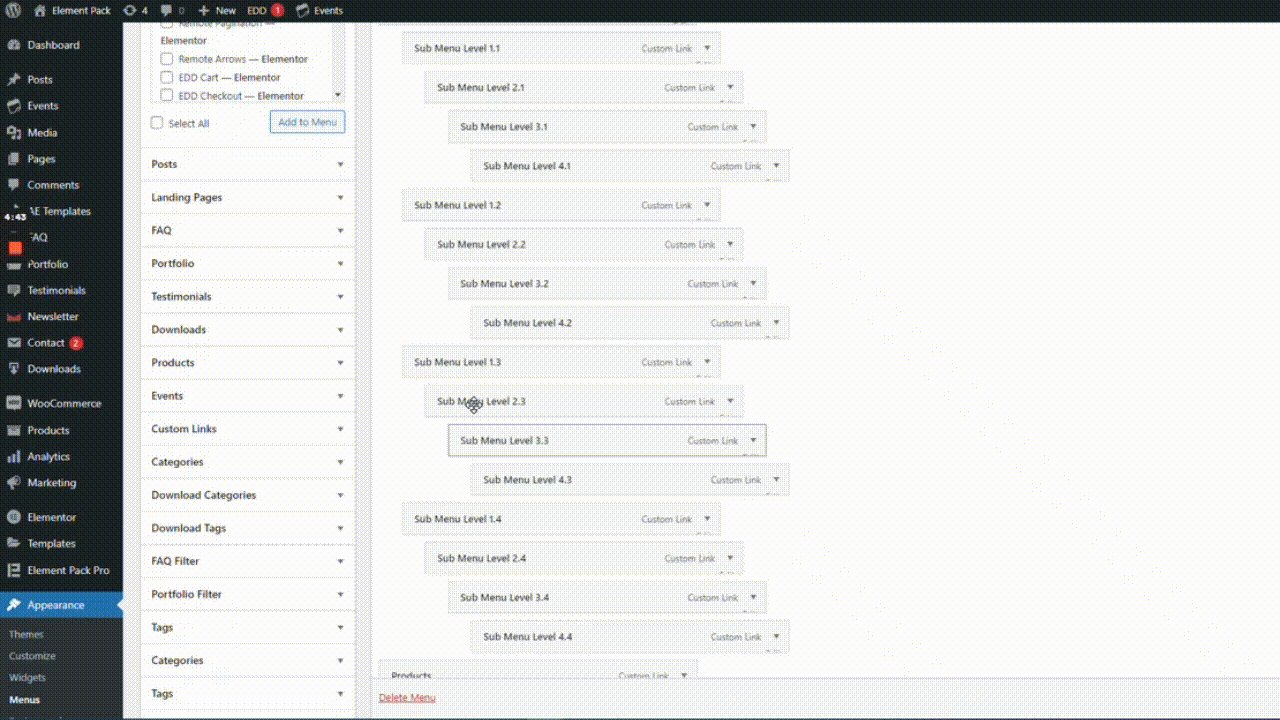
第 1 步:轉到“菜單”選項

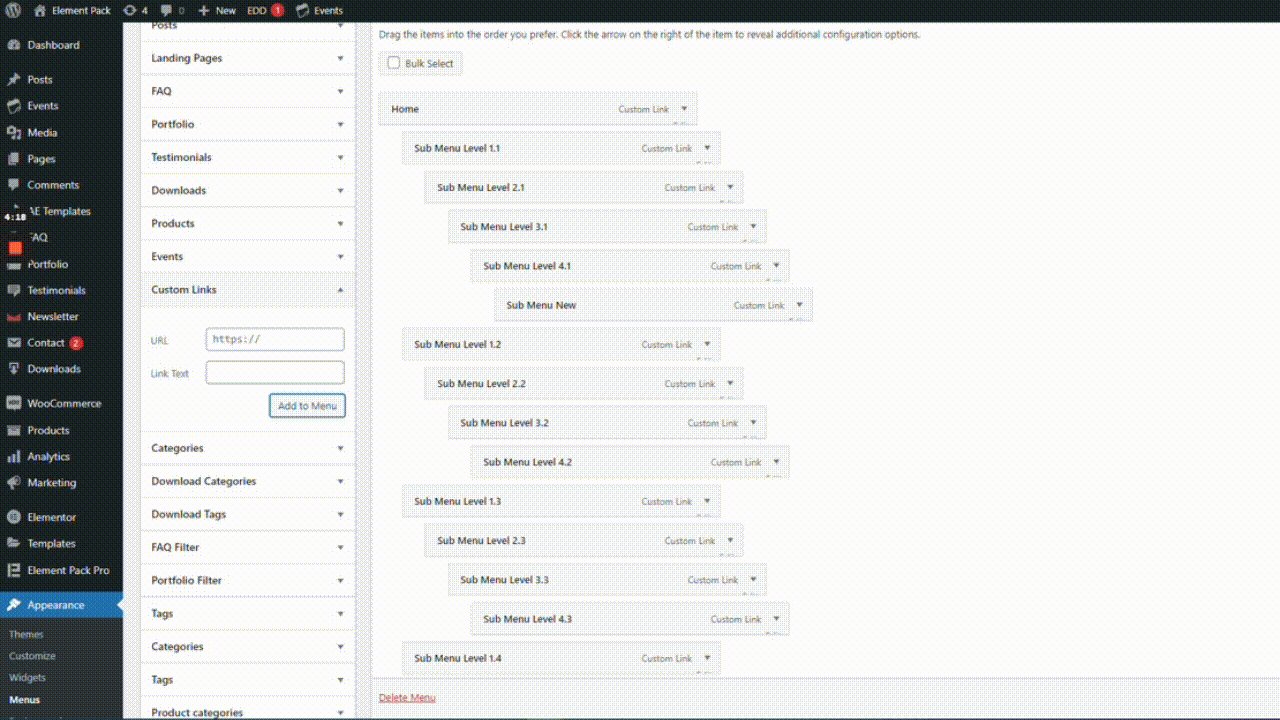
首先,轉到菜單欄,然後轉到外觀,然後轉到菜單。 之後,從下拉列表中選擇多級菜單。
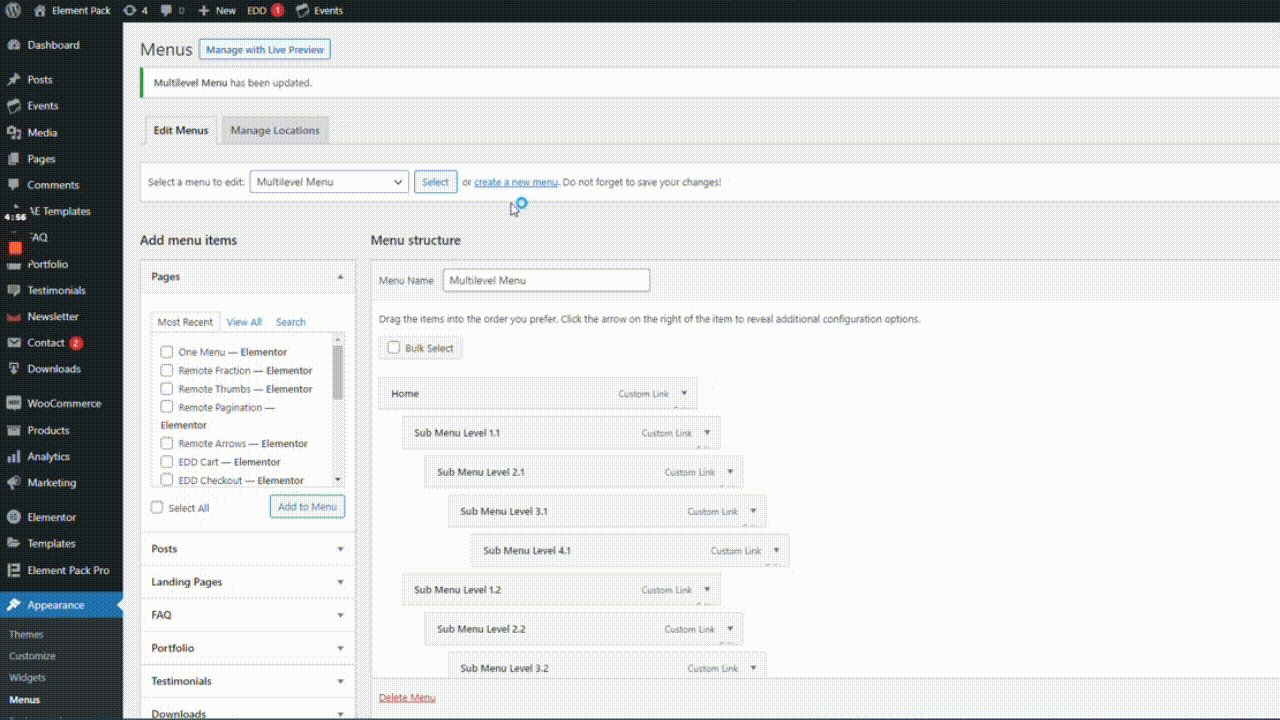
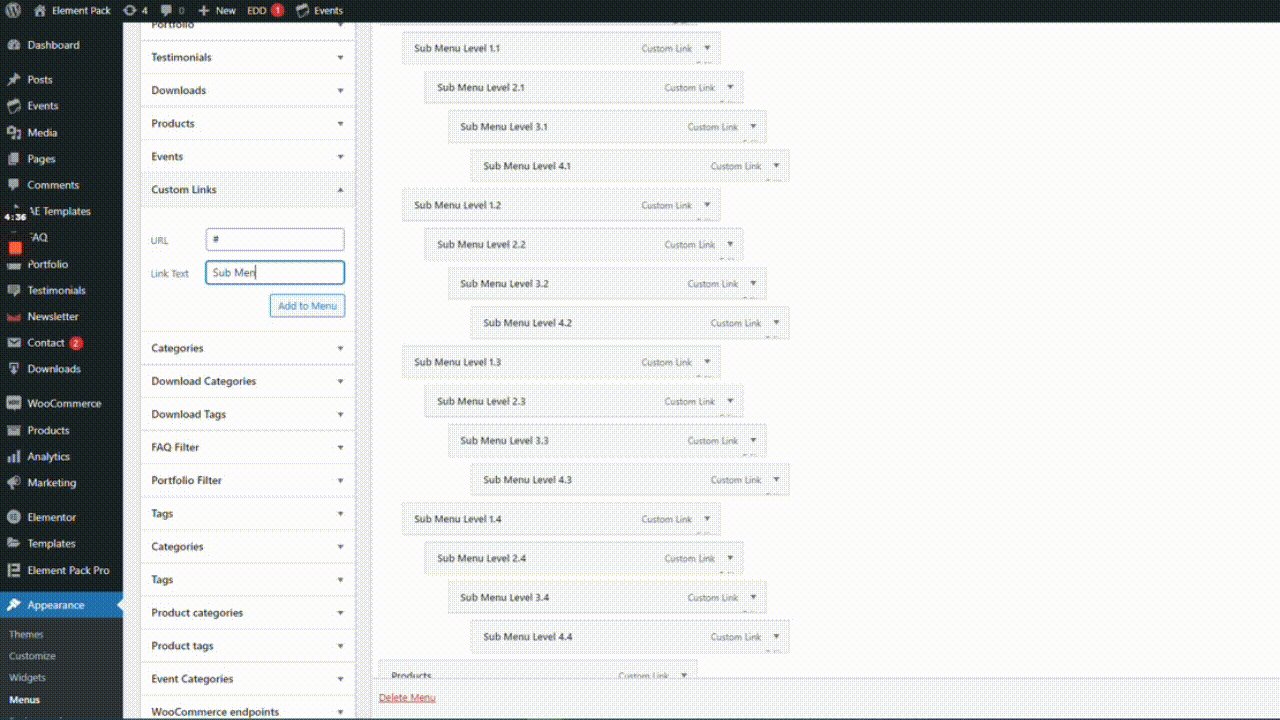
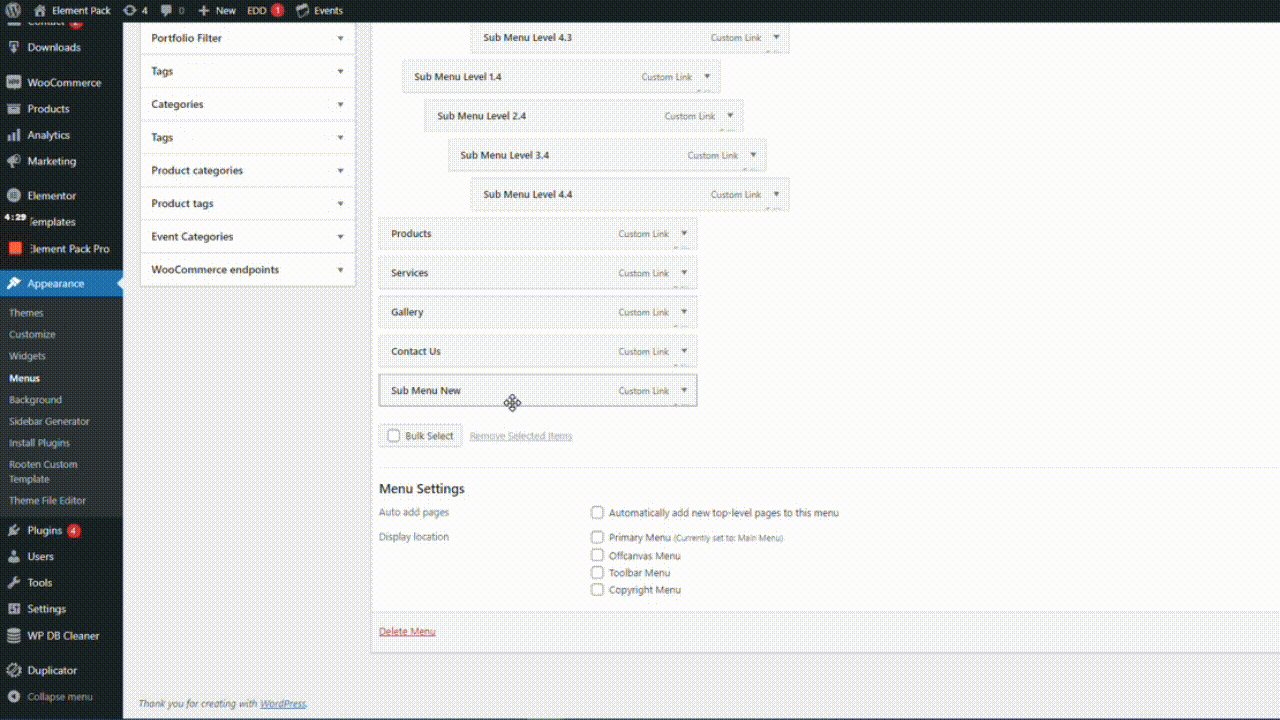
第 2 步:自定義混合標頭

接下來,轉到自定義鏈接,然後輸入 URL 和鏈接文本,然後單擊添加到菜單按鈕。 之後,將新菜單拖動到主菜單。
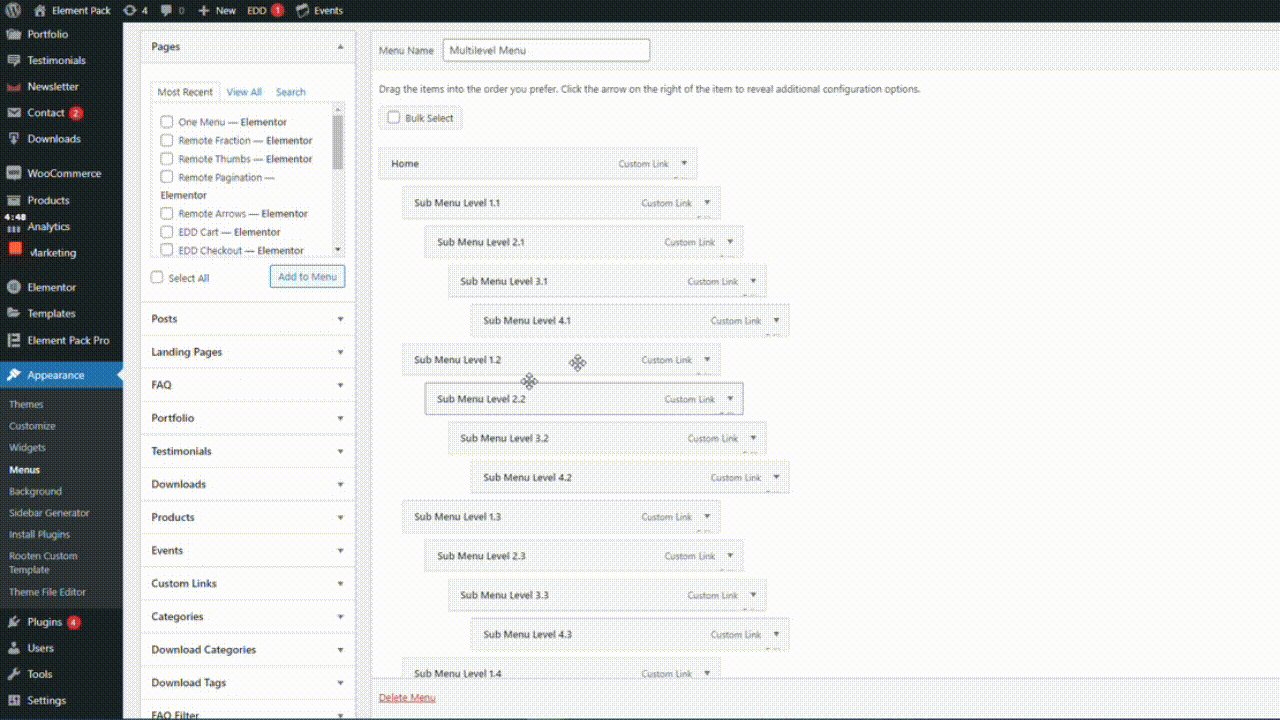
步驟 3:查看屏幕上的效果

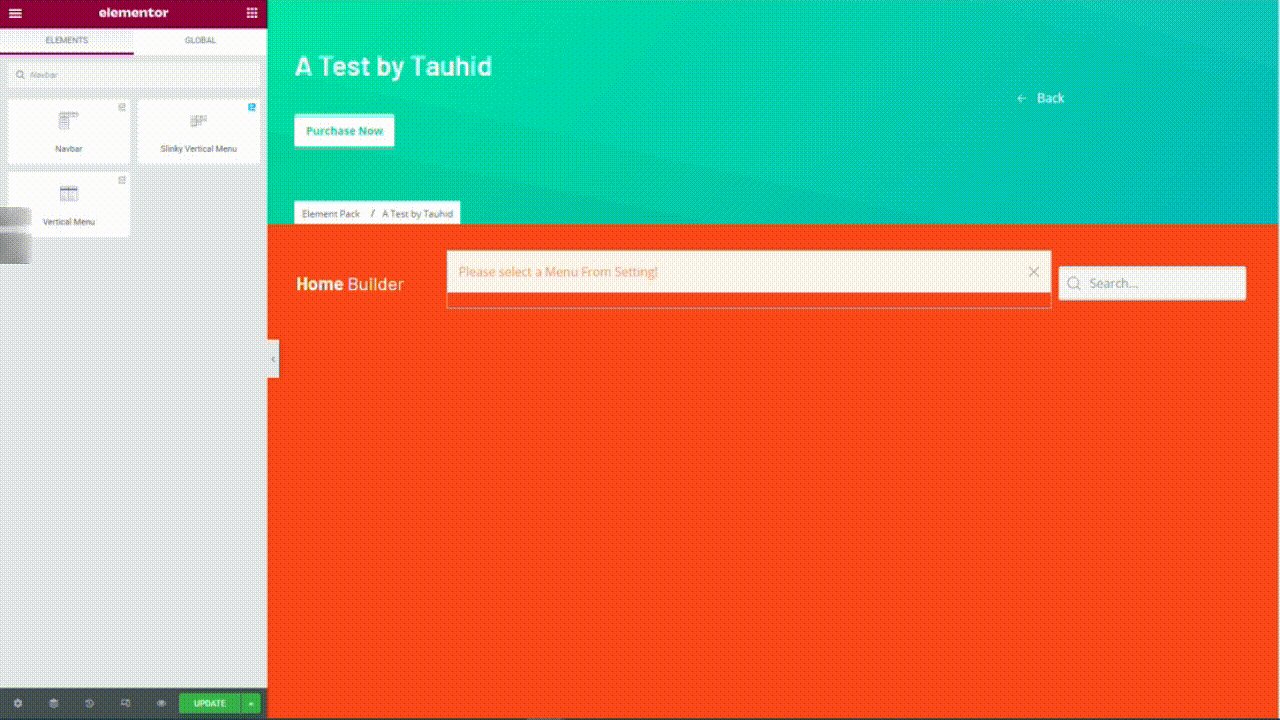
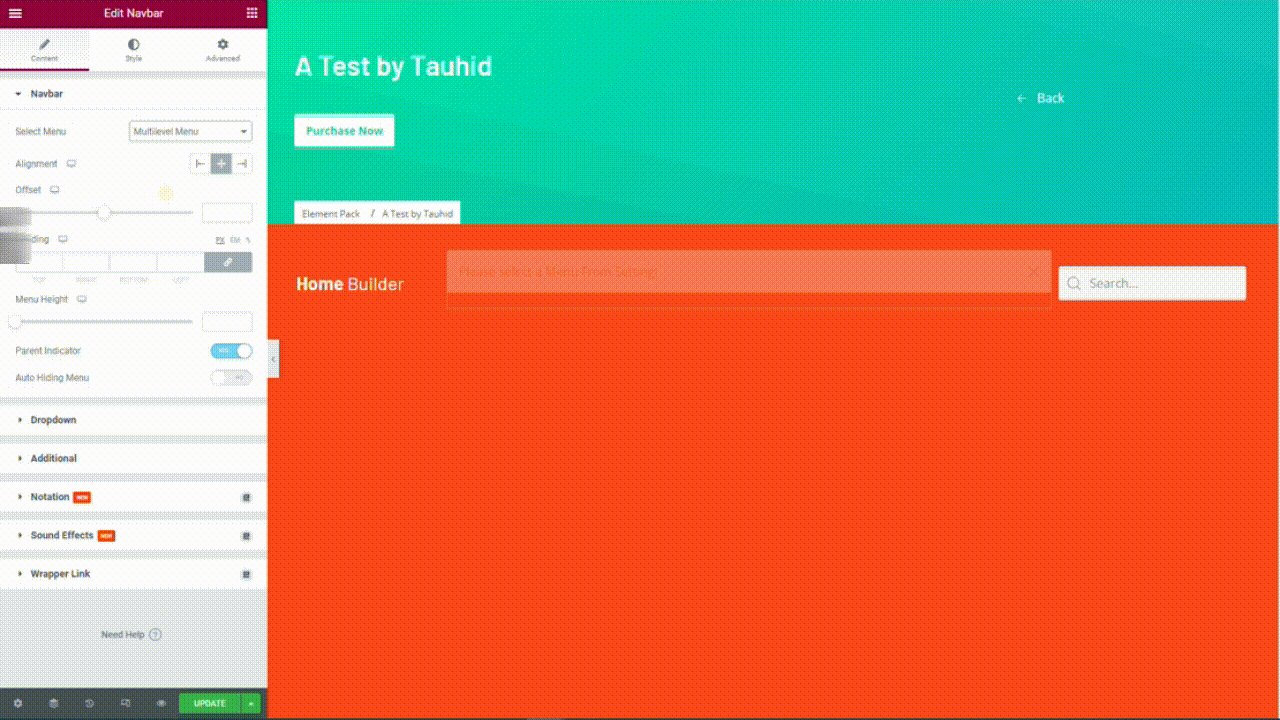
現在,轉到 Elementor 小部件菜單,然後將 NavBar 小部件拖放到文本區域中。 之後,轉到編輯圖像,然後從內容選項卡下的下拉列表中選擇多級菜單。 接下來,查看如圖所示的混合菜單。
觀看教程視頻以了解更多信息。
在 Element Pack Pro 中找到更多令人驚嘆的小部件,例如導航欄
我們已經討論了使用導航菜單創建 Elementor 混合標題的過程。 Element Pack Pro 中還有其他令人驚嘆的小部件,例如 NavBar。 找出這些小部件並在您的網站上實施它們。
我們希望這對您使用其他小部件(如 NavBar)有很大幫助。 感謝您閱讀本文。 祝你今天過得愉快。
